תוכן העניינים
אם אתם קצרים בזמן, יש לכם אפשרות לקפוץ ל-Fiverr ולשכור מעצב אתרים מקצועי שיבנה עבורכם אתר WordPress בסכום נמוך עד כדי 5$ בלבד.
במסגרת המדריך אבחן את שתי האפשרויות האלה. המשיכו לקרוא וגלו איזו מתוכן מתאימה לכם.
אפשרות 1: שימוש בבונה אתרים
בונה אתרים הוא שירות מקוון שמקל על בניית אתרי אינטרנט. כלים מסוג זה יכולים להיות עוצמתיים למדי אך אינם דורשים קידוד או מיומנויות טכניות כלשהן ולכן הם נגישים עבור משתמשים מתחילים ושימושיים מאוד ככל שמדובר באנשי מקצוע. הממשק האינטואיטיבי והמאפיינים הגמישים שבוני אתרים מאפשרים שלמשתמש ליצור אתר שנראה נהדר תוך שעות – או אפילו דקות. רוב השירותים הקיימים בשוק ידידותיים לכיס, ורבים מהם אף מציעים תוכניות או תקופות ניסיון חינמיות כך שתוכל להתחיל להשתמש בהם מבלי להוציא אגורה. בוני אתרים מגיעים עם תבניות מעוצבות מראש המגדירות את הסגנון, הלייאאוט ופלטת הצבעים של האתר.כל מה שעליכם לעשות הוא לבחור שירות זה או אחר להוסיף תוכן ותמונות, ולהתאים אותו אישית עם מיתוג משלכם. בהמשך, תלוי בבחירה שלכם, תהיה לכם גישה לשיטות שונות של בנייה ועריכה. אני אישית מעדיף עריכה בגרירה ושחרור, כיוון שהיא מעניקה יותר שליטה על הפריסה ובתוך כך שומרת על פשטות התהליך. אתם יכולים למקם אלמנטים בכל מקום שעולה בדעתכם או להוסיף אלמנטים חדשים פשוט על ידי גרירתם למקום. חלק מבוני האתרים בונים שונים מציעים שיטות שונות לבנייה ועריכה של האתר שלכם. מדובר בדרך קלה להוספת פונקציונליות לאתר או לשילובו עם שירות אחר. אתם יכולים להוסיף רשימת תפוצה, מערכת הזמנת פגישות, תיבת צ’אט, או כמעט כל דבר שעולה על הדעת, לרוב ללא עלות נוספת. למרות שיש בוני אתרים רבים בשוק, האיכות משתנה מאוד בין שירות א’ ל-ב’ ל-ג’. השירות המועדף עלי אישית הוא Wix, שמציע מאות תבניות, גמישות רבה והמון אפליקציות חינמיות (ובתשלום). עיינו במדריך בוני האתרים המומלצים שלנו ומצאו כמה אפשרויות מצוינות אחרות.שימוש בשירות לבניית אתרים: מדריך מפורט
1. החליטו איזה סוג אתר אתם רוצים לבנות רוב בוני האתרים יאפשרו לכם ליצור כמעט כל סוג אתר שניתן לחשוב עליו. ייתכן שתרצו לבנות אתר אישי, בלוג, תיק עבודות מקוון או מסמך קורות חיים אינטראקטיבי. אם אתם פועלים כיזמים, ייתכן שיהיה לכם צורך באתר עבור העסק שלכם או לחנות מקוונת שתמכור את המוצרים או השירותים שאתם מציעים. יותר מזה, אינכם צריכים להגביל את האתר שלכם למטרה אחת ויחידה. לדוגמה, אתם עשויים לרצות ליצור אתר עסקי, שיכלול גם את הפורטפוליו שלכם וחנות אונליין. עם השירות הנכון, הגבולות נעצרים אפוא רק היכן שהדמיון שלכם נעצר. 2. בחרו את בונה האתרים שהכי מתאים לצרכים שלכם מאחר שבוני אתרים ניכרים במנעד רחב של חוזקות ומאפיינים, עליכם לבחור משהו שהולם את הצרכים שלכם. לדוגמה, שעה שרוב השירותים בתחום מגיעים עם איזושהי מאפיין או פלאגין של חנות מקוונת, Shopify תוכנן במיוחד עבור מסחר מקוון. מצד שני, התמיכה שלו במאפיינים כלליים, בלוגים למשל, מוגבלת מאוד. בהתחשב בתקציב האישי שלי, השירות הגמיש ביותר הוא Wix. יש לו מאפייני מסחר מקוון מעולים, טונות של אפליקציות, ועורך דראג-אנד-דרופ שמעניק שליטה מלאה בכל הנוגע למראה האתר. המותג נמצא במקום הראשון ברשימת בוני האתרים הטובים ביותר שלנו, ואני אשתמש בו כדי להדגים את שלבי הבנייה המפורטים במדריך זה. אגב, זה לא אומר ש-Wix הוא אופציה אחת ויחידה שאין בלתה – אתם אמורים להיות מסוגלים לבצע את השלבים עם רוב השירותים האיכותיים.
שירותי בניית האתרים המומלצים שלנו:
לא בטוחים באיזה בונה אתרים לבחור? להלן מספר המצלות שמתאימות למטרות שונות.
- עבור מי שמחפש חופש עיצובי מלא ואפשרות לעריכה קלה, Wix הוא ההמלצה מספר 1 שלי הודות לגמישות וליכולות האדירות שהוא מציע כמו גם לתוכנית החינמית המצוינת, שמאפשרת בניית אתרים פונקציונליים לחלוטין (חרף כמה מגבלות).
- הבונה הידידותי ביותר למתחילים ברשימה זו, SITE123, מציע תהליך בנייה קל ומהיר.
- אם אתם עוסקים ביצירה – צילום, עיצוב, כתיבה – לכו על Squarespace. התבניות האיכותיות שלו יהיו פשוט מושלמות עבור הצגת הכישרון שלכם.
- אם יש לכם צורך באתר עבור שימשוך לקוחות לחברה או סוכנות, IONOS מציע עיצוב פשוט ותוצאות מקצועיות כמו גם כלים קלים לשימוש בכל הנוגע למסחר מקוון.
- אם מה שדורש לכם הוא חנות אונליין מרהיבה עם פונקציות מסחר מתקדמות כמו מעקב אחר מלאי, וריאציות מוצרים וניתוח עסקי, אין מצב שתטעו עם Shopify, המציע מאות אפליקציות וערימה מרשימה של כלים שיעזרו לכם להגביר את המכירות שלכם.
3. בחרו תכנית
רוב בוני אתרים מציעים תכנית חינמיות או לפחות תקופת ניסיון חינמיות. אם אתם נמצאים רק בתחילת הדרך או שתקציב שלכם דחוק, תכנית ללא תשלום יכולה להיות הפתרון הטוב ביותר, כיוון שהן מעניקות הזדמנות לנסות את השירות מבלי להשקיע מראש.
אבל ישנו גם חיסרון והוא טמון בעובדה תוכניות חינמיות מגיעות לרוב עם מגבלות רבות, למשל הכורח להשתמש בתת הדומיין של השירות הנבחר (למשל, username.wixsite.com/yourcompany). זה בסדר עבור מי שיוצר אתר כתחביב, אבל אם אתם משתמשים באתר שלכם לעסקים, אתם זקוקים לשם דומיין מותאם אישית (yourcompany.com) שיקל על הלקוחות שלכם לזכור אותו.
כמו כן, אם תבחרו בתוכנית חינמית, האתר שתבנו יהיה מלא במיתוג של השירות, מה שעלול לשדר חוסר מקצועיות.
תוכניות חינמיות נוטות גם להגביל את כמות התעבורה שהמשתמש יכול לקבל, ומאפיינים שימושיים רבים כמו התקנת אפליקציות או גישה לכלי מסחר מקוון עלולים להיות נעולים בהן מאחורי חומת תשלום. מכאן, אם אתם רציניים לגבי האתר שלכם, סביר להניח שיהיה עליכם לשדרג לתוכנית בתשלום.
חשוב שתדעו מהו סוג האתר שאתם רוצים לבנות לפני שתצביעו על תוכנית זו או אחרת, כיוון שכך תוכלו לבחור במסלול המתאים לכם ביותר הן במונחי תקציב והן במונחי צרכים אישיים. לדוגמה:
- אם אתם רוצים למכור באינטרנט, סביר להניח שתרצו ללכת על תוכנית ייעודית מסחר מקוון (או, לכל הפחות, כזו שמציעה את הכלים הדרושים לכך). ל-Wix יש תוכניות כלליות וכאלה שמיועדות לעסקים/מסחר מקוון לבחירה, אבל קחו בחשבון שרק הקבוצה השניה מאפשרת קבלת תשלומים אונליין.
- אם אתם מעוניינים להציג את העבודה שלכם באמצעות אחסון של הרבה סרטונים או תמונות ברזולוציה גבוהה באתר, עליכם לבחור תוכנית שכוללת שטח אחסון גדול ורוחב פס משמעותי. לדוגמה, השירות של Squarespace מספק שטח אחסון בלתי מוגבל עבור תמונות בכל אחת מתוכניותיו, לרבות הזולה ביותר.
 בחרו בתבנית המתאימה ביותר לחזון שלכם5. בצעו התאמה אישית לתבנית
טכנית, אתם ממש לא חייבים לבצע התאמות אישיות כלשהן בתבנית האתר שלכם לאחר הבחירה בה, אבל ללא קשר לאיכות העיצוב של תבנית מסוימת, החלת התאמות אישיות על האתר היא מה שבאמת יהפוך אותו לשלכם ויבדל אותו מאחרים (במיוחד מאלה שמשתמשים באותה תבנית בדיוק). מקום טוב להתחיל בו הוא לשנות את הצבעים והפונטים של התבנית הנבחרת כך שיתאימו למיתוג של העסק.
למרות ששירותים שונים יספקו לכם רמות שונות של התאמה אישית, אחד היתרונות העצומים של שימוש בבוני אתרים ככלל הוא שהם הופכים את מלאכת ההתאמה לקלה למדי. בעוד שלכל שירות יש עורך ייחודי משלו, כל מה שאני עומד להדגים ב-Wix יכול להתבצע גם באחרים, והשלבים דומים למדי.
בחרו בתבנית המתאימה ביותר לחזון שלכם5. בצעו התאמה אישית לתבנית
טכנית, אתם ממש לא חייבים לבצע התאמות אישיות כלשהן בתבנית האתר שלכם לאחר הבחירה בה, אבל ללא קשר לאיכות העיצוב של תבנית מסוימת, החלת התאמות אישיות על האתר היא מה שבאמת יהפוך אותו לשלכם ויבדל אותו מאחרים (במיוחד מאלה שמשתמשים באותה תבנית בדיוק). מקום טוב להתחיל בו הוא לשנות את הצבעים והפונטים של התבנית הנבחרת כך שיתאימו למיתוג של העסק.
למרות ששירותים שונים יספקו לכם רמות שונות של התאמה אישית, אחד היתרונות העצומים של שימוש בבוני אתרים ככלל הוא שהם הופכים את מלאכת ההתאמה לקלה למדי. בעוד שלכל שירות יש עורך ייחודי משלו, כל מה שאני עומד להדגים ב-Wix יכול להתבצע גם באחרים, והשלבים דומים למדי.
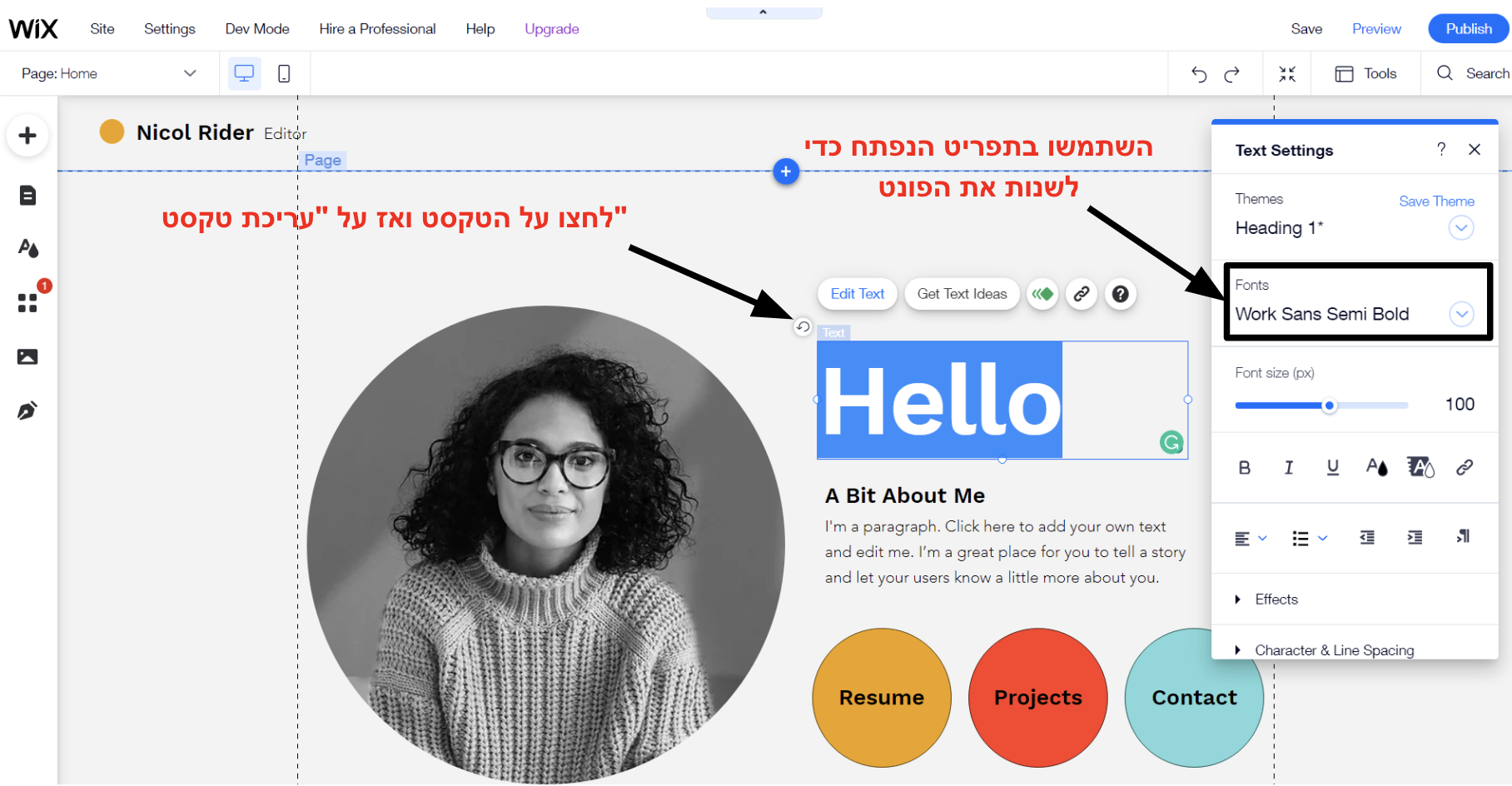
שינוי פונטים
שינוי הפונטים ב-Wix הוא פשוט עניין של לחיצה על הטקסט שאתם רוצים לשנות ולחיצה על הכפתור “ערוך טקסט”. אתם יכולים לערוך כל תיבת טקסט בנפרד או להשתמש באפשרות “שמור ערכת עיצוב” כדי להחיל את השינויים בפונט על האתר כולו. השירות מאפשר בחירה בפונטים שונים עבור סוגי טקסט שונים – למשל, ניתן לבחור פונט אחד עבור כותרת 1 שתמשמש בתור הכותרת הראשית של האתר (כמו בתבנית שאני מדגים למטה), ופונט אחר עבור כותרות המשנהשלכם. יותר מזה, ניתן אפילו להשתמש בפונט אחר לסגנונות פסקה, אם רוצים בכך. Wix מעניק רמה מדהימה של התאמה אישית על פני סגנונות טקסט גלובלייםחלק מבוני אתרים מאפשרים שינוי של סגנון הפונט רק עבור האתר כולו, ולא עבור כותרות ופסקאות בודדות. הגם שהדבר מגביל במידת מה את האפשרויות שלכם, אני ממליץ שתשמרו על סגנון עקבי בכל רחבי האתר שאתם בונים.
Wix מעניק רמה מדהימה של התאמה אישית על פני סגנונות טקסט גלובלייםחלק מבוני אתרים מאפשרים שינוי של סגנון הפונט רק עבור האתר כולו, ולא עבור כותרות ופסקאות בודדות. הגם שהדבר מגביל במידת מה את האפשרויות שלכם, אני ממליץ שתשמרו על סגנון עקבי בכל רחבי האתר שאתם בונים.
