Tabla de Contenido
Si tienes poco tiempo, puedes ir a Fiverr y contratar un diseñador web profesional para que te cree una web WordPress por tan sólo 5$.
En esta guía exploraré ambas opciones, así que sigue leyendo para averiguar cuál es la opción que más te conviene.
Opción 1: Usar un creador de páginas web
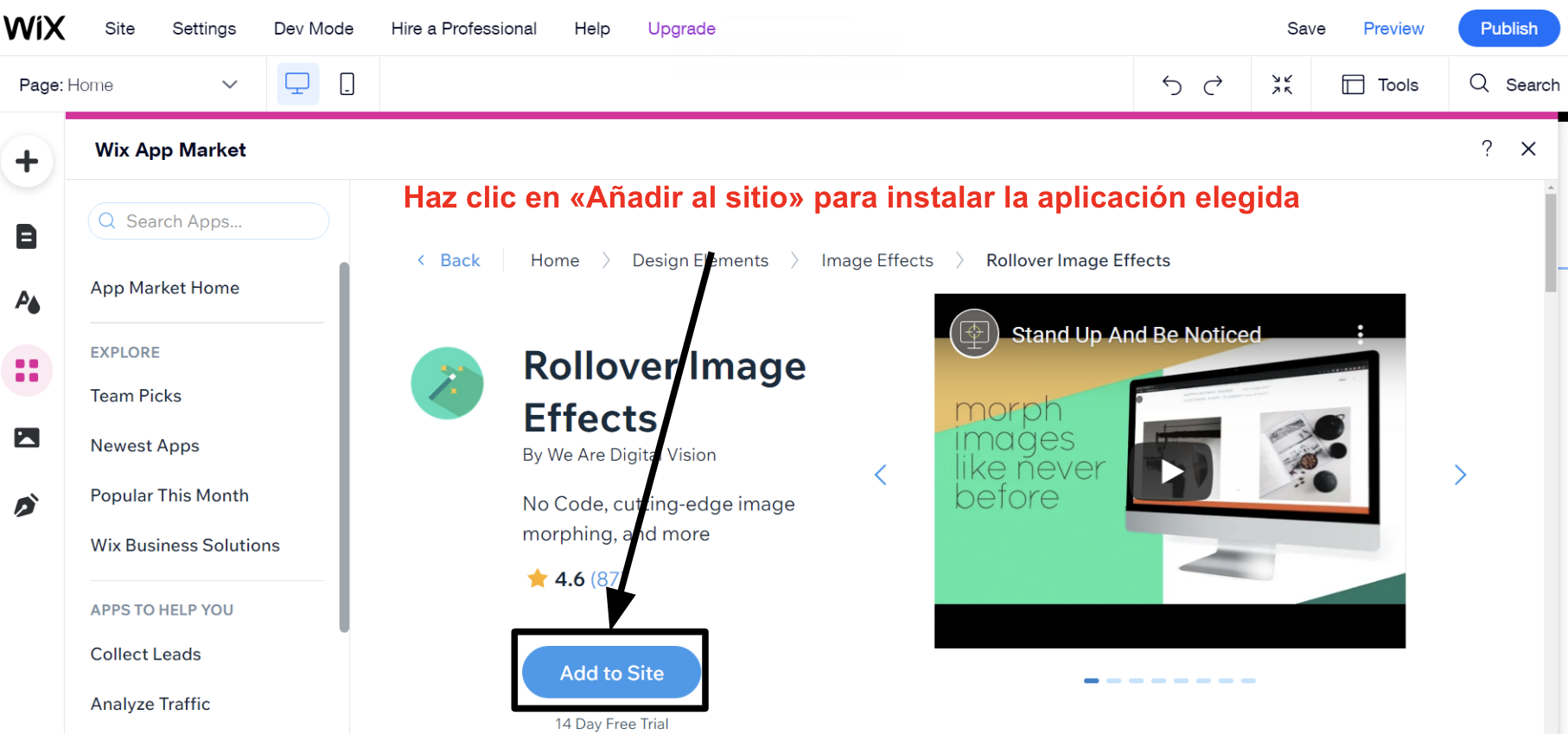
Un creador de webs es una herramienta online que hace que sea superfácil crear una página web. Los creadores de webs pueden ser bastante potentes, pero no requieren conocimientos técnicos ni de codificación, lo que los hace accesibles para los principiantes y útiles para los profesionales. Gracias a su intuitiva interfaz y sus funciones flexibles, puedes usar un creador de webs para crear una página con un aspecto genial en cuestión de unas horas, o incluso unos minutos. La mayoría de los creadores de webs son asequibles, y mucho de ellos ofrecen planes o pruebas gratis, por lo que puedes empezar a crear una página web sin gastar ni un céntimo. Los creadores de páginas web tienen plantillas web prediseñadas que marcan el estilo, la estructura y la combinación de colores de tu sitio web. Solo tienes que elegir una, añadir tu propio contenido e imágenes y personalizarla con tu propia marca. Según el creador que uses tendrás acceso a diferentes métodos para crear y editar tu web. Personalmente, prefiero la edición de arrastrar y soltar, ya que te da más control sobre el diseño y hace que el proceso sea bastante sencillo. Puedes colocar elementos donde quieras o añadir elementos nuevos simplemente soltándolos sobre el lugar deseado. Algunos constructores ofrecen una variedad de aplicaciones para elegir. Es una manera fácil de añadir funcionalidad a tu web o integrarla con otro servicio. Puedes añadir una lista de correo electrónico, un sistema de reserva de citas, un cuadro de chat o prácticamente cualquier cosa que se te ocurra, y normalmente sin tener que pagar un coste adicional. Aunque hay un montón de creadores de webs en el mercado, su calidad varía mucho. Mi opción favorita es Wix, ya que ofrece cientos de plantillas y una gran flexibilidad, además de muchas aplicaciones gratuitas (y de pago). Consulta nuestra guía de los mejores creadores de webs para descubrir otras opciones excelentes.Cómo usar un creador de páginas web: Guía paso a paso
1. Decide qué tipo de web quieres crear La mayoría de los creadores de webs te permiten crear prácticamente cualquier tipo de web que puedas imaginar. Quizás quieras crear una web personal, un blog, un portafolio online o un currículum interactivo. Si tienes una empresa, puede que necesites crear una página web para tu negocio, o una tienda online para vender tus productos o servicios. Tampoco tienes por qué limitar tu web a un solo propósito. Por ejemplo, podrías querer crear una pagina web para tu empresa que también tenga un portfolio con muestras de tu trabajo y una tienda online. Con el creador de webs adecuado, los únicos límites son los de tu imaginación. 2. Elige el creador de paginas web idóneo para tus necesidades Los creadores de webs ofrecen diferentes puntos fuertes y funciones, por lo que debes elegir el creador de webs que mejor se adapte a tus necesidades. Por ejemplo, mientras que la mayoría de las webs ofrecen algún tipo de función de tienda online o un complemento, un creador de webs como Shopify está diseñado específicamente para el comercio online; sin embargo, sus funcionalidades generales como la parte de blog están muy limitadas. Por su precio, el creador de webs más flexible es Wix. Tiene funcionalidades de tienda online excelentes, un montón de aplicaciones, y su editor de arrastrar y soltar te da un control total sobre la apariencia de tu sitio web. Wix se encuentra en el primer lugar de nuestra lista de mejores creadores de webs, y en esta guía lo utilizaré para mostrarte los pasos que debes seguir para crear tu página web. Sin embargo, esto no quiere decir que sea tu única opción: deberías poder seguir estos pasos con la mayoría de los creadores de webs de calidad. Una de las mejores cosas de Wix es que está disponible en español; puedes crear toda tu web fácilmente porque la interfaz y todas las herramientas están en tu idioma.
Los creadores de páginas web que recomendamos
¿No estás segur@ de qué creador elegir? Aquí te ofrecemos algunas recomendaciones según diferentes fines.
- Si lo que buscas es una total libertad de diseño y una fácil capacidad de edición, Wix es mi primera recomendación por su flexibilidad y funcionalidad. El plan gratuito es excelente y te permite crear una página web totalmente funcional (a pesar de tener algunas limitaciones).
- El mejor creador de webs para principiantes de esta lista, SITE123, te permite crear una web fácil y rápidamente.
- Si te dedicas a algo creativo (como fotografía, diseño o redacción), entonces Squarespace es tu mejor opción. Sus plantillas de alta calidad son perfectas para mostrar tu talento y creatividad.
- Si necesitas crear una página web para tu agencia que atraiga a clientes y trasmita confianza, IONOS te brinda un diseño sencillo con resultados profesionales. También cuenta con herramientas fáciles de usar para las tiendas online.
- Si necesitas una tienda online deslumbrante con funcionalidades avanzadas de comercio electrónico como seguimiento de inventario, variaciones de productos y análisis de negocio, Shopify es una apuesta segura. Ofrece cientos de aplicaciones y un montón de herramientas para ayudarte a impulsar tus ventas.
3. Elige un plan
La mayoría de los creadores de páginas web tienen un plan gratuito o un periodo de prueba gratis. Si apenas estás empezando con tu propia web o si tu presupuesto es limitado, un plan gratuito puede ser la mejor solución. Los planes gratuitos te dan la oportunidad de probar un creador de webs sin tener que pagar por adelantado.
No obstante, la desventaja es que los planes gratuitos suelen tener muchas restricciones. Por ejemplo, estarás limitado a usar el subdominio de tu creador (como «nombredeusuario.wixsite.com/tuempresa»). Eso no está mal si estás creando una página web como hobby, pero si vas a utilizar tu web con fines comerciales, necesitas un nombre de dominio personalizado que tus clientes recuerden fácilmente (como «tuempresa.com»).
Además, si usas un plan gratuito, tu web tendrá la marca del creador de webs por todas partes, lo que puede parecer poco profesional.
Por añadidura, los planes gratuitos suelen restringir la cantidad de tráfico que puedes recibir, así como muchas funciones útiles, como la instalación de aplicaciones o el acceso a herramientas para tiendas online, que podrían estar bloqueadas si no pagas. Si te tomas en serio la creación de tu web, es probable que tengas que pasarte a un plan de pago.
Antes de elegir un plan, es importante que sepas el tipo de web que quieres crear. Así podrás elegir el plan que mejor se adapte a tu presupuesto y necesidades. Por ejemplo,
- si quieres ofrecer productos o servicios en Internet, probablemente lo mejor será optar por un plan de e-commerce (o, al menos, un plan con las herramientas necesarias para tiendas online). Wix ofrece planes generales y de negocios/e-commerce, pero solo puedes aceptar pagos online con los planes de negocios/e-commerce.
- Si quieres mostrar tu trabajo alojando muchos vídeos o imágenes de alta resolución en tu web, necesitarás un plan con mucho almacenamiento y ancho de banda. Squarespace te brinda almacenamiento ilimitado de fotos en todos los planes, incluyendo el más barato.

