10 най-добри Yеб Pедактори за малък бизнес през 2024
Сравнение на уеб редактори чрез изграждане на реални уебсайтове

Уеб редакторът е чудесен начин да получите сайт онлайн, но не всеки от тях предлага желаното качество. Тествах най-популярните редактори на пазара, за да видя кои предоставят най-добрите шаблони, опции и като цяло възможно най-доброто потребителско преживяване.
Няма нужда да ви казвам колко важно е един сайт да е ефективен или какво удобство е използването на уеб редактор. Но изглежда, че всеки редактор на пазара твърди, че е най-добрият: най-лесният, най-бързият, този, който ще ви даде най-професионалните резултати. И така, кой от тях доставя обещаното?
Реших да отговоря на този въпрос, като се регистрирам за платен абонаментен план за всеки един редактор и изградя пълноценен сайт. Внимателно обмислих потребителското преживяване, наличните опции, крайния продукт и всичко между тях.
По-долу ще намерите единствените редактори, които отговарят на строгите ми стандарти. Независимо дали искате да създадете личен сайт, блог, сайт за своя бизнес или дори електронен магазин, със сигурност ще намерите страхотно решение в този списък.
-
![Wix homepage]()
- Най-добрият безплатен план с най-много опции
- Над 900 шаблона за всеки тип сайт
- Удобен за потребителя редактор с плъзгане и пускане
Wix е един от малкото редактори, които ви позволяват да създадете точно сайта, който искате. С редактора с плъзгане и пускане можете да коригирате оформлението, да променяте цветове и шрифтове, да добавяте връзки и бутони и още много. Ако имате наистина конкретна идея за своя сайт, не е нужно да започвате от нулата. Wix предлага над 900 шаблона, организирани в 19 различни категории и 70+ подкатегории.
Накратко това означава, че Wix има шаблон за почти всеки тип сайт, за който се сетите. Но дори не е нужно да използвате определения шаблон за своя бранш. Свободата на персонализиране на Wix означаваше, че можех просто да избера любимия си дизайн и да го коригирам според нуждите си.
Ако някога имате нужда от дори още повече опции за своя сайт, Wix предлага огромен пазар за приложения с над 250 собствени разширения и разширения на трети страни. Много от приложенията са безплатни и можете да ги ползвате, за да добавяте токова основни неща, като прости формуляри за обратна връзка или интеграции в социалните мрежи към по-разширени опции като пълноценни опции за електронна търговия или интеграции на подкаст емисии и предавания на живо.
Всичко това може да прозвучи така, сякаш Wix е създаден само за напреднали в техническо отношение потребители, но това не би могло да бъде по-далеч от истината. Независимо дали искате да създадете електронен магазин и да продавате онлайн, да предлагате книги онлайн, да създадете портфолио или блог или дори да приемате поръчки за вашия ресторант, Wix е невероятно лесен за разучаване и ползване. Освен това разполага с инструментите за управление на бизнеса. А благодарение на безплатния план можете да го изпробвате и дори да публикувате сайта си, без да платите и стотинка.
Единственото възражение, което имам, е, че можете лесно да се изгубите сред всички тези опции. Прекарах часове на своя сайт, не защото трябваше, а защото имаше толкова много за проучване и се забавлява много с целия процес. Има ли по-опростени редактори на пазара? Със сигурност, но нищо не може да се сравнява с Wix.
-
![best-website-builders-site123-2]()
- Възхитително прост и лесен за ползване
- Най-бързият начин да вдигнете сайт онлайн
- 180+ шаблона, от които да избирате
SITE123 определено е един от най-простите редактори (оттук и името – трябва да можете да изградите сайта си толкова бързо, колкото едно… две… схванахте идеята). Това може да го направи по-добър избор, ако тепърва започвате. Този уеб редактор има повече от 180 адаптивни към мобилни устройства шаблона и богат избор от приложения за разширяване на функционалността на вашия сайт.
Редакторът на SITE123 работи с насочване и щракване, което означава, че просто ще щракате върху поредица от бутони и подкани, за да проектирате сайта си в дадена рамка. Вместо да настройвате всеки елемент до последния пиксел, вие ще добавяте и пренареждате секции за неща като текст, мултимедийни галерии и информация за контакт. Този тип редактор гарантира, че вашите дизайни винаги са идеално подравнени.
Макар да има известна крива на обучение (особено ако сте свикнали с редактори с плъзгане и пускане), след като разбрах няколко странности, успях да изградя сайта си много по-бързо, отколкото с Wix. Има и някои страхотни автоматични функции като навигация с йерархични връзки, автоматично категоризиране на продуктите в онлайн магазина и крайно лесен за ползване редактор на формуляри за обратна връзка, който направи процеса още по-бърз.
-
![best-website-builders-squarespace-2]()
- Професионално проектирани шаблони
- Популярен избор за художници и творци
- Страхотни опции за електронна търговия
Squarespace е наистина красив редактор на уебсайтове, както в създаваните от него сайтове, така и в самия интерфейс. Той най-много наподобява WordPress.com, с редактор на блокове и подобно оформление на навигацията между страниците и други аспекти на дизайна. Установих обаче, че потребителският опит с изграждане на сайтове със Squarespace е много по-плавен, също като с Wix, като всичко е малко по-добре свързано в интерфейса.
Докато повечето конструктори на уебсайтове акцентират повече или върху съдържанието, или върху електронната търговия, Squarespace успява да блесне и в двата аспекта, което го прави чудесен избор за електронни магазини от всякакъв размер, които искат да имат и пълноценен и активен блог. (Можете да направите това и с други уеб редактори, но Squarespace предлага силна функционалност и за двете в по-голяма степен, отколкото да кажем, Wix.)
Squarespace няма безплатен план (въпреки че предлага 14-дневна безплатна пробна версия), но можете да получите достъп до повечето основни опции в който и да е от плановете от по-ниско ниво, които се предлагат на цени близки до тези на останалите редактори в този списък.
-
![website-builders-new-category-page-content-1.png]()
- Светкавично бърз редактор с плъзгане и пускане
- Лесни за ползване инструменти за блогинг и електронна търговия
- Голямо разнообразие от качествени приспособления
Не всеки иска да създаде следващия сайт от типа всичко в едно, който да дефинира цяло едно поколение. Понякога просто искате да създадете нещо просто, за да популяризирате бизнеса си, без да се налага да ограбвате банка или това да става за сметка на качеството. Точно за това е Webador.
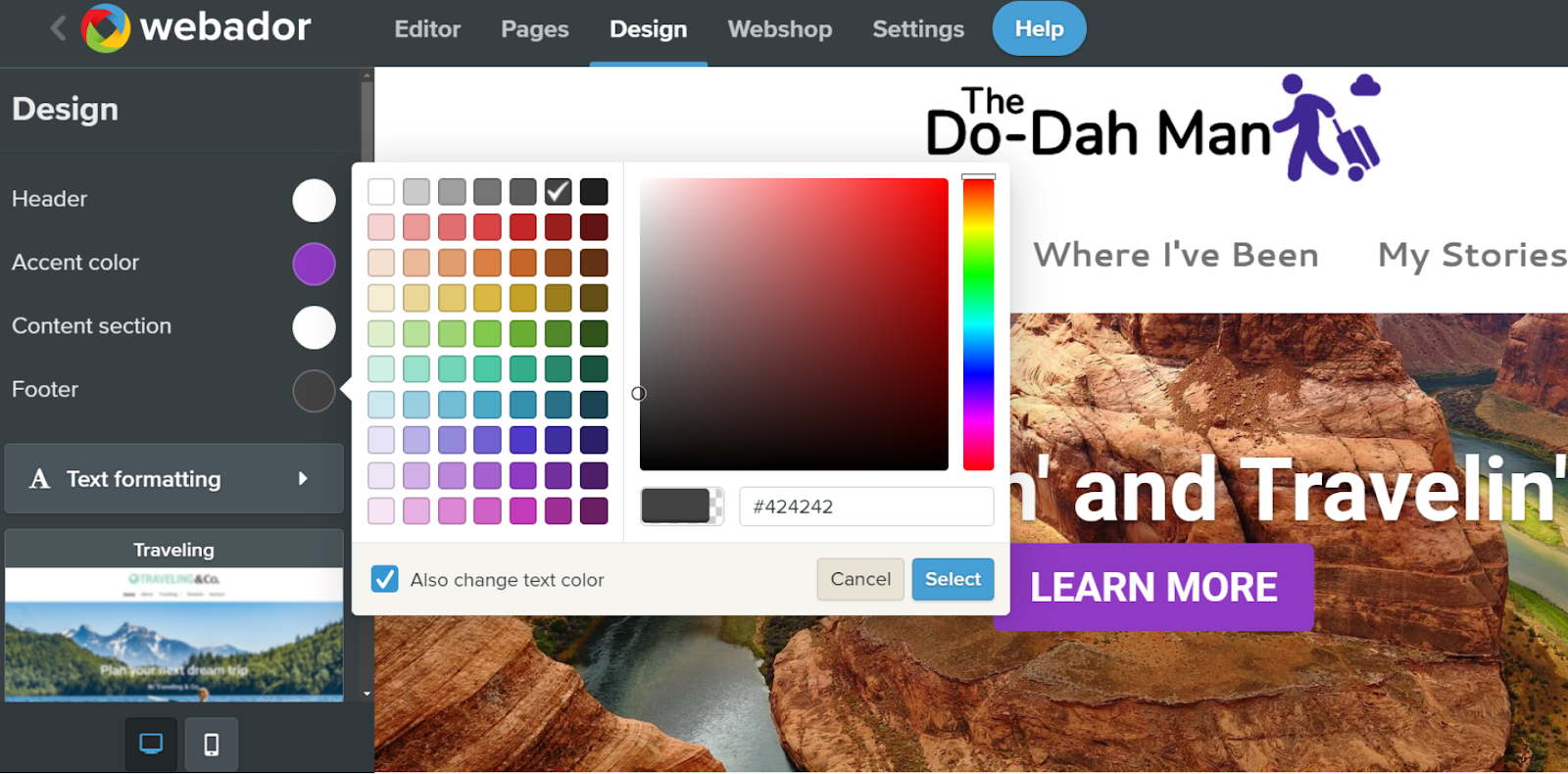
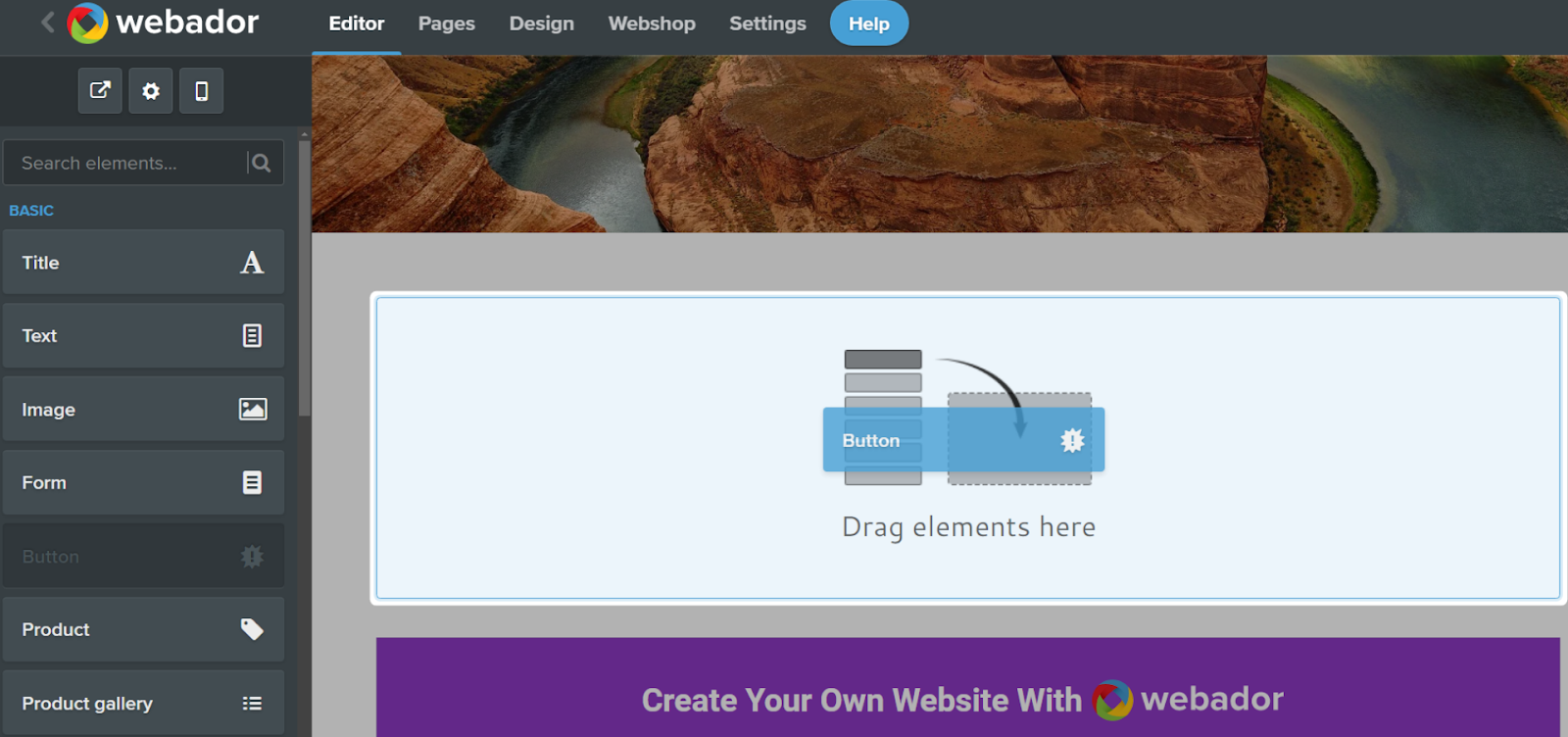
Webador е крайно лесен за ползване редактор. Това не е първият редактор, който ви обещава пълноценен сайт за минути, но благодарение на адаптивния си потребителски интерфейс, инструменти за персонализиране на целия сайт и добре категоризирани приспособления за плъзгане и пускане, той е един от малкото, които спазват това си обещание.
Но Webador не предлага само скорост. Ако сте начинаещ, не мисля, че ще намерите по-лесно табло за управление на малък магазин за електронна търговия или блог. Webador също така предоставя цял куп качествени приспособления за ангажиране на вашите посетители, като персонализирани формуляри, петзвездни бутони за обратна връзка за продукти/услуги и цифрови карти.
Като един от най-достъпните създатели на пазара, Webador е отличен избор, ако искате да създадете прост, добре изглеждащ сайт с ограничен бюджет.
-
![ionos-featured-image]()
- Прост и лесен за ползване редактор, идеален за бързо изграждане на сайтове
- Професионално изглеждащи шаблони с добър дизайн
- Много достъпен план за електронна търговия
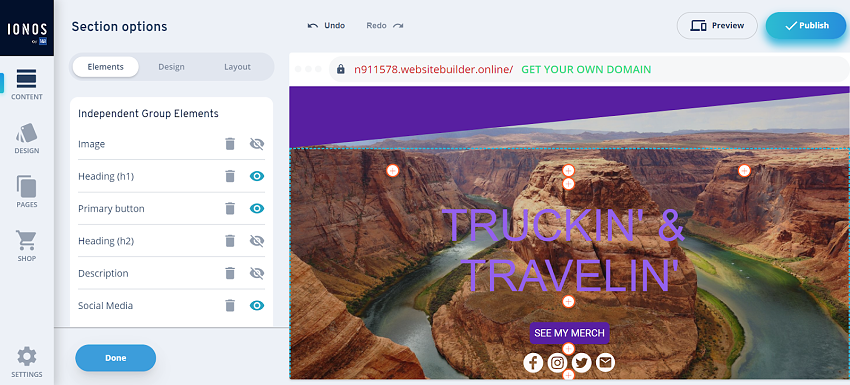
Редакторът MyWebsite Now на IONOS е един от по-простите редактори в този списък. Вместо да ви затрупва с опции, IONOS се фокусира върху това да ви даде контрол върху основните аспекти на дизайна на вашия сайт.
Това не означава, че вашият IONOS сайт на ще изглежда „базов“ или ще му липсва функционалност. IONOS се грижи за по-сложните аспекти на изграждането на сайт, така че да може да ви предостави възможно най-рационализираното изживяване. Създаването на моя сайт с IONOS беше най-бързият опит в цялото ми тестване, да не говорим за един от най-евтините.
