Топ-10 Конструкторів сайтів для Бізнесу (Огляд 2024)
Порівняння конструкторів веб-сайтів шляхом створення реальних сайтів.

Конструктор сайтів є чудовим інструментом для швидкого створення та розміщення сайту в Інтернеті, проте не всі з них пропонують потрібну вам якість. Я дослідив основні конструктори сайтів, які присутні на ринку, і з’ясував, які з них надають кращі шаблони, функції та інструменти та забезпечують найкращі враження від використання свого сервісу.
Вам не потрібно роз’яснювати мені про важливість ефективного веб-сайту або про зручність використання конструктора сайтів. Проте,все виглядає так, наче кожен конструктор сайтів, згаданий тут, має потенціал бути найкращим: найпростішим, найбільш швидкодійним та спроможним забезпечити вам майже професійний результат. Тож, який з них обрати?
Я вирішив знайти відповідь на це питання шляхом оформлення підписки на платний тариф кожного з конструкторів і створити за їх допомогою повнофункціональний сайт. Я уважно вивчив відгуки користувачів, доступні функції та інструменти, фінальний продукт і все, що з цим пов’язано.
Нижче, в цій статті, ви побачите лише ті конструктори, які відповідають моїм високим стандартам. Незалежно від того, збираєтесь ви створити персональний сайт, блог, сайт для вашого бізнесу чи, навіть, онлайн-магазин, в цій статті ви однозначно знайдете чудове рішення для себе.
-
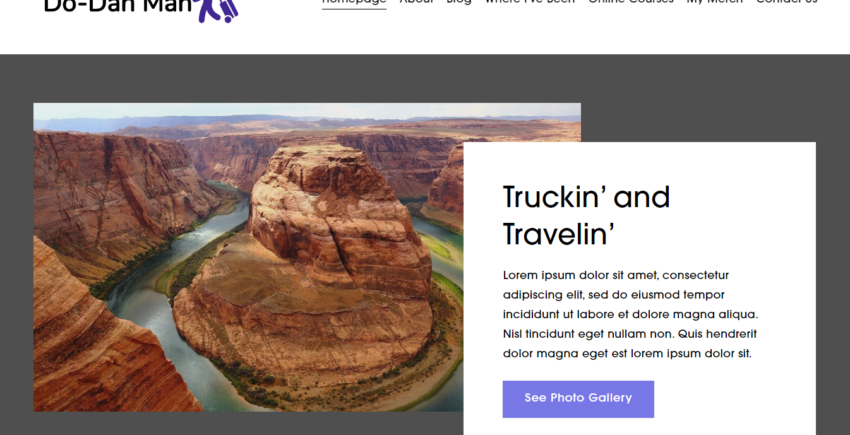
![Wix homepage]()
- Кращий безкоштовний тарифний план з найбільшим набором функцій
- Понад 800 шаблонів для сайтів будь-яких типів
- Зручний редактор з підтримкою функції «drag-and-drop» українською мовою
Wix пропонує небачений раніше рівень адаптації дизайну під потреби клієнтів. Завдяки його адаптивному редактору з підтримкою функції «drag-and-drop», який підтримує українську мову, та величезному набору із сотень віджетів для розширення дизайну та функціональності, ви зможете персоналізувати свій сайт з точністю до одного пікселя. Його інтуїтивно-зрозумілий набір дизайнерських інструментів також дозволить вам легко налаштувати кольори, шрифти та загальну схему веб-сторінки. Якщо у вас є дійсно виняткова ідея щодо створення свого сайту, вам не доведеться починати роботу «з чистого аркуша». Wix пропонує понад 800 шаблонів сайтів поділених на 19 різних категорій та понад 70 підкатегорій.
Якщо коротко, то це означає, що Wix has має шаблони буквально для будь-яких типів сайтів, про які ви тільки могли подумати. Проте, вам навіть не доведеться використовувати шаблони, створені для вашої галузі. Свобода, яку надає Wix, щодо персоналізації та налаштування дизайну сайту означає, що я можу обрати дизайн, який мені сподобався та персоналізувати його під свої потреби.
Більше того, завдяки наявності у Wix конструктора сайтів, який використовує технологію ШІ, вам, навіть, не доведеться обрати серед наявних шаблонів. ШІ Wix дозволить вам створити унікальний шаблон спеціально для вашого сайту, на підставі ваших відповідей, наданих під час короткого опитування. Якщо ж, навпаки, ви надаєте перевагу свободі творчості, Wix запропонує Wix Studio, свою альтернативу, призначену для професійних дизайнерів, яка забезпечить вам доступ до широкого асортименту розширених інструментів веб-дизайну.
Якщо вам знадобиться додати ще більше функціональності вашому сайту, Wix пропонує багатий магазин застосунків, який містить понад 250 власних застосунків, та продуктів сторонніх компаній. Багато з цих застосунків є безкоштовними, і ви можете використати їх для додавання таких елементів та інструментів, від простих :контактних форм чи інтеграцій з соціальними мережами, до більш складних: повнофункціональні інструменти електронної комерції чи інтеграції для каналів подкастів чи «живих» трансляцій.
Враховуючи вищезазначене, може скластися враження, що Wix призначений лише для технічно-освічених користувачів, проте це далеко від правди. Незалежно від того, що ви збираєтесь створити: сайт електронної комерції, сторінку для прийому замовлення онлайн, портфоліо чи блог, чи сайт для прийому замовлень у вашому ресторані — Wix є і лишається неймовірно простим у вивченні та використанні. Крім того, він має свої інструменти керування бізнесом, які будуть доступні вам. А завдяки наявності безкоштовного тарифного плану, ви можете випробувати конструктор і, навіть, опублікувати свій сайт не витративши жодної копійчини.
Єдиним недоліком є те, що у всіх цих функціях та інструментах можна легко загубитись. Я витратив довгі години на створення свого сайту не тому, що це було необхідно, а тому, що в конструкторі було забагато чого дізнаватись, але цей процес мені дуже сподобався. Чи є на ринку більш прості конструктори? Звичайно є, але жоден з них не надасть вам того, що дає Wix.
-
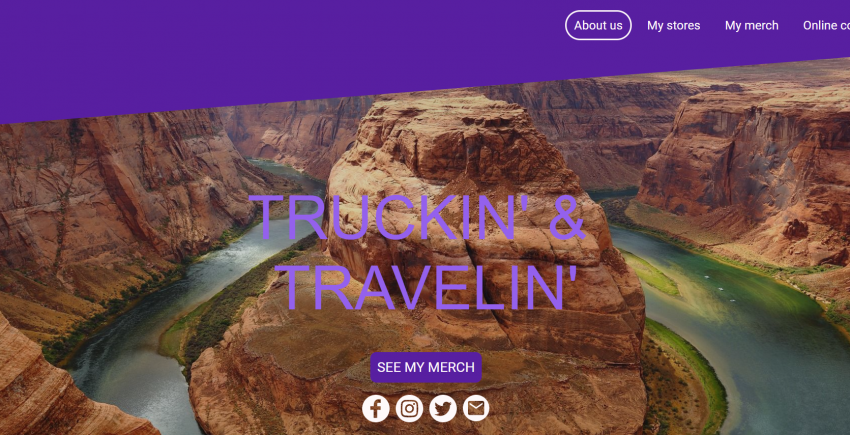
![best-website-builders-squarespace-2]()
- Професійний дизайн шаблонів
- Найбільш популярний серед митців та рекламних агенцій
- Чудові інструменти для електронної комерції
Squarespace це конструктор, в якому велика увага приділяється саме дизайну . Ви зможете побачити це у неймовірній увазі до деталей в шаблонах, в наборі інструментів, що надається вам, та, навіть, в дуже стильному інтерфейсі користувача. Конструктор має редактор блоків, який дозволяє вам персоналізувати ваш сайт з різними рівнями деталізації, від внесення змін в загальну структуру сторінки до реорганізації конкретних елементів сторінки. Завдяки його дуже зручному користувацькому інтерфейсу, мій процес створення сайту був просто бездоганним.
Незважаючи на свою відданість привабливим візуальним ефектам, Squarespace не нехтує і функціональністю для бізнесу. Фактично ж, він пропонує потужний набір інструментів для електронної комерції, маркетингових інтеграцій та чималу кількість функцій для створення власного бренду. Це все зробило конструктор Squarespace популярним вибором серед професіоналів для створення сайтів будь-яких типів, від виключно онлайн-магазинів до традиційного бізнесу, і, навіть, сайтів-портфоліо.
Squarespace не має безкоштовного плану (хоча пропонує 14-денну безкоштовну пробну версію), проте ви отримуєте доступ до більшості необхідних функцій і в межах їх планів нижчого порядку, які є більш дорогими, порівняно з іншими конструкторами з цього списку.
ДІЗНАЙТЕСЯ БІЛЬШЕ ПРО SquareSpace
Відвідати сайт SquareSpace > Ознайомтеся з нашим оглядом SquareSpace -
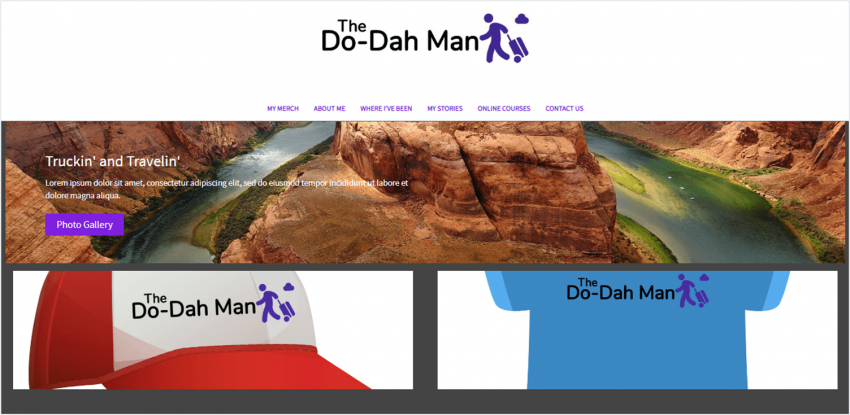
![shopify homepage - best website builders]()
- Все необхідне для здійснення продажів в Інтернеті
- Асортимент, який налічує тисячі тем оформлення, як власного виробництва так і від компаній-партнерів
- Розширені функції для бізнесу та інструменти для міжнародної доставки товарів
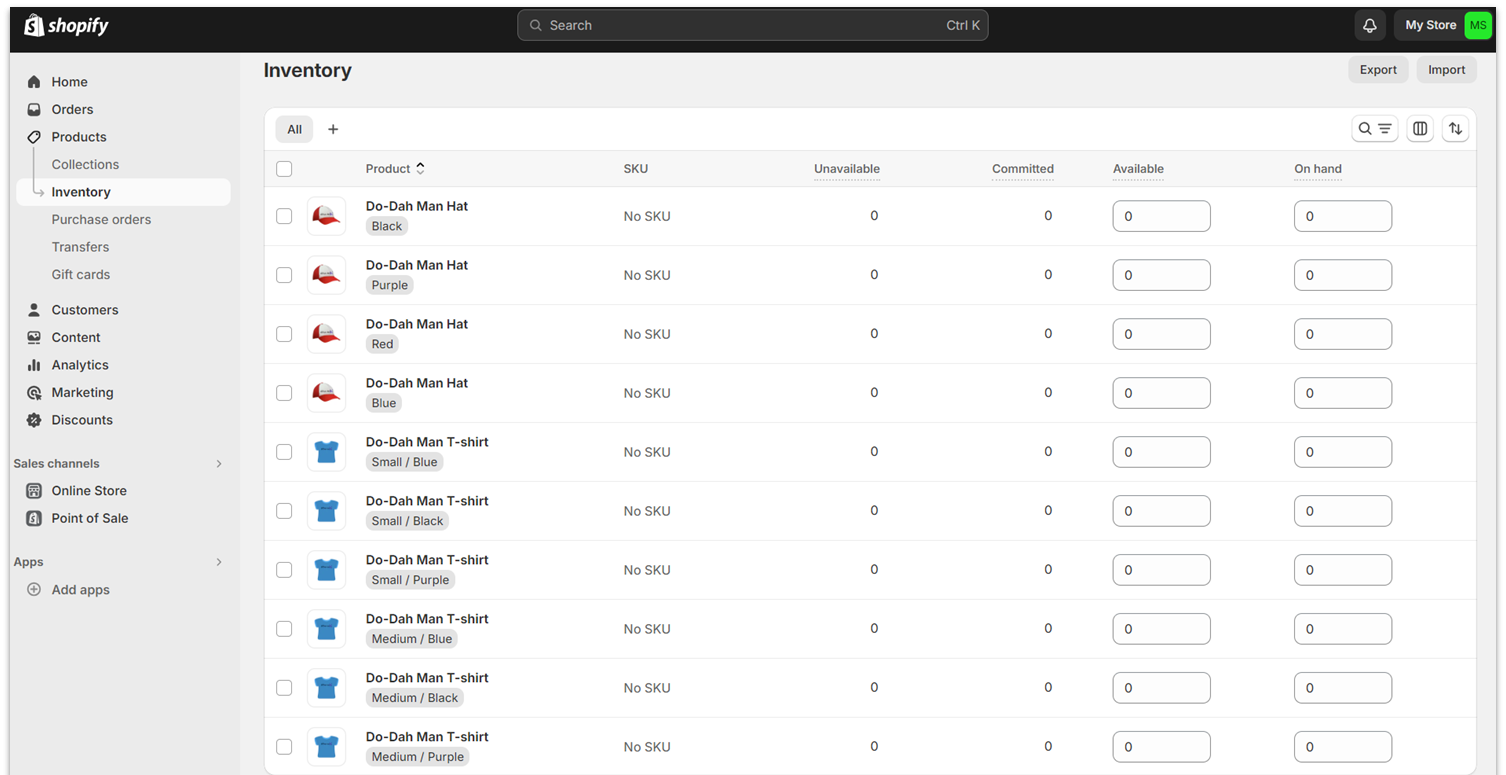
Shopify стане чудовим вибором, якщо ви шукаєте централізовану панель керування, з якої зможете управляти всіма своїми продажами. Сервіс пропонує безліч інтеграцій з конструкторами сайтів, такими як Wix чи WordPress, та, навіть, з соціальними мережами, такими як Facebook чи Instagram. Це означає, що ви зможете продавати товари через безліч різних каналів, і, одночасно, відстежувати всі свої товари. Це також означає, що ви зможете переміщувати їх туди, куди вам потрібно, і тоді, коли це вам потрібно.
Якщо вам потрібен спеціалізований сайт суто для вашого магазину, то Shopify надасть вам повноцінний конструктор з безліччю інструментів та функцій для персоналізації та магазин застосунків, який містить тисячі опцій для розширення функціональності вашого сайту. Більш того, інструменти електронної комерції Shopify є майже незрівнянними.
Shopify має занадто багато інструментів для електронної комерції, щоб їх перелічувати. Проте, щоб натякнути вам, чого слід очікувати, зазначу, що тут є все: від нагадування про не придбані товари у кошику та автоматичного розрахунку вартості доставки, до облікових записів користувачів та розширених аналітичних інструментів для відстеження динаміки продажів (це додатково до самих основних інструментів для комерції в Інтернеті, звичайно ж).
Незважаючи на те, що Shopify, головним чином, є більш платформою електронної комерції, ніж конструктором сайтів, вона, тим не менш, пропонує досить зрозумілі дизайнерські інструменти. Звичайно ж, ви не отримаєте такого широкого асортименту інструментів, який надав би спеціалізований конструктор сайтів, проте редактор блоків Shopify однозначно дозволить вам створити унікальний онлайн-магазин, який буде повністю відповідати вашому баченню бренду.
-
![best-website-builders-site123-2]()
- Приємно простий та зручний в користуванні
- Найпростіший конструктор сайтів на ринку
- Понад 80 шаблонів на вибір
SITE123 однозначно є одним із найбільш простих конструкторів на ринку (звідси й назва – ви повинні мати можливість створити сайт швидко, як порахувати «один…два…три», ідея зрозуміла). Завдяки своїй прості, цей конструктор можна вважати найкращим варіантом, особливо якщо ви тільки починаєте створювати сайти. Цей конструктор пропонує більш ніж 80 шаблонів, адаптованих для перегляду на мобільних пристроях, та широкий асортимент додатків, які розширять функціональність вашого сайту.
Редактор SITE123 належить до категорії «наведи-й-натисни» – тобто, вам доведеться просто натискати серію кнопок та спливаючих вікон, щоб створити сайт в межах попередньо обраної категорії. Замість того, щоб налаштовувати кожен елемент з точністю до пікселя, ви будете додавати та налаштовувати розділи для таких елементів, як текст, галерея медіа-файлів та контактна інформація. Цей тип редактора забезпечить відмінне розміщення елементів вашого дизайну.
Хоча вам і доведеться докласти зусилля для вивчення (особливо, якщо ви звикли до конструкторів з функцією «drag-and-drop»), після того, як я розібрався з кількома «хитрощами», мені вдалося створити сайт за лічені хвилини. Конструктор пропонує «крутих» автоматичних функцій, таких як ієрархічна навігація, автоматичне розміщення товарів в категоріях онлайн-магазину, супер-зручний редактор контактних форм – все це робить процес створення сайту більш простим та приємним.
