10 Лучших Конструкторов Сайтов для Бизнеса в 2025
Сравниваем конструкторы веб-сайтов, создавая веб-сайт

Конструктор сайтов — это отличный способ создать онлайн-сайт, но не все сервисы предоставляют необходимое качество. Я протестировал известные на рынке конструкторы сайтов и определил, кто из них предоставляет лучшие шаблоны и функции и обеспечивает лучший опыт использования.
Я не буду вам рассказывать про важность создания эффективного сайта или удобство использования конструктора сайтов. Но похоже, что все конструкторы сайтов обещают только самое лучшее: самый простой, самый быстрый, обеспечивает самые профессиональные результаты. Так какой же из них соответствует своим обещаниям?
Я решил ответить на этот вопрос и оформил подписку на платный тариф на все конструкторы, после чего создал на них полноценный сайт. Я внимательно изучил удобство использования, доступные функции, конечный продукт и всё с этим связанное.
Ниже вы найдёте только конструкторы сайтов, соответствующие моим строгим стандартам. Неважно, хотите вы создать личный сайт, блог, сайт для бизнеса или даже онлайн-магазин — вы обязательно найдёте в моём списке отличное решение для себя.
Краткий обзор лучших конструкторов сайтов
- 800+ шаблонов для любых видов сайтов
- Интуитивный редактор с управлением мышью и инструменты с гибкими настройками
- Создайте готовый сайт за считанные секунды с ИИ-конструктором Wix
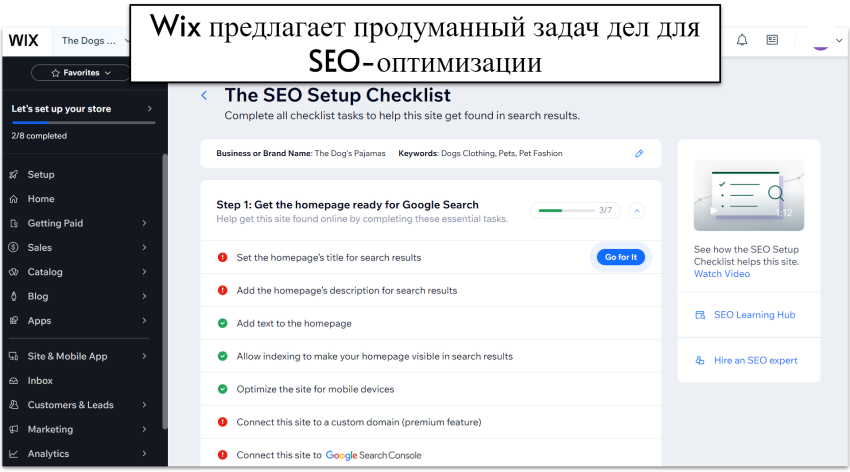
- Чек-лист настройки SEO от Wix поможет улучшить позиции в Google
- Обширный магазин приложений с 800+ расширениями
- Скачайте приложение Wix Stores для создания и управления онлайн-магазином
- Технические знания не требуются
- Необходимо время на обучение из-за большого набора функций
- 180+ профессиональных, интерактивных шаблонов
- Удобный блоковый редактор для простого создания
- Создайте свой шаблон сайта с Squarespace Blueprint
- Быстрая интеграция с Instagram, Facebook и Pinterest
- Мощные функции онлайн-торговли и создания бренда
- Создайте логотип для своего бренда бесплатно
- Безлимитное хранилище изображений и до 30 минут видео
- Нет бесплатного тарифа, только 14-дневная пробная версия
- Более 140+ интерактивных шаблонов в 17 категориях
- Удобные ИИ-функции для новичков, в том числе тепловая карта на базе ИИ
- Автоматическое улучшение SEO с ИИ-инструментами
- Простой доступ к маркетинговым инструментам, таким как Google Ads и Meta
- Собственный домен бесплатно при покупке годового тарифа
- Позволяет интегрировать обмен файлами и карту без навыков программирования
- Нет бесплатного тарифа, но есть 7-дневная пробная версия и гарантия возврата денег
-
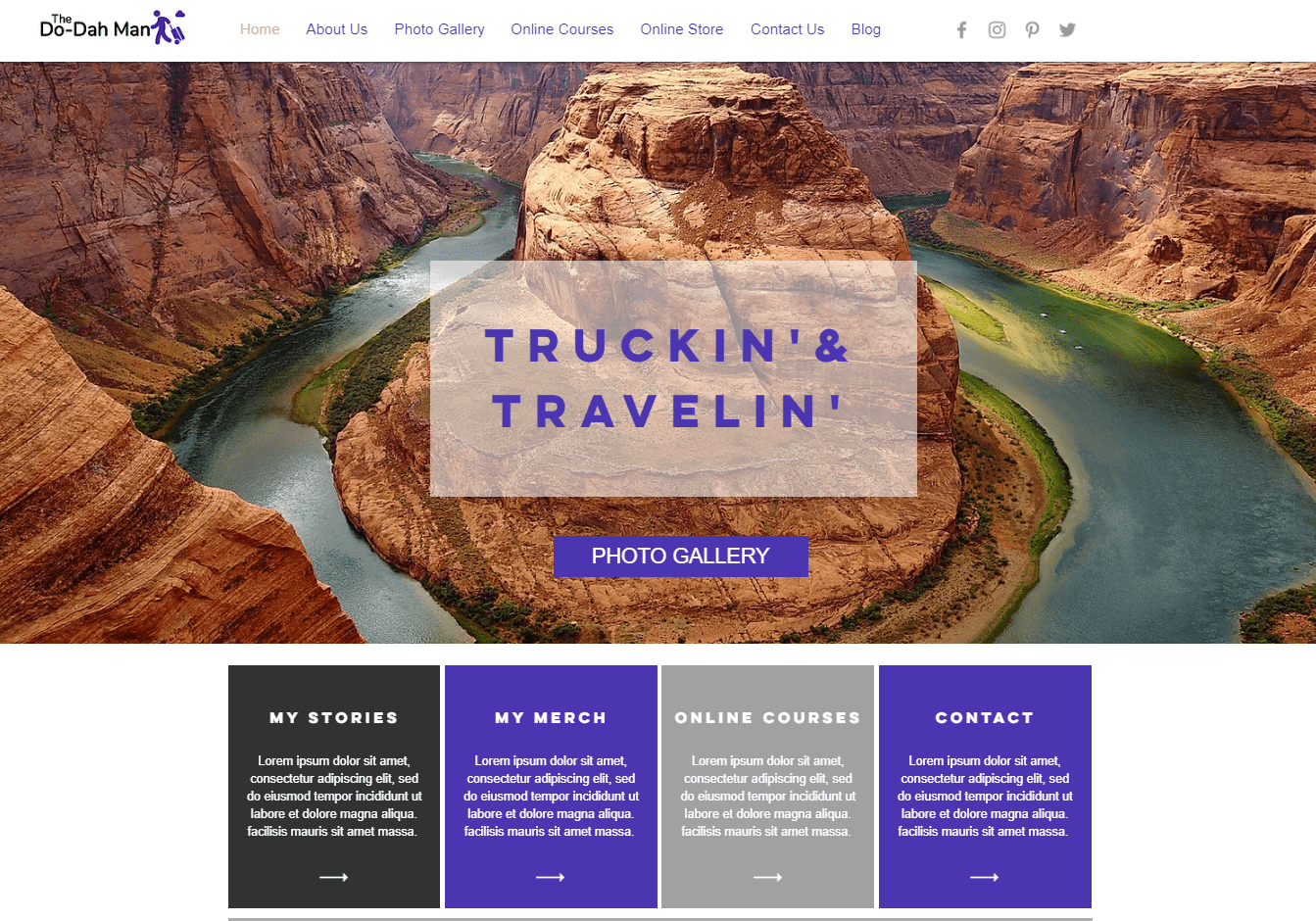
![Wix homepage]()
- Лучший бесплатный тариф и максимум функций
- Более 800 шаблонов для любых сайтов
- Удобный редактор “drag-and-drop” на русском
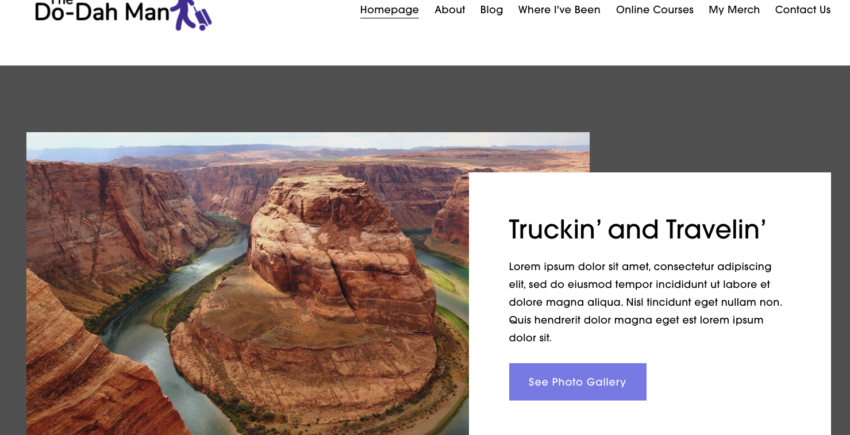
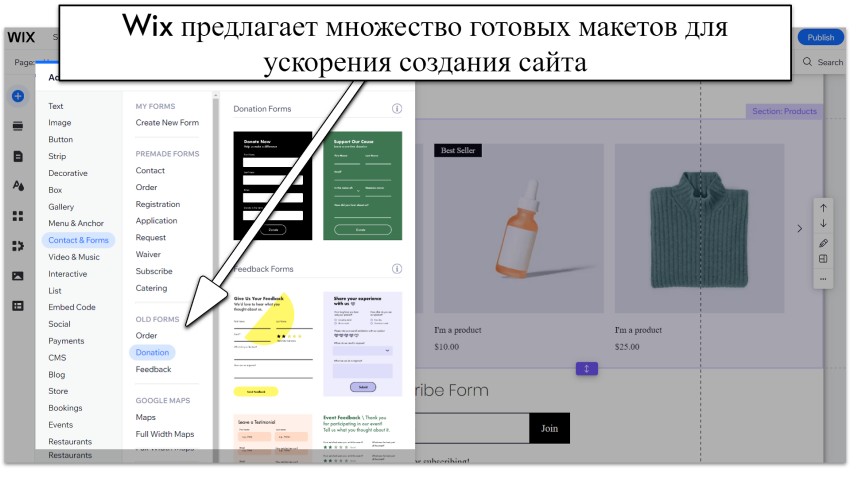
Wix предлагает непревзойденный уровень гибкости в плане дизайна. Его отзывчивый редактор с поддержкой перетягивания, доступный в том числе на русском языке, и сотни шаблонов на любой вкус помогут вам довести свой сайт до совершенства. Набор интуитивно понятных инструментов даст вам возможность менять цвета, шрифты и даже макет сайта в целом, причем максимально удобным образом. Если у вас есть определенное видение вашего будущего сайта, то вам не придется начинать с нуля. Wix предлагает более 800 шаблонов, организованных по 19 категориям и 70+ подкатегориям.
Если коротко — это значит, что у Wix есть шаблоны практически для любого сайта, который вы только можете себе представить. Но вам и не придётся использовать конкретный шаблон для вашей сферы. Свобода персонализации настроек Wix позволяет выбрать наиболее подходящий дизайн и подогнать его под свои требования.
Более того, у Wix есть конструктор сайтов, работающий на базе ИИ, поэтому вам даже не придется выбирать из готовых шаблонов. ИИ-конструктор Wix’ может создать уникальный шаблон специально для вашего сайта, если вы заполните перед этим небольшую анкету. Для тех, кто предпочитает иметь больше контроля над творческой частью проекта, Wix также готов предложить Wix Studio. Это альтернатива работе с профессиональными дизайнерами, где вы получите доступ ко множеству продвинутых инструментов веб-дизайна.
Если вам нужно для своего сайта ещё больше функций, Wix предоставит вам огромный магазин приложений с более чем 250 собственными и сторонними расширениями. Многие приложения бесплатны и вы можете добавить как простые функции, например форму обратной связи или интеграцию социальных сетей, так и более продвинутые, в том числе полноценные функции интернет-магазина и возможность встраивания подкастов и видео-стримингов.
Из-за этого может показаться, что Wix подходит только технически опытным пользователям, но это совсем не так. Вы сможете очень легко освоить и начать использовать Wix для создания торгового сайта и продажи товаров онлайн, размещения электронных книг, создания портфолио или блога и даже для приёма заказов для вашего ресторана. Помимо этого, он предоставляет инструменты управления бизнесом. А благодаря наличию бесплатного тарифа, вы сможете протестировать его и даже запустить сайт не заплатив ни копейки.
Единственная оговорка — во всём этом обилии функций легко потеряться. Я провёл на своём сайте несколько часов, и не потому что я хотел этого, а потому что мне нужно было изучить много нового, и этот процесс доставлял мне настоящее удовольствие. Есть ли более простые конструкторы? Конечно, но ни один из них не будет похож на Wix.
-
![squarespace homeoage - best website builders]()
- Профессиональные шаблоны
- Популярное решение для художников и креатива
- Отличные функции для онлайн-продаж
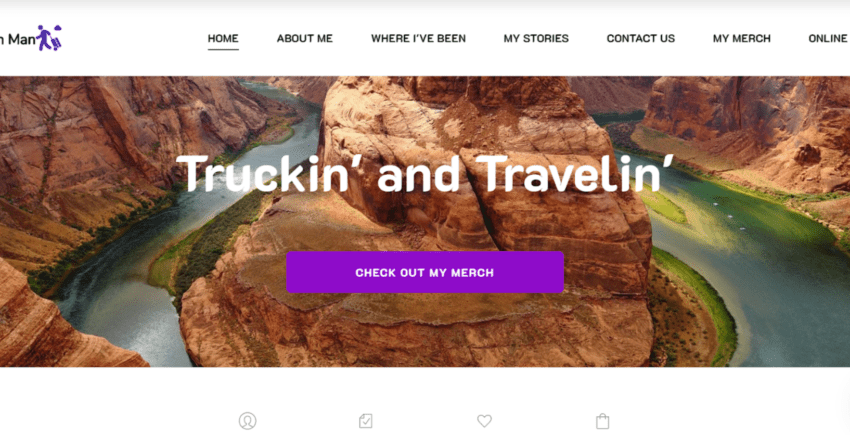
Squarespace — это конструктор сайтов, который ставит особый акцент на дизайн. Это проявляется в высоком качестве шаблонов сервиса, его инструментах и даже интерфейсе платформы. Здесь вы сможете использовать блочный редактор для настройки вашего сайта, причем вы сможете как переделать макет целиком, так и реорганизовать какие-то отдельные элементы страницы. Удобный интерфейс позволяет вести работу над сайтов без заметных усилий.
Squarespace — это в первую очередь про совершенство с визуальной точки зрения, однако не забыт здесь и бизнес-функционал. Сервис предлагает мощные инструменты для онлайн-торговли, различные маркетинговые интеграции и ряд брендинговых функций. Все это делает Squarespace идеальным вариантом для различных профессиональных сайтов — от полноценных онлайн-магазинов до сайтов офлайн-бизнеса, сайтов-портфолио и не только.
Сервис Squarespace не имеет бесплатной версии конструктора (при этом здесь есть 14-дневный бесплатный пробный период), но вы сможете получить доступ к большинству важных функций уже на самом дешевом тарифном плане, стоимость которого сильно не отличается от стоимости других конструкторов в этом списке.
-
![Best-Website-Builders-Zyro-Thumbnail-850x435]()
- ИИ-инструменты для упрощения создания сайтов
- Мощные функции для онлайн-продаж
- 150+ профессиональных шаблонов
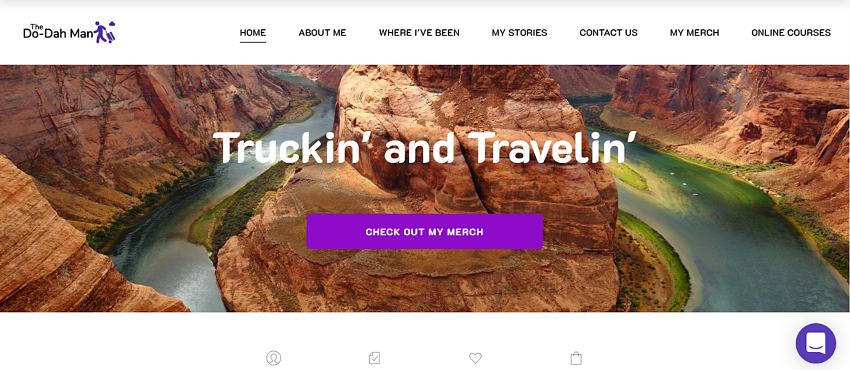
Hostinger Website Builder — это вполне удобный конструктор сайтов, обеспечивающий при этом высокую степень творческой свободы. Он не такой продвинутый, как Wix, однако предлагает больше функций и возможностей, чем многие другие аналогичные сервисы. С помощью Hostinger вы сможете быстро создавать сайты — в этом вам помогут крайне удобный и продуманный пользовательский интерфейс сервиса, привыкнуть к которому можно с первого взгляда, и интеграция продвинутого ИИ для дизайна веб-страниц.
Hostinger Website Builder поддерживает русский язык и предлагает инструменты, с помощью которых можно понять, какие части страниц активнее всего привлекают внимание посетителей, создать логотип бренда и тексты для сайта, а также многое другое. Редактор сервиса, работающий по принципу перетягивания, очень удобный. Все сайты, созданные с помощью этого конструктора, размещаются на серверах Hostinger, поэтому скорость их работы остается на высоте.
