10 Best Web Hosting Services: Tested and Reviewed in 2025
The most comprehensive web hosting test ever conducted

We tested the world’s most popular web hosting services to see which ones really live up to their claims. For every test, we launched real websites hosted on their servers and recorded loading speeds and uptime. We also evaluated features and pricing and challenged the support teams to see if they could provide adequate help – even when things got tricky.
Our team spent long months carefully testing and collecting data on hundreds of web hosts from all over the world, and now, the results are in. We had quite a few surprises along the way – some of the hosts we were betting on ended up performing poorly, while others greatly exceeded our expectations. Let’s take a closer look at the best of the best.
Quick Look at Our Best Web Hosting Services

- Lowest prices on the market for long-term plans
- Offers LiteSpeed for superior WordPress performance
- Beginner-friendly hosting with a proprietary control panel
- Supports WordPress & 100s of other CMSs
- Reliable uptime and fast loading speeds
- Hosting plans rich in resources and free features
- Low-cost shared, cloud, and VPS hosting available
- Support response time needs improvement

- Big discounts for new customers
- Pay-as-you-go on-demand scalable resources
- Free domain and SSL certificate
- Free daily automatic backups with shared plans
- Geo-redundant servers for stable performance
- Cheap VPS plans with unlimited traffic up to 1 Gbit/s
- Website builder with free templates and AI support
- Customer support knowledge could be better

- Google Cloud infrastructure on all plans
- User-friendly Site Tools control panel for each site
- Proprietary SuperCacher tool and out-of-the-box caching
- Free daily backups stored for 30 days
- Vast global data center network
- Fast loading speeds and reliable uptime
- Limited types of hosting available
- Cloud hosting plans can be pricey
-
![en-category-page-1.png]()
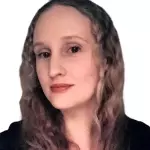
- Lowest prices on the market for long-term plans
- Uses LiteSpeed technology for top loading speed
- Simple user experience with a proprietary control panel
- Supports WordPress and hundreds of other CMSs
Hostinger is known for its aggressive marketing, so I was particularly curious to see if it was all just talk. My expectations were not very high, but what can I say? I was truly surprised. With such low prices, I never thought I’d see such excellent performance test results.What do I mean by excellent? Well, our testing shows that even on Hostinger’s basic plan, which costs only $2.99 per month if you sign up for a year, loading speeds almost equaled what we saw from much more expensive services. This is likely thanks to Hostinger’s speed enhancements, including LiteSpeed web servers, which offer faster performance over Apache and Nginx. LiteSpeed is great for WordPress sites, offering considerably faster loading speeds and reliable performance.
Coincidentally, Hostinger includes a range of premium WordPress tools and features with its shared and cloud plans. You’ll receive automatic updates, compatibility checks for plugins, on-demand backups, one-click Google integrations, and more. On top of that, Hostinger’s intuitive AI website builder offers step-by-step instructions on how to create a WordPress website. Even if you’ve never used WordPress before, you’ll still be able to set up a functional site in a day.
You’ll also get advanced security features and tools that are normally offered as premium add-ons. Enhanced DDoS protection, Cloudflare-protected nameservers, and free WHOIS domain privacy ensure your website remains protected from hackers. And the best part? These are included for free on all plans.
If you want to host anything from a personal blog to a business page and you’d like to get your website online as quickly and as cheaply as possible, you really can’t go wrong with Hostinger. Before you sign up, visit our Hostinger coupon page to see the best deals currently available.
-
![IONOS web hosting landing page]()
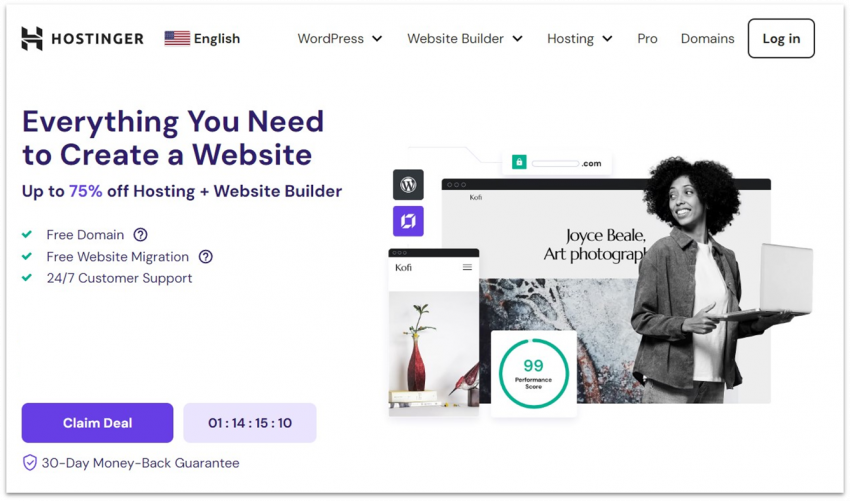
- Instantly scale RAM and PHP memory to handle traffic spikes
- One-click installation for WordPress and other popular apps
- Low prices and a free domain with every plan
- Free daily automatic backups on shared plans
Despite being a affordable host, IONOS offers premium features that you’d usually only find with expensive managed solutions. For example, every customer is assigned a dedicated personal advisor at no extra cost. While support is responsive, it’s not as knowledgeable as I’d like, making IONOS a better option if you’re comfortable handling things on your own.
IONOS’ shared hosting plans offer scalable resources, allowing you to temporarily or permanently improve the performance of your website. In contrast, most other budget hosts would require you to upgrade to an entirely new plan if you need more resources. IONOS also offers a wide variety of plans suitable for developers, including its Deploy Now platform for apps and static sites.
It’s worth noting that IONOS commonly offers big discounts – sometimes it’s one of the cheapest options available. That said, watch the renewal fees! While the prices may be great for your first year of hosting, IONOS’ plans will renew at a higher price.
-
![en-category-page-9]()
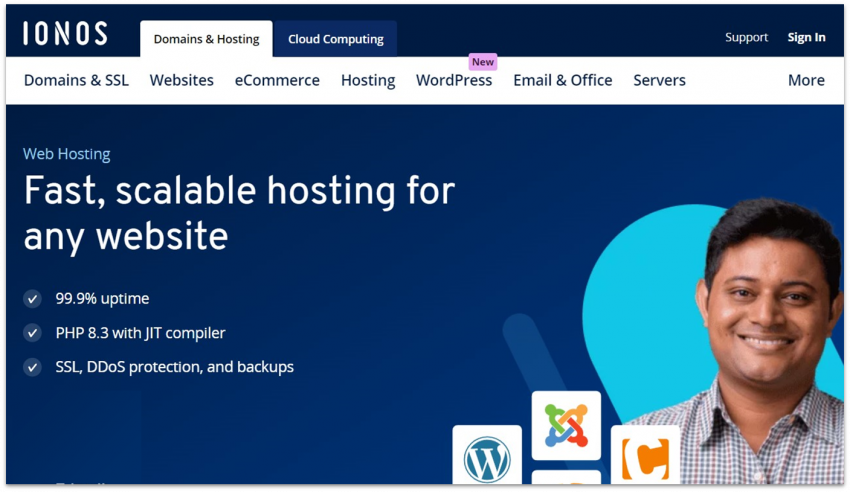
- A hybrid between shared and managed hosting, offering the best of both worlds
- All plans are hosted on the Google Cloud network infrastructure
- Powerful control panel that’s much more streamlined than cPanel
- Generous resources, even on starter plans
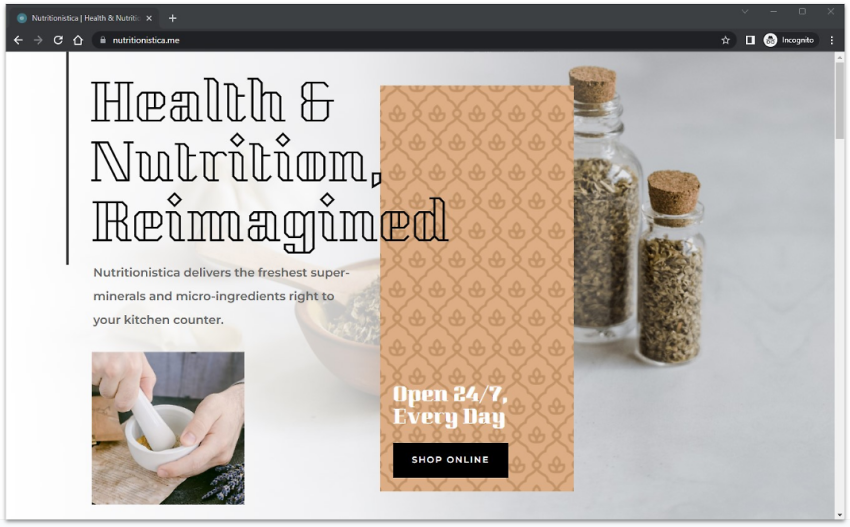
SiteGround has quite an interesting story. Up until lately, it was simply a very good and very dependable cPanel-based provider. After cPanel raised its licensing fees and caused an industry-wide shakeup, SiteGround became a leader for in-house solutions. After months of intense testing and development, SiteGround launched its free Site Tools, its own free and easy-to-use control panel.
