10 mejores formas de crear una pagina web en 2025
Creamos varias páginas web para comparar diferentes constructores visuales

Un constructor de webs es una excelente herramienta para crear una página web, pero no todos ofrecen la calidad que necesitas. He puesto a prueba los principales constructores de webs del mercado para ver cuáles ofrecen las mejores plantillas, prestaciones y la mejor experiencia en general.
No hace falta que te diga lo importante que es tener una web eficaz ni lo cómodo que puede ser usar un constructor de webs. No obstante, parece que todos los constructores prometen ser los mejores: el más fácil, el más rápido, el que te dará los resultados más profesionales… entonces, ¿cuál de ellos cumple con lo prometido?
Decidí responder a esta pregunta contratando un plan de pago con cada constructor y creando una web completa. Los factores que he tenido en cuenta son la experiencia del usuario, las funciones disponibles, el producto final y todo lo demás.
A continuación, encontrarás los únicos constructores que cumplieron con mis estrictas normas. Tanto si estás buscando crear una web personal como un blog, una web para tu negocio o incluso una tienda online, seguramente encontrarás una excelente solución en esta lista.
-
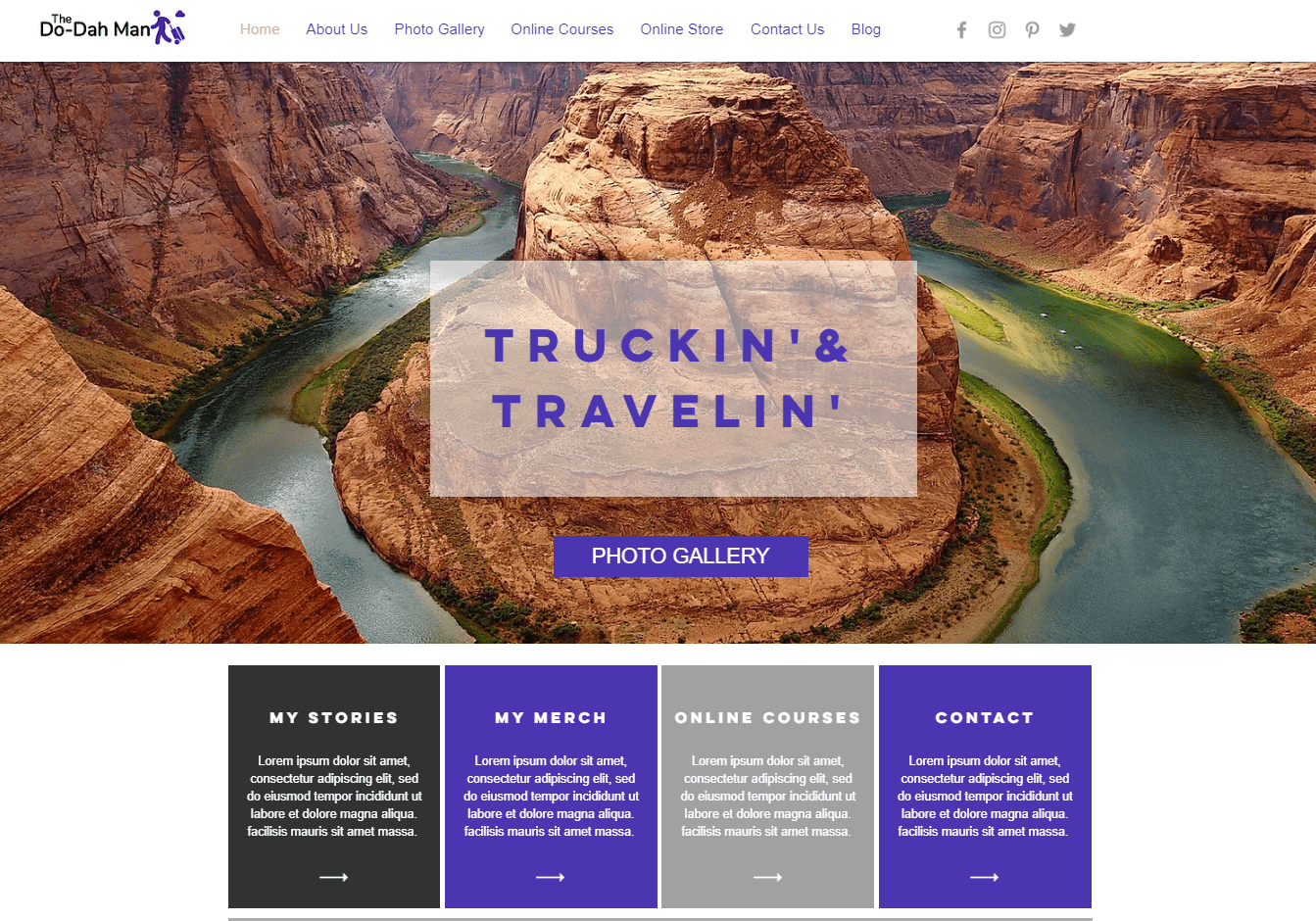
![Wix homepage]()
- El mejor plan gratuito con más funcionalidades
- Más de 900 plantillas para cualquier tipo de web
- Editor de arrastrar y soltar fácil de usar y en español
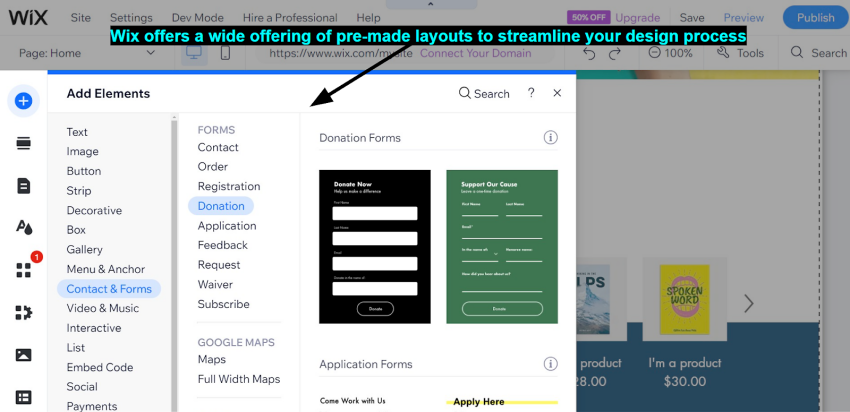
Wix es uno de los pocos constructores que te permite crear exactemente la web que quieras. Con su editor de arrastrar y soltar, puedes ajustar el diseño, cambiar los colores y las fuentes, añadir enlaces, botones y mucho más. Si no tienes pensada una idea concreta para tu web, no tienes que empezar de cero: Wix ofrece más de 900 plantillas organizadas en 19 categorías diferentes y más de 70 subcategorías.
Lo que esto significa, en pocas palabras, es que Wix tiene una plantilla para casi cualquier tipo de web que puedas imaginar. Además, ni siquiera tienes que utilizar la plantilla designada para tu sector. La libertad de personalización de Wix me permitió elegir mi diseño favorito y ajustarlo a mis necesidades.
Si alguna vez necesitas más funciones para tu web, Wix ofrece un enorme mercado de aplicaciones con más de 250 extensiones nativas y externas. Muchas de las aplicaciones son gratuitas, y puedes utilizarlas para añadir cosas tan básicas como formularios de contacto sencillos o integraciones con redes sociales, pero también funcionalidades más avanzadas, como funciones de e-commerce completas o integraciones para podcasts y transmisiones en directo.
Todo esto podría hacerte pensar que Wix está pensada solo para expertos en tecnología, pero no podría estar más lejos de la realidad: tanto si quieres crear una tienda online y vender por Internet, publicar libros, crear un portafolio o un blog, o incluso tomar pedidos para tu restaurante, aprender a usar Wix es muy fácil. Además, cuenta con las herramientas de gestión empresarial que necesitas y, gracias a su plan gratuito, puedes probarla e incluso publicar tu web sin pagar nada.
La única desventaja es que es fácil perderse entre todas sus funciones. Me pasé horas con mi web, y no porque tuviera que hacerlo, sino porque había mucho que explorar y estaba disfrutando del proceso. ¿Que hay constructores de webs más sencillos? Por supuesto, pero ninguno es como Wix.
-
![best-website-builders-site123-2]()
- Muy simple y fácil de usar
- La forma más rápida de crear una página web
- Más de 180 plantillas disponibles
SITE123 es sin duda alguna uno de los constructores webs más sencillos del mercado (de ahí su nombre: puedes crear una página en uno, dos, tres… ya me entiendes). Por ello, puede que sea una mejor opción si estás empezando. Este constructor de webs cuenta con más de 180 plantillas que se adaptan a dispositivos móviles y una buena selección de aplicaciones para ampliar la funcionalidad de tu web.
El editor de SITE123 es de «apuntar y hacer clic», lo que significa que solo tendrás que hacer clic en una serie de botones y avisos para diseñar tu web dentro de un marco determinado. En lugar de ajustar cada elemento píxel por píxel, añadirás y reordenarás secciones para elementos como texto, galerías multimedia e información de contacto. Este tipo de editor garantiza que tus diseños estén siempre perfectamente alineados.
Aunque implica cierta curva de aprendizaje (sobre todo si estás acostumbrado a los constructores de arrastrar y soltar), una vez que descubrí algunas peculiaridades, fui capaz de crear una página web mucho más rápido que con Wix. También hay algunas funciones automáticas interesantes, como navegación con rastros de migas de pan, categorización automática de productos en tiendas online y un constructor de formularios de contacto superfácil que hizo que el proceso fuera más rápido todavía.
-
![Zyro homepage - Best Website Builders]()
- Incluye herramientas de IA para facilitar la creación de páginas web
- Dispone de herramientas potentes para el comercio electrónico
- Ofrece más de 140 plantillas diseñadas por profesionales
El creador de sitios web de Hostinger ofrece una libertad creativa impresionante sin ser difícil de usar. Aunque no es tan avanzado como el creador de Wix, proporciona más control creativo del que tendrías con otros creadores simples y sencillos. Hostinger permite crear sitios personalizados de forma rápida gracias a una interfaz de usuario muy fácil de usar e intuitiva a la que te adaptarás enseguida y a la implementación de funciones de IA eficaces para diseñar la web.
Por otra parte, Hostinger trata de ayudarte siempre que sea posible. Su creador de páginas web cuenta con herramientas eficaces para asistirte durante todo el proceso. Entre ellas, destacan las plantillas generadas con IA y el redactor basado en IA, que te ayuda a añadir contenido original para tu web.
Si quieres crear una página de comercio electrónico, puedes utilizar los widgets de Hostinger para las categorías, las reservas, los descuentos personalizados e incluso para diseñar campañas de marketing desde cero. Puesto que solo tiene un plan de suscripción (relativamente asequible), el creador de páginas web de Hostinger es una de las opciones más baratas para crear una página de comercio electrónico.
A pesar de no tener un mercado de aplicaciones, dispone de diversas integraciones con aplicaciones útiles. Así pues, es una gran opción si quieres crear un sitio web barato, seguro y con un buen aspecto de forma rápida.
MÁS INFORMACIÓN SOBRE Hostinger Website Builder
Visita la web de Hostinger Website Builder > Lee nuestro análisis sobre Hostinger Website Builder -
![shopify homepage - best website builders]()
- Tiene todo lo que necesitas para vender online
- Más de 160 temas de sitios web para elegir
- Incluye multitud de temas profesionales para el comercio electrónico
Shopify es genial si buscas un tablero central donde puedas manejar todas tus ventas. Ofrece integraciones con una variedad de constructores de webs como Wix o WordPress e incluso plataformas de redes sociales, como Facebook e Instagram. Esto significa que puede vender desde una variedad de canales diferentes mientras mantienes un seguimiento de todos tus productos. También quiere decir que puedes moverlos donde lo necesites y cuando lo necesites.
Si quieres una web diseñada solo para tu tienda, Shopify ofrece un constructor de webs completo con un montón de funciones de personalización y una tienda de aplicaciones que contiene miles de opciones para ampliar la funcionalidad de tu web. Además, las herramientas de e-commerce de Shopify son casi inigualables.
Shopify tiene demasiadas funciones de e-commerce como para nombrarlas. No obstante, para que te hagas una idea de lo que ofrece, puedes esperar encontrarte con todo tipo de funciones: desde recordatorios de recuperación de carritos abandonados y cálculo automático del precio de envío hasta perfiles de clientes y análisis avanzados para hacer un seguimiento de tus ventas (además de todo lo esencial para tiendas online, por supuesto).
Aunque añadir productos a mi tienda fue fácil, la experiencia de creación más general no siempre fue la más fluida. El editor de la página de inicio era diferente al de las demás páginas, lo que resultaba un poco confuso. Aun así, conseguí construir mi web con bastante rapidez y me sorprendió gratamente lo que la plataforma me permitía hacer.
-
![best-website-builders-squarespace-2]()
- Plantillas con un diseño de aspecto profesional
- Muy popular entre artistas y creadores
- Excelentes funciones para el comercio electrónico
Squarespace es un creador de paginas web muy bonito en cuanto a su interfaz (la cual está disponible en español) y a las webs que crea. Es muy parecido a WordPress.com, con un editor de bloques y una navegación similar entre las páginas y demás áreas del contenido. No obstante, la experiencia de crear una pagina web con Squarespace me pareció mucho más fluida y agradable, igual que en Wix; todo está muy bien conectado en la interfaz.
Si bien la mayoría de herramientas para crear una pagina web enfatizan o bien el contenido o bien la parte de la tienda online, Squarespace destaca en ambas áreas, haciendo de la plataforma una gran opción para tiendas online de cualquier tamaño que también quieren dar vida a un blog popular. (Esto también lo puedes hacer con otros creadores de páginas web, pero Squarespace tiene una gran funcionalidad en ambas áreas y a una escala mayor que, por ejemplo, Wix.)
Squarespace no tiene plan gratuito (aunque ofrece una prueba gratuita de 14 días), pero puedes acceder a la mayor parte de las funcionalidades esenciales en cualquiera de sus planes más económicos, que tienen un precio similar al de otros creadores de páginas web de esta lista.
MÁS INFORMACIÓN SOBRE Squarespace
Visita la web de Squarespace > Lee nuestro análisis sobre Squarespace -
![website-builders-new-category-page-content-1.png]()
- Ediciones rápidas gracias a la opción arrastrar y colocar
- Herramientas fáciles de usar para blogs y comercio electrónico
- Amplia variedad de widgets de gran calidad
No todo el mundo necesita crear la página más completa y revolucionaria del mercado. De hecho, a veces solo queremos crear una página sencilla y de calidad para promocionar nuestro negocio sin gastar demasiado dinero. Para eso se creó Webador.
