De 10 beste websitebuilders voor kleine bedrijven in 2024
Websitebuilders vergelijken door het bouwen van echte websites

Een website bouwer is een goede manier om een site online te krijgen, maar niet alle bouwers bieden de kwaliteit die je nodig hebt. Ik heb de belangrijkste bouwers op de markt getest om te zien welke de beste sjablonen, functies en de beste algehele ervaring bieden.
Ik hoef je het belang van een effectieve website niet uit te leggen, of het gemak van een website bouwer. Maar het lijkt wel of elke bouwer de beste belooft te zijn: de gemakkelijkste, de snelste en degene die het meest professionele resultaat oplevert. Dus, wie van hen maakt zijn belofte waar?
Ik besloot die vraag te beantwoorden door me bij elke bouwer aan te melden voor een betaald abonnement en een volledige site te bouwen. Ik heb zorgvuldig nagedacht over gebruikerservaring, beschikbare functies, het eindproduct en alles daartussenin.
Hieronder vind je de enige bouwers die aan mijn strenge eisen voldeden. Of je nu een persoonlijke site, een blog, een site voor je bedrijf of zelfs een online winkel wilt bouwen, in deze lijst vind je zeker een goede oplossing.
-
![Wix_]()
- Het beste gratis abonnement met de meeste functies
- Meer dan 800 sjablonen voor elk type site
- Gebruiksvriendelijke drag-and-drop editor in het Nederlands
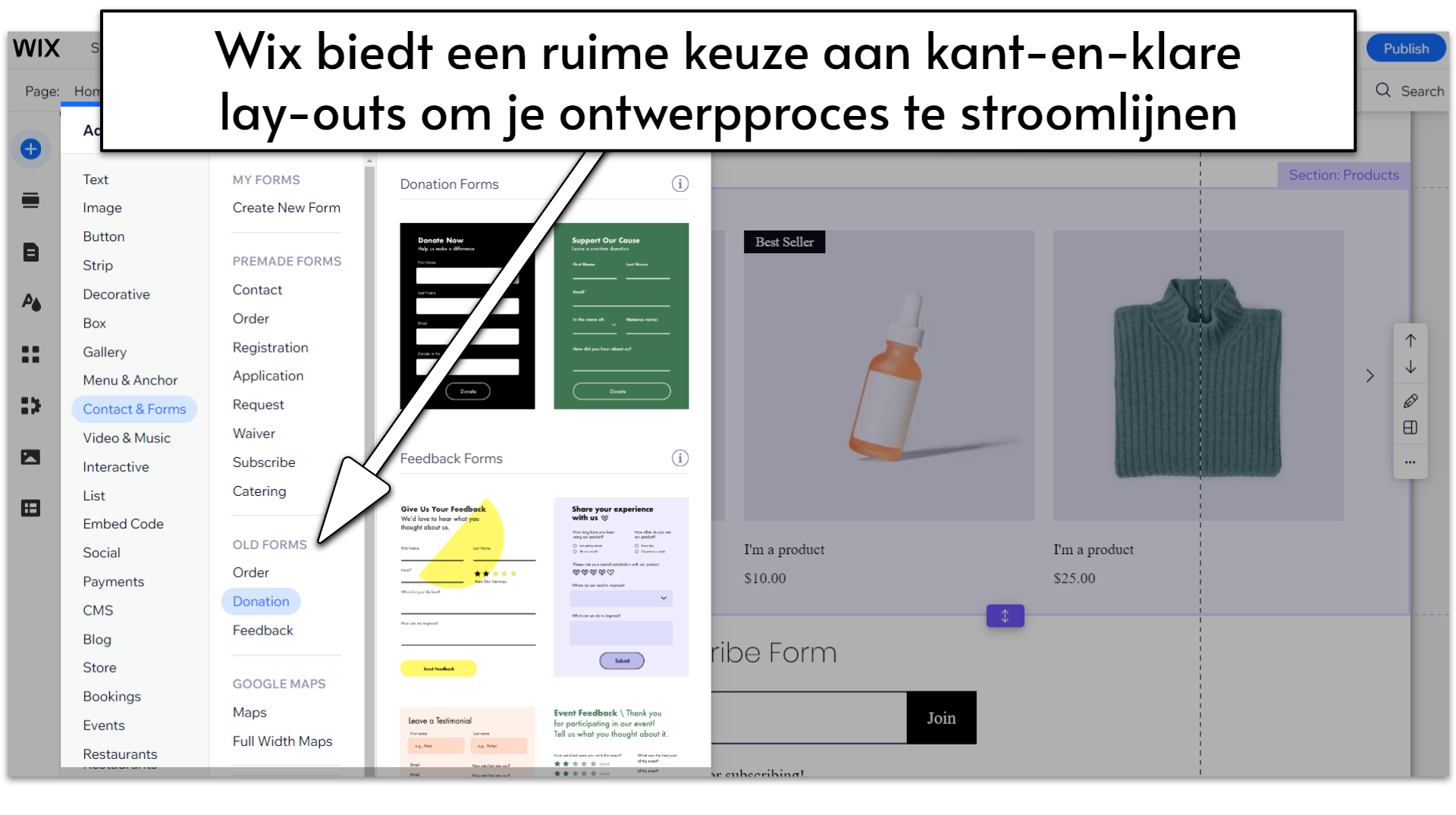
Wix biedt een ongeëvenaard niveau van ontwerpaanpassing. Dankzij de responsieve drag-and-drop-editor, die het Nederlands ondersteunt, en de selectie van honderden widgets voor ontwerp en functionaliteit, kun je je website aanpassen tot een pixel-perfect detailniveau. Dankzij de intuïtieve set ontwerptools kun je ook gemakkelijk kleuren, lettertypen en de algehele lay-out van een pagina aanpassen. Als je een heel specifiek idee voor je site in gedachten hebt, hoef je niet helemaal opnieuw te beginnen. Wix biedt meer dan 800 sjablonen, georganiseerd in 19 verschillende categorieën en meer dan 70 subcategorieën.
In het kort betekent dit dat Wix een sjabloon heeft voor ongeveer elke soort website die je maar kunt bedenken. Maar je hoeft niet eens de aangewezen sjabloon voor jouw branche te gebruiken. De vrijheid in personalisatie van Wix betekende dat ik simpelweg mijn favoriete ontwerp kon kiezen en het naar hartelust kon aanpassen.
Bovendien hoef je dankzij de AI-websitebouwer van Wix niet eens te kiezen uit een van de vooraf geselecteerde sjablonen. Met de AI van Wix kun je speciaal voor je site een uniek sjabloon maken, gebaseerd op je antwoorden op een korte vragenlijst. Als je nog meer creatieve controle wilt, biedt Wix ook Wix Studio aan, het alternatief voor professionele ontwerpers dat je toegang geeft tot een brede selectie geavanceerde webontwerptools.
Door dit alles lijkt het misschien alsof Wix alleen gemaakt is voor techneuten, maar dat is absoluut niet waar. Of je nu een e-commerce site wilt bouwen en online wilt verkopen, online reserveringen wilt opnemen, een portfolio of blog wilt maken of zelfs bestellingen voor je restaurant wilt opnemen, Wix is gebruiksvriendelijk en gemakkelijk om te leren. Bovendien heeft het bijbehorende tools voor bedrijfsbeheer. En dankzij het gratis abonnement kun je het uitproberen en zelfs je site publiceren zonder een cent te betalen.
Het enige voorbehoud is dat je gemakkelijk verdwaalt in al deze functies. Ik besteedde uren aan mijn site, niet omdat het moest, maar omdat er zoveel te ontdekken viel en ik zo van het proces genoot. Zijn er eenvoudigere bouwers beschikbaar? Zeker, maar er gaat niets boven Wix.
-
![Squarespace_NL-e1625578544435]()
- Professioneel ontworpen sjablonen
- Een populaire keuze voor kunstenaars en creatieven
- Geweldige e-commerce functies
Squarespace is een zeer ontwerpgerichte bouwer, wat duidelijk te zien is aan de ongelooflijke aandacht voor detail in de sjablonen, de tools die je krijgt, en de gestroomlijnde gebruikersinterface. Met de blokeditor kun je je site op verschillende niveaus aanpassen, van grote lay-outwijzigingen tot het reorganiseren van specifieke pagina-elementen. Dankzij de gebruiksvriendelijke interface vond ik het ontwerpproces bijzonder eenvoudig.
Hoewel Squarespace zich richt op aantrekkelijke visuals, negeert het de zakelijke functionaliteit niet. De bouwer bevat krachtige e-commercetools, marketingintegraties en een breed scala aan merkfuncties. Dit maakt Squarespace een uitstekende keuze voor allerlei soorten professionele websites, van volledige webwinkels tot fysieke bedrijven en portfoliosites.
Squarespace heeft geen gratis abonnement (hoewel er wel een gratis proefperiode van 14 dagen wordt geboden), maar je hebt toegang tot de meeste essentiële functies van een van de lagere abonnementen, die vergelijkbaar zijn geprijsd als de andere builders op deze lijst.
-
![shopify homepage - best website builders]()
- Alles wat je nodig hebt om online te verkopen
- Duizenden eigen thema's en thema's van derden om uit te kiezen
- Geavanceerde zakelijke functies en tools voor internationale verzending
Shopify is geweldig als je op zoek bent naar een centraal dashboard waar je al je verkopen kunt afhandelen. Het biedt integraties met verschillende site bouwers zoals Wix of WordPress en zelfs met social media platforms zoals Facebook en Instagram. Dit betekent dat je vanuit verschillende kanalen kunt verkopen, terwijl je al je producten kunt volgen. Het betekent ook dat je ze kunt verplaatsen waar je ze nodig hebt, wanneer je ze nodig hebt.
Als je een specifieke site voor je winkel wilt, biedt Shopify een volwaardige website bouwer met veel mogelijkheden tot personalisatie en een app-markt met duizenden opties om de functionaliteit van je site uit te breiden. Bovendien, Shopify’s e-commerce tools zijn bijna ongeëvenaard.
Shopify biedt teveel e-commerce functies om op te noemen. Maar om je een idee te geven van wat er allemaal wordt aangeboden, verwacht alles van herstelherinneringen voor verlaten wagens en automatische berekening van de verzendingsprijs tot klantprofielen en geavanceerde analyses om je verkoop bij te houden (naast alle essentiële e-commerce, natuurlijk).
Hoewel Shopify meer een volledig e-commerceplatform is dan een traditionele websitebouwer, biedt het nog steeds intuïtieve ontwerptools. Hoewel je misschien niet hetzelfde scala aan opties krijgt als bij sommige gespecialiseerde websitebouwers, kun je met de blokeditor van Shopify zeker een unieke webwinkel creëren die perfect past bij jouw merkvisie. Bovendien is Shopify beschikbaar in het Nederlands, wat zorgt voor een soepele en gebruiksvriendelijke ervaring.
-
![best-website-builders-site123-2]()
- Heerlijk eenvoudig en gemakkelijk te gebruiken
- De eenvoudigste websitebouwer die er is in het Nederlands
- 80+ sjablonen om uit te kiezen
SITE123 is zonder twijfel een van de eenvoudigste bouwers die er zijn (vandaar de naam – je zou je site moeten kunnen bouwen in één… twee… je snapt wat ik bedoel). Dat maakt het misschien een betere keuze als je net begint. Deze website bouwer biedt meer dan 80 mobiel-responsieve sjablonen en een sterke selectie apps om de functionaliteit van je site uit te breiden.
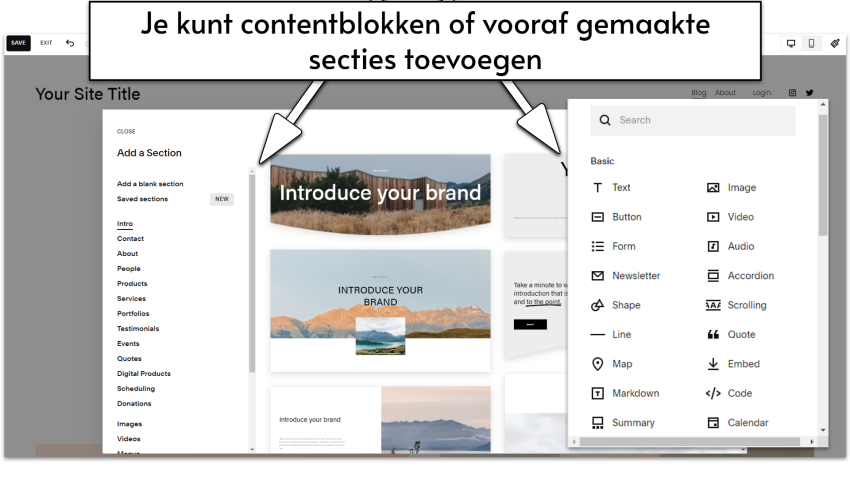
De editor van SITE123 is point-and-click, wat betekent dat je slechts op een reeks knoppen en aanwijzingen hoeft te klikken om je site binnen een bepaald kader te ontwerpen. In plaats van elk element tot op de pixel aan te passen, kun je secties toevoegen en herschikken voor bijvoorbeeld tekst, mediagalerijen en contactinformatie. Dit type editor zorgt ervoor dat je ontwerpen altijd perfect uitgelijnd zijn.
Hoewel er een kleine leercurve is (vooral als je gewend bent aan drag-and-drop-bouwers), kon ik, toen ik eenmaal had ontdekt hoe een paar eigenaardigheden werkten, mijn site in slechts een paar minuten bouwen. Er zijn ook enkele coole automatische functies zoals broodkruimelnavigatie, auto-categorisatie van producten in de online winkel, en een super-eenvoudige bouwer voor contactformulieren die het proces nog sneller maakte.
-
![website-builders-new-category-page-content-1.png]()
- Razendsnelle drag-and-drop-editor
- Eenvoudige blog- en marketingintegraties
- Royale opslag en bandbreedte
Niet iedereen streeft ernaar de volgende baanbrekende website te ontwikkelen die een tijdperk definieert. Soms is het doel eenvoudigweg iets eenvoudigs te creëren om je bedrijf op een betaalbare manier en zonder kwaliteit op te offeren. Dat is precies het doel van Webador.
Webador is bijzonder eenvoudig in gebruik. Het is niet de eerste bouwer die je binnen enkele minuten een complete website belooft, maar dankzij de responsieve gebruikersinterface, aanpassingstools voor de hele site en goed gecategoriseerde drag-and-drop-widgets, is het een van de weinige die deze belofte waarmaakt.
Maar Webador biedt niet alleen snelheid. Als je een beginner bent, denk ik niet dat je een eenvoudiger dashboard zult vinden voor het beheren van een kleine e-commercewinkel of een blog. Webador biedt ook veel hoogwaardige widgets om je bezoekers te betrekken, zoals aangepaste formulieren, vijfsterrenfeedbackknoppen voor producten/diensten en digitale kaarten.
Als een van de meest betaalbare bouwers in de branche is Webador een uitstekende keuze als je met een beperkt budget een eenvoudige, mooie website wilt maken.
-
![ionos-featured-image]()
- Eenvoudige en gebruiksvriendelijke editor, perfect voor het snel bouwen van sites
- Goed ontworpen, professioneel ogende sjablonen
- Zeer betaalbaar e-commerce abonnement
De MyWebsite Now bouwer van IONOS is een van de eenvoudigere bouwers op deze lijst. In plaats van je te overspoelen met functies, richt IONOS zich op het bieden van controle over de belangrijkste aspecten van het ontwerp van je site.
IONOS heeft niet hetzelfde aantal sjablonen of functies als andere bouwers, en je aanpassingsmogelijkheden zijn relatief beperkt. In plaats van individuele elementen op je pagina te plaatsen, zoals bij andere bouwers op deze lijst, werkt de editor van IONOS door modulaire, vooraf gemaakte secties toe te voegen en hun instellingen aan te passen.
Dit betekent echter niet dat je IONOS-site geen functionaliteit heeft of er ‘basic’ uitziet. Elke sectie is smaakvol vormgegeven en biedt volop functionaliteit voor zakelijke websites. De opties die IONOS biedt zijn professioneel en gestroomlijnd, en dankzij de eenvoudige editor verliep het bouwen van mijn site met IONOS bijzonder soepel.
Hoewel het niet hetzelfde aantal functies of sjablonen biedt als andere bouwers, zijn de ontwerpen een stuk strakker. Je aanpassingsmogelijkheden zijn relatief beperkt, maar dat is niet zo erg als je startopties er zo professioneel uitzien. Ik zal niet liegen, het is geen Squarespace, maar je kunt met IONOS een hartstikke mooie site maken.
Meer over 1&1IONOS Websitebouwer
Bezoek 1&1IONOS Websitebouwer > Lees onze 1&1IONOS Websitebouwer review -
![10-best-website-builders-14]()
- Ideaal voor grote online retailers of dropshippers
- Uitgebreid pakket ingebouwde e-commercefuncties die de afhankelijkheid van tools van derden verminderen
- Robuuste marketingtools om de verkoop te stimuleren
Ik val meteen met de deur in huis: BigCommerce is niet super beginnersvriendelijk. Als je er serieus mee aan de slag wilt, zul je wat tijd moeten besteden aan het leren van de (soms verwarrende) interface en de enorme verscheidenheid aan functies.
Dit hoeft uiteindelijk geen slechte zaak te zijn. De tijd die je besteedt aan het onder de knie krijgen van deze bouwer, zal goed besteed zijn als je ambitieuze plannen hebt voor je webwinkel. BigCommerce biedt namelijk een van de meest uitgebreide reeksen e-commercefuncties van alle websitebouwers.
