Варіант №1: Використання конструктора сайтів
Конструктор сайтів це онлайн-інструмент, який робить процес створення сайту супер-простим. Конструктори сайтів можуть бути дуже потужними, проте не вимагають навичок написання коду чи спеціальних технічних знань, через що вони доступні для початківців та корисні для професіоналів. Завдяки їх інтуїтивно-зрозумілому інтерфейсу та гнучкому функціоналу ви зможете скористатися конструктором і створити сайт з чудовим дизайном протягом усього кількох годин — а іноді й хвилин. Більшість конструкторів сайтів мають досить бюджетну цінову політику, а багато з них пропонують безкоштовні версії своїх сервісів або безкоштовні пробні версії, завдяки чому ви зможете розпочати роботу над своїм сайтом не витративши жодної копійчини. Конструктори сайтів містять завчасно створені шаблони, які визначають стиль, макет та кольорову схему вашого сайту. Все, що вам потрібно зробити, то це обрати шаблон, який сподобався, додати ваш власний контент, зображення та персоналізувати його під власний бренд. Залежно від конструктора, ви отримаєте доступ до різних методів створення або редагування вашого сайту. Особисто я надаю перевагу редакторам «drag-and-drop», оскільки вони надають більше можливостей щодо редагування ескізів, і водночас залишати сам процес досить простим. Ви зможете розміщувати елементи так, як вам подобається, або додавати нові елементи шляхом простого перетягування їх «мишкою». Це простий спосіб додати вашому сайту функціональності та інтегрувати його з іншими сервісами. Ви зможете додати список розсилки електронних листів, встановити систему бронювання, «живий» чат або майже все, що ви можете собі уявити, зазвичай, без додаткових витрат. І хоча на ринку наразі присутня велика кількість конструкторів сайтів, їх якість дещо різноманітна. Моїм улюбленим конструктором сайтів є Wix, оскільки він пропонує сотні шаблонів та величезну гнучкість, з великою кількість безкоштовних (та платних) застосунків. Ознайомтесь з нашою статтею про кращі конструктори сайтів щоб дізнатися і про інші чудові сервіси.Використання конструктора сайтів: Покрокова інструкція
1. Вирішіть, який веб-сайт ви хочете створитиЗа допомогою конструктора сайтів, ви можете створити веб-сайт майже будь-якого типу, який тільки зможете уявити. Можливо, вам потрібен персональний сайт, блог, онлайн-портфоліо або інтерактивне резюме / сайт-анкета. Якщо ви є фізичною особою-підприємцем, вам може знадобитись веб-сайт для потреб вашого бізнесу, або онлайн-магазин для продажу ваших товарів та послуг. Вам навіть не потрібно обмежувати свій сайт одним призначенням. Наприклад, ви можете створити сайт для свого бізнесу, який одночасно буде мати портфоліо з вашими попередніми проектами та онлайн-магазин. З використанням правильного конструктора, ваші можливості будуть обмежені виключно вашою уявою. 2. Виберіть правильний конструктор веб-сайтів для ваших потреб Кожен з конструкторів має свої сильні сторони та функції, тому вам необхідно обрати правильний конструктор, який буде відповідати саме вашим потребам. Наприклад, в той час, як більшість конструкторів мають функцію або розширення для створення онлайн-магазину, такий конструктор як Shopify призначений саме для створення платформ електронної комерції (Інтернет-магазинів, тощо). З іншої сторони, функціональність такого конструктора щодо створення сайтів більш широкого призначення, таких як блоги, дещо обмежена. Як на мій бюджет, найбільш гнучким конструктором сайтів є Wix. Він має чудові інструменти для електронної комерції, сотні корисних додатків, а його редактор «drag-and-drop» забезпечить вам повне управління зовнішнім виглядом вашого сайту. Цей конструктор займає перше місце в нашому списку кращих конструкторів сайтів, і в даній статті я буду використовувати його для наочної демонстрації етапів створення вашого сайту. Варто зазначити, що це не означає, що це єдиний сервіс – ви зможете скористатися цими кроками під час роботи з більшістю якісних конструкторів сайтів.
- Якщо ви шукаєте свободу творчості та прості спроможності редагування, Wix є першою рекомендацією, яка спадає мені на думку, завдяки його гнучкості та функціональності. Безкоштовний тарифний план просто чудовий та дозволяє вам створити повнофункціональний сайт (проте з певними обмеженнями).
- Найбільш підходящий конструктор для початківців в нашому списку, SITE123 пропонує легке та швидке створення сайту.
- Якщо у вас творчий вид діяльності – фотографія, розробка дизайнів, написання статей – тоді вам найкраще підійде Squarespace . Його високоякісні шаблони є відмінними для демонстрації ваших талантів.
- Якщо вам потрібен сайт для вашої агенції, який буде привертати увагу та викликати довіру й впевненість, то IONOS запропонує вам простий дизайн з професійними результатами. Він також містить прості у використанні інструменти для електронної комерції.
- Якщо вам потрібен яскравий онлайн-магазин з розширеною функціональністю, такою як, відстеження запасів, асортимент товарів та бізнес-аналітика, ви не зможете пройти повз Shopify. Цей сервіс має сотні застосунків та тисячі інструментів, які допоможуть вам збільшити обсяги продажів.
- Якщо ви збираєтесь продавати товари в мережі, то, можливо, ви збираєтесь оформити підписку на спеціалізований тарифний план електронної комерції (або, щонайменше, на тариф з необхідними інструментами для електронної комерції). Wix пропонує на вибір тарифний план загального призначення та плани для бізнесу/електронної комерції, але онлайн-платежі ви зможете приймати лише придбавши план для бізнесу чи електронної комерції.
- Якщо ви бажаєте продемонструвати свою роботу і розмістити на своєму сайті багато відео, то вам слід обрати тарифний план, що передбачає великий об’єм дискового сховища та перепускну спроможність. Наприклад, Squarespace надає вам необмежене сховище для збереження фотографій в кожному тарифному плані, серед яких і найдешевший.
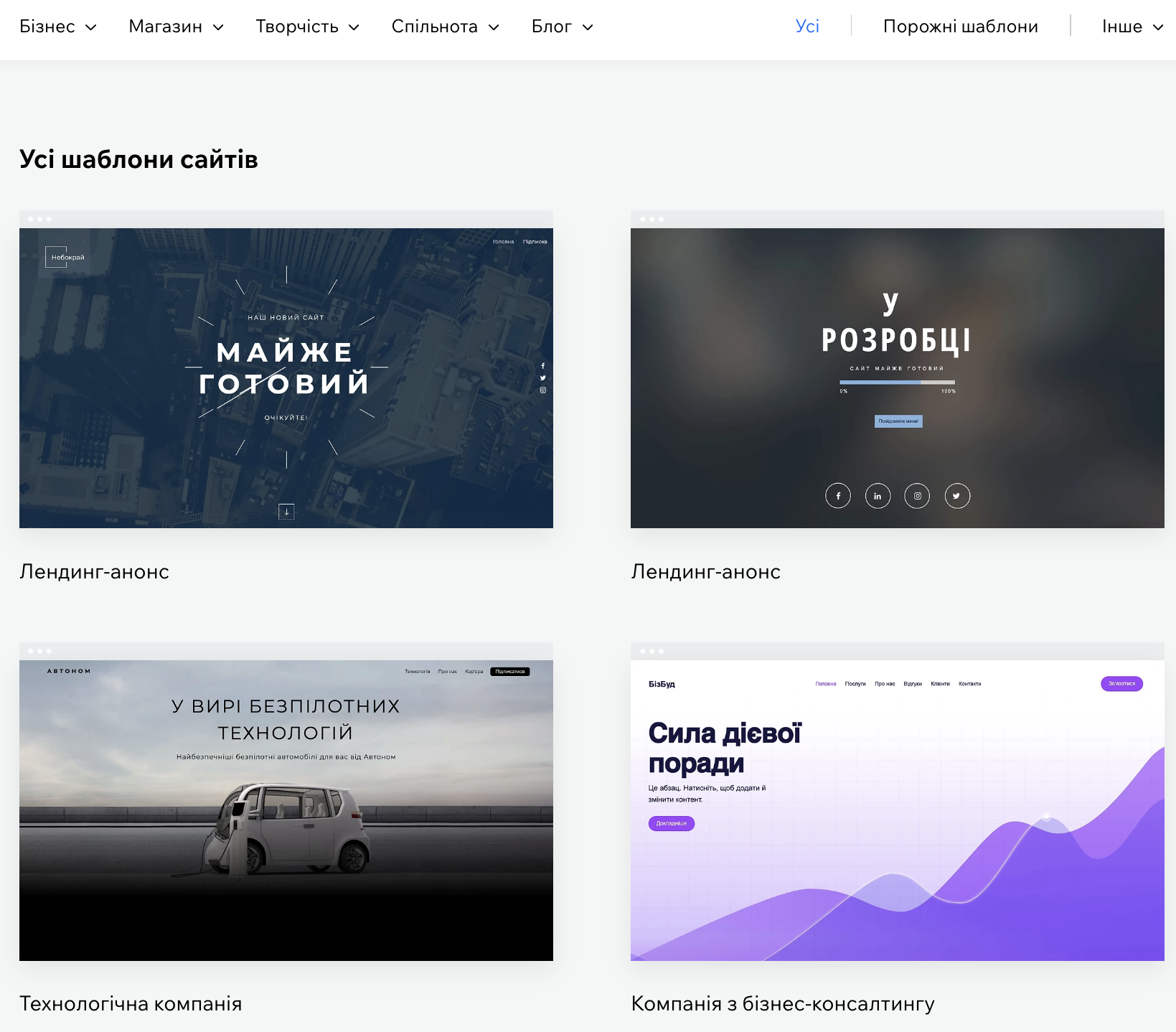
 Обирайте шаблон, який найкраще відповідає вашому баченню5. Персоналізуйте свій шаблон
Теоретично, ви не зобов’язані робити жодних дій щодо персоналізації обраного шаблона сайту – проте, незалежно від того, наскільки гарно створений ваш шаблон, персоналізація додає вашому сайту унікальності, робить його саме вашим та вигідні відрізняє від інших сайтів, створених на базі того ж самого шаблону ). Якщо ви розмірковуєте, з чого почати, то зміна кольорової схеми та шрифтів шаблону у відповідності до вашого бренду буде непоганою початковою точкою.
Обирайте шаблон, який найкраще відповідає вашому баченню5. Персоналізуйте свій шаблон
Теоретично, ви не зобов’язані робити жодних дій щодо персоналізації обраного шаблона сайту – проте, незалежно від того, наскільки гарно створений ваш шаблон, персоналізація додає вашому сайту унікальності, робить його саме вашим та вигідні відрізняє від інших сайтів, створених на базі того ж самого шаблону ). Якщо ви розмірковуєте, з чого почати, то зміна кольорової схеми та шрифтів шаблону у відповідності до вашого бренду буде непоганою початковою точкою.
І хоча різні конструктори забезпечують вам різні рівні персоналізації, найбільшою перевагою є те, що вони роблять процес персоналізації простим та легким. Незважаючи на те, що кожен конструктор має свій унікальний редактор, все, що я демонструю на прикладі Wix, може бути відтворено під час аналогічних етапів процесу в інших конструкторів.
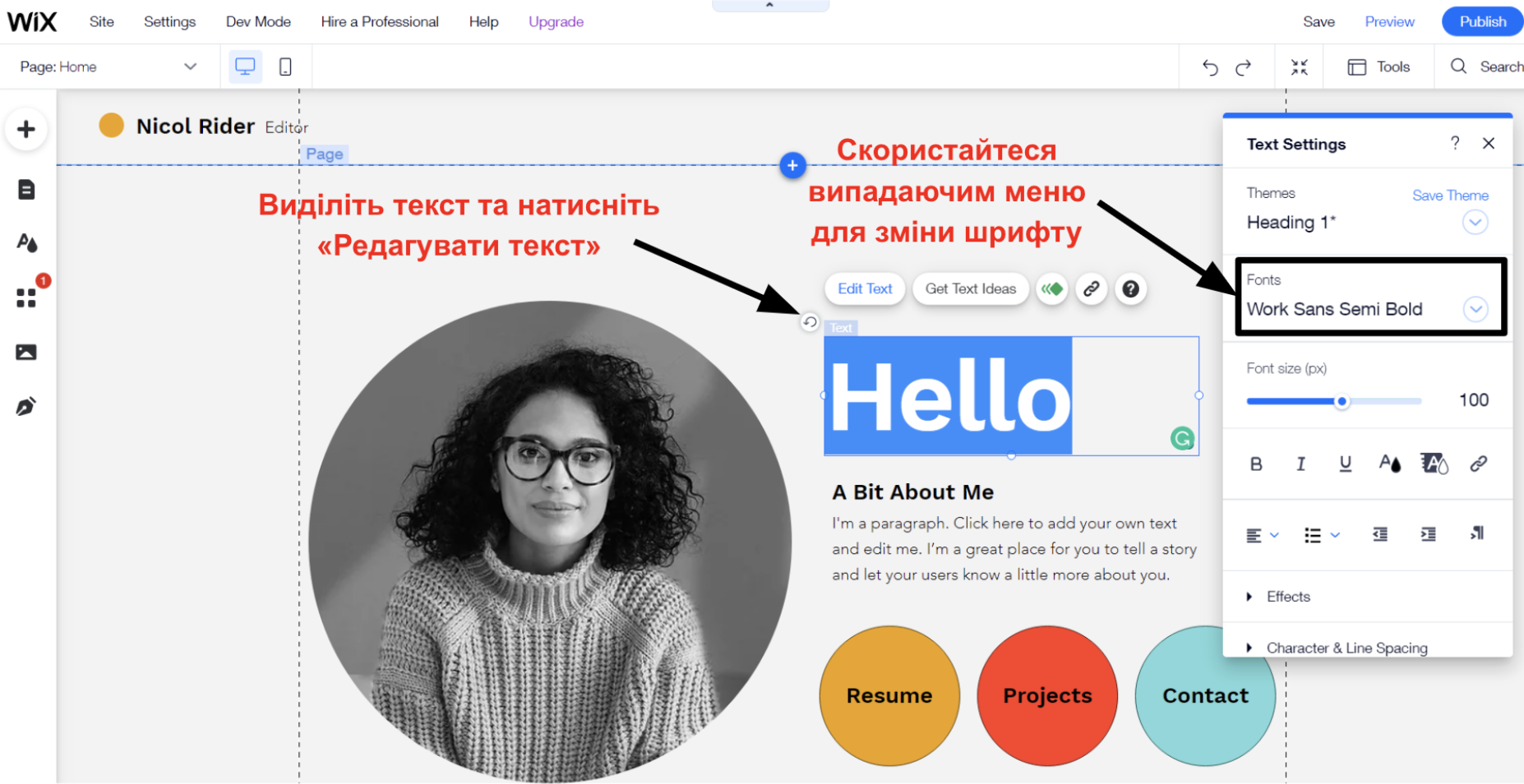
Зміна шрифтів
Зміна шрифтів на Wix зводиться до простого виділення тексту, зовнішній вигляд якого ви бажаєте змінити, та натискання кнопки «Edit Text» (Редагувати текст). Ви можете редагувати кожен текстовий блок окремо, або скористатися опцією «Save Theme» (Зберегти тему оформлення), щоб застосувати змінені шрифти на всіх сторінках свого сайту. Завдяки Wix, ви зможете обирати різні шрифти для різних типів тексту – наприклад, ви можете обрати один шрифт для Заголовку 1, щоб використовувати його як ваш основний тип заголовків (як продемонстровано в шаблоні, який наведено нижче), а інший шрифт – для заголовків вкладених розділів. В разі виникнення такого бажання, ви навіть зможете встановити різні шрифти для стилів параграфу. Wix забезпечує вам винятковий рівень персоналізації через стилі загального текстуДеякі конструктори сайтів дозволяють вам змінити стилі шрифтів лише для всього сайту, а не для окремих заголовків та параграфів. Хоча це, певною мірою, і обмежує свободу вашої творчості, проте, я рекомендую в будь-якому випадку дотримуватись одноманітності та послідовності стилю всього сайту.
Wix забезпечує вам винятковий рівень персоналізації через стилі загального текстуДеякі конструктори сайтів дозволяють вам змінити стилі шрифтів лише для всього сайту, а не для окремих заголовків та параграфів. Хоча це, певною мірою, і обмежує свободу вашої творчості, проте, я рекомендую в будь-якому випадку дотримуватись одноманітності та послідовності стилю всього сайту.