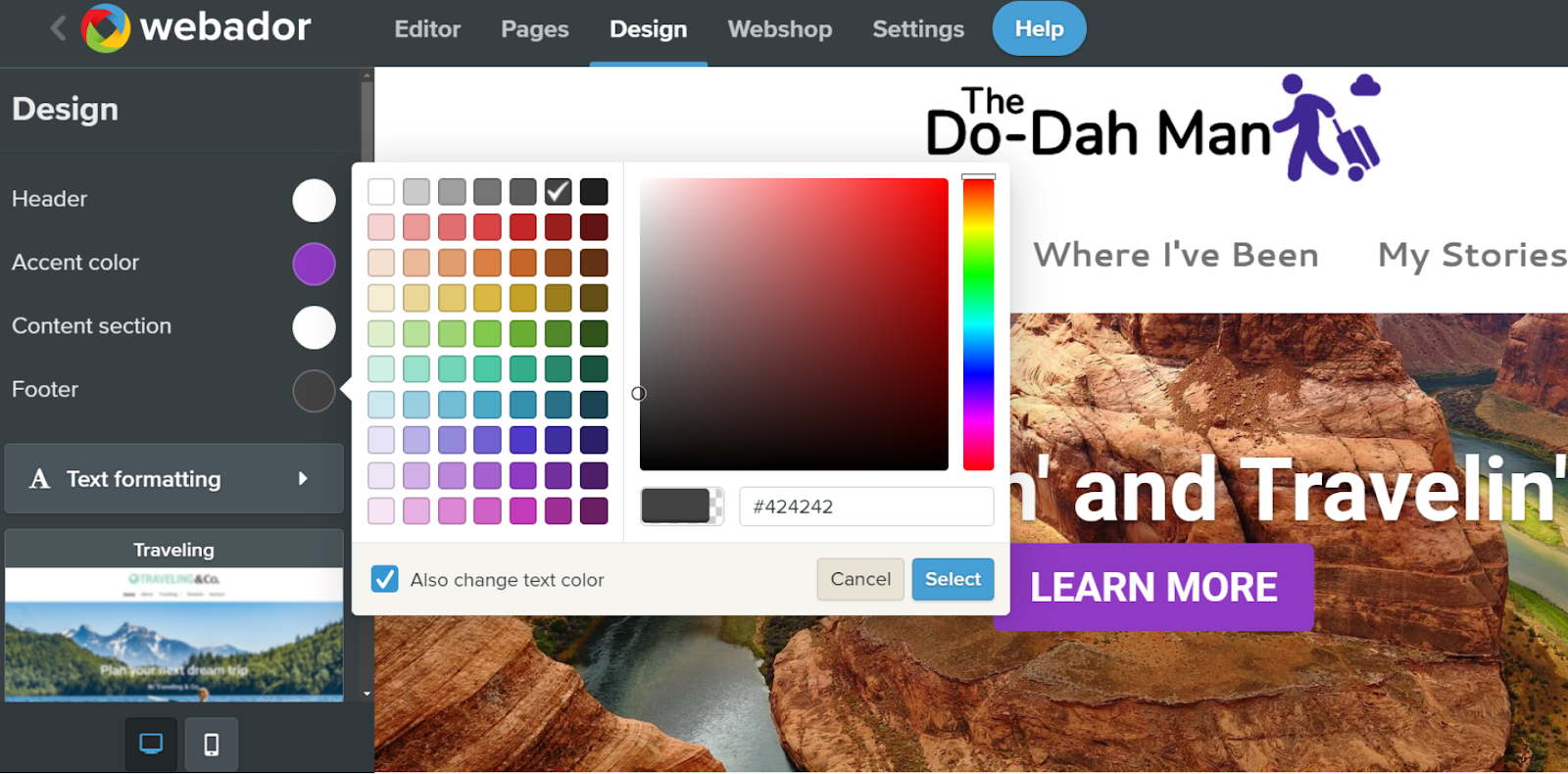
Webador es una herramienta muy fácil de usar. No es el único creador de páginas web que garantiza crear sitios web en solo unos minutos, pero, gracias a su interfaz intuitiva y eficaz (también disponible en español), a las herramientas de personalización y a los widgets con opción de arrastrar y colocar, es uno de los pocos servicios que cumple lo prometido.
Aun así, Webador no es solo un servicio rápido. Si no tienes experiencia con los creadores de páginas web, comprobarás que el panel es muy sencillo e ideal para gestionar pequeños comercios electrónicos o blogs. Webador también cuenta con widgets de calidad con los que puedes captar la atención de los visitantes. Por ejemplo, puedes añadir formularios personalizados, botones de cinco estrellas para recibir valoraciones sobre productos y servicios, e incluir mapas digitales.
Además de ser uno de los creadores de páginas más asequibles del mercado, Webador es una opción excelente si quieres crear una página económica con un diseño atractivo.
-
![ionos-featured-image]()
- El editor es sencillo y fácil de usar, perfecto para crear una página con rapidez
- Las plantillas está bien diseñadas y tienen un aspecto profesional
- El plan para comercios electrónicos es muy asequible
El constructor MyWebsite Now de IONOS es uno de los constructores más sencillos de esta lista. En lugar de abrumarte con funciones, IONOS se centra en darte el control sobre los aspectos fundamentales del diseño de tu web.
Eso no significa que tu web vaya a tener un aspecto «básico» o carecer de funcionalidad. IONOS se encarga de los aspectos más complejos de la creación de una página web para poder ofrecerte la experiencia más ágil posible. Crear una página web con IONOS fue la opción más rápida en todas mis pruebas, por no mencionar que fue una de las más baratas.
Aunque no tiene el mismo número de funciones o plantillas que otros constructores, los diseños son mucho más elegantes. Sus opciones de personalización son relativamente limitadas, pero eso no supone un gran problema cuando sus opciones de partida son tan profesionales. No te voy a mentir, no es Squarespace, pero puedes crear una página web que sea atractiva con IONOS.
En lugar de tener planes diseñados para e-commerce, IONOS ofrece paquetes de tiendas online que puedes añadir a cualquier plan. Esta opción también hace que IONOS sea una de las opciones de e-commerce más baratas del mercado. Es perfecto para crear una tienda online sencilla con todas las funciones necesarias.
-
![website-builders-new-category-page-content-2.png]()
- Ofrece diseños profesionales por un coste adicional
- El editor es intuitivo y tiene numerosas opciones de personalización
- Incluye cientos de plantillas para elegir
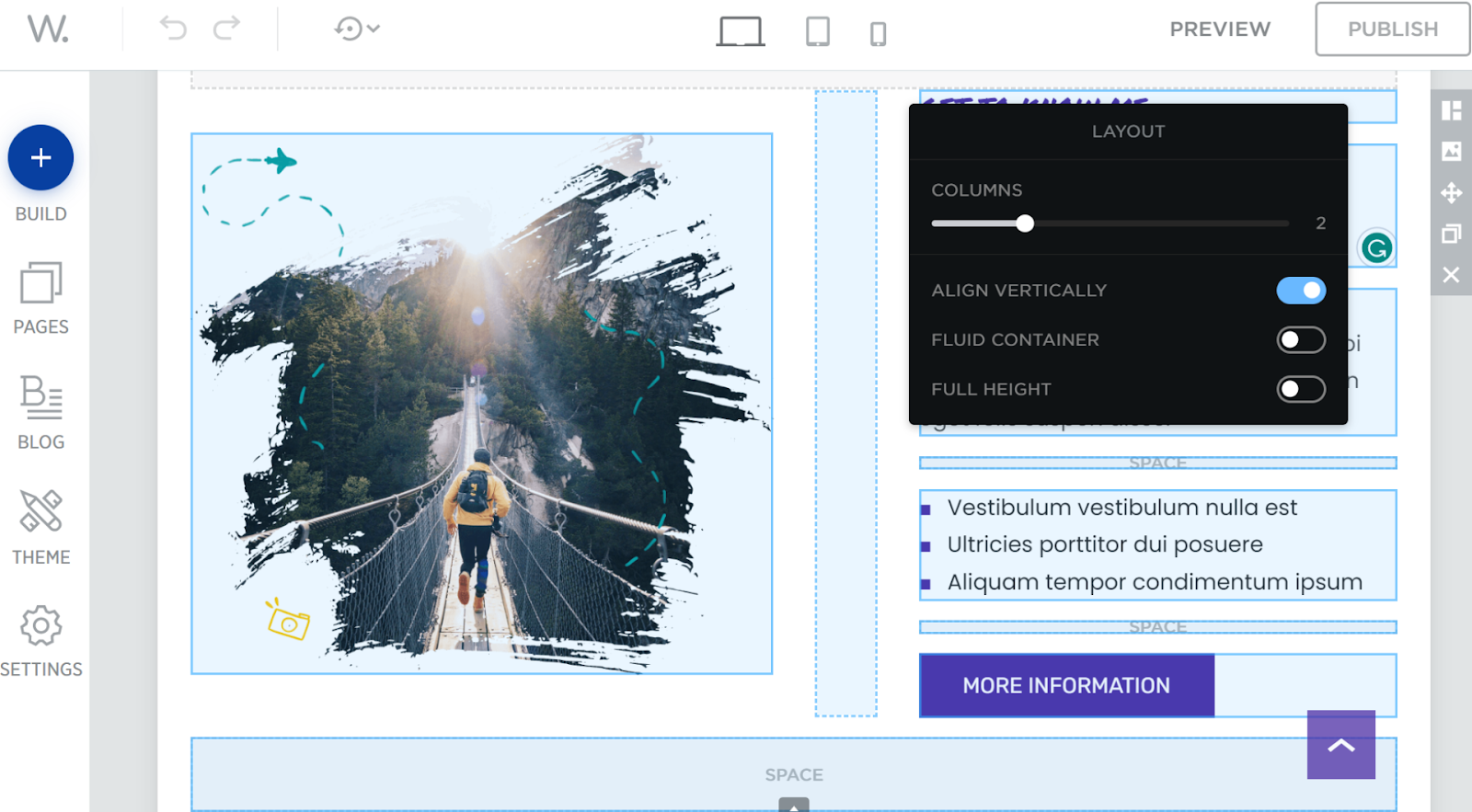
Web.com es una plataforma intuitiva, versátil y muy completa. El editor cuenta con herramientas para modificar todos los aspectos de la página web con distintos niveles de detalle. Así pues, es una opción muy versátil para cualquier usuario, independientemente de su experiencia y habilidad. Si eres principiante, comprobarás lo fácil que es diseñar una página sencilla en solo unos minutos, aunque también puedes dedicar más tiempo para crearla totalmente a tu gusto.
Además, incluye herramientas útiles para todo tipo de páginas web. Web.com ofrece funciones sencillas pero eficaces para SEO, marketing, comercio electrónico o blogs, entre otras opciones. Si no quieres perder tiempo diseñando la web, puedes pagar una pequeña cantidad para contratar a un diseñador web experto, que se encargará de crear la página ideal para ti. Asimismo, podrás usar el editor clásico una vez que el diseñador haya entregado el diseño. De esta forma, disfrutarás de las ventajas de un diseño profesional y de la posibilidad de darle los últimos retoques a tu página.
Aun así, el editor no es perfecto. La misma versatilidad que lo hace impresionante impide que brille en otros aspectos.
Por ejemplo, el editor es fácil de usar, pero no está pensado para usuarios principiantes. A pesar de ofrecer una gran variedad de funciones para el comercio electrónico, no está a la altura de los creadores dedicados al e-commerce. Aun así, si eres un usuario intermedio y buscas un creador de páginas web flexible, Web.com es una gran opción.
-
![wordpress homepage - best website builders]()
- La forma más sencilla de usar WordPress
- La mejor plataforma para crear blogs
- Ofrece miles de plugins para aumentar la funcionalidad
WordPress.org es el gigante de la vieja escuela de la gestión de contenidos y la creación de páginas web. Sin embargo, que sea de la vieja escuela no significa que esté en desuso: aproximadamente un tercio de todas las webs de Internet siguen funcionando con WordPress. Por suerte, WordPress.com está al alcance de cualquiera, ya que elimina la necesidad de tener que alojar tu web tú mismo o tener conocimientos avanzados de desarrollo web.
WordPress.com es la versión de constructor de webs de WordPress, que ofrece un acceso más intuitivo a la mayoría de las funciones de WordPress. Sin embargo, incluso esta «versión más fácil del constructor de webs» implica una empinada curva de aprendizaje. Además, la mayoría de las funciones realmente interesantes, como los plugins y las plantillas premium, solo son accesibles a través de el plan Pro.
Sin embargo, WordPress.com tiene una gran ventaja: ofrece oportunidades casi ilimitadas de expansión. Sin embargo, está lejos de ser el constructor de webs más fácil o más barato que existe.
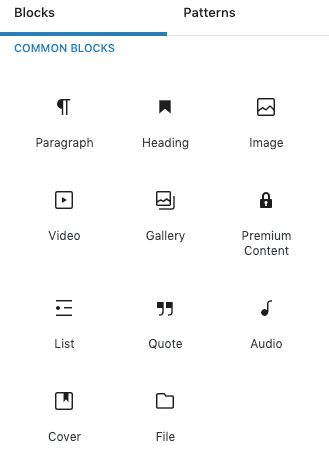
El editor de bloques de WordPress.com es una función relativamente nueva. Parece un intento (mayormente efectivo) de hacer que WordPress sea más intuitivo y visual que el método clásico de edición del backend. El nuevo editor utiliza bloques tanto para añadir contenido como para modificar el diseño de la página. Es bastante sencillo, pero a veces me resultaba un poco quisquilloso. Tuve que rehacer partes de mi web más de una vez, lo que resultó un poco frustrante.
MÁS INFORMACIÓN SOBRE WordPress.com
Visita la web de WordPress.com > Lee nuestro análisis sobre WordPress.com -
![website-builders-new-category-page-content-3.png]()
- Ofrece una edición precisa gracias al modo Flex
- Incluye funciones sencillas de edición y personalización de marca para los clientes
- Permite editar breakpoints para obtener una respuesta precisa en dispositivos móviles
Duda es un creador visual pensado para agencias y profesionales independientes. Así pues, tendrás acceso total a las funciones de diseño avanzadas, como la edición directa de las CSS y la edición de breakpoints, incluso con el plan más barato. De hecho, Duda está repleto de funciones para los clientes, como la personalización de marca back-end y la posibilidad de hacer cambios sencillos a un sitio web sin que afecte a su funcionamiento.
Entonces, ¿un usuario estándar no debería usar Duda? Al contrario. A pesar de la cierta complejidad de Duda, la plataforma ofrece un editor accesible, cuya interfaz también está en español, que puede usar cualquier aficionado al diseño web, siempre y cuando esté dispuesto a dedicar el tiempo necesario.
El modo Flex de Duda es impresionante. Te permite personalizar tu página web con solo arrastrar y colocar secciones ya creadas o bien editar la CSS manualmente.
En cualquier caso, la curva de aprendizaje es considerable, por lo que no recomendaría este creador de páginas web a quien no esté preparado para ello. Por otro lado, aunque Duda ofrece una buena relación calidad-precio, no es más barato que otros creadores y no cuenta con un plan gratuito.
Lo que busqué que tuvieran los mejores creadores de páginas web
Facilidad de uso
Un buen constructor de webs debe ser intuitivo, claro e incluso agradable de usar. Casi todos estos constructores ofrecen algún tipo de tour o instrucciones guiadas para empezar a usarlos. Una vez superada la fase de configuración, todas las herramientas que necesitas deberían ser fáciles de encontrar, y no deberías tener problemas para aprender lo que puedes y no puedes hacer con cada una de ellas. La edición de los elementos más cruciales de una web debería ser fácil. Esto quiere decir también que las opciones de personalización no deberían estar ocultas tras varias capas de navegación. Además, debe haber buenas opciones de ayuda que sean claras y ofrezcan respuestas a tiempo. También se agradece que un constructor guarde automáticamente tu trabajo y te dé indicaciones continuas para los pasos importantes, como publicar tu web o conectar un dominio.Flexibilidad en el diseño
Si quieres que tu web destaque, no puede parecer una versión más de la misma plantilla que los visitantes ya han visto cientos de veces. Lo más probable es que tengas que partir de una plantilla, pero los mejores constructores de webs no solo te darán una amplia selección para elegir (Wix, por ejemplo, cuenta con más de 900), sino que también te darán las herramientas de personalización para transformarla en algo que tenga un aspecto distintivo y una identidad única. En concreto, debería tener lo siguiente:- Muchas plantillas iniciales para elegir
- Control total de la combinación de colores
- Una amplia gama de fuentes
- Muchas opciones de diseño de páginas y bloques
Precios
Este criterio no consiste en el coste absoluto sino en la relación calidad-precio. Aunque una herramienta para crear paginas web tenga planes muy baratos, si su plan más caro sólo ofrece la mitad de lo que puedes encontrar en el plan básico de otro constructor, el servicio no valdrá de mucho. Un creador de páginas web con una buena relación calidad-precio te ofrecerá una gran funcionalidad por un precio económico. Debería tener varios planes para elegir, permitiéndote escoger la opción más adecuada para tus necesidades. Squarespace, por ejemplo, puede que no sea el creador de paginas web más barato del mercado, pero dado lo que ofrece, su relación calidad-precio me parece excelente. Puedes hacer clic aquí para ver sus últimos planes. A menudo (pero no siempre), los planes de mayor nivel son una de dos: más ancho de banda y espacio de almacenamiento, o acceso a funcionalidades de e-commerce avanzadas. Tener una idea de lo que tu web necesitará te ayudará a evaluar mejor los planes que tienes a tu disposición.Consideraciones adicionales
Si bien los criterios mencionados anteriormente son los más importantes para comparar constructores de webs, hay algunas funciones adicionales que creo que ayudan a que algunos constructores destaquen por encima del resto. Por separado, cualquiera de estas funciones no le daría a un constructor un puesto más alto, pero cuando se combinan con otras herramientas robustas, hacen que estos constructores sean más potentes todavía. Estas consideraciones adicionales deben ser realmente útiles y no simplemente consistir en un montón de funciones de relleno. Algunas otras cosas en las que me fijé fueron:- SEO: la mayoría de herramientas para crear una pagina web te permiten optimizar las etiquetas de título y metadescripción, pero las que tienen funcionalidades técnicas adicionales, como generación automática de archivos robots.txt o sitemaps (mapas del sitio) son realmente útiles.