Site Tools is a great control panel if you’re not familiar with hosting – its clean and intuitive interface lets you set up all the important aspects of your hosting from one place. From here, you can access WordPress-friendly tools like caching plugins, a security suite, and performance monitoring. The beauty of Site Tools is that it’s also incredibly developer-friendly, so you can also set up site staging, SSH access, and user permissions.
SiteGround’s shared, cloud, and reseller plans are built on Google Cloud’s top-of-the-line infrastructure. Additionally, you’ll also have SiteGround’s SuperCacher suite to further speed up your site’s loading times. Naturally, all this doesn’t come cheap… but if you’re looking for a solid, reliable hosting service, you’ll be happy here.
-
![en-category-page-10.png]()
- Impressive cloud-based hosting features
- Fast website loading speeds
- Worldwide data server network
- Mobile-friendly client dashboard
HostArmada is a fairly new host, but it has managed to catch up to – and in some cases surpass – its older competition. It’s done so by offering great features such as strong security measures across all its plans and a 45-day money-back guarantee. It’s also one of the few hosts to offer low-cost managed shared cloud hosting. As a result, it’s turned in some really impressive performance scores.
Our testing showed that HostArmada returned great results for time to first byte (TTFB) and fully loaded speeds. On average, our test site fully loaded in 1.1 seconds, with even faster loading speeds recorded.
Speed doesn’t count for much, though, if your server is constantly down. Fortunately, that’s not the case with HostArmada. It promises a 99.9% uptime guarantee, and our test site surpassed this mark with a 99.98% uptime score.
We also love the free SSLs, site migration, cPanel control panel, static file caching, and daily backups offered with these managed shared plans. If you upgrade to the aptly named Speed Reaper plan, you also get LiteSpeed servers and dynamic file caching. All in all, not bad for a newbie on the hosting scene.
-
![InterServer home page]()
- The best choice for hosting on a month-to-month or short-term basis
- Data centers on both US coasts means fast loading speeds for US audiences
- Budget-friendly shared hosting plan with unlimited resources
- Windows and Linux hosting available
InterServer is one of the best options if you’re targeting a North American audience. When we tested its US data centers, the loading speeds all over the US and Canada were great. Even in many Western European countries, speeds were still acceptable – but keep in mind that visitors in other parts of the world may have to wait longer for your site to load.
There are other things to like about InterServer, though. I personally like how there’s only one shared plan, and it comes with unlimited resources. You get all the generous allocation of server space and bandwidth you need without having to upgrade, and InterServer doesn’t even limit the number of domains you can connect or emails you can create on a single account. This makes it ideal if you’re looking to build multiple small websites.
The fact that InterServer’s monthly rates are among the lowest on the market doesn’t hurt either. The basic plan starts at $2.50 and you can lock in this rate for up to 2 years. Keep in mind that you’ll need to buy a domain or transfer one over (at a cost) in order to activate your hosting plan.
-
![10-web-hosts-1.png]()
- Eco-friendly hosting with 1 tree planted for every new account
- Unlimited bandwidth and hosted websites on select plans
- Helpful, responsive technical support
- Free CDN, domain, and daily backups
GreenGeeks may be a small host in a big pond, but it’s a low-priced and eco-friendly web host – and we like that. There’s so much more to its service beyond a noble commitment to the environment, though. We love GreenGeeks for many reasons, but what stands out is actually its 24/7 live support.
Shocking, I know, but is it really a far stretch to assume a company that commits to eco-friendliness wouldn’t do so equally toward making its customers happy? The GreenGeeks support team really knows what they’re doing, goes way beyond what’s expected to help, and is always a live chat away.
Instead of running on renewables itself (like Hostinger), GreenGeeks focuses on putting renewable energy back into the grid. It will also plant a tree for every new account. On top of this, you can expect all the usual goodies with your hosting plan, such as a free domain (with annual terms), SSLs, and email accounts – and some less common freebies like caching tools and a CDN.
-
![en-category-page-5.png]()
- Best managed hosting for multiple e-commerce platforms, from WooCommerce to Magento
- Streamlined, custom-built control panels for maximum efficiency
- Excellent worldwide speeds on a cloud-based network
- Automatic full website backups to a remote server
While Hostinger is a great cost-effective and user-friendly solution, you’ll have to make your own optimizations and reconfigurations to get the most out of it. The alternative is fully managed hosting, and Nexcess (part of the Liquid Web family) provides just that. Sure, it’s more expensive to have a true professional do the hard work for you, but it’s the easiest, safest, and most worry-free way to host a CMS website.Nexcess’ plans are mainly dedicated to popular e-commerce platforms like WooCommerce and Magento, though it also supports WordPress, Craft, and ExpressionEngine. Its cloud plans are fully managed – there are no low-cost shared plans to be found here. Unsurprisingly, this means Nexcess ranks as one of the faster and more secure hosting services on the market.
Nexcess will boost your available resources in the event of a traffic surge, making its service very reliable. Even better, this free autoscaling service is included in all plans for a total of 24 hours per month. You get an optimized hosting environment right out of the box – all you need to do is build your website and get traffic.
-
![A2 Hosting cloud hosting features]()
- Speed-optimized shared, WordPress, VPS, and dedicated hosting plans
- Incredible loading times in North America and Europe
- Beginner-friendly preconfigured caching plugin on Turbo plans
- Unlimited bandwidth and storage on select plans
A2 Hosting has recently rebranded to hosting.com. The information in this review is based on A2 Hosting’s former features, plans, and pricing. Please check back soon for our full review of hosting.com.A2 Hosting is one to watch if you want fast loading speeds at budget prices. As we know, your site’s loading speed not only affects your site engagement, but also your search engine ranking. While speeds of 2 seconds or less are recommended, A2 Hosting slashes that figure into fractions. Under the Turbo Boost plan, our test website loaded in under 0.3 seconds across North America and under a second in Europe, which is really, really, really fast.
However, do note that loading speeds drop to 1.5–2.5 seconds in Asia, Oceania, and South America, which is satisfactory but not quite as fast. We achieved these so-so speeds on our Turbo plan, which includes extra caching features. If you’re serving an audience here, you might want to look at faster local alternatives first.
Otherwise, A2 Hosting offers a solid range of features, including unlimited bandwidth, website limits, and storage on some shared plans. The host also scored high for ease of use and pricing. But the extra-long waits our team experienced for live chat and phone support prevented it from ranking higher on our list.
-
![en-category-page-8.png]()
- US and European data centers
- 90-day money-back guarantee
- Excellent 24/7 support
- A detailed knowledge base, superior to most other hosts
InMotion Hosting used to have only US-based servers but has recently expanded into the European market. That’s good news for big and small website owners on both sides of the Atlantic, as it gives you more options for reaching your audience.
InMotion doesn’t perform quite as well as some of our other top 10 hosts, but it has something few of the others do: stellar US-based customer support. This makes it a great option for new US website owners, as you can get all the help you need when you need it. InMotion provides no fewer than 6 channels to contact support: live chat, email, ticket, snail mail, Skype, and phone.
The support experience doesn’t end there. InMotion has amassed one of the most detailed knowledge bases around, filled with countless tutorials on how to perform every hosting-related task you can think of. If you’re a beginner, you should have all the resources you need to build your first site.
-
![en-category-page-6.png]()
- Fastest, most consistent loading speeds in our testing
- Easy-to-use, minimum-fuss control panel
- 30+ worldwide data center locations built on Google Cloud
- Specifically designed for WordPress hosting
Much like Nexcess, Kinsta is a fully managed service – but with a few key differences. It only supports WordPress, its professional support team is more readily available (responses in under one minute), and performance is even better thanks to its partnership with Google Cloud’s Premier Tier network.