Въпреки че няма същия брой функции или шаблони като другите създатели, дизайнът е много тънък. Опциите ви за персонализиране са сравнително ограничени, но това не е толкова голяма работа, когато началните ви опции изглеждат толкова професионално. Няма да лъжа, не е Squarespace, но можете да създадете перфектно изглеждащ сайт с IONOS.
Вместо да има специални планове за електронна търговия, IONOS предлага пакети за онлайн магазини, които можете да добавите към всеки план. Тази опция също прави IONOS една от най-евтините налични опции за електронна търговия. Той е идеален за изграждане на прост онлайн магазин с всички необходими функции.
ПОВЕЧЕ ЗА 1&1IONOS Уеб Редактор
Посетете сайта на 1&1IONOS Уеб Редактор > Прочетете рецензията ни за 1&1IONOS Уеб Редактор -
![shopify homepage - best website builders]()
- Всичко, от което имате нужда, за да продавате онлайн
- Над 160 теми за дизайн на сайт, от които да избирате
- Много професионални теми за електронна търговия
Shopify е страхотен, ако търсите централно табло за управление, където можете да управлявате всичките си продажби. Той предлага интеграции с различни уеб редактори като Wix или WordPress и дори със социални мрежи като Facebook и Instagram. Това означава, че можете да продавате от множество различни канали, като същевременно следите всичките си продукти. Това също означава, че можете да ги преместите когато и където имате нужда от тях.
Ако искате специален сайт само за своя магазин, Shopify предлага пълноценен уеб редактор с много опции за персонализиране и пазар на приложения, съдържащ хиляди опции за разширяване на функционалността на вашия сайт. И освен това, инструментите за електронна търговия на Shopify са почти без аналог.
Shopify има твърде много опции за електронна търговия, за да можем да ги назовем всичките. Но за да ви дадем представа за това какво се предлага, очаквайте всичко от напомняния за възстановяване на изоставена количка и автоматично изчисляване на цената за доставка до клиентски профили и усъвършенствани анализи за проследяване на продажбите ви (в допълнение към всички основни неща за електронната търговия, разбира се).
Въпреки че добавянето на продукти към моя магазин беше лесно, по-доброто преживяване при изграждането не винаги беше и най-гладкото. Редакторът за началната страница беше различен от редактора за всички останали страници, което бе малко объркващо. Все пак успях да изградя сайта си сравнително бързо и бях приятно изненадан от това, което платформата ми позволи да направя.
-
![website-builders-new-category-page-content-2.png]()
- Предлага се експертен дизайн срещу такса
- Интуитивен редактор с много опции за персонализиране
- Стотици шаблони, от които да избирате
Web.com е интуитивен, многофункционален и напълно окомплектован. Редакторът включва инструменти за редактиране на всеки аспект от вашия сайт с различни нива на детайлност. Това го прави изненадващо гъвкав за потребители с различен потребителски опит. Ако сте начинаещ, можете да изградите прост сайт за няколко минути или да отделите малко повече време за фина настройка по свой вкус.
Той също така идва с полезни инструменти за сайтове от всякакъв тип. Web.com предлага лесни за ползване, но мощни опции за SEO, маркетинг, електронна търговия, блогинг и др. Ако не искате да се занимавате с дизайн, можете дори да платите малка такса, за да наемете експертен уеб дизайнер, който да създаде идеалния сайт за вас. Пак можете да използвате класическия редактор, след като дизайнерът ви достави завършен сайт. По този начин получавате всички предимства на професионалния дизайн, като същевременно винаги имате последната дума за своя сайт.
Това не е съвършеният редактор. Същата гъвкавост, която го прави впечатляващ, не му позволява да превъзхожда в нещо конкретно.
Например, редакторът е лесен за ползване, но не е създаден с мисъл за абсолютно начинаещи. И въпреки че предлага доста голям набор от опции за електронна търговия, той не може да се конкурира със специализирани конструктори на електронни магазини. И все пак, ако сте типичния среден потребител, който търси гъвкав конструктор, Web.com е силен претендент.
-
![wordpress homepage - best website builders]()
- Безпроблемният начин за използване на WordPress
- Най-добрата блогинг платформа
- Хиляди плъгини за разширяване на функционалността
WordPress.org е гигантът от старата школа за управление на съдържание и изграждане на сайтове. Това обаче не означава, че не се използва – около една трета от всички сайтове в интернет все още работят на WordPress. За щастие, WordPress.com прави потребителското преживяване с WordPress достъпно за всеки, като премахва необходимостта от самостоятелен хостинг или от задълбочени познания в областта на уеб разработките.
WordPress.com е версията на WordPress за създаване на сайтове, която предлага по-интуитивен достъп до повечето опции на WordPress. Дори тази „по-лесна версия за изграждане на сайтове“ изисква доста задълбочено разучаване. Освен това повечето от наистина интересните опции, като плъгини и премиум шаблони, са достъпни само с плана Pro.
WordPress.com все пак има едно страхотно предимство: предлага почти неограничени възможности за разширяване. От друга страна, това далеч не е най-лесният или евтин уеб редактор на пазара.
Блок редакторът на WordPress.com е сравнително нова опция. Изглежда като (предимно ефективен) опит да се направи WordPress по-интуитивен и визуален от класическия метод за back-end редактиране. Новият редактор използва блокове както за добавяне на съдържание, така и за промяна на оформлението на страницата. Достатъчно е опростен, но понякога го намирах за малко претрупан. Трябваше да преработвам части от моя сайт повече от веднъж, което можеше да бъде малко изнервящо.
-
![website-builders-new-category-page-content-3.png]()
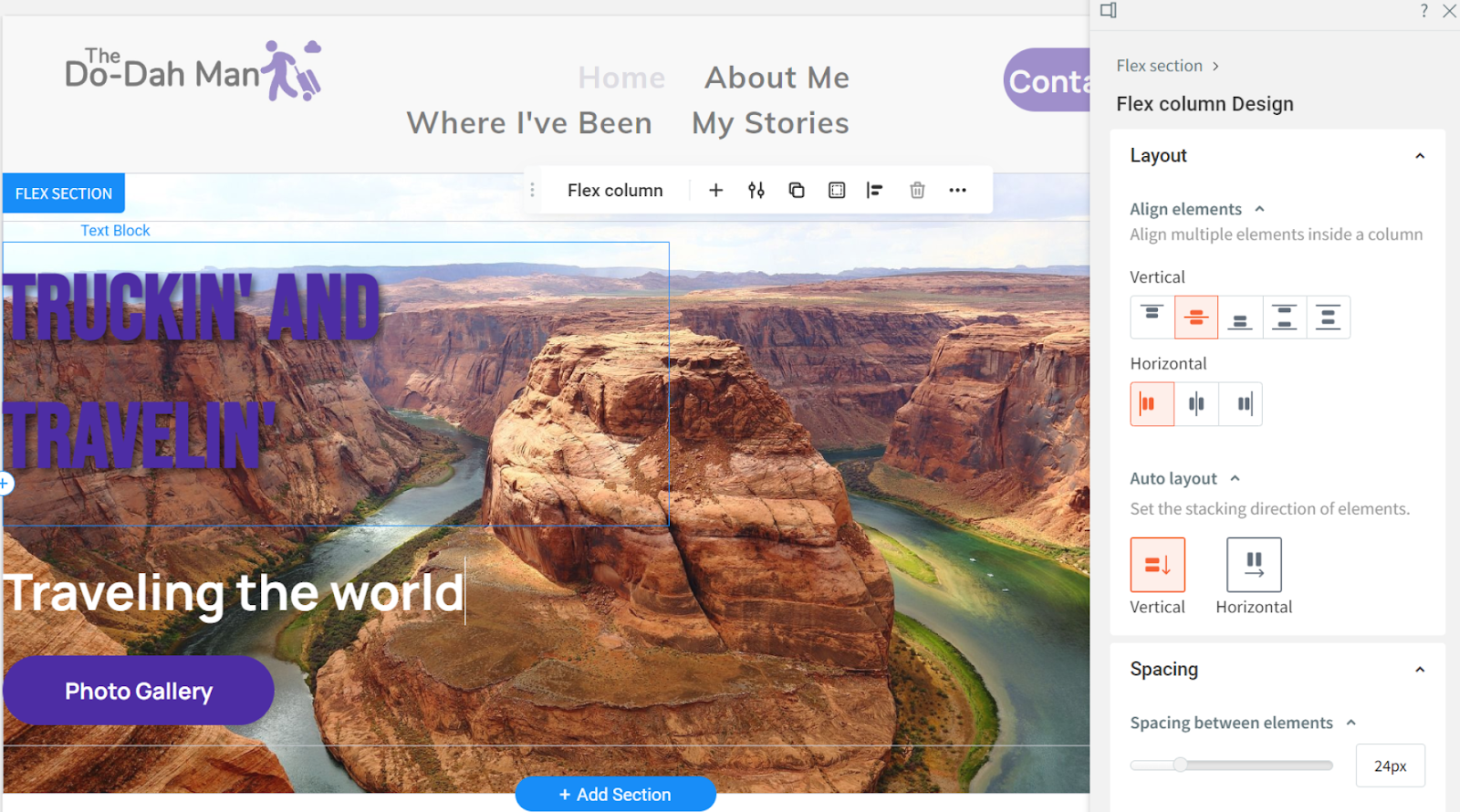
- Прецизно редактиране с режим Flex
- Брандиране и лесни опции за редактиране за клиенти
- Редактиране на точка на прекъсване за прецизна адаптивност към мобилни устройства
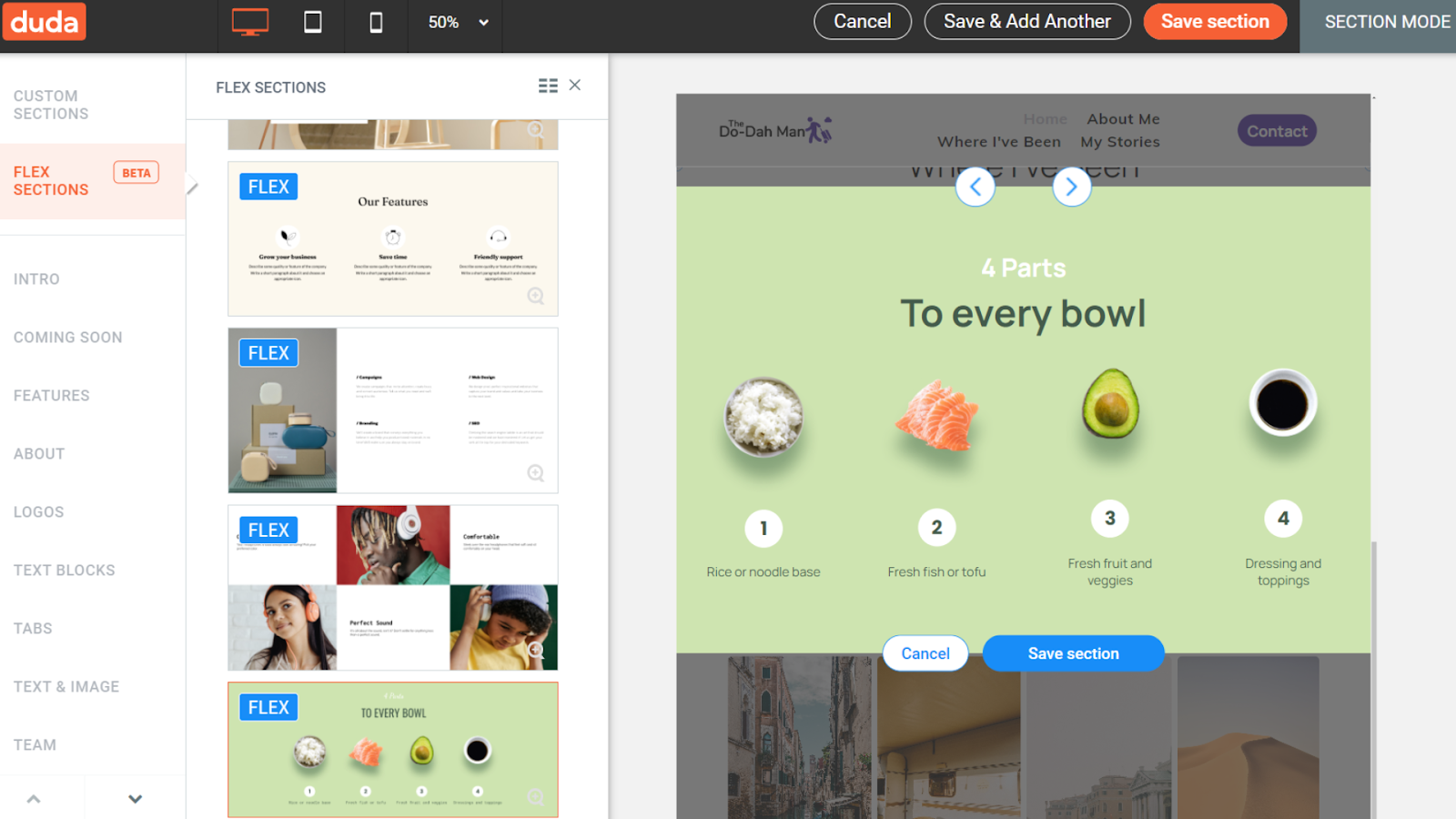
Duda е визуален конструктор за агенции и независими професионалисти. Ето защо получавате пълен достъп до разширена функционалност за дизайн (като директно редактиране на CSS и редактиране на точка на прекъсване) дори и с най-евтиния план. Всъщност Duda е пълнен с опции за работа с клиенти, като персонализирано брандиране на бекенда и възможността да правите прости промени по сайта, без да го счупите.
Това означава ли, че не върши работа за обикновения потребител? Разбира се, че не! Макар да има стръмна крива на обучение, Duda предлага достъпен редактор за всеки, който харесва уеб дизайна – при условие че е готов да отдели достатъчно време, за да овладее програмата.
Режимът Flex на Duda е доста забележителен. Позволява ви да персонализирате сайта си, като плъзгате и пускате предварително направени секции или дори да редактирате CSS.
Кривата на обучение обаче е значителна, така че не бих препоръчал този конструктор на някого, който не е готов да му се посвети. И макар да предлага добро съотношение цена-качество, Duda не е по-евтин от конкуренцията, а и не предлага безплатен план.
-
![website-builders-new-category-page-content-4.png]()
- ИИ инструменти за рационализиране на изграждането на сайт
- Мощни опции за електронна търговия
- 140+ професионално проектирани шаблона
Hostinger Website Builder предоставя впечатляващо висока степен на творческа свобода, като същевременно остава лесен за ползване. Преди всичко, конструкторът на сайтове Hostinger е светкавично бърз. Най-добрите му характеристики са интуитивният му редактор с плъзгане и пускане и голямото разнообразие от предварително направени шаблони. Това означава, че можете да преминете от една гола идея до напълно завършен сайт за по-малко от час. И благодарение на сървърите на Hostinger, знаете, че ще получите и страхотни скорости.
Hostinger също се стреми да ви помогне, където може. Конструкторът на сайтове идва с набор от мощни инструменти, които да ви помогнат през всяка част от процеса на изграждане, от генерирани от ИИ шаблони до ИИ автор, който да ви помогне да попълните сайта си с оригинално съдържание.
Ако искате да създадете сайт за електронна търговия, Hostinger има добавки за категории, резервации, персонализирани отстъпки и дори маркетинг от самото начало. Тъй като предлага само един – сравнително достъпен – план, Hostinger Website Builder е една от най-евтините опции за изграждане на сайт за електронна търговия.
За съжаление, не можете да направите много, за да разширите функционалността на Hostinger, тъй като той не предлага пазар на приложения и интеграциите на трети страни са доста ограничени. Редакторът обаче все още е чудесен избор, ако искате да създадете евтин, сигурен и добре изглеждащ сайт за нула време.