De functieset van BigCommerce is zelfs groter en gedetailleerder dan die van Shopify, wat betekent dat je elk detail van je webwinkel kunt aanpassen tijdens het bouwen. Dit betekent echter ook dat je elk detail van je webwinkel moet aanpassen.
Je zult alles vinden wat je van een e-commerceplatform mag verwachten, inclusief voorraadbeheer, betalingsintegraties, kortingscodes en -bonnen, verzendoplossingen en herinneringen voor verlaten winkelwagentjes. Daarnaast biedt BigCommerce ook geavanceerde functies, zoals personeelsaccounts, meertalige websites, verkoopintegraties van derden en nog veel meer.
Zoals dit indrukwekkende aanbod duidelijk maakt, is BigCommerce ontworpen voor serieuze webwinkels, organisaties met meerdere teamleden en ervaren ondernemers. Het is ook de moeite waard om het eens te proberen als je verwacht dat je winkel in de loop van de tijd (veel) zal groeien. Houd er echter rekening mee dat dit een aanzienlijke investering vergt, zowel in tijd als moeite.
-
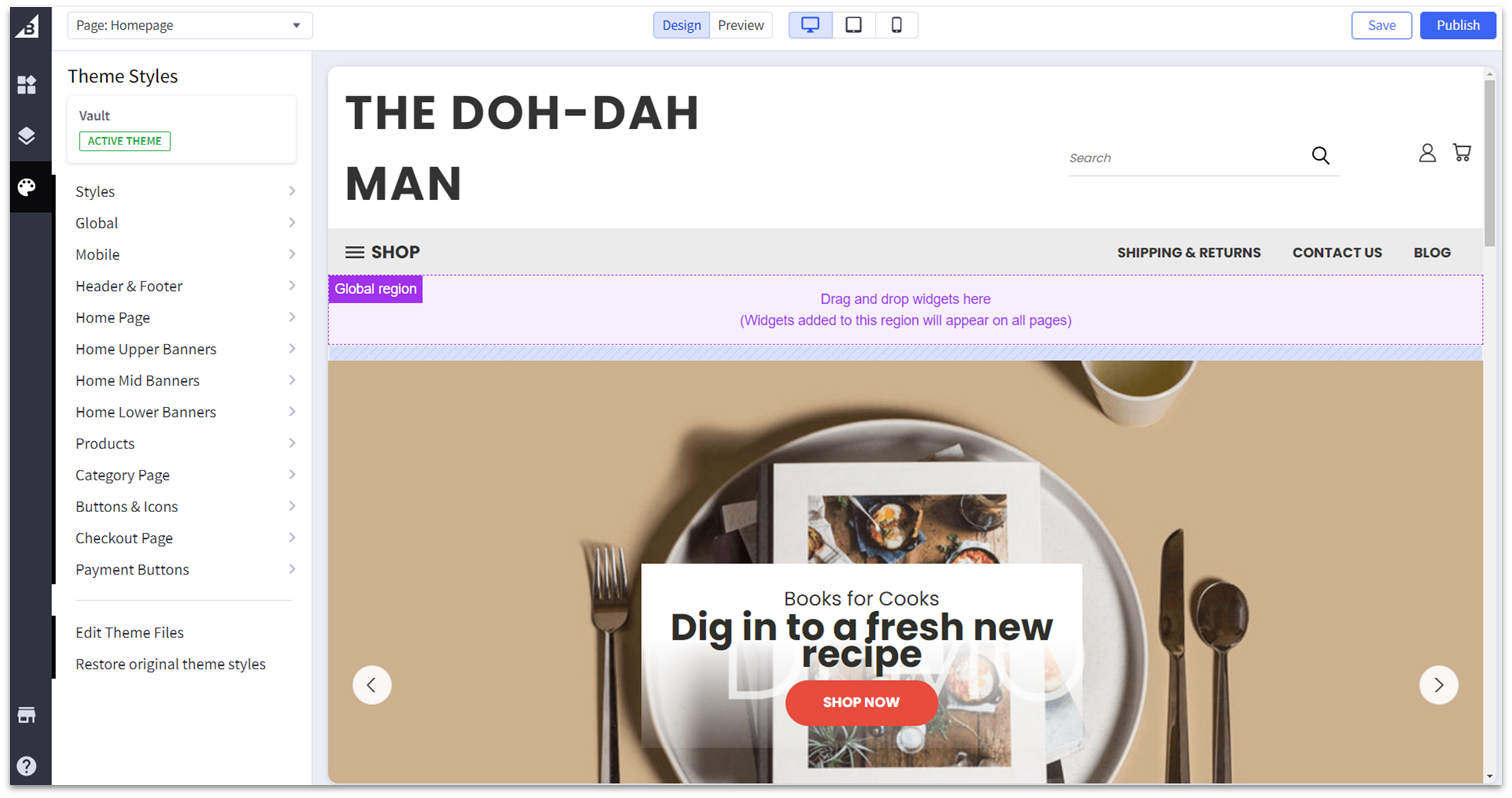
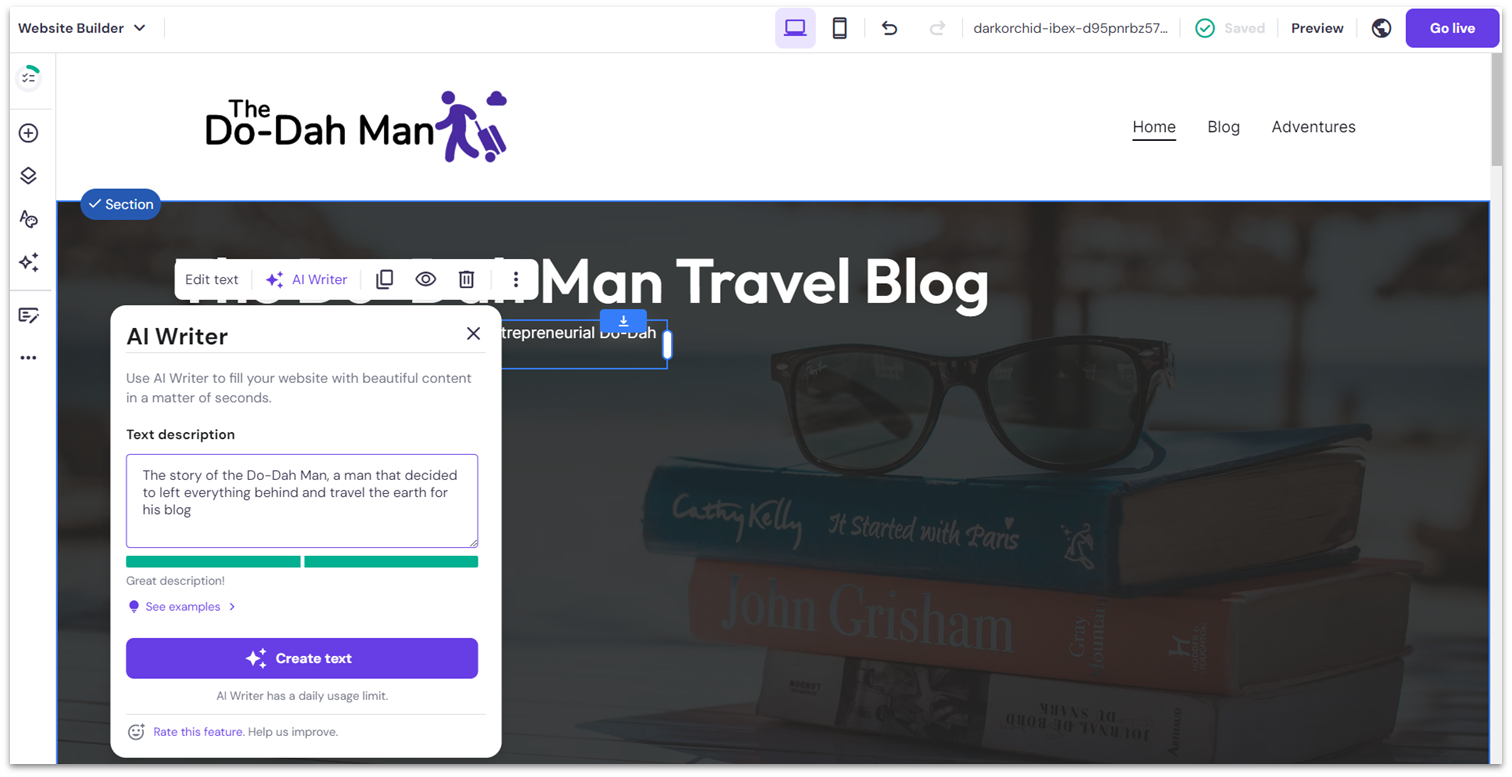
![website-builders-new-category-page-content-4.png]()
- AI-tools om het bouwen van websites te stroomlijnen
- Krachtige functies voor e-commerce
- Meer dan 150 professioneel ontworpen sjablonen
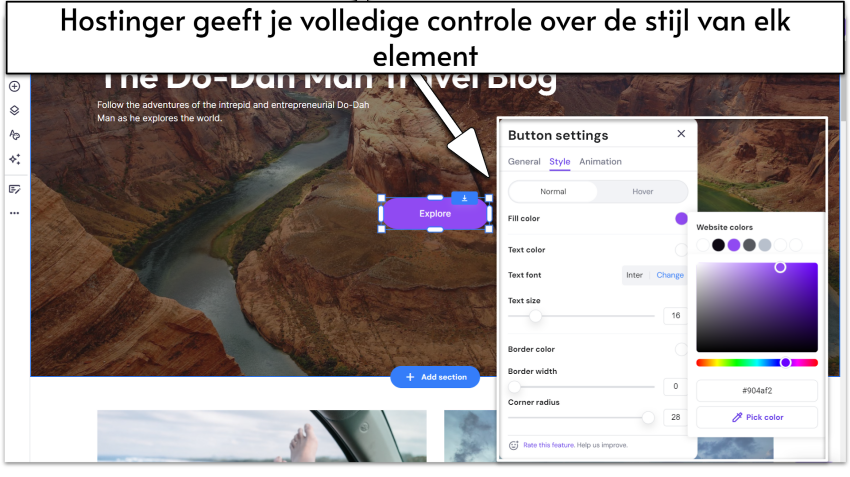
Met de Hostinger websitebouwer kun je genieten van een hoge mate van creatieve vrijheid zonder concessies te doen aan gebruiksgemak. Hoewel het niet zo geavanceerd is als Wix, biedt het meer creatieve controle dan andere, op eenvoud gerichte bouwers. Hostinger maakt gebruik van twee slimme trucs om snel aangepaste sites te maken: een zeer gebruiksvriendelijke interface en krachtige AI-ontwerpfuncties.
De websitebouwer van Hostinger biedt tools om te analyseren welke delen van je pagina de meeste aandacht van bezoekers trekken, aangepaste teksten en logo’s te maken die passen bij je merk, en meer. De drag-and-drop-editor is uiterst eenvoudig te gebruiken en dankzij de hosting op Hostinger-servers, kun je rekenen op uitstekende prestatiesnelheden.
Hostinger probeert je ook een handje te helpen waar het kan. De website bouwer wordt geleverd met krachtige tools die je helpen bij elk onderdeel van het bouwproces, van AI-gegenereerde sjablonen tot een AI-schrijver die je helpt je site te vullen met originele content.
Als je een e-commerce site wilt maken, Hostinger beschikt over widgets voor categorieën, boekingen, aangepaste kortingen en zelfs marketing vanaf het begin. Omdat het slechts één – relatief betaalbaar – abonnement aanbiedt, de Hostinger websitebouwer is een van de goedkoopste opties voor het bouwen van je website.
Helaas is er niet veel dat je kunt doen om de functionaliteiten van Hostinger uit te breiden, omdat het geen app-markt biedt en de integraties met derden vrij beperkt zijn. Dat gezegd hebbende, is het nog steeds een geweldige keuze als je in een mum van tijd een goedkope, veilige en goed uitziende site wilt bouwen.
Meer over Hostinger Website Builder
Bezoek Hostinger Website Builder > Lees onze Hostinger Website Builder review -
![wordpress homepage - best website builders]()
- De manier om WordPress te gebruiken zonder gedoe
- Het beste blogplatform
- Duizenden plugins om de functionaliteit uit te breiden
WordPress.org is de old-school grootmacht op het gebied van content management en het ontwerpen van websites. Old-school betekent echter niet ouderwets of gedateerd – ongeveer een derde van alle sites op het internet draait nog steeds op WordPress. Gelukkig, WordPress.com maakt de WordPress ervaring beschikbaar voor iedereen door de noodzaak van zelf hosten of geavanceerde kennis van webontwikkeling weg te nemen.
WordPress.com is de versie met website bouwer van WordPress, die meer intuïtieve toegang biedt tot de meeste functies van WordPress. Dat gezegd hebbende, zelfs deze “gemakkelijkere versie met website bouwer” heeft een steile leercurve. Bovendien zijn de meeste echt interessante functies, zoals plugins en premium sjablonen, alleen toegankelijk via de duurdere abonnementen.
WordPress.com heeft echter één groot voordeel: het biedt bijna onbeperkte mogelijkheden voor uitbreiding. Toch is het verre van de gemakkelijkste of goedkoopste website bouwer die er is.
Hoewel de blokeditor van WordPress.com nog steeds niet de meest gebruiksvriendelijke op de markt is, is deze wel beschikbaar in het Nederlands en door de jaren heen aanzienlijk verbeterd. Het biedt een eenvoudige manier om goed gestructureerde, visueel aantrekkelijke pagina’s te maken die de nadruk leggen op tekst en media. Voor wie liever niet te veel tijd besteedt aan het aanpassen van blokken, biedt WordPress.com ook vooraf gemaakte contentsecties, ‘patronen’ genaamd. Toch moet ik eerlijk zijn: ik heb er wel af en toe problemen mee gehad.
-
![website-builders-new-category-page-content-2.png]()
- Deskundig ontwerp beschikbaar tegen een vergoeding
- Een meer geavanceerde editor met veel aanpassingsmogelijkheden
- Honderden sjablonen om uit te kiezen
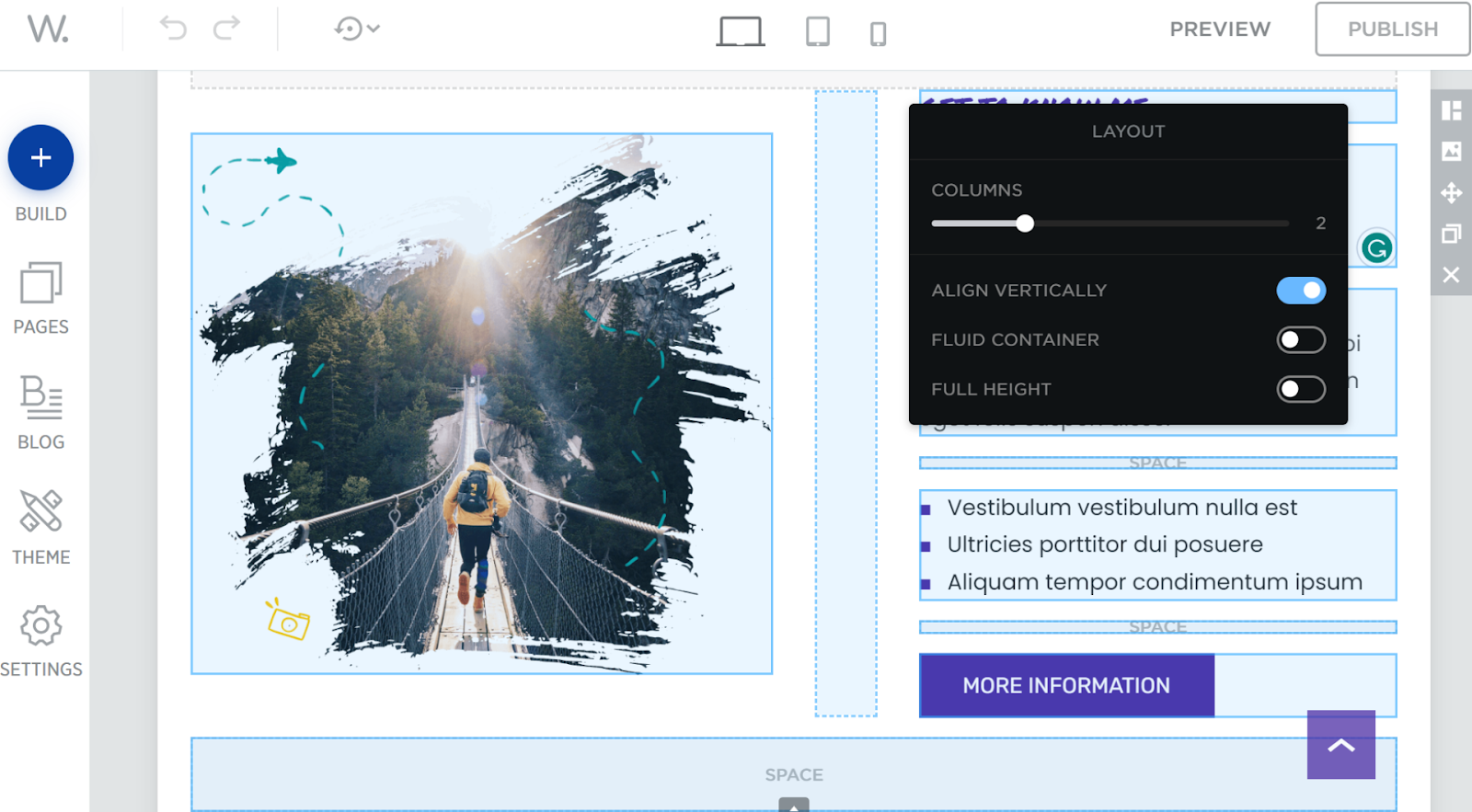
Hoewel het verre van de meest gebruiksvriendelijke bouwer op deze lijst is, biedt Web.com een goede balans tussen gebruiksvriendelijkheid en krachtigere, geavanceerde ontwerpfuncties. Dankzij een editor waarmee je kunt beslissen hoe breed of hoe specifiek je elk aspect van je site wilt hebben, kun je Web.com gebruiken als een eenvoudige basisoptie, of om ervoor te zorgen dat elk element op je pagina ‘precies goed’ is. Dit maakt het een verrassend veelzijdige optie voor gebruikers met verschillende ervaringsniveaus.