- Gran cantidad de aplicaciones e integraciones: esto tiene más que ver con la funcionalidad que con el diseño. Un buen creador de paginas web debería poder ofrecerte todo lo que necesitas, idealmente mediante integraciones con otras herramientas o software que ya utilices, como MailChimp para campañas de email marketing.
- Algo realmente único: algunas herramientas para crear una pagina web tienen una funcionalidad exclusiva. Las he incluido en el análisis de cada creador de paginas web
¿Es mejor un creador de páginas web específico para e-commerce o uno estándar con funcionalidad de e-commerce?
Los creadores de paginas web dedicadas al e-commerce, como las tres últimas opciones de nuestra lista, se centran casi exclusivamente en las funcionalidades de tienda online. Las funcionalidades de tienda online de éstos superan con creces las de los creadores estándar, pero todo lo demás seguramente te resulte más complejo y difícil de usar. (Por ejemplo, con Volusion no es posible crear un formulario de contacto.) Las herramientas para crear una pagina web con funcionalidades de e-commerce ofrecen estas funcionalidades como complementos y no como parte de su servicio estándar (algunos creadores de paginas web, como Squarespace, han empezado a ofrecer un e-commerce muy completo e impresionante). Con estos creadores de paginas web es mucho más sencillo tener un blog sólido, varias landing pages y fotos y vídeos de alta calidad. He comparado creadores de páginas web normales y creadores de tiendas online, y puedo decir que no hay una respuesta única para todos los usuarios. El tipo de creador de páginas web que elijas dependerá de la finalidad de tu web. Si tu objetivo es vender productos, un creador de paginas web específico para el e-commerce puede proporcionarte una mayor cantidad de opciones de pago, una subida y categorización de productos más sencilla y en ocasiones incluso ofertas de envíos. Tu negocio no tiene que ser una gran tienda física para beneficiarse de estos creadores de paginas web; los vendedores de Etsy y las tiendas o boutiques locales también encontrarán muchas soluciones y ventajas con estos creadores. Sin embargo, si tu web es un blog o una web personal (como una web estilo portfolio) que venderá unos pocos productos, como por ejemplo cursos online o libros, un creador de paginas web estándar con funcionalidades de e-commerce te ofrecerá más de lo que necesitas a la vez que te permitirá crear una tienda online adecuada para tu proyecto. Muchas herramientas para crear paginas web específicas para e-commerce ofrecen algún tipo de integración con otras plataformas o creadores de paginas web, por lo que tu web podrá tener lo mejor de ambos mundos. Si tu negocio es principalmente una tienda física pero quieres expandir tu web a un blog, esta combinación será la mejor opción.El proceso de prueba y análisis
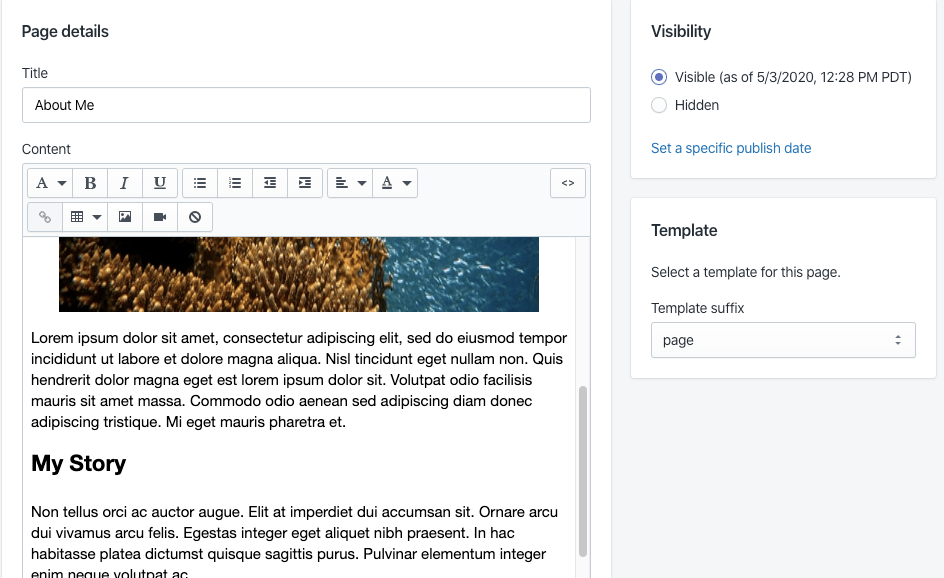
Para probar estos creadores de paginas web, empecé con una estructura de una web simple que incluiría lo que la mayoría de webs consideraría esencial. Todas las webs que iba a crear debían incluir:- Página de texto estática (página Sobre mí)
- Blog con publicación(es)
- Galería de fotos
- Página de calendario o eventos
- Página de contacto
- Tienda online
- Cambio de color y de fuente
- Añadir imágenes
- Incrustación de vídeo (embed)
- Creación de un formulario de contacto
- Añadir un botón
- Editar un menú
- Subir texto alt text
- SEO
Comparativa completa de los creadores de páginas web: prestaciones de cada plataforma