ПОВЕЧЕ ЗА Hostinger Website Builder
Посетете сайта на Hostinger Website Builder > Прочетете рецензията ни за Hostinger Website Builder
Какво търсих в най-добрите уеб редактори
Лекота на ползване
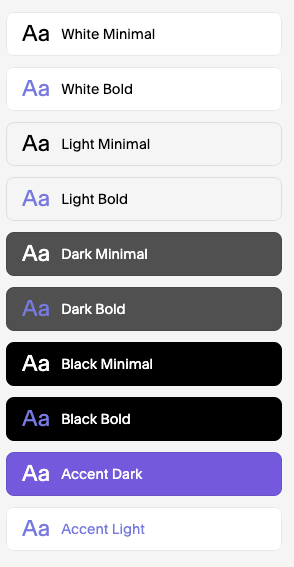
Един добър уеб редактор трябва да е интуитивен, ясен и дори приятен за ползване. Почти всеки един от тези редактори има нещо като въвеждащо обучение. След като преминете фазата на настройване, всички необходими инструменти трябва да бъдат лесни за намиране и не би трябвало да се мъчите да научите какво можете и какво не можете да правите с всеки един от тях. Редактирането на най-важните елементи на даден сайт трябва да става лесно. Това означава, че опциите за персонализиране не трябва да бъдат скрити зад няколко пласта навигация. Освен това трябва да има ясни и стабилни опции за поддръжка, които могат да предоставят навременни отговори. Бонус точки, ако редакторът запазва вашата работа и ви дава непрекъснати подкани за важни стъпки, като публикуване на сайта ви или свързване на домейн.Гъвкавост на дизайна
Ако искате вашият сайт да се откроява, той не може да изглежда просто като още една версия на същия шаблон, който посетителите са виждали сто пъти преди това. Вероятно ще трябва да започнете от шаблон, но най-добрите уеб редактори не само ще ви дадат богат избор (Wix например, ви дава над 900), но те също ще ви предоставят и инструментите за персонализиране, за да го трансформирате в нещо, което има отличителен външен вид и уникална идентичност. По-конкретно, трябва да има:- Изобилие от първоначални шаблони за избор
- Пълен контрол върху цветовата схема
- Богата гама от шрифтове
- Много опции за оформление на страници и/или блокове
Цени
Този критерий не е толкова за абсолютен разход, колкото за стойност. Конструкторът на сайтове може да има наистина евтини планове, но ако най-скъпият му план предлага едва половината от опциите, които можете да получите с най-базовия план на друг редактор, това всъщност не е в негова полза. Един уеб редактор с добро съотношение цена-качество ще ви предостави най-много опции на най-ниска цена. Може да имате възможност да избирате измежду разнообразни планове, които ви позволяват персонализиране според нуждите ви. Например, Squarespace може и да не е най-евтиният конструктор на пазара, но тъй като предлага толкова много, смятам че е отличен избор. Можете да щракнете тук, за да видите най-актуалните планове. Често (но не винаги) плановете от по-високо ниво са едно от двете неща: по-голям капацитет на канала и място за съхранение или достъп до разширени опции за електронна търговия. Имайки представа за това, от какво се нуждае вашия сайт, ще ви помогне да оцените по-добре стойността на тези планове, докато преглеждате резултатите.Допълнителни съображения
Макар че посочените по-горе критерии са най-важните за сравняване на уеб редактори, има няколко допълнителни опции, които според мен помагат някои уеб редактори да се издигнат над останалите. Нито една от тези опции поотделно не би спечелила по-високо място на редактора, който я предлага, но в комбинация с други силни характеристики, те превръщат тези редактори в още по-мощни инструменти. Тези допълнителни съображения трябва да бъдат всъщност полезни – не само крещяща претенция за добри характеристики. Ето някои други неща, които разгледах:- SEO възможности: Повечето конструктори на сайтове ви помагат да оптимизирате заглавията и мета описанията, но тези, които имат допълнителни технически характеристики, като автоматично генериране на файлове robots.txt или карти на сайта, са наистина полезни.
- Изобилие от приложения и интеграции: Това е свързано повече с функционалност, отколкото с дизайн. Добрият конструктор на сайтове трябва да може да ви предложи нужните ви възможности, в идеалния случай чрез интегриране с други инструменти или софтуер, който вече използвате, като MailChimp за имейл кампании.
- Наистина уникална опция: Някои конструктори имат отлични опции, които са уникални за тях и реално не могат да бъдат сравнявани с други. Те са посочени в резултатите за всеки конструктор.
Уеб конструктор за електронни магазини или обикновен такъв с опции за електронна търговия?
Уеб редакторите за електронни магазини, като последните три записа в нашия списък, се фокусират почти изключително върху възможностите на онлайн магазина, които предлагат. Техните опции за електронни магазини далеч надминават тези на обикновените уеб редактори, но ще откриете, че почти всеки друг аспект на изградените с тях уебсайтове остава усещане за нещо недовършено. (Например, наистина не е възможно да се изгради форма за контакт с Volusion.) Обикновените конструктори с възможности за електронна търговия предоставят тези опции повече като добавка, отколкото като основна услуга – въпреки че някои „обикновени” уеб редактори, като Squarespace, започнаха да предлагат доста впечатляващи опции за електронна търговия. С тях е много по-лесно да имате стабилен блог, серия от целеви страници и голямо количество снимки или видеоклипове. Сравних обикновени уеб редактори и такива за създаване на електронни магазини и мога