Het bevat ook handige tools voor allerlei soorten websites. Web.com biedt gebruiksvriendelijke maar krachtige functies voor SEO, marketing, e-commerce, bloggen en meer. Als je je niet wilt bezighouden met het ontwerp, kun je zelfs tegen een kleine vergoeding een deskundige webdesigner inhuren om de ideale site voor je te maken. Je kunt de klassieke editor nog steeds gebruiken als de designer geleverd heeft. Op die manier profiteer je van alle voordelen van een professioneel ontwerp, terwijl je altijd het laatste woord houdt over je site.
Het is geen perfecte editor. Dezelfde veelzijdigheid die het indrukwekkend maakt, zorgt er niet voor dat het ergens in uitblinkt.
De editor is bijvoorbeeld gemakkelijk te gebruiken, maar hij is niet gemaakt met absolute beginners in gedachten. En hoewel het een vrij uitgebreide set functies voor e-commerce biedt, kan het niet concurreren met speciale e-commerce bouwers. Toch, als je een gemiddelde gebruiker bent die op zoek is naar een flexibele bouwer, is Web.com een sterke mededinger.
Waar ik naar op zoek was in de beste websitebuilders
Gebruiksgemak
Een goede website bouwer is intuïtief, duidelijk en zelfs prettig in het gebruik. Bijna al deze bouwers bieden een soort tour voor starters. Als je eenmaal de instelfase voorbij bent, zouden alle hulpmiddelen die je nodig hebt gemakkelijk te vinden moeten zijn, en zou je niet teveel moeten worstelen om te leren wat je wel en niet kunt doen met elk van hen. Het bewerken van de meest cruciale elementen van een website moet eenvoudig zijn. Dit betekent dat aanpassingsopties niet verborgen moeten blijven achter verschillende lagen navigatie. Bovendien moeten er duidelijke en degelijke ondersteuningsmogelijkheden zijn die tijdig antwoorden kunnen geven. Bonuspunten als een bouwer je werk automatisch opslaat en je voortdurend aanwijzingen geeft voor belangrijke stappen, zoals het publiceren van je website of het koppelen van een domein.Ontwerpflexibiliteit
Als je wilt dat je site opvalt, mag hij er niet uitzien als de zoveelste versie van hetzelfde sjabloon dat bezoekers al honderden keren eerder hebben gezien. De kans is groot dat je zult moeten beginnen met een template, maar de beste website bouwers bieden je niet alleen een brede selectie om uit te kiezen, ze zullen je bovendien tools voor de personalisatie van je site bieden om er iets van te maken dat een onderscheidende look en een unieke identiteit heeft. Specifiek moeten ze het volgende bevatten:- Veel startsjablonen om uit te kiezen
- Volledige controle over het kleurenschema
- Een breed scala aan lettertypen
- Veel opties voor pagina lay-outs en/of blokken
Prijs
Dit criterium gaat niet zozeer over absolute kosten als wel over waarde. Een sitebuilder kan misschien hele goedkope abonnementen aanbieden, maar als het duurste abonnement maar de helft heeft van de functies, die je krijgt bij het meest eenvoudige abonnement van een andere builder, dan is dat niet echt een punt in zijn voordeel. Een voordelige websitebuilder biedt je de meeste functies voor de laagste prijs. De builder kan verschillende abonnementen hebben om uit te kiezen, zodat je het aan je behoeften kunt aanpassen. Squarespace, bijvoorbeeld, is misschien niet de goedkoopste builder die er is, maar omdat het zoveel te bieden heeft, beschouw ik het als een uitstekende waarde. Je kunt hier klikken om de nieuwste abonnementen te zien. Vaak (maar niet altijd) bieden de hoger geprijsde abonnementen een van de twee dingen: meer bandbreedte en opslag, of toegang tot geavanceerde e-commercefuncties. Als je een idee hebt van wat je site nodig heeft, kun je de waarde van deze abonnementen beter beoordelen tijdens het lezen van onze testresultaten.Overige zaken om rekening mee te houden
Hoewel de bovenstaande criteria de belangrijkste zijn voor het vergelijken van website bouwers, zijn er een paar bonusfuncties die volgens mij sommige website bouwers boven de rest verheffen. Elk van deze eigenschappen afzonderlijk levert een bouwer geen hogere plaats op, maar in combinatie met andere sterke eigenschappen maken ze deze bouwers nog krachtiger. Deze aanvullende overwegingen moeten echt nuttig zijn – niet alleen een flitsende claim op goede functies. Dit zijn enkele andere zaken waar ik naar heb gekeken:- SEO-mogelijkheden: de meeste sitebuilders helpen je bij het optimaliseren van je titeltags en metabeschrijvingen, maar degenen met extra technische functies, zoals automatisch gegenereerde robots.txt-bestanden of sitemaps, zijn erg nuttig.
- Tal van apps en integraties: dit heeft meer te maken met functie dan met ontwerp. Een goede sitebuilder zou je de mogelijkheden moeten kunnen bieden die je nodig hebt, idealiter door te integreren met andere tools of software die je al gebruikt, zoals MailChimp voor e-mailcampagnes.
- Een werkelijk unieke functie: sommige builders hebben opvallende functies, die uniek voor hen zijn en niet echt met anderen kunnen worden vergeleken. Deze worden vermeld in de resultaten van elke builder.
E-Commercebuilder of reguliere builder met e-commerce-functies?
Sommige vermeldingen op onze lijst, zoals Shopify of BigCommerce, zijn e-commerceplatforms in plaats van traditionele websitebouwers. Hierdoor ligt de focus vrijwel volledig op webwinkelmogelijkheden in plaats van op ontwerp of maatwerk. Hun webwinkelfuncties zijn veruit superieur aan die van reguliere websitebouwers, maar je zult merken dat bijna elk ander aspect van een website daardoor wat minder praktisch wordt. Reguliere websitebuilders met e-commercemogelijkheden bieden deze functies meer als een add-on dan een primaire service – hoewel sommige ‘gewone’ builders, zoals Squarespace, zijn begonnen met het aanbieden van zeer indrukwekkende e-commercefuncties. Dit maakt het veel eenvoudiger om een robuuste blog, een reeks bestemmingspagina’s en een groot aantal foto’s of video’s te hebben. Ik heb gewone website bouwers en e-commerce bouwers vergeleken en ik kan zeggen dat er niet één juiste keuze is voor alle gebruikers. Het type builder dat je moet kiezen, hangt af van het primaire doel van je website. Als het primaire doel van je site het verkopen van producten of diensten is, dan is een e-commerceplatform de betere keuze. Een e-commercebouwer kan extra betalingsopties, diepgaandere productinstellingen en categorisering, en soms zelfs verzendaanbiedingen bieden. Ze beschikken ook over de specifieke infrastructuur die hen helpt grote bestellingen of hoge verkoopvolumes beter te verwerken. Maar als je een blog of een persoonlijke site, zoals een portfolio, beheert met als doel slechts een paar producten te verkopen, zoals boeken of online cursussen, biedt een gewone builder met e-commerce-functies meer van wat je nodig heeft, terwijl je toch je webwinkel in vorm houdt. Veel e-commercebuilders bieden een vorm van integratie met andere platforms of websitebuilders, zodat je site het beste van twee werelden kan hebben. Als je in de eerste plaats een verkoper bent, maar je site wilt uitbreiden naar een blog of andere content, is deze combinatie wellicht de juiste keuze.Het testproces
Voor het testen van deze websitebuilders ben ik begonnen met een raamwerk voor een eenvoudige site, die functies zou bevatten die de meeste websites als essentieel beschouwen. Elke site die ik heb gebouwd, moest het onderstaande bevatten:- Statische tekstpagina (Over pagina)
- Blogbericht
- Fotogalerij
- Kalender- of evenementpagina
- Contactpagina
- Webwinkel
- Wijzigen van kleur – en lettertypeschema’s
- Toevoegen van afbeeldingen
- Insluiten van video
- Opbouwen van een contactformulier
- Een knop toevoegen
- Een menu bewerken
- Alt-tekst bijwerken
- Testen van SEO-functies
De volledige vergelijking van website bouwers: Hoe elke bouwer presteerde
Nu is het tijd voor het leuke gedeelte: de echte resultaten van de tests voor het bouwen van websites die ik heb uitgevoerd. Ik heb hieronder een gedetailleerde analyse gegeven van mijn ervaring met het gebruik van elke website bouwer, beoordeeld op de bovenstaande criteria. Maar eerst is hier een snelle grafiek waarin een aantal van de belangrijkste functies worden vergeleken. Ik heb Google’s PageSpeed Insights gebruikt om te zien welke builders sites maken, die er gewoon mooi uitzien en die zijn geoptimaliseerd voor snelle laadtijden. Ik heb de sites zowel op desktop als mobiel getest. De scores die je hier ziet, liggen tussen 1-100 en 100 is de hoogst mogelijke.| Gratis abonnement | Sjablonen | Mobiel-responsiviteit | App beschikbaar | Tijd om mijn site te bouwen | Google PageSpeeds Insights Score (desktop/mobiel) | Gratis domeinnaam bij betaalde abonnementen | Gratis SSL | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 min | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 40+ | 50 min | 73/40 | ✔ | ✔ |
| Shopify | ✘ | 190+ native Duizenden sjablonen van derden | ✔ | 8000+ | 45 min | 99/63 | ✔ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 min | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Geen | 10 min | 82/53 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | Geen | 30 min | 91/88 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 min | 67/27 | ✔ | ✔ |
| Hostinger Website Bouwer | ✘ | 150 | ✔ | 5+ | 30 min | 90/63 | Alleen bij de 3 duurste abonnementen | ✔ |
| WordPress.com | ✔ | 330+ native Duizenden sjablonen van derden | ✔ | 59,000+ | 75 min | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Geen | 80 min | 71/75 | ✔ | ✔ |
#1 Wix – De beste websitebuilder in het algemeen

| Criteria | Score/Cijfer |
| Gebruiksgemak | 10/10 |
| Ontwerpflexibiliteit | 10/10 |
| Prijzen | 9/10 |
| Beschikbare templates | 800+ |
| Beschikbare apps | 26 gratis/300 totaal |
| Beschikbaar in het Nederlands | Ja |
Gebruiksgemak
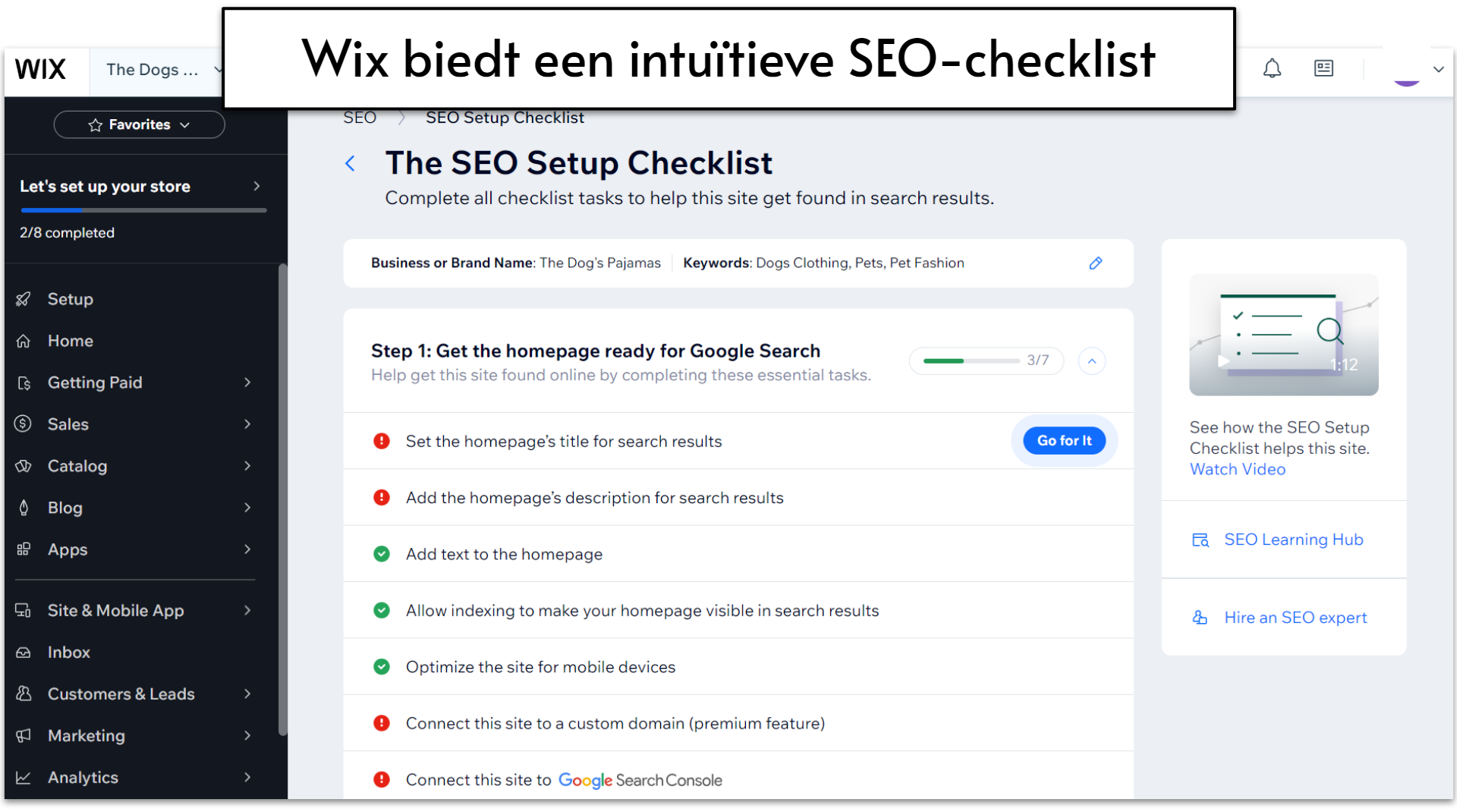
De Wix-websitebuilder is echt de gemakkelijkste en meest intuïtieve site-editor die ik heb getest. Alles wat ik nodig had, was te vinden op de eerste plek waar ik keek en op geen enkel moment voelde ik me gefrustreerd of hoefde ik het ondersteuningscentrum te raadplegen voor hulp. Ik kon in slechts 30 minuten ongeveer de helft van de site bouwen en het bouwen van mijn volledige Wix-site duurde ongeveer 75 minuten. Om het nog gemakkelijker te maken, heeft Wix talloze functies ondersteund door kunstmatige intelligentie (AI) om je te helpen een website vanaf nul op te bouwen. Er worden je enkele vragen gesteld over de site die je wilt maken en dat is het – Wix bouwt dan in een paar minuten een gepersonaliseerde site voor je. Hoewel er enkele beperkingen op gebied van ontwerp zijn, heb je de volledige controle om de site naar eigen inzicht te bewerken. De AI kan zelfs content van je sociale media accounts importeren om ervoor te zorgen dat je branding consistent is. Je kunt dan meer AI-tools gebruiken om je te helpen bij het schrijven van de content op je website, het bijwerken van afbeeldingen en het analyseren van de prestaties van je site. En je kunt altijd terug naar een eerdere versie van je site wanneer je maar wilt, want Wix slaat alles op. Allereerst zijn alle Wix-sites ontworpen met best practices in gedachten om een betrouwbare SEO-basis te garanderen. Je zult zien dat je site personaliseerbare metatags bevat, onmiddellijk op de Google-index staat, XML sitemaps heeft, gestructureerde gegevensmarkeringen bezit en nog veel meer. Dit alles zorgt ervoor dat mensen je site gemakkelijk kunnen vinden in zoekmachines. Je kunt je dashboard ook koppelen aan Google Ads en Analytics, zodat je alles kunt opvolgen. En als je het even niet meer weet, is er een’SEO Setup Checklist’ om je door alle stappen te leiden die je moet doorlopen – je hebt zelfs geen voorafgaande SEO kennis nodig. Ik vind het ook geweldig dat Wix je naar deze functie verwijst door te zeggen “Word gevonden op Google” – het maakt het echt toegankelijk voor iedereen.
Ontwerpflexibiliteit
Wix komt zijn belofte, om je elk element van je site te laten bewerken om het precies aan te passen zoals je het wilt, zeker na. Er zijn tal van opties voor kleuren, lettertypen, blokken en lay-outs, en je kunt kleurenpaletten en lettertypeschema’s eenvoudig opslaan voor toepassing op de hele site.