Ahora llega lo divertido: los resultados de las pruebas realizadas a los creadores de páginas web. He analizado en profundidad todos los creadores de páginas web que verás a continuación teniendo en cuenta los criterios mencionados. Antes de entrar en materia, te dejo una breve tabla comparativa con algunas de las características y funciones más importantes. Utilice los PageSpeed Insights de Google para comprobar qué herramientas para crear una pagina web simplemente crean webs atractivas y cuáles también crean webs funcionales con una velocidad de carga optimizada. Probé las webs tanto en ordenadores como en dispositivos móviles. Las puntuaciones que ves aquí van desde el 1 al 100, siendo 100 el máximo posible.| Plan gratuito | Plantillas disponibles | Respuesta en dispositivos móviles | Aplicaciones disponibles | Tiempo necesario para crear la página | Puntuación de Google Page Insights (dispositivos móviles/escritorio) | Nombre de dominio gratuito con los planes de pago | SSL gratis | |
| Wix | ✔ | + 900 | ✔ | + 300 | 90 min | 65/23 | ✔ | ✔ |
| SITE123 | ✔ | + 180 | ✔ | + 80 | 60 min | 94/48 | ✔ | ✔ |
| Creador de páginas web de Hostinger | ✘ | + 140 | ✔ | Ninguna | ||||
| Shopify | ✘ | + 160 | ✔ | + 8000 | ||||
| Squarespace | ✔ | + 140 | ✔ | + 30 | 50 min | 95/43 | ✔ | ✔ |
| Webador | ✔ | + 50 | ✔ | Ninguna | 10 min | 97/69 | ✔ | ✔ |
| IONOS | ✘ | 18 | ✔ | Ninguna | 30 min | 91/88 | ✔ | ✔ |
| Web.com | ✘ | + 200 | ✔ | Ninguna | 80 min | 87/58 | ✔ | ✔ |
| WordPress.com | ✔ | +140 nativas y miles de plantillas externas | ✔ | Miles | 75 min | 99/88 | ✔ | ✔ |
| Duda | ✘ | + 120 | ✔ | + 30 | 90 min | 97/63 | ✔ | ✔ |
#1 Wix: la mejor herramienta para crear una página web
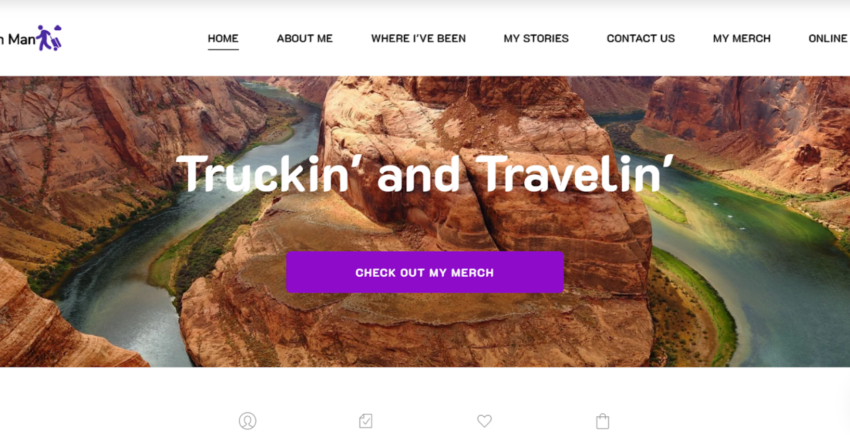
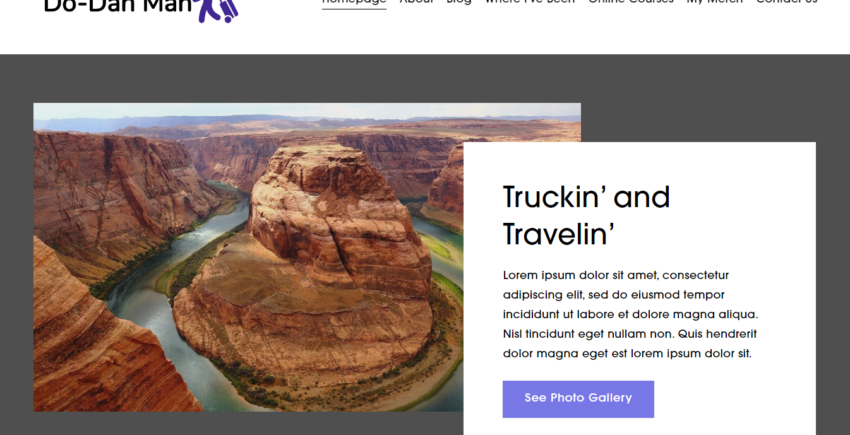
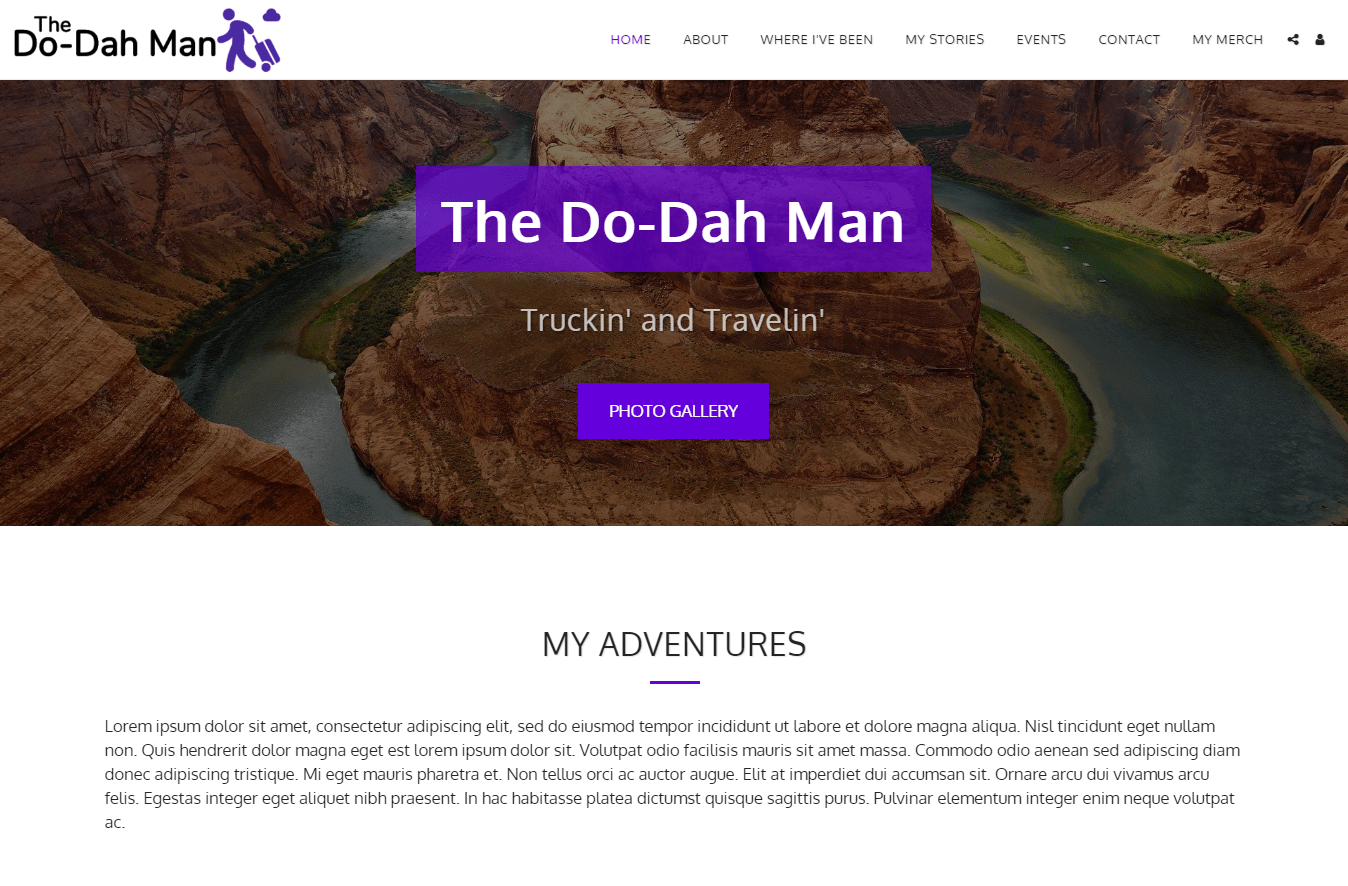
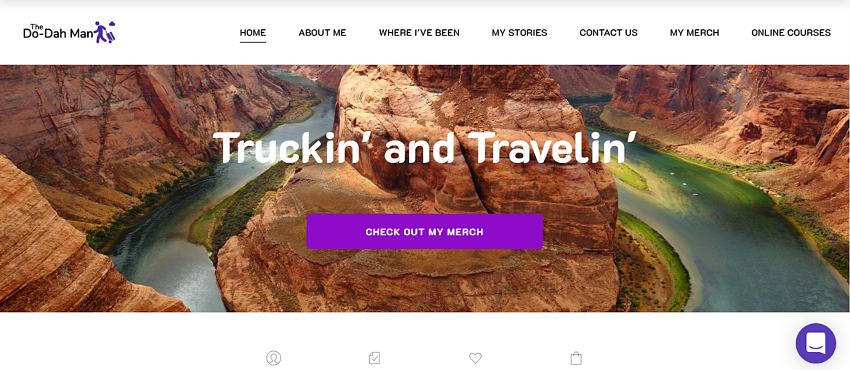
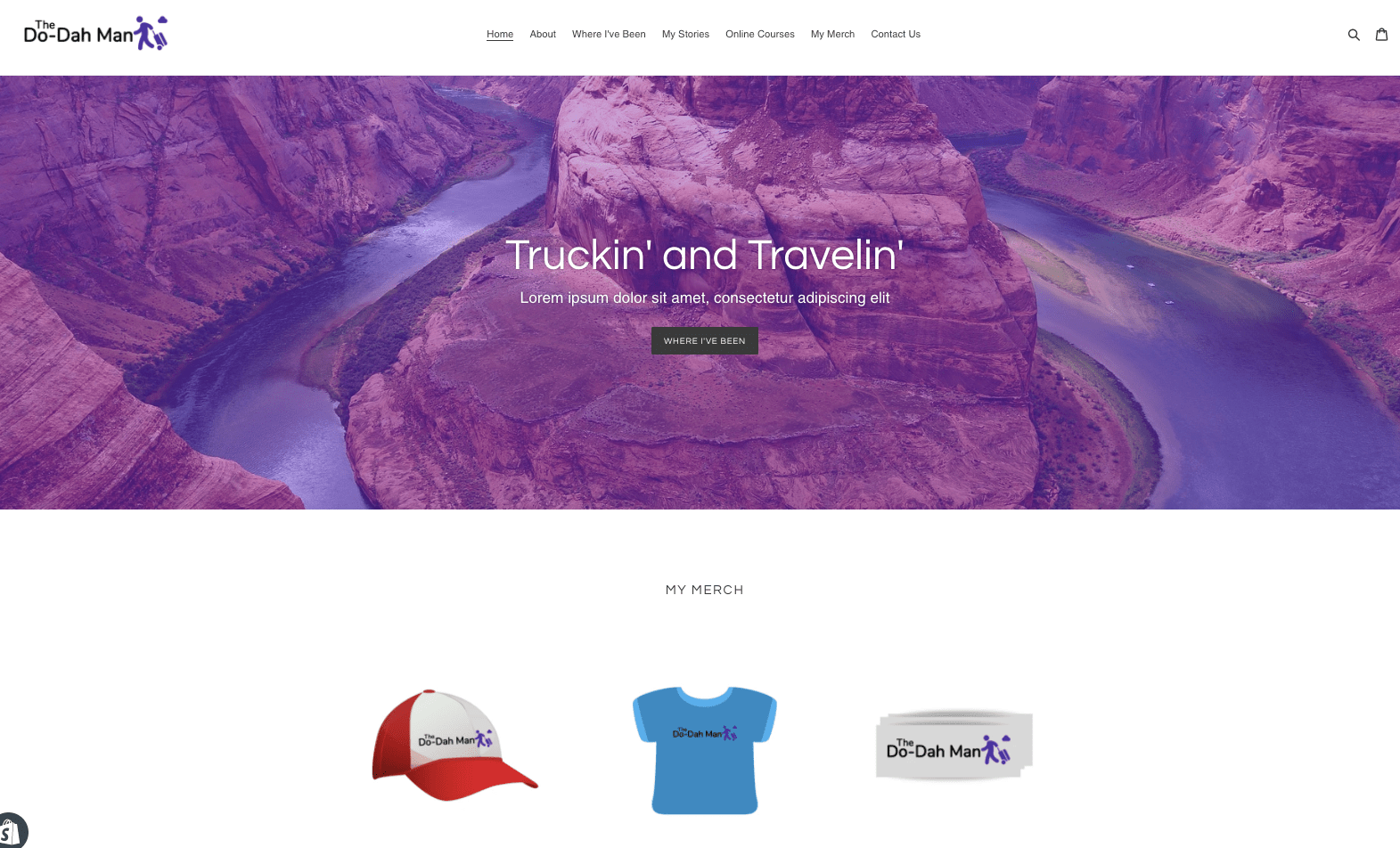
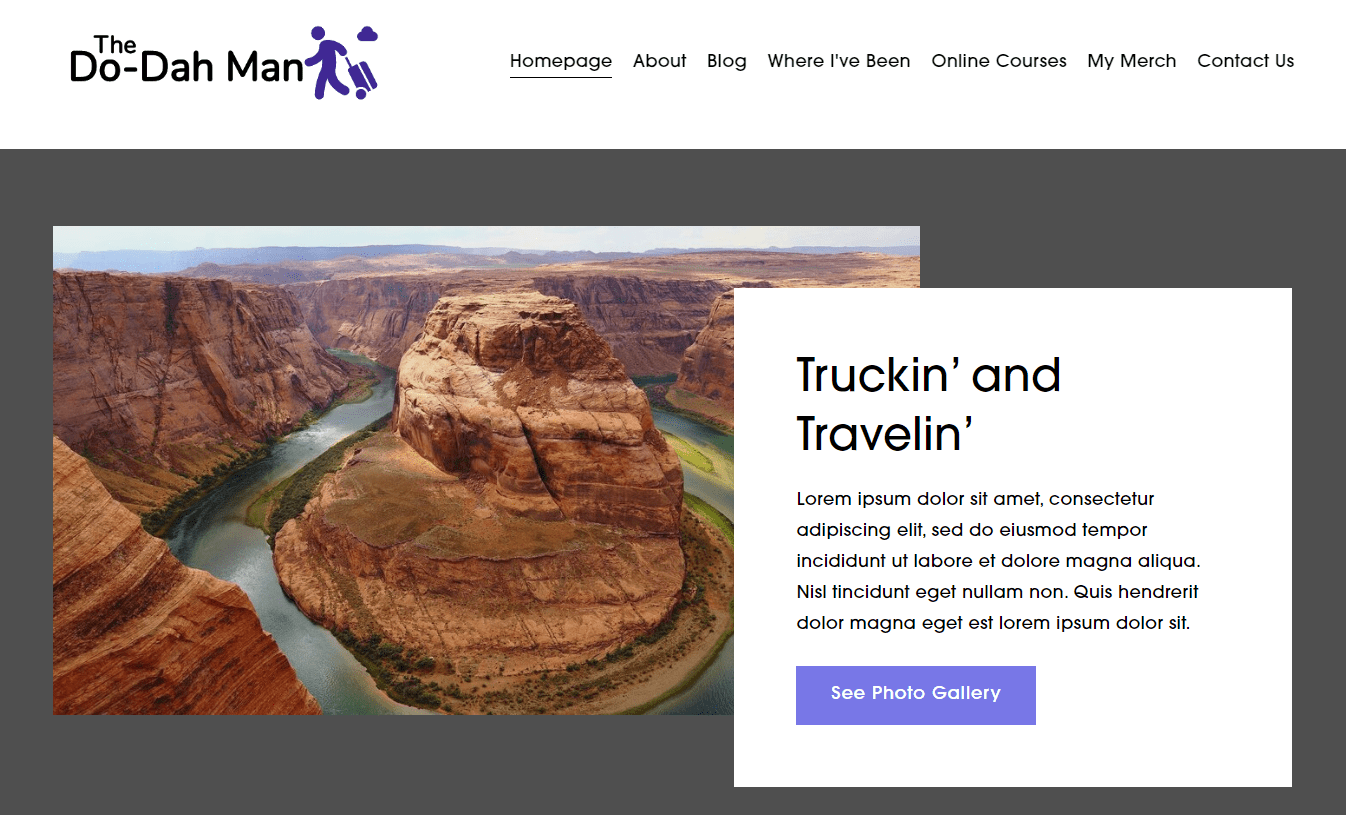
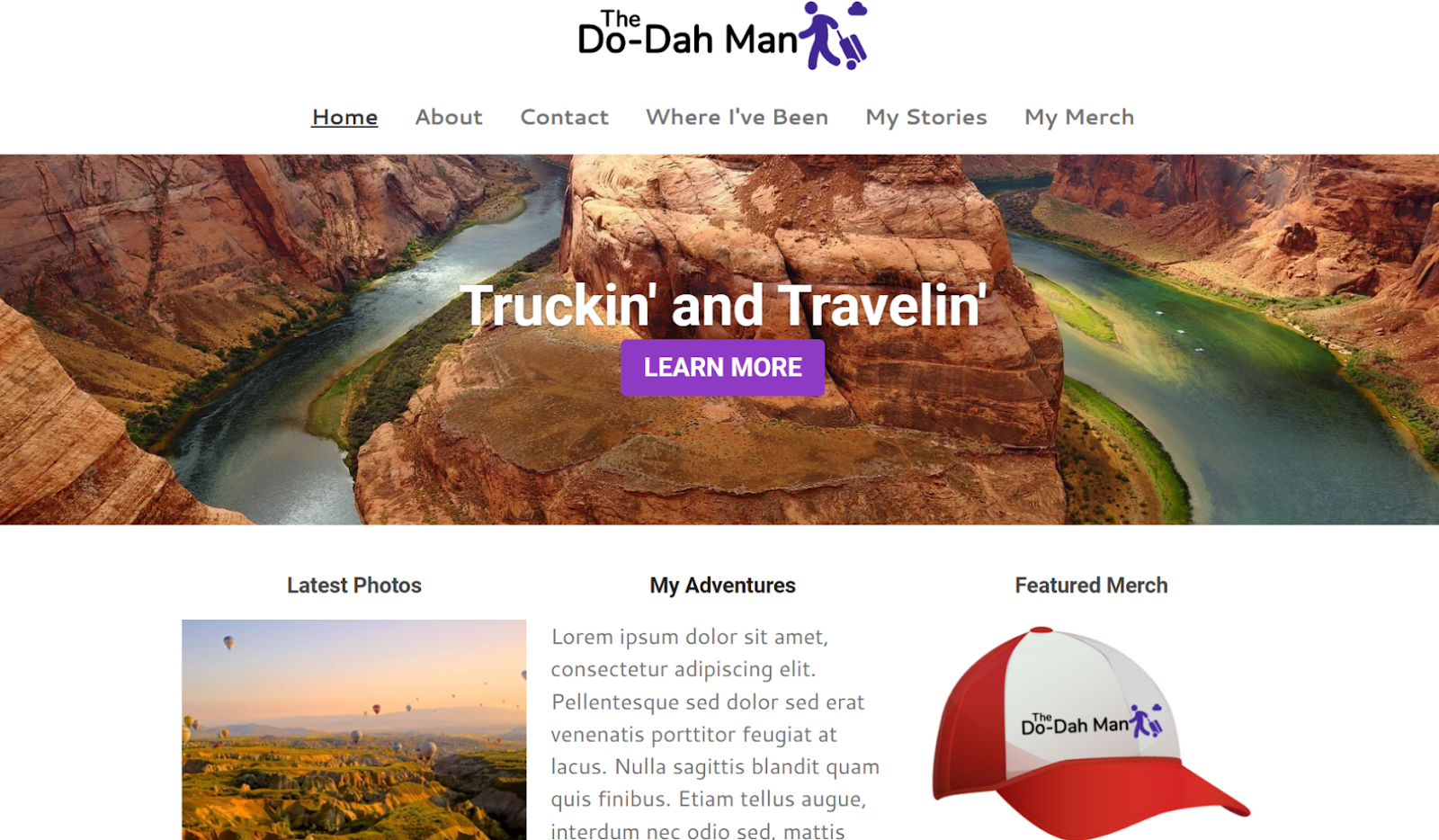
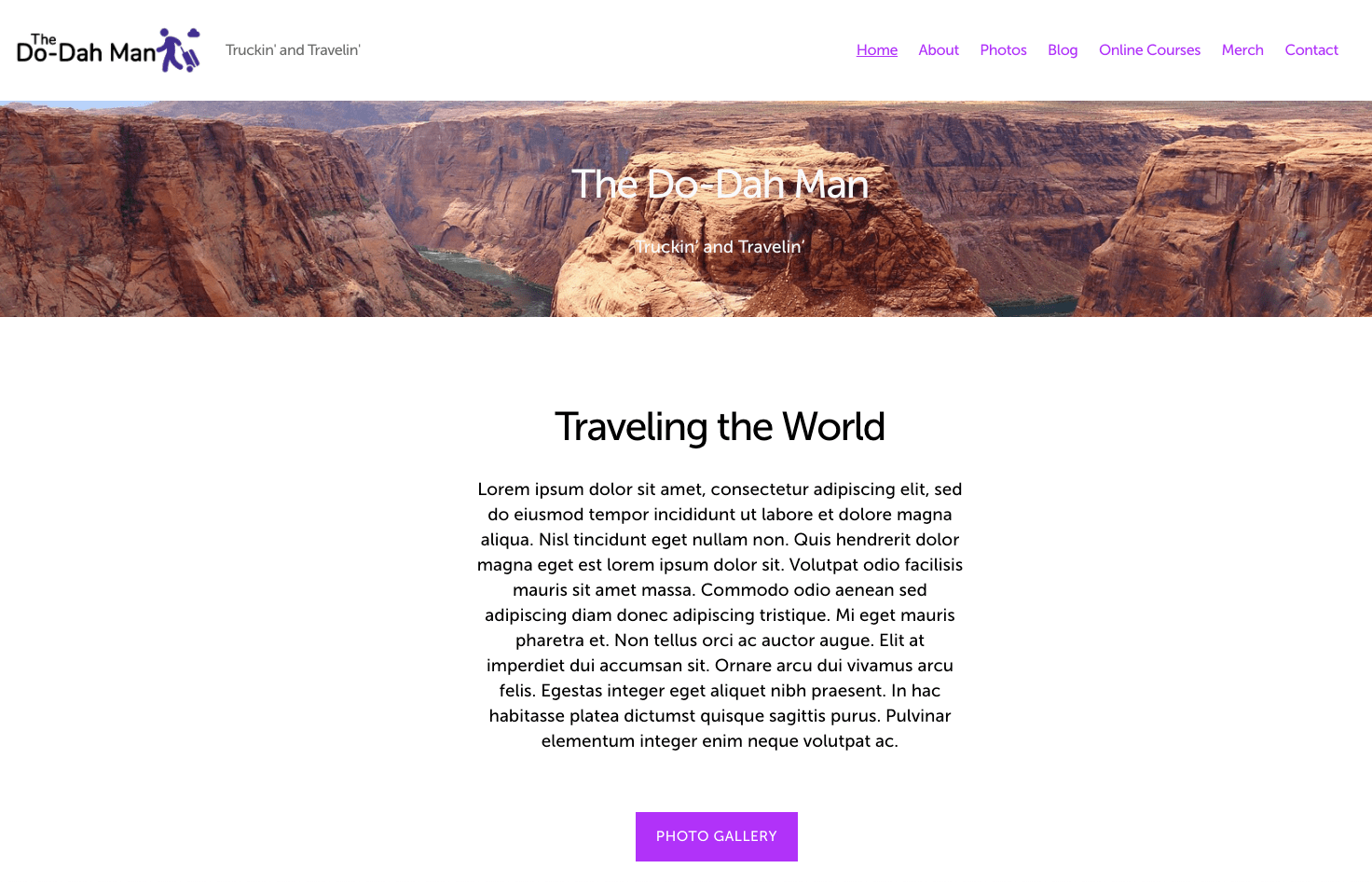
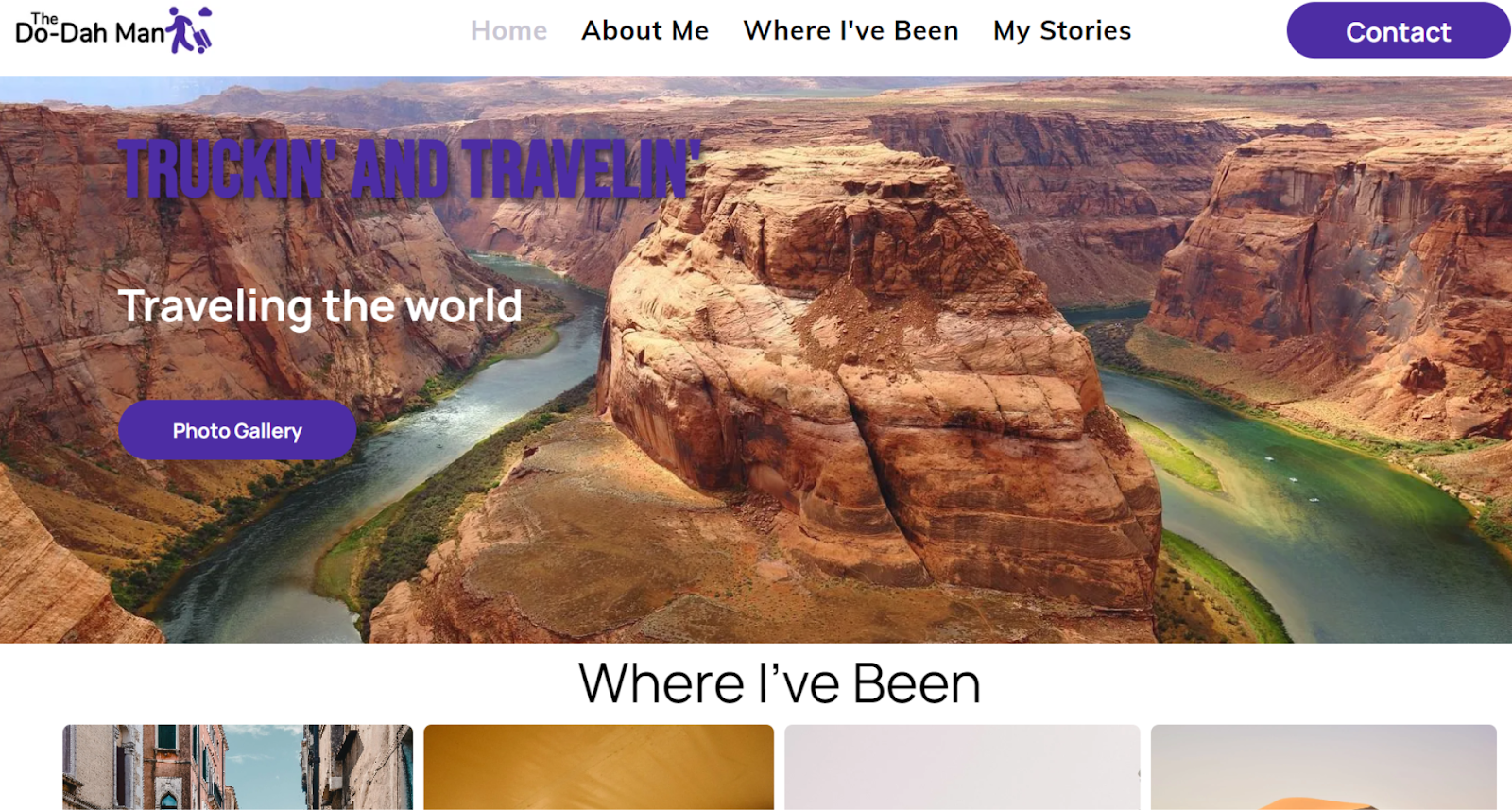
 La página de inicio de mi web hecha con Wix (Plantilla: Traveler Blog)
La página de inicio de mi web hecha con Wix (Plantilla: Traveler Blog)
| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 10/10 |
| Flexibilidad en el diseño | 10/10 |
| Precios | 9/10 |
| Plantillas disponibles | 900+ |
| Aplicaciones disponibles | 26 gratis/300 en total |
| Disponible en español | Sí |
Facilidad de uso
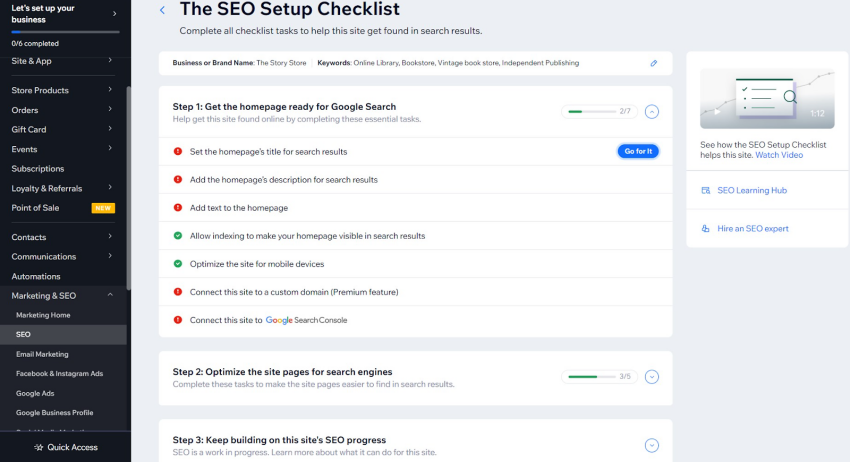
El creador de paginas web de Wix es el editor más intuitivo y fácil de usar de todos los que he utilizado. Todo lo que necesité estuvo justo donde dirigí mi mirada intuitivamente, y en ningún momento me frustró nada ni necesité acudir al centro de ayuda. Pude crear la mitad de mi web en sólo 30 minutos, y apenas me llevó unos 75 minutos crear toda mi web con Wix. Para ponértelo aún más fácil, Wix ofrece toda una gama de funcionalidades de inteligencia artificial (IA) para ayudarte a crear una web desde cero. Simplemente te hará unas cuantas preguntas sobre la web que quieres crear, y a continuación, Wix te creará una web personalizada en cuestión de minutos. Aunque hay algunas limitaciones de diseño, tienes pleno control para editar la web a tu antojo. La IA puede incluso importar contenido de tus cuentas de redes sociales para asegurarse de que tu marca sea coherente. Luego puedes utilizar más herramientas de IA para ayudarte a redactar el contenido de tu web, retocar imágenes y analizar cómo va tu web. Además, siempre puedes volver a una versión anterior de tu web cuando quieras, ya que Wix lo guarda todo. En primer lugar, todas las webs de Wix están diseñadas teniendo en cuenta las mejores técnicas para garantizar una buena base SEO. Verás que tu web incluye metaetiquetas personalizables, indexación instantánea en Google, sitemaps XML, marcado de datos estructurados y mucho más. Todo esto garantiza que los usuarios puedan encontrar fácilmente tu web en los motores de búsqueda. También podrás conectar tu panel de control a Google Ads y Analytics para que puedas hacer un seguimiento de todo. Y, si estás totalmente perdido, hay una «Lista de verificación de SEO» que te guiará por todos los pasos que tienes que llevar a cabo, y no necesitas tener conocimientos previos sobre el tema. También me encanta que Wix te indique que accedas a esta funcionalidad diciendo «aparece en Google», lo que hace que sea muy accesible para cualquiera.
