10 nejlepších editorů webů pro malé podniky (srovnání 2024)
Srovnání editorů webů vytvářením opravdových webových stránek

Editor webových stránek představuje skvělý způsob, jak dostat web online, ale ne každý z nich nabízí kvalitu, kterou potřebujete. Otestoval jsem hlavní editory webů na trhu, abych zjistil, které z nich poskytují nejlepší šablony, funkce a celkově nejlepší zážitek.
Nepotřebujete, abych vám říkal, jak je důležité mít efektivní web nebo jak je pohodlné používat editor webových stránek. Ale přijde mi, že každý editor slibuje, že bude nejlepší: nejjednodušší, nejrychlejší a že vám dá ty nejprofesionálnější výsledky. Které z nich dostály svému slovu?
Rozhodl jsem se na tuto otázku odpovědět a to tak, že jsem se přihlásil k placenému tarifu každého editoru a vytvořil jsem celý web. Pečlivě jsem zvážil uživatelskou zkušenost, dostupné funkce, konečný produkt a vše ostatní.
Níže najdete ty nástroje, které splnily mé přísné normy. Ať už si chcete vytvořit osobní web, blog, web pro svou firmu nebo dokonce internetový obchod, v tomto seznamu určitě najdete skvělé řešení.
-
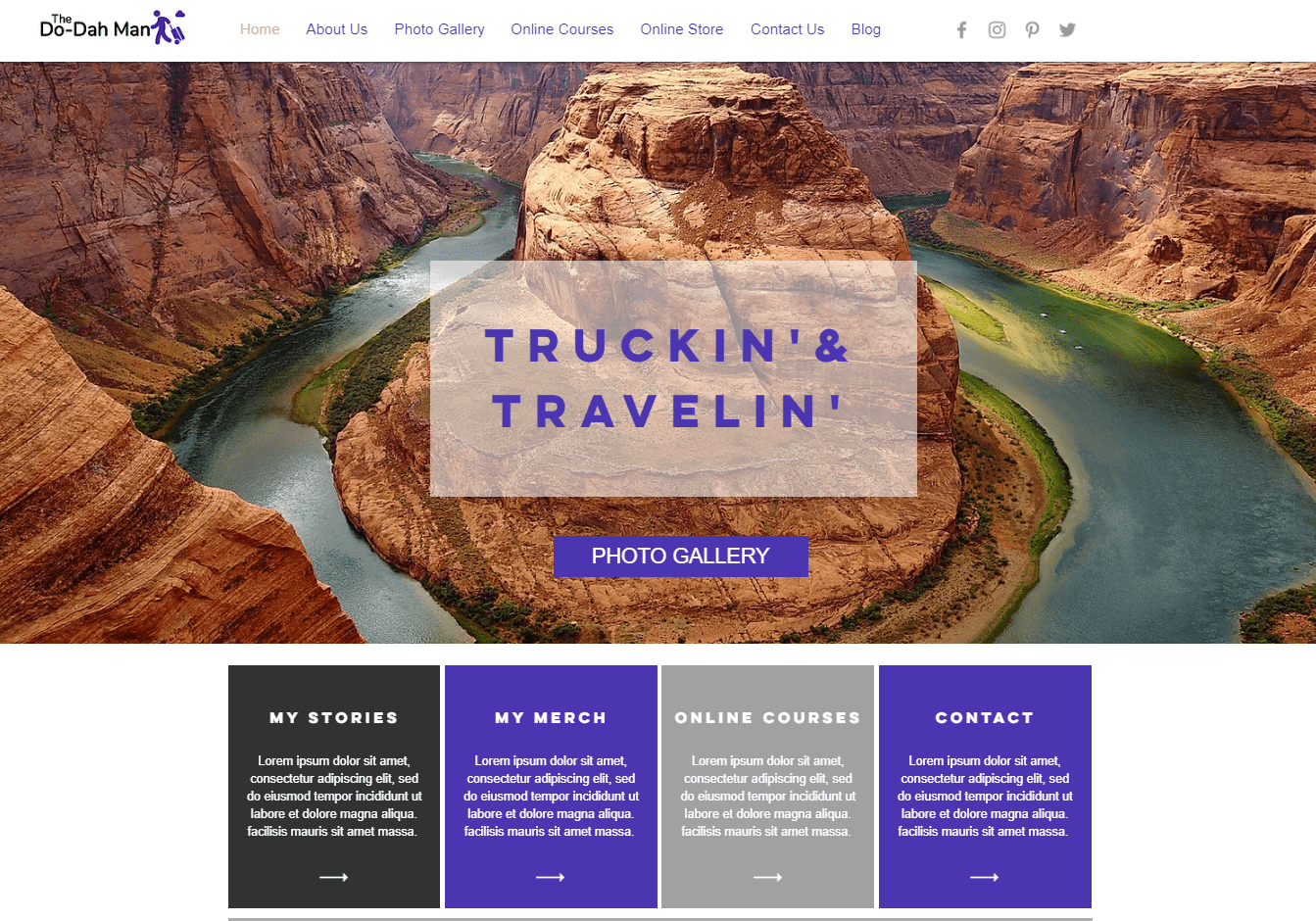
![Wix homepage]()
- Nejlepší bezplatný tarif s nejvíce funkcemi
- Přes 900 šablon pro všechny typy webů
- Uživatelsky přívětivý drag-and-drop editor v češtině
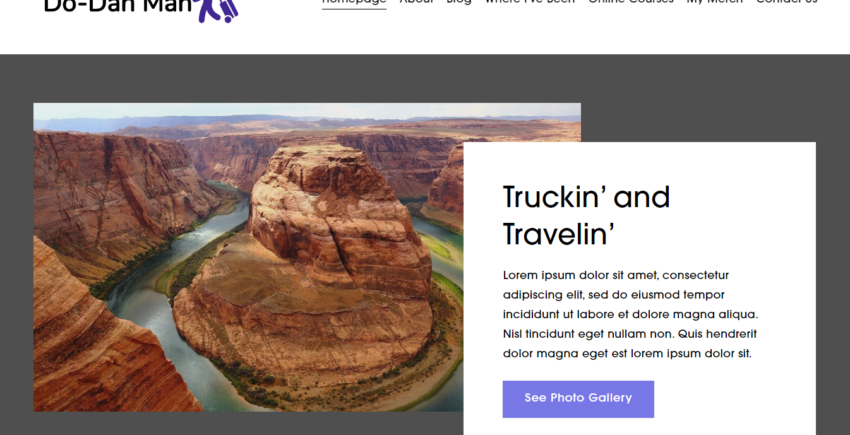
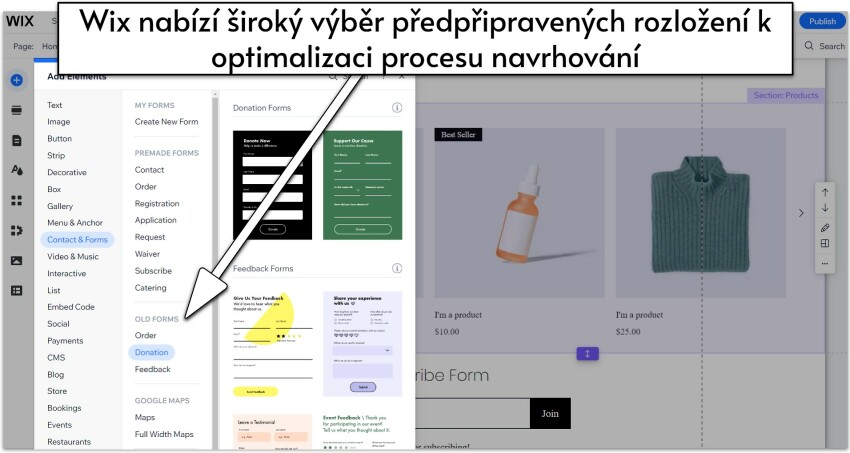
Wix nabízí nebývalou úroveň přizpůsobení designu. Díky responzivnímu drag-and-drop editoru (pomocí přetahování), který podporuje češtinu, a výběru stovek widgetů pro design a funkčnost, můžete svůj web přizpůsobit do nejmenších detailů. Jeho intuitivní sada nástrojů pro design také umožňuje snadno upravit barvy, písma a celkové rozložení stránky. Pokud máte v hlavě opravdu specifickou představu svého webu, nemusíte začínat od nuly. Wix nabízí více než 800 šablon rozdělených do 19 různých kategorií a více než 70 podkategorií.
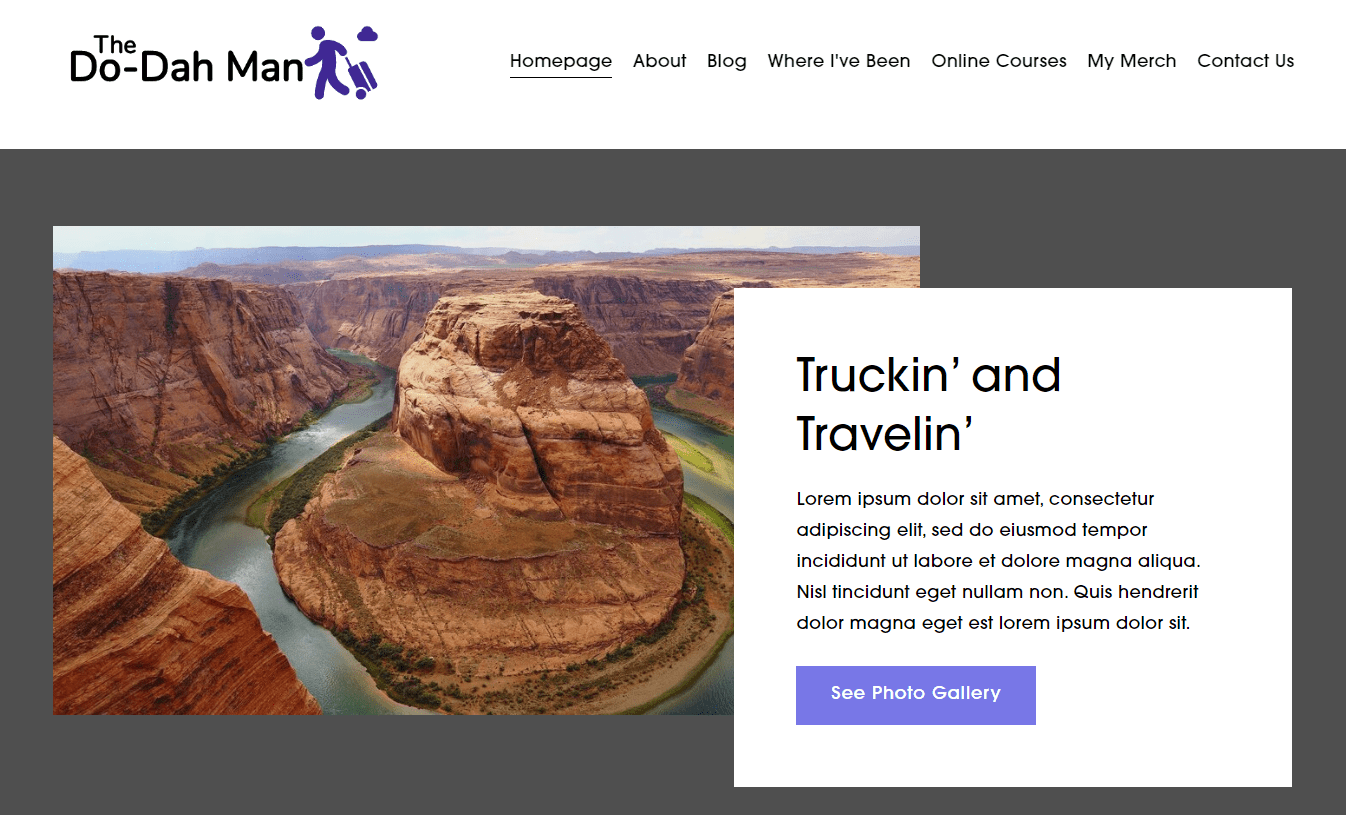
To ve zkratce znamená, že Wix má šablonu pro téměř jakýkoli druh webu, na který si vzpomenete. Nemusíte ale ani používat šablonu určenou pro váš obor. Díky svobodě přizpůsobení, kterou Wix má, jsem si mohl vybrat svůj oblíbený design a upravit jej tak, aby vyhovoval mým potřebám.
Co víc, díky AI editoru webových stránek od Wix ani nemusíte vybírat z předem připravených šablon. Wix AI vám umožní vytvořit unikátní šablonu speciálně pro váš web, na základě odpovědí na krátký dotazník. Na druhou stranu, pokud chcete mít kreativní stránku více ve své režii, Wix také nabízí Wix Studio – alternativu pro profesionální designéry, která vám poskytne přístup k široké škále pokročilých nástrojů pro webový design.
Pokud byste někdy na svém webu potřebovali ještě více funkcí, Wix nabízí obrovský trh aplikací s více než 250 nativními rozšířeními a rozšířeními třetích stran. Mnoho aplikací je zdarma a můžete je použít k přidání základních věcí, jako jsou jednoduché kontaktní formuláře nebo integrace sociálních médií, ale i k pokročilejším funkcím, jako jsou plnohodnotné funkce elektronického obchodování nebo integrace pro podcastové kanály a živé přenosy.
Všechno se vám to může zdát, jako že je Wix dělaný pouze pro někoho s technickými znalostmi, ale to nemůže být dále od pravdy. Ať už si chcete postavit e-shop a prodávat něco online, řešit online rezervace, sestavit portfolio nebo blog, nebo dokonce přijímat objednávky pro restauraci, s Wixem to všechno zvládneme neuvěřitelně snadno. K tomu vám dodá i nástroje pro správu podnikání. Díky bezplatnému tarifu si to všechno můžete vyzkoušet a svůj web zveřejnit, aniž byste platili jedinou korunu.
Mojí jedinou výhradou je, že se ve všech těchto funkcích můžete snadno ztratit. Strávil jsem na svých stránkách dlouhé hodiny – ne proto, že bych musel, ale proto, že toho bylo tolik k prozkoumání a ten proces mě hodně bavil. Existují jednodušší editory? Určitě, ale žádný není takový jako Wix.
-
![best-website-builders-squarespace-2]()
- Profesionální šablony
- Oblíbené řešení umělců a kreativců
- Vynikající e-commerce nástroje
Squarespace je velmi designově zaměřený editor webových stránek dostupný v češtině. To poznáte z toho, jakou pozornost věnuje detailům na šablonách, v nástrojích, a dokonce i ve svém elegantním uživatelském rozhraní. Má blokový editor, který vám umožňuje přizpůsobit si web s různou mírou přesnosti, od zásadních změn v rozložení až po reorganizaci konkrétních prvků stránky. Díky uživatelsky přívětivému rozhraní byl pro mě proces navrhování zcela bezproblémový.
Přestože je zaměřen na atraktivní vizuály, Squarespace nezanedbává funkčnost pro podnikání. Obsahuje silné nástroje pro e-commerce, marketingové integrace a řadu funkcí pro branding. To dělá ze Squarespace vynikající volbu pro všechny druhy webových stránek pro profesionály, od čistě internetových obchodů až po kamenné podniky nebo portfolia.
Squarespace nenabízí bezplatný tarif (má však 14denní zkušební verzi), k většině funkcí ale získáte přístup už na nejnižším plánu, které se cenově vyrovnají ostatním editorům na tomto seznamu.
