10 beste Website-Baukasten für kleine Firmen (2024)
Website-Baukasten vergleichen, indem man echte Websites gestaltet

Ein Website-Baukasten bietet eine gute Möglichkeit, schnell eine Website online zu bringen. Aber nicht jeder Dienst bietet eine ausreichend hohe Qualität. Wir haben die wichtigsten Website-Baukästen auf dem Markt getestet, um herauszufinden, welche die besten Vorlagen, Funktionen und das beste Gesamterlebnis bieten.
Ich brauche Dir nicht zu sagen, wie wichtig eine effektive Website ist und wie praktisch es ist, einen Website-Baukasten zu benutzen. Das Problem ist nur: Jeder Anbieter verspricht Dir, der einfachste und der schnellste zu sein – oder derjenige, der Dir die professionellsten Ergebnisse liefert. Aber welcher Anbieter behauptet das zurecht?
Wir beschlossen, dieser Frage auf den Grund zu gehen, indem wir uns bei jedem relavanten Anbieter für einen kostenpflichtigen Tarif anmeldeten und eine vollständige Website erstellten. Dabei haben wir die Benutzerfreundlichkeit, die verfügbaren Funktionen, die Vorlagen, das Endprodukt und viele andere Kriterien genau unter die Lupe genommen.
Im Folgenden findest Du die wenigen Anbieter, die unsere strengen Anforderungen tatsächlich auch erfüllt haben. Egal, ob Du eine private Website, einen Blog, eine Website für Dein Unternehmen oder sogar einen Online-Shop erstellen möchtest, in dieser Liste findest Du definitiv den passenden Website-Baukasten.
-
![Wix homepage]()
- Das beste kostenlose Paket mit den meisten Funktionen
- Mehr als 800 Vorlagen für alle möglichen Websites
- Benutzerfreundlicher Drag-and-drop-Editor auf Deutsch
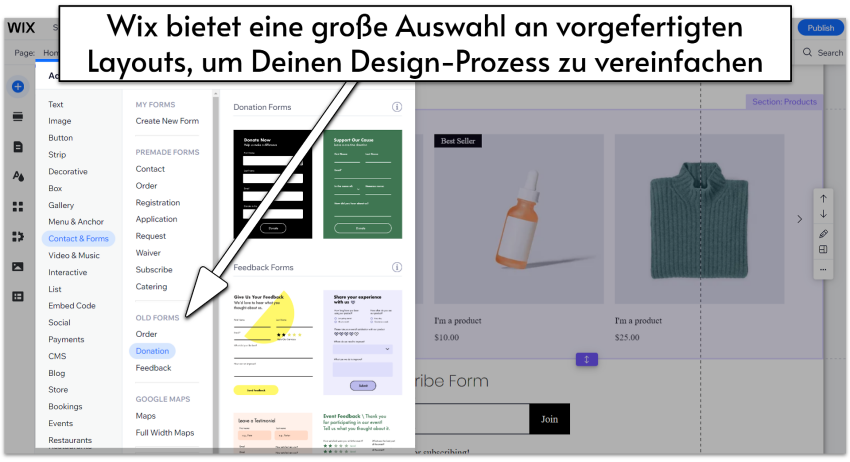
Wix bietet ein unvergleichliches Niveau an Design-Anpassung. Dank des reaktionsschnellen Drag-and-Drop-Editors, der auch Deutsch unterstützt, und einer Auswahl von Hunderten von Widgets für Design und Funktionalität kannst Du Deine Website bis ins kleinste Detail anpassen. Mit den intuitiven Design-Werkzeugen kannst Du zudem ganz einfach Farben, Schriftarten und das gesamte Layout einer Seite anpassen. Hast Du eine ganz bestimmte Idee für Deine Website, musst Du nicht bei Null anfangen. Wix bietet mehr als 800 Vorlagen, die in 19 verschiedenen Kategorien und 70+ Sub-Kategorien organisiert sind.
Zurz gesagt: Wix bietet für so ziemlich jede Art von Website eine Vorlage, die Du Dir vorstellen kannst. Dabei musst Du aber nicht einmal zwingend eine Vorlage für Deine Branche verwenden. Die Anpassungsfreiheit von Wix ist so groß, dass ich einfach mein Lieblingsdesign auswählen und es an meine Bedürfnisse anpassen konnte.
Dank des Website-Baukastens von Wix musst Du Dich nicht einmal für eine der vordefinierten Vorlagen entscheiden. Mit der KI von Wix kannst Du eine einzigartige Vorlge speziell für Deine Website erstellen. Hier kommt es auf Deine Antworten beim entsprechenden Fragebogen an. Bevorzugst Du hingegen noch mehr kreative Kontrolle, bietet Wix auch Wix Studio an. Das ist seine Alternative für professionelle Designer, die Dir Zugang zu einer großen Auswahl an fortschrittlichen Webdesign-Werkzeugen bietet.
Wenn Du noch mehr Funktionen für Deine Website brauchst, bietet Wix einen riesigen App-Markt mit über 250 nativen und Drittanbieter-Erweiterungen. Viele der Apps sind kostenlos und ermöglichen es Dir zum Beispiel, einfache Kontaktformulare oder Social-Media-Integrationen hinzuzufügen. Aber auch erweiterte Funktionen wie umfassende E-Commerce-Funktionalität oder Podcast-Feeds und Livestreams lassen sich problemlos integrieren.
Das könnte alles den Eindruck erwecken, dass Wix nur für technisch versierte Menschen entwickelt wurde. Das stimmt aber nicht. Es ist egal, ob Du eine E-Commerce-Website erstellen und online verkaufen, Online-Bücher vertreiben, ein Portfolio oder einen Blog erstellen oder sogar Bestellungen für Dein Restaurant entgegennehmen willst. Wix lässt sich unglaublich einfach lernen und nutzen. Zudem bietet es die passenden Werkzeuge für die Unternehmensverwaltung. Dank des kostenlosen Pakets kannst Du es testen und Deine Website sogar veröffentlichen, ohne einen Cent bezahlen zu müssen.
Das einzige “Luxus”-Problem ist, dass man sich in all diesen Funktionen leicht verlieren kann. Ich habe stundenlang an meiner Website gearbeitet, nicht weil ich musste, sondern weil es so viel zu entdecken gab und ich den Prozess so sehr genossen habe. Gibt es einfachere Baukästen auf dem Markt? Sicher, aber Wix bietet das beste Gesamtpaket.
-
![squarespace homeoage - best website builders]()
- Professionell gestaltete Vorlagen
- Eine beliebte Wahl bei Künstlern und Kreativen
- Großartige E-Commerce-Funktionen
Squarespace ist ein sehr Design-orientierter Baukasten, der auf Deutsch verfügbar ist. Das zeigt sich in der unglaublichen Liebe zum Detail bei den Vorlagen und den Werkzeugen, die Dir zur Verfügung stehen. Das gilt auch für die schlanke Benutzeroberfläche. Mit dem Block-Editor kannst Du Deine Website mit unterschiedlicher Präzision anpassen, von großen Layout-Änderungen bis hin zum Umgestalten einzelner Seitenelemente. Dank der benutzerfreundlichen Oberfläche war der Gestaltungsprozess für mich völlig reibungslos.
Squarespace setzt zwar auf eine ansprechende Optik, vernachlässigt aber die Geschäftsfunktionen nicht. Es bietet sogar leistungsstarke E-Commerce-Werkzeuge, Marketing-Integrationen und eine Reihe von Branding-Funktionen. Das macht Squarespace zu einer hervorragenden Wahl für alle Arten von Websites für Gewerbetreibende, vom Onlineshop bis zum Ladengeschäft. Es gibt sogar Portfolio-Seiten.
Squarespace bietet kein kostenfreies Paket (es gibt aber eine 14-tägige Testversion). Die meisten wichtigen Funktionen findest Du aber auch bei den günstigeren Paketen, deren Preise sich mit den anderen Baukasten in dieser Liste vergleichen lassen.
-
![shopify homepage - best website builders]()
- Alles, was Du brauchst, um online zu verkaufen
- Tausende von proprietären und fremden Themen zur Auswahl
- Erweiterte Geschäftsfunktionen und Werkzeuge für den internationalen Versand
Shopify ist ideal, wenn Du ein zentrales Dashboard suchst, über das Du alle deine Verkäufe abwickeln kannst. Der Dienst bietet Integrationen mit einer Vielzahl von Website-Baukästen wie Wix oder WordPress und sogar mit Social-Media-Plattformen wie Facebook und Instagram. Das bedeutet, dass Du über eine Vielzahl von Kanälen verkaufen kannst und dabei immer den Überblick über alle Deine Produkte behältst. Auch bei der Bestellabwicklung und Rücksendungen grefit Dir Shopify unter die Arme.
Wenn Du Deinen Online-Shop als separate Seite aufbauen willst, bietet Shopify Dir einen vollwertigen Website-Baukasten mit vielen Anpassungsmöglichkeiten und einen App-Markt mit Tausenden Apps zur Erweiterung der Seitenfunktionalität. Und Eines steht fest: Die E-Commerce-Tools von Shopify sind nahezu unübertroffen.
Shopify hat zu viele E-Commerce-Funktionen, um sie alle aufzuzählen. Aber um Dir ein Gefühl dafür zu geben, deshalb seien hier nur ein paar Highlights genannt: Von den grundlegenden Funktionen, über die Nachverfolgung abgebrochener Einkäufe und die automatische Berechnung des Versandpreises bis hin zu Kundenprofilen und modernsten Analysen (mit denen Du Deine Verkaufsbilanz im Auge behalten kannst) ist wirklich alles dabei, was den Erfolg eines Shops garantiert.
Auch wenn Shopify eher eine übergreifende E-Commerce-Plattform als ein Website-Baukasten ist, bietet es dennoch intuitive Design-Werkzeuge. Natürlich hast du nicht dieselbe Auswahl an Optionen wie bei anderen Website-Baukästen, aber Shopifys Block-Editor erlaubt Dir definitiv, einen einzigartigen Online-Shop zu erstellen, der zu Deiner Unternehmensvision passt. Hinzu kommt noch, dass Du Shopify für ein besseres Benutzererlebnis auf Deutsch nutzen kannst.
-
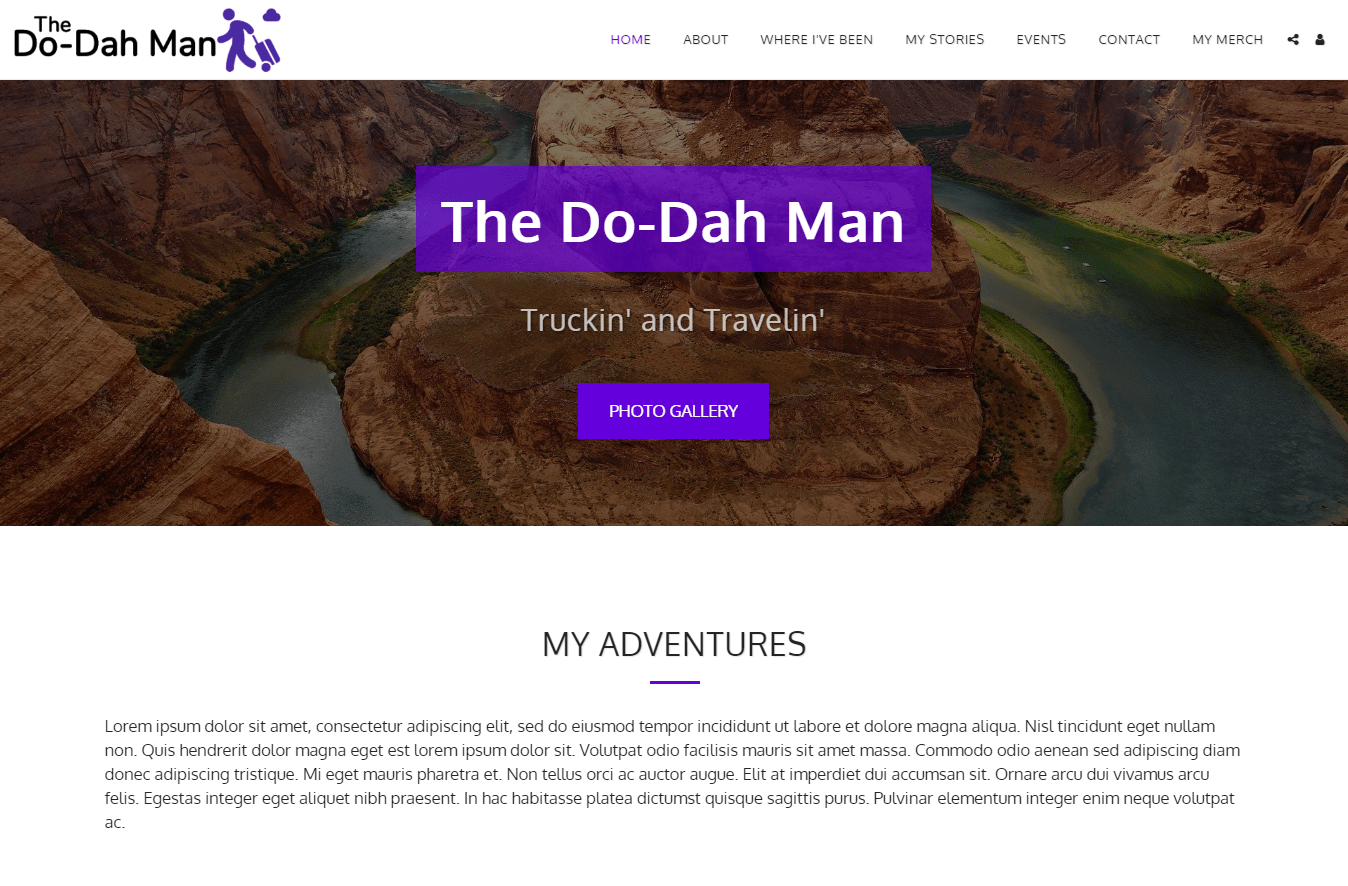
![best-website-builders-site123-2]()
- Herrlich einfach und bedienerfreundlich
- Der einfachste Website-Baukasten auf Deutsch auf dem Markt
- Mehr als 80 Vorlagen stehen zur Auswahl
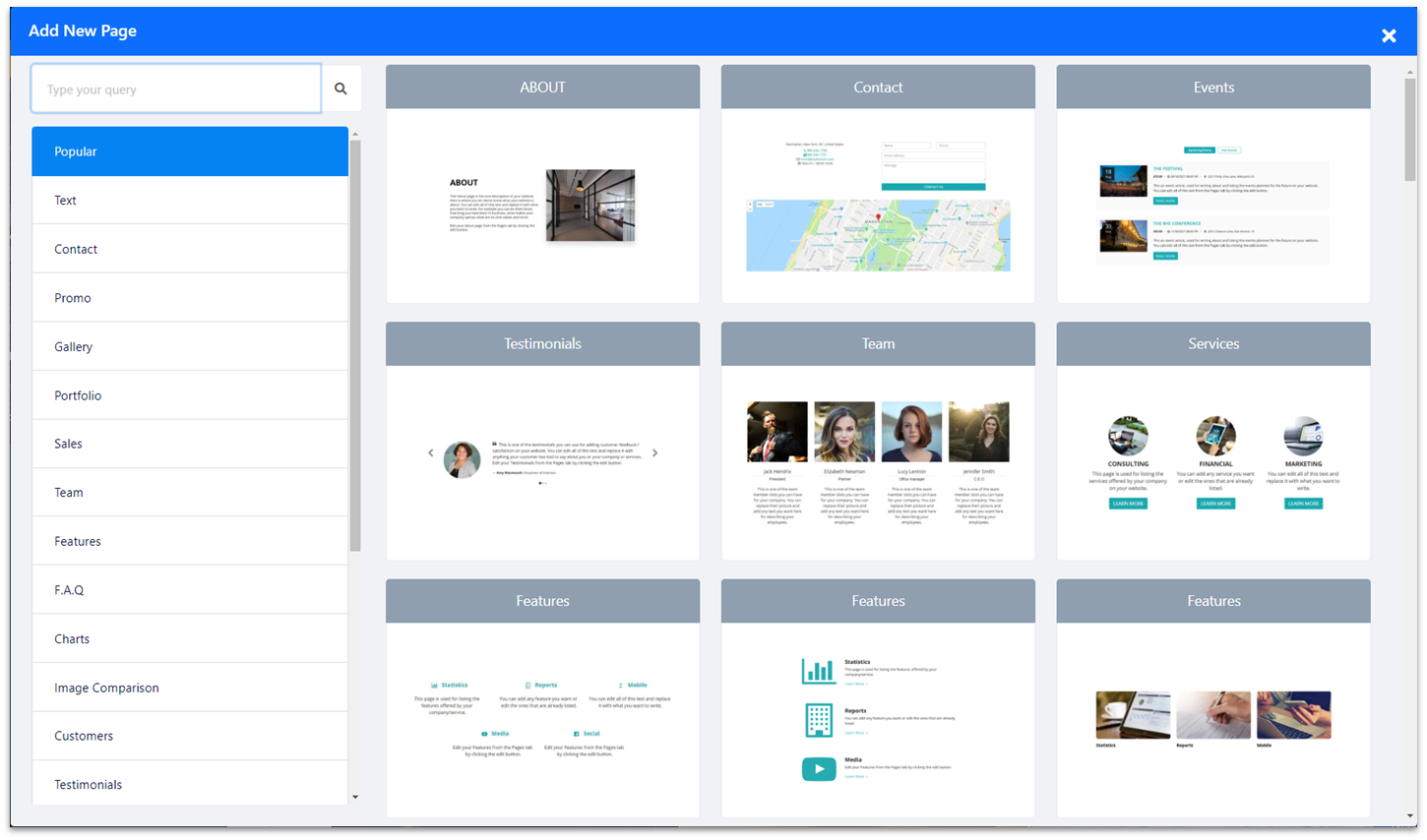
SITE123 ist definitiv einer der am einfachsten zu bedienende Website-Baukaste (wie der Name schon verrät, kannst Du Deine Seite in 1… 2… 3… Schritten erstellen). Es ist also insbesondere für blutige Anfänger ein wirklich hervorragendes Tool. Site123 bietet mehr als 80 für Mobilgeräte optimierte Vorlagen und eine große Auswahl an Apps, mit denen Du die Funktionalität Deiner Website erweitern kannst.
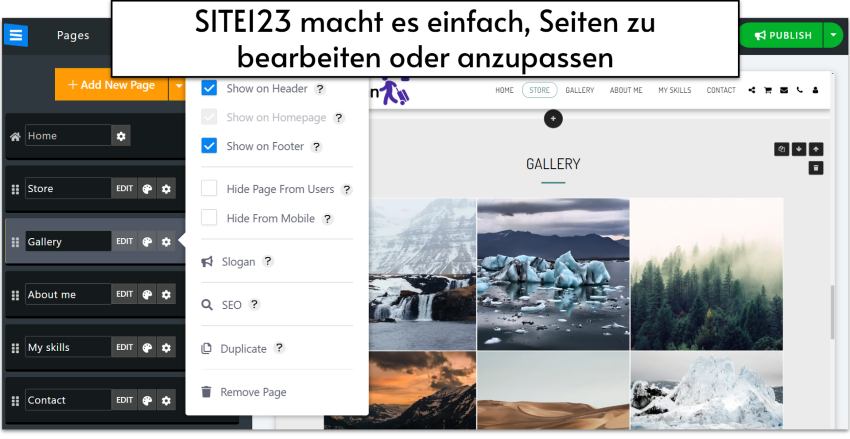
Der Editor von SITE123 ist ein Point-&-Click-Editor, d.h. Du klickst einfach auf eine Reihe von Schaltflächen, um Deine Website innerhalb eines vorgegebenen Rahmens zu gestalten. Anstatt jedes Element pixelgenau anzupassen, fügst Du Blöcke für Text, Mediengalerien und Kontaktinformationen hinzu und ordnest sie nach Belieben an. Der Editor sorgt dafür, dass Deine Designs immer perfekt ausgerichtet sind.