Flexibilidad en el diseño
Sin duda, Wix hace honor a su promesa de permitirte editar cada elemento de tu web y personalizarlo exactamente como lo quieres. Hay muchas opciones en cuanto a colores, fuentes, bloques y disposiciones, y puedes guardar paletas de colores y fuentes fácilmente para aplicarlas en toda la web a la vez.
Precios
El plan gratuito de Wix te da muchas opciones de personalización, con acceso a sus más de 900 plantillas y a una amplia selección de aplicaciones. Puedes conectar un dominio personalizado en cualquier plan, pero si quieres aceptar pagos online e integrar tu web con Google Analytics, tendrás que cambiarte a un plan empresarial. Aunque hay varios planes diferentes, que se dividen en personales y para empresas y tiendas online, no hay grandes diferencias entre la mayoría de ellos. Los niveles superiores implican un gran aumento de precio por un poco más de almacenamiento y lo que la empresa denomina «Asistencia VIP».Otras prestaciones
Wix tiene otro par de cosas notables que me encantaron:- Tienda online: La interfaz de tienda online de Wix es realmente intuitiva, guiándote a través de los pasos de añadir información sobre un producto, opciones de envío y pago, etc. También puedes añadir aplicaciones para ampliar las posibilidades de tu tienda, como Laybuy para ofrecer pagos flexibles, Gifted para vender tarjetas regalo y Shippo o ShipStation para imprimir etiquetas de envío y conseguir tarifas de envío más bajas.
- Opciones de SEO avanzadas: Más allá del asistente de SEO de Wix, el SEO avanzado incluye opciones de datos estructurados, URLs canónicas y meta tags personalizadas. Esto ayuda a Google a entender mejor tu web a un nivel técnico sin que tú tengas que hacer nada técnicamente complejo. También puedes configurar páginas AMP para una experiencia móvil más rápida.
- Centro de soporte: Wix ofrece asistencia por teléfono y un chat (también en español), así como asistencia a través de sus canales en las redes sociales, usando «@WixHelp» en Twitter y Reddit. Sin embargo, también puedes disfrutar de asistencia VIP y evitar posibles colas si te pasas a un plan de nivel superior. Aunque nunca me hizo falta el centro de asistencia, la información y la asistencia disponible es donde Wix realmente se luce: cuenta con un montón de artículos autoguiados, videotutoriales y temas de actualidad.
- Fiabilidad y seguridad de vanguardia: Wix hace todo lo posible para mantener tu web segura. La protege contra intentos de robo de datos confidenciales usando el último protocolo de seguridad HTTPS y un certificado SSL. Además, tiene soluciones integradas para evitar que tu web quede fuera de servicio por ciberataques (incluidos los ataques DDoS) y un equipo especializado en responder a incidentes que puede hacer que todo vuelva a funcionar rápidamente en caso de que ocurra un desastre.
#2 SITE123: la mejor herramienta para crear una página web para principiantes

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 8/10 |
| Flexibilidad en el diseño | 7/10 |
| Precios | 8/10 |
| Cantidad de plantillas | 180+ |
| Cantidad de aplicaciones | 80+ |
| Disponible en español | Sí |
Facilidad de uso
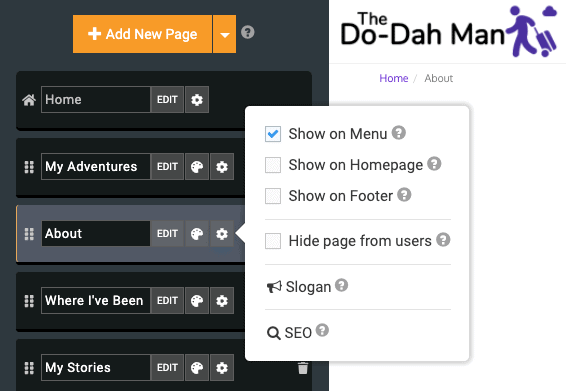
El editor de SITE123 es sencillo de utilizar y facilita ajustar tus páginas, si sabes como funciona, claro. Por defecto, mi web se convirtió en una de una sola página, y me costó 20 minutos descubrir que, cuando añades un bloque, tienes que ajustar la configuración para que no aparezca en la página de inicio, sino que permanezca en los menús de navegación. Una vez que lo descubrí, crear mi web de prueba en SITE123 fue superrápido. Creé toda la web en menos de una hora (incluyendo los 20 minutos de resolución de problemas).
Flexibilidad en el diseño
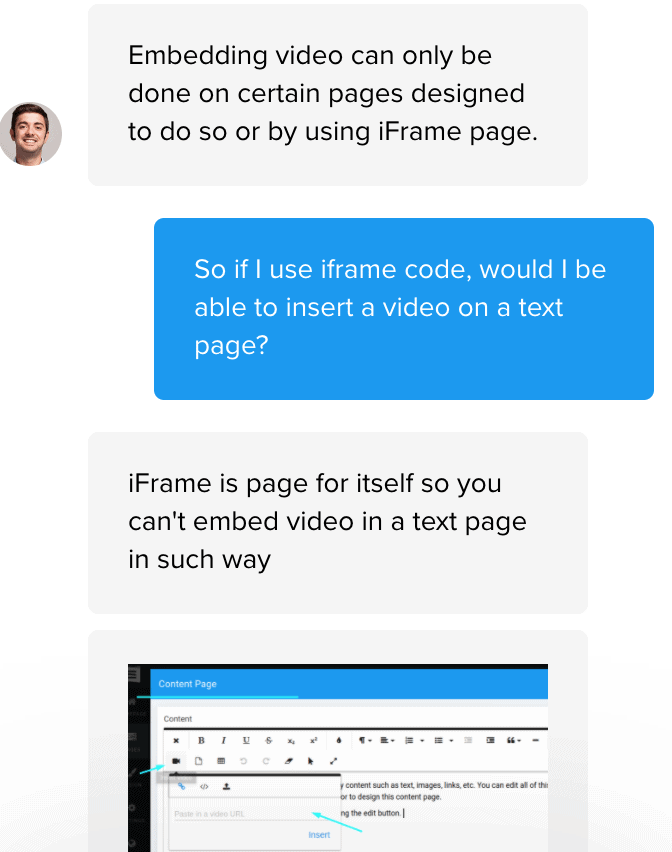
Con SITE123 no tienes la misma libertad para personalizar tu web que con Wix, pero sigues pudiendo personalizar un montón de detalles. Hay más de 180 plantillas para empezar, así como 14 categorías de estilos de páginas, entre ellas páginas de texto, galerías de fotos, eventos e incluso de reserva para un restaurante. Estos tipos de página pueden personalizarse aún más añadiendo bloques, pero el estilo de página seleccionado influye y tiene sus limitaciones. Por ejemplo, con una página de tipo “Sobre mí”, no pude incrustar un vídeo como quise. Solicité ayuda mediante el chat de soporte y me dijeron que sólo era posible incrustar vídeos en unos tipos de página determinados:

Precios
SITE123 también tiene un plan gratuito bastante sólido, y el plan premium básico ofrece mucho almacenamiento, un dominio y funcionalidad de e-commerce. También encontrarás muchas más opciones de personalización si quieres tener más libertad de diseño. Es una herramienta adecuada para crear páginas web y bastante rentable para blogs y pequeñas empresas.Otras prestaciones
SITE123 no tiene muchas prestaciones y funcionalidades adicionales, pero ofrece lo básico que ofrece la mayoría de creadores de paginas web de un modo más sencillo que otros. Algunas cosas son:- SEO: Puedes añadir la etiqueta de título, metadescripción y el alt text de las imágenes, y poco más. También hay un campo para etiquetas meta, pero éstas están casi obsoletas en SEO, así que más bien se trata de relleno y no de algo con una utilidad real.
- Tienda online: La tienda online es bastante completa en cuanto a añadir información de los productos y la navegación es muy intuitiva para quienes nunca antes hayan creado una tienda online. Viene como página prediseñada en el plan premium o superiores, así que no tienes que añadir nada extra para empezar.
- Web monopágina: Aunque es lo que más problemas me dio al principio, SITE123 sin duda es el creador de paginas web más fácil de usar para crear una landing page con secciones distintas y enlaces de navegación automática por la página. Es una gran opción para webs estilo portfolio, currículum vitae o de eventos puntuales que van perfectas con una web monopágina.
#3 Creador de páginas web de Hostinger: la forma más flexible y sencilla de crear páginas web

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 6/10 |
| Flexibilidad en el diseño | 4/10 |
| Precios | 4/10 |
| Cantidad de plantillas | Más de 140 |
| Cantidad de aplicaciones | Ninguna |
| Disponible en español | Sí |
Facilidad de uso
El creador de páginas web de Hostinger es muy pero que muy fácil de usar. Siendo un novato total en Hostinger, tardé menos de cinco minutos en familiarizarme con los conceptos básicos. Una posible desventaja es que Hostinger no te facilita una lista de tareas para empezar ni un asistente que te guíe, pero basta con hacer clic y desplazarse un poco para orientarse. Todo es bastante intuitivo. No obstante, como Hostinger hace las cosas de forma ligeramente diferente a otros creadores de páginas web, hubo algunos momentos en los que me quedé algo atascado. Por ejemplo, los botones no estaban exactamente donde esperaba que estuvieran; no obstante, quizá se debiera a mi experiencia previa, así que no necesariamente tiene que ser un problema para los que empiezan de cero. Hostinger ofrece todo un conjunto de herramientas de IA para facilitarte aún más las cosas. Si no estás inspirado, hay una herramienta de generación de nombres de empresas con IA, un generador de eslóganes, un generador de títulos de blogs e incluso un redactor de IA que generará páginas de contenido apto para SEO por ti. El texto que me generó era sin duda un poco soso y, en general, creo que prefiero escribir mi propio texto, pero gracias. Sin embargo, podría ayudarte a dar rienda suelta a tu creatividad si padeces el síndrome de la página en blanco y no sabes por dónde empezar.
Flexibilidad de diseño
Para ser un creador de páginas web sencillo, Hostinger ofrece una flexibilidad de diseño bastante buena. Todas las plantillas están muy bien elaboradas, pero no tienes por qué encasillarte en la forma en la que están diseñadas o dispuestas. Por ejemplo, puedes elegir un esquema de colores general para tu web si quieres facilitarte las cosas, pero eso no significa que estés restringido a esos colores. De hecho, puedes editar el color de cada elemento individual como mejor consideres.