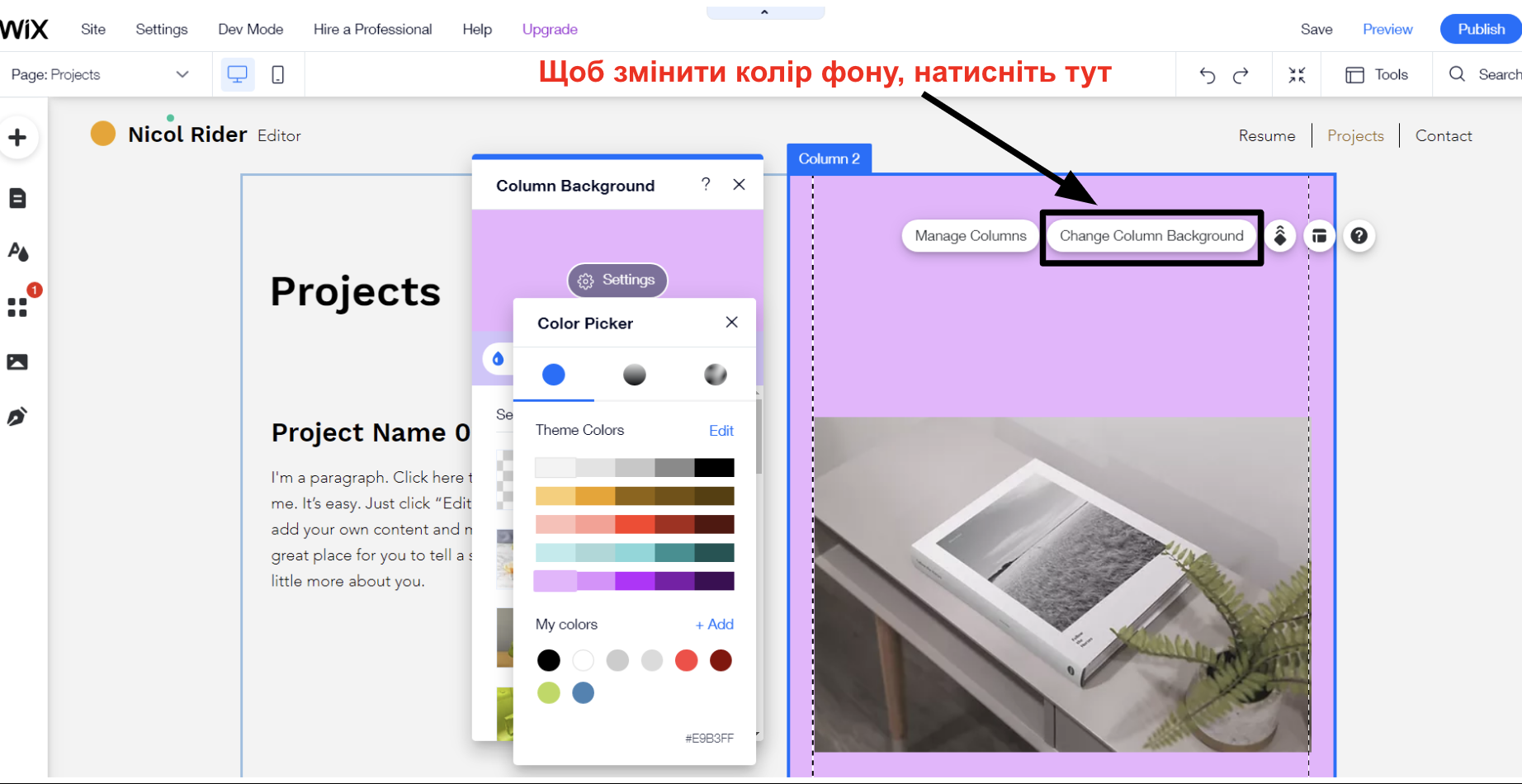
Зміна кольорів
Ви можете змінювати кольори шрифту в налаштуваннях текстового поля, проте це так же легко, як і зміна кольору інших елементів, таких як фон стовпчиків. Наприклад: за допомогою селектора кольорів ви можете встановити суцільну заливку фону, як зображено на прикладі нижче. Wix автоматично створює палітри додаткових кольорів, які відповідають стилю вашої теми оформлення, проте скориставшись кнопкою «Змінити кольори вашого сайту» ви можете легко замінити поточну палітру. Ви також можете додати власні кольори, які відповідають вашому бренду. Wix має прості способи заміни кольорів та фонів
Wix має прості способи заміни кольорів та фонів
Розташування елементів на вашій сторінці
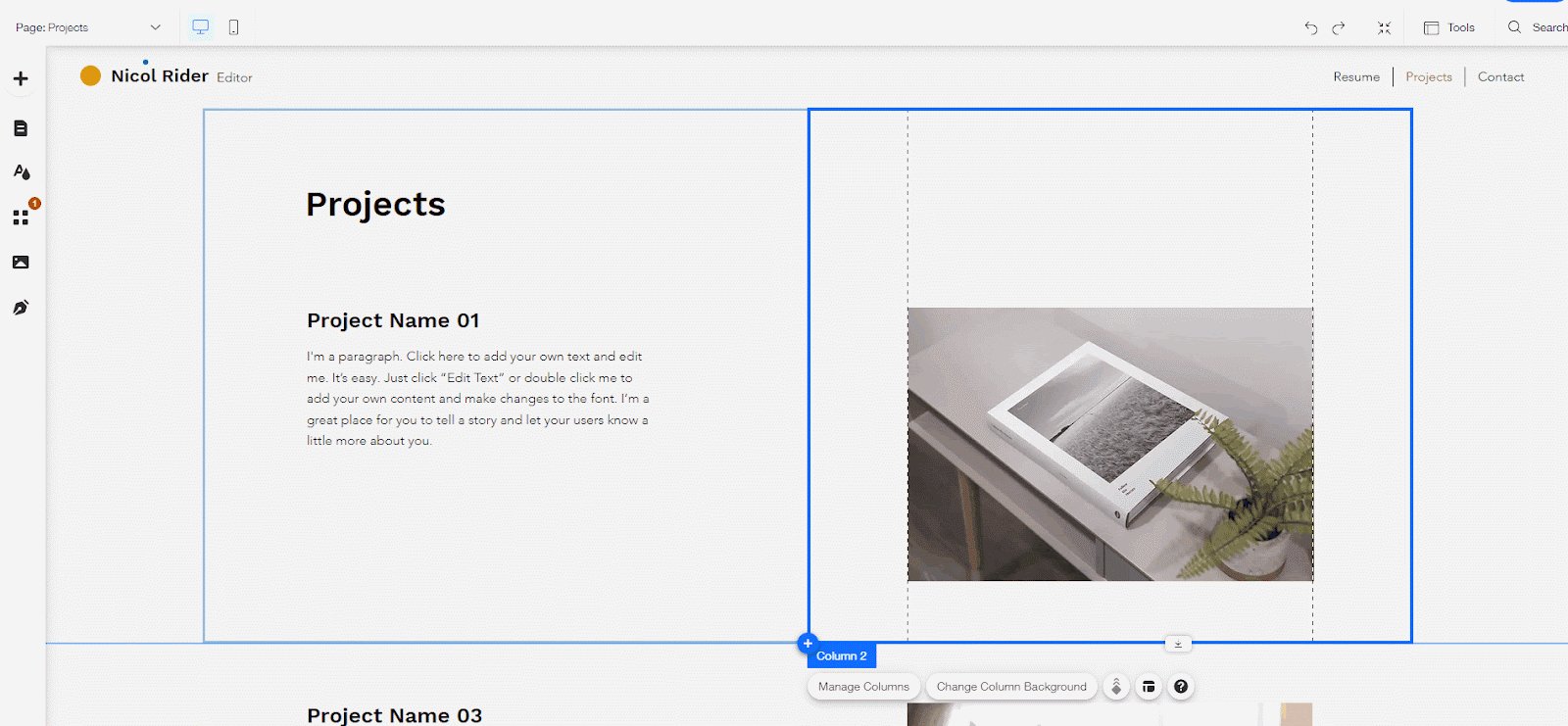
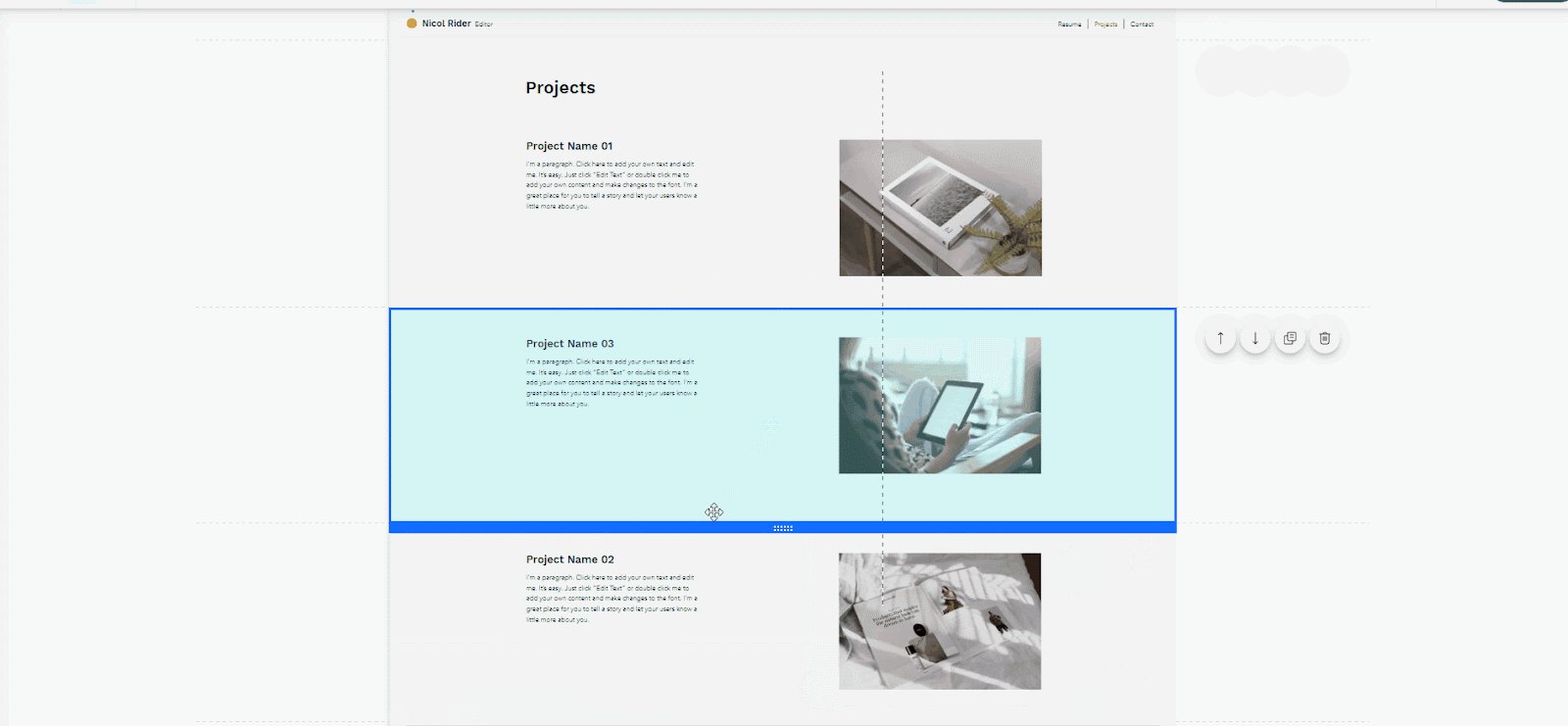
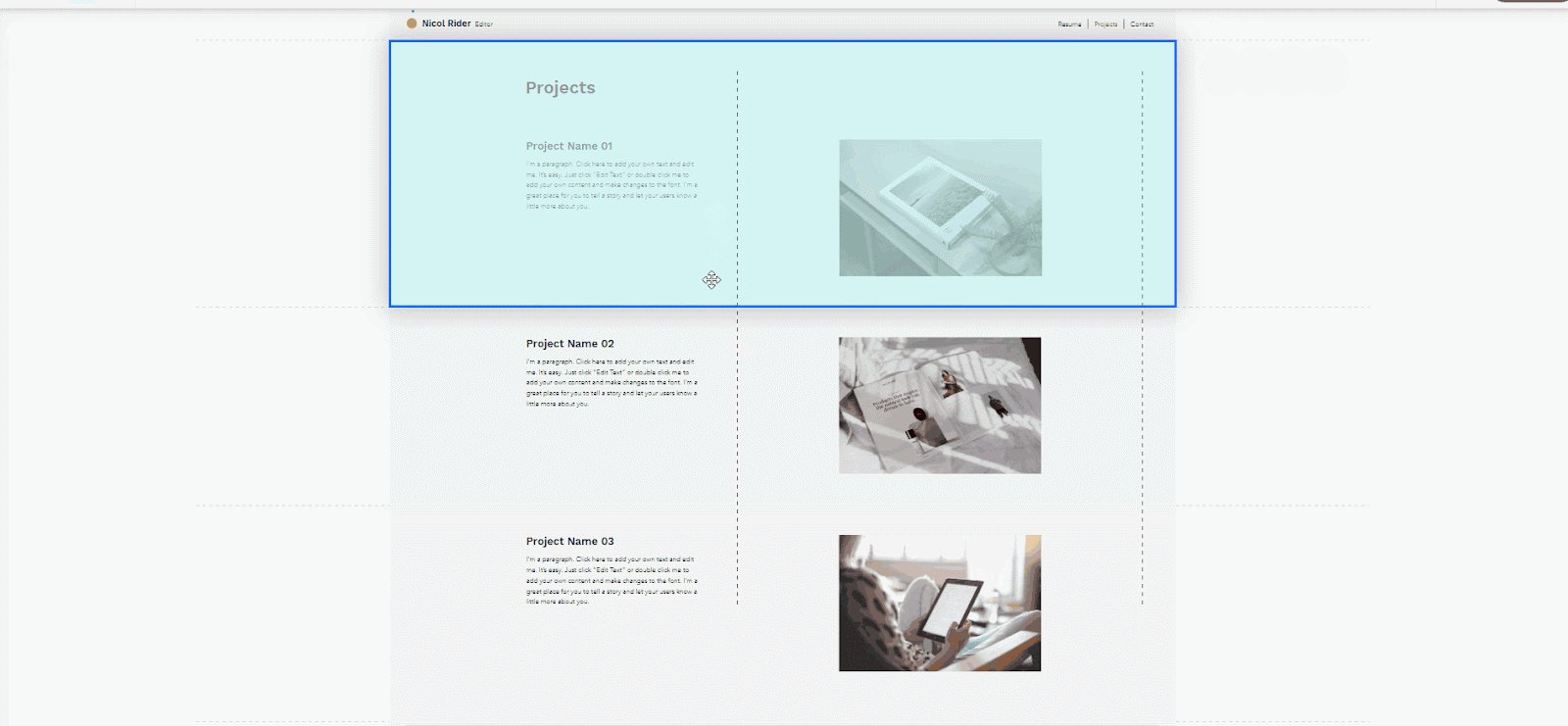
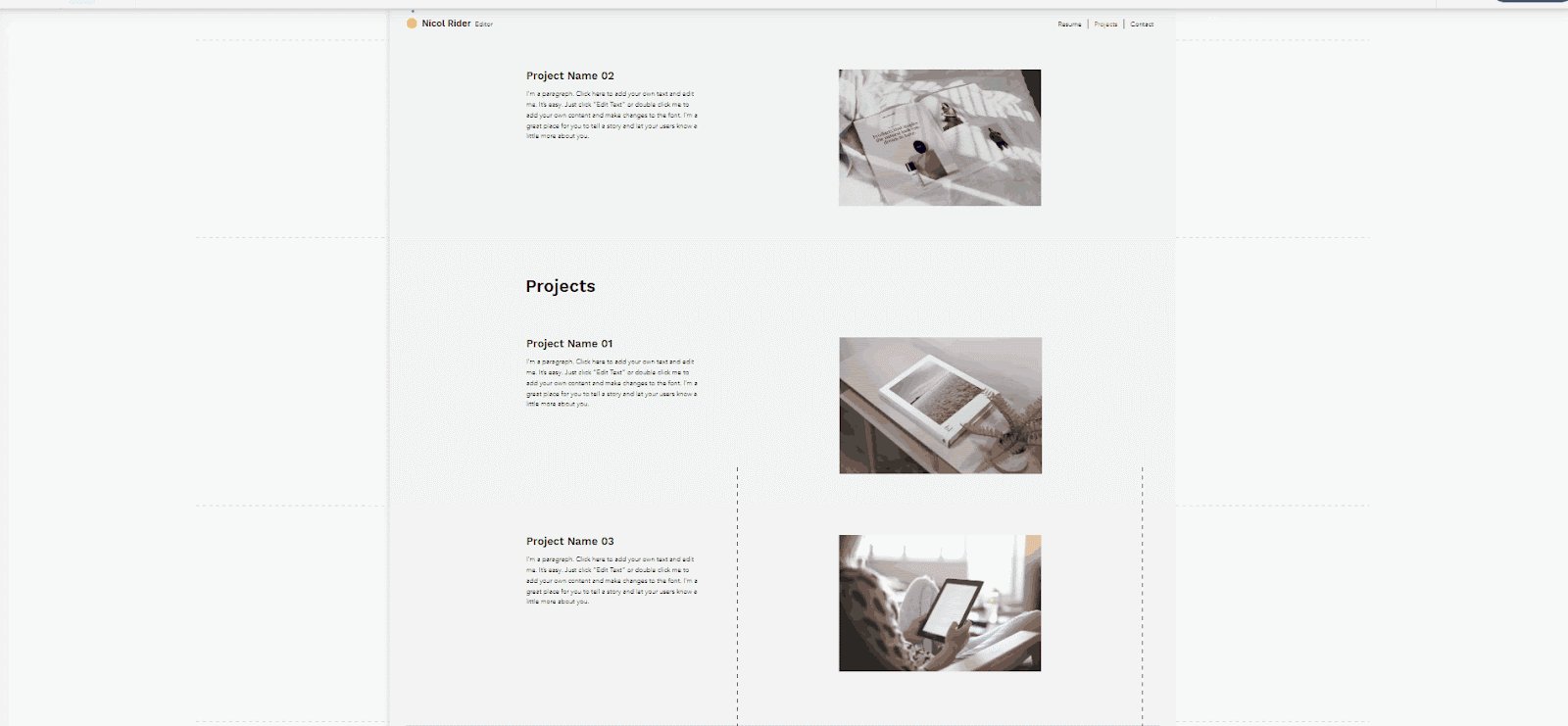
Редактори «Drag-and-drop» роблять внесення змін в ескіз сторінки та розміщення блоків контенту дуже простим — вам буде потрібно просто перетягнути потрібний блок з одного місця в інше. Унікальність конструктору Wix полягає в кількості інструментів управління, які він надає для організації ескізу вашої сторінки, проте редактори «drag-and-drop» інших сервісів мають аналогічні функції. Інші типи редакторів можуть пропонувати стрілочки вгору/вниз для вибору різних опцій на вашій сторінці. Редактори блоків відіграють роль проміжної ланки між двома вищезазначеними типами, і мають вже створені блоки (текст, зображення, відео, колонки та ін.), які ви розміщуєте згідно координатної сітки. Цей тип редакторів надає вам більшої свободи творчості, ніж переміщення контенту вгору чи вниз, проте не такої великої, як редактори «drag-and-drop». Що мені ще особливо сподобалось у Wix, то це функції Zoom Out (Масштабування) та Reorder (Зміна порядку). Вони дозволяють вам переглянути вашу сторінку цілком, та легко перемістити блоки та/чи елементи в межах сторінки. Нижче ви можете побачити, як просто переміщувати контент за допомогою цього інструменту. Використання редактору «drag-and-drop» від Wix для зміни місця розміщення блоків6. Додавання власного контенту
Коли справа доходить до додавання вашого власного контенту, все, що вам необхідно зробити, то це замінити текст “placeholder” та зображення в шаблоні вашого сайту на ваш власний текст та зображення. Якщо у вас великий об’єм власного контенту, то це може забрати чимало часу, однак, загалом, процес дуже простий.