да кажа, че няма универсален отговор за всички потребители. Типът на уеб редактора, който трябва да изберете зависи от основната цел на вашия уебсайт. Ако целите най-вече да продавате продукти, уеб конструкторът на електронни магазини може да ви осигури допълнителни платежни опции, по-лесно качване и категоризация на продуктите, а понякога дори и оферти за доставка. Не е необходимо да сте голям търговец на дребно, за да се възползвате от един от тези редактори – продаващите в Etsy и местните магазини или бутици също може да открият много предимства на един от тези конструктори. Но ако управлявате блог или личен сайт като портфолио с цел да продадете само няколко продукта, като книги или онлайн курсове, обикновен редактор с опции за електронна търговия ще предостави повече от това, което ви е необходимо, като в същото време ще имате изряден и пълноценен онлайн магазин. Много уеб конструктори на електронни магазини предлагат някакъв вид интеграция с други платформи или уеб редактори, така че вашият сайт да може да получи най-доброто и от двата свята. Ако сте предимно търговец на дребно, но искате да разширите сайта си с блог или друго съдържание, тази комбинация може да е правилният избор.Процесът на тестване
За да тествам тези конструктори на уебсайтове, започнах със софтуерна рамка за прост сайт, която да включва опции, обхващащи това, което за повечето уебсайтове би било най-важното. Всеки сайт, който изградих, трябваше да включва:- Статична текстова страница (страница „За/За нас”)
- Блог публикация
- Фото галерия
- Календар или страница за събития
- Страница с контакти
- Електронен магазин
- Промяна на цветови и шрифтови схеми
- Добавяне на изображения
- Вграждане на видео
- Изграждане на формуляр за контакт
- Добавяне на бутон
- Редактиране на меню
- Актуализиране на текст
- Тестване на SEO функции
Подробното сравнение на уеб редакторите: Как се представя всеки един от тях
Сега е време за забавната част: реалните резултати от тестовете за изграждане на сайтове, които извърших. Предоставих подробен анализ на моя опит с използването на всеки конструктор на сайтове по-долу, оценен по горните критерии, но първо, ето кратка диаграма, сравняваща някои от най-важните функции. Използвах статистическите данни на Google за страницата, за да проверя кои конструктори създават всъщност доста красиви на вид и оптимизирани за бързо зареждане сайтове. Тествах сайтовете както на настолни, така и на мобилни устройства. Резултатите, които виждате тук, са между 1-100, като 100 е най-високият възможен резултат.| Безплатен план | Шаблони | Адаптивност към мобилни устройства | Налично приложение | Време е за изграждане на сайт | Рейтинг на Google Page Insights (PC/мобилни у-ва) | Безплатен домейн с платени планове | Безплатен SSL | |
| Wix | ✔ | 900+ | ✔ | 300+ | 90 мин | 65/23 | ✔ | ✔ |
| SITE123 | ✔ | 180+ | ✔ | 80+ | 60 мин | 94/48 | ✔ | ✔ |
| Squarespace | ✔ | 140+ | ✔ | 30+ | 50 мин | 95/43 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Не | 10 мин | 97/69 | ✔ | ✔ |
| IONOS | ✘ | 18 | ✔ | Не | 30 мин | 91/88 | ✔ | ✔ |
| Shopify | ✘ | 160+ | ✔ | 8000+ | 45 мин | 99/63 | ✘ | ✔ |
| Web.com | ✘ | 200+ | ✔ | Не | 80 мин | 87/58 | ✔ | ✔ |
| WordPress.com | ✔ | 140+ местни. Хиляди шаблони на трети страни | ✔ | Хиляди | 75 мин | 99/88 | ✔ | ✔ |
| Duda | ✘ | 120+ | ✔ | 30+ | 90 мин | 97/63 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 140+ | ✔ | Не | 30 мин | 50/29 | Само с топ 3 плановете | ✔ |
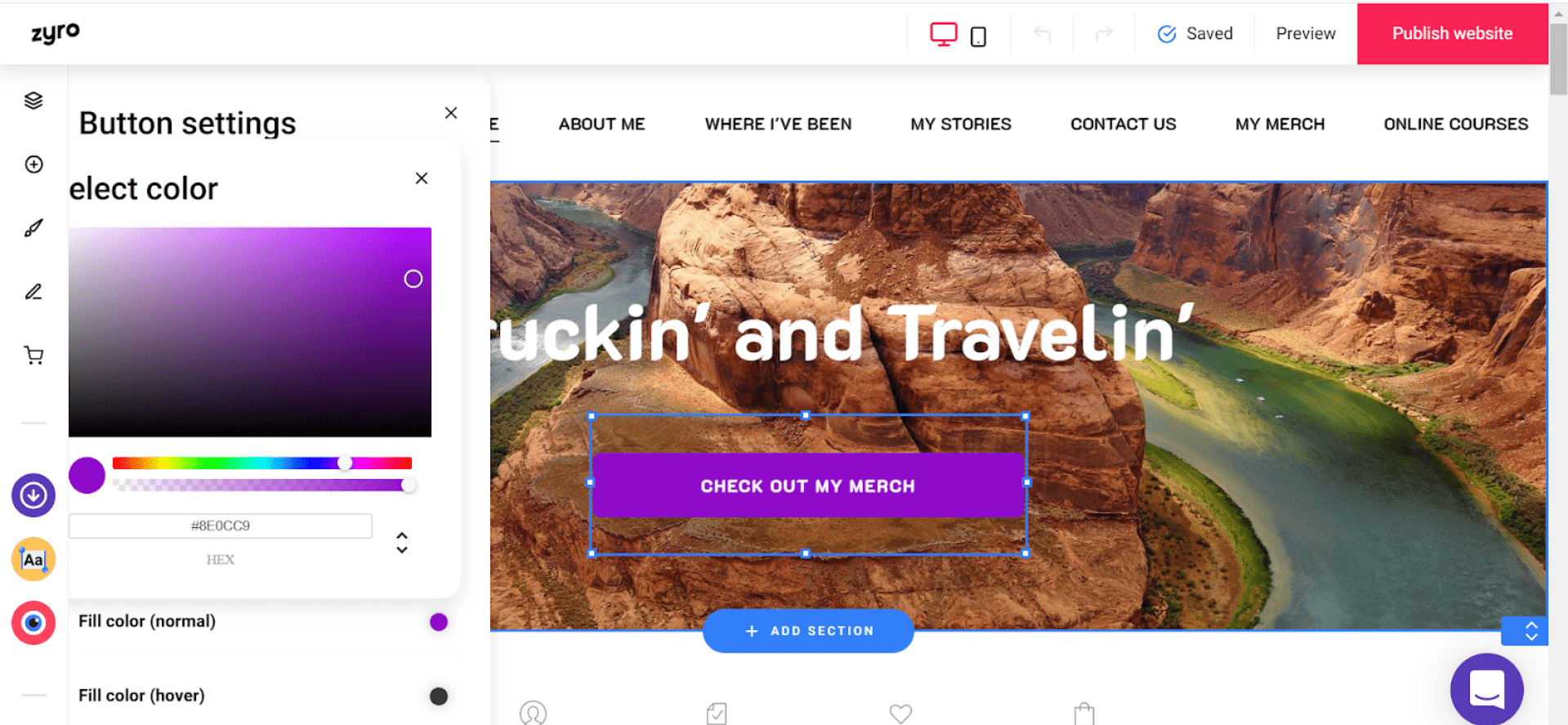
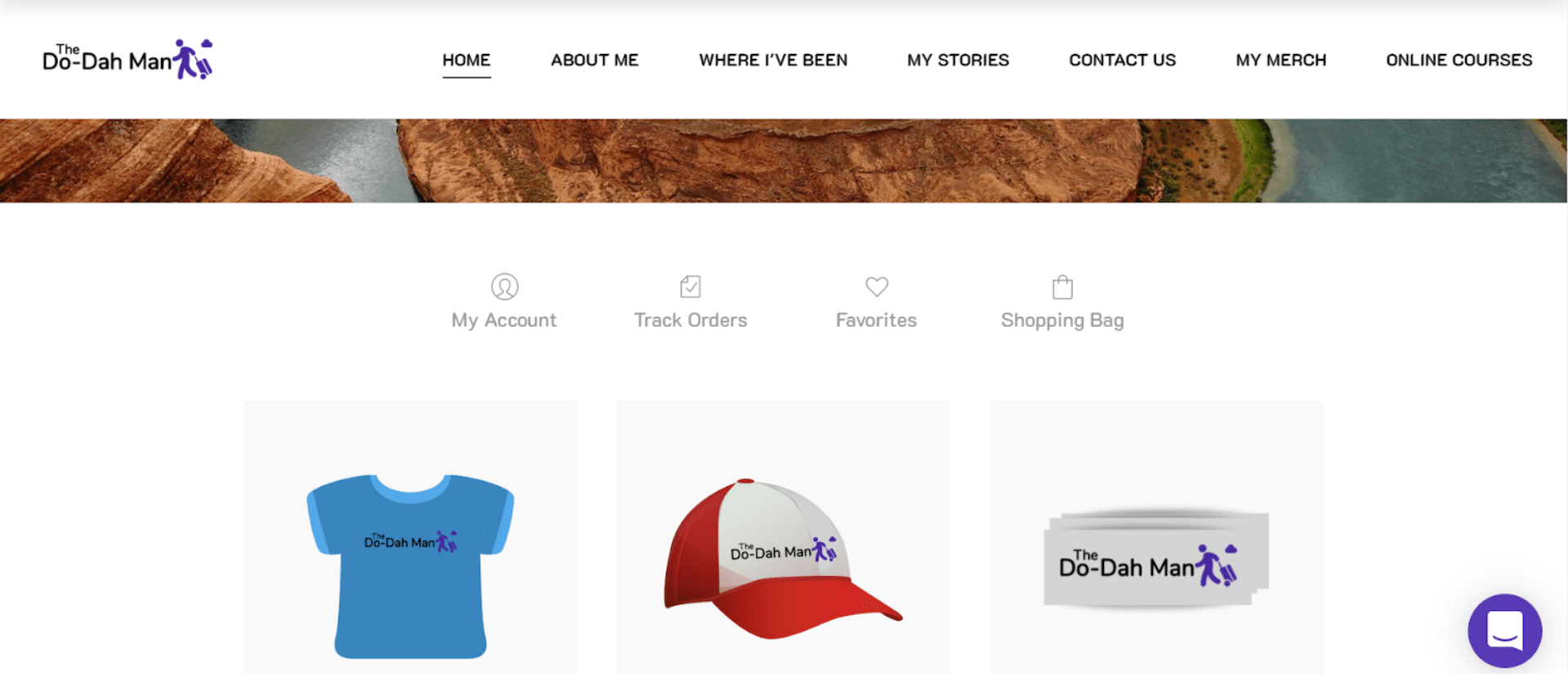
#1 Wix – Най-добрият универсален уеб редактор
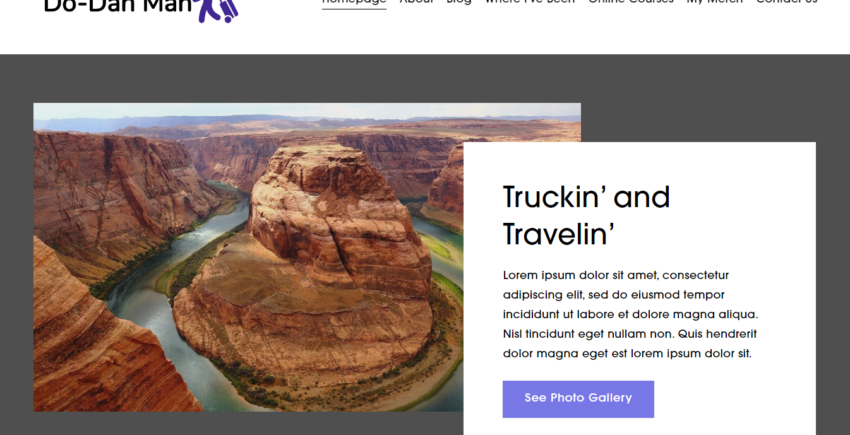
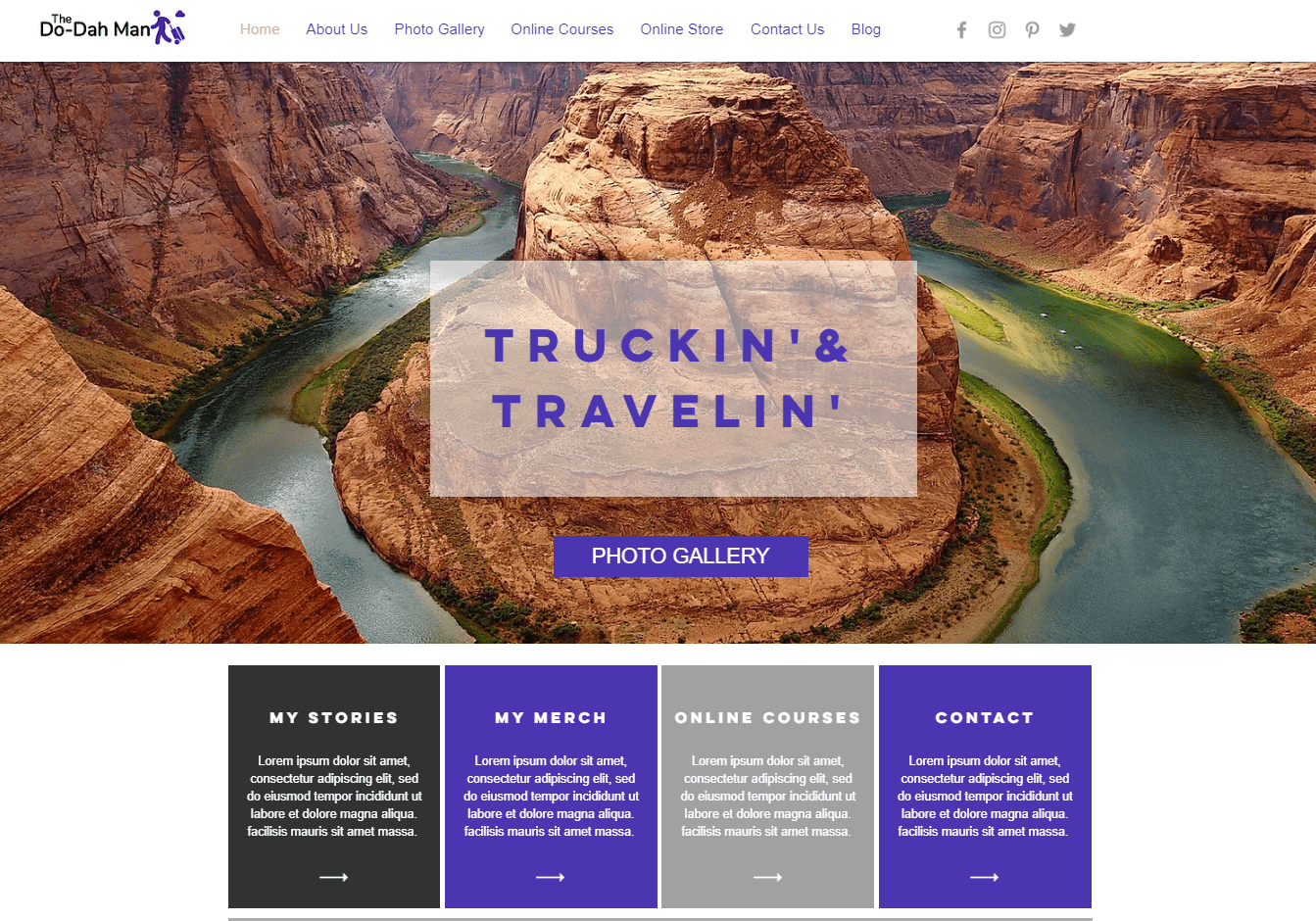
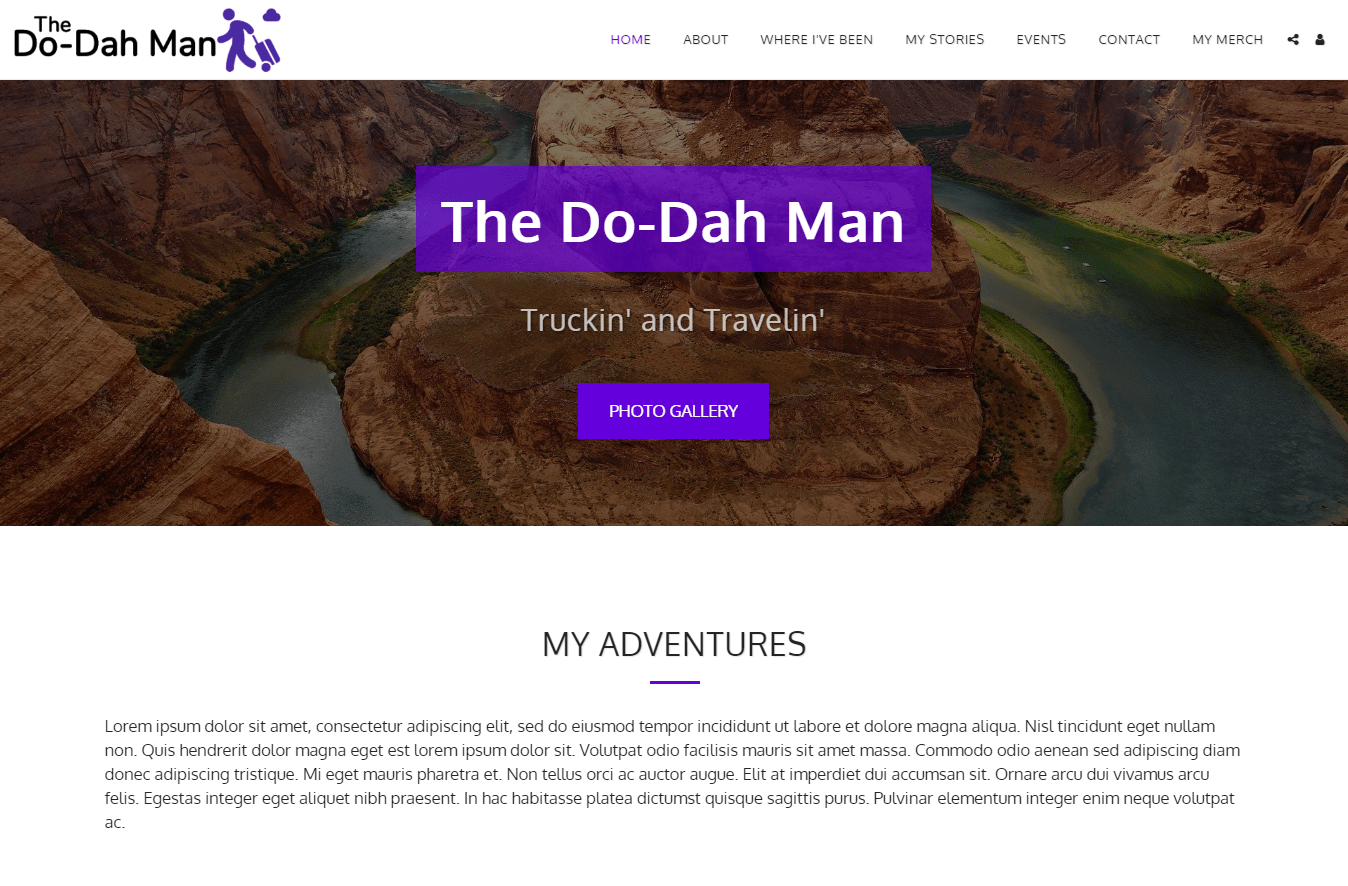
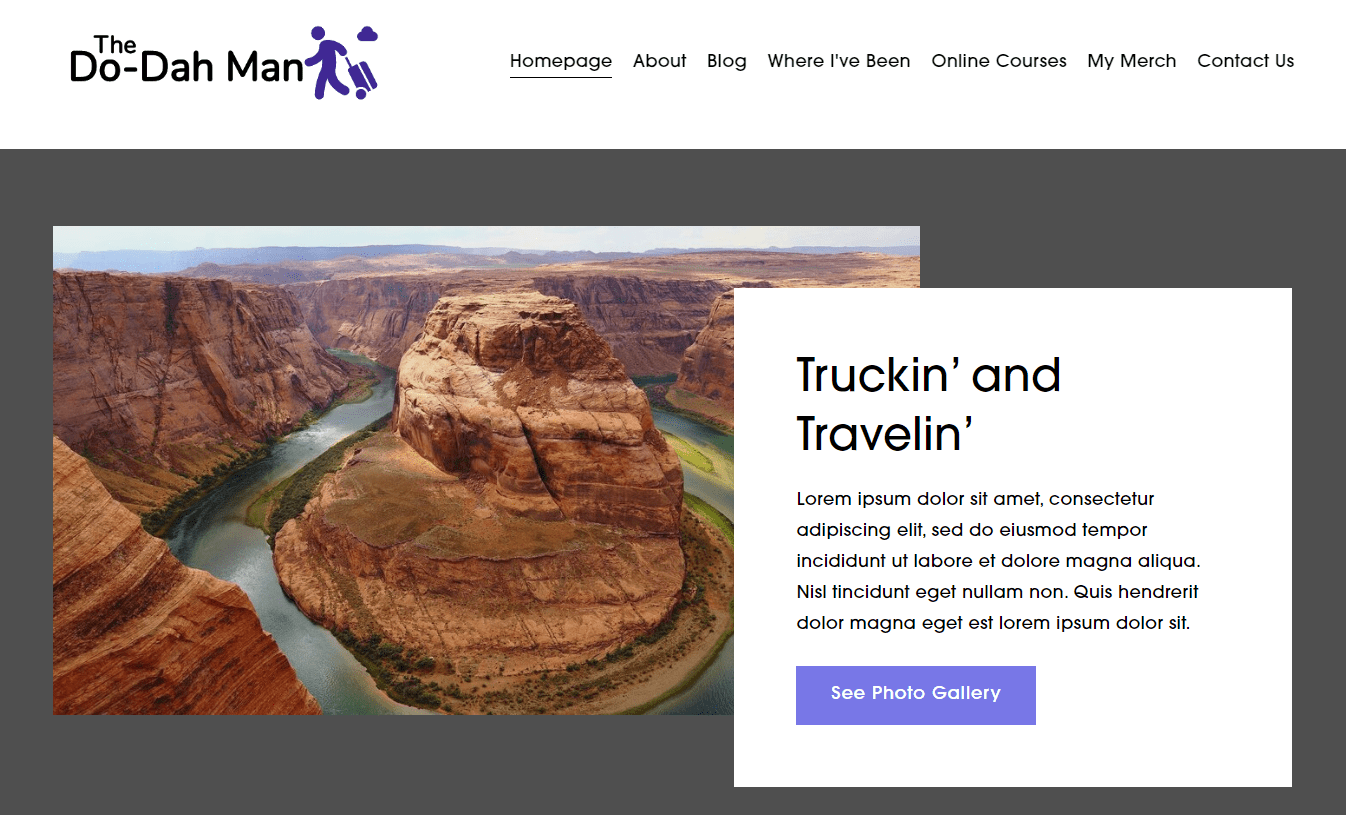
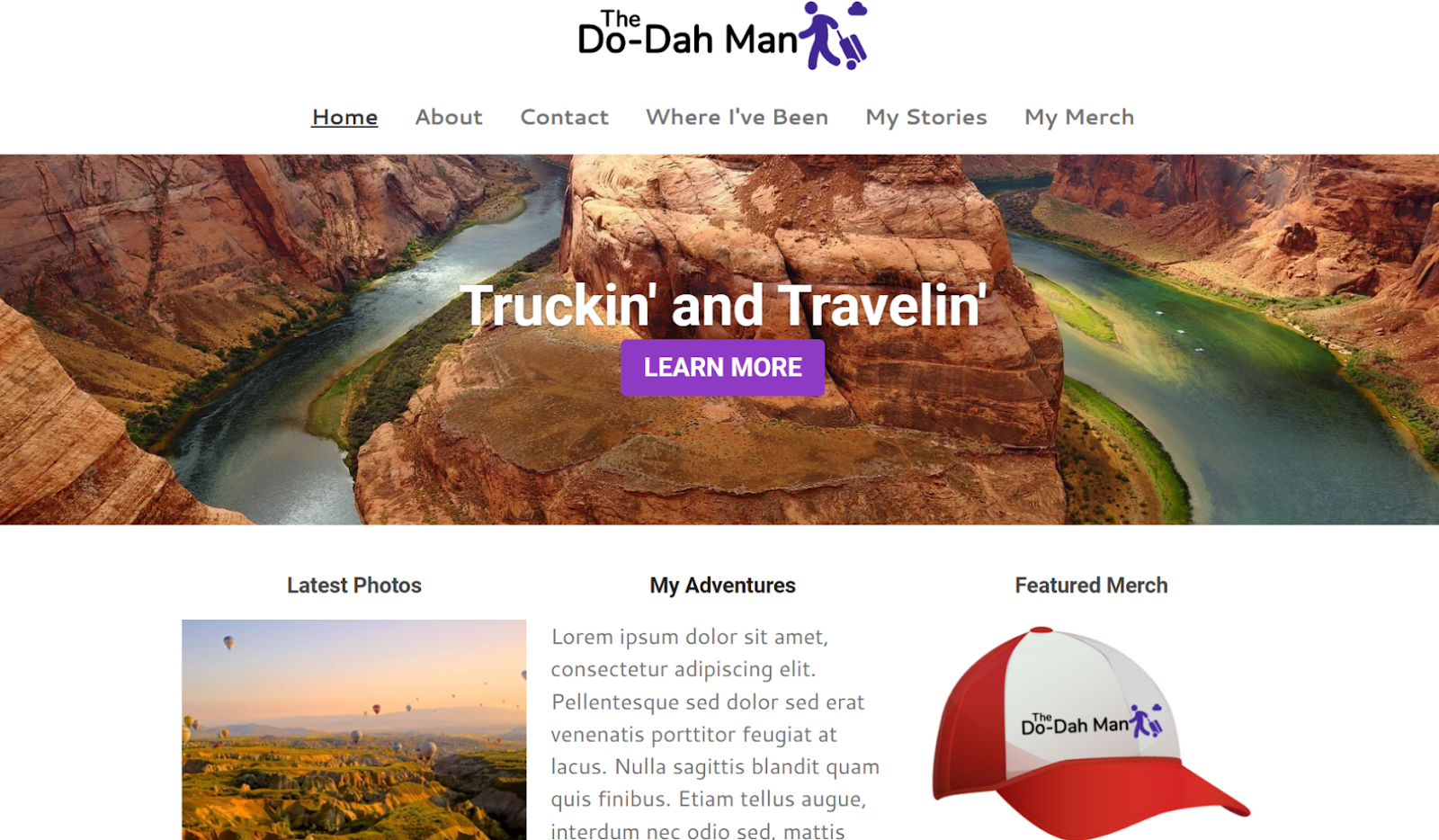
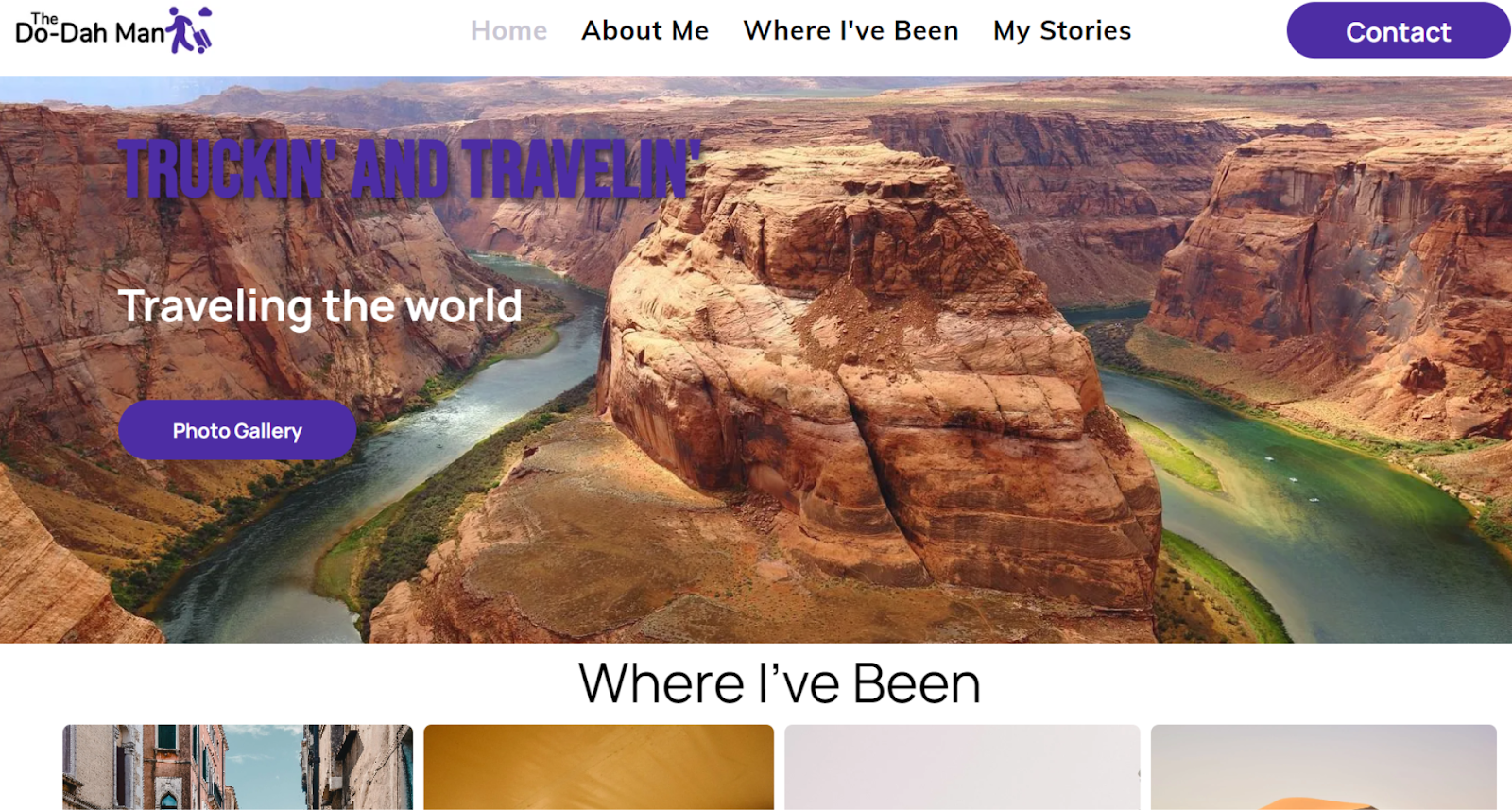
 Моята начална страница, направена с Wix (шаблон: Блог на пътешественика)
Моята начална страница, направена с Wix (шаблон: Блог на пътешественика)
| Критерии | Резултат/Цифра |
| Лекота на ползване | 10/10 |
| Гъвкавост на дизайна | 10/10 |
| Цени | 9/10 |
| Налични шаблони | 900+ |
| Налични приложения | 26 безплатни/общо 300 |
| Наличен на български | Не |
Лекота на ползване
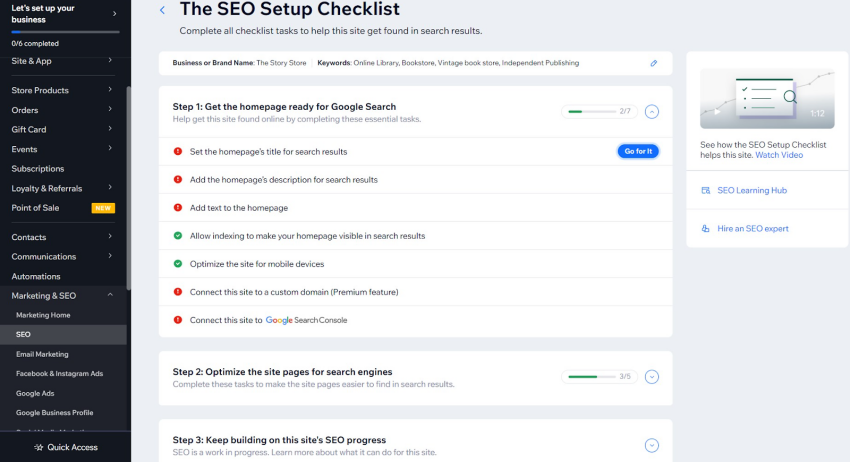
Уеб редакторът на Wix е наистина най-лесният и интуитивен редактор, който тествах. Всичко, което ми потрябваше веднага изникваше пред погледа ми и в нито един момент не се почувствах разочарован, нито пък ми се наложи да се обърна към центъра за поддръжка за помощ. Успях да изградя почти половината сайт за 30 минути, а за да завърша целия си Wix уебсайт, ми отне около 75 минути. За да направи всичко дори още по-лесно, Wix разполага с цял набор от опции за изкуствен интелект (ИИ), които да ви помогнат да създадете сайт от нулата. Ще ви бъдат зададени няколко въпроса относно сайта, който искате да създадете, и това е – след това Wix ще генерира персонализиран сайт за минути. Макар да има известни ограничения по отношение на дизайна, вие имате пълен контрол да редактирате сайта, както желаете. AI може дори да внесе съдържание от профилите