Funciones para tiendas online
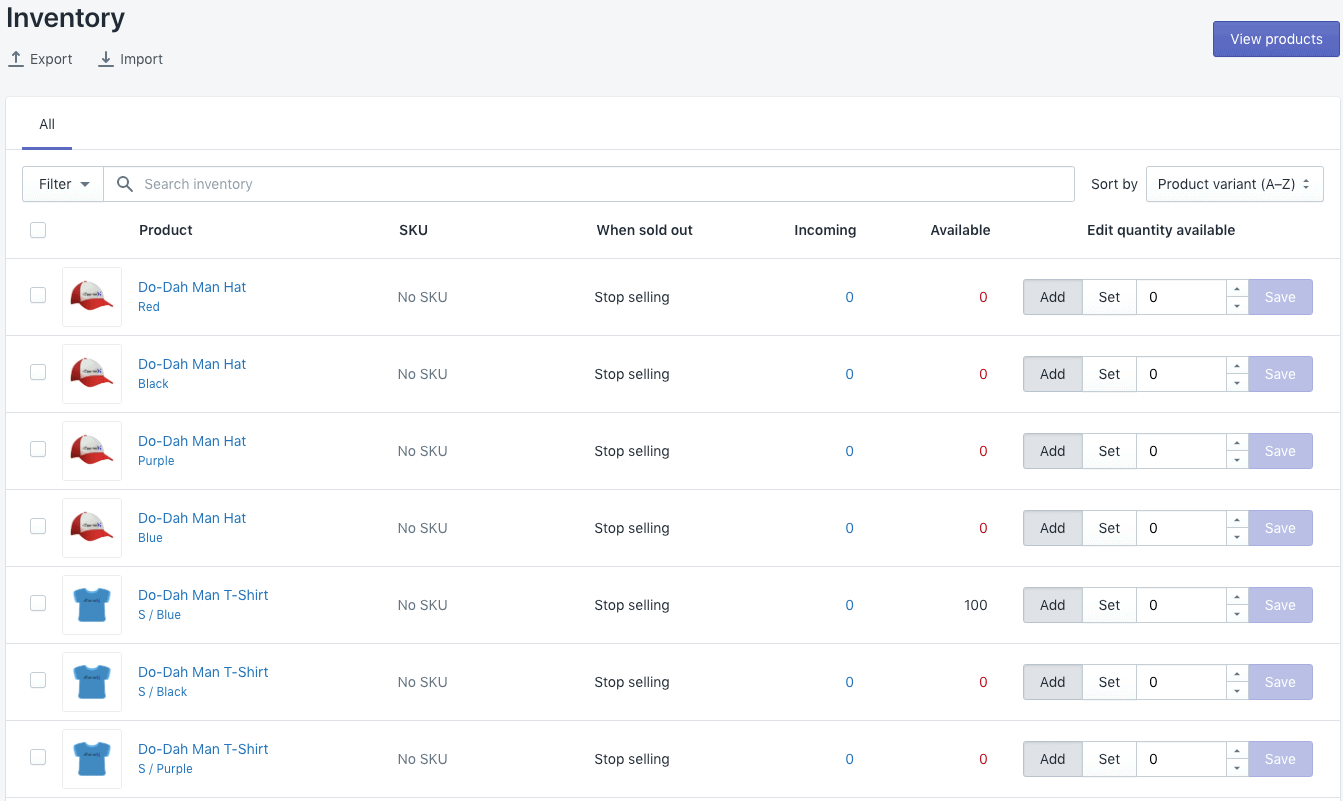
Las funciones para tiendas online de Hostinger, disponibles a partir del plan eCommerce, son potentes y fáciles de usar. Hay que salir del editor de páginas web y entrar en el «Gestor de tiendas» para empezar a crear tu tienda online, pero navegar entre los dos es muy sencillo. Hostinger también te proporciona una útil lista paso a paso de tareas que debes llevar a cabo para poner tu tienda online en funcionamiento. Te guía a través del proceso básico de añadir productos, indicar las opciones de entrega y configurar los pagos. La cosa se complicó un poco a la hora de categorizar mis productos, hacer un seguimiento de mi inventario y crear variantes de productos (esta última parte me tuvo perdido en un mar de mensajes de error durante unos minutos). Por supuesto, que algo sea difícil no significa que sea imposible, y al final pude resolverlo. Sin embargo, lo que más me molestó fue que Hostinger no tiene un bloque de contenido predefinido para mostrar los productos destacados en la página de inicio, una función bastante estándar en la mayoría de las herramientas para crear páginas web del mercado. En su lugar, mi única opción era insertar un duplicado completo de la página de mi tienda. Qué raro.
Precios
El precio del único plan prémium de Hostinger es bastante asequible, y yo diría que ofrece una excelente relación calidad-precio si tienes en cuenta lo que incluye. Está muy rebajado si pagas de manera anual, y también pone a tu disposición un nombre de dominio gratis durante el primer año. No obstante, no creo que sea injusto decir que Hostinger es un poco engañoso. Por ejemplo, el precio anunciado asume que pagarás por adelantado un contrato de cuatro años. Es un gran compromiso. Si tienes en cuenta el coste adicional de pagar mensualmente, puede que te salga más rentable buscar otro servicio, y más teniendo en cuenta que la puntuación de Hostinger en PageSpeed Insights está por debajo de la media. También resulta frustrante que no ofrezca una prueba gratis, cosa que sí hacen la mayoría de los servicios del mercado cuando no cuentan con un plan gratuito. Personalmente, me desanimó un poco la idea de tener que introducir mi tarjeta de crédito sin antes poder probar el servicio. No obstante, Hostinger ofrece una garantía de reembolso de 30 días, así que podríamos decir que es casi como una prueba gratis.Otras funciones
Al ser una herramienta para crear páginas web relativamente sencilla, Hostinger no ofrece un montón de funciones adicionales, pero incluye lo básico y mucho más. Algunas de las mejores prestaciones que ofrece son las siguientes:- Gama completa de herramientas de SEO y marketing, que incluye mapas de calor (para seguir la interacción de los usuarios con tu página web), integración con Facebook Pixel, integración con Facebook Live Chat, Google Analytics y Google Tag Manager
- Editor para móviles que te permite editar los diseños de las páginas de ordenador y móvil por separado
- Aplicación móvil para Android e iOS que te permite gestionar tu tienda online sobre la marcha
- Herramienta de importación de páginas web que puede importar texto e imágenes de tu web existente a Hostinger
#4 Shopify [e-commerce]: el creador de páginas web con la mejor relación calidad-precio para tiendas online

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 7/10 |
| Flexibilidad en el diseño | 7/10 |
| Precios | 7/10 |
| Cantidad de plantillas | 12 gratis y 155 de pago |
| Cantidad de aplicaciones | 8000+ |
| Disponible en español | Sí |
Facilidad de uso
Shopify tiene muchas funcionalidades fáciles de usar, pero el estilo del editor cambia en función de aquello en lo que estás trabajando, lo que no es una experiencia ideal. El editor de la página de inicio es un editor tipo bloque como el de SITE123 y el de Jimdo, pero las demás páginas se editan en un formato de texto que recuerda al editor de WordPress anterior a Gutenberg.
Flexibilidad en el diseño
Shopify tiene un montón de opciones de colores y tipografías para personalizar tu tema, así como una gran variedad de bloques para crear tu página de inicio. Esta flexibilidad no se extiende a las demás páginas de la web, pero entre las miles de aplicaciones disponibles existen creadores de páginas que permiten crear las páginas de la tienda de un modo mucho más sencillo. (Sin embargo, si necesitas un montón de contenido y capacidad de tienda online, probablemente deberías usar otro creador de paginas web).Funcionalidades de e-commerce
Las funcionalidades de e-commerce de Shopify también están dirigidas a tiendas físicas, así que puedes encontrar funcionalidades que permiten añadir ubicaciones y gestionar el inventario de diferentes tiendas, así como gestionar transferencias de productos de una tienda a otra.
Precios
Todos los constructores de e-commerce tienen precios similares, pero Shopify es algo más rentable (también ofrece una prueba gratuita). Tienes acceso a enormes descuentos en el envío, la capacidad de añadir otras tiendas en diferentes lugares y varias cosas útiles más por un precio similar al de Volusion.#5 Squarespace: el mejor creador de páginas web en cuanto a diseño

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 8/10 |
| Flexibilidad en el diseño | 8/10 |
| Precios | 6/10 |
| Cantidad de plantillas | ~140+ |
| Cantidad de aplicaciones | 30+ |
| Disponible en español | Sí |
Facilidad de uso
Squarespace es uno de los editores de bloques más fáciles de usar y un híbrido entre Wix y WordPress.com. Pasar de una parte a otra del editor de bloques es más intuitivo y fluido que en WordPress.com y todo se encuentra con mayor facilidad.
Flexibilidad en el diseño
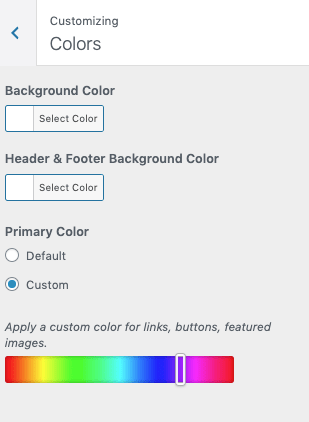
Las plantillas de Squarespace son de las mejores del sector y están a la altura de los temas de WordPress.com en cuanto a flexibilidad. No puedes cambiar absolutamente todos los colores como en Wix y tienes algunas limitaciones naturales con su editor de bloques, pero en general puedes personalizar hasta un gran nivel de detalle y prácticamente todo lo que crees quedará genial. Una de mis cosas favoritas es la herramienta de selección de color, con la que puedes elegir tres colores básicos como tema de tu web y Squarespace genera temas de colores más amplios que te sirven de referencia para tu identidad visual. Aquí puedes ver la paleta de colores de mi web hecha con Squarespace:

Precios
Squarespace no tiene plan gratuito, pero incluso sus planes más básicos ofrecen unas prestaciones bastante completas. También puedes probarlo con una prueba gratuita de 14 días antes de comprometerte con el plan de pago. Los planes superiores ofrecen funcionalidades de e-commerce más avanzadas, por lo que los blogs y las tiendas online más pequeñas encontrarán todo lo que necesitan pasadas las fases iniciales con presupuesto limitado del proyecto. Los planes de e-commerce avanzados son más económicos que los de los creadores de paginas web dedicados al e-commerce. En general, parece que Squarespace está comprometido con garantizarte que tendrás la mejor web posible, y la empresa sabe que un plan gratuito no está a la altura de ofrecerte la mejor web y experiencia para tu proyecto.Otras prestaciones
El punto más fuerte de Squarespace son sus diseños, pero otros también merecen la pena ser nombrados:- Tienda online: Añadir productos es menos intuitivo que en las tiendas online de otras herramientas estándares para crear una pagina web, pero la tienda de Squarespace está a la altura de la de los creadores de paginas web dedicados al e-commerce. Después de probar todos estos constructores y aprender un montón sobre tiendas online, he de decir que las funcionalidades de e-commerce más avanzadas y completas tienen una gran curva de aprendizaje. Y lo mismo ocurre con Squarespace.
- Campañas de email integradas: Cuando publicas un post, puedes empezar a crear una campaña de email con la funcionalidad de email marketing directamente desde el post. Esto fácilmente es la funcionalidad de email marketing más integrada de todas las herramientas para crear una pagina web – no tienes que añadir ninguna integración ni extensión para acceder a ella.
- Otras funcionalidades y prestaciones de marketing: El SEO es bastante estándar, pero hay otras funcionalidades de marketing que destacan. Hay integraciones directas con Instagram, Facebook y Pinterest, e incluso un creador de URLs que te ayuda a monitorizar las campañas de publicidad.
#6 Webador: el creador de páginas web más rápido para principiantes

| Criterios | Puntuación |
|---|---|
| Facilidad de uso | 10/10 |
| Flexibilidad en el diseño | 6/10 |
| Precio | 10/10 |
| Plantillas disponibles | + 50 |
| Aplicaciones disponibles | Ninguna |
Facilidad de uso
Crear una página web con Webador es muy sencillo. Aunque no hayas utilizado nunca un creador de páginas web, solo necesitarás 10 minutos para saber cómo diseñar una página con Webador. Si tienes experiencia con este tipo de herramientas, te bastará con echar un vistazo para saber cómo funciona. La interfaz de usuario está disponible en español, es intuitiva y muestra todas las funciones con claridad para que edites toda la página web de forma rápida. Las pestañas Ajustes , Tienda online , Páginas , Diseño y Editor funcionan tal y como cabría esperar. La pestaña Diseño es ideal para hacer cambios generales a la página y dotarla de un tono totalmente distinto en poco tiempo. En esta pestaña, encontrarás opciones para cambiar el color y las fuentes de la página y adaptarlas a tu gusto.
Flexibilidad en el diseño
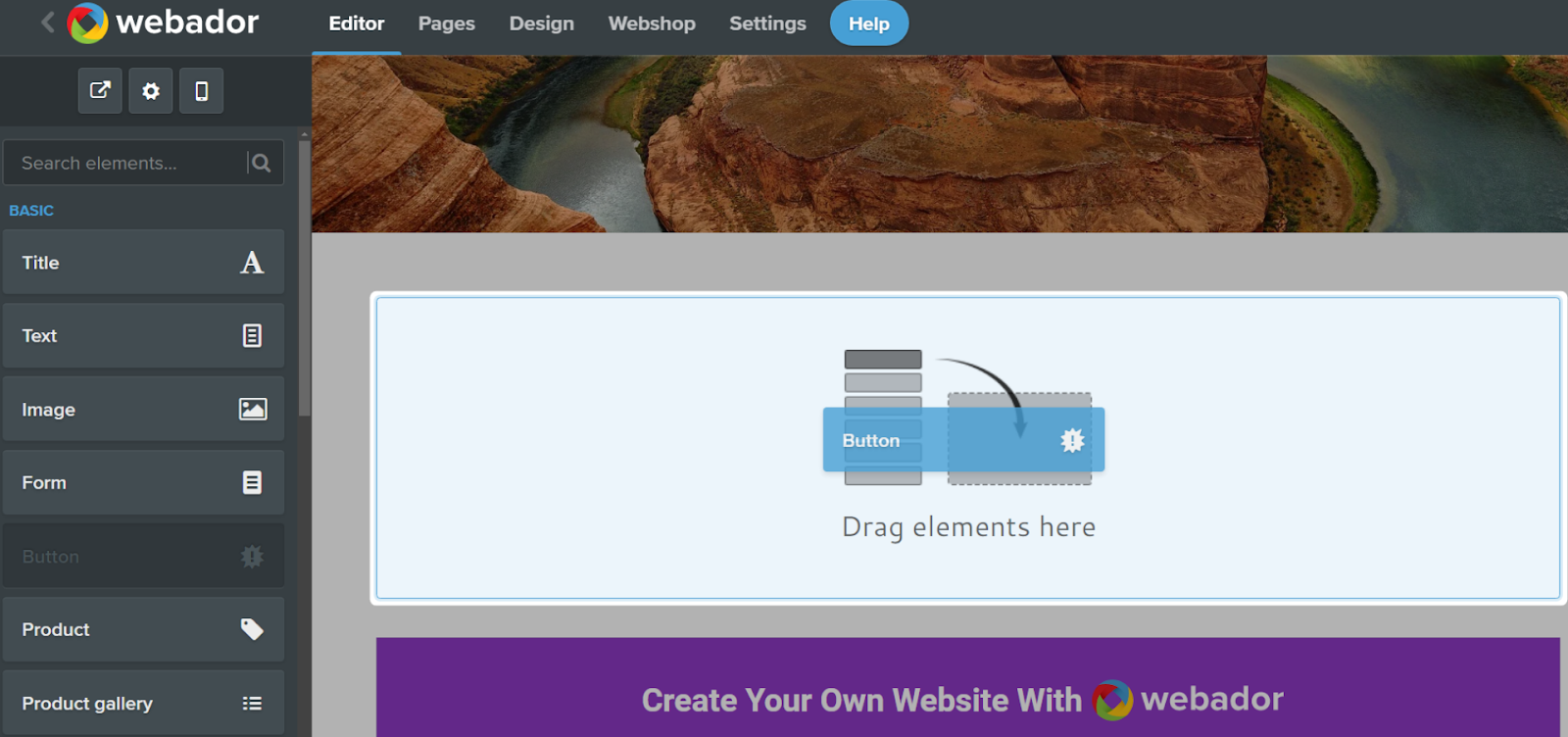
Webador te ayuda a crear páginas simples en cuestión de minutos, pero quizá no sea la mejor opción si buscas algo más que algunas páginas estáticas y un blog. Esto se debe a que el editor no ofrece muchas herramientas de personalización, salvo algunas opciones para compartir contenido en redes sociales. Aun así, es una herramienta útil y valiosa. Webador permite añadir cabeceras, texto, imágenes, botones y otros elementos esenciales para crear una página funcional. En cualquier caso, no ofrece nada espectacular, como animaciones o funciones de edición por capas. Si añades elementos a una página, Webador los organiza de manera automática para formar una cuadrícula, lo cual evita que la página tenga un aspecto desorganizado, aunque también puede darle un aspecto rígido y un tanto anticuado.
Funciones para el comercio electrónico
Si tenemos en cuenta que Webador es un creador de páginas web centrado en la simplicidad, resultan sorprendentes las funciones para el comercio electrónico que incluye, con las que podrás vender directamente desde la página. Por otro lado, Webador también ofrece opciones para añadir etiquetas especiales, descuentos y SEO, entre otras. Asimismo, es uno de los pocos creadores de páginas web que no cobran por las transacciones. Así pues, mantendrás todo lo que ganes con tu tienda online. Está claro que Webador no te va a servir para crear un imperio del comercio electrónico. Pero si tu objetivo es crear una tienda de calidad con rapidez, es una opción excelente.Precio
Webador es uno de los creadores más baratos del mercado. De hecho, elijas el plan que elijas, solo pagarás 1 $ al mes durante los tres primeros meses. Incluso tras la renovación del plan, Webador sigue siendo un creador asequible.Otras características
Webador no es el creador de páginas web con más funciones del mercado, pero cuenta con algunas sorpresas como:- Widgets únicos para compartir archivos: Webador incluye opciones para convertir tu página en un centro de intercambio de archivos con botón de descarga, reproducción de audio y visualización de documentos.