Prijzen
Het gratis Wix-abonnement biedt je veel aanpassingsmogelijkheden, met toegang tot alle 800+ sjablonen en een brede selectie aan apps. Als je een aangepast domein wilt koppelen, opslagruimte wilt toevoegen en de advertenties van Wix wilt verwijderen, moet je voor een betaald abonnement kiezen. Wix biedt momenteel vier betaalde abonnementen: Light, Core, Business en Business Elite. Bij elke upgrade krijg je toegang tot meer opslagruimte, video-uren en samenwerkingsaccounts. Wat de unieke functies betreft, bieden deze abonnementen respectievelijk: een licht marketingpakket, basisfunctionaliteiten voor e-commerce, standaard e-commerce- en marketingopties, en VIP-ondersteuning plus een ‘geavanceerd ontwikkelaarsplatform’.Andere functies
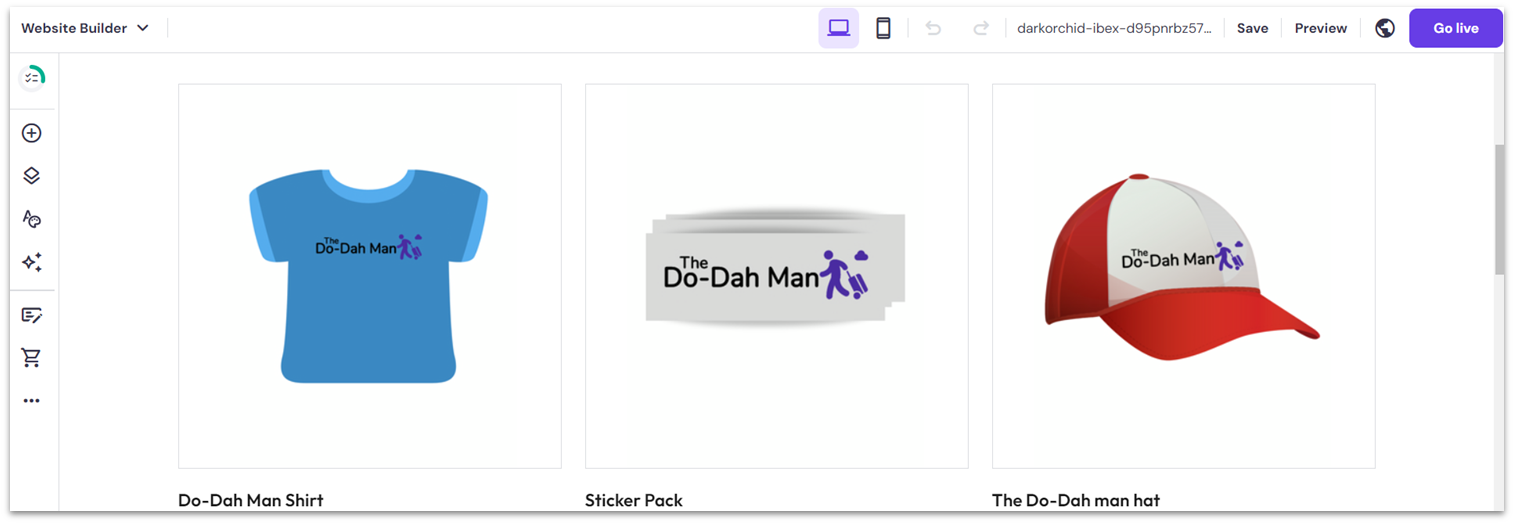
Er zijn een paar andere opmerkelijke dingen van Wix, die ik geweldig vind:- Webwinkel: de Wix Store-interface is heel gebruiksvriendelijk en begeleidt je bij elke stap van het toevoegen van productinformatie, verzend- en betalingsopties en meer. Je kunt ook apps toevoegen om de mogelijkheden van je winkel uit te breiden, zoals Laybuy voor flexibele betalingen, Gifted voor de verkoop van cadeaubonnen en Shippo of ShipStation voor het afdrukken van transportlabels en het verkrijgen van lagere verzendtarieven.
- AI website bouwer: zelfs als je niets van je gading vindt in de selectie van ruim 800 sjablonen van Wix, kun je de AI-vragenlijst van Wix ook toestaan om je te helpen een aangepast sjabloon te maken dat specifiek op jouw behoeften is afgestemd.
- Geavanceerde SEO-opties: Naast Wix SEO Wiz bevatten de geavanceerde SEO-instellingen opties voor gestructureerde data, canonieke URL’s en aangepaste metatags. Deze helpen Google om je site op technisch niveau beter te begrijpen, zonder dat je ingewikkelde technische taken hoeft uit te voeren. Je kunt ook AMP-pagina’s instellen voor een snellere mobiele ervaring.
- Ondersteuningscentrum: Wix biedt ondersteuning via telefoon (ook in het Nederlands) en live chat evenals ondersteuning via de sociale media waar je “@WixHelp” kunt gebruiken op Twitter en Reddit. Maar je kunt ook VIP ondersteuning krijgen en eventuele wachtrijen vermijden als je upgrade naar een duurder abonnement. Hoewel ik het helpcentrum nooit nodig heb gehad, is de beschikbare informatie en ondersteuning echt iets waar Wix in uitblinkt. Het heeft een heleboel zelfstudie artikelen, videotutorials en populaire onderwerpen.
#2 Squarespace – De beste websitebuilder voor ontwerp

| Criteria | Score/Cijfer |
| Gebruiksgemak | 8/10 |
| Ontwerpflexibiliteit | 8/10 |
| Prijzen | 6/10 |
| Beschikbare templates | ~140+ |
| Beschikbare apps | 30+ |
| Beschikbaar in het Nederlands | Nee |
Gebruiksgemak
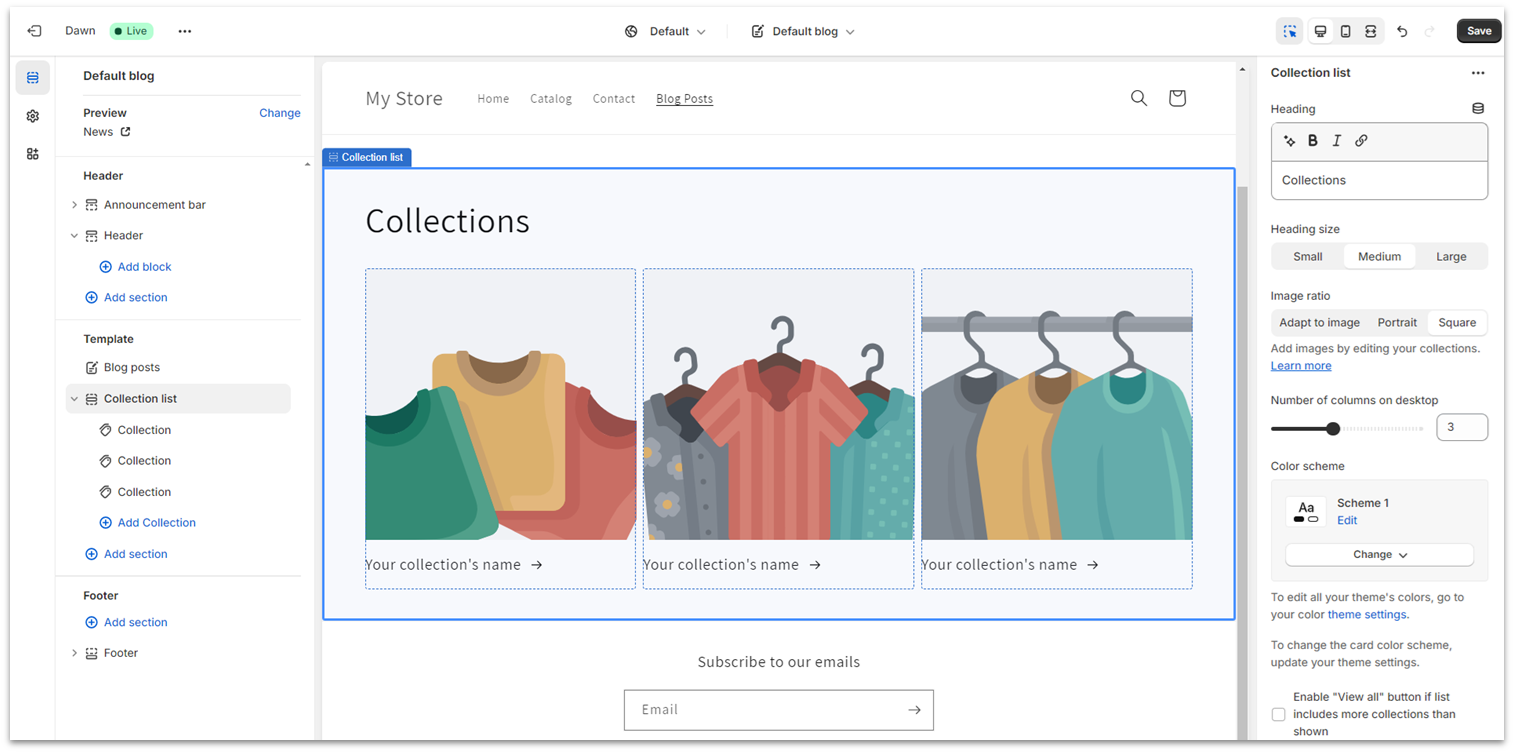
Squarespace is een van de gemakkelijkste blokeditors om te gebruiken. Dat komt deels door de gebruiksvriendelijke interface, maar ook omdat je veel verschillende opties krijgt om je site op een goed gestructureerde manier te ontwerpen. Je kunt beginnen met het toevoegen van kant-en-klare secties met specifieke doeleinden (die net zo goed zijn ontworpen als je van Squarespace zou verwachten) en vervolgens overgaan tot meer diepgaande bewerkingen, door de kenmerken van elk element te wijzigen of door nieuwe contentblokken naar keuze toe te voegen.
Ontwerpflexibiliteit
Squarespace heeft enkele van de beste sjablonen in de branche en ze bieden indrukwekkende ontwerpflexibiliteit. Hoewel er enkele natuurlijke beperkingen zijn aan de blokeditor en je niet elke kleur naar wens kunt gebruiken, kun je over het algemeen veel aanpassingen doen. Het platform is zo ontworpen dat alles wat je creëert er behoorlijk spectaculair uitziet. Een van mijn favoriete ontwerpfuncties is de kleurenpaletkiezer, waarbij je drie basiskleuren kiest die bij je site passen en Squarespace genereert bredere kleurthema’s, die overal kunnen worden gebruikt. Dit is het kleurenpalet voor mijn Squarespace testsite:
Prijzen
Squarespace heeft geen gratis abonnement, maar je krijgt veel functies, zelfs op de lager geprijsde abonnementen. Voordat je je vastlegt voor een betaald abonnement, kun je de sitebuilder ook gratis uitproberen met een proefperiode van 14 dagen. Naarmate je stijgt in prijs, krijg je geavanceerdere e-commercefuncties, zodat kleinere blogs en webwinkels Squarespace op een betaalbare manier kunnen gebruiken. De geavanceerde e-commerce-abonnementen zijn over het algemeen iets betaalbaarder dan die van e-commerce-specifieke builders. Over het algemeen lijkt het erop dat Squarespace er alles aan doet om ervoor te zorgen dat je de best mogelijke site krijgt en ze weten dat een gratis abonnement gewoon niet toereikend is om je de beste ervaring en website te kunnen bieden.Andere functies
Het sterkste punt van Squarespace zijn de ontwerpen, maar er zijn een paar andere punten die het vermelden waard zijn:- Krachtige marketingfuncties: De SEO-functies zijn vrij standaard voor een websitebouwer, maar er zijn een paar andere opvallende marketingfuncties. Er zijn directe integraties met Instagram, Facebook en Pinterest, en zelfs een URL-builder waarmee je betaalde zoekcampagnes kunt volgen.
- Webwinkel: het toevoegen van producten is iets minder intuïtief dan de winkelconfiguraties op andere reguliere sitebuilders, maar staat op gelijke voet met de e-commerce-specifieke builders. Na al deze builders te hebben getest en veel te hebben geleerd over webwinkels, heb ik gemerkt dat de meer geavanceerde en capabele e-commercefuncties een steilere leercurve hebben. Dat geldt ook voor Squarespace.
- Ingebouwde e-mailcampagnes: wanneer je een bericht publiceert, kun je met hun e-mailfunctie direct vanaf het bericht beginnen met het bouwen van een e-mailcampagne. Dit is met gemak de meest geïntegreerde e-mailfunctie van alle websitebuilders – je hoeft geen integraties of extensies toe te voegen om hier toegang toe te krijgen.
- Squarespace Blueprint: Als je een heel specifiek idee hebt van hoe je site eruit moet zien, kun je ook je eigen sjabloon maken met Squarespace Blueprint, een modulaire, gebruiksvriendelijke sjabloonmaker.
#3 Shopify [E-commerce] – De websitebuilder voor webwinkels met de beste prijs/kwaliteitsverhouding

| Criteria | Score/Cijfer |
| Gebruiksgemak | 7/10 |
| Ontwerpflexibiliteit | 7/10 |
| Prijzen | 7/10 |
| Beschikbare templates | 12 gratis/155 betaald |
| Beschikbare apps | 8000+ |
| Beschikbaar in het Nederlands | Ja |
Gebruiksgemak
Shopify ondersteunt het Nederlands en biedt veel gebruiksvriendelijke functies, maar de pagina-editor is niet de meest intuïtieve. Soms moet je heen en weer schakelen tussen verschillende menu’s om de opmaak van een pagina te bewerken, en het is niet altijd duidelijk hoe je het ontwerp van een pagina moet aanpassen.
Ontwerpflexibiliteit
Shopify heeft veel kleur- en lettertype-opties voor het aanpassen van je thema, evenals een sterke selectie blokken waarmee je je startpagina kunt bouwen. De lay-outflexibiliteit voor andere pagina’s is beperkter, maar een handvol van de duizenden beschikbare apps zijn paginabouwers die voor sommige winkelpagina’s extra ontwerpflexibiliteit kunnen bieden. (Als je echter veel sitecontent en webwinkelmogelijkheden nodig hebt, ben je waarschijnlijk toch beter af met een andere websitebuilder.)E-Commercefuncties
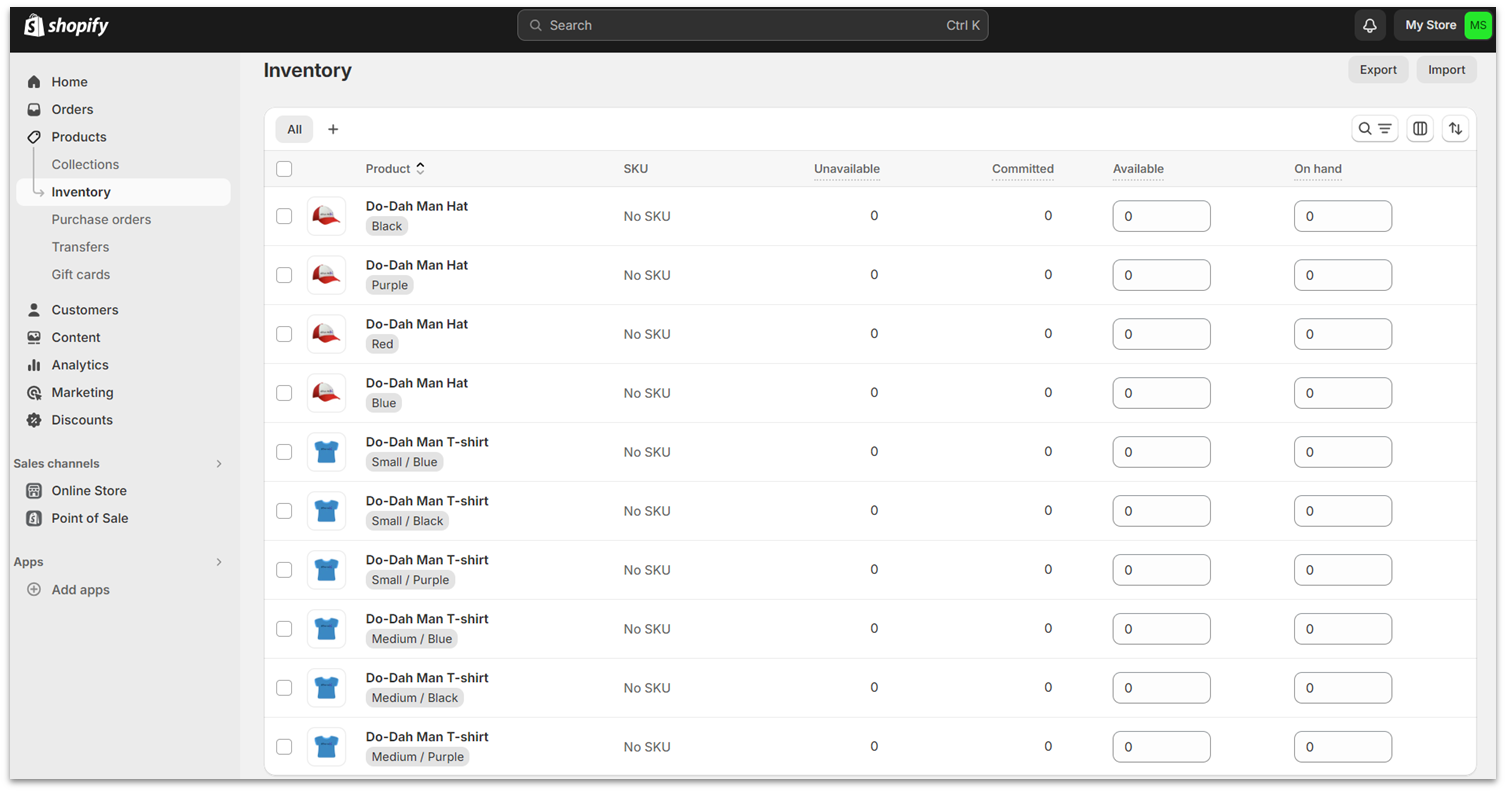
De e-commercefuncties van Shopify zijn ook bedoeld voor fysieke retailers, dus ze hebben een aantal coole functies voor het toevoegen van locaties en het bijhouden van voorraad in elke winkel, evenals transfers van en naar locaties.