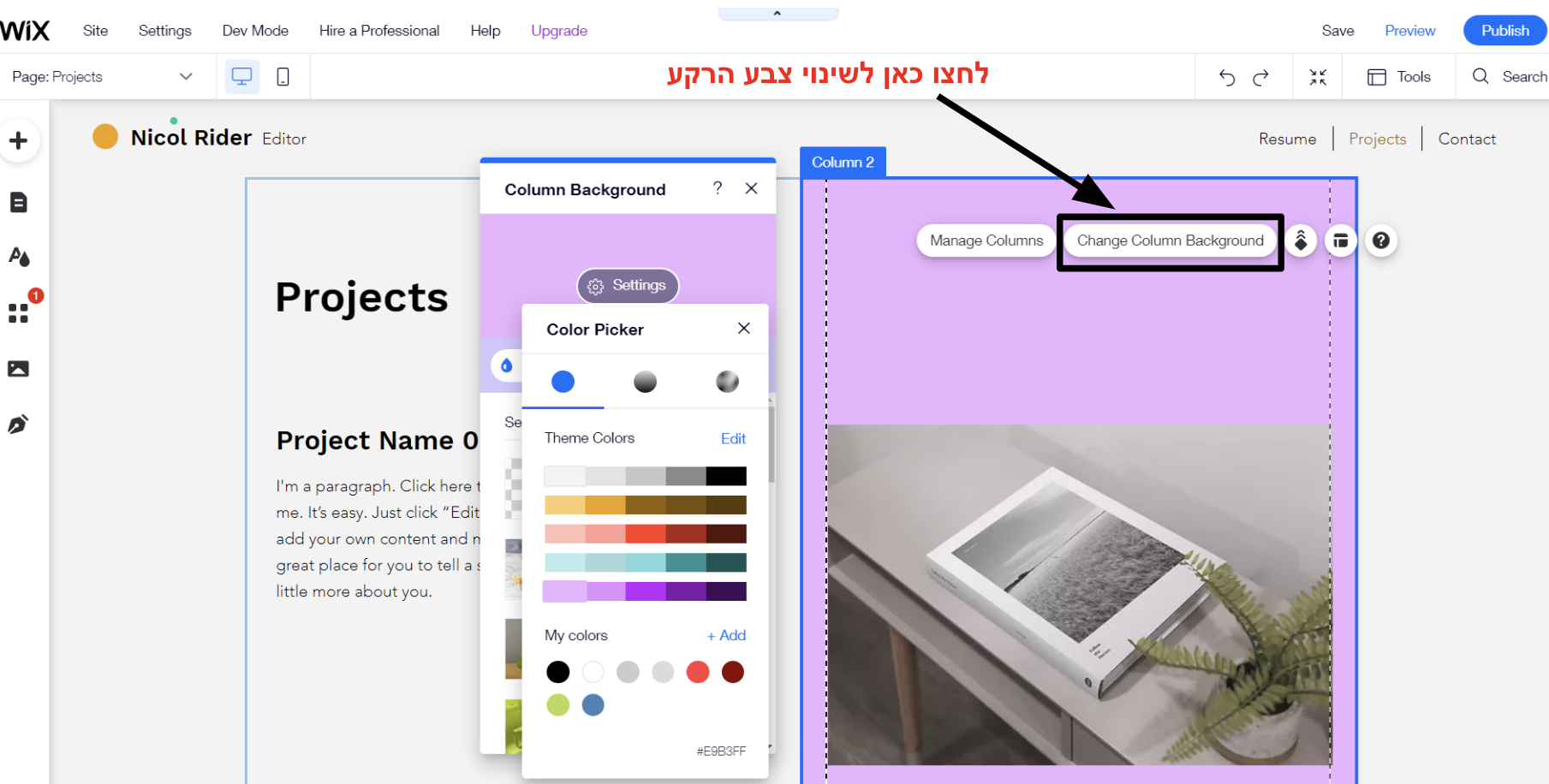
שינוי צבעים
ניתן לשנות בקלות את צבע הפונטים בתיבת הגדרות הטקסט, אבל דעו חשוב לומר ששינוי צבעם של אלמנטים אחרים, למשל רקע העמודות, קל באותה מידה. לצורך העניין, אתם יכולים להשתמש ברקע בעל צבע אחיד באמצעות כלי בורר הצבעים (color picker) כפי שניתן לראות בצילום המסך למטה. Wix יוצר פלטות צבעים משלימות באופן אוטומטי כדי להתאימן לערכת העיצוב של המשתמש, אבל גם מאפשר לו לשנות אותן על ידי שימוש ב”שנה את צבעי האתרשלכם”. כמו כן, הוא יכול להוסיף צבעים משלו כך שיתאימו למיתוג שבחר. Wix מציע אפשרויות לשינוי פשוט של צבעים ורקעים
Wix מציע אפשרויות לשינוי פשוט של צבעים ורקעים
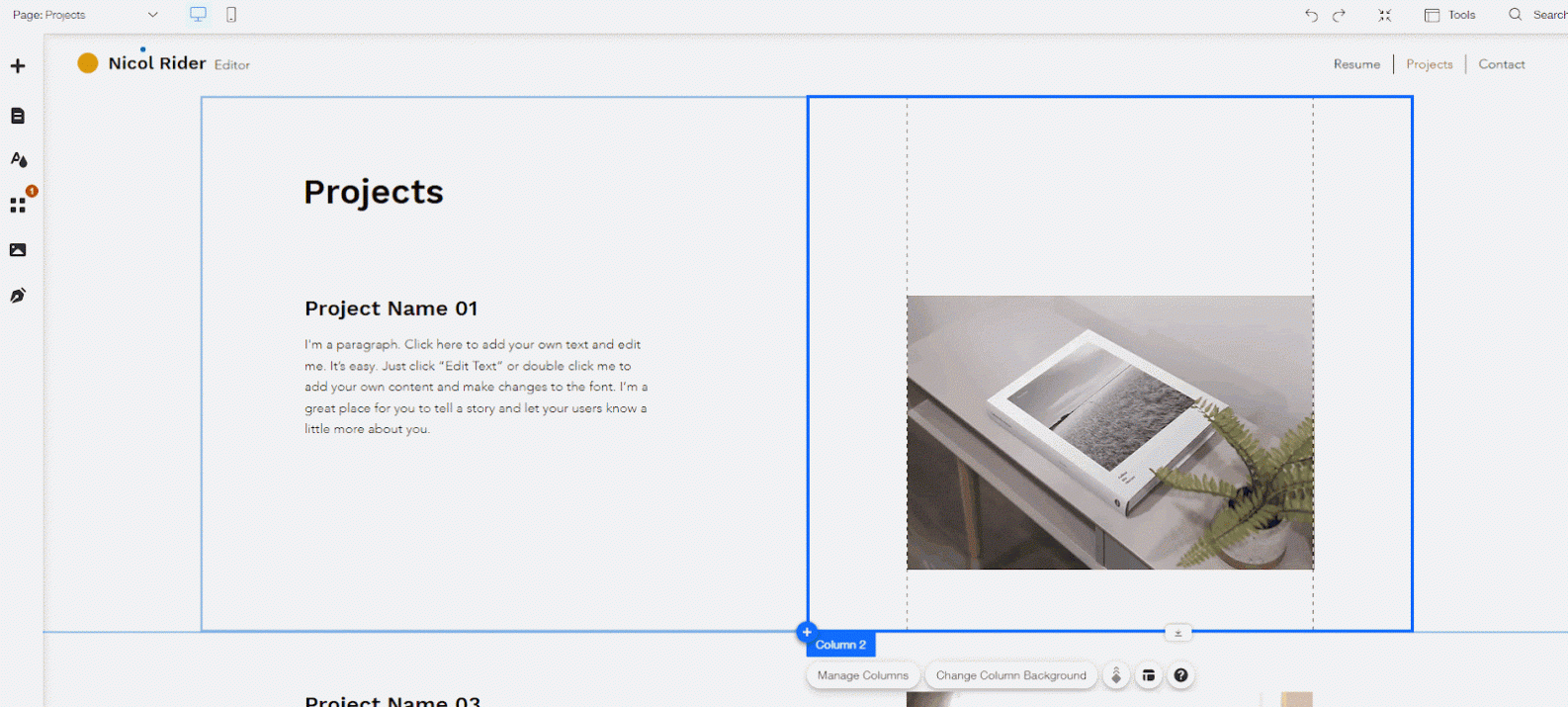
גרירת אלמנטים בעמודי האתר
עורכי גרירה ושחרור הופכים את סידור התוכן מחדש בדף לעניין פשוט המבוסס על, ובכן, גרירתו ממקום אחד לאחר. Wix הוא מוצר ייחודי מבחינת כמות השליטה שהוא מעניק בפריסת הדף, אבל גם עורכי גרירה ושחרור אחרים יעניקו לכם מאפיינים מהסוג. עורכים אחרים עשויים להציע שיטת למעלה/מטה להזזת חלקים בדף. עורכי בלוקים עובדים כמו נקודת אמצע בין השניים, עם בלוקים מוכנים מראש (טקסט, תמונה, וידאו, עמודות וכולי) שתוכלו לסדר ברשת, מה שיעניק לכם יותר גמישות מאשר הזזת תכנים למעלה או למטה, אבל לא הרבה מקום למשחק כמו מה שמציעים עורכי גרירה ושחרור. דבר אחד שאני אוהב במיוחד ב-Wix הוא פונקציות הזום אאוט והסידור מחדש, שמאפשרות הצגה של דף האינטרנט כולו והזזה פשוטה של קטעים ו/או אלמנטים בו. כאן למטה תוכל לראות כמה קל להעביר תוכן באמצעות הכלי הזה. שימוש בעורך הגרירה והשחרור של Wix לצורך ארגון מחדש של מקטעים6. הוסיפו תוכן משלכם
ככל שמדובר בהוספת תוכן אישי, כל שעליכם לעשות הוא להסיר את הטקסט והתמונות “שומרי המקום” שבתבנית שלכם ולהזין במקומם טקסט ומדיה משלכם. הדבר עשוי לקחת קצת זמן ככל שישנו תוכן רב, אבל התהליך הכולל הוא עניין פשוט ביותר.
במקרה שאין לכם תמונות משלכם, רוב בוני האתרים מציעים מאגרים שמאפשרים הוספת תמונות לאתר באופן מיידי וללא תשלום.
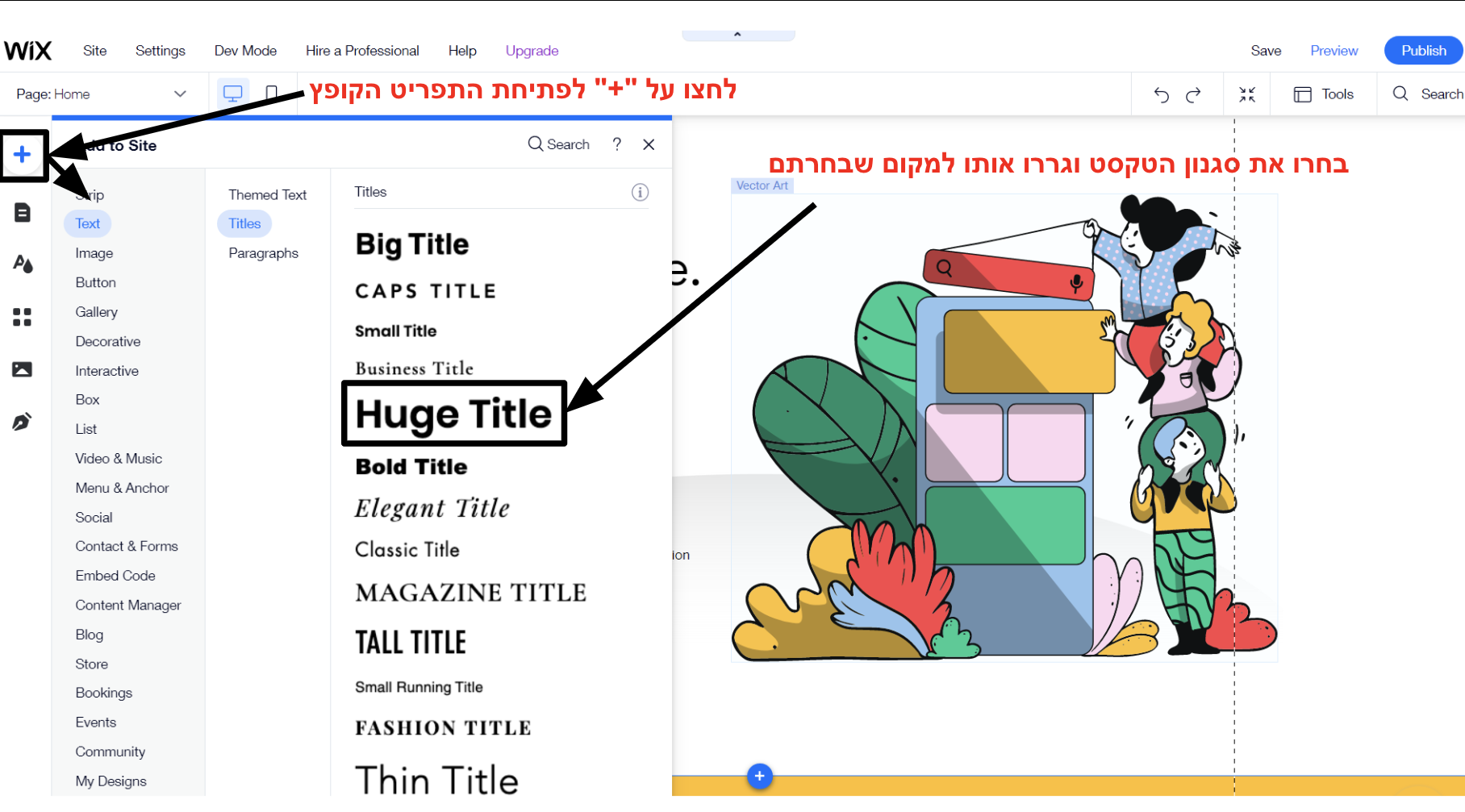
כיצד להוסיף טקסט
אתם יכולים להוסיף מקטעי טקסט חדשים לעמודים שלכם במספר לחיצות כפתור . ב-Wix למשל עליכם להשתמש בכלי ה- Add שנמצא בסרגל הכלים בצד שמאל ואז לבחור טקסט בתפריט הפופ-אאוט.
אני ממליץ שתגדירו תחילה את האזורים העיקריים שבהם תרצו להוסיף טקסט ואז תחזרו אחורה כדי להוסיף את התוכן שלכם. לצורך כך תוכלו להשתמש ב-Lorem Ipsum Generator החינמי שלנו כדי ליצור טקסט “שומר מקום” שישמש אתכם עד שתהיו מוכנים להזין טקסט משלכם.
שימוש בעורך הגרירה והשחרור של Wix לצורך ארגון מחדש של מקטעים6. הוסיפו תוכן משלכם
ככל שמדובר בהוספת תוכן אישי, כל שעליכם לעשות הוא להסיר את הטקסט והתמונות “שומרי המקום” שבתבנית שלכם ולהזין במקומם טקסט ומדיה משלכם. הדבר עשוי לקחת קצת זמן ככל שישנו תוכן רב, אבל התהליך הכולל הוא עניין פשוט ביותר.
במקרה שאין לכם תמונות משלכם, רוב בוני האתרים מציעים מאגרים שמאפשרים הוספת תמונות לאתר באופן מיידי וללא תשלום.
כיצד להוסיף טקסט
אתם יכולים להוסיף מקטעי טקסט חדשים לעמודים שלכם במספר לחיצות כפתור . ב-Wix למשל עליכם להשתמש בכלי ה- Add שנמצא בסרגל הכלים בצד שמאל ואז לבחור טקסט בתפריט הפופ-אאוט.
אני ממליץ שתגדירו תחילה את האזורים העיקריים שבהם תרצו להוסיף טקסט ואז תחזרו אחורה כדי להוסיף את התוכן שלכם. לצורך כך תוכלו להשתמש ב-Lorem Ipsum Generator החינמי שלנו כדי ליצור טקסט “שומר מקום” שישמש אתכם עד שתהיו מוכנים להזין טקסט משלכם.
 בחרו מתוך מגוון רחב של סגנונות טקסטכיצד להוסיף תמונה
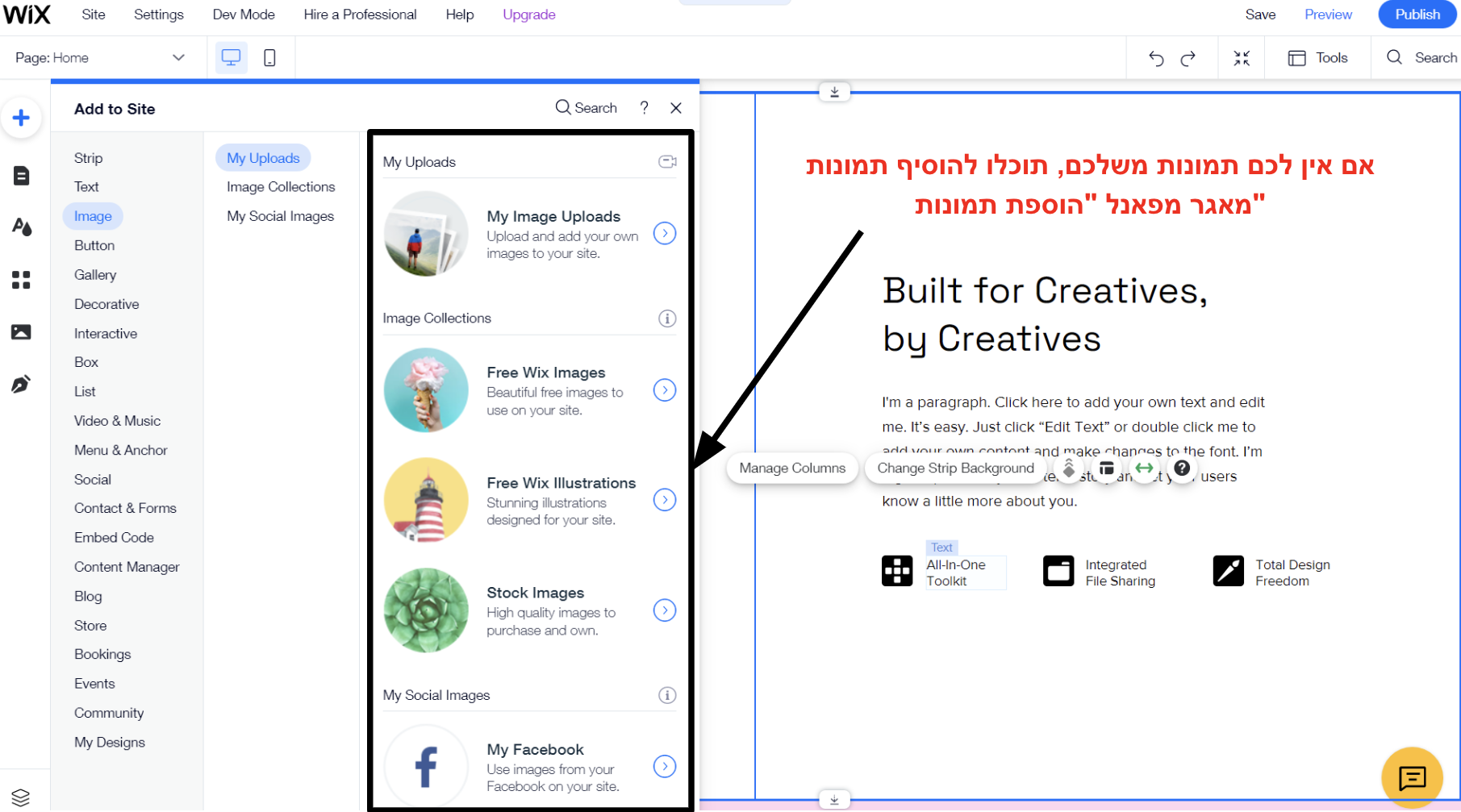
בדומה להוספת טקסט, הוספת תמונות היא תהליך קל להפליא. ב-Wix עליכם לפתוח את התפריט ה-Add, לבחור תמונה (ישירות מתחת ל-Text) ולברור בין מקורות שונים של תמונות. אתם יכולים להעלות תמונות משלכם, להשתמש בתמונות ובאיורים של Wix בחינם, לחפש במאגר התמונות של Unsplash או לבחור תמונות סטוק פרימיום מ-Shutterstock (בתשלום נוסף). לאחר מכן, כל מה שעליכם לעשות הוא למקם את התמונה במקום ספציפי לבחירתכם בדף.