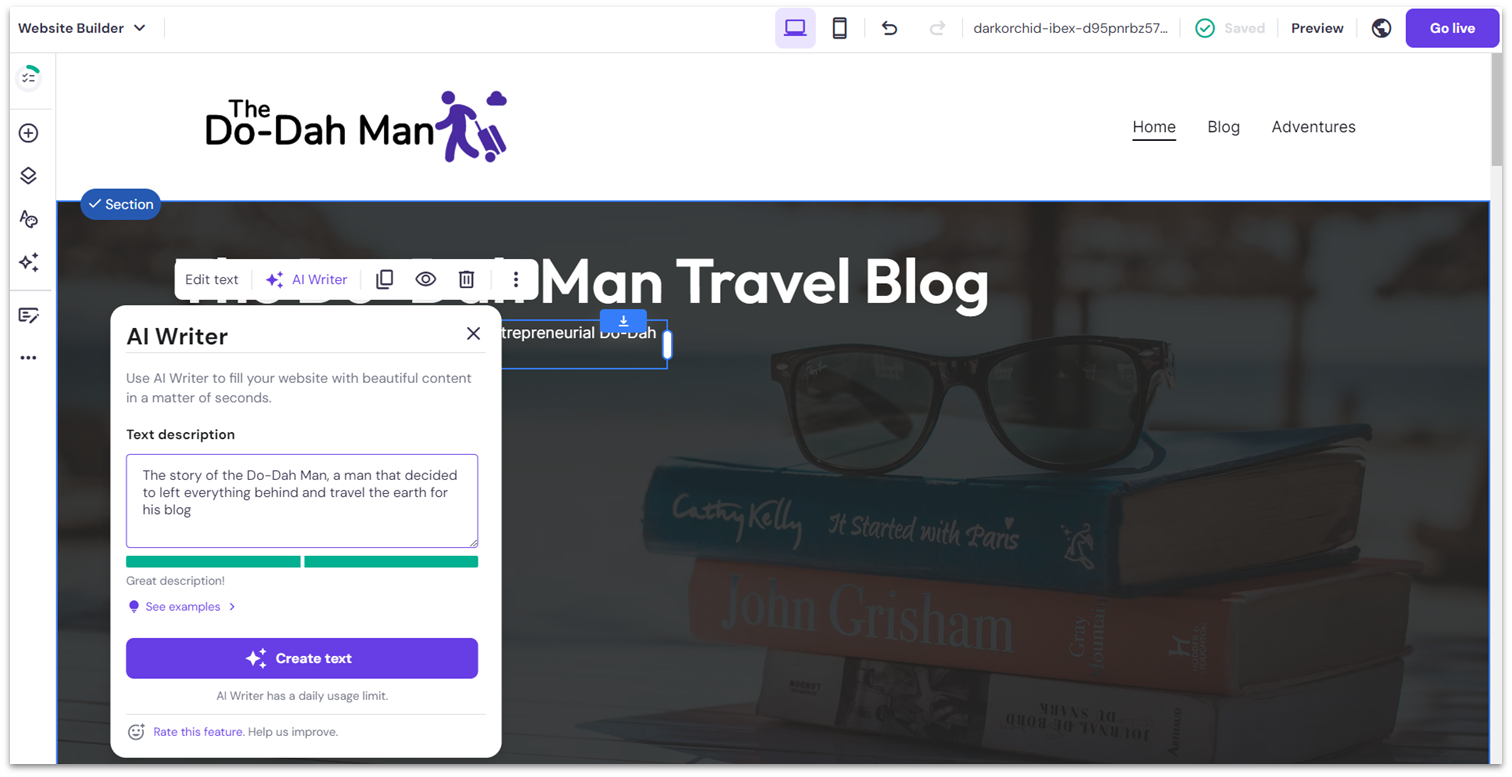
Hostinger также всегда старается помочь пользователям при наличии возможности. Конструктор сайтов предоставляет мощные инструменты для помощи на всех этапах создания сайта, начиная от генерации шаблонов при помощи ИИ и заканчивая заполнением сайта оригинальным контентом при помощи ИИ.
Если вы хотите создать сайт для онлайн-торговли, Hostinger сразу готов предоставить вам виджеты для категорий, бронирования, скидок и даже маркетинга. А поскольку он предоставляет только один достаточно доступный тариф, Hostinger Website Builder — это один из самых недорогих способов создать сайт.
Магазина приложений тут нет, но зато доступно немало сторонних интеграций. В целом, это отличный выбор для тех, кто хочет создать симпатичный и безопасный сайт по доступной цене в сжатые сроки.
БОЛЬШЕ О Hostinger Website Builder
Посетите Hostinger Website Builder > Прочтите наш обзор на Hostinger Website Builder -
![shopify homepage - best website builders]()
- Всё, что нужно для продажи в интернете
- Тысячи собственных и сторонних тем на выбор
- Продвинутые бизнес-инструменты и решения для международных доставок
Shopify отлично подойдёт тем, кому нужна общая панель управления для контроля всех ваших продаж. С ним у вас будет возможность интеграции со многими другими конструкторами сайтов, такими как Wix или WordPress, а также социальными сетями, а именно Facebook и Instagram. Это значит, что вы сможете осуществлять продажи через несколько разных каналов и при этом отслеживать все ваши товары. Также, при необходимости, вы сможете перемещать их в нужное место.
Если вам нужен специализированный сайт для вашего магазина, то Shopify предоставляет полноценный конструктор сайтов с большим набором функций персонализации и магазин приложений с тысячами вариантов расширения функционала вашего сайта. Более того, инструменты онлайн-торговли Shopify находятся практически вне конкуренции.
У Shopify слишком много функций онлайн-торговли, чтобы перечислить их все. Но для понимания возможностей этого сервиса — от него вам следует ожидать наличия всевозможных функций, начиная от напоминаний о забытой корзине и автоматического расчёта цены доставки и заканчивая профилями покупателей и продвинутой аналитикой для отслеживания ваших продаж (не считая, конечно же, всех основных функций).
Shopify считается скорее платформой для разработки интернет-магазинов, чем обычным конструктором сайтов, однако это не мешает сервису предлагать своим клиентам удобные инструменты веб-дизайна. Конечно, у вас будет поменьше возможностей, чем при работе со специализированными конструкторами сайтов, но блочный редактор Shopify поможет вам создать уникальный онлайн-магазин, полностью соответствующий вашему бренду.
-
![ionos-featured-image]()
- Простой и удобный редактор, отлично подходит для быстрого создания сайтов
- Хороший дизайн, профессиональные шаблоны
- Очень доступный тариф для онлайн-продаж
Конструктор IONOS MyWebsite Now является одним из самых простых конструкторов из моего списка. Он не перегружает пользователей функциями, а фокусируется на предоставлении контроля над важнейшими аспектами создания сайта.
IONOS не может похвастать таким же числом шаблонов или функций, что и другие конструкторы сайтов, да и в плане ассортимента настроек тут все заметно скромнее. Вместо размещения отдельных элементов на странице, как это делают другие конструкторы из этого списка, в IONOS в будете добавлять модульные и шаблонные разделы на сайт, а затем менять их настройки и параметры.
Это не значит, что созданный в IONOS сайт будет выглядеть примитивно или иметь ограниченный функционал. Каждый раздел отличается продуманным дизайном и предлагает множество инструментов для бизнес-сайтов. Сайты, созданные с помощью IONOS, выглядят действительно профессионально и стильно. Простой и удобный редактор IONOS позволяет создать сайт максимально комфортным образом.
Вместо отдельных тарифов для онлайн-торговли, IONOS предлагает пакеты для онлайн-магазина, которые можно добавить на любой тариф. Такое решение также делает IONOS одним из самых дешёвых конструкторов для онлайн-магазинов. Он отлично подойдёт для простого онлайн-магазина со всеми необходимыми функциями.
БОЛЬШЕ О IONOS Конструктор Сайтов
Посетите IONOS Конструктор Сайтов > Прочтите наш обзор на IONOS Конструктор Сайтов -
![SITE123 homepage - best website builders]()
- Восхитительно простой и удобный в использовании
- Самый удобный конструктор сайтов на русском языке
- 80+ шаблонов на выбор
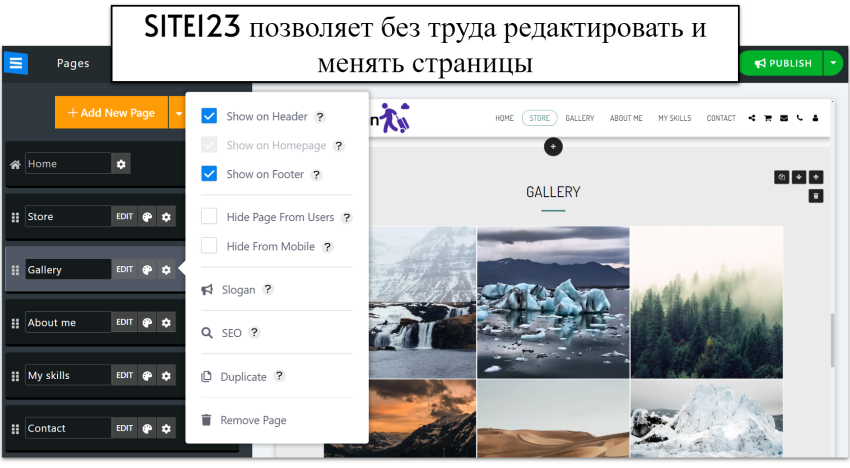
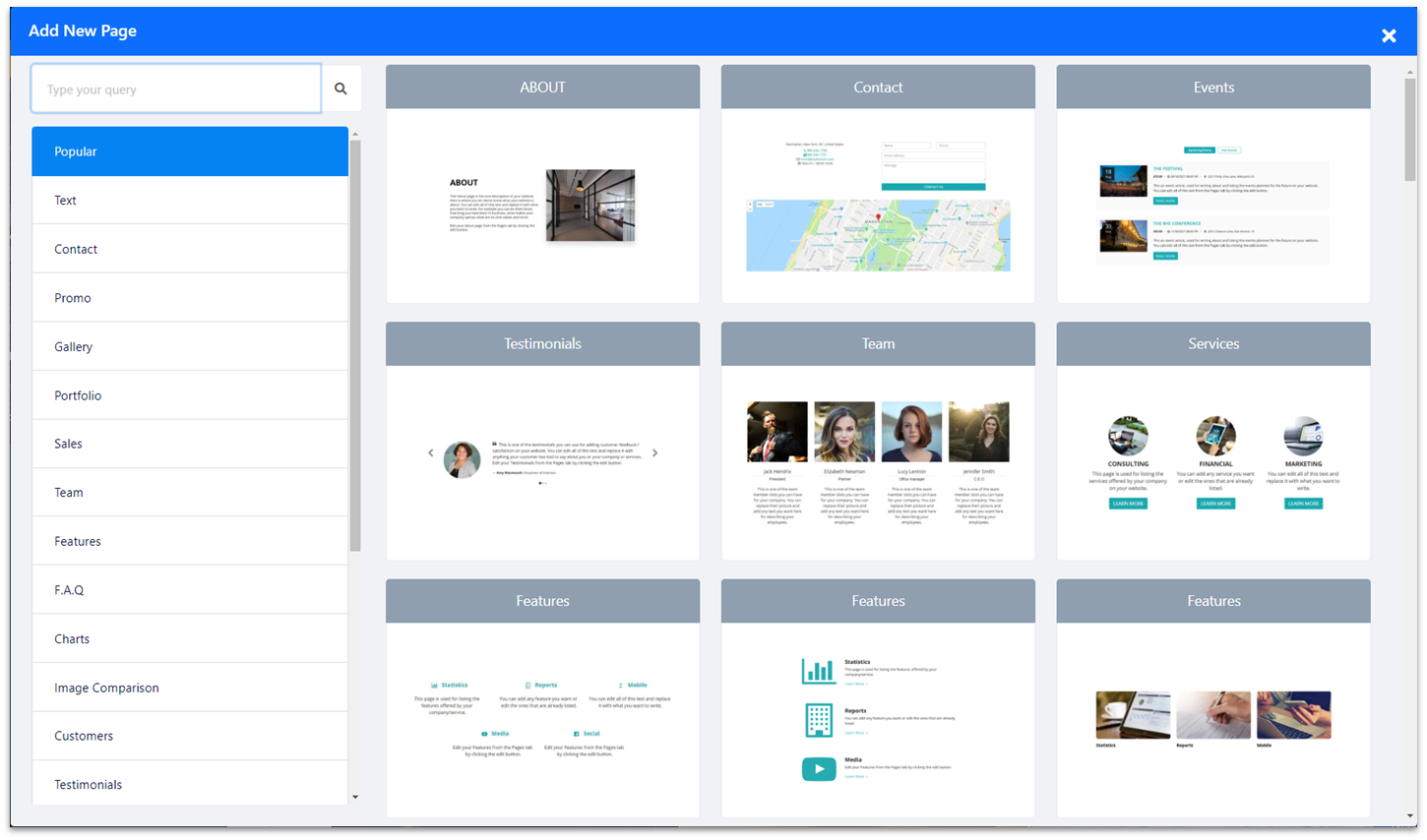
SITE123 определённо является одним из самых простых конструкторов на рынке (даже само название говорит о том, что создать сайт также легко, как посчитать до трёх). Этот сервис больше подойдёт тем, кто лишь начинает свой путь. В этом конструкторе вы найдёте более 80 шаблонов с адаптацией под мобильные устройства и большой набор приложений для расширения функционала вашего сайта.
Управление в редакторе SITE123 выполняется по принципу “наведи и нажми”, а значит для создания сайта на данной платформе вам нужно лишь сделать несколько кликов по кнопкам и следовать подсказкам. Вместо перемещения каждого элемента с точностью до пикселя вы сможете добавлять и перемещать разделы текста, галереи медиа-файлов и контактной информации. Такой редактор гарантирует, что ваш дизайн всегда будет иметь идеальную компоновку.
Чтобы научиться работать с этим конструктором, придется потратить некоторое время — это особенно верно для тех, кто привык к редакторам с функцией перетягивания. Впрочем, после этого вы сможете создать сайт буквально за пару минут. Также в нём есть классные функции автоматизации, например навигационная цепочка, автоматическая категоризация товаров в онлайн-магазине и очень простой конструктор формы обратной связи, с которым процесс проходит ещё быстрее.
-
![website-builders-new-category-page-content-1.png]()
- Сверхбыстрый редактор "drag-and-drop"
- Удобные интеграции для ведения блога и маркетинга
- Много место в файловом хранилище и большой лимит трафика
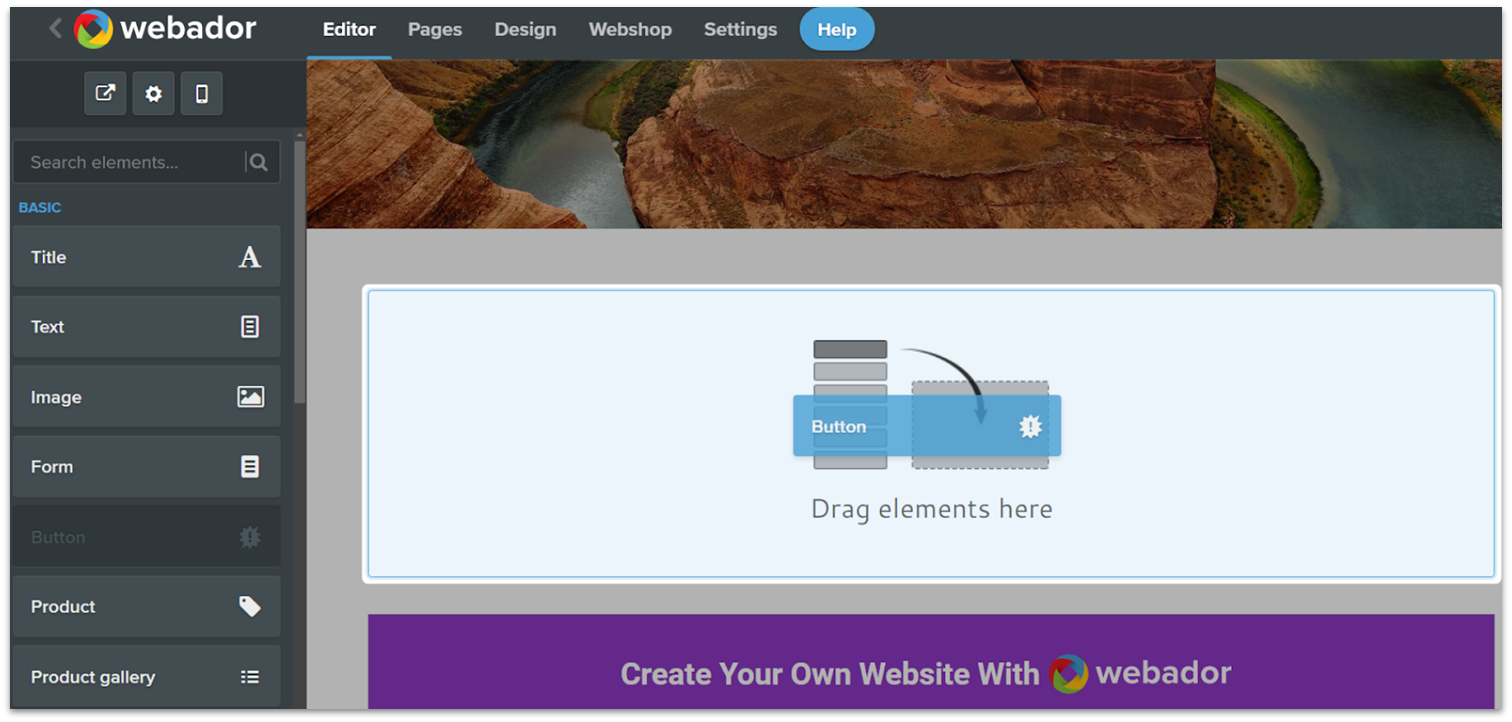
Не все стремятся создать новый универсальный сайт, который задаст тренд на будущее. Некоторым необходимо создать простой сайт для продвижения бизнеса без огромных затрат и снижения качества. Именно для этого и создан Webador.