Якщо у вас немає власних зображень, то більшість конструкторів сайтів пропонують таку собі галерею, яка дозволяє вам миттєво додавати безкоштовні зображення на ваш сайт.
Як додати текст
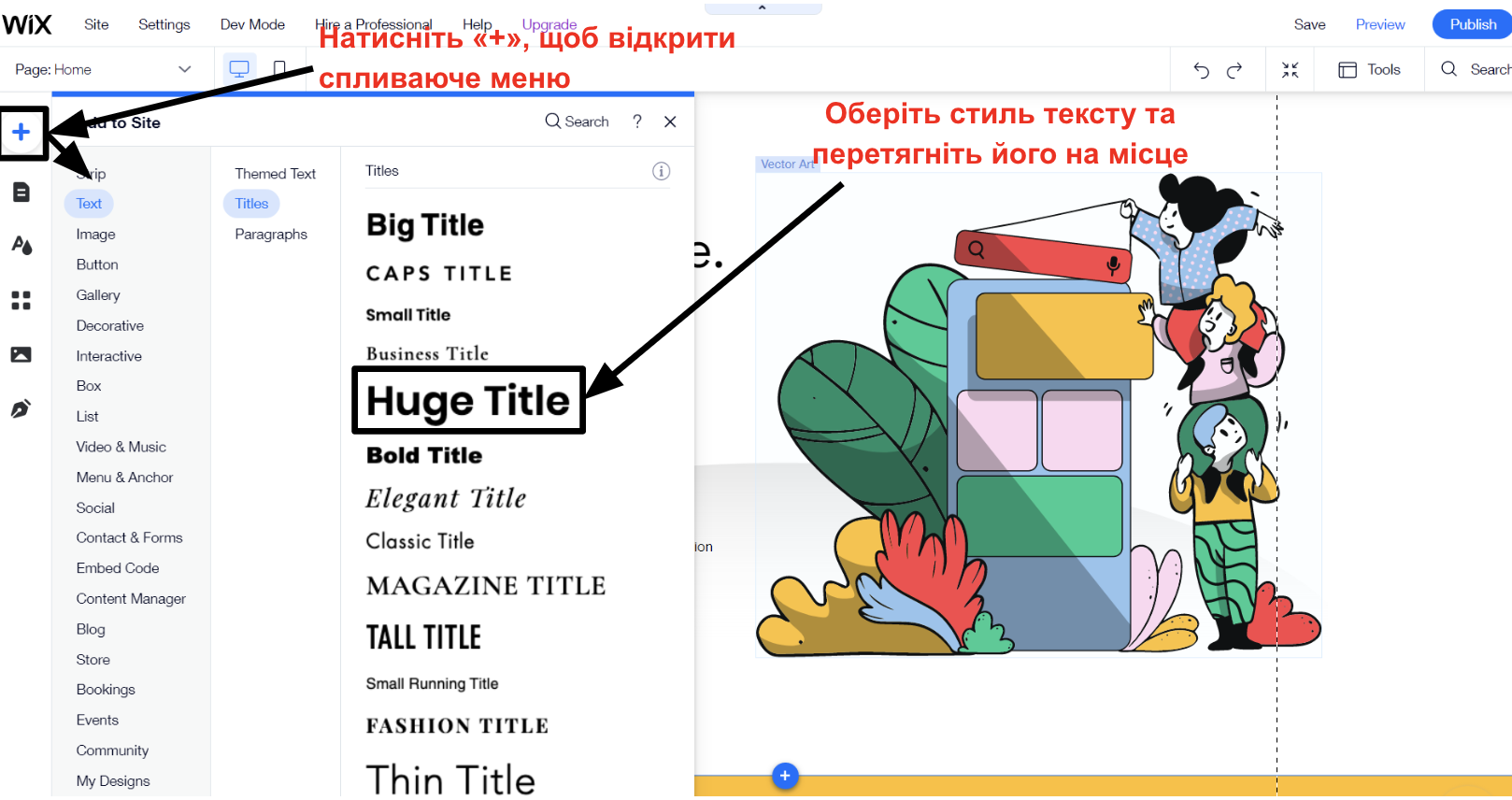
Додати текст на свій сайт ви зможете просто натиснувши кілька разів кнопку «мишки». В редакторі Wix скористайтеся інструментом «Додати», що розташований в лівій частині панелі інструментів, а потім у спливаючому меню оберіть пункт «Текст».
Я рекомендую спочатку налаштувати основні блоки, в яких ви збираєтесь розмістити текст, а потім вже додавати інші види контенту. Ви можете скористатись нашим безкоштовним Генератором Lorem Ipsum для заповнення текстових блоків до того моменту, як ви будете готові додати власний текст.
Використання редактору «drag-and-drop» від Wix для зміни місця розміщення блоків6. Додавання власного контенту
Коли справа доходить до додавання вашого власного контенту, все, що вам необхідно зробити, то це замінити текст “placeholder” та зображення в шаблоні вашого сайту на ваш власний текст та зображення. Якщо у вас великий об’єм власного контенту, то це може забрати чимало часу, однак, загалом, процес дуже простий.
Якщо у вас немає власних зображень, то більшість конструкторів сайтів пропонують таку собі галерею, яка дозволяє вам миттєво додавати безкоштовні зображення на ваш сайт.
Як додати текст
Додати текст на свій сайт ви зможете просто натиснувши кілька разів кнопку «мишки». В редакторі Wix скористайтеся інструментом «Додати», що розташований в лівій частині панелі інструментів, а потім у спливаючому меню оберіть пункт «Текст».
Я рекомендую спочатку налаштувати основні блоки, в яких ви збираєтесь розмістити текст, а потім вже додавати інші види контенту. Ви можете скористатись нашим безкоштовним Генератором Lorem Ipsum для заповнення текстових блоків до того моменту, як ви будете готові додати власний текст.
 Обирайте з широкого асортименту текстових стилівЯк додати зображення
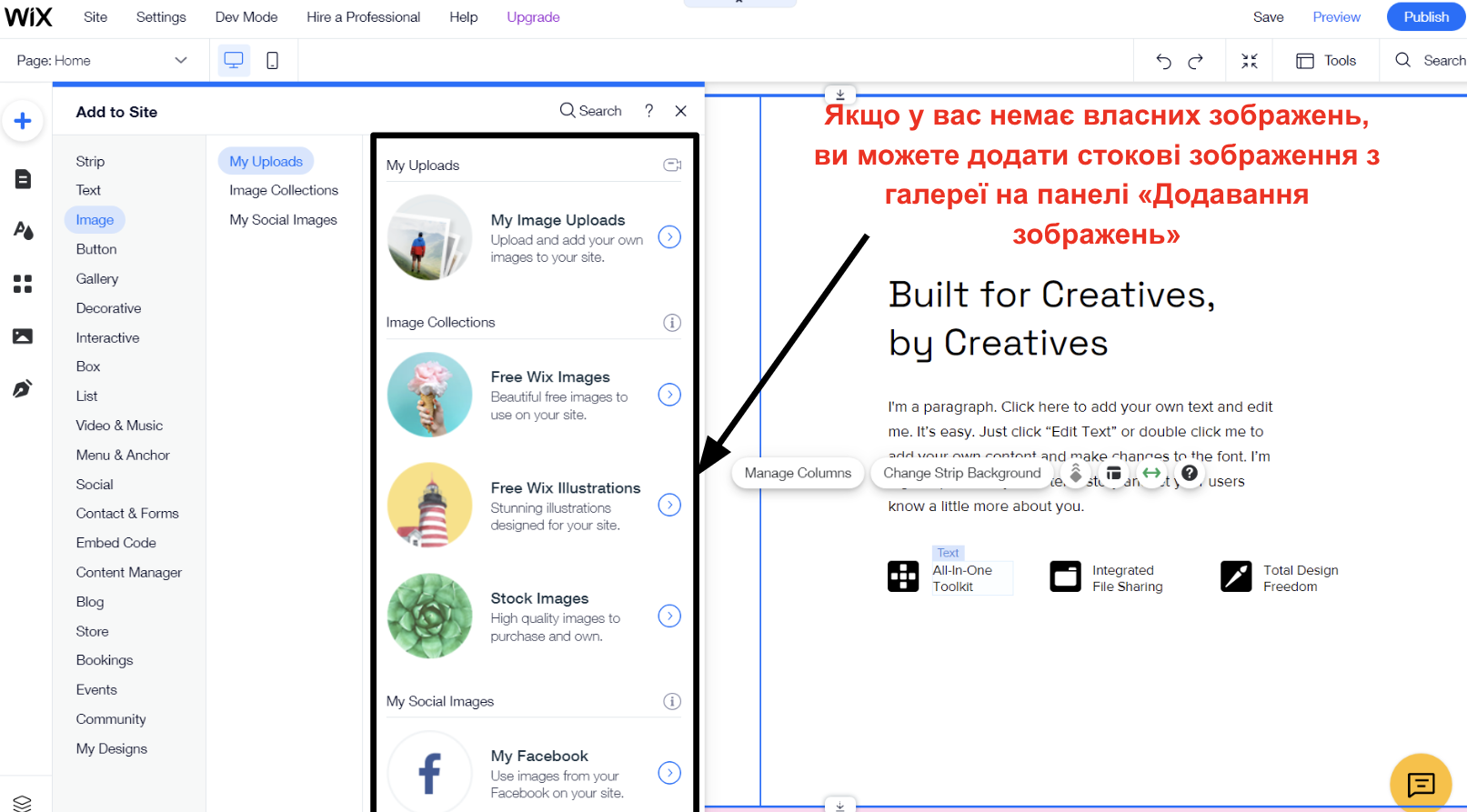
Як і у випадку додавання тексту, публікація зображення на вашому сайті є неймовірно простою справою. В редакторі Wix відкрийте меню «Додати», оберіть пункт «Зображення» (безпосередньо під пунктом «Текст») та оберіть потрібне джерело. Ви можете завантажувати власні зображення, використовувати безкоштовні зображення та ілюстрації Wix, шукати потрібне на Unsplash, або обрати зображення преміум-класу з галереї Shutterstock (за додаткову плату). А потім, все, що вам потрібно зробити, то це просто розташувати зображення на своїй сторінці в потрібному місці.
Ви також можете скористатися інструментом «Додати зображення» щоб розмістити на сайті свій логотип. Проте мої поради щодо логотипів будуть наведені в цій статті далі.
Якщо ви використовуєте безкоштовні зображенні з колекції Wix або Unsplash, то вони можуть бути вже оптимізованими – тобто стиснені до менших розмірів файлу і не будуть сповільнювати завантаження вашого сайту. Якщо ж ви – використовуєте власні зображення у високій якості, то перед завантаженням їх на сайт варто зменшити розмір файлів. Це можна легко зробити за допомогою безкоштовного інструмента, такого як наш Інструмент стиснення зображень.
Обирайте з широкого асортименту текстових стилівЯк додати зображення
Як і у випадку додавання тексту, публікація зображення на вашому сайті є неймовірно простою справою. В редакторі Wix відкрийте меню «Додати», оберіть пункт «Зображення» (безпосередньо під пунктом «Текст») та оберіть потрібне джерело. Ви можете завантажувати власні зображення, використовувати безкоштовні зображення та ілюстрації Wix, шукати потрібне на Unsplash, або обрати зображення преміум-класу з галереї Shutterstock (за додаткову плату). А потім, все, що вам потрібно зробити, то це просто розташувати зображення на своїй сторінці в потрібному місці.
Ви також можете скористатися інструментом «Додати зображення» щоб розмістити на сайті свій логотип. Проте мої поради щодо логотипів будуть наведені в цій статті далі.
Якщо ви використовуєте безкоштовні зображенні з колекції Wix або Unsplash, то вони можуть бути вже оптимізованими – тобто стиснені до менших розмірів файлу і не будуть сповільнювати завантаження вашого сайту. Якщо ж ви – використовуєте власні зображення у високій якості, то перед завантаженням їх на сайт варто зменшити розмір файлів. Це можна легко зробити за допомогою безкоштовного інструмента, такого як наш Інструмент стиснення зображень.
 Wix пропонує різні способи додавання зображень на ваш сайтЯк додати сторінку до вашого сайту
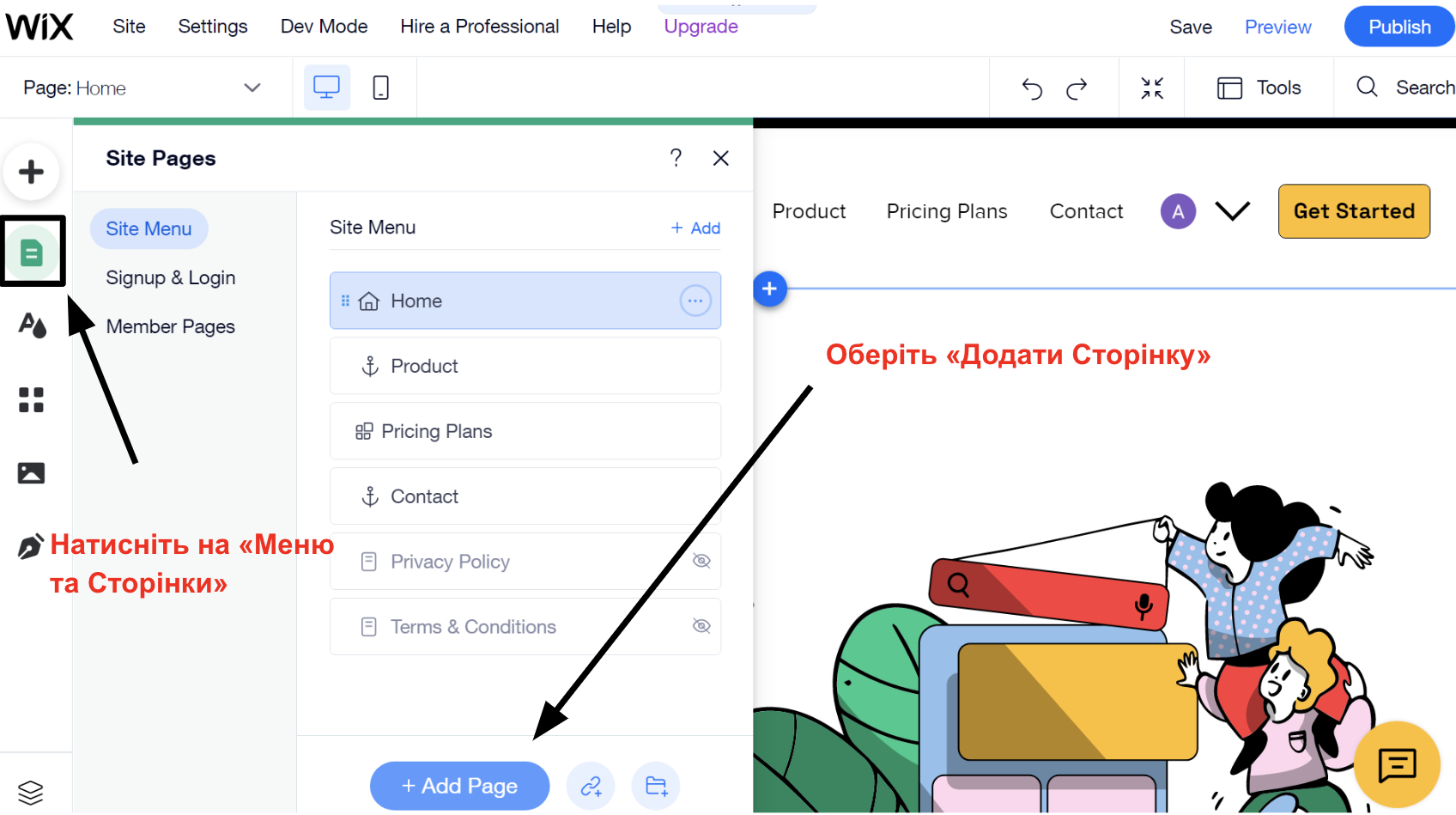
Більшість шаблонів містять декілька попередньо налаштованих сторінок, таких як Головна, Про Нас та Контакти. Якщо ж вам потрібно додати більше сторінок – сторінку Послуги, наприклад – ви можете зробити це за допомогою кнопки «Меню та Сторінки», що розташована на панелі інструментів в лівій частині екрану. Натисніть її, і у нижній частині спливаючого меню оберіть пункт «Додати сторінку».
Wix пропонує різні способи додавання зображень на ваш сайтЯк додати сторінку до вашого сайту
Більшість шаблонів містять декілька попередньо налаштованих сторінок, таких як Головна, Про Нас та Контакти. Якщо ж вам потрібно додати більше сторінок – сторінку Послуги, наприклад – ви можете зробити це за допомогою кнопки «Меню та Сторінки», що розташована на панелі інструментів в лівій частині екрану. Натисніть її, і у нижній частині спливаючого меню оберіть пункт «Додати сторінку».