אתם גם יכולים להשתמש בכלי ה- Add Image כדי להוסיף לוגו. בהמשך המאמר תמצאו כמה עצות ספציפיות בעניין לוגואים.
אם אתם משתמשים בתמונות חינמיות של Wix או של Unsplash, דעו כי יתכן שהן כבר עברו אופטימיזציה, מה שאומר שהן נדחסו לגודל קובץ קטן יותר ולפיכך אינן עומדות להאט את האתר שלכם. יחד עם זאת, אם אתם משתמשים בתמונות משלכם ברזולוציה גבוהה, מומלץ שתקטינו את גודל הקבצים לפני העלאתם; קל לעשות את זה עם כלי חינמי כמו דוחס התמונות שלנו.
בחרו מתוך מגוון רחב של סגנונות טקסטכיצד להוסיף תמונה
בדומה להוספת טקסט, הוספת תמונות היא תהליך קל להפליא. ב-Wix עליכם לפתוח את התפריט ה-Add, לבחור תמונה (ישירות מתחת ל-Text) ולברור בין מקורות שונים של תמונות. אתם יכולים להעלות תמונות משלכם, להשתמש בתמונות ובאיורים של Wix בחינם, לחפש במאגר התמונות של Unsplash או לבחור תמונות סטוק פרימיום מ-Shutterstock (בתשלום נוסף). לאחר מכן, כל מה שעליכם לעשות הוא למקם את התמונה במקום ספציפי לבחירתכם בדף.
אתם גם יכולים להשתמש בכלי ה- Add Image כדי להוסיף לוגו. בהמשך המאמר תמצאו כמה עצות ספציפיות בעניין לוגואים.
אם אתם משתמשים בתמונות חינמיות של Wix או של Unsplash, דעו כי יתכן שהן כבר עברו אופטימיזציה, מה שאומר שהן נדחסו לגודל קובץ קטן יותר ולפיכך אינן עומדות להאט את האתר שלכם. יחד עם זאת, אם אתם משתמשים בתמונות משלכם ברזולוציה גבוהה, מומלץ שתקטינו את גודל הקבצים לפני העלאתם; קל לעשות את זה עם כלי חינמי כמו דוחס התמונות שלנו.
 ב-Wix ניתן למצוא דרכים מרובות להוספת תמונות לאתרים בבנייהאיך להוסיף עמוד לאתר
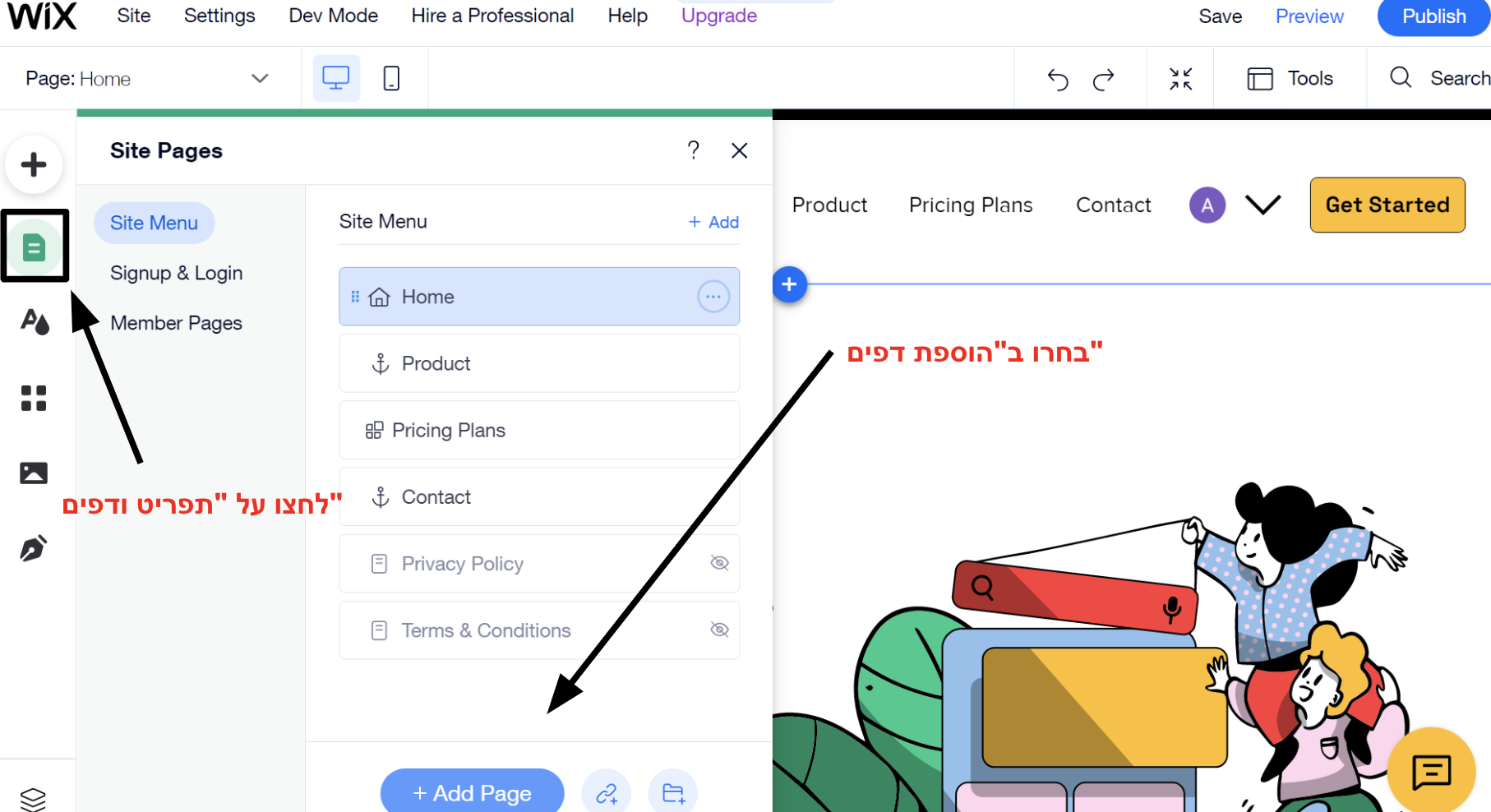
רוב התבניות מגיעות עם מספר דפים מעוצבים מראש דוגמת בית, אודותינו ויצירת קשר. אם תרצו להוסיף דפים נוספים – דף “שירותים” או “העבודות שלי”, למשל – תוכלו לעשות זאת על ידי לחיצה על “תפריטים ודפים” בסרגל הכלים השמאלי ואז לחיצה על “הוספת עמוד” בתחתית התפריט הנפתח.
ב-Wix ניתן למצוא דרכים מרובות להוספת תמונות לאתרים בבנייהאיך להוסיף עמוד לאתר
רוב התבניות מגיעות עם מספר דפים מעוצבים מראש דוגמת בית, אודותינו ויצירת קשר. אם תרצו להוסיף דפים נוספים – דף “שירותים” או “העבודות שלי”, למשל – תוכלו לעשות זאת על ידי לחיצה על “תפריטים ודפים” בסרגל הכלים השמאלי ואז לחיצה על “הוספת עמוד” בתחתית התפריט הנפתח.
 התהליך להוספת דף חדש ב-Wix לא היה יכול להיות פשוט יותרכשתוסיפו דף חדש לאתר, הוא יופיע אוטומטית בתפריט הניווט שלכם.
7. הוסיפו אפליקציות
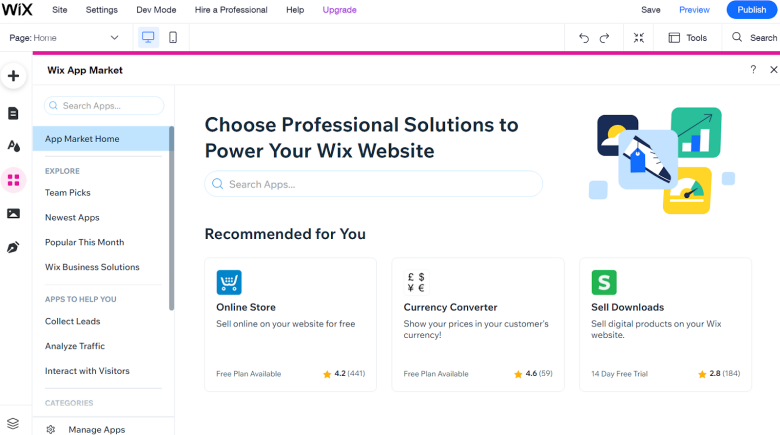
אפליקציות הן אינטגרציות של צד שלישי או מקומיות שעוזרות בהרחבת הפונקציונליות של האתר הנבנה. למרות שלא כל בוני האתרים מציעים אותם, חלק מהם, לרבות Wix, כוללים מאות, רבות מהן חינמיות; יותר מכך, אפילו אלה שמוצעות בתשלום מגיעות לרוב עם גרסה חינמית או תקופת ניסיון בחינם.
אתם יכולים להשתמש באפליקציות כדי להוסיף לאתר מאפיינים נוספות תוך דקות ספורות. לדוגמה, ה-app market של Wix מאפשר למשתמשי השירות להוסיף לאתרים שלהם מאפיינים כמו הזמנות מקוונות, צ’אט, הרשמה לניוזלטר, שילוב רשתות חברתיות, והרבה מעבר לכך.
התהליך להוספת דף חדש ב-Wix לא היה יכול להיות פשוט יותרכשתוסיפו דף חדש לאתר, הוא יופיע אוטומטית בתפריט הניווט שלכם.
7. הוסיפו אפליקציות
אפליקציות הן אינטגרציות של צד שלישי או מקומיות שעוזרות בהרחבת הפונקציונליות של האתר הנבנה. למרות שלא כל בוני האתרים מציעים אותם, חלק מהם, לרבות Wix, כוללים מאות, רבות מהן חינמיות; יותר מכך, אפילו אלה שמוצעות בתשלום מגיעות לרוב עם גרסה חינמית או תקופת ניסיון בחינם.
אתם יכולים להשתמש באפליקציות כדי להוסיף לאתר מאפיינים נוספות תוך דקות ספורות. לדוגמה, ה-app market של Wix מאפשר למשתמשי השירות להוסיף לאתרים שלהם מאפיינים כמו הזמנות מקוונות, צ’אט, הרשמה לניוזלטר, שילוב רשתות חברתיות, והרבה מעבר לכך.

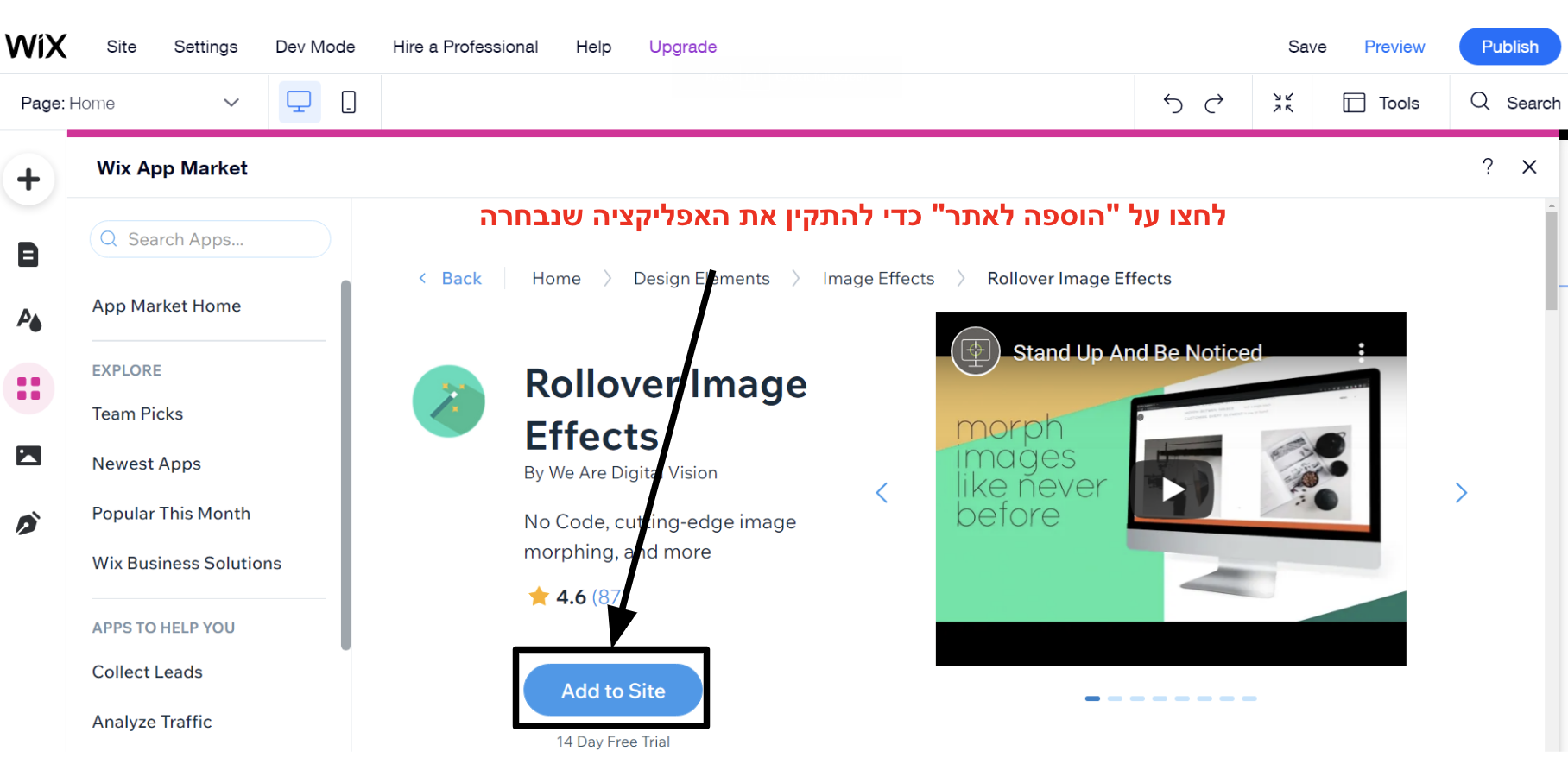
 התקינו אפליקציות ישירות מ-Wix App Market בשתי לחיצות בלבדמרגע שהאפליקציה מותקנת, היא נעשית זמינה בעמוד שלכם. In this example, I added the Rollover Image Effects app for advanced image editing and it was available on my webpage within 30 seconds!
8. בחרו שם דומיין
יש לבחור שם דומיין לפני העלאת האתר. אם אתם משתמשים בתוכנית החינמית, עליכם להשתמש בתת-דומיין (למשל, yourusername.wixsites.com/yourwebsitename). בכל מקרה, ככל שמדובר במנוי לתכנית שנתית בתשלום, רוב בוני האתרים כוללים שם דומיין מותאם אישית וחינמי למשך השנה הראשונה.
רוב בוני האתרים יתנו לכם אפשרות לרשום את שם הדומיין שלכם ולהגדירו, מה שאומר שכל מה שאתה שתצטרכו לדאוג לגביו יהיה בחירת שם הדומיין הטוב ביותר עבור האתר. מה שכן, זכרו שיש חשיבות רבה לשם הדומיין הנכון, אז אל תמהרו עם השלב הזה! אפילו אם השם המושלם יעלה בראשכם, עדיין תצטרכו להבין אם הוא זמין או לא.
אם אתם מתקשים להחליט, עיינו ב מדריך המלא שלנו לבחירת דומיין!