Prijzen
Alle e-commercebuilders hebben vergelijkbare prijsstructuren, maar Shopify geeft je wat meer waar voor je geld en (er is ook een gratis proefperiode, maar helaas van slechts drie dagen). Voor een vergelijkbare prijs als Volusion kun je enorme verzendkortingen krijgen, de mogelijkheid om winkellocaties toe te voegen en een paar andere goodies.#4 SITE123 – De beste websitebuilder voor beginners

| Criteria | Score/Cijfer |
| Gebruiksgemak | 8/10 |
| Ontwerpflexibiliteit | 7/10 |
| Prijzen | 8/10 |
| Beschikbare templates | 180+ |
| Beschikbare apps | 80+ |
| Beschikbaar in het Nederlands | Ja |
Gebruiksgemak
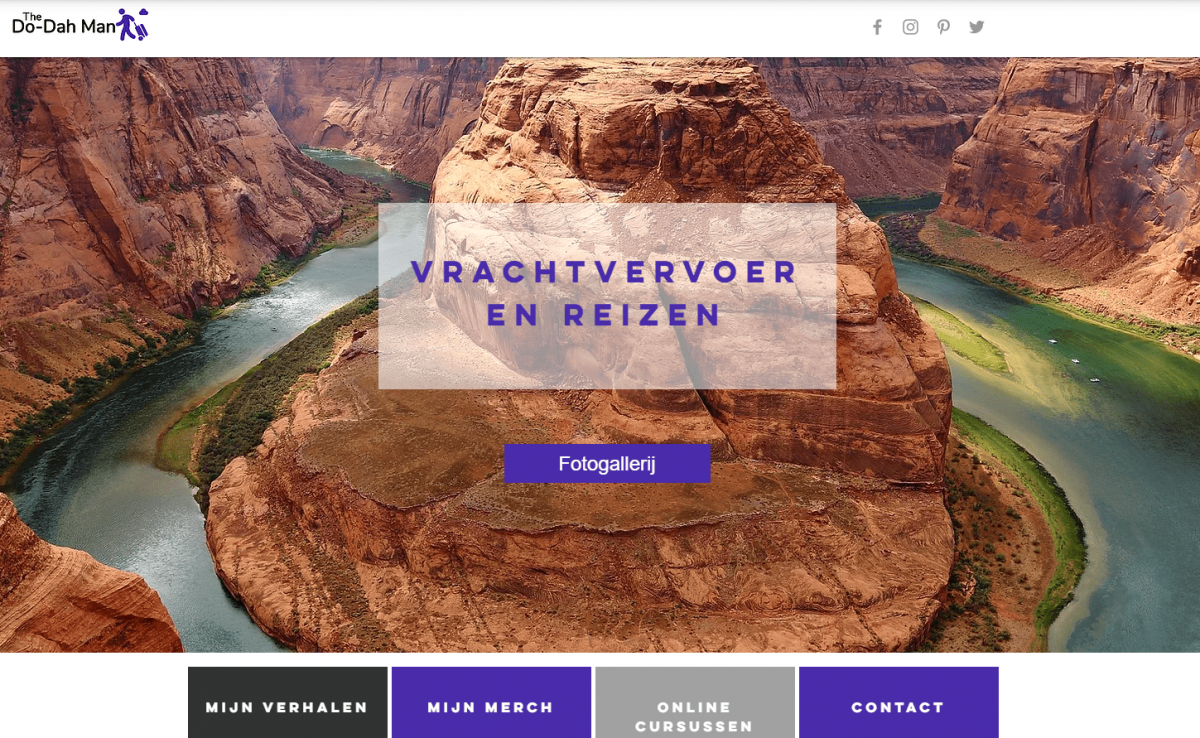
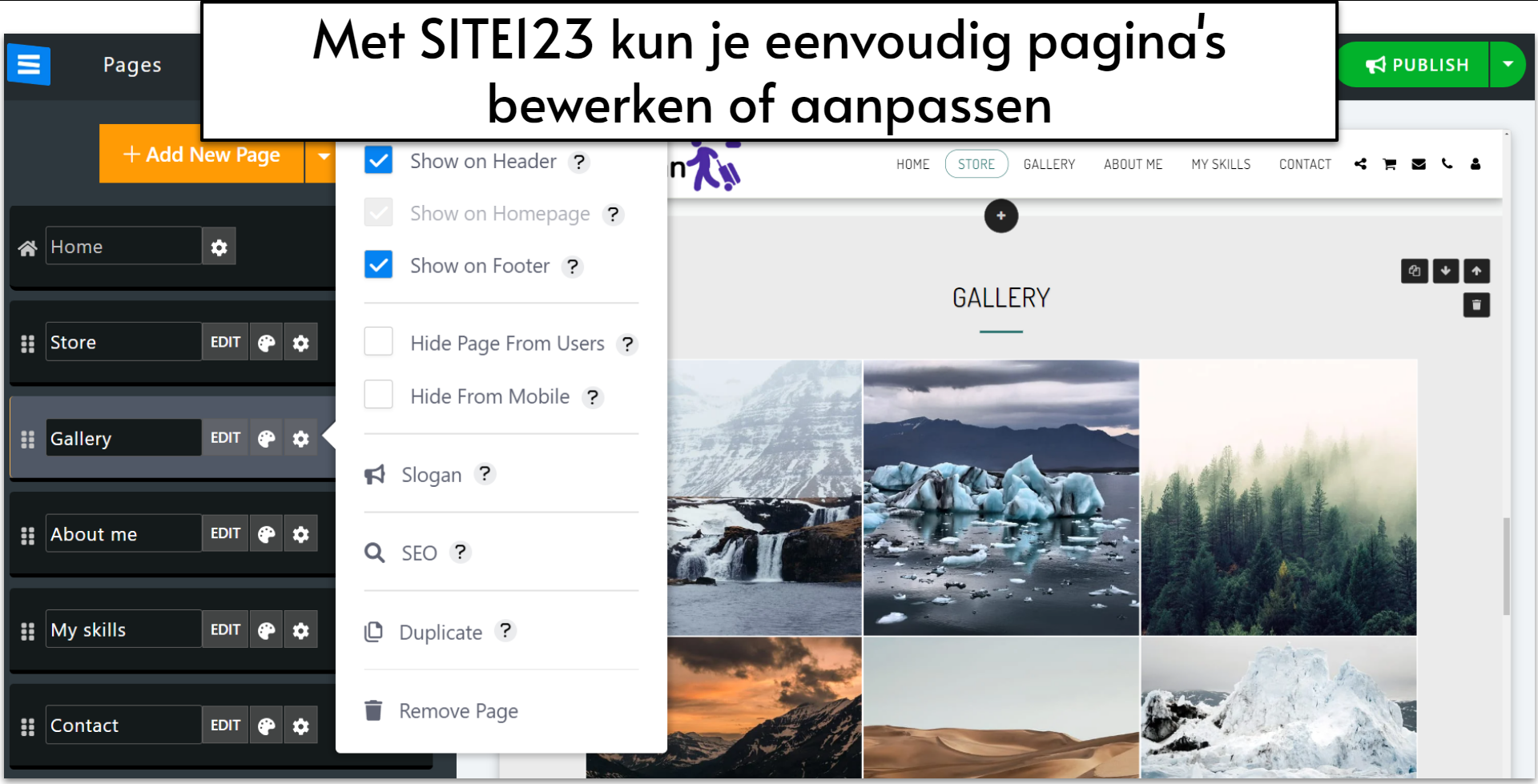
De editor van SITE123 is eenvoudig in gebruik en maakt het makkelijk om je pagina’s aan te passen… als je weet hoe het werkt. Mijn site is standaard een site met één pagina, en het kostte me ruim 20 minuten om erachter te komen dat wanneer je een blok toevoegt, je de instellingen ervan moet aanpassen zodat hij niet op de homepage verschijnt, maar in de navigatiemenu’s blijft staan. Toen ik dit eenmaal doorhad, ging het bouwen van mijn SITE123 demosite supersnel. Ik bouwde de complete site in minder dan een uur (inclusief de 20 minuten probleemoplossing).
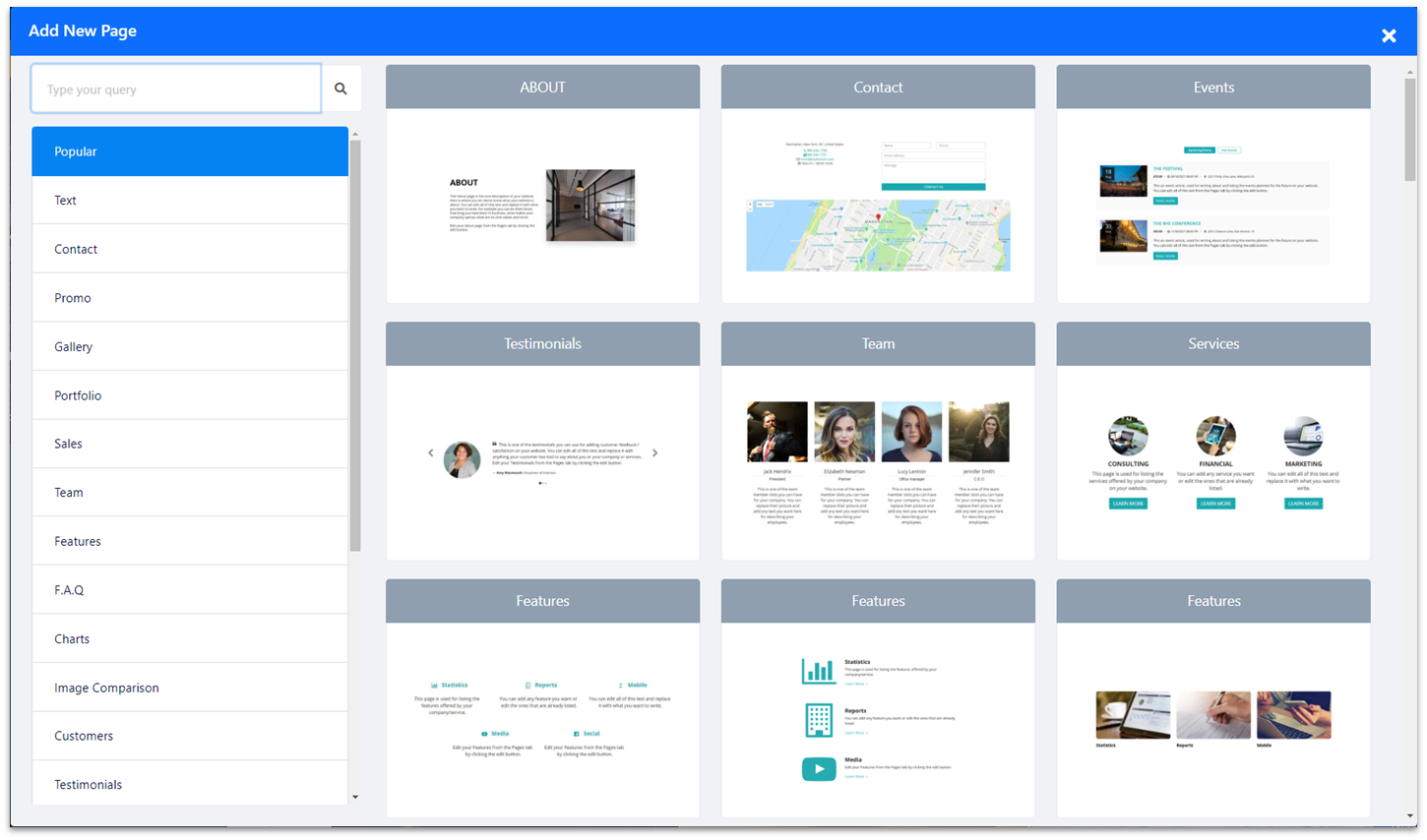
Ontwerpflexibiliteit
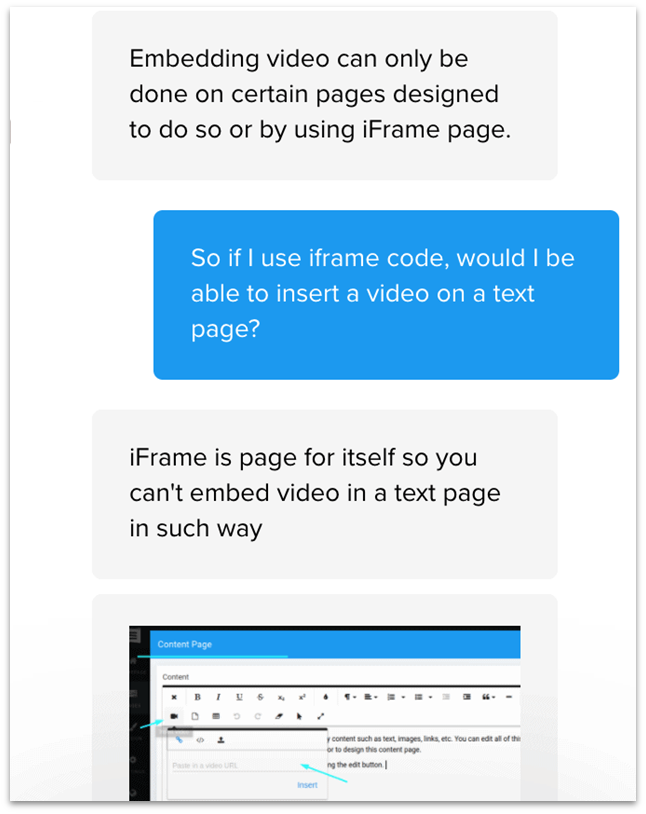
Met SITE123 kun je je site niet zo royaal aanpassen als met Wix, maar er is nog steeds heel veel mogelijk. Er zijn meer dan 180 ontwerptemplates om mee te beginnen, evenals 14 categorieën met paginalay-outs, waaronder tekst, fotogalerijen, evenementen en zelfs restaurantreserveringen. Deze paginatypen kunnen verder worden aangepast door blokken toe te voegen, maar je loopt wel tegen enkele beperkingen aan op basis van de lay-out die je kiest. Ik had bijvoorbeeld een ‘Over ons’ template gekozen, maar ik kon geen video insluiten, zoals ik dat had bedoeld. Ik vroeg in de live chat om hulp en kreeg te horen dat het insluiten van een video alleen was toegestaan op bepaalde paginasoorten:

Prijzen
SITE123 heeft ook een redelijk robuust gratis abonnement en het laagste premiumabonnement voegt veel meer opslagruimte, een gratis domeinnaam en e-commerce-mogelijkheden toe. Je zult ook veel meer aanpassingsmogelijkheden vinden als je meer ontwerpvrijheid wilt. Het is een goede optie voor veel blogs en kleine bedrijven.Andere functies
SITE123 heeft niet veel extra functies, maar het bestrijkt wel de basisprincipes die de meeste sitebuilders bieden, en op een eenvoudigere manier dan andere. Dit zijn er een paar:- SEO: je kunt je titeltag, metabeschrijving en alt-tekst voor afbeeldingen toevoegen, maar daar blijft het ook bij. Er is ook een metatagveld voor zoekwoorden, maar dat is behoorlijk achterhaald in SEO, dus meer een onnodige opname dan een echte functie.
- Webwinkel: de webwinkel is behoorlijk grondig wat betreft het toevoegen van productinformatie en voelde heel gemakkelijk aan voor iemand, die nog nooit eerder e-commercesites heeft gebouwd. Bij het premiumabonnement of hoger is het inbegrepen als ingebouwd paginatype, dus je hoeft niets extra’s toe te voegen om aan de slag te kunnen gaan.
- Website met één pagina: hoewel deze functie mij aanvankelijk de meeste problemen opleverde, is SITE123 zeker de eenvoudigste builder voor het maken van een site met één pagina, met verschillende secties en automatische navigatielinks op de hele pagina. Het is een geweldige optie voor portfolio’s en cv’s of evenementwebsites waarvoor slechts één pagina nodig is.