Cambiando la tipografía
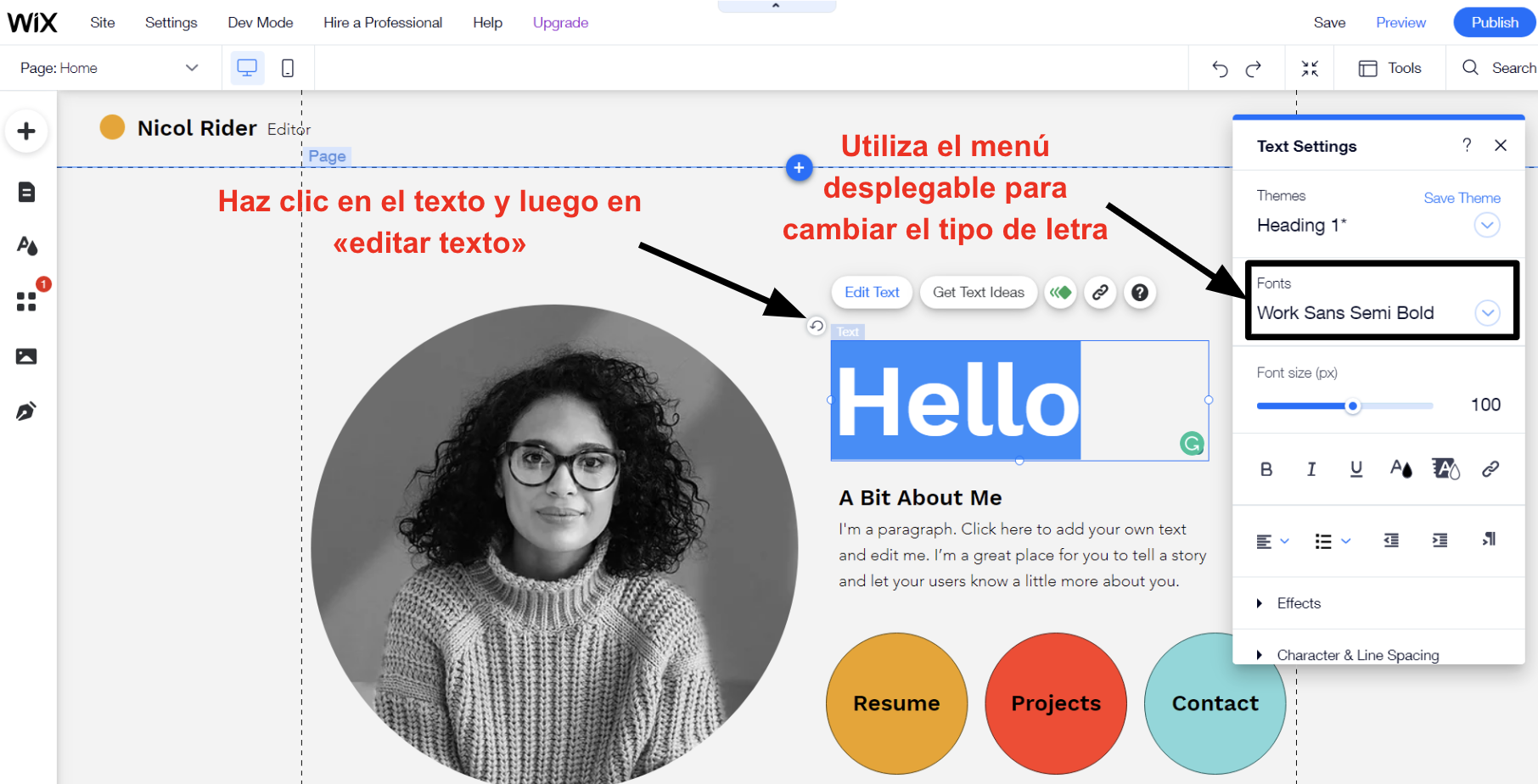
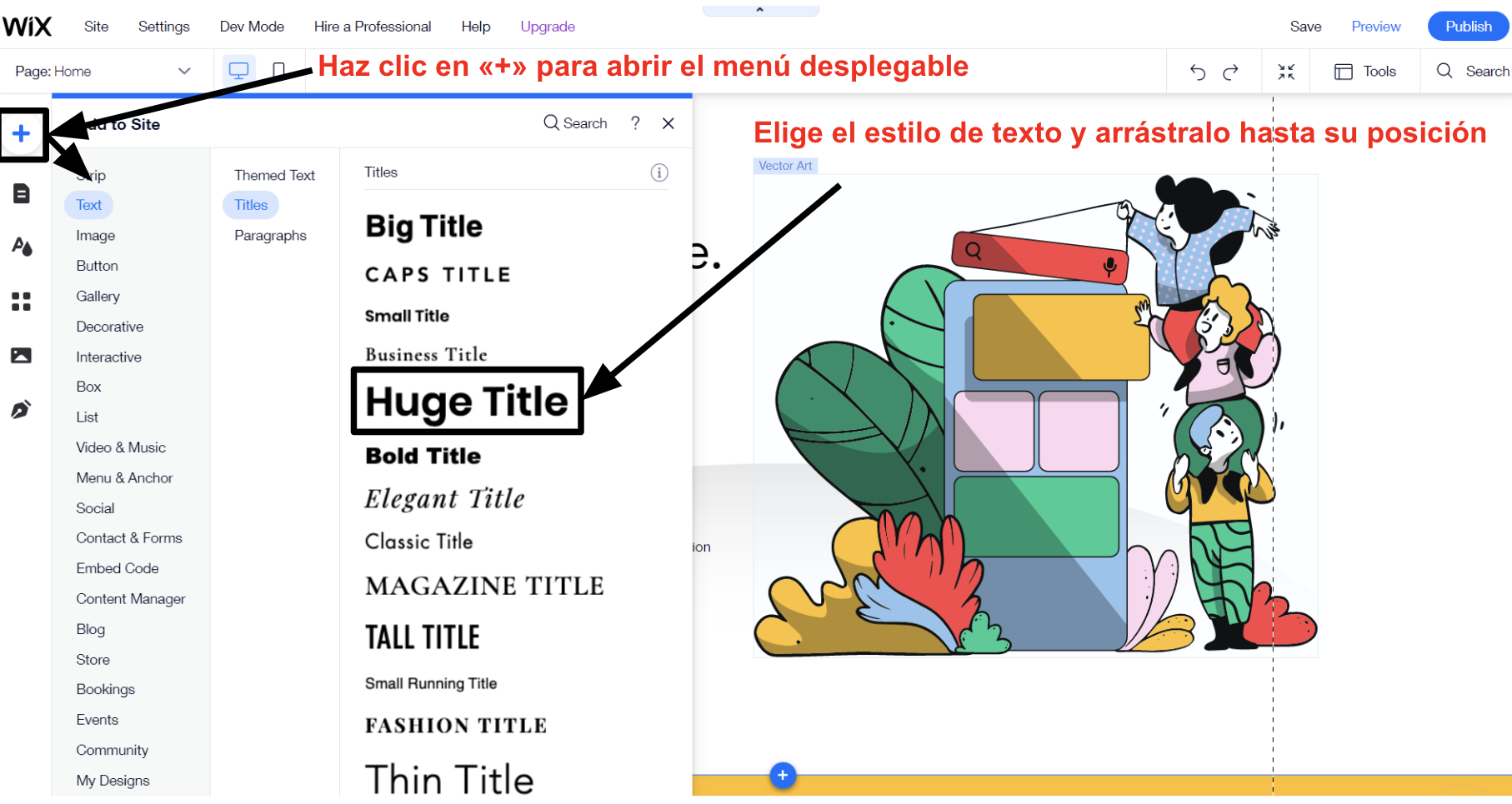
Para cambiar las fuentes en Wix, solo tienes que hacer clic en el texto que deseas cambiar y pulsar el botón «Editar texto». Puedes editar cada cuadro de texto por separado o utilizar la opción «Guardar tema» para aplicar los cambios de fuente en toda tu web. En Wix puedes elegir diferentes fuentes para distintos tipos de texto: por ejemplo, puedes elegir una fuente para el «Título 1» y así utilizarlo como título principal (como en la plantilla que te muestro a continuación», y otro tipo de letra para los subtítulos. Puedes incluso elegir una fuente diferente para los estilos de párrafo si así lo deseas.
Cambiando los colores
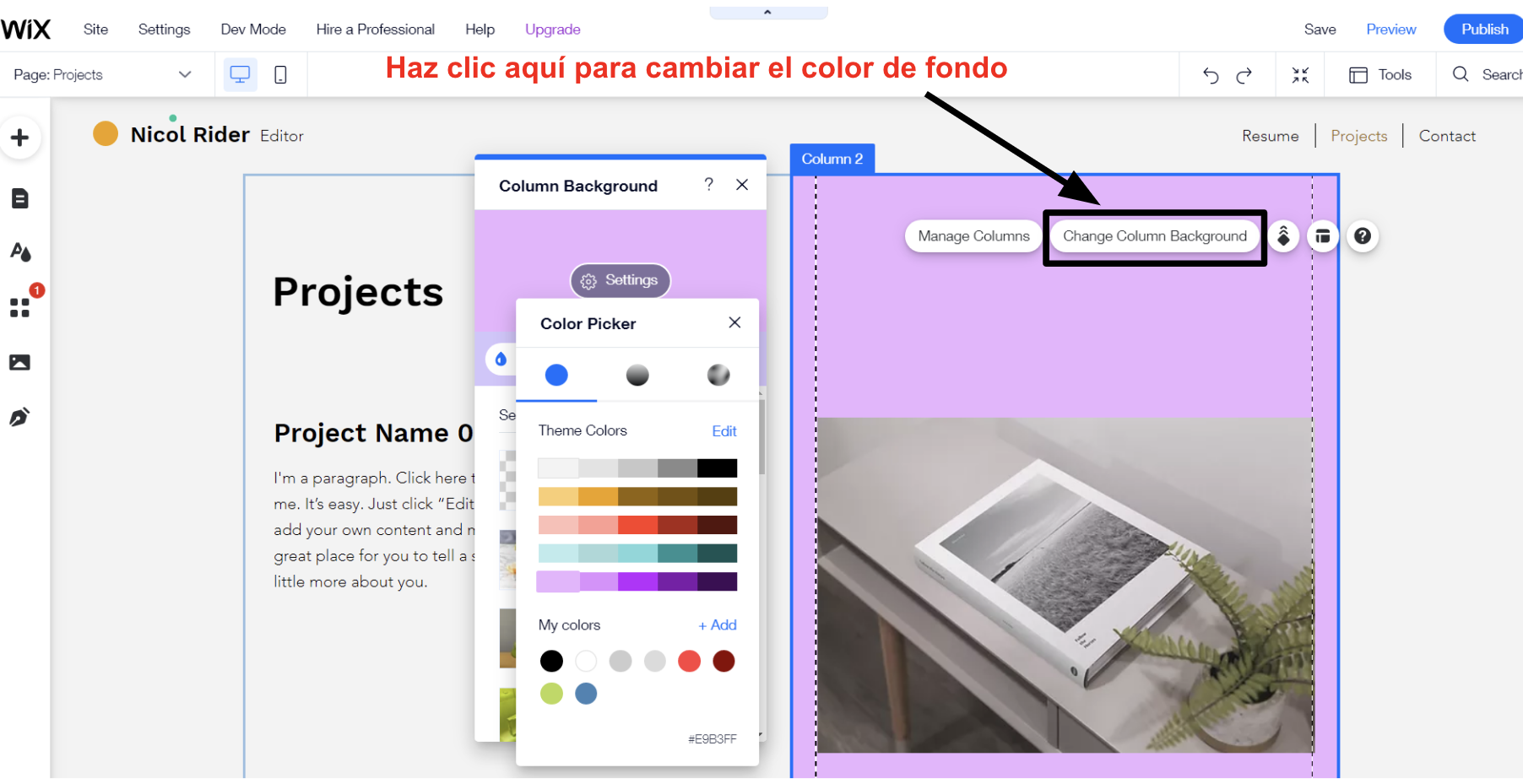
Puedes cambiar fácilmente el color de las fuentes en el cuadro de configuración del texto, pero es igual de fácil cambiar el color de otros elementos, como los fondos de las columnas. Por ejemplo, puedes utilizar un fondo de color solido utilizando la herramienta de selección de color, como se muestra en la siguiente captura de pantalla. Wix crea automáticamente paletas de colores complementarios para que coincidan con tu tema, pero puedes cambiar las paletas utilizando la opción «cambiar los colores de tu sitio». También puedes añadir tus propios colores para que tu marca tenga una identidad visual consistente.