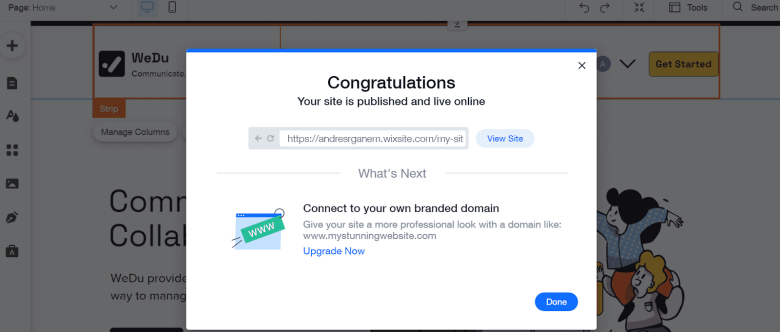
9. צפו בתצוגה מקדימה של האתר והעלו אותו
כעת, לאחר שהוספתם את כל התוכן שלכם ובחרתם שם דומיין, הגיע הזמן להפעיל את האתר. במרבית שירותי בניית האתרים מדובר בעניין של לחיצה על כפתור (או שניים) וזהו.
אל תמהרו ללחוץ על כפתור ה”פרסם” עדיין – תמיד מומלץ שתנצלו את אפשרות התצוגה המקדימה כדי לוודא שאתם מרוצים מהאתר טרם העלייה לאוויר. תצוגה מקדימה תאפשר לכם לראות את האתר באותו אופן שבו המבקרים יראו אותו, ללא הסחות דעת של העורך. יתר על כן, אם יהיה מקום כלשהו שבו תשכחו להוסיף את התוכן שלכם או דפים שתשכחו למלא, תצוגה מקדימה תוכל לעזור לכם לעלות על הפרטים הקטנים הללו לפני שמישהו אחר יעשה זאת.
רוב בוני האתרים מאפשרים לעשות תצוגה מקדימה גם של גרסת האתר בנייד על מנת לוודא שהוא נראה טוב על כל מכשיר .ודאו תמיד שהאתר שלכם עובד ונראה טוב גם במכשירים ניידים.
התקינו אפליקציות ישירות מ-Wix App Market בשתי לחיצות בלבדמרגע שהאפליקציה מותקנת, היא נעשית זמינה בעמוד שלכם. In this example, I added the Rollover Image Effects app for advanced image editing and it was available on my webpage within 30 seconds!
8. בחרו שם דומיין
יש לבחור שם דומיין לפני העלאת האתר. אם אתם משתמשים בתוכנית החינמית, עליכם להשתמש בתת-דומיין (למשל, yourusername.wixsites.com/yourwebsitename). בכל מקרה, ככל שמדובר במנוי לתכנית שנתית בתשלום, רוב בוני האתרים כוללים שם דומיין מותאם אישית וחינמי למשך השנה הראשונה.
רוב בוני האתרים יתנו לכם אפשרות לרשום את שם הדומיין שלכם ולהגדירו, מה שאומר שכל מה שאתה שתצטרכו לדאוג לגביו יהיה בחירת שם הדומיין הטוב ביותר עבור האתר. מה שכן, זכרו שיש חשיבות רבה לשם הדומיין הנכון, אז אל תמהרו עם השלב הזה! אפילו אם השם המושלם יעלה בראשכם, עדיין תצטרכו להבין אם הוא זמין או לא.
אם אתם מתקשים להחליט, עיינו ב מדריך המלא שלנו לבחירת דומיין!
9. צפו בתצוגה מקדימה של האתר והעלו אותו
כעת, לאחר שהוספתם את כל התוכן שלכם ובחרתם שם דומיין, הגיע הזמן להפעיל את האתר. במרבית שירותי בניית האתרים מדובר בעניין של לחיצה על כפתור (או שניים) וזהו.
אל תמהרו ללחוץ על כפתור ה”פרסם” עדיין – תמיד מומלץ שתנצלו את אפשרות התצוגה המקדימה כדי לוודא שאתם מרוצים מהאתר טרם העלייה לאוויר. תצוגה מקדימה תאפשר לכם לראות את האתר באותו אופן שבו המבקרים יראו אותו, ללא הסחות דעת של העורך. יתר על כן, אם יהיה מקום כלשהו שבו תשכחו להוסיף את התוכן שלכם או דפים שתשכחו למלא, תצוגה מקדימה תוכל לעזור לכם לעלות על הפרטים הקטנים הללו לפני שמישהו אחר יעשה זאת.
רוב בוני האתרים מאפשרים לעשות תצוגה מקדימה גם של גרסת האתר בנייד על מנת לוודא שהוא נראה טוב על כל מכשיר .ודאו תמיד שהאתר שלכם עובד ונראה טוב גם במכשירים ניידים.

טבלת השוואה בין שירותי בניית אתרים
| בונה אתרים | תוכנית בחינם | גרירה ושחרור | אפליקציות/אינטגרציות | תבניות | מחיר התחלתי | |
| Wix | ✔ | ✔ | ✔ | +800 | $0 | קראו את הביקורת |
| Squarespace | ✘ | ✔ | ✔ | +140 | $16.00 | קראו את הביקורת |
| Hostinger Website Builder | ✘ | ✔ | ✔ | +100 | $2.99 | קראו את הסקירה |
| IONOS | ✘ | ✔ | ✘ | 18 | $6.00 | קראו את הביקורת |
| SITE123 | ✔ | ✘ | ✔ | +240 | $0 | קראו את הביקורת |
| WordPress.com | ✔ | ✘ | ✔ | +140 תבניות מקומיות אלפי תבניות צד שלישי | $4.00 | קראו את הביקורת |
| Webnode | ✔ | ✘ | ✘ | +110 | $3.90 | קראו את הביקורת |
| Shopify | ✘ | ✘ | ✔ | +70 | $29.00 | קראו את הביקורת |
| BigCommerce | ✘ | ✘ | ✔ | +200 | $29.00 | קראו את הביקורת |
שאלות נפוצות על בוני אתרים
איזה בונה האתרים הוא הנוח ביותר לשימוש?
ישנם מספר בוני אתרים שהשימוש בהם נוח מאוד, כמו למשל IONOS ו- SITE123. ואולם, Wix הוא האופציה הראשונה מבחינתי כיוון שהוא מצליח להעניק למשתמשיו המון חופש עיצובי ובה בעת מהווה מקל עליהם להשתמש בו. לא רק שהוא אינטואיטיבי להפליא, אלא שיש לו יותר מאפיינים כמעט מכל בונה אתרים אחר.האם האתר יופיע בגוגל ובמנועי חיפוש אחרים?
כן, האתר שלכם יופיע בתוצאות של מנועי חיפוש. אבל אי אפשר להסתפק רק בעליית האתר לאוויר, שהרי כולנו שואפים לכך שהאתר שלנו ידורג הכי גבוה שאפשר. כל בוני האתרים מציעים מאפייני SEO (אופטימיזציה למנועי חיפוש) שמסייעים למשתמש לשפר את דירוג תוצאות החיפוש שלו. במקרים מסוימים, השירות יגביל אתכם להוספת מטא כותרות ותיאורים אישיים כאשר אחרים יציעו לכם כלי SEO מתקדמים יותר. לדוגמה, Wix מציע אשף קידום אתרים שמספק המלצות SEO מותאמות אישית והוראות שלב אחר שלב שמלמדות את המשתמש כיצד לגרום למבקרים לשים לב לאתרו.האם האתר יראה טוב על מכשירים ניידים?
התשובה הפשוטה לשאלה זו היא ‘כן’. רוב בוני האתרים מציעים אפשרויות של תבניות רספונסיביות לנייד (כלומר, האתר מגיב אוטומטית לגודל המסך של מכשירים ניידים) או מחזיקים עורך תצוגה יעודי שמאפשר לערוך את גרסת הנייד של האתר בנפרד. אם אתם מעוניינים לוודא כי האתר שלכם אכן רספונסיבי לנייד, השתמשו בבודק הרספונסיביות החינמי שלנו.האם בונה אתרים ייעודי למסחר מקוון הוא עניין הכרחי?
התשובה כאן באמת תלויה בהיקף המוצרים שאתם מתכננים למכור. ויעדיו העיקריים של האתר. עבור בלוג רגיל שמוכר סחורה מהצד, בונה אתרים רגיל עם מאפייני מסחר אלקטרוני ייתן את כל מה שצריך. מדוע זה קורה? מפני שבוני אתרים של מסחר מקוון ממוקדים במכירה עד כדי כך, שכלי הבלוגינג שלהם יוצאים לא מי-יודע-מה טובים בסופו של יום. Wix מספר את המיטב משני העולמות, עם כלים נהדרים ליצירת תוכן וסט חזק של כלים למסחר מקוון. מה שכן, אם אתם מתכננים למכור מוצרים רבים דרך חנות אונליין, אני בהחלט ממליץ עלבונה אתרים ייעודי למטרה זו כמו Shopify שירותים שכאלה מספקים כלי ניהול מכירות חזקים יותר וחלקם אפילו מאפשרים מכירה דרך אינסטגרם ופייסבוק.האם יש אפשרות לשכור מישהו לצורך בניית האתר?
כן, ניתן לעשות זאת בהחלט! אם אין לכם זמן לבנות את האתר שלכם בכוחות עצמכם או שאתם פשוט מעדיפים שמקצוען יטפל בזה עבורכם, ישנה אפשרות לשכור מעצב בסכום של 5$ בלבד ב-Fiverr, המקום הטוב ביותר למציאת פרילאנסרים במחירים נמוכים.אפשרות 2: שימוש ב- WordPress
בוני אתרים הם הדרך הקלה ביותר להעלאת האתר שלכם אונליין, אבל השימוש בהם יכול להיות קצת יותר יקר מאשר שימוש בWordPress בלוויית תכנית לאחסון אתרים. אם אתם מחפשים אפשרות ידידותית לתקציב ותהליך מעט יותר טכני של בניית אתרים לא מפריע לכם, WordPress עשוי להיות האופציה הנכונה עבורכם. עכשיו, שימו לב לכך שקיימות שתי גרסאות: WordPress.com, שהינה גרסה מפושטת, ואחסון עצמי של WordPress. בחלק זה של המאמר אעסוק באופציה השניה. בשונה מבונה אתרים, WordPress לא עד כדי כך פשוט לשימוש, אבל ההתחלה אתו עדיין די קלה – והמגוון העצום של התבניות והפלאגינים החינמיים שבו מעניקים לכם אפשרויות כמעט בלתי מוגבלות להתאמה אישית של האתר שלכם. למעשה, הגם שהתהליך כאן מעט יותר טכני, אתם לא נדרשים לדעת כיצד לקדד ולא צריכים להיות בעלי ניסיון רב כדי לבנות כאן אתר בעל מראה נהדר. רק אציין, שהבאק אנד של WordPress זמין בעברית, מה שאומר שיש לכם כאן אפשרות לבנות את האתר בנוחות.אם אתם מעדיפים שמקצוען יבנה את אתר ה- WordPress שלכם עבורכם, תמיד ניתן לגשת ל-Fiverr ולשכור שם מפתח בסכומים נמוכים עד כדי 5$ בלבד. מידע נוסף על כך יופיע בהמשך.
מדריך מפורט
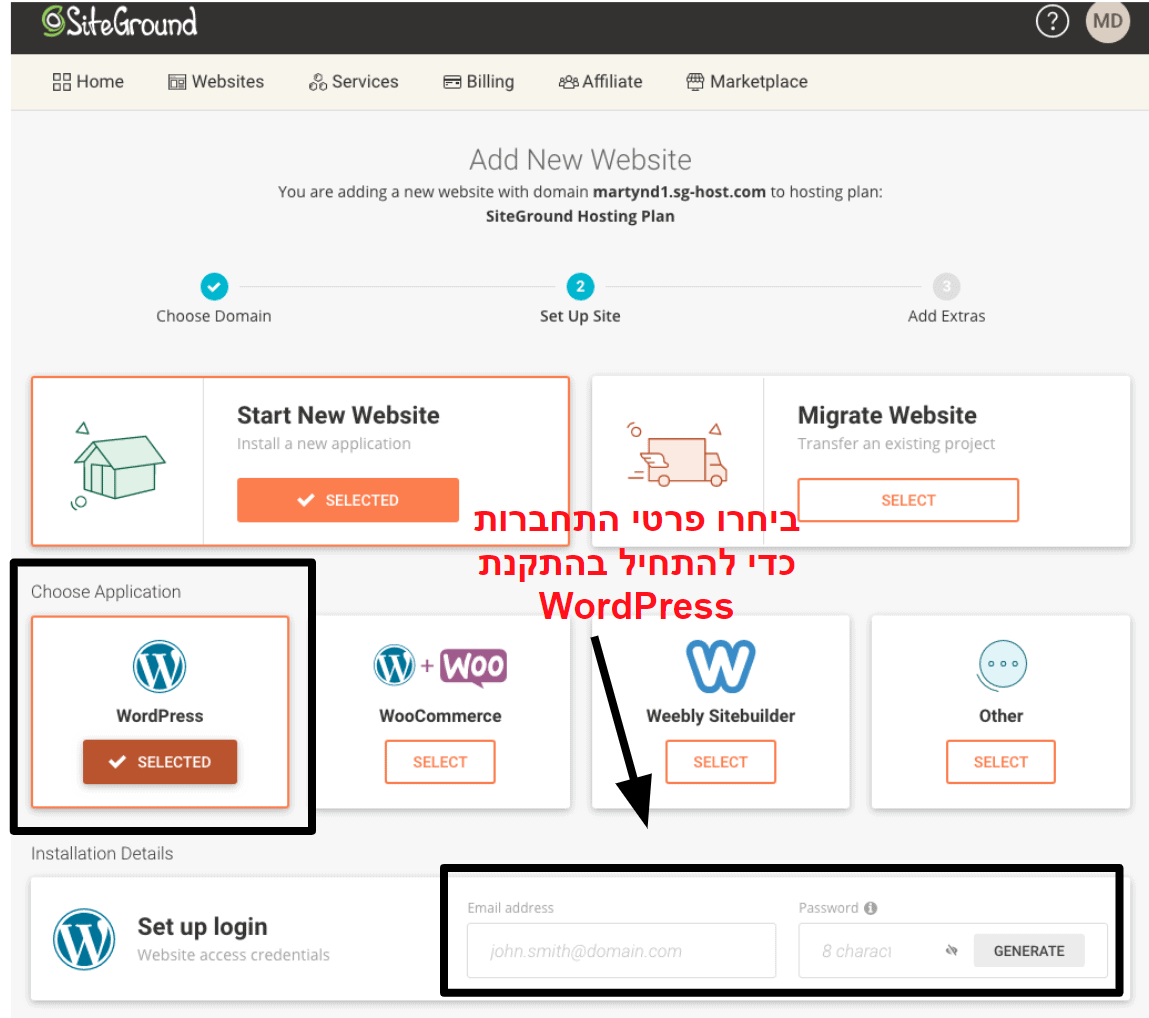
1. בחרו תכנית אחסון למרות ש- WordPressלגמרי חינמי כשלעצמו, יהיה עליכם להירשם לאחסון אתרים כדי להפוך את האתר לזמין ברשת (זאת בשונה מבוני אתרים, שמספקים את השירות במסגרת התכניות שלהם). לקבלת תמונה יותר מעמיקה, ניתן לבדוק את רשימת שירותי אחסון האתרים הטובים ביותר שלנו נכון ל-2024. קיימות לא מעט אפשרויות לאחסון אתרים – אבל הנה אלה שמובילים אצלנו בעקביות.
שירותי אחסון אתרים מובילים לאתרי WordPress – ההמלצות שלנו:
כשאתם בוחרים שירות אחסון לאתר ה- WordPress שלכם, יש כמה מאפיינים שעליכם לחפש:
- Hostinger – כאחד מספקי האחסון הזולים ביותר בסביבה, Hostinger הוא כלי אידיאלי עבור מי שהפרוטה מצויה בכיסו, כאשר מהירויות טעינה מצוינות (שבדקנו ביסודיות) ומתקין WordPress בלחיצה הופכים אותו לבחירה הטובה ביותר שלנו. אם תבחרו כאן באחסון WordPress מנוהל, תוכלו ליהנות מאבטחה משופרת ומשרתים שהותאמו לפלטרפורמה.
- InterServer – עם מחיר חודשי נמוך ושטח אחסון בלתי מוגבל, InterServer מהווה פתרון מצוין עבור עסקים בצמיחה. היות שהשרתים שלו ממוקמים בארה”ב, הוא יכול לספק מהירויות טעינה מצוינות לקהל יעד שבסיסו שם.
- A2 Hosting – כשירות שמציעה אחסון משותף סטנדרטי או אחסון WordPress מנוהל, A2 Hosting הוא כלי אחסון ‘ירוק’ שפועל לצמצום טביעת הרגל הפחמנית שלו. מעבר לכך, הוא מספק מהירויות ואבטחה נהדרות ויש לו כלי חינמי משלו לזיהוי איומי HackScan והסרתם.
- Nexcess – אם לא אכפת לכם ללכת על אפשרות יקרה יותר – כל עוד אתם מקבל בתמורה אחסון מנוהל פרימיום – Nexcess יכול להיות האפשרות הטובה ביותר להפעלת אתר ה-WordPress שלכם, בעיקר לאור העובדה שהוא מבטיח שכל חלק בתהליך האחסון שלכם יטופל על ידי אנשי מקצוע מעולים.
- Kinsta – אחסון מנוהל (כלומר, כל העבודה הקשה מתבצעת מראש) ומהירויות על הופכים את Kinsta לבחירה פנטסטית כמעט בכל מובן, כל עוד לא אכפת לכם מארנק קל יותר. למרות הערך הפנטסטי שלו, הוא עדיין די יקר אבל בחירה בו תבטיח לכם שירות פרימיום.