ви в социалните мрежи, за да се увери, че представяте бранда си последователно. След това можете да използвате повече ИИ инструменти, които да ви помогнат да напишете съдържанието на сайта си, да коригирате изображения и да анализирате как се справя сайтът ви. И винаги можете да се върнете към по-ранна версия на вашия сайт, когато пожелаете, тъй като Wix запазва всичко. На първо място, всички сайтове на Wix са създадени с най-добрите практики наум, за да се гарантира солидна SEO основа. Ще откриете, че вашият сайт включва персонализируеми мета тагове, незабавно индексиране от Google, XML карти на сайта, маркиране на структурирани данни и много други. Всичко това гарантира, че хората лесно ще намерят сайта ви в търсачките. Освен това ще можете да свържете работното си табло с Google Ads и Analytics, за да можете да следите всичко. И ако стигнете до задънена улица, има “Контролен списък за SEO настройка (SEO Setup Checklist), който да ви преведе през всички стъпки, които искате да завършите – не са необходими познания по SEO. Харесва ми също, че Wix ви насочва към тази опция, като казва “Бъдете откриваеми в Google” (Get Found On Google) – това я прави наистина достъпна за всички.
Гъвкавост на дизайна
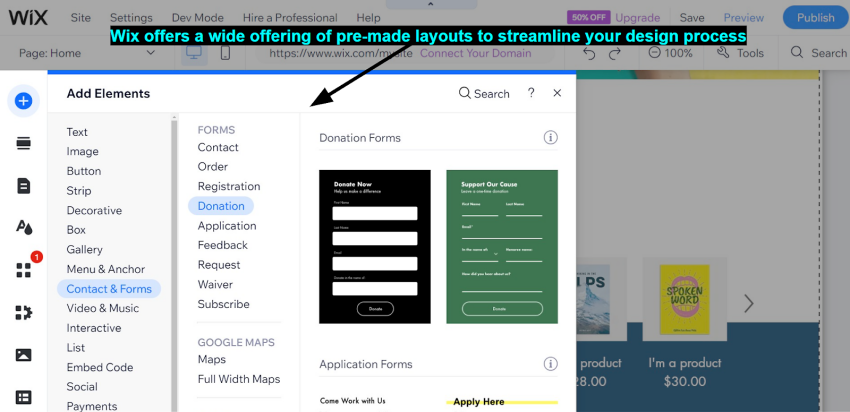
Wix със сигурност изпълняват обещанието си да ви позволи да редактирате всеки елемент от своя сайт, за да го персонализирате точно както искате. Има много опции за цветове, шрифтове, блокове и оформления и можете лесно да запазвате цветни палитри и схеми за шрифтове за приложение в целия сайт.
Цени
Безплатният план на Wix ви дава много опции за персонализиране, с достъп до всички над 900 шаблона и богат избор от приложения. Можете да свържете персонализиран домейн към всеки план, но ако искате да приемате плащания онлайн и да се интегрирате с Google Analytics, ще трябва да надстроите до бизнес план. Въпреки че има различни планове, разделени на лични и бизнес планове и такива за електронна търговия, няма големи разлики между повечето от тях. По-високите нива са с голям скок в цената за малко повече място за съхранение и това, което наричат “VIP поддръжка” (VIP Support).Други характеристики
Има няколко други забележителни неща при Wix, които харесах:- Онлайн магазин: Интерфейсът на Wix Store е наистина лесен за ползване, като ви превежда през всяка стъпка от добавяне на информация за продукта, опции за доставка и плащане и други. Можете също така да добавите приложения, за да разширите възможностите на вашия магазин, включително неща като Laybuy за гъвкави плащания, Gifted за продажба на карти за подаръци и Shippo или ShipStation за отпечатване на етикети за доставка и получаване на по-ниски цени за доставка.
- Разширени опции за SEO: Освен Wix SEO Wiz, разширените настройки за SEO включват опции за структурирани данни, канонични URL адреси и персонализирани мета тагове. Те помагат на Google да разбере по-добре вашия сайт на техническо ниво, без да се налага да се ангажирате с каквато и да е сложна техническа работа. Можете също така да настроите AMP страници за по-бързо мобилно преживяване.
- Център за поддръжка: Wix предлага поддръжка по телефон и в чат на живо, както и поддръжка през своите канали в социалните мрежи, където можете да използвате “@WixHelp” в Twitter и Reddit. Но можете също така да получите VIP обслужване и да избегнете всякакви възможни опашки, ако надстроите до план от по-високо ниво. Макар че никога не съм имала нужда от центъра за поддръжка, наличната информация и поддръжка е мястото, където Wix наистина блести. Има много статии за самообучение, видео уроци и актуални теми.
- Авангардна надеждност и сигурност: Wix прави всичко възможно, когато става въпрос за поддържане на сигурността на сайта ви. Той защитава вашия сайт срещу опити за кражба на чувствителни данни, като използва най-новия HTTPS протокол за сигурност и SSL сертификат. И има вградени решения за предотвратяване на свалянето на вашия сайт офлайн от кибератаки (включително DDoS атаки) и специален екип за реакция при инциденти, който може бързо да възстанови всичко, ако се случи най-лошото.
#2 SITE123 – Най-добрият уеб редактор за начинаещи
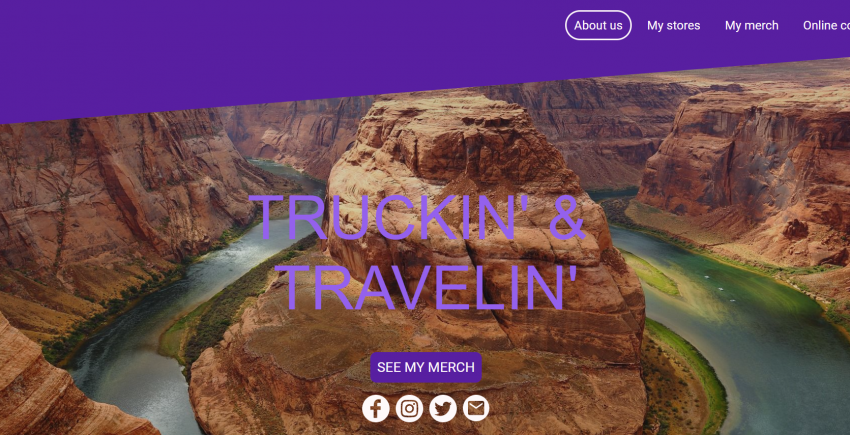
 Началната страница на тестовия ми сайт, изграден със SITE123
Началната страница на тестовия ми сайт, изграден със SITE123
| Критерий | Резултат/Цифра |
| Лекота на ползване | 8/10 |
| Гъвкавост на дизайна | 7/10 |
| Цени | 8/10 |
| Налични шаблони | 180+ |
| Налични приложения | 80+ |
| Наличен на български | Не |
Лекота на ползване
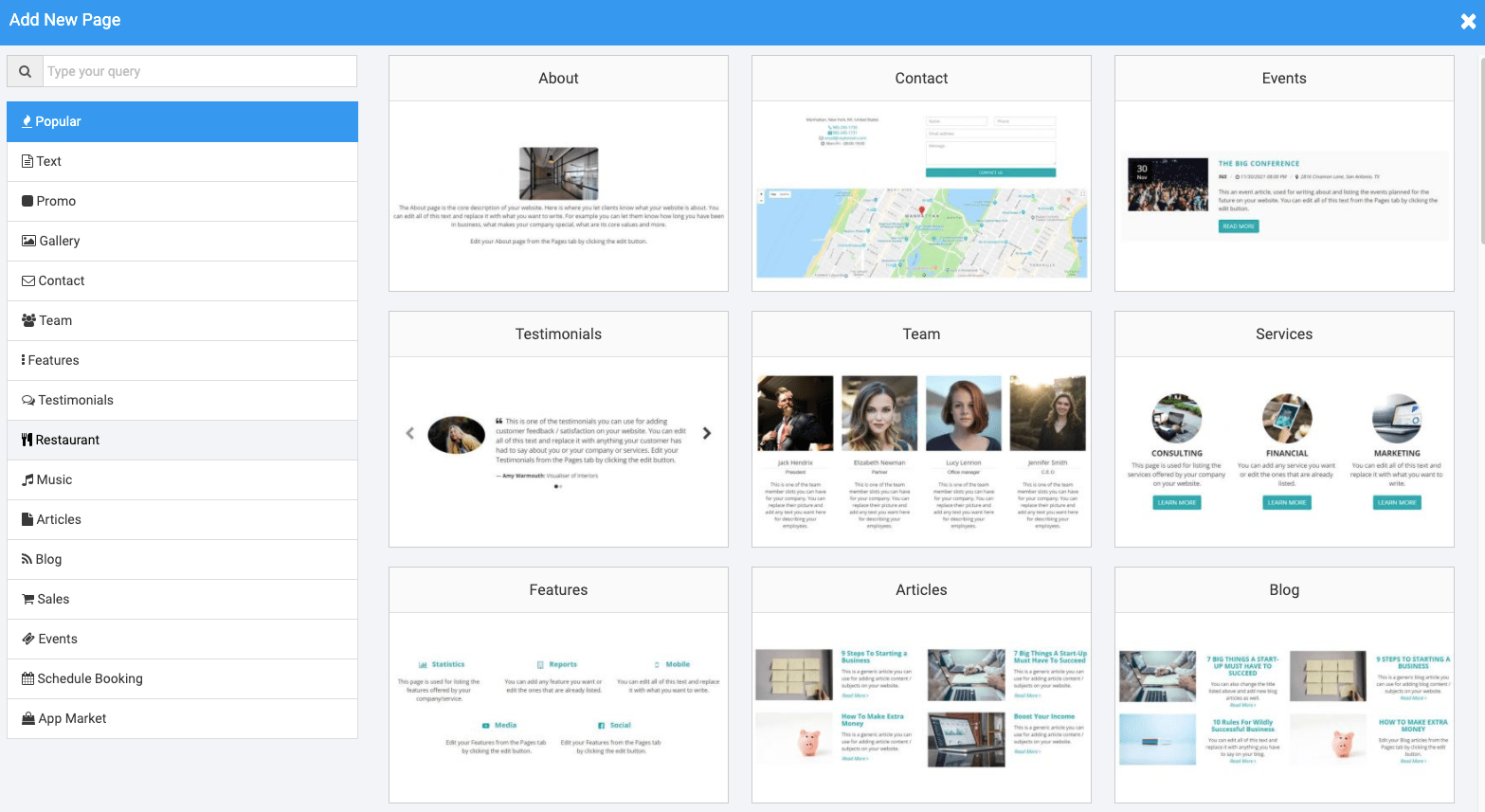
Редакторът на SITE123 е лесен за ползване и улеснява редактирането на вашите страници… ако знаете как работи. Моят сайт по подразбиране беше сайт с една страница и ми отне цели 20 минути, за да разбера, че когато добавите блок, трябва да коригирате настройките му така, че да не се показва на началната страница, а да остане в навигационните менюта. След като разбрах това, изграждането на моя демо сайт със SITE123 стана много бързо. Изградих целия сайт за по-малко от час (включително 20-те минути отстраняване на неизправности).