-
![shopify homepage - best website builders]()
- Vše potřebné pro online prodej
- Tisíce vlastních šablon a šablon od třetích stran
- Pokročilé obchodní funkce a nástroje pro mezinárodní přepravu
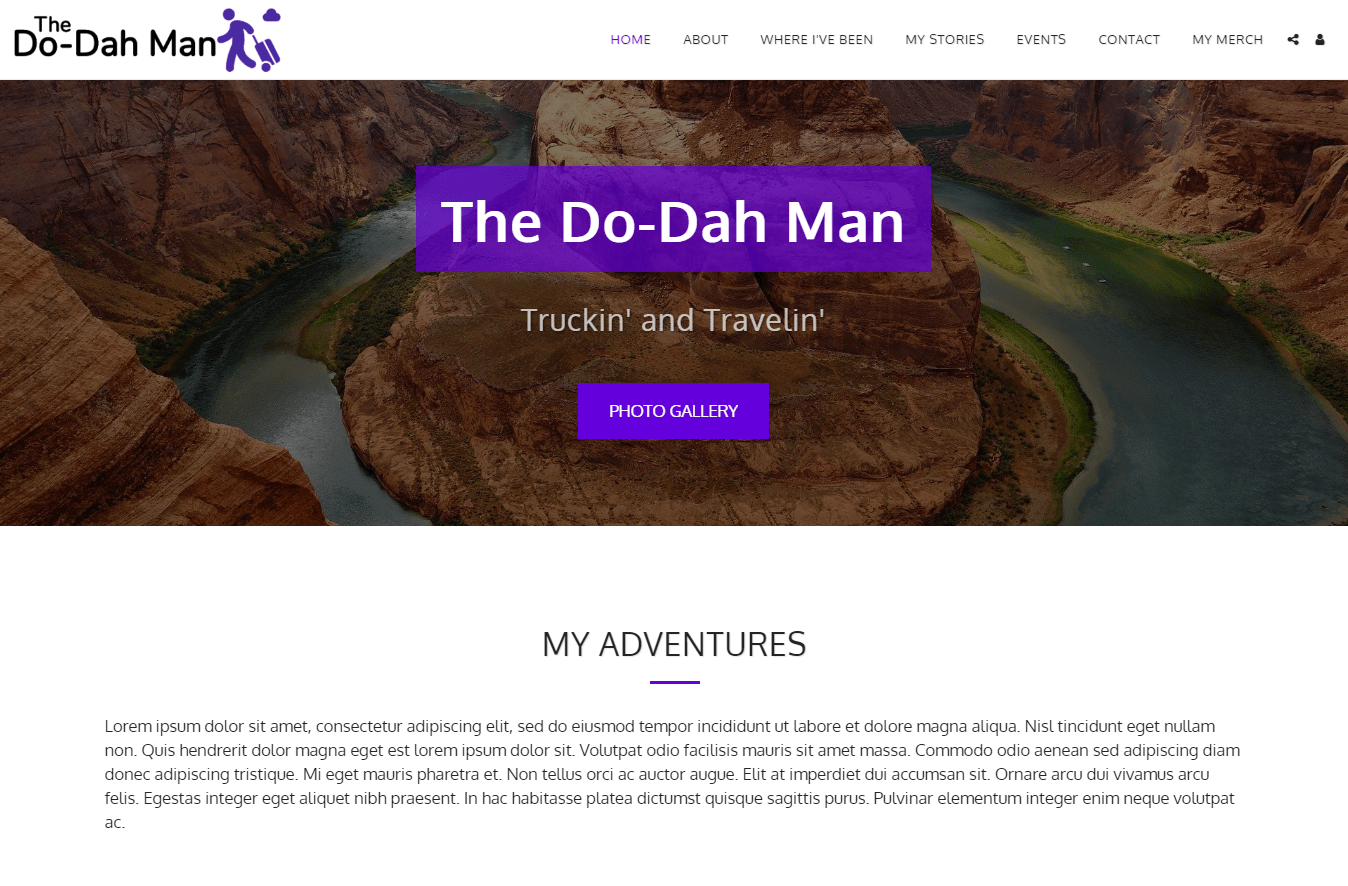
Shopify je skvělý, pokud hledáte centrální řídicí panel, kde můžete spravovat všechny své prodeje. Nabízí integraci s řadou editorů webů, jako je Wix nebo WordPress, a dokonce i s platformami sociálních médií, jako je Facebook a Instagram. To znamená, že můžete prodávat prostřednictvím různých kanálů a zároveň mít přehled o všech svých produktech. Znamená to také, že je můžete přesunout, kam potřebujete a kdy potřebujete.
Pokud chcete vyhrazený web pouze pro váš obchod, Shopify nabízí plnohodnotný editor webových stránek se spoustou funkcí přizpůsobení a trh aplikací obsahující tisíce možností pro rozšíření funkčnosti vašeho webu. A co víc, e-commerce nástroje od Shopify jsou téměř bezkonkurenční.
Shopify má opravdu dlouhý seznam funkcí elektronického obchodování. Ale abyste měli představu o tom, co nabízí, očekávejte vše od připomenutí obnovení opuštěného košíku a automatického výpočtu ceny dopravy až po profily zákazníků a pokročilé analýzy pro sledování vašich prodejů (a k tomu samozřejmě všechny základní funkce).
I když je Shopify spíše jednotící e-commerce platformou než editorem webových stránek, i tak nabízí intuitivní nástroje pro design. Sice nezískáte tak širokou škálu možností jako u některých specializovaných editorů webových stránek, ale blokový editor Shopify vám rozhodně umožní vytvořit unikátní online obchod, který odpovídá vaší značce. Navíc můžete Shopify používat v češtině a získat tak lepší uživatelský zážitek.
-
![best-website-builders-site123-2]()
- Úžasně jednoduché a snadné ovládání
- Nejjednodušší editor webových stránek v češtině
- Přes 80 šablon
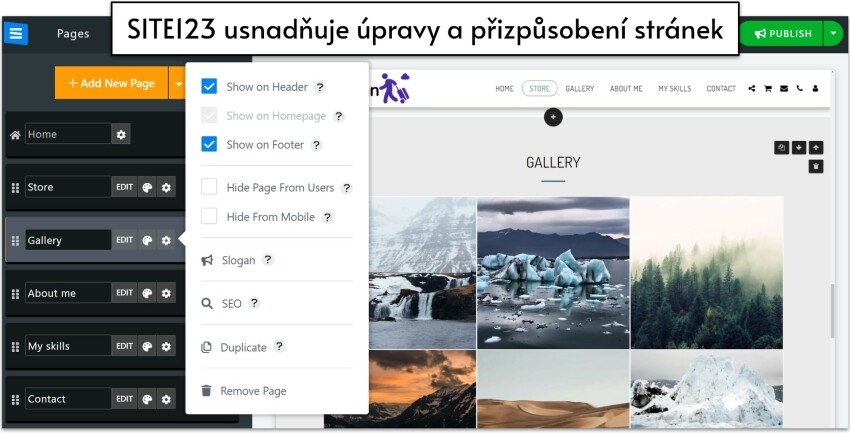
SITE123 je rozhodně jedním z nejjednodušších editorů na trhu (odtud jeho název – měli byste být schopni vytvořit web raz dva). To by se vám mohlo hodit, pokud právě začínáte. Tento editor webových stránek má více než 80 šablon responzivních pro mobily a široký výběr aplikací, které rozšíří funkčnost vašeho webu.
Editor SITE123 je typu “point-and-click”, což znamená, že budete pouze klikat na tlačítka a výzvy, abyste si navrhli web v dané struktuře. Namísto upravování každého prvku na pixel budete přidávat a měnit pořadí sekcí pro věci, jako je text, galerie médií a kontaktní informace. Tento typ editoru zajišťuje, že vaše návrhy budou vždy dokonale zarovnané.
Ačkoliv je třeba naučit se s ním zacházet (hlavně pokud jste zvyklí na editory pomocí přetahování), jakmile jsem pochopila pár zvláštností, byla jsem schopna vytvořit web během několika minut. K dispozici jsou také některé skvělé automatické funkce, jako je drobečková navigace, automatická kategorizace produktů v online obchodě a super snadný nástroj pro vytváření kontaktních formulářů, který celý proces ještě urychlil.
-
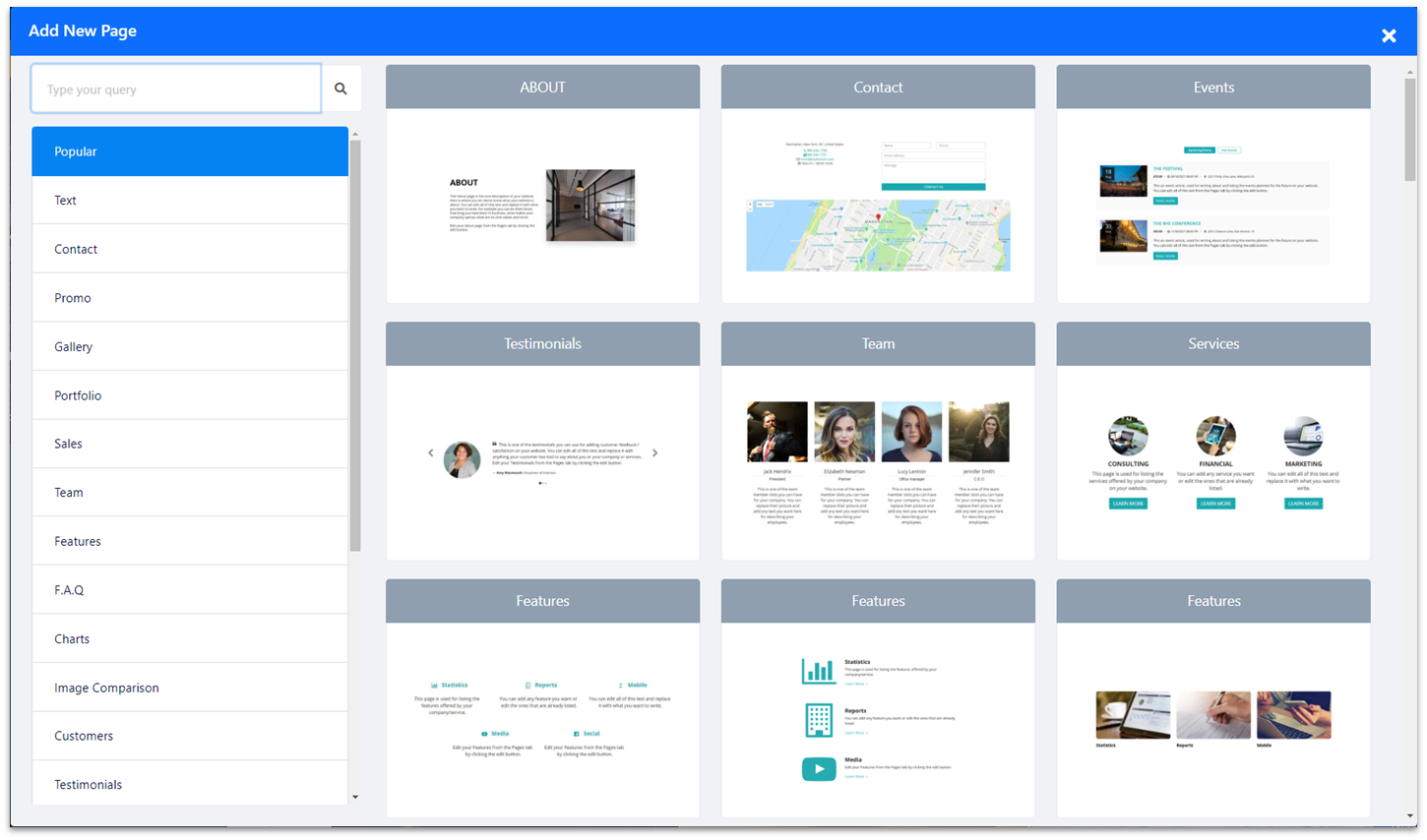
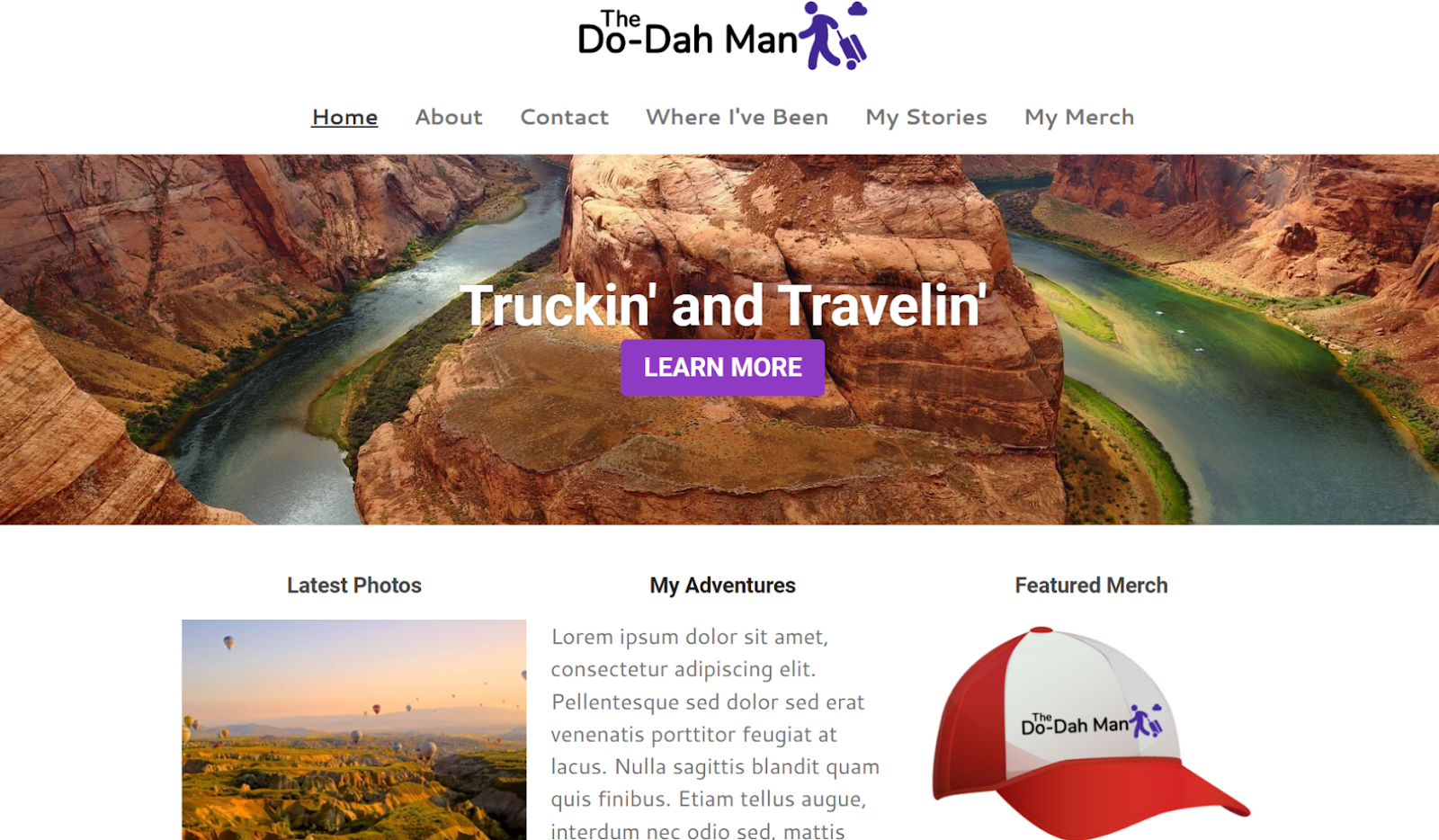
![website-builders-new-category-page-content-1.png]()
- Bleskurychlý drag-and-drop editor
- Jednoduché blogování a marketingové integrace
- Štědré úložiště a šířka pásma
Ne každý chce postavit web, co by měl definovat trendy pro další generace. Občas vám stačí něco jednoduchého, co vám pomůže s propagací podnikání za dostupnou cenu, avšak stále ve vysoké kvalitě. Přesně do téhle definice zapadá Webador.
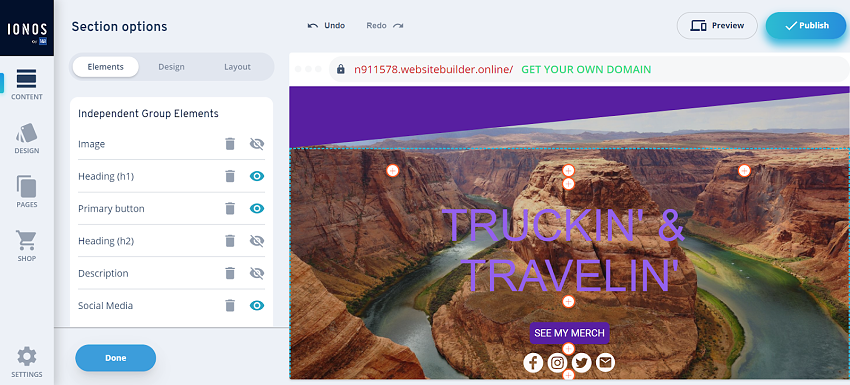
IONOS nemá tolik šablon nebo funkcí jako jiné editory webových stránek a možnosti přizpůsobení jsou relativně omezené. Na rozdíl od umísťování jednotlivých prvků na stránku, jak byste to dělali u jiných editorů na tomto seznamu, editor IONOS pracuje na základě přidávání modulárních, předem připravených sekcí na váš web a úpravy jejich nastavení.