So, what’s not to like? First, there’s no email hosting and freebies like domain name and SSL certificates. Second, the price. Let me say this right away: if price weren’t an issue, Kinsta would absolutely place higher on this list. It’s even more expensive than Nexcess (which in itself isn’t cheap), but if your budget allows it, Kinsta should definitely be your choice.
I’ll let you in on a little insider secret. Kinsta doesn’t really care about affiliate deals, advertising, or any of the things that other hosting providers spend so much time and money on. It’s clear that they focus on one thing, and one thing only – delivering the best product possible.
Other Notable Top Web Hosting Providers
By definition, a top 10 list should stop at the top 10, but we feel these web hosts deserve an honorable mention for their outstanding service. ScalaHosting – ScalaHosting is another great hosting provider, but we prefer its VPS plans over its shared web hosting. For this reason, we consider ScalaHosting to have more niche appeal. ScalaHosting makes an ideal “next step” when your site outgrows its shared hosting provider and needs to upgrade. It’s also an especially great choice for new VPS users thanks to its beginner-friendly setup.
Save up to 81 % on your ScalaHosting plan!
Limited-time offer - Don't miss it!


Save 100 % OFF Kamatera for 30 Days!
Get one month FREE for your server configuration and take advantage of Kamatera's high-performance cloud infrastructure today.
Save up to 80 % on your FastComet plan!
Limited-time offer - Don't miss it!
Popular Hosts That Didn’t Make the Cut
Some big names that you’ve probably encountered in your online travels are missing from my top ten list. While some of them actually have a place in the “Worst 10 Hosts” list I’ll get around to writing one day, others were simply meh. Namecheap – Namecheap is one of the best options for buying, selling, and registering domain names. But you may not know that NameCheap is also a fairly decent shared hosting provider. Still, it’s not quite good enough to make our top ten list – you’re likely better off with something from our top 10 or from our top list of Namecheap alternatives. Bluehost – We tested Bluehost’s hosting service and found it to be pretty decent. In fact, Bluehost would make a solid budget host for the first-time site owner, as its platform is fairly non-techy and easy to use. Bluehost plans are also generously discounted for your first term and very well priced – especially the entry-level options for shared and WordPress hosting. GoDaddy – It’s the most famous web host of all time, but who cares? I signed up to see if it has a place on this list, and when we tested it for three months, what we discovered was a weak service offered at prices that don’t justify its level of performance. By weak service, I mean slow loading speeds (3+ seconds is enough time for visitors to bounce off your page), unreliable uptime, and equally disappointing support. You can do much better with other hosts. HostPapa – I’ve actually liked HostPapa in the past, and found it to be a generally dependable host. I signed up again to check how it’s doing today, and despite the fact that nothing was horrendous, nothing was very good either. Speeds were disappointing, features were missing, and it offers poor value for money compared to the competition.The Global Web Host Comparison Project: How We Did It
Now, I try to be trusting. When people tell me they can do something, I want to believe them. But when each and every host in existence claims to be the very best, how can anybody take their word for it? Some hosting providers use the term “blazing speeds” loosely, but in reality, it often translates to a slow loading time of three seconds for a basic landing page. Similarly, claiming to offer “24/7 expert support service” can be misleading, as the support staff is occasionally available and may not be experts in their field. The only way to really size up these hosting services is to test them. And so, I set out on a journey to find the answer to the most important question: Which web hosting services are actually the best ones today? The process wasn’t easy, as the competition was fierce. I broke my analysis down into three smaller questions:- Which are the most popular and recognizable web hosts today?
- What am I looking for in a quality hosting service?
- After signing up and thoroughly testing the contenders, how do they compare in terms of features, performance, ease of use, prices, and support?
Who Are the Best Web Hosts Available Today?
To find my contenders for the coveted spot of the world’s #1 host, I looked for versatile providers that offer hosting for the widest range of clients – from simple shared hosting and managed WordPress to cloud instances, VPS machines, and dedicated servers. First on the list was the obvious Hostinger. It’s a host that just keeps on growing, with many millions of customers. Personally, I didn’t think this industry giant would score highly, as oftentimes big web hosts cruise along on name recognition alone, forgetting about trying to be the best. Still, real testing had to be done to determine this. I had to delve deeper to find my other hosts, as I didn’t want to choose according to popularity alone. I convened with our Website Planet experts from all over the world (Zoom meetings!) to get their opinions on the best services available today. I also asked around in various web development communities, groups, forums, and subreddits. Basically, every place I could think of. We all discussed our past experiences with dozens of web hosts and debated which ones have been a disappointment, which ones have continuously exceeded our expectations, and which ones were just… meh. We also compared feedback from actual clients to understand which providers they’ve chosen as the most reliable ones. The hosting services that came up the most often during this research phase make up the bulk of my list. My dream team was ready, and it was time to start. The next steps were to test each one separately, obsessively gather the results in way too many Google Sheets, and ultimately, compare and rank them. I’ll explain the testing process and discuss the results in a short moment, but first of all, let me introduce Website Planet’s final list of contenders. You can click each web host’s name to read a full, honest review.- Hostinger – Full Review
- IONOS – Full Review
- SiteGround – Full Review
- HostArmada – Full Review
- InterServer – Full Review
- GreenGeeks – Full Review
- Nexcess – Full Review
- Hosting.com (formerly A2 Hosting) – Full Review
- InMotion Hosting – Full Review
- Kinsta – Full Review
If You Want To Test a Web Host, You Have To Build a Real Website
It isn’t possible to evaluate the quality of a web host without using it for real, and to use it for real, you need to build a website. WordPress was my obvious go-to platform, but my website still needed to be about something… Which brings us to a dark and rainy February night. I was waiting for the bus when I realized my head was a bit stuffy and my throat a bit sore. I was catching a cold! Then I remembered an article I’d read about how vitamins and good nutrition could boost your immune system and possibly avoid the dreaded common cold. Out of my misery and regret, I hit upon a brilliant website idea. I’m honored and pleased to introduce you to my very own fictional startup, Nutritionistica!
- GTmetrix PRO
- Sucuri Load Time Tester (unfortunately it’s no longer available so in some of our tests we also used GTmetrix PRO)
- UptimeRobot’s Pro plan
Results and Analysis: How Did Each Host Fare?