- Formularios personalizables: puedes crear y modificar formularios personalizados para pedir opinión a los visitantes sobre temas diversos. A su vez, Webador organiza los resultados de manera automática.
- Sistema de valoración rápida y fácil: si quieres ofrecer a tus visitantes una forma rápida de valorar productos o servicios, puedes añadir un sistema de cinco estrellas en cualquier sitio dentro de la página.
- Opciones de SEO muy sencillas: Webador te permite personalizar el SEO de tu página con facilidad para que aumentes el tráfico.
#7 IONOS: el mejor constructor de páginas web para empresas que están empezando

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 9/10 |
| Flexibilidad en el diseño | 8/10 |
| Precios | 8/10 |
| Cantidad de plantillas | 18 |
| Cantidad de plugins | 0 |
| Disponible en español | Sí |
Facilidad de uso
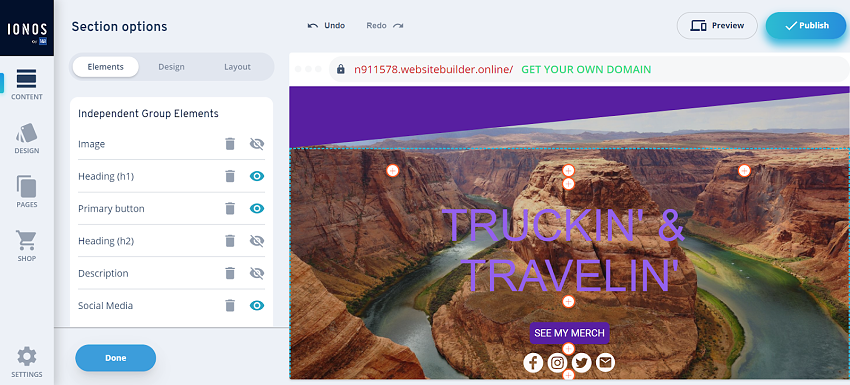
IONOS cuenta con dos constructores de webs diferentes: MyWebsite Now y MyWebsite Creator. Dado que este último está dirigido principalmente a desarrolladores y diseñadores experimentados, me he centrado en MyWebsite Now como la opción más fácil para los principiantes. Resulta que MyWebsite Now es muy pero que muy fácil de usar. De hecho, la instalación es muy sencilla. Solo tienes que seleccionar una plantilla y empezar a hacer clic. No necesitarás mucho tiempo para familiarizarte con MyWebsite Now, sobre todo si ya has usado antes un creador de páginas web. Sin embargo, en ocasiones me ha confundido un poco el funcionamiento de IONOS. Por ejemplo, hay una separación entre añadir elementos y editarlos. Tienes que entrar al «Editor de secciones» para añadir algo a tu sección (por ejemplo, un botón), y luego volver un paso atrás para personalizarlo. No está mal una vez que lo entiendes, pero es un poco contraintuitivo.
Flexibilidad de diseño
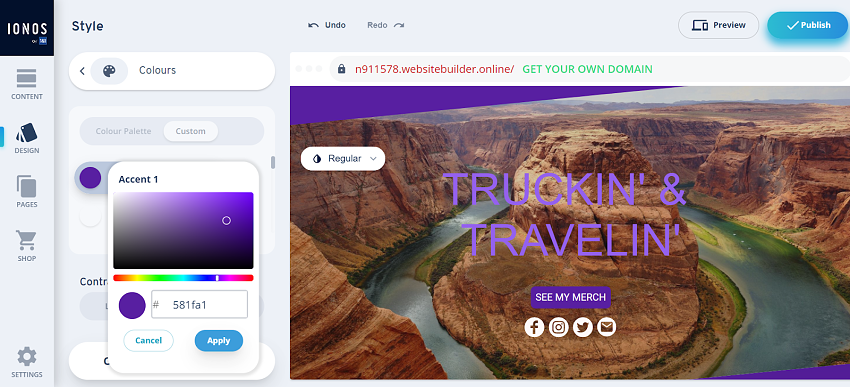
El constructor de MyWebsite Now cuenta con una selección de plantillas bien diseñadas que son claras, modernas y aptas para diseñadas móviles, solo que no hay muchas. Solo hay 18 diseños disponibles, básicamente uno por sector. No hay muchas opciones, pero puedes personalizar las plantillas a tu gusto. Para ser un constructor de webs sencillo, IONOS te brinda una gama bastante buena de opciones de personalización. Puedes definir los colores y las fuentes que se aplicarán en toda la web (también hay una opción para crear tu propia paleta de colores), así como personalizar cada elemento de forma individual en cuanto a colores, fuentes y espaciado.
Funciones para tiendas online
IONOS te da la opción de suscribirte a un plan superior para obtener funciones para tiendas online, y es uno de los planes más baratos para este fin del mercado. Si quieres crear una tienda online sencilla, es una opción con una buena relación calidad-precio. Como es de esperar por el precio, las herramientas de e-commerce no son tan potentes como las que obtendrías con un constructor de webs diseñado para tiendas online, como Shopify o BigCommerce. Sin embargo, sí obtendrás una gestión de inventario ligera, opciones de productos, ajustes de impuestos y envíos y un bloque de contenido para añadir productos relacionados a tus páginas de productos. Además, puedes vender tanto productos digitales como físicos. Por añadidura, IONOS te permite crear descuentos y cupones, configurar correos electrónicos para carritos abandonados y utilizar integraciones para vender productos directamente desde tu web a través de Facebook, Instagram, Google Shopping, eBay y Amazon. Algunos constructores de webs de esta lista reservan estas funciones para los planes prémium de e-commerce, mientras que IONOS los incluye como algo estándar.Precios
Si optas por MyWebsite Now (que es mi recomendación para los principiantes), hay dos planes: Starter y Online Store Starter. El más adecuado para ti dependerá simplemente de si quieres vender productos online. Starter incluye todas las plantillas, opciones de diseño, esquemas de color, un dominio gratuito por un año y un correo electrónico profesional. El plan Online Store Starter ofrece herramientas para tiendas online, como listados de productos, opciones de pago, opciones de envío y recogida, herramientas de marketing e integraciones para vender tus productos por redes sociales. Hay una prueba gratuita para que puedas probar el constructor; bueno, más o menos. Por desgracia, IONOS solo ofrece planes gratuitos a los usuarios que contratan suscripciones mensuales. Si seleccionas un plan anual (que resulta mucho más barato), no obtendrás el plan gratis, sino una tarifa con descuento los primeros 12 meses. Sin embargo, cuentas con una garantía de reembolso de 30 días, así que, sea como sea, puedes cancelar tu suscripción dentro de ese plazo para obtener un reembolso completo. Aun así, estaría bien no tener que introducir una tarjeta de crédito para registrarse. Es solo una sugerencia, claro.Otras prestaciones
IONOS no destaca precisamente por sus prestaciones adicionales. Por ejemplo, no tiene una tienda de aplicaciones para añadir una mayor funcionalidad, pero sí incluye la mayoría de los elementos básicos, incluyendo los siguientes:- Herramientas SEO. MyWebsite Now ofrece algunas herramientas básicas de SEO, incluyendo la configuración de los nombres de las páginas, las descripciones y las imágenes para compartirlas en redes sociales.
- Estadísticas y análisis. Puedes hacer un seguimiento de los visitantes de tu web con las herramientas de análisis integradas de IONOS.
- RPGD. El banner de cookies predefinido es una forma muy sencilla de asegurarse de que tu web cumpla con el RPGD.
- Catálogo de imágenes. Puedes acceder a un catálogo de más de 17.000 imágenes libres de derechos que te ayudarán a hacer que tu web bastante sea visual incluso aunque no tengas los mejores conocimientos de fotografía.
#8 Web.com: es una opción muy completa para usuarios intermedios

| Criterios | Puntuación |
|---|---|
| Facilidad de uso | 6/10 |
| Flexibilidad en el diseño | 8/10 |
| Precio | 8/10 |
| Plantillas disponibles | + 200 |
| Aplicaciones disponibles | Ninguna |
Facilidad de uso
No hace falta ser un diseñador de páginas web profesional para utilizar Web.com. Aun así, no recomendaría esta opción ni a principiantes ni a quienes busquen una herramienta rápida y sencilla para crear una página en pocos minutos. A decir verdad, no es porque sea complicado aprender a manejar la plataforma. En teoría, podrías crear una página muy sencilla en solo unos pasos, pero las funciones por las que merece la pena usar Web.com requieren más habilidad y experiencia. Web.com se centra en ofrecer herramientas para el espaciado, los diseñados anidados y, en definitiva, para crear una página con buena respuesta. Todo ello puede marcar la diferencia a la hora de crear la página adecuada para ti, aunque quizá te parezca innecesario y demasiado técnico si no te interesa mucho el diseño. Esto hace que Web.com sea una opción muy compleja para los principiantes, pero que, a su vez, carezca de funciones avanzadas para diseñadores profesionales y agencias. En cualquier caso, sus herramientas son muy accesibles e intuitivas, por lo que es un gran creador para iniciarse en el diseño de ideas y conceptos.
Flexibilidad en el diseño
Si quieres dedicar el tiempo necesario a tu página web, Web.com te puede ayudar a crear cualquier diseño que imagines. Gracias a la buena organización y estructura de su editor, podrás empezar por el diseño general y, después, centrarte en los detalles de cada elemento. Para empezar, Web.com ofrece más de 200 plantillas diseñadas por profesionales que son ideales para distintos tipos de páginas. Tras elegir la plantilla que más te guste, puedes modificar todos los aspectos de la página desde la pestaña Temas. Las opciones de diseño que se incluyen van más allá del color y las fuentes. Web.com te permite modificar el estilo de los botones y las cabeceras, los separadores e incluso las líneas temporales y las cuentas atrás. Si quieres que el estilo de la página encaje con el de tu marca, puedes utilizar el asistente de color de Web.com. Para ello, solo tienes que cargar tu logo y el asistente de color actualizará de forma automática los colores de la página para que encajen con los del logotipo. Aun así, Web.com destaca por sus bloques o widgets individuales. Además de ofrecer una variedad de widgets superior a sus competidores (con widgets para cuentas atrás, barras de progreso y mapas interactivos personalizados), permite editar el diseño de cada elemento.
Funciones de comercio electrónico
Las ventas no son el punto fuerte de Web.com, aunque tiene buenas funciones para el comercio electrónico. Por ejemplo, el panel de e-commerce es fácil de usar y bastante completo. Además, al ser independiente del panel de diseño, te permite centrarte en crear una tienda online funcional. Asimismo, puedes añadir tantos detalles y especificaciones a los productos como quieras, lo cual beneficia tanto a ti como al cliente, quien podrá comprobar el rendimiento y la evolución del producto. También puedes añadir información sobre los pedidos, envíos e incluso los impuestos. Una vez que tengas toda esta información, puedes usar los informes de negocios predefinidos de Web.com para hacer un seguimiento de tu negocio y detectar los puntos fuertes y débiles. Por otra parte, las opciones de pago son un tanto limitadas y no hay informes personalizados. Aun así, la oferta de Web.com para negocios online es impresionante.Precio
Si lo único que buscas es crear una página para plasmar tu idea, el plan Website Essentials, de Web.com, ofrece muchas más funciones y opciones de personalización que la mayoría de planes iniciales disponibles en el mercado. De hecho, si no te interesan las funciones para el comercio electrónico, con Website Essentials tendrás justo lo que necesitas y a un precio económico. El resto de planes se centran en el comercio electrónico y el crecimiento del negocio. Por ejemplo, el plan Business Essentials añade funciones de SEO y marketing muy eficaces, que facilitan a los clientes encontrar tu negocio en Internet de forma rápida. Los planes eCommerce Essentials y eCommerce Premium te permiten vender productos online mediante varios canales de ventas y te dan acceso a funciones de personalización de marca.Otras características
Web.com pone a tu disposición herramientas sorprendentes y buenas funciones para crear una página web. Todas las funciones adicionales no incluidas en el plan de creación de páginas web aumentan el valor de esta plataforma. Estas son mis favoritas:- Inicio rápido: si quieres, puedes dejar que los profesionales se encarguen del trabajo duro. Gracias al servicio Quickstart de Web.com, sus diseñadores profesionales crearán la página web según tus necesidades e ideas. Cuando hayan terminado la página, podrás usar el editor clásico para hacer cambios.
- Asistente de generación de plantillas: si no te apetece pasar horas buscando la plantilla perfecta, puedes responder a unas cuantas preguntas acerca de tu web para que el asistente de generación de plantillas cree un diseño personalizado que te sirva de punto de partida.
- Bloques predefinidos: al editar tu página, no tendrás que añadir todos los elementos uno a uno para conseguir el resultado que buscas. Web.com incluye bloques de widgets ya diseñados para los formularios de contacto, las opiniones y las galerías de imágenes.
- Creador de logotipo: Web.com ofrece, como servicio adicional, un creador de logos muy fácil de usar, con el que podrás lograr una identidad única para tu marca.
#9 WordPress.com: el mejor creador de páginas web para blogs

| Criterios | Puntuación/número |
|---|---|
| Facilidad de uso | 6/10 |
| Flexibilidad en el diseño | 8/10 |
| Precios | 9/10 |
| Cantidad de plantillas | + 140 plantillas nativas y miles externas |
| Cantidad de plugins | ~50mil (de terceros) |
| Disponible en español | Sí |
Facilidad de uso
El editor de bloques Gutenberg de WordPress.com es algo fácil de usar si entiendes el concepto de usar bloques para crear diseños. Puedes empezar a crear una página a partir de una plantilla existente para agilizar tu experiencia de diseño, y hay decenas de tipos de bloques para elegir. Están clasificados por su finalidad para que no tengas que perder mucho tiempo buscando lo que necesitas.
Flexibilidad en el diseño
Las opciones de personalización varían mucho y dependen totalmente del tema que elijas. Mi primer tema ni siquiera me permitía cambiar los colores o las fuentes, pero el segundo que elegí permitía muchas más opciones. En general, los temas más recientes de WordPress permiten una mayor flexibilidad. Yo usé uno llamado «Twenty Twenty» en mi web de prueba de WordPress, mientras que los temas externos son un éxito o un fracaso en este aspecto.
Precios
WordPress.com tiene precios de todo tipo (y también un plan gratuito), y los planes se diferencian considerablemente unos de otros. Los planes de menor nivel son muy económicos y son suficientes para bloggers o freelancers que necesitan crear una página web funcional pero de bajo coste. Es necesario estar suscrito al plan Business para tener acceso a los plugins, personalizar temas y algunas cosas más, pero con todo lo que ofrece sin duda merece la pena su precio.Otras prestaciones
Los plugins aportan algunas de las mejores funcionalidades de WordPress, pero hay algunos que vienen por defecto que son convenientes y no vi incluidos en otras herramientas para crear una pagina web:- La atribución de imágenes de Pexels y otros bancos de imágenes se añade automáticamente
- Los vídeos pueden subirse directamente
- La mayoría de opciones de importar/exportar entre plataformas
- La velocidad de carga más rápida en ordenadores y dispositivos móviles
#10 Duda: el mejor creador de páginas web para diseñadores y agencias

| Criterios | Puntuación |
|---|---|
| Facilidad de uso | 5/10 |
| Flexibilidad en el diseño | 9/10 |
| Precio | 7/10 |
| Plantillas disponibles | + 120 |
| Aplicaciones disponibles | + 35 |
Facilidad de uso
En pocas palabras, Duda no es el creador de páginas web más fácil de usar. Aun así, si un creador web ocupa una posición baja en nuestra categoría de facilidad de uso, se debe a que el diseño es mejorable, a que la interfaz es poco intuitiva y cómoda o a que la forma de navegar por la herramienta es confusa. Sin embargo, Duda no tiene ninguno de estos problemas. De hecho, el editor de Duda responde con rapidez, tiene un diseño claro, está disponible en español y navegar por la interfaz es fácil. Sin embargo, su diseño no está pensado para el usuario medio. Duda se enorgullece de orientar sus productos a diseñadores con más experiencia. Por lo tanto, pone a tu disposición numerosas herramientas que, a pesar de ser útiles, pueden agobiar si no tienes experiencia previa en diseño web. En cualquier caso, duda proporciona recursos de aprendizaje a través de «Duda University», una base de conocimiento muy amplia en la que se explican aspectos importantes sobre Duda y el diseño web. Aun así, aprender a manejar la herramienta puede ser complicado.