 Неможливо знайти щось простіше за додавання нових сторінок в конструкторі WixПри додаванні нової сторінки до вашого сайту, вона буде автоматично відображатись в меню навігації.
7. Додавання додатків
Додатки це розширення від компанії чи стороннього розробника, які дозволяють розширити функціональність вашого сайту. І хоча не всі конструктори сайтів мають додатки, деякі конструктори, такі як Wix пропонують асортимент, який налічує сотні додатків. Багато з них є безкоштовними, та навіть платні додатки мають безкоштовні версії або безкоштовний пробний період.
Ви можете використовувати додатки для надання вашому сайту додаткових функцій за лічені хвилини. Наприклад, магазин додатків Wix дозволить вам додати такі функції, як онлайн-замовлення, «живий» чат, підписка на розсилку новин, інтеграція з соціальними мережами та багато інших.
Неможливо знайти щось простіше за додавання нових сторінок в конструкторі WixПри додаванні нової сторінки до вашого сайту, вона буде автоматично відображатись в меню навігації.
7. Додавання додатків
Додатки це розширення від компанії чи стороннього розробника, які дозволяють розширити функціональність вашого сайту. І хоча не всі конструктори сайтів мають додатки, деякі конструктори, такі як Wix пропонують асортимент, який налічує сотні додатків. Багато з них є безкоштовними, та навіть платні додатки мають безкоштовні версії або безкоштовний пробний період.
Ви можете використовувати додатки для надання вашому сайту додаткових функцій за лічені хвилини. Наприклад, магазин додатків Wix дозволить вам додати такі функції, як онлайн-замовлення, «живий» чат, підписка на розсилку новин, інтеграція з соціальними мережами та багато інших.
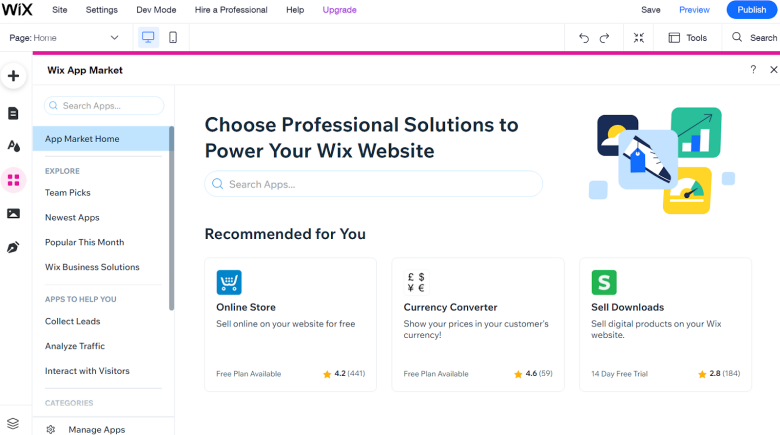
 Магазин додатків Wix пропонує сотні опцій для розширення функціональності вашого сайтуЩоб встановити додаток на ваш сайт Wix просто натисніть іконку App Market (Магазин додатків) (вона відображається як чотири маленьки квадрати на лівій панелі інструментів). Тут ви можете шукати певний спеціалізований застосунок, або переглядати категорії в пошуку нових ідей.
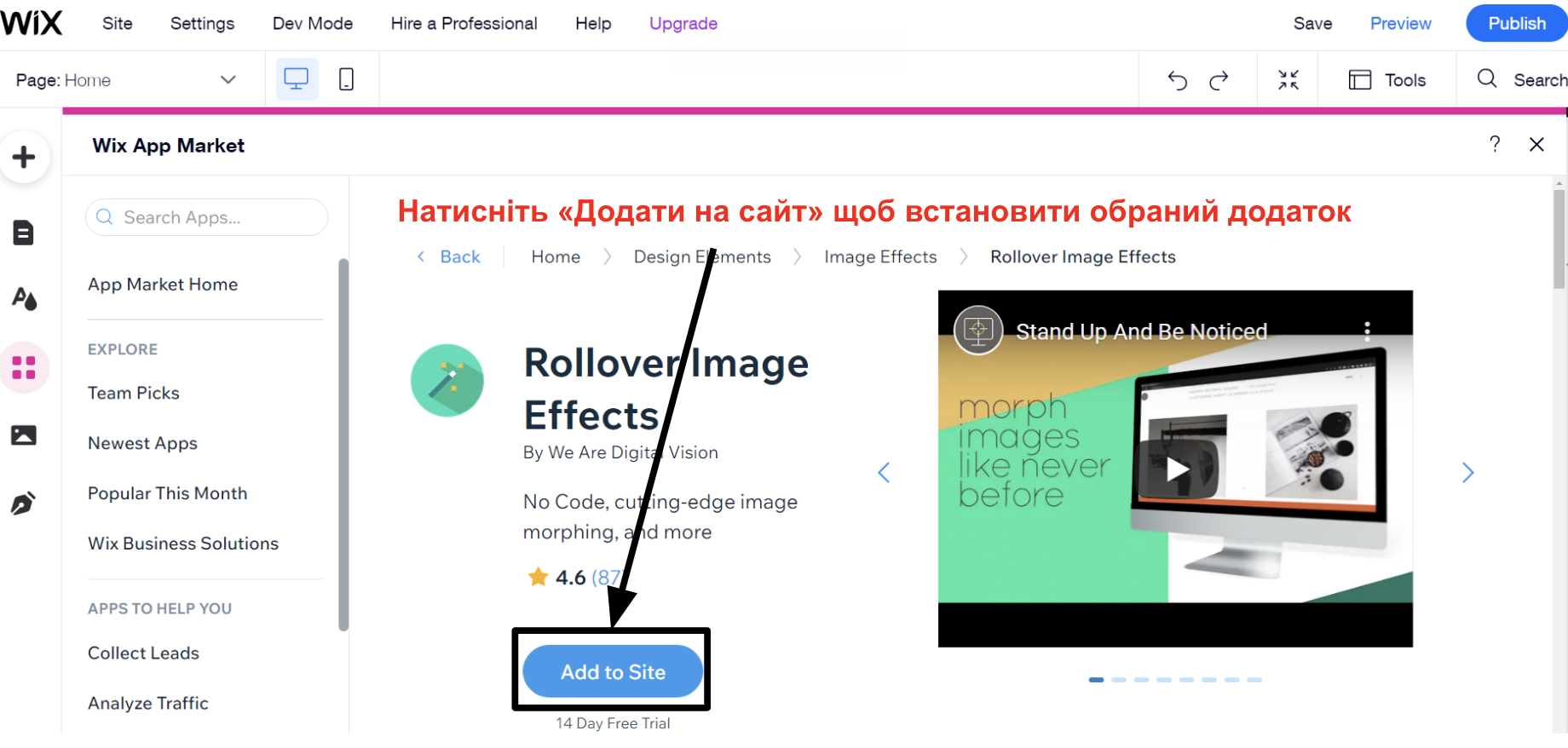
Після того, як ви знайшли потрібний вам додаток, просто натисніть на його іконці, а потім оберіть пункт Add to Site (Додати до сайту).
Магазин додатків Wix пропонує сотні опцій для розширення функціональності вашого сайтуЩоб встановити додаток на ваш сайт Wix просто натисніть іконку App Market (Магазин додатків) (вона відображається як чотири маленьки квадрати на лівій панелі інструментів). Тут ви можете шукати певний спеціалізований застосунок, або переглядати категорії в пошуку нових ідей.
Після того, як ви знайшли потрібний вам додаток, просто натисніть на його іконці, а потім оберіть пункт Add to Site (Додати до сайту).
 Встановлюйте додатки безпосередньо з Магазину додатків Wixза пару натискань «мишкою»Після того, як додаток буде встановлено, він негайно стане доступним на вашій сторінці. В цьому прикладі, Я додав додаток Rollover Image Effects для розширеного редагування зображень, і він був доступний на моєму сайті вже за 30 секунд!
8. Вибір домену
Перед публікацією вашого веб-сайту в мережі, вам спочатку потрібно обрати ім’я домену. Якщо ви користуєтесь безкоштовним тарифним планом, то вам доведеться використовувати під-домен (тобто, ваш_логін.wixsites.com/назва_вашого_сайту). Якщо ви оформите підписку на річний платний план, то більшість конструкторів сайтів забезпечать вам безкоштовне унікальне ім’я домену на перший рік підписки.
Більшість конструкторів сайтів надають вам можливість зареєструвати та налаштувати своє ім’я домену. Це означає, що єдине, за що вам доведеться перейматись, то це за те, щоб обрати краще ім’я домену для свого сайту. Наявність правильного імені домену є критично важливою, проте не слід поспішати з вибором! Навіть, якщо у вашій уяві є ідеальне ім’я, однією із найбільших проблем, з якими вам доведеться зіштовхнутися, є доступність цього доменного імені.
Якщо у вас виникли труднощі з прийняттям рішення, прочитайте нашу детальну статтю з порадами щодо обрання імені вашого домену!
9. Попередній перегляд та публікація вашого сайту
Тепер, після того, як ви додали весь свій контент, та обрали ім’я домену, приходить час для публікації вашого сайту в мережі. В більшості конструкторів сайтів ця справа виконується простим натисканням кнопки (або двох).
Не поспішайте натиснути кнопку «Опублікувати» — спочатку було б непогано натиснути кнопку «Перегляд», як виглядає ваш сайт, щоб пересвідчитись, що все саме так, як ви бажаєте. Попередній перегляд дозволяє вам подивитись на ваш сайт саме так, як його будуть бачити відвідувачі, без відволікання на редактор. Крім того, якщо на сторінці є місця, куди ви забули додати контент, чи сайт має порожні сторінки, які ви забули заповнити, попередній перегляд сайту допоможе вам виявити ці недоліки до того, як це хтось побачить.
Більшість конструкторів сайтів дозволяють попередній перегляд і мобільної версії сайту.
Завжди переконуйтесь, що ваш сайт працює і має гарний вигляд і на мобільних пристроях.
Встановлюйте додатки безпосередньо з Магазину додатків Wixза пару натискань «мишкою»Після того, як додаток буде встановлено, він негайно стане доступним на вашій сторінці. В цьому прикладі, Я додав додаток Rollover Image Effects для розширеного редагування зображень, і він був доступний на моєму сайті вже за 30 секунд!
8. Вибір домену
Перед публікацією вашого веб-сайту в мережі, вам спочатку потрібно обрати ім’я домену. Якщо ви користуєтесь безкоштовним тарифним планом, то вам доведеться використовувати під-домен (тобто, ваш_логін.wixsites.com/назва_вашого_сайту). Якщо ви оформите підписку на річний платний план, то більшість конструкторів сайтів забезпечать вам безкоштовне унікальне ім’я домену на перший рік підписки.
Більшість конструкторів сайтів надають вам можливість зареєструвати та налаштувати своє ім’я домену. Це означає, що єдине, за що вам доведеться перейматись, то це за те, щоб обрати краще ім’я домену для свого сайту. Наявність правильного імені домену є критично важливою, проте не слід поспішати з вибором! Навіть, якщо у вашій уяві є ідеальне ім’я, однією із найбільших проблем, з якими вам доведеться зіштовхнутися, є доступність цього доменного імені.
Якщо у вас виникли труднощі з прийняттям рішення, прочитайте нашу детальну статтю з порадами щодо обрання імені вашого домену!
9. Попередній перегляд та публікація вашого сайту
Тепер, після того, як ви додали весь свій контент, та обрали ім’я домену, приходить час для публікації вашого сайту в мережі. В більшості конструкторів сайтів ця справа виконується простим натисканням кнопки (або двох).
Не поспішайте натиснути кнопку «Опублікувати» — спочатку було б непогано натиснути кнопку «Перегляд», як виглядає ваш сайт, щоб пересвідчитись, що все саме так, як ви бажаєте. Попередній перегляд дозволяє вам подивитись на ваш сайт саме так, як його будуть бачити відвідувачі, без відволікання на редактор. Крім того, якщо на сторінці є місця, куди ви забули додати контент, чи сайт має порожні сторінки, які ви забули заповнити, попередній перегляд сайту допоможе вам виявити ці недоліки до того, як це хтось побачить.
Більшість конструкторів сайтів дозволяють попередній перегляд і мобільної версії сайту.
Завжди переконуйтесь, що ваш сайт працює і має гарний вигляд і на мобільних пристроях.
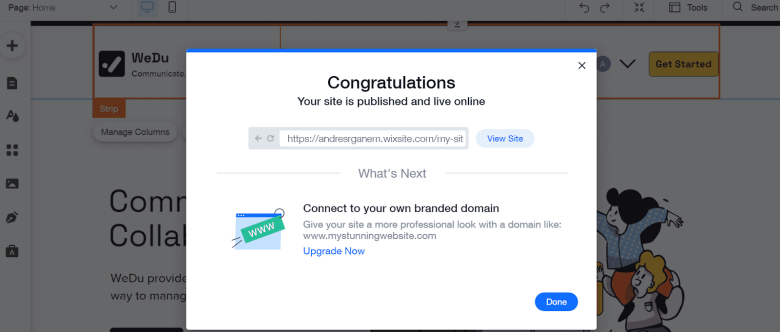
 Коли ваш сайт буде опублікований, ви легко зможете переглядати та поширювати його
Коли ваш сайт буде опублікований, ви легко зможете переглядати та поширювати його
Порівняльна таблиця конструкторів сайтів
| Конструктор сайтів | Безкоштовний план | Drag & Drop | Додатки/Інтеграції | Шаблони | Початкова Ціна | |
| Wix | ✔ | ✔ | ✔ | 800+ | $0 | Читати огляд |
| Squarespace | ✘ | ✔ | ✔ | Понад 140 | $16.00 | Читати огляд |
| Hostinger Конструктор сайтів | ✘ | ✔ | ✔ | 100+ | $2.99 | Читати огляд |
| IONOS | ✘ | ✔ | ✘ | 18 | $6.00 | Читати огляд |
| SITE123 | ✔ | ✘ | ✔ | 240+ | $0 | Читати огляд |
| WordPress.com | ✔ | ✘ | ✔ | Більш 140 власних Тисячі шаблонів від сторонніх розробників | $4.00 | Читати огляд |
| Webnode | ✔ | ✘ | ✘ | Понад 110 | $3.90 | Читати огляд |
| Shopify | ✘ | ✘ | ✔ | Понад 70 | $29.00 | Читати огляд |
| BigCommerce | ✘ | ✘ | ✔ | 200+ | $29.00 | Читати огляд |
| Square Online | ✔ | ✘ | ✔ | 1 | $0 | Читати огляд |
Найчастіші питання про конструктори сайтів
Який конструктор сайтів є найпростішим у використанні?
Наразі на ринку представлені декілька конструкторів сайтів, якими легко користуватися, таких як IONOS та SITE123. Однак, моїм особистим вибором є Wix, оскільки саме цей сервіс спромігся забезпечити вам необмежену свободу творчості і одночасно залишитись неймовірно простим у використанні. Він не тільки неймовірно інтуїтивно-зрозумілий, але й має більше функцій, ніж будь-який інший конструктор сайтів.Чи буде мій сайт відображатися в пошуку Google та інших пошукових системах?
Так, ваш сайт буде відображатися в результатах пошукових систем. Проте, недостатньо просто відображатися – ви однозначно бажаєте, щоб ваш сайт відображався як найвище в результатах пошуку. Всі конструктори сайтів пропонують інструменти SEO (оптимізації для пошукових систем), щоб допомогти вам покращити свій рейтинг в результатах пошуку. В деяких випадках, ви будете обмежені лише додаванням власних мета-заголовків та мета-описів. Інші конструктори сайтів, однак, можуть надати вам більш розширені інструменти SEO. Наприклад, Wix пропонує SEO Wiz, який надає вам персоналізовані рекомендації стосовно та покрокові інструкції, як зробити свій сайт примітним.Чи гарно буде виглядати мій сайт на мобільних пристроях?
Простою відповіддю на це питання є «Так». Більшість конструкторів сайтів або надають вам оптимізовані для мобільних пристроїв шаблони (тобто, ваш сайт буде автоматично підлаштовуватися під розмір екрану мобільного пристрою), або запропонують вам редактор мобільного вигляду, і ви зможете окремо редагувати мобільну версію вашого сайту. Якщо ви бажаєте перевірити, чи адаптований ваш сайт для мобільних пристроїв, ви можете скористатися нашим безкоштовним інструментом Перевірки Адаптивності.Чи потрібен мені спеціалізований конструктор платформ електронної комерції?
Це, головним чином, залежить від кількості товарів, які ви збираєтесь продавати і головного призначення вашого веб-сайту. Для звичайного блогу, який використовується і для продажу невеликого об’єму товарів, стандартного конструктора сайтів з інструментами електронної комерції буде більш, ніж достатньо. Це спричинено тим, що конструктори платформ електронної комерції головним чином зосереджені на продажі, і їх інструменти для ведення блогу важко назвати блискучими. Wix забезпечить вас всім найкращим з обох галузей, потужними інструментами для створення контенту та надійним набором інструментів для електронної комерції. Однак, якщо ви плануєте продавати велику кількість товарів через власний онлайн-магазин, тоді я рекомендую скористатися спеціалізованим конструктором платформ електронної комерції, таким a спеціалізований конструктор для електронної комерції, такий як Shopify. Конструктори платформ електронної комерції мають більш потужні інструменти управління продажами, і навіть нададуть вам можливість продавати товари через Instagram та Facebook.Чи можна найняти фахівця, який створить сайт для мене?