-
![website-builders-new-category-page-content-1.png]()
- Блискавично швидкодійний редактор з підтримкою функції «drag-and-drop»
- Бездоганні інтеграції для ведення блогів та маркетингу
- Щедре виділення простороу дискового сховища та перепускної здатності
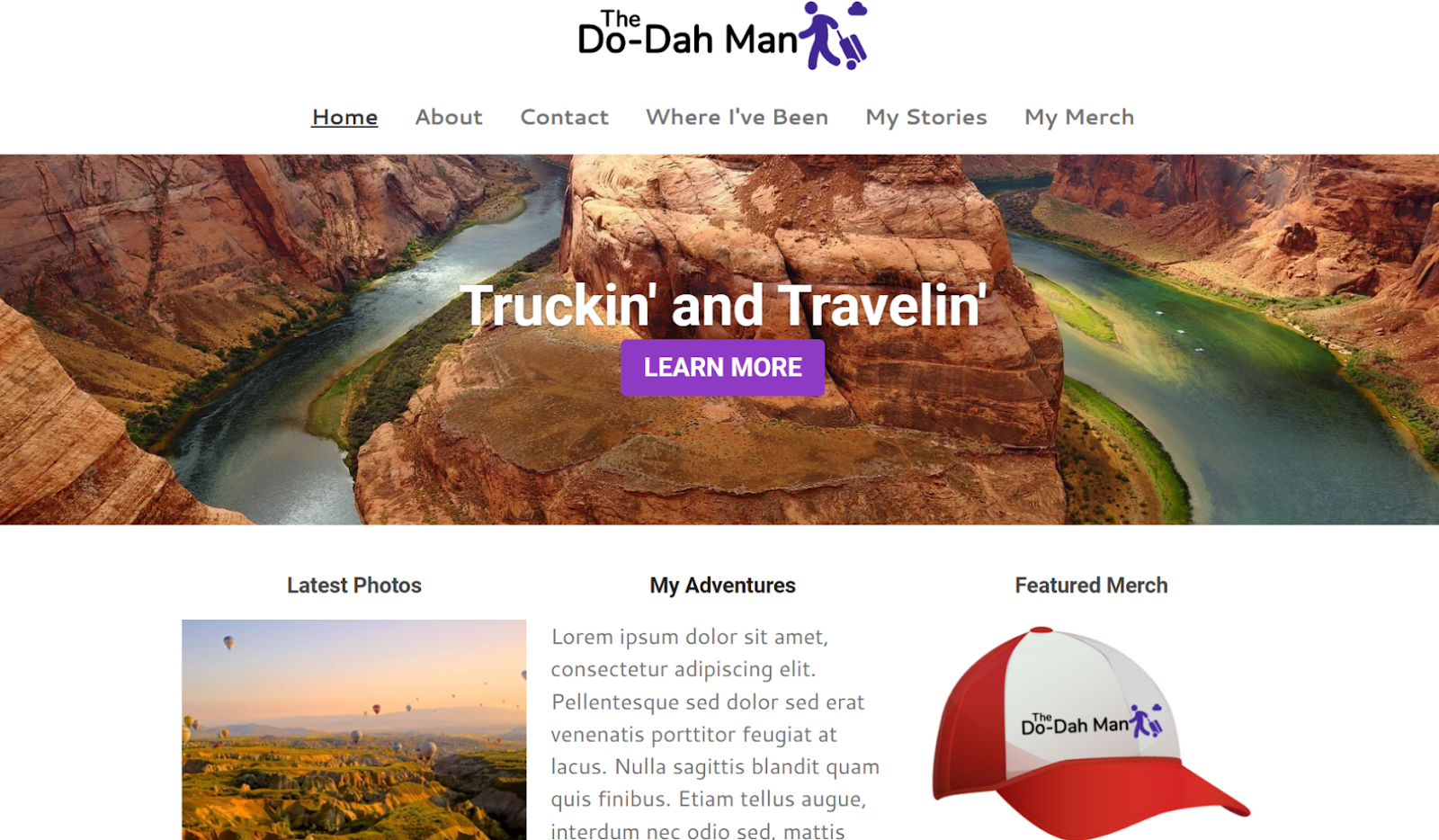
Не всі бажають створити черговий універсальний сайт, який стане ознакою покоління. Іноді, вам необхідно створити щось просте для розширення свого бізнесу без спустошливих витрат чи зниження якості продукту. Саме для цього і призначений Webador.
Webador є неймовірно простим в користуванні. Це не перший конструктор, який обіцяє створити вам повноцінний сайт за лічені хвилини, проте завдяки його адаптованому інтерфейсу користувача, інструментам налаштування всіх елементів сайту, та добре поділеним по категоріям віджетам, які можна переміщувати, це один з небагатьох, який дотримується своїх обіцянок.
Проте Webador пропонує не просто швидкісну роботу. Якщо ви початківець, я не вважаю, що ви зможете знайти більш просту панель управління для керування невеликим онлайн-магазином чи блогом. Крім того, Webador надає безліч високоякісних віджетів, таких як унікальні форми, кнопки оцінки товарів/послуг та цифрові мапи, для залучення ваших відвідувачів.
Як один із найбільш привабливих конструкторів на ринку, Webador є чудовим вибором для тих, хто бажає створити простий і красивий сайт за невеликі гроші.
-
![ionos-featured-image]()
- Зручний та простий в користуванні редактор, який ідеально підходить для швидкого створення сайтів
- Шаблони з гарним дизайном, які мають дуже професійний вигляд
- Дуже привабливий тарифний план для електронної комерції
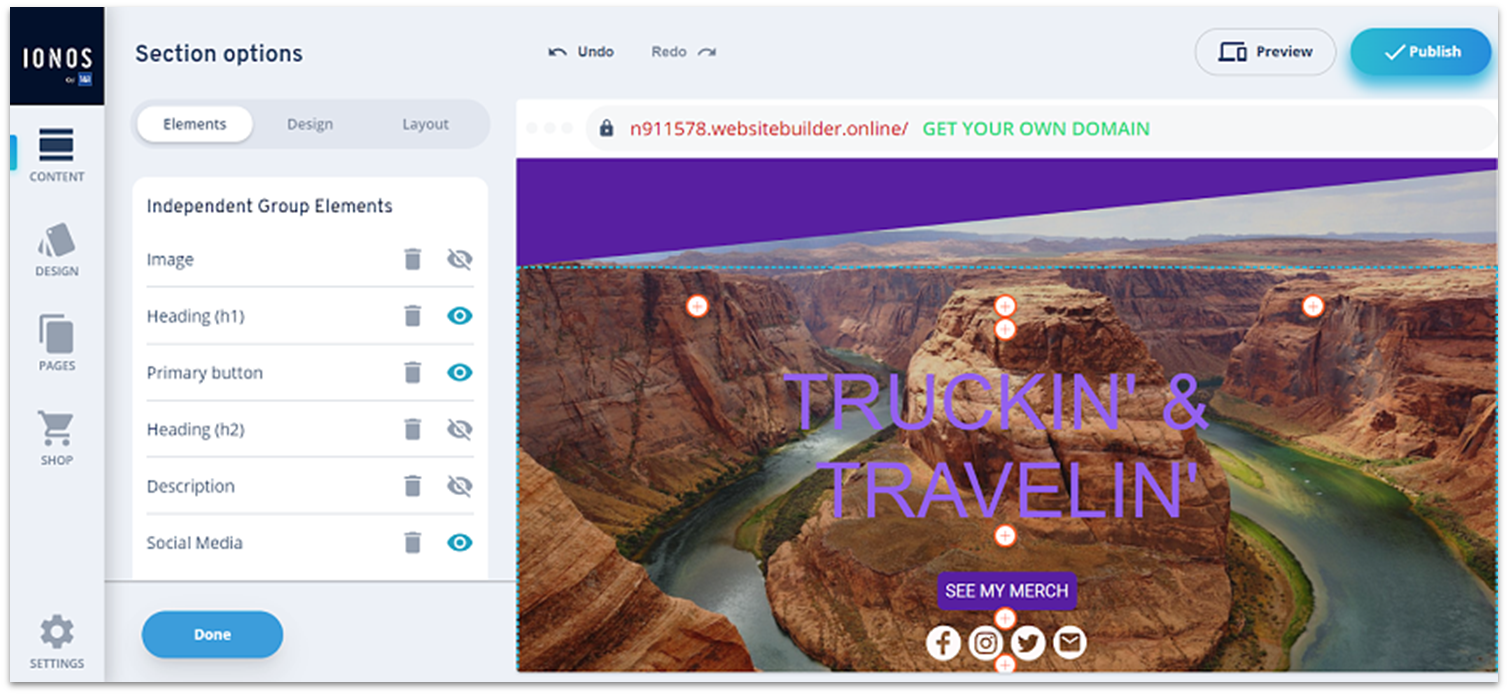
Конструктор MyWebsite Now від IONOS наразі вважається одним із найпростіших на ринку. Замість того, щоб перевантажувати вас великою кількістю функцій та інструментів, IONOS засередились на забезпеченні вам повного контролю над ключовими аспектами дизайну вашого сайту.
IONOS не має такої кількості шаблонів сайтів або інструментів, як інші конструктори, а ваші можливості щодо персоналізації будуть відносно обмеженими. Замість розміщення на сторінці окремих елементів, як це робиться в інших конструкторах, включених до цієї статті, редактор IONOS працює шляхом додавання модульних, завчасно створених секцій та внесення змін до їх налаштувань.
Проте, це не означає, що ваш сайт, створений за допомогою IONOS буде виглядати занадто примітивно, або йому не буде вистачати функціональності. Дизайн кожного розділу розроблявся «зі смаком», і пропонує чимало функціональності для сайтів, створених для ведення бізнесу. Варіанти, надані IONOS, мають професійний та стильний вигляд, а завдяки його простому редактору , процес створення мого сайту за допомогою IONOS був досить постим та приємним.
Замість створення окремого тарифного плану електронної комерції, IONOS пропонує пакет онлайн-магазину, який ви можете додати до будь-якого обраного тарифного плану. Завдяки цьому, IONOS є одним із найдешевших сервісів для організації електронної комерції на ринку. Цей сервіс є ідеальним для створення простого онлайн-магазину з усіма необхідними функціями.
ДІЗНАЙТЕСЯ БІЛЬШЕ ПРО IONOS Конструктор сайтів
Відвідати сайт IONOS Конструктор сайтів > Ознайомтеся з нашим оглядом IONOS Конструктор сайтів -
![10-best-website-builders-14]()
- Найкраща платформа для великих роздрібних онлайн-магазинів або прямих постачальників
- Великий набір інструментів електронної комерції, які зменшують необхідність покладатися на інструменти від сторонніх провайдерів
- Потужні маркетингові інструменти для збільшення продажів
Трохи забіжу наперед: BigCommerce не належить до конструкторів для початківців. Якщо ви серйозно зацікавились цим конструктором, вам доведеться докласти зусиль та витратити час на вивчення всіх особливостей (які іноді сильно спантеличують) його інтерфейсу та значного асортименту функцій.
Насправді, не можна вважати це недоліком. Час, який ви витратите на вивчення всіх особливостей цього конструктора, можна вважати витраченим з користю, особливо якщо ви маєте великі плани щодо свого онлайн-магазину. Це обумовлено тим, що BigCommerce пропонує один із найбільших (якщо не найбільший) наборів функцій та інструментів для електронної комерції з усіх існуючих конструкторів сайтів, а його редактор доступний українською мовою, що ще більше все спрощує.
Набір функцій та інструментів BigCommerce, навіть, більший та точніший за той, що пропонує Shopifys, а це означає, що ви зможете налаштувати кожну найменшу деталь вашого онлайн-магазину ще в процесі його створення. Однак, це також означає, що вам доведеться налаштовувати кожну найменшу деталь вашого онлайн-магазину.
Тут ви знайдете все, що слід очікувати від патформи електронної комерції, включаючи автоматичний облік товарів, інтеграція з платіжними системами, створення купонів та кодів на знижки, рішення щодо доставки товарів та нагадування про неоплачені товари в кошику. Однак, сервіс пропонує і більш розширені функції, такі як облікові записи персоналу, багатомовна підтримка, інтеграції з продажами сторонніх компаній та багато інших.
Як стало зрозуміло з цього довгого списку, BigCommerce був створений для серьйозних онлайн-магазинів, організацій з великою кількістю працівників та досвідчених власників бізнесу. Також варто дати цій платформі шанс, якщо ви очікуєте, що з часом ваш магазин розшириться (значно), проте варто пам’ятати, що це вимагає значних інвестицій, як часу та і ваших зусиль.
ДІЗНАЙТЕСЯ БІЛЬШЕ ПРО BigCommerce
Відвідати сайт BigCommerce > Ознайомтеся з нашим оглядом BigCommerce -
![website-builders-new-category-page-content-4.png]()
- Інструменти з технологією штучного інтелекту для безпроблемного створення сайтів
- Потужні інструменти електронної комерції
- Понад 150 шаблонів, створених професійними дизайнерами
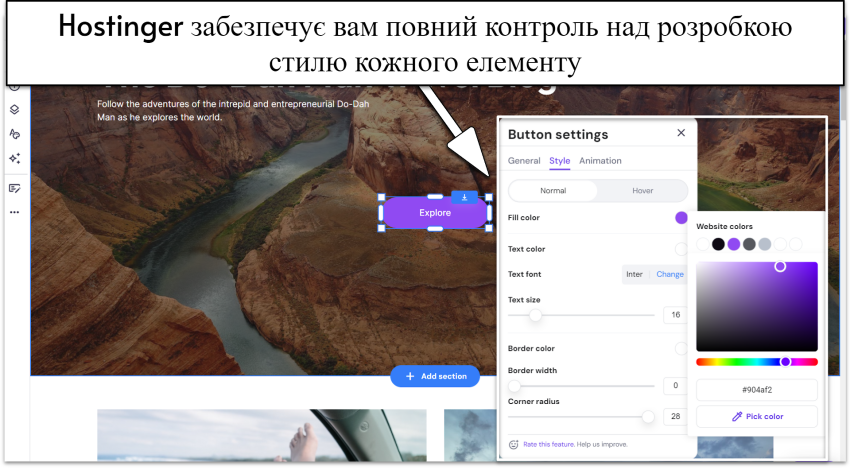
Конструктор сайтів Hostinger забезпечує вражаючий високий рівень свободи творчості, і, одночасно, лишається дуже простим в користуванні. І хоча він не такий розширений як, наприклад, Wix, ви отримаєте більше інструментів для творчості ніж в інших, орієнтованих на простоту використання, конструкторів сайтів. Hostinger має два цікаві характеристики, які дозволять вам швидко створювати унікальні сайти: перша це неймовірно зручний інтерфейс користувача, до якого миттєво звикаєш, а друга це імплементація потужних функцій ШІ для розробки дизайну.
Конструктор сайтів Hostinger має україномовну версію та містять інструменти, які допоможуть відстежити, яка саме частина вашої веб-сторінки найбільше приваблює увагу відвідувачів, створити цільовий текст і логотипи, які будуть відповідати вашому бренду та багато іншого. Його редактор, який підтримує функцію «drag-and-drop», є неймовірно простим в користуванні, а оскільки хостинг всіх сайтів відбувається на серверах Hostinger, додатково ви отримуєте ще чудову швидкодійність.
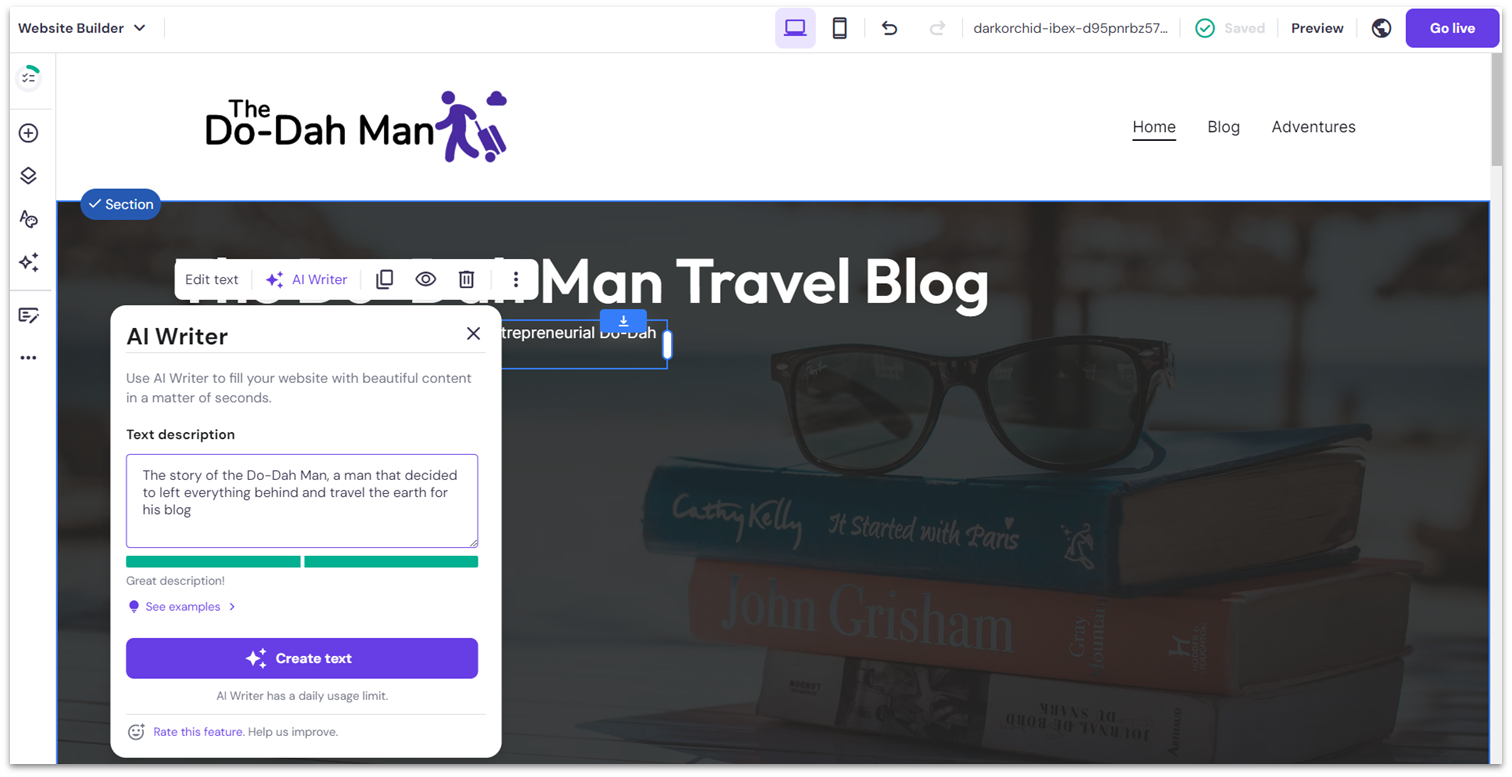
Hostinger намагається допомогти вам всюди, де це можливо. Конструктор сайтів має потужні інструменти, які допоможуть вам на кожному етапі процесу створення сайту: від створених штучним інтелектом шаблонів та генератору текстів, який також використовує технологію штучного інтелекту, і допоможе вам наповнити сайт оригінальним контентом.