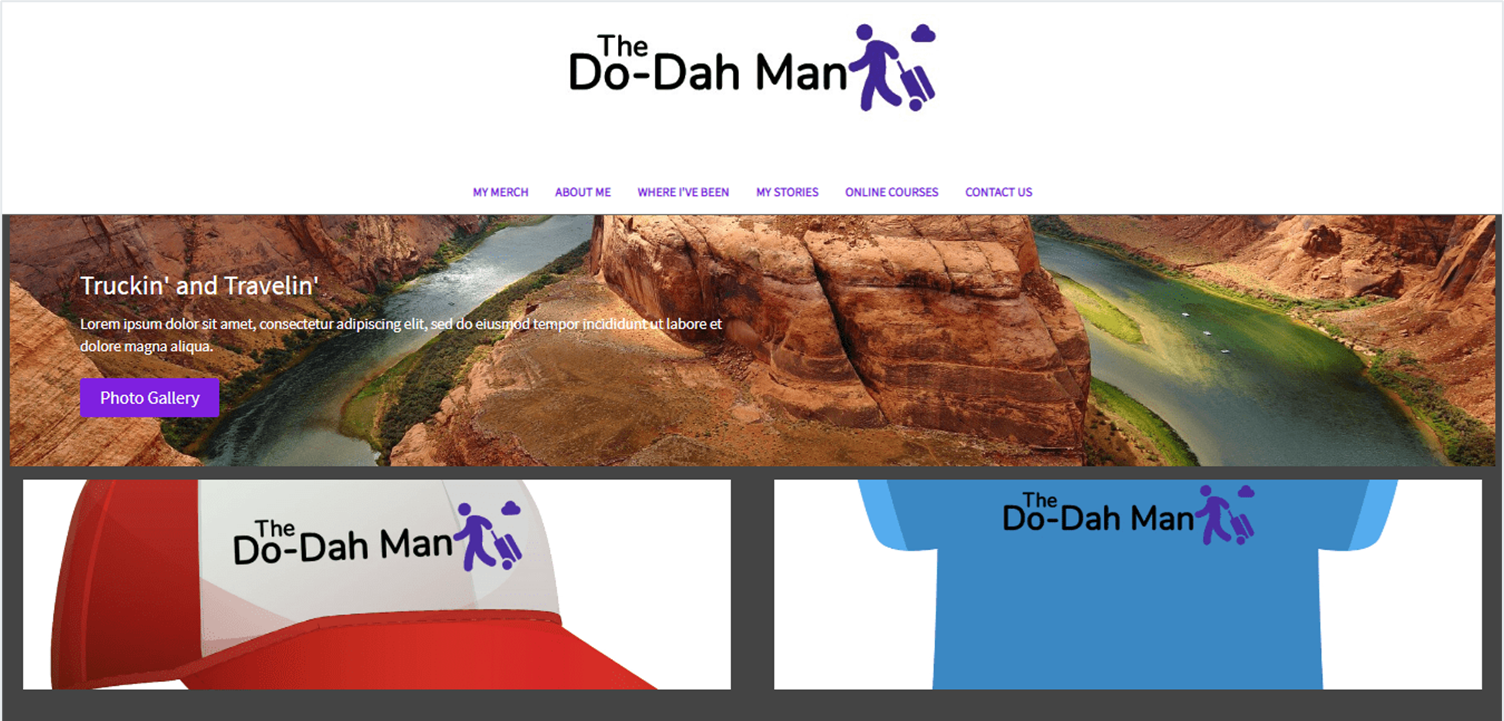
To ale neznamená, že by web od IONOS postrádal funkčnost nebo vypadal příliš „základně“. Každá sekce je vkusně navržena a nabízí dostatek funkcí pro obchodní weby. Možnosti, které IONOS nabízí, jsou profesionální a elegantní, a díky jednoduchému editoru šlo vytvoření mého webu s IONOS hladce.
Jelikož patří mezi nejdostupnější editory webů na trhu, představuje Webador vynikající řešení, pokud vytváříte jednoduchý a elegantní web s nízkým rozpočtem.
-
![ionos-featured-image]()
- Jednoduchý editor se snadným ovládání, ideální pro rychlou tvorbu webů
- Skvěle navržené, profesionální šablony
- Velice dostupný tarif pro e-shopy
Editor MyWebsite Now od IONOS je jedním z jednodušších editorů na tomto seznamu. Namísto toho, aby vás zahltil funkcemi, se IONOS zaměřuje na to, aby vám dal kontrolu nad základními aspekty designu vašeho webu.
To neznamená, že váš IONOS web bude vypadat „základně“ nebo bude postrádat funkčnost. IONOS se stará o složitější aspekty budování webu, takže vám může poskytnout co nejefektivnější prostředí. Vytváření stránek pomocí IONOS bylo nejrychlejší z celého testování, nemluvě o tom, že i jedno z nejlevnějších.
I když nemá až takový počet funkcí nebo šablon jako ostatní editory, návrhy jsou mnohem úhlednější. Máte relativně omezené možnosti přizpůsobení, ale to není tak velký problém, když ty základní možnosti vypadají tak profesionálně. Nebudu lhát, není to žádný Squarespace, ale s IONOS můžete bez problému vytvořit dobře vypadající web.
Namísto vyhrazených tarifů pro e-commerce nabízí IONOS balíčky online obchodů, které můžete přidat k libovolnému tarifu. Díky tomu je IONOS jednou z nejlevnějších dostupných možností pro e-commerce. Je ideální pro vybudování jednoduchého internetového obchodu se všemi potřebnými funkcemi.
DALŠÍ INFORMACE O 1&1IONOS Editor Webů
Přejít na 1&1IONOS Editor Webů > Přečtěte si naši recenzi 1&1IONOS Editor Webů -
![10-best-website-builders-14]()
- Nejlepší pro velké online prodejce nebo dropshippery
- Rozsáhlá sada vestavěných e-commerce funkcí, které snižují závislost na nástrojích třetích stran
- Robustní marketingové nástroje pro podporu prodeje
Budu upřímná: BigCommerce není extra přívětivý pro začátečníky. Pokud to myslíte vážně, budete muset strávit nějaký čas zjišťováním všech zvláštností jeho (někdy matoucího) rozhraní a obrovského množství funkcí.
Nakonec to ale může být k užitku. Čas, který věnujete seznámení se s tímto editorem, bude dobře strávený, pokud máte ambiciózní plány pro váš online obchod. To proto, že BigCommerce nabízí jednu z nejrozsáhlejších (pokud ne nejrozsáhlejší) sad funkcí pro e-commerce ze všech editorů webových stránek.
Sada funkcí BigCommerce je ještě větší a detailnější než u Shopify, což znamená, že můžete upravovat každý jednotlivý detail vašeho online obchodu v průběhu vytváření. To ovšem také znamená, že každý jednotlivý detail vašeho online obchodu budete muset upravovat.
Najdete zde vše, co byste od e-commerce platformy očekávali, včetně správy zásob, platebních integrací, slevových kódů a kuponů, řešení pro dopravu a připomínky opuštěných košíků. Ale nabízí také pokročilé funkce, jako jsou účty zaměstnanců, vícejazyčné weby, integrace prodeje třetích stran a mnoho dalšího.
Jak tato impozantní sada ukazuje, BigCommerce je určen pro internetové obchody, které to myslí vážně, pro organizace s několika členy týmu a zkušené majitele podniků. Stojí za to ho vyzkoušet, pokud očekáváte, že váš obchod se bude časem rozrůstat, ale mějte na paměti, že to bude vyžadovat značné úsilí jak časové, tak pracovní.
-
![website-builders-new-category-page-content-4.png]()
- AI nástroje pro urychlení tvorby webu
- Kvalitní funkce pro e-shopy
- Přes 150+ profesionálních šablon
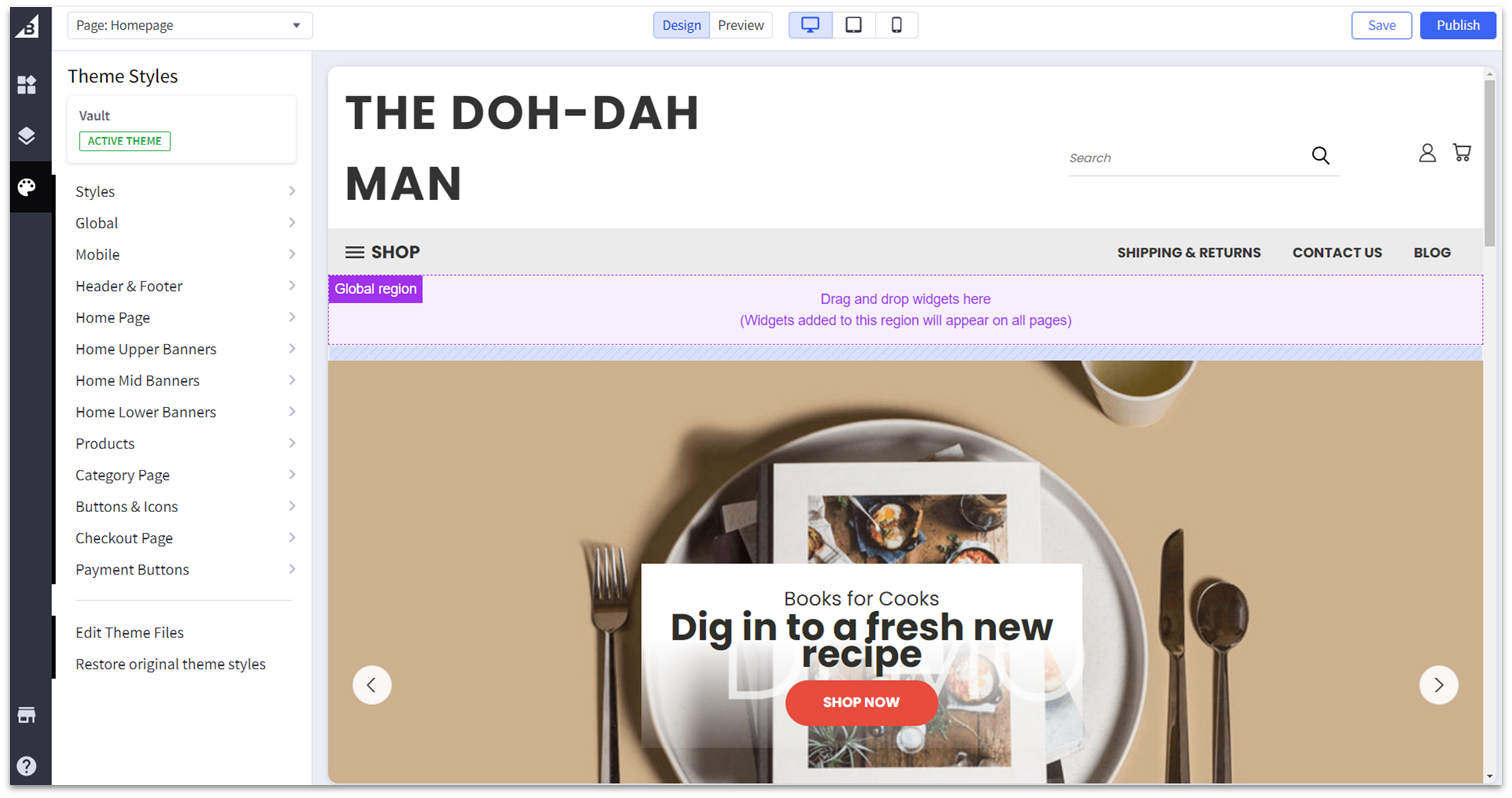
Editor webových stránek od Hostinger poskytuje překvapivě vysoký stupeň kreativní svobody a zůstává přitom snadno použitelný. Ačkoliv není tak pokročilý jako například Wix, získáte větší kreativní kontrolu než u jiných, na jednoduchost zaměřených editorů. Hostinger má dva triky, které vám umožní rychle vytvářet vlastní stránky: prvním je nesmírně uživatelsky přívětivé rozhraní, na které si téměř okamžitě zvyknete, druhým je implementace výkonných AI funkcí pro design.
Editor webových stránek Hostinger obsahuje nástroje, které vám mohou pomoci sledovat, které části vaší stránky pravděpodobně přitáhnou nejvíce pozornosti návštěvníků, vytvářet vlastní texty a loga odpovídající značce a další. Editor pomocí přetahování je také extrémně snadno použitelný a vzhledem k tomu, že všechny jeho stránky jsou hostovány na serverech Hostingeru, získáte také skvělé rychlosti.
Pokud si chcete vytvořit e-shop, máte k dispozici nástroje pro tvorbu kategorií, rezervací a slevy na míru nebo podporu marketingu. Jelikož nabízí jediný (a relativně dostupný) tarif, editor webových stránek od Hostinger je jednou z nejlevnějších možností pro tvorbu webu.
Bohužel se ale musíte spokojit pouze s tím, co Hostingeru v základu nabízí, protože nemá žádný trh s doplňky a externí integrace jsou relativně omezené. Nic to však nemění na tom, že s ním velice rychle vytvoříte levný, bezpečný a pěkný web.
DALŠÍ INFORMACE O Hostinger Website Builder
Přejít na Hostinger Website Builder > Přečtěte si naši recenzi Hostinger Website Builder -
![wordpress homepage - best website builders]()
- Příjemnější způsob používání WordPressu
- Nejlepší platforma pro tvorbu blogu
- Tisíce pluginů pro rozšíření možností
WordPress.org je old school gigant v oblasti správy obsahu a tvorby webových stránek. Pojem old school neboli stará škola však neznamená, že se nepoužívá – asi třetina všech webů na internetu stále běží na WordPressu. Naštěstí WordPress.com zpřístupňuje prostředí WordPressu každému tím, že odstraňuje potřebu vlastního hostování nebo pokročilé znalosti vývoje webu.
WordPress.com je verze WordPressu pro tvorbu webových stránek, která nabízí intuitivnější přístup k většině funkcí WordPressu. Každopádně i tato „snazší verze editoru webových stránek“ zahrnuje docela dost učení. Kromě toho je většina opravdu zajímavých funkcí, jako jsou pluginy a prémiové šablony, jsou dostupné pouze u dražších tarifů.
WordPress.com má však jednu skvělou věc: nabízí téměř neomezené možnosti rozšíření. Díky tomu rozhodně nepatří k nejjednodušším nebo nejlevnějším editorům webů.
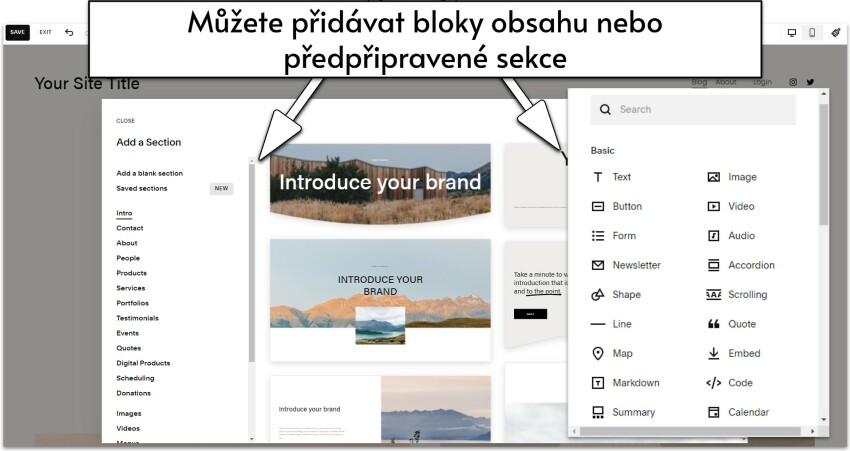
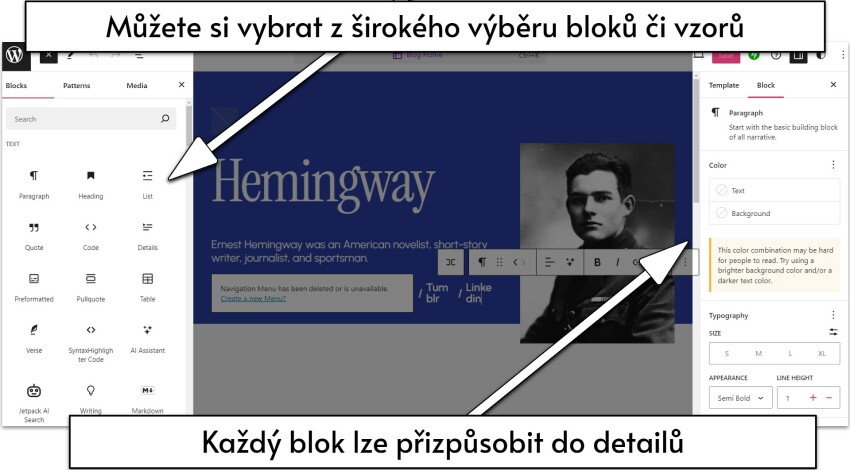
Ačkoliv blokový editor WordPress.com má pořád daleko k těm nejjednodušším na trhu, je dostupný v češtině, během let se výrazně zlepšil a poskytuje snadný způsob, jak vytvářet dobře strukturované, jednoduché stránky zaměřené na text a vizuální média. Pokud se vám nechce zabředávat do jeho systému bloků, WordPress.com vám také umožňuje přidávat předem vytvořené obsahové sekce nazývané „vzory“. Ovšem lhala bych, kdybych řekla, že mi to občas nedělalo problémy.