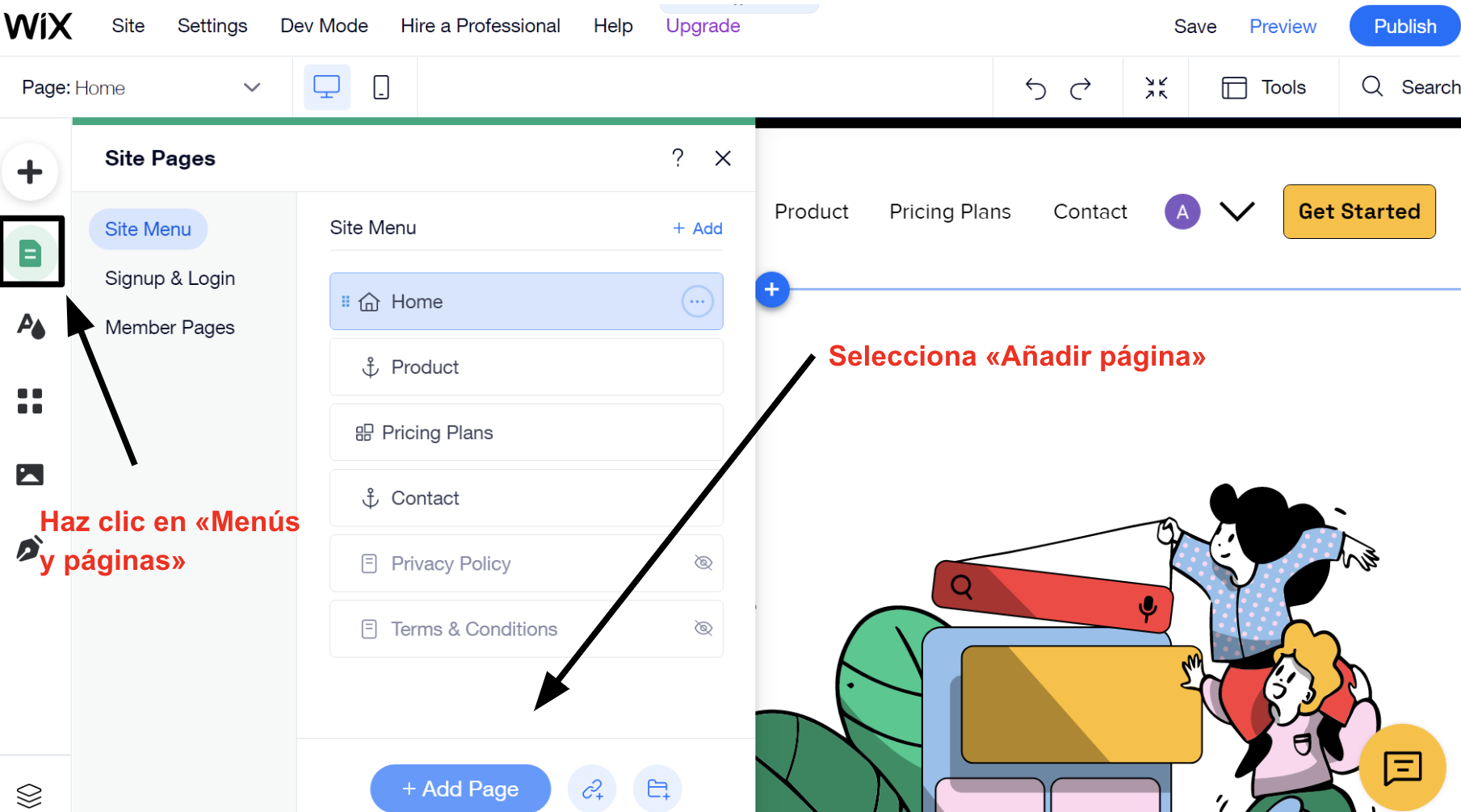
Moviendo elementos por tus páginas
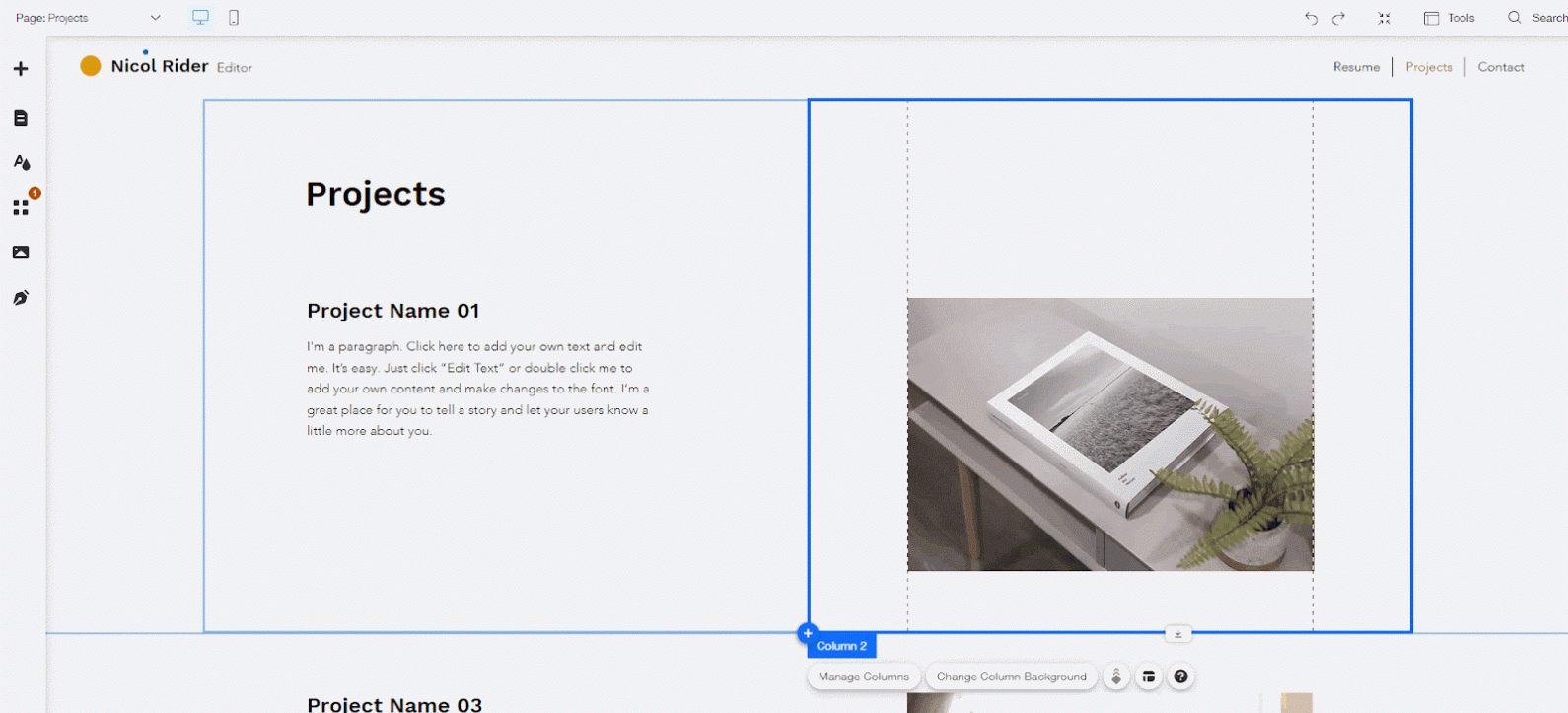
Los editores de arrastrar y soltar hacen que reorganizar el contenido de tu web consista simplemente en eso: arrastrar los elementos de un lugar a otro. Wix es una opción única que destaca por el gran control que te da sobre la disposición de tu página, pero otros editores de arrastrar y soltar te brindan funciones similares. Otros editores cuentan con un botón de arriba/abajo para mover secciones de tu web. Los editores de bloques funcionan como un punto intermedio entre los dos, con bloques prefabricados (texto, imagen, vídeo, columnas, etc.) que puedes organizar en una cuadrícula, lo que te da más flexibilidad que simplemente mover el contenido hacia arriba o hacia abajo, pero no tanto espacio para jugar como un editor de arrastrar y soltar. Una función que me gusta especialmente de Wix es la función de «alejar y reordenar». Esta función te permite ver toda tu página web y mover fácilmente las secciones y elementos en la página. A continuación puedes ver lo fácil que es mover el contenido de tu web usando esta herramienta.






Tabla comparativa de creadores de páginas web
| Creador de webs | Plan gratuito | Arrastrar y soltar | Aplicaciones/integraciones | Plantillas | Precio inicial | |
| Wix | ✔ | ✔ | ✔ | Más de 800 | $0 | Leer análisis |
| Squarespace | ✘ | ✔ | ✔ | Más de 140 | $16.00 | Leer análisis |
| Creador de páginas web Hostinger | ✘ | ✔ | ✔ | Más de 100 | $2.49 | Leer reseña |
| IONOS | ✘ | ✔ | ✘ | 18 | $6.00 | Leer análisis |
| SITE123 | ✔ | ✘ | ✔ | Más de 240 | $0 | Leer análisis |
| WordPress.com | ✔ | ✘ | ✔ | Más de 140 plantillas nativas y miles de plantillas externas | $4.00 | Leer análisis |
| Webnode | ✔ | ✘ | ✘ | Más de 110 | $3.90 | Leer análisis |
| Shopify | ✘ | ✘ | ✔ | Más de 70 | $29.00 | Leer análisis |
| BigCommerce | ✘ | ✘ | ✔ | Más de 200 | $29.00 | Leer análisis |
| Square Online | ✔ | ✘ | ✔ | 1 | $0 | Leer análisis |
Preguntas Frecuentes sobre los creadores de páginas web
¿Cuál es el creador más fácil de usar?
Hay muchos creadores increíblemente fáciles de usar, como IONOS y SITE123. Sin embargo, Wix es mi primera opción porque te aporta una gran libertad de diseño pero sigue siendo sorprendentemente fácil de usar. Aparte de ser muy intuitivo, también ofrece más funciones que cualquier otro creador de webs.¿Aparecerá mi web en Google y demás buscadores?
Sí, tu web aparecerá en los resultados de los buscadores. Pero que aparezca no es suficiente; también querrás que tu web aparezca lo más alto posible en la lista de resultados. Todos los creadores de webs ofrecen funciones de SEO (optimización de motores de búsqueda) para ayudarte a mejorar la clasificación de tu web los resultados de búsqueda. En algunos casos, estás limitado a añadir tus propios metatítulos y descripciones. En cambio, otros creadores de webs te brindan más funciones avanzadas de SEO. Por ejemplo, Wix cuenta con SEO Wiz, una herramienta que te da recomendaciones personalizadas de SEO e instrucciones paso a paso sobre cómo hacer que tu web reciba atención.¿Tendrá buen aspecto mi web en dispositivos móviles?
La respuesta simple a esta pregunta es “sí”. La mayoría de los creadores de webs te brindan opciones de plantillas que son adaptables a dispositivos móviles (la web se ajusta automáticamente al tamaño de pantalla del dispositivo en el que se visualiza) o tienen un editor de la versión para móviles que te permite editar la versión móvil de tu web por separado. Si quieres comprobar la responsividad móvil de tu web, puedes usar nuestra herramienta gratis de adaptabilidad a dispositivos.¿Necesito un constructor específico de tiendas online?