Webador невероятно прост в использовании. Это не первый конструктор, который обещает создание полноценного сайта за несколько минут, однако благодаря интуитивному интерфейсу, гибким пользовательским настройкам на всём сайте и удобному распределению виджетов по категориям он является одним из немногих сервисов, способных обеспечить обещанные преимущества.
Однако Webador обеспечивает не только высокую скорость. Если вы являетесь новичком, вам вряд ли удастся найти более простую панель управления для контроля небольшого онлайн-магазина или блога. Webador также предоставляет множество качественных виджетов, которые будут привлекать внимание ваших посетителей, а именно пользовательские формы, кнопки с товарами/сервисами с оценкой 5 звезд и цифровые карты.
Будучи одним из самых доступных конструкторов на рынке, Webador станет отличным выбором для создания простого и привлекательного бюджетного сайта.
-
![10-best-website-builders-14]()
- Лучший вариант для больших онлайн-магазинов и дропшипперов
- Огромный ассортимент встроенных инструментов для онлайн-торговли позволяет снизить зависимость от сторонних решений
- Продвинутые инструменты маркетинга для повышения продаж
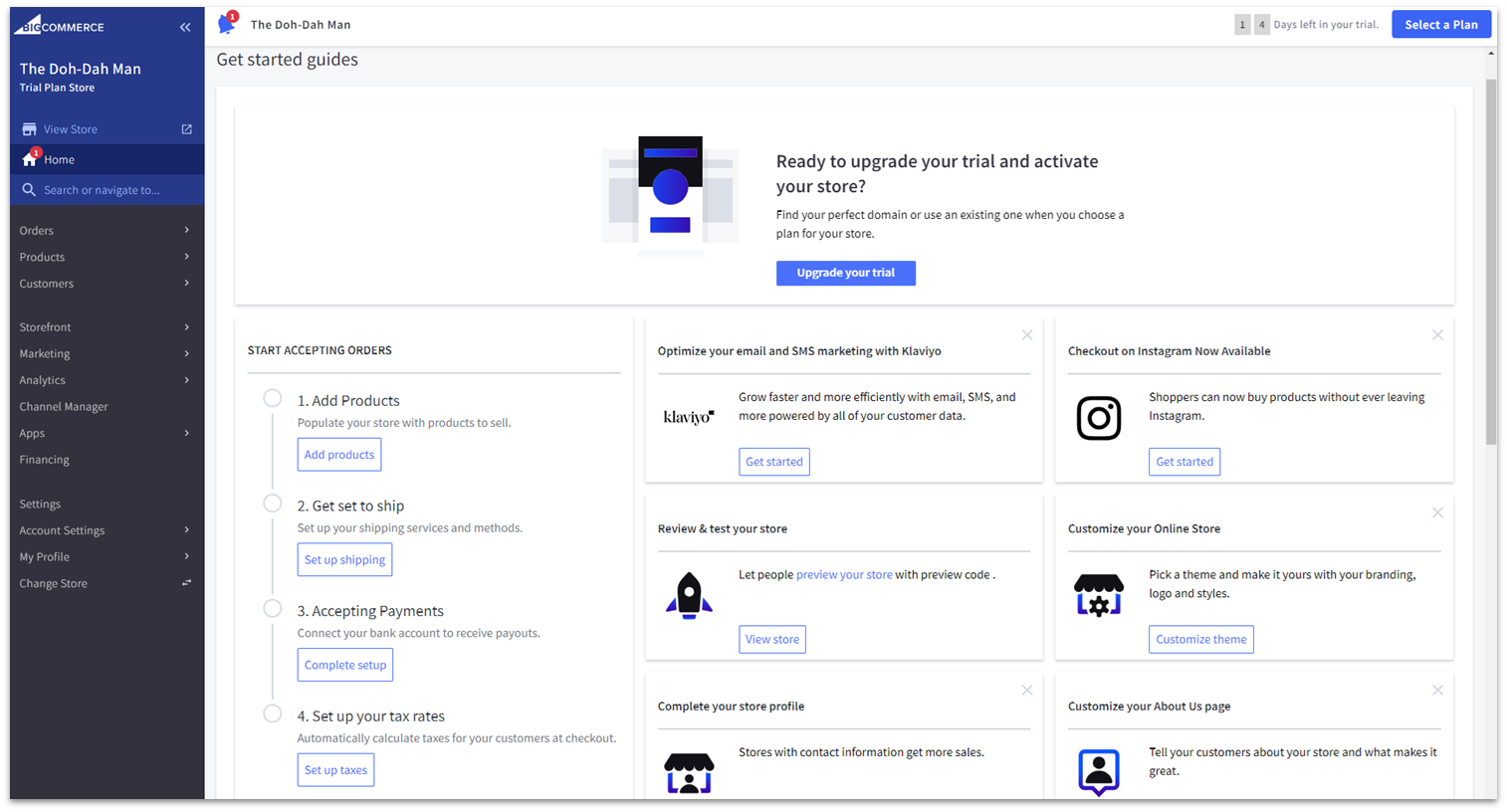
Я буду откровенна: BigCommerce не очень хорошо подходит для начинающих. Если вы настроены серьезно, то сперва придется научиться работать с сервисом. Учтите, что его интерфейс порой сбивает с толку, а количество доступных инструментов и вовсе ошеломляет.
В этом, конечно, нет ничего плохого. Время, потраченное на изучение возможностей сервиса, с лихвой окупится во время работы над вашим онлайн-магазином. Дело в том, что BigCommerce предлагает едва ли не самый обширный набор инструментов электронной торговли, оставляя в этом отношении далеко позади многие другие конструкторы сайтов.
Набор инструментов BigCommerce больше, чем даже у Shopify. Иными словами, вы сможете изменить и настроить под себя буквально каждый аспект своего онлайн-магазина в ходе работы над ним. Впрочем, сам сервис понимает это немного иначе: вам придется изменять и настраивать под себя буквально каждый аспект своего онлайн-магазина в ходе работы над ним.
Здесь есть всё, чего можно ждать от платформы для разработки онлайн-магазинов такого масштаба, в том числе инструменты управления инвентарными запасами, платежные интеграции, генераторы купонов и скидочных кодов, решения для доставки и системы напоминаний о неоплаченных товарах, оставшихся в корзине. Также здесь можно создавать учетные записи для сотрудников, иноязычные версии сайта, устанавливать сторонние торговые интеграции и многое другое.
Как становится отчетливо понятно после изучения возможностей сервиса, BigCommerce предназначен для серьезных онлайн-магазинов, организаций с большим количеством сотрудников и опытных предпринимателей. Также есть смысл обратить внимание на этот сервис, если вы ожидаете, что с течением времени ваш онлайн-магазин сильно вырастет. Но будьте готовы — чтобы научиться работать с BigCommerce, вам придется потратить и время, и деньги.
-
![wordpress homepage - best website builders]()
- Простой способ использования WordPress
- Лучшее решение для блогов
- Тысячи плагинов для расширения функционала
WordPress.org — это олдскульный гигант с сервисом для управления контентом и создания сайтов. Однако олдскульный не значит устаревший — примерно треть всех сайтов в интернете до сих работает на WordPress. К счастью, WordPress.com позволяет любому желающему пользоваться WordPress, поскольку пользователям не придётся думать о хостинге или иметь опыт веб-разработки.
WordPress.com — это конструктор сайтов на базе WordPress, который предоставляет более интуитивный доступ к большинству функций WordPress. При этом, даже в этой “упрощённой версии конструктора сайтов” необходимо пройти достаточно долгий процесс обучения. Помимо этого, большинство самых интересных функций, например плагины и премиум-шаблоны, доступны только с более дорогими тарифами.
Однако в WordPress.com есть один большой плюс: он предоставляет практически неограниченные возможности для расширения. При этом, это далеко не самый простой и не самый дешёвый конструктор сайтов.
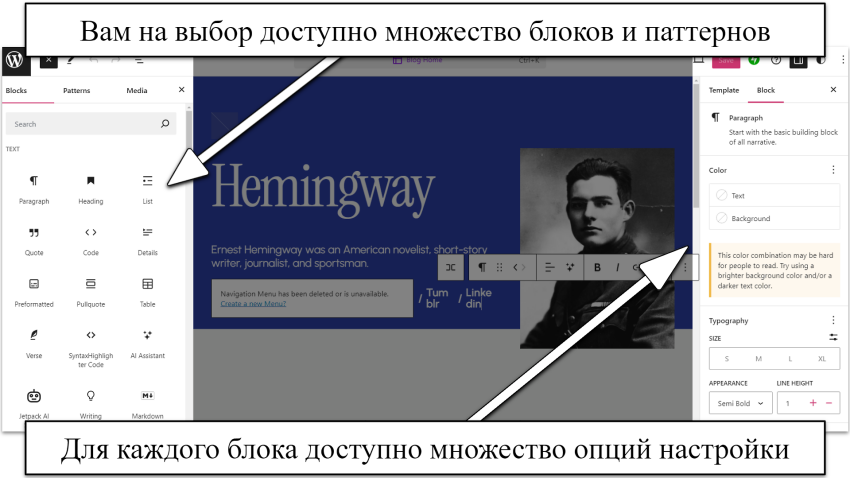
Блочный редактор WordPress.com все еще нельзя назвать самым удобным в своем роде, однако он доступен на русском языке и стал заметно лучше за последние годы. С его помощью можно без труда создать хорошо структурированные и простые страницы с акцентом на текстах и графических материалах. Если блочная система вас не воодушевляет, WordPress.com также предлагает возможность использования т.н. «паттернов» — готовых секций с контентом. Впрочем, не стану скрывать — у меня и с ними возникали затруднения.
-
![website-builders-new-category-page-content-2.png]()
- Профессиональные дизайны доступны за доплату
- Продвинутый редактор со множеством инструментов и настроек
- Сотни шаблонов на выбор
Web.com обеспечивает достаточный баланс удобства работы и мощных, продвинутых инструментов веб-дизайна, хотя при этом следует отметить, что это далеко не самый удобный сервис в этом списке. Его редактор позволяет вам самим определять, насколько широко или точечно следует подходить к работе над всеми аспектами сайта. Таким образом, вы можете использовать Web.com для создания простой страницы, а можете настроить с его помощью буквально каждый элемент на каждой отдельной странице. Это делает сервис удивительно гибким решением, подходящим для самых разных пользователей.
Также он предоставляет полезные инструменты для любых сайтов. Web.com предоставляет удобные и мощные функции для SEO, маркетинга, онлайн-торговли, ведения блогов и других задач. Если вы не хотите заниматься дизайном, за небольшую плату вы можете нанять профессионального веб-дизайнера, который создаст вам идеальный сайт. Также после завершения работы дизайнера вы можете воспользоваться классическим редактором. Таким образом, вы получите все преимущества профессионального дизайна и при этом оставите последнее слово за собой.
Однако это не идеальный редактор. И хотя большое разнообразие делает его интересным сервисом, из-за этого он не выделяется чем-то уникальным.
Например, у него удобный редактор, но он не подойдёт полным новичкам. И несмотря на наличие большого набора функций для онлайн-торговли, он не способен конкурировать со специализированными конструкторами онлайн-магазинов. Несмотря на это, если у вас есть определённый опыт, и вам нужен гибкий конструктор сайтов, Web.com станет отличным претендентом.
Какие характеристики я искал в лучших конструкторах веб-сайтов
Удобство использования
Хороший конструктор сайтов должен быть интуитивным и аккуратным, пользоваться им должно быть приятно. Практически во всех этих конструкторах есть некое подобие вводного части. После завершения настройки, вы должны без труда найти все нужные инструменты, и у вас не должно быть проблем с понимаем их возможностей и ограничений. Редактирование основных элементов сайта должно быть простым. Это значит, что настройки персонализации не должны быть спрятаны за несколькими меню настроек. Помимо этого, у сервиса должны быть простые и надёжные способы получения поддержки, через которые можно быстро получить ответ. Бонусом будет наличие в конструкторе функции автосохранения прогресса и подсказок по выполнению основных шагов, например по публикации сайта или подключению домена.Гибкость дизайна
Если вы хотите сделать уникальный сайт, он не должен выглядеть, как ещё одна версия шаблона, который пользователи видели уже много раз. С большой вероятностью вам придётся начать с шаблона, но лучшие конструкторы сайтов предоставляют не только большой выбор, но и инструменты персонализации, с которыми вы можете превратить его в исключительный и уникальный сайт со своим характером. В частности, в конструкторе должны быть:- Большой выбор готовых шаблонов
- Полноценное управление цветовой палитрой
- Много шрифтов
- Большой выбор макетов сайта и/или блоков
Стоимость подписки
Смысл этого критерия не столько в количестве денег, которые вы отдадите за подписку, сколько в качестве услуг, которые вы за эти деньги получите. Сервис для создания сайтов может предлагать дешевую линейку тарифных планов, но если даже самая дорогая подписка не ласт вам и половины функций и возможностей другого провайдера, то вряд ли это можно назвать преимуществом. Хороший конструктор веб-сайтов даст вам доступ к большому объему функций по самой низкой цене. Вы сможете выбирать из широкой линейки тарифных планов, чтобы выбрать услуги по своим потребностям. Например, конструктор Squarespace трудно назвать самым дешевым на рынке, но за эти деньги вы получите очень много возможностей, и я лично считаю, что это выгодное приобретение. Здесь вы можете посмотреть тарифные планы этого сервиса.Бесплатный тар Зачастую (но не всегда) более дорогие тарифные планы предлагают две вещи: большую пропускную способность и объем памяти или доступ к продвинутым функциям для создания онлайн-магазина. Если вы заранее определитесь, что нужно для вашего сайта, то сможете максимально объективно оценить ценность каждого конструктора именно для себя.Дополнительные критерии оценки
При сравнении конструкторов сайтов перечисленные выше критерии являются самыми важными, но есть и несколько других бонусных функций, благодаря которым конструкторы обходят своих конкурентов. Сами по себе эти функции не способны гарантировать конструктору высокое место в рейтинге, но при наличии других мощных функций они делают сервис ещё более качественным. Дополнительные возможности могут быть по-настоящему полезными, а не просто яркими пустышками. Вот что я посчитал хорошим преимуществом:- SEO-функционал: большинство конструкторов помогут вам оптимизировать самые важные теги типа title и meta description, но некоторые имеют дополнительные технические настройки, например, автоматическая генерация файла robots.txt и карты сайта, что очень вам поможет.
- Достаточно приложений и возможностей для интеграции: это больше относится к функциональному аспекту сайта, чем к дизайну. Хороший конструктор должен предложить вам возможности, которые могут понадобиться, а в идеале интегрировать другие приложения и системы, которыми вы уже пользуетесь типа MailChimp для рекламных кампаний по электронной почте.
- Действительно уникальные функции: некоторые конструкторы предлагают выдающиеся функции, которым нельзя найти аналог на других сервисах. Эти функции отмечены в результатах исследования каждого такого конструктора.
Специальный конструктор онлайн-магазинов или обычный конструктор сайтов с функциями для создания магазина?