Так, звичайно ж ви можете! Якщо у вас немає часу, щоб самому створити веб-сайт, або ви просто бажаєте найняти професіонала, який створить його для вас, то ви можете найняти веб-дизайнера лише за 5$ на Fiverr, кращій платформі для пошуку бюджетних фрилансерів.Варіант №2: Використання WordPress
Однозначно, конструктори сайтів є найбільш простим способом створити власний веб-сайт і розмістити його в мережі Інтернет, проте вони можуть коштувати набагато дорожче за використання WordPress з хостинговим планом підписки. Якщо ви шукаєте бюджетний варіант і вас не лякає більш технічно складний процес створення сайту, тоді, можливо, WordPress буде для вас саме тим варіантом. Наразі на ринку присутні дві версії WordPress: WordPress.com, яка спрощеною версією, та відповідно сам WordPress.org. В даному розділі я розповім безпосередньо про сам WordPress. WordPress не можна назвати таким же простим у використанні, як конструктор сайтів, проте почати процес створення сайту з ним все одно досить просто – а широкий асортимент безкоштовних шаблонів та плагінів надасть вам практично безмежні можливості щодо персоналізації вашого сайту. . І хоча процес є дещо технічно більш складним, вам вам не потрібно вміти писати коди або мати великий досвід. Хоча інтерфейс WordPress недоступний українською мовою, англомовний та російськомовний версії є простими в користуванні і у вас просто не повинно виникнути проблем в процесі створення власного сайту.Покрокова інструкція
1. Оберіть тарифний план хостингу Хоча сам по собі WordPress є на 100% безкоштовним, спочатку ви повинні зареєструватись у веб-хостингу, щоб мати можливість розмістити свій сайт в Інтернеті (на відміну від конструкторів сайтів, які включають хостинг у вартість своїх послуг за замовчуванням ) Для більш ретельного вивчення цього питання, ви можете скористатись нашим списком кращих веб-хостингів в 2024. Наразі на ринку присутні багато хостингових компаній – проте, є такі, що регулярно займають найвищі сходинки нашого рейтингу.-
- Hostinger – як один із найбільш недорогих провайдерів на ринку, Hostinger буде ідеальним варіантом, якщо у вас обмежений бюджет. Його відмінні швидкості завантаження (які ми ретельно перевірили) та простий майстер встановлення WordPress в 1 клік, роблять сервіс найкращим в загальному заліку. Якщо ви обрали керований хостинг WordPress, то отримаєте всі переваги: від посиленого захисту до серверів, оптимізованих для хостингу WordPress.
- InterServer – завдяки низьким цінам на місячний хостинг та необмеженому дисковому сховищу, InterServer є чудовим варіантом для зростаючого бізнесу. Оскільки сервери компанії розміщені в США, сервіс забезпечує відмінний час завантаження сторінок для цільової аудиторії, яка проживає в Північній Америці
- A2 Hosting – пропонуючи стандартний віртуальний хостинг або керований хостинг WordPress, A2 Hosting є «зеленою» хостинговою компанією, яка бере участь в боротьбі за зменшення викидів вуглецю. Хостинг забезпечує високі швидкості та чудово підійде тим, хто піклується про безпеку свого сайту, оскільки пропонує інструмент для виявлення та видалення загроз HackScan, який надається безкоштовно.
- Nexcess – якщо вас не лякає можливість високої ціни – яка повинна забезпечити керований хостинг преміум-класу – Nexcess буде найкращим варіантом для хостингу вашого сайту WordPress. Користуючись послугами Nexcess, ви можете не перейматися і бути впевнені, що кожен аспект процесу хостингу буде під контролем професіоналів.
- Kinsta – керований хостинг (тобто, вся апаратна робота завершена завчасно) та блискавично-високі швидкості роблять Kinsta чудовим вибором в будь-якому аспекті, якщо тільки ви не обмежені бюджетом. Незважаючи на свою фантастичну цінність, Kinsta є досить дорогим сервісом, проте ви можете бути впевнені: ви сплачуєте преміум-ціну за преміум-сервіс.
-
- InMotion Hosting – ще один варіант високоякісного хостингу в США, InMotion Hosting пожертвував частиною (хоч і невеликою) швидкостей від InterServer задля забезпечення підтримки найвищої якості. Якщо ви шукаєте відмінний хостинг на території США і благонадійність є вашим найвищим пріоритетом, то, можливо, ви шукаєте саме InMotion.
- SSL-сертифікат. SSL-сертифікат робить ваш сайт безпечним та захищеним, тому переконайтеся, що ваш сайт має маленьку зображення навісного замку в адресній строчці браузеру. Більшість хостингів надають його безкоштовно. Після публікації вашого сайту в мережі, ви зможете перевірити правильність роботи SSL-сертифікату на вашому сайті за допомогою інструмента SSL Checker Tool.
- Оптимізація WordPress. Кращі хостинги для WordPress мають спеціальні оптимізовані сервери для підвищення продуктивності, тому ваші сторінки будуть завантажуватись швидше.
- Функції захисту та безпеки Деякі хостинги вимагатимуть з вас додаткової плати за необхідні функції захисту та безпеки. Тому вам слід знайти хостинг-провайдера, який за замовчуванням включає в пакет послуг такі функції, як захист від шкідливих програм, фаєрволи та автоматичне резервне копіювання даних.
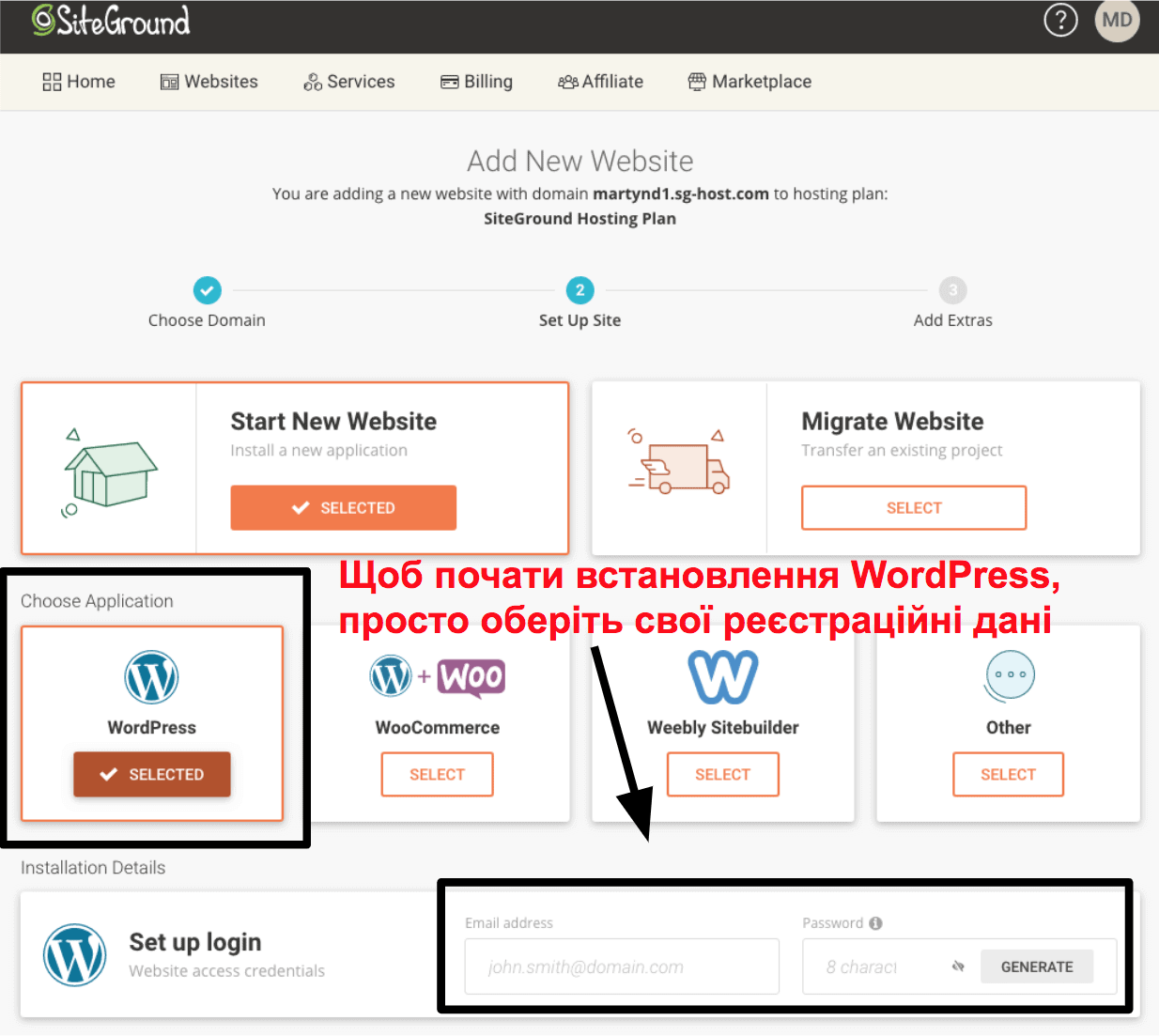
 Більшість помічників зі встановлення WordPress будуть схожі на цей, що використовується на SiteGround4. Доступ до WordPress через панель управління хостингом
Конкретний шлях доступу до WordPress буде залежати від вашого хостинг-провайдера. В більшості випадків, однак, ви знайдете опції для керування вашим сайтом WordPress на панелі керування хостингу.
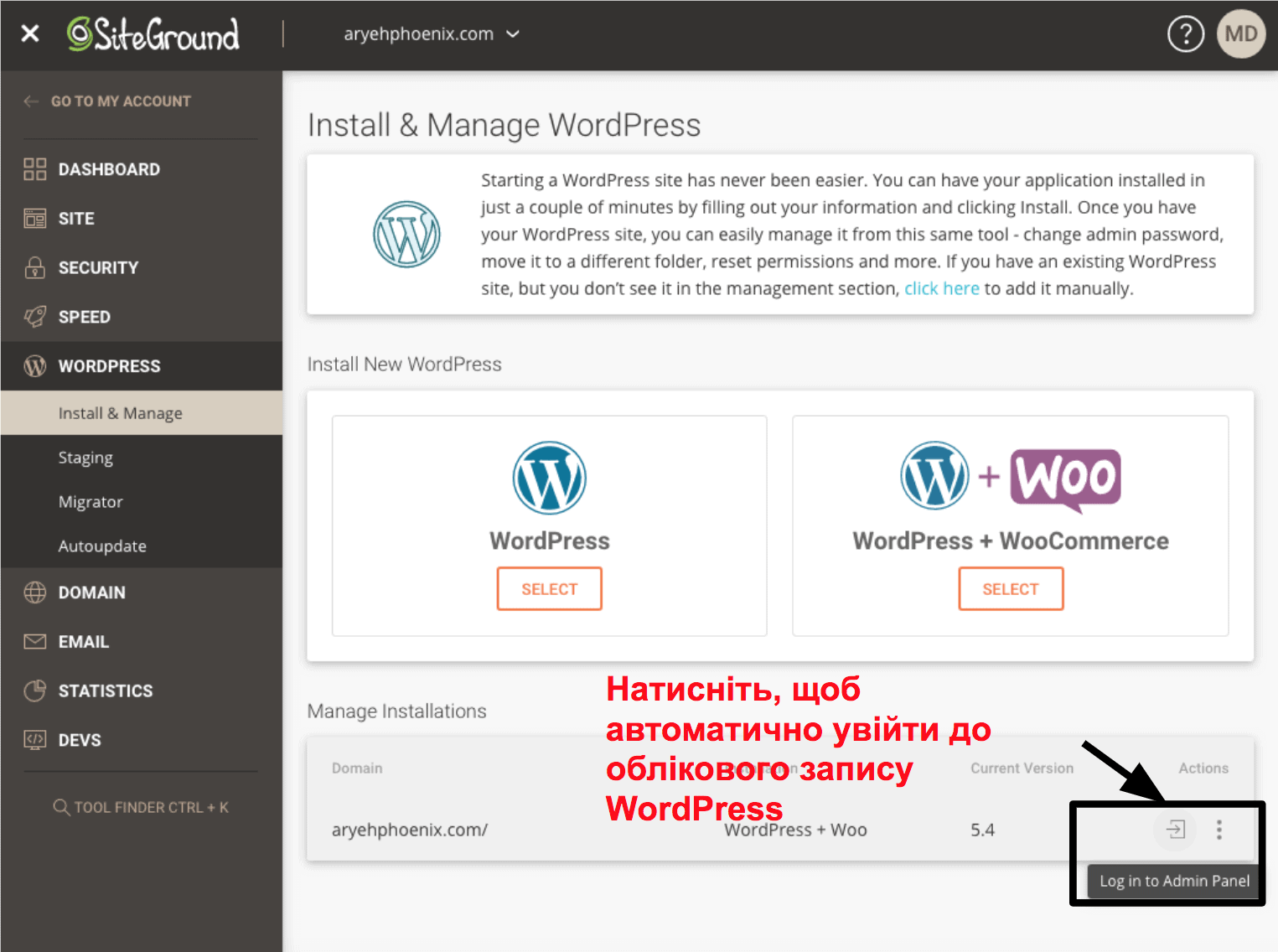
Я демонструю це на прикладі SiteGround. На нижченаведеному знімку ви можете побачити кнопку для автоматичного входу в панель управління моїм веб-сайтом WordPress. В інших хостингах вам може доведеться вводити своє ім’я користувача WordPress та пароль, щоб увійти до неї.
Більшість помічників зі встановлення WordPress будуть схожі на цей, що використовується на SiteGround4. Доступ до WordPress через панель управління хостингом
Конкретний шлях доступу до WordPress буде залежати від вашого хостинг-провайдера. В більшості випадків, однак, ви знайдете опції для керування вашим сайтом WordPress на панелі керування хостингу.
Я демонструю це на прикладі SiteGround. На нижченаведеному знімку ви можете побачити кнопку для автоматичного входу в панель управління моїм веб-сайтом WordPress. В інших хостингах вам може доведеться вводити своє ім’я користувача WordPress та пароль, щоб увійти до неї.
 SiteGround пропонує варіант входу до вашої панелі управління WordPress «в-один-дотик»При першому запуску WordPress, панель управління може здатися перенасиченою та складною, проте не панікуйте — насправді вона має просту навігацію, та зручна в користуванні. Нижче наведено знімок панелі управління з усіма важливими елементами, позначеними спеціально для вас.
SiteGround пропонує варіант входу до вашої панелі управління WordPress «в-один-дотик»При першому запуску WordPress, панель управління може здатися перенасиченою та складною, проте не панікуйте — насправді вона має просту навігацію, та зручна в користуванні. Нижче наведено знімок панелі управління з усіма важливими елементами, позначеними спеціально для вас.