Depende de la cantidad de productos que tengas pensado vender y el principal objetivo de tu web. En el caso de un blog normal que también venda productos, un creador de webs normal con funciones de e-commerce es más que suficiente. Lo que ocurre con los creadores específicos de e-commerce es que están tan centrados en vender que sus herramientas de blog no son muy buenas. Wix te brinda lo mejor de los dos mundos, ya que ofrece unas excelentes herramientas para crear contenido, así como una gama de potentes herramientas de e-commerce. No obstante, si planeas vender muchos productos en tu tienda online, sin duda te recomiendo un creador de webs diseñado para e-commerce, como Shopify. Los creadores específicos de e-commerce tienen unas herramientas de gestión de ventas muy poderosas y algunos incluso te permiten vender también a través de Instagram y de Facebook, lo cual funciona genial ahora mismo.¿Puedo contratar a alguien para que cree mi web por mí?
Sin duda, y en muchos casos merece la pena. Si no tienes tiempo para crear tu propia pagina web o simplemente prefieres que un profesional se encargue de ello por ti, puedes contratar un diseñador web por tan sólo 5$ en Fiverr, el mejor mercado para encontrar freelancers económicos.Opción 2: Usar WordPress
Los creadores de páginas web son la forma más sencilla de lanzar una pagina web, pero pueden ser algo más caros que usar WordPress con un plan de alojamiento web. Si estás buscando una opción económica y no te importa que el proceso sea algo más técnico, entonces WordPress podría ser la mejor opción para ti. Hay dos versiones de WordPress: WordPress.com, la cual es una versión simplificada, y WordPress alojado por ti. En esta sección hablaré sobre la opción WordPress alojado por ti. WordPress no es tan intuitivo como un creador de paginas web, pero sigue siendo bastante fácil aprender a utilizarlo – y su enorme variedad de plantillas web y plugins gratuitos te ofrecen infinidad de opciones para personalizar una pagina web. Aunque el proceso es un poco más técnico, con WordPress no necesitas saber de programación ni tener mucha experiencia para crear una pagina web de excelente calidad. Además, el backend (la interfaz) de WordPress está disponible en español, así que podrás crear tu pagina web de una forma muy fácil.Si preferirías que un profesional creara tu web WordPress por ti, siempre puedes contratar un desarrollador especializado en WordPress en Fiverr por tan sólo 5$. Más abajo encontrarás más información al respecto.
Guía paso a paso
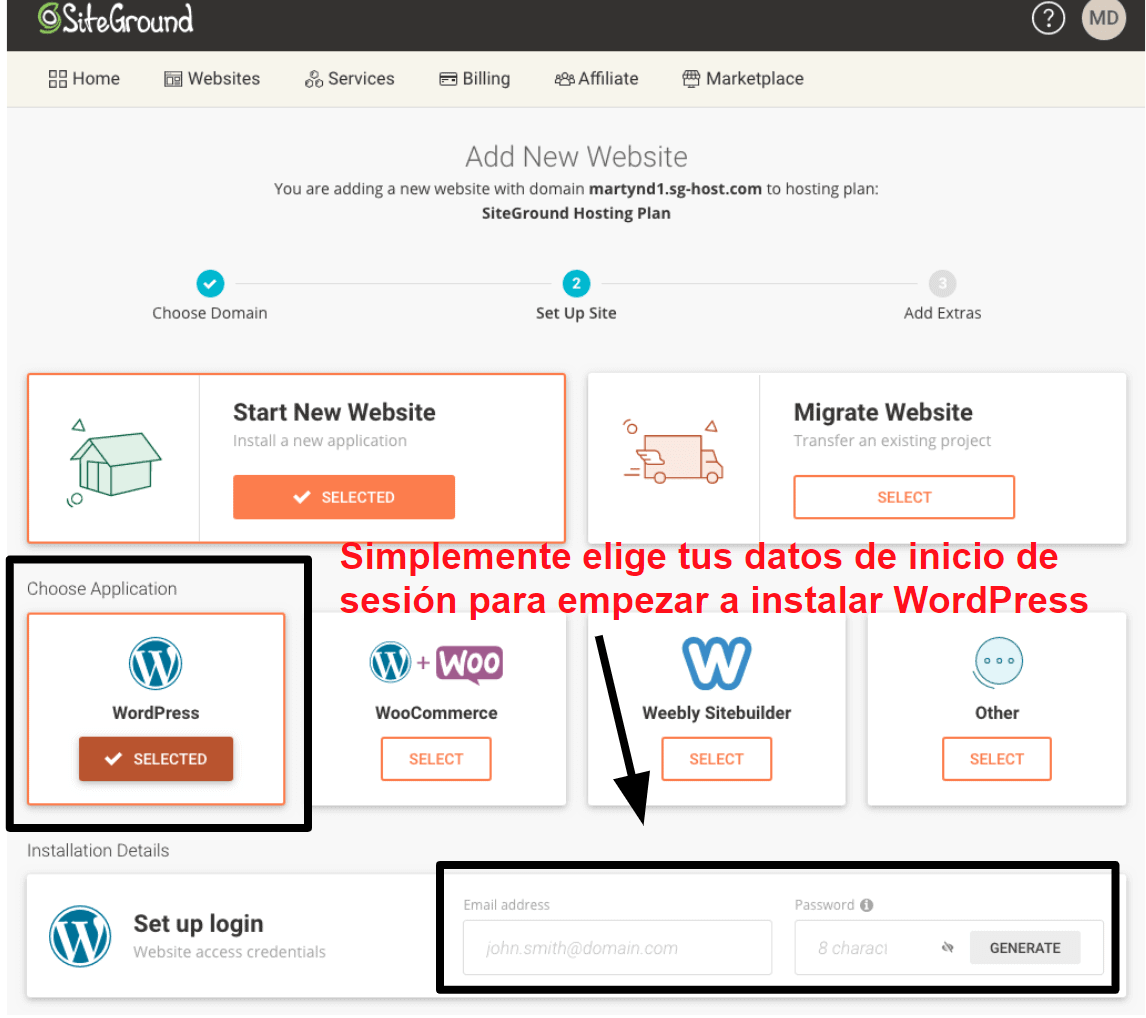
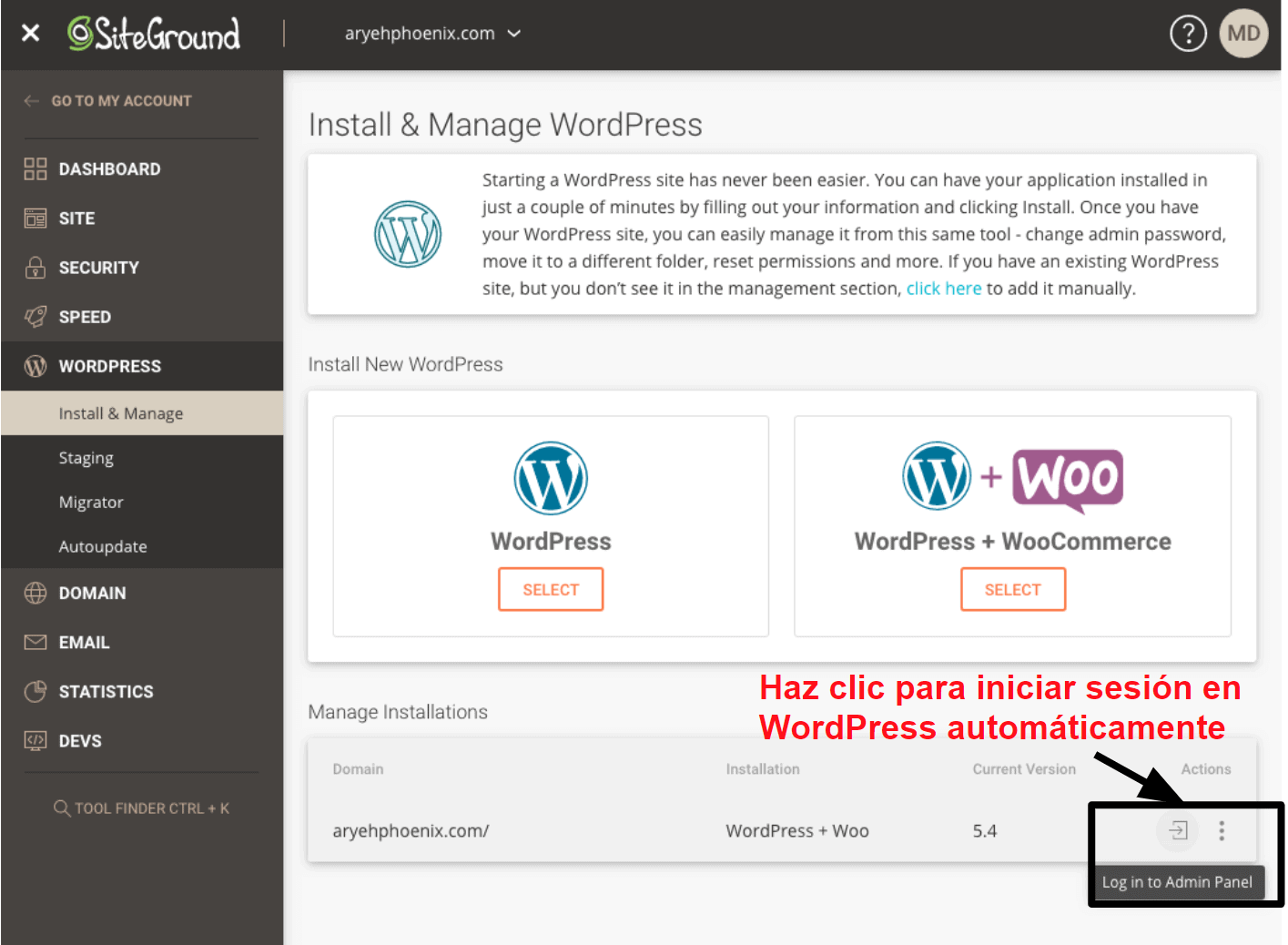
1. Elige un plan de hosting o alojamiento web Aunque WordPress es 100% gratuito, tendrás que contratar un servicio de hosting web para hacer que tu web esté disponible en Internet (a diferencia de si utilizas un creador, el cual proporciona el alojamiento en sus planes). Si quieres consultar un análisis más detallado, puedes echarle un vistazo a nuestra lista de los mejores servicios de hosting web en 2024. Hay un montón de opciones de hosts web en el mercado, pero estos son los que siempre encabezan nuestras listas de recomendaciones.
Los mejores servicios de alojamiento web para paginas web de WordPress
A la hora de elegir alojamiento web para tu pagina web WordPress, debes buscar lo siguiente:
- Hostinger: como es uno de los servicios de hosting web más baratos del mercado, Hostinger es ideal si tienes un presupuesto limitado. Su excelente velocidad de carga (que hemos puesto a prueba a fondo) y su sencillo instalador de WordPress en un clic lo convierten en nuestra mejor opción. Si optas por el hosting administrado de WordPress, te beneficiarás de una mayor seguridad y de servidores optimizados para WordPress.
- InterServer: gracias a su bajo precio de hosting mensual y su almacenamiento ilimitado, InterServer es una excelente opción si tienes un negocio en crecimiento. Como sus servidores están ubicados en Estados Unidos, pueden ofrecerte una excelente velocidad de carga para un público objetivo estadounidense.
- A2 Hosting: ofrece hosting compartido estándar o hosting administrado de WordPress. A2 Hosting es una empresa de hosting «verde» que se esfuerza por reducir su huella de carbono. Ofrece una gran velocidad y también es excelente en lo que a la seguridad respecta, ya que cuenta con HackScan, su propia herramienta de detección y eliminación de amenazas que se incluye de forma gratuita.