Гъвкавост на дизайна
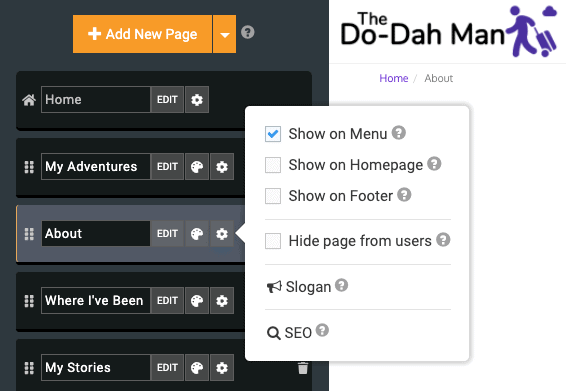
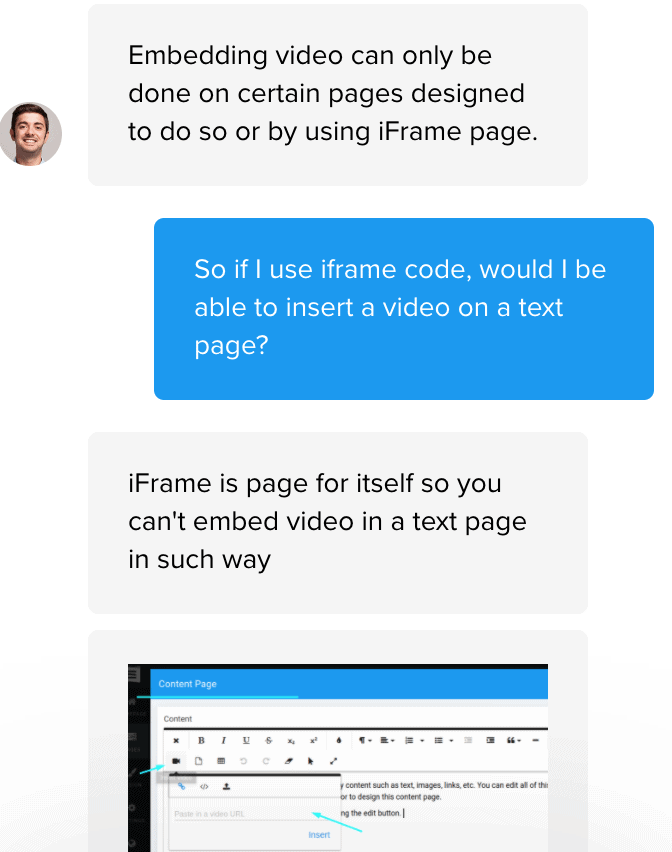
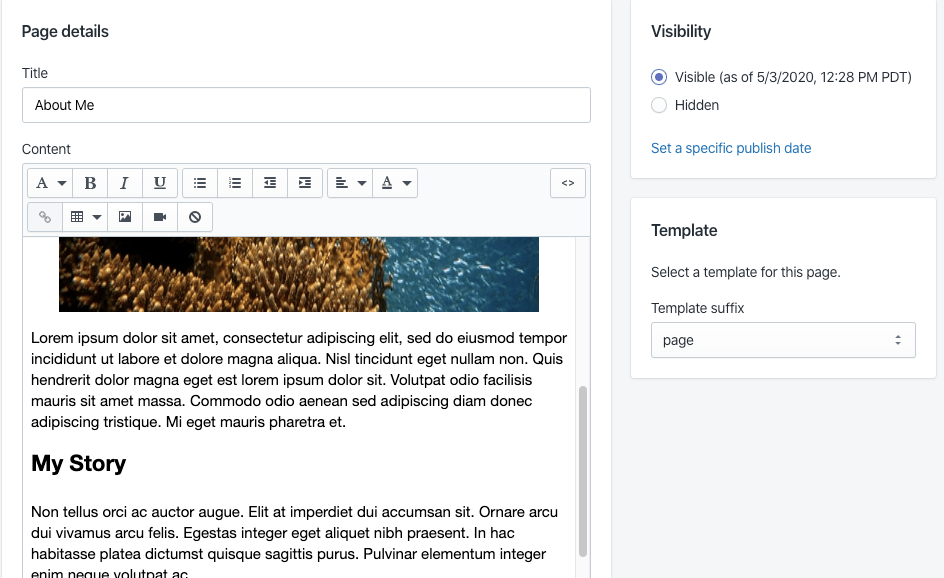
Нямате тази свобода на персонализиране на сайта си със SITE123, като с Wix, но все пак можете да персонализирате много. Като начало разполагате с повече от 180 шаблона за дизайн, както и с 14 категории с оформления на страници, включително текст, събития и дори резервации за ресторанти. Тези типове страници могат да бъдат допълнително персонализирани чрез добавяне на блокове, но вие имате известни ограничения с избраното от вас оформление. Например бях избрал шаблон за страницата „За/За нас”, но не успях да вградя видеоклип, както възнамерявах първоначално. Попитах поддръжката през чат и ми беше казано, че вграждането на видео е разрешено само при определени типове страници:
 SITE123 предлага десетки оформления на страници, за да ви помогне да изградите своя сайтВ допълнение, по-малкото възможности за промяна на цветове и шрифтове означава, че прекарвате повече време върху съдържанието на своя сайт и по-малко време се чудите дали този или друг нюанс е по-близо до желания. Тази простота води и до по-добри скорости на зареждане както на настолни, така и на мобилни системи, което е от решаващо значение за цялостното положително преживяване на сайта.
SITE123 предлага десетки оформления на страници, за да ви помогне да изградите своя сайтВ допълнение, по-малкото възможности за промяна на цветове и шрифтове означава, че прекарвате повече време върху съдържанието на своя сайт и по-малко време се чудите дали този или друг нюанс е по-близо до желания. Тази простота води и до по-добри скорости на зареждане както на настолни, така и на мобилни системи, което е от решаващо значение за цялостното положително преживяване на сайта.
Цени
SITE123 също има относително надежден безплатен план а платеният план от най-ниско ниво добавя много повече място за съхранение, безплатен домейн и възможности за електронна търговия. Ще намерите и много повече опции за персонализиране, ако искате повече свобода по отношение на дизайна. Това е стойностна опция за много блогове и малки фирми.Други характеристики
SITE123 няма много допълнителни опции, но покрива базовите нужди, които повечето конструктори на сайтове предлагат, при това по по-опростен начин от другите. Ето някои от тези опции:- SEO: Можете да добавите своя заглавен маркер, мета описание и алтернативен текст към изображение и това е всичко. Има и поле за мета-маркери за ключови думи, но това е доста остаряла опция за SEO, така че е повече ненужна добавка, отколкото реална опция.
- Електронен магазин: Онлайн магазинът е доста подробен от гледна точка на добавяне на информация за продуктите и се усеща много лесен за работа за човек, който никога преди не е изграждал електронни магазини. Той се предлага като вграден тип страница с платения план или по-висок, така че не е нужно да добавяте нищо допълнително, за да започнете.
- Уебсайт с една страница: Въпреки че тази опция ми създаде най-много проблеми в началото, SITE123 със сигурност е най-лесният конструктор за изграждане на сайтове с една страница с различни секции и автоматични навигационни връзки през цялата страница. Това е отличен вариант за портфолио и автобиографии онлайн, или сайтове за събития, които изискват само една страница.
#3 Squarespace – Най-добрият уеб редактор за дизайн
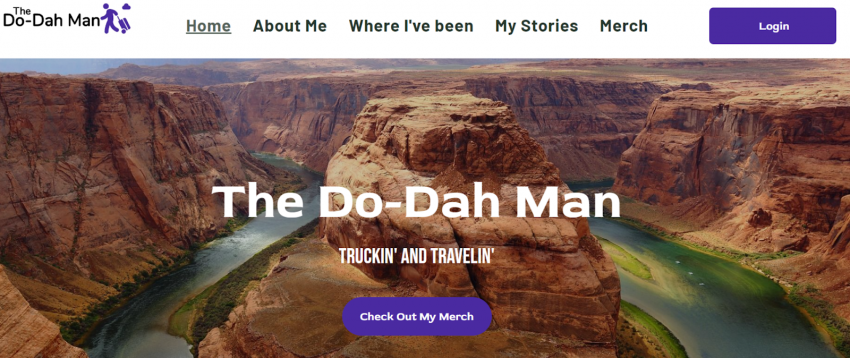
 Началната страница на тестовия ми сайт, изграден със Squarespace (шаблон: Fillmore)
Началната страница на тестовия ми сайт, изграден със Squarespace (шаблон: Fillmore)
| Критерии | Резултат/Цифра |
| Лекота на ползване | 8/10 |
| Гъвкавост на дизайна | 8/10 |
| Цени | 6/10 |
| Налични шаблони | 140+ |
| Налични приложения | 30+ |
| Наличен на български | Не |
Лекота на ползване
Squarespace е един от по-лесните за ползване блокови редактори, навявайки асоциация за хибрид между Wix и WordPress.com. Придвижването между различните части на блоковия редактор се усеща по-плавно и по-естествено от WordPress.com и всичко е малко по-лесно за намиране.
Гъвкавост на дизайна
Squarespace има едни от най-добре шаблони в индустрията и те са на едно ниво със средностатистическата тема на WordPress.com по отношение на гъвкавостта на дизайна. Не можете да променяте всеки един цвят, както при Wix, и имате някои естествени ограничения с блок редактора, но като цяло можете да направите персонализиране на много нива, и той е изграден така, че всичко, което правите, изглежда доста ефектно. Една от любимите ми опции за дизайн е цветовата палитра, при която избирате три основни цвята, които да съответстват на вашия сайт, а Squarespace генерира по-разширени цветови теми, които да се използват навсякъде. Ето цветовата палитра на моя тестов Squarespace сайт:

Цени
Squarespace няма безплатен план, но получавате много опции дори и с по-евтините планове. Можете също да тествате редактора с безплатния 14-дневен пробен период преди да се ангажирате с платения план. С увеличаването на цената ще получите по-модерни опции за електронна търговия, така че по-малките блогове и онлайн магазините могат да използват Squarespace доста изгодно. Разширените планове за електронна търговия като цяло са малко по-достъпни от тези на специално предназначените за електронна търговия конструктори. Като цяло изглежда, че Squarespace се ангажират да гарантират, че имате възможно най-добрия сайт и те са наясно, че един безплатен план просто не е достатъчен, за да получите възможно най-доброто потребителско преживяване и уебсайт.Други опции
Най-силната точка на Squarespace са техните дизайни, но има и няколко други точки, които си струва да се отбележат:- Електронен магазин: Добавянето на продукти е малко по-малко интуитивно от настройките на магазините на други обикновени конструктори на сайтове, но е наравно със специализираните за електронната търговия. След като тествах всички тези конструктори и научих много за онлайн магазините, забелязах, че по-усъвършенстваните и с повече възможности опции за електронна търговия са достъпни след известно обучение. Това важи и за Squarespace.
- Вградени имейл кампании: Когато публикувате публикация, можете да започнете да изграждате имейл кампания с тяхната имейл опция директно от публикацията. Това лесно може да се определи като най-добре интегрираната имейл функционалност при всеки от конструкторите на уебсайтове – не е нужно да добавяте интеграции или разширения, за да получите достъп до нея.
- Други маркетингови опции: SEO опциите са доста стандартни за един конструктор на уебсайтове, но има няколко други маркетингови опции, които изпъкват. Има директно интегриране с Instagram, Facebook и Pinterest, и дори редактор на URL адреси, който да ви помогне да проследявате платени кампании за търсене.
#4 Webador – Най-бързият конструктор за начинаещи

|
Критерий |
Резултат/Номер |
|
Лекота на ползване |
10/10 |
|
Гъвкавост на дизайна |
6/10 |
|
Цени |
10/10 |
|
Налични шаблони |
50+ |
|
Налични приложения |
Не |
Лекота на ползване
Създаването на сайт с Webador е доста лесно. Дори и да нямате предишен опит с конструкторите на сайтове, няма да ви отнеме повече от 10 минути, за да разберете как да изградите сайт с Webador. Ако имате предишен опит, един бърз поглед би трябвало да ви е достатъчен. Потребителският интерфейс (UI) е интуитивен и ясно обозначен, за да ви помогне бързо да редактирате различните аспекти на своя сайт. Разделите Settings (Настройки), Webshop (Уеб магазин), Pages (Страници), Design (Дизайн) и Editor (Редактор) правят точно това, което очаквате да правят. По-специално, разделът за дизайн е чудесен за бързи мащабни промени в общата атмосфера на вашия сайт. Там можете да промените цветовата схема и шрифтовете на сайта си, за да отговарят на желания от вас тон.
Гъвкавост на дизайна
Макар че може да ви помогне да създадете прост сайт за броени минути, Webador може да не е идеалният избор за нещо по-сложно от няколко статични страници и блог. Това е така, защото освен няколко изненадващи опции за споделяне на мултимедия, редакторът не предлага толкова много инструменти за персонализиране. Това не означава, че не предлага нищо ценно. Webador ви позволява да добавяте заглавия, текст, изображения, бутони и всеки друг основен елемент, от който се нуждаете, за да създадете работещ сайт. Но няма да намерите нищо забележително като опции за анимация или опции за многопластово редактиране. Ако искате да добавите нови елементи към страница, Webador автоматично ще ги подреди в проста мрежа, което може да попречи на вашия сайт да изглежда неорганизиран, но също така може да го направи да изглежда малко недодялан и демоде.
Опции за електронна търговия
За конструктор с основен фокус простотата, Webador предлага изненадващо добър комплект от опции за електронна търговия, които да ви помогнат да продавате директно от своя сайт. Webador предлага опции за специални етикети, отстъпки, SEO и др. Освен това е един от малкото конструктори на сайтове, които не начисляват никакви такси за трансакции. Това означава, че можете да запазите всичко, което спечелите, когато създадете своя електронен магазин. Webador едва ли ще ви помогне да изградите следващата мултинационална империя за електронна търговия. Но ако търсите начин бързо да асемблирате качествен магазин, той е чудесен избор.Цени
Webador е един от най-евтините конструктори на пазара. Всъщност, независимо кой план изберете, получавате първите три месеца само за $1 на месец. Дори след като се активират таксите за подновяване, Webador остава достъпен.Други опции
Webador не е конструкторът с най-много функции, но все пак успява да вмести и няколко изненади в сравнително постната си оферта, като например:- Уникални добавки за споделяне на файлове: Webador включва опции, които ви позволяват да превърнете сайта си в център за споделяне на файлове с програма за изтегляне с един бутон, възпроизвеждане на аудио и преглед на документи.
- Персонализируеми формуляри: Можете да създавате и променяте персонализирани формуляри, за да питате посетителите за мнението им по различни теми. Webador също така автоматично организира резултатите вместо вас.
- Система за оценяване с плъзгане и пускане: Ако искате още по-бърз начин да разберете как се чувстват посетителите ви за нещо, можете да добавите адаптивни петзвездни системни оценки навсякъде на сайта си.
- Лесни опции за SEO: Webador ви позволява лесно да персонализирате SEO на своя сайт, за да ви помогне да си осигурите повече трафик.
#5 IONOS – Най-добрият редактор за стартъпи

| Критерий | Резултат/Номер |
| Лекота на ползване | 9/10 |
| Гъвкавост на дизайна | 8/10 |
| Цена | 8/10 |
| Брой шаблони | 18 |
| Налични приложения | 0 |
Лекота на ползване
IONOS има два различни уеб редактора: MyWebsite Now и MyWebsite Creator. Тъй като последния е насочен предимно към опитни разработчици и дизайнери, аз се съсредоточих върху MyWebsite Now като удобна за начинаещи опция. Както се оказа, MyWebsite Now е наистина много лесен за ползване. Настройването е много лесно. Просто трябва да изберете шаблон и да започнете да щракате. Не отнема много време, за да се справите с MyWebsite Now, особено ако преди сте използвали програма за изграждане на сайтове. От време на време обаче се оказвах малко объркан от начина, по който работи IONOS. Например, има разделение между добавянето на неща и редактирането им. Трябва да влезете в „Редактор на раздели“ (Section editor), за да добавите нещо към вашия раздел (да речем бутон), след което да се върнете стъпка назад, за да го персонализирате. Добре е, след като го разберете, макар и не много интуитивно.