Некоторые сервисы из этого списка, в том числе Shopify и BigCommerce, являются скорее платформами для электронной торговли, чем традиционными конструкторами сайтов. Это значит, что в первую очередь они уделяют внимание вопросам функционала онлайн-магазинов, а не их дизайну или другим настройкам. И это видно: их онлайн-магазины заметно лучше тех, которые были созданы с помощью обычных конструкторов сайтов. Но можно сказать, что такой результат достигается в ущерб практически всем прочим аспектам сайта. Обычные конструкторы веб-сайтов предоставляют функции для создания онлайн-магазина в качестве дополнения. При этом некоторые «обычные» конструкторы, типа Squarespace, предлагают очень впечатляющие возможности для создания онлайн-магазина. С ними гораздо проще создать хороший блог, лендинговые страницы, добавлять на сайт качественные фото и видео. Я сравнила обычные конструкторы сайтов и конструкторы для онлайн-магазинов и теперь могу заявить, что нет какого-либо единого решения для всех пользователей. Какой конструктор выбрать — зависит от того, какой сайт вам нужен. Если основная задача вашего сайта заключается в том, чтобы продавать товары или услуги, то платформа для онлайн-торговли станет лучшим выбором. Конструктор онлайн-магазинов может предложить вам дополнительные инструменты оплаты, более комплексные настройки продуктов и категорий, а порой и более выгодные предложения для доставки товаров. Их инфраструктура также оптимизирована для того, чтобы лучше обрабатывать крупные заказы и большие объемы товаров. Но если вы хотите сделать личный блог или портфолио, чтобы продавать только несколько услуг/товаров, например, свои книги или онлайн-курсы, то обычный конструктор с расширенными возможностями для создания онлайн-магазина даст вам больше нужных функций, и при этом поможет управлять магазином. Многие конструкторы онлайн-магазинов могут интегрировать другие платформы и конструкторы веб-сайтов, чтобы вы могли получить лучшие возможности всех инструментов одновременно. Если вы, в первую очередь, ритейлер, но планируете также создать блог или добавлять на сайт другой контент, то такая комбинация может стать для вас идеальным вариантом.Процесс тестирования
Чтобы протестировать эти конструкторы, я придумал простой сайт, в котором есть все важнейшие элементы и функции абстрактного веб-сайта. Каждый сайт, который я создаю, должен включать в себя следующие элементы:- Статическая страница с текстом (страница «Обо мне/компании»)
- Запись в блоге
- Фотогалерея
- Календарь или страница событий
- Страница с контактами
- Онлайн-магазин
- изменять цветовую и шрифтовую схемы
- добавлять изображения
- Добавлять видео
- Создавать формы обратной связи
- Добавлять кнопки
- Редактировать меню
- Обновлять все тексты на сайте
- тестировать SEO-инструменты
Подробное сравнение конструкторов сайтов: Как проявил себя каждый конструктор
Ну вот и пришло время для самого интересного: здесь вы найдёте реальные результаты проведённых мной тестов конструкторов сайтов. Я предоставляю подробный анализ моего опыта использования каждого конструктора сайтов на основании перечисленных выше критериев, однако сначала я предлагаю посмотреть на краткую таблицу сравнения некоторых важнейших функций. Я использовал инструмент Google PageSpeed Insights, чтобы узнать, какой конструктор позволяет создавать сайты, которые не только выглядят хорошо, но и оптимизированы для более быстрой загрузки страниц. Я тестировал готовые сайты как на ПК, так и на мобильных устройствах. Результаты я оценивал по стобалльной шкале, где 100 баллов – самый лучший результат.| Бесплатный тариф | Шаблоны | Адаптивность под мобильные устройства | Наличие приложения | Время создания сайта | Результат Google Page Insights (десктоп/мобильные) | Бесплатное доменное имя на платных тарифах | Бесплатный SSL | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 минут | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 30+ | 50 минут | 73/40 | ✔ | ✔ |
| Конструктор сайтов Hostinger | ✘ | 150 | ✔ | 5+ | 30 минут | 90/63 | Только на трёх старших тарифах | ✔ |
| Shopify | ✘ | 190+ собственных Тысячи сторонних шаблонов |
✔ | 8000+ | 45 минут | 99/63 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | Нет | 30 минут | 91/88 | ✔ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 минут | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Нет | 10 минут | 82/53 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 минут | 67/27 | ✔ | ✔ |
| WordPress.com | ✔ | 330+ собственных Тысячи сторонних шаблонов |
✔ | 59,000+ | 75 минут | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Нет | 80 минут | 71/75 | ✔ | ✔ |
#1 Wix – лучший конструктор веб-сайтов в целом

| Критерий | Баллы/количество |
|---|---|
| Простота использования | 10/10 |
| Гибкость дизайна | 10/10 |
| Стоимость подписки | 9/10 |
| Доступные шаблоны | 800+ |
| Доступные приложения | 26 бесплатных/300 всего |
| Доступен на русском языке | Да |
Простота использования
Конструктор веб-сайтов Wix действительно самый простой и интуитивно понятный из тех, которые я тестировал. Все элементы были именно там, где я начинал их искать. На всех этапах работы с конструктором у меня всегда все быстро получалось! У меня так и не возникло потребности обратиться в техподдержку. Я смог сделать половину сайта за 30 минут, а для завершения работы мне потребовалось 75 минут (готовый сайт Wix). Чтобы упростить вам задачу, Wix предоставляет полный комплект функций искусственного интеллекта (ИИ), которые помогут вам создать сайт с нуля. Вам лишь зададут несколько вопросов о создаваемом сайте, после чего Wix создаст сайт с вашими предпочтениями. При создании сайта есть определённые ограничения, однако вы сможете внести в него любые изменения. ИИ также может импортировать контент из социальных сетей, чтобы обеспечить единообразие вашего бренда. После этого вы можете использовать другие ИИ-инструменты для написания контента сайта, доработки изображений и анализа работы вашего сайта. При этом вы всегда можете вернуться на более раннюю версию вашего сайта, поскольку Wix сохраняет все изменения. Во-первых, сайты Wix обеспечивают отличные возможности SEO-оптимизации. Вы увидите, что у вашего сайта есть изменяемые мета-тэги, мгновенное индексирование в Google, карта сайта XML, структурированная разметка данных и многое другое. Всё это гарантирует, что люди смогут найти ваш сайт через поисковые системы. Также вы сможете подключить свою панель управления к Google Ads и Analytics и отслеживать все изменения. А если вы совсем не знаете, с чего начать, у сервиса есть страница ‘SEO и поисковая оптимизация Google’, которая поможет пройти все необходимые шаги — для этого не нужен опыт в SEO. Мне также понравилось, что Wix перенаправит вас на эту страницу со словами “Оптимизация в Google” — это сделает ваш сайт доступным для всех пользователей.
Гибкость дизайна
Конструктор Wix выполняет обещания провайдера, позволяя редактировать каждый элемент на вашем сайте, чтобы он выглядел именно так, как вам хочется. Здесь много вариантов цветов, шрифтов, блоков с контентом и разметки страниц, а также вы сможете сохранять подобранные цветовые схемы, чтобы распространять их на другие страницы своего сайта.
Стоимость тарифных планов
Бесплатный тариф Wix предлагает доступ ко множеству настроек кастомизации, а также ко всем 800+ шаблонам и множеству приложений. Если вы решите подключить собственный домен, добавить место в хранилище или избавиться от рекламы Wix, придется перейти на платный тариф. Wix в настоящее время предлагает четыре платных тарифа: “Light,” “Core,” “Business” и “Business Elite.” Чем дороже тариф, тем больше места в хранилище, часов видео и учетных записей сотрудников вы получаете. Что касается уникальных возможностей эти тарифов, то речь, соответственно, про пакет базовых инструментов маркетинга, базовые функции онлайн-магазина, стандартный набор инструментов для электронной коммерции и маркетинга, а также VIP-поддержку и доступ к продвинутой платформе для разработчиков.Другие возможности
Wix предлагает еще несколько выдающихся услуг, которые мне понравились:- Онлайн-магазин: интерфейс магазина Wix Store очень простой, у вас всегда будут инструкции о том, как добавлять описание товаров, настраивать варианты доставки и оплаты, а также многое другое. Также вы можете добавить приложения и расширить возможности вашего магазина, например Laybuy обеспечивает гибкую оплату, Gifted позволяет продавать подарочные карты, а Shippo и ShipStation подходят для печати отгрузочных этикеток и снижения стоимости доставки.
- Продвинутые SEO-возможности: кроме мастера SEO–настройки Wix у вас будет доступ к продвинутым настройкам SEO-оптимизации (структурированные данные, URL-ссылки и мета-теги). Так поисковая система Google будет лучше «понимать» ваш сайт в техническом плане, и вам не придется выполнять более трудную техническую работу. Вы также сможете настраивать AMP-страницы, чтобы на мобильных устройствах сайт загружался быстрее.
- Конструктор сайтов на базе ИИ: если вдруг вы не найдете среди более чем 800 шаблонов Wix ничего, что могло бы вам понравиться, заполните небольшую анкету, и Wix создаст с помощью ИИ для вас индивидуальный шаблон, учитывающий ваши задачи.
- Центр поддержки: Wix предоставляет поддержку по телефону и в онлайн-чате, а также поддержку в социальных сетях сервиса, которую можно получить по тэгу “@WixHelp” в Twitter и Reddit. При этом при переходе на более дорогой тариф вы можете получить VIP-поддержку и возможность избежать очередей. И хотя мне ни разу не понадобился центр поддержки, Wix предоставляет невероятно большой объём информации и помощи. На сайте доступно множество статей, видео-инструкций и популярных тем для самостоятельного изучения.
#2 Squarespace – лучший конструктор веб-сайтов для работы с дизайном

| Критерий | Баллы/Количество |
|---|---|
| Простота использования | 8/10 |
| Гибкость дизайна | 8/10 |
| Стоимость подписки | 6/10 |
| Доступные шаблоны | ~140+ |
| Доступные приложения | 30+ |
| Доступен на русском языке | Нет |
Простота использования
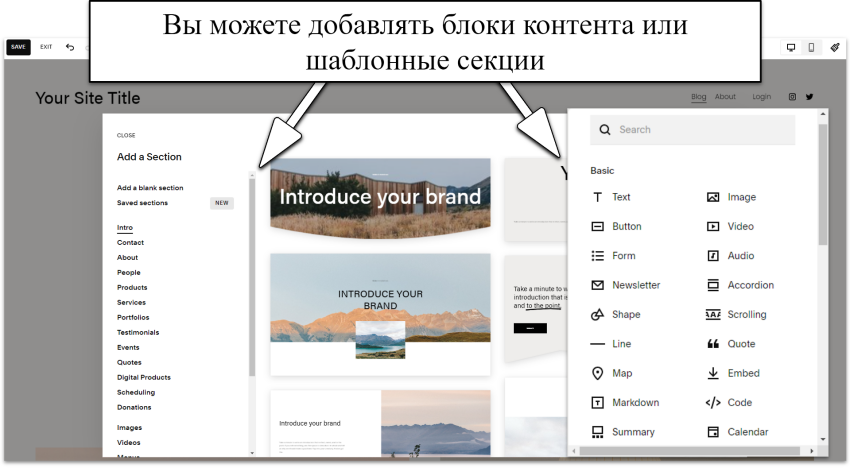
Squarespace предлагает один из самых удобных блочных редакторов сайтов. Он отличается понятным интерфейсом, где самым очевидным образом собрано множество настроек сайта. Начать работу можно с добавления шаблонных секций для тех или иных задач (к уровню их дизайна вопросы едва ли возникнут — над ними ведь работали в Squarespace), а затем перейти к более подробному редактированию. Вы сможете менять внешний вид каждого элемента и добавлять новые блоки контента по собственному усмотрению.
Гибкость дизайна
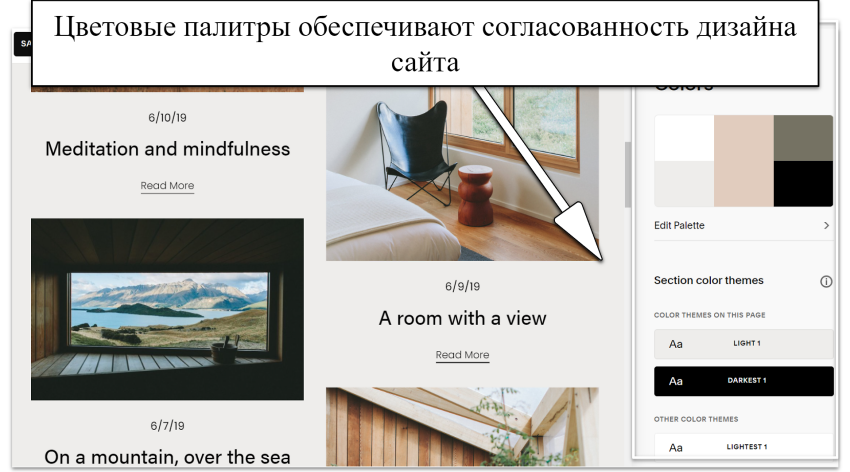
Squarespace предлагает одни из лучших шаблонов для сайтов, какие только можно найти, и все они отличаются внушительным уровнем гибкости. Конечно, у блочного редактора есть определенные ограничения, да и не все цвета здесь можно менять по желанию, но факт есть факт: настроек тут много, и все создано специально для того, чтобы внешний вид вашего сайта был на высоте. Одна из моих любимых функций по изменению дизайна – палитра цветов, в которой вам нужно выбрать три основных цвета для своего сайта, а затем редактор Squarespace генерирует более широкую цветовую палитру, которую можно использовать во время настройки. Вот цветовая палитра для моего сайта на базе Squarespace:
Стоимость тарифных планов
Редактором Squarespace не получится пользоваться бесплатно, но вы получите много возможностей даже при самой дешевой подписке. Вы можете протестировать конструктор, воспользовавшись 14-дневным бесплатным периодом, прежде чем покупать подписку. Чем дороже тарифный план, те более продвинутые функции в области электронной коммерции вы получите, так что владельцы небольшого блога или онлайн-магазина вполне могут себе позволить подписку на Squarespace. Продвинутые планы для создания крупных онлайн-магазинов более доступные по цене, чем специализированное конструкторы онлайн-магазинов. В целом, кажется, что сервис Squarespace нацелен на то, чтобы вы смогли сделать наилучший для себя сайт, и компания понимает, что бесплатный конструктор не сможет вам обеспечить наилучший опыт работы с результат.Другие возможности
Сильная сторона редактора Squarespace заключается в дизайне, но есть и другие аспекты, которые стоит отметить:- Продвинутые маркетинговые инструменты: SEO-функционал сервиса довольно стандартный для конструктора сайтов, но есть тут и несколько выдающихся маркетинговых особенностей. В частности, речь про прямые интеграции с Instagram, Facebook и Pinterest, а также конструктор URL для отслеживания эффективности платных поисковых кампаний.
- Онлайн-магазин: добавлять товары здесь не так просто, как в других редакторах, но и не сложнее, чем в специализированных конструкторах онлайн-магазинов. Протестировав все эти конструкторы и изучив вопрос о создании онлайн-магазинов, я могу сказать, что чем более придвинутые функции предлагает редактор, тем больше времени займет их изучение. Это справедливо и для инструмента Squarespace.
- Рекламные кампании по электронной почте: когда вы публикуете пост на своем сайте, благодаря этой функции вы сможете оформить рассылку прямо из него. Это самый простой инструмент для работы с аудиторией по электронной почте — вам не нужно устанавливать никаких приложений, чтобы начать им пользоваться.
- Squarespace Blueprint: если у вас есть очень конкретное представление о том, как должен выглядеть ваш сайт, вы можете создать собственный шаблон с помощью Squarespace Blueprint — модульного и весьма удобного редактора шаблонов.
#3 Hostinger — самый гибкий и простой конструктор сайтов

| Критерий | Баллы/Кол-во |
|---|---|
| Удобство использования | 6/10 |
| Гибкость дизайна | 4/10 |
| Цена | 4/10 |
| Доступно шаблонов | 140+ |
| Доступные приложения | Нет |
Удобство использования
Конструктор сайтов Hostinger очень-очень прост в использовании. Будучи полным новичком в Hostinger, я смог разобраться во всех базовых функциях меньше, чем за пять минут. Одним потенциальным недостатком можно назвать отсутствие удобной начальной инструкции или мастера обучения, но чтобы разобраться во всех особенностях нужно лишь пару минут понажимать на функции и ознакомиться со всеми возможностями. Всё достаточно интуитивно. Однако Hostinger работает не так, как другие конструкторы сайтов, поэтому в некоторых моментах у вас могут возникнуть заминки. Например, кнопки находятся не там, где я ожидал их увидеть… Но это может быть следствием моего опыта использования других конструкторов, и для новичка это необязательно будет проблемой. Чтобы сделать вашу жизнь ещё легче, Hostinger предоставляет полноценный набор ИИ-инструментов. Если у вас нет вдохновения, вы можете воспользоваться ИИ-генератором названий бизнеса, слоганов, заголовков блогов и даже ИИ-писателем, способным создавать страницы контента для простого SEO-продвижения. Созданный текст показался мне достаточно примитивным, и честно говоря, я скорее предпочту написать текст сам (но спасибо за предложение). Однако эта функция точно поможет вам вернуть креатив в случае синдрома пустой страницы, когда вы не знаете, с чего начать.
Гибкость дизайна
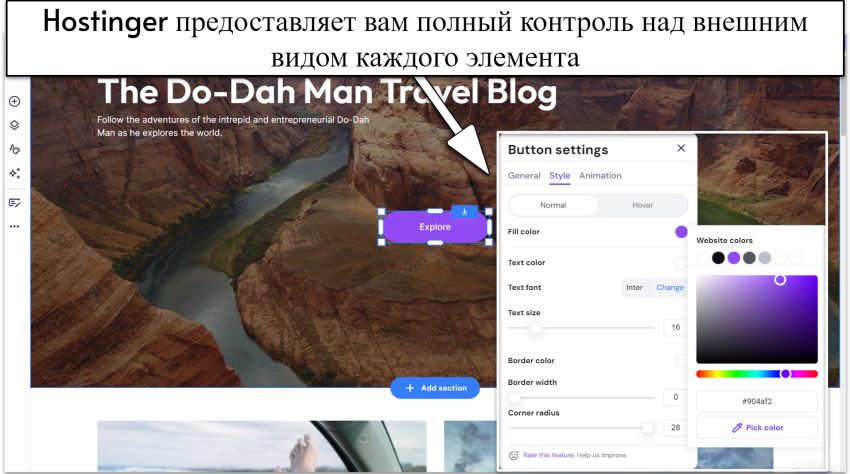
Для простого конструктора сайтов Hostinger предоставляет достаточно большую гибкость в создании дизайна. Все шаблоны выглядят достаточно привлекательно, но вы никак не ограничены их дизайном и структурой. Например, вы можете пойти простым путём и выбрать одну цветовую палитру для всего сайта, но это не значит, что вы ограничены только этими цветами. На самом деле, вы можете изменить цвет каждого элемента так, как вам это нужно.