- Nexcess: si no te importa optar por una opción más costosa (a cambio de disfrutar de un hosting administrado de primera calidad), Nexcess podría ser la mejor opción de hosting para tu web de WordPress. Con Nexcess, tienes la garantía de que cada parte del proceso de hosting estará en manos de profesionales con experiencia.
- Kinsta: ofrece hosting administrado (lo que quiere decir que todo el trabajo difícil viene hecho) y velocidades ultrarrápidas, por lo que es una excelente opción en casi todos los aspectos, siempre y cuando no te importe pagar más. A pesar de su fantástica relación calidad-precio, Kinsta sigue siendo bastante caro, pero ten por seguro que recibirás un servicio prémium.
- InMotion Hosting: otra opción de primera calidad de hosting en Estados Unidos. InMotion Hosting sacrifica un poco de la velocidad de InterServer (aunque no mucha) a cambio de ofrecer una excelente asistencia. Si estás buscando un buen servicio de hosting web en Estados Unidos y la fiabilidad es una de tus prioridades, InMotion podría ser justo lo que necesitas.
- Certificado SSL: Un certificado SSL hace que tu web sea segura, mostrando a tus visitantes el pequeño icono del candado en la barra de su navegador. La mayoría de los hosts web incluyen uno gratis. Una vez tu web esté operativa, puedes comprobar que el certificado SSL está funcionando correctamente con nuestra herramienta SSL Checker Tool.
- Optimización de WordPress: Los mejores servicios de alojamiento web WordPress tienen servidores especialmente optimizados para tener un rendimiento excelente y que tus páginas carguen a una velocidad excelente.