- InMotion Hosting – ככלי אחסון נוסף מהשורה הראשונה, InMotion Hosting מקריב חלק (אם כי לא כל כך הרבה) מהמהירות של InterServer בתמורה לתמיכה ברמה הגבוהה ביותר. אם אתם מחפשים אופציה מעולה לאחסון בארה”ב ואמינות נמצאת בראש סדר העדיפויות שלכם, הוא בהחלט עשוי להיות הבחירה עבורכם.
- סרטיפיקט SSL. אלמנט שהופך את האתר שלכם למקום מוגן ומוודא כי הוא כולל את סמל הנעילה הקטן שנמצא בסרגל החיפוש של דפדפני ווב. רוב שירותי אחסון האתרים מציעים אחד בחינם. לאחר שהאתר שלכם נעשה פעיל, אתם יכולים לבדוק שהסרטיפיקט עובד כראוי באמצעות ה- SSL Checker Tool.
- אופטימיזציית WordPress. שירותי אחסון האתרים הטובים ביותר עבור WordPress מספקים שרתים פוסט אופטימיזציה לטובת שיפור ביצועים, זאת כדי שעמודי האתר שלכם יטענו במהירות.
- מאפייני אבטחה. חלק משירותי אחסון האתרים גובים מכם תשלום נוסף עבור אבטחה חיונית, ולכן עליכם לנסות למצוא משהו שכולל מאפיינים חשובים כמו הגנה מפני נוזקות, חומות אש וגיבויים אוטומטיים.

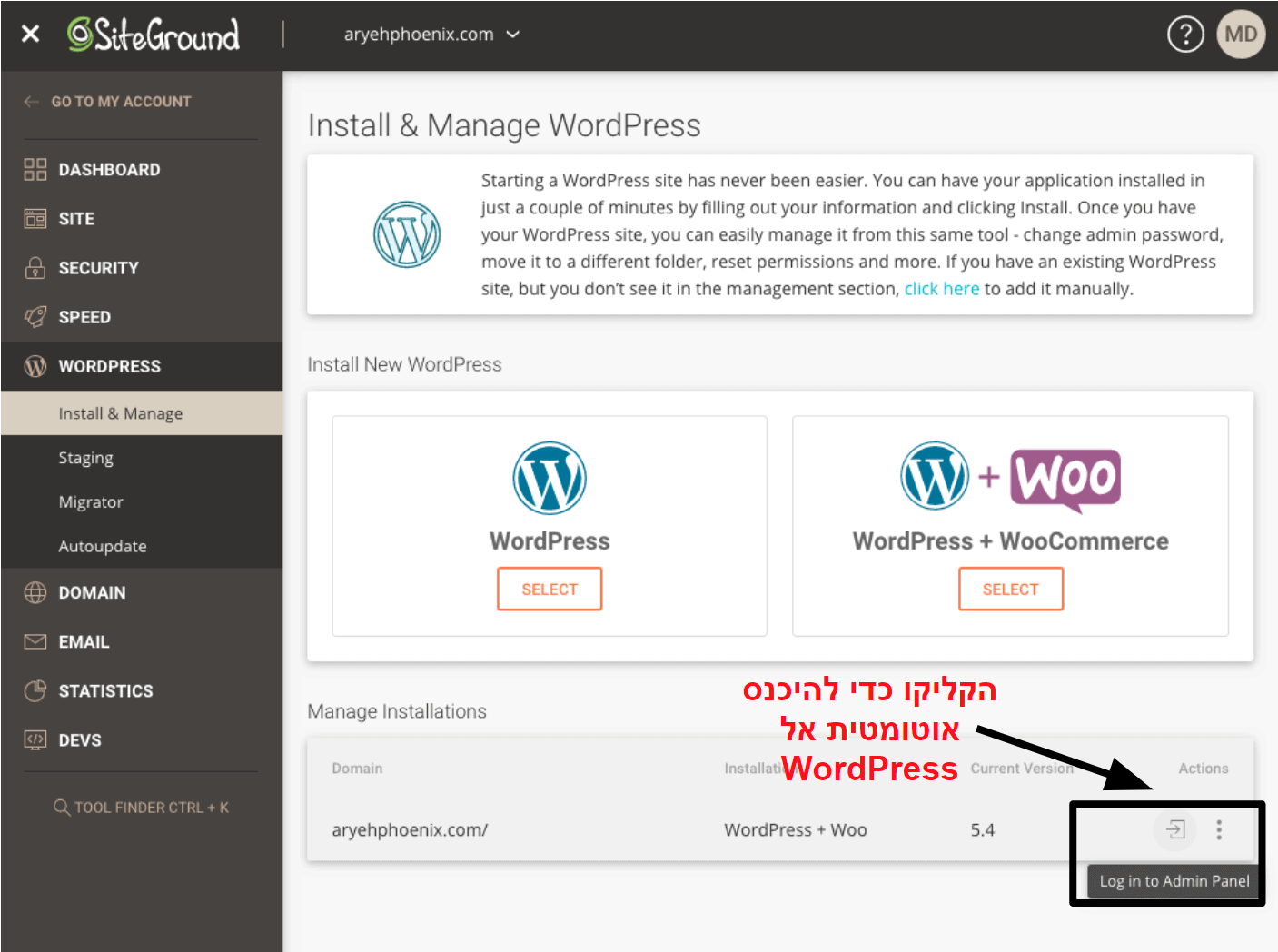
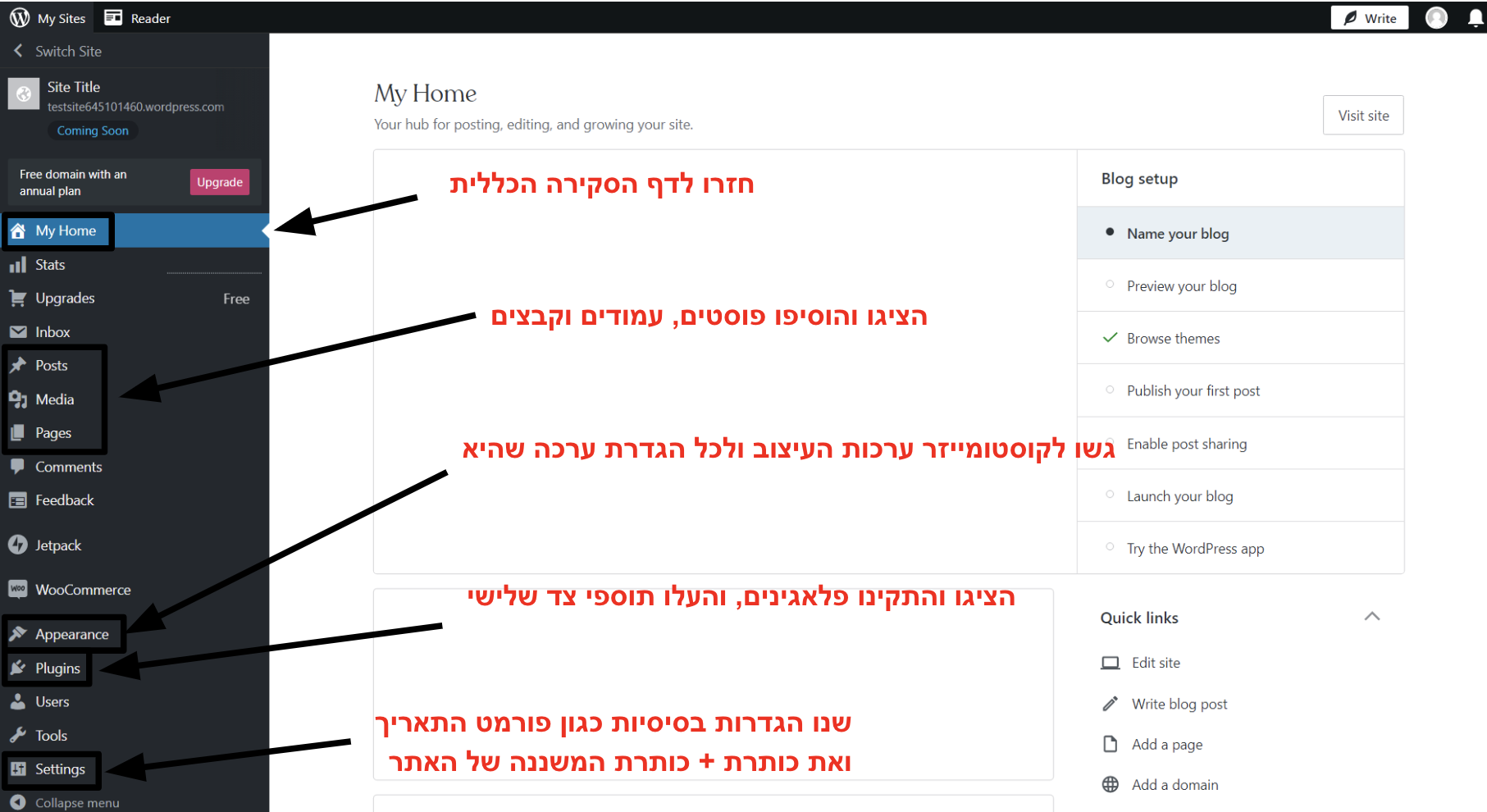
 SiteGround מציע אופציית כניסה בלחיצה בודדת לדשבורד ה-WordPress שלכםאם זהו השימוש הראשון שאתם עושים ב-WordPress, ייתכן שלוח המחוונים ייראה לכם מעט מאיים, אבל אל תיבהלו, הוא למעשה די קל לניווט. להלן צילום מסך של הדשבורד הכולל את כל האלמנטים החשובים (מסומנים עבורכם).
SiteGround מציע אופציית כניסה בלחיצה בודדת לדשבורד ה-WordPress שלכםאם זהו השימוש הראשון שאתם עושים ב-WordPress, ייתכן שלוח המחוונים ייראה לכם מעט מאיים, אבל אל תיבהלו, הוא למעשה די קל לניווט. להלן צילום מסך של הדשבורד הכולל את כל האלמנטים החשובים (מסומנים עבורכם).
 לוח המחוונים של WordPress קל מאוד לניווט וקל למצוא בו כל מה שצריך!WordPress משתמש בז’רגון שונה מזה שישנו בבוני אתרים. כדי להפוך את הדברים פשוטים יותר עבורכם, הכנתי סקירה קצרה של המדורים השונים בדשבורד שלו:
לוח המחוונים של WordPress קל מאוד לניווט וקל למצוא בו כל מה שצריך!WordPress משתמש בז’רגון שונה מזה שישנו בבוני אתרים. כדי להפוך את הדברים פשוטים יותר עבורכם, הכנתי סקירה קצרה של המדורים השונים בדשבורד שלו:
| אלמנט של WordPress | מה הוא עושה | בונה אתרים אקוויוולנטי |
| פוסטים | צפו, ערכו והוסיפו פוסטים חדשים לאתר שלכם (מידע נוסף על פוסטים ועמודים – בהמשך) | בלוג |
| מדיה | הציגו, ערכו והעלו תמונות חדשות וסוגי מדיה אחרים (למשל סרטונים) | גלריה |
| עמודים | היצגו, ערכו והוסיפו עמודים חדשים לאתר שלכם | עמודים |
| מתקין ערכת עיצוב | צפו בערכות עיצוב קיימות, חפשו ערכות חינמיות ממאגר WordPress והוסיפו ערכות של צד שלישי | תבניות |
| קוסטומייזר | התאימו אישית את צבעי האתר, פונטים, לייאאוטים ועוד (בהתאם לערכת העיצוב), עם תצוגה מקדימה חיה האופן שבו השינויים ייראו | עיצוב |
| הגדרות ערכת עיצוב | לא כל ערכות העיצוב כוללות מדור זה, אבל ערכות עיצוב פרמיום נוטות לכלול מגוון גדול יותר של הגדרות שאינן זמינות בתצוגה המותאמת האישית | לא זמין |
| פלאגינים | הציגו והפעילו/בטלו פלאגינים קיימים, חפשו פלאגינים ממאגר ה- WordPress והתקינו אותם, והעלו ערכות עיצוב של צד שלישי | אפליקציות |
| הגדרות | שנו הגדרות בסיסיות כמו כותרת/כותרת המשנה של האתר, תבנית תאריך ופרמלינקס (מבנה ה-URL של העמודים והפוסטים) | הגדרות |
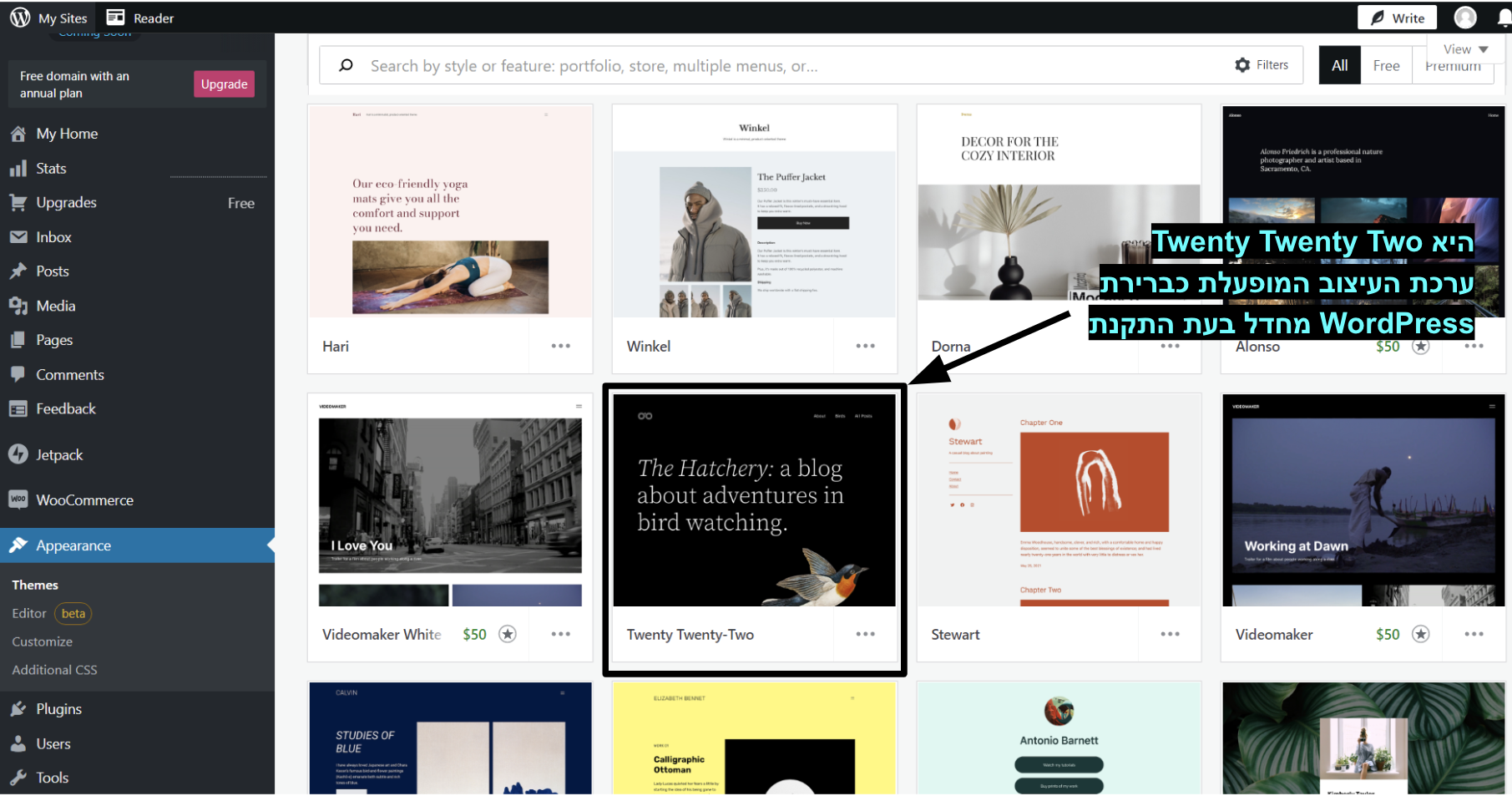
 באותו פאנל תוכלו לצפות בכל ערכות העיצוב שבחרתם להתקיןערכת העיצוב הדיפולטיבית של WordPress היא כלי בסיסי למדי ולכן סביר מאוד להניח שתרצו לחפש משהו אחר במקומה. למרבה המזל, מתקין הערכות של הפלטפורמה מקל מאוד את התהליך. אתם יכולים לחפש ערכה במאגר הייעודי כדי למצוא ולהתקין ברגע כל אחת מאלפי האופציות שהמקום מזמן, או אפילו להתקין ערכות מרובות ולהשתמש בפרמטר האישי כדי לראות איך הן ייראו באתר לפני הפעלתן.
באותו פאנל תוכלו לצפות בכל ערכות העיצוב שבחרתם להתקיןערכת העיצוב הדיפולטיבית של WordPress היא כלי בסיסי למדי ולכן סביר מאוד להניח שתרצו לחפש משהו אחר במקומה. למרבה המזל, מתקין הערכות של הפלטפורמה מקל מאוד את התהליך. אתם יכולים לחפש ערכה במאגר הייעודי כדי למצוא ולהתקין ברגע כל אחת מאלפי האופציות שהמקום מזמן, או אפילו להתקין ערכות מרובות ולהשתמש בפרמטר האישי כדי לראות איך הן ייראו באתר לפני הפעלתן.