Функции онлайн-продаж
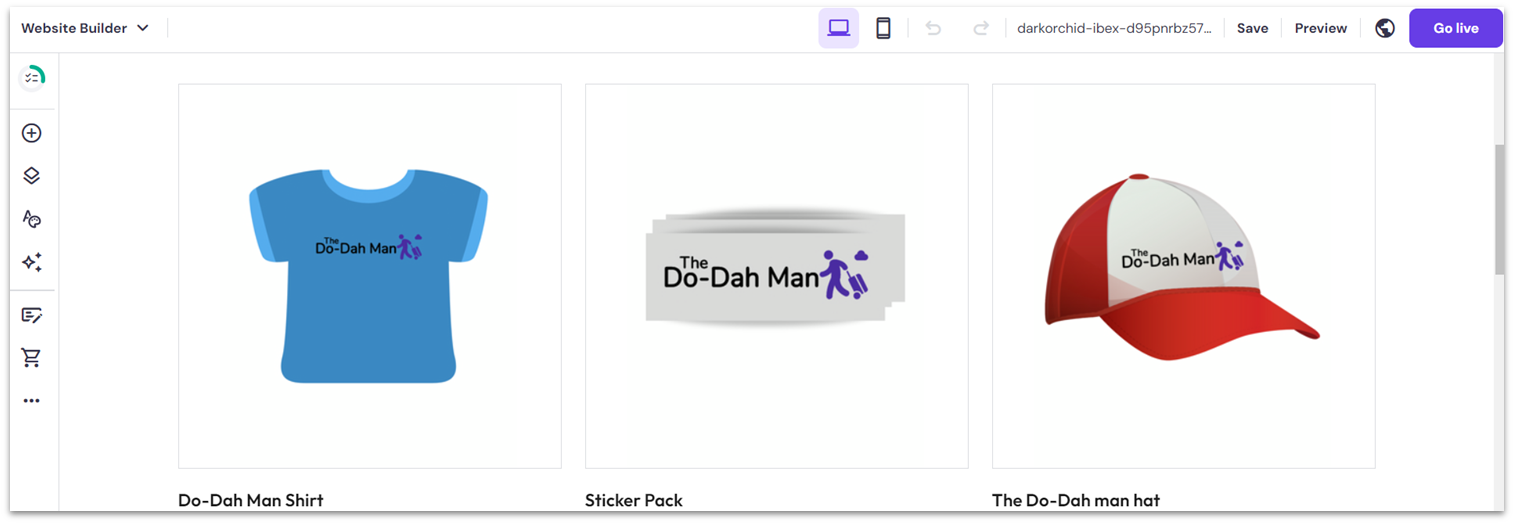
Функции онлайн-продаж Hostinger, доступные на тарифе eCommerce и выше, надежны и просты в использовании. Для создания онлайн-магазина необходимо выйти из редактора сайта и войти в Store Manager (Управление магазином), при этом переход между режимами выполняется очень просто. Hostinger также предоставляет полезный пошаговый список задач для полноценного запуска вашего онлайн-магазина. С ним вы выполните все базовые процессы добавления товаров, указания вариантов доставки и настройки оплаты. Процессы категоризации товаров, отслеживания склада и создания вариантов товара оказались немного сложнее (что касается последнего пункта, то несколько минут у меня постоянно появлялись сообщения об ошибке). Но конечно же, сложно не значит невозможно, и в итоге я во всём разобрался. Но больше всего мне не понравилось, что у Hostinger нет готовых блоков контента для отображения похожих товаров на главной странице — это достаточно стандартная функция для большинства других конструкторов сайтов. Вместо этого, у меня была возможность лишь вставить копию страницы магазина. Это странно.
Цена
Hostinger предлагает всего два премиум-тарифа со своим конструктором сайтов: “Premium Website Builder” и “Business Website Builder.” Конструктором также можно воспользоваться для создания сайта при подписке на любой из хостинг-тарифов сервиса. В целом, Hostinger — это удивительно доступное по цене решение, оформить подписку на которое можно за минимальную ежемесячную плату. Но всё же я бы назвал Hostinger не совсем честным сервисом. Например, рекламируемая цена доступна только при покупке контракта на четыре года. Не каждый пользователь согласится на такое. Если вы готовы переплатить за месячный тариф, другие конструкторы могут предложить вам за эти деньги намного больше, особенно учитывая, что скорость загрузки страниц у Hostinger ниже среднего. Меня также разочаровало отсутствие бесплатной пробной версии, которая есть у большинства конкурентов Hostinger без бесплатного тарифа. Лично я не хотел бы предоставлять данные банковской карты, не протестировав сервис лично. При этом у Hostinger есть 30-дневная гарантия возврата средств, которую с натяжкой можно назвать бесплатной пробной версией наоборот.Другие функции
Hostinger имеет не так много функций и инструментов, как другие конструкторы сайтов, однако возможностей сервиса вполне хватит, чтобы вы могли создать любой сайт, какой только пожелаете.- Продвинутые инструменты для работы с SEO и маркетингом: тепловые карты (для отслеживания взаимодействия пользователей с вашим сайтом), интеграции с Facebook Pixel, Facebook Live Chat, Google Analytics и Google Tag Manager.
- Отдельный мобильный редактор: Hostinger можно использовать для работы над версией сайта для различных мобильных устройств.
- Приложение для iOS и Android: с помощью которого можно управлять онлайн-магазином в мобильном формате.
- Инструмент импорта сайтов: если у вас уже есть сайт, с помощью этого инструмента вы сможете импортировать его тексты и изображения на новый ресурс.
#4 Shopify – лучшее соотношение цены и качества для онлайн-магазинов

| Критерий | Баллы/количество |
|---|---|
| Простота использования | 7/10 |
| Гибкость дизайна | 7/10 |
| Стоимость подписки | 7/10 |
| Доступные шаблоны | 12 бесплатных/155 платных |
| Доступные приложения | 8000+ |
| Доступен на русском языке | Нет |
Простота использования
Shopify предлагает множество полезных инструментов, работать с которыми очень удобно. Увы, сам редактор страниц нельзя назвать самым интуитивно понятным в своем роде. Порой приходится переключаться между множеством меню, чтобы изменить формат страницы, и здесь также не всегда ясно, как менять ее дизайн.
Гибкость дизайна
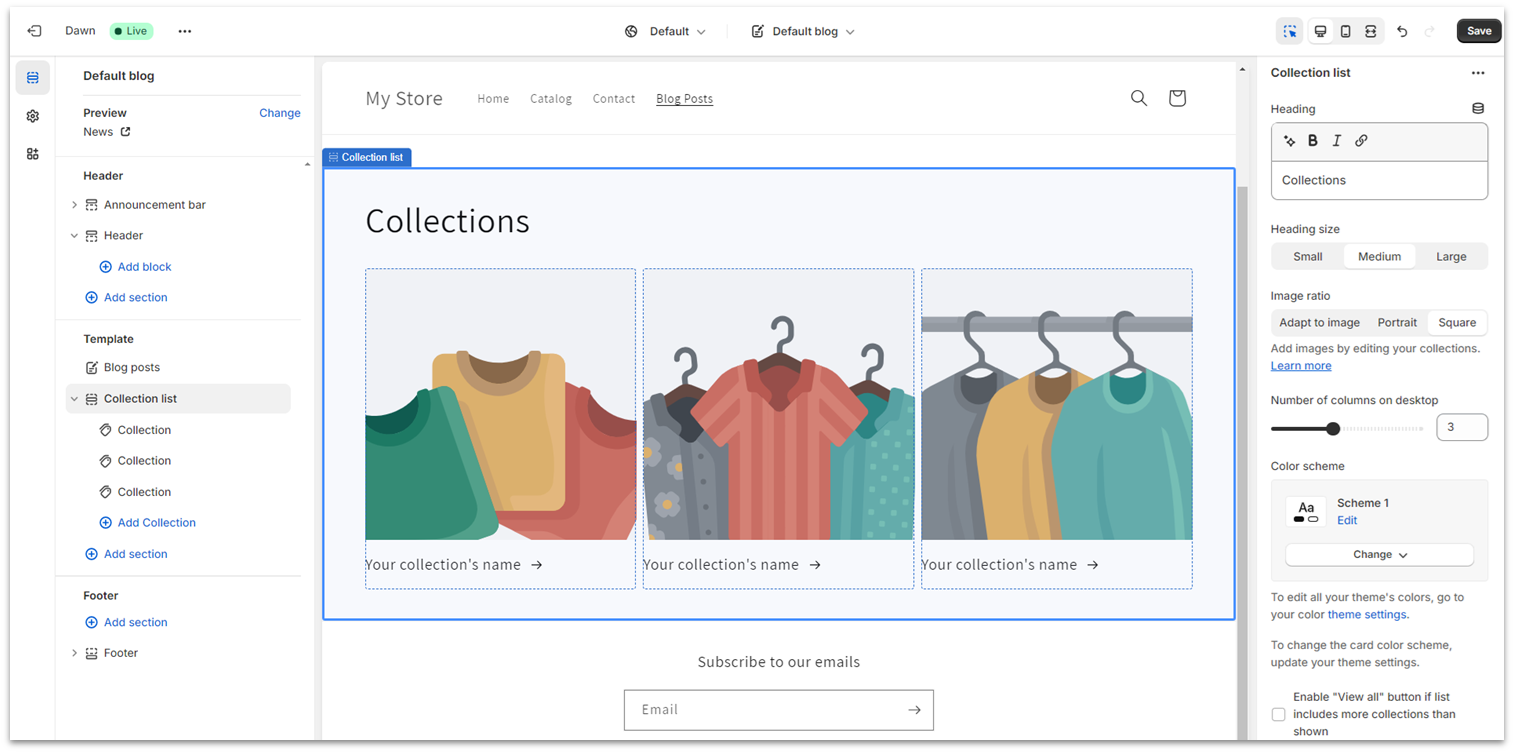
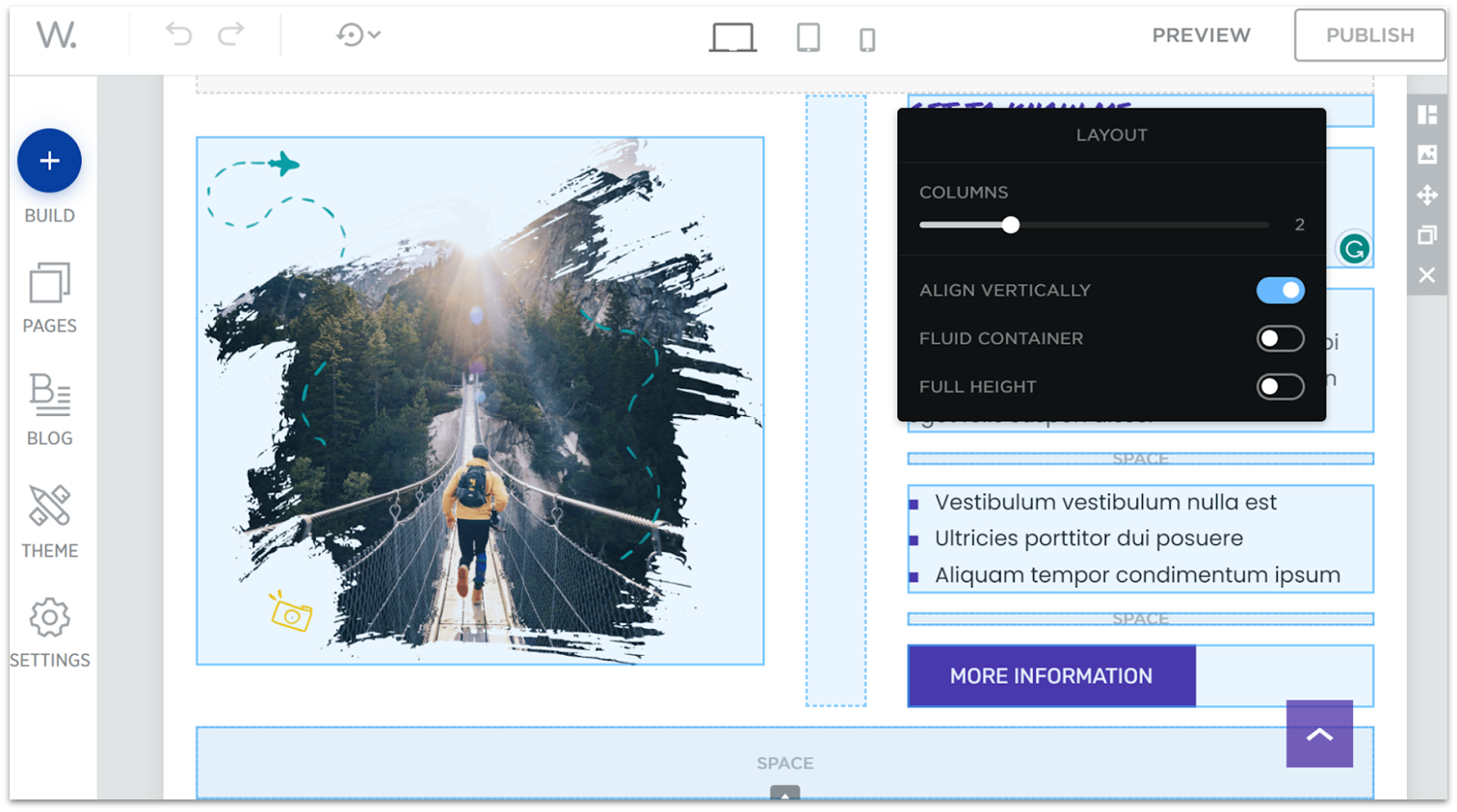
В редакторе Shopify вы сможете изменять шрифты и цвета в выбранном шаблоне, также у вас будет хороший выбор блоков, из которых состоит домашняя страница сайта. Уровень гибкости макетов других страниц более ограничен. Это компенсируется тем, что среди тысяч доступных для интеграции приложений есть и конструкторы страницы, с помощью которых можно улучшить внешний вид сайта. Если вам нужно загружать много контента на сайт и больше иметь функций для онлайн-магазина, то, скорее всего, вам стоит выбрать другой конструктор.Функции для управления онлайн-магазином
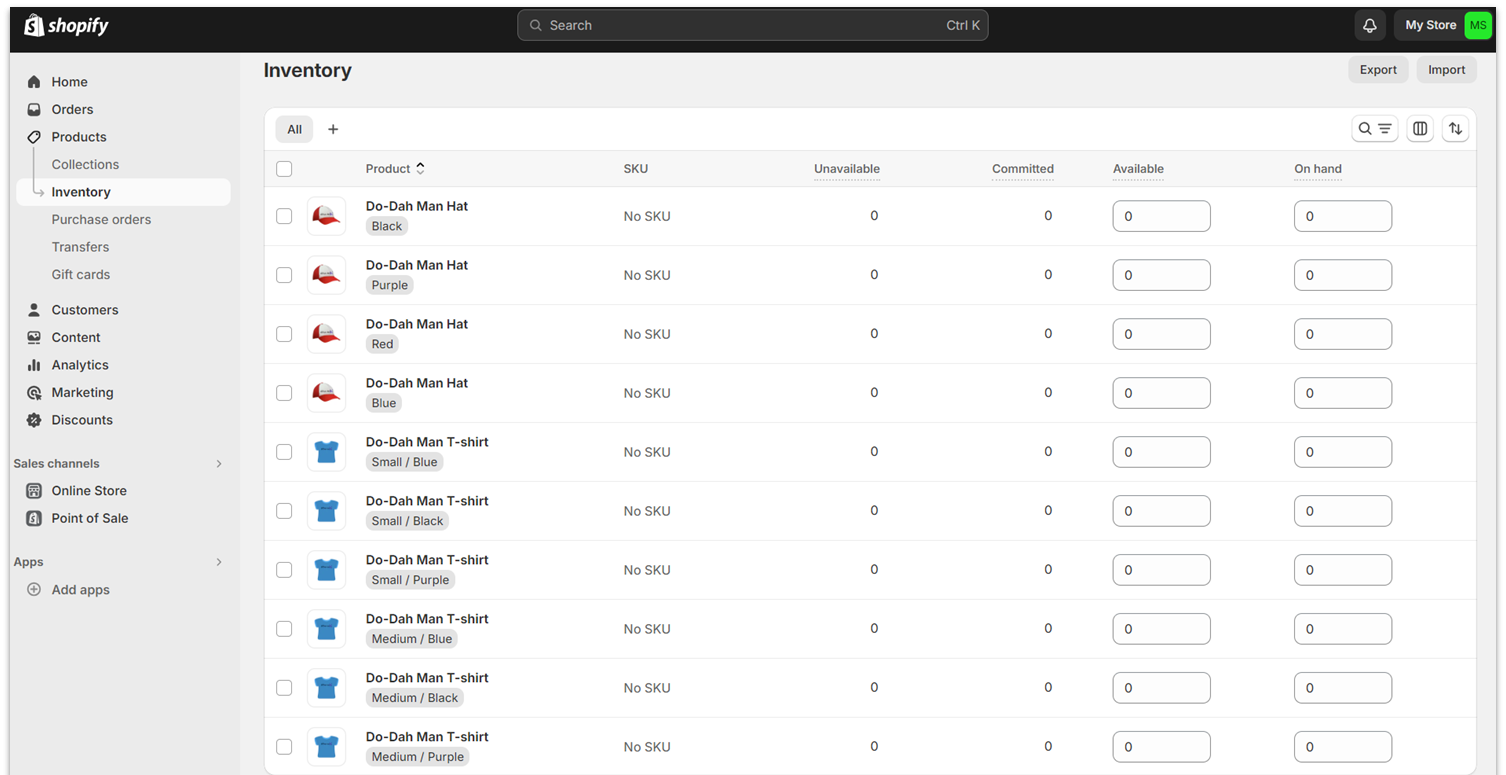
Возможности для онлайн-магазинов на базе Shopify также пригодятся и традиционным ритейлерам: здесь можно добавлять местоположение точек, вести инвентаризацию товаров для каждого магазина и транспортировку товаров из/до указанного местоположения.