Якщо вам потрібен сайт для електронної комерції, то Hostinger запропонує віджети, поділені на категорії, форми бронювань, користувацькі знижки та, навіть, маркетинг з самого початку процесу. Оскільки він пропонує лише один — відносно привабливий — тарифний пакет, коструктор сайтів Hostinger є одним із найдешевших на ринку варіантів для створення вашого сайту.
На жаль, у вас не буде достатньо можливостей для розширення функціональності сайту, створеного за допомогою Hostinger, оскільки він не пропонує магазину застосунків, а інтеграції з продуктами від інших розробників дуже обмежені. Варто зазначити, що це чудовий сервіс, який допоможе вам за невелику ціну створити захищений і привабливий сайт за короткий проміжок часу.
ДІЗНАЙТЕСЯ БІЛЬШЕ ПРО Hostinger Website Builder
Відвідати сайт Hostinger Website Builder > Ознайомтеся з нашим оглядом Hostinger Website Builder -
![wordpress homepage - best website builders]()
- Безпроблемний спосіб використання WordPress
- Найкраща платформа для блогів
- Тисячі плагінів для розширення функціональності.
WordPress.com яскравий представник «старої школи», гігант галузі створення сайтів та управління контентом. «Стара школа» не означає застарілий – близько третини всіх сайтів в Інтернеті наразі працюють на технологіях WordPress. На щастя для користувачів, WordPress.com зробили використання WordPress доступним для всіх прибравши необхідність самостійно вирішувати проблему з хостингом сайту чи необхідність мати змістовні знання та доствід у веб-розробці.
WordPress.com версією конструктора сайтів від WordPress, який пропонує більш інтуїтивно-зрозумілий доступ до більшості функцій WordPress. Варто зазначити, що навіть ця «спрощена версія конструктора сайтів» вимагає значних зусиль з вивчення. Крім того, більшість найбільш цікавих функцій та інструментів, таких як плагіни та шаблони преміум-класу, доступні лише вбільш дорогих тарифних планах.
Тим не менш, WordPress.com має одну чудову характеристику, заради якої слід звернути увагу на цей конструктор: вони пропонують майже необмежені можливості щодо розширення. Варто зазначити, що це далеко не найпростіший та не найдешевший конструктор сайтів на ринку.
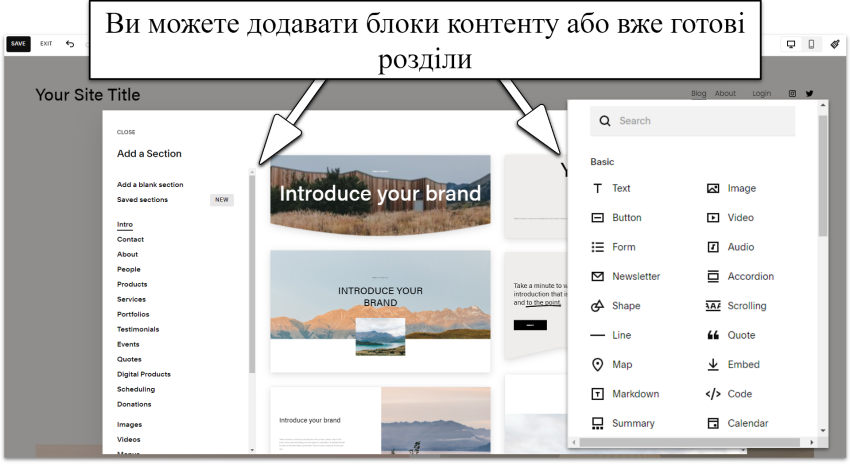
Хоча редактор блоків WordPress.com далеко не самий найпростіший в користуванні серед доступних на ринку, він доступний українською мовою і з роками покращується, та надає можливості щодо простого створення добре структурованих простих сторінок, які фокусуються на тексті та візуальних елементах. Якщо ж ви не любите гратися з його системою блоків, то WordPress.com також дозволить вам додавати вже готові розділи, які на цій платформі мають назву «patterns» (патерни). Варто зазначити, що я б збрехала, якби не сказала, що іноді платформа спричиняла мені деякі проблеми.
ДІЗНАЙТЕСЯ БІЛЬШЕ ПРО WordPress.com
Відвідати сайт WordPress.com > Ознайомтеся з нашим оглядом WordPress.com -
![website-builders-new-category-page-content-2.png]()
- Дизайни, створені професіоналами, доступні за окрему плату
- Більш розширений редактор з великою кількістю функцій для персоналізації
- Сотні шаблонів на вибір
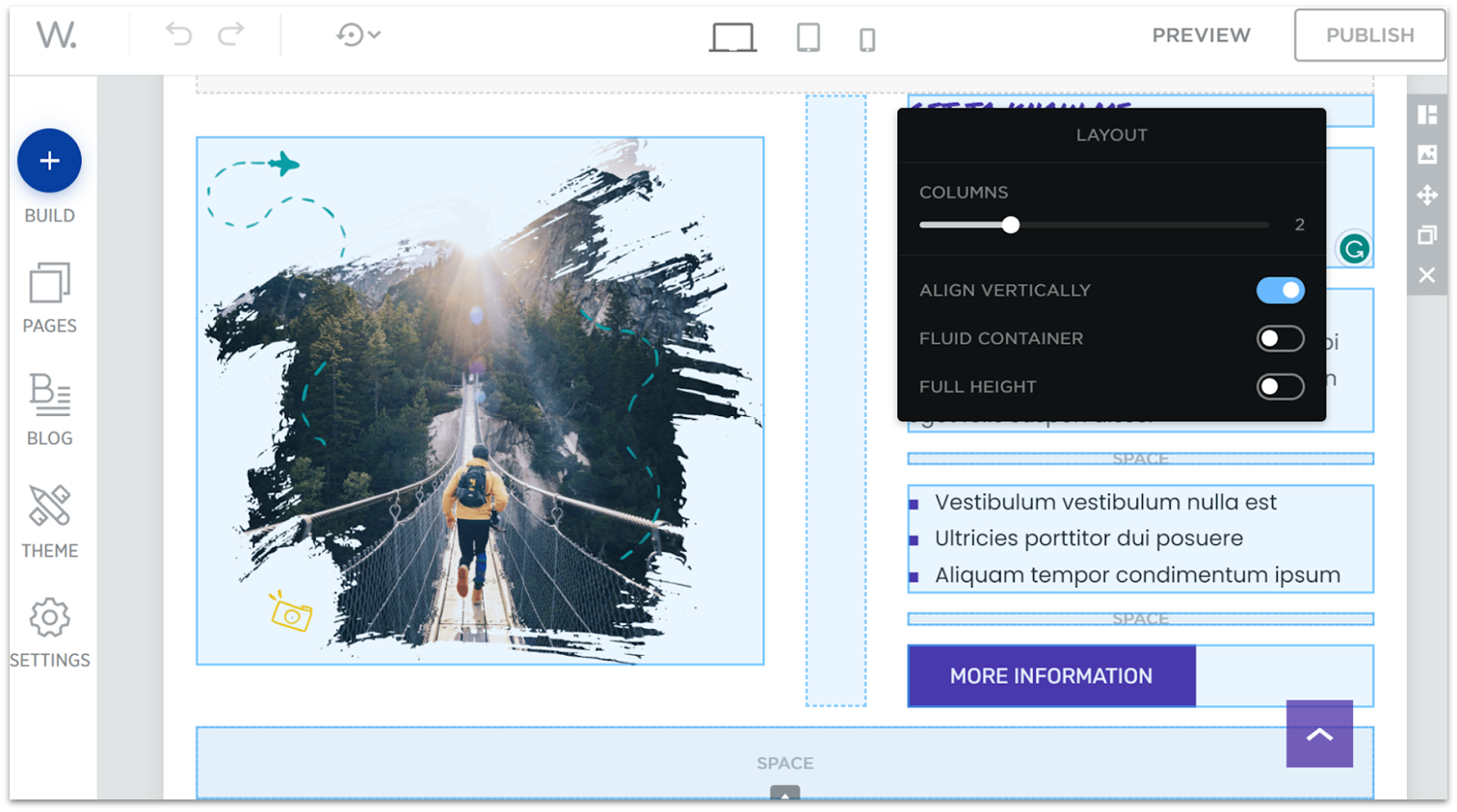
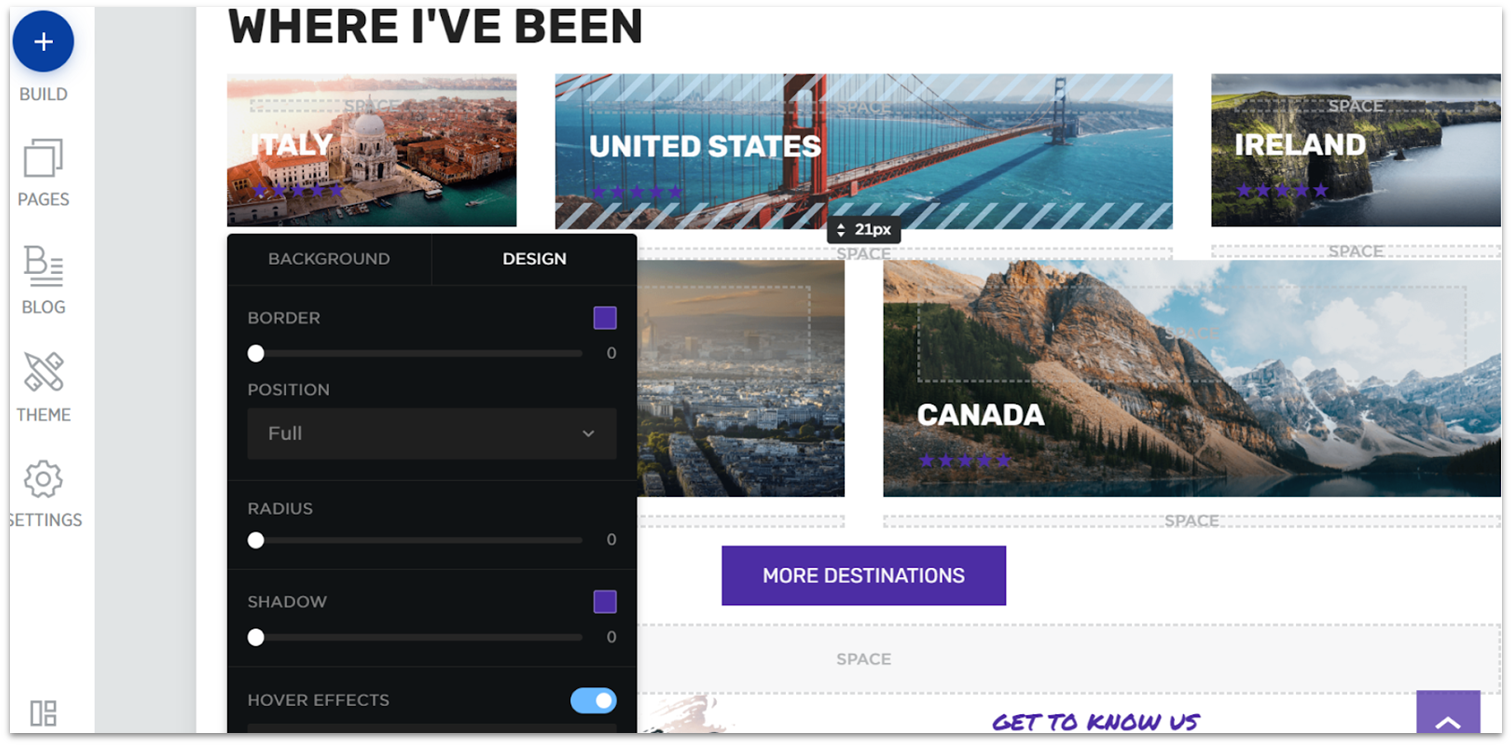
І хоча це далеко не найбільш зручний конструктор в цьому списку, Web.com забезпечує гарне співвідношення зручності користування та потужних дизайнерських інструментів. Завдяки редактору, який дозволяє вам визначитись, наскільки узагальнено або деталізовано ви бажаєте налаштувати кожен аспект вашого сайту, ви можете використовувати Web.com як простий, базовий інструмент, або для того, щоб переконатися, що кожен елемент вашої сторінки виглядає саме так, як потрібно. Це робить конструктор на диво універсальним варіантом для користувачів з різним рівнем досвіду.
Він містить корисні інструменти для створення сайтів будь-якого типу. Web.com пропонує прості в користуванні, проте потужні, інструменти для SEO-оптимізації, маркетингу, електронної комерції, ведення блогів та багато іншого. Якщо ви не бажаєте особисто перейматися розробкою дизайну, то можете за невелику плату найняти експерта веб-дизайнера, який створить ідеальний сайт для вас. Після отримання дизайну, ви зможете використовувати класичний редактор для подальшої роботи з ним. Таким чином, ви отримаєте всі переваги професійного дизайну, і одночасно будете мати вирішальне слово щодо зовнішнього вигляду вашого сайту.
Це не ідеальний редактор. Та сама універсальність, яка робить його таким вражаючим, не дозволяє йому виділятися в якійсь конкретній галузі.
Наприклад, редактор є досить простим в користуванні, проте він не розроблявся для абсолютних початківців. І хоча він пропонує досить широкий асортимент інструментів для електронної комерції, він не може змагатися зі спеціалізованими конструкторами електронних магазинів. Тим не менш, якщо ви користувач із середнім рівнем досвіду, який шукає гнучкий конструктор, то Web.com є серйозним кандидатом.
На що я звертав увагу при оцінці Кращих Конструкторів Сайтів
Простота користування
Якісний конструктор сайтів має бути інтуїтивно зрозумілим, простим та навіть приємним в користуванні. Майже всі згадані в цій статті конструктори мають ознайомчі презентації в стилі «як почати використовувати». Після закінчення фази ознайомлення, ви повинні мати змогу легко знайти всі потрібні інструменти, і у вас не повинно виникати потреби додатково вивчати, що можна зробити з їх допомогою, а що -ні. Редагування найбільш важливих елементів сайту повинно бути легким. Це означає, що опції персоналізації не повинні бути сховані за кількома шарами різноманітних меню. Крім того, сервіс має надавати чітку та надійну технічну підтримку, яка забезпечить своєчасні відповіді на всі питання. Додаткові бали нараховувались, якщо конструктор автоматично зберігає вашу роботу та постійно надає підказки по важливих кроках, таких як публікація вашого сайту чи підключення домену.Гнучкість дизайну
Якщо ви бажаєте, щоб ваш сайт виділявся, він не повинен виглядати наче ще одна версія шаблону, який відвідувачі вже бачили сотні разів. Існує висока вірогідність, що свою роботу вам доведеться починати з шаблону, проте найкращі конструктори сайтів не лише нададуть вам широкий асортимент шаблонів на вибір, вони також нададуть вам інструменти персоналізації для перетворення шаблона на щось таке, що буде мати відмінний дизайн та неповторну унікальність. Зокрема, конструктор має забезпечувати:- Достатню кількість початкових шаблонів на вибір
- Повне управління доступними палітрами кольорів
- Широкий асортимент шрифтів
- Достатню кількість ескізів сторінок та/або блоків
Ціни
Цей критерій оцінює не стільки абсолютну вартість, скільки те, що ви отримуєте за ці кошти. Конструктор сайтів може мати досить дешеві тарифні плани, проте, якщо його преміум-плани містять лише половину інструментів, які входять до базових тарифних планів іншого провайдера, то вартість тут вже не є перевагою. Якісний конструктор сайтів запропонує вам більшість інструментів за низькими цінами. Він може мати чимало тарифних планів на вибір, що дозволить вам обрати саме той, який максимально відповідає вашим потребам. Squarespace, наприклад, не є самим дешевим конструктором на ринку, проте, оскільки він пропонує досить багато інструментів та інших послуг, то співвідношення «ціна-якість» в нього є одним із кращих в галузі. Тут ви можете побачити найновішу інформацію про його тарифні плани. Дуже часто (але не завжди), плани більш високої цінової категорії пропонують одну з двох основних переваг: або необмежений об’єм дискового сховища та перепускну здатність, або розширений доступ до інструментів електронної комерції. Розуміння потреб і призначення вашого сайт допоможе вам краще оцінити ефективність цих планів, оскільки ви будете розуміти, яких результатів слід очікувати.Додаткові критерії
В той час, як зазначені вище критерії мають визначальне значення для порівняння конструкторів сайтів, є ще декілька додаткових характеристик, які, на мою думку, вигідно відрізняють конструктор сайтів на фоні конкурентів. Жоден з цих додаткових критеріїв не може забезпечити конструктору високе місце в рейтингу, проте в поєднанні з іншими характеристиками, вони роблять конструктор сайтів більш потужним та привабливим. Крім того, вони мають бути справді корисними, а не просто гучною рекламою. Ось на які критерії я ще звертав увагу:- Спроможності щодо SEO: Більшість конструкторів сайтів допоможуть вам оптимізувати ваші заголовки та мета-описи, проте конструктори з додатковими функціями, такими як автоматичне створення файлів robots.txt або мапи сайту, є справді дуже корисними.