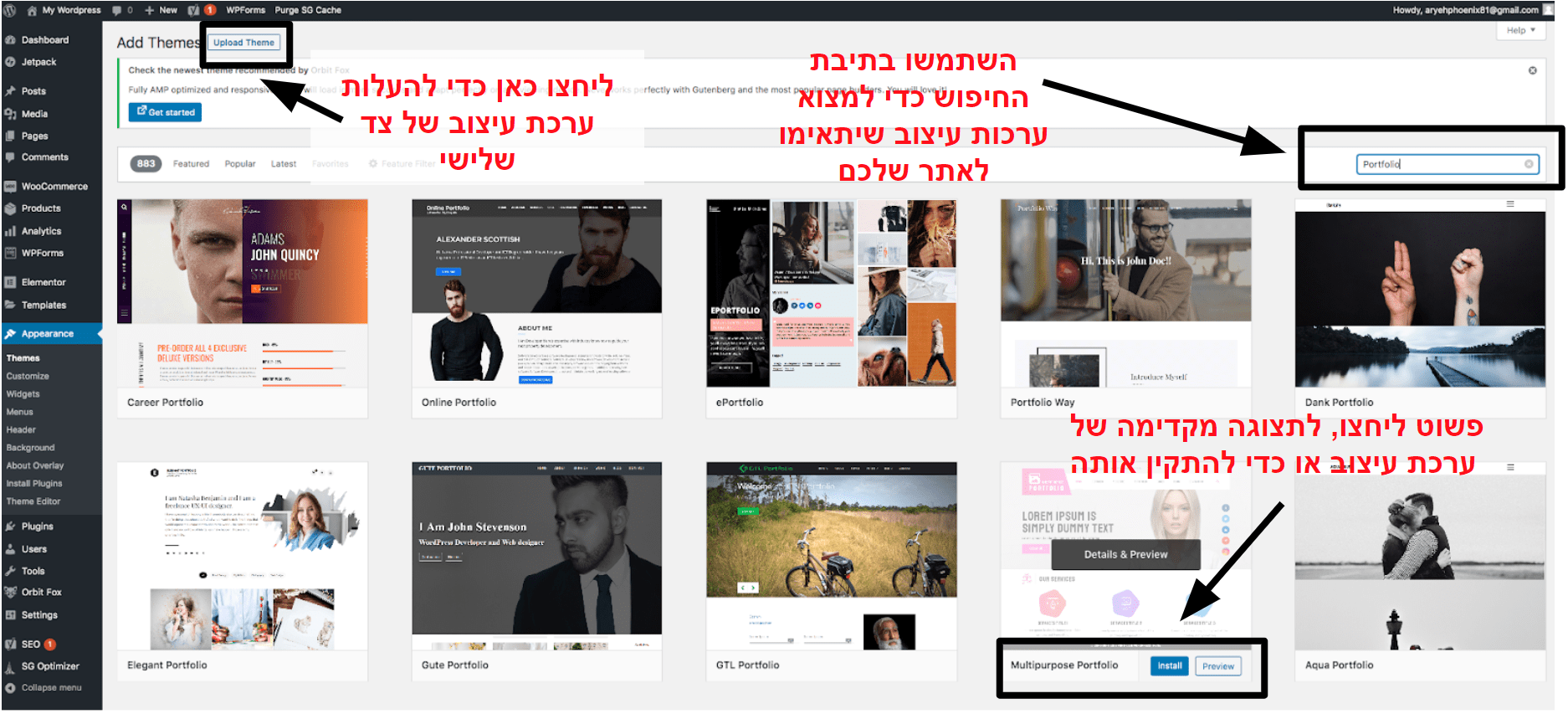
 חפשו ערכות עיצוב במאגר WordPress ואז התקינו והפעילו אותןבנוסף לערכות העיצוב החינמיות המוצעות ב-WordPress, אתם יכולים לרכוש אלפי ערכות מובחרות צד שלישי בשווקים כמו TemplateMonster ו-ThemeForest.
6. הוסיפו פלאגינים
הפלאגינים דומים לאפליקציות שישנן בבוני אתרים – הם מוסיפים לאתר שלכם מאפיינים נלווים שאינם כלולים ב-WordPress עצמו. לדוגמה, אתם יכולים להתקין פלאגין ליצירת טופסי יצירת קשר (למשל, NinjaForms) או לבנות חנות מקוונת באמצעות WooCommerce. בגדול, אם אתם חושבים על מאפיין כלשהו,רוב הסיכויים הם שיש פלאגין עבורו, החל ב-SEO וכלה יצירת תיק עבודות מקוון.
חפשו ערכות עיצוב במאגר WordPress ואז התקינו והפעילו אותןבנוסף לערכות העיצוב החינמיות המוצעות ב-WordPress, אתם יכולים לרכוש אלפי ערכות מובחרות צד שלישי בשווקים כמו TemplateMonster ו-ThemeForest.
6. הוסיפו פלאגינים
הפלאגינים דומים לאפליקציות שישנן בבוני אתרים – הם מוסיפים לאתר שלכם מאפיינים נלווים שאינם כלולים ב-WordPress עצמו. לדוגמה, אתם יכולים להתקין פלאגין ליצירת טופסי יצירת קשר (למשל, NinjaForms) או לבנות חנות מקוונת באמצעות WooCommerce. בגדול, אם אתם חושבים על מאפיין כלשהו,רוב הסיכויים הם שיש פלאגין עבורו, החל ב-SEO וכלה יצירת תיק עבודות מקוון.
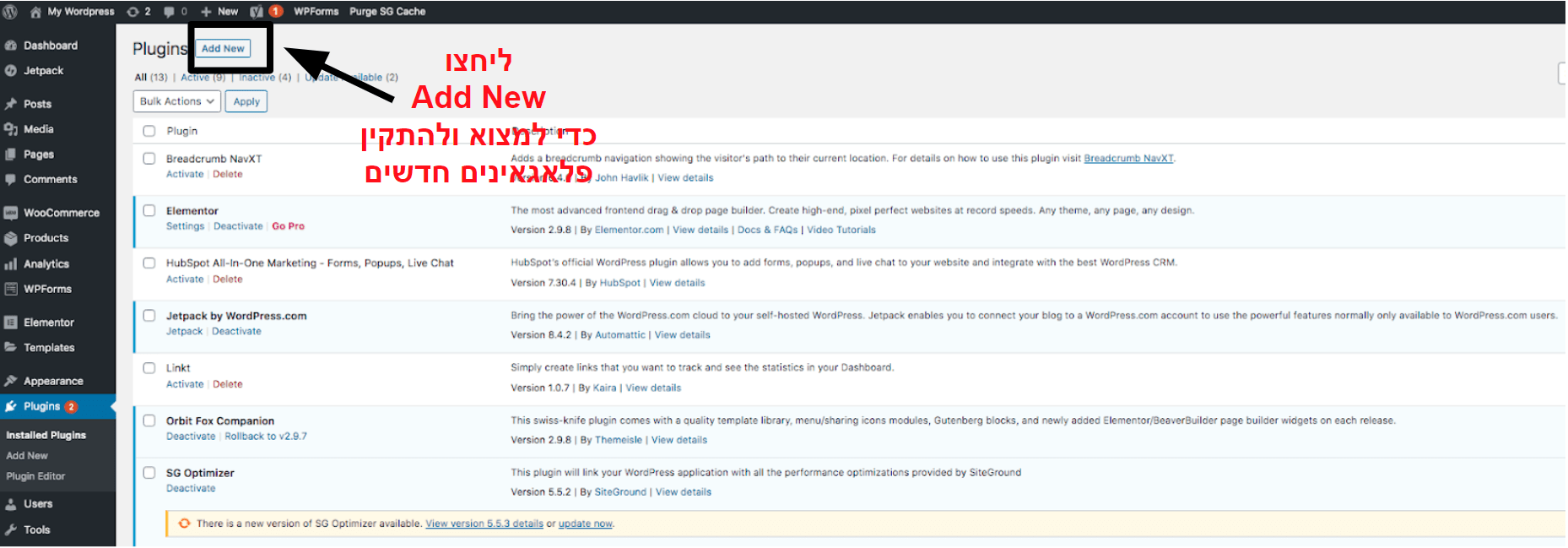
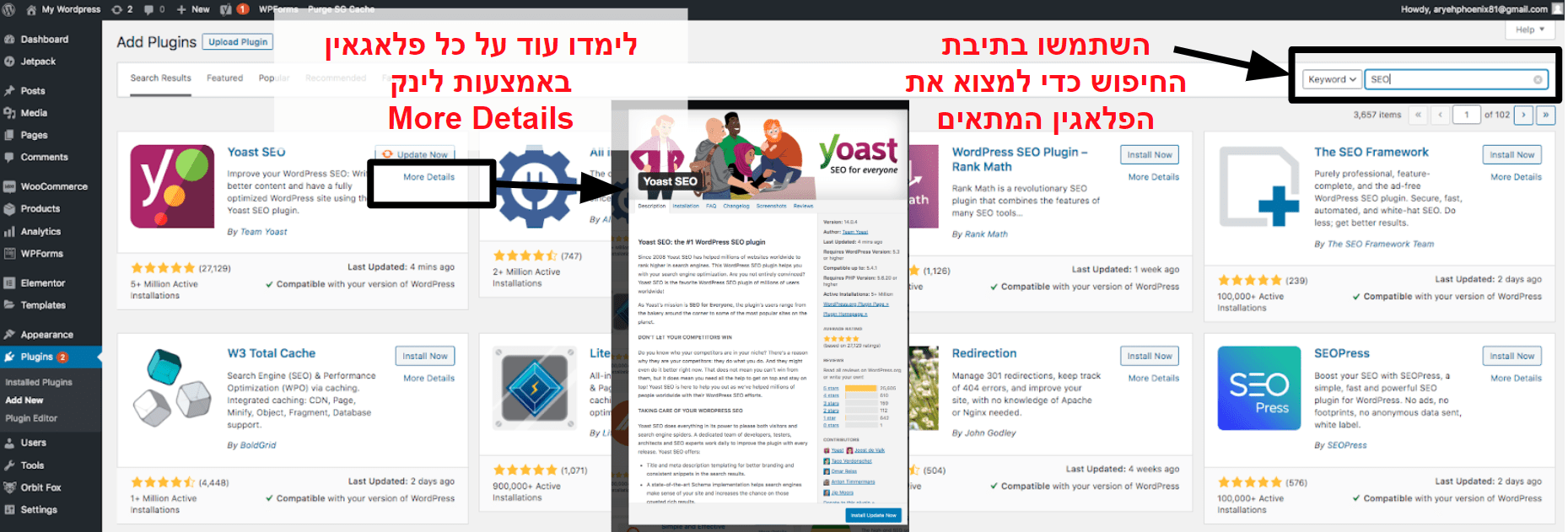
 פאנל הפלאגינים מאפשר צפייה בהם כמו ניהול פלאגינים מותקנים והוספת חדשיםהשתמש בתיבת החיפוש כדי למצוא את הפלאגינים שלהם אתם זקוקים. התיבה תציע לכם גם מידע על כל פלאגין, לרבות נתונים על תאימות או אי תאימות לגרסת ה-WordPress שלכם, המאפיינים שהפלאגין כולל, וביקורות משתמשים.
פאנל הפלאגינים מאפשר צפייה בהם כמו ניהול פלאגינים מותקנים והוספת חדשיםהשתמש בתיבת החיפוש כדי למצוא את הפלאגינים שלהם אתם זקוקים. התיבה תציע לכם גם מידע על כל פלאגין, לרבות נתונים על תאימות או אי תאימות לגרסת ה-WordPress שלכם, המאפיינים שהפלאגין כולל, וביקורות משתמשים.
 למצוא ולהתקין פלאגינים ב -WordPressהגם שהתקנת פלאגין מצריכה לחיצה אחת בלבד, הפלאגינים שלכם יפעלו באתר רק לאחר שתלחצו על כפתור ה”הפעלה” בחלונית הפלאגינים.
7. צרו את הפוסט הראשון שלכם
אחת השאלות השכיחות ביותר שמעלים בפניי בעניין WordPress נוגעת להבדל בין עמודים לפוסטים. בעיקרו של דבר, עמודים הם התוכן הסטטי – כלומר, התוכן באתר שאינו משתנה כלל /לרוב אינו משתנה, דוגמת עמוד ״אודות״. פוסטים, מצד שני, הם אלמנטים דינמיים יותר – הם מופיעים בעמוד ה׳בלוג׳ או בעמודי הקטגוריות של האתר. בסופו של דבר, ההבדל העיקרי טמון באופן שבו WordPress מציג את העמודים באתר, ולהבדיל – את הפוסטים.
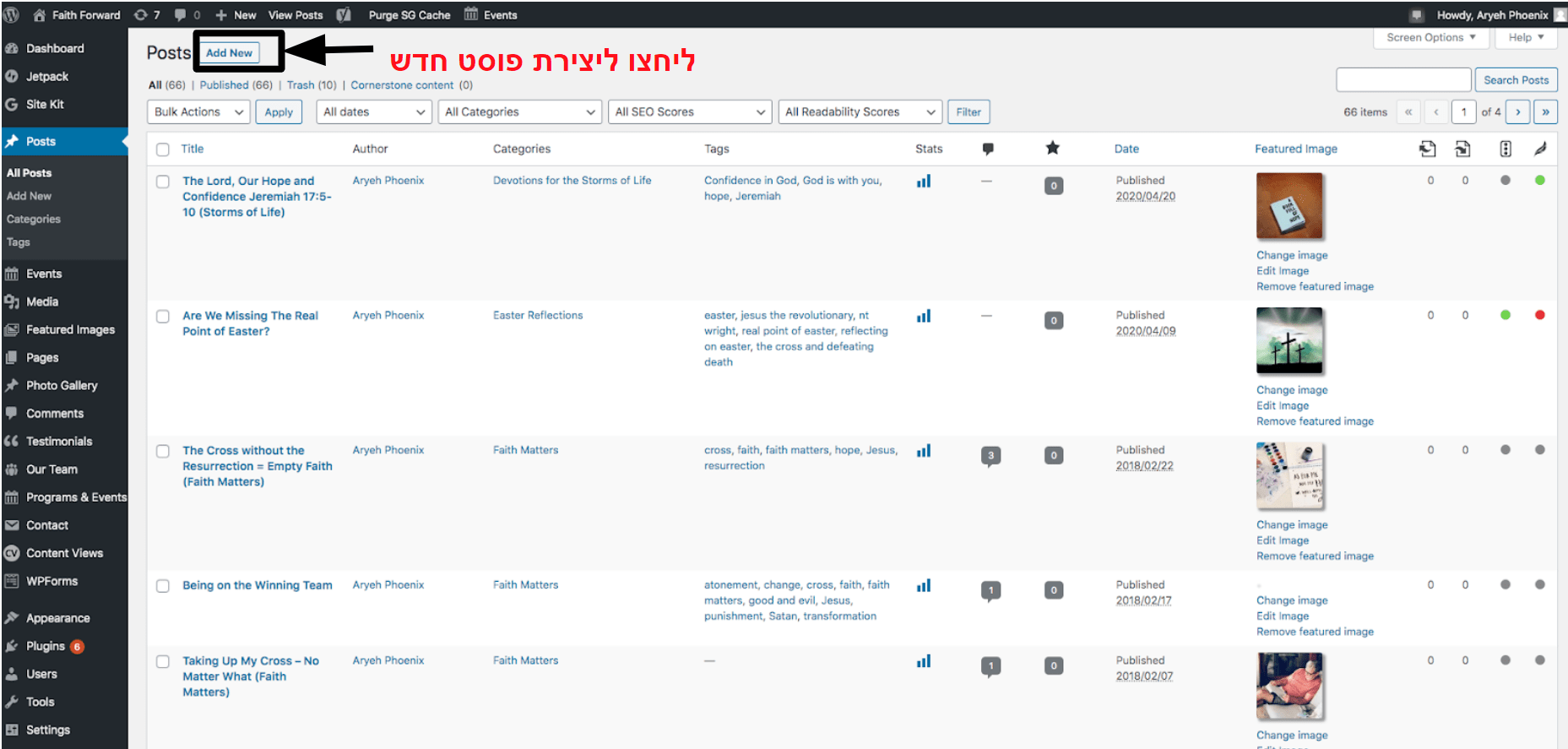
העורך שמיועד ליצירת פוסטים ועמודים זהה לחלוטין, ולכן גם התהליך זהה לחלוטין. בצילום המסך שלהלן אתם יכולים לראות שלחיצה על פאנל ה״פוסטים״ של הדשבורד מעלה רשימה של הפוסטים הקיימים שלכם (ערכות עיצוב מסוימות מגיעות עם תוכן ״דמו״) לצד כפתור Add New שנמצא בחלק העליון של המסך.
למצוא ולהתקין פלאגינים ב -WordPressהגם שהתקנת פלאגין מצריכה לחיצה אחת בלבד, הפלאגינים שלכם יפעלו באתר רק לאחר שתלחצו על כפתור ה”הפעלה” בחלונית הפלאגינים.
7. צרו את הפוסט הראשון שלכם
אחת השאלות השכיחות ביותר שמעלים בפניי בעניין WordPress נוגעת להבדל בין עמודים לפוסטים. בעיקרו של דבר, עמודים הם התוכן הסטטי – כלומר, התוכן באתר שאינו משתנה כלל /לרוב אינו משתנה, דוגמת עמוד ״אודות״. פוסטים, מצד שני, הם אלמנטים דינמיים יותר – הם מופיעים בעמוד ה׳בלוג׳ או בעמודי הקטגוריות של האתר. בסופו של דבר, ההבדל העיקרי טמון באופן שבו WordPress מציג את העמודים באתר, ולהבדיל – את הפוסטים.