#5 Webador – De snelste bouwer voor beginners

| Criteria | Score/Cijfer |
| Gebruiksgemak | 10/10 |
| Ontwerpflexibiliteit | 6/10 |
| Prijzen | 10/10 |
| Beschikbare templates | 50+ |
| Beschikbare apps | Geen |
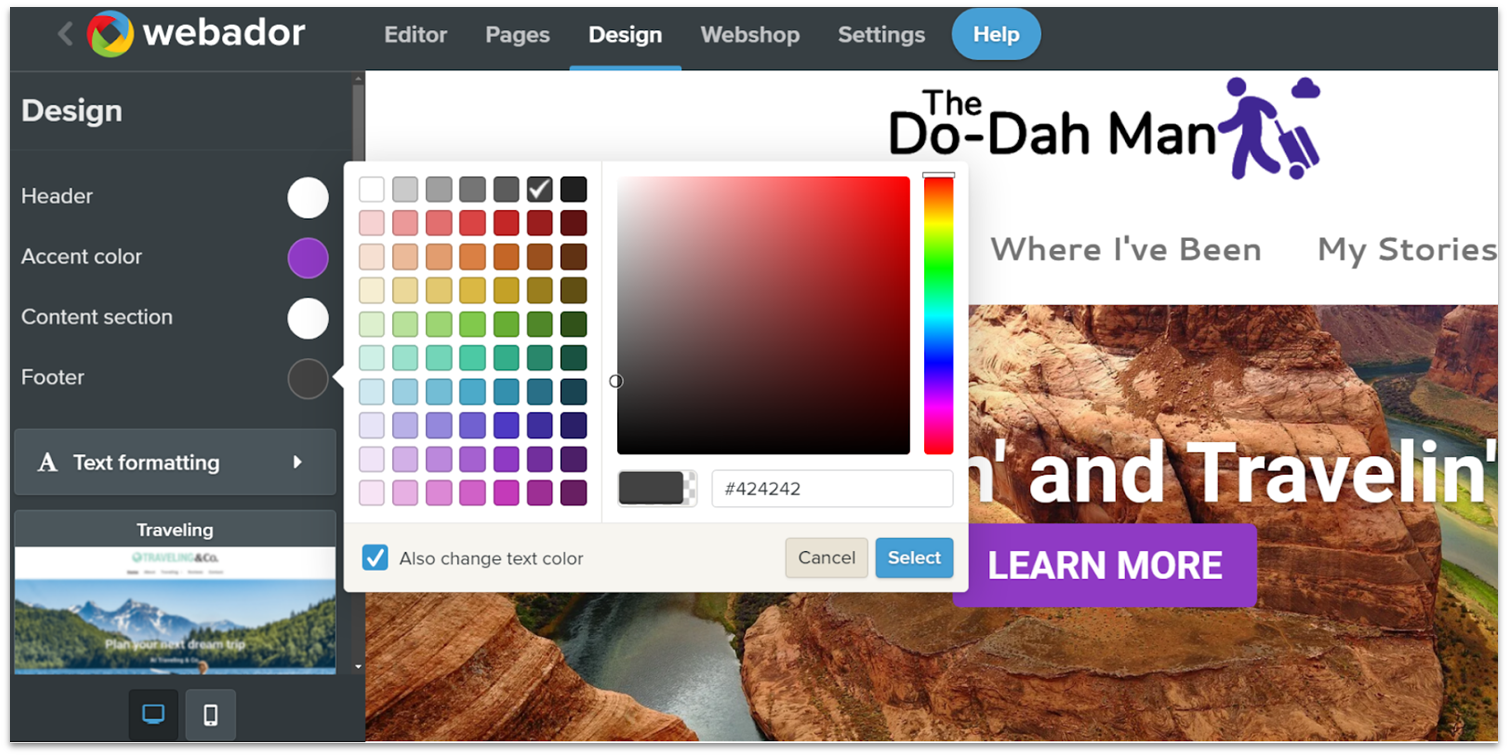
Gebruiksgemak
Een website opzetten met Webador is vrij eenvoudig. Zelfs als je geen eerdere ervaring met websitebouwers hebt, kost het je niet meer dan 10 minuten om erachter te komen hoe je een website kunt maken in Webador. Als je al ervaring hebt, zou een korte blik voldoende moeten zijn. De gebruikersinterface (UI) is intuïtief en duidelijk gelabeld, zodat je de verschillende aspecten van je site snel kunt bewerken. De tabbladen Instellingen, Webshop, Pagina’s, Ontwerp en Editor doen precies wat je ervan verwacht. Met name het tabblad Ontwerp is ideaal om snel grote wijzigingen in de algehele sfeer van je site aan te brengen. Daar kun je het kleurenschema en de lettertypen van je site aanpassen aan de door jouw gewenste stijl.
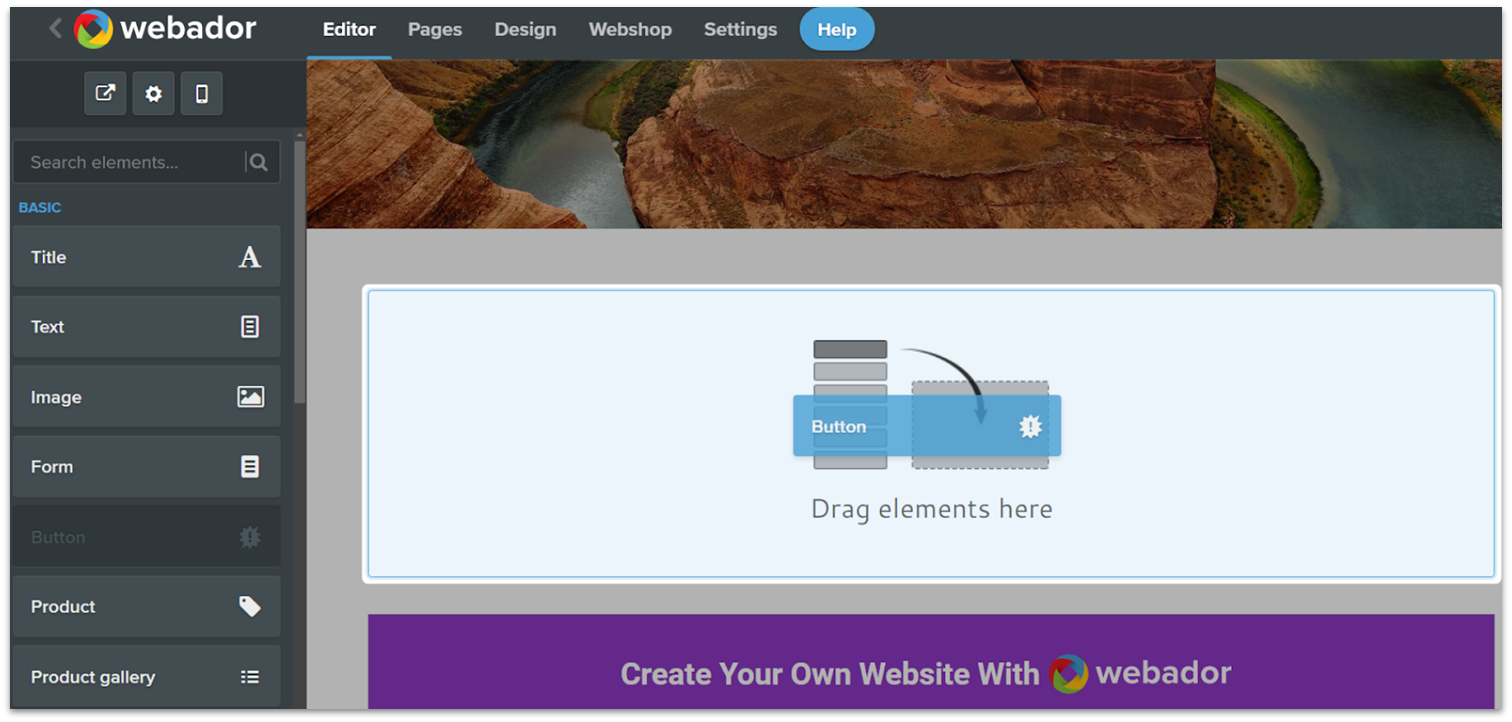
Ontwerpflexibiliteit
Hoewel de bouwer je kan helpen binnen enkele minuten een eenvoudige website te maken, is Webador misschien niet de ideale keuze voor iets complexers dan een paar statische pagina’s en een blog. Dat komt omdat de editor, afgezien van een paar verrassende opties voor het delen van media, niet zoveel aanpassingstools biedt. Dat wil niet zeggen dat de bouwer niets waardevols biedt. Met Webador kun je kopjes, tekst, afbeeldingen, knoppen en alle andere essentiële elementen toevoegen die je nodig hebt om een werkende site te maken. Maar je zult niets opmerkelijks vinden zoals animatie-opties of gelaagde bewerkingsfuncties. Als je nieuwe elementen aan een pagina wilt toevoegen, rangschikt Webador deze automatisch in een eenvoudig raster, wat kan voorkomen dat je site er ongeorganiseerd uitziet, maar hierdoor kan je site er ook rigide en wat ouderwets uitzien.
E-commercefuncties
Voor een bouwer die eenvoud als voornaamste focus heeft, biedt Webador een verrassend uitgebreide reeks e-commercefuncties waarmee je rechtstreeks vanaf je site kunt verkopen. Webador biedt opties voor speciale tags, kortingen, SEO en meer. Het is ook een van de weinige websitebouwers die geen transactiekosten in rekening brengt. Dit betekent dat je alles wat je verdient, kunt behouden wanneer je je webwinkel opzet. Het is onwaarschijnlijk dat Webador je zal helpen bij het opbouwen van het volgende multinationale e-commerce-imperium. Maar als je snel een kwaliteitswinkel wilt opzetten, is het een uitstekende keuze.Prijzen
Webador is een van de goedkoopste bouwers in de branche. Welk abonnement je ook kiest, je krijgt de eerste drie maanden een sterk gereduceerde prijs. Zelfs zodra de verlengingskosten ingaan, blijft Webador betaalbaar.Andere functies
Webador is niet de meest veelzijdige bouwer in de branche, maar slaagt er toch in om een aantal verrassingen in te passen in zijn relatief beperkte aanbod, zoals:- Unieke widgets voor het delen van bestanden: Webador bevat opties waarmee je van je website een hub voor het delen van bestanden kunt maken met een downloader met één knop, het afspelen van audio en een documentviewer.
- Aanpasbare formulieren: je kunt aangepaste formulieren maken en aanpassen om bezoekers om hun mening over verschillende onderwerpen te vragen. Webador organiseert de resultaten ook automatisch voor je.
- Drag-and-drop-beoordelingssysteem: als je nog sneller wilt weten hoe je bezoekers ergens over denken, kun je overal op je site responsieve vijfsterrensysteembeoordelingen toevoegen.
- Eenvoudige SEO-opties: met Webador kun je de SEO van je site eenvoudig aanpassen, zodat je meer verkeer kunt genereren.
#6 IONOS – De beste bouwer voor startende bedrijven

| Criteria | Score/Cijfer |
| Gebruiksgemak | 9/10 |
| Ontwerpflexibiliteit | 8/10 |
| Prijzen | 8/10 |
| Beschikbare templates | 18 |
| Beschikbare apps | 0 |
| Beschikbaar in het Nederlands | Ja |
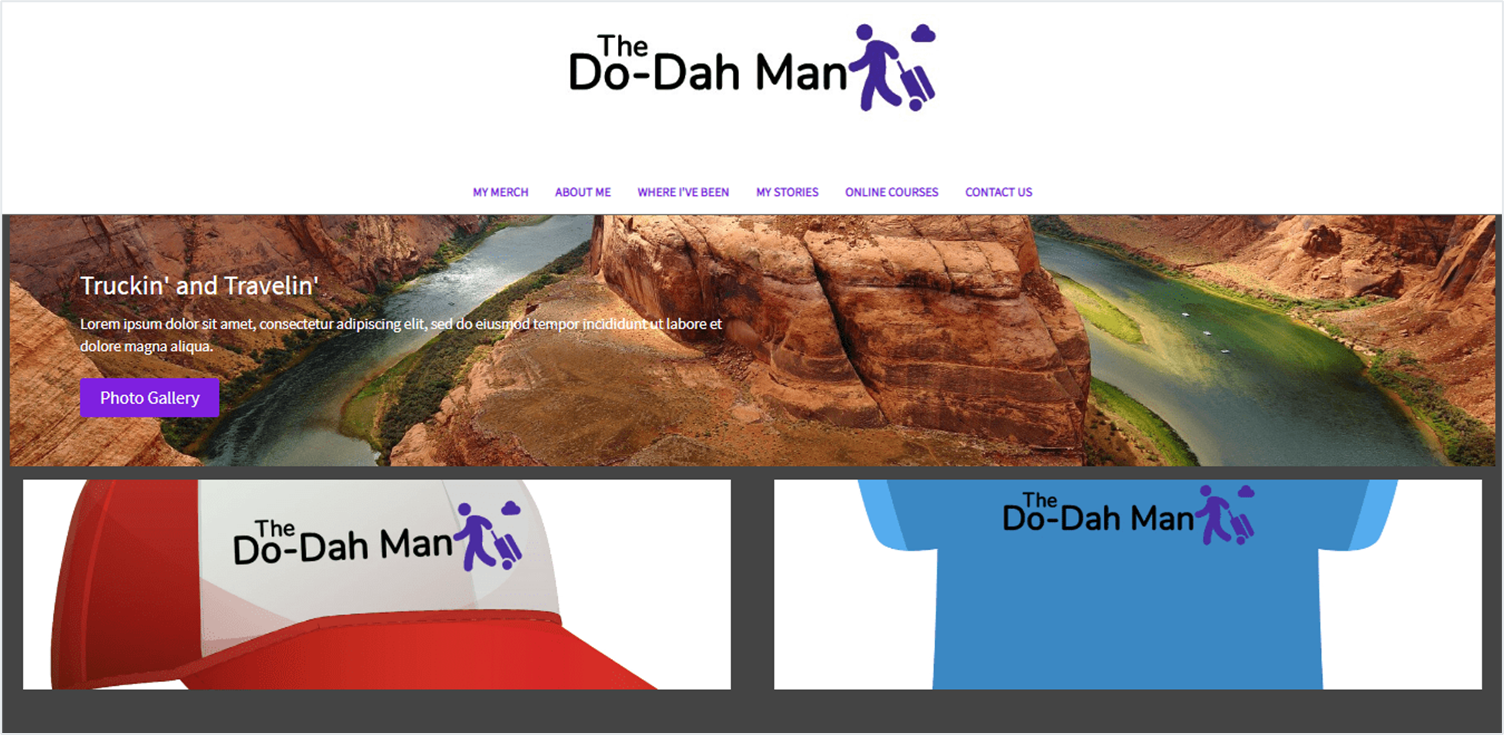
Gebruiksgemak
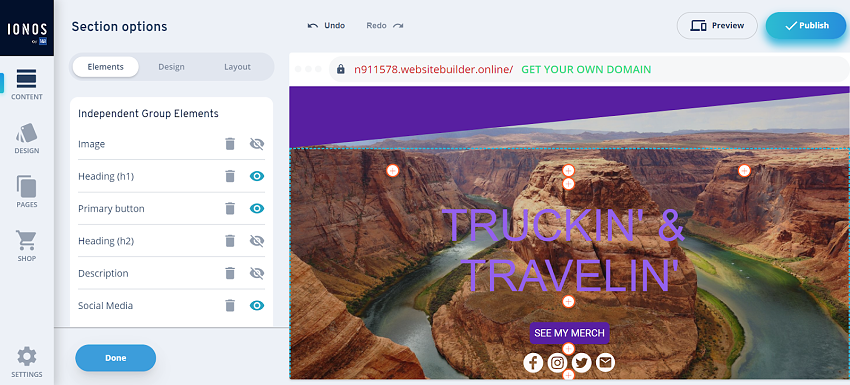
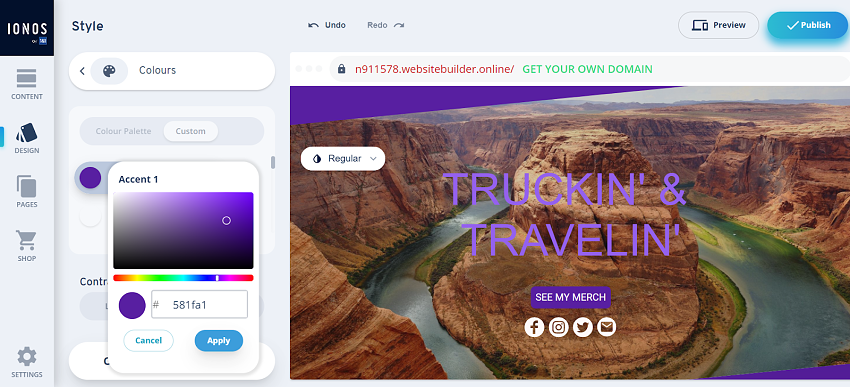
Hoewel het in de eerste plaats een webhostingbedrijf is, biedt IONOS een eenvoudige websitebouwer gericht op zakelijke websites, MyWebsite Now genaamd. Het opzetten is super eenvoudig. Je hoeft alleen maar een sjabloon te kiezen en te starten met klikken. Het duurt niet lang om MyWebsite Now onder de knie te krijgen, vooral als je al eerder een site bouwer hebt gebruikt. Ik was echter af en toe een beetje in de war met de manier waarop IONOS werkt. Bijvoorbeeld, er is een scheiding tussen dingen toevoegen en bewerken. Je moet de “Sectie-editor” binnengaan om iets aan je sectie toe te voegen (bijvoorbeeld een knop), en dan een stap teruggaan om deze dan ook aan te kunnen passen. Het is prima als je het eenmaal doorhebt, al is het een beetje contra-intuïtief.
Ontwerpflexibiliteit
De bouwer van MyWebsite Now biedt een selectie goed ontworpen sjablonen die clean, modern en mobielvriendelijk zijn – er zijn er alleen niet erg veel. Er zijn slechts 18 ontwerpen beschikbaar, in principe één per bedrijfstak. Het zijn niet veel opties, maar het is mogelijk om elk ontwerp eigen te maken. Voor een eenvoudige website bouwer geeft IONOS je een behoorlijk aantal mogelijkheden tot personalisatie. Je kunt kleuren en lettertypen instellen voor je hele website – er is ook een optie om je eigen kleurenpalet te maken – en je kunt elk element afzonderlijk aanpassen wat betreft kleuren, lettertypen en spatiëring.