-
![website-builders-new-category-page-content-2.png]()
- Odborný návrh designu za poplatek
- Pokročilejší editor s mnoha možnostmi přizpůsobení
- Možnost výběru ze stovek šablon
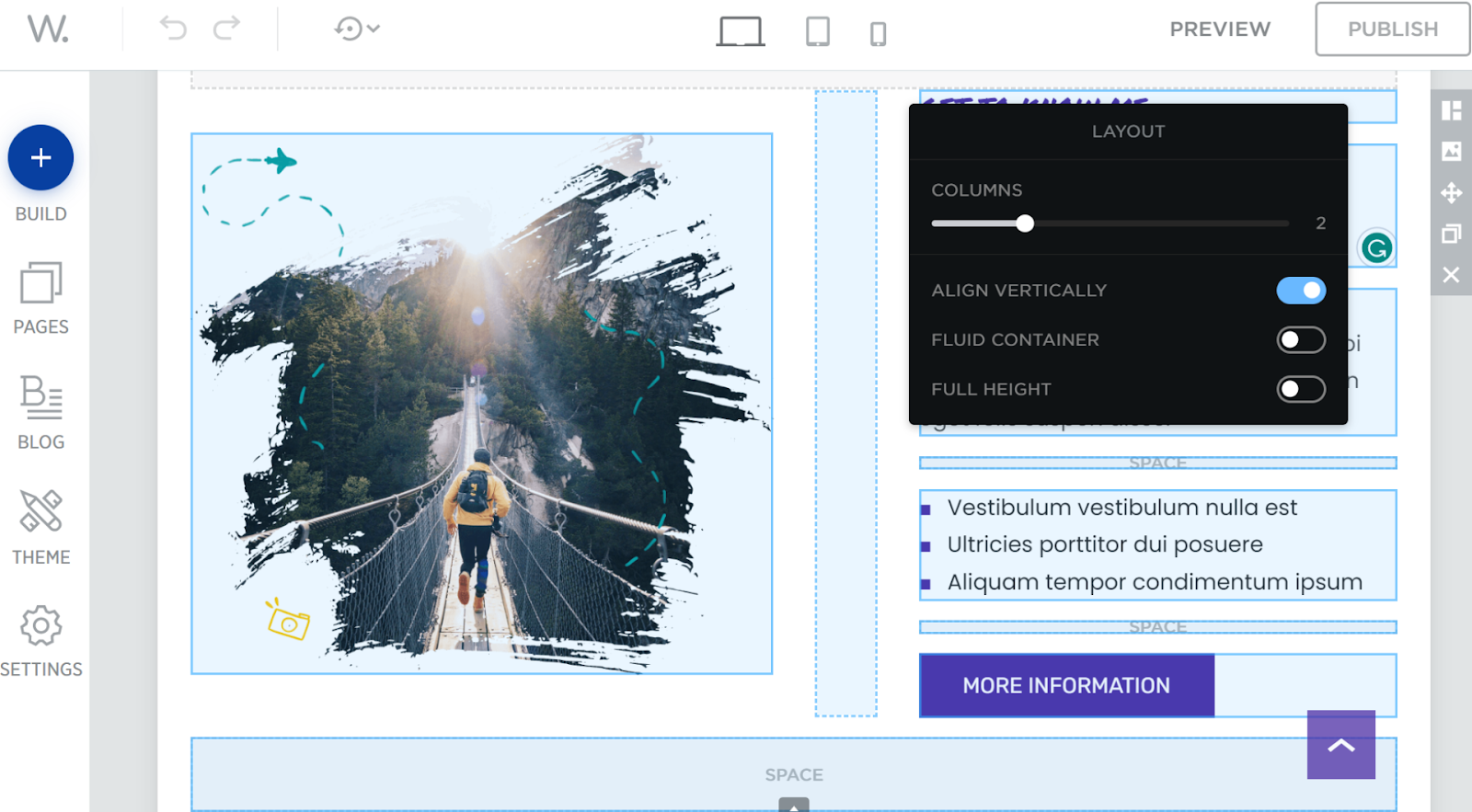
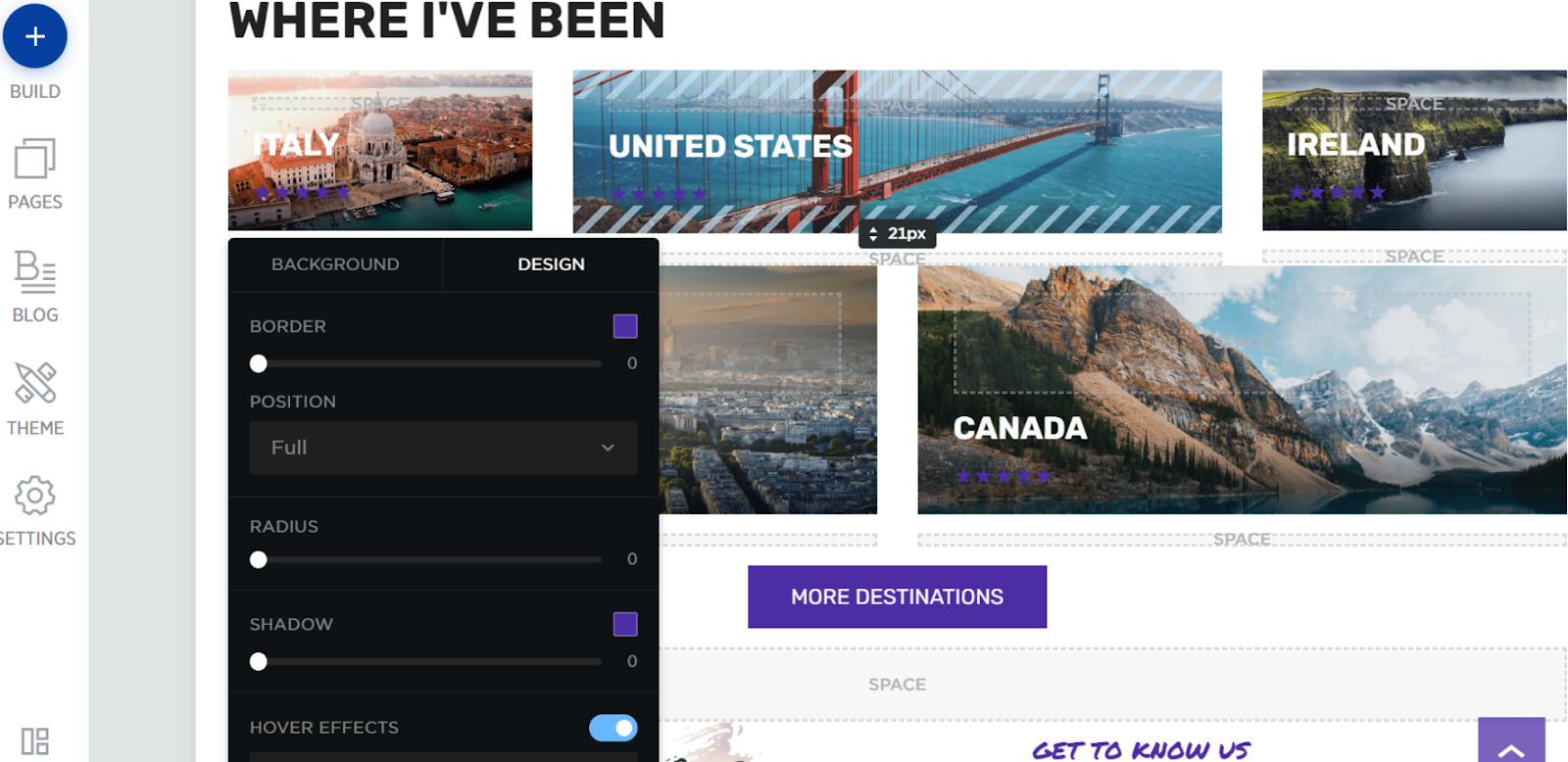
I když má daleko k uživatelsky nejvíce přívětivému editoru na tomto seznamu, Web.com nabízí dobrou rovnováhu uživatelské přívětivosti a pokročilejších designových funkcí. Díky editoru, který vám umožní se rozhodnout, jak široce nebo jak specificky chcete přistupovat ke každému aspektu vašeho webu, Web.com můžete používat jako jednoduchou, základní možnost, nebo pomocí něj zajistit, že každý prvek na vaší stránce bude vyvážený. To z něj dělá překvapivě univerzální možnost pro uživatele s různými úrovněmi zkušeností.
Součástí jsou také užitečné nástroje pro weby všeho druhu. Web.com nabízí snadné nástroje pro SEO, marketing, e-commerce, blogy a další aktivity. Pokud se nechcete o design vůbec starat, můžete si za malý poplatek najmout odborníka, který vám navrhne ideální řešení pro vaše potřeby. Až bude s prací hotov, můžete se k návrhu kdykoliv v editoru vrátit a poupravit ho. Získáte tak všechny výhody profesionálního designu, ale zůstává vám poslední slovo v rozhodování.
Není to však perfektní editor ve všech ohledech. Díky velké flexibilitě bohužel v ničem konkrétním nevyčnívá.
S editorem se například pracuje snadno, ale přesto není navržen pro naprosté začátečníky. Stejně tak má sice poměrně pestrou sadu nástroj pro tvorbu e-shopu, ale dedikovaných řešením se stále nevyrovná. Pokud však máte nějaké zkušenosti a hledáte flexibilní editor, Web.com by určitě neměl uniknout vaší pozornosti.
Na co se při výběru editoru webů zaměřit
Použitelnost
Dobrý editor webových stránek bude intuitivní, přehledný a práce s ním bude příjemná. Téměř všechny tyto editory mají jakousi “úvodní prohlídku”. Jakmile dokončíte fázi nastavení, měly byste bez potíží najít všechny potřebné nástroje a nemělo by pro vás být těžké zjistit, co s každým z nich můžete dělat a co ne. Úprava nejdůležitějších prvků webu by měla být snadná. To znamená, že k možnostem přizpůsobení byste se neměli složitě proklikávat. Kromě toho by měly být k dispozici jasné a rozsáhlé možnosti podpory, díky kterým byste rychle získali odpovědi na vaše otázky. Bonusové body dávám za to, když editor automaticky ukládá práci a nepřetržitě dává výzvy k důležitým krokům, jako je publikování vašeho webu nebo připojení domény.Grafická flexibilita
Pokud chcete, aby váš web vynikl, nemůže vypadat jako jen další verze stejné šablony, kterou návštěvníci viděli už stokrát. Nejspíš budete muset začít se šablonou, ale ty nejlepší editory webových stránek vám dají jak široký výběr šablon, ze kterých si můžete vybrat, tak nástroje přizpůsobení, abyste web mohli přeměnit na něco, co má charakteristický vzhled a jedinečnou identitu. Konkrétně by editor měl mít:- Spoustu počátečních šablon na výběr
- Plnou kontrolu nad barevným schématem
- Širokou škálu fontů
- Spoustu možností pro rozvržení stránky a/nebo bloky
Ceny
Tento faktor není tak úplně o ceně, jako spíše o hodnotě. Pokud mají nejdražší tarify jednoho editoru o polovinu méně funkcí než základní verze jiného editoru, nemá to na jeho hodnocení zrovna pozitivní dopad. Editor s vysokou hodnotou nabízí hodně muziky za málo peněz. Pokud má více tarifů, je to jedině dobře, protože si můžete vybrat podle svých potřeb. Squarespace například nepatří mezi nejlevnější, ale vzhledem k jeho potenciálu má podle mě skvělou hodnotu. Tady se můžete podívat na jeho aktuální tarify. Obvykle (ale ne vždy) se za dražšími plány skrývá jedna ze dvou věcí: větší přenos dat a více prostoru nebo pokročilé možnosti pro online obchody. Pokud máte jasnou představu o tom, co budete na svých stránkách potřebovat, bude pro vás přiřazení hodnoty jednotlivým tarifům mnohem jednodušší.K čemu dalšímu přihlédnout
Zatímco výše uvedená kritéria jsou pro porovnávání editorů webových stránek nejdůležitější, je několik bonusových funkcí, které podle mého názoru povyšují některé editory webů nad ostatní. Žádná z nich by samostatně nezajistila editoru vyšší příčku, ale v kombinaci s dalšími špičkovými funkcemi jsou editory díky nim ještě výkonnější. Zároveň musí jít o funkce s reálným využitím, nejen snůšku planých slibů. Co dalšího se editoru hodí:- SEO možnosti: U většiny editorů upravíte nadpisy a meta popisky, ale skvělou výhodu představují další technické funkce, jako například automatické generování souboru robots.txt nebo mapy stránek.
- Nabídka aplikací a integrace: To se týká více funkcí než designu. Kvalitní editor by měl nabízet všechny funkce, co budete potřebovat, ideálně prostřednictvím integrace jiných nástrojů nebo softwaru, který už používáte, například MailChimp pro e-mail marketing.
- Originální funkce: Některé programy mají funkce, které jsou pro ně specifické a nelze je porovnávat s ostatními. Ty jsme uvedli ve výsledcích každého editoru.
Editor pro e-shopy nebo klasický editor s funkcemi pro e-shopy?
Některé položky na našem seznamu, jako Shopify nebo BigCommerce, jsou e-commerce platformy spíše než tradiční editory webových stránek. To znamená, že důraz je téměř výhradně na jejich schopnosti jako online obchodu, nikoli na designu nebo přizpůsobení. Jejich funkce online obchodu daleko převyšují ty u běžných editorů webových stránek, ale brzy zjistíte, že téměř každý další aspekt webu je poněkud neohrabaný. Běžné editory webu poskytují funkce pro online obchody spíše jako rozšíření. Ačkoliv i „normální“ editory, jako je Squarespace, začaly nabízet celkem zajímavé funkce pro e-shopy. S těmi je snazší vytvořit blog, sérii vstupních stránek nebo přidat velké množství fotek a videí. Porovnala jsem běžné editory webů a e-shopů a dospěla k závěru, že neexistuje jediné řešení vhodné naprosto pro každého. Typ editory, který si zvoláte, závisí na hlavním účelu vašich webových stránek. Pokud je hlavním cílem vašeho webu prodej produktů nebo služeb, pak je e-commerce platforma lepší volbou. E-commerce editor může nabídnout více platebních možností, podrobnější nastavení produktů a kategorizaci, a někdy dokonce i slevy na dopravu. Mají také specifickou infrastrukturu, která jim pomáhá lépe zpracovávat velké objednávky nebo vysoké objemy prodejů. Pokud ale spravujete blog nebo osobní web a chcete prodávat jen pár produktů, například e-booky nebo online kurzy, využijte běžný editor s funkcemi pro e-shopy. Ten vám poskytne vše, co budete pro web i obchod potřebovat. Spousta editorů e-shopů nabízí propojení s jinými platformami nebo editory, takže získáte výhody obou. Pokud jste tedy primárně obchodník, ale chcete svůj web rozšířit o blog nebo dalších obsah, bude pro vás vhodná tato kombinace.Proces testování
Abych všechny editory otestoval spravedlivě, začal jsem s kostrou jednoduchého webu, který bude obsahovat funkce, které většina editorů považuje za základní. Každý vytvořený web musel obsahovat:- Statickou stránku s textem (O nás)
- Příspěvek na blogu
- Fotogalerii
- Kalendář nebo stránku s událostmi
- Stránku kontaktu
- Online obchod
- Změna barvy a stylu písma
- Přidání obrázků
- Vložení videa
- Vytvoření kontaktního formuláře
- Přidání tlačítka
- Úprava menu
- Aktualizace alt textu
- SEO funkce
Kompletní srovnání editorů webů: Jak si editory vedly
Konečně přichází ta zábavná část: reálné výsledky testů v podobě vytvořených webových stránek. Podrobné shrnutí mých zkušeností a hodnocení jednotlivých kritérií najdete níže, ale nejdříve se podíváme na krátké srovnání klíčových faktorů. V PageSpeed Insights od Googlu jsem zjišťoval, které stránky jen vypadají dobře a které jsou skutečně optimalizované pro rychlé načítání. Zajímaly mě hodnoty jak pro stolní počítače, tak pro mobilní telefony. Výsledné skóre se pohybuje v rozmezí 1–100, kde číslo 100 představuje nejlepší možný výkon.| Bezplatný tarif | Šablony | Mobilní odezva | Dostupné aplikace | Čas k vytvoření webu | Hodnocení Google Page Insights (počítač/mobil) | Bezplatná doména k placeným tarifům | SSL zdarma | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 Min | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 40+ | 50 Min | 73/40 | ✔ | ✔ |
| Shopify | ✘ | 190+ nativních, Tisíce motivů třetích stran | ✔ | 8000+ | 45 Min | 99/63 | ✘ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 Min | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Žádný | 10 Min | 82/53 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | Žádný | 30 Min | 91/88 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 Min | 67/27 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | 5+ | 30 Min | 90/63 | Jen ke 3 nejvyšším tarifům | ✔ |
| WordPress.com | ✔ | 330+ nativních, tisíce šablon třetích stran | ✔ | 59,000+ | 75 Min | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Žádný | 80 Min | 71/75 | ✔ | ✔ |
#1. Wix – Celkově nejlepší editor webů

| Kritérium | Skóre/maximum |
| Použitelnost | 10/10 |
| Grafická flexibilita | 10/10 |
| Ceny | 9/10 |
| Dostupné šablony | 900+ |
| Dostupné aplikace | 26 zdarma/300 celkem |
| K dispozici v češtině | Ano |
Použitelnost
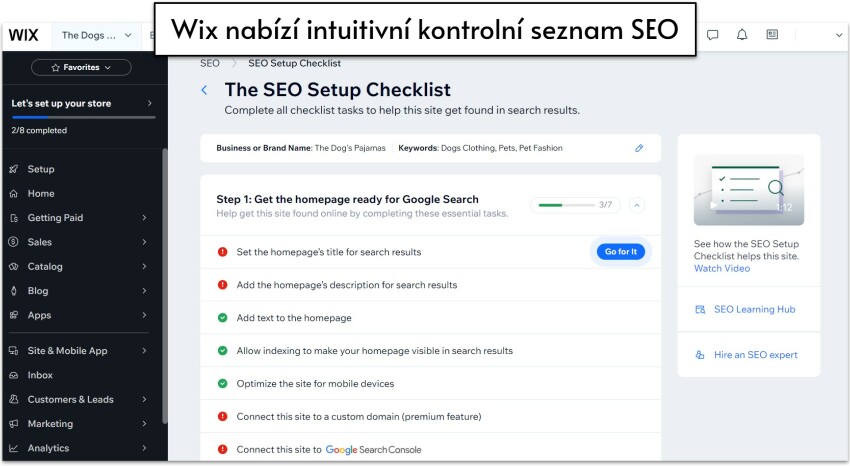
Editor Wix patří definitivně mezi nejvíce intuitivní nástroje. Vše jsem našel na první pohled a nikdy jsem se nedostal do situace, kdy bych potřeboval pomoc zákaznické podpory. První polovina webu byla hotová za 30 minut a finální verzi jsem dokončil v čase 75 minut. Aby to bylo ještě jednodušší, tak je na Wixu hromada AI nástrojů, které vám pomohou s tvorbou webu od nuly. Odpovíte na pár dotazů ohledně vašeho vysněného webu a máte hotovo – Wix vám za pár minut vytvoří web na míru. Sice tu jsou nějaká omezení, ale nad úpravami webu máte plnou kontrolu. AI vám dokáže nahrát i obsah z účtů na sociálních sítích pro udržení konzistence brandu. Pomocí dalších AI nástrojů pak můžete web otextovat, doupravit obrázky a sledovat, jak se mu daří. A kdykoliv bude třeba, můžete se vrátit ke starší verzi, protože je Wix všechny ukládá. To nejdůležitější je, že Wix používá při designování stránek best practices, aby vytvořil dobrou základnu pro SEO. V menu najdete možnost upravit meta popisky, okamžité indexování na Google, XML sitemapy, značkování strukturovaných dat a mnohem více. Vše určené k tomu, aby vás mohli lidé snadno najít ve vyhledávačích. Svůj účet si můžete také spojit s Google Ads a Analytics a sledovat kompletně všechny události. Pokud vůbec netušíte, co se děje, máte k dispozici „Checklist pro nastavení SEO“, který vás provede všemi potřebnými kroky – nepotřebujete žádné předchozí znalosti. Hodně se mi líbí, že vás Wix na tuto funkce směruje přes hlášku „Get Found On Google“ (angl. Buďte vidět na Google) – tak tomu rozumí každý.