העורך שמיועד ליצירת פוסטים ועמודים זהה לחלוטין, ולכן גם התהליך זהה לחלוטין. בצילום המסך שלהלן אתם יכולים לראות שלחיצה על פאנל ה״פוסטים״ של הדשבורד מעלה רשימה של הפוסטים הקיימים שלכם (ערכות עיצוב מסוימות מגיעות עם תוכן ״דמו״) לצד כפתור Add New שנמצא בחלק העליון של המסך.
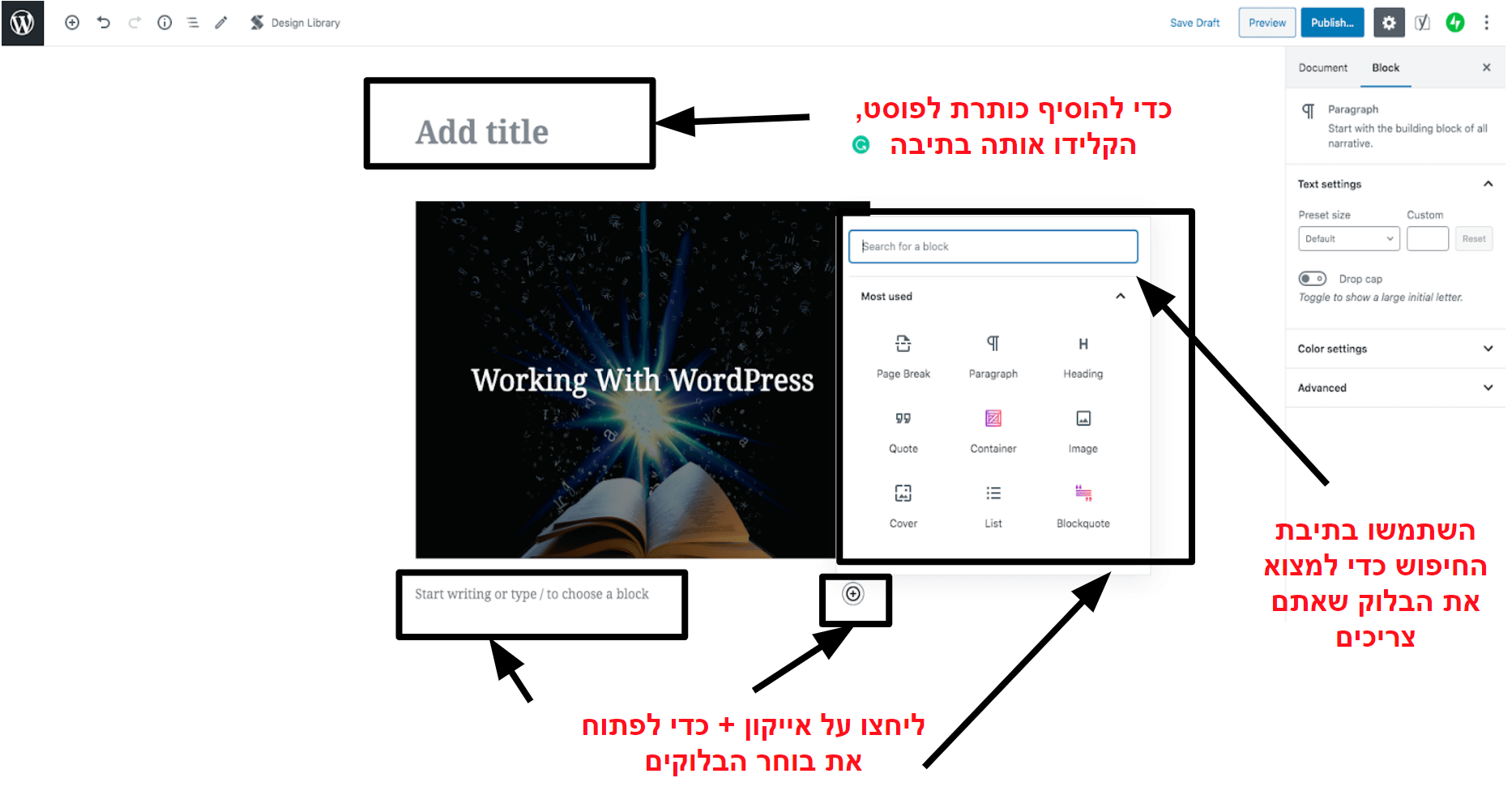
 לוח הפוסטים ב-WordPressלחיצה על כפתור “הוספת חדש” תעביר אתכם לעורך. עורך ברירת המחדל של WordPress היה בעבר די בסיסי, אבל גרסת גוטנברג, שהוצגה עם WordPress 5.0, והמאפיינים החדשים של 6.0 מספקים הרבה יותר גמישות. גוטנברג משתמש ב”בלוקים” כדי ליצור את הפוסטים והעמודים שלכם, יחד עם פריסות (עמודות), קטעים וקונטיינרים.
אתם יכולים לצרף בלוקים נוספים לעורך הגוטנברג על ידי שימוש בפלאגינים חינמיים, או אפילו לשנות את הדרך שבה אתם עורכים את האתר שלכם באמצעות תוספי צד שלישי לבניית אתרים.
לוח הפוסטים ב-WordPressלחיצה על כפתור “הוספת חדש” תעביר אתכם לעורך. עורך ברירת המחדל של WordPress היה בעבר די בסיסי, אבל גרסת גוטנברג, שהוצגה עם WordPress 5.0, והמאפיינים החדשים של 6.0 מספקים הרבה יותר גמישות. גוטנברג משתמש ב”בלוקים” כדי ליצור את הפוסטים והעמודים שלכם, יחד עם פריסות (עמודות), קטעים וקונטיינרים.
אתם יכולים לצרף בלוקים נוספים לעורך הגוטנברג על ידי שימוש בפלאגינים חינמיים, או אפילו לשנות את הדרך שבה אתם עורכים את האתר שלכם באמצעות תוספי צד שלישי לבניית אתרים.
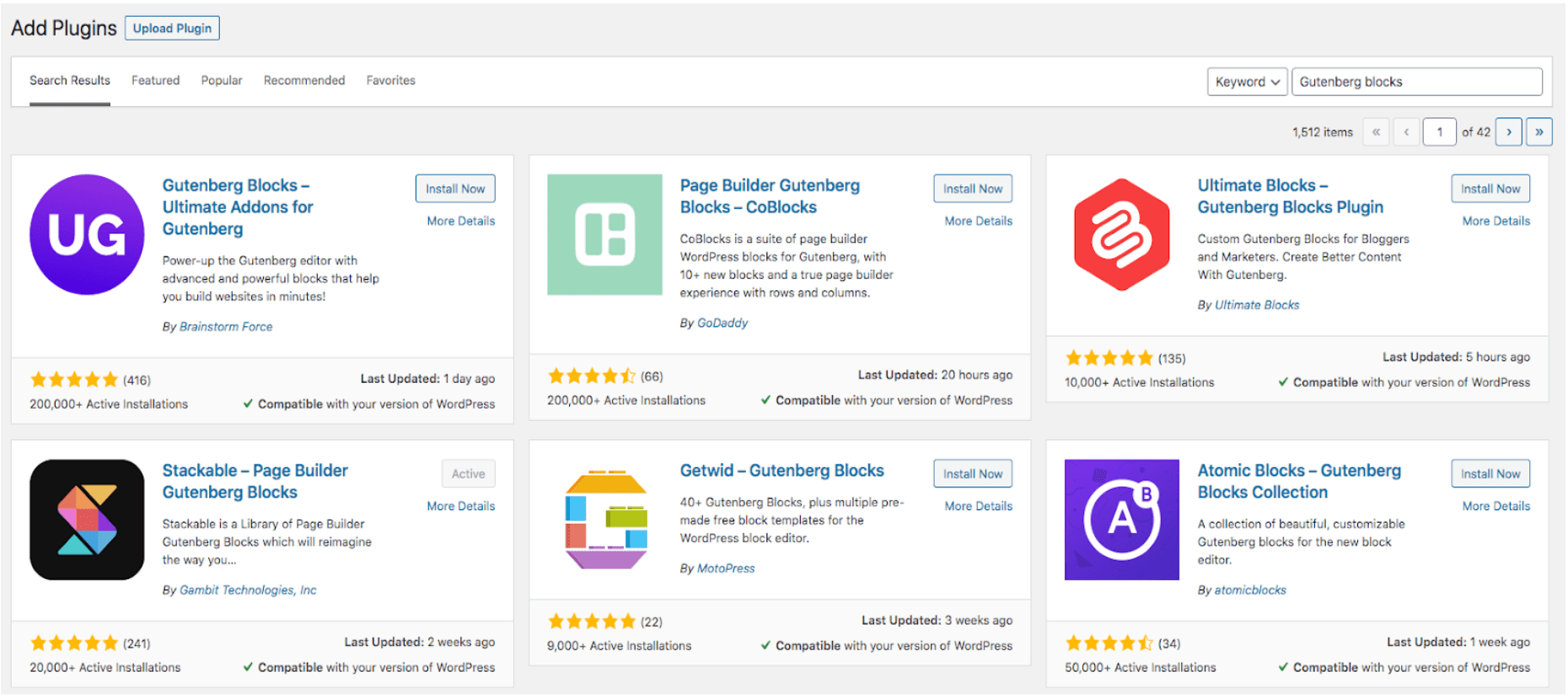
 ” /] פלאגיני הבלוק של Gutenberg מרחיבים את מנעד המאפיינים של עורך ה-WordPressסוגי הבלוקים שישנם בעורך ה- Gutenberg הרגיל כוללים:
” /] פלאגיני הבלוק של Gutenberg מרחיבים את מנעד המאפיינים של עורך ה-WordPressסוגי הבלוקים שישנם בעורך ה- Gutenberg הרגיל כוללים:
- פסקה
- כותרת
- ציטוט
- תמונה
- רשימה
- תמונת קאבר
- גלריה
- מצגת
- טבלה
- כפתורים
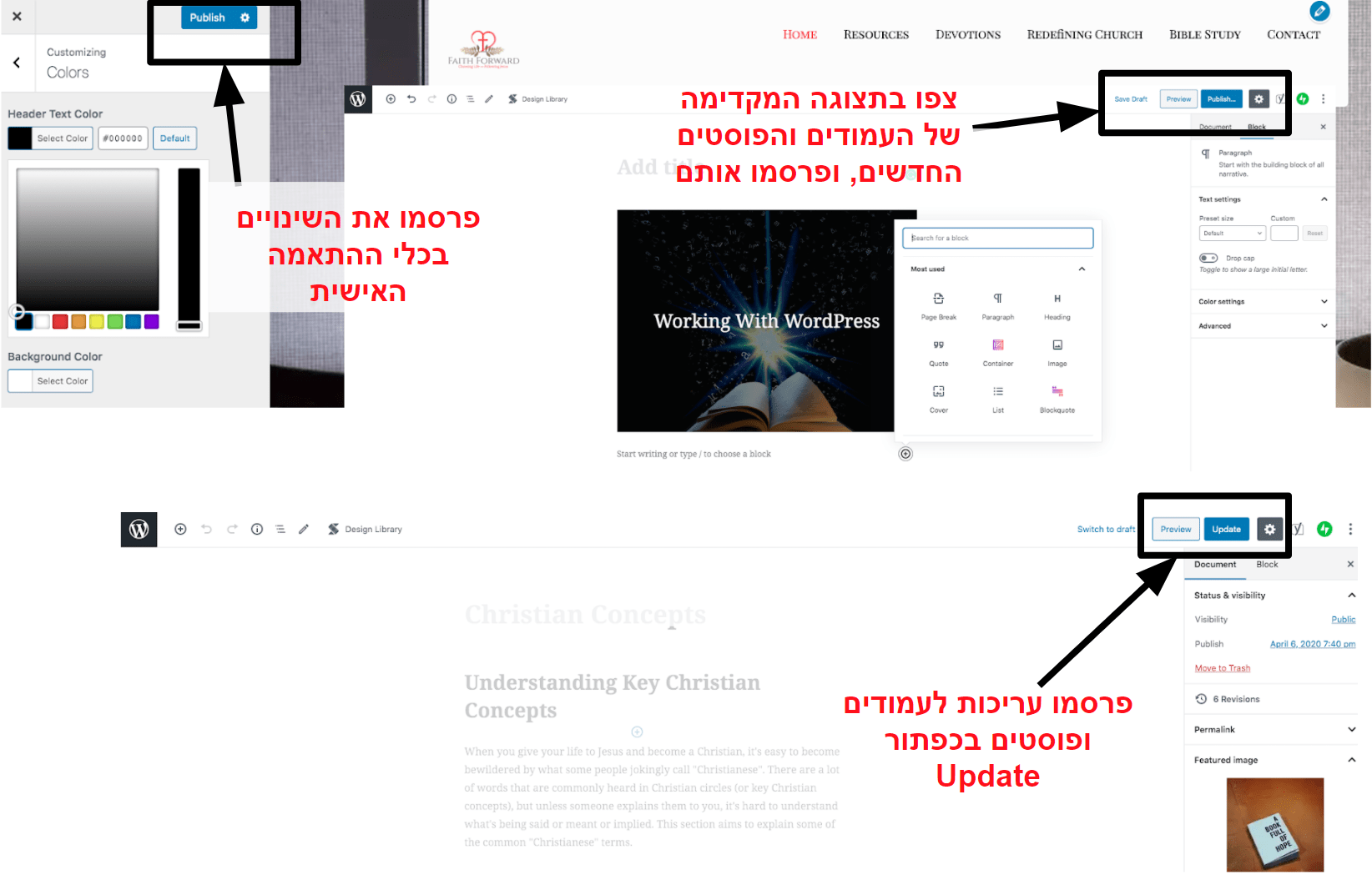
 עורך הפוסטים והעמודים ב- WordPress8. העלו (Publish ) את האתר
בשונה משירותי בניית אתרים (כמו Wix) WordPress לא כולל כפתור ״פרסם״ (publish) ספציפי לאתר כולו. כאן האתר שלכם הופך להיות פעיל ברגע שאתם יוצרים אותו אם כי ישנם בכל זאת שלושה מקומות נפרדים שבהם אפשר למצוא כפתורי ״פרסם״ ב- WordPress.
אלו הם:
עורך הפוסטים והעמודים ב- WordPress8. העלו (Publish ) את האתר
בשונה משירותי בניית אתרים (כמו Wix) WordPress לא כולל כפתור ״פרסם״ (publish) ספציפי לאתר כולו. כאן האתר שלכם הופך להיות פעיל ברגע שאתם יוצרים אותו אם כי ישנם בכל זאת שלושה מקומות נפרדים שבהם אפשר למצוא כפתורי ״פרסם״ ב- WordPress.
אלו הם:
- בקוסטומייזר, שם תראו כפתור שנמצא בראש הפאנל ומופקד על שמירת שינויים וגורם להעלאת ההתאמות האישיות.
- בפינה הימנית העליונה של כל פוסט חדש שאתה יוצרים. עד שתלחצו על ״פרסם״, הפוסט ישמר כטיוטה בלבד ולא יוצג לאחרים. אם תחזרו לבצע עריכות מאוחר יותר, יהיה עליכם ללחוץ על ״עדכן״ כדי להעלות את השינויים.
