Inside this Article
When to Use a Splash Page
When they first came out, splash pages were primarily used by web designers to showcase their skills by displaying some fancy graphic or flash animation. While this is still the case in some instances, doing this could make your site appear dated. For this reason, modern splash pages usually attempt to add value to the user’s experience, or act as a way to collect or impart important and quality information. Some of the more common uses for a modern splash page include:- Asking for a customer’s location so that they’re transferred to the correct version of the website
- Identifying the user’s language to optimize his or her experience
- Showing the user where the closest branch of your business is located
- Providing a user the option of a mobile or full version of a website
- Giving the option of a high or low-bandwidth version of the website
- Allowing the option for a version of the website that’s optimized for those with disabilities
- Confirming a visitor’s age for age-restricted content, such as a website that sells alcohol or tobacco, or one that displays pornography
- Giving any important disclaimers or warnings that are needed (especially important for violent or other not safe for work content)
- Providing some vital piece of information
- Showcasing a new advertisement or commercial that you want a visitor to see
- Conveying something interesting, such as a relevant quote or interesting bit of information
- Telling a user the dates of a special promotion, such as a limited time offer or sale
- Informing visitors of any new company updates
- Featuring any contests or giveaways that a visitor may be interested in
- Grabbing a user’s attention and enticing them to want to explore your site more thoroughly
- Providing simple aesthetic purposes, such as showcasing a new piece of art or animation
Common Key Performance Indicators for Splash Pages
Regardless of your splash page’s purpose, it’s necessary for you to regularly measure its effectivity over time. It’s important to know what is and isn’t working, and what should be changed or phased out entirely. This is why key performance indicators (KPIs) are so important. These are the four main KPIs that you should be keeping track of for just about any splash page:#1: Unique Visitors