Grafická flexibilita
Na Wixu se při upravování vzhledu můžete pěkně vyřádit. Je tu nespočet možností úpravy barev, stylů písma, bloků, struktury a barvy i s písmem si snadno můžete uložit pro globální využití.
Ceny
Bezplatný tarif Wix nabízí mnoho možností přizpůsobení, přístup ke všem více než 800 šablonám a široký výběr aplikací. Pokud chcete připojit vlastní doménu, přidat úložný prostor a odstranit reklamy od Wix, budete muset přejít na placený tarif. Wix v současnosti nabízí čtyři placené tarify: „Light,“ „Core,“ „Business“ a „Business Elite“. S každým upgradem získáte přístup k více úložnému prostoru, hodinám videí a účtům pro spolupracovníky. Co se týče unikátních funkcí, tyto tarify nabízejí postupně: lehký marketingový balíček, základní e-commerce funkce, standardní e-commerce a marketingové možnosti a posledně VIP podporu plus „pokročilou platformu pro vývojáře“.Další funkce
Na Wixu se mi líbily zejména tyto funkce:- Online obchod: Rozhraní pro online obchody je velice uživatelsky přívětivé a provede vás podrobně přidáním informací o produktu, možnostmi dopravy, platbami i dalšími aspekty. Pro rozšíření funkcionalit obchodu můžete využít dostupné doplňky, včetně například Laybuy pro flexibilní placení, Gifted pro prodej dárkových poukazů a Shippo nebo ShipStation pro tisk přepravních štítků a levnější dopravu.
- Pokročilé možnosti SEO: Kromě nástroje Wix SEO Wix najdete v pokročilém nastavení SEO i možnosti pro strukturovaná data, kanonické URL a vlastní meta tagy. Ty pomáhají Google lépe pochopit váš web po technické stránce, aniž byste se museli zabývat složitými technickými detaily. Pro rychlejší procházení na mobilu si lze nastavit AMP stránky.
- AI editor webových stránek: I když mezi více než 800 šablonami Wix nenajdete žádnou, která by se vám líbila, můžete nechat AI dotazník od Wix, aby vám pomohl vytvořit vlastní šablonu přímo přizpůsobenou vašim potřebám.
- Centrum nápovědy: Wix nabízí podporu na telefonu, živém chatu a kanálech na sociálních sítích, jako je Twitter a Reddit, kde můžete použít označení „@WixHelp“. Přechodem na vyšší tarif se můžete dostat také k VIP podpoře a přeskočit všechny otravné fronty. Já ale třeba podporu vůbec nepotřebovala. Poskytování informací a pomoci je totiž velice silná stránka Wixu. Má hromadu vysvětlujících článků, video návody a trendující témata.
#2 Squarespace – nejlepší editorů webů v oblasti grafiky

| Kritérium | Skóre/maximum |
| Použitelnost | 8/10 |
| Grafická flexibilita | 8/10 |
| Ceny | 6/10 |
| Počet šablon | 140+ |
| Počet aplikací | 30+ |
| K dispozici v češtině | Ne |
Použitelnost
Squarespace je jeden z nejjednodušších blokových editorů k použití. To je částečně díky uživatelsky přívětivému rozhraní, ale také proto, že nabízí mnoho různých možností pro dobře strukturované navrhování webu. Můžete začít přidáním předem připravených sekcí s konkrétními účely (které jsou tak dobře navrženy, jak byste od Squarespace očekávali) a poté přejít k detailnějším úpravám, ať se jedná o změny funkcí jednotlivých prvků nebo přidávání nových obsahových bloků dle vašeho výběru.
Grafická flexibilita
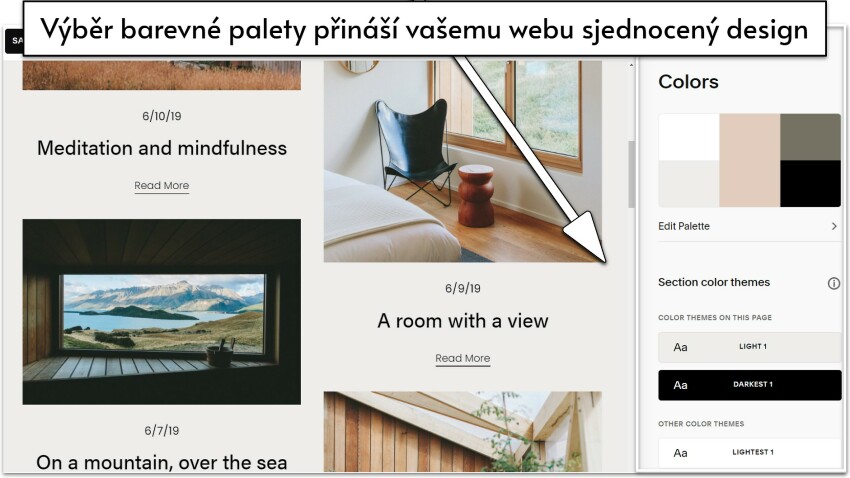
Squarespace má některé z nejlepších šablon v oboru, které nabízejí obrovskou flexibilitu designu. Existují určitá přirozená omezení blokového editoru a nemůžete například libovolně měnit každou barvu, ale celkově můžete provést spoustu úprav, a vše, co uděláte, bude vypadat skvěle. Jedním z mých oblíbených nástrojů je paleta barev. Vyberete si tři základní barvy a Squarespace vám následně vygeneruje širší spektrum barev, které se budou pěkně doplňovat. Tady jsou barvy mých webových stránek na Squarespace:
Ceny
Squarespace nenabízí bezplatný tarif, ale i levnější tarify mají hodně co nabídnout. Abyste nekupovali zajíce v pytli, můžete si je bezplatně vyzkoušet v rámci 14denní zkušební verze. S rostoucí cenou roste i potenciál pro e-shopy, takže Squarespace za dobrou cenu využijete nejen pro menší blogy, ale také pro online obchody. Propracovanější e-commerce tarify jsou obecně o něco dostupnější než tarify editorů, které se na e-shopy přímo specializují. Celkově se zdá, že cílem Squarespace je zajistit vám ty nejlepší webové stránky a zároveň dobře vědí, že k tomu nebude bezplatný tarif stačit.Další funkce
Nejsilnější stránkou Squarespace je vzhled, ale za zmínku stojí i několik dalších věcí:- Výkonné marketingové funkce: SEO funkce jsou u tohoto editoru webových stránek poměrně standardní, ale nabízí i další výrazné marketingové funkce. Najdete zde přímé integrace s Instagramem, Facebookem a Pinterestem, a dokonce i nástroj pro vytváření URL, který vám pomůže sledovat placené vyhledávací kampaně.
- Online obchod: Přidávání produktů není tak intuitivní jako u konkurence, ale poslouží vám stejně dobře jako editory se zaměřením na e-shopy. Takových editorů a online obchodů jsem již vyzkoušel tucty a všiml jsem si, že mají jednu věc společnou. Pokročilé funkce vyžadují více vašeho úsilí než se s nimi naučíte. A u Squarespace tomu není jinak.
- E-mailové kampaně: Po zveřejnění příspěvku můžete díky speciální funkci rovnou začít s vytvářením e-mailové kampaně. Jde o jednu z nejšikovnějších e-mailových integrací všech editorů – a nemusíte si lámat hlavu s nastavováním, vše je připraveno k okamžitému použití.
- Squarespace Blueprint: Pokud máte velmi konkrétní představu o tom, jaký má váš web být, můžete si vytvořit vlastní šablonu pomocí Squarespace Blueprint, modulárního, uživatelsky přívětivého tvůrce šablon.
#3 Shopify [E-commerce] – Editor pro online obchody s nejlepším poměrem cena/výkon

| Kritérium | Skóre/maximum |
| Použitelnost | 7/10 |
| Grafická flexibilita | 7/10 |
| Ceny | 7/10 |
| Počet šablon | 122 zdarma/155 placených |
| Počet aplikací | 8000+ |
| K dispozici v češtině | Ja |
Použitelnost
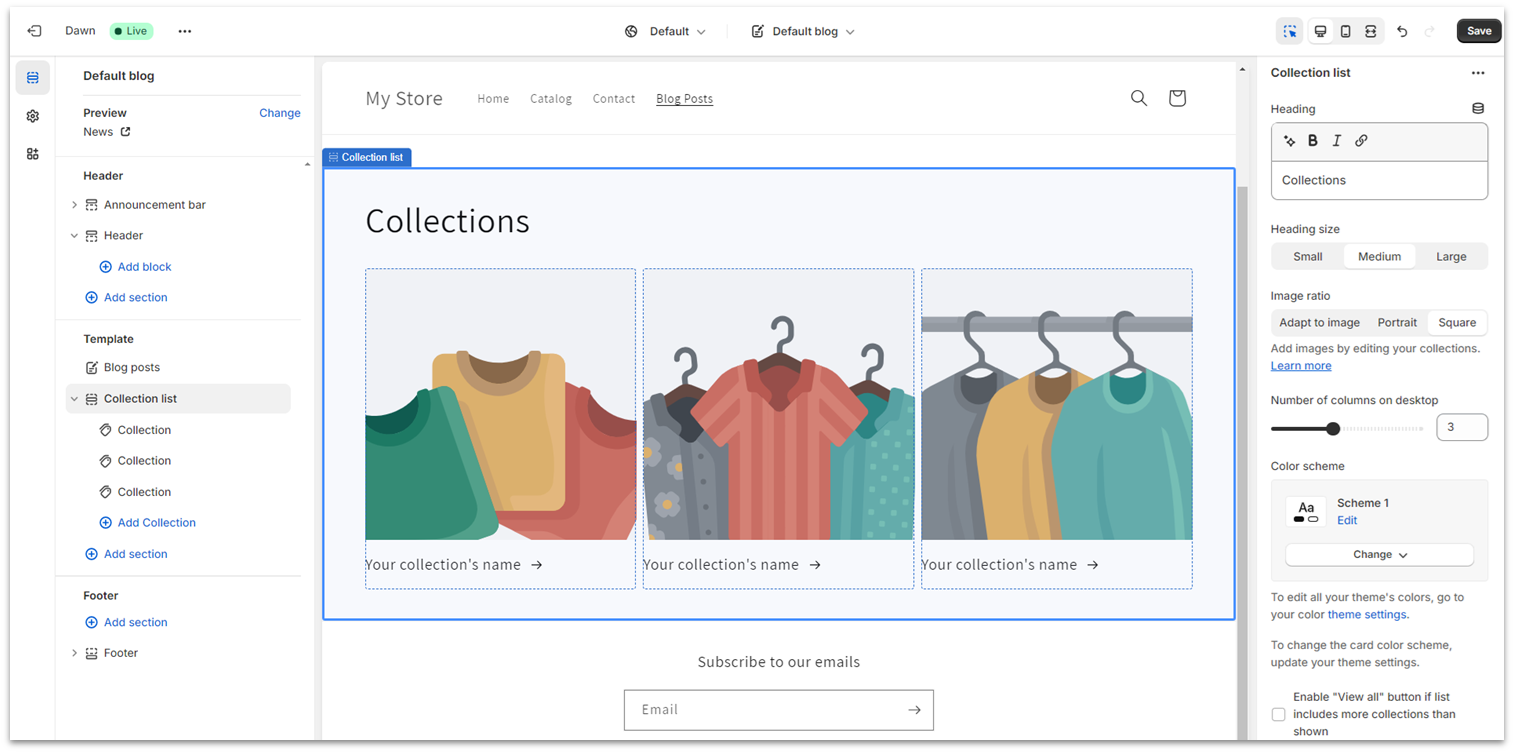
Shopify podporuje češtinu a má mnoho snadno použitelných funkcí, ale jeho editor stránek není nejintuitivnější. Někdy budete muset při upravování formátu stránky přecházet tam a zpět mezi nabídkami, a také není vždy jasné, jak upravit design stránky.
Grafická flexibilita
Shopify nabízí spoustu barev, stylů písma i bloků. Flexibilita rozložení pro ostatní stránky je omezenější, ale několik z tisíců dostupných aplikací jsou nástroje pro tvorbu stránek, které mohou některým stránkám obchodu poskytnout dodatečnou flexibilitu v designu. (Pokud však budete přidávat hodně obsahu a potřebujete hodně funkcí pro e-shopy, poohlédl bych se raději po úplně jiném editoru webů.)Funkce pro e-shopy
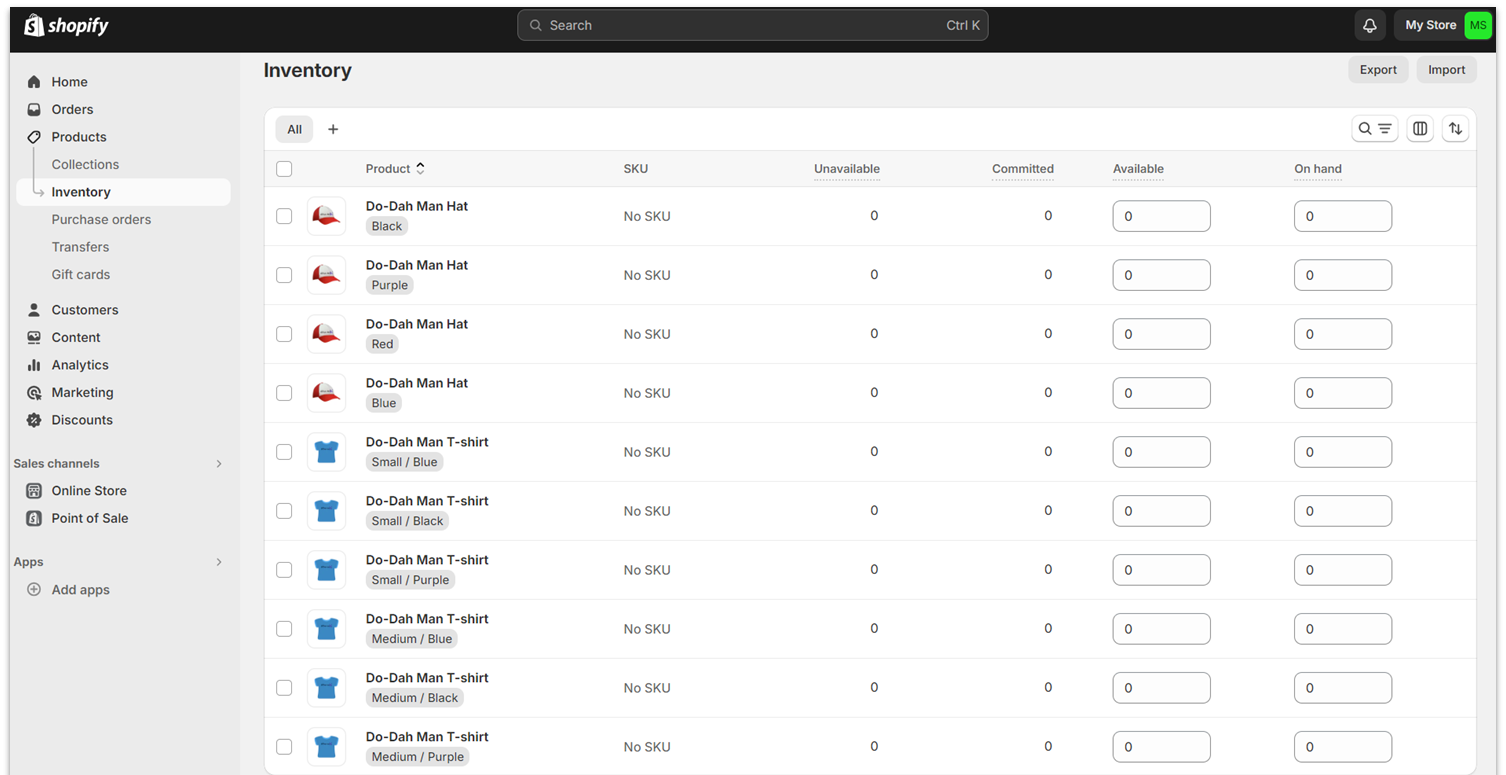
Funkce pro e-shopy v Shopify budou vyhovovat i majitelům kamenných obchodů, protože nabízí možnosti pro přidání polohy, sledování zásob a přesun produktů mezi jednotlivými pobočkami.