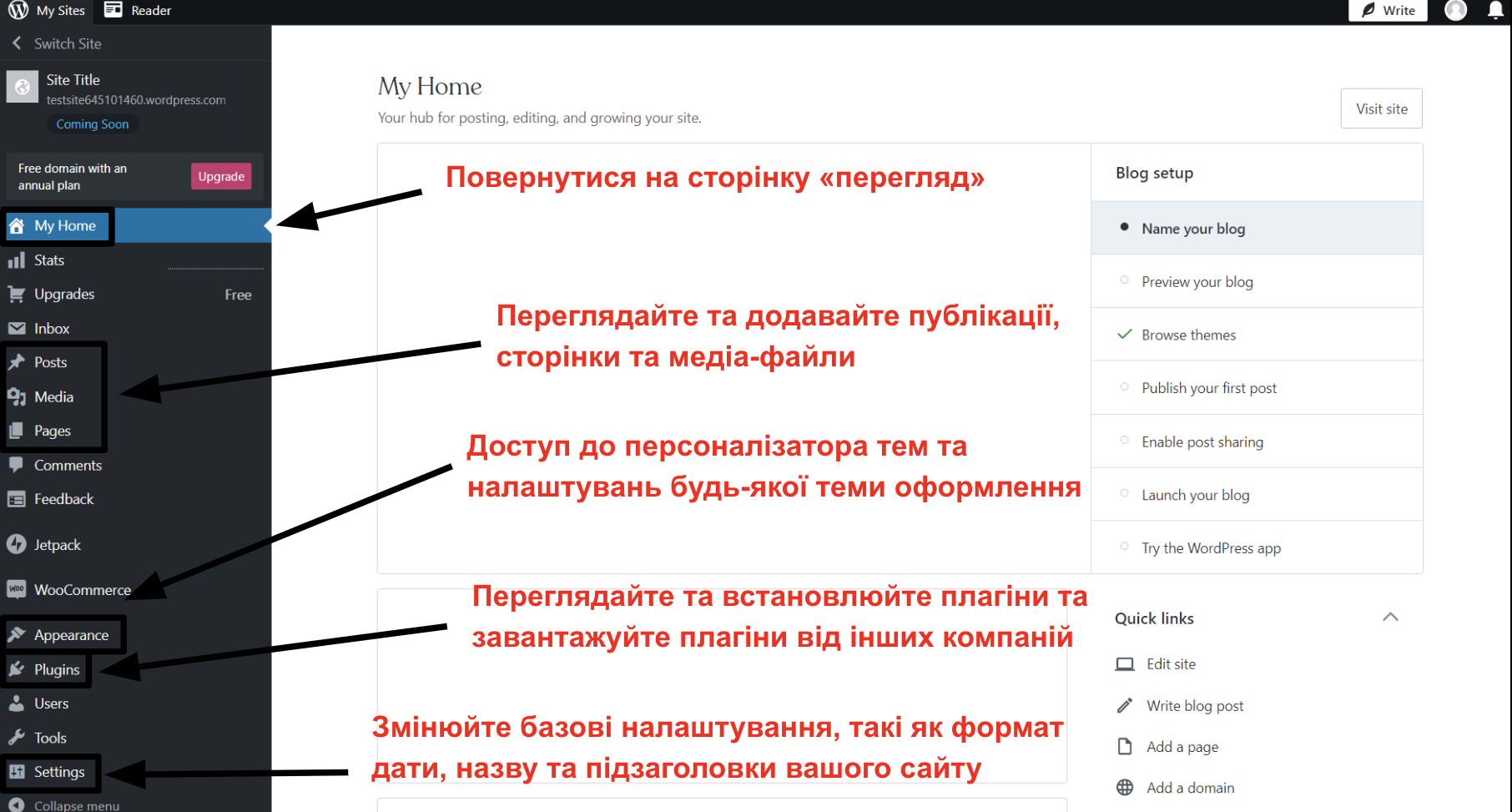
 Панель керування WordPress має досить просту навігацію, якщо ви знаєте, де що знаходиться!WordPress використовує «сленг», який відрізняється від термінології інших конструкторів сайтів. Тому, щоб спростити користування ним, ми наводимо короткий опис різних розділів панелі управління WordPress:
Панель керування WordPress має досить просту навігацію, якщо ви знаєте, де що знаходиться!WordPress використовує «сленг», який відрізняється від термінології інших конструкторів сайтів. Тому, щоб спростити користування ним, ми наводимо короткий опис різних розділів панелі управління WordPress:
| Елемент WordPress | Що він робить | Еквівалент у конструктора сайтів |
| Posts (Публікація) | Перегляд, редагування до додавання нових статей до вашого сайту (детальна інформація про публікації та сторінки наведена нижче) | Блог |
| Media (медіа-контент) | Перегляд, редагування та завантаження на сайт нових зображень та іншого медіа-контенту (наприклад, відео) | Галерея |
| Pages (Сторінки) | Перегляд, редагування та додавання нових сторінок до вашого сайту | Сторінки |
| Theme Installer (Встановлювач тем оформлення) | Перегляд поточних тем оформлення, пошук безкоштовних тем оформлення в репозиторіях WordPress, та додавання тем оформлення від сторонніх компаній | Шаблони |
| Customizer (Персоналізатор) | Персоналізуйте кольори вашого сайту, шрифти, макети та багато іншого (залежно від обраної теми оформлення) з «живим» переглядом того, який вигляд буде мати сайт після внесення цих змін. | Дизайн |
| Theme Settings (Налаштування теми оформлення) | Цей розділ стосується не всіх тем оформлення. Проте платні теми оформлення зазвичай не мають більший діапазон налаштувань, які недоступні в персоналізаторі. | Відсутній |
| Plugins (Плагіни) | Перегляд, вмикання/вимикання поточних плагінів, пошук та встановлення плагінів з репозиторіїв WordPress, та завантаження плагінів від сторонніх компаній. | Додатки |
| Settings (Налаштування) | Зміна базових налаштувань, таких як назва сайту, формат дати/часу та постійних посилань (URL-структура сторінок та публікацій) | Налаштування |
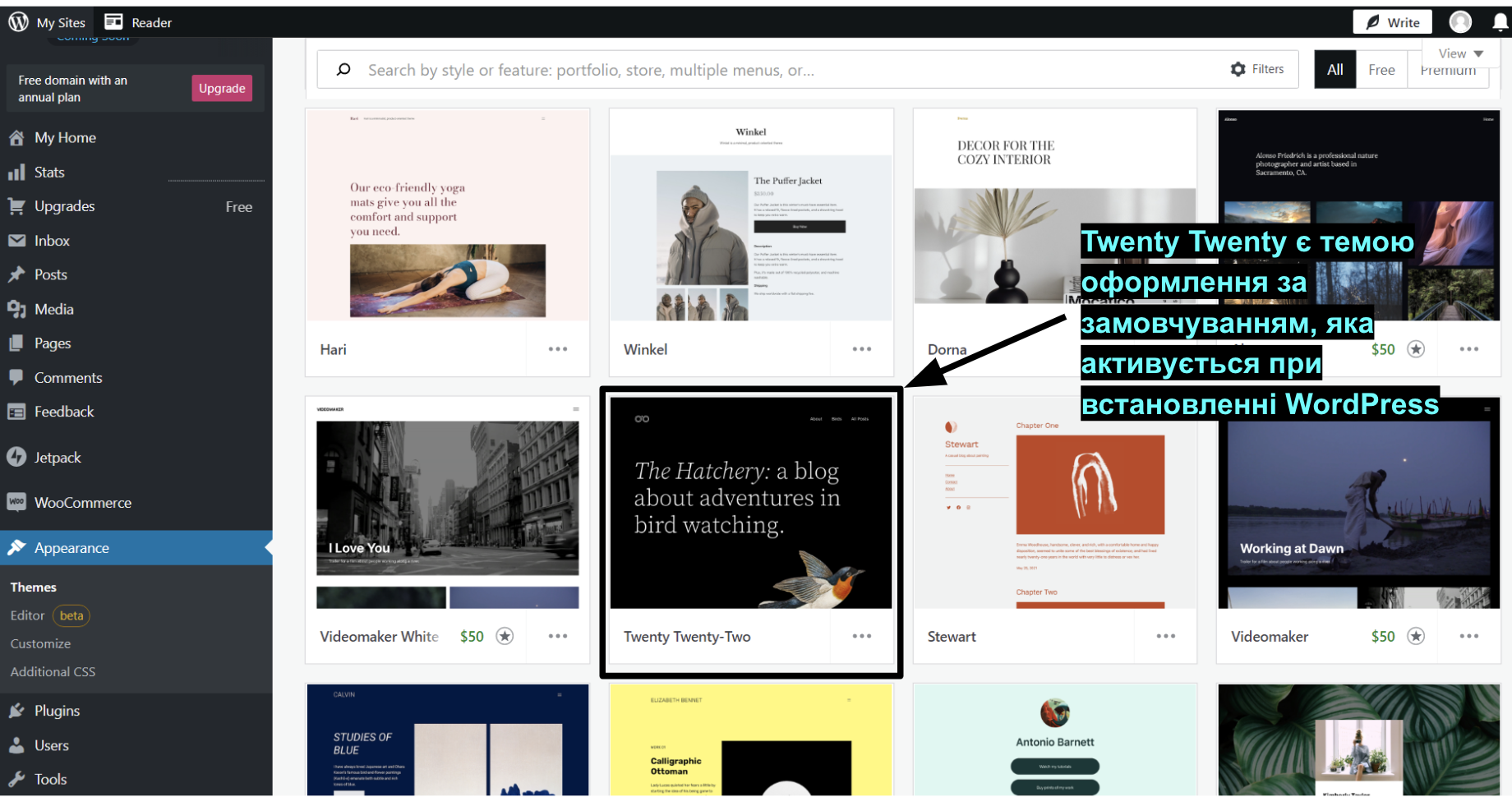
 На панелі тем оформлення ви можете переглядати всі встановлені вами темиТеми оформлення WordPress за замовчуванням є досить примітивними, тому можливо у вас виникне бажання встановити іншу тему. На щастя, майстер встановлення тем WordPress робить цей процес неймовірно простим. Ви можете здійснити пошук в репозиторії тем оформлення WordPress, щоб знайти та миттєво встановити будь-яку із тисяч наявних тем. Ви, навіть, можете встановити декілька тем і скористатись персоналізатором, щоб подивитись, як буде виглядати ваш сайт перед тим, як активувати їх.
На панелі тем оформлення ви можете переглядати всі встановлені вами темиТеми оформлення WordPress за замовчуванням є досить примітивними, тому можливо у вас виникне бажання встановити іншу тему. На щастя, майстер встановлення тем WordPress робить цей процес неймовірно простим. Ви можете здійснити пошук в репозиторії тем оформлення WordPress, щоб знайти та миттєво встановити будь-яку із тисяч наявних тем. Ви, навіть, можете встановити декілька тем і скористатись персоналізатором, щоб подивитись, як буде виглядати ваш сайт перед тим, як активувати їх.
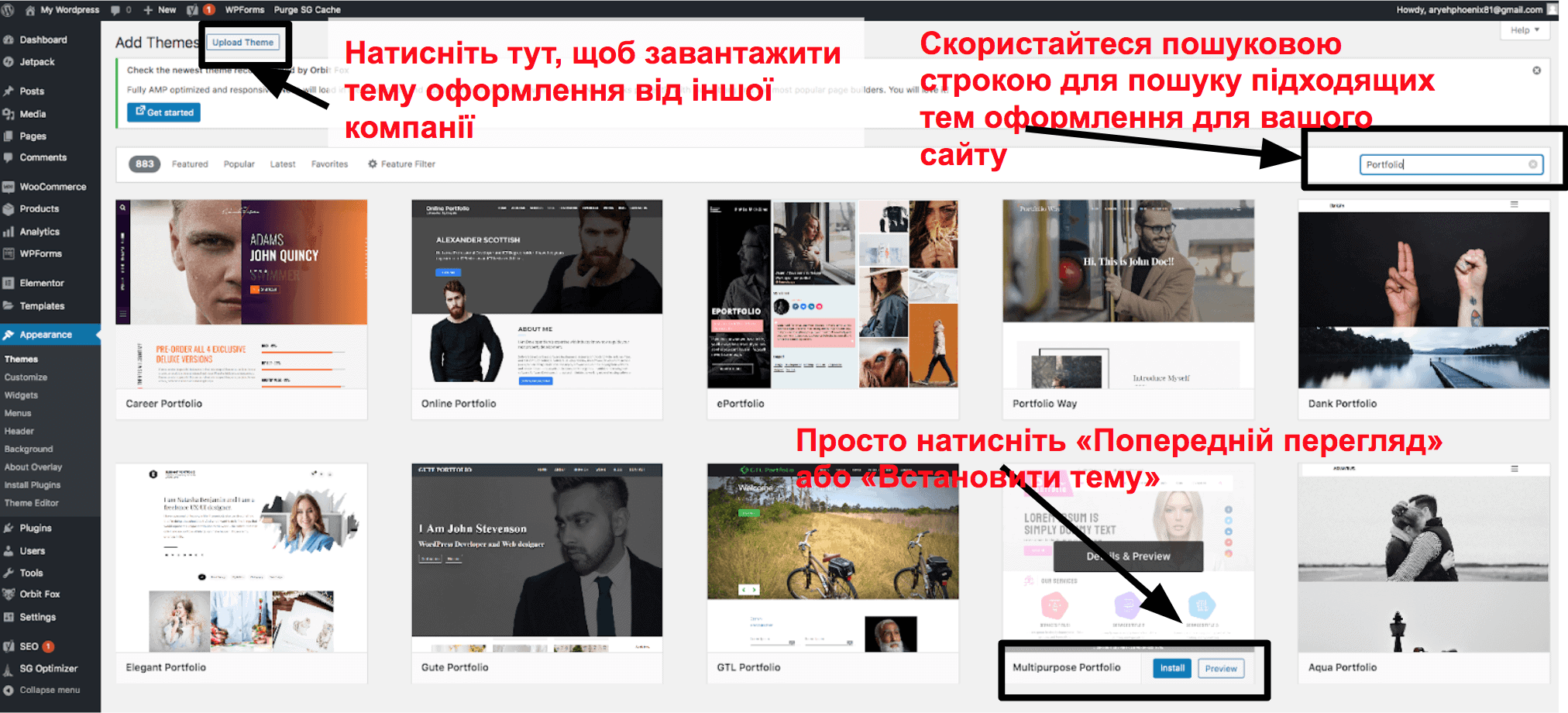
 Пошук, встановлення та активація безкоштовних тем з репозиторію WordPressОкрім безкоштовних тем оформлення, які надаються WordPress, ви можете придбати платні теми преміум-класу в таких магазинах, як TemplateMonster чи ThemeForest.
6. Додавання плагінів
Плагіни дуже подібні до додатків, які пропонуються конструкторами сайтів – вони додають вашому сайту функції, які відсутні у WordPress. Наприклад, ви можете встановити плагін для створення контактної форми (тобто, NinjaForms) чи створити онлайн-магазин за допомогою WooCommerce. Існує високі вірогідність, що в разі, якщо ви вирішили додати якусь функцію, то для неї вже існує плагін, від SEO до створення онлайн-портфоліо.
Пошук, встановлення та активація безкоштовних тем з репозиторію WordPressОкрім безкоштовних тем оформлення, які надаються WordPress, ви можете придбати платні теми преміум-класу в таких магазинах, як TemplateMonster чи ThemeForest.
6. Додавання плагінів
Плагіни дуже подібні до додатків, які пропонуються конструкторами сайтів – вони додають вашому сайту функції, які відсутні у WordPress. Наприклад, ви можете встановити плагін для створення контактної форми (тобто, NinjaForms) чи створити онлайн-магазин за допомогою WooCommerce. Існує високі вірогідність, що в разі, якщо ви вирішили додати якусь функцію, то для неї вже існує плагін, від SEO до створення онлайн-портфоліо.
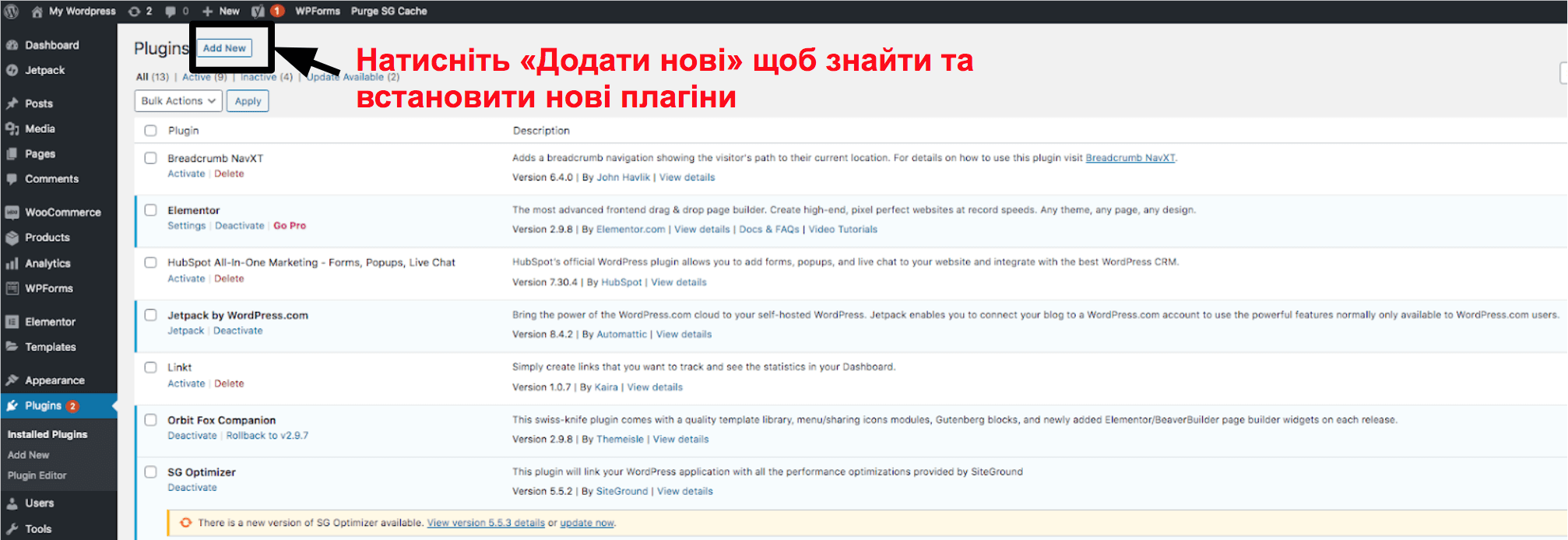
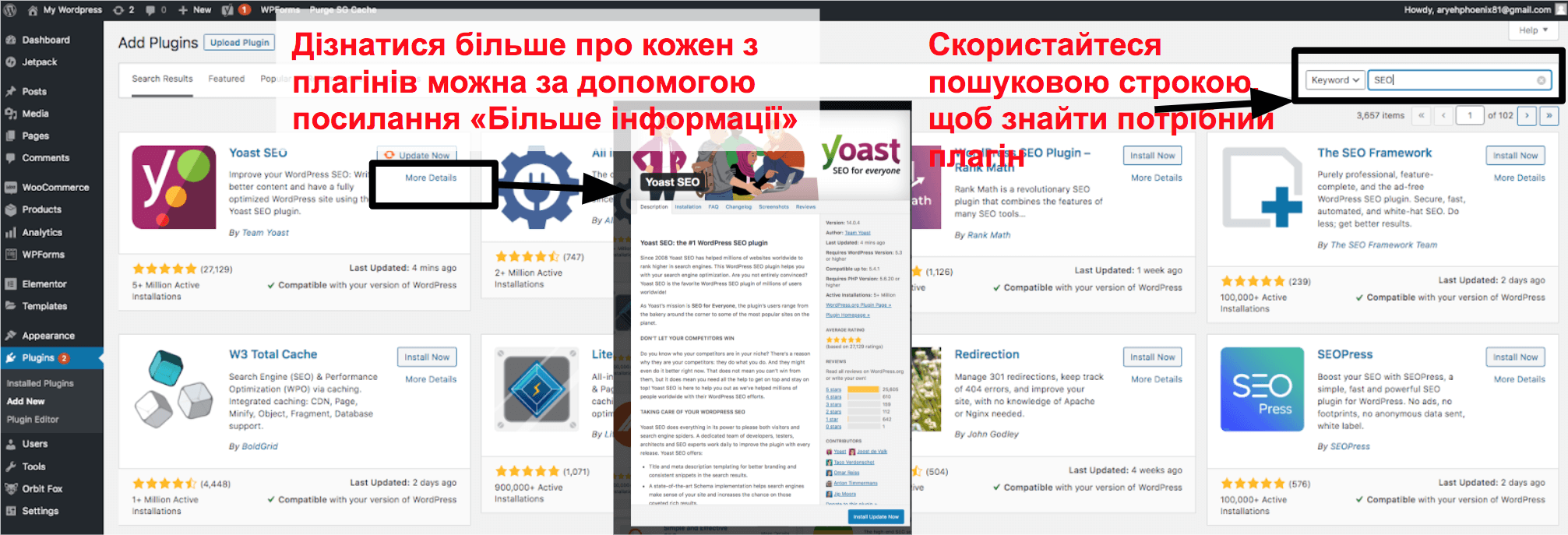
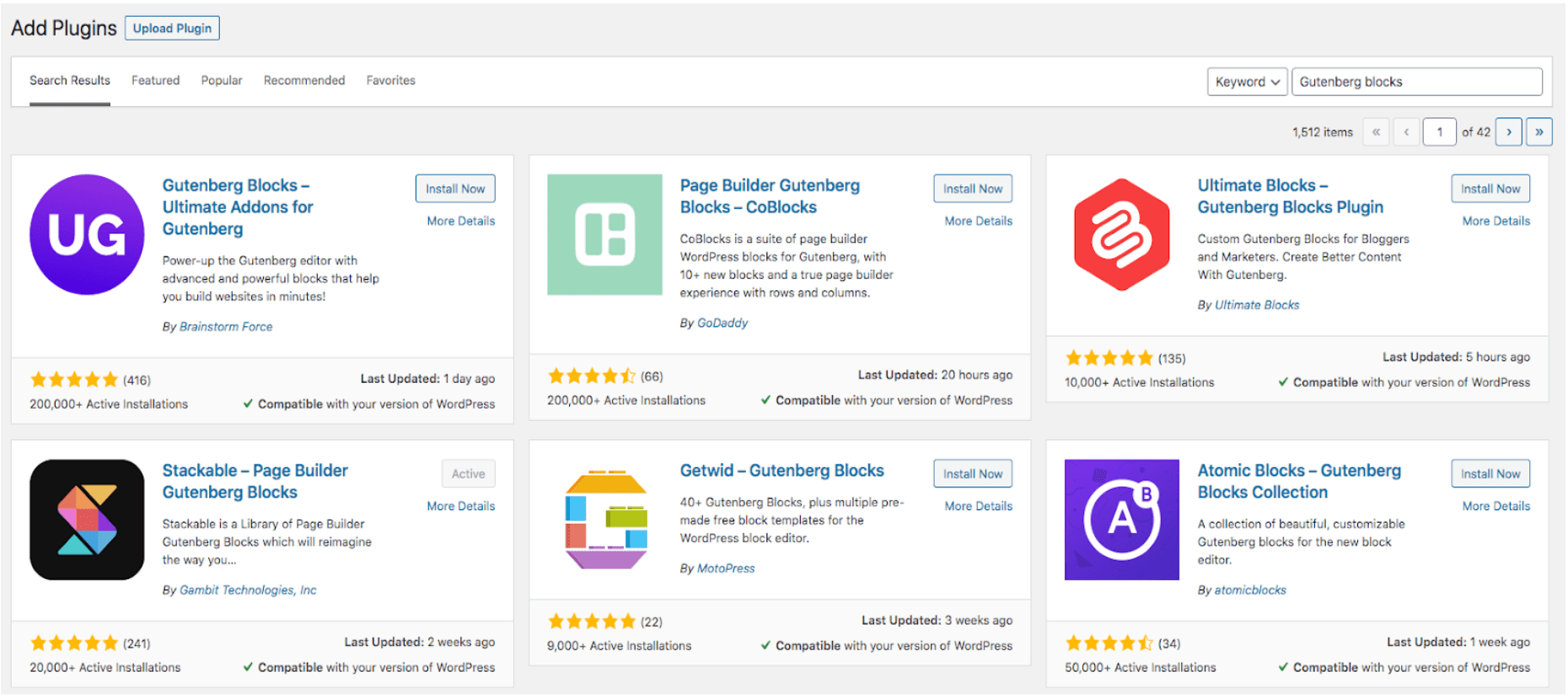
 На панелі керування плагінами ви можете переглядати та керувати встановленими плагінами та додавати новіСкористайтеся пошуковим рядком, щоб знайти потрібний плагін. Тут ви також можете знайти детальну інформацію про кожен плагін, включаючи дані про сумісність з вашою версією WordPress, про функції, які він має, та враження від інших користувачів.