- Funcionalidades de seguridad. Algunos hosts cobran extra por una seguridad básica, así que deberías intentar encontrar uno que incluya funcionalidades de seguridad importantes como cortafuegos, protección contra malware y copias de seguridad.



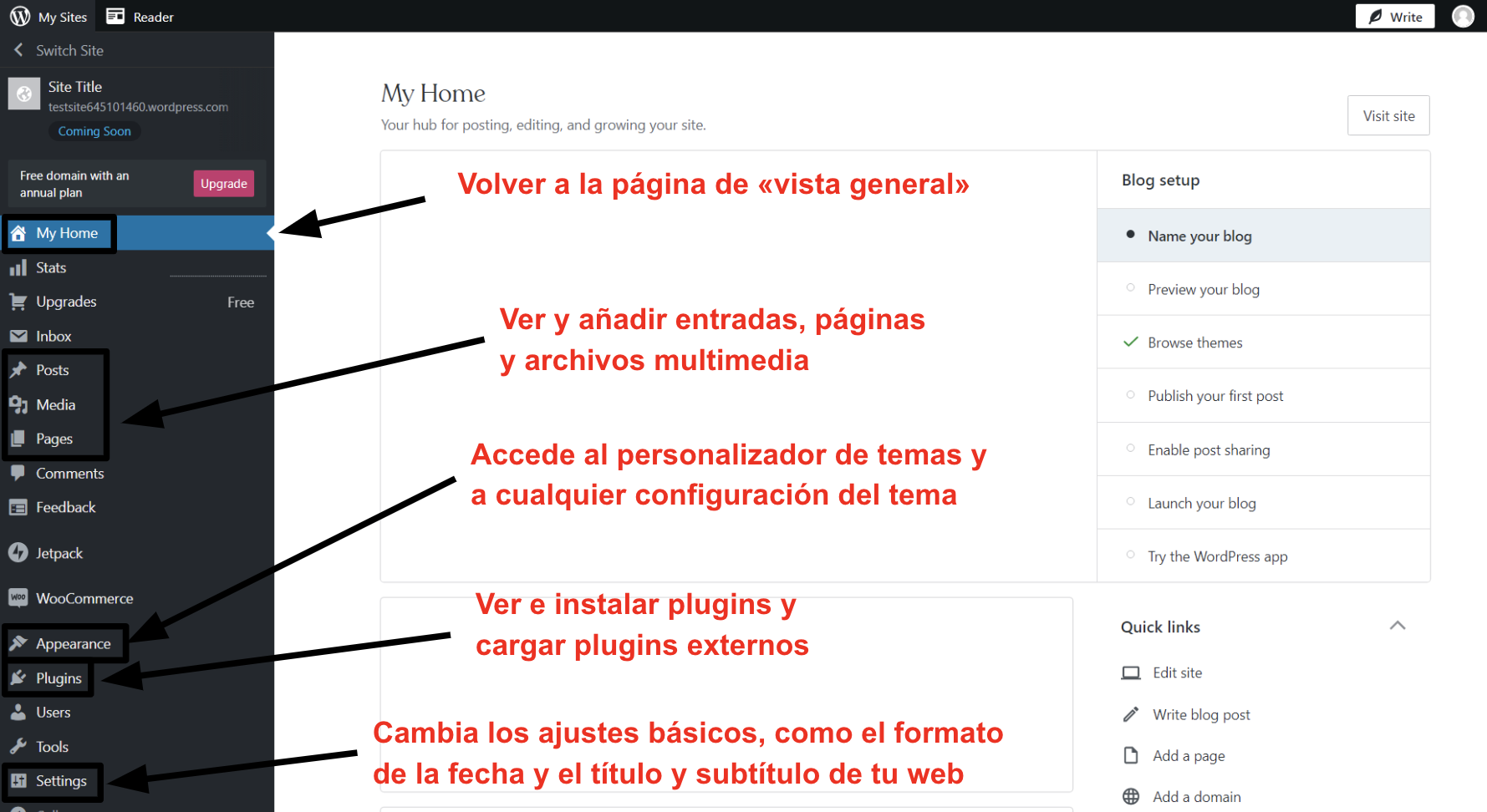
| Elemento de WordPress | Lo que hace | Equivalente en un creador de paginas web |
| Posts/publicaciones | Ver, editar y añadir nuevas publicaciones a tu web (más abajo tienes más información sobre publicaciones y páginas) | Blog |
| Media | Ver, editar y subir imágenes y otros medios (por ej. vídeos) | Galería |
| Pages/páginas | Ver, editar y añadir páginas nuevas a tu sitio web | Pages/páginas |
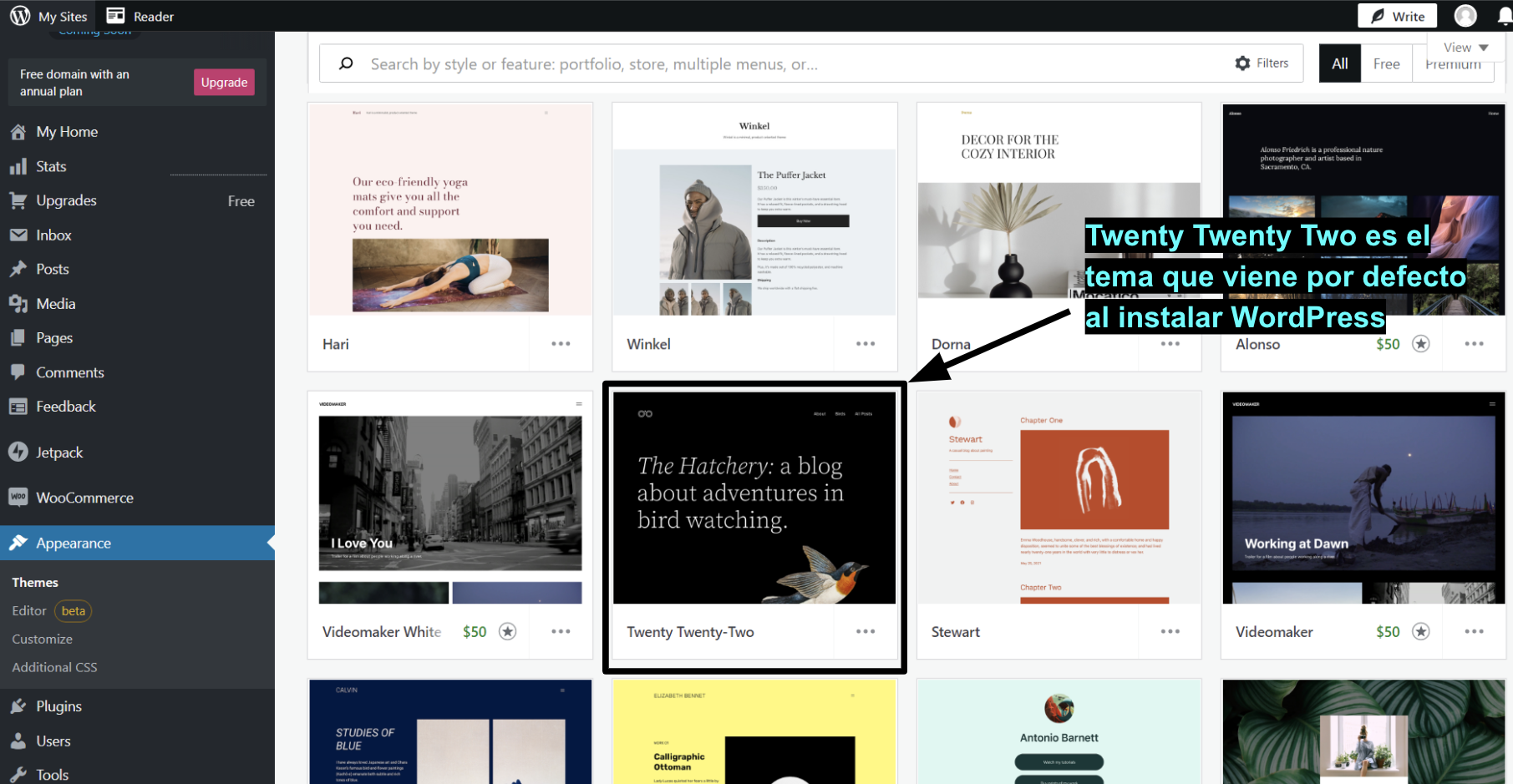
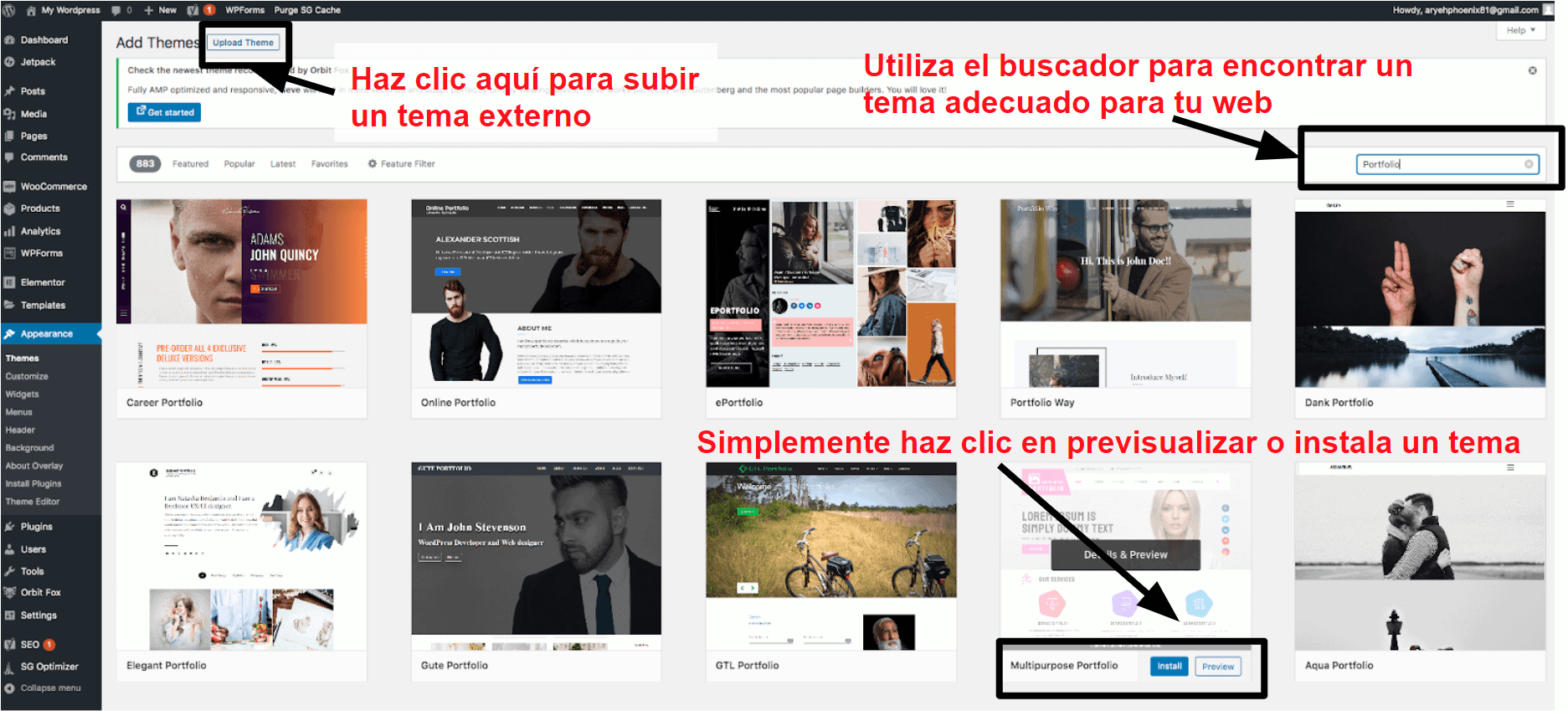
| Theme installer/instalador de temas | Ver los temas existentes, buscar temas gratuitos en la biblioteca de WordPress y añadir temas de terceros | Plantillas web |
| Customizer/personalizador | Personaliza los colores, las tipografías y más aspectos de tu web (dependiendo del tema), con una función de previsualización de los cambios | Design/diseña |
| Theme Settings/configuración del tema | No todos los temas incluyen esta sección, pero los temas premium suelen tener muchas más opciones que las que aparecen en la vista del personalizador | – |
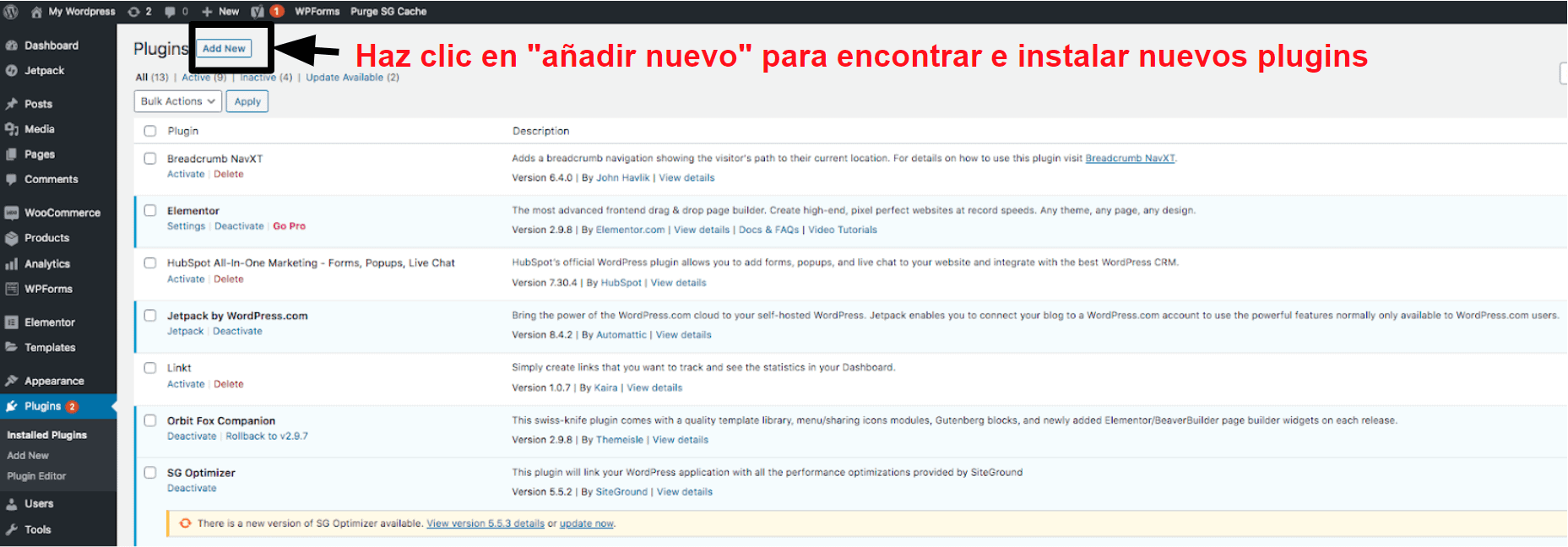
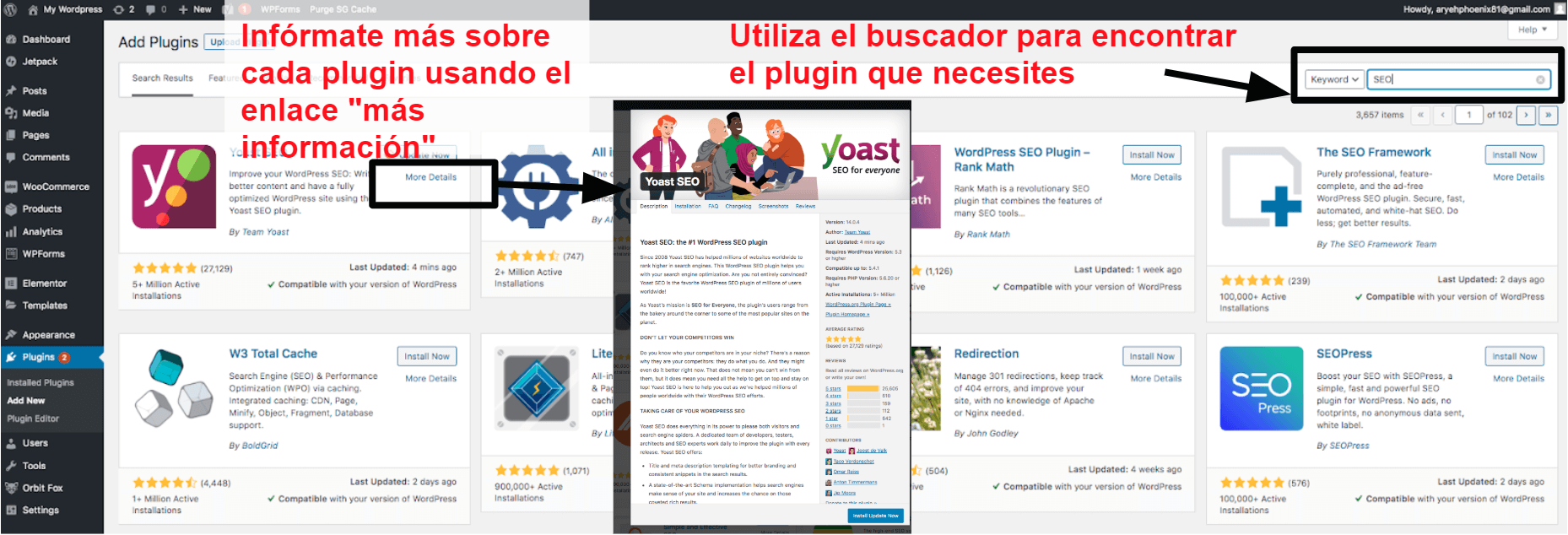
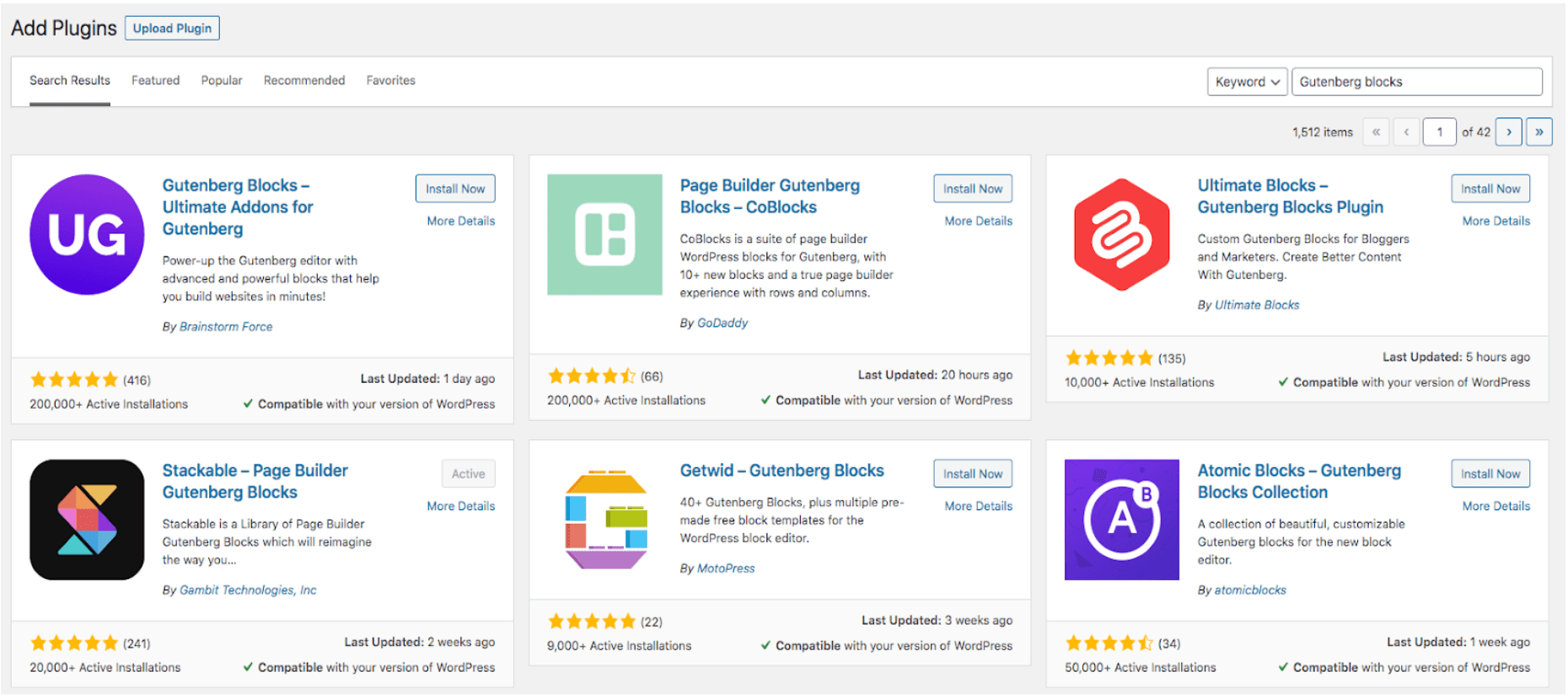
| Plugins | Ver y activar/desactivar plugins existentes, buscar e instalar plugins en la biblioteca de WordPress y subir plugins de terceros | Aplicaciones |