This is a commonly tracked KPI for any webpage, and is simply the number of people that have visited your website for the first time in a given time period. Ideally you want this number to be high, although you shouldn’t discount the number of regular, or repeat visitors.#2: Repeat Visitors
Just like it sounds, this is the number of people that are repeatedly visiting your splash page. You can track how often an individual is accessing your page by placing a cookie on their browser. By combining the repeat visitors with your unique visitors you can come up with another valuable KPI, your total pageviews.#3: Bounce Rate
The bounce rate is determined by the number of people that—after visiting your splash page—left without taking any meaningful action. This is an especially important metric for a splash page, which is just a means for a user to access the more important content on your main website. If a visitor doesn’t click through to your main content, it’s possible that your splash page is either pushing users away, or is ineffective at drawing them in. An exception are the times when the splash page is being used as a warning or age restriction, in which case a high bounce rate should be expected.#4: Average Time on Page
This is a recording of the average amount of time visitors are spending on your splash page. Depending on the page’s purpose, you may want this number to be either high or low. For example, if your page has a display of your art, you may want this number to be relatively high, indicating that visitors have spent time admiring your work. Although, if the page is a simple language preference choice then the number should be low, as this should be a quick decision and intuitive process for users. If the number is high in this case, then the layout may be confusing and you may want to consider revising it.Splash Pages Examples
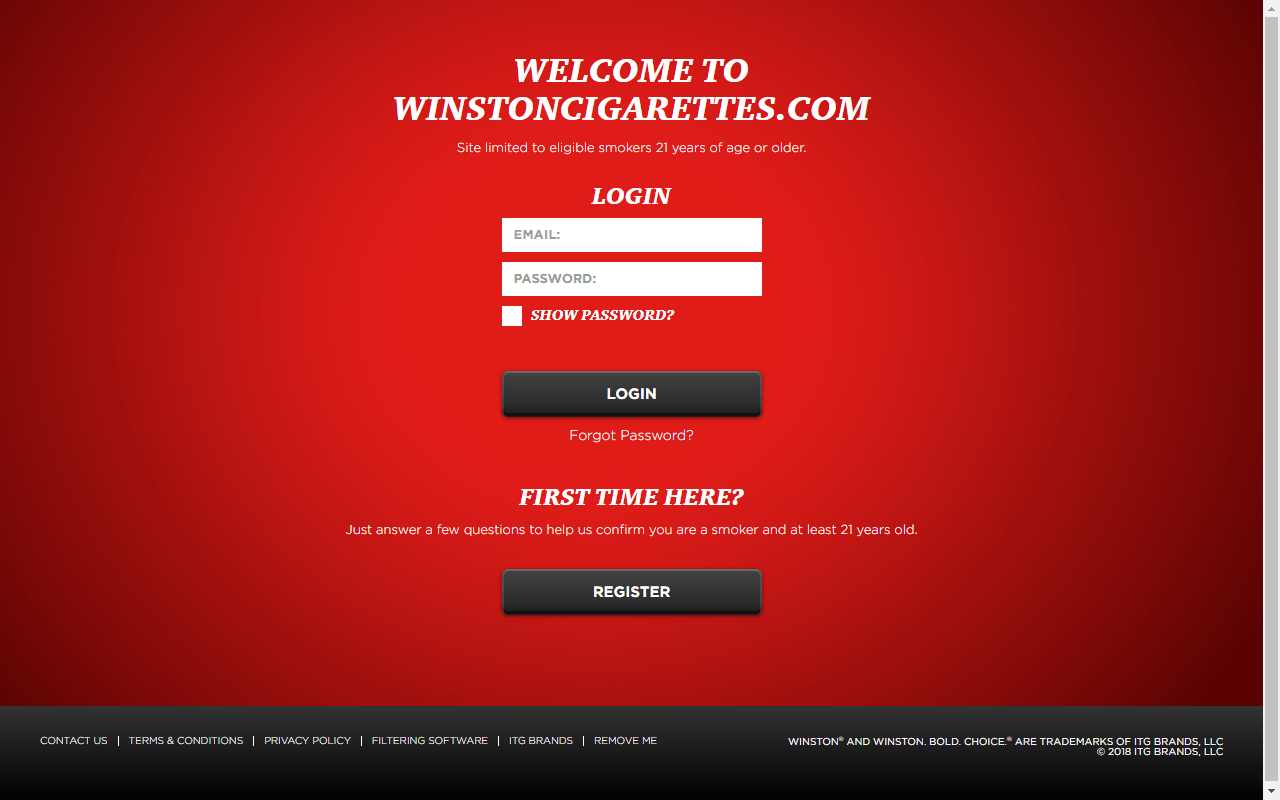
 While simple, this splash page is effective at accomplishing the goal of forcing individuals to input their age prior to gaining access to the website.
While simple, this splash page is effective at accomplishing the goal of forcing individuals to input their age prior to gaining access to the website.
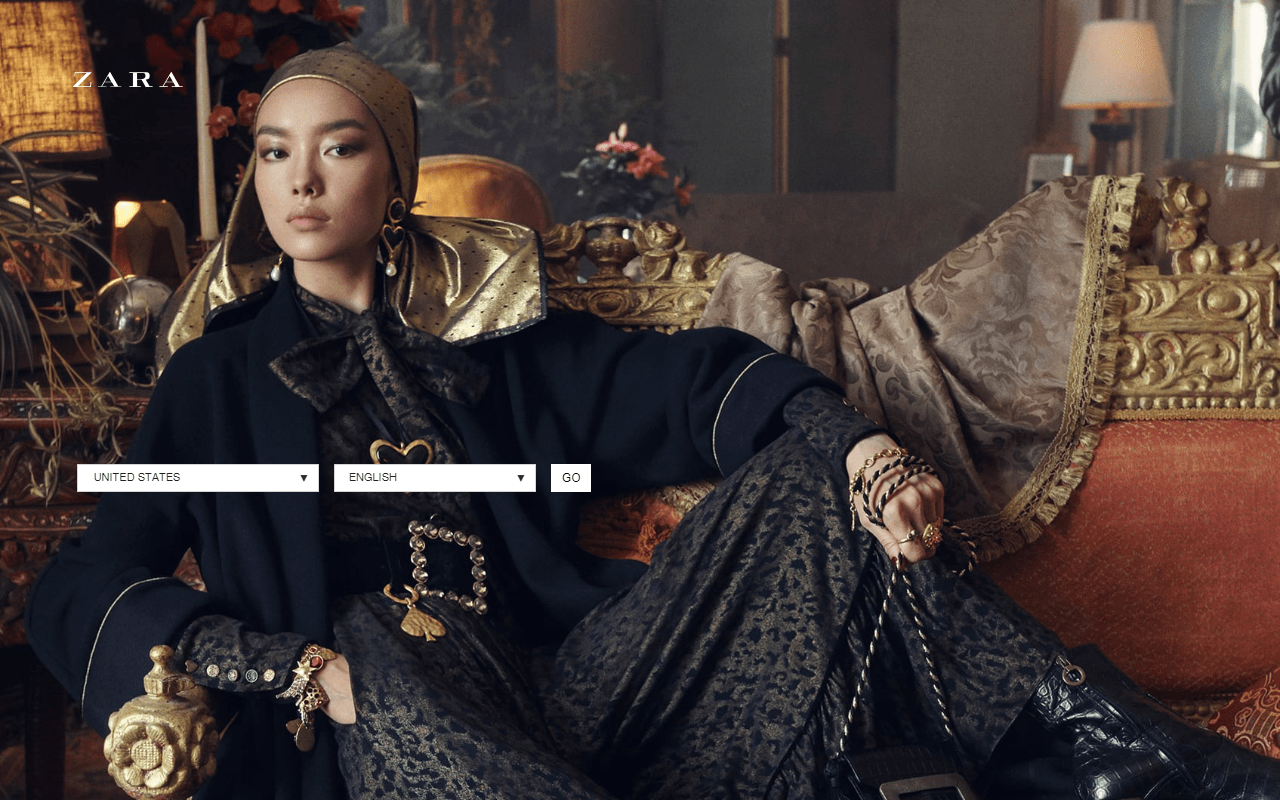
 This beautifully designed splash page is used to ascertain a user’s correct region and language. It serves a clear and practical purpose by helping direct a visitor to the appropriate version of the website, while still providing visual interest of what’s to come.