After months of experimenting with the hosts and gathering data, I was finally able to complete my mission – to compare all these hosting providers and find the best one. I’ve ranked each service in five categories: You’ll find a detailed table for each category, followed by an explanation and in-depth discussion of all comparison criteria.Features
Features are what each service gives you. This consists of the options, resources, tools, services, perks, and bonuses that are provided as part of the plan. Here’s what you can expect with the basic plans:
| Disk space | Unlimited bandwidth | Control panel | SSL certificates | # of domains | Free email | CDN included | Overall features score | |
|---|---|---|---|---|---|---|---|---|
| Hostinger | 100-200 GB NVMe SSD | ✔ | Proprietary | ✔(Let’s Encrypt) | 1-300 | 100 | ✔ | 5.0 |
| IONOS | 10 GB-unlimited | ✔ | Proprietary | ✔(Let’s Encrypt) | 1-unlimited | 1 | ✔ | 5.0 |
| SiteGround | 10-40 GB SSD | ✔ | Proprietary | ✔(Let’s Encrypt & Wildcard SSL) | 1-unlimited | Unlimited | ✔ | 4.7 |
| HostArmada | 15-40 GB NVMe SSD | ✘ | cPanel | ✔(Sectigo, Auto SSL, and Cloudflare) | 1-unlimited | Unlimited | ✔ | 4.8 |
| InterServer | Unlimited HDD | ✔ | DirectAdmin, cPanel | ✔(Let’s Encrypt) | Unlimited | Unlimited | ✔ | 4.7 |
| GreenGeeks | 25-100 GB SSD | ✔ | cPanel | ✔(Let’s Encrypt) | 1-unlimited | 50-unlimited | ✔ | 4.3 |
| Nexcess | 15-800 GB SSD | ✘ | Proprietary | ✔(Let’s Encrypt) | 1-250 | Unlimited | ✔ | 4.9 |
| Hosting.com (formerly A2 Hosting) | 50 GB NVMe SSD-unlimited | ✔ | cPanel | ✔(Let’s Encrypt or RapidSSL) | 1-unlimited | Unlimited | ✔ | 4.7 |
| InMotion Hosting | 100 GB SSD-unlimited NVMe SSD | ✔ | cPanel | ✔(cPanel AutoSSL) | 2-unlimited | 10-unlimited | ✘ | 4.5 |
| Kinsta | 10-100+ GB | ✘ | Proprietary | ✔(Cloudflare Wildcard) | 1-60+ | ✘ | ✔ | 4.8 |
Get Coupons for All These Hosts
Disk Space
Everything you host is going to take up space. From your WordPress (or any other platform) installation to your text, images, videos, and files, it all counts towards your allotted disk space. InterServer and InMotion Hosting provide unlimited space on select plans. IONOS, Kinsta, GreenGeeks, and SiteGround provide the smallest amount of space, with Nexcess, HostArmada, and Hostinger doing slightly better. Still, don’t jump to the conclusion that more is always better. 10GB is certainly enough for blogs, business pages, and even e-commerce stores with thousands of HD pics. “Unlimited space” sounds amazing, but it’s always bound to some “fair use agreement” and you’re never the one who gets to decide what’s fair.Bandwidth or Data Transfer
When people visit your website, the host sends them the page they requested. In the same way that all your hosted data counts towards your disk space limit, your bandwidth is how much data you’re allowed to send in a month. The more visitors you have, the more bandwidth you’ll require. SiteGround and Kinsta limit this number, although you probably won’t notice if you generally have low to fair traffic. Most of the other hosts do significantly better with offers of unlimited bandwidth. But like with disk space, these “unlimited” claims are often misleading. You’ll likely encounter restrictions if your site reaches a threshold. For this reason, Nexcess is the true bandwidth champion, guaranteeing your site an obscene amount of traffic.Control Panel
Do you speak Linux? Nope. That’s why control panels were invented. They allow you to easily edit and configure your hosting solution, from DNS records to databases and email accounts. Most hosts offer cPanel, which is the most popular option out there. As far as basic hosting management is concerned, you can never go wrong with it. Hostinger, IONOS, and SiteGround also developed panels of their own, delivering an equally powerful solution without taking up extra resources on your hosting plan. Kinsta and Nexcess completely did away with the idea of a full-fledged control panel. They don’t offer nearly as many options as the contenders, but there’s a reason for that – both services are managed, meaning most of the configuration is already taken care of for you.Auto-Installers
Installing CMSs (content management systems) like WordPress used to be a tedious manual process, but today, most providers offer an easy-to-use automatic installation. Most hosts offer the cPanel control panel bundled with Softaculous, a very capable auto-installer that offers easy installation for hundreds of CMSs, including the most popular: WordPress. Hostinger, IONOS, and SiteGround have self-developed solutions that work similarly and include their own website builders. But don’t think this means you can’t opt for a third-party CMS or builder. In fact, Hostinger ranks as one of our best web hosting providers for WordPress as it has tailored its plans to support it. Kinsta and Nexcess, true to their promise of managing things for you, don’t give you access to such a service. Instead, your CMS of choice comes pre-installed.Platform Support
What CMS can you actually install with each service? WordPress is popular, but it’s far from the only website platform available today – hundreds of options exist, from Joomla and Magento to self-developed PHP-based projects. Almost all hosts provide “full” platform support, meaning that you can run any CMS you desire. There are a few exceptions, though. SiteGround supports most PHP and MySQL-based CMSs but if you require a VPS plan to run your CMS, you’re out of luck there. Nexcess supports the most popular platforms but its servers are highly optimized for each type (you can opt for a Flexible Cloud Plan if you’re looking for flexibility). Kinsta is strictly a WordPress (and WooCommerce) service and can’t be used for any other CMS.SSL Certificates
I can’t stress the importance of an SSL certificate enough. It secures and encrypts your visitors’ data, guaranteeing their safety if they are logging in to or submitting data on your site. It’s a must for e-commerce sites, and is also known to positively affect Google rankings and SEO in general. While SSL certificates used to be quite expensive, today there’s a much cheaper solution. Let’s Encrypt SSL, cPanel AutoSSL, and Cloudflare SSL certificates are free to use. Any host can easily choose to provide them and that’s exactly what almost all these hosts have done. Take note when a host offers a premium SSL certificate for free with its plans, like HostArmada (Sectigo) and IONOS (DigiCert Wildcard). FastComet also provides a free Comodo Positive SSL on its most expensive shared hosting plan, while Kinsta offers a Cloudflare Wildcard SSL. These advanced paid SSL certificates offer superior encryption and security for your website and applications. However, a Let’s Encrypt certificate is still good enough for most sites – and much better than no SSL.SSL Qualys Score
Qualys tests the strength of your website’s SSL protection, ranking it on an A to F scale. Care about your visitors, your SEO, and about being a responsible adult? Anything less than an A ranking is cause for concern. Apart from FastComet and InMotion Hosting, all other hosts scored an A or above, guaranteeing you complete peace of mind. What should you make of the B score? That these hosts could’ve done better, but for reasons unknown, chose to neglect this aspect of the service. That’s bad news.Backups
While all auto-installers can be configured to run a CMS backup onto your disk space, I’m looking for full system backups that are automatically made and stored on a remote server. So if your hosting space was compromised by hackers, an untouched backup still exists. Most hosts only provide these backups as a paid add-on, which is a crying shame. It’s absolutely necessary and most of our top picks provide you with easy access to free daily or weekly backups – and you can freely restore them at any time. The only exception is InMotion Hosting, which doesn’t provide free backups for its shared plans. You’ll have to purchase its Backups Manager add-on, which costs almost as much as an entry-level Hostinger plan. Then there’s HostArmada and FastComet that go one step further by offering free daily off-site backups.Number of Domains
This does not refer to the domain names you’ve registered, but to the number of separate websites you can host with your plan. One domain is obviously the minimum, and is usually what basic plans offer. Pay more for advanced plans, get more domains. This is true of all the hosts on this list except InMotion Hosting and InterServer. InMotion Hosting gives you 2 domains on the basic plan, while InterServer’s plan comes with unlimited domains – which is undoubtedly the host’s biggest selling point. Just remember that behind-the-scenes computing resources are still limited, so use this plan for running multiple landing page sites and average-sized blogs – not resource-hungry megastores.Number of Email Accounts
If you want a domain-specific email account, and are planning to use this address for business purposes, be sure to check what your host offers. IONOS, for example, only offers a single email account with its basic plan. Hostinger does one better with 100 email accounts. Some of our top hosts offer unlimited emails on basic shared plans, like InterServer and HostArmada. InMotion Hosting and FastComet will require a higher-tier budget plan for this feature. Kinsta, sadly, has no email hosting at all, meaning you’ll have to shell out for a reliable email service such as Google Workspace.CDN
Your website is hosted on a physical server somewhere in the world. The farther your visitors are from this location, the longer it will take them to load your website. Looking to offset this? Enter a CDN (content delivery network). A CDN caches (creates copies) of your website’s assets (images, code, and rendered versions of your site’s pages) and spreads them over a global network of servers, speeding up content delivery. Hostinger, Nexcess, SiteGround, and Kinsta excel here, giving you access to premium CDN services. Most other hosts offer easy, one-click integration with Cloudflare’s third-party CDN. Cloudflare has a free service, but it’s not the fastest.Caching
A CDN isn’t the only thing that can cache your website pages. Your hosting server can do it too! Why let your server “rebuild” your homepage every time a visitor arrives, when it’s the exact same homepage every time? A caching tool creates ready-to-send versions of your pages, significantly reducing the load on your server. All these hosts offer some form of server-level caching, which allows site pages to be delivered more promptly. However, you should also expect advanced caching services on more expensive plans. Hosts like Kinsta, SiteGround, and Hosting.com (formerly A2 Hosting) offer their own out-of-the-box caching solutions.Security Tools
A malware scanner, WAF (web application firewall), and any other tool that helps you secure your hosting, are highly recommended. It’s a dangerous world online, and it’s better to be safe than sorry. Most hosts include basic security for free in their plans, including a firewall, DDoS protection, and a malware scanner. InterServer takes the prize here by letting you access a full range of scanners and security tools in its InterShield security suite, all pre-installed and easy to use.Features – Bottom Line
Hostinger and IONOS share the win with top marks for Features. All these hosts excelled by offering exceptional performance, security, and site management tools with their entry-level plans – and all at no additional cost.Ease of Use
Not enough web hosts take the time to plan out the user experience and make it as seamless as possible. Still, ease of use is of the utmost importance. Learning how to play nice with a badly designed service can cost you hours, even days.