| Settings/ajustes | Cambia ajustes básicos como el título/subtítulo de tu web, el formato de la fecha y los permalinks o enlaces permanentes (la estructura de la URL de tus páginas y publicaciones). | Settings/ajustes |






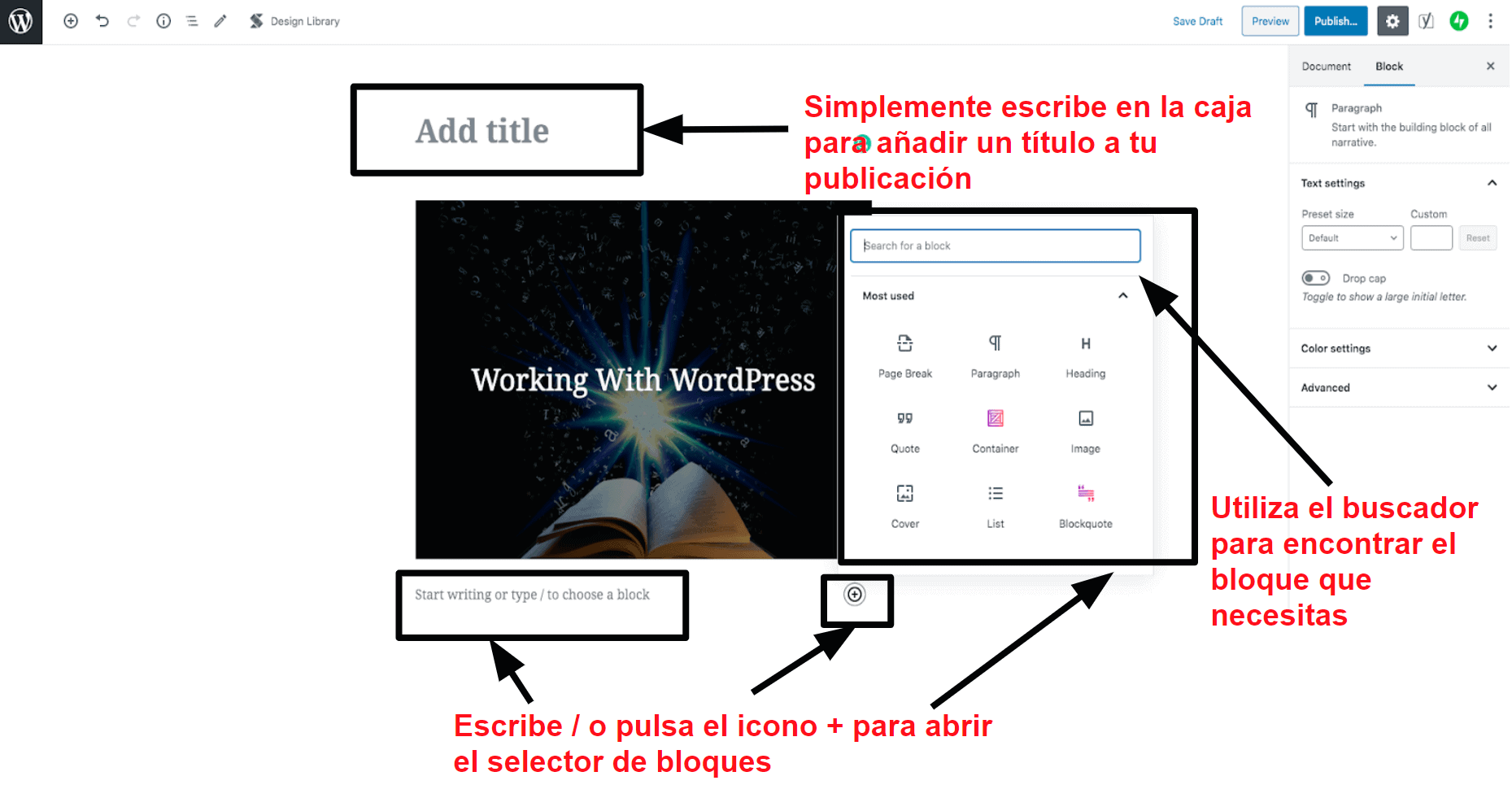
- Párrafo
- Cabecera
- Cita
- Imagen
- Lista
- Imagen de portada
- Galería
- Carrusel/diapositivas
- Tabla
- Botones

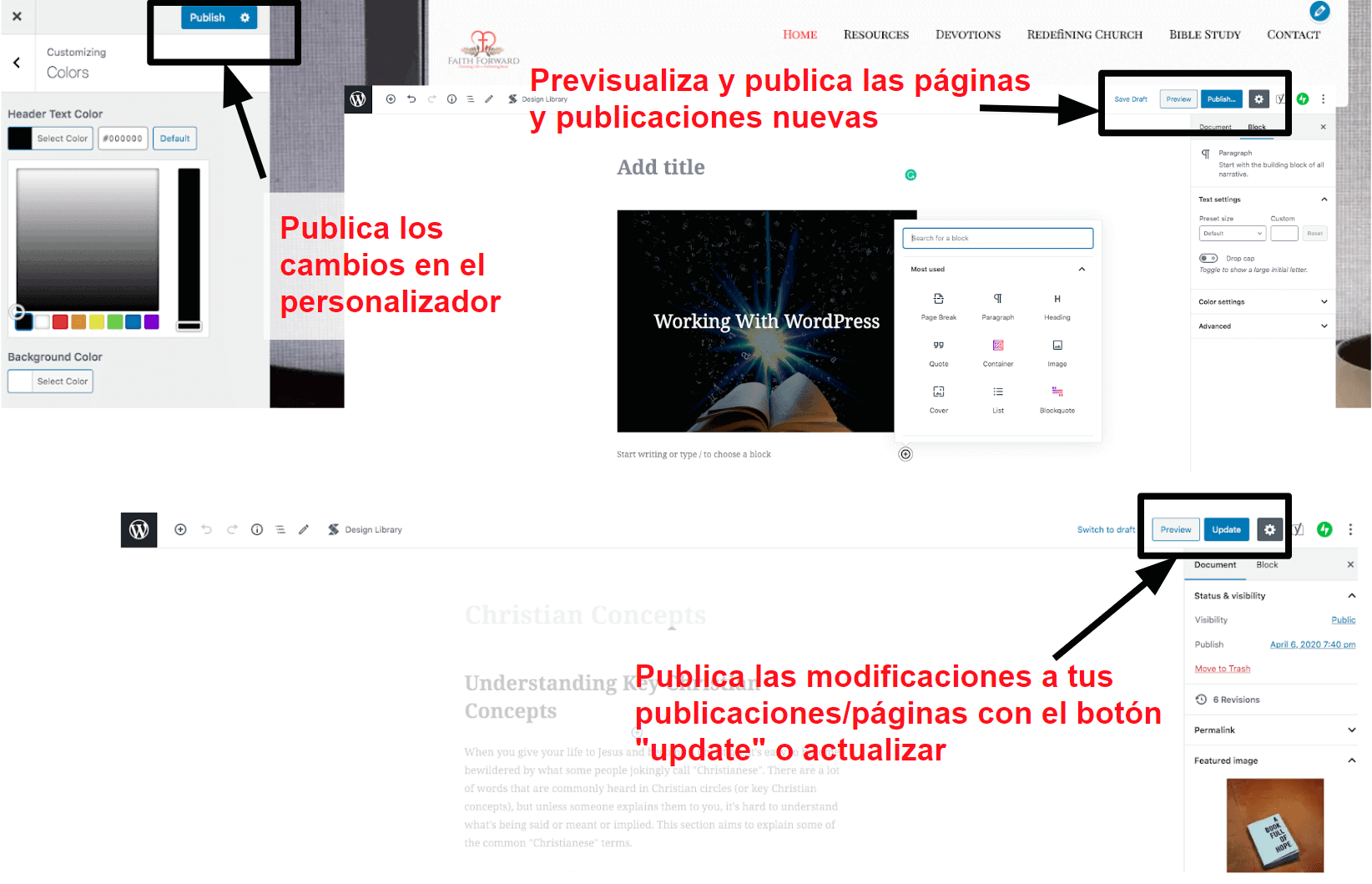
- En el personalizador, verás un botón en la parte superior del panel que guarda los cambios y publica los cambios que hayas realizado.
- En la parte superior derecha de cada nueva publicación que crees. Hasta que pulses publicar, tu publicación sólo será un borrador y no será visible. Si vuelves más tarde para editarla, tendrás que hacer clic en Actualizar para aplicar tus cambios.
- En la parte superior derecha de cada nueva página que crees. Igual que en las publicaciones, tu contenido sólo es un borrador hasta que lo publicas, y cuando haces alguna modificación tienes que volver a hacer clic en publicar/actualizar o los cambios no se guardarán.

Considera invertir 5$ en un desarrollador web y ahorra tiempo y frustración
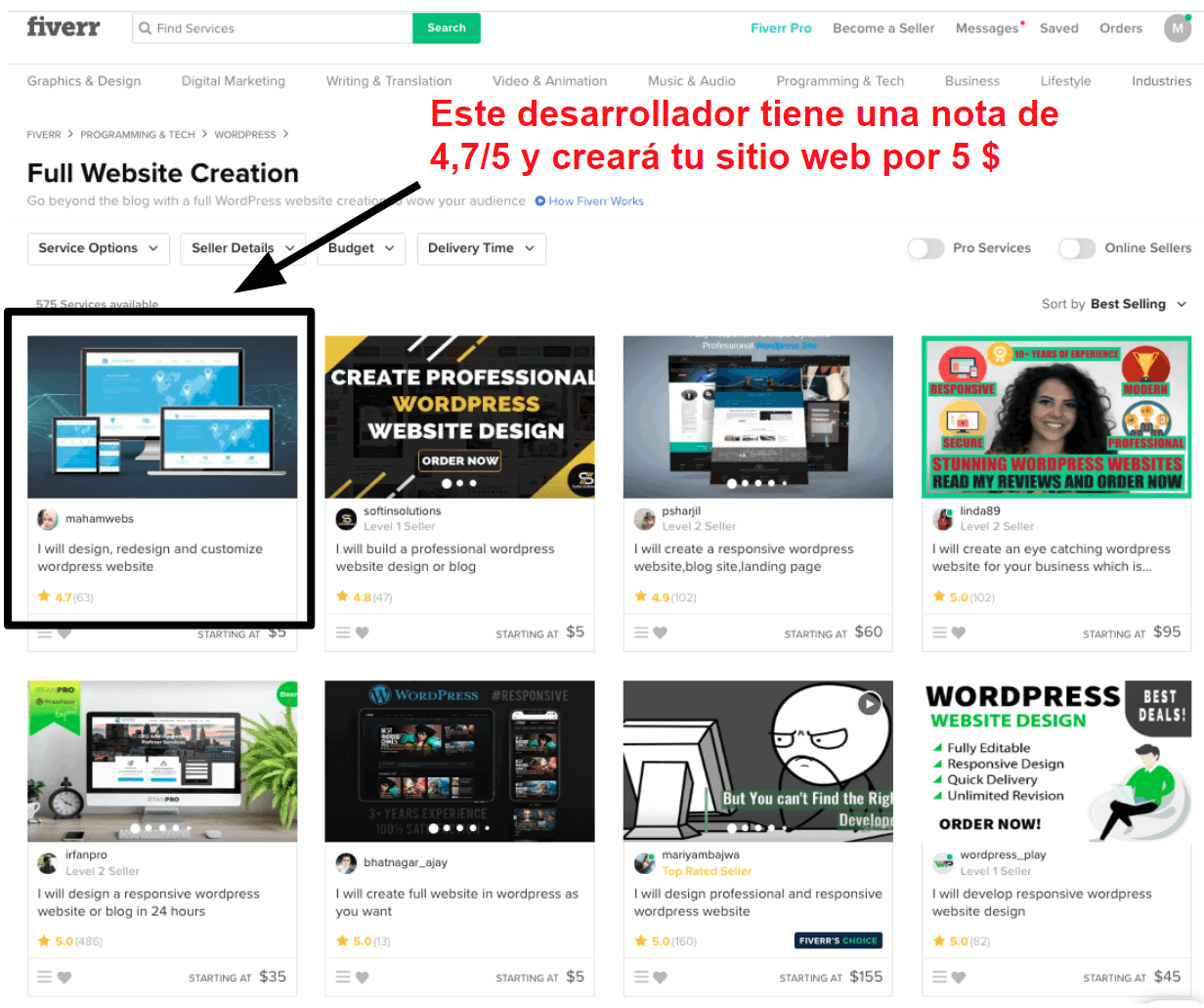
Si tienes poco tiempo o no quieres lidiar con problemas que podrían ocurrir cuando creas una web de WordPress por ti mismo/a, contratar un desarrollador para que cree (e incluso mantenga) tu web podría ser una gran opción. Contratar un desarrollador suena caro, pero gracias a la popularidad de Fiverr, no tienes que gastar una fortuna. Acabo de buscar “crear pagina web WordPress” en Fiverr y encontré un montón de diseñadores web profesionales que ofrecen crear tu página web por solo 5 $.