Es gibt eine gewisse Lernkurve (vor allem, wenn Du an Drag-and-Drop-Baukästen gewöhnt bist). Nachdem ich aber ein paar Macken herausgefunden hatte, konnte ich meine Website binnen weniger Minuten erstellen. Außerdem gibt es einige coole automatische Funktionen wie die Breadcrumbs-Navigation, die automatische Kategorisierung von Produkten im Online-Shop und einen wirklich bedienerfreundlichen Kontaktformular-Baukasten, was den gesamten Erstellungsprozess noch schneller macht.
-
![website-builders-new-category-page-content-1.png]()
- Extrem schneller Drag&Drop-Editor
- Unkomplizierte Blogging- und Marketing-Integrationen
- Großzügiger Speicherplatz und Bandbreite
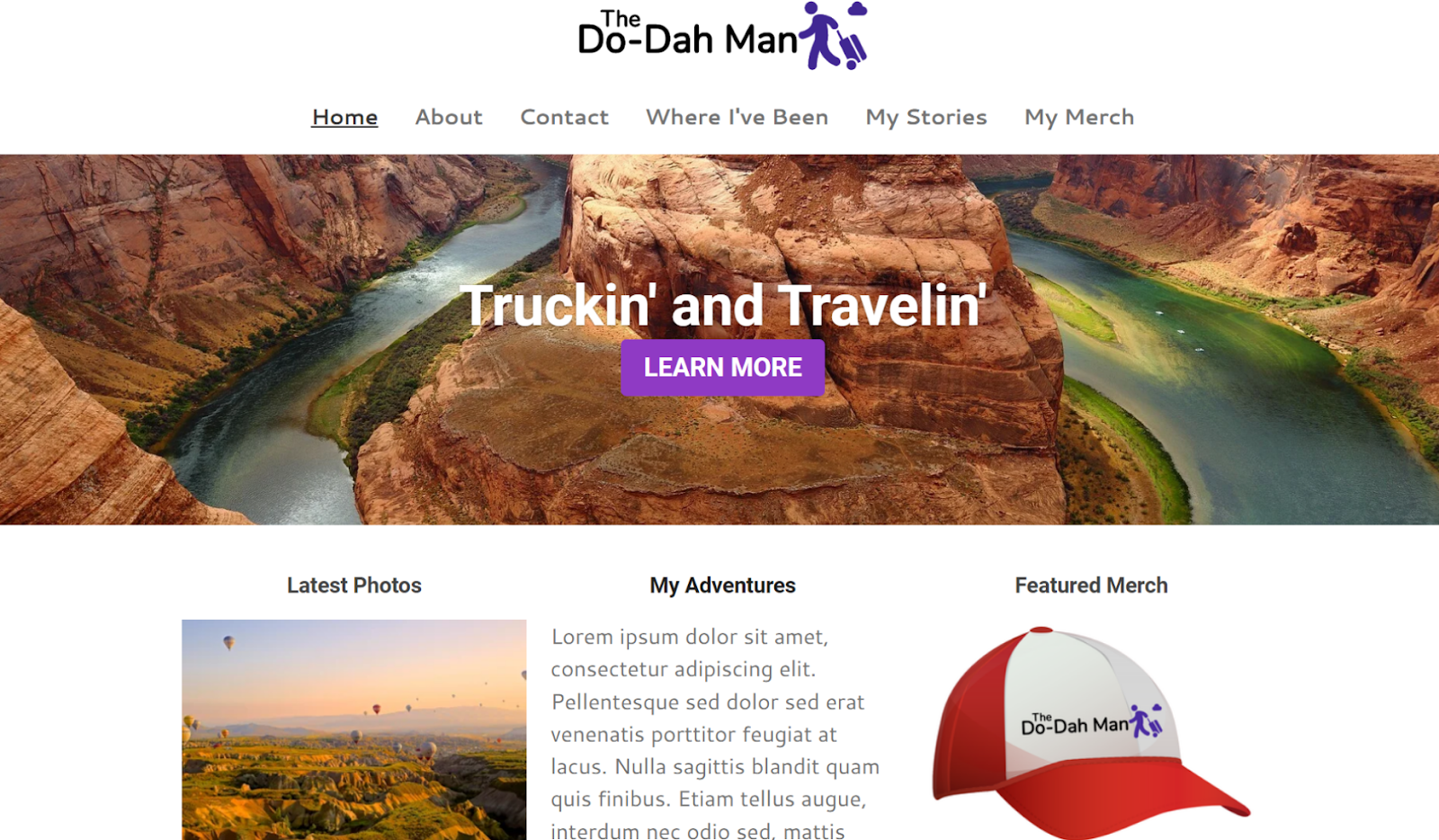
Nicht jeder ist auf der Suche nach einer allumfassenden Website, die eine ganze Generation prägen wird. Manche möchten einfach nur eine schlichte aber ansprechende Seite erstellen, um ihr Unternehmen zu bewerben, ohne zu viel Geld ausgeben zu müssen oder Kompromisse bei der Qualität einzugehen. Genau dafür ist Webador da.
Webador ist außerordentlich bedienerfreundlich. Es ist sicher nicht der erste Baukasten, der Dir eine komplette Website in wenigen Minuten verspricht, aber dank seiner responsiven deutschsprachigen Benutzeroberfläche, den vielen Anpassungsmöglichkeiten und den gut kategorisierten Drag&Drop-Widgets ist er einer der wenigen, die dieses Versprechen auch einhalten.
Aber Webador bietet nicht nur Geschwindigkeit. Gerade Anfänger werden wohl kaum ein einfacheres Dashboard für die Verwaltung eines kleinen E-Commerce-Shops oder eines Blogs finden. Webador bietet außerdem viele hochwertige Widgets, mit denen Du Deine Besucher ansprechen kannst, z.B. benutzerdefinierte Formulare, Buttons für Stern-Bewertungen von Produkt- und Service und digitale Karten.
Als einer der günstigsten Builder auf dem Markt ist Webador eine ausgezeichnete Wahl, wenn Du eine einfache, gut aussehende Website für ein kleines Budget erstellen möchtest.
-
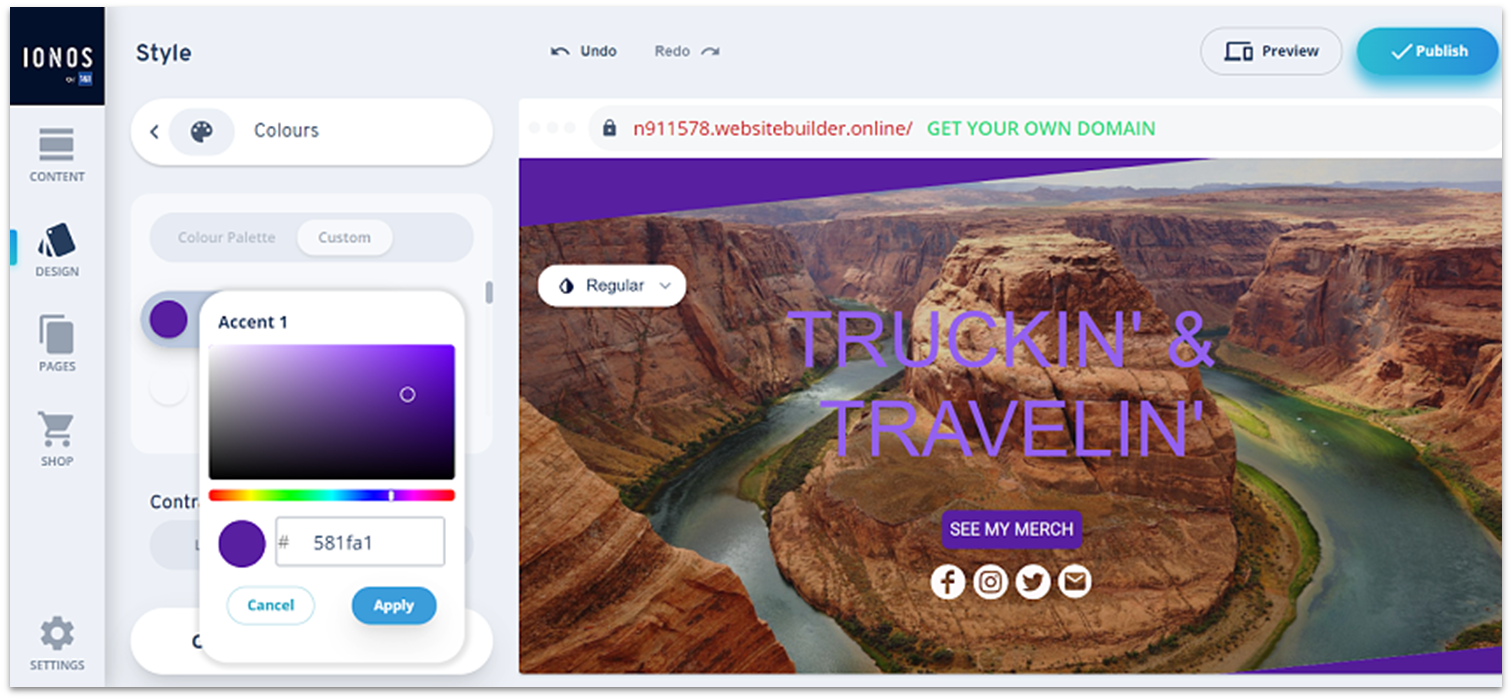
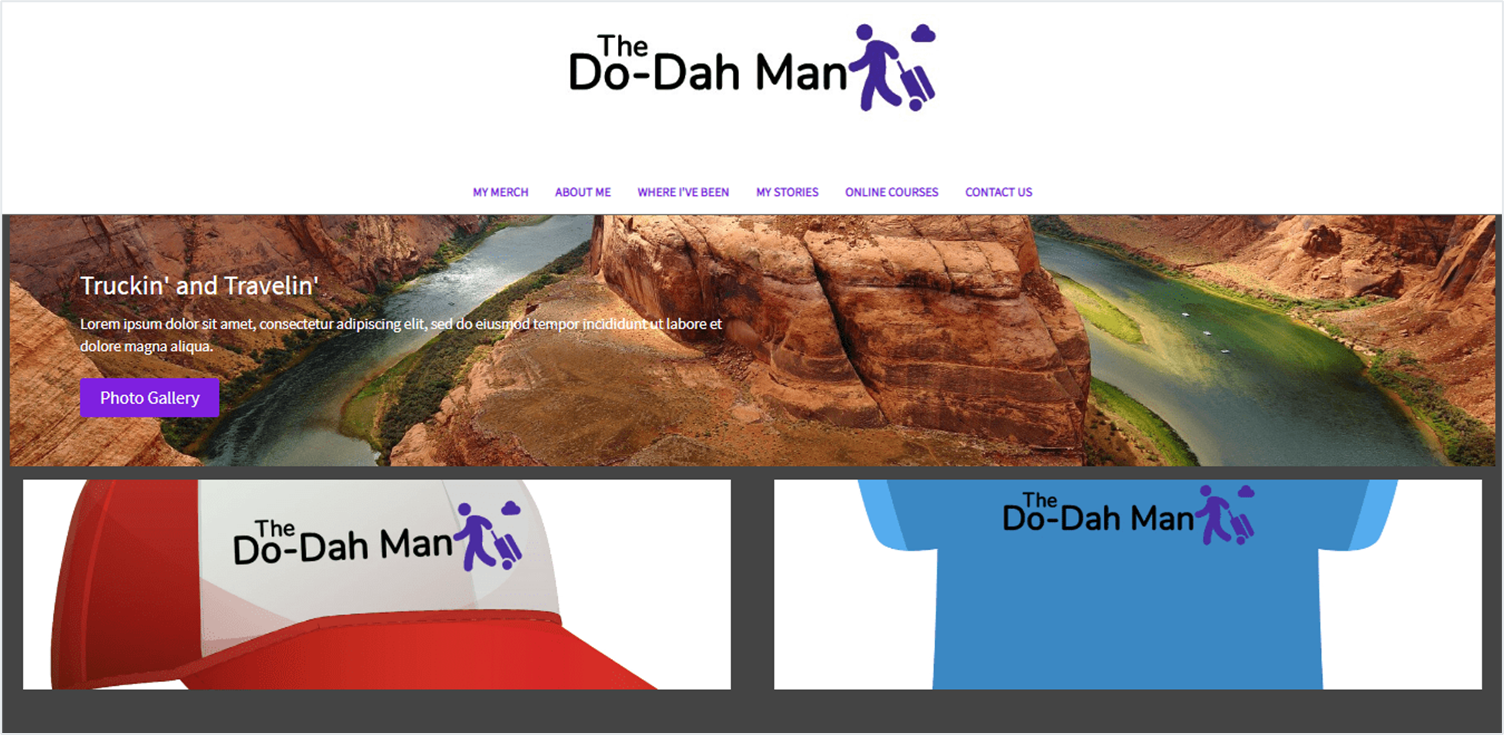
![ionos-featured-image]()
- Einfacher und leicht zu bedienender Editor, perfekt für die schnelle Erstellung von Webseiten
- Gut und professionell gestaltete Vorlagen
- Äußerst günstiger E-Commerce-Tarif
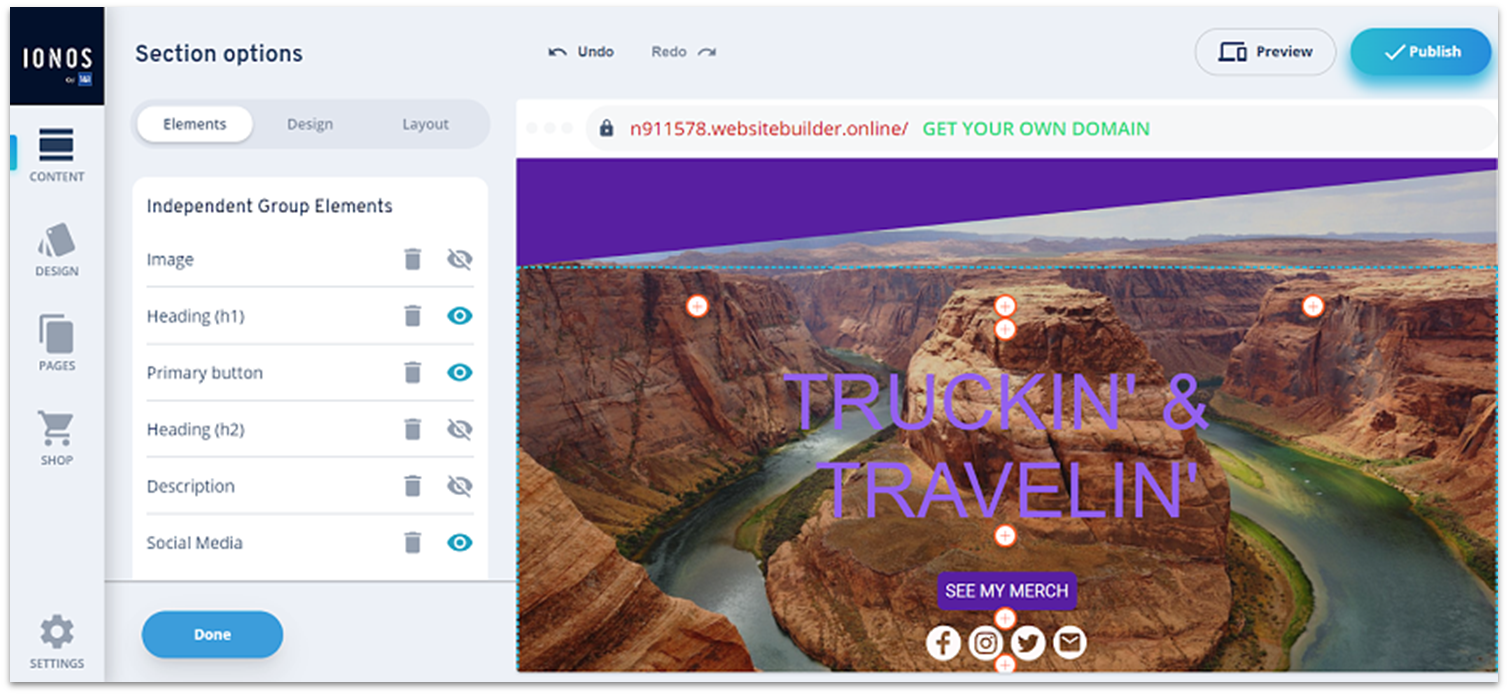
Der MyWebsite Now Builder von IONOS ist einer der einfacheren Baukästen auf dieser Liste. Anstatt Dich mit Funktionen zu überhäufen, konzentriert sich IONOS darauf, Dir die Kontrolle über die wichtigsten Aspekte des Designs Deiner Website zu geben.
IONOS hat nicht so viele Vorlagen oder Funktionen wie andere Baukästen und Deine Anpassungsmöglichkeiten sind relativ begrenzt. Anstatt einzelne Elemente auf Deiner Seite zu platzieren, wie Du es bei anderen Baukästen auf dieser Liste tun würdest, funktioniert der Editor von IONOS, indem Du modulare, vorgefertigte Abschnitte zu Deiner Seite hinzufügst und ihre Einstellungen änderst.
Das bedeutet aber nicht, dass es Deiner IONOS-Website an Funktionalität mangelt oder sie “einfach” aussieht. Jeder Bereich ist geschmackvoll gestaltet und bietet viele Funktionen für Unternehmens-Websites. Die Optionen, die IONOS bietet, sind professionell und elegant. Dank des einfachen Editors, der sich auf Deutsch nutzen lässt, war das Erstellen meiner Website mit IONOS zu einem reibungslosen Erlebnis machte.
Statt spezieller E-Commerce-Tarife bietet IONOS Onlineshop-Pakete an, die Du zu jedem Tarif hinzubuchen kannst. Nicht zuletzt aufgrund dieser Möglichkeit ist IONOS einer der preiswertesten Website-Baukästen für Online-Shops auf dem Markt. Er eignet perfekt für den Aufbau eines einfachen Onlineshops mit allen notwendigen Funktionen.