Стоимость тарифных планов
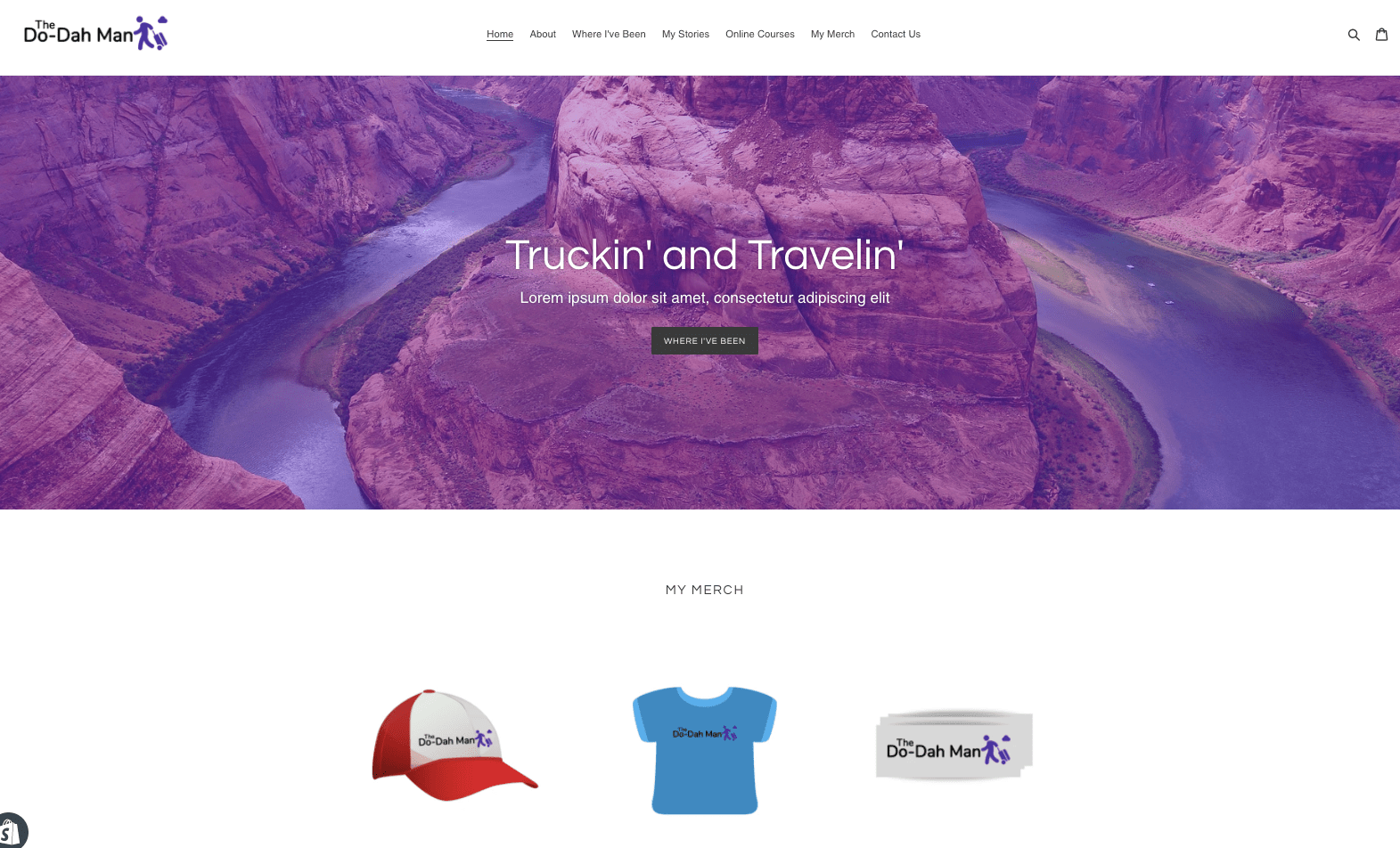
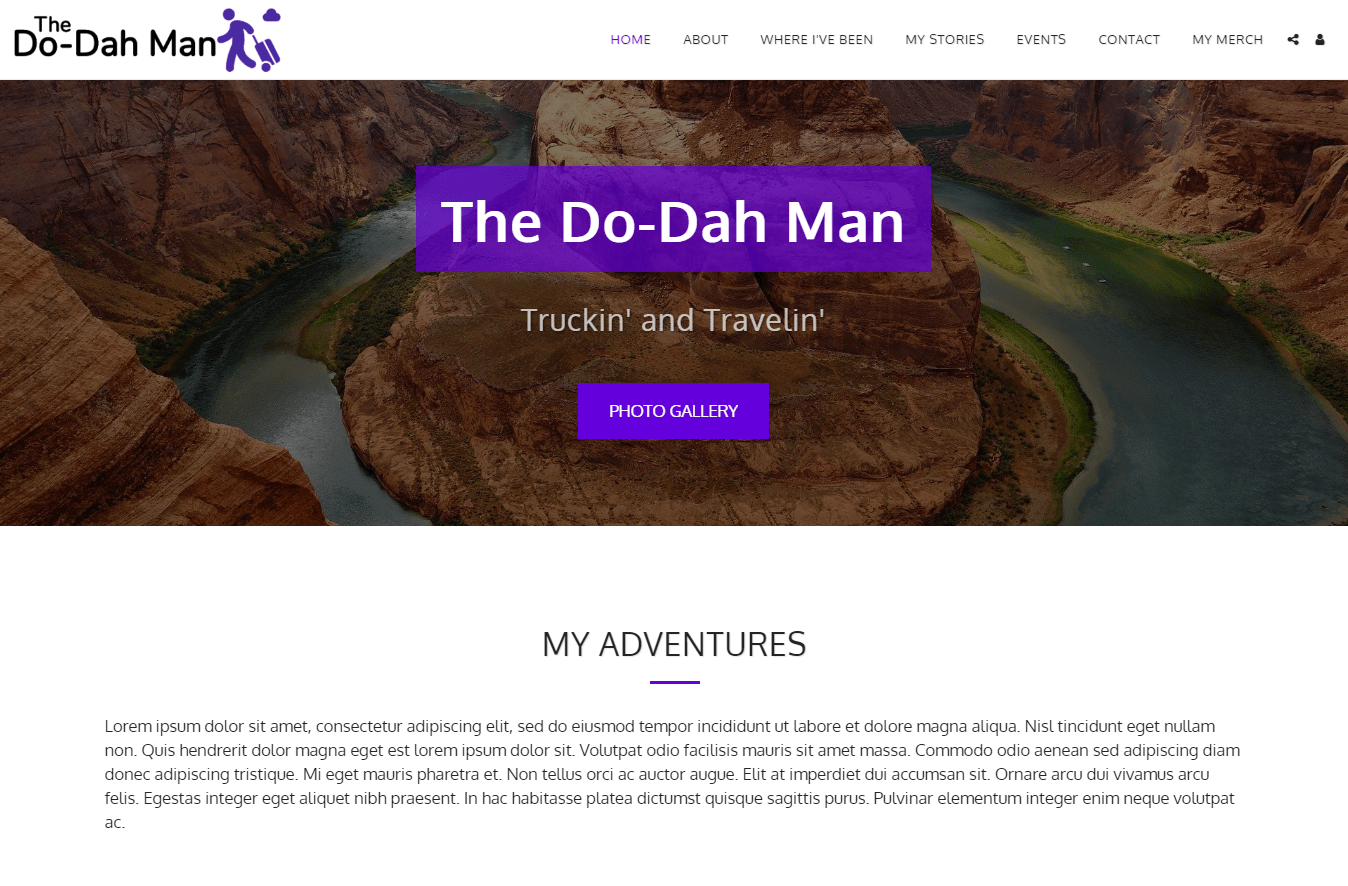
Все конструкторы онлайн-магазинов имеют схожую ценовую линейку, но Shopify предложит вам немного больше возможностей за ваши деньги (также есть бесплатный пробный период, но лишь трехдневный). Вы получите большие скидки на доставку товаров, возможность добавлять на сайт карту магазинов и некоторые другие приятные бонусы за ту же цену, что и у Volusion.#5 SITE123 – лучший конструктор сайтов в для начинающих

| Критерий | Баллы/количество |
|---|---|
| Простота использования | 8/10 |
| Гибкость дизайна | 7/10 |
| Стоимость подписки | 8/10 |
| Доступные шаблоны | 180+ |
| Доступные приложения | 80+ |
| Доступен на русском языке | Да |
Простота использования
Редактор SITE123 прост в использовании и позволяет без труда настраивать страницы… если вы знаете, как он работает. Мой сайт по умолчанию создался в виде одной страницы, и мне потребовалось около 20 минут, чтобы понять, что при добавлении блока необходимо изменить настройки для его размещения в меню навигации, а не на главной странице. Когда я разобрался, процесс создания демо-сайта SITE123 пошёл очень быстро. Я создал полноценный сайт меньше, чем за час (с учётом 20 минут на устранение проблемы).
Гибкость дизайна
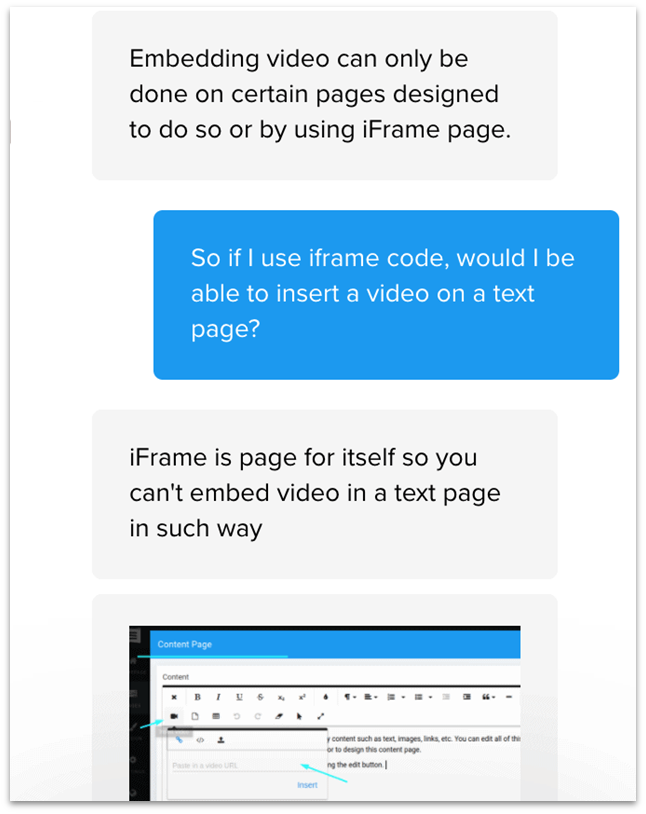
В редакторе SITE123 вы не сможете так же свободно менять параметры элементов, как в Wix, но все еще здесь предостаточно возможностей кастомизации. Для начала здесь есть более 180 шаблонов, а также 14 категорий разметки страниц, включая текст, фотографии, галереи, события и даже заказ столиков в ресторане. Эти типы страниц можно настраивать дальше, добавляя блоки контента, но у вас будут некоторые ограничения в зависимости от конкретного шаблона. Например, я выбрал шаблон страницы «О компании», но не смог вставить туда видео, как планировал. Я спросил об этом у сотрудника онлайн-чата, и мне ответили, что вставлять видео можно только на определенные виды страниц:

Стоимость тарифных планов
Сервис SITE123 предлагает достаточно функциональный бесплатный тарифный план, а при самой дешевой премиум-подписке вы получите гораздо больше места на диске, бесплатное имя домена и возможность создавать онлайн-магазин. Также у вас будет больше возможностей менять дизайн, если для вас такая свобода важна. Это хороший набор услуг и возможностей для большинства блогов и небольшого бизнеса.Другие возможности
В редакторе SITE123 вы не найдет много дополнительных функций, но при этом здесь есть все самое необходимое, что предлагают другие конструкторы веб-сайтов, но только в более простом варианте. Вот что я имею в виду:- SEO: вы сможете добавлять свое описание к тегу title, мета-описание, подписи к изображениям в теге image alt text. Здесь также есть поле для ключевых слов в мета-описании, но это довольно устаревший прием в SEO, так что это скорее излишество, чем что-то полезное.
- Онлайн-магазин: вы сможете добавлять тщательное описание товаров, если вы никогда не создавали онлайн-магазин, здесь вам будет просто это сделать. На платном тарифном плане премиум и дороже вы увидите онлайн-магазин среди типов страниц по умолчанию, так что вам не нужно будет устанавливать что-то дополнительно.
- Одностраничный веб-сайт: с этой функцией у меня возникли проблемы в начале работы с редактором, но если вам нужен именно такой сайт, то конструктор SITE123 точно станет одним из самых простых для создания страницы с разделами и автоматической навигацией по ссылкам между ними по странице. Это отличный вариант для портфолио и резюме или других сайтов, которым достаточно всего одной страницы.
#6 Webador – Самый быстрый конструктор сайтов для новичков

| Критерий | Баллы/Кол-во |
|---|---|
| Удобство использования | 10/10 |
| Гибкость дизайна | 6/10 |
| Цена | 10/10 |
| Доступно шаблонов | 50+ |
| Доступные приложения | Нет |
Удобство использования
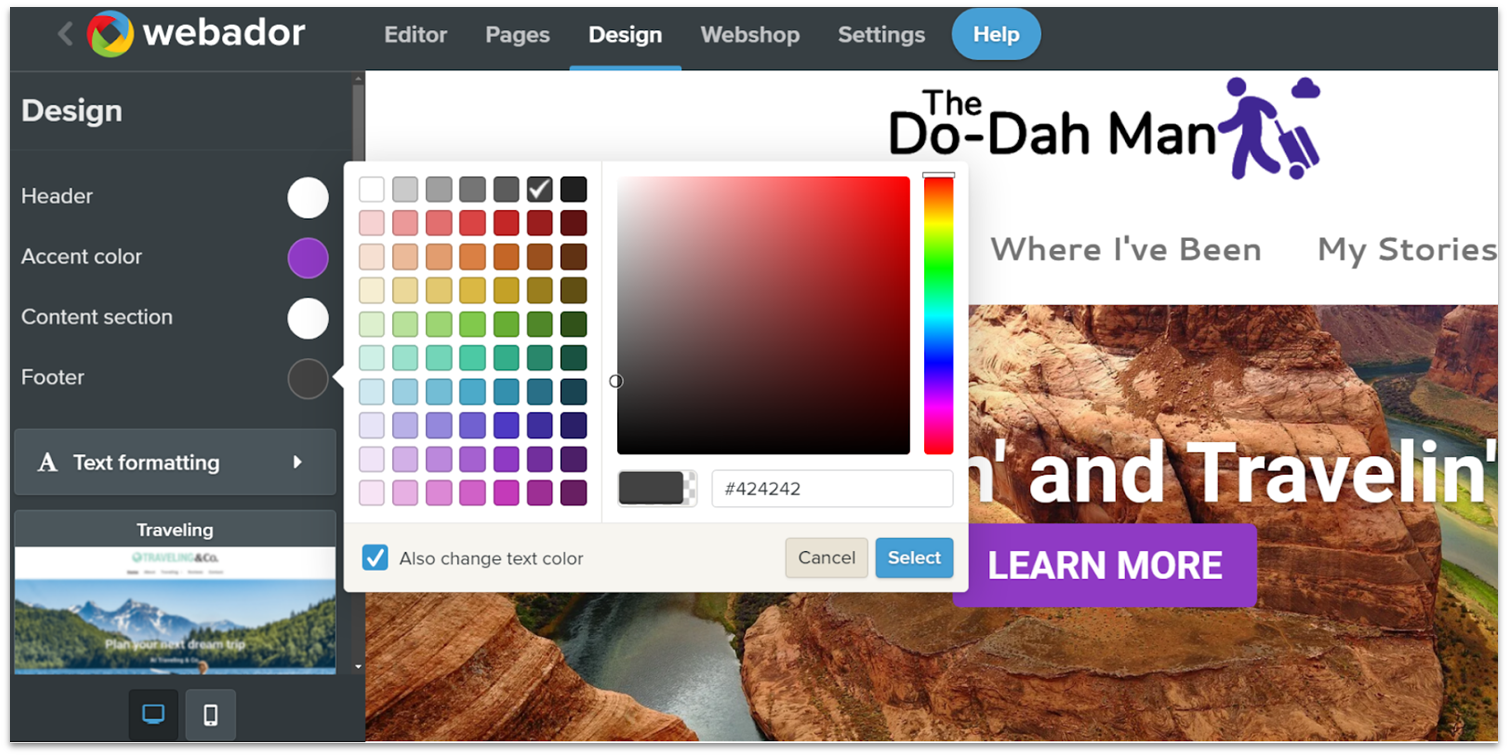
Создать сайт с Webador достаточно просто. Даже если у вас нет прошлого опыта в использовании конструкторов сайтов, вы сможете разобраться с созданием сайта на Webador меньше, чем за 10 минут. Если у вас есть опыт создания, вам будет достаточно краткого обзора. У него интуитивный и понятный интерфейс, с которым вы сможете быстро изменить разные элементы вашего сайта. На вкладках Settings (Настройки), Webshop (Веб-магазин), Pages (Страницы), Design (Дизайн) и Editor (Редактор) вы найдёте именно то, что от них можно ожидать. Например, вкладка Design отлично подойдёт для быстрого изменения внешнего вида всего сайта. Отсюда вы сможете изменить цветовую схему и шрифт вашего сайта в соответствии с вашими предпочтениями.
Гибкость дизайна
Несмотря на возможность создания простого сайта за считанные минуты, Webador станет идеальным решением только для сайта с несколькими статичными страницами или блога, но не более того. Всё потому что помимо нескольких интересных решений для обмена медиа этот редактор не предоставляет большого количества пользовательских инструментов. Но это не значит, что этот сервис бесполезен. Webador позволяет добавлять заголовки, текст, изображения, кнопки и все прочие важные элементы, необходимые для создания рабочего сайта. Но в нём вы не найдёте уникальных функций, таких как анимация и функции редактирования уровней. Если вы хотите добавить на страницу новые элементы, Webador автоматически разместит их в простую сетку, с которой ваш сайт не будет выглядеть беспорядочно, но при этом с ней он кажется некреативным и немного устаревшим.
Функции онлайн-продаж
Учитывая, что основным фокусом Webador является простота, он предоставляет на удивление большой набор функций онлайн-торговли, который поможет вам осуществлять продажи непосредственно с сайта. Webador предоставляет решения для специальных тегов, скидок, SEO и многое другое. Также он является одним из немногих конструкторов сайтов, который не берёт плату за транзакции. Это значит, что при создании онлайн-магазина вы будете оставлять себе всё, что заработаете. С Webador вы вряд ли сможете создать новую международную империю по онлайн-торговле. Но если вы хотите быстро создать качественный магазин, этот сервис станет отличным выбором.Цена
Webador — это один из самых недорогих конструкторов сайтов, доступных в настоящий момент. Какой бы тариф вы ни выбрали, первые три месяца работы достанутся вам с существенной скидкой. Но даже при продлении подписки Webador остаётся достаточно доступным сервисом.Прочие функции
Webador — не самый многофункциональный конструктор сайтов, но всё же он предоставляет несколько интересных функций на своих сравнительно ограниченных тарифах, например:- Уникальный виджет обмена файла файлами: Webador предоставляет решения для включения сайта в файлообменный хаб с возможностью скачивания в один клик, воспроизведения аудио и просмотра документов.