Preguntas Frecuentes sobre WordPress
¿WordPress es gratis?
Técnicamente, sí. La plataforma es 100% gratis, pero tendrás que pagar por alojamiento web y un nombre de dominio web (haz clic aquí para ver una lista de los mejores servicios de hosting web en 2024). Si quieres un tema premium o un plugin de un mercado externo, también tendrás que pagar por ello.¿Puedo crear una pagina web WordPress por mí mism?
Sí, puedes crear una pagina web WordPress sin contratar a nadie – pero si tienes poca experiencia creando webs,Wix te resultará más fácil de usar y rápido. WordPress es más complejo y es más fácil liarla haciendo cambios en la configuración o instalando plugins que entran en conflicto unos con otros.Sin embargo, contratar un desarrollador web para que cree tu web WordPress no es tan caro como suena; en Fiverr puedes encontrar desarrolladores web para todos los bolsillos.
¿Cuál es la diferencia entre WordPress.com y WordPress.org?
La diferencia principal entre estas dos plataformas es la forma de tener alojada la web. Con WordPress.com, no tienes que pagar por hosting por separado pero sí que pasa a uno de los planes de pago de mayor (Business o eCommerce) para usar plugins y subir temas de mercados de terceros.Las webs hechas con WordPress.org se alojan por separado, así que tienes que pagar por un servicio de hosting. Con WordPress.org tienes un control y libertad totales y sale mucho más barato que WordPress.com.
¿Qué es mejor, Wix o WordPress?
Ambas plataformas tienen sus pros y sus contras. Wix es más intuitiva y fácil de usar para principiantes, pero puede costar más que simplemente pagar un plan de hosting y crear tu pagina web con WordPress.WordPress te ofrece mucha flexibilidad y te da más opciones para hacer crecer tu web con el tiempo, pero puede ser más difícil aprender a usarlo y hay más posibilidades de que algo salga mal. Por ejemplo, los plugins incompatibles pueden hacer que tu web deje de funcionar. Además, WordPress tiene más vulnerabilidades de seguridad.
¿Necesito un plan de hosting especial para WordPress o es suficiente con alojamiento web básico?
No necesitas hosting especial para WordPress ya que WordPress funciona con cualquier plan de alojamiento compartido que tenga un instalador de un clic. Sin embargo, elegir un plan de alojamiento web específico para WordPress tiene sus ventajas.Pueden ser gestionados o no gestionados: con los planes no gestionados, tu alojamiento es prácticamente un alojamiento básico pero tu web será alojada en servidores optimizados para WordPress y puede que incluso tengas acceso a algunos plugins de optimización; los planes gestionados son la versión sin complicaciones ya que tu host se encarga de cosas como las actualizaciones, los parches de seguridad (dependiendo del host) y las copias de seguridad, así que puedes centrarte simplemente en crear tu web. Lee nuestra lista de los mejores servicios de hosting administrado para WordPress en 2024.
Lleva tu web al siguiente nivel
Una vez creada tu web, es el momento de hacer que la encuentren y tenga tráfico. Según mi experiencia, nunca se termina de crear del todo una web ya que siempre se puede seguir cambiando cosas y mejorándola. Lógicamente, querrás que la gente empiece a visitar tu web lo antes posible. Por suerte, hay una serie de cosas que puedes hacer para aumentar tu audiencia y brindarles a los visitantes de tu web una mejor experiencia.Diseñar un logo
No es necesario tener un logotipo antes de empezar a crear tu web, pero un logotipo hace que tu web parezca más profesional y puede ayudarte a establecer tu marca. Tu logo dice mucho de ti, así que es importante tomarse el tiempo de dar en el clavo. Hay que tener en cuenta ciertas tendencias de diseño; por ejemplo, el impacto que puede tener la combinación de colores sobre tu audiencia. Lee más sobre las últimas estadísticas sobre logos de la lista de empresas Fortune 500 para informarte más sobre el tema. Hay dos formas de conseguir un logo y ambas son económicas. Mi compañero probó todos los servicios de diseño de logos principales para encontrar el mejor logo posible que se convirtiera en el nuevo logo de Website Planet. Para leer más sobre su experimento y ver qué diseñador gráfico ganó, lee nuestra comparativa completa de los mejores servicios de diseño de logos online. 1. Créalo tú mism@ con un Creador de logos online El método DIY o “hazlo tú mismo” podría parecer la forma más barata de tener un logo, pero no siempre es el caso. La mayoría de los creadores de logos online permiten diseñar gratis, pero tienes que pagar para descargar y utilizar el logo. Hay varios creadores de logos gratuitos en el mercado, pero son muy básicos y no recomiendo utilizarlos. Además, si no te manejas muy bien en inglés, también tienes que invertir tiempo en ver qué creador de logos permite crear y mostrar un logo en español. De todos los creadores de logos DIY, en mi opinión, el mejor creador de logos es Wix Logo Maker. Utiliza IA (inteligencia artificial) para generar muchas ideas de logos a partir de tus preferencias personales. Cuando ves un diseño que te gusta, puedes personalizar todos sus aspectos, desde la tipografía a la combinación de colores. Puedes incluso descargar una versión en baja resolución del logo gratis para ver cómo quedaría en tu web y redes sociales antes de hacer la compra. 2. Contrata un diseñador de logos Contratar un diseñador de logos puede sonar caro, pero en Fiverr puedes comprar un logo profesional por tan sólo 5$. La mayoría de diseñadores gráficos de Fiverr muestran varios logotipos que han creado, así que puedes ver la calidad de su trabajo y encontrar con mayor facilidad a alguien que ofrezca el estilo que estás buscando. Nosotros probamos y evaluamos los diseñadores de logos de Fiverr y quedamos impresionados con la calidad de los logotipos que crearon para nosotros. Además de un logo, también tendrás que generar un favicon, la pequeña imagen que se suele ver en la pestaña del navegador junto al nombre de la web y en los marcadores. Puedes crear un favicon en segundos con nuestra herramienta de generación de favicons.Optimiza tu web
Incluso aunque consigas crear una pagin web fabulosa, no aparecerá en la primera página de los resultados de los buscadores (SERPs) si no la optimizas. Optimizar una web implica SEO (optimización para buscadores), analizar tu tráfico y entender lo que tu audiencia está buscando. En cuanto al SEO, existen varias herramientas de SEO excelentes que puedes utilizar para que optimizar una pagina web sea más fácil. Una de las mejores herramientas es SEMrush (consulta nuestra Guía sobre SEMrush si quieres saber más al respecto), pero existen otras opciones si SEMrush se sale de tu presupuesto. Hemos analizado algunas de las mejores herramientas SEO para ayudarte a elegir las idóneas. Crear el contenido adecuado para tu web podría parecer todo un desafío, pero usando herramientas de analítica para averiguar mucha información sobre tu audiencia (dónde vive, su edad, su género, etc) puedes crear tu contenido de un modo mucho más “dirigido” a ella. Lee nuestra Guía sobre Google Analytics para ver cómo sacar el máximo partido de las herramientas de analítica. También puedes usar herramientas como Answer the Public para ver qué está buscando la gente en Internet; también tienes aquí nuestra Guía sobre Answer the Public.Haz crecer tu audiencia con el email marketing
El Email marketing es una de las mejores formas de hacer crecer tu audiencia – y hay muchas herramientas que te pueden ayudar a que tus esfuerzos de marketing tengan éxito. El email marketing tiene la capacidad de hacer crecer tu negocio muy rápido. Tiene una tasa de clic (CTR) hasta 100x mayor que los canales de redes sociales como Twitter. Puedes usar el email marketing para ofrecer descuentos y promociones a clientes o animarles a que compartan tu contenido y web con otros, y ofrecer recursos gratuitos es un modo común de animar a los visitantes a suscribirse a tu lista de email. Para sacar el máximo partido al email marketing tendrás que pensar bien la frecuencia con la que enviar los emails, qué ofrecer en tus newsletters o boletines y deberás utilizar emails automatizados. Para más consejos sobre el email marketing, echa un vistazo a nuestra recopilación de las estadísticas más importantes en el email marketing. Nosotros hemos probado y analizado los mejores servicios de email marketing; pero si no tienes tiempo para leer muchos análisis y reseñas, aquí tienes un resumen rápido de las mejores herramientas de email marketing según nuestros expertos.- ActiveCampaign: ActiveCampaign es, sin duda alguna, el servicio de marketing por correo electrónico con más funciones del mercado. Es líder en el sector de la automatización, se integra con más de 880 servicios externos y tiene el mejor editor de arrastrar y soltar que hemos probado. Con tantas funciones, lleva cierto tiempo aprender a usarlo; no obstante, gracias a su extensa base de información y su equipo de asistencia, vale la pena invertir ese tiempo.
- Sendinblue: ofrece marketing por SMS y herramientas de marketing por correo electrónico. Sendinblue es una solución asequible y fácil de usar. Cuenta incluso con un generoso plan gratuito. Puedes crear correos electrónicos automatizados, añadir flujos de trabajo y utilizar la opción de «enviarlo en el mejor momento».
- AWeber: ofrece un creador de campañas exclusivo de arrastrar y soltar. AWeber te da todo lo que necesitas para tener éxito en el marketing por correo electrónico. Es muy fácil de usar para principiantes, pero sigue teniendo funciones más complejas, como funciones de prueba dividida, y puede conectarse a más de 5000 aplicaciones con Zapier.
- Constant Contact: ofrece cientos de plantillas de correo electrónico entre las que elegir y una prueba gratis de 30 días (60 días si estás en Estados Unidos). Constant Contact es una opción excelente. Es ideal para crear correos electrónicos automatizados, y es muy fácil de usar, lo que significa que puedes empezar de inmediato.
- Benchmark Email: al ser compatible con varios idiomas, Benchmark Email es tu mejor opción si no sabes mucho inglés. También cuenta con un plan gratuito que te permite enviar hasta 3.500 correos electrónicos al mes. Es ideal para los principiantes, pero también tiene herramientas más avanzadas que puedes utilizar a medida que te familiarices con la plataforma.
- GetResponse: más que una plataforma de marketing por correo electrónico, GetResponse es una plataforma multifuncional que incorpora funciones de marketing, gestión de relaciones con los clientes (CRM) y seminarios web. Además, ofrece una prueba gratis de 30 días.
Últimas palabras
¡Uf! Hemos cubierto un montón de información. Para resumir, aquí tienes un par de cosas importantes extraídas de esta guía sobre cómo crear una pagina web:- Los creadores de webