Fai decollare il tuo sito web con i consigli dei nostri esperti










Guide dettagliate realizzate da esperti
La nostra guida per principianti ti mostrerà come navigare nel website builder di Wix, molto facile da usare per creare siti web realmente personalizzati a partire da zero. Ti mostrerà come progettare una homepage accattivante ed efficace, come aggiungere elementi di conversione fondamentali come CTA (Call to Action) e moduli di contatto, nonché come utilizzare i semplicissimi strumenti di Wix per ottimizzare il tuo sito e attrarre più visitatori.
La guida comprende un tutorial passo-passo per creare:
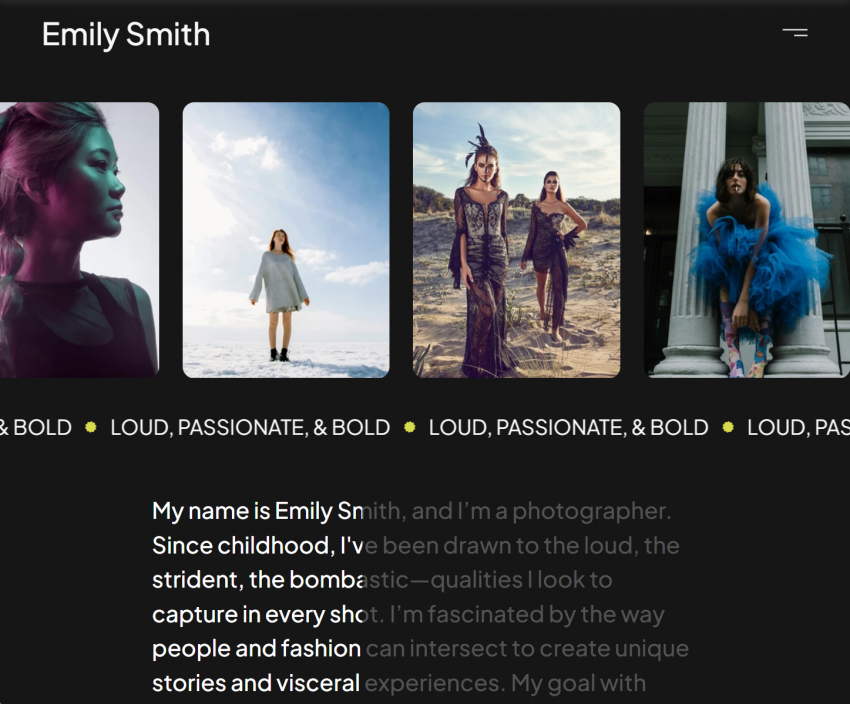
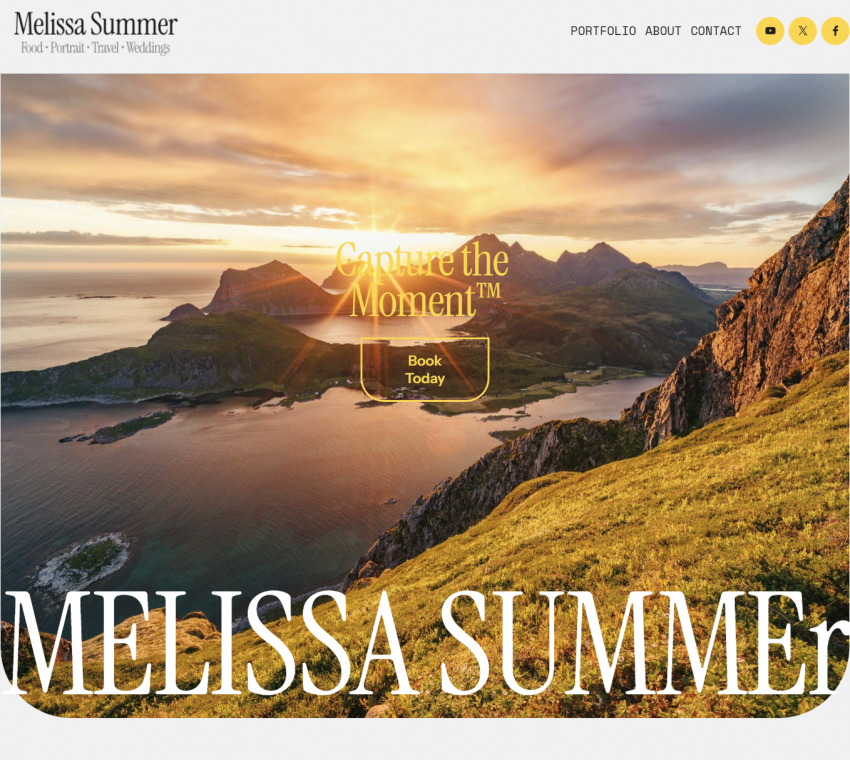
- Un portfolio
- Un sito web per un business di servizi
- Un sito web per un negozio fisico locale

Impara le basi fondamentali del website builder di Squarespace e crea siti web splendidi con la nostra guida completa per principianti. I nostri esperti ti mostreranno come creare una landing page accattivante per la tua attività, come aggiungere pagine essenziali come Contatti e Servizi e come personalizzare l’aspetto del tuo sito. La guida copre anche le basi della SEO e altri strumenti per aumentare il traffico.
La guida comprende un tutorial passo-passo per creare:
- Un portfolio
- Un sito web per un business di servizi
- Un sito web per un negozio fisico locale

Scopri altre guide e consigli degli esperti


![I 10 migliori creatori di landing page [Aggiornamento 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/06/landing-page-creator-5-850x435.png)



![Recensione di Wix [AGGIORNAMENO DEL 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/09/Wix-Logo-Black.svg)











![I 19 migliori portfolio per web design [aggiornamento 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/19-Best-Web-Design-Portfolio-Examples-850x447.png)





Strumenti online gratuiti per il successo di un sito web
Why Trust Us

Riponiamo massima serietà nelle nostre recensioni, perché sappiamo che ci sono in gioco decisioni importanti per il tuo business. Ogni valutazione inizia con un test pratico; molto test pratico. I nostri esperti esaminano in profondità i meandri di ciascun prodotto, seguendo una metodologia dettagliata che è stata concepita appositamente per gettare luce sugli aspetti più importanti per gli utenti come te.
Che si tratti di testare un website builder o strumenti di e-mail marketing, analizziamo ogni dettaglio con precisione e attenzione. Valutiamo proprio ogni aspetto, dall’usabilità alle prestazioni, dalle funzionalità avanzate ai piani tariffari, dalla reattività dell’assistenza clienti alle misure di sicurezza. Comproviamo poi i nostri riscontri con specialisti del settore, per assicurarci di fornire sempre opinioni affidabili.
La nostra missione è semplice: scoprire cosa funziona, cosa non funziona e cosa fa la differenza, in modo che tu possa investire in strumenti che producano risultati reali e tangibili per il tuo business. Qui non troverai chiacchiere di marketing, ma solo valutazioni oneste supportate da test di casi d’uso reali.