На панелі керування плагінами ви можете переглядати та керувати встановленими плагінами та додавати новіСкористайтеся пошуковим рядком, щоб знайти потрібний плагін. Тут ви також можете знайти детальну інформацію про кожен плагін, включаючи дані про сумісність з вашою версією WordPress, про функції, які він має, та враження від інших користувачів.
 Знаходьте та встановлюйте плагіни WordPress з легкістюВстановлення плагіну виконується в одне натискання відповідної кнопки, проте працювати на вашому сайті плагіни почнуть лише після натискання кнопки «Активувати» на панелі управління плагінами.
7. Створення вашої першої публікації
Одним із найчастіших запитань, які мені задавали про WordPress, було питання про відмінність сторінки від публікації. На базовому рівні, сторінки це статичний контент, тобто контент вашого веб-сайту, який не змінюється, або змінюється не часто (наприклад – сторінка Про Нас). Публікації є більш динамічними – вони відображаються на сторінці з блогом, або на сторінках з категоріями вашого сайту. Головна відмінність між сторінками та публікаціями полягає в способі, яким WordPress відображає їх на вашому сайті.
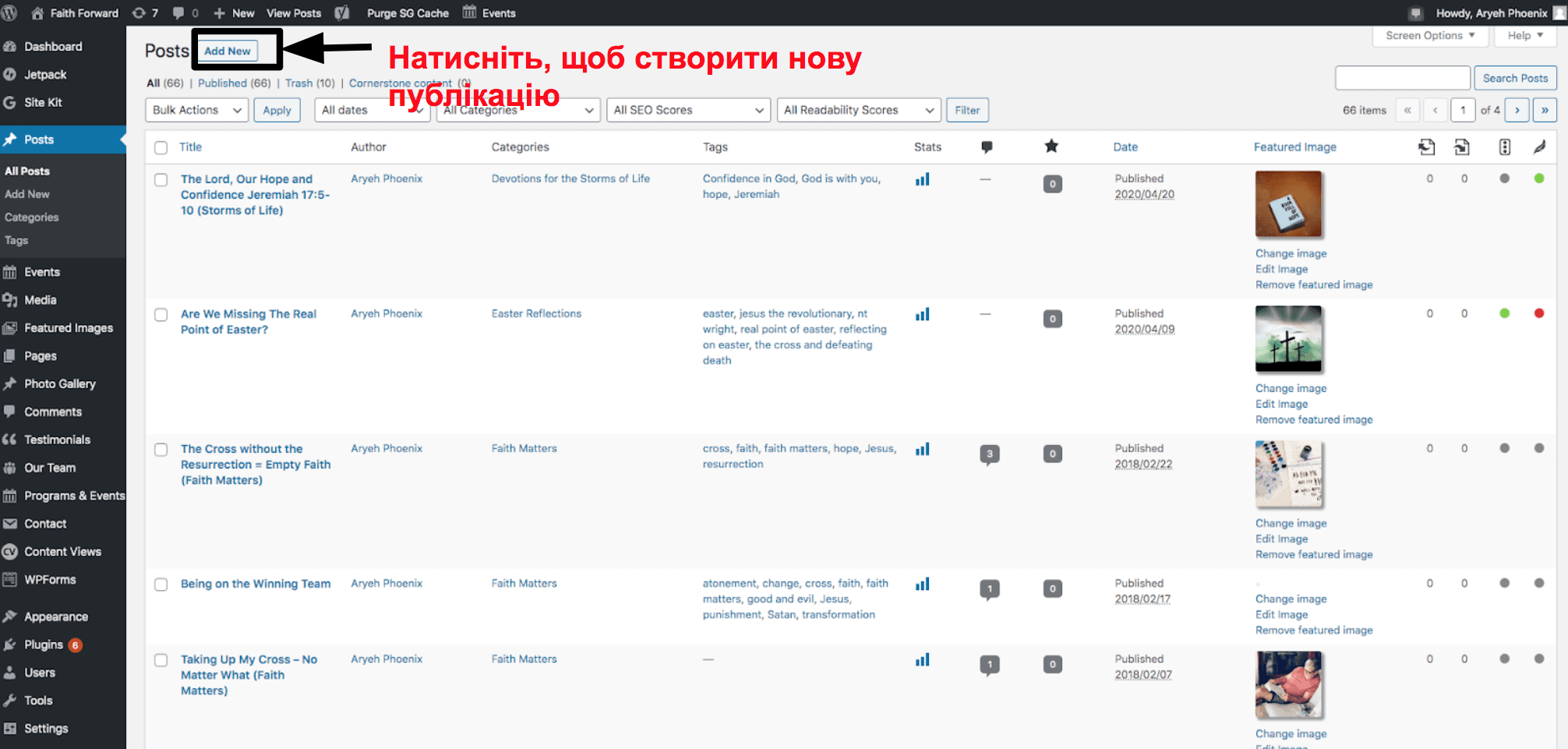
Для створення публікацій та сторінок використовується один редактор, тобто процес створення сторінки ідентичний процесу створення публікації. На наведеному знімку екрана ви можете побачити, що при натисканні панелі «Публікації» на панелі керування, перед вами з’явиться список поточних публікацій (деякі теми оформлення містять демо-контент) і кнопку «Add New» (Додати нову) у верхній частині.
Знаходьте та встановлюйте плагіни WordPress з легкістюВстановлення плагіну виконується в одне натискання відповідної кнопки, проте працювати на вашому сайті плагіни почнуть лише після натискання кнопки «Активувати» на панелі управління плагінами.
7. Створення вашої першої публікації
Одним із найчастіших запитань, які мені задавали про WordPress, було питання про відмінність сторінки від публікації. На базовому рівні, сторінки це статичний контент, тобто контент вашого веб-сайту, який не змінюється, або змінюється не часто (наприклад – сторінка Про Нас). Публікації є більш динамічними – вони відображаються на сторінці з блогом, або на сторінках з категоріями вашого сайту. Головна відмінність між сторінками та публікаціями полягає в способі, яким WordPress відображає їх на вашому сайті.
Для створення публікацій та сторінок використовується один редактор, тобто процес створення сторінки ідентичний процесу створення публікації. На наведеному знімку екрана ви можете побачити, що при натисканні панелі «Публікації» на панелі керування, перед вами з’явиться список поточних публікацій (деякі теми оформлення містять демо-контент) і кнопку «Add New» (Додати нову) у верхній частині.
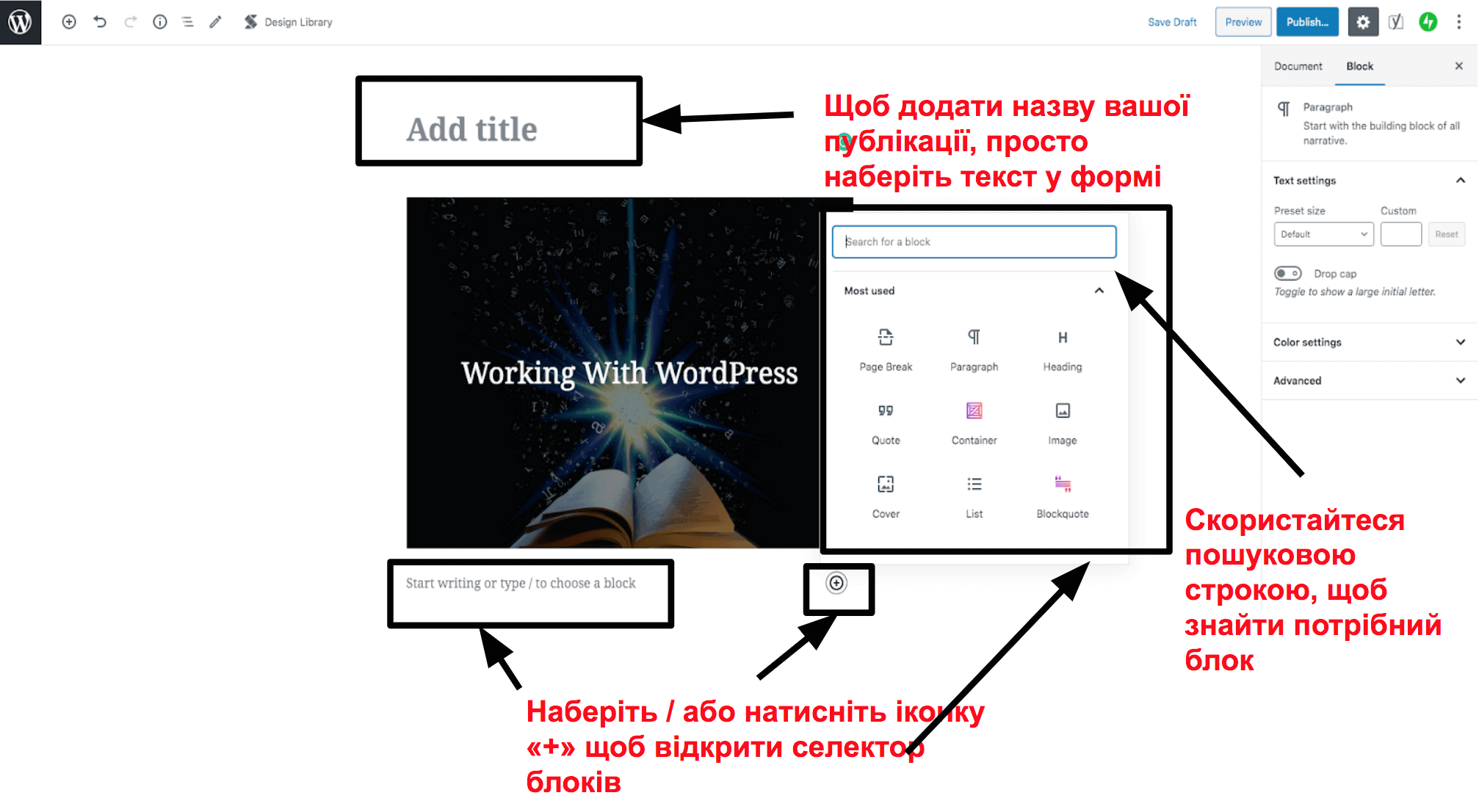
 Панель публікацій на WordPressНатискання кнопки Add New (Додати нову) спрямує вас до редактора. Редактор WordPress, що використовується за замовчуванням, є досить примітивним, проте версія Gutenberg , яка була представлена у версії WordPress 5.0 разом з новими функціями версії 6.0, надасть вам набагато більше спроможностей. Gutenberg використовує «блоки» для створення ваших публікацій та сторінок, а також макети (стовпчики), секції та контейнери.
За допомогою безкоштовних плагінів ви можете додати ще більше блоків в редактор Gutenberg, або, навіть, змінити спосіб редагування вашого сайту за допомогою плагінів для створення сайтів, які створені іншими компаніями.
Панель публікацій на WordPressНатискання кнопки Add New (Додати нову) спрямує вас до редактора. Редактор WordPress, що використовується за замовчуванням, є досить примітивним, проте версія Gutenberg , яка була представлена у версії WordPress 5.0 разом з новими функціями версії 6.0, надасть вам набагато більше спроможностей. Gutenberg використовує «блоки» для створення ваших публікацій та сторінок, а також макети (стовпчики), секції та контейнери.
За допомогою безкоштовних плагінів ви можете додати ще більше блоків в редактор Gutenberg, або, навіть, змінити спосіб редагування вашого сайту за допомогою плагінів для створення сайтів, які створені іншими компаніями.