E-commerce functies
IONOS geeft je de optie om te upgraden voor e-commerce functies – en het is een van de goedkoopste e-commerce abonnementen die er zijn. Als je een eenvoudige webwinkel wilt, krijg je waar voor je geld. Zoals je zou verwachten van de prijs, zijn de e-commerce tools niet zo robuust als die van een dedicated e-commerce bouwer zoals Shopify of BigCommerce. Maar je krijgt wel een eenvoudige versie van voorraadbeheer, productopties, belasting- en verzendingsinstellingen, en een inhoudsblok voor het toevoegen van gerelateerde producten aan je productpagina’s. Je kunt bovendien zowel digitale als fysieke goederen verkopen. Met IONOS kun je ook kortingen en coupons aanmaken, e-mails voor verlaten winkelwagens instellen en integraties gebruiken om rechtstreeks vanaf je site te verkopen via Facebook, Instagram, Google Shopping, eBay en Amazon. Sommige bouwers op deze lijst reserveren deze functies voor premium e-commerce abonnementen, maar IONOS bevat ze standaard.Prijs
Als je kiest voor MyWebsite Now (wat mijn aanbeveling is voor een beginner), zijn er twee abonnementen: Starter en Online Store Starter. De juiste keuze voor jou hangt af van de vraag of je online wilt verkopen. Starter wordt geleverd met alle sjablonen, ontwerpopties, kleurenschema’s, een gratis domein voor een jaar en een professioneel e-mailadres. Het Online Store Starter-abonnement bevat tools voor je online winkel zoals productlijsten, betalingsopties, verzend- en afhaalopties, marketingtools en integraties voor de verkoop van je producten via social media. Er is een gratis proefversie om de bouwer te testen – nou ja, soort van. Vervelend genoeg geeft IONOS alleen gratis abonnementen aan gebruikers die een maandelijks abonnement nemen. Als je een jaarabonnement kiest (wat een stuk goedkoper is), krijg je geen gratis maand, maar een gereduceerd tarief voor de eerste 12 maanden. Je krijgt echter wel een geld-terug-garantie van 30 dagen, dus je kunt binnen 30 dagen annuleren voor een volledige terugbetaling. Het zou echter fijn zijn om niet je creditcard te hoeven pakken om je aan te kunnen melden. Ik zeg het maar.Andere functies
IONOS zit niet bepaald vol met extra functies. Er is bijvoorbeeld geen app-markt voor het toevoegen van functionaliteit, maar het biedt wel de meeste basisfuncties, waaronder:- SEO tools: MyWebsite Now is uitgerust met enkele basis SEO-tools, waaronder het instellen van paginanamen, beschrijvingen en afbeeldingen voor het delen op social media.
- Analytics: Je kunt de bezoekers van je site bijhouden met de eenvoudige ingebouwde analysetool van IONOS.
- AVG: De vooraf ontworpen cookiebanner is een super eenvoudige manier om ervoor te zorgen dat je website voldoet aan de regels voor verwerking van persoonsgegegevens.
- Beeldbank: Je hebt toegang tot een bibliotheek van meer dan 17.000 royalty vrije afbeeldingen, om je site visueel te maken, zelfs als je niet over de beste fotografische vaardigheden beschikt.
#7 BigCommerce [E-commerce] – De beste websitebouwer voor online bedrijven met een groot volume

| Criteria | Score/Cijfer |
| Gebruiksgemak | 5/10 |
| Ontwerpflexibiliteit | 8/10 |
| Prijs | 8/10 |
| Beschikbare templates | 12 gratis/187 betaald |
| Beschikbare apps | 1000+ |
| Beschikbaar in het Nederlands | Nee |
Gebruiksgemak
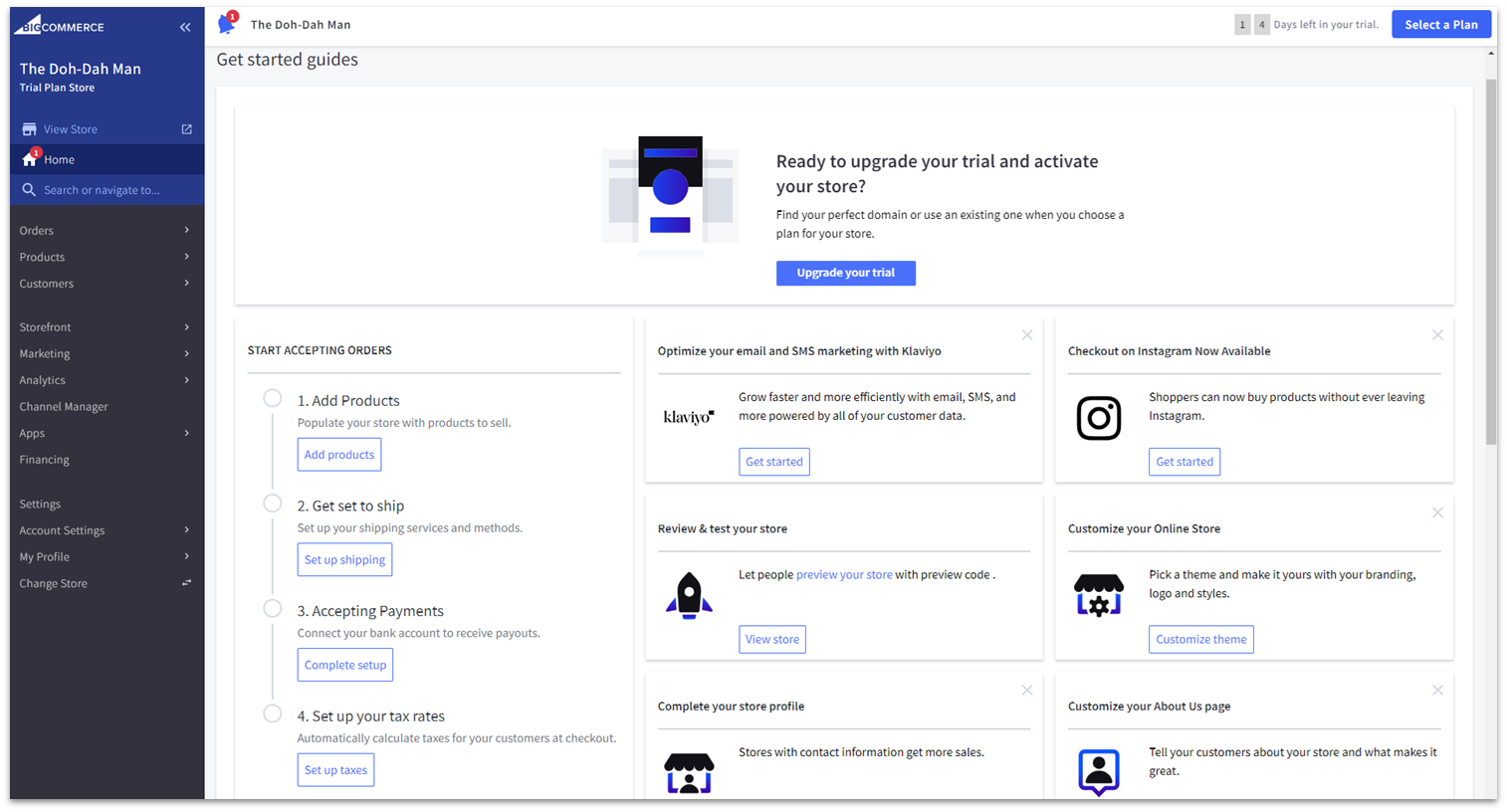
BigCommerce is een tool die over het algemeen is ontworpen voor teams en ondernemingen – mensen die al vertrouwd zijn met de wereld van e-commerce, of die deskundige medewerkers hebben. Dus hoewel het niet moeilijk te gebruiken is, is het ook niet erg intuïtief of beginnersvriendelijk. Nadat je je hebt aangemeld, word je rechtstreeks naar je dashboard geleid, waar je elk onderdeel van je site beheert. Met alle menu’s, pop-ups en vervolgkeuzelijsten kan de eerste installatie wat overweldigend aanvoelen. Persoonlijk had ik graag een korte tutorial gehad waarin de belangrijkste functies van het dashboard werden uitgelegd. Er is echter een checklist om je op weg te helpen.
Ontwerpflexibiliteit
BigCommerce biedt een diverse selectie van prachtige en mobiel-responsieve sjablonen. Slechts 12 daarvan zijn gratis, wat normaal is voor gespecialiseerde e-commerceplatforms, hoewel het minder is dan wat algemene bouwers bieden. De meeste betaalde thema’s kosten tussen de € 110 en € 220 (sommige zelfs € 300), wat niet goedkoop is maar ook geen enorme kostenpost voor een grote e-commercewinkel. Als je wilt, kun je ook goedkopere thema’s vinden op marktplaatsen van derden zoals ThemeForest. Daarnaast biedt BigCommerce tal van aanpassingsmogelijkheden. Met behulp van een combinatie van de storefront-editor en de paginabouwer kun je de kleuren, lettertypen, typografieën en lay-outs van alle pagina’s behalve product- of vermeldingspagina’s aanpassen. De meeste sjablonen worden geleverd met twee tot vier verschillende kleurvoorinstellingen.
E-commercefuncties
Ik was niet bepaald onder de indruk van BigCommerce op het gebied van gebruiksgemak en ontwerpflexibiliteit, maar deze bouwer komt echt tot zijn recht als het gaat om e-commercefuncties – zoals je zou verwachten. BigCommerce biedt een robuuste set basisfuncties: onbeperkte opslag en bandbreedte, Google AMP voor het snel laden van websites, een mobiele app, eenvoudige blogtools, kortingen en kortingsbonnen, productbeoordelingen en recensies, herinneringen voor verlaten winkelwagens, en integraties met externe betalingsproviders (onder andere). BigCommerce heeft ook een paar geweldige e-commercefuncties die, naar mijn mening, het gedoe met de editor voor sommige webwinkels absoluut de moeite waard zullen maken. Met BigCommerce kun je bijvoorbeeld over de hele wereld verkopen. We hebben het niet alleen over meertalige sites, maar ook over afzonderlijke sites voor verschillende regio’s, met hun eigen productlijsten. Zelfs als je geen groot bedrijf hebt, is er genoeg om je bedrijf een boost te geven. De multi-channel verkoop van BigCommerce is een goed voorbeeld. Je kunt je producten vermelden op Amazon, eBay, Wal-Mart, Google Shopping en sociale-mediamarktplaatsen, en alles beheren vanuit je BigCommerce-account. Je inventarissen worden gesynchroniseerd, zodat je niet te veel verkoopt. Naast robuuste SEO-tools biedt BigCommerce sterke marketingtools. Je kunt winkelgegevens synchroniseren met bijvoorbeeld e-mailmarketingplatforms zoals MailChimp, G Suite en Constant Contact. En met het Plus-abonnement en hoger kun je je klanten in verschillende groepen segmenteren en op verschillende manieren op hen inspelen. Als je online en offline winkelen gemakkelijk wilt combineren, kan BigCommerce worden geïntegreerd met toonaangevende point-of-sale (POS)-oplossingen zoals Square, Vend, Clover en meer. Hierdoor kun je je voorraden synchroniseren en klanten hun bestellingen persoonlijk laten ophalen. Je kunt de functionaliteit verder uitbreiden met BigCommerce’s uitgebreide selectie van bijna 1.000 apps, waarvan vele gratis zijn. Er zijn apps voor verzending, orderbeheer, marketing, en analyse beschikbaar.Prijzen
Na het lezen van al deze functies, zul je wellicht vermoeden dat BigCommerce niet goedkoop is. Maar gezien het aanbod zijn de prijzen van BigCommerce meer dan redelijk. BigCommerce hanteert een relatief standaard prijsstructuur, waarbij elk abonnement vrijwel hetzelfde kost als vergelijkbare abonnementen bij Shopify. Er zijn echter enkele verschillen. Het goedkoopste abonnement van Shopify omvat bijvoorbeeld verlaten winkelwagenherstel, terwijl je bij BigCommerce moet upgraden naar het Plus-abonnement om deze functie te krijgen. Aan de andere kant biedt BigCommerce vanaf het begin een onbeperkt aantal personeelsaccounts, terwijl Shopify je beperkt tot 2, 5 of 15 accounts, afhankelijk van je abonnement.#8 Hostinger Website Bouwer – De meest flexibele eenvoudige website bouwer

| Criteria | Score/Cijfer |
| Gebruiksgemak | 6/10 |
| Ontwerpflexibiliteit | 4/10 |
| Prijzen | 4/10 |
| Beschikbare templates | 140+ |
| Beschikbare apps | geen |
| Beschikbaar in het Nederlands | Ja |
Gebruiksgemak
Hostinger Website Bouwer is zeer, zeer gemakkelijk te gebruiken. Als complete “Hostinger beginneling” kostte het me minder dan vijf minuten om de basis onder de knie te krijgen. Een potentieel nadeel is dat Hostinger je in het begin geen handige opstartchecklist of hulp biedt bij het navigeren, maar het vergt niet meer dan wat klikken en scrollen om je te oriënteren. Alles is vrij intuïtief. Dat gezegd hebbende, aangezien Hostinger de dingen net iets anders doet dan andere website bouwers, waren er een paar momenten waarop ik een beetje vastliep. Knoppen, bijvoorbeeld, zaten niet precies waar ik ze verwachtte… maar dat komt misschien gewoon door mijn eerdere ervaring, en hoeft dus niet per se een probleem te zijn voor complete beginners. In een poging om het je nog gemakkelijker te maken, biedt Hostinger een hele reeks AI-tools. Als je geen inspiratie hebt, is er een AI-generator voor bedrijfsnamen, slogans, blogtitels en zelfs een AI-schrijver die pagina’s vol SEO-vriendelijke content voor je genereert. De tekst die het voor mij genereerde was beslist aan de flauwe kant – en uiteindelijk denk ik dat ik liever mijn eigen teksten schrijf, vriendelijk bedankt. Maar het kan zeker helpen de creatieve sappen te laten stromen als je lijdt aan het blanco-pagina-syndroom en niet weet waar je moet beginnen.
Ontwerpflexibiliteit
Voor een eenvoudige website bouwer, biedt Hostinger eigenlijk een behoorlijke hoeveelheid ontwerpflexibiliteit. De sjablonen zitten allemaal mooi in elkaar, maar je zit niet vast aan de manier waarop ze zijn ontworpen of ingedeeld. Je kunt bijvoorbeeld een algemeen kleurenschema voor je site kiezen om het jezelf gemakkelijk te maken, maar dat betekent niet dat je dan beperkt bent tot die kleuren. Je kunt de kleur van elk afzonderlijk element zelfs naar eigen inzicht aanpassen.
E-commercefuncties
Hostinger’s functies voor e-commerce, beschikbaar met het eCommerce-abonnement en alles daarboven, zijn robuust en gemakkelijk te gebruiken. Je moet de website editor verlaten en naar de “Store Manager” gaan om te beginnen met het bouwen van je webwinkel, maar navigeren tussen de twee is heel eenvoudig. Hostinger biedt je bovendien een handige stap-voor-stap lijst van taken die je moet uitvoeren om je online winkel op te starten. Het leidt je door het basisproces van het toevoegen van producten, het specificeren van leveringsopties en het instellen van betalingen. Het werd wat lastiger toen het ging om het categoriseren van mijn producten, het bijhouden van mijn voorraad en het maken van productvarianten (vooral dat laatste zorgde ervoor dat ik een paar minuten lang verdwaalde in een zee van foutmeldingen). Lastig betekent natuurlijk niet onmogelijk, en ik kwam er uiteindelijk wel uit. Wat me echter vooral stoorde, was dat Hostinger geen kant-en-klaar contentblok heeft voor het tonen van uitgelichte producten op de homepage, wat een vrij standaardfunctie is bij de meeste andere website bouwers. In plaats daarvan was mijn enige optie een volledige kopie van mijn winkelpagina in te voegen. Vreemd.
Prijzen
Hostinger biedt slechts twee premiumabonnementen voor zijn websitebouwer: Premium Website Builder en Business Website Builder. Je kunt de websitebouwer ook gebruiken om je site te maken met een van de hostingabonnementen. Over het algemeen is Hostinger verrassend betaalbaar, met ongelooflijk lage prijzen per maand. Maar ik denk niet dat het onterecht is om te zeggen dat Hostinger een beetje stiekem is. Zo gaat de geadverteerde prijs ervan uit dat je vooraf betaalt voor een vierjarig contract. Dat is nogal een verbintenis. Als je rekening houdt met de extra kosten van maandelijkse betaling, krijg je elders misschien meer waar voor je geld. Vooral gezien de lager dan gemiddelde PageSpeed Insight Score van Hostinger. Het is ook frustrerend dat er geen gratis proefperiode is, die de meeste concurrenten van Hostinger aanbieden als ze geen gratis abonnement hebben. Persoonlijk werd ik een beetje afgeschrikt door het vooruitzicht dat ik mijn creditcard moest pakken zonder het product eerst te hebben getest. Dat gezegd hebbende, Hostinger heeft een geld-terug-garantie van 30 dagen, dus… toch een soort omgekeerde gratis proefperiode?Andere functies
Hostinger is niet zo functierijk als andere bouwers, maar biedt nog steeds een indrukwekkend aantal tools waarmee je elke gewenste website kunt maken.- Uitgebreide reeks SEO- en marketingtools: dit omvat heatmaps (om gebruikersinteracties te volgen), Facebook Pixel-integratie, Facebook Live Chat-integratie, Google Analytics en Google Tag Manager.