- Асортимент додатків та інтеграцій: Це критерій більше стосується функціональності сайту, а не його дизайну. Якісний конструктор сайтів має забезпечити вам отримання всіх необхідних спроможностей, в ідеалі – шляхом інтеграції з іншими інструментами або програмним забезпеченням, яке ви вже використовуєте, таким як MailChimp для проведення рекламних акцій електронною поштою.
- Дійсно унікальні функції: Деякі конструктори сайтів мають унікальні функції та інструменти, які відсутні у конкурентів, і які не можна порівняти з іншими. Я згадаю про них в результатах оцінки кожного конструктора.
Конструктор платформ електронної комерції чи звичайний конструктор з інструментами для електронної комерції?
Деякі платформи в цьому списку, такі як Shopify або BigCommerce, по суті, є більш платформами електронної комерції, ніж традиційними конструкторами сайтів. Це означає, що вони зосереджуються майже виключно на своїх спроможностях зі створення онлайн-магазинів, а не дизайні чи персоналізації. Їхні інструменти зі створення онлайн-магазинів значно перевершують інструменти, надані звичайними конструкторами сайтів, проте ви швидко зрозумієте, що майже кожен інший аспект створення сайту буде дещо обмеженим. Звичайні конструктори сайтів з інструментами для електронної комерції надають ці інструменти в якості додатків до основних послуг – проте, деякі «звичайні» конструктори, такі, як Squarespace, почали пропонувати дуже вражаючі функції для електронної комерції. Завдяки ним, стало набагато простіше створити надійний блог, серію сторінок-візиток та високоякісні фото та відео. Я порівнював звичайні конструктори сайтів і конструктори сайтів електронної комерції, і можу стверджувати, що не існує єдиної відповіді для всіх користувачів. Тип конструктора, який ви маєте обрати, залежить від основного призначення вашого веб-сайту. Якщо головною метою вашого сайту є продаж товарів або послуг, тоді платформа електронної комерції стане для вас більш підходящим варіантом. Конструктор онлайн-магазинів спроможний забезпечити вам додаткові платіжні інструменти, більш глибоке налаштування продуктів та категорій, а іноді, навіть, пропозиції з доставки товарів. Крім того, вони мають специфічну інфраструктуру, яка допомагає їм краще обробляти великі замовлення або великі об’єми продажів. Проте, якщо вам потрібен блог чи персональний сайт, такий як портфоліо, з метою продажу кількох книг чи онлайн-курсів, то звичайний конструктор сайтів з інструментами для електронної комерції надасть вам все необхідне, до того ж забезпечить нормальне функціонування вашого онлайн-магазину. Багато конструкторів платформ електронної комерції пропонують певну інтеграцію з іншими платформами та конструкторами сайтів, тому ваш сайт може отримати кращі риси обох галузей. Якщо основним вашим заняттям є роздрібна торгівля, проте ви бажаєте додати до свого сайту ще й блог, або інший контент, то така комбінація може бути для вас виграшною.Процес тестування
Для тестування всіх цих конструкторів, я вирішив використати конструкцію простого сайту, в якому мають бути характеристики та елементи, що вважаються необхідними для більшості сайтів. Кожен створений мною сайт мав містити:- Статичну текстову сторінку (Головна)
- Блог
- Фотогалерею
- Календар або сторінку з подіями
- Контактну сторінку
- Онлайн-магазин
- Зміна палітр кольорів та шрифтів
- Додавання зображень
- Вставка відео
- Створення контактної форми
- Додавання кнопок
- Редагування меню
- Оновлення альтернативного тексту
- Оцінка SEO-інструментів
Повне порівняння конструкторів сайтів: Як поводив себе кожен з конструкторів
А тепер прийшов час для найцікавішого: реальні результати тестів, які я проводив з кожним конструктором сайтів. Нижче я навожу детальний аналіз і свої враження від використання кожного конструктору сайтів, та його оцінку на підставі зазначених вище критеріїв. Проте спочатку вашій увазі пропонується узагальнена таблиця, в якій наведено порівняння самих важливих характеристик. Я використав інструмент PageSpeed Insights від Google, щоб з’ясувати, які конструктори роблять просто красиві сайти, а які ще й оптимізують їх для пришвидшення завантаження. Я тестував версії сайтів для персональних комп’ютерів, і для мобільних пристроїв. Бали нараховувались від 1 до 100, 100 – це вища оцінка в категорії.| Безкоштовний тарифний план: | Шаблони | Адаптованість для мобільних | Доступність застосунків | Час, витрачений на створення сайту | Оцінка за показниками Google Page Insights (ПК/мобільний) | Наявність безкоштовного імені домену в платних планах | Безкоштовний SSL | |
| Wix | ✔ | понад 800 | ✔ | понад 300 | 90 хвилин | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | Понад 170 | ✔ | понад 40 | 50 хвилин | 73/40 | ✔ | ✔ |
| Shopify | ✘ | Більш 190 власних Тисячі шаблонів від сторонніх розробників | ✔ | понад 8000 | 45 хвилин | 99/63 | ✔ | ✔ |
| SITE123 | ✔ | понад 80 | ✔ | понад 90 | 60 хвилин | 93/60 | ✔ | ✔ |
| Webador | ✔ | понад 50 | ✔ | Відсутні | 10 хвилин | 82/53 | ✔ | ✔ |
| IONOS | ✘ | понад 20 | ✔ | Відсутні | 30 хвилин | 91/88 | ✔ | ✔ |
| BigCommerce | ✘ | понад 190 | ✔ | понад 1000 | 75 хвилин | 67/27 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | понад 5 | 30 хвилин | 90/63 | лише в найдорожчих 3 планах | ✔ |
| WordPress.com | ✔ | Більш 330 власних Тисячі шаблонів від сторонніх розробників | ✔ | понад 59 000 | 75 хвилин | 99/88 | ✔ | ✔ |
| Web.com | ✘ | понад 150 | ✔ | Відсутні | 80 хвилин | 71/75 | ✔ | ✔ |
#1 Wix – Кращий конструктор сайтів за загальним результатом

| Критерій | Бали/Оцінка |
| Простота користування | 10/10 |
| Гнучкість дизайну | 10/10 |
| Ціни | 9/10 |
| Асортимент шаблонів | 800+ |
| Доступність додатків | 26 безкоштовних/ 300 всього |
| Доступність українською | Так |
Простота користування
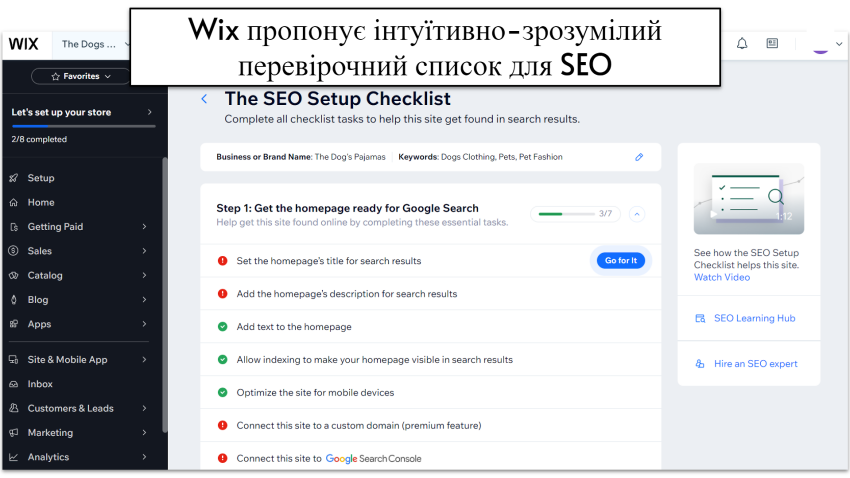
Конструктор сайтів є насправді самим простим і найбільш інтуїтивно-зрозумілим редактором сайтів, який мені довелось випробовувати. Все, що мені було потрібно, я знайшов на першій же сторінці, і не було жодного моменту під час роботи, щоб я розгубився чи був змушений звернутися до служби підтримки. Я зміг виконати половину роботи усього за 30 хвилин, а побудова мого повноцінного сайту Wix зайняла в мене усього 75 хвилин. Щоб спростити процес ще більше, Wix пропонує цілий набір інструментів, які використовують технологію штучного інтелекту, які допоможуть вам створити сайт з нуля. Вам зададуть кілька питань про сайт, який ви бажаєте створити, і це все – Wix за лічені хвилини створить вам унікальний сайт. В той час, він містить певні обмеження щодо дизайну, у вас буде можливість редагувати сайт у відповідності до вашого бачення. Штучний інтелект навіть здатен імпортувати контент з ваших облікових записів в соціальних мережах для забезпечення послідовності створення бренду. Потім ви зможете використовувати й інші інструменти зі штучним інтелектом, які допоможуть вам написати статті для вашого сайту, створити зворушливі зображення та проаналізують стан та успішність роботи сайту. І у вас завжди буде можливість в будь-який момент повернутися до більш ранньої версії сайту, оскільки Wix зберігає всі результати вашої роботи. В першу чергу, всі сайти Wix розроблялись з врахуванням передового досвіду, щоб гарантувати потужне підґрунтя для успішного SEO. Ви побачите, що ваш сайт має мета-теги, які можна налаштовувати, миттєву індексацію в Google, XML-мапи сайту, позначки структурованих даних та багато іншого. Всі ці інструменти допомагають користувачам швидко знайти ваш сайт в пошукових системах. Ви також зможете підключити свою панель управління сайтом до Google Ads та Analytics, які дозволять вам відстежувати всі необхідні дані. А якщо ви взагалі не знаєте, з чого почати, сервіс пропонує вам «SEO Setup Checklist» (Перевірочний Список Налаштування SEO) який допоможе вам виконати всі етапи процесу – навіть, якщо у вас немає досвіду в галузі SEO. Мені сподобалось, що Wix спрямовує вас до цієї функції підказкою “SEO і оптимізація сайту у Google” – це робить її дійсно доступною для всіх.
Гнучкість дизайну
Wix однозначно дотримується своєї обіцянки та дозволяє вам редагувати будь-який елемент вашого сайту, щоб персоналізувати його саме так, як ви бажаєте. Вам пропонують широкий асортимент кольорів, шрифтів, блоків та схем, а ви можете зберігати кольорові палітри та комбінацію шрифтів для використання по всьому сайті.
Ціни
Безкоштовний план від Wixнадає вам багато інструментів для персоналізації, доступ до всіх 800+ шаблонів та широкий вибір додатків. Якщо ви бажаєте підключити власний домен, додати простір на дисковому сховищі та видалити рекламу Wix, то вам доведеться оформити передплату на платний тарифний план. Наразі, Wix пропонує чотири платні тарифні плани, «Light», «Core», «Business» та «Business Elite». З кожним переходом на більш дорогий тариф, ви отримаєте більший простір дискового сховища, години відео та облікових записів для співпраці. Щодо унікальних характеристик, то ці тарифи пропонують, відповідно: базовий набір маркетингових інструментів, базові функції та інструменти для електронної комерції, стандартний набір інструментів маркетингу та електронної комерції, та VIP-підтримку плюс розширену платформу розробника.Інші характеристики
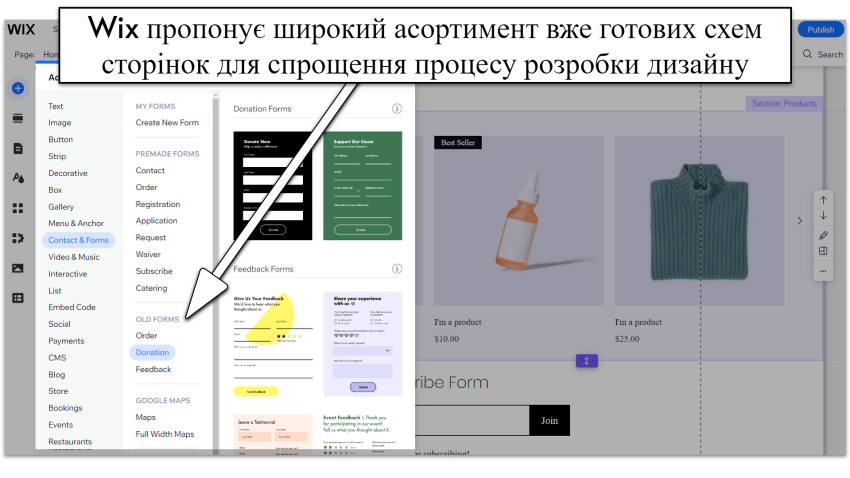
Під час дослідження Wix я виявив ще декілька цікавих речей, які мені сподобались:- Онлайн-магазин: Інтерфейс магазину від Wix є дуже зручним та зрозумілим, і допоможе вам на кожному кроці додавання інформації про продукт, доставки товарів, методів оплати та багато іншого. Ви також можете встановити додатки, які розширять функціональність вашого магазину, такі як Laybuy для гнучких платежів, Gifted для продажу подарункових карт, та Shippo чи ShipStation для друку етикеток для відправлень, і, відповідно, зниження вартості доставки товарів.
- Розширені інструменти SEO: Окрім SEO-помічника від Wix, розширені SEO-налаштування включають інструменти для структурованих даних, канонічних URL-адрес та персоналізованих мета-тегів. Вони допоможуть Google краще зрозуміти ваш сайт на технічному рівні без необхідності проведення складних технічних робіт. Ти також зможете налаштувати AMP-сторінки для пришвидшення їх обробки на мобільних пристроях.
- ШІ Конструктор сайтів: Навіть, якщо серед понад 800 шаблонів, які пропонує Wix, вам не вдалося знайти той, який сподобався б, ви можете дозволити конструктору Wix зі ШІ задати вам декілька питань і допомогти створити унікальний шаблон, призначений спеціально для задоволення саме ваших потреб.
- Центр надання підтримки: Wix надає підтримку за телефоном та через «Живий» чат , а також через власні канали у соціальних мережах: просто введіть “@WixHelp” в пошуку на Twitter та Reddit. Проте, ви можете отримати VIP-підтримку і уникнути будь-які можливі черги, якщо оновите передплату до тарифного плану вищої цінової категорії. І хоча мені жодного разу не довелось звертатися до центру надання підтримки, наявна інформація та якість підтримки — це ті характеристики, якими Wix вигідно відрізняється від конкурентів. Центр надання підтримки має безліч корисних довідників, відео-інструкцій та статей на популярні теми.
#2 Squarespace – Кращий конструктор сайтів для витонченого дизайну

| Критерій | Бали/Оцінка |
| Простота користування | 8/10 |
| Гнучкість дизайну | 8/10 |
| Ціни | 6/10 |
| Кількість шаблонів | ~140+ |
| Кількість додатків | 30+ |
| Доступність українською | Ні |
Простота користування
Squarespace є одним із найпростіших в користуванні редактором блоків. Частково це обумовлено його дуже зручним інтерфейсом , але, головним чином, це обумовлено тим, що ви отримуєте багато різних опцій для розробки вашого сайту в дуже структурований спосіб. Ви можете розпочати роботу із додавання вже готових розділів різного призначення (які мають дуже гарний дизайн, як ви і могли очікувати від Squarespace), а потім перейти вже до більш детального редагування, або шляхом зміни характеристик кожного елементу, або шляхом додавання нових блоків контенту за вашим вподобанням.
Гнучкість дизайну
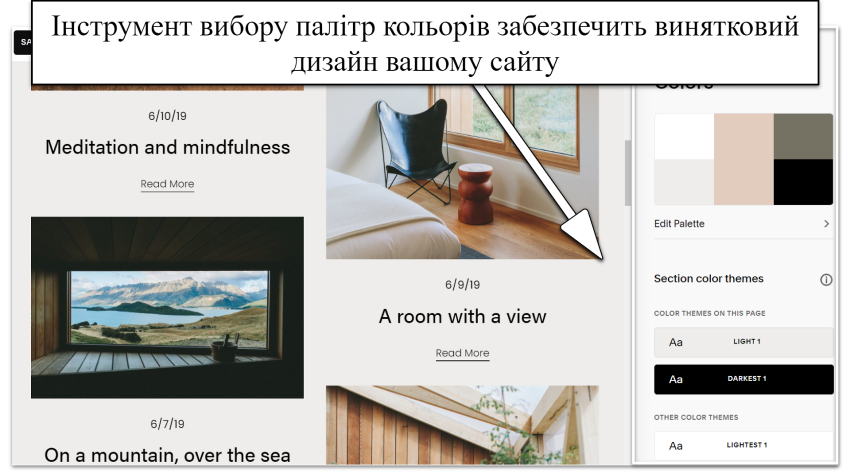
Squarespace має одні з найкращих шаблонів на ринку, і вони забезпечують надзвичайну гнучкість дизайну. Звичайно ж, редактор блоків має певні природні обмеження, і ви не можете змінити колір кожного найменшого елементу за власним бажанням, проте, загалом, ви зможете персоналізувати дуже багато, а редактор побудований таким чином, що все, що ви зробите, буде мати просто чудовий вигляд. Одним із моїх найбільш улюблених дизайнерських інструментів є палітра кольорів, яка дозволяє вам обрати три базових кольори, а Squarespace створить на їх підставі більш широкі кольорові теми для використання на вашому сайті. Ось палітра кольорів для мого тестового сайту Squarespace:
Ціна
Squarespace не має безкоштовного плану, проте ви отримаєте чималдо корисних функцій навіть в планах нижчої цінової категорії. Перед тим, як оформити платну підписку, ви зможете протестувати сервіс завдяки 14-денній безкоштовній пробній версії. Якщо ви переходите на плани вищої цінової категорії, то отримаєте більш розширені інструменти для електронної комерції, тому невеликі блоги та онлайн-магазини також знайдуть у Squarespace багато корисного. Розширені пакети послуг електронної комерції зазвичай більш привабливі ніж у спеціалізованих конструкторів платформ електронної комерції. Загалом, здається, що Squarespace прагне надати вам можливість створити найкращий сайт, і компанія усвідомлює, що безкоштовний план просто не забезпечить вам належних інструментів та зіпсує враження від користування і фінальний продукт.Інші характеристики
Головною перевагою Squarespace є дизайн, проте компанія має ще й декілька інших характеристик, про які слід згадати:- Потужні маркетингові інструменти: Набір представлених SEO-інструментів є досить стандартним, як для конструктора сайтів, проте є і декілька виняткових маркетингових функцій. Конструктор пропонує прямі інтеграції з Instagram, Facebook та Pinterest, та, навіть, конструктор URL, який допоможе вам відстежувати платні пошукові кампанії.