Гъвкавост на дизайна
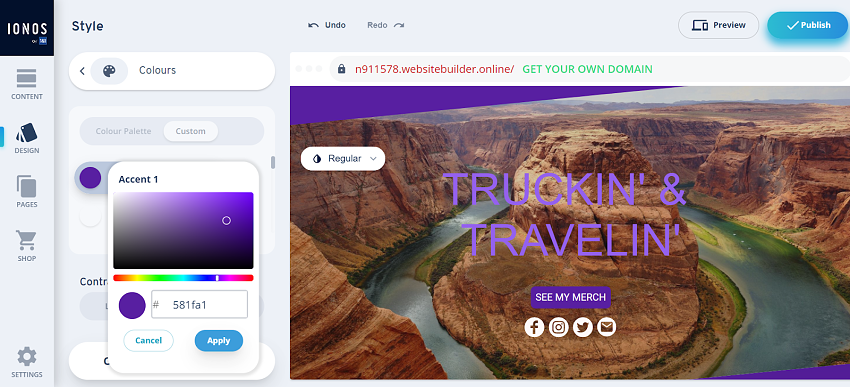
Редакторът MyWebsite Now разполага с подбрани шаблони с добър дизайн, които са чисти, модерни и удобни за мобилни устройства – просто не са много на брой. Предлагат се само 18 дизайна, в общи линии по един за индустрия. Няма голям избор, но е възможно да направите всеки един от тях свой собствен. За прост уеб редактор, IONOS ви дава доста добър набор от опции за персонализиране. Можете да задавате цветове и шрифтове, които да се прилагат навсякъде по сайта ви – има също опция за създаване на собствена персонализирана цветова палитра – както и да персонализирате всеки елемент поотделно по отношение на цветове, шрифтове и интервали.
Опции за електронна търговия
IONOS ви дава възможност да надградите до опции за електронна търговия – и това е един от най-евтините планове за електронна търговия. Ако искате прост онлайн магазин, това е най-доброто съотношение цена-качество. Както бихте очаквали според цената, инструментите за електронна търговия не са толкова надеждни, колкото това, което бихте получили със специализиран редактор за електронна търговия като Shopify или BigCommerce. Но получавате леко управление на инвентара, продуктови опции, настройки за данъци и доставка и блок за съдържание за добавяне на свързани продукти към продуктовите ви страници. Можете също така да продавате както цифрови, така и физически стоки. IONOS също ви позволява да създавате отстъпки и купони, да настройвате имейли за изоставени колички и да използвате интеграции, за да продавате директно от своя сайт чрез Facebook, Instagram, Google Shopping, eBay и Amazon. Някои редактори в този списък запазват тази функционалност за премиум планове за електронна търговия, но IONOS ги включва като стандарт.Цени
Ако изберете MyWebsite Now (което е и моята препоръка за начинаещи), има два плана: Starter и Online Store Starter. Кой е подходящият за вас просто зависи от това дали искате да продавате онлайн. Starter идва с всички шаблони, опции за дизайн, цветови схеми, безплатен домейн за една година и професионален имейл. Стартовият план за онлайн магазин включва инструменти за онлайн магазин като продуктови списъци, опции за плащане, опции за доставка и получаване, маркетингови инструменти и интеграции за продажба на вашите продукти през социалните мрежи. Има безплатен пробен период, който ви позволява да тествате редактора – всъщност, донякъде. Малко досадно, IONOS дава безплатни планове само на потребители, които избират месечен абонамент. Ако изберете годишен план (който излиза много по-евтино), не получавате безплатния месец, а вместо това отстъпка за първите 12 месеца. Получавате обаче 30-дневна гаранция за възстановяване на сумата, така че във всеки случай можете да се откажете в рамките на 30 дни за пълно възстановяване на сумата. Но би било хубаво да не се налага да вадите кредитната си карта, за да се регистрирате. Просто казвам.Други опции
IONOS не точно изобилства от допълнителни опции. Няма пазар за приложения за добавяне на функционалност, например – но има повечето основни неща, включително:- SEO инструменти: MyWebsite Now идва с някои основни SEO инструменти, включително задаване на имена на страници, описания и изображения за споделяне в социалните мрежи.
- Анализ: Можете да следите посетителите на своя сайт с простия вграден инструмент за анализ на IONOS.
- GDPR: Предварително изграденият банер за бисквитки е супер лесен начин да се уверите, че вашият сайт е съвместим с GDPR.
- Библиотека с изображения: Имате достъп до библиотека с повече от 17 000 безплатни изображения, за да направите сайта си визуално привлекателен, дори ако нямате най-добрите фотографски умения.
#6 Shopify [електронна търговия] – Най-добрият уеб редактор за електронни магазини по критерий цена-качество
 Началната страница на моя уебсайт, изграден с My Shopify
Началната страница на моя уебсайт, изграден с My Shopify
| Критерии | Резултат/Цифра |
| Лекота на ползване | 7/10 |
| Гъвкавост на дизайна | 7/10 |
| Цени | 7/10 |
| Налични шаблони | 12 безплатни/155 платени |
| Налични приложения | 8000+ |
| Наличен на български | Не |
Лекота на ползване
Shopify има много опции, които са лесни за използване, но стилът на редактора се променя в зависимост от това върху какво работите, което далеч не е идеално потребителско преживяване. Редакторът на началната страница е редактор от блоков тип като SITE123 или Jimdo, но всяка друга страница се редактира в текстово-базиран формат, напомнящ редакторите преди Gutenberg на WordPress.
Гъвкавост на дизайна
Shopify има много опции за избор на цвят и шрифт, за да персонализирате темата си, както и богат избор от блокове, от които можете да изградите началната си страница. Гъвкавостта на оформлението не се разпростира до други страници, но шепа от хилядите налични приложения са конструктори на страници, които могат да осигурят допълнителна гъвкавост на дизайна на някои страници в магазина. (Ако ви е необходим обаче голям обем съдържание за сайта и много възможности за онлайн магазин, вероятно така или иначе ще ви е необходим друг конструктор на уебсайтове.)Опции за електронна търговия
Опциите за електронна търговия на Shopify също са предназначени да облагодетелстват търговците с физически магазини, така че те имат някои страхотни функции за добавяне на местоположения и проследяване на инвентара във всеки магазин, както и трансфери до и от различни локации.Цени
Всички конструктори на електронни магазини имат сходни ценови структури, но Shopify ви дава малко повече срещу парите ви, (а има и безплатна пробна версия). Можете да получите големи отстъпки за доставка, възможност за добавяне на местоположения в магазина и няколко други екстри на цена, подобна на тази на Volusion.#7 Web.com – Добре окомплектована опция за средно напреднали потребители

|
Критерий |
Резултат/Номер |
|
Лекота на ползване |
6/10 |
|
Гъвкавост на дизайна |
8/10 |
|
Цени |
8/10 |
|
Налични шаблони |
200+ |
|
Налични приложения |
Не |
Лекота на ползване
Не е необходимо да сте професионален дизайнер на сайтове, за да разберете Web.com. Въпреки това не бих го препоръчал като най-удобния за начинаещи редактор, нито като бърз и лесен инструмент за изграждане на сайт за няколко минути. Това дори не се дължи на кой знае колко стръмна крива на (само)обучение. Теоретично бихте могли да изградите много прост сайт в няколко стъпки, но функционалността, която наистина добавя стойност към Web.com, изисква малко повече технически познания. Web.com набляга много на инструменти за неща като интервали, вложен дизайн и адаптивност. Всичко това може да внесе голяма разлика в създаването на правилния дизайн за вашия сайт, но може да изглежда излишно и прекалено сложно технически, ако не се интересувате от подробностите относно дизайна. Това поставя Web.com в малко неудобно положение, тъй като е твърде сложен за напълно начинаещи, но му липсва разширената функционалност, която професионалните дизайнери и агенции биха искали. Той обаче предлага своите инструменти по достъпен и интуитивен начин, което го прави страхотен конструктор, с който да започнете с дизайнерските концепции.
Гъвкавост на дизайна
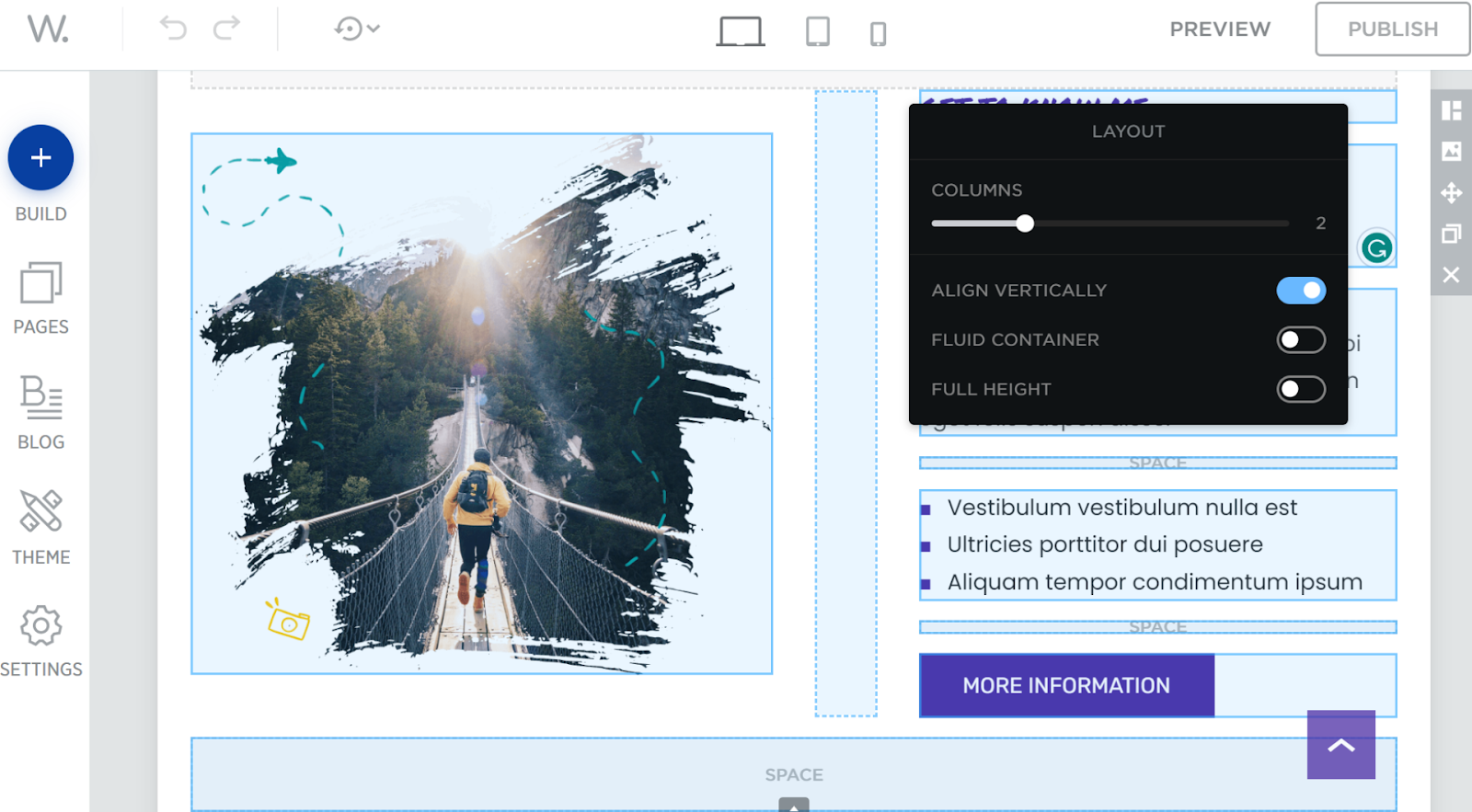
Ако сте готови да инвестирате достатъчно време в сайта си, Web.com може да ви помогне да създадете всеки дизайн, който можете да си представите. Благодарение на добре структурирания му редактор можете да започнете с голямата картина и след това да се съсредоточите върху детайлите на всеки елемент. За начало Web.com разполага с богат избор от над 200 професионално проектирани шаблона, които отговарят на много и разнообразни нужди. След като изберете идеалната си отправна точка, можете да промените всички общи аспекти на изгледа на вашия сайт от раздела Theme (Тема). Дизайнерските опции на редактора надхвърлят обичайния избор на цвят и шрифт. Web.com ви позволява да настроите фино стила на бутоните, заглавията, разделителите и дори графиките и обратното броене на сайта си. Ако искате да сте сигурни, че стилът ви кореспондира добре с бранда ви, Web.com предлага инструмента асистент за цветовете. Всичко, което трябва да направите, е да качите логото си в него и той автоматично ще актуализира всички цветове на сайта, за да съответстват на цветовата палитра логото ви. Но Web.com наистина блести, когато става въпрос за отделни приспособления или блокове. Не само, че изборът на приспособления на редактора е значително по-разнообразен от конкуренцията (с добавки за неща като персонализирано отброяване, ленти за напредък и интерактивни карти), но също така ви дава невероятно голям контрол върху дизайна на всеки елемент.
Опции за електронна търговия
Макар че продажбите не са основният му фокус, Web.com все още предлага доста пълен набор от възможности за електронна търговия. Таблото за електронна търговия на редактора е удобно за потребителя и доста стабилно и тъй като е отделно от таблото за дизайн, ви помага да се съсредоточите върху управлението на функционален електронен магазин. За всеки нов продукт можете да добавите толкова детайли и спецификации, колкото желаете, както за удобство на вашите клиенти, така и за да следите ефективността на съответния артикул. Можете също така да въвеждате информация за поръчки, пратки и дори данъчни правила в работното си табло. С всички тези данни можете да използвате предварително изготвените бизнес отчети на Web.com, за да проследявате здравите и болезнени точки на своя бизнес. Изборът на метод на плащане все още е малко ограничен и няма персонализирани отчети. Дори тогава предложението на Web.com за онлайн бизнеси е впечатляващо.Цени
Ако всичко, което искате, е да създадете сайт, съобразен с вашата визия, Web.com’s Website Essentials предлага много повече по отношение на функции и персонализиране от много други стартови планове на пазара. Всъщност, ако не се интересувате от възможностите за електронна търговия, Website Essentials предлага всичко, от което се нуждаете – на достъпна цена. Отвъд това, всичко е свързано с електронна търговия и растеж. Планът Business Essentials добавя мощни маркетингови и SEO опции, за да помогне да ви открият онлайн. Плановете eCommerce Essentials и eCommerce Premium ви позволяват да продавате продукти онлайн чрез множество канали за продажба и ви дават достъп до опции за брандиране.Други опции
Web.com предлага приятно изненадващ комплект инструменти, пълен с екстри за уеб дизайн. Всички допълнителни опции, налични извън плана за изграждане на сайт, само добавят към неговата стойност. Ето фаворитите ми:- Quickstart: Ако предпочитате да оставите тежката работа на професионалистите, можете да го направите. С услугата Quickstart на Web.com, професионалните дизайнери ще ви изградят сайт според вашите нужди и визия. След като са готови, можете да използвате класическия редактор, за да правите промени.
- Съветник за генериране на шаблони: Ако не искате да прекарвате часове в търсене на перфектния шаблон, можете вместо това да отговорите на няколко въпроса относно сайта си и да оставите съветника за генериране на шаблони да създаде персонализирана отправна точка за вас.
- Предварително генерирани блокове: Докато редактирате сайта си, не е нужно да добавяте всеки елемент поотделно, за да получите идеалния резултат. Web.com предлага богат избор от предварително генерирани блокове с добавки за неща като формуляри за обратна връзка, препоръки и галерии с изображения.
- Лого редактор: Като допълнителна услуга, Web.com предлага лесен за използване конструктор на логотипи, който можете да използвате, за да изградите уникална идентичност за своя бранд.
#8 WordPress.com – Най-добрият уеб редактор за блогове
 Началната страница на моят тестови уебсайт, изграден с WordPress.com (тема: Twenty Twenty)
Началната страница на моят тестови уебсайт, изграден с WordPress.com (тема: Twenty Twenty)
| Критерии | Резултат/Цифра |
| Лекота на ползване | 6/10 |
| Гъвкавост на дизайна | 8/10 |
| Цени | 9/10 |
| Налични шаблони | налични 140+ собствени/хиляди шаблони на трети страни |
| Налични приложения | ~50K (трета страна) |
| Наличен на български | Не |
Лекота на ползване
Блоковият редактор Gutenberg на WordPress.com е донякъде лесен за ползване, ако разбирате концепцията за използване на блокове за създаване на оформления. Можете да започнете да създавате страница от съществуващ шаблон, за да рационализирате дизайнерското си преживяване и има десетки различни типове блокове, от които да избирате. Те са полезно категоризирани според предназначението си, така че не е необходимо да прекарвате много време в търсене на това, от което се нуждаете.