- Dedicated mobiele editor: je kunt de mobiele editor van Hostinger gebruiken om de mobiele versie van je site precies op je wensen af te stemmen.
- Mobiele iOS- en Android-app: met de app kun je je mobiele winkel onderweg beheren.
- Website-importtool: als je een bestaande website hebt, kan deze tool je helpen bij het importeren van tekst en afbeeldingen van je bestaande website.
#9 WordPress.com – De beste websitebuilder voor bloggen

| Criteria | Score/Cijfer |
| Gebruiksgemak | 6/10 |
| Ontwerpflexibiliteit | 8/10 |
| Prijzen | 9/10 |
| Beschikbare templates | 140+ native/duizenden sjablonen van derden beschikbaar |
| Beschikbare apps | ~50K (derde-partij) |
| Beschikbaar in het Nederlands | Ja |
Gebruiksgemak
WordPress.com’s block editor is enigszins eenvoudig te gebruiken als je het concept van het gebruik van blokken om lay-outs te maken begrijpt. Je kunt een pagina opbouwen vanuit een bestaand sjabloon om je ontwerpervaring te stroomlijnen en er zijn tientallen bloktypes om uit te kiezen. Deze zijn handig ingedeeld volgens hun doel, zodat je niet veel tijd hoeft te besteden aan het zoeken naar wat je nodig hebt.
Ontwerpflexibiliteit
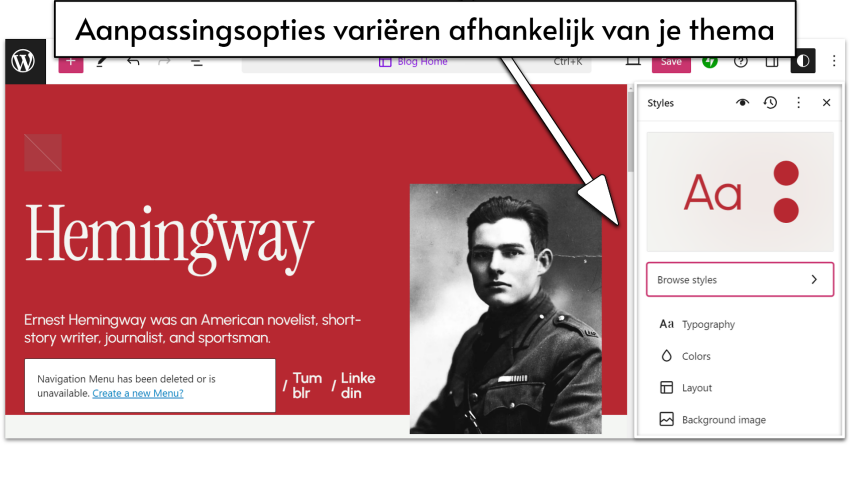
De aanpassingsopties variëren sterk en zijn volledig afhankelijk van het thema dat je kiest. Hoewel oudere thema’s doorgaans zeer beperkte aanpassingsmogelijkheden bieden, bieden de nieuwere thema’s (zowel van WordPress als van externe marktplaatsen) veel meer aanpassingsmogelijkheden.
Prijzen
WordPress.com beschikt een van meest uitgebreide prijsklassen (er is ook een gratis abonnement beschikbaar)en er zijn aanzienlijke verschillen tussen de verschillende abonnementen. De laagst geprijsde abonnementen zijn zeer betaalbaar en volstaan voor bloggers of freelancers, die een zeer functionele, maar goedkope website nodig hebben. Het zakelijk abonnement is nodig om toegang te kunnen krijgen tot plug-ins, aangepaste thema’s en andere geavanceerde functies, maar met alles wat het biedt, is het de prijs zeker waard.Andere functies
Plug-ins vormen een groot deel van de beste functies van WordPress.com, maar er waren een paar kleine ingebouwde dingen die handig waren en die ik niet bij andere sitebuilders heb gezien:- Diepgaande blogfuncties: WordPress biedt misschien wel het meest geavanceerde blog- en paginabeheersysteem voor een regelmatig bijgewerkte blog.
- Directe video-insluiting: met WordPress kun je video’s rechtstreeks op je site insluiten, in plaats van via videoplatform-integraties van derden.
- Opties voor platformverplaatsing: WordPress biedt de meeste import-/exportopties tussen platforms.
- Efficiënt laden van pagina’s: WordPress levert indrukwekkende laadsnelheden op desktop en mobiel.
#10 Web.com – Een goed gebalanceerde optie voor gemiddelde gebruikers

| Criteria | Score/Nummer |
| Gebruiksgemak | 6/10 |
| Ontwerpflexibiliteit | 8/10 |
| Prijzen | 8/10 |
| Beschikbare sjablonen | 200+ |
| Beschikbare apps | Geen |
Gebruiksgemak
Je hoeft geen professionele website-ontwerper te zijn om Web.com onder de knie te krijgen. Ik zou het echter niet aanraden als de meest beginnersvriendelijke optie of als een snelle en eenvoudige tool om in een paar minuten een website te bouwen. Dat komt niet eens door een bijzonder steile leercurve. Theoretisch kun je in een paar stappen een heel eenvoudige site maken, maar de functies die Web.com echt de moeite waard maken, vereisen iets meer technische expertise. Web.com legt veel nadruk op tools voor zaken als spatiëring, genest ontwerp en responsiviteit. Dit alles kan een groot verschil maken bij het maken van het juiste ontwerp voor je site, maar kan onnodig en te technisch lijken als je niet geïnteresseerd bent in de ontwerpdetails. Dit plaatst Web.com een beetje in een lastige positie, omdat het een beetje te complex is voor complete beginners, maar geavanceerde functies mist die professionele ontwerpers en bureaus zouden willen hebben. Echter, het implementeert zijn tools op een toegankelijke en intuïtieve manier, waardoor het een geweldige bouwer is om aan de slag te gaan met ontwerpconcepten.
Ontwerpflexibiliteit
Als je bereid bent de juiste hoeveelheid tijd in je site te investeren, kan Web.com je helpen elk ontwerp te maken dat je je kunt voorstellen. Dankzij de goed gestructureerde editor kun je beginnen met het grote geheel en je vervolgens richten op de details van elk element. Om te beginnen heeft Web.com een brede selectie van meer dan 200 professioneel ontworpen sjablonen die aan de meest uiteenlopende behoeften voldoen. Zodra je het ideale uitgangspunt hebt gekozen, kun je alle algemene aspecten van het uiterlijk van je site aanpassen op het tabblad Thema. De ontwerpopties gaan verder dan de gebruikelijke kleur- en letterkeuzes. Met Web.com kun je de stijl van de knoppen, koppen, scheidingen en zelfs tijdlijnen en countdown-timers van je site verfijnen. Als je er zeker van wilt zijn dat je stijl helemaal on-brand is, biedt Web.com een kleurenassistent. Het enige wat je hoeft te doen is je logo uploaden naar de kleurenassistent en deze zal automatisch alle kleuren van de site bijwerken zodat ze overeenkomen met het kleurenpalet van je logo. Maar Web.com blinkt echt uit als het aankomt op individuele widgets of blokken. Niet alleen is de widget selectie aanzienlijk diverser dan de concurrentie (met widgets voor dingen zoals aangepaste countdown-timers, voortgangsbalken en interactieve kaarten), maar het geeft je ook ongelooflijk veel controle over het ontwerp van elk element.
E-commerce functies
Hoewel verkoop niet het hoofddoel is, biedt Web.com nog steeds een redelijk complete set e-commerce mogelijkheden. Het e-commerce dashboard is gebruiksvriendelijk en redelijk robuust, en omdat het gescheiden is van het design dashboard, kun je je beter concentreren op het runnen van een functionele online winkel. Voor elk nieuw product kun je zoveel details en specificaties toevoegen als je wilt, zowel voor het gemak van je klanten als om de prestaties van het product bij te houden. Je kunt ook informatie over bestellingen, verzendingen en zelfs belastingregels invoeren in je dashboard. Met al deze gegevens kun je Web.com’s vooraf gemaakte bedrijfsrapporten gebruiken om de gezondheid en pijnpunten van je bedrijf te volgen. Het is de moeite waard om te vermelden dat Web.com ook een speciaal merkdashboard biedt met indrukwekkende opties om je te helpen bij het opzetten van je merkidentiteit, zoals log-creatietools, merchandise-mockups en voor sociale mediatools. De selectie van betaalmethoden is nog steeds beperkt en er zijn geen aangepaste rapporten. Zelfs dan is het aanbod van Web.com voor online bedrijven indrukwekkend.Prijzen
Als je alleen een website wilt maken die helemaal is afgestemd op je visie, dan biedt Web.com’s Website Essentials veel meer mogelijkheden en aanpassingsmogelijkheden dan veel andere startpakketten op de markt. Sterker nog, als je niet geïnteresseerd bent in e-commerce mogelijkheden, biedt Website Essentials alles wat je nodig hebt tegen een betaalbaar tarief. Daarbuiten draait alles om e-commerce en groei. Het Business Essentials-abonnement voegt krachtige marketing- en SEO-functies toe om je te helpen online gevonden te worden. Met de abonnementen eCommerce Essentials en eCommerce Premium kun je producten online verkopen via meerdere verkoopkanalen en krijg je toegang tot functies voor branding.Andere functies
Web.com biedt een aangenaam verrassende toolbox vol met goodies voor het bouwen van websites. Alle extra functies die beschikbaar zijn buiten het abonnement voor het bouwen van een website, maken het alleen maar waardevoller. Dit zijn mijn favorieten:- Quickstart: Als je het zware werk liever aan de professionals overlaat, dan kan dat. Met de Quickstart-service van Web.com maken professionele ontwerpers je website voor je op basis van je behoeften en visie. Zodra ze klaar zijn, kun je de klassieke editor gebruiken om wijzigingen aan te brengen.
- Wizard voor het genereren van sjablonen: Als je geen zin hebt om uren te zoeken naar de perfecte sjabloon, kun je in plaats daarvan een paar vragen over je website beantwoorden en de wizard voor het genereren van sjablonen een op maat gemaakt startpunt voor je laten maken.
- Kant-en-klare blokken: Als je je site bewerkt, hoef je niet elk element afzonderlijk toe te voegen om het ideale resultaat te krijgen. Web.com biedt een ruime keuze aan vooraf gegenereerde widget-blokken voor zaken als contactformulieren, testimonials en afbeeldingsgalerijen.
- Logo bouwer: Als extra service biedt Web.com een gebruiksvriendelijke logo bouwer die je kunt gebruiken om een unieke identiteit voor je merk op te bouwen.
Wat ik te weten ben gekomen en mij heeft verrast
Voordat ik aan dit project begon, had ik niet veel nagedacht over hoe verschillend websitebuilders kunnen zijn. Dit testproces heeft me laten inzien hoeveel verschillen er zijn en dat je echt de juiste websitebuilder nodig hebt voor de best mogelijke ervaring voor jou, als de bouwer van de site en je bezoekers. Wat mij het meest heeft verrast, is de wisselwerking tussen ontwerpflexibiliteit en andere werkende factoren. Over het algemeen duurde het langer om een website te bouwen met websitebouwers die meer flexibiliteit bieden, zoals Wix. Bovendien hebben deze websitebouwers lagere paginalaadtijden, terwijl je met de bouwers die je opties beperken, sneller kunt bouwen en gegarandeerd een goed ontwerp krijgt (omdat je het niet kunt verpesten door te besluiten dat je doe-het-zelf lay-out beter is). Na het testen van zoveel websitebuilders en het maken van echte websites, is dit het belangrijkste advies dat ik zou willen geven aan degenen die op zoek zijn naar een websitebuilder:- Ken je doelen van je site voordat je begint. Wil je producten verkopen of een blog runnen? Beide? Dit zal je helpen bij het kiezen van de juiste websitebuilder, omdat ze allemaal verschillende sterke punten hebben. Als je het niet zeker weet, kies dan voor een flexibele versie.
- Goedkoop (of gratis) is niet altijd beter. Sommige websitebuilders hebben echt geweldige abonnementen, maar over het algemeen krijg je waar je voor betaalt. Jij en je bezoekers zullen een betere ervaring hebben als je bereid bent te betalen voor een abonnement.
- Het is prima om te vertrouwen op vooraf gemaakte ontwerpen. Veel websitebuilders willen dat je weet dat je veel flexibiliteit hebt, maar veel zelf ontwerpen, kan een slechte afloop hebben. Als je weet dat je geen oog voor design hebt, kan het erg handig zijn om een builder te kiezen met sterke ingebouwde richtlijnen, zoals Squarespace.
Veelgestelde vragen
Is het beter om mijn eigen website te bouwen of moet ik een webdesigner inhuren?
Uit mijn websitebuilder-tests heb ik geleerd dat het vrij eenvoudig is om zelf een website te bouwen – zelfs zonder ontwerpervaring! Wanneer je je eigen website bouwt, bespaar je geld op het inhuren van een ontwerper en kun je zoveel wijzigingen aanbrengen als je wilt, zonder dat je telkens met een ontwerper in overleg hoeft voor bewerkingen. Het bouwen van je eigen site kan echter wat langer duren en je wordt beperkt door de aanpassingsmogelijkheden van de builder die je kiest. Als je een ontwerper inhuurt, zul je merken dat je meer betaalt voor hun tijd en ervaring (hoewel je Fiverr kunt gebruiken voor het vinden van goedkope opties), maar je krijgt een geweldig professional ontwerp dat uniek voor jou is.Wat is de beste gratis websitebuilder?
Niet alle gratis abonnementen voor websitebuilders zijn hetzelfde – sommige beperken het aantal pagina’s dat je kunt bouwen tot slechts enkele, terwijl andere je alleen beperken door de hoeveelheid opslagruimte. Bijna alle gratis builders plaatsen advertenties op je site. Bekijk onze beoordeling van de beste gratis websitebuilders om te zien welke het beste bij je past.Hoeveel kost een websitebuilder-abonnement?
Betaalde websitebuilder-abonnementen hebben een breed bereik, afhankelijk van het niveau van het abonnement en de functies die het biedt. Tijdens deze test varieerden de prijzen tussen $ 4 voor een persoonlijk abonnement tot meer dan $ 50 voor een premium bedrijfsabonnement (Er zijn ook abonnementen op bedrijfsniveau die honderden dollars kosten.) Gemiddeld kosten de meest populaire abonnementen tussen de $ 12 en $ 25 per maand, als je een jaarabonnement koopt. Vooraf betalen voor een jaar bespaart je in het algemeen geld, maar je betaalt uiteraard in een keer een hoger bedrag. Mis onze ultieme handleiding voor Wix-prijzen niet.Wanneer moet je upgraden naar een betaald websitebuilder- abonnement?
Je moet upgraden naar een betaald abonnement, zodra je een aangepast domein nodig hebt om online een merk- en SEO-autoriteit op te bouwen. Elke sitebuilder op deze lijst vereist een betaald abonnement voor het koppelen van een aangepast domein. Met een betaald abonnement verwijder je meestal ook ingebouwde advertenties, die ook je merkimago zullen helpen. Als je geen dringende behoefte hebt aan een aangepast domein, hangt de upgrade naar een betaald abonnement grotendeels af van je behoeften voor je site en de builder die je kiest. Zodra je site het gratis abonnement ontgroeit, moet je upgraden – maar dat kan zijn wanneer je meer dan 5 pagina’s op Jimdo nodig hebt of wanneer je meer dan 500 MB opslagruimte op Wix nodig hebt.Wat is een drag-and-drop websitebuilder?
Een drag-and-drop websitebuilder verwijst naar de mogelijkheid om site-elementen overal op een webpagina toe te voegen en te verplaatsen, door er simpelweg op te klikken met je muis en ze naar de gewenste locatie te verplaatsen. Dit is anders dan een blokeditor, die meer parameters heeft over wat je op je site kunt plaatsen en waar. Drag-and-drop-websitebouwers zoals Wix maken het aanpassingsproces een stuk soepeler en over het algemeen eenvoudiger.Hoe en waar kan ik een domeinnaam krijgen?
De meeste websitebuilders bieden een gratis domeinnaam aan bij een betaald jaarabonnement, wat doorgaans de gemakkelijkste optie is voor het krijgen van je domeinnaam. Je kunt ook domeinnamen krijgen bij domeinregistreerders of webhostingproviders. Bekijk onze handleiding voor het kiezen van een domeinnaam als je meer hulp nodig hebt.- Wix
- SquareSpace
- Shopify
- SITE123
- Webador
- 1&1IONOS Websitebouwer
- BigCommerce
- Hostinger Website Builder
- WordPress.com
- Web.com
- Waar ik naar op zoek was in de beste websitebuilders
- E-Commercebuilder of reguliere builder met e-commerce-functies?
- Het testproces
- De volledige vergelijking van website bouwers: Hoe elke bouwer presteerde
- Wat ik te weten ben gekomen en mij heeft verrast
- Veelgestelde vragen
Fijn dat je het leuk vindt!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Een keer per maand ontvang je interessante en inzichtelijke tips, trucs en adviezen om de prestaties van je website te verbeteren en je digitale marketingdoelen te bereiken!