- Онлайн-магазин: Додавання товарів менш інтуїтивно-зрозуміле, ніж налаштування магазину у деяких інших звичайних конструкторів сайтів, проте не поступається аналогічній функції спеціалізованих конструкторів платформ електронної комерції. Після проведення випробувань всіх цих конструкторів та вивчення значної кількості матеріалів про онлайн-магазини, я помітив, що найбільш розширені та ефективні інструменти електронної комерції вимагають кропіткого вивчення. Це стосується і Squarespace.
- Вбудовані імейл-кампанії: Під час публікації матеріалів чи блогу, ви можете одночасно почати рекламну кампанію електронною поштою за допомогою вбудованих інструментів безпосередньо зі сторінки з публікацією. Іншими словами, це найбільш інтегрована спроможність електронного маркетингу серед усіх конструкторів сайтів – для доступу до неї вам не потрібно жодних додаткових інтеграцій чи розширень.
- Squarespace Blueprint: Якщо ви маєте дуже специфічну ідею щодо вашого сайту та того, яким він має бути, ви можете створити власний шаблон за допомогою Squarespace Blueprint, модульного зручного конструктора шаблонів.
#3 Shopify [Е-комерція] – Кращий за вкладені кошти конструктор сайтів для великих магазинів

| Критерій | Бали/Оцінка |
| Простота користування | 7/10 |
| Гнучкість дизайну | 7/10 |
| Ціни | 7/10 |
| Кількість шаблонів | 12 безкоштовних/155 платних |
| Кількість додатків | 8000+ |
| Доступність українською | Ні |
Простота користування
Shopify має багато простих у використанні інструментів, проте його редактор сторінок не можна назвати інтуїтивно-зрозумілим. Іноді вам доведеться перемикатись вперед і назад між кількома меню, щоб відредагувати формат сторінки, і не завжди вам буде зрозуміло, як відредагувати дизайт сторінки.
Гнучкість дизайну
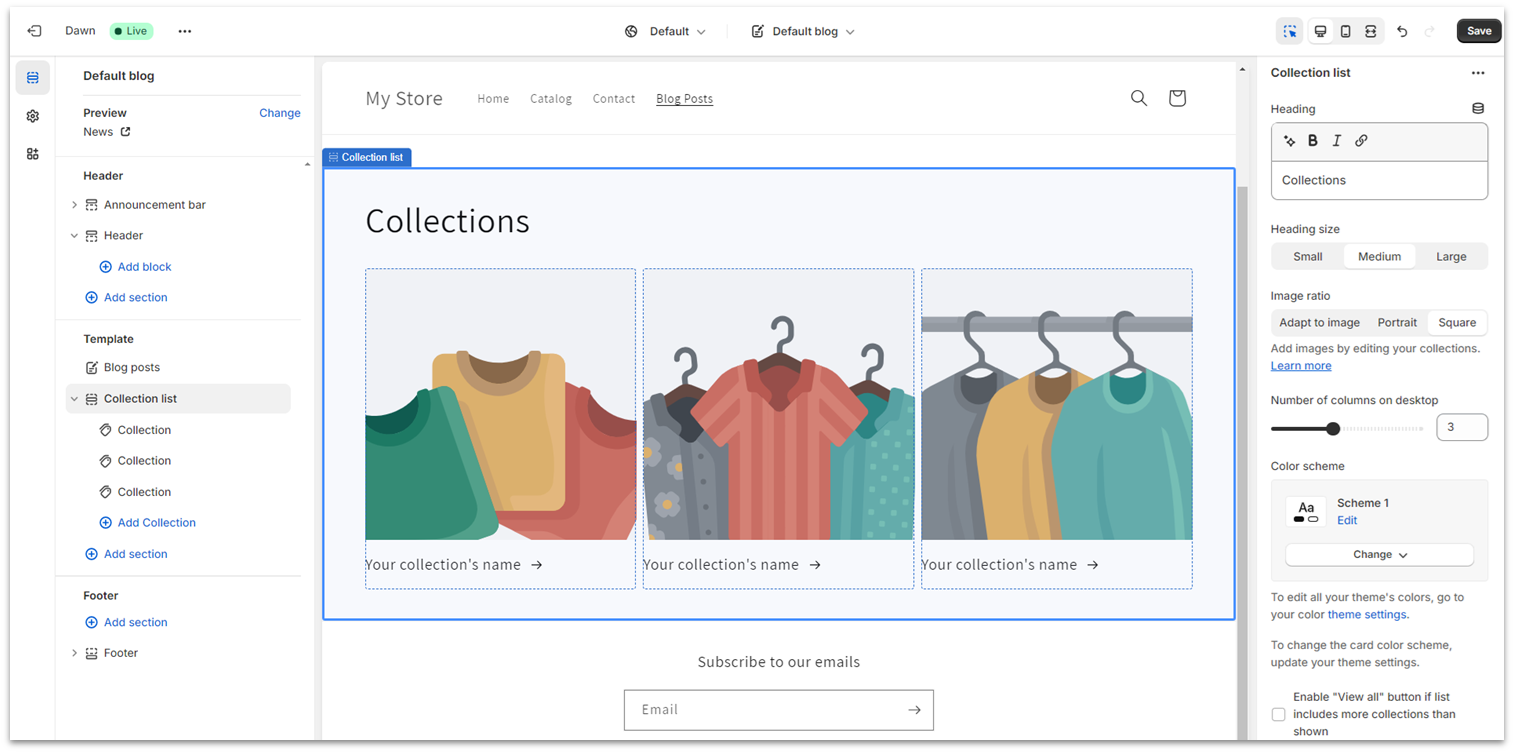
Shopify пропонує багато варіантів кольорів та шрифтів для персоналізації вашої теми оформлення, а також широкий асортимент блоків, які ви можете використати для створення своєї домашньої сторінки. Гнучкість схем для інших сторінок ще більш обмежена, але чимало з доступних додатків, яких налічується тисячі, є конструкторами сторінок, що забезпечує додаткову гнучкість дизайну для деяких сторінок магазину. (Проте, якщо вам потрібні спроможності для розміщення великого об’єму контенту та додаткові потужності для онлайн-магазину, то, вірогідно, вам доведеться пошукати інший конструктор.)Інструменти для електронної комерції
Інструменти для електронної комерції від Shopify значною мірою орієнтовані на традиційних роздрібних продавців, і тому містять деякі корисні функції щодо позначення місця розташування та відстеження запасів в кожному з магазинів, а також переміщення до й від певного місця.
Ціни
Майже всі конструктори платформ електронної комерції використовують схожі між собою структури ціноутворення, проте Shopify надає трохи більше послуг за ваші гроші (також вам буде доступна безкоштовна пробна версія, проте вона діє лише 3 дні). Ви отримаєте значні знижки на доставку товарів, можливість додавати місця розташування магазинів та багато інших додаткових корисних послуг за цінами, аналогічними цінам на Volusion.#4 SITE123 – Кращий конструктор сайтів для Початківців

| Критерій | Бали/Оцінка |
| Простота користування | 8/10 |
| Гнучкість дизайну | 7/10 |
| Ціни | 8/10 |
| Кількість шаблонів | 180+ |
| Кількість додатків | 80+ |
| Доступність українською | Так |
Простота користування
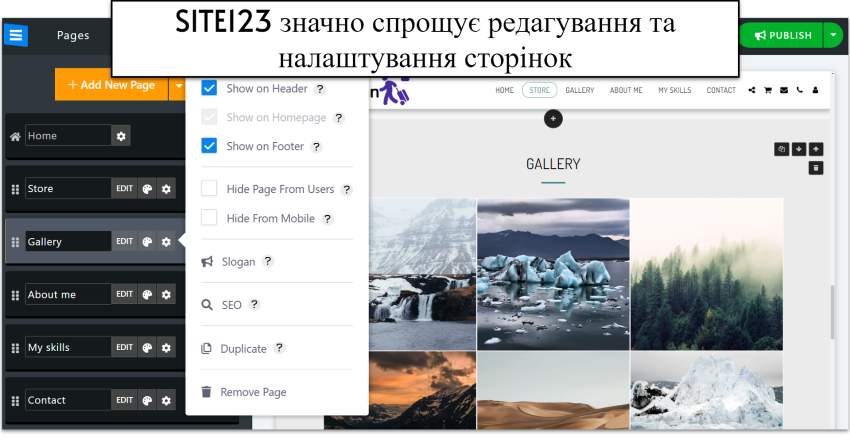
Редактор SITE123 є дуже простим у використанні і значно спрощує налаштування ваших сторінок…якщо ви вмієте ним користуватися. За замовчуванням, мій сайт складався з однієї сторінки і я витратив добрих 20 хвилин, щоб зрозуміти, що якщо ви додаєте новий блок, то маєте налаштувати його таким чином, щоб він не з’являвся на домашній сторінці, а лишався в меню навігації. Після того, як я усвідомив основні принципи, створення мого демо-сайту за допомогою SITE123 пішло набагато швидше. Я створив цілий сайт менш, ніж за годину (приблизно 20 хвилин з якої я витратив на з’ясування питань).
Гнучкість дизайну
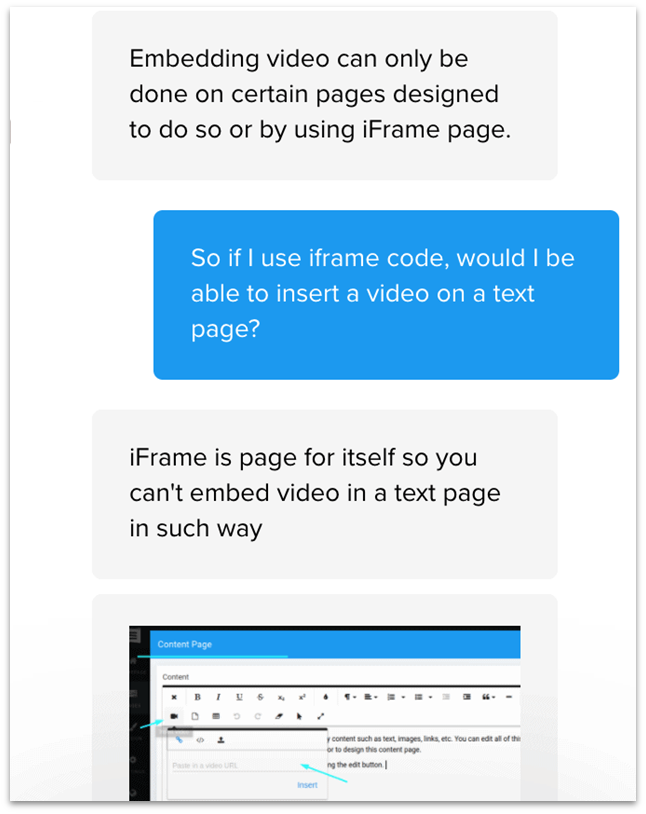
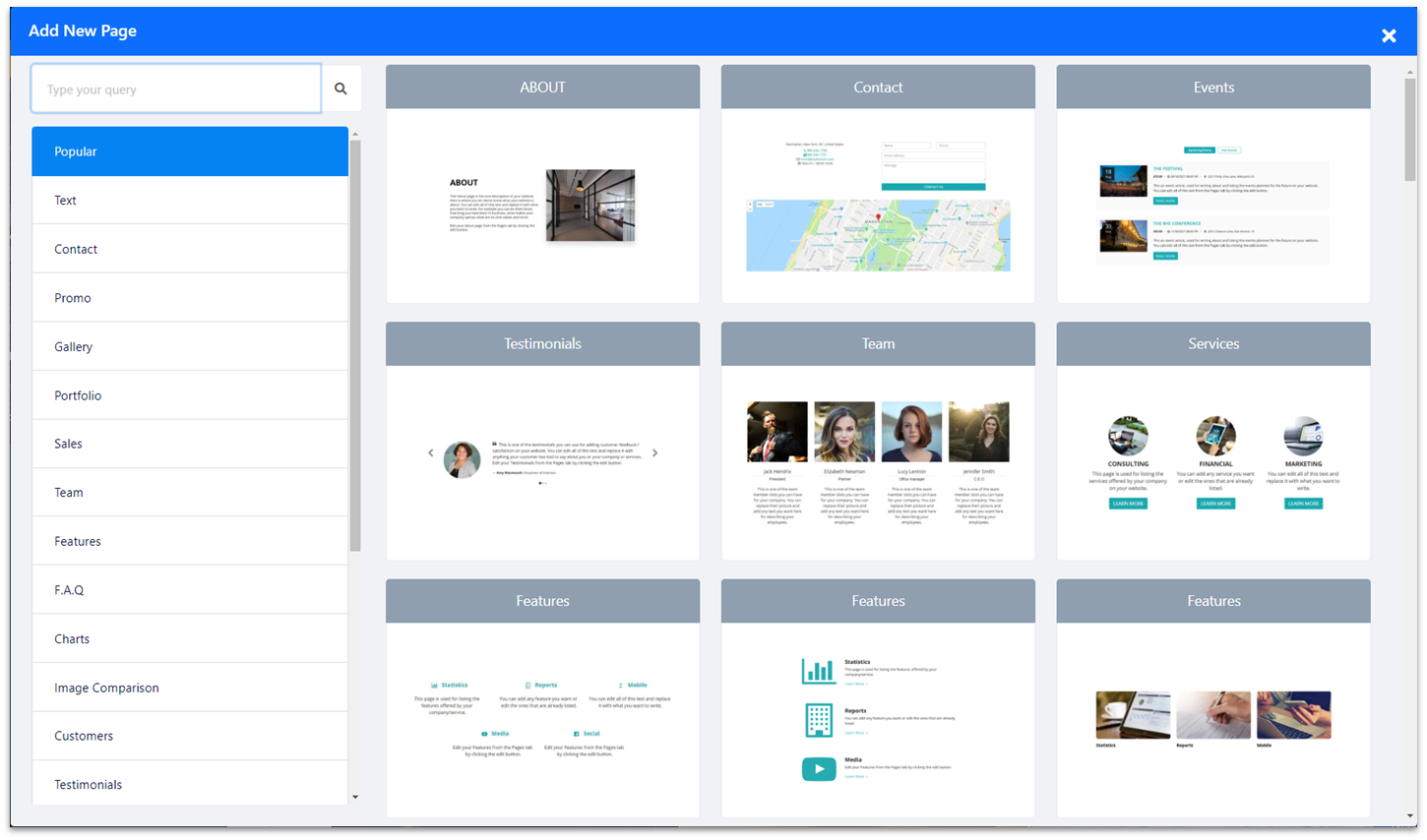
На SITE123 ви не зможете так вільно персоналізувати свій сайт, як на Wix, проте він дозволяє вносити чимало змін в дизайн. Для початку роботи вам надається понад 180 шаблонів на вибір, а ще 14 категорій макетів сторінок, серед яких текст, фотогалереї, події та навіть резервація столиків в ресторані. В подальшому, ці типи сторінок можна персоналізувати шляхом додавання блоків, проте, залежно від обраного макету, у вас будуть певні обмеження. Наприклад, я обрав макет сторінки «Про нас», проте не зміг прикріпити до нього відео, як було задумано спочатку. Я задав питання через чат служби підтримки і отримав відповідь, що вставка відео підтримується лише у певних типах сторінок:

Ціни
SITE123 також, як і попередня компанія, має досить пристойний безкоштовний план, а платний план найнижчого рівня надасть вам більше простору на дисковому сховищі, безкоштовне ім’я домену та інструменти для електронної комерції. Якщо вам потрібна свобода творчості, то в платних планах підписки ви також знайдете її набагато більше. Це відмінне співвідношення «ціна-якість» для багатьох блогів та малого бізнесу.Інші характеристики
SITE123 не пропонує великої кількості додаткових функцій, проте, те що компанія надає, забезпечує основні з них, що пропонуються іншими конструкторами, і в набагато простішому варіанті, ніж у інших. Нижче наведено деякі з додаткових функцій:- SEO: Ви можете додавати свої теги заголовків, мета-описи та альтернативний текст до зображень, проте це і все. Ви також знайдете поле мета-тега для ключових слів, проте це вже давно не використовується в SEO. Тому це слід вважати непотрібним додатком, а не реальною функцією.