- Формы с пользовательскими настройками: Вы можете создавать и изменять формы, чтобы узнать у посетителей мнение на разные темы. Также Webador автоматически предоставит вам результаты в удобном виде.
- Добавление системы рейтинга простым переносом мышки: если вы хотите ещё быстрее узнать мнение посетителей, вы можете добавить интуитивную пятибальную систему оценки в любом месте на вашем сайте.
- Простые SEO-решения: Webador позволяет настроить SEO вашего сайта, что позволит вам привлечь больше трафика.
#7 IONOS – лучший конструктор для нового бизнеса

| Критерий | Баллы/Кол-во |
|---|---|
| Удобство использования | 9/10 |
| Гибкость дизайна | 8/10 |
| Цена | 8/10 |
| Количество шаблонов | 18 |
| Доступные приложения | 0 |
Удобство использования
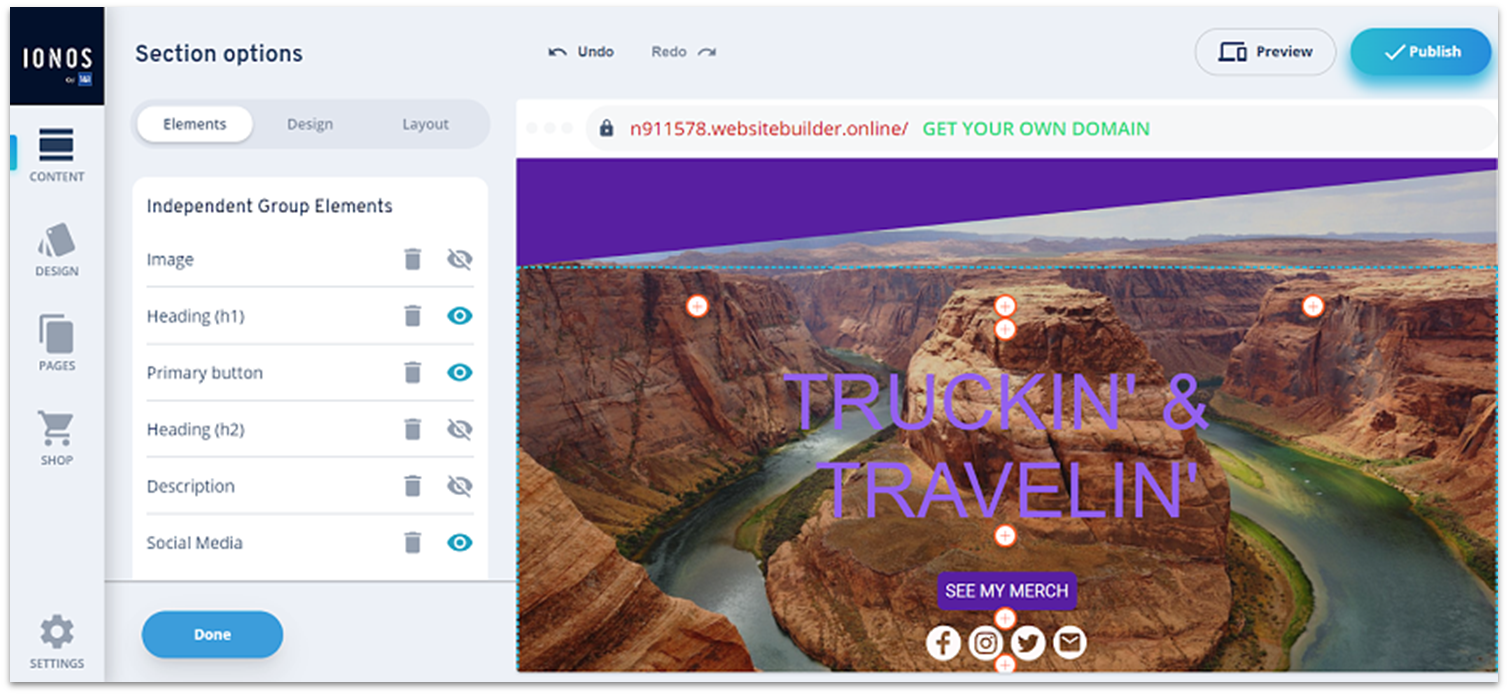
И хотя в первую очередь это веб-хостинг, IONOS все же предлагает простой конструктор бизнес-сайтов, который называется MyWebsite Now. Настройка проходит очень просто. Нужно лишь выбрать шаблон и несколько раз кликнуть мышкой. Вы быстро привыкните к управлению MyWebsite Now, особенно если вы раньше пользовались конструкторами сайтов. Однако иногда я удивлялся тому, как работает IONOS. Например, в нём есть разделение между добавлением и редактированием объектов. Для добавления объектов в раздел сайта (например кнопки) необходимо войти в “редактор раздела“, после чего вернуться назад для изменения его параметров. Это несложно после того, как вы привыкните к этому, но всё-таки такой подход показался мне неинтуитивным.
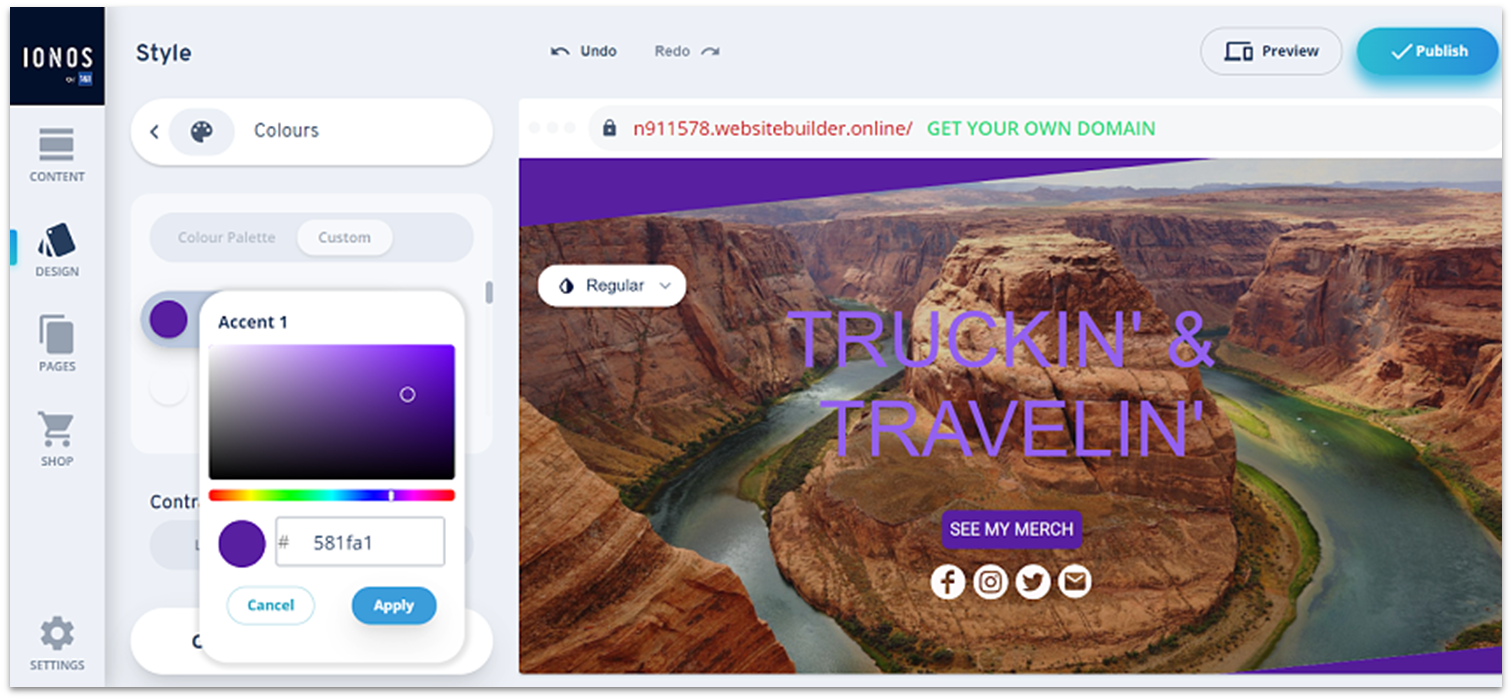
Гибкость дизайна
Конструктор MyWebsite Now предлагает набор качественных шаблонов, которые выглядят аккуратно и современно и адаптируются для мобильных устройств, но их не так много. Доступно лишь 18 дизайнов, а именно по одному на каждую сферу. Выбор не велик, но вы можете создавать собственные шаблоны. Будучи простым конструктором сайтов, IONOS предоставляет достаточно много персонализированных настроек. Вы можете изменить цвет и размер шрифта и применить их ко всему сайту, также есть возможность создать собственную персонализированную палитру цветов и по отдельности изменить настройки цвета, шрифта и пробелов.
Функции онлайн-продаж
IONOS позволяет подключить функции онлайн-торговли, и это один из самых дешёвых тарифов для онлайн-торговли на рынке. Если вам нужен простой онлайн-магазин, этот тариф окажется для вас очень выгодным. За такую цену вы ожидаемо получите не самые мощные инструменты онлайн-продаж по сравнению с Shopify, BigCommerce и другими конструкторами, специализирующимися на онлайн-продажах. Но всё же вы получите простые инструменты управления складом, настройки для товаров, налогов и доставки и блок контента для добавления похожих продуктов на страницу товара. А ещё вы сможете продавать как цифровые, так и физические товары. Также IONOS позволяет создавать скидки и купоны, настроить уведомления о забытой корзине и интегрировать сервис для прямых продаж с сайта через Facebook, Instagram, Google Shopping, eBay и Amazon. Некоторые конструкторы из моего списка предоставляют эти функции только для премиум-тарифов онлайн-торговли, но в IONOS они идут по умолчанию.Цена
При покупке MyWebsite Now (который я рекомендую новичкам) вы сможете выбрать один из двух тарифов: Starter (Начальный) и Online Store Starter (Начальный для онлайн-магазина). Выбор тарифа зависит только от необходимости продавать товары в интернете. На тарифе Starter доступны все шаблоны, варианты дизайна, цифровые схемы, бесплатный домен на год и рабочая электронная почта. На тарифе Online Store Starter вы дополнительно получите инструменты онлайн-магазина, в том числе список товаров, настройки оплаты, доставки и самовывоза, инструменты маркетинга и возможность интеграции для продажи товаров в социальных сетях. Для проверки конструктора вы можете воспользоваться бесплатной пробной версией, точнее её подобием. К моему раздражению, IONOS предоставляет бесплатный тариф только для пользователей, выбравших месячную подписку. Если вы выберите годовой тариф (который стоит намного дешевле), вы не сможете получить бесплатный месяц использования, но получите скидку на первые 12 месяцев подписки. При этом у вас будет 30-дневная гарантия возврата средств, поэтому в любом случае, вы сможете отменить подписку в течение 30 дней и полностью вернуть средства. Но было бы неплохо, если бы для регистрации не пришлось вводить данные банковской карты. Это просто информация на заметку.Другие функции
IONOS не блещет обилием дополнительных функций. Например, у него нет магазина приложений для дополнительных возможностей, но у него есть все базовые возможности, в том числе:- Инструменты SEO: MyWebsite Now предоставляет базовые инструменты SEO, в том числе изменение названия сайта, описание и изображения для публикации в социальных сетях.
- Аналитика: вы можете отслеживать посетителей сайта при помощи простого встроенного инструмента аналитики IONOS.
- GDPR: встроенное аннотация о файлах cookies — это простая возможность гарантировать соответствие вашего сайта GDPR.
- Библиотека изображений: Вы можете получить доступ к библиотеке из 17 тысяч бесплатных изображений, которые помогут с визуальной составляющей сайта, даже если вы плохо владеете искусством фотографии.
#8 BigCommerce [E-commerce] — лучший конструктор сайтов для крупного онлайн-бизнеса

| Критерий | Баллы/Кол-во |
|---|---|
| Удобство использования | 5/10 |
| Гибкость дизайна | 8/10 |
| Цена | 8/10 |
| Доступно шаблонов | 12 бесплатных/187 платных |
| Доступные приложения | 1000+ |
| Доступно на русском языке | Нет |
Удобство использования
BigCommerce — это сервис, созданный для крупных компаний и команд, которые уже достаточно поднаторели в мире электронной торговли или имеют опытных консультантов. Работать с этим сервисом не сложно, просто он не очень подходит для начинающих и не отличается интуитивно понятными интерфейсами. После регистрации вы сразу увидите консоль для управления всеми элементами сайта. Множество настроек, всплывающих окон и выпадающих меню могут произвести ошеломляющее первое впечатление. Лично мне бы хотелось, чтобы у сервиса появилось что-то вроде краткого руководства по основным инструментам консоли. Пока что я нашла только контрольный список для начала работы.
Гибкость дизайна
BigCommerce предлагает множество симпатичных и адаптированных для мобильных устройств шаблонов. Лишь 12 из них доступны бесплатно, но это нормально для платформ такого типа, и пусть вас это не смущает. Большинство платных тем стоят от 110 до 220 долларов США, некоторые даже обойдутся вам в 300 долларов США. Это недешево, но для крупного онлайн-магазина едва ли окажется заметной тратой. Если хотите, то можете приобрести куда более дешевые темы на сторонних площадках — например, ThemeForest. BigCommerce также имеет множество опций кастомизации. Используя совместно редактор магазина и страниц, вы сможете менять цвета, шрифты, макеты и не только всех не-продуктовых страниц. Кроме того, большинство шаблонов включают сразу несколько цветовых схем (как правило, 2–4).
Функции онлайн-продаж
Я не осталась в особом восторге от удобства работы с BigCommerce или его возможностей в плане дизайна, но во всем, что касается инструментов электронной торговли, этот сервис просто не знает себе равных, и этому не приходится удивляться. Базовые особенности BigCommerce — это безлимитное файловое хранилище и пропускная способность к сайту без ограничений, Google AMP для быстрой загрузки страниц, мобильное приложение, простые инструменты для ведения блога, скидки и купоны, рейтинги и обзоры товаров, напоминания о товарах в корзине, а также интеграции со сторонними платежными сервисами и не только. BigCommerce также готов предложить такие инструменты для электронной торговли, которые, по моему скромному мнению, полностью оправдывают необходимость отдельно учиться работать в его редакторе. Так, BigCommerce lets позволяет продавать товары и услуги в буквально глобальном масштабе. Речь не только про мультиязычные сайты, но и про отдельные сайты для отдельных регионов — с отдельным ассортиментом товаров. Даже если вы еще не относитесь к классу крупных компаний, этот сервис может многое предложить для вашего бизнеса. Так, хорошим примером будет возможность мультиканальных продаж, поддерживаемая BigCommerce. Вы сможете разместить свои товары на Amazon, eBay, Walmart, Google Shopping и в соцсетях, управляя всем через учетную запись BigCommerce. Ваши складские запасы будут синхронизироваться автоматически, поэтому перепродажи вам не грозят. Помимо инструментов для продвинутой SEO-оптимизации, BigCommerce предлагает качественные маркетинговые инструменты. Вы сможете синхронизировать данные магазина с такими платформами, как MailChimp, G Suite и Constant Contact. При подписке на тарифы Plus и выше вы также сможете сегментировать клиентов на различные группы и по-разному предлагать им свои товары и услуги. Если вы хотите сочетать онлайн-торговлю с обычной, то BigCommerce предлагает к вашим услугам интеграции с ведущими POS-решениями, в том числе Square, Vend, Clover и другими. Вы сможете синхронизировать с их помощью свои товары и дать клиентам возможность лично забирать покупки. Дополнительные функции BigCommerce связаны с почти что 1000 приложений, доступных для интеграции (многие из них, кстати, бесплатны). Эти приложения могут решить практически любую задачу, возникающую перед бизнесом — от доставки и управления заказами до маркетинга и аналитики.Цена
Как вы уже могли догадаться сами, BigCommerce — это не самый дешевый по цене сервис. Впрочем, учитывая все возможности BigCommerce, стоимость тарифов сервиса показалась мне адекватной. BigCommerce использует относительно стандартную ценовую модель, все его тарифы стоят примерно столько же, сколько стоят сопоставимые тарифы Shopify. Есть, конечно, и свои отличия. У Shopify восстановление неоплаченной корзины доступно в самом дешевом тарифе, тогда как у BigCommerce эта функция предлагается со средним по цене тарифом Plus. С другой стороны, BigCommerce позволяет создать любое количество учетных записей сотрудников с первого же своего тарифа, тогда как Shopify ограничит вас 2, 5 или 15 аккаунтами соответственно.#9 WordPress.com – лучший конструктор для создания блога

| Критерий | Баллы/Количество |
|---|---|
| Простота использования | 6/10 |
| Гибкость дизайна | 8/10 |
| Стоимость подписки | 9/10 |
| Доступные шаблоны | 140+ собственных/тысячи сторонних шаблонов |
| Доступные приложения | ~50 тысяч (сторонние) |
| Доступен на русском языке | Да |
Простота использования
Редактор блоков WordPress.com достаточно прост в использовании, если вы понимаете концепцию использования блоков и создания макетов. Вы можете начать создание страницы с существующего шаблона, что позволит вам упростить создание дизайна, при этом он предлагает на выбор десятки разных блоков. Они удобно отсортированы по назначению, поэтому вам не придётся тратить уйму времени на поиск нужного блока.