Don’t be surprised to see a tick next to nearly every ease-of-use feature below. User-friendliness is one of the most important aspects of a hosting service, so we only shortlisted hosts that score well in this category.
| Easy sign-up | Immediate account activation | Free website migration | Website builder | Auto domain connection | Easy-to-use account area | Overall ease of use score | |
|---|---|---|---|---|---|---|---|
| Hostinger | ✔ | ✔ | ✔ | AI website builder (free) | ✔ | ✔ | 5.0 |
| IONOS | ✔ | ✔ | ✘ | AI website builder (paid) | ✔ | ✔ | 4.9 |
| SiteGround | ✔ | ✔ | ✘ | Weebly (free/paid) | ✘ | ✔ | 4.9 |
| HostArmada | ✔ | ✔ | ✔ | Website builder (free) | ✔ | ✔ | 4.8 |
| InterServer | ✔ | ✔ | ✔ | SitePad (free) | ✘ | ✘ | 4.9 |
| GreenGeeks | ✔ | ✘ | ✔ | Weebly (free/paid) | ✔ | ✔ | 4.9 |
| Nexcess | ✔ | ✔ | ✔ | E-commerce builder (paid) | ✘ | ✔ | 4.7 |
| Hosting.com (formerly A2 Hosting) | ✔ | ✔ | ✔ | Website builder (free) | ✔ | ✔ | 4.8 |
| InMotion Hosting | ✔ | ✘ (up to 24 hours) | ✔ | BoldGrid (free) | ✔ | ✔ | 4.7 |
| Kinsta | ✔ | ✔ | ✔ | ✘ | ✘ | ✔ | 4.4 |
See the Best Deals for Our Top Hosts
Easy Signup
Nobody wants to feel like they’re doing high school homework when signing up for hosting. I gave the best a ✔ for having an easy sign-up process, which in a perfect world consists of me inputting my email address, choosing a password, and entering payment information. If the sign-up process involved annoying questions, irrelevant data, or a needlessly complicated process, I gave them an ✘ or a ✔. Most hosts did pretty well here. Some had me going through extra pages and were slightly confusing, but that’s a relatively minor offense. Still, Nexcess and Kinsta asked for the least amount of information, did not hinder my signup progress in any way, and basically let me finish the whole process in under a minute.Immediate Account Activation
Silly me, thinking that after signing up and entering my very legitimate payment information, I’d immediately be activated. How wrong I was. Many hosts, notably GreenGeeks, have “anti-fraud” protocols in place, and these protocols were very quick to block my purchase and send me back to the drawing board. You might not get flagged by the protocols, but in many cases, I was. Hostinger, IONOS, Kinsta, and InMotion Hosting were the only hosts to activate my account immediately. SiteGround and InterServer made small charges to my credit card, which I then had to confirm to be verified successfully. FastComet asked for a screenshot of my credit card charge. InMotion Hosting didn’t set up my server immediately, which caused delays in the website set up process.Connecting the Domain
It’s really easy to score highly here. All a host has to do is put the nameservers or server IP in a visible spot, and include a quick guide on what to do. How can you fail this super-basic step that every client has to go through? InterServer, Nexcess, Kinsta, and SiteGround made this surprisingly difficult, and had me manually configuring DNS records. This is something that almost all other hosts automatically do for you – and it took me an hour I’m never getting back.Website Migration
Many things can go wrong with a website migration: loss of data during the moving process, incorrect URL mapping, unexpected downtime. That’s why you should look for a host that offers site migration as part of its services for new clients. Many hosts actually offer this service free of charge to encourage new registration. Generally, hosts will only do this for you if you have a copy of all your website files or you’re using cPanel or WordPress with SSH access. The service is also limited to a certain number of sites (usually one), after which you’ll need to pay for additional migrations. Some hosts might also offer migration software you can use for free. Though we couldn’t test site migration services directly, we did consider the website migration services on offer from all the hosts we tested. We even have a separate ranking of the best hosts for free migration services because we know not all migration services are created equal.Website Builder and AI Tools
A website builder is a useful feature that allows you to create a unique site with no coding experience. Most builders offer customizable templates, which makes building a website even easier. The latest builders also feature AI tools that can generate a custom site from a few prompts and even create content for it, like Hostinger’s AI builder. While some hosts offer their own proprietary website builders, others may refer you to third-party services like Weebly or Squarespace. Third-party website builder platforms generally have free and paid tiers. Proprietary website builders made by hosting providers are often free to use with your hosting account. However, do note that some hosts – including IONOS – charge extra for the use of their site builder or may only offer free use on select hosting plans.Installing a CMS
As long as an auto-installer is included, this is easy. Just click it, enter your new website details, and go live. SiteGround and Hostinger did well, letting me install WordPress automatically right after signup. IONOS, Nexcess, Kinsta, and InMotion Hosting were the best – WordPress was already pre-installed and waiting for me on my WordPress hosting plans.Using the Account Area
Between the hosting control panel and you stands the account area. This is usually some weird twilight zone that lets you view your plans, go over billing, purchase more stuff, or really, sometimes, it’s just there. The more complicated it is to navigate, or the more it’s filled with annoying upsells, the sadder I get. InterServer scores very low here as its account area is an under-designed, outdated mess, filled with upsells and links to products you don’t have. Hostinger’s all-in-one hPanel is very sleek, but constant upsell popups pushing you to upgrade your plan or purchase more add-ons are a pain. InMotion Hosting’s account area looks like it was designed by my grandma, who despite being a phenomenal person, is not a user interface expert. Kinsta and Nexcess offer what is basically a perfect user experience, seamlessly integrating an easy-to-use account area with the hosting control panel. That means less time loading pages, navigating menus, or making wild guesses about what lies where.Ease of Use – Bottom Line
Despite suffering from some silly issues that could’ve easily been remedied, Hostinger, SiteGround, and GreenGeeks are the winners here. Pre-installed CMSs and super easy-to-use account areas mean you’ll be able to enjoy the full power of your hosting while wasting the least amount of time trying to fiddle with it.Performance
This is the most important aspect of a web hosting service. My test website is very similar to the blog, business page, or portfolio you might want to host, so these results are a very close approximation of your actual performance.
You might’ve seen other “testing” websites that offer performance metrics of various web hosts. I’m sad to say that most of them are going about it entirely the wrong way. If you’re interested in learning how to do it right, we’ve written a full article on the subject.