 Плагіни блоків Gutenberg значно розширюють спроможності редактора WordPressДо типів блоків, що використовуються в стандартному редакторі Gutenberg, відносяться:
Плагіни блоків Gutenberg значно розширюють спроможності редактора WordPressДо типів блоків, що використовуються в стандартному редакторі Gutenberg, відносяться:
- Параграф
- Заголовок
- Цитати
- Зображення
- Списки
- Зображення обкладинки
- Галерея
- Слайд-шоу
- Таблиця
- Кнопки
 Редактор сторінок та публікацій WordPress8. Публікація вашого сайту
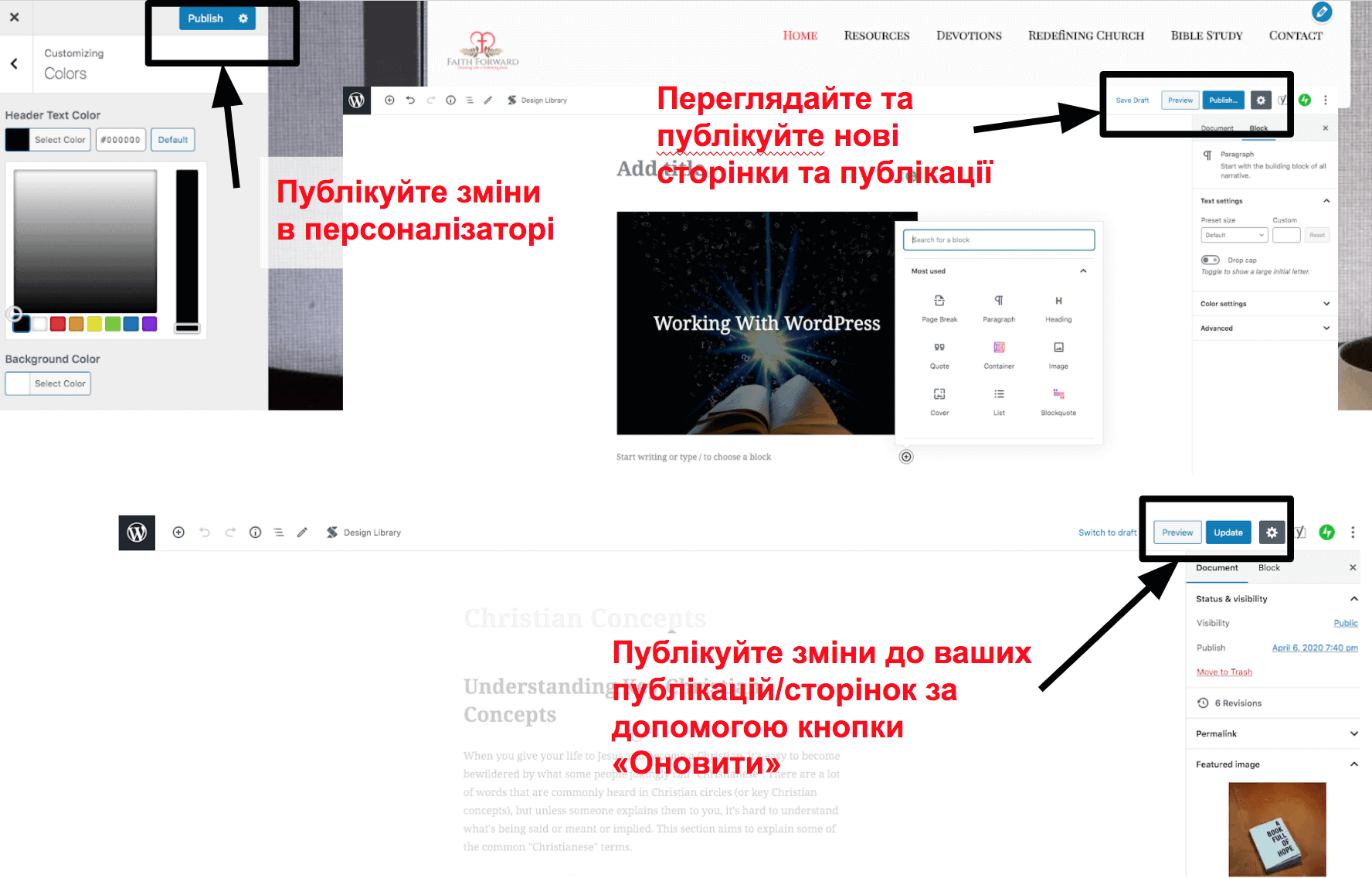
На відміну від деяких конструкторів сайтів (таких як Wix),WordPress не має спеціальної кнопки «Publish» (Опублікувати) для всього вашого веб-сайту. Як тільки ви створите свій сайт WordPress, він автоматично опублікується в Інтернеті. Однак, у WordPress є три окремі місця, де ви можете знайти кнопки «Publish» (Опублікувати).
Вони знаходяться:
Редактор сторінок та публікацій WordPress8. Публікація вашого сайту
На відміну від деяких конструкторів сайтів (таких як Wix),WordPress не має спеціальної кнопки «Publish» (Опублікувати) для всього вашого веб-сайту. Як тільки ви створите свій сайт WordPress, він автоматично опублікується в Інтернеті. Однак, у WordPress є три окремі місця, де ви можете знайти кнопки «Publish» (Опублікувати).
Вони знаходяться:
- В персоналізаторі, де ви побачите цю кнопку у верхній частині панелі, яка зберігає внесені зміни та вносить їх до опублікованої версії сайту.
- У правій верхній частині кожної створеної вами нової публікації. Доки ви не натиснете кнопку «Опублікувати», ваша стаття буде лишатися просто чернеткою і не буде відображатися на сайті. Якщо пізніше вам буде необхідно внести зміни, то вам буде потрібно натиснути кнопку «Оновити», щоб внесені зміни вступили в дію.
- У правій верхній частині кожної створеної вами нової сторінки. Як і з публікаціями, ваш контент до моменту публікації буде лише чернеткою, а при необхідності внесення змін потрібно натиснути кнопку «оновити» або ваші зміни не будуть збережені.
 Три місця на WordPressб де потрібно натиснути кнопку «Опублікувати»
Три місця на WordPressб де потрібно натиснути кнопку «Опублікувати»
Розгляньте можливість витратити лише 5 $ на веб-розробку, але заощадити час та уникнути розчарувань
Якщо у вас бракує часу, і ви не бажаєте мати справу з усіма проблемами, які можуть виникнути під час створення сайту WordPress, то пошук професіонала для створення (і, можливо, обслуговування) вашого веб-сайту може стати кращим рішенням. Найняття веб-розробника може здаватися вартісним, проте завдяки розвитку Fiverr, вам не доведеться витратити велику суму грошей. Я зробив невеличкий пошук на Fiverr на предмет створення повноцінного сайту WordPress і знайшов значну кількість веб-дизайнерів, які пропонують створити вам веб-сайт усього за 5 $! Веб-розробники на Fiverr за бюджетну ціну усього в 5$Однією із найкращих рис Fiverr є те, що ви можете переглядати результати попередніх робіт дизайнера, щоб зрозуміти, чи підходить він для створення вашого сайту. Крім того, на Fiver ви користуєтесь повним захистом, оскільки сайт не здійснить перерахування ваших коштів фрилансеру до тих пір, доки ви не будете цілковито задоволені результатом його роботи.
Веб-розробники на Fiverr за бюджетну ціну усього в 5$Однією із найкращих рис Fiverr є те, що ви можете переглядати результати попередніх робіт дизайнера, щоб зрозуміти, чи підходить він для створення вашого сайту. Крім того, на Fiver ви користуєтесь повним захистом, оскільки сайт не здійснить перерахування ваших коштів фрилансеру до тих пір, доки ви не будете цілковито задоволені результатом його роботи.
Найчастіші запитання про WordPress
Чи належить WordPress до безкоштовних платформ?
Технічно – так. Сама платформа на 100% безкоштовна, проте вам доведеться заплатити за веб-хостинг та домен (натисніть тут, щоб побачити список кращих веб-хостингів 2024). Якщо ви бажаєте використати тему оформлення преміум-класу, або плагін, зі стороннього магазину, то, звичайно ж, вам доведеться заплатити за це комісійний збір.Чи можу я власноруч створити сайт за допомогою WordPress?
Так, ви можете створити сайт з використанням WordPress без допомоги розробника, проте якщо ви є новачком у створенні сайтів, то можливо для вас використання Wix буде набагато простішим (та швидшим). WordPress є більш складною платформою, і з ним легше зіпсувати сайт при внесенні змін в налаштування чи встановленні плагінів, які конфліктують між собою. Найняття розробника для вашого сайту WordPress буде не таким дорогим, як це може здаватися! Ви можете знайти розробника за своїм бюджетом на Fiverr.Яка різниця між WordPress.com та WordPress.org?
Головна різниця між WordPress.com та WordPress.org полягає в тому, яким чином вони здійснюють хостинг сайтів. На WordPress.com,вам не потрібно сплачувати за хостинг сайтів окремо, проте вам потрібно оформити підписку до одного із планів вищої категорії (Business або eCommerce) щоб завантажувати плагіни чи теми оформлення від сторонніх розробників. WordPress.org має власні сервери і вам доведеться сплачувати за хостинг окремо. Проте, ви отримуєте цілковитий контроль та свободу творчості в цій версії, і вона може коштувати вам набагато дешевше за WordPress.com.Що краще, Wix чи WordPress?
І Wix, і WordPress мають свої «за» та «проти». Wix є більш орієнтованим на початківців, проте він може коштувати набагато дорожче за придбання хостингового плану чи створення сайту за допомогою WordPress. WordPress пропонує вам багато свободи дій, і забезпечує вам чимало можливостей щодо розширення вашого сайту з часом. Проте ця платформа вимагає більш складного навчання і має більше елементів, які потенційно можуть вийти з ладу. Наприклад, несумісні плагіни можуть спричинити збій роботи вашого сайту.Мені варто придбати спеціальний план хостингу від WordPress, чи базового плану хостингу буде достатньо?
Вам не потрібно купувати якийсь особливий план хостингу від WordPress, оскільки WordPress буде працювати на будь-якому віртуальному хостингу, який має майстра встановлення «в-один-дотик». Проте, від придбання спеціального плану хостингу WordPress ви відчуєте явні переваги. Спеціальний план хостингу WordPress може бути керованим або некерованим. В межах планів некерованого хостингу, ваш хостинг буде майже однаковий з базовим, проте ваш веб-сайт буде розміщено на серверах, які оптимізовані під використання WordPress і ви можете отримати доступ до певних плагінів оптимізації. План керованого хостингу від WordPress являє собою варіант, який повністю позбавить вас клопоту. Ваш хостинг-провайдер потурбується про багато речей, таких як оновлення, покращення системи захисту і безпеки (залежно від провайдера) та резервне копіювання даних. Тобто, ви зможете приділити всю свою увагу саме створенню сайту. Ознайомтесь з нашим списком кращих провайдерів керованого хостингу WordPress у 2024 році.Вдосконалення вашого сайту до наступного рівня
Тепер, коли ви створили свій сайт, прийшов час зробити його відомим. З мого особистого досвіду знаю, що ви ніколи не завершите процес роботи над своїм сайтом, оскільки будете постійно його оновлювати, змінювати певні елементи та вдосконалювати. Ви бажаєте, щоб користувачі якомога швидше почали відвідувати ваш сайт. На щастя, є чимало способів, якими ви можете скористатися, щоб збільшити вашу аудиторію та подарувати вашим відвідувачам кращі враження.Розробка логотипу
Вам не потрібен логотип, коли ви приступаєте до створення свого сайту, проте логотип робить зовнішній вигляд вашого сайту більш професійним і допоможе вибудувати ваш бренд.
Ваш логотип може багато розповісти про вас, тому дуже важливо мати достатньо часу для його якісної розробки. Існують тенденції в дизайні, які слід взяти до уваги – наприклад, чи доводилось вам розмірковувати над тим, який вплив на вашу цільову аудиторію може мати кольорова схема логотипу? Ознайомтеся з найновішою статистикою в галузі логотипів зі списку Fortune 500, щоб дізнатися про це більше.
Існує два способи отримати логотип – і обидва є досить привабливими. Мій колега випробував всі основні платформи зі створення логотипів, щоб знайти найкращий новий логотип для Website Planet. Щоб дізнатися більше про цей експеримент і про те, хто в ньому переміг, читайте наше повне порівняння кращих онлайн-сервісів зі створення логотипів.
1. Do It Yourself with an Online Logo Maker
Метод «Зроби сам» здається найдешевшим способом створення логотипу, проте це не завжди так. Більшість конструкторів логотипів в мережі надають можливість безкоштовного створення логотипу, проте за завантаження та використання створеного логотипу ви маєте заплатити. На ринку можна знайти і декілька безкоштовних конструкторів логотипів, проте вони занадто примітивні і я не рекомендую їх використовувати. Ви також маєте перевірити, який конструктор має спроможності відображення логотипу українською мовою.
Моїм улюбленим конструктором логотипів категорії «Зроби сам» є Wix Logo Maker. Цей інструмент використовує ШІ (штучний інтелект) для генерації багатьох варіантів логотипів на підставі ваших вподобань Коли ви побачите дизайн, який вам сподобається, то зможете обрати його і відредагувати буквально будь-який елемент, від шрифтів до кольорових схем. Ви навіть зможете безкоштовно завантажити версію вашого логотипу в низький роздільній здатності, і побачити, як він виглядатиме на вашому сайті чи сторінці в соціальній мережі до того, як ви остаточно придбаєте його.
2. Найняти дизайнера
Ідея найняти дизайнера логотипів може здаватися дорогою – проте на Fiverr, ви можете отримати професійно створений логотип лише за 5 $. Більшість дизайнерів на Fiverr демонструють приклади створених ними логотипів, що значно спрощує пошук фахівця, який працює в привабливому для вас стилі. Ми протестували дизайнерів логотипів Fiverr і були справді вражені якістю готових робіт.
Окрім логотипу, вам також потрібно створити фавікон вашого сайту – це маленьке зображення, яке користувач бачить у вкладинці браузеру біля назви сайту та у своїх закладках. Ви можете створити фавікон за лічені секунди завдяки нашому чудовому генератору фавіконів.
Оптимізація вашого сайту
Навіть якщо ви створили вражаючий сайт, він не буде відображатися на першій сторінці результатів пошуку без певної оптимізації. Оптимізація вашого сайту передбачає оптимізацію для пошукових систем (SEO), аналіз вашого трафіку та розуміння складу вашої цільової аудиторії. В мережі можна знайти чудові SEO-інструменти, які значно спростять вашу оптимізацію. Одним із найкращих наявних інструментів є SEMrush (дізнатися більше можна з нашого Посібника по SEMrush), проте якщо він перевищує спроможності вашого бюджету, то можна знайти й інші варіанти. Ми перевірили деякі кращі SEO-інструменти, щоб допомогти вам обрати найбільш підходящий. Створення правильного контенту для вашого сайту може здаватися важким завданням. Однак, завдяки використанню аналітичних інструментів для дослідження цільової аудиторії (де проживають потенційні відвідувачі, їх вік, стать та ін.) дозволить вам зробити свій контент більш зрозумілим та актуальним. Ознайомтесь з нашим Посібником по Google Analytics, щоб дізнатися більше , як отримати аналітичні інструменти. Ви також можете скористатися такими інструментами, як Answer the Public, щоб дізнатися, що люди найчастіше шукають в мережі. Ознайомтесь з нашом Довідником по Answer the Public, щоб дізнатися більше.Збільшуйте свою аудиторію завдяки імейл-маркетингу
Імейл-маркетинг є одним із найкращих способів збільшити вашу аудиторію – і на ринку наразі представлено багато інструментів, які допоможуть вам досягти успіху в своїх маркетингових зусиллях. Імейл-маркетинг має достатній потенціал, який може допомогти вашому бізнесу швидко зрости. Він також має досить високий показник частоти переходів за посиланнями – близько в 100 разів вищий, ніж у каналів соціальних мереж, таких як Twitter. Ви можете використовувати імейл-маркетинг для надання пропозицій знижок та акцій потенційним покупцям, заохочення їх до поширення інформації про вашу компанію, надання їм безкоштовних ресурсів за оформлення підписки на розсилки ваших новин. Щоб отримати найкращий результат від роботи імейл-маркетингу, вам потрібно встановити обґрунтовану частоту розсилки електронних листів, і який саме контент включати до розсилки новин. Щоб отримати більше порад, ознайомтесь з нашою колекцією найбільш важливих параметрів імейл-маркетингу. Ми перевірили та протестували кращі платформи імейл-маркетингу. Бракує часу на читання великої кількості оглядів? Не засмучуйтесь, нижче наведено короткий огляд наших найбільш популярних рішень з імейл-маркетингу.- ActiveCampaign – Це, без перебільшення, найбільш функціональний сервіс імейл-маркетингу на ринку. Це лідер галузі щодо автоматизації процесів, і він пропонує більш, ніж 880 інтеграцій, має найкращий редактор «drag-and-drop» з усіх, які нам доводилось тестувати. За наявності такої великої кількості функцій та інструментів, вам доведеться докласти зусиль, щоб все вивчити, проте, завдяки наявності величезної довідкової бази та команди служби підтримки, ці зусилля варті витраченого часу.
- Sendinblue – Пропонує інструменти не тільки для імейл, проте і для SMS-маркетингу. Sendinblue має досить привабливе технічне рішення, яке дуже просте й зручне у використанні. Компанія пропонує щедрий безкоштовний план підписки. Ви можете створювати автоматичні електронні листи, додавати робочі потоки та використовувати опцію «Надсилати в найкращий час».
- AWeber – Пропонує унікальний конструктор кампаній «drag-and-drop», і все необхідне для успішного імейл-маркетингу. Він дуже сильно орієнтований на початківців, проте має і досить складні інструменти, такі як функція спліт-тестування та здатен підключити за допомогою Zapier понад 5000 додатків.
- Constant Contact – Завдяки асортименту, який налічує сотні шаблонів електронних листів та 30-денній безкоштовній пробній версії (60-денній, якщо ви знаходитесь в США), Constant Contact є чудовим вибором. Він чудово підходить для створення автоматизованих розсилок, і дуже простий у використанні – ви можете розпочати працювати з ним прямо зараз!
- Benchmark Email – Завдяки багатомовній підтримці сервісу, Benchmark Email є найкращим провайдером, якщо англійська не є вашою рідною мовою. Цей сервіс також має безкоштовний тарифний план, який дозволяє вам надсилати до 3500 електронних листів на місяць. Сервіс чудово підходить для початківців, проте має і досить розширені інструменти, які ви зможете використовувати по мірі зростання вашої обізнаності у зазначеній галузі.
- GetResponse – Більше, ніж просто платформа імейл-маркетингу. GetResponse це багатоцільова платформа, яка містить функції маркетингу, управління відносин з клієнтами (CRM), та вебінарів. Крім того, компанія надає 30-денну безкоштовну пробну версію.
Заключне слово
Ух! В цій статті ми розкрили великий об’єм інформації. Для підсумку, ось декілька ключових положень з нашого посібника по створенню вашого власного сайту:- Конструктори сайтів є чудовими платформами, з якими відмінно починати роботу, якщо ви є початківцем. Wix є одним із найбільш гнучких з них. Він дозволяє вам розпочати із базових засад, і додавати розширені додатки пізніше.
- WordPress часто згадується як більш складна, ніж конструктори сайтів, платформа, проте вона пропонує більшу свободу творчості. Крім того, це більш дешевий спосіб запуску вашого сайту в мережі, оскільки пропонує велику кількість бюджетних планів хостингу веб-сайтів.
- Якщо ж у вас немає часу, щоб створювати сайт власноруч, то ви завжди зможете найняти розробника на Fiverr усього за 5$. Хто сказав, що робота з веб-розробником розорить ваш бюджет?
- Публікація вашого сайту не є завершенням процесу. Ви можете продовжити оптимізацію та просування вашого сайту за допомогою інструментів для SEO, аналітики та імейл-маркетингу.