Ceny
Všechny editory e-shopů jsou naceněny podobně, ale u Shopify rozhodně neprohloupíte. (mají také bezplatnou zkušební verzi, i když jen na 3 dny). Za téměř stejnou cenu jako u Volusion získáte slevy na dopravu, možnosti přidávat polohy obchodů a pár dalších lahůdek.#4 SITE123 – Nejlepší editor pro začátečníky

| Kritérium | Skóre/maximum |
| Použitelnost | 8/10 |
| Grafická flexibilita | 7/10 |
| Ceny | 8/10 |
| Počet šablon | 180+ |
| Počet aplikací | 80+ |
| K dispozici v češtině | Ne |
Použitelnost
Editor SITE123 se snadno používá a úprava stránek s ním jde hladce… pokud víte, jak funguje. Můj web se změnil na jednostránkový web a trvalo mi dobrých 20 minut, než jsem přišel na to, že když přidáte blok, musíte upravit jeho nastavení tak, aby se nezobrazovalo na domovské stránce, ale zůstalo v navigačních nabídkách. Jakmile jsem na to přišel, demo web SITE123 jsem měl hotový raz dva. Celý web jsem vytvořil za méně než hodinu (včetně 20 minut řešení problémů).
Grafická flexibilita
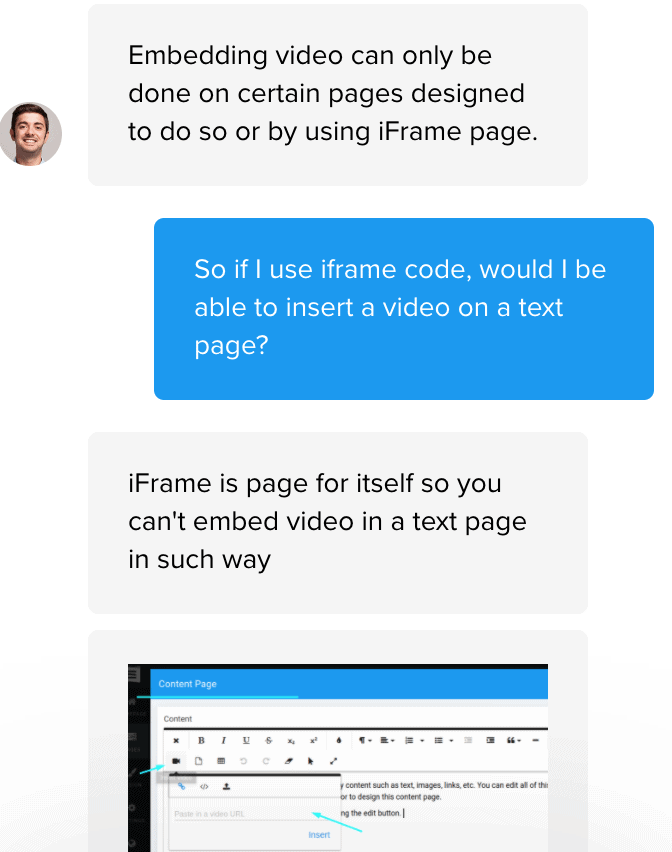
Web na SITE123 si nemůžete upravovat tak svobodně jako na Wixu, ale pořád toho upravíte opravdu hodně. K dispozici máte přes 180 šablon a 14 kategorií rozvržení stránky, včetně textu, fotogalerií, událostí nebo například rezervací v restauraci. Ty pak můžete dále upravovat přidáním bloků, ale na základě zvoleného rozvržení narazíte na mantinely. Já jsem si například vybral šablonu pro stránku „o nás“ a nemohl jsem přidat video. Zeptal jsem se na to podpory na chatu a tam mi řekli, že video lze přidat jen na určité typy stránek:

Ceny
Tarify SITE123 pořídíte za dobrou cenu a i ty nejlevnější prémiové verze nabízí výrazné navýšení úložného prostoru, doménu zdarma a podporu pro e-shopy. Společní s tím získáte i více možností grafických úprav. Je to dobré řešení pro většinu blogů a menší společnosti.Další funkce
SITE123 si na extra funkcích příliš nezakládá, ale nabízí základ většiny editorů v mnohem stravitelnější podobě. Tady je malá ochutnávka:- SEO: Přidáte nadpis, meta popisek, alt text obrázku a to je asi tak vše. Můžete přidat i klíčové slovo, ale to z hlediska SEO představuje spíše už zastaralý přežitek než reálné využití.
- Online obchod: Online obchod má propracované přidávání produktů a pro někoho, kdo nemá s e-shopy vůbec žádné zkušenosti, bylo rozhraní velice intuitivní. Při zakoupení vyšších tarifů ho dostanete v podobě doplňkového typu stránky, takže nemusíte nastavovat nic extra.
- Jednostránkový web: Tato funkce mě nejdříve pěkně pozlobila, ale ve výsledku patří SITE123 definitivně mezi nejjednodušší editory pro tvorbu jednostránkových webů s automatickou navigací a odlišitelnými sekcemi. Skvěle se hodí pro tvorbu portfolií, životopisů a akcí, které nevyžadují příliš obsahu.
#5 Webador – Nejrychlejší editor pro nováčky

|
Kategorie |
Hodnocení/maximum |
|
Snadné používání |
10/10 |
|
Grafické možnosti |
6/10 |
|
Cena |
10/10 |
|
Počet šablon |
50+ |
|
Počet rozšíření |
Žádné |
Jak se s editorem pracuje
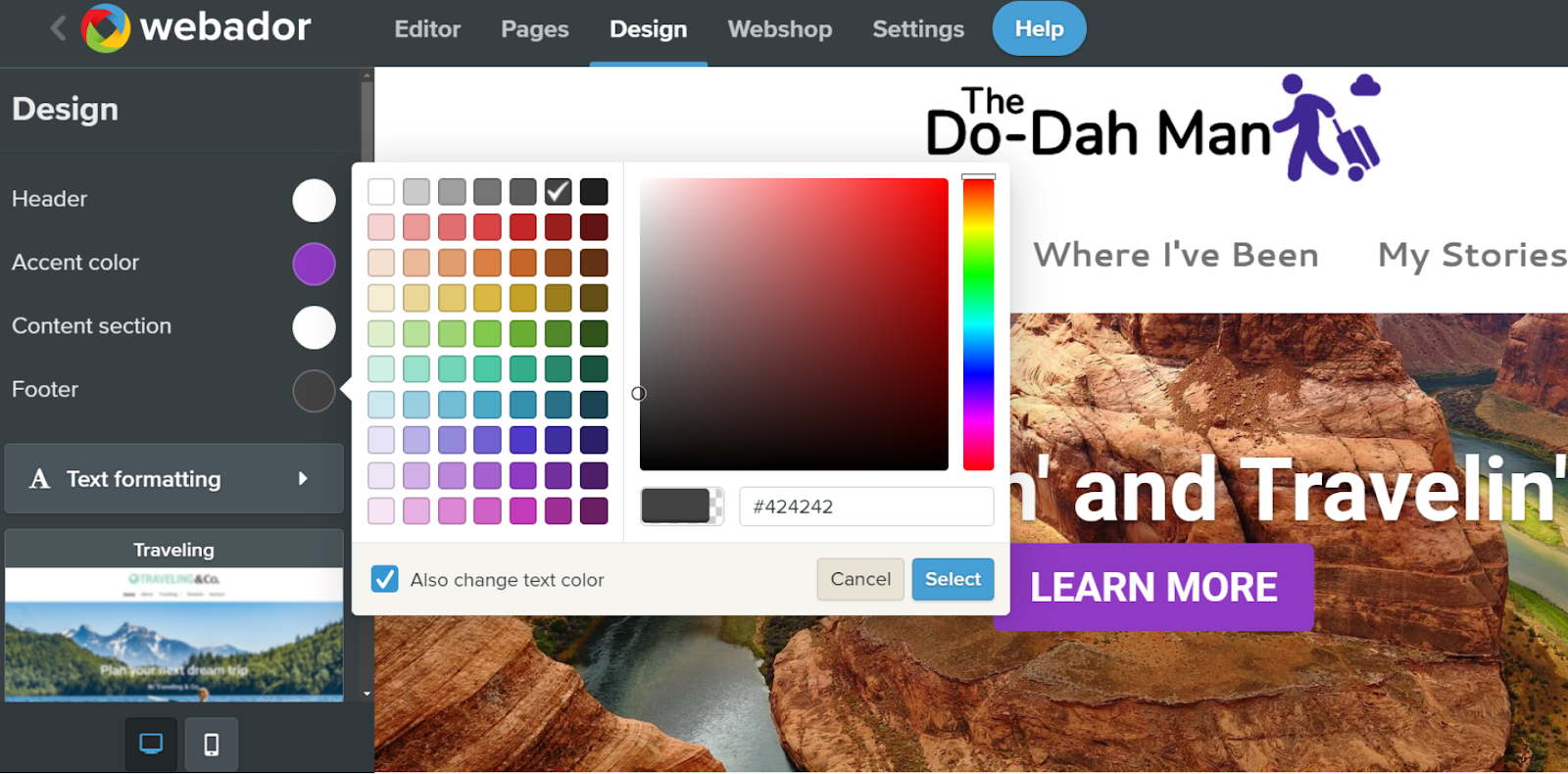
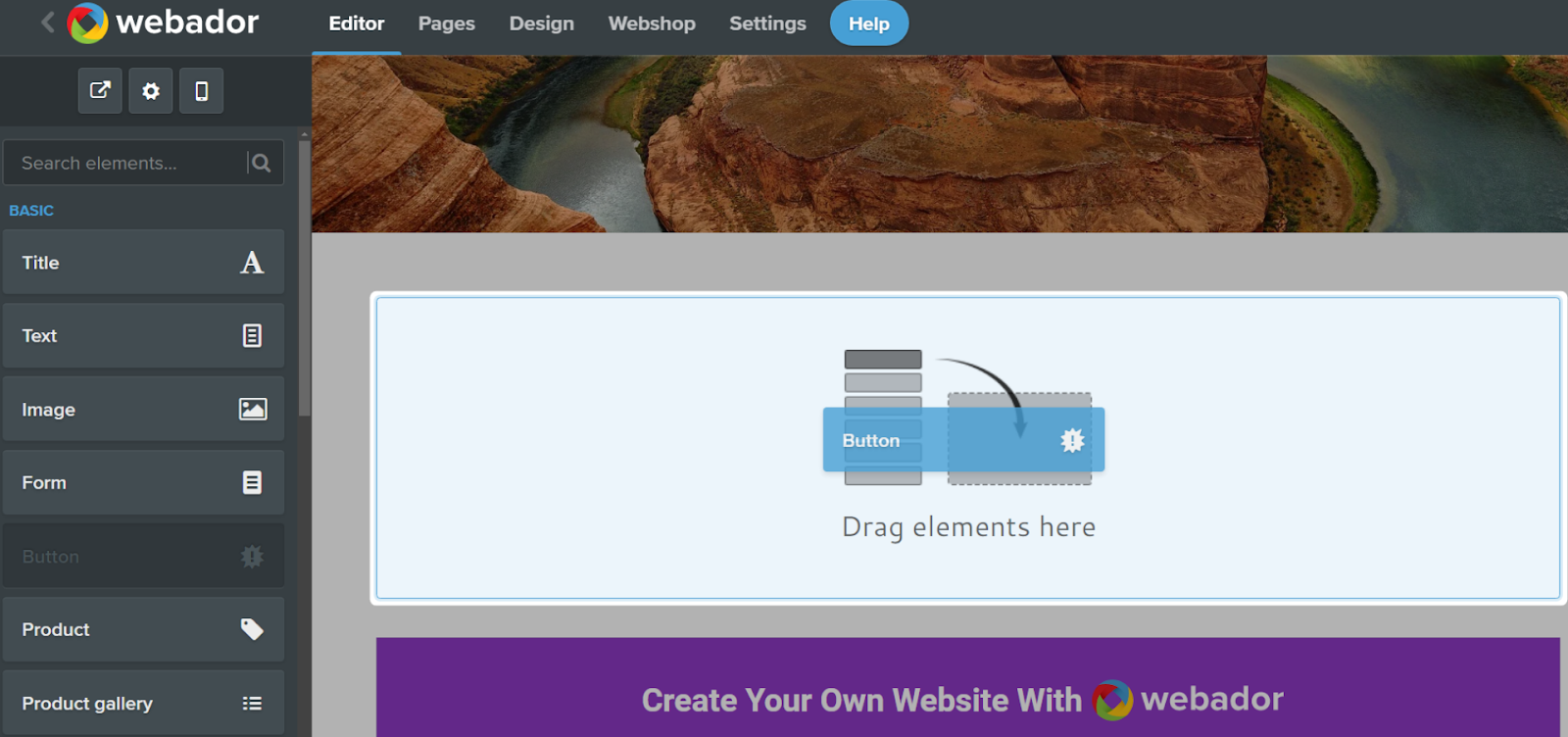
Vytvořit web na Webador není nic složitého. Zvládnete to za méně jak 10 minut, a to i bez předchozích znalostí s jinými editory webů. Vystačíte si se stručným náhledem, i když ještě ještě žádný web nedělali. Rozhraní (UI) je intuitivní a jasně značené, aby vám usnadnili orientaci. Na kartách Settings (angl. nastavení), Webshop (angl. obchod), Pages (angl. stránky), Design (angl. vzhled) a Editor najdete přesně to, co byste čekali. Obzvláště karta vzhledu je vynikající pro nasazení globálních změn pro rychlé úpravy stylu stránek. Dle svých představ tu změníte například barevnou paletu nebo fonty.
Grafické možnosti
Jednoduchý web s ním sice vytvoříte za pár minut, ale s ničím komplexnějším, než je pár statických stránek a blog, raději nepočítejte. Kromě pár překvapujících způsobů sdílení médií totiž editor nemá příliš mnoho nástrojů pro detailnější úpravy. To však rozhodně neznamená, že by neměl co nabídnout. V editoru Webador přidáte nadpisy, text, obrázky, tlačtka a všechny další zásadní prvky potřebné pro tvorbu funkčního webu. Nejsou tu však žádné perličky jako animace nebo práce s vrstvami. Nové prvky na stránce se automaticky rovnají podle jednoduché mřížky, aby web nevypadal chaoticky. To má však současně za následek, že vzhled může působit trochu zastarale.
Funkce pro e-shopy
Na editor se zaměřením na jednoduchost toho umí Webador pro e-shopy překvapivě hodně. Najdete tu speciální cenovky, slevy, SEO a další možnosti. Jako jeden z mála editorů si navíc neúčtuje žádné poplatky z transakcí. Ze zakoupeného produktu vám tak zůstane celý zisk. Přes Webador pravděpodobně nevytvoříte další mezinárodní obchodní impérium. Pokud vám ale stačí kvalitní online obchod za krátkou dobu, určitě vám skvěle poslouží.Cena
Webador je jedním z nejlevnějších editorů na trhu. Bez ohledu na to, který tarif si vyberete, získáte první tři měsíce za výrazně sníženou cenu. Po uplynutí prvních 3 měsíc je Webador stále cenově dostupný.Další funkce
Webador nepatří mezi nevybavenější editory, ale stále dokáže svou nabídkou překvapit. Najdete u něj například:- Originální widgety pro sdílení souborů: Z webu dokážete udělat úložiště se stahováním souborů na jedno kliknutí, místo pro přehrávání zvuku a prohlížeč dokumentů.
- Flexibilní formuláře: Můžete vytvářet a měnit vlastní formuláře a říct si o názor svých návštěvníků. Výsledky vám Webador automaticky zorganizuje.
- Drag-and-drop hodnocení: Pokud byste na něco chtěli ještě rychlejší zpětnou vazbu, můžete si na web přidat responzivní hvězdičkový systém hodnocení.
- Jednoduché SEO: S Webador můžete snadno upravit SEO svého webu pro zvýšení návštěvnosti.