| Data center locations | Web server | GTmetrix typically fully loaded time | Testing uptime | Uptime guarantee | Overall performance score | |
|---|---|---|---|---|---|---|
| Hostinger | 2 in the US, 4 in Europe, 2 in Asia, and 1 in South America | LiteSpeed | 0.8 seconds | 100% | 99.9% | 4.9 |
| IONOS | 3 in the US and 6 in Europe | Apache | 0.78 seconds | 100% | 99.9% | 5.0 |
| SiteGround | 4 in the US, 5 in Europe, 1 in Asia, and 1 in Australia | NGINX | 1.1 seconds | 100% | 99.9% | 4.9 |
| HostArmada | 4 in North America, 3 in Europe, 3 in Asia, and 1 in Australia (shared hosting) | NGINX, LiteSpeed | 1.1 seconds | 99.984% | 99.9% | 4.7 |
| InterServer | 6 in the US | LiteSpeed | 1.7 seconds | 100% | 99.9% | 4.8 |
| GreenGeeks | 2 in North America, 1 in Europe, 1 in SE Asia | LiteSpeed | 1.2 seconds | 100% | 99.9% | 4.4 |
| Nexcess | 6 in the US, 3 in Europe, and 1 in Australia | NGINX | 1 second | 100% | 100% | 5.0 |
| Hosting.com (formerly A2 Hosting) | 2 in the US, 1 in Europe, and 1 in Asia | Apache, LiteSpeed | 0.59 sec | 100% | 99.9% | 5.0 |
| InMotion Hosting | 2 in the US and 1 in Europe | Apache | 1.2 seconds | 100% | 99.99% (for Launch, Power, and Pro plans only) | 4.4 |
| Kinsta | 37 across the globe & 260+ POP locations | NGINX | 0.82 sec | 100% | 99.9% | 5.0 |
See the Best Offers for These Hosts
Data Center Locations
Data center location matters: you need a data center that’s close to your target audience. Running a French politics blog, written in French, aimed at French citizens? Don’t host it in Los Angeles. Go for Paris, or at least Amsterdam. You often won’t have a choice with shared web hosting (kudos to those that do give you an option) – that’s why it is important to check your host’s server locations. Using Google Cloud’s Premier Tier network of servers (35+ locations globally plus 260+ Cloudflare edge locations), Kinsta is easily the winner when trying to reach those hard-to-serve audiences in such locations as Japan or Australia. But it’s a costly option with limited hosting types. HostArmada comes in a close second, and most other hosts on our list operate from Amsterdam and the US East Coast, with the occasional data center in Singapore. InMotion Hosting and InterServer also have data centers in Los Angeles, making them a great choice for US West Coast audiences. Overall, Hostinger is our top pick. Even on its shared plans, Hostinger lets you choose your data center location from a selection that includes Brazil, India, Indonesia, France, Germany, Lithuania, the US, and the UK – making it one of our top recommended UK hosting services.Web Server
This is the technology that powers your website. Think of it as the code (not to be confused with the actual server, which is the physical machine that runs the code) that was written by some very talented people to make sure your visitors can view your pages and interact with your site. Apache and its successor, Apache 2.x, are the oldest web server technologies commonly used today. They’re great and reliable, but newer web servers, like NGINX and LiteSpeed, are known to outperform Apache. IONOS and InMotion Hosting lag behind in this aspect, as they only offer Apache. In comparison, Hostinger and GreenGeeks offer faster LiteSpeed servers with all their web hosting plans. FastComet and HostArmada also offer LiteSpeed servers, but on select plans.Loading Speed
Page loading speed, measured in seconds, is based on a large number of factors, some under your control and some beyond it. Visitors from different locations, and sometimes even the same visitor at a different time of the day, will get slightly different loading speeds. Still, average loading times of over 3 seconds aren’t desirable. Many users will simply click away if they have to wait too long for a site to load. To help gauge each hosting provider’s performance, I’ve used GTmetrix to measure loading speeds over a long period of time. GTmetrix speeds are also measured in seconds and measure how long the GTmetrix testing server took to load our website. I ran these speed tests on an almost daily basis, and now I present you with the average speed to fully load our test site. Unsurprisingly, our top two hosts, Hostinger and IONOS, returned the fastest scores, but so did Hosting.com (formerly A2 Hosting) and the two most expensive managed cloud services: Nexcess and Kinsta.Uptime
Uptime is measured in percentage, and I used UptimeRobot to test it over several months. 100% means the website was never down. 99% means that it was down for 1% of the testing period. That’s 1% of the time when no visitor was able to view your website. Translate that to lost customers, lost readers, whatever – they may never try to visit your website again. Most hosts guarantee (or at least aim for) around 99% uptime. I like my websites shaken, not stirred, and with at least 99.99% uptime. I’m happy to report that uptime results were fantastic for all hosts. Give it time – when they falter, I’ll be here with the update.Uptime Guarantee
Reliable hosts guarantee uptime in their Service-Level Agreement (SLA). They stand by their guarantee, and offer you reimbursement if they can’t live up to their promise. Thing is, some web hosts are sneaky. They use misleading language to avoid responsibility, or define an “uptime guarantee” in ways that work for them – but not for you. For example, InMotion Hosting advertises a “99.9% guarantee” with one month’s fees in credits, but this is only available for its shared Launch, Power, and Pro plans. Hostinger also guarantees uptime, but will only reimburse you for 5% of your monthly fees in credits, even if your site is down all month. As you can see, these terms are drastically different, so it’s important to read the fine print. Even premium host Nexcess isn’t entirely truthful. It proudly displays a 100% uptime guarantee, but if you dig into the SLA, you’ll find that you’d need to accumulate 15 minutes of downtime across a given month to be due compensation. This is hardly a 100% guarantee, but at least it’s still better than the standard 99.9% guarantee.Performance – Bottom Line
The winners are clear: Kinsta and Nexcess – although Hostinger, IONOS, and Hosting.com (formerly A2 Hosting) put up a good fight. How the budget-friendly Hostinger manages to be as speedy and reliable as the two most expensive services on this list is beyond me. Hostinger agents did provide me with a long and useful optimization guide, but I never expected performance to be this great.Support
When you have a question, or simply need help, you’ll have to rely on the host’s support agents, tutorials, and knowledge base. If you’re a beginner or a little less tech-savvy, you have to be sure that these guys will be there for you.
| Support channels | 24/7 support | Helpfulness | Responsiveness | Overall support score | |
|---|---|---|---|---|---|
| Hostinger | Chat, email | ✔ | ✔ | ✔ | 4.7 |
| IONOS | Chat, email, phone | ✔ | ✘ | ✔ | 4.4 |
| SiteGround | Chat, ticket, phone, AI search tool | ✔ | ✔ | ✔ | 4.8 |
| HostArmada | Chat, ticket, phone | ✔ | ✔ | ✔ | 4.9 |
| InterServer | Chat, ticket, email, contact form, phone | ✔ | ✔ | ✔ | 4.2 |
| GreenGeeks | Chat, ticket, email, phone | ✔ | ✔ | ✔ | 5.0 |
| Nexcess | Chat, ticket, phone, email | ✔ | ✔ | ✔ | 4.9 |
| Hosting.com (formerly A2 Hosting) | Chat, ticket, phone | ✔ | ✔ | ✘ | 4.5 |
| InMotion Hosting | Chat, email, ticket, phone, Skype | ✔ | ✔ | ✔ | 4.7 |
| Kinsta | Chat, email | ✔ | ✔ | ✘ | 4.8 |
Check Out the Latest Discounts for Our Best Hosts
Pre-Sales Support
If you’re looking to sign up, you probably have questions. That’s why having a professional sales support agent available is important. One that knows their stuff and won’t try to sell you plans or products you don’t need. I tried to talk with all the hosts before signing up. Surprisingly, it wasn’t always an option. Live chat is obviously my preferred way, but prompt email responses are also appreciated. Just don’t make me call you – I don’t want to. Nexcess’ professional agent was honest, quick to respond, and simply got me psyched about signing up. FastComet was also great, promptly answering my questions with a solid knowledge of the service and no overselling. Hosting.com (formerly A2 Hosting) and Hostinger faltered here and there, but were generally dependable. The best thing about all these hosts? They were available through live chat. Kinsta made me use email, which was surprising considering how much the service costs. I didn’t get an answer to my questions, but the option to make a phone call was available. Ugh. I had a lot of trouble getting in touch with IONOS’ sales team. The live chat service was frequently unavailable, and there didn’t seem to be an email address for sales support. Again, the only option left to me was phone support – which was a bit of a pain as I only had a few brief questions. InterServer’s agent was disappointing. He had a weak grasp of the English language and didn’t seem to understand how loading speeds are affected by physical distance from the data center. SiteGround also struggled in the pre-sales department.Support Channels
As a customer, I want to be able to contact support when I need it, in the way most convenient to me. I also want live chat and the option to get support through phone, email, and tickets. All the hosts offer the standard mix of chat, tickets, and phone support. Some, like InMotion Hosting, limit phone support to select plans, while others don’t offer it at all. And even if a host offers all sorts of support channels, that doesn’t mean it’ll be responsive and helpful. On that note, Nexcess was particularly quick to respond on live chat and equally quick to offer a solution. Hostinger wasn’t quite as responsive, but still helpful.In-House Support
To provide the most reliable support, the team needs to be in-house. Hopefully, that means in the very same building as the technicians, sales staff, and all other personnel. Outsourcing support makes things a lot cheaper for the hosts themselves, but it spells disaster for you. When speaking with such agents, expect a general lack of knowledge, and sometimes a complete inability to assist outside of reciting scripted responses. There’s nothing inherently wrong with outsourcing, but language barriers can cause issues. If a host outsources, they must also take the necessary steps to adequately train their customer service representatives – something we found lacking with IONOS and InterServer. However, if you consider IONOS’ pricing at the time of testing ($1 per month for a year of hosting!), you can understand why. Cheap hosting isn’t always the best option. Sometimes, it’s better to pay a little more, especially to hosts that allocate a good percentage of their budget to their support department.Availability
When I contact a support team, I want an agent to be available to me 24/7. And to answer my message in a timely manner, which in my book is around 30 seconds. I gathered data on how long it really took to get support, and what the working hours were. All hosts advertise a 24/7 support service, but with some, this isn’t actually the case. Hostinger, Hosting.com (formerly A2 Hosting), and Kinsta took a very long time to answer questions on live chat, sometimes making me wait up to an hour or even longer.Helpfulness
What good is a support agent who answers immediately but doesn’t know the first thing about connecting a domain to a hosting account or how to set up an SSL certificate? No good. I had multiple interactions with each provider’s support team, and got a good idea of the overall standards. Simply put, you can’t count on InterServer or IONOS for help via live chat. The agents are not trained for the job, and are only there to give you the illusion of support. InterServer does have actual agents available through tickets, so I eventually gave up on chat support. SiteGround, HostArmada, Nexcess, and Kinsta are the complete opposite. These hosts know hosting. They have experience with it. They were able to handle every problem I had, quickly and with ease. What about the rest? They’re hit or miss. With FastComet, for example, one agent tried to reinstall my website in an attempt to solve an unrelated issue. Another agent turned out to be an optimization machine, spending a long half hour improving my site’s loading speeds and earning an A in my book.Going the Extra Mile
Sometimes you’re going to be in need of a helping hand, but the specific issue you’re dealing with isn’t covered by the service level agreement. Many times, the agents know exactly what needs to be done. It’s up to them to either make you a happy customer, or to cling to rules and regulations and say “Sorry! That’s not part of the service!” It’s okay to do the latter. Really. But if you want a place in my heart, you’ve gotta go the extra mile. InterServer fails miserably because it can barely go the first mile, never mind the extra ones. Nexcess was open to making my life easier – a Nexcess agent installed a WordPress theme for me. While this is a one-click no-brainer, many other hosts tell you to either Google it or look for the button. FastComet also scored highly here, although it really seems to depend on the given agent, and on how Jupiter aligns with Mars. But the absolute winner here? GreenGeeks. I’m not exaggerating – these guys want to help. Badly. They will sit with you for an hour and guide you through how to use WordPress for the first time. They will optimize your website for you, thoughtfully taking care of every issue and providing full information each step of the way. They’re the best.Support – Bottom Line
SiteGround and GreenGeeks, knocking it out of the park. As I said, this is how support should be. Nexcess, HostArmada, Hostinger, FastComet, and Kinsta are also good, but they all suffer from some issue – annoying ticket system, slow response times, minor mistakes, or a strict adherence to not doing anything they’re not obligated to do.Pricing
The best hosting options will balance cost with value to provide the optimal service to you. After all, they need to pay their technicians and support agents, as well as upgrade and maintain their hardware and infrastructure.