- Онлайн-магазин: Онлайн-магазин є дуже досконалий в питаннях додавання інформації про товари, і користуватися ним дуже просто навіть особам, які ніколи раніше не створювали сайти електронної комерції. Він пропонується, як сторінка вбудованого типу, що автоматично надається за умовами плану «Преміум» або більш дорогого тарифного плану, тому вам не потрібно робити нічого додаткового, щоб почати роботу над магазином.
- Веб-сайт з однієї сторінки: Хоча ця функція з самого початку створила мені найбільше проблем, SITE123 однозначно є найпростішим конструктором для створення односторінкових веб-сайтів з чіткими розділами та автоматичними посиланнями для навігації по всій сторінці. Це чудовий вибір для портфоліо та резюме, або просто сайтів, які складаються лише з однієї сторінки.
#5 Webador – Найбільш швидкодійний конструктор для початківців

| Критерій | Бали/Оцінка |
| Простота користування | 10/10 |
| Гнучкість дизайну | 6/10 |
| Ціни | 10/10 |
| Асортимент шаблонів | 50+ |
| Доступність додатків | Відсутні |
Простота користування
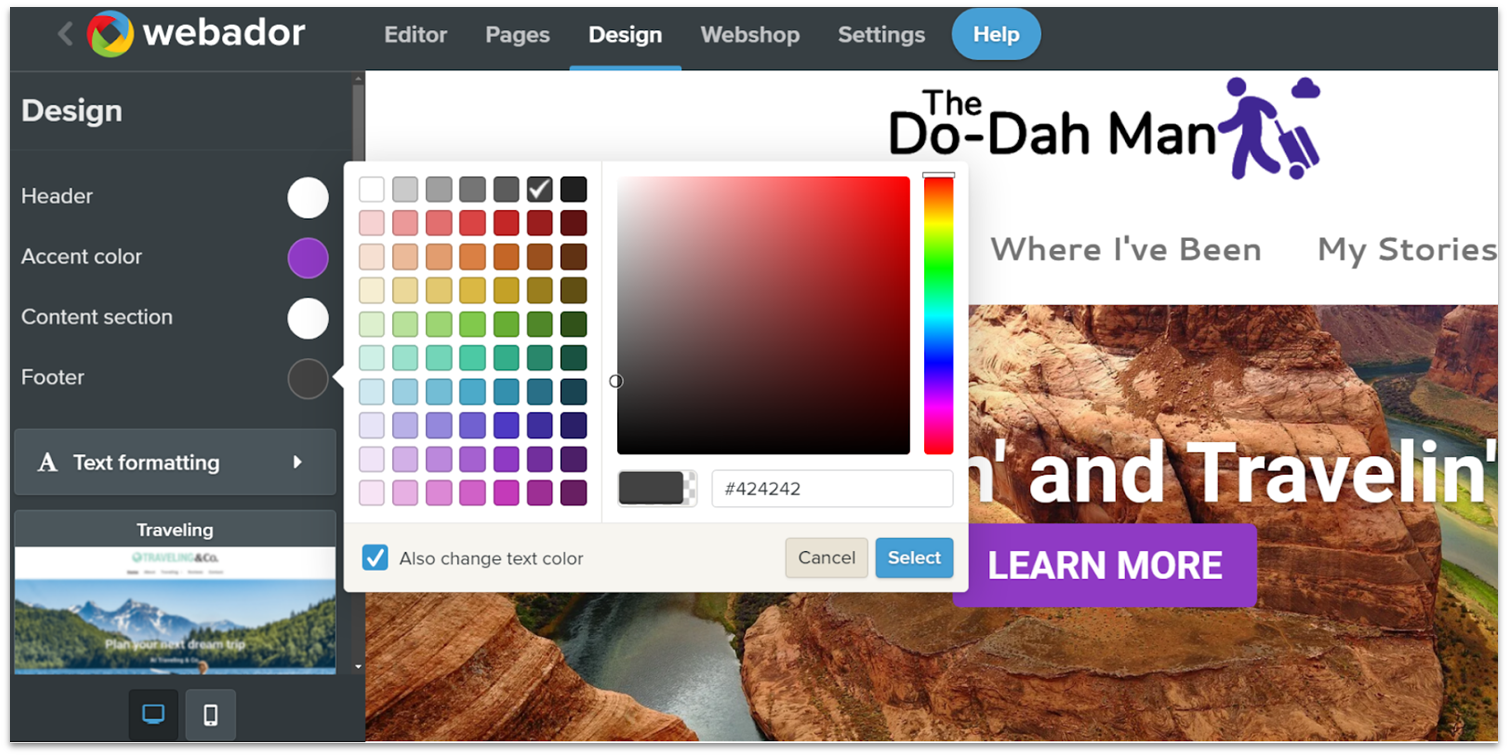
Створення сайту за допомогою Webador є досить простим та прямолінійним процесом. Навіть якщо раніше вам не доводилось користуватись конструкторами сайтів, вам знадобиться не більше 10 хвилин, щоб розібратись що й до чого. Якщо ж у вас є досвід роботи з конструкторами сайтів, то короткого огляду буде достатньо. Інтерфейс користувача (UI) є інтуїтивно-зрозумілим і має чіткі позначення, щоб допомогти вам швидко редагувати різні аспекти вашого сайту. Вкладинки Settings (Налаштування), Webshop (Веб-магазин), Pages (Сторінки), Design (Дизайн) та Editor (Редактор) призначені саме для того, що ви від них очікуєте. Зокрема, вкладинка Дизайн чудово допомагає вносити загальні зміни до стилю вашого сайту. На цій вкладинці ви можете змінити кольорову схему та шрифти таким чином, щоб вони відповідали тональності вашого сайту.
Гнучкість дизайну
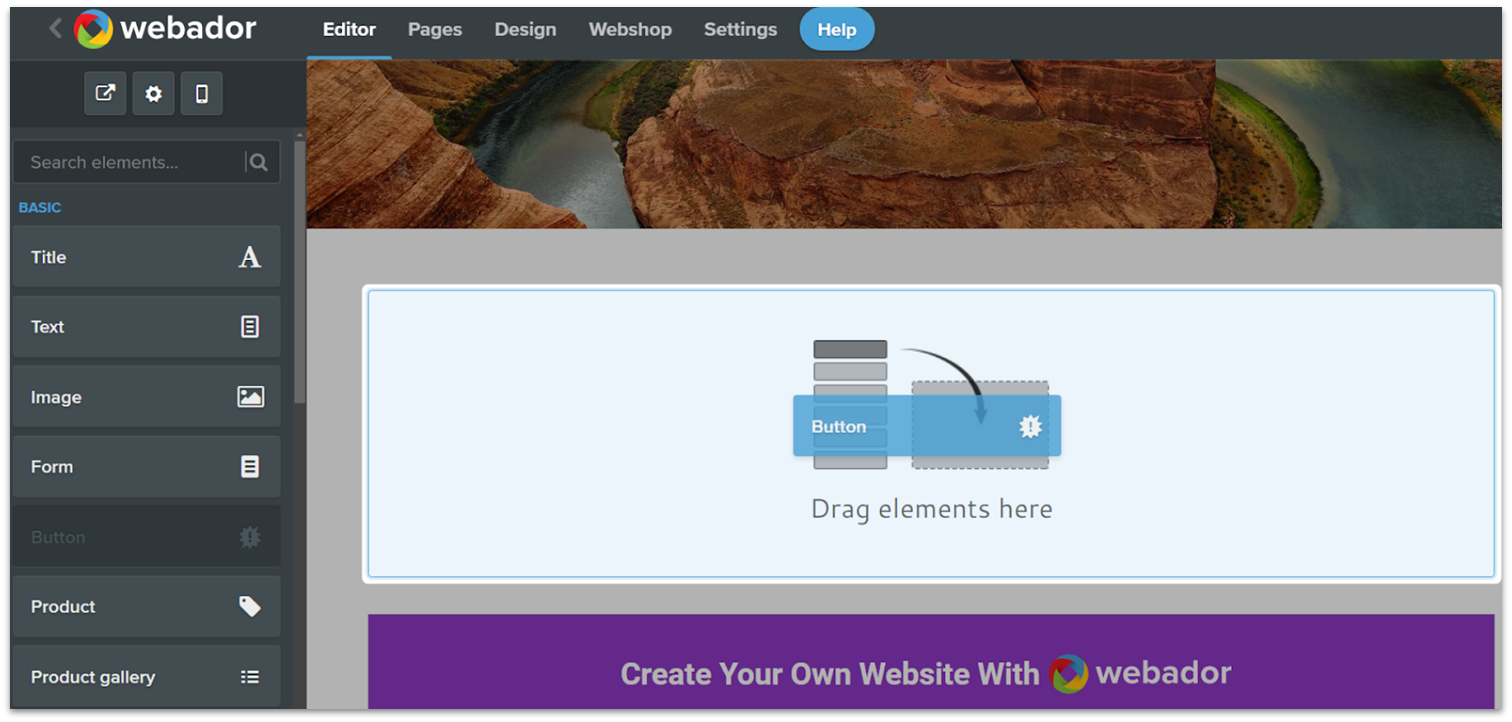
Хоча конструктор може допомогти вам створити простий сайт за лічені хвилини, Webador може бути не ідеальним варіантом для тих, кому потрібне щось більш складне за кілька статичних сторінок та блог. Це обумовлено тим, що окрім пари цікавих інструментів для поширення медіа, редактор більш не надає інструментів для налаштування. Це не означає, що він не пропонує нічого вартого уваги.. Webador дозволяє вам додавати заголовки, текст, зображення, кнопки та всі інші елементи, необхідні для створення працездатного сайту. Проте, ви не знайдете нічого примітного, такого як варіанти анімації чи багатошарові інструменти редагування. Якщо ви бажаєте додати на сторінку нові елементи, Webador автоматично розмістить їх відповідно до простої координатної сітки, завдяки чому ваш сайт ніколи не буде мати неорганізований чи «битий» вигляд, проте, одночасно, це виглядає дещо застаріло.
Інструменти для електронної комерції
Як для конструктора, головним пріоритетом якого є простота, Webador пропонує неочікувано самодостатній набір інструментів електронної комерції, які допоможуть вам продавати товари та послуги безпосередньо з вашого сайту. Webador пропонує багато варіантів різних ярликів, знижок, SEO-інструментів та багато іншого. Крім того, це один з небагатьох конструкторів сайтів, який не вимагає жодних комісій за транзакції. Це означає, що після початку роботи вашого онлайн-магазину, ви зможете отримувати все, що заробили. Найбільш ймовірно, Webador не допоможе вам створити наступну міжнародну «цифрову» торговельну імперію. Проте, якщо вам потрібно швидко створити якісний онлайн-магазин, то це чудовий вибір.Ціни
Webador є одним із найдешевших конструкторів на ринку. Незалежно від обраного вами тарифного плану, перші три місяці користування ви отримаєте за дуже зниженою ціною. Навіть після початку дії ціни за продовження користування, Webador лишається привабливим.Інші характеристики
Webador пропонує не самий великий набір функцій та інструментів на ринку, проте він зміг здивувати кількома сюрпризами, що містяться в його відносно обмеженій пропозиції, такими як:- Унікальні віджети для поширення файлів: Webador пропонує інструменти, які дозволять перетворити ваш сайт у файлообмінник з однокнопковим завантажувачем, програвачем аудіофайлів та переглядачем документів.
- Налаштовувані форми: Ви зможете створювати та модифікувати налаштовувані форми для опитування відвідувачів про їх думку з різних приводів. Webador буде автоматично організовувати отримані результати для їх зручного відображення.
- Система оцінки з підтримкою «Drag-and-drop»: Якщо ви бажаєте дізнатися думку відвідувачів з певного приводу ще швидше, ви можете додати адаптовану п’ятизіркову систему оцінки, і розмістити її будь-де на вашому сайті.
- Прості інструменти SEO: Webador дозволяє вам легко налаштувати SEO-оптимізацію вашого сайту, щоб отримати більший об’єм трафіку.
#6 IONOS – Найкращий Конструктор сайтів для Нового Бізнесу

| Критерій | Бали/Оцінка |
| Простота користування | 9/10 |
| Гнучкість дизайну | 8/10 |
| Ціни | 8/10 |
| Кількість шаблонів | 18 |
| Доступність додатків | 0 |
Простота користування
Хоча ця компанія, головним чином, є провайдером хостингу, тим не менш, IONOS пропонує простий конструктор сайтів, призначений для створення бізнес-сайтів, який називається MyWebsite Now. Налаштування також неймовірно просте. Вам необхідно лише обрати шаблон, а далі все робиться «мишкою». Щоб розібратися, як працює MyWebsite Now, не знадобиться багато часу, особливо, якщо раніше вам доводилось працювати з конструктором сайтів. Однак, я випадково заплутався в принципах роботи IONOS. Наприклад, існує різниця між додаванням нових елементів і їх редагуванням. Вам необхідно увійти в “Section editor” (Редактор розділів) щоб додати щось в розділ (наприклад, кнопку), а потім повернутися назад, щоб відредагувати її. Після того, як ви розберетесь із структурою редактора, все стане простішим, однак це не інтуїтивно-зрозуміло.
Гнучкість дизайну
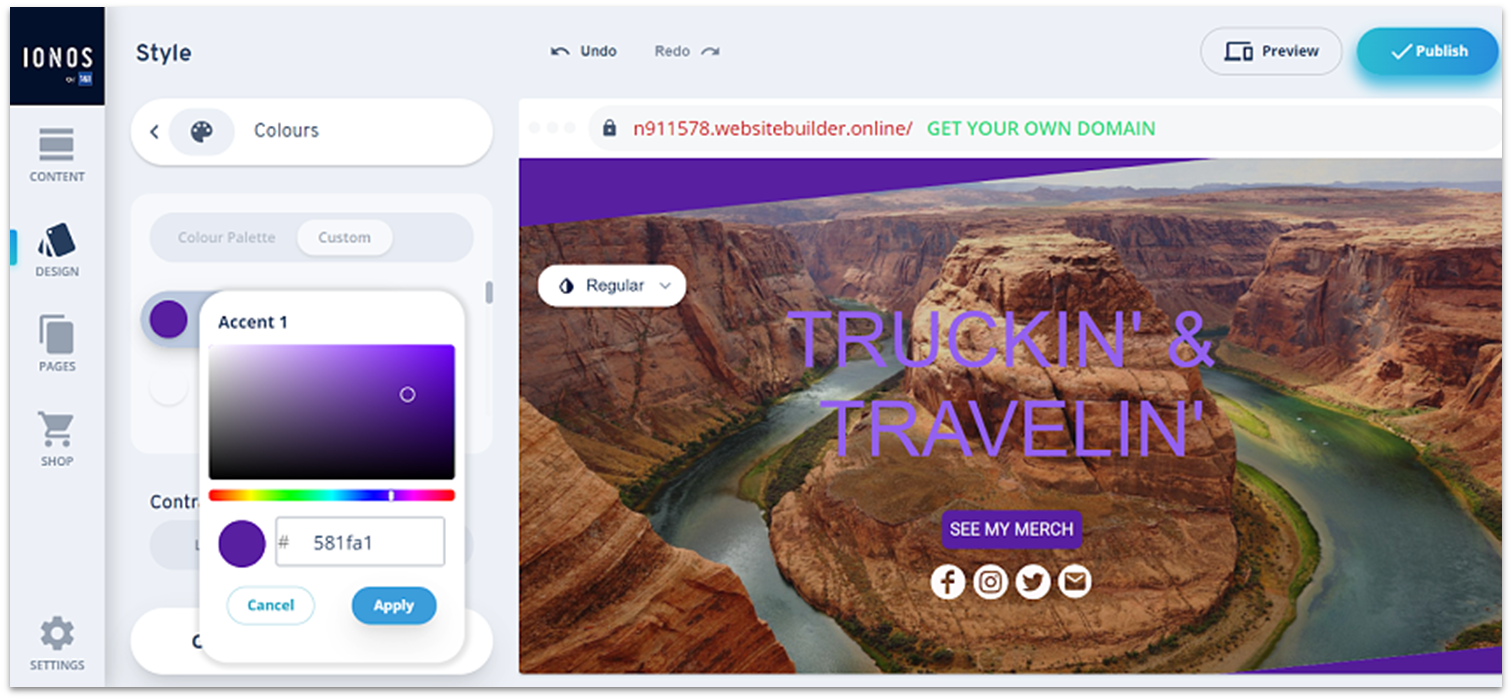
Конструктор MyWebsite Now builder має асортимент шаблонів з гарним дизайном, які відрізняються елегантністю, модерновістю та мають оптимізацію для мобільних пристроїв – але їх не дуже багато. Наразі доступно лише 18 дизайнів сторінок, практично один на кожну з найпоширеніших галузей. Насправді, це не дуже багатий вибір, проте ви можете створити власний дизайн сторінки. Як для досить простого конструктора сайтів, IONOS забезпечує вам досить широкий асортимент опцій для персоналізації. Ви можете обирати кольори та шрифти, які будуть застосовуватись на всьому вашому сайті – до того ж ви зможете створити власну унікальну палітру кольорів, а також налаштувати кожний елемент окремо щодо кольорів, шрифтів та розмірів, які будуть на ньому використовуватись.