#6 IONOS – Nejlepší editor pro začínající firmy

| Kritérium | Skóre/počet |
| Snadnost použití | 9/10 |
| Flexibilita designu | 8/10 |
| Cena | 8/10 |
| Počet šablon | 18 |
| Dostupné aplikace | 0 |
Snadnost použití
Ačkoliv je IONOS primárně společností poskytující webhosting, nabízí také jednoduchý editor webových stránek, který je zaměřen na obchodní weby, nazvaný MyWebsite Now. Nastavení je velmi jednoduché. Stačí si vybrat šablonu a vrhnout se na to. Naučit se používat MyWebsite Now netrvá dlouho, hlavně pokud jste už dřív používali nějaký editor webů. Občas jsem však byl trochu zmatený z toho, jak IONOS funguje. Například je od sebe oddělené přidávání věcí a jejich úpravy. Chcete-li do své sekce přidat něco (třeba tlačítko), musíte vstoupit do „editoru sekcí“ a poté se vrátit o krok zpět a upravit ji. Není to problém, když už o tom víte, ale je to trochu neintuitivní.
Flexibilita designu
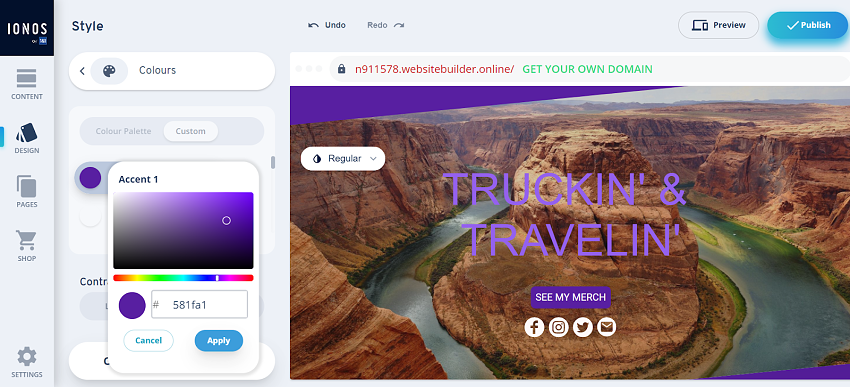
Editor MyWebsite Now má výběr dobře navržených šablon, které jsou čisté, moderní a vhodné pro mobily – jen jich není moc. K dispozici je pouze 18 designů, v zásadě jeden na odvětví. Možností není moc, ale je možné si každý design uzpůsobit. Na to, že je IONOS jednoduchý editor webových stránek, vám poskytuje slušné možnosti přizpůsobení. Můžete nastavit barvy a fonty tak, aby se aplikovaly na celý web – je zde také možnost vytvořit si vlastní paletu barev – a také přizpůsobit každý prvek individuálně, a to z hlediska barev, fontů a mezer.
E-commerce funkce
IONOS vám dává možnost upgradovat na e-commerce funkce – a je to jeden z nejlevnějších e-commerce tarifů vůbec. Pokud chcete jednoduchý internetový obchod, je to dobrá hodnota za danou cenu. Jak byste od ceny asi čekali, e-commerce nástrojů není tolik, kolik byste získali od specializovaného e-commerce editoru, jako je Shopify nebo BigCommerce. Získáte však lehkou správu zásob, možnosti produktů, nastavení daní a dopravy a blok obsahu pro přidávání souvisejících produktů na stránky vašich produktů. Můžete také prodávat digitální i fyzické zboží. IONOS vám také umožňuje vytvářet slevy a kupony, nastavovat e-maily s opuštěným košíkem a používat integrace k prodeji přímo z vašeho webu přes Facebook, Instagram, Nákupy Google, eBay a Amazon. Některé editory na tomto seznamu si tyto funkce nechávají pro prémiové e-commerce tarify, ale IONOS je zahrnuje i do standardu.Cena
Pokud se rozhodnete pro MyWebsite Now (což je moje doporučení pro začátečníky), mají dva tarify: Starter a Online Store Starter. Který z nich bude pro vás ten pravý záleží na tom, zda chcete prodávat online. Starter obsahuje všechny šablony, možnosti designu, barevná schémata, bezplatnou doménu na jeden rok a profesionální e-mail. Tarif Online Store Starter nabízí nástroje internetového obchodu, jako jsou seznamy produktů, možnosti platby, možnosti dopravy a vyzvednutí, marketingové nástroje a integrace pro prodej vašich produktů prostřednictvím sociálních médií. K dispozici je bezplatná zkušební verze, která vám umožní editor otestovat – tak trochu. Protože IONOS poskytuje bezplatné tarify pouze uživatelům, kteří mají měsíční předplatné. Pokud si vyberete roční tarif (který vyjde mnohem levněji), nezískáte měsíc zdarma, ale místo toho zlevněnou sazbu na prvních 12 měsíců. Každopádně získáte 30denní záruku vrácení peněz, takže tak či tak můžete do 30 dnů zrušit a získat plnou náhradu. Ale bylo by lepší, kdybyste kvůli registraci nemuseli zadávat svou kreditní kartu. Aspoň za mě.Další funkce
IONOS zrovna nepřekypuje dalšími funkcemi. Nemá například trh aplikací pro přidávání funkcí – ale má většinu těch základních, jako jsou:- SEO nástroje: MyWebsite Now je vybaven některými základními SEO nástroji, včetně nastavení názvů stránek, popisů a obrázků pro sdílení na sociálních sítích.
- Analytics: Pomocí jednoduchého vestavěného analytického nástroje IONOS si můžete udržovat přehled o návštěvnících svého webu.
- GDPR: Předem vytvořený banner s upozorněním na soubory cookie představuje velmi jednoduchý způsob, jak zajistit, aby vaše webové stránky byly v souladu s GDPR.
- Knihovna obrázků: Máte přístup ke knihovně s více než 17 000 bezplatnými obrázky, které vám pomohou vytvořit vizuální stránku webu, i když nemáte ty nejlepší fotografické dovednosti.
#7 BigCommerce [E-commerce] – Nejlepší editor webových stránek pro online podniky s velkým objemem obchodů

| Kritérium | Skóre/Počet |
| Snadnost použití | 5/10 |
| Flexibilita designu | 8/10 |
| Cenová dostupnost | 8/10 |
| Počet šablon | 12 zdarma/187 placených |
| Počet aplikací | 1000+ |
| Dostupné v češtině | Ne |
Snadnost použití
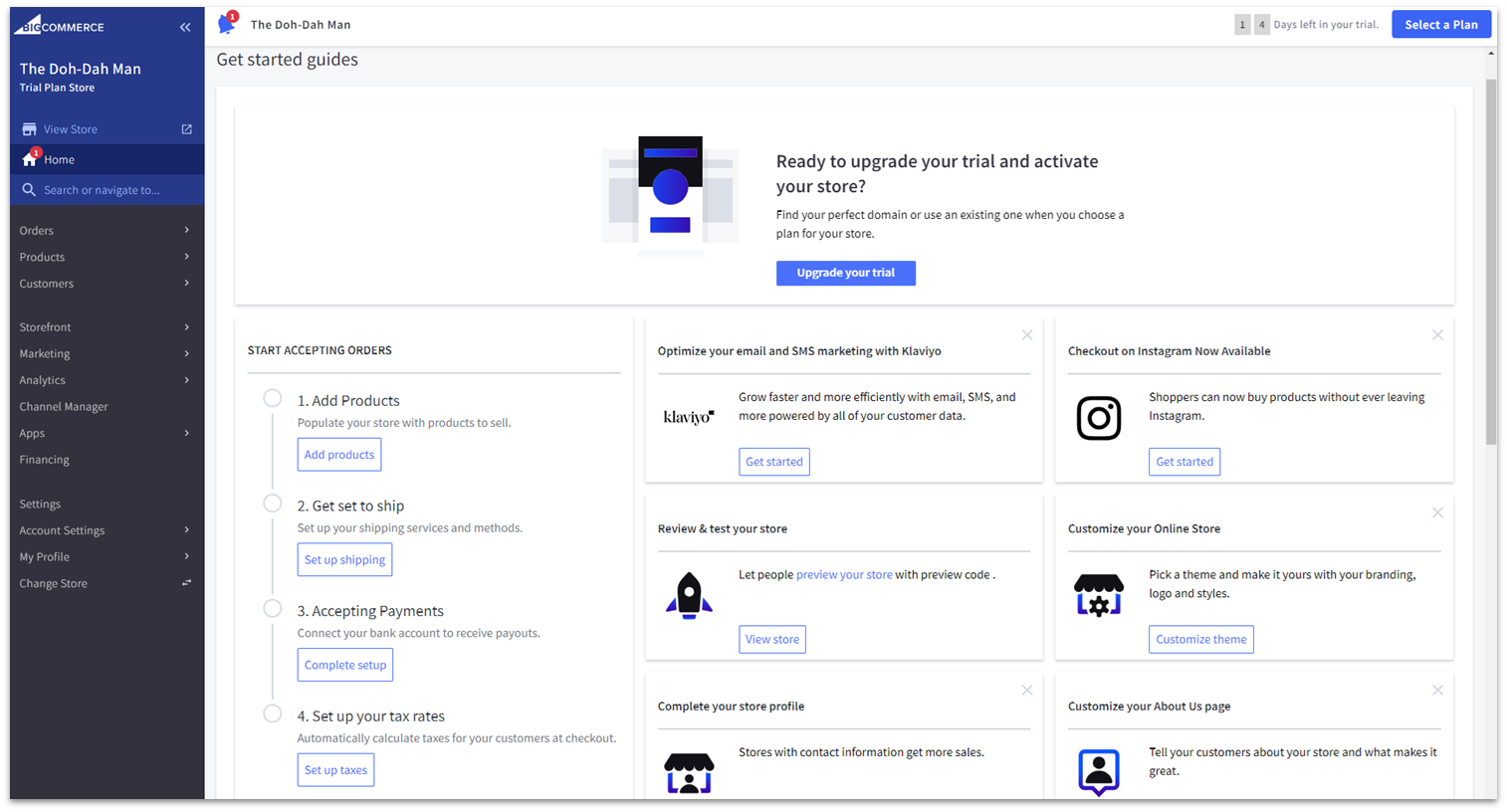
BigCommerce je nástroj obecně navržený pro týmy a podniky – pro lidi, kteří již mají zkušenosti ve světě e-commerce, nebo kteří mají zkušené spolupracovníky. Takže i když používání není těžké, není ani příliš intuitivní nebo přívětivé pro začátečníky. Po registraci jste přímo přesměrováni na řídicí panel, kde budete spravovat jednotlivé prvky svého webu. Se všemi nabídkami, vyskakovacími okny a rozevíracími seznamy může počáteční nastavení panelu působit trochu složitě. Osobně bych uvítala stručný tutoriál vysvětlující hlavní funkce řídicího panelu. K dispozici je však kontrolní seznam, který vám pomůže začít.
Flexibilita designu
BigCommerce nabízí rozmanitý výběr atraktivních a mobilně responzivních šablon. Pouze 12 z nich je zdarma – což je běžné pro specializované e-commerce platformy, i když je to méně než u obecnějších editorů. Většina placených témat stojí mezi 110 a 220 dolary (některá až 300 dolarů), což není málo, ale pro velký e-commerce obchod to není tak velký výdaj. Pokud chcete, můžete si také zakoupit levnější témata na tržištích třetích stran, jako je ThemeForest. Navíc BigCommerce nabízí spoustu možností přizpůsobení. Díky kombinaci editoru obchodu a editoru stránek můžete přizpůsobit barvy, písma, typografie a rozvržení všech stránek, kromě těch produktových a se seznamy produktů. Navíc většina šablon má 2–4 různé barevné přednastavení.
Funkce pro e-commerce
BigCommerce mě sice úplně neoslnil co se týká snadnosti použití a flexibility designu, ale tento editor webových stránek opravdu exceluje v e-commerce funkcích – jak byste podle názvu možná čekali. BigCommerce disponuje silnou základnou funkcí: neomezený úložný prostor a šířka pásma, Google AMP pro rychlé načítání webu, mobilní aplikace, jednoduché nástroje pro blogování, slevy a kupóny, hodnocení a recenze produktů, připomínky opuštěných košíků, integrace s externími platebními poskytovateli a další. BigCommerce rovněž nabízí několik úchvatných e-commerce funkcí, které podle mého názoru zcela stojí za tu práci s editorem pro některé online obchody. BigCommerce například umožňuje prodávat po celém světě. Nejedná se pouze o vícejazyčné stránky, ale také o samostatné stránky pro různé regiony, s jejich vlastními seznamy produktů. I když nejste velká korporace, existuje mnoho způsobů, jak podpořit váš podnik. Vícekanálový prodej BigCommerce je toho dobrým příkladem. Můžete uvést své produkty na Amazon, eBay, Walmart, Google Shopping a tržiště sociálních médií, a vše spravovat z účtu BigCommerce. Vaše zásoby jsou synchronizovány, takže se nestane, že byste prodali příliš mnoho. Kromě robustních SEO nástrojů nabízí BigCommerce silné marketingové nástroje. Můžete synchronizovat data obchodu s platformami pro e-mailový marketing, jako jsou MailChimp, G Suite a Constant Contact. Od tarifu Plus výše můžete své zákazníky segmentovat do různých skupin a prodávat jim různými způsoby. Pokud chcete snadno kombinovat online a offline nakupování, BigCommerce lze propojit s předními řešeními point-of-sale (POS), včetně Square, Vend, Clover a dalších, což vám umožní synchronizovat zásoby a umožnit zákazníkům vyzvednout si objednávky osobně. Můžete rozšířit funkcionalitu prostřednictvím výběru z téměř 1 000 aplikací BigCommerce (mnoho z nich je zdarma). Mezi nimi najdete aplikace pro všechno, od dopravy a správy objednávek až po marketing a analýzy.Cenová dostupnost
Jak jste si možná všimli při čtení všech těchto funkcí, BigCommerce není zrovna levný. Ale s ohledem na to, co nabízí, jsou ceny BigCommerce více než spravedlivé. BigCommerce se drží relativně standardní cenové struktury, přičemž každý tarif stojí prakticky stejně jako srovnatelné tarify Shopify. Najdete však určité rozdíly. Shopify zahrnuje obnovu opuštěných košíků již v nejlevnějším tarifu, zatímco BigCommerce vás nutí upgradovat na střední tarif Plus, abyste měli přístup k této funkci. Na druhou stranu BigCommerce nabízí neomezený počet účtů pro zaměstnance od samého začátku, zatímco Shopify omezuje počet účtů na 2, 5 nebo 15 v závislosti na tarifu.8. Hostinger Website Builder – Nejflexibilnější a snadný editor webů

| Kritérium | Skóre/počet |
| Snadnost použití | 6/10 |
| Flexibilita designu | 4/10 |
| Cena | 4/10 |
| Dostupné šablony | Přes 140 |
| Dostupné aplikace | Žádné |
Ovládání
Editor webů Hostinger je velice, velice intuitivní Coby naprostý nováček, co Hostinger ještě neviděl, jsem se dokázala zorientovat během pěti minut. Možná bych ale poznamenal, že mu chybí nějaký názorný checklist do začátku nebo průvodce, ale jak už bylo řečeno, stačí si věci trochu proklikat a na vše přijdete. Vše je poměrně intuitivní. Nutno dodat, že Hostinger dělá věci trochu jinak než ostatní editory, což mě občas bránilo v postupu. Tlačítka se mi například nepodařilo najít tam, kde bych je čekal… ale to zase může být jen mou předchozí zkušeností a nováček to třeba ani nepozná. Aby vám Hostinger trochu usnadnil práci, nabízí kompletní sadu AI nástrojů. Pokud vám chybí inspirace, můžete sáhnout po AI generování názvů podnikání, sloganů, nadpisů nebo celých stránek obsahu optimalizovaných pro SEO. V mém případě byl vygenerovaný text rozhodně velice mdlý a když se nad tím zamyslím, tak by asi bylo lepší napsat si texty rovnou ručně – díky za pomoc! Rozhodně vám ale může pomoct odpíchnout se z místa, když zíráte na prázdnou stránku a nedaří se vám s ničím začít.
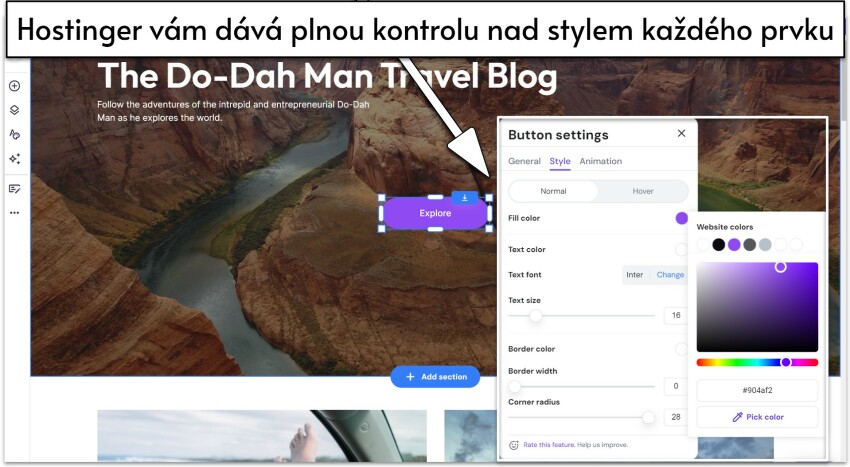
Grafické možnosti
Na jednoduchý editor webů Hostinger ve skutečnosti nabízí vcelku velkou flexibilitu. Šablony mají hezky poskládané rozložení, ale to neznamená, že si je nemůžete následně upravit. Například si můžete zvolit hlavní barvu webu pro snadnější úpravy, ale tato barva nakonec nebude fixní. Ve skutečnosti můžete změnit barvu každého prvku zvlášť.