| Payment period (months) | Payment options | Free domain | Money-back guarantee | Starting price | Overall pricing score | |
|---|---|---|---|---|---|---|
| Hostinger | 1, 12, 24, 48 | Credit card, PayPal, Google Pay, Apple Pay, AliPay, cryptocurrency | ✔ | 30 days | $2.99 | 5.0 |
| IONOS | 1, 12, 24, 36 | Credit card, PayPal, Google Pay, Apple Pay | ✔ | 30 days | $1.00 | 5.0 |
| SiteGround | 1, 12, 24 | Credit card, PayPal upon request | ✘ | 30 days | $2.99 | 4.7 |
| HostArmada | 1, 12, 24, 36 | Credit card, JCB, Union Pay, PayPal | ✔ | 45 days | $2.49 | 4.8 |
| InterServer | 1, 6, 12, 24 | Credit/debit card, PayPal, wire transfer, check, Alipay, cryptocurrency | ✘ | 30 days | $2.50 | 5.0 |
| GreenGeeks | 1, 12, 24, 36 | Credit/debit card, PayPal | ✔ | 30 days | $2.95 | 4.2 |
| Nexcess | 1, 12 | Credit/debit card, PayPal | ✘ | 30 days | $17.60 | 4.0 |
| Hosting.com (formerly A2 Hosting) | 1, 12, 24, 36 | Credit card, PayPal, Skrill, UnionPay, check, bank transfer, money order | ✘ | 30 days | $1.99 | 4.5 |
| InMotion Hosting | 1, 12, 36 | Credit/debit card, PayPal, Skrill, check, money order | ✔ | 30-90 days | $2.29 | 4.7 |
| Kinsta | 1, 12 | Credit card, wire transfer, ACH | ✘ | 30 days | $30.00 | 4.2 |
See Promo Codes for All These Hosts
Entry-Level Monthly Plan Price
This is the monthly price of the most basic shared hosting plan. It’s important to remember (and take into account) that certain hosts, including SiteGround, HostArmada, Kinsta, and Nexcess, offer entry-level cloud hosting plans. Most hosts on the list also offer big discounts for new customers – but read the fine print. For example, IONOS only offers 12 months of discounted hosting, even if you purchase 3 years upfront. Hostinger, in comparison, lets you lock in its low promotional pricing for up to 4 years. Wondered where Kinsta and Nexcess were going to get you? It’s right here. The basic monthly price is much, much higher than any other host on this list. Kinsta is actually four times more expensive than InterServer, which is the obvious winner. Even when paying monthly, the price is still an amazingly fair $2.50.Annual Term Plan Price
The trick with most hosting providers is, to get the best possible prices, you need to sign up for the longest possible term. In the table above, I’ve included the monthly price if you sign up for a year with any host. Hostinger becomes one of the absolute cheapest options in the history of web hosting… when you sign up for four years. It’s truly an amazing price, but it’s up to you to consider how your needs will change in four years – the plan will likely stay the same.Payment Periods
Some people want to sign up to a service and start a business that you know is going to be around for a long time. You might be all right with signing up for years in advance. But others want flexibility. Monthly payments give you the ability to change your mind and be done with the plan by next month. Luckily, most of our recommended hosts offer monthly terms, as well as longer-term options from 6 months all the way up to 4 years with Hostinger. It’s really just the pricing you need to watch out for. Hostinger, IONOS, HostArmada, and InterServer are definitely the most generous, with monthly (and full price, not promotional) rates starting at well below $10/month.Payment Options
Paying by credit card is okay, and debit or e-check options are swell, too. And I appreciate having alternative choices like bitcoin or chickens. But when it comes to hosting or any online transaction, really, we generally recommend PayPal because it’s much more reliable for refunds. Most of our top 10 hosts have this option, but you can check out our list of the best hosting services that accept PayPal payments for more options. The biggest surprise was Kinsta. It gave me no PayPal and no chickens, instead sticking to credit cards like it’s the jolly 1990s.No Automatic Upsells
When signing up to the service, some hosts automatically add extra services you never asked for. Because… they want you to pay more. It’s a sneaky, disgusting business practice. The main offenders here are SiteGround and InMotion Hosting. They all seem to think that they know better than you, and add a backup service or some other extra that balloons the monthly cost past the Kinsta stratosphere. I recommend being very careful with them during the signup process.No Hidden Fees
Hidden fees are almost as annoying as upsells. These are fees that surprisingly pop up, usually when you’re already set on buying the product. Made-up terms like a “setup fee” (it’s all automatic – nobody is “setting up” your new account) that come with a $15 price tag are a big no-no in my book. There are also what I like to call “fine print” fees associated with services that you need to watch out for. For instance, Hosting.com’s (formerly A2 Hosting) SiteBuilder is free with a shared hosting plan as long as you stick to a 1-page design – otherwise you’ll have to pay extra.Money-Back Guarantees
If your chosen hosting provider doesn’t work out, you’ll want to bid them adieu and get your money back. Thankfully, all the hosts on our list have a money-back guarantee or a free trial, allowing you to try them completely risk-free. It’s worth pointing out how InMotion Hosting gives you a full three months to make up your mind on long-term plans, which is one of the more generous policies I’ve encountered.Free Domain Name
I don’t recommend hosting your website and purchasing your domain name from the same provider, but sometimes the deal is too good not to consider. While most hosts will advertise a free domain with hosting, there may be limitations on what type of domain extensions are available. Hostinger, IONOS, HostArmada, GreenGeeks, and InMotion Hosting will throw in a free domain name if you sign up for a year or longer. While there’s no free offering here, InterServer will let you purchase a heavily discounted one. If you go with Kinsta, you’ll need to buy a domain from a third-party service and connect it to your hosting, which is kind of inconvenient.Domain Name Registration
Even if you signed up for a free domain, chances are that it won’t be free forever. The second year, you’ll pay full price – and that price may be a lot more than what was quoted for your first year. FastComet and Hostinger have the lowest prices among these ten (for a .com domain), and all others are surprisingly expensive. But seriously, don’t buy a domain where you host. Just go with Namecheap or Namesilo. They’re cheaper, more reliable, and include WHOIS protection for free. And if you’re going to host multiple websites on your hosting plan, you’ll likely need to do it sooner or later. It’s rare for a host to offer multiple free domain names, even if they allow for the creation of multiple websites. You can check out our list of the best hosting for multiple domains to learn about some good options.Pricing – Bottom Line
This is one section where Kinsta didn’t stand a chance. Our speedy and powerful hero is not only more expensive, but also offers less flexibility and no payment methods other than credit cards. Shame. The winners are Hostinger and InterServer. Hostinger easily wins for long-term hosting, boasting what are simply the cheapest plans on the market. You can sign up for anything between one month and four years, and you can even pay with bitcoin if you so desire. InterServer is best for keeping things flexible and affordable. The monthly price is very fair, making InterServer an obvious choice for you savvy customers who want to get more and pay less without committing for years to come.Final Conclusions and Recommendations
Feeling a bit lost after being bombarded with all this data? Well, not to toot my own horn or anything, but the most detailed hosting comparison ever done can seem confusing at first.