Інструменти для електронної комерції
IONOS надає можливість оновити підписку і отримати інструменти електронної комерції – і це один із найдешевших тарифних планів електронної комерції на ринку. Якщо ви бажаєте створити простий електронний магазин, то цей сервіс забезпечує найкраще співвідношення ціни та якості. Як ви могли очікувати від ціни, інструменти електронної комерції не будуть такими гнучкими та досконалими, як у спеціалізованих конструкторів сайтів електронної комерції, таких як Shopify чи BigCommerce. Проте, ви отримуєте просту систему управління запасами, варіанти товарів, налаштування податків та доставки продукції, і блок контенту для додавання аналогічних товарів на сторінку з товарами. Ви зможете продавати як фізичні, так і «цифрові» продукти. IONOS дозволяє вам створювати знижки та купони, налаштовувати дії для електронних адрес щодо непридбаних товарів у кошиках та налаштовувати інтеграції, щоб продавати товари безпосередньо з вашого сайту через Facebook, Instagram, Google Shopping, eBay та Amazon. Деякі конструктори, згадані в цій статті, зарезервували подібний функціонал лише для тарифних планів електронної комерції преміум-класу, однак IONOS надає його в якості стандартного.Ціни
Якщо ви вирішили обрати MyWebsite Now (що я рекомендую початківцям), то вам запропонують два тарифні плани: Starter та Online Store Starter. Який вам підійде залежить від того, чи збираєтесь ви продавати товари через Інтернет. Starter передбачає доступ до всіх шаблонів, опцій дизайну, кольорових палітр, безкоштовний домен на один рік та професійну адресу електронної пошти. Тарифний план Online Store Starter відрізняється наявністю інструментів електронної комерції, таких як список товарів, варіанти оплати, способи доставки та отримання, маркетингові інструменти та інтеграції для продажу ваших товарів через соціальні мережі. Компанія надає вам безкоштовну пробну версію для випробування конструктора – ну, як мінімум, щось на неї схоже. Мене дещо дратує той факт, що IONOS надає безкоштовну пробну версію лише тим користувачам, які оформили місячну підписку. Якщо ж ви обрали річну підписку (яка в місячному перерахунку коштує дешевше), то ви не отримаєте безкоштовного місяця користування, проте отримаєте знижку на перші 12 місяців. Однак, ви отримуєте 30-денну гарантію повернення коштів, тому, в будь-якому разі, ви зможете скасувати підписку в межах цих 30 днів і вам повернуть гроші в повному обсязі. Проте, було б непогано уникати введення даних вашої платіжної картки під час реєстрації. Це просто моя думка.Інші характеристики
IONOS не відрізняється винятковим набором додаткових функцій та характеристик. Платформа не містить магазину застосунків для додаткової функціональності, це для прикладу. Однак, вона містить більшість необхідних інструментів, серед яких і:- Інструменти SEO: MyWebsite Now має базові інструменти SEO, серед яких налаштування назви сторінок, мета-описи та зображення для поширення в соціальних мережах.
- Аналітика: Ви можете відстежувати кількість відвідувачів вашого сайту за допомогою простих вбудованих аналітичних інструментів IONOS.
- Загальні Положення про Захист персональних Даних: Попередньо створений банер файлів-cookie є найпростішим способом пересвідчитись, що ваш сайт відповідає вимогам Загальних Положень про Захист персональних Даних.
- Бібліотека зображень: Ви отримаєте доступ до бібліотеки, яка налічує понад 17000 зображень, які не вимагають комісій авторам, і допоможуть вам зробити ваш сайт візуально привабливим, навіть якщо ви не маєте супер-навичок фотографа.
#7 BigCommerce [E-commerce] – Кращий конструктор сайтів для онлайн-бізнесу з великим оборотом товарів

| Критерій | Бали/Оцінка |
| Простота користування | 5/10 |
| Гнучкість дизайну | 8/10 |
| Ціни | 8/10 |
| Асортимент шаблонів | 12 безкоштовних/ 187 платних |
| Доступність додатків | понад 1000 |
| Доступність українською | Так |
Простота користування
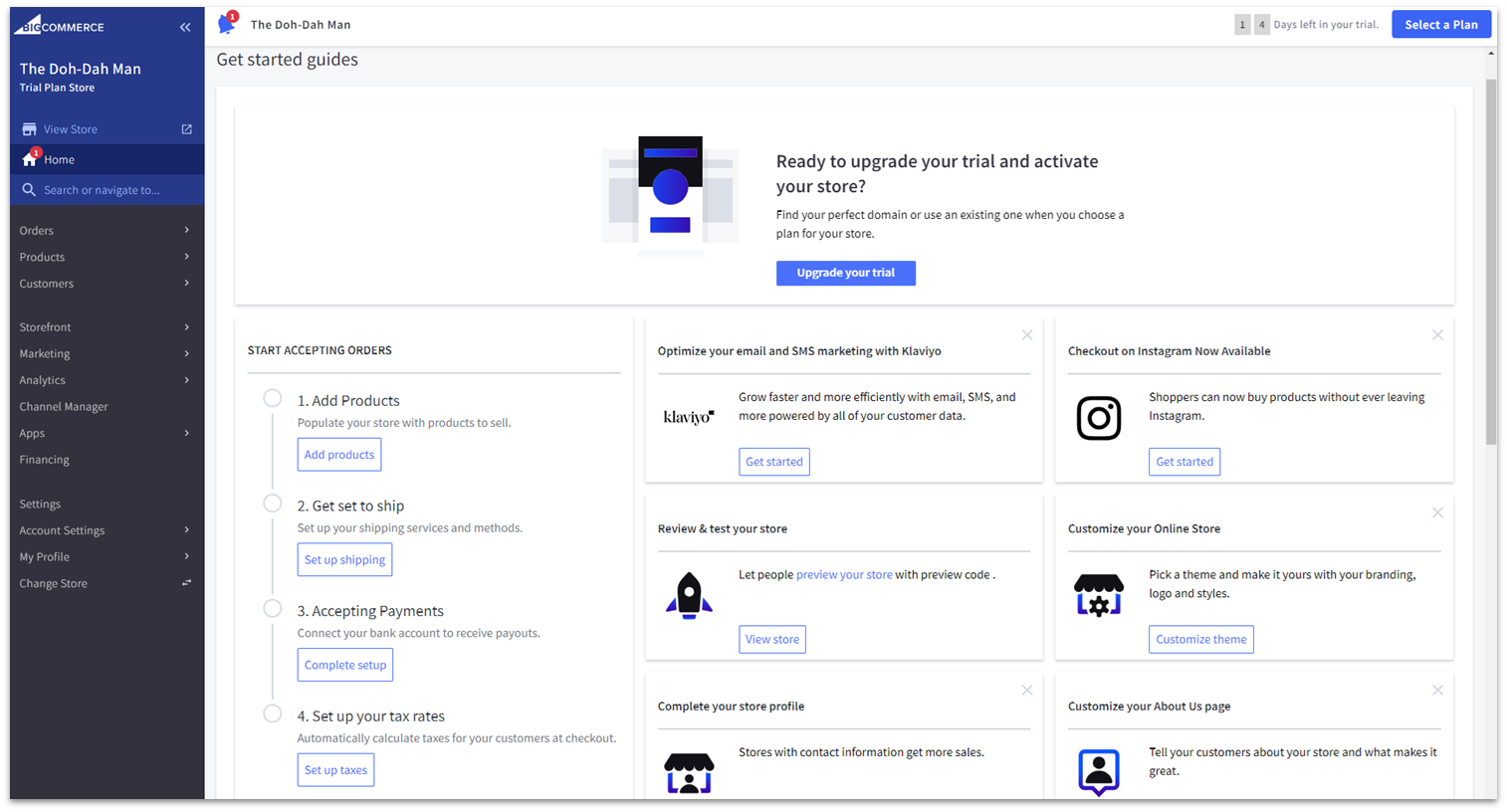
BigCommerce це інструмент, розрахований на великі команди та корпорації – користувачів, які вже поринули в світ електронної комерції або мають обізнаних партнерів. І хоча, його не можна назвати важким у використанні, його не можна назвати й інтуїтивно зрозумілим чи орієнтованим на початківців. Після реєстрації, ви миттєво потрапляєте до панелі керування, місця, з якого ви будете керувати кожним елементом вашого сайту. І хоча панель керування підтримує українську мову, через наявність великої кількості меню, спливаючих вікон та випадаючих списків, початкове налаштування здається занадто складним. Особисто я була би дуже рада наявності невеликої інструкції, в якій би було пояснення основних функцій панелі керування. Такої інструкції немає, однак є перевірочний список, який допоможе вам розпочати роботу.
Гнучкість дизайну
BigCommerce пропонує широкий асортимент мобільно-адаптованих шаблонів, які мають дуже гарний зовнішній вигляд. Лише 12 з них є безкоштовними – проте, це нормально для спеціалізованої платформи електронної комерції, навіть незважаючи на факт, що це менше, ніж пропонують звичайні конструктори. Більшість платних шаблонів коштують від 110 $ до 220 $ (деякі навіть більше 300 $), що не дешево, однак це не значна витрата для великого онлайн-магазину. Якщо вас не влаштовують такі ціни, ви можете придбати дешевші шаблони від іншої компанії, наприклад у ThemeForest. Плюс, BigCommerce має достатню кількість можливостей щодо налаштування та персоналізації. Використовуючи комбінацію з редактора онлайн-магазину та конструктора сторінок, ви зможете налаштувати кольори, шрифти, розмітку сторінки та ескізи всіх сторінок, які не містять товарів або мають списки. Додатково, більшість шаблонів має 2-4 різноманітні кольорові схеми.
Інструменти та функції для електронної комерції
Я не був сильно вражений BigCommerce щодо простоти використання та гнучкості дизайну, проте цей конструктор проявляє себе на всі 100% коли справа доходить до функцій та інструментів електронної комерції — як ви могли очікувати. BigCommerce має потужний набір базових характеристик й функцій: необмежені об’єм дискового сховища та перепускна спроможність, Google AMP для швидкого завантаження сайту, мобільний застосунок, прості інструменти ведення блогу, знижки та купони, рейтинг товарів та огляди (і це серед усього іншого). BigCommerce має декілька виняткових характеристик для електронної комерції, які, на мою думку, абсолютно виправдовують складність редактора, і роблять його вартим уваги для створення деяких онлайн-магазинів. Наприклад, BigCommerce дозволяє вам продавати ваші товари по всьому світу. Ми говоримо не лише про сайти з підтримкою багатьох мов, але й про окремі сайти для різних регіонів зі спеціалізованими списками товарів. Навіть якщо ви не володієте великою корпорацією, цей конструктор має що запропонувати для розвитку вашого бізнесу. Багатоканальні продажі від BigCommerce є чудовим прикладом. Ви зможете продавати свої товари на Amazon, eBay, Walmart, Google Shopping та на торговельних майданчиках соціальних мереж, і керувати всім цим зі свого облікового запису на BigCommerce. Запаси товарів на всіх платформах будуть синхронізовані, тому у вас не будуть виникати ситуації з продажем товару, який скінчився. Окрім досить потужних інструментів SEO, BigCommerce пропонує потужні маркетингові інструменти. Ви зможете синхронізувати дані про запаси з платформами імейл-маркетингу, такими як MailChimp, G Suite та Constant Contact, наприклад. А починаючи з тарифного плану «Plus», ви зможете поділяти своїх покупців на різні групи, і відповідно створювати для них окремі маркетингові кампанії. Якщо ви збираєтесь поєднувати торгівлю в мережі і торгівлю в звичайному магазині, то це буде дуже легко, оскільки BigCommerce інтегрований з кращими рішеннями «точок-продажу» (POS), серед яких Square, Vend, Clover та багато інших, і які дозволять вам синхронізувати дані про запаси товарів, і дозволять покупцям особисто забирати свої замовлення. Ви можете додати ще більше функціональності за допомогою широкого асортименту BigCommerce, який налічує понад 1000 застосунків (багато з них є безкоштовними). Серед цих застосунків є все, від доставки та керування замовленнями, до маркетингу і аналітики.Цінова політика
Як ви могли здогадатися з усього наведеного вище, BigCommerce не належить до бюджетних сервісів. Проте, враховуючи, що цей сервіс забезпечує, ціни BigCommerce є більш, ніж просто обґрунтованими. Тим не менш, BigCommerce обрали відносно стандартну схему ціноутворення, а кожен тарифний план коштує приблизно однаково з відповідним тарифним планом Shopify. Однак, є певні відмінності. Shopify забезпечує відновлення непридбаних товарів в кошику навіть в найдешевшому тарифному плані, в той час як в BigCommerce ви повинні оновити підписку до тарифного плану «Plus», який належить до середньої цінової категорії, щоб отримати доступ до цієї функції. З іншої сторони , BigCommerce надає вам необмежену кількість облікових записів для співробітників з самого початку, в той час як Shopify обмежує їх кількість в 2,5 або 15 облікових записів, залежно від тарифного плану.#8 Конструктор сайтів Hostinger — Найбільш гнучкий простий конструктор сайтів

| Критерій | Бали/Оцінка |
| Простота користування | 6/10 |
| Гнучкість дизайну | 4/10 |
| Ціни | 4/10 |
| Асортимент шаблонів | 140+ |
| Доступність додатків | Немає |
Простота користування
Конструктор сайтів Hostinger дуже і дуже простим в користуванні. Як для абсолютного новачка в користуванні Hostinger, з’ясування основних принципів роботи та вивчення інструментів конструктору зайняло в мене менше 5 хвилин. Одним із потенційних недоліків є те, що Hostinger не надає вам корисної початкової інструкції чи електронного помічника для початку роботи, проте для орієнтації в цьому конструкторі достатньо пари натискань «мишкою» та прокручування сторінки. Все тут досить інтуїтивно-зрозуміле. Варто зазначити, що оскільки Hostinger організували свій редактор дещо інакше, ніж ніші конструктори сайтів, було пару моментів, де я трохи розгубився. Кнопки, наприклад, були зовсім не там, де я очікував їх побачити…проте це може бути обумовлено моїм попереднім досвідом, і не буде становити проблеми для абсолютних новачків. Намагаючись ще більше спростити вам життя, Hostinger пропонує найбільш повний набір інструментів штучного інтелекту. Якщо натхнення залишило вас, конструктор надасть вам «розумний» генератор бізнес-назв, генератор девізів, генератор назв блогу та, навіть, генератор статей на основі технології штучного інтелекту, який створить сторінки з SEO-оптимізованим контентом для вас. Текст, згенерований для мене, однозначно, був занадто ввічливим та м’яким – щоб досягти балансу, я краще буду писати тексти сам, дуже дякую. Однак, він може надати ідею для подальшого розвитку, особливо якщо ви страждаєте синдромом «порожньої сторінки» і не знаєте, з чого почати.
Гнучкість дизайну
Як для простого конструктора сайтів, Hostinger надає достатню свободу творчості. Шаблони добре зібрані, мають непогану схему, проте ви, без жодних варіантів, будете обмежені межами їх дизайну та розташування елементів. Наприклад, ви можете обрати загальну схему кольорів для вашого сайту, і тим самим, спростити собі життя, проте це не означає, що ви будете обмежені лише цими кольорами. Фактично ж, ви можете редагувати кольорові схеми кожного окремого елемента так, як вважаєте за потрібне.
Інструменти для електронної комерції
Інструменти електронної Hostinger, які доступні в тарифному пакеті eCommerce, є високотехнологічними та простими в користуванні. Вам доведеться вийти з редактора та увійти до «Store Manager» (Керування магазином), щоб створити свій онлайн-магазин, проте перемикання між двома редакторами дуже просте. Hostinger забезпечить вас покроковим списком завдань, після виконання яких ви отримаєте готовий, працюючий онлайн-магазин. Інструкції розкриють для вас базовий процес додавання товарів, визначення варіантів доставки та налаштування платежів. Справи стали дещо складнішими, коли дійшло до створення категорій моїх товарів, відстеження запасів товару та створення варіантів товарів (останнє взагалі втопило мене в морі повідомлень про помилки). Звичайно ж, складно не означає неможливо, і я зміг все налаштувати, врешті-решт. Головним недоліком, який застопорив мене, було те, що Hostinger не має готових блоків контенту для відображення схожих товарів на головній сторінці – а це досить стандартна функція в більшості інших конструкторів сайтів. Замість неї, мені довелося вставити повну копію моєї сторінки з товарами. Це було жахливо.
Ціни
Hostinger пропонує усього два платні тарифні плани для користування своїм конструктором: “Premium Website Builder” та “Business Website Builder.” Ви також зможете скористатись конструктором сайтів для створення свого сайту при оформленні передплати на будь-який тарифний план хостингу від компанії. Загалом, Hostinger має, на диво, привабливу цінову політику з неймовірно низькою щомісячною платою. Проте я не вважаю, що буде нечесним зазначити, що умови Hostinger є дещо слизькими. Наприклад, рекламована ціна передбачає оплату наперед чотирирічного контракту на придбання послуг. Це одна із пасток, що містяться в умовах. Якщо основним фактором вибору для вас є небажання переплачувати щомісяця, ви можете пошукати більш вигідних пропозицій в іншому місці – особливо з урахуванням рейтингу PageSpeed Insight Score, який у Hostinger нижче середнього. Мене також засмутила відсутність безкоштовної пробної версії, яку пропонують більшість конкурентів Hostinger, якщо у них немає безкоштовного тарифного плану. Особисто для мене, є несприйнятливою ситуація, коли потрібно витрачати кошти з кредитної картки без можливості спочатку випробувати цей продукт. Варто зазначити, що Hostinger надає 30-денну гарантію повернення коштів, тому… Можливо краще вже надати безкоштовну пробну версію?Інші характеристики
Hostinger не має такого багатого набору функцій, як інші конструктори сайтів, проте, тим не менш, пропонує вражаючу кількість інструментів, які допоможуть вам створити сайт будь-якого типу за вашим бажанням.- Повноцінний набір SEO та маркетингових інструментів: Цей набір містить «теплові карти» (для відстеження взаємодії відвідувачів з вашим сайтом), інтеграцію з Facebook Pixel, інтеграцію з Facebook Live Chat, Google Analytics та Google Tag Manager.