Flexibilidad en el diseño
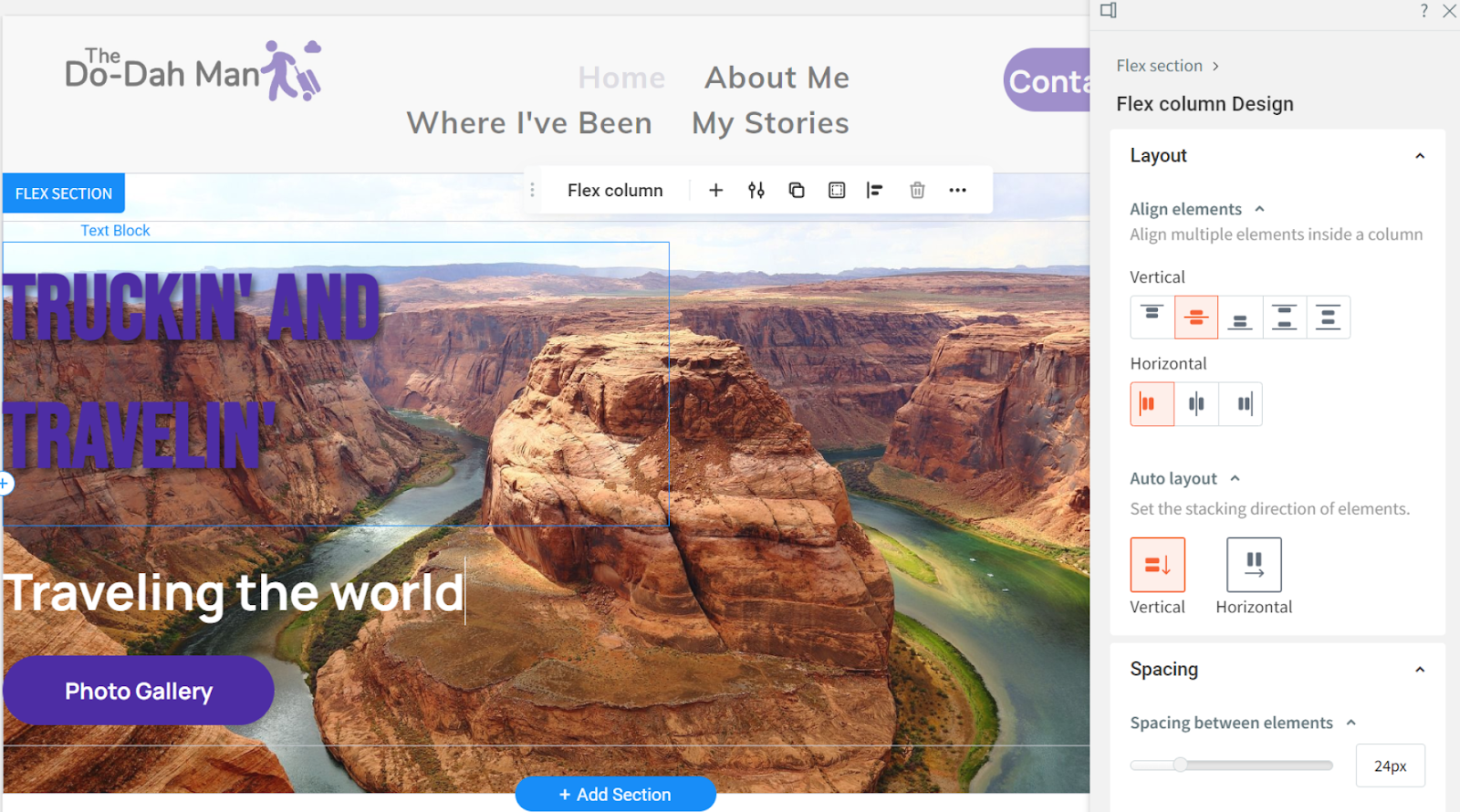
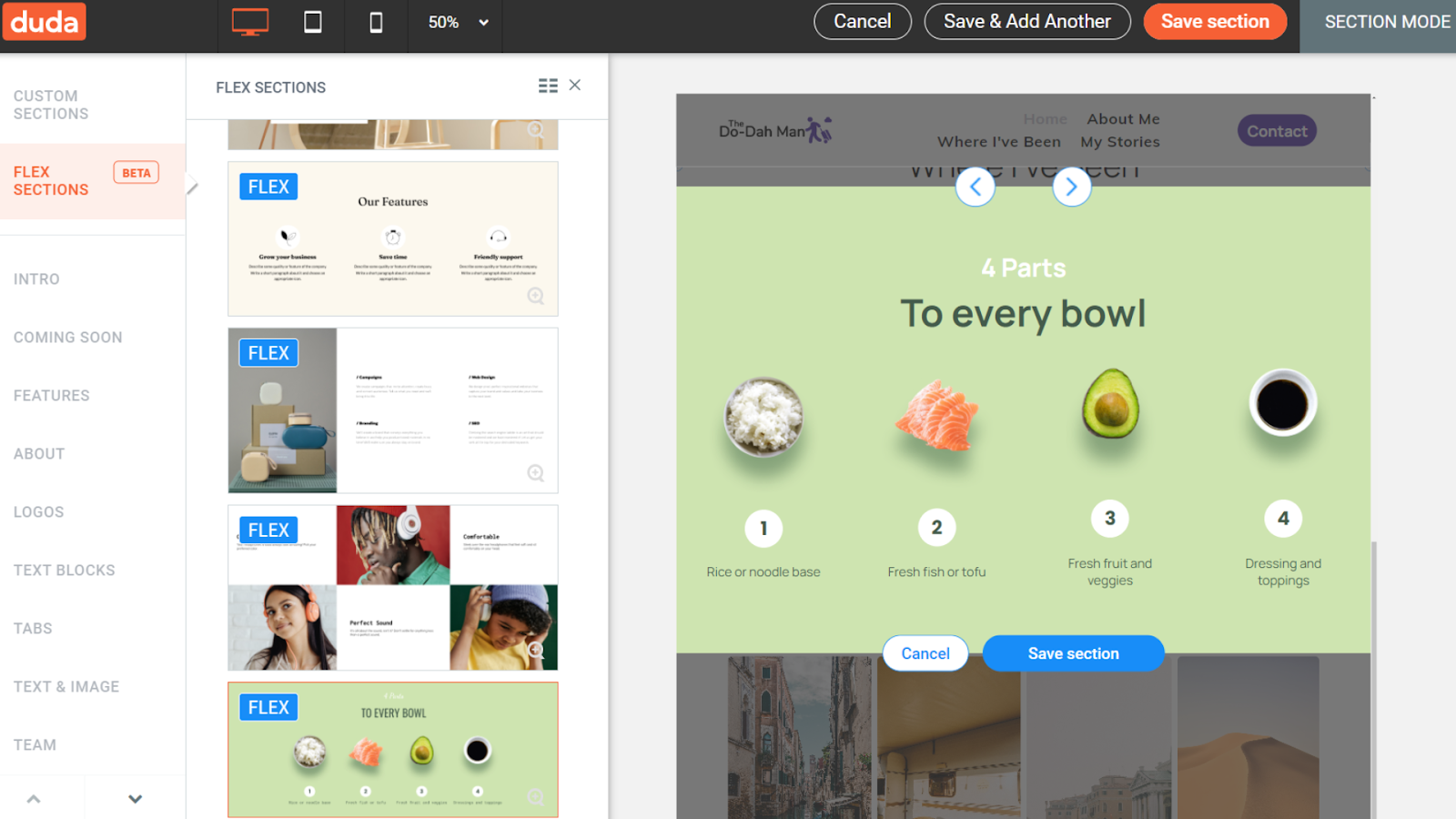
El editor de Duda combina el estilo clásico (arrastrar y colocar) con la edición de CSS, lo que te proporciona el control total sobre el aspecto final de la página. A su vez, puedes añadir más de 60 widgets y cientos de secciones predefinidas para crear la página de forma rápida y personalizar cada elemento con total libertad. Sin embargo, si por algo destaca Duda es por su editor avanzado Flex. El modo Flex cuenta con una interfaz visual para editar el código CSS de los distintos elementos. También permite editar con una precisión increíble el espaciado y los breakpoints, que son fundamentales para dotar a la página de un aspecto de calidad.
Funciones de comercio electrónico
Duda pone a tu disposición funciones de comercio electrónico intuitivas, aunque estándar. Puedes añadir productos a distintas categorías, hacer un seguimiento del envío y elegir entre más de 110 proveedores de pago para tu página. Aunque las funciones de comercio electrónico no son tan variadas como las de diseño, incluye suficientes para operar y gestionar una tienda online. En cualquier caso, cabe recordar que las funciones para el comercio electrónico tienen un coste adicional, así que tendrías que pagar más si quisieras convertir tu página en un negocio.Precio
El precio de Duda es aceptable. Por ejemplo, el plan Basic incluye excelentes funciones de diseño a un precio muy competitivo. Además de tener acceso a todas las funciones de diseño de Duda, dispondrás de un hosting con Amazon AWS gratuito para siempre (uno de los mejores servicios de alojamiento web del mercado), así como de un dominio y cuenta de correo gratuitos durante un año.Otras características
Duda pone a tu disposición multitud de funciones adicionales con las que podrás mejorar la funcionalidad y el alcance de tu página web. Estas son algunas de mis favoritas:- Red de entrega de contenidos y hosting de Amazon Web Services: AWS, de Amazon, es la plataforma de hosting más utilizada por los principales creadores de páginas web. Gracias a la infraestructura de Amazon, obtendrás el mejor rendimiento y la máxima seguridad.
- Compatibilidad con varios idiomas: Duda ofrece opciones sencillas para que crees tu página en varios idiomas.
- Modo de edición sencilla: si vas a diseñar una página para un cliente, puedes entregar la página finalizada junto con un editor sencillo, que incluye las herramientas necesarias para que el cliente haga pequeños cambios en la web.
- Personalización de marca back-end: puedes añadir la marca de tu compañía al back-end del editor. Así, tus clientes sabrán quién les ha ayudado a diseñar la página perfecta.
Lo que aprendí que me sorprendió
Antes de embarcarme en este proyecto ni me imaginaba lo diferentes que podían llegar a ser los creadores de paginas web. Con este proyecto aprendí la gran variedad que existe en la oferta, y cómo realmente necesitas el creador de páginas web adecuado para ofrecer la mejor experiencia en tu web o tienda online. Lo que más me sorprendió fue presenciar los aspectos positivos y negativos de la flexibilidad en el diseño. En general, al utilizar herramientas que ofrecen una mayor flexibilidad en la creación de sitios web, como Wix, se requiere más tiempo para construir el sitio y presentan tiempos de carga más lentos. Por otro lado, los sitios web creados con herramientas que limitan las opciones son más rápidos y presentan un diseño más coherente (ya que no se puede desviarse al decidir que tu propio estilo es mejor que el predefinido). Tras probar tantas herramientas para crear una pagina web, puedo darte los siguientes consejos de cara a elegir un creador de paginas web:- Conoce los objetivos de tu web de antemano. ¿Quieres vender productos o simplemente bloguear? ¿Tal vez las dos cosas? Esto te ayudará a elegir el creador de paginas web adecuado ya que cada uno tiene sus puntos fuertes y débiles. Elige un creador de páginas web más flexible si no estás seguro/a de este primer punto.
- Lo barato (o gratis) no siempre es mejor. Algunos herramientas para crear una pagina web ofrecen planes verdaderamente rentables, pero en general se cumple el famoso dicho de que obtienes según lo que inviertes. Tus visitantes y tú tendrán una mejor experiencia si estás dispuesto/a a pagar por un plan de pago.
- No pasa nada por utilizar un estilo prediseñado. Muchos creadores de paginas web quieren que sepas que tienes una gran flexibilidad, pero hacer demasiado por tu cuenta puede dar lugar a un diseño pobre. Si sabes que no eres experto/a en diseño, lo mejor es elegir un creador de paginas web que ofrezca pautas, como Squarespace.
Preguntas Frecuentes
¿Es mejor crear mi web por mí mismo/a o debería contratar a un diseñador web?
Como aprendí creando las webs, es bastante sencillo crear una web por ti mismo/a aunque no tengas experiencia en diseño web. Creando tu propia web ahorras dinero y puedes hacer tantos cambios como quieras sin tener que comunicarte numerosas veces con un diseñador para que te haga cada modificación. Sin embargo, crear tu propia web puede llevar más tiempo y podrías estar limitado por las opciones de personalización del creador de paginas web que elijas. Si contratas un diseñador, acabarás pagando más por su tiempo y experiencia (aunque puedes usar Fiverr para encontrar opciones económicas), pero tendrás un diseño profesional único.¿Cuál es la mejor herramienta para crear una página web?
No todos los planes gratuitos de creadores de páginas web son iguales: – algunos limitan la cantidad de páginas a una sola cifra, mientras que otros limitan tu espacio de almacenamiento. Casi todos muestran anuncios en tu web. Echa un vistazo a nuestra evaluación de los mejores creadores de páginas web gratis para ver cuál es mejor para tus necesidades.¿Cuánto cuesta un plan de un creador de páginas web?
Los planes de pago de los creadores de paginas web varían mucho dependiendo de lo que ofrecen. Durante esta prueba, los precios estuvieron entre 4 $ por el plan personal de un creador de paginas web y 50 $ por el plan business premium de otro. (Hay planes de nivel enterprise que cuestan cientos de dólares). De media, los planes más populares cuestan entre 12-25$ por mes si compras el plan anual. Pagando el año completo de antemano ahorrarás dinero, pero implica una inversión mayor de entrada. No te pierdas nuestra guía de precios de Wix.¿Cuándo conviene pasar a un plan de pago de un creador de páginas web?
Deberías pasar a un plan de pago tan pronto como necesites un dominio personalizado para empezar a crear tu marca y autoridad de SEO en Internet. Todos los creadores de paginas web de esta lista sólo permiten conectar un dominio personalizado con un plan de pago. Con un plan de pago también eliminarás la publicidad, lo que ayudará a tu imagen de marca. Si no necesitas un dominio personalizado urgentemente, pasar a un plan de pago dependerá de las necesidades de tu web y del creador de paginas web que elijas. Deberías cambiar cuando alcances los límites del plan gratuito – lo que podría ser cuando necesitas más de 5 páginas en Jimdo, cuando necesitas más de 500 MB de almacenamiento en Wix, etc.¿Qué es un creador de páginas web de arrastrar y soltar?
Arrastrar y soltar se refiere a la funcionalidad de añadir y mover elementos a cualquier parte de la página que estás editando, lo que implica que crear la web es bastante sencillo – sólo tienes que arrastrar el elemento que quieras y soltarlo en el lugar deseado de la página. La funcionalidad de arrastrar y soltar es diferente de la de los editores de bloques, los cuales tienen más parámetros sobre lo que puedes tener en tu web y dónde puedes colocarlo.¿Cómo y dónde consigo mi propio dominio personalizado?
La mayoría de herramientas para crear una página web regalan un dominio personalizado con la suscripción anual a un plan de pago, lo que suele ser la forma más sencilla de conseguir tu propio dominio. También puedes encontrar dominios personalizados en registradores de dominios o proveedores de hosting web. Echa un vistazo a nuestra guía sobre cómo elegir un nombre de dominio si necesitas más ayuda.- Wix
- SITE123
- Hostinger Website Builder
- Shopify
- Squarespace
- Webador
- IONOS
- Web.com
- WordPress.com
- Duda
- Lo que busqué que tuvieran los mejores creadores de páginas web
- ¿Es mejor un creador de páginas web específico para e-commerce o uno estándar con funcionalidad de e-commerce?
- El proceso de prueba y análisis
- Comparativa completa de los creadores de páginas web: prestaciones de cada plataforma
- Lo que aprendí que me sorprendió
- Preguntas Frecuentes
¡Nos alegra que te haya gustado!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Una vez al mes, recibirás consejos y trucos interesantes y perspicaces para mejorar el rendimiento de tu sitio web y alcanzar tus objetivos de marketing digital.