Before I go into specific use cases for each host, let me reiterate one thing – there are no bad hosts in our Top 10. There are no mediocre hosts on this list. All ten web hosting services provide a solid, dependable service, and the rankings only have to do with how well they performed relative to each other.
Now let’s see which host is best for you.
Hostinger: Best Web Host for High-Performance WordPress Websites With the Cheapest Long-Term Plans
I’m going to be completely honest here – if you’re running a business-critical website or an e-commerce store that’s bound to experience huge traffic spikes, don’t choose Hostinger’s shared plans. The shared plans are best for projects like blogs, portfolios, and businesses looking to get an online presence. If that’s what you’re looking for, go for the long-term plan and enjoy some of the cheapest hosting in the world.Save up to 75 % on your Hostinger plan!
Limited-time offer - Don't miss it!
IONOS: Cheapest Access to Premium Features for Developers and Small Businesses
Despite the low prices, IONOS goes the extra mile with its features. The scalable performance lets your site react instantly to traffic surges, whereas other budget hosts would simply let your website stop functioning. The frequent huge discounts for new customers only sweetens the deal – but keep in mind that despite having a dedicated support agent, IONOS’ support quality could be better.IONOS is now only $1.00 per month!
Sign up for an annual plan and enjoy the savings.
SiteGround: Best Web Hosting for All Levels With User-Friendly Control Panel
With its own custom control panel and Google Cloud infrastructure, SiteGround is a reliable hybrid between managed and cloud hosting. While it isn’t as streamlined or as easy to use as the more expensive managed hosting providers, it still does quite a bit to make your life easier. Wondering what the catch is? That would be the price. Managed hosting is generally more expensive, especially after renewal, and SiteGround is no exception.

SiteGround is now only $2.99 per month!
Sign up for an annual plan and enjoy the savings.
HostArmada: Fast, Reliable Cloud Hosting That Won’t Break the Bank
HostArmada combines security, speed, and reasonable pricing to provide you with a hosting plan that’s both value-packed and budget-friendly. You get better-than-many features like a 45-day money-back guarantee and a customer-centric company attitude that rivals many of our top hosting providers. HostArmada is the right choice if you need an inclusive, friendly place to host your blog, personal, portfolio, or small business site.

Save up to 75 % on your HostArmada plan!
Limited-time offer - Don't miss it!
InterServer: Best Web Host for Cheap Short-Term Shared and VPS Hosting Plans
InterServer’s Standard shared hosting plan has two main strong suits: most resources are unlimited, and its monthly rate (with no advance commitment) is only $7. On top of that, you get up to 65% off for your first term of hosting, which can be up to 2 years for just $2.50/month. You can also trial its VPS hosting for a month for a single cent.
Get your first month of hosting for just $0.01!
Take advantage of this exclusive deal to try out InterServer.
GreenGeeks: Best Eco-Friendly Web Host With Budget Plans (And Great Support)
We definitely recommend GreenGeeks for beginners just starting out. The GreenGeeks team will be there to guide you through your website hosting journey, and you can enjoy deep discounts for up to a year. The only real limitation is slower loading speeds in Oceania and Asia, but with the free CDN, that shouldn’t be an issue. Did we also mention that we admire GreenGeeks for its commitment to renewable energy?

Save up to 73 % on your GreenGeeks plan!
Limited-time offer - Don't miss it!
Nexcess: Best for Managed E-Commerce Cloud Hosting
Nexcess is a premium host with premium prices, but it’s actually relatively cheap when compared with similar managed services. It offers comprehensive managed hosting for a number of e-commerce platforms. You’ll get sizable coverage in North America, Europe, and Australia. Overall, Nexcess is a great pick if you’re ready to move your e-commerce store to a more powerful platform, but you’d like to keep your hosting relatively affordable.

Save up to 60 % on your Nexcess plan!
Limited-time offer - Don't miss it!
Hosting.com (Formerly A2 Hosting): Best Web Host for Performance-Based Shared Plans
Hosting.com (formerly A2 Hosting) excelled in most of our tests, but one area that stands out is its performance in North America and parts of Europe – loading speeds touching 0.3 seconds is nothing to scoff at. While it may not be the cheapest host on our list, it offers value-based shared hosting. You’ll have to pay a bit more to get unlimited resources and Turbo-boosted LiteSpeed plans, but they’re still affordable (and so worth it!).

A2 Hosting is now only $1.99 per month!
Sign up for an annual plan and enjoy the savings.
InMotion Hosting: Best Web Host for New Businesses With an Extended Money-Back Guarantee
After signing up for InMotion Hosting, you’ll immediately have access to what is maybe the most detailed knowledge base on the market. Steps for any web hosting-related task are clearly laid out, and you can go from zero to hero in the span of a few tutorials. What’s more, InMotion gives you an unprecedented 90-day money-back guarantee. That’s three times more than what most others offer. Give it a chance, take your time, and if it somehow doesn’t work out, get that full refund before three months is up.

Save up to 73 % on your InMotion Hosting plan!
Limited-time offer - Don't miss it!
Kinsta: Best Premium WordPress Hosting Available (If You’re Willing To Pay the Price)
More expensive doesn’t always mean better, but in Kinsta’s case, the price tag is definitely worth it. It might seem way over your budget, but in testing Kinsta’s Google Cloud-driven managed hosting, we found that it delivers consistently spectacular loading times. Keep in mind that only WordPress is supported and that neither email hosting nor domains are available – meaning you might be dealing with yet another monthly expense on top of your hosting.See Kinsta's Best Plans
Kinsta's hosting is of the highest quality you'll find, and the plans offer incredible value for money.
FAQ
Can I change my web hosting provider?
Yes, you can. If you’re unhappy with your current web host, know that many of the web hosts on this list provide free website migrations. Contact support after signing up to your new service, and the agents will happily take care of everything for you. Some hosts, like InterServer, will even clean a hacked website as part of the process. However, be aware that migrations are often limited to one site.Which web host is best for small businesses?
Hostinger is an excellent and affordable option if you’re looking to showcase your business or portfolio, but I wouldn’t recommend using it for a busy e-commerce store with dozens of products. For that, go for one of Nexcess’ managed e-commerce plans.Which web hosts offer free SSL?
All hosts on our top 10 list currently offer free SSL certificates, from free Let’s Encrypt SSLs to premium SSLs from the likes of DigiCert and Comodo. Keep in mind that hosts sometimes change plan features, so during the sign-up process be sure to double-check that an SSL certificate is included. For the best security (especially for e-commerce or websites that capture visitor data), we recommend installing a paid SSL.Can I host a website for free?
Free hosting exists but while it won’t cost you money, it may cost you visitors. Free services can be slow, unreliable, and insecure – and if you use one, you should expect anything from frequent downtime to your website being hacked, blacklisted, or used for spam. It’s best to avoid these issues altogether and stick with a great almost-free host like Hostinger.Which web host is best for WordPress?
While all hosts on this list fully support WordPress, their use cases differ. If you’re looking to build a WordPress blog or a simple business website on a budget, Hostinger should definitely be your first consideration. Alternatively, InterServer is your best bet for multiple low resource projects like landing pages, while Nexcess and Kinsta can cater to e-commerce on WordPress. You can reference our list of the top 10 WordPress hosts in 2025 to discover more options.- Hostinger
- IONOS
- SiteGround
- HostArmada
- InterServer
- GreenGeeks
- Nexcess
- A2 Hosting
- InMotion Hosting
- Kinsta
- Other Notable Top Web Hosting Providers
- Popular Hosts That Didn’t Make the Cut
- The Global Web Host Comparison Project: How We Did It
- Who Are the Best Web Hosts Available Today?
- If You Want To Test a Web Host, You Have To Build a Real Website
- Results and Analysis: How Did Each Host Fare?
- Features
- Ease of Use
- Performance
- Support
- Pricing
- Final Conclusions and Recommendations
- FAQ
So happy you liked it!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Once a month you will receive interesting, insightful tips, tricks, and advice to improve your website performance and reach your digital marketing goals!