This beautifully designed splash page is used to ascertain a user’s correct region and language. It serves a clear and practical purpose by helping direct a visitor to the appropriate version of the website, while still providing visual interest of what’s to come.
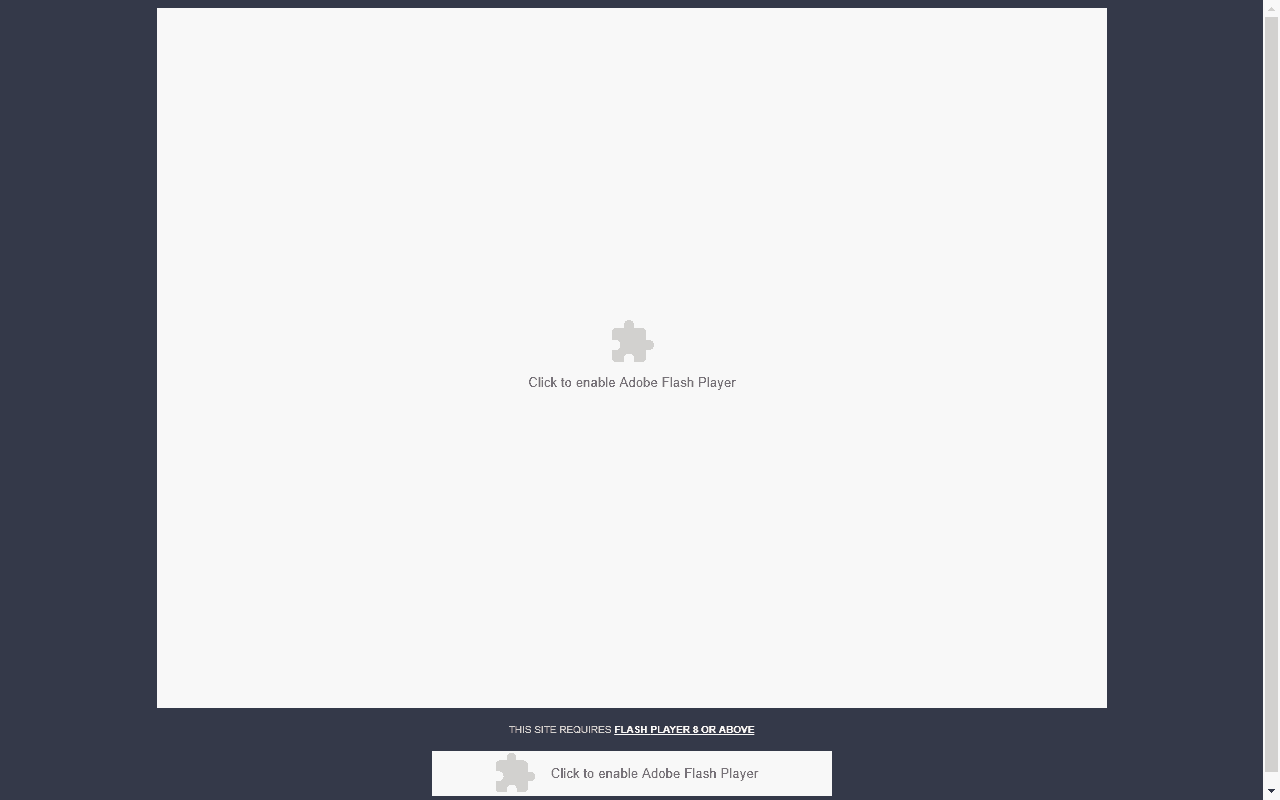
 This illustrates precisely the type of scenario you wish to steer clear of in a splash page. If a visitor initiates a link click and encounters this situation, there’s a high likelihood that they will quickly navigate away. If employing a splash page is necessary, ensure it caters to your visitors’ needs without requiring them to download extra software.
This illustrates precisely the type of scenario you wish to steer clear of in a splash page. If a visitor initiates a link click and encounters this situation, there’s a high likelihood that they will quickly navigate away. If employing a splash page is necessary, ensure it caters to your visitors’ needs without requiring them to download extra software.




![10 Best Email Marketing Software for Ecommerce [2024 Update]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/Best-Email-Marketing-Software-for-Ecommerce-850x446.jpg)

![Keap vs Mailchimp: Which Offers Better Value? [2024 Update]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/06/Keap-vs-Mailchimp-850x446.jpg)

![Drip vs Mailchimp: Read Our Advice Before You Sign Up [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/10/Vs-1-850x446.jpg)
![Drip vs Mailchimp: Read Our Advice Before You Sign Up [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/08/Emily-Robin.jpg)
![MailerLite vs ConvertKit: Read This Before You Sign Up [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/10/Vs-850x446.jpg)