- בפינה הימנית העליונה של כל עמוד חדש. כמו בפוסטים, התוכן שלכם הוא בבחינת טיוטה בלבד כל זמן שאתם לא מעלים אותו. בעת ביצוע עריכות, יש צורך בלחיצה על ״עדכן״ כדי שהשינויים ישמרו

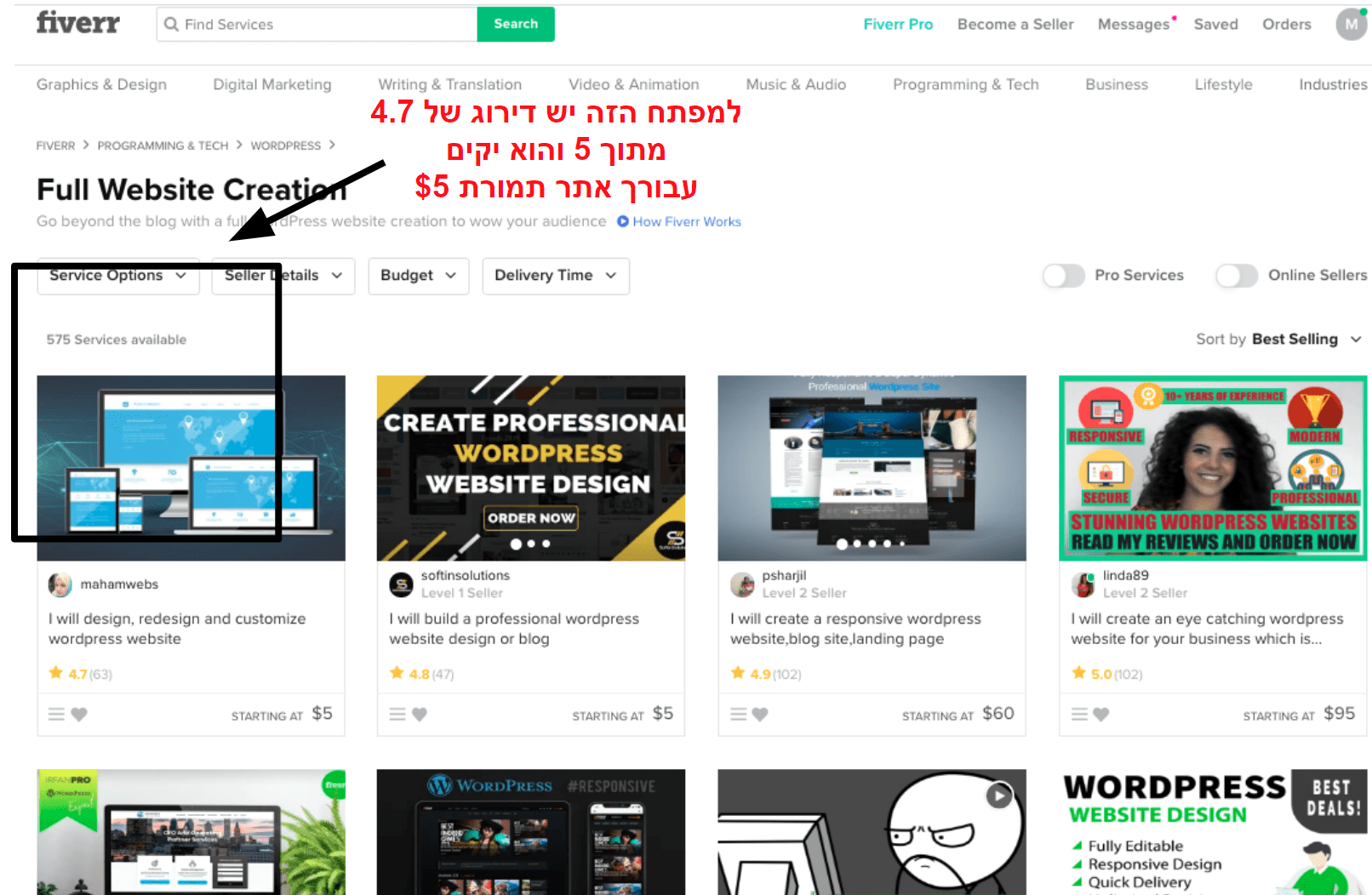
שקלו להשקיע 5$ במפתח אתרים ולחסוך זמן ותסכול
אם זמנכם קצר או שאתם פשוט לא רוצים להתמודד עם בעיות בעת בניית אתרה- WordPressשלכם, שכירת איש מקצוע שיבנה (ואולי יתחזק) את האתר עשויה להיות בחירה טובה יותר. עבודה עם מפתח בטח נשמעת יקרה, אך בזכות עלייתה של FIverr, אתם לא צריכים להשקיע כאן הון קטן. אני מצדי פשוט ביצעתי חיפוש מהיר בפלטפורמה אחר יוצרי אתרים מלאים של WordPress ומצאתי המון מעצבים מקצועיים שמציעים בנו את האתר שלכם עבור לא יותר מאשר 5 דולר! מפתחי אתרים ב-Fiverr בעלות נמוכה עד כדי 5$ בלבדאחד הדברים הטובים ביותר ב-Fiverr הוא העובדה שאתם יכולים לדפדף בין דוגמאות לעבודתו של מעצב נתון כדי לקבל מושג אם הן מתאימות לסוג האתר שאתם רוצים לבנות. בנוסף, עם Fiverr תהיו מוגנים לחלוטין כיוון שהאתר לא ישחרר את התשלום שלכם לפרילנסר עד שתהיו מרוצים מהעבודה שלו.
מפתחי אתרים ב-Fiverr בעלות נמוכה עד כדי 5$ בלבדאחד הדברים הטובים ביותר ב-Fiverr הוא העובדה שאתם יכולים לדפדף בין דוגמאות לעבודתו של מעצב נתון כדי לקבל מושג אם הן מתאימות לסוג האתר שאתם רוצים לבנות. בנוסף, עם Fiverr תהיו מוגנים לחלוטין כיוון שהאתר לא ישחרר את התשלום שלכם לפרילנסר עד שתהיו מרוצים מהעבודה שלו.
שאלות נפוצות על WordPress
האם WordPress חינמי?
טכנית, כן. הפלטפורמה עצמה חינמית 100% אבל דורשת תשלום על אחסון אתרים ועל שם דומיין. (לחצו כאן לרשימת שירותי אחסון האתרים הטובים ביותר ב-2024). אם אתם מעוניינים בערכת עיצוב פרמיום או בפלאגין מגורם שלישי, עליכם לשלם עמלה גם עליהם.האם ניתן לבנות אתר WordPress באופן עצמאי?
כן, ניתן לבנות אתר WordPress מבלי לשכור מפתח – אבל אם אתם חדשים בעולם בניית האתרים, סביר ש-Wix יהיה הרבה יותר נוח (ומהיר) לשימוש מבחינתכם. WordPress מסורבל יותר וקל לסבך את האתר שלכם דרכו במקרה של שינוי הגדרות או התקנת פלאגינים שסותרים זה את זה.עבודה עם מפתח על אתר ה-WordPress שלכם לא עולה הרבה כמו שאולי נראה! למעשה, אתם יכולים למצוא מישהו בכל תקציב שהוא דרך Fiverr.
מה ההבדל בין WordPress.com ל- WordPress.org?
ההבדל העיקרי בין WordPress.com ל-WordPress.or טמון באופני האחסון שלהם. עם WordPress.com, אמנם לא תצטרכו לשלם על אחסון בנפרד אבל כן תחויבו לשדרג לאחת התכניות היקרות ביותר (תכנית עסק או תכנית מסחר מקוון) לטובת שימוש בפלאגינים והעלאת ערכות עיצוב של גורמים שלישיים.ב- WordPress.orgיש אחסון עצמי שהשתלום עבורו ניתן בנפרד. הגרסה הזאת מספקת שליטה מלאה וחופש, מה גם שהיא יכולה לצאת הרבה יותר זולה בהשוואה ל- WordPress.com.
מה טוב יותר – Wix או WordPress?
גם פה וגם פה ישנם יתרונות וחסרונות. Wix יותר ידידותי למשתמש אבל הוא יכול לעלות יותר מאשר רכישת תכנית אחסון ב-WordPress ובניית האתר באמצעותו.WordPress מעניק גמישות רבה ויותר אופציות להרחבת האתר בטווח הארוך, אבל הוא יכול להיות מסובך יותר להבנה ולחשוף אתכם לשיבושים בפוטנציה. כך למשל, פלאגינים לא תואמים עלולים לגרום לאתר להפסיק לעבוד.
האם יש צורך בתכנית אחסון מיוחדת של WordPress או שאפשר להסתפק בתכנית אחסון בסיסית?
תכנית אחסון מיוחדת של WordPress היא לא עניין מחויב המציאות היות שהיישום עובד על כל תכנית של אחסון משותף התומכת בהתקנות בלחיצה אחת. עם זאת, בחירת בכזו טומנת בחובה יתרונות ברורים.תכניות אחסון ספציפיות ב- WordPressיכולות להיות מנוהלות או לא מנוהלות. עם תכניות לא מנוהלות, האחסון שלכם זהה כמעט לאחסון בסיסי אבל האתר מאוחסן על שרתים שעברו אופטימיזציה ל- WordPressואתם ממקומכם עשויים לקבל גישה לכמה פלאגינים של אופטימיזציה.
אחסון מנוהל של WordPressהוא הגרסה נטולת המטרדים כיוון שמסגרתה המאחסן שלכם מטפל בדברים כמו עדכונים, פצ׳ים של אבטחה (תלוי במאחסן) וגיבויים – מה שלמעשה מאפשר לכם להתמקד בבניית האתר בלבד. גשו לרשימת הספקים המומלצים שלנו לאחסון מנוהל WordPress ב-2024.
לקחת את האתר שלכם לשלב הבא
עכשיו משבניתם את האתר שלכם, הגיע הזמן לגרום לכך שיבחינו בו. מניסיוני, תהליך הבנייה לעולם לא מסתיים לחלוטין היות שתמיד ניתן לעדכן את האתר, לשנות בו דברים ולשפר אותו באופן כללי. מה שכולנו רוצים הוא שאנשים יתחילו לבקר באתר שלנו בהקדם האפשרי. למרבה השמחה, יש מספר דברים שאתם יכולים לעשות כדי להגדיל את הקהל שלכם ולספק לו חוויה טובה יותר.עיצוב לוגו
אינכם זקוקים ללוגו לפני שאתם ניגשים לבניית האתר, אבל לוגו יגרום לאתר להיראות מקצועי יותר ויוכל לעזור לבנות את המותג שלכם.
הלוגו שלכם אומר עליכם הרבה ולכן חשוב להשקיע זמן כדי שייראה כמו שצריך. ישנן מגמות עיצוב שכדאי לקחת בחשבון – למשל, האם חשבתם על ההשפעה שיכולה להיות לפלטת הצבעים שלכם על קהל היעד? קראו עוד על סטטיסטיקות הלוגואים האחרונות מרשימת ה- Fortune 500 כדי לבדוק את העניין לעומק.
יש שתי דרכים להשיג לוגו – ושתיהן נגישות לכיס. אחד הקולגות שלי בדק את כל שירותי עיצוב הלוגואים הגדולים כדי למצוא לוגו חדש עבור Website Planet. כדי לקרוא הכל על הניסוי שלו ולראות מי ניצח, בדקו את ההשוואה המלאה שלנו בין שירותי עיצוב הלוגואים המומלצים.
1. עשו זאת בעצמכם עם יוצר לוגואים מקוון
שיטת ״עשה זאת בעצמך״ עשויה להישמע כמו הדרך הזולה ביותר להשיג לוגו – אבל זה לא תמיד המקרה. רוב יוצרי הלוגואים המקוונים מציעים ניסיון חינמי אבל על הורדת הלוגו שהם יוצרים והשימוש בו כבר צריך לשלם. ישנם בשוק כמה יוצרים חינמיים, אבל הם מאוד בסיסיים ולכן גם לא מומלצים מבחינתי. מה שלא יהיה, עליכם לבדוק גם באלו יוצרים קיימות יכולות של הצגת לוגואים בעברית.
בכל אופן, המועדף עלי מבין יוצרי הלוגואים בשיטת ״עשה זאת בעצמך״ הוא Wix Logo Maker. מדובר בכלי שמשתמש בבינה מלאכותית להפקת המון רעיונות ללוגו בהתבסס על העדפות אישיות. אם אתם מאתרים עיצוב שמוצא חן בעיניכם, יש לכם אפשרות להתאים אישית הכל – החל בפונטים וכלה בפלטת הצבעים. אתם אפילו יכולים להוריד גרסה חינמית של הלוגו ברזולוציה נמוכה כדי להבין כיצד הלוגו יראה באתר ובפרופילי הרשתות החברתיות שלכם לפני ביצוע הרכישה הסופית.
2. שכרו מעצב
שכירת שירותיו של מעצב לוגואים עשויה להישמע כמו עניין יקר – ים שנוצרו על ידם בעבר ובתוך כך מקלים על המשתמש לאתר מישהו שמספק את הסגנון שהוא מחפש. בחנו את המעצבים שם בעצמנו והתרשמנו עמוקות מאיכות המוצר המוגמר.
לצד הלוגו שלכם עליכם להפיק גם פאביקון – התמונה הקטנה שבדרך כלל רואים בטאבים של הדפדפן בסמוך לשם האתר. אתם יכולים ליצור אותו בשניות על ידי שימוש במחולל הפאביקון המעולה שלנו.
ביצוע אופטימיזציה לאתר
גם אם אתם בונים אתר מדהים, הוא לא יופיע בעמוד הראשון של תוצאות מנועי החיפוש (SERP) ללא אופטימיזציה כלשהי. ככל שמדובר באתר שלכם, התהליך כולל אופטימיזציית מנועי חיפוש (SEO) ניתוח טראפיק והבנת הדברים שהקהל מחפש. ישנם כמה כלים מעולים עבור SEO שתוכלו לנצל כדי להקל על האופטימיזציה. אחד הטובים ביותר לעניין זה הואSEMrush (עיינו במדריך שלנו ל- SEMrush לטובת מידע נוסף) אבל דעו שקיימות גם אפשרויות אחרות במקרה שהוא חורג מהתקציב שלכם. סקרנו חלק מכלי ה-SEO הטובים שישנם על מנת לסייע לכם לבחור את המתאים מביניהם. יצירת התוכן המתאים לאתר שלכם אולי נראית כמו אתגר, אבל שימוש בכלי ניתוח על מנת לגלות יותר אודות קהל היעד (מגורים, גיל, מגדר וכן הלאה) יכול לשמש אתכם בהתאמה טובה יותר של התכנים. קראו את המדריך שלנו ל- Google Analytics כדי לראות איך אפשר להפיק את המרב מכלי ניתוח. אגב, ניתן להשתמש גם בכלים כמו Answer the Public כדי לגלות מה אנשים מחפשים. לטובת מידע נוסף בנושא, בדקו את המדריך שלנו ל- Answer the Public.הגדילו את הקהל שלכם בעזרת שיווק במייל
שיווק במייל הוא אחת הדרכים הטובות ביותר שישנן להגדלת קהל – ויש המון כלים שיעזרו לכם להצליח במאמצי השיווק שלכם. לשיווק במייל ישנו הכוח להגדיל את העסק שלכם במהירות, כמו גם שיעור לחיצה גבוה (CTR) – עד פי 100 טוב יותר מזירות של רשתות חברתיות כמו טוויטר. ניתן לנצל את הכלי לטובת פרסום הנחות ומבצעים ללקוחות, עידוד הלקוחות לשתף את העסק עם אחרים, והצעת משאבים חינם שמטרתה לגרום למבקרים להירשם לרשימת התפוצה. כדי שתוכלו להפיק את המרב משיווק במייל, עליכם לחשוב על תדירות המיילים שלכם, על שימוש בשליחה אוטומטית ועל התוכן שכדאי לכלול בניוזלטרים. אם אתם מעוניינים בטיפים נוספים, בדקו את מאגר הסטטיסטיקות החשובות ביותר שאספנו בעניין שיווק במייל החשובות ביותר. בחנו את הפלטפורמות הטובות ביותר לשיווק במייל וכתבנו ביקורות עליהן. אין לכם זמן לקרוא ערימת ביקורות? אל דאגה, להלן סקירה מהירה של הפתרונות המועדפים עלינו בתחום:- ActiveCampaign – זהו, ללא ספק, שירות השיווק בדוא”ל עם מגוון המאפיינים הגדול ביותר בשוק. כמו כן, הוא הכלי מספר 1 בתעשיה בכל הקשור לאוטומציה, וניתן למצוא בו למעלה מ-880 אינטגרציות ואת עורך הגרירה והשחרור הטוב ביותר שבדקנו. עם כל כך הרבה מאפיינים, תמצאו את עצמכם מתמודדים עם עקומת למידה קטנה אבל לאור בסיס הידע העצום וצוות התמיכה המיטיב, כל זה בהחלט יהיה שווה את הזמן שתשקיעו.
- Sendinblue – פתרון סביר וקל לשימוש שמציע כלים לשיווק ב-SMS ובדוא”ל, ואפילו תוכנית חינמית נדיבה. אם תשתמשו בו, תוכלו ליצור כאן הודעות דוא”ל אוטומטיות, להוסיף תהליכי עבודה ולהשתמש באפשרות “שליחה בזמן הטוב ביותר”.
- AWeber – מציע בונה גרירה ושחרור ייחודי לקמפיינים פרסומיים ומעניק את כל מה שדרוש צריך לשיווק מוצלח בדוא”ל. ככלל, מדובר בשירות מאוד ידידותי למתחילים אם כי יש לו גם מאפיינים מורכבים יותר, למשל פונקציות split-test, והוא יכול להתחבר ליותר מ-5000 אפליקציות עם Zapier.
- Constant Contact – עם מאות תבניות דוא”ל לבחירה ותקופת ניסיון חינמית של 30 יום (או 60 יום אם אתם בארה”ב), Constant Contact מהווה אפשרות פשוט מצוינת. הוא קל מאוד לשימוש (מה שאומר שתוכלו להתחיל להשתמש בו מיד) ומציע פונקציה נהדרת ליצירה אוטומטית של הודעות דוא”ל.
- Benchmark Email – תומך במספר שפות (ולפיכך מהווה אופציה מובילה עבור מי ששפת אמו אינה אנגלית) ומציע תוכנית חינמית שדרכה ניתן לשלוח עד 3,500 הודעות דוא”ל בחודש. הגם שכל זה נהדר עבור מתחילים, השירות מציע גם כלים מתקדמים יותר שתוכלו להשתמש בהם ככל שתיטיבו להכיר את הפלטפורמה.
- GetResponse – בהיותה יותר מסתם מקום שיווק בדוא”ל, GetResponse היא פלטפורמה רב תכליתית המשלבת שיווק, ניהול קשרי לקוחות (CRM) ומאפיין של סמינרים מקוונים. כמו כן, הוא מציע תקופת ניסיון של 30 יום בחינם.
מילות סיום
פפפפפ! זה היה הרבה מידע. לסיכום, הנה כמה נקודות עיקריות מהמדריך:- בוני אתרים הם נקודת התחלה נפלאה עבור מתחילים. Wix, אחד הגמישים ביותר שבהם, מאפשר לכם להתחיל מהבסיס ולהוסיף עם הזמן עוד אפליקציות מתקדמות.
- WordPress נתפס לעתים קרובות כפתרון קשה יותר בהשוואה לרוב בוני האתרים, אבל בפועל הוא מעניק יותר חופש פעולה. מעבר לכך, הוא גם דרך זולה יותר להעלאת האתר שלכם לרשת, הודות לקיומן של תכניות זולות רבות לאחסון אתרים.
- אם אין לכם זמן לבנות את האתר שלכם בעצמכם, באפשרותכם לשכור מפתח דרך Fiverr במחיר נמוך עד כדי 5% בלבד. מי אמר שעבודה עם מפתח אתרים חייבת לפרוץ לכם את מסגרת התקציב?
- העלאת האתר שלכם איננה סוף התהליך. אתם יכולים להמשיך באופטימיזצייה ובקידוםבאמצעות כלים שמיועדים ל- SEO, לניתוח ולשיווק.