Гъвкавост на дизайна
Опциите за персонализиране варират значително и зависят изцяло от избраната от вас тема. Първата ми тема дори не ми позволи да променя цветове или шрифтове, но втората, която избрах, позволяваше много повече. Общо взето, по-новите WordPress теми позволяват по-голяма гъвкавост – използвах една, наречена Twenty Twenty, за своя WordPress тестов сайт – докато темите на трети страни са доста непоследователни в тези си възможности.
Цени
WordPress.com има един от най-големите ценови диапазони (наличен е и безплатен план) и има значителна разлика между отделните планове. Тези от по-ниско ниво са много достъпни и са предостатъчни за блогъри или фрийлансъри, които се нуждаят от многофункционален, но бюджетен уебсайт. Бизнес планът е необходим за достъп до приставки, персонализирани теми и други разширени опции, но с всичко, което предлага, си струва разхода.Други опции
Приставките съставят много от най-добрите опции на WordPress.com, но имаше и няколко вградени неща, които бяха удобни и не видях в други уеб редактори:- Приписване на изображения от Pexels и други сайтове за стокови изображения се добавят автоматично
- Видеоклиповете могат да се качват директно
- Повечето опции за внасяне/изнасяне между различни платформи
- Най-бързи скорости на зареждане на настолни и мобилни устройства
#9 Duda – Най-добрият избор за дизайнери и агенции

|
Критерий |
Резултат/Номер |
|
Лекота на ползване |
5/10 |
|
Гъвкавост на дизайна |
9/10 |
|
Цени |
7/10 |
|
Налични шаблони |
120+ |
|
Налични приложения |
35+ |
Лекота на ползване
Ще бъда прям: Duda не е най-лесният за ползване уеб редактор. Когато даден редактор се класира ниско в категорията ни за лекота на ползване, това обикновено се дължи на лош дизайн, тромав потребителски интерфейс или объркваща навигация. Duda всъщност не страда от нито един от тези проблеми. Всъщност, редакторът на Duda е адаптивен, ясен и лесен за навигация – той просто не е замислен да служи на средния потребител. Duda гордо таргетира своите продукти към по-опитните дизайнери. Това означава, че получавате достъп до (много) голямо разнообразие от инструменти, които, макар и полезни, могат бързо да ви затормозят, ако нямате кой знае какъв опит в уеб дизайна. Duda предоставя ресурси за обучение чрез “Duda University”, подробна информационна база за преподаване на важни аспекти относно това как работят Duda и уеб дизайнът. Но дори и тогава кривата на обучение може да бъде доста стръмна.
Гъвкавост на дизайна
Редакторът на Duda съчетава класическия стил на изграждане с плъзгане и пускане с редактиране на CSS, за да ви даде пълен контрол върху това как изглежда сайта ви. Можете да добавите над 60 модула и стотици предварително създадени секции към своя сайт за бързо изграждане и получавате практически неограничено персонализиране на всеки елемент. Това, което наистина откроява Duda от тълпата обаче, е усъвършенстваният му Flex редактор. Режимът Flex предоставя визуален интерфейс за редактиране на CSS кода на различни елементи. Той също така позволява невероятно прецизно редактиране на интервали и точки на прекъсване, което може да подобри или ощети визуалните качества на даден сайт.
Опции за електронна търговия
Duda предоставя много интуитивен – но иначе стандартен – набор от опции за електронна търговия. Можете да добавяте продукти към категории, да проследявате информация за доставка и избирате от над 110 различни доставчици на плащания за вашия сайт. Макар опциите за електронна търговия на редактора да не са толкова разнообразни, колкото тези за дизайн, той предлага достатъчно за стартиране и управление на електронен магазин. Имайте предвид обаче, че опциите за електронна търговия струват допълнително, така че ще трябва да платите за премиум план, ако искате да превърнете сайта си в бизнес.
Цени
Цените на Duda са прилични. По-специално, планът Basic предлага изключителни опции за дизайн на много конкурентна цена. Не само отключвате пълен достъп до всички най-съвременни дизайнерски функции на Duda, но също така получавате доживотен безплатен хостинг от Amazon AWS (една от най-качествените хостинг услуги), както и безплатен домейн и имейл хостинг за една година.
Други опции
Duda включва много допълнителни опции, които ви помагат да разширите функционалността и обхвата на своя сайт. Някои от любимите ми са:- Мрежа за хостинг и доставка на съдържание на Amazon Web Services: Някои от най-големите конструктори на сайтове използват AWS на Amazon. Благодарение на инфраструктурата на Amazon можете да сте сигурни, че ще получите възможно най-добрата производителност и сигурност.
- Многоезични възможности: Duda идва с прости опции, които да ви помогнат да създадете многоезични версии на сайта си.
- Режим на опростен редактор: Ако проектирате за клиент, можете да доставите готовия сайт заедно с “прост редактор”, който им дава лесни инструменти за нанасяне на малки промени по сайта му.
- Бекенд брандиране. Можете да добавите бранда на собствената си компания към бекенда на вашия редактор. Така клиентите ви винаги ще знаят кой им е помогнал да проектират сайта на мечтите си.
#10 Hostinger Website Builder – Най-гъвкавият и прост инструмент за изграждане на сайтове

| Критерий | Резултат/Номер |
| Лекота на ползване | 6/10 |
| Гъвкавост на дизайна | 4/10 |
| Цени | 4/10 |
| Налични шаблони | 140+ |
| Налични приложения | никакви |
Лекота на ползване
Hostinger website builder е крайно лесен за ползване. Като абсолютно “начинаещ с Hostinger“ ми отне по-малко от пет минути, за да се справя с основите. Един потенциален недостатък е, че Hostinger не ви дава полезен контролен списък за стартиране или асистент, който да ви води през целия процес, но не отнема повече от няколко щраквания и превъртане, за да се ориентирате. Всичко е доста интуитивно. Предвид това, че Hostinger прави нещата малко по-различно от другите уеб редактори обаче, няколко пъти стигнах до задънена улица. Бутоните например, не бяха точно там, където очаквах да бъдат… но това може да се дължи на предишния ми опит и затова не е непременно проблем за абсолютно начинаещи. В опит да направи живота ви дори още по-лесен, Hostinger предлага цял набор от ИИ инструменти. Ако ви липсва вдъхновение, има ИИ генератор на фирмени имена, генератор на слоган, генератор на заглавия на блогове и дори ИИ автор на съдържание, който ще генерира страници с съобразено със SEO съдържание за вас. Текстът, който генерира за мен, определено беше скучен – и като цяло мисля, че бих предпочел да напиша собствено копие. Но определено може да даде тласък на творческия ви импулс, ако сте в творческа пауза и не знаете откъде да започнете.
Гъвкавост на дизайна
За прост уеб редактор, Hostinger всъщност предлага прилична гъвкавост по отношение на дизайна. Всички шаблони са добре сглобени, но в никакъв случай не сте ограничени до начина, по който са проектирани или изложени. Например, можете да изберете цялостна цветова схема за сайта си, за да си улесните живота, но това не означава, че след това сте ограничени до тези цветове. Всъщност можете да редактирате цвета на всеки отделен елемент, както сметнете за добре.
Опции за електронна търговия
Опциите за електронна търговия на Hostinger, налични с плана за електронна търговия и нагоре, са надеждни и лесни за ползване. Трябва да излезете от уеб редактора и да влезете в “Store Manager”, за да започнете да изграждате своя електронен магазин, но навигирането между двете е много опростено. Hostinger също така ви дава полезен списък стъпка по стъпка със задачи, които трябва да изпълните, за да стартирате и да работите със своя електронен магазин. Той ви води през основния процес на добавяне на продукти, определяне на опции за доставка и настройване на плащания. Стана малко по-трудно, когато се стигна до категоризиране на продуктите, проследяване на инвентара и създаване на варианти на продукти (по-специално последното ме накара да се изгубя в морето от съобщения за грешки за няколко минути). Разбира се, сложното не означава невъзможно и накрая успях да го разбера. Основното нещо, което ме притесняваше обаче, бе, че Hostinger няма готов блок със съдържание за показване на представени продукти на началната страница – доста стандартна опция при повечето други уеб редактори. Вместо това, единствената ми възможност беше да вмъкна пълно копие на страницата на магазина ми. Странно.
Цени
Цената на единичния премиум план на Hostinger е доста ниска – и мисля, че предлага страхотно съотношение цена-качество, като се има предвид какво получавате. Голяма отстъпка, ако плащате годишно, а също така включва и безплатен домейн за първата година. Не мисля, че би било несправедливо да се каже, че Hostinger действат малко подло. Например, рекламираната цена предполага, че ще платите предварително за четиригодишен договор. Това е огромен ангажимент. Ако вземете предвид допълнителните разходи за месечно плащане, ще откриете, че получавате повече за парите си другаде – особено като се има предвид посредствения резултат (под средния) на Hostinger на PageSpeed Insight. Също така е доста разочароващо, че няма безплатен пробен период, който повечето от конкурентите на Hostinger предлагат, ако нямат безплатен план. Лично аз малко се притесних от перспективата да извадя кредитната си карта, без първо да съм тествал продукта. Hostinger обаче има 30-дневна гаранция за възстановяване на сумата, един вид безплатен пробен период наобратно.Други опции
Като сравнително прост конструктор на сайтове, Hostinger не предлага много допълнителни опции, но покрива основите и доста повече. Някои от най-добрите предлагани опции включват:- Изчерпателен пакет от SEO и маркетингови инструменти, включително топлинни карти (за проследяване на взаимодействието на потребителите със сайта ви), интегриране на Facebook Pixel, интегриране на Facebook Live Chat, Google Analytics и Google Tag Manager
- Специализиран мобилен редактор за отделно редактиране на оформления на настолни и мобилни страници
- Мобилно приложение за iOS и Android за управление на вашия електронен магазин в движение
- Инструмент за импортиране на сайтове, който може да вмъква текст и изображения от вече съществуващ ваш сайт в Hostinger
Какво научих и какво ме изненада
Преди да се заема с този проект, не бях обмислял много колко различни могат да бъдат конструкторите на уебсайтове. Този процес на тестване ми показа колко голям диапазон има, и че наистина ви трябва правилния уебсайт, за да сте сигурни, че ще имате най-доброто преживяване както за себе си, като човек, който изгражда сайта, така и за вашите посетители. Това, което ме изненада най-много, беше да видя компромиси с гъвкавостта на дизайна и други фактори в действие. Като цяло, с конструкторите на уебсайтове, които предлагат по-голяма гъвкавост, като Wix, изграждането на уебсайт отнема повече време, а и с тях страниците се зареждат по-бавно. Докато с тези, които ограничават възможностите ви, изграждането на сайта върви по-гладко и бързо, и гарантирано имат по-добър дизайн (защото няма как да сбъркате, решавайки, че дизайнът от типа направи си сам е по-добър). След тестване на толкова много уеб редактори и създаване на реални уебсайтове, ето основният съвет, който бих дал на тези, които тръгнат да избират уеб редактор:- Бъдете наясно предварително с целите на своя сайт. Искате да продавате продукти или да водите блог? Или и двете? Това ще ви помогне да изберете правилния уеб редактор, тъй като всички те имат различни предимства. Ако не сте сигурни, изберете по-гъвкав.
- Евтиното (или безплатното) не винаги е по-добро. Някои конструктори на уебсайтове имат планове на наистина страхотни цени, но като цяло получавате това, за което плащате. Вие и вашите посетители ще имате по-добро потребителско преживяване, ако сте готови да платите за план.
- Напълно нормално е да разчитате на предварително създадени дизайни. Много от уеб редакторите искат да знаете, че имате на разположение голяма гъвкавост, но многото експерименти с дизайн от типа направи си сам имат потенциал бързо да се влошат. Ако сте наясно, че нямате усет за дизайн, изборът на конструктор, който има вградени силни насоки, като Squarespace, може да бъде наистина полезен.
ЧЗВ
По-добре ли е да изградя сам собствен сайт или по-добре да наема уеб дизайнер?
Както научих по време на тестовете с моя уеб редактор, доста лесно е да, сами да изградите уебсайт – дори и без никакъв опит в дизайна! Когато създавате свой собствен уебсайт, ще спестите пари от наемането на дизайнер и можете да направите толкова промени, колкото искате, без да се налага да се връщате напред и назад в процеса с дизайнер за редакции. Създаването на собствен сайт обаче може да отнеме малко повече време и да бъде ограничено откъм опциите за персонализиране на избрания от вас уеб редактор. Ако наемете дизайнер, ще се наложи да платите повече за времето, което ще посветят на проекта ви, както и заради опита им (макар че можете да използвате Fiverr, за да намерите по-евтини варианти), но пък за сметка на това ще получите ослепителен професионален и уникален за вас дизайн.Кой е най-добрият безплатен уеб редактор?
Не всички безплатни абонаментни планове за уеб редактори са създадени равни – някои ограничават броя на страниците, които можете да изградите до едноцифрено число, докато други ви ограничават само с обема на мястото за съхранение. Почти всички показват реклами сайта ви. Прегледайте нашия подбор за най-добрите безплатни уеб редактори, за да видите кой от тях е най-подходящ за вас според конкретните ви нужди.Колко струва един абонаментен план за уеб редактор?
Платените планове за уеб редактор имат широк диапазон, в зависимост от нивото на плана и опциите, които предлага. По време на този тест цените варираха от 4$ долара за личен план на един редактор до над 50$ за първокласен бизнес план на друг. (Има и планове на ниво предприятие, които струват стотици долари.) Средно най-популярните планове са тези на цена между 12$ и 25$ на месец, ако закупите годишния план. Предплащането за година напред ще ви спести пари като цяло, но изисква по-голяма сума първоначално. Не пропускайте подробното ни ръководство за платените планове на Wix.Кога да надстроите до платен план за уеб редактор?
Трябва да надстроите до платен план, веднага щом се появи необходимостта от собствен персонализиран домейн, за да започнете да изграждате авторитет на даден бранд и SEO онлайн. Всеки конструктор на сайтове в този списък изисква платен план за свързване на персонализиран домейн. С платен план обикновено ще премахнете и вградени реклами, което също може да е от полза за имиджа на вашия бранд. Ако нямате належаща нужда от собствен домейн, надстройката до платен план ще зависи до голяма степен от нуждите на вашия сайт и избрания от вас конструктор. Веднага след като вашият сайт надрасне безплатния план, трябва да надстроите – но това може да се случи когато имате нужда от повече от 5 страници на Jimdo или когато имате ви дотрябват повече от 500 MB хранилище в Wix.Какво е уеб редактор с плъзгане и пускане функционалност?
Уеб редакторът с влачене и пускане се отнася до възможността да добавяте и премествате елементи на сайта навсякъде на дадена уеб страница, просто като щраквате върху тях с мишката и ги премествате до желаното от вас място. Това е различно от блок редактора, който има повече параметри относно това, което можете да поставите на вашия сайт и къде.Как и къде да се сдобия с домейн?
Повечето уеб редактори ще ви предложат безплатен домейн с едногодишния си платен абонамент, което обикновено е най-лесният начин да се сдобиете с домейн. Можете също да получите домейни от регистраторите на домейни или доставчиците на уеб хостинг услуги. Прегледайте нашето ръководство за избор на домейн, ако се нуждаете от допълнителна помощ.- Wix
- SITE123
- SquareSpace
- Webador
- 1&1IONOS Уеб Редактор
- Shopify
- Web.com
- WordPress.com
- Duda
- Hostinger Website Builder
- Какво търсих в най-добрите уеб редактори
- Уеб конструктор за електронни магазини или обикновен такъв с опции за електронна търговия?
- Процесът на тестване
- Подробното сравнение на уеб редакторите: Как се представя всеки един от тях
- Какво научих и какво ме изненада
- ЧЗВ
Радваме се, че ви хареса!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Веднъж месечно ще получавате интересни и полезни съвети и трикове, за да подобрите работата на уебсайта си и да постигнете целите на дигиталния си маркетинг!