- Спеціалізований редактор для мобільних версій: Ви можете скористатися редактором мобільних версій від Hostinger щоб ідеально налаштувати мобільну версію вашого сайту відповідно до ваших потреб.
- Мобільні додатки для iOS та Android: Завдяки наявності мобільних додатків, ви зможете керувати своїм онлайн-магазином на ходу.
- Інструмент імпорту сайтів: Якщо ви вже маєте працюючий сайт, інструмент імпорту допоможе вам імпортувати текст та зображення з нього в новий сайт.
#9 WordPress.com – Найкращий Конструктор Сайтів для Блогів

| Критерій | Бали/Оцінка |
| Простота користування | 6/10 |
| Гнучкість дизайну | 8/10 |
| Ціни | 9/10 |
| Кількість шаблонів | Доступні понад 140 власних шаблонів і тисячі шаблонів від сторонніх розробників |
| Кількість плагінів | Близько 50 тисяч ()від сторонніх компаній) |
| Доступність українською | Ні |
Простота користування
Редактор блоків Gutenberg від WordPress.com певною мірою можна назвати простим у використанні, якщо ви розумієте концепцію використання блоків для створення макетів сторінок. Ви можете розпочати створення своєї сторінки з існуючого шаблона макету для спрощення роботи з розробки дизайну,і конструктор надасть вам на вибір десятки різних типів блоків. Вони зручно поділені на категорії за призначенням, тому вам не доведеться витрачати багато часу на пошук саме того, що вам потрібно.
Гнучкість дизайну
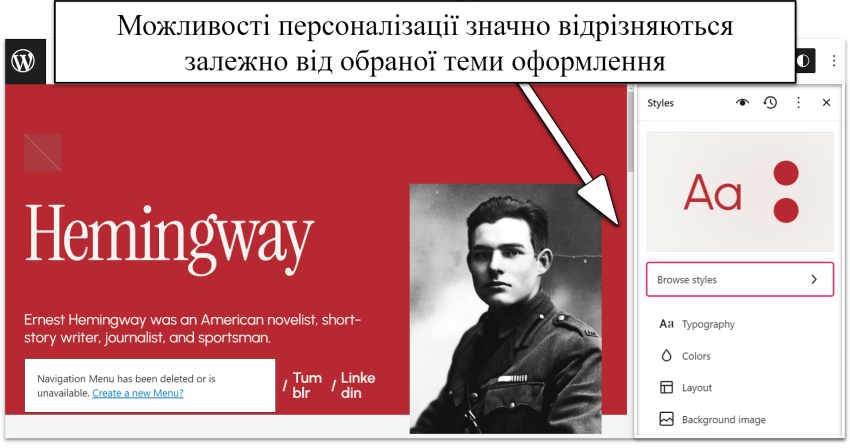
Можливості щодо персоналізації значно відрізняються між собою і повністю залежать від обраної вами теми оформлення. І в той час як більш старі теми оформлення пропонують досить обмежені можливості щодо персоналізації, новіші теми (як власні, від WordPress, так і від сторонніх розробників), зазвичай, забезпечують набагато ширші можливості.
Ціни
WordPress.com має один із найширших діапазонів цін (компанія надає і безкоштовний план), і плани мають значні відмінності між собою. Плани нижчої категорії є дуже привабливими та достатніми для блогерів та фрилансерів – всіх тих, кому потрібен дуже функціональний сайт за низькою ціною. Для отримання доступу до плагінів, налаштованих тем оформлення та інших розширених функцій слід оформити підписку на план «Business». Проте, з урахуванням всіх включених функцій та інструментів, він вартий своєї ціни.Інші характеристики
Плагіни можна віднести до одних із кращих інструментів WordPress.com. Проте платформа пропонує ще декілька невеличких вбудованих функцій, які є дуже корисними, і які я не зустрічав в інших конструкторах сайтів:- Розширені функції для блогів: WordPress пропонує, мабуть, найбільш сучасні та розширені системи керування сторінками та блогами, які призначені для блогів, що регулярно оновлюються.
- Безпосереднє включення відео: WordPress дозволяє вам вставляти відео безпосередньо на ваш сайт, замість використання інтеграцій з відео-платформами від сторонніх розробників.
- Можливості переміщення між платформами: WordPress пропонує найбільшу кількість варіантів експорту/імпорту між різними платформами.
- Ефективне завантаження сторінок: WordPress забезпечує вражаючі швидкості завантаження сайтів та сторінок, як версій для ПК, так і мобільних версій.
#10 Web.com – Всебічно розвинений варіант для користувачів з певним досвідом

| Критерій | Бали/Оцінка |
| Простота користування | 6/10 |
| Гнучкість дизайну | 8/10 |
| Ціни | 8/10 |
| Асортимент шаблонів | 200+ |
| Доступність додатків | Відсутні |
Простота користування
Щоб користуватися Web.com, вам не потрібно бути професійним дизайнером. Однак, я не можу назвати цей конструктор найбільш зручним для початківців чи простим інструментом для створення сайту за кілька хвилин. І це обумовлено, навіть, не крутою кривою навчання. Теоретично, ви можете створити дуже простий сайт за кілька кроків, проте функції та інструменти, які роблять Web.com вартим уваги, вимагають більш глибоких технічних знань. Web.com приділив багато уваги інструментам для правильного визначення відступів, створення іерархічного дизайну та мобільній адаптації сайтів. Всі ці інструменти можуть зробити величезний внесок в створення правильного дизайну для вашого сайту, проте здаються непотрібними та технічно занадто складними, якщо ви не зацікавлені у відпрацюванні деталей дизайну. Це ставить Web.com в дещо незручне положення: він трохи заскладний для абсолютних початківців, проте йому не вистачає необхідних розширених інструментів для професійних дизайнерів та компаній. Тим не менш, компанія організує інструменти доступним та інтуїтивно-зрозумілим способом, завдяки чому цей конструктор є чудовим для початку роботи з основами дизайну.
Гнучкість дизайну
Якщо ви готові приділити розробці вашого сайту достатньо часу, Web.com може допомогти вам створити будь-який дизайн, який ви тільки собі уявляли. Завдяки добре структурованому редактору, ви можете розпочати роботу із загальної картини, а потім зосередитись на деталях. Для початківців, Web.com пропонує широкий асортимент з понад 200 шаблонів, створених професійними дизайнерами, які задовольнять будь-які потреби. Після обрання ідеальної початкової точки, ви зможете змінити всі загальні аспекти зовнішнього вигляду вашого сайту, скориставшись інструментами, розташованими на вкладинці Theme (Теми оформлення). Її спроможності простягаються набагато ширше за звичайний вибір кольорів та шрифтів. Web.com дозволяє робити точне налаштування стилю кнопок, заголовків, розмежувачів і, навіть, блоків прогресу та зворотного відліку часу вашого сайту. Якщо ви бажаєте переконатися, що стилі сайту точно відповідають вашому бренду, то Web.com пропонує для цього помічника з налаштування кольорів. Все, що вам потрібно зробити, то це завантажити ваш логотип до помічника, і він автоматично оновить всі кольори вашого сайту у відповідність до кольорової палітри вашого логотипу. Web.com починає особливо виділятися на фоні конкурентів, коли мова заходить за окремі віджети та блоки контенту. І тут йдеться не лише про значно ширший асортимент віджетів (таких як стрічки прогресу, зворотний відлік часу, інтерактивні карти та інші), а про те, що ви отримуєте неймовірні можливості щодо управління та налаштування дизайну кожного з цих елементів.
Інструменти для електронної комерції
Хоча продажі не є головним фокусом роботи конструктору, Web.com, тим не менш, пропонує цілком самодостатній набір спроможностей для ведення електронної комерції. Його панель управління електронною комерцією є досить зручною і функціональною, а оскільки вона відокремлена від панелі управління дизайном, то дозволяє зосередитись на управлінні повноцінним онлайн-магазином. Для кожного нового товару ви можете додати стільки описів та характеристик, скільки вважатимете за потрібне, щоб відповісти на всі питання покупців та відстежувати успішність продажів товарів. На панель управління ви також можете додати інформацію про замовлення, доставку та, навіть, про порядок оподаткування. За наявності всіх цих даних, ви можете використовувати готові розроблені звіти Web.com для відстеження успішності та проблемних питань вашого бізнесу. Варто зазначити, що Web.com також пропонує спеціалізовані панелі керування брендінгом, яка забезпечує вражаючу кількість інструментів, призначених для надання допомоги вам у створенні ідентичності вашого бренду, таких як інструменти для створення логотипів, друкованої продукції та інструменти роботи з соціальними мережами. Вибір методів оплати дещо обмежений, і вони не передбачають персоналізованих фінансових звітів. Навіть за цих умов, пропозиція Web.com для ведення бізнесу онлайн є вражаючою.Ціни
Якщо все, чого ви бажаєте, це створити сайт з врахуванням вашого бачення, то пакет Website Essentials від Web.com запропонує вам набагато більше функцій та засобів налаштування й персоналізації, ніж будь-який інший стартовий пакет на ринку. Якщо ви не зацікавлені в отриманні спроможностей для електронної комерції, то Website Essentials надасть вам все необхідне – і за привабливою ціною. Окрім цього пакету, всі інші присвячені електронній комерції та зростанню. Тарифний пакет Business Essentials надасть вам потужні маркетингові та SEO-інструменти, які допоможуть вам стати впізнаваємим в Інтернеті. Пакети eCommerce Essentials та eCommerce Premium дозволять вам продавати товари онлайн через різні канали і забезпечать вам доступ до інструментів з брендінгу/Інші характеристики
Web.com.пропонує приємно неочікуваний набір інструментів, який містить багато цікавого для веб-розробки. Всі додаткові функції та інструменти доступні поза межами стандартного тарифного плану, і лише додають йому вартості. Ось які інструменти та функції сподобались мені найбільше:- Quickstart (Швидкий старт): Якщо ви бажаєте лишити все найважче професіоналам, то у вас є така можливість. Завдяки сервісу Quickstart від Web.com, професійні дизайнери створять ваш веб-сайт на підставі вашого бачення.. Після того, як вони виконають роботу, ви зможете скористатись класичним редактором для внесення змін.
- Template generation wizard (Помічник зі створення шаблонів): Якщо ви не любите витрачати час на пошуки ідеального шаблону, ви можете відповісти на кілька питань про свій сайт і дозволити помічнику зі створення шаблонів згенерувати унікальний стартовий продукт.
- Готові блоки: Коли ви редагуєте свій сайт, то вам не потрібно додавати кожен елемент окремо, щоб отримати ідеальний результат. Web.com пропонує широкий вибір попередньо створених блоків контенту для таких елементів, як контактні форми, відгуки клієнтів та галереї зображень.
- Конструктор логотипів: В якості додаткового сервісу, Web.com пропонує простий в користуванні конструктор логотипів, який ви можете використати для створення унікальної ідентичності для вашого бренду.
Що я дізнався і що мене здивувало
До участі в цьому проекті, я ніколи не розмірковував над тим, як сильно можуть відрізнятися між собою конструктори сайтів. Дані дослідження продемонстрували мені, наскільки великим може бути діапазон компаній, і наскільки важливо обрати правильний конструктор сайтів для досягнення своєї мети та отримання позитивних вражень як для вас, творця сайту, так і для його відвідувачів. Найбільше мене здивував той факт, що часто конструктори знижують гнучкість дизайну, але компенсують це за рахунок інших факторів. Наприклад, конструктори, які пропонують більшу свободу дизайнерських рішень, такі як Wix, мають більш довготривалий процес створення сайтів і нижчу швидкість завантаження сторінок. В той же час, конструктори, які обмежують свободу вашої творчості, працюють набагато швидше і створюють кращі дизайни (головним чином тому, що не дозволяють вам зіпсувати наявні шаблони саморобними шаблонами). Після випробування такої значної кількості конструкторів і створення справжніх сайтів, я можу дати дуже важливу пораду для тих, хто наразі шукає підходящий конструктор:- Ви маєте знати наперед головне призначення вашого сайту. Ви збираєтесь продавати товари чи вести блог? І те, і те? Відповідь на такі питання дозволить вам обрати правильний конструктор сайтів, оскільки всі вони мають різні сильні і слабкі сторони. Обирайте найбільш гнучкий конструктор, якщо ви вагаєтесь.
- Дешевий (або безкоштовний) не завжди є найкращим. Деякі конструктори мають дійсно дуже вигідні тарифні плани, що містять купу корисних інструментів за низькою ціною, проте загальна тенденція свідчить: ви отримуєте саме те, за що сплачуєте. Ви та ваші відвідувачі отримаєте кращі враження, якщо ви придбаєте тарифний план.
- Використання попередньо створених шаблонів дизайнів є цілком нормальним. Багато конструкторів сайтів надають вам чимало гнучкості в створенні власного дизайну, проте дуже часто створення власного дизайну закінчується незадовільним результатом. Якщо ви знаєте, що у вас немає дизайнерських здібностей, то вибір конструктора, який має потужні вбудовані інструкції, такого як Squarespace, буде розумним рішенням.
Найчастіші Запитання
Що краще: створити сайт власноруч чи найняти веб-дизайнера?
Як я дізнався з результатів моїх тестувань конструкторів сайтів, наразі можна дуже легко створити сайт власноруч – навіть, якщо у вас немає дизайнерського досвіду! Коли ви створюєте свій сайт самостійно, то заощаджуєте гроші на дизайнері, і зможете вносити стільки змін, скільки буде потрібно без додаткових звернень до фахівця. Однак, самостійний процес створення сайту може тривати набагато довше, а опції щодо персоналізації сайту – бути обмеженими конструктором, який ви обрали. Якщо ви вирішили найняти дизайнера, то будете змушені заплатити більше за його досвід та час (хоча ви можете скористатись Fiverr і знайти недорогий варіант), проте ви отримаєте вражаючий професійний дизайн, який буде лише у вас.Який безкоштовний конструктор сайтів є найкращим?
Не всі безкоштовні плани конструкторів сайтів є однаковими – деякі обмежують кількість сторінок, які ви можете створити, до однієї цифри, інші – обмежують об’єм дискового сховища. Майже всі вони будуть розміщати рекламу на вашому сайті. Прочитайте нашу статтю про кращі безкоштовні конструктори сайтів, щоб дізнатися, який найбільше відповідає вашим потребам.Скільки коштує план підписки конструктора сайтів?
Платні плани конструкторів сайтів мають широкий діапазон, залежно від категорії плану та кількості функцій й інструментів, що він пропонує. Під час цього дослідження, ціни лежали в діапазоні від 4 $ за план категорії «Персональний» одного конструктора, до 50 $ за бізнес-план категорії «Преміум» іншого конструктора. (А ще є корпоративні плани, які коштують сотні доларів.) Загалом, середня ціна знаходиться в межах 12 $-25 $ на місяць, при придбанні річної підписки. Сплата на рік вперед допоможе вам заощадити кошти, в загальному підсумку, проте потребує вищих початкових витрат. Не пропустіть наш повний довідник по цінам Wix.Коли варто оновлювати підписку на конструктор сайтів до платного плану?
Оновлювати підписку до платного плану слід тоді, коли вам знадобиться власне ім’я домену для створення власного бренду та спроможності щодо SEO. Кожен конструктор сайтів в цьому списку вимагає оформлення підписки на платний план для підключення власного домену. Завдяки підписці на платний план, ви, зазвичай, позбудетесь вбудованої реклами, що також значно покращить імідж вашого бренду. Проте, якщо підключення власного домену не є життєво необхідною потребою, то перехід на платний план буде залежати від потреб вашого сайту та обраного конструктора. Як тільки ваш сайт виросте з обмежень безкоштовного плану, вам доведеться придбати платний – проте це може статися, якщо вам знадобиться більше п’яти сторінок на Jimdo, або більше 500 МБ сховища на Wix.Що таке конструктор сайтів з підтримкою переміщення об’єктів «мишкою» (drag-and-drop)?
Підтримка переміщення об’єктів «мишкою» означає, що конструктор сайтів надає вам спроможність додавати чи переміщувати елементи сайту в будь-яку точку веб-сторінки простим натисканням кнопки «мишки» на них і перетягуванням в бажане місце. В цьому полягає головна відмінність від редактора блоків, який має більше параметрів щодо того, що і де ви можете розмістити на вашому сайті. Конструктори сайтів з підтримкою функції «drag-and-drop», такі як Wix роблять процес персоналізації значно легшим та простішим.Як і де я можу отримати власне ім’я домену?
Більшість конструкторів сайтів запропонують вам ім’я домену в разі оформлення річної підписки на платний план, і зазвичай, це найпростіший спосіб отримати власний унікальний домен. Також ви зможете отримати ім’я домену у реєстратора доменних імен або провайдера веб-хостингу. Ознайомтеся з нашим довідником по вибору імені домену якщо вам потрібна допомога.- Wix
- SquareSpace
- Shopify
- SITE123
- Webador
- IONOS Конструктор сайтів
- BigCommerce
- Hostinger Website Builder
- WordPress.com
- Web.com
- На що я звертав увагу при оцінці Кращих Конструкторів Сайтів
- Конструктор платформ електронної комерції чи звичайний конструктор з інструментами для електронної комерції?
- Процес тестування
- Повне порівняння конструкторів сайтів: Як поводив себе кожен з конструкторів
- Що я дізнався і що мене здивувало
- Найчастіші Запитання
Ми раді, що вам це сподобалося!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Раз на місяць ви будете отримувати цікаві та корисні підказки та поради щодо того, як вдосконалити продуктивність вашого веб-сайту та досягти цілей цифрового маркетингу, які ви визначили для себе!