Гибкость дизайна
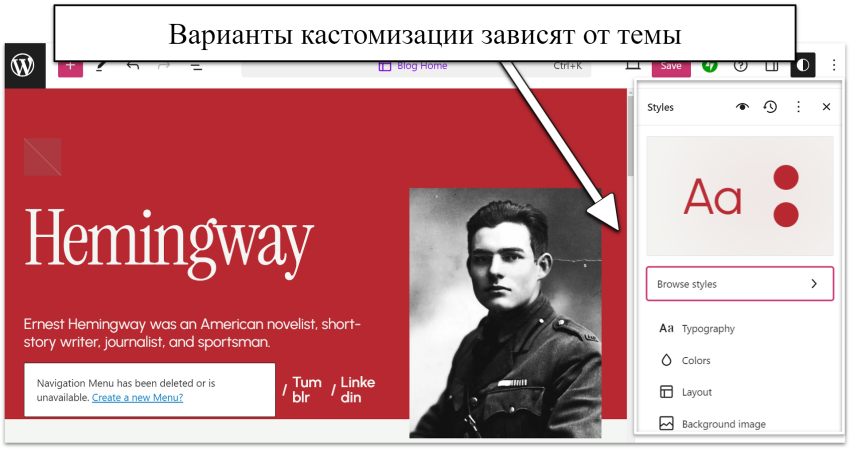
Настройки кастомизации различаются самым существенным образом, все зависит от выбранной темы. Темы постарше имеют мало настроек, более новые темы (от WordPress и сторонних разработчиков) — наоборот.
Стоимость тарифных планов
Платформа WordPress.com предлагает одну из самых широких линеек тарифных планов (здесь также есть бесплатный план), и каждый значительно отличается от другого. Самые дешевые подписки очень доступные, их достаточно для блогеров и фрилансеров, которым нужен многофункциональный, но при этом дешевый веб-сайт. Для доступа к плагинам, собственным темам и другим продвинутым функциям нужен тарифный план для бизнеса, который действительно стоит своих денег.Дополнительные функции
Плагины составляют львиную долю лучших возможностей платформы WordPress.com, но кроме них я нашел несколько удобных встроенных функций, которых не было в других конструкторах:- Продвинутые инструменты для ведения блога — WordPress это, пожалуй, самая продвинутая система для ведения и управления блогом.
- Прямая вставка видео — WordPress позволяет размещать видео прямо на сайте, позволяя обойтись без интеграции сторонних видео-платформ.
- Продвинутые инструменты переноса сайтов — WordPress поддерживают больше всего различных платформ.
- Эффективная загрузка страниц — скорость загрузки сайтов WordPress на мобильных и настольных устройствах выше всяких похвал.
#10 Web.com – полноценное решение для пользователей со средним опытом

| Критерий | Баллы/Кол-во |
|---|---|
| Удобство использования | 6/10 |
| Гибкость дизайна | 8/10 |
| Цена | 8/10 |
| Доступно шаблонов | 200+ |
| Доступные приложения | Нет |
Удобство использования
Чтобы работать с Web.com, вам не нужно быть профессиональным веб-дизайнером. Однако я бы не стал рекомендовать его в качестве самого удобного решения для новичков и в качестве быстрого и простого инструмента для создания сайта за несколько минут. И это даже не связано с достаточно сложным процессом обучения. Теоретически вы можете создать очень простой сайт за несколько шагов, но самые ценные функции Web.com потребуют чуть больше технических знаний. Web.com делает основной акцент на инструментах для привлекательного расположения объектов, компактного дизайна и интерактивности. Все эти инструменты могут стать решающими в создании подходящего дизайна для вашего сайта, но также они могут оказаться ненужными и слишком сложными для тех, кому не нужна такая детализация дизайна. Это ставит Web.com в достаточно неуклюжее положение, поскольку он покажется достаточно сложным для новичков, но у него нет продвинутых функций для профессиональных дизайнеров и агентств. Однако все инструменты сделаны достаточно простыми и интуитивными, что делает его отличным конструктором для начала работы с дизайнерскими концептами.
Гибкость дизайна
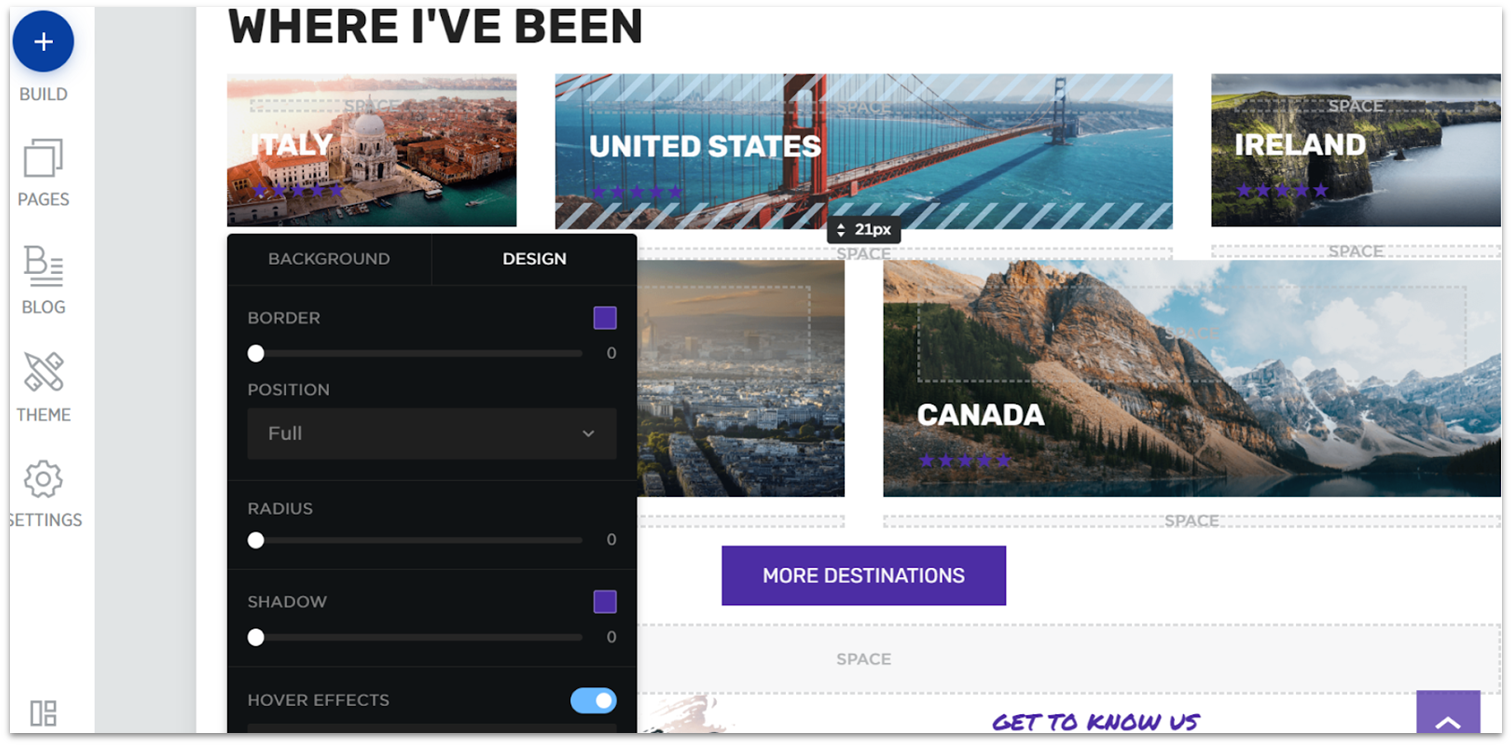
Если вы готовы инвестировать достаточно времени в свой сайт, Web.com поможет вам создать любой дизайн, который будет ограничен только вашим воображением. С помощью удобной структуры редактора вы можете начать с общей картины и далее сфокусироваться на отдельных деталях каждого элемента. Во-первых, Web.com предоставляет на выбор более 200 профессиональных шаблонов, которые подойдут под любые требования. После выбора идеальной отправной точки, вы можете изменить все основные аспекты внешнего вида вашего сайта во вкладке Темы. Параметры дизайна выходят далеко за пределы стандартного выбора цвета и шрифта. Web.com позволяет выполнить тонкую настройку стиля кнопок, заголовков, разделителей и даже хроники и обратного отчёта на вашем сайте. Если вы хотите убедиться, что ваш стиль точно соответствует бренду, Web.com может предложить вам мастер настройки цвета. Вам нужно лишь загрузить ваш логотип в мастер настройки цвета, и он автоматически обновит все цвета на сайте для соответствия палитре вашего логотипа. Однако больше всего Web.com выделяется своими индивидуальными виджетами или блоками. Это возможно не только за счёт большого по сравнению с конкурентами разнообразия виджетов (в том числе виджеты с пользовательским обратным отсчётом, строкой прогресса и интерактивными картами), но и за счёт и невероятной свободы изменения всех элементов дизайна.
Функции онлайн-продаж
Продажи не являются основной специальностью Web.com, но всё же он предоставляет достаточно полный набор функций для онлайн-продаж. У него удобная и вполне надёжная панель управления для онлайн-торговли, а поскольку эта панель отделена от панели управления дизайном, вы сможете сфокусироваться только на работе с онлайн-магазином. Вы можете добавить сколько угодно информации о новых продуктах — это удобно не только для покупателей, но и для отслеживания эффективности продаж товара. Помимо этого, на панели управления вы можете ввести информацию о заказах, доставке и даже правилах налогообложения. Всю эту информацию вы сможете отслеживать при помощи готовых бизнес-отчётов от Web.com, которые позволят оценить состояние и слабые места вашего бизнеса. Стоит отметить, что Web.com также предлагает отдельную консоль для брендинговых задач, где есть инструменты, прекрасно подходящие для определения идентичности бренда. В частности, там можно создавать логотипы, делать прототипы мерча и готовить контент для соцсетей. Количество способов оплаты достаточно ограничено, при этом вы не сможете создавать собственные отчёты. Но даже несмотря на это, Web.com предоставляет впечатляющие возможности для онлайн-бизнеса.Цена
Если вы хотите просто создать сайт таким, каким вы его представляете, то Web.com Website Essentials предоставит вам намного больше функций и пользовательских настроек по сравнению с большинством других начальных тарифов на рынке. А если вы не заинтересованы в онлайн-продажах, Website Essentials предоставит вам всё необходимое по доступной цене. Все остальные тарифы нацелены только на онлайн-торговлю и развитие. Тариф Business Essentials добавляет мощные функции для маркетинга и SEO, которые помогут потенциальным клиентам найти ваш сайт. Тарифы eCommerce Essentials и eCommerce Premium позволяют продавать товары онлайн через несколько каналов продаж и предоставят доступ к функциям для продвижения бренда.Прочие функции
Web.com предоставляет на удивление большой набор инструментов с многочисленными средствами для создания сайтов. Все дополнительные функции, доступные помимо тарифов на конструкторы сайтов, только добавляют дополнительной ценности. Вот мои любимые функции:- Quickstart: При желании, вы можете оставить всю сложную работу профессионалам. При использовании сервиса Web.com от Quickstart профессиональные дизайнеры создадут вам сайт с учётом ваших потребностей и предпочтений. После этого вы сможете внести изменения при помощи классического редактора.
- Мастер генерации шаблонов: Если вы не хотите тратить время на поиск идеального шаблона, вы можете ответить на несколько вопросов о вашем сайте, после чего мастер генерации шаблонов создаст для вас отправную точку с учётом ваших предпочтений.
- Готовые блоки: Для получения идеального результата при создании сайта вам не придётся перетаскивать все элементы по отдельности. Web.com предоставляет широкий набор готовых виджет-блоков для контактных форм, отзывов, галерей и других разделов.
- Конструктор логотипов: В качестве дополнительного сервиса Web.com предоставляет конструктор логотипов, который можно использовать для придания уникальности вашему бренду.
Что я узнал и что меня удивило
Перед тем, как заняться этим проектом, я и не думал, насколько могут отличаться друг от друга разные конструкторы веб-сайтов. Эти тесты показали мне, что границы здесь очень широки, и вам нужно очень тщательно подбирать конструктор, чтобы обеспечить наилучший опыт как себе (разработчику), так и посетителям своего будущего сайта. Что меня удивило, так это отказ от гибкости дизайна в пользу других функций и преимуществ. В целом, конструкторы, которые предлагают большую гибкость дизайна типа Wix, требуют больше времени на создание сайта, а загрузка страниц будет длиться дольше. С теми же конструкторами, в которых ограничены возможности менять дизайн шаблонов, процесс займет меньше времени, и у вас будет больше шансов получить профессионально выглядящий результат (поскольку вы не сможете много изменить и решить, что ваши личные изменения выглядят лучше). Протестировав такое количество конструкторов, в каждом из которых я действительно создавал свой сайт, я могу дать следующие советы:- Определитесь с целями до того, как начнете делать сайт. Вы хотите продавать товары или просто вести блог? А может, и то и другое? Это поможет вам подобрать нужный конструктор, поскольку каждый из них обладает разными преимуществами. Если вы не уверены, выбирайте более гибкий конструктор.
- Дешевые (или бесплатные) варианты далеко не всегда лучше. Некоторые конструкторы веб-сайтов могут предложить отличные тарифные планы а плане соотношения цены и возможностей, но в целом, вы всегда получаете то, за что платите. У вас и у посетителей вашего сайта опыт будет лучше, если вы готовы заплатить за хороший тарифный план.
- Нет ничего страшного в том, чтобы воспользоваться готовым шаблоном. Многие конструкторы веб-сайтов предлагают пользователям практически неограниченную свободу менять дизайн, но если вы не профессионал, то рискуете испортить весь внешний вид. Если вы трезво оцениваете свои возможности, и знаете, что не очень разбираетесь в дизайне, то выбрать конструктор с подробными инструкциями типа Squarespace, будет наилучшим решением.
ЧаВо
Как лучше: самостоятельно сделать веб-сайт или нанять профессионального веб-разработчика?
Насколько я понял во время работы над проектом, сделать веб-сайт самостоятельно достаточно просто, даже если у вас нет опыта! Если вы делаете сайт самостоятельно, вы экономите деньги, которые нужно было бы заплатить разработчику, и можете вносить столько правок, сколько понадобится, не усложняя процесс обсуждением с дизайнером. При этом, самостоятельная работа может занять больше времени, и ваша свобода действий будет зависеть от выбранного конструктора. Если нанять профессионального разработчика, то вы заплатите больше за его время и опыт (хотя вы можете воспользоваться платформой Fiverr, чтобы найти недорогие предложения), но при этом вы получите потрясающий профессиональный и уникальный дизайн.Лучший бесплатный конструктор веб-сайтов?
Не все бесплатные версии конструкторов веб-сайтов предлагают одинаковые возможности: некоторые ограничивают количество страниц на веб-сайте до одной (!), а другие ограничивают лишь место на диске для вашего сайта. Почти все бесплатные сервисы будут размещать рекламу на вашем сайте. Прочитайте наш рейтинг лучших бесплатных конструкторов веб-сайтов, чтобы найти лучший вариант для себя.Сколько стоит подписка на конструктор веб-сайтов?
Ценовая линейка услуг довольно широкая, все зависит от уровня самого тарифного плана и его функционала. Во время моего исследования цены варьировалось от 4$ за подписку для создания личного сайта до 50$ и выше за подписку на премиум-план для бизнеса. Есть также тарифные планы для крупных компаний, которые стоят сотни долларов в месяц. В целом, самые популярные тарифные планы стоят 12-25$ в месяц, если вы купите сразу подписку на год. В целом, если заплатить за год и больше, вы всегда сэкономите деньги, но первоначально вам нужно будет заплатить больше. Не пропустите наше руководство по стоимости тарифных планов Wix.Когда стоит переходить на платный тарифный план?
Это нужно делать, как только вам понадобится личный домен, чтобы начать работать над своим брендом, и инструменты SEO-оптимизации. Каждый сервис их этого списка предлагает личный домен только при платной подписке. Также, оплатив подписку, вы можете избавиться от встроенной рекламы, что также поможет репутации вашего бренда. Если у вас нет необходимости в личном домене, то все будет зависеть от потребностей вашего сайта и конструктора, который вы выбрали. Как только ваш сайт потребует больших возможностей, чем предлагает бесплатная версия сервиса, вам стоит переходить на платный тарифный план: например, вам нужно больше 5 страниц для сайта на базе Jimdo или больше места на диске, чем есть у бесплатных подписчиков сервиса Wix (500 Мб).Что такое конструктор типа drag-and-drop?
Так называется принцип работы редактора, когда вы можете свободно перемещать любые элементы шаблона по странице, просто нажав на них кнопкой мыши и перетащив курсором в любое место. Такому редактору противопоставляется блочный, в котором у вас будет больше возможностей добавлять/удалять элементы страницы на определенное место. Конструкторы сайтов с редакторами на базе перетягивания (например, Wix) отличаются более удобным и комфортным процессом редактирования страниц.Как и где получить имя домена?
Большинство конструкторов веб-сайтов предлагают бесплатное имя домена, если оформить платную годовую подписку, и это самый простой способ получить имя домена. Вы также можете получить имя домена в регистраторе доменных имен провайдеров веб-хостинга. Прочитайте наше отдельное руководство по выбору имени домена, если вам нужна дополнительная помощь.- Wix
- SquareSpace
- Hostinger Website Builder
- Shopify
- IONOS Конструктор Сайтов
- SITE123
- Webador
- BigCommerce
- WordPress.com
- Web.com
- Какие характеристики я искал в лучших конструкторах веб-сайтов
- Специальный конструктор онлайн-магазинов или обычный конструктор сайтов с функциями для создания магазина?
- Процесс тестирования
- Подробное сравнение конструкторов сайтов: Как проявил себя каждый конструктор
- Что я узнал и что меня удивило
- ЧаВо
Как здорово, что вам понравилось!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Раз в месяц вы будете получать интересные и полезные советы, хитрости и рекомендации по улучшению работы вашего сайта и достижению ваших целей в цифровом маркетинге!