MEHR ZU 1&1IONOS Website-Baukästen
Besuche 1&1IONOS Website-Baukästen > Lies unser 1&1IONOS Website-Baukästen-Review -
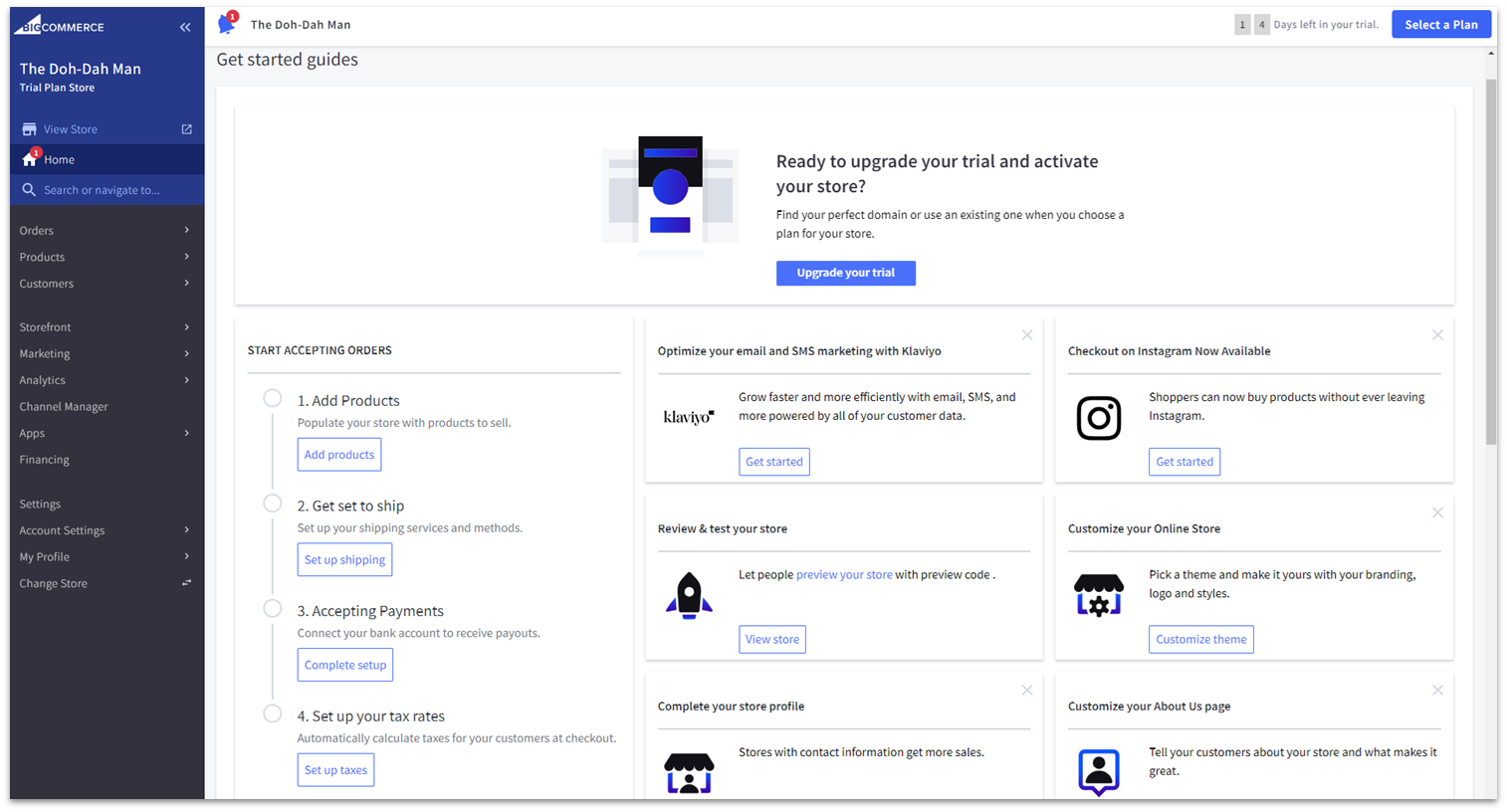
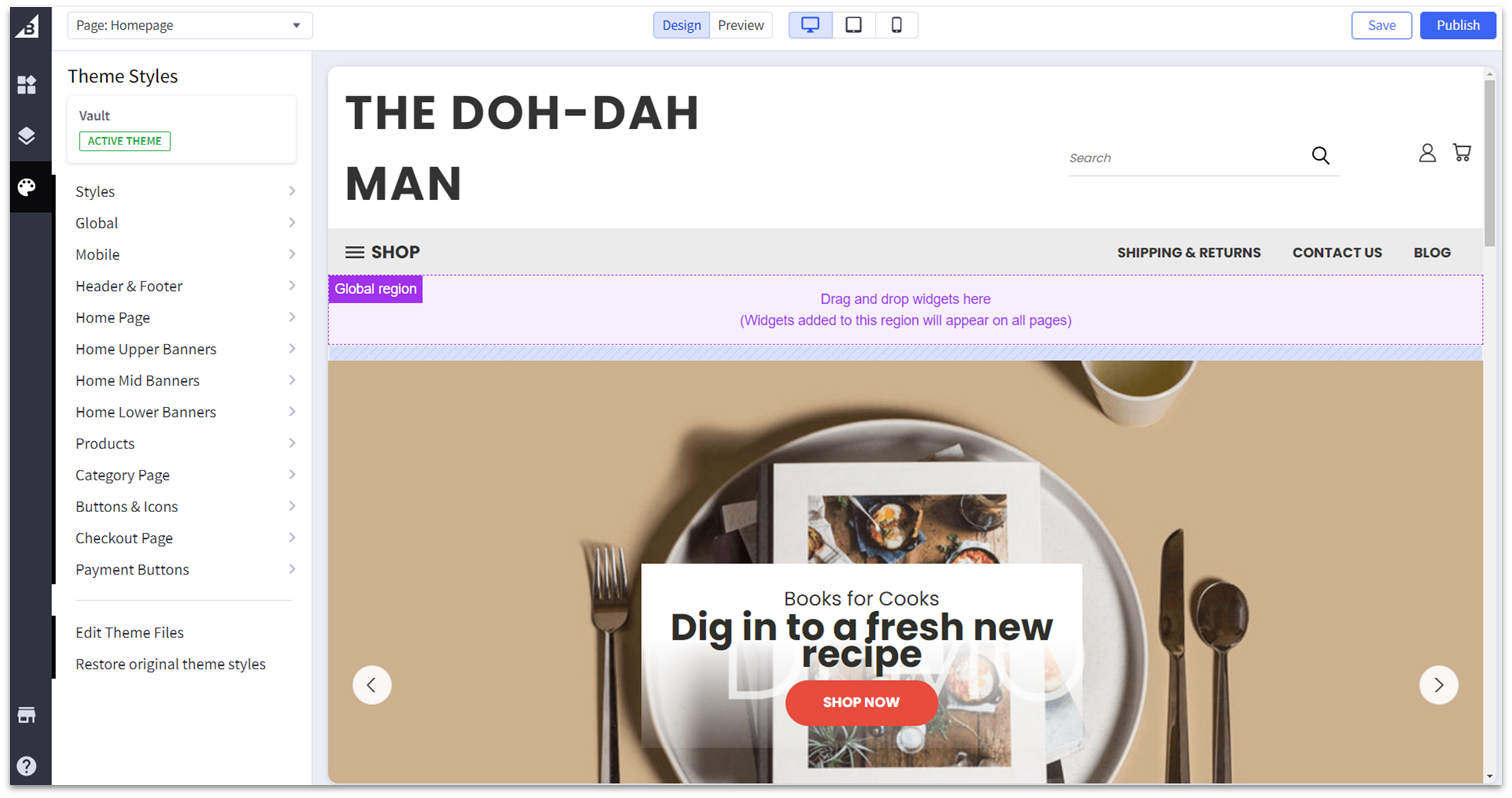
![BigCommerce Featured Image]()
- Am besten für große Onlinehändler oder Dropshipper
- Umfangreiche integrierte E-Commerce-Funktionen, die die Abhängigkeit von Drittanbieter-Werkzeugen verringern
- Robuste Marketing-Werkzeuge, um Verkäufe zu steigern
Ich will ganz offen sein: BigCommerce ist nicht super Anfänger-freundlich. Meinst Du es ernst, wirst Du einige Zeit opfern müssen, alle Tücken der (manchmal verwirrenden) Benutzeroberfläche und die immense Vielfalt an Funktionen zu verstehen.
Das muss aber nicht zwangsläufig etwas Schlechtes sein. Die Zeit, die Du damit verbringst, Dich mit dem Baukasten vertraut zu machen, ist gut investiert, wenn Du große Pläne für Deinen Online-Shop hast. Das liegt daran, dass BigCommerce einen der umfangreichsten (wenn nicht sogar den umfangreichsten) Funktionsumfang für E-Commerce unter allen Website-Baukästen anbietet. Der Editor ist auf Deutsch verfügbar, wodurch die Sache sogar noch besser wird.
Der Funktionsumfang von BigCommerce ist sogar noch größer und detaillierter als der von Shopify. Das bedeutet, dass Du jedes noch so kleine Detail Deines Online-Shops anpassen kannst, während Du ihn erstellst. Das bedeutet aber auch, dass Du jedes einzelne Detail Deines Onlineshops anpassen musst.
Du findest hier alles, was Du von einer E-Commerce-Plattform erwartest, etwa Bestandsverwaltung, Zahlungsintegrationen, Rabattcodes sowie Gutscheine, Versandlösungen und Erinnerungen an abgebrochene Warenkörbe. Aber sie bietet auch fortschrittliche Funktionen wie Mitarbeiterkonten, mehrsprachige Websites, die Integration von Drittanbietern und vieles mehr.
Wie diese beeindruckende Liste verdeutlicht, wurde BigCommerce für seriöse Online-Shops, Unternehmen mit mehreren Teammitgliedern und erfahrene Geschäftsinhaber entwickelt. Ein Versuch lohnt sich auch, wenn Du erwartest, dass Dein Shop im Laufe der Zeit (viel) wächst. Bedenke aber, dass ein großes Engagement in Bezug auf Zeit und Aufwand erforderlich ist.
-
![website-builders-new-category-page-content-4.png]()
- KI-Tools zur Erleichterung der Website-Erstellung
- Leistungsstarke E-Commerce-Funktionen
- 150+ professionell gestaltete Vorlagen
Der Website-Baukasten von Hostinger bietet ein beeindruckend hohes Maß an kreativer Freiheit. Gleichzeitig ist er benutzerfreundlich. Er ist zwar nicht so fortschrittlich wie etwa Wix, aber Du hast mehr kreative Kontrolle als bei anderen, auf Einfachheit ausgerichteten Baukästen. Hostinger hat zwei Tricks, womit Du schnell individuelle Websites erstellen kannst. Der erste ist eine unglaublich benutzerfreundliche Oberfläche, an die man sich fast nicht gewöhnen muss. Der zweite ist die Implementierung von leistungsstarken KI-Funktionen für Design.
Hostinger Website Builder untestützt Deutsch und enthält Werkzeuge womit Du herausfinden kannst, welche Bereiche Deiner Website am ehesten die Aufmerksamkeit der Besucher auf sich ziehen. Du kannst zudem markengerechte Texte und Logos erstellen und vieles mehr. Der Drag-and-Drop-Editor lässt sich auch extrem einfach bedienen. Da alle Seiten auf den Servern von Hostinger gehostet werden, bekommst Du auch eine hohe Leistung.
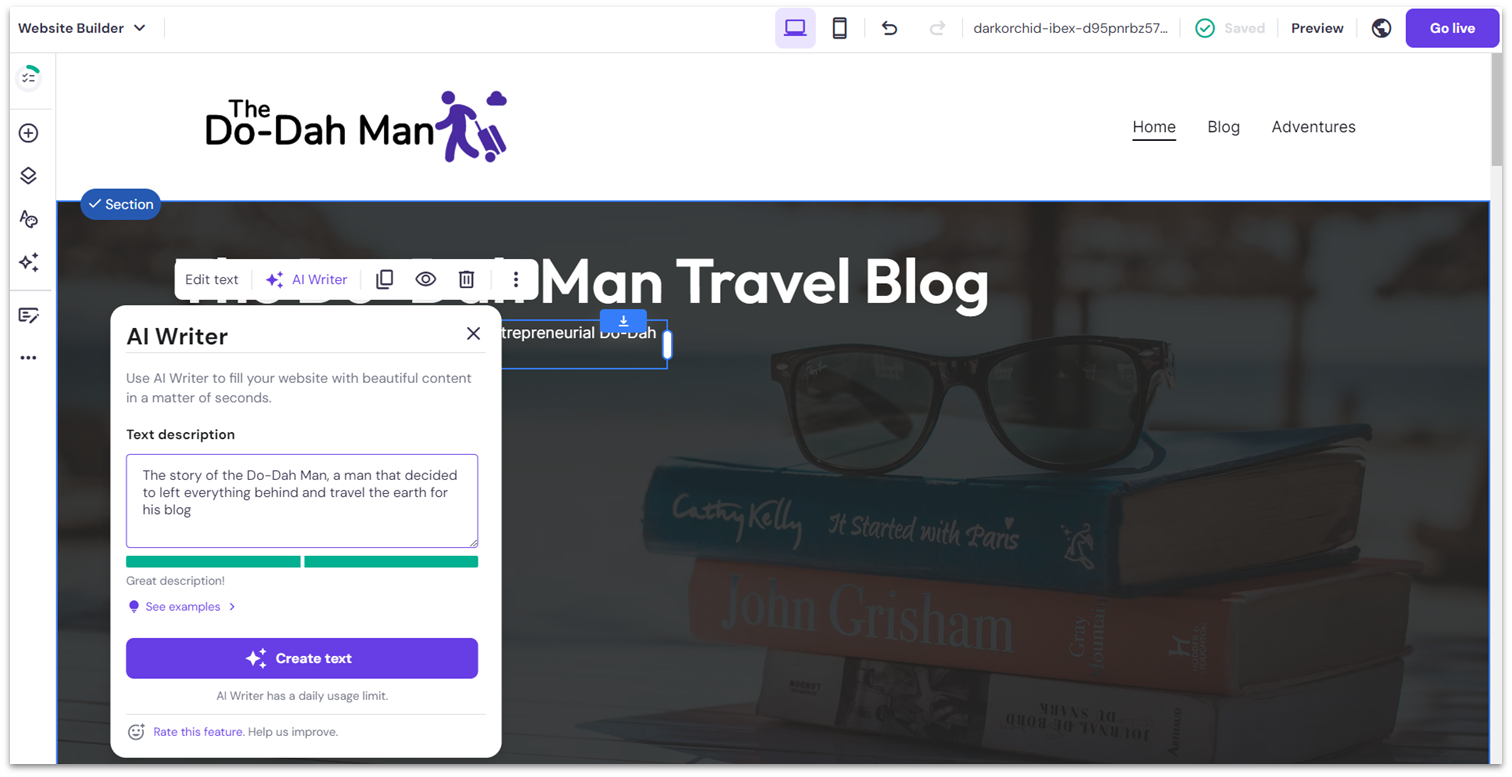
Hostinger hilft Dir, wo es nur geht. Der Website-Builder verfügt über leistungsstarke Tools, die Dich bei jedem Teil des Erstellungsprozesses unterstützen, von KI-generierten Vorlagen bis hin zu einem KI-Autor, der Dir hilft, Deine Website mit originellen Inhalten zu füllen.
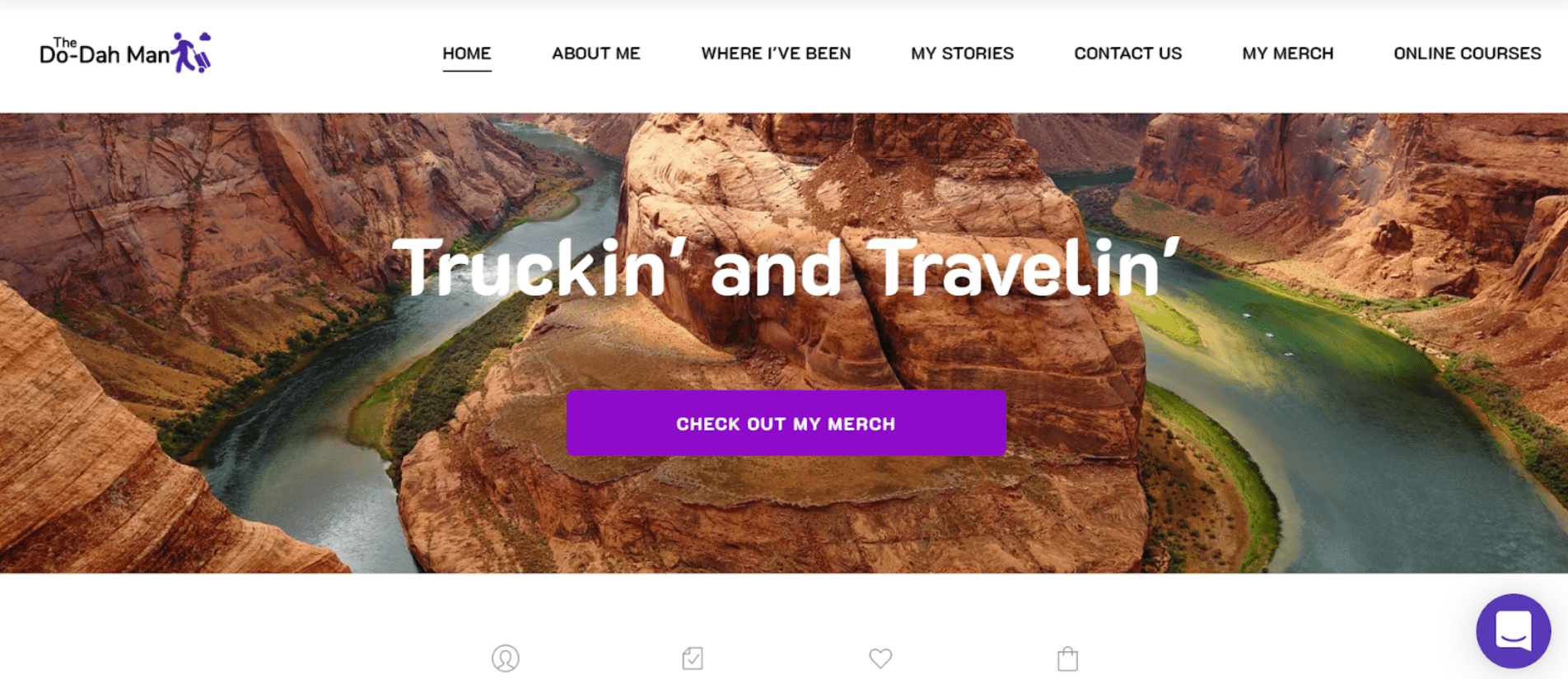
Für die Erstellung eines Online-Shops bietet Hostinger Widgets für Kategorien, Buchungen, individuelle Rabatte und sogar Marketing an. Da es nur einen – relativ günstigen – Tarif gibt, der Hostinger Website Builder ist eine der günstigsten Optoinen, um Deine Website zu basteln.
Leider kannst Du die Funktionen von Hostinger kaum erweitern, da es keinen App-Markt gibt und die Integration von Drittanbietern ziemlich begrenzt ist. Trotzdem ist der Baukasten eine gute Wahl, wenn Du in kürzester Zeit eine günstige, sichere und gut aussehende Website erstellen willst.