Funkce pro e-shopy
Funkce pro e-shopy tarifu eCommerce a vyšších jsou robustní a intuitivní. Abyste se mohli pustit do budování obchodu, potřebujete odejít z editoru webu a přejít na „Store Manager“ (angl. správce obchodu), ale ničeho se nebojte, je to velice snadný přechod. Hostinger vám dá také užitečný seznam toho, co udělat pro úspěšné spuštění obchodu. Provede vás základními kroky, jako je přidání produktů, nastavení způsobů dodání a nastavení plateb. Rozdělit produkty do kategorií, sledovat zásoby a vytvářet různé verze produktů už začalo být komplikovanější (především u těch verzí na mě skákala jedna chyba za druhou). Samozřejmě to, že je něco komplikovanější, neznamená, že to nejde vyřešit, takže jsem nakonec vše zvládla. Jedna věc mi ale nedala spát. Hostinger nemá šablonu pro zobrazení doporučených produktů na domovské stránce, což je u ostatních editorů zcela standardní funkce. Jedinou mojí možností bylo vložit kopii celé prodejní stránky. Zvláštní.
Cena
Hostinger nabízí pouze dva prémiové tarify pro svůj editor webových stránek: „Premium Website Builder“ a „Business Website Builder“. Můžete také použít editor webových stránek a vytvořit si web s kterýmkoliv z jeho hostingových tarifů. Celkově je Hostinger překvapivě dostupný, s neuvěřitelně nízkou měsíční cenou. Teď se na mě nemůže Hostinger zlobit, ale zcela upřímně to dělá trochu vyčůraně. Na webu například prezentuje ceny, které dostanete pouze při předplacení tarifu na čtyři roky. To je sakra dlouhý závazek. Pokud započítáte do ceny vyšší měsíční náklady, dost možná bude výhodnější porozhlédnout se po jiném řešení – o to víc, když má Hostinger na PageSpeed Insight podprůměrné hodnocení. Dost mi také vadí, že nenabízí bezplatnou zkušební verzi, což je u konkurence, co nemá bezplatné tarify, zcela běžné. Osobně mi nebylo příjemné zadávat kreditní kartu u produktu, co jsem si ani nevyzkoušela. Na druhou stranu má 30denní záruku vrácení peněz, takže… zkušební verze naruby?Další funkce
Hostinger není tak plně vybaven jako jiné editory, ale stále nabízí impozantní množství nástrojů, které vám pomohou vytvořit jakýkoliv web.- Komplexní sada nástrojů SEO a marketingu: To zahrnuje heat mapy (pro sledování interakce vašich uživatelů s vaším webem), integraci Facebook Pixel, Facebook Live Chat, Google Analytics a Google Tag Manager.
- Samostatný mobilní editor: Můžete použít mobilní editor Hostinger k přesnému doladění mobilní verze vašeho webu.
- Mobilní aplikace pro iOS a Android: S aplikací můžete spravovat váš mobilní obchod na cestách.
- Nástroj pro import webových stránek: Pokud již máte existující webovou stránku, tento nástroj vám umožní importovat texty a obrázky ze stávajícího webu.
#9 WordPress.com – nejlepší editor pro blogy

| Kritérium | Skóre/maximum |
| Použitelnost | 6/10 |
| Grafická flexibilita | 8/10 |
| Ceny | 9/10 |
| Počet šablon | 140+ nativních/tisíce externích |
| Počet pluginů | Cca. 50 tis. (externí) |
| K dispozici v češtině | Ne |
Použitelnost
Blokový editor od WordPress.com je docela snadno použitelný, pokud rozumíte tomu, jak používat bloky k vytváření rozvržení. Můžete začít vytvářet stránku ze stávající šablony, čímž své navrhování zefektivníte. Na výběr jsou desítky typů bloků. Jsou prakticky rozděleny do kategorií podle účelu, takže nemusíte trávit spoustu času hledáním toho, co potřebujete.
Grafická flexibilita
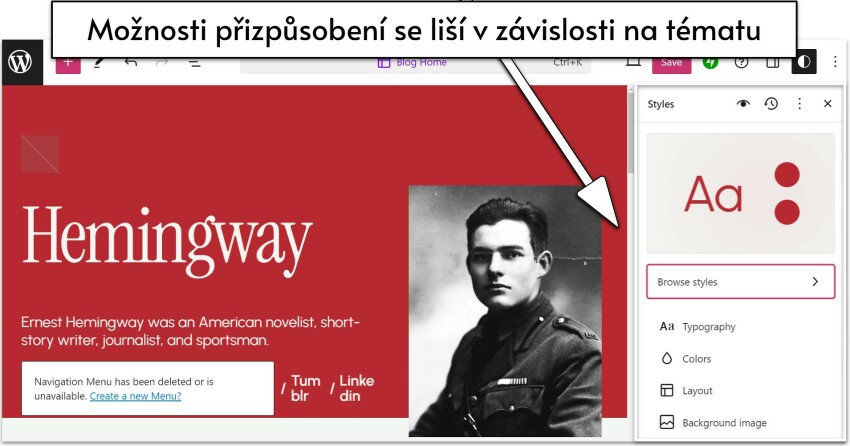
Možnosti přizpůsobení se výrazně liší a závisí zcela na vybraném tématu. Ačkoliv starší témata obvykle nabízí velmi omezené možnosti přizpůsobení, novější témata (jak od WordPressu, tak z tržišť třetích stran) nabízejí mnohem více možností přizpůsobení.
Ceny
WordPress.com nabízí opravdu velký výběr tarifů (k dispozici je i bezplatná verze) a mezi nimi jsou značné rozdíly. Nejnižší tarify jsou velice cenově dostupné a dostačující pro blogery nebo freelancery, kteří potřebují funkční, ale levný web. Chcete-li používat pluginy, vlastní šablony a další pokročilé funkce, potřebujete tarif Business. S tím co nabízí, však stojí za to.Další funkce
Většinu nejlepších funkcí WordPress.com tvoří pluginy, ale i ve výchozím editoru jsou některé věci, které stojí za zmínku a v jiných editorech jsem je neviděl:- Pokročilé funkce blogování: WordPress nabízí možná nejrozvinutější systém správy blogů a stránek pro pravidelně aktualizovaný blog.
- Přímé vkládání videí: WordPress umožňuje přímo vkládat videa na vaše stránky, namísto nutnosti používat platformy třetích stran.
- Možnosti přesunu platformy: WordPress nabízí nejvíce možností importu/exportu mezi platformami.
- Efektivní načítání stránek: WordPress poskytuje impresivní rychlosti načítání stránek na počítači i mobilu.
#10 Web.com – Všestranné řešení pro středně pokročilé uživatele

|
Kategorie |
Hodnocení/maximum |
|
Snadné používání |
6/10 |
|
Grafické možnosti |
8/10 |
|
Cena |
8/10 |
|
Počet šablon |
200+ |
|
Počet rozšíření |
Žádné |
Jak se s editorem pracuje
Práci s editorem Web.com zvládnete i bez profesionálních znalostí webdesignu. Přesto se podle mě nehodí pro naprosté nováčky, ani pro rychlou a snadnou tvorbu webu během pár minut. A není to ani tak tím, že musíte investovat poměrně dost času, abyste se s editorem naučili. Teoreticky tu dokážete vytvořit velice jednoduchý web v pár krocích, ale abyste využili ty nejlepší funkce Web.com, potřebujete něco málo technických znalostí. Sází totiž hodně na nástroje pro úpravu spacingu, nestování a responzivity. Se správným přístupem díky nim výrazně zlepšíte vzhled webu, ale pokud vás design takto do detailu nezajímá, bude to pro vás jen technická komplikace. To staví Web.com do zvláštní pozice – pro nováčky je příliš komplexní, ale na druhou stranu nemá ani dostatečně pokročilé možností pro profesionální grafiky nebo agentury. Na druhou stranu je implementace nástrojů velice intuitivní, takže představuje vynikající odrazový můstek pro pochopení designových principů.
Grafické možnosti
Pokud jste ochotni investovat do tvorby webu dostatek času, na Web.com vytvoříte cokoliv vás napadne. Díky přehlednému editoru můžete obecnou strukturou a poté se zaměřit na detaily jednotlivých prvků. Do začátku vám Web.com nabídne přes 200 profesionálních šablon pro všechny potřeby. Po výběru ideálního startovacího bodu se můžete rovnou pustit do úprav obecných možností vzhledu na kartě Theme (angl. šablona). Zvládnete tu upravit mnohem víc než jen barvy a písmo.. Na Web.com si podle svých představ upravíte tlačítka, nadpisy, oddělovače nebo klidně časové osy a odpočty. Pokud vám hodně záleží na brandu, Web.com nabízí šikovného průvodce barev. Do průvodce stačí nahrát logo a barvy webu se mu automaticky přizpůsobí. Nejsilnější stránkou Web.com jsou však bezpochyb jednotlivé blokové prvky a widgety. Má nejen bohatší knihovnu než konkurence (najdete tu například vlastní odpočty, ukazatele postupu a interaktivní mapy), ale všechny prvky si navíc můžete výrazně přizpůsobit.
Funkce pro e-shopy
Prodej sice není jeho hlavní zaměření, ale přesto vám Web.com nabídne poměrně kompletní sadu nástrojů pro e-shopy. E-shopové rozhraní je uživatelsky přívětivé a celkem robustní, a jelikož je oddělené od designu, můžete se soustředit pouze na správu obchodu. Ke každému produktu si můžete přidat jakékoliv množství informací, což usnadní život vám i vašim zákazníkům. Dále můžete v rozhraní zadat informace o objednávkách, dopravě nebo daních. S těmito daty dokážete přes šablonové obchodní výkazy Web.com sledovat silné a slabé stránky vašeho podnikání. Stojí za zmínku, že Web.com také nabízí dedikovaný panel pro branding, který nabízí skvělé možnosti pro vytvoření identity vaší značky, jako jsou funkce pro vytváření loga, náhledy zboží a nástroje pro sociální média. Možnosti plateb jsou však stále relativně omezené a nemůžete si vytvářet vlastní výkazy. Přesto jsou možnosti online obchodů na Web.com vcelku působivé.Cena
Pokud si chcete vytvořit web na míru, tarif Website Essentials od Web.com toho nabízí z pohledů funkcí a možností mnohem více než konkurenční základní tarify. A jestli vám nezáleží na e-shopu, nabídne vám Website Essentials kompletně vše a za dostupnou cenu. Cokoliv nad už se točí okolo růstu a online obchodu. K tarifu Business Essentials dostanete výkonné marketingové a SEO možnosti pro budování online prezenatce. S tarify eCommerce Essentials a eCommerce Premium můžete prodávat produkty online na různých místech a ještě se vám odemknou možnosti brandingu.Další funkce
Web.com nabízí překvapivě přívětivou sadu nástrojů pro tvorbu webu. Všechny extra doplňky nad rámec tvorby webu dále zvyšují jeho hodnotu. Tyhle mě oslovily nejvíce:- Služba Quickstart: Pokud byste raději nechali těžkou práci v rukou profesionálů, tak můžete. Se službou Quickstart za vás do tvorby webu dle vašich potřeb a vizí pustí zkušený profesionál. Výslednou práci si můžete v editoru upravit.
- Generování šablon: Pokud nechcete dlouho hodiny hledat vhodnou šablonu, můžete si pustit průvodce, odpovědět na pár dotazů a on vás vynikající odrazový bod automaticky vygeneruje.
- Šablonové bloky: Při úpravách webu nemusíte řešit jednotlivé prvky samostatně. Web.com nabízí bohatou knihovnu šablonových bloků pro věci, jako jsou kontaktní formuláře, recenze nebo obrázkové galerie.
- Editor loga: Jako dodatkovou službu můžete na Web.com využít jednoduchý editor a generování loga pro tvorbu jedinečné identity vašeho brandu.
Co jsem se dozvěděl a co mě překvapilo
Před tímto projektem mě nenapadlo, jak hodně se mohou jednotlivé editory lišit. Abyste byli s výsledky spokojeni vy i vaši zákazníci, musíte si umět vybrat. Nejvíce mě překvapily nedostatky možností pro úpravu vzhledu a dalších faktorů v akci. Obecně vám práce s flexibilnějšími editory zabere více času a váš web se načítá pomaleji, zatímco editory, které vám stanoví jasné hranice, jsou rychlejší a nabízí záruku kvality (protože si nemůžete webové stránky zpackat vlastními zásahy). Po takto rozsáhlém testování a vytváření stránek jsem si odnesl několik hlavních myšlenek, které by se vám při výběru editoru mohly hodit:- Naplánujte si účel webu. Chcete prodávat produkty nebo psát blog? Nebo chcete obojí? Se znalostí vašeho cíle se vybírá editor mnohem snadněji, protože každý nabízí specifické výhody. Pokud si nejste jistí, co vlastně chcete, tak hledejte editor s větší flexibilitou.
- Levné (nebo zdarma) řešení není vždy nejlepší. Některé editory jsou v poměru k hodnotě skutečně za hubičku, ale většinou kvalita odpovídá ceně. Nejen vaši zákazníci, ale i vy sami oceníte výhody dražších tarifů.
- Spoléhat se na šablony není chyba. Mnoho editorů sází na velkou flexibilitu, ale čím více si toho děláte sami, tím větší je prostor napáchat škody. Pokud víte, že designu absolutně nerozumíte a nemáte pro něj cit, vyplatí se vám editory s jasným vymezením hranic jako Squarespace.
FAQ
Mám si vytvořit web sám nebo je lepší najmout designéra?
Z podrobného testování editorů jsem se dozvěděl, že vytvořit webové stránky snadno zvládnete i sami – i když nemáte žádné zkušenosti s grafickými úpravami! Pokud se do toho pustíte, ušetříte peníze za designéra a nic vás nebude omezovat při úpravách. Zabere to však více času a musíte také počítat s omezením vybraného editoru. V případě designéra je třeba počítat s vyšší cenou za jeho čas a zkušenosti (i když například Fiverr nabízí velice levné řešení), ale výsledkem bude profesionální a originální vzhled.Jaký bezplatný editor webů je nejlepší?
Ne všechny bezplatné editory jsou si rovny – občas narazíte na omezení stránek v řádech jednotek a někde zase nemáte k dispozici příliš prostoru. Prakticky ve všech případech se budete muset smířit s reklamou na vašem webu. Podívejte se na naše srovnání nejlepších bezplatných editorů webů a vyberte si dle svých potřeb.Kolik stojí editor webů?
Placené tarify se velice liší v závislosti na nabízených možnostech. Během testování jsem vyzkoušel tarif pro osobní využití za 4 USD a také prémiový tarif, jehož cenovka se vyšplhala nad 50 USD. (Existují také firemní tarify, kde se ceny pohybují ve stovkách dolarů.) V průměru můžete počítat s cenou mezi 12–25 USD/měsíc, pokud budete platit ročně. Při ročních intervalech placení je sice pořizovací cena vyšší, ale celkově ušetříte. Nenechte si ujít náš kompletní návod na ceník Wix.Kdy přejít na placenou verzi editoru?
Na placenou verzi se vyplatí přejít ve chvíli, kdy potřebujete vlastní doménu pro budování značky nebo SEO hodnocení. Každý editor ze seznamu vám umožní propojení s vlastní doménou až v rámci placené verze. Obvykle se tímto přechodem také zbavíte reklamy, což je pro vaši značku výhodou. Pokud vám na vlastní doméně příliš nezáleží, přechod se vám vyplatí v závislosti na potřebách webových stránek a kapacitách vybraného editoru. Jakmile nejsou kapacity bezplatného tarifu pro váš web již dostačují, je čas přejít na placenou verzi – může jít o potřebu více než 5 stránek v případě Jimdo nebo více než 500 MB úložného prostoru v případě Wix.Co je drag-and-drop editor webů?
V drag-and-drop editoru můžete přesouvat jednotlivé prvky jednoduchým přetažením myší. Liší se tak od blokového editoru, který má s prvky a umístěním spojených mnohem více parametrů. Webové editory s funkcí přetahování jako Wix usnadňují a zjednodušují proces přizpůsobení.Jak a kde získám doménu?
Většina editorů webů nabízí k předplatnému na jeden rok doménu zdarma, což obvykle představuje nejjednodušší cestu. Doménu také pořídíte u registrátorů domén a poskytovatelů webhostingu. Pokud byste potřebovali s výběrem pomoci, podívejte se na náš návod pro výběr domény.- Wix
- SquareSpace
- Shopify
- SITE123
- Webador
- 1&1IONOS Editor Webů
- BigCommerce
- Hostinger Website Builder
- WordPress.com
- Web.com
- Na co se při výběru editoru webů zaměřit
- Editor pro e-shopy nebo klasický editor s funkcemi pro e-shopy?
- Proces testování
- Kompletní srovnání editorů webů: Jak si editory vedly
- Co jsem se dozvěděl a co mě překvapilo
- FAQ
Máme radost, že se vám líbí!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Každý měsíc vás budeme informovat o zajímavých tipech, radách a doporučeních, které vám pomohou zlepšit účinnost vašich webových stránek a dosáhnout vašich cílů.