MEHR ZU Hostinger Website Builder
Besuche Hostinger Website Builder > Lies unser Hostinger Website Builder-Review -
![wordpress homepage - best website builders]()
- Die mühelose Art, mit WordPress zu arbeiten
- Die beste Blogging-Plattform
- Tausende von Plugins zur Erweiterung der Funktionalität
WordPress.org ist der altgediente Gigant der alten Schule, wenn es um Content Management und Website-Erstellung geht. Altgedient heißt aber nicht, dass es nicht mehr genutzt werden würde – etwa ein Drittel aller Webseiten im Internet laufen immer noch mit WordPress. Zum Glück macht WordPress.com das WordPress-Erlebnis für jedermann zugänglich, ohne dass man selbst hosten oder über erweiterte Kenntnisse in der Webentwicklung verfügen muss.
WordPress.com ist die Website-Baukasten-Version von WordPress und bietet einen intuitiveren Zugang zu den meisten Funktionen von WordPress. Allerdings ist auch diese “einfachere“ Website-Baukasten-Version mit einer steilen Lernkurve verbunden. Außerdem sind die meisten wirklich interessanten Funktionen, wie Plugins und Premium-Vorlagen, sind nur bei den teureren Paketen verfügbar.
WordPress.com bietet einen großen Vorteil: Es bietet nahezu grenzenlose Möglichkeiten zur Erweiterung. Dennoch ist es definitiv nicht der einfachste oder bedienerfreundlichste Website-Baukasten auf dem Markt.
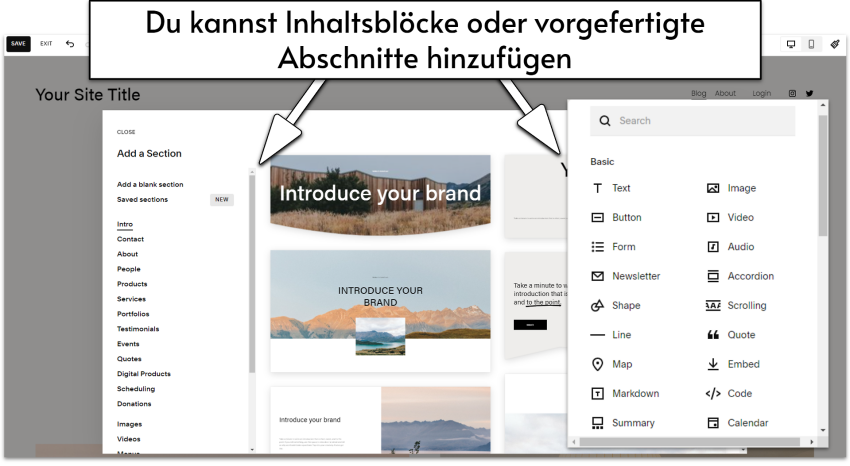
Der WordPress.com-Block-Editor ist zwar weiterhin nicht der benutzerfreundlichste auf dem Markt, aber er ist auf Deutsch verfügbar und wurde im Laufe der Jahre immer besser. Er bietet eine einfache Möglichkeit, gut strukturierte, einfache Websites zu erstellen, die sich auf Text und visuelle Medien konzentrieren. Hast Du keine Lust, mit dem Blocksystem zu experimentieren, kannst Du auf WordPress.com auch vorgefertigte Inhaltsabschnitte, sogenannte “Patterns”, hinzufügen. Allerdings muss ich ehrlich zugeben, das ich teilweise meine Schwierigkeiten damit hatte.
-
![website-builders-new-category-page-content-2.png]()
- Expertendesign gegen Gebühr erhältlich
- Ein fortschrittlicherer Editor mit vielen Anpassungsmöglichkeiten
- Hunderte von Vorlagen zur Auswahl
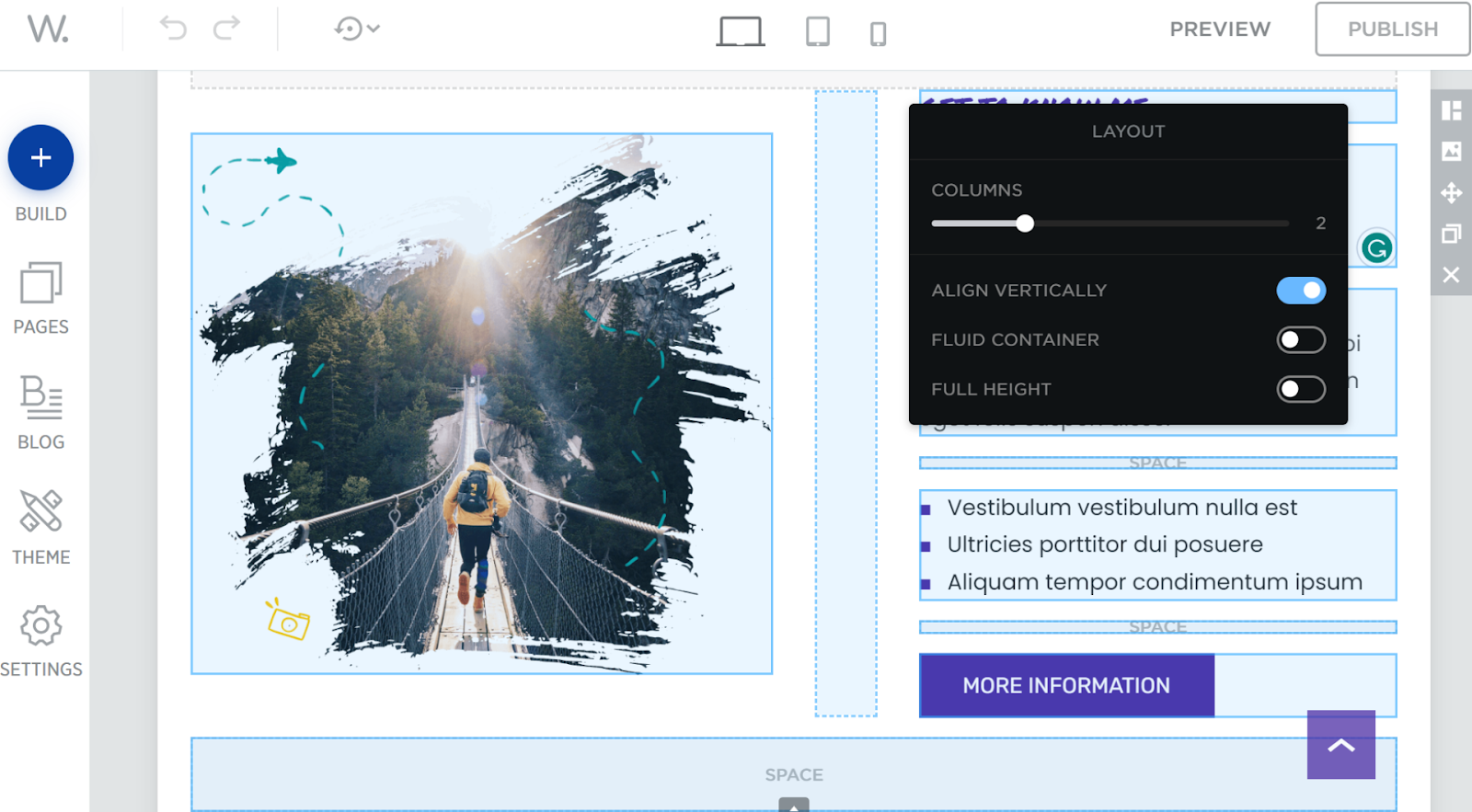
Auch wenn er bei weitem nicht der benutzerfreundlichste Baukasten auf dieser Liste ist, bietet Web.com einen guten Kompromiss aus Benutzerfreundlichkeit mit leistungsstarken, erweiterten Design-Funktionen. Dank eines Editors, womit Du entscheiden kannst, wie umfangreich oder spezifisch Du jeden Aspekt Deiner Seite gestalten möchtest, kannst Du Web.com als einfache, grundlegende Option nutzen. Du kannst auch garantieren, dass jedes Element auf Deiner Website “genau richtig” ist. Das macht Web.com zu einer überraschend vielseitigen Option für Anwender mit unterschiedlichem Erfahrungsstand.
Außerdem bietet Web.com viele nützliche Tools für Webseiten jeder Art. So gibt es einfach zu bedienende, aber leistungsstarke Funktionen für SEO, Marketing, E-Commerce, Blogging und mehr. Wenn Du Dich nicht um das Design kümmern willst, kannst Du gegen eine geringe Gebühr einen erfahrenen Webdesigner beauftragen, die ideale Website für Deine Anfroderungen zu erstellen. Sobald der Designer seine Arbeit erledigt hat, kannst Du den klassischen Editor für Deine Anpassungen nutzen. So profitierst Du von den Vorteilen eines professionellen Designs und hast trotzdem das letzte Wort beim Design Deiner Website.
Er ist kein perfekter Editor. Die gleiche Vielseitigkeit, die ihn so beeindruckend macht, gestattet es ihm nicht, andere Editoren in bestimmten Bereichen zu übertreffen.
Zum Beispiel ist der Editor zwar bedienerfreundlich, aber er wurde nicht für absolute Anfänger entwickelt. Und obwohl er eine recht umfangreiche Palette an Funktionen für E-Commerce-Seiten bietet, kann er nicht mit spezialisierten E-Commerce-Baukästen mithalten. Wenn Du ein erfahrener Nutzer bist, der einen flexiblen Baukasten sucht, ist Web.com dennoch ein starker Kandidat.
Auf was ich bei den besten Website-Baukasten geachtet habe
Benutzerfreundlichkeit
Ein guter Website-Baukasten ist intuitiv, übersichtlich und vermittelt im Idealfall sogar Spaß bei der Benutzung. Fast alle Website-Baukästen bieten eine Art “Einstiegstour”. Sobald Du die Einrichtungsphase hinter Dir gelassen hast, sollten eigentlich alle benötigten Tools leicht zu finden und außerdem klar ersichtlich sein, was Du mit den einzelnen Tools tun kannst und was nicht. Die Bearbeitung der wichtigsten Elemente der Website sollte möglichst einfach sein. Das bedeutet, dass die Anpassungsoptionen nicht hinter mehreren Navigationsebenen versteckt sein sollten. Außerdem sollten Dir klare und hilfreiche Support-Optionen bereitgestellt werden, die zeitnahe Antworten liefern können. Bonuspunkte gab es, wenn der Baukasten Deine Arbeit automatisch speichert und Dich verlässlich über wichtige und noch zu absolvierende Schritte informiert (wie die Veröffentlichung der Website oder das Verbidnen einer Domain).Design-Flexibilität
Wenn Du willst, dass Deine Website aus der Masse heraussticht, darf sie nicht wie eine weitere Version der gleichen Vorlage aussehen, die Besucher schon hundertmal gesehen haben. Die meisten Nutzer werden zwar von einer Vorlage aus beginnen müssen, aber viele Website-Baukästen bieten mittlerweile eine extrem große Auswahl an sich deutlich unterscheidenden Vorlagen. Außerdem stellen sie Dir die Anpassungsmöglichkeiten zur Verfügung, um die Vorlage in ein unverwechselbares Design mit einer eigenen Identität zu wandeln. Folgende Dinge sind dafür erforderlich:- Eine Vielzahl von Vorlagen zur Auswahl
- Volle Kontrolle über das Farbschema
- Eine große Auswahl an Schriftarten
- Viele Optionen für Seitenlayouts und/oder Blöcke
Preisgestaltung
Bei diesem Kriterium geht es weniger um die absoluten Kosten, sondern mehr um den Wert. Ein Website-Baukasten bietet vielleicht wirklich günstige Pakete an. Sind die Funktionen im teuersten Paket aber wesentlich geringer als bei einem anderen Baukasten im günstigsten Tarif, dann muss man nicht lange überlegen. Ein Website-Baukasten mit einem guten Preis-Leistungs-Verhältnis bietet viele Funktionen zu geringen kosten. Vielleicht gibt es mehrere Pakete, aus denen Du wählen kannst. Damit kannst Du nach Deinen Anforderungen entscheiden. Squarespace ist zum Beispiel nicht der günstigsten Baukasten auf dem Markt, aber er hat eben sehr viel zu bieten. Ich bin der Meinung, dass das Preis-Leistungs-Verhältnis ausgezeichnet ist. Du kannst Dich mit einem Klick hier über die aktuellen Preise informieren. Oftmals (aber nicht immer) bieten hochwertigere Pakete entweder oder: mehr Bandbreite und Speicherplatz oder Zugriff auf fortschrittliche E-Commerce-Funktionen. Du weißt selbst am besten, was Deine Website braucht und die nachfolgenden Resultate sollten noch mehr Klarheit bringen.Zusätzliche Überlegungen
Die oben genannten Kriterien sind zwar die wichtigsten für den Vergleich von Website-Baukästen, aber es gibt noch ein paar bestimmte Funktionen, mit denen sich einige Website-Baukästen von den anderen abheben. Jede dieser Funktionen für sich genommen würde einem Website-Builder keinen höheren Platz im Ranking einbringen, aber in Kombination mit anderen starken Funktionen machen sie diese Baukästen noch leistungsfähiger. Die zusätzlichen Funktionen müssen aber auch nützlich sein und nicht nur versprechen, gut zu sein. Hier sind ein paar weitere Dinge, auf die ich geachtet habe:- SEO-Möglichkeiten: Die meisten Website-Baukasten helfen Dir bei der Optimierung Deiner Titel-Tags und den Meta-Beschreibungen. Diejenigen mit zusätzlichen technischen Funktionen, wie der automatischen Erzeugung einer robots.txt-Datei oder den sogenannten Sitemaps, sind aber wirklich nützlich.
- Viele Apps und Integrationen: Das hat mehr mit Funktionalität und weniger mit Design zu tun. Ein guter Website-Baukasten sollte Dir die Optionen bieten, die Du brauchst. Im Idealfall lassen sich andere Werkzeuge oder Software implementieren, die Du vielleicht schon benutzt. An dieser Stelle ist zum Beispiel MailChimp für E-Mail-Kampagnen gemeint.
- Eine wirklich einzigartige Funktion: Einige Website-Baukasten bieten herausragende Funktionen, die es nur dort gibt und die man deswegen nicht für einen Vergleich mit anderen heranziehen kann. Sie sind bei den jeweiligen Baukasten erwähnt.
E-Commerce-Baukasten oder regulärer Baukasten mit E-Commerce-Funktionen?
Einige Einträge auf unserer Liste, wie Shopify oder BigCommerce, sind eher E-Commerce-Plattformen als traditionelle Website-Baukästen. Das bedeutet, dass der Fokus fast ausschließlich auf ihren Online-Shop-Fähigkeiten liegt und nicht auf dem Design oder der Anpassung. Die Funktionen des Onlineshops übertreffen bei weitem die von normalen Website-Baukästen, aber Du wirst feststellen, dass fast jeder andere Aspekt einer Website etwas unhandlich wird. Reguläre Website-Baukasten mit E-Commerce-Möglichkeiten bieten solche Funktionen mehr wie ein Erweiterung an und weniger als primären Service. Dennoch haben einige “reguläre” Baukasten, wie zum Beispiel Squarespace damit begonnen, beeindruckende E-Commerce-Funktionen anzubieten. Damit ist es nun viel einfacher, ein robustes Blog, eine paar Startseiten und viele Fotos sowie Videos zu bieten. Ich habe regulär Website-Builder und E-Commerce-Builder verglichen und kann sagen, dass es keine einheitliche Lösung für alle Nutzer gibt. Die Art des Baukastens hängt in erster Linie davon ab, welchen Zweck Deine Website verfolgt. Ist das Hauptziel Deiner Website der Verkauf von Produkten oder Dienstleistungen, dann ist eine E-Commerce-Plattform die bessere Wahl. Ein E-Commerce-Baukasten bietet zusätzliche Zahlungsoptionen, detailliertere Produkteinstellungen und -kategorisierungen sowie manchmal sogar Versandangebote. Zudem haben sie eine spezielle Infrastruktur, womit sie große Bestellungen oder hohe Verkaufszahlen besser verarbeiten können. Betreibst Du aber ein Blog oder eine persönliche Website wie ein Portfolio und willst nur wenige Produkte verkaufen, wie zum Beispiel Bücher oder Online-Kurse, dann ist ein regulärer Baukasten mit E-Commerce-Funktionen vielleicht die bessere Wahl. Du bekommst alles, was Du brauchst und ein guter Online-Shop ist ebenfalls vorhanden. Viele E-Commerce-Baukasten bieten eine gewisse Integration zu anderen Plattformen oder Website-Baukasten. In diesem Fall bekommst Du das Beste aus beiden Welten. Bist Du in erster Linie Einzelhändler, willst Deine Website aber mit einem Blog oder anderen Inhalten verfeinern, dann ist diese Kombination möglicherweise die richtige Wahl.Das Testverfahren
Um die Website-Baukasten zu testen, habe ich mit einem Framework für eine einfache Website angefangen. Ich habe einfach die Elemente hinzugefügt, die man für jede Website als notwendig erachten würde. Jede von mir erstellte Website hatte:- Statische Text-Seite (Über uns)
- Blog-Beitrag
- Fotogalerie
- Kalender oder Seite mit Veranstaltungen
- Kontaktseite
- Online-Shop
- Farben und Schriftarten ändern
- Bilder hinzufügen
- Video einbetten
- Ein Kontaktformular erstellen
- Eine Schaltfläche hinzufügen
- Ein Menü editieren
- Den Alt-Text ändern
- SEO-Funktionen testen
Der vollständige Vergleich der Website-Baukästen: So haben die einzelnen Anbieter abgeschnitten
Jetzt wird es Zeit für den unterhaltsamen Teil: die tatsächlichen Ergebnisse der von mir durchgeführten Tests. Nachfolgend findest Du eine detaillierte Analyse meiner Ergebnisse, bewertet nach den oben genannten Kriterien. Zuerst gibt es aber eine kurze Tabelle, in der ich einige der wichtigsten Funktionen miteinander vergleiche. Ich habe Googles PageSpeed Insights benutzt, um zu prüfen, welche Baukasten nicht nur gutaussehende Websites produzieren, sondern auch auf schnelle Ladezeiten optimieren. Ich habe die Websites sowohl auf Desktops als auch auf Mobilgeräten getestet. Die Punkte, die Du hier siehst, bewegen sich zwischen 1 und 100. Dabei ist 100 der bestmögliche Wert.| Kostenlose Version | Vorlagen | Responsive Design für Mobilgeräte | Verfügbare Apps | Zeit zum Erstellen einer Seite | Google Page Insights Score (Desktop/Mobile) | Kostenloser Domainname in kostenpflichtigen Tarifen | Kostenloses SSL | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 Min | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 40+ | 50 Min | 73/40 | ✔ | ✔ |
| Shopify | ✘ | 190+ native Vorlagen (und Tausende von Drittanbietern) |
✔ | 8000+ | 45 Min | 99/63 | ✘ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 Min | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Keine | 10 Min | 82/53 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | Keine | 30 Min | 91/88 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 Min | 67/27 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | 5+ | 30 Min | 90/63 | Only on top 3 plans | ✔ |
| WordPress.com | ✔ | 330+ native Vorlagen (und Tausende von Drittanbietern) |
✔ | 59,000+ | 75 Min | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Keine | 80 Min | 71/75 | ✔ | ✔ |
#1 Wix – der allgemein beste Website-Baukasten

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 10/10 |
| Design-Flexibilität | 10/10 |
| Preisgestaltung | 9/10 |
| Verfügbare Templates | 800+ |
| Verfügbare Apps | 26 kostenfrei / 300 insgesamt |
| Verfügbar auf Deutsch | Ja |
Benutzerfreundlichkeit
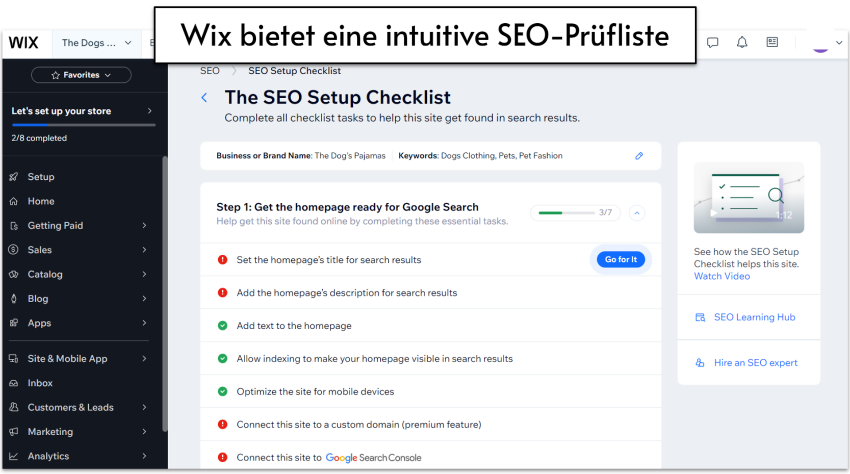
Der Website-Baukasten von Wix ist wirklich der einfachste und intuitivste Editor, den ich getestet habe. Ich habe alle gewünschten Funktionen sofort gefunden und musste nie suchen. Zu keinem Zeitpunkt fühlte ich irgendwelche Frustration oder musste den Kundenservice um Hilfe bitten. Ich konnte die Hälfte der Website in etwa 30 Minuten erstellen. Die Erstellung meiner kompletten Website bei Wix hat circa 75 Minuten gedauert. Um es noch einfacher zu machen, bietet Wix eine ganze Reihe KI-Funktionen (Künstliche Intelligenz). Sie helfen Dir, eine Website von Grund auf zu erstellen. Dir werden ein paar Fragen zu der Website gestellt, die Du erstellen möchtest. Das war es auch schon. Wix baut Dir dann binnen weniger Minuten eine individuelle Website. Es gibt zwar einige Einschränkungen beim Design, aber Du hast die volle Kontrolle. Das bedeutet, Du kannst die Website nach Deinen Wünschen bearbeiten. Die KI kann sogar Inhalte von Deinen Social-Media-Konten importieren. Damit wird garantiert, dass Dein Branding konsistent ist. Anschließend kannst Du weitere KI-Werkzeuge nutzen, um den Inhalt Deiner Website zu schreiben und Bilder zu bearbeiten. Zudem kannst Du analysieren, wie sich Deine Website entwickelt. Ferner kannst Du jederzeit zu einer früheren Version Deiner Website zurückkehren, weil Wix alles speichert. Zunächst einmal werden alle Wix-Websites unter Berücksichtigung der Best Practices entwickelt. Damit soll eine solide SEO-Grundlage gewährleistet werden. Du wirst feststellen, dass Deine Website anpassbare Meta-Tags, sofortige Google-Indizierung, XML-Sitemaps, strukturierte Datenauszeichnungen und vieles mehr enthält. Diese Maßnahmen sorgen dafür, dass Deine Website in den Suchmaschinen leicht zu finden ist. Zudem kannst Du Dein Dashboard mit Google Ads und Analytics verbinden. Dann hast Du alles im Blick. Kennst Du Dich gar nicht mehr aus, gibt es eine ‘SEO-Checkliste’, um Dich durch alle Schritte zu führen, die Du ausführen musst. Dafür sind keine SEO-Vorkenntnisse erforderlich. Ich finde es auch toll, dass Dich Wix auf diese Funktion hinweist, indem es eine “Suchmaschinenoptimierung” bietet. Daher ist es wirklich für alle zugänglich.
Design-Flexibilität
Wix hält auf jeden Fall sein Versprechen, dass Du jedes Element Deiner Website genauso anpassen kannst, wie Du das gerne möchtest. Es gibt viele Optionen in Sachen Farben, Schriftarten, Blöcke und Layouts. Außerdem kannst Du die Farbpaletten und die Schriftarten sehr einfach für die gesamte Website anpassen.
Preisgestaltung
Das kostenlose Paket von Wix bietet Dir viele Optionen zur Anpassung. Du bekommst Zugang zu allen 800+ Vorlagen sowie einer großen Auswahl an Apps. Möchtest Du eine benutzerdefinierte Domain verbinden, Speicherplatz hinzufügen und die Werbung bei Wix entfernen, musst Du ein kostenpflichtiges Paket wählen. Wix bietet derzeit vier Pakete, “Light,” “Core,” “Business,” und “Business Elite.” Mit jedem Upgrade erhältst Du Zugang zu mehr Speicherplatz, Videostunden sowie Mitarbeiterkonten. Bezüglich der einzigartigen Funktionen bieten diese Pakete: eine einfache Marketing-Suite, grundlegende E-Commerce-Funktionen, Standard-E-Commerce- sowie Marketing-Optionen und auch VIP-Unterstützung. Es gibt sogar eine “erweiterte Entwicklerplattform”.Andere Funktionen
Es gibt noch ein paar andere nennenswerte Dinge, die mir an Wix gefallen haben:- Online-Shop: Der Shop von Wix ist sehr benutzerfreundlich und Dir wird Schritt für Schritt erläutert, wie Du Produkte hinzufügst, sie verschickst, wie die Zahlungs-Optionen funktionieren und so weiter. Du darfst auch Apps hinzufügen, um die Möglichkeiten Deines Shops zu erweitern. Damit sind etwa Laybuy für flexible Zahlungen, Gifted für den Verkauf von Gutscheinen und Shippo oder ShipStation für den Druck von Versandetiketten und günstigere Versandgebühren gemeint.
- Erweiterte SEO-Optionen: Abgesehen von Wix SEO Wiz gibt es erweiterte SEO-Einstellungen. Dazu zählen Optionen für strukturierte Daten, Canonical-URLs und individuelle Meta-Tags. Damit versteht Google Deine Website auf technischer Ebene besser und Dir werden komplexe technische Prozesse erspart. Du kannst außerdem AMP-Seiten konfigurieren, damit das Erlebnis für mobile Benutzer besser wird.
- KI Website-Baukasten: Selbst wenn Du in den 800+ Vorlagen umfassenden Auswahl von Wix nichts findest, was Dir zusagt, kannst Du auch den KI-Fragebogen von Wix nutzen, um eine individuelle Vorlage zu erstellen, die genau auf Deine Bedürfnisse zugeschnitten ist.
- Kundenservice-Zentrum: Wix bietet Kundenservice via Telefon und Live-Chat (auch auf Deutsch). Es gibt auch Kundenservice über die Social-Media-Kanäle, wo Du “@WixHelp” auf Twitter und Reddit benutzen kannst. Du kannst aber auch VIP-Kundenservice erhalten und mögliche Warteschlangen vermeiden. Dazu musst Du aber auf ein höherwertiges Paket umsteigen. Auch wenn ich das Kundenservice-Center nie benötigt habe, sind die verfügbaren Informationen sowie der Kundenservice bei Wix wirklich herausragend. Es gibt viele selbsterklärende Artikel, Video-Tutorials und Trendthemen.
#2 Squarespace – der beste Website-Baukasten für Design

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 8/10 |
| Design-Flexibilität | 8/10 |
| Preisgestaltung | 6/10 |
| Anzahl der Vorlagen | 140+ |
| Anzahl der Apps | 30+ |
| Verfügbar auf Deutsch | Ja |
Benutzerfreundlichkeit
Squarespace ist bezüglich Benutzerfreundlichkeit einer der einfachsten Block-Editoren. Das liegt zum Teil an seiner benutzerfreundlichen Oberfläche, die sich auf Deutsch einstellen lässt. Es liegt aber auch daran, weil Du viele verschiedene Optionen hast, um Deine Website gut strukturiert zu gestalten. Du kannst zunächst vorgefertigte Abschnitte mit bestimmten Zwecken hinzufügen (die so gut gestaltet sind, wie Du es von Squarespace erwartest). Dann kannst Du zu einer umfassenderen Bearbeitung übergehen, indem Du entweder die Funktionen der einzelnen Elemente änderst oder Deiner Wahl neue Inhaltsblöcke hinzufügst.
Design-Flexibilität
Squarespace bietet einige der besten Vorlagen in der Branche und es gibt eine beeindruckende Flexibilität beim Design. Der Block-Editor hat natürlich seine Grenzen. Du kannst zum Beispiel nicht jede einzelne Farbe nach Belieben auswählen, aber insgesamt kannst Du eine Menge anpassen. Das Programm ist so aufgebaut, dass alles, was Du machst, ziemlich spektakulär aussieht. Eine meiner Lieblingsfunktionen ist der Farbpaletten-Picker. Dort wählst Du drei grundsätzliche Farben aus, die zu Deiner Website passen. Squarespace erstellt dann ein umfassenderes Farbschema, das konsequent benutzt wird. Hier ist die Farbpalette meiner Test-Website bei Squarespace:
Preisgestaltung
Squarespace bietet kein kostenfreies Paket, aber Du bekommst auch bei den günstigeren Abonnements sehr viele Funktionen. Du kannst es mit einer 14-tägigen Testversion selbst ausprobieren und musst Dich nicht sofort für ein kostenpflichtiges Paket entscheiden. Je mehr Du bezahlst, desto besser werden die E-Commerce-Funktionen. Für kleinere Blogs und Online-Shops ist Squarespace erschwinglich. Die erweiterten E-Commerce-Pakete sind unterm Strich etwas günstiger als bei den speziellen E-Commerce-Baukasten. Es scheint, als würde Squarespace garantieren wollen, dass Du die bestmögliche Website bekommst. Deswegen weiß das Unternehmen, dass das mit einem kostenfreien Paket nicht möglich ist.Andere Funktionen
Die größte Stärke von Squarespace ist das Design. Allerdings gibt es noch weitere nennenswerte Punkte, auf die ich hinweisen möchte:- Leistungsstarke Marketing-Funktionen: Die SEO-Funktionen sind ziemlich standardmäßig für einen Website-Baukasten, aber es gibt ein paar andere herausragende Marketing-Funktionen. Es gibt direkte Integrationen mit Instagram, Facebook sowie Pinterest und sogar einen URL-Builder, womit Du bezahlte Suchmaschinen-Kampagnen verfolgen kannst.
- Online-Shop: Das Hinzufügen von Produkten ist etwas weniger intuitiv als bei anderen regulären Bauasten, die Shops anbieten. Mit den speziellen E-Commerce-Baukasten kann es aber mithalten. Nachdem ich alle diese Baukasten getestet und viel über Online-Shop gelernt hatte, wurde mir eine Sache bewusst. Fortschrittlichere und leistungsfähigere E-Commerce-Funktionen setzen eine steilere Lernkurve voraus. Das gilt auch für Squarespace.
- Integrierte E-Mail-Kampagnen: Veröffentlichst Du einen Beitrag, kannst Du mithilfe der E-Mail-Funktion direkt aus dem Beitrag eine E-Mail-Kampagne erstellen. Von allen Website-Baukasten ist das eine der besten integrierten E-Mail-Kampagnen. Du musst keine Erweiterungen installieren und konfigurieren, um die Funktion nutzen zu können.
- Squarespace Blueprint: Hast Du eine sehr genaue Vorstellung davon, wie Deine Website aussehen soll, kannst Du mit Squarespace Blueprint auch Deine eigene Vorlage erstellen. Es handelt sich hie um einen modularen, benutzerfreundlichen Designer für Vorlagen.
#3 Shopify [E-commerce] – bestes Preis-Leistungs-Verhältnis für Online-Shops

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 7/10 |
| Design-Flexibilität | 7/10 |
| Preisgestaltung | 7/10 |
| Anzahl der Vorlagen | 12 kostenlos/155 kostenpflichtig |
| Anzahl der Apps | 8000+ |
| Verfügbar auf Deutsch | Ja |
Benutzerfreundlichkeit
Shopify unterstützt Deutsch und es gibt viele benutzerfreundliche Funktionen. Der Seiten-Editor ist aber nicht am intuitivsten. Manchmal musst Du zwischen verschiedenen Menüs hin- und herspringen, um das Format einer Seite zu bearbeiten. Ferner ist es nicht immer klar, wie Du das Design einer Seite bearbeiten kannst.
Design-Flexibilität
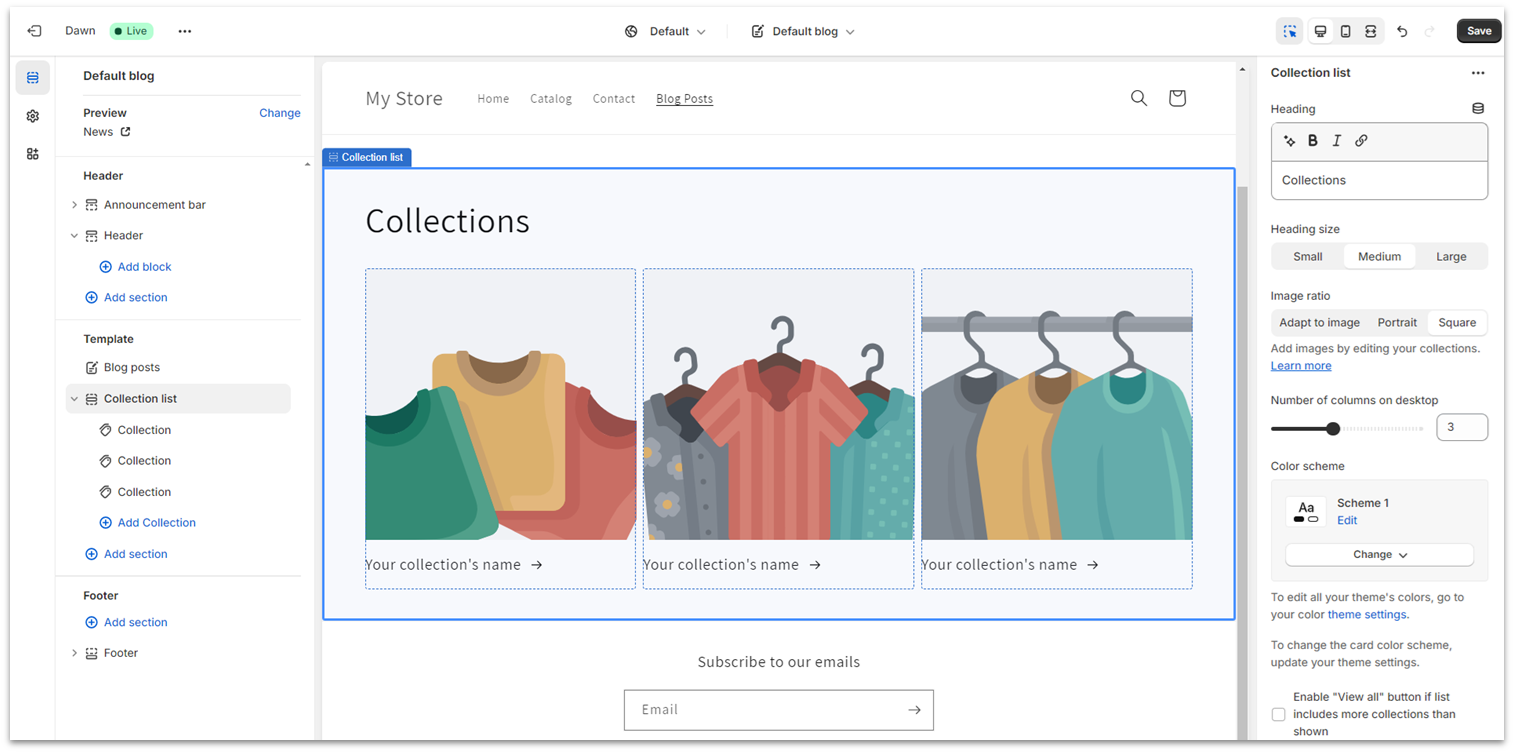
Bei Shopify kann man Farben und Schriftarten der Themes umfassend anpassen. Weiterhin gibt es viele Blocks, mit denen Du Deine Startseite erstellen kannst. Die Layout-Flexibilität für andere Websites ist eingeschränkter. Allerdings sind eine Handvoll der Tausenden von verfügbaren Apps Seiten-Baukästen, die zusätzliche Design-Flexibilität für einige Shop-Websites bieten können. (Setzt Du aber auf viel Inhalt und brauchst umfassend Speicherkapazität, dann benötigst Du möglicherweise sowieso einen anderen Website-Baukasten.)E-Commerce-Funktionen
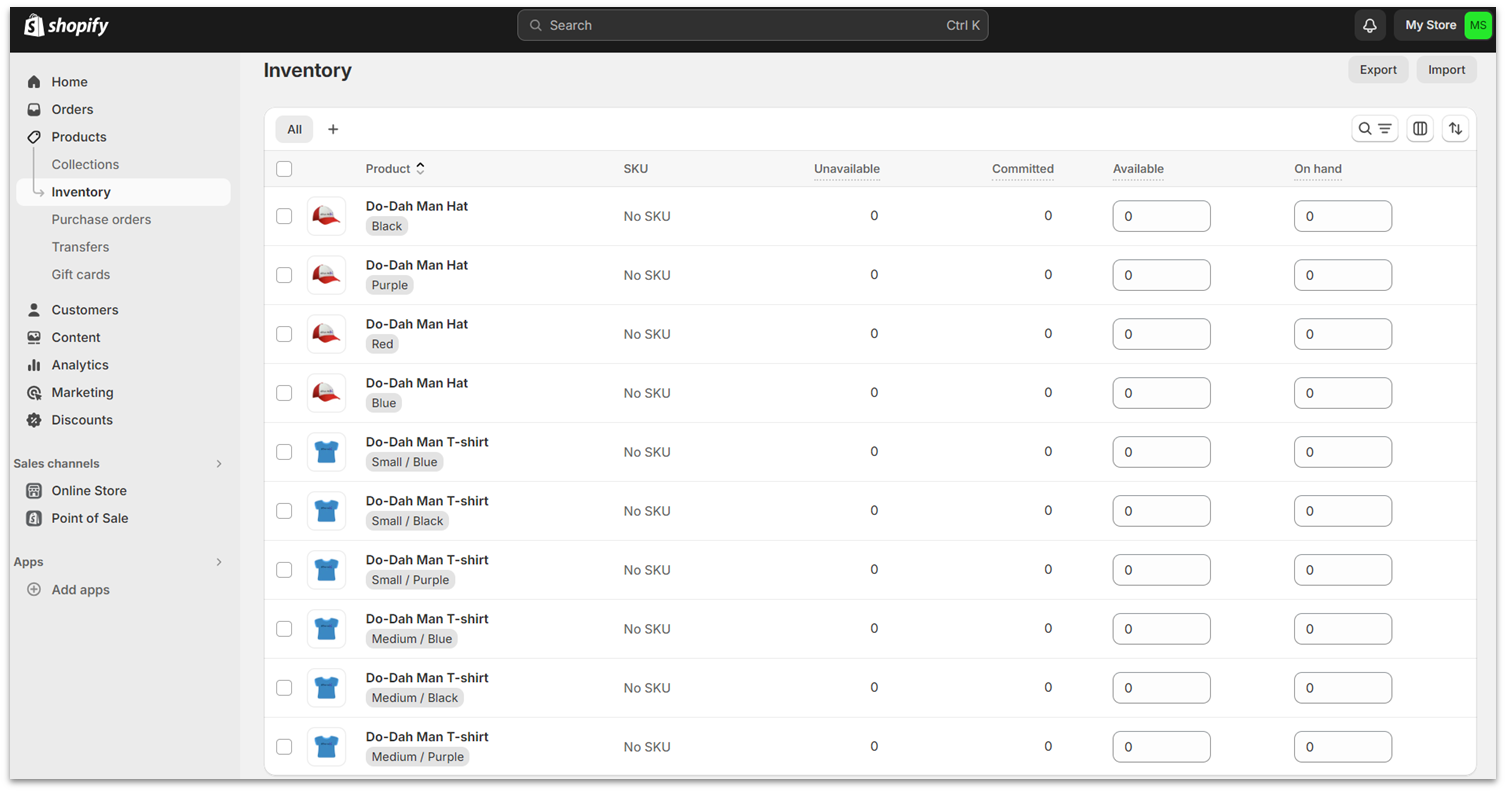
Shopifys E-Commerce-Funktionen sind so gestaltet, dass Einzelhändler davon am besten profitieren. Ihnen stehen einige tolle Funktionen zur Verfügung, mit denen Sie Standort und Inventar der einzelnen Shops verfolgen können. Auch ein Transfer zwischen den einzelnen Standorten ist möglich.
Preisgestaltung
Alle E-Commerce-Baukasten haben eine recht ähnliche Preisgestaltung, aber bei Shopify bekommst Du etwas mehr für Deine Geld. (es gibt auch eine kostenlose Testversion, die allerdings nur drei Tage lang ist). Du kannst massive Versand-Rabatte nutzen, Shop-Standorte hinzufügen und bekommst ein paar andere tolle Funktionen zu einem ähnlichen Preis wie bei Volusion.#4 SITE123 – der beste Website-Baukasten für Beginner

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 8/10 |
| Design-Flexibilität | 7/10 |
| Preisgestaltung | 8/10 |
| Anzahl der Vorlagen | 180+ |
| Anzahl der Apps | 80+ |
| Verfügbar auf Deutsch | Ja |
Benutzerfreundlichkeit
Der Editor von SITE123 ist einfach zu bedienen und macht es Dir einfach, die Seiten anzupassen… wenn Du weißt, wie er funktioniert. Meine Website war standardmäßig auf eine einzige Seite eingestellt, und ich habe gut 20 Minuten gebraucht, um herauszufinden, dass Du beim Hinzufügen eines Blocks dessen Einstellungen so anpassen musst, dass er nicht auf der Startseite erscheint, sondern in den Navigationsmenüs bleibt. Nachdem ich das endlich herausgefunden hatte, ging die Erstellung der Demoseite mit SITE123 sehr schnell von der Hand. Ich benötigte für die gesamte Seite nur etwa eine Stunde (inkl. der 20 Minuten Troubleshooting).
Design-Flexibilität
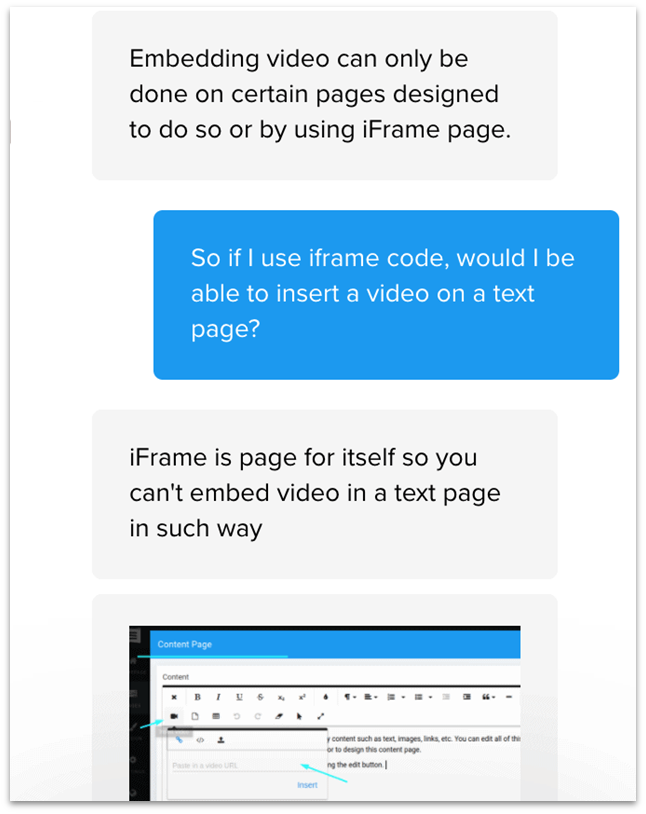
Bei SITE123 darfst Du die Website nicht so frei anpassen, wie das zum Beispiel bei Wix der Fall ist. Aber Dir stehen trotzdem jede Menge Optionen zur Verfügung. Es gibt über 180 Design-Vorlagen, mit denen Du loslegen kannst. Außerdem gibt es 14 Kategorien an Seiten-Layouts, inklusive Text, Fotogalerie, Veranstaltungen und auch Reservierungen in Restaurants. Die Seiten lassen sich dann weiter anpassen, indem Du Blöcke hinzufügst. Je nach Layout, für das Du Dich entscheidest, wirst Du auf einige Grenzen stoßen. Zum Beispiel habe ich mich für eine “Über uns”-Vorlage entschieden, konnte aber kein Video einbetten, wie ich mir das gewünscht hätte. Ich habe deswegen beim Kundenservice nachgefragt und mir wurde gesagt, dass ich Videos nur bei bestimmten Seitenarten einbetten kann:

Preisgestaltung
SITE123 bietet ein ziemlich gutes, kostenfreies Paket. Beim günstigsten Paket bekommst Du sehr viel mehr Speicher, eine kostenfreie Domain und E-Commerce-Funktionen. Du hast auch viel mehr Möglichkeiten, die Website zu individualisieren, solltest Du zusätzliche Freiheiten beim Design wollen. Viele Blogs und kleinere Firmen bekommen hier ein sehr gutes Preis-Leistungs-Verhältnis.Andere Funktionen
SITE123 bietet nicht viele zusätzliche Funktionen, hat aber alle Grundfunktionen, die Du auch bei den meisten anderen Website-Baukasten findest. Der Unterschied ist, dass sie hier benutzerfreundlicher sind. Hier sind einige dieser Funktionen:- SEO: Du kannst Titel-Tag, Meta-Beschreibung und Alt-Text für Bilder hinzufügen. Mehr geht aber nicht. Es gibt ein Meta-Tag-Feld für ein Schlüsselwort, aber das ist bei SEO relativ obsolet. Es ist mehr ein unnötiger Zusatz und weniger eine Funktion.
- Online-Shop: Der Online-Shop ist ziemlich gut, wenn wir vom Hinzufügen der Produktinformationen sprechen. Für jemanden, der bisher noch nie eine E-Commerce-Website aufgesetzt hat, war alles ziemlich einfach und schnörkellos. Beim Premium-Paket oder den höherwertigen Abonnements ist es ein eingebauter Seiten-Typ. Du kannst also sofort loslegen und musst keine Verrenkungen machen.
- Einseitige Website: Mit dieser Funktion hatte ich anfänglich die meisten Probleme, aber SITE123 ist mit Sicherheit der einfachste Baukasten, um eine einseitige Website mit speziellen Bereichen und einer automatischen Navigation zu erstellen. Das ist eine tolle Option für Portfolios, Lebensläufe oder Websites für Veranstaltungen. Es eignet sich für alle Projekte, die nur einen Einseiter benötigen.
#5 Webador – Der schnellste Baukasten für Anfänger

| Kriterium | Punktzahl/Anzahl |
| Bedienerfreundlichkeit | 10/10 |
| Design-Flexibilität | 6/10 |
| Preise | 10/10 |
| Verfügbare Vorlagen | 50+ |
| Verfügbare Apps | Keine |
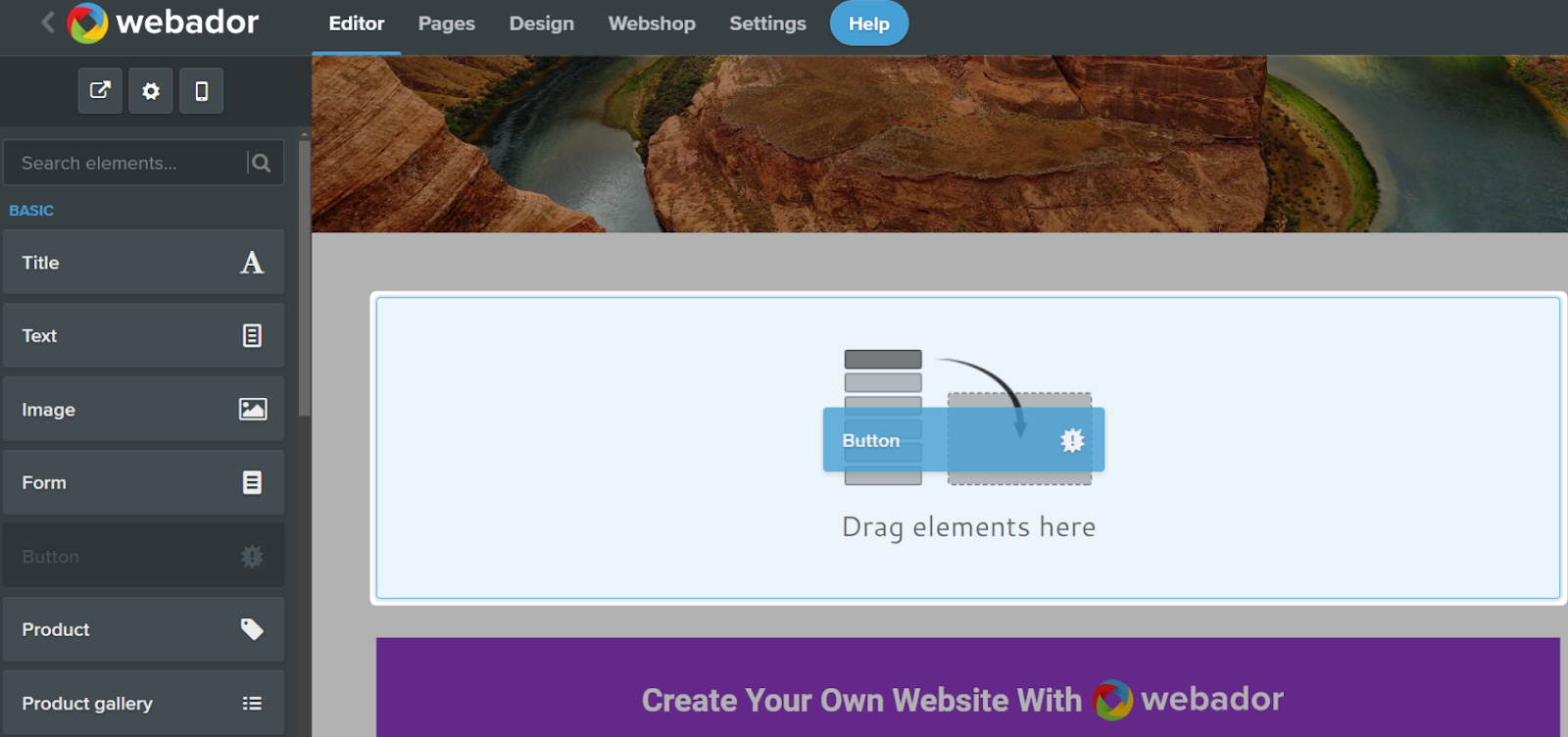
Bedienerfreundlichkeit
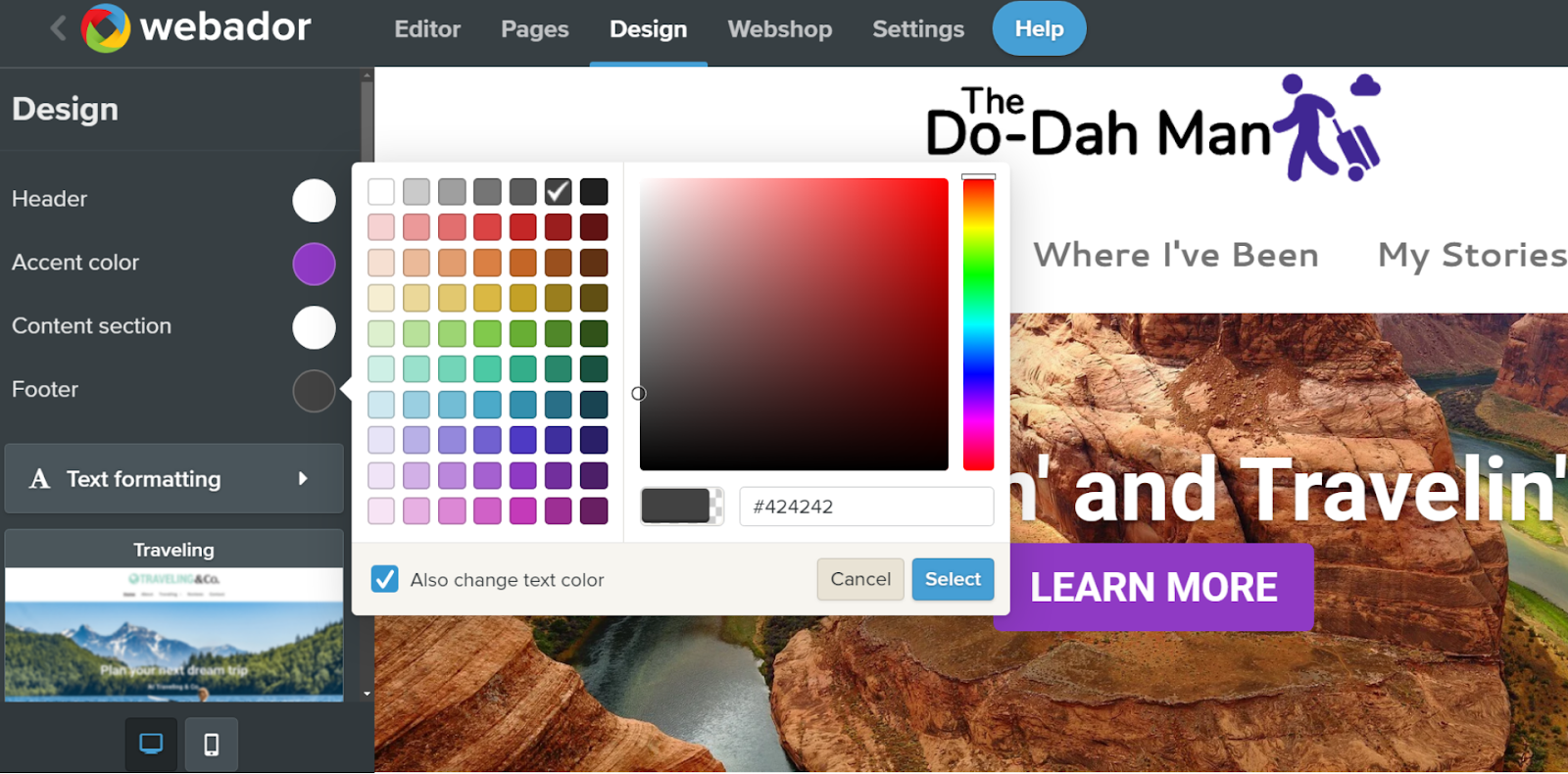
Das Einrichten einer Website mit Webador ist ziemlich einfach. Selbst wenn Du noch keine Erfahrung mit Website-Baukästen hast, wirst Du nicht mehr als 10 Minuten brauchen, um herauszufinden, wie Du mit Webador eien Seite erstellen kannst. Wenn Du bereits Erfahrung hast, sollte ein kurzer Blick genügen. Die deutschsprachige Benutzeroberfläche (UI) ist intuitiv und die Werkzeuge klar beschriftet, damit Du die verschiedenen Aspekte Deiner Website schnell bearbeiten kannst. Die Registerkarten Einstellungen, Webshop, Seiten, Design und Editor tun genau das, was man von ihnen erwartest. Vor allem die Registerkarte Design eignet sich hervorragend, um das Gesamtbild Deiner Website schnell und umfassend zu verändern. Hier kannst Du das Farbschema und die Schriftarten Deiner Website ändern, um den gewünschten Stil zu treffen.

E-Commerce-Funktionen
Für einen Website-Baukasten, dessen Hauptaugenmerk auf Einfachheit liegt, bietet Webador überraschend viele E-Commerce-Funktionen, mit denen Du direkt über Deine Website Produkte und Dienstleistungen verkaufen kannst. Webador bietet unter anderem die Möglichkeit zur Verschlagwortung, eine Rabatt-Funktion, SEO-Tools und einiges mehr. Außerdem ist es einer der wenigen Anbieter, der keine Transaktionsgebühren erhebt. Das bedeutet, dass Du alles, was Du mit deinem Online-Shop verdienst, behalten darfst. Es ist allerdings unwahrscheinlich, dass Du Webador das nächste multinationale E-Commerce-Imperium aufbauen kannst. Wenn Du aber nach einem Anbieter suchst, mit dem Du schnell und unkompliziert einen Online-Shop aufsetzen kannst, ist Webador eine exzellente Wahl.Preise
Webador ist einer der günstigsten Baukästen auf dem Markt. Unabhängig davon, für welches Paket Du Dich entscheidest, bekommst Du die ersten drei Monate zu einem stark reduzierten Preis. Auch nachdem die Gebühren nach 3 Monaten steigen, bleibt Webador äußerst erschwinglich.Andere Features
Webador ist zwar nicht der funktionsreichste Website-Baukasten auf dem Markt, aber er hat trotzdem ein paar interessante Funktionen in sein relativ begrenztes Angebot eingebaut, wie zum Beispiel:- Ein innovatives Widgets für die Dateifreigabe: Webador bietet eine Funktion, mit der Du Deine Website in einen File-Sharing-Hub mit One-Click-Downloader, Audiowiedergabe und Dokumentenbetrachter verwandeln kannst.
- Anpassbare Formulare: Du kannst maßgeschneiderte Formulare erstellen und ändern, um Besucher nach ihrer Meinung zu verschiedenen Themen zu fragen. Webador organisiert auch automatisch die Präsentation der Ergebnisse für Dich.
- Drag&Drop-Bewertungssystem: Wenn Du in Erfahrung bringen möchtest, wie Deine Besucher über etwas denken, kannst Du überall auf Deiner Website eine Schaltflächen für eine Fünf-Sterne-Bewertungen platzieren.
- Bedienerfreundliche SEO-Tools: Mit Webador kannst Du Deine Website ganz einfach für Suchmaschinen optimieren, damit Du mehr Besucher anlockst.
#6 IONOS – Der beste Website-Baukasten für aufstrebende Unternehmen

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 9/10 |
| Design-Flexibilität | 8/10 |
| Preisgestaltung | 8/10 |
| Anzahl der Vorlagen | 18 |
| Anzahl der Apps | 0 |
| Verfügbar auf Deutsch | Ja |
Bedienerfreundlichkeit
Obwohl es in erster Linie ein Webhosting-Unternehmen ist, bietet IONOS einen einfachen Website-Baukasten, der sich auf Deutsch einstellen lässt. Es gibt einen speziellen Baukasten für Unternehmen, der sich MyWebsite Now nennt. Die initiale Einrichtung ist denkbar einfach. Du musst nur eine Vorlage auswählen und kannst sofort loslegen. Es dauert garantiert nicht lange, bis Du Dich in MyWebsite Now zurechtfinden wirst, vor allem, wenn Du schon einmal einen Website-Baukasten benutzt hast. Gelegentlich war ich allerdings etwas verwirrt von der Art und Weise, wie IONOS funktioniert. Es gibt zum Beispiel eine Trennung zwischen dem Hinzufügen von Dingen und ihrer Bearbeitung. Du musst in den “Abschnittseditor” gehen, um etwas zu Deinem Abschnitt hinzuzufügen (z.B. eine Schaltfläche), und dann einen Schritt zurückgehen, um es anzupassen. Wenn Du das erstmal verstanden hast, stellt das dann kein großes Problem mehr dar. Es ist aber etwas unintuitiv.
Design-Flexibilität
MyWebsite Now bietet eine Auswahl an schön gestalteten Vorlagen die aufgeräumt, modern und für Mobilgeräte optimiert sind. Es sind allerdings nicht allzu viele. Insgesamt gibt es nur 18 Designs, also im Grunde eins pro Branche. Es ist aber problemlos möglich, ein eigenes zu entwerfen. Für einen einfachen Website-Baukasten bietet dir IONOS eine ziemlich große Auswahl an Anpassungsoptionen. Du kannst Farben und Schriftarten festlegen, die für Deine gesamte Website gelten sollen – es gibt auch die Möglichkeit, eine eigene Farbpalette zu erstellen. Außerdem kannst Du für jedes Element auch individuell die Farben, Schriftarten und Abstände anpassen.
E-Commerce-Features
IONOS bietet Dir die Möglichkeit E-Commerce-Funktionalität per Upgrade hinzuzukaufen. Dahinter verbirgt sich eines der günstigsten E-Commerce-Angebote auf dem Markt. Wenn Du einen einfachen Onlineshop möchtest, wird Dir hier ein wirklich gutes Preis-Leistungs-Verhältnis geboten. Wie man angesichts des Preises fast schon erwarten kann, sind die E-Commerce-Tools allerdings nicht so ausgereift wie bei dedizierten E-Commerce-Baukästen wie Shopify oder BigCommerce. Aber immerhin bieten sie eine einfache Bestandsverwaltung, Produktvariantenverwaltung, Steuer- und Versandeinstellungen und einen Inhaltsblock, mit dem Du artverwandte Produkte auf Deinen Produktseiten anzeigen kannst. Außerdem kannst Du über den Shop sowohl digitale als auch physische Waren verkaufen. Selbst die Erstellung von Rabatt- und Gutscheincodes, die E-Mail-Nachverfolgung abgebrochene Einkäufe und die Integration von Drittanbietern (um direkt von Deiner Website aus über Facebook, Instagram, Google Shopping, eBay und Amazon zu verkaufen) ist möglich. Bei einigen anderen Website-Baukästen auf dieser Liste sind solche Funktionen den Premium-E-Commerce-Tarifen vorbehalten, bei IONOS gehören sie jedoch zum Standardumfang.Preisgestaltung
Wenn Du Dich für MyWebsite Now entscheidest (meine Empfehlung für Anfänger), gibt es zwei Tarife: Starter und Online Store Starter. Welcher für Dich der Richtige ist, hängt davon ab, ob Du einen Online-Shop benötigst. Starter bietet alle Vorlagen, Designoptionen, Farbschemata, eine kostenlose Domain für ein Jahr und eine professionelle E-Mail. Der Tarif Online Store Starter beinhaltet Online-Shop-Tools wie Produktlisten, Zahlungsoptionen, Versand- und Abholoptionen, Marketing-Tools und Integrationen für den Verkauf Deiner Produkte über die sozialen Medien. Es gibt eine kostenlose Testversion, mit der Du den Baukasten ausprobieren kannst. allerdings bietet IONOS diese Testversion nur Nutzern, die ein Monatsabonnement abschließen. Wenn Du das Jahresabo wählst (welches viel günstiger ist), bekommst Du keinen Gratismonat, sondern einen vergünstigten Tarif für die ersten 12 Monate. Zumindest ist das Jahresabo aber mit einer 30-tägigen Geld-zurück-Garantie ausgestattet. Wenn Du den Vertrag innerhalb von 30 Tagen kündigst, erhältst Du eine komplette Rückerstattung. Es wäre aber schön, wenn die Anmeldung auch ohne Kreditkarte funktionieren würde.Andere Features
IONOS ist nicht gerade mit Zusatzfunktionen gespickt. Es gibt zum Beispiel keinen App-Markt, über den Du Funktionalität zu Deiner Seite hinzufügen könntest. Aber zumindest sind die meisten grundlegenden Funktionen mit an Bord, wie zum Beispiel:- SEO-Tools: MyWebsite Now bietet einige grundlegende SEO-Tools, sodass Du zum Beispiel Seitennamen und -beschreibungen hinzufügen kannst.
- Analysefunktionen: Du kannst die Besucherstatistiken Deiner Website bequem mit dem einfachen integrierten Analysetool von IONOS im Auge behalten.
- DSGVO-Konformität: Mit dem vorgefertigten Cookie-Banner kannst Du ganz einfach sicherstellen, dass Deine Website DSGVO-konform ist.
- Bildergalerie: Du kannst auf eine Bibliothek mit mehr als 17.000 lizenzfreien Bildern zugreifen, was Dir helfen wird, Deine Website visuell zu gestalten.
#7 BigCommerce [E-commerce] – der beste Website-Baukasten für Online-Unternehmen mit einem hohen Volumen

| Kriterium | Bewertung/Zahl |
| Benutzerfreundlichkeit | 5/10 |
| Design-Flexibilität | 8/10 |
| Preis | 8/10 |
| Anzahl an Vorlagen | 12 kostenlos/187 kostenflichtig |
| Anzahl an Apps | 1000+ |
| Auf Deutsch verfügbar | Nein |
Benutzerfreundlichkeit
BigCommerce ist ein Werkzeug, das speziell für Teams und Unternehmen entwickelt wurde. Es ist also für Menschen, die sich bereits in der Welt des E-Commerce auskennen oder sachkundige Mitarbeiter haben. Die Bedienung ist zwar nicht schwer, aber auch nicht sehr intuitiv oder anfängerfreundlich. Nach der Anmeldung gelangst Du direkt zu Deinem Dashboard, in dem Du alle Elemente Deiner Website verwalten kannst. Mit all den Menüs, Pop-up-Fenstern und Dropdown-Menüs kann sich die anfängliche Einrichtung etwas übrewältigend anfühlen. Ich persönlich hätte mir eine kurze Anleitung gewünscht, in dem die wichtigsten Funktionen des Dashboards erklärt werden. Es gibt jedoch eine Prüfliste, die Dir den Einstieg erleichtert.
Design-Flexibilität
BigCommerce bietet viele gut aussehende und mobilfähige Vorlagen. Nur 12 davon sind kostenlos. Das ist für spezialisierte E-Commerce-Plattformen allerdings normal. Natürlich ist es weniger als bei den allgemeinen Anbietern. Die meisten kostenpflichtigen Themen kosten zwischen 110 und 220 US-Dollar (einige sogar bis zu 300 US-Dollar). Das ist nicht günstig, aber auch keine große Ausgabe für einen großen E-Commerce-Shop. Wenn du möchtest, kannst Du auch günstigere Themen von Drittanbieter-Marktplätzen wie ThemeForest kaufen. Zudem bietet BigCommerce viele Optionen für Anpassungen an. Mit einer Kombination aus dem Shop-Editor und dem Ersteller für Seiten kannst Du die Farben, Schriftarten, Typografien sowie Layouts aller Nicht-Produkt- oder Listenseiten anpassen. Zudem werden die meisten Vorlagen mit zwei bis vier verschiedenen Farbvoreinstellungen geliefert.
E-Commerce-Funktionen
Bezüglich Benutzerfreundlichkeit und Designflexibilität hat mich BigCommerce nicht gerade umgehauen. Sprechen wir allerdings über E-Commerce-Funktinen, dann ist dieser Baukasten einzigartig, wie Du das auch erwarten würdest. BigCommerce bietet eine starke Grundausstattung. Dazu gehören unbegrenzt viel Speicherplatz sowie Bandbreite, Google AMP für schnelles Laden der Website, eine mobile App, einfache Blogging-Werkzeuge, Rabatte und Gutscheine, Produktbewertungen und -rezensionen, Erinnerungen an abgebrochene Warenkörbe sowie Integrationen mit externen Zahlungsanbietern. BigCommerce verfügt zudem über einige herausragende E-Commerce-Funktionen. Daher lohnt es sich meiner Meinung nach für einige Online-Shops, sich mit dem Editor herumzuplagen. Mit BigCommerce kannst Du etwa auf der ganzen Welt verkaufen. Wir reden hier nicht nur über mehrsprachige Websites, sondern auch über separate Websites für verschiedene Regionen mit eigenen Produktlisten. Auch wenn Du kein großes Unternehmen hast, gibt es viele Möglichkeiten, Dein Geschäft anzukurbeln. Der Mehrkanalvertrieb von BigCommerce ist ein gutes Beispiel dafür. Du kannst Deine Produkte auf Amazon, eBay, Walmart, Google Shopping und auf Marktplätzen in sozialen Medien anbieten und dabei alles aus Deinem BigCommerce-Konto verwalten. Deine Bestände werden synchronisiert, damit keine Überverkäufe möglich sind. Neben robusten SEO-Werkzeugen bietet BigCommerce auch starke Marketing-Werkzeuge. Du kannst die Daten Deines Shops zum Beispiel mit E-Mail-Marketing-Plattformen wie MailChimp, G Suite und Constant Contact synchronisieren. Ab dem Plus-Paket kannst Du Deine Kunden in verschiedene Gruppen einteilen und sie auf unterschiedliche Weise ansprechen. Möchtest Du Online- und Offline-Shopping ganz einfach kombinieren, lässt sich BigCommerce in führende Point-of-Sale-Lösungen (POS) integrieren. Dazu gehören auch Square, Vend, Clover und mehr. Damit kannst Du Deine Bestände synchronisieren und Deine Kunden ihre Bestellungen persönlich abholen lassen. Du kannst weitere Funktionen hinzufügen, wenn Du BigCommerces Auswahl aus fast 1000 Apps nutzt (viele davon sind kostenlos). Es gibt Apps für alles, vom Versand über die Auftragsverwaltung bis hin zu Marketing und Analysen.Preise
Wie du beim Lesen all dieser Funktionen vielleicht schon gemerkt hast, ist BigCommerce nicht gerade günstig. Bedenkt man aber, was alles angeboten wird, ist der Preis von BigCommerce mehr als fair. BigCommerce hat sich für eine relativ einheitliche Preisstruktur entschieden, bei der jedes Paket praktisch dasselbe kostet wie vergleichbare Shopify-Pakete. Es gibt jedoch einige Unterschiede. Bei Shopify ist die Wiederherstellung abgebrochener Warenkörbe im günstigsten Paket enthalten, während Du bei BigCommerce ein Upgrade auf das mittlere Plus-Paket vornehmen musst, um diese Funktion nutzen zu können. Andererseits kannst Du bei BigCommerce von Beginn an eine unbegrenzte Anzahl von Mitarbeiterkonten anlegen. Bei Shopify bist Du je nach Paket auf 2, 5 oder 15 Konten limitiert.#8 Hostinger Website-Baukasten – der flexibelste, einfache Website-Baukasten

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 6/10 |
| Design-Flexibilität | 4/10 |
| Preisgestaltung | 4/10 |
| Anzahl der Vorlagen | 140+ |
| Anzahl der Apps | Keine |
| Verfügbar auf Deutsch | Ja |
Bedienerfreundlichkeit
Der Hostinger Website-Bauksten lässt sich ziemlich einfach bedienen. Als absoluter “Hostinger-Neuling” konnte ich mich in weniger als fünf Minuten mit den Grundlagen vertraut zu machen. Ein möglicher Nachteil ist, dass Dir Hostinger keine hilfreiche Checkliste oder einen Assistenten zur Verfügung stellt. Mit etwas Klicken und Scrollen findest Du Dich aber auch so schnell zurecht. Alles ist ziemlich intuitiv. Wenn man bedenkt, dass Hostinger die Dinge etwas anders handhabt als andere Website-Baukästen, gab es einige Momente, bei denen ich nicht in einer Sackgasse landete. Die Schaltflächen waren zum Beispiel nicht genau dort, wo ich sie erwartet hatte. Das kann aber auch an meinen bisherigen Erfahrungen liegen und für Anfänger ist das nicht zwingend ein Problem. Um Dir das Leben leichter zu machen, bietet Hostinger jede Menge KI-Werkzeuge. Fehlt es Dir an Inspiration, gibt es einen KI-Generator für Geschäftsnamen, einen Slogan-Generator, einen Blog-Titel-Generator und sogar einen KI-Schreiber, der für Dich Seiten mit SEO-freundlichen Inhalten erstellt. Der für mich erstellte Text war definitiv eher langweilig. Ich denke, ich würde deswegen lieber meine eigenen Texte zu schreiben. Hast Du allerdings gerade eine Schreib-Blockade und weißt nicht, wo Du anfangen sollst, kann es Dir auf jeden Fall helfen, Deine Kreativität in Schwung zu bringen.
Design-Flexibilität
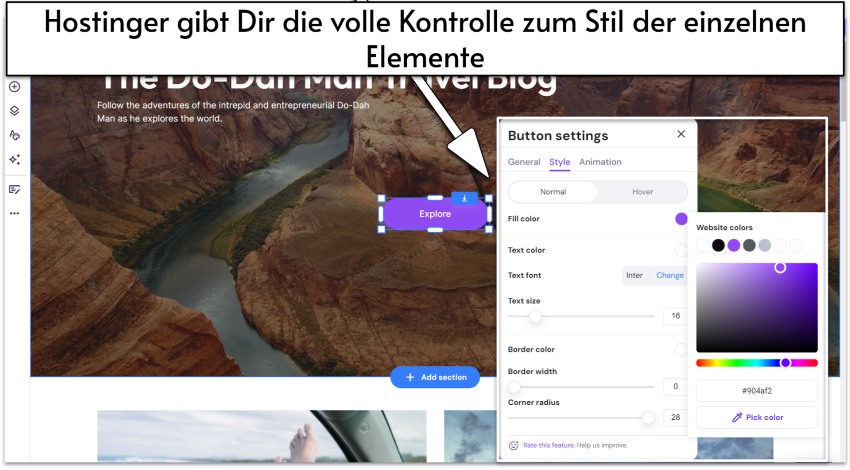
Für einen einfachen Website-Baukasten bietet Hostinger ordentlich viel Design-Flexibilität. Die Vorlagen sind alle schön gestaltet. Du bist allerdings nicht gebunden, wie sie gestaltet oder angeordnet sind. Du kannst etwa ein allgemeines Farbschema für Deine Website wählen, um es Dir einfach zu machen. Das bedeutet allerdings nicht, dass Du dann auf diese Farben beschränkt bist. Du kannst sogar die Farben der einzelnen Elemente anpassen, wie Du möchtest.
E-Commerce-Features
Hostingers E-Commerce-Funktionen gibt es ab dem eCommerce-Paket. Sie sind robust und benutzerfreundlich. Du musst den Website-Editor verlassen und den “Store Manager” aufrufen, um mit dem Aufbau Deines Web-Shops zu starten. Der Wechsel zwischen den beiden ist aber sehr einfach. Hostinger bietet Dir auch eine nützliche Schritt-für-Schritt-Liste mit Aufgaben, die Du erledigen musst, um Deinen Online-Shop zum Laufen zu bringen. Dir werden die grundsätzlichen Prozesse gezeigt, wie Du Produkte hinzufügst, wie Du Lieferoptionen festlegst und wie Du Zahlungen einrichtest. Bei der Kategorisierung meiner Produkte wurde es etwas kniffliger. Das gilt auch für die Überwachung meines Bestandes und beim Erstellen von Produktvarianten (insbesondere letzte Teil hat mich einige Minuten beschäftigt, da es viele Fehlermeldungen gab). Natürlich bedeutet kompliziert nicht unmöglich und schlussendlich habe ich es auch geschafft. Was mich allerdings bei Hostinger am meisten gestört hat, dass es auf der Homepage keinen vorgefertigten Inhalts-Block gibt, um ausgewählte Produkte darzustellen. Bei den meisten anderen Website-Baukästen ist das eine Standard-Funktion. Meine einzige Option war, ein komplettes Duplikat meiner Shop-Seite einzufügen. Das ist komisch.
Preisgestaltung
Hostinger bietet nur zwei Premium-Pakete für seinen Website-Baukasten an: “Premium Website Builder” und “Business Website Builder”. Du kannst den Website-Baukasten auch nutzen, um Deine Website mit einem der Hosting-Pakete zu erstellen. Insgesamt ist Hostinger überraschend günstig. Die monatlichen Preise sind unglaublich niedrigen. Allerdings muss man fairerweise an dieser Stelle auch sagen, dass Hostinger etwas hinterhältig ist. Der angegebene Preis setzt etwa voraus, dass Du für einen Vierjahresvertrag im Voraus zahlst. Das ist eine ziemlich lange Zeit. Rechnst Du die zusätzlichen Kosten für die monatliche Zahlung ein, stellst Du möglicherweise fest, dass Du anderswo mehr für Dein Geld bekommst. Das gilt insbesondere dann, wenn Du den unterdurchschnittlichen PageSpeed Insight Score von Hostinger bedenkst. Ebenfalls ist es etwas frustrierend, dass es keine kostenlose Testversion gibt. Bei den meisten Konkurrenten von Hostinger ist das der Fall, sofern sie keine komplett kostenlose Version anbieten. Mich persönlich hat der Fakt, meine Kreditkarte zücken zu müssen, ohne das Produkt vorher getestet zu haben, ein wenig abgeschreckt. Allerdings bietet Hostinger eine 30-tägige Geld-Zurück-Garantie. Das ist eigentlich so gut wie kostenloser Test, richtig?Andere Features
Hostinger bietet zwar nicht so viele Funktionen wie andere Baukästen. Dennoch gibt es eine beeindruckende Anzahl von Werkzeugen, womit Du jede Art von Website erstellen kannst.- Umfassende Sammlung von SEO- und Marketing-Werkzeugen: Dazu gehören sogenannte Heatmaps (um zu verfolgen, wie Deine Nutzer mit Deiner Website interagieren), Facebook-Pixel-Integration, Facebook-Live-Chat-Integration, Google Analytics sowie Google Tag Manager.
- Dedizierter mobiler Editor: Du kannst den mobilen Editor von Hostinger nutzen, um die mobile Version Deiner Website genau auf Deine Bedürfnisse abzustimmen.
- Mobile App für iOS und Android: Mit der App kannst Du Deinen mobilen Shop von unterwegs aus verwalten.
- Website-Import-Werkzeug: Hast Du eine bestehende Website, kannst Du mit dem Website-Import-Werkzeug Texte sowie Bilder von Deiner bestehenden Website importieren.
#9 WordPress.com – der beste Website-Baukasten für Blogging

| Kriterium | Punkte / Anzahl |
| Benutzerfreundlichkeit | 6/10 |
| Design-Flexibilität | 8/10 |
| Preisgestaltung | 9/10 |
| Anzahl der Vorlagen | 140+ native Vorlagen/Tausende von Drittanbietern |
| Anzahl der Plugins | ~50K (von Dritten) |
| Verfügbar auf Deutsch | Ja |
Benutzerfreundlichkeit
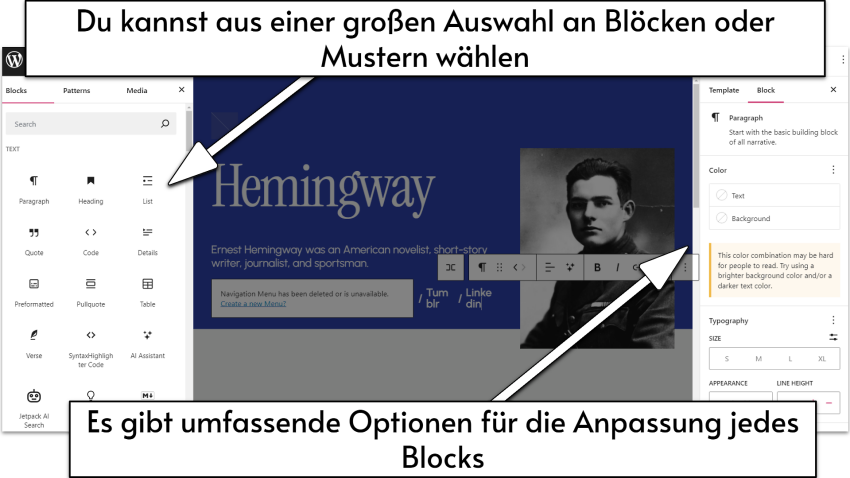
Der Blockeditor von WordPress.com ist recht einfach zu bedienen, wenn Du das Konzept der Nutzung von Blöcken zur Erstellung des Layouts verstehst. Du kannst Deine Seite aus einer existierenden Vorlage heraus erstellen um den Arbeits- und Design-Prozess zu optimieren. Die Vorlage kannst Du um Dutzende von verfügbaren Blocktypen ergänzen. Diese sind nach ihrem Zweck kategorisiert, sodass Du nicht lange nach dem benötigten Blocktyp suchen musst.
Design-Flexibilität
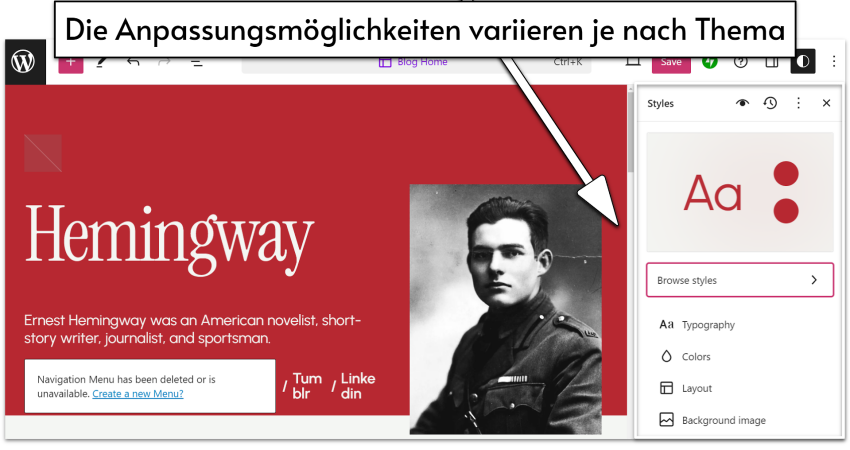
Die Anpassungsmöglichkeiten sind sehr unterschiedlich und hängen ganz davon ab, für welches Thema Du Dich entscheidest. Während ältere Themen normalerweise nur sehr begrenzte Anpassungsmöglichkeiten bieten, haben die neueren Themen (sowohl von WordPress als auch von Drittanbietern) viel mehr Möglichkeiten zur Anpsasung.
Preisgestaltung
Bei WordPress.com variieren die Preise mitunter am stärksten. Es gibt ein kostenfreies Paket und die Unterschiede zwischen den Abonnements sind beträchtlich. Die günstigsten Tarife sind sehr erschwinglich und reichen für Blogger oder Freiberufler, die eine funktionierende aber kostengünstige Website benötigen. Möchtest Du Zugriff auf Plugins, individuelle Vorlagen und andere fortschrittliche Funktionen, brauchst Du das Business-Paket. Das ist aber sein Geld wert.Andere Funktionen
Durch Plugins bekommst Du einige der besten Funktionen, die WordPress.com zu bieten hat. Es gibt aber auch ein paar eingebaute Sachen, die ganz angenehm waren und Dich ich nicht bei anderen Website-Baukasten gefunden hatte:- Ausführliche Blogging-Funktionen: WordPress bietet das möglicherweise fortschrittlichste Blog- und Seitenverwaltungssystem für einen regelmäßig aktualisierten Blog.
- Direktes Einbetten von Videos: Mit WordPress kannst Du Videos direkt auf Deiner Website einbetten, anstatt sie über die Videoplattform eines Drittanbieters einzubinden.
- Optionen für den Wechsel der Plattform: WordPress bietet die meisten Import/Export-Optionen zwischen Plattformen.
- Effizientes Laden von Seiten: WordPress liefert beeindruckende Ladegeschwindigkeiten auf Desktop und Handy.
#10 Web.com – Eine gut durchdachte Option für erfahrene Nutzer

| Kriterium | Punktzahl/Anzahl |
| Bedienerfreundlichkeit | 6/10 |
| Design-Flexibilität | 8/10 |
| Preise | 8/10 |
| Verfügbare Vorlagen | 200+ |
| Verfügbare Apps | Keine |
Bedienerfreundlichkeit
Du musst kein professioneller Webdesigner sein, um mit Web.com zurechtzukommen. Allerdings würde ich es weder als einsteigerfreundlichste Option noch als schnelles und einfaches Tool empfehlen, mit dem Du in ein paar Minuten eine Website erstellen kannst. Das liegt nicht einmal an einer besonders steilen Lernkurve. Theoretisch kannst Du eine sehr einfache Website in wenigen Schritten erstellen, aber die Funktionen, die Web.com wirklich lohnenswert machen, erfordern ein wenig mehr technisches Know-how. Web.com legt großen Wert auf Dinge wie Abstände, verschachteltes Design und Optimierung für Mobilgeräte. All dies kann einen großen Unterschied bei der Erstellung des richtigen Designs für Deine Website ausmachen, könnte Dir aber auch unnötig und zu technisch erscheinen, wenn Du Dich eigentlich nicht mit Designdetails herumplagen willst. Das bringt Web.com in eine etwas missliche Lage, da es für absolute Anfänger etwas zu komplex ist, aber gleichzeitig erweiterte Funktionen vermissen lässt, die professionelle Designer und Agenturen benötigen. Die Tools sind jedoch auf eine zugängliche und intuitive Art und Weise implementiert, sodass Web.com ein guter Website-Baukasten ist, um in das Thema Gestaltungskonzepte einzusteigen.
Design-Flexibilität
Wenn Du bereit bist, die nötige Zeit in deine Website zu investieren, kannst Du mit Web.com jeder nur erdenkliche Design erstellen. Dank des gut strukturierten Editors kannst Du mit dem großen Ganzen beginnen und Dich dann auf die Details der einzelnen Elemente konzentrieren. Für den Anfang bietet Web.com eine große Auswahl von über 200 professionell gestalteten Vorlagen, die eine Vielzahl von Anforderungen erfüllen. Sobald Du Deinen idealen Ausgangspunkt ausgewählt hast, kannst Du alle allgemeinen Aspekte des Aussehens Deiner Website im Tab Theme ändern. Die Designoptionen gehen dabei deutlich über die üblichen Farb- und Schriftauswahlen hinaus. Mit Web.com kannst Du den Stil der Schaltflächen, Überschriften, Trennlinien und sogar Zeitleisten und Countdowns Deiner Website extrem feinteilig anpassen. Wenn Du sicherstellen willst, dass der Stil Deiner Website besonders markengerecht ist, bietet Web.com einen Farbassistenten an. Du musst nur Dein Logo in den Farbassistenten hochladen, und er aktualisiert automatisch alle Farben der Website, sodass sie mit der Farbpalette Deines Logos übereinstimmen. Seine wahre Stärke entfaltet Web.com, wenn es um individuelle Widgets oder Blöcke geht. Die Auswahl an Widgets ist nicht nur wesentlich vielfältiger als bei der Konkurrenz (es gibt zum Beispiel Widgets für benutzerdefinierte Countdowns, Fortschrittsbalken und interaktive Karten), sondern gibt Dir auch unglaublich viel Kontrolle über das Design der einzelnen Elemente.
Preise
Wenn es Dir nur darum geht, eine auf Deine Vorstellungen zugeschnittene Website zu erstellen, bietet der Tarif “Website Essentials” deutlich mehr an Funktionen und Anpassungsmöglichkeiten als viele andere Einstiegstarife auf dem Markt. Wenn Du nicht an E-Commerce-Funktionen interessiert bist, bietet Dir Website Essentials eigentlich alles, was Du brauchst zu einem erschwinglichen Preis. In den darüber hinausgehenden Tarifen geht es eigentlich nur um E-Commerce und Wachstum. Der “Business Essentials”-Tarif bietet leistungsstarke Marketing- und SEO-Funktionen, die Dir dabei helfen, dass Deine Seite gefunden und wahrgenommen wird. Die Tarife “eCommerce Essentials” und “eCommerce Premium” ermöglichen Dir den Online-Verkauf von Produkten über mehrere Vertriebskanäle und bieten zudem Zugang zu einigen Branding-Funktionen.Andere Features
Web.com bietet einen ziemlich großen Werkzeugkasten voller nützlicher Funktionen für die Website-Erstellung. Aber auch zahlreiche Funktionen, die außerhalb dieses Website-Baukastens verfügbar sind, tragen zur Attraktivität dieses Dienstes bei. Hier einige Beispiele:- Quickstart: Wenn Du die kreative Arbeit lieber den Profis überlassen willst, kannst Du das problemlos tun. Mit dem Quickstart-Service von Web.com erstellen professionelle Designer Deine Website auf Grundlage Deiner Anforderungen und Vorstellungen. Sobald sie fertig sind, kannst Du den klassischen Editor nutzen, um Änderungen vorzunehmen.
- Wizard zur Erstellung von Vorlagen: Wenn Du keine Lust hast, stundenlang nach der perfekten Vorlage zu suchen, kannst Du stattdessen ein paar Fragen zu Deiner Website beantworten und Dir per Wizard eine individuelle Vorlage erstellen lassen.
- Vorgefertigte Blöcke: Wenn Du Deine Website bearbeitest, musst Du nicht jedes Element einzeln hinzufügen, um das ideale Ergebnis zu erzielen. Web.com bietet eine große Auswahl an vorgefertigten Widget-Blöcken, z.B. für Kontaktformulare und Bildergalerien.
- Logo-Builder: Als zusätzlichen Service bietet Web.com einen einfach zu bedienenden Logo-Builder an, mit dem Du ein einzigartiges Logo für deine Marke erstellen kannst.
Was ich gelernt habe und was mich überrascht hat
Vor diesem Projekt habe ich mir ehrlich gesagt nicht viele Gedanken darüber gemacht, wie unterschiedlich Website-Baukasten sein können. Der Test hat mir gezeigt, wie viel Spielraum es in diesem Bereich gibt und dass Du wirklich den richtigen Website-Baukasten brauchst, um das beste Erlebnis zu bekommen. Das gilt sowohl für Dich als Person, die die Website gestaltet als auch für Deine Besucher. Am meisten haben mich die Kompromisse überrascht, die es gibt. Das bezieht sich sowohl auf die Flexibilität als auch auf andere Faktoren. Mit flexibleren Website-Baukasten wie zum Beispiel hat eine Gestaltung länger gedauert und die Ladezeiten waren langsamer. Solche, die Deine Optionen limitieren, beschleunigen die Gestaltung und haben mit höherer Wahrscheinlichkeit ein gutes Design (weil Du nicht so viel vermasseln kannst wie bei einem eigenen Layout). Nachdem ich so viele Website-Baukasten getestet und echte Websites gestaltet habe, gebe ich Dir folgende Ratschläge, die Dir eine Entscheidung erleichtern sollen:- Kenne Deine Ziele vor einer Entscheidung. Willst Du Produkte verkaufen oder ein Blog betreiben? Vielleicht auch beides? Auf diese Weise fällt Dir eine Entscheidung leichter, welchen Website-Baukasten Du benutzen sollst. Sie haben alle unterschiedliche Stärken und Schwächen. Bist Du Dir nicht sicher, dann wähle einen, der sehr flexibel ist.
- Günstig (oder kostenfrei) ist nicht immer besser. Einige Website-Baukasten bieten wirklich günstige Pakete an. Im Großen und Ganzen gilt aber, dass Du bekommst, wofür Du bezahlst. Du und Deine Besucher werden ein besseres Erlebnis haben, wenn Du Dich für ein kostenpflichtiges Paket entscheidest.
- Es ist in Ordnung, ein vorgefertigtes Design zu verwenden. Viele Website-Baukasten wollen Dich wissen lassen, dass sie sehr flexibel sind. Allerdings kann ein eigenes Design schnell schlecht werden, wenn man nicht aufpasst und keine Ahnung hat, was man tut. Hast Du kein Auge für gutes Design, dann entscheide Dich für einen Baukasten mit hervorragenden eingebauten Richtlinien wie zum Beispiel Squarespace. Das kann wirklich nützlich sein.
FAQ
Ist es besser, wenn ich meine eigene Website gestalte oder soll ich einen Webdesigner engagieren?
Während meiner Tests habe ich festgestellt, dass es nicht schwer ist, eine eigene Website zu gestalten – auch ohne Erfahrung als Designer! Erstellst Du Deine eigene Website, sparst Du Dir das Geld, einen Designer anzuheuern. Du kannst so viele Änderungen machen, wie Du willst und musst dafür nicht dauernd mit dem Designer kommunizieren. Allerdings dauert es vielleicht etwas länger, wenn Du Deine eigene Website erstellst. Ebenso gibt es vielleicht Grenzen bei der Individualisierung, was wiederum vom Baukasten abhängt, den Du benutzt. Engagierst Du einen Designer, zahlst Du natürlich für die Zeit und die Erfahrung der jeweiligen Person (auch wenn Du via Fiverr günstige Optionen findest) und dennoch sehr professionelle Designs bekommst, die auf Dich zugeschnitten sind.Was ist der beste kostenlose Website-Baukasten?
Nicht alle kostenlosen Website-Baukasten sind gleich. Bei einigen ist die Anzahl der Seiten eingeschränkt, die Du erstellen kannst – bei manchen sogar unter 10. Andere wiederum limitieren die Menge des Speicherplatzes, den Du verwenden darfst. Fast alle platzieren Werbung auf Deiner Website. Lies Dir unsere Einschätzung zu den besten, kostenfreien Website-Baukasten durch und Du findest sicher einen, der Deine Anforderungen erfüllt.Wie viel kostet ein Website-Baukasten-Abonnement?
Kostenpflichtige Website-Baukasten unterscheide sich stark. Es kommt auf das Paket und und wie viele Funktionen enthalten sind. In diesem Test bewegen sich die Preise zwischen 4 $ für ein persönliches Paket und 50 $ für ein geschäftliches Abonnement. (Es gibt auch Tarife für größere Unternehmen, die mehrere hundert Euro kosten.) Im Durchschnitt kosten die beliebtesten Pakete zwischen 12 und 25 $ pro Monat, wenn Du ein Jahresabonnement beziehst. Zahlst Du ein Jahr um voraus, sparst Du damit unterm Strich Geld. Natürlich musst Du dafür anfänglich tiefer in die Tasche greifen. Lies Dir auf jeden Fall den umfassenden Leitfaden zur Preisgestaltung von Wix durch.Wann sollte ich auf einen kostenpflichtigen Website-Baukasten umsteigen?
Du solltest auf ein kostenpflichtiges Paket umsteigen, sobald Du eine individuelle Domain für Online-Markenbildung brauchst und mit sogenannter SEO Authority beginnen willst. Willst Du eine individuelle Domain mit einem der Website-Baukasten auf dieser Liste verbinden, brauchst Du ein kostenpflichtiges Abonnement. Bei einem kostenpflichtigen Paket verschwindet normalerweise auch die eingebaute Werbung, das hilft eventuell ebenfalls bei der Markenbildung. Brauchst Du unbedingt eine eigene und individuelle Domain, dann hängt das Upgrade auf ein kostenpflichtiges Paket in erster Linie davon ab, was Du für Deine Website benötigst und für welchen Baukasten Du Dich entscheidest. Sobald Deine Seite größer wird, als das kostenlose Paket hergibt, solltest Du ein Upgrade machen. Bei Jimdo könnte das der Fall sein, wenn Du mehr als 5 Seiten brauchst. Bei Wix ist das der Fall, wenn Du mehr als 500 MByte an Speicher benötigst.Was ist ein Drag&Drop-Website-Baukasten?
Ein Drag&Drop-Website-Baukasten beschreibt die Möglichkeit, Elemente auf einer Website hinzuzufügen und sie dorthin zu verschieben, wo Du sie gerne haben möchtest. Du musst die Elemente einfach nur mit der Maus anklicken und sie an die gewünschte Stelle ziehen. Es unterscheidet sich von einem Block-Editor. Dort stehen Dir mehr Parameter zur Verfügung, was Du auf der Website implementieren kannst und wo die Elemente platziert werden sollen. Drag-and-Drop-Website-Baukästen wie Wix machen den Anpassungsprozess viel reibungsloser und insgesamt einfacher.Wie und woher sollte ich meinen Domain-Namen beziehen?
Die meisten Website-Baukasten bieten einen kostenfreien Domain-Namen, wenn Du ein kostenpflichtiges Jahresabonnement abschließt. Das ist normalerweise die einfachste Option, einen Domain-Namen zu beziehen. Du kannst Domain-Namen von sogenannten Domain-Registraren oder Webhosting-Anbietern beziehen. Lies Dir unseren Leitfaden durch, wie Du einen Domain-Namen kaufst, solltest Du weitere Hilfe benötigen.- Wix
- Squarespace
- Shopify
- SITE123
- Webador
- 1&1IONOS Website-Baukästen
- BigCommerce
- Hostinger Website Builder
- WordPress.com
- Web.com
- Auf was ich bei den besten Website-Baukasten geachtet habe
- E-Commerce-Baukasten oder regulärer Baukasten mit E-Commerce-Funktionen?
- Das Testverfahren
- Der vollständige Vergleich der Website-Baukästen: So haben die einzelnen Anbieter abgeschnitten
- Was ich gelernt habe und was mich überrascht hat
- FAQ
Freut mich, dass es Dir gefallen hat!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Einmal pro Monat bekommst Du interessante und nützliche Tipps, Tricks und Ratschläge, wie Du die Leistung Deiner Website verbesserst und Deine digitalen Marketing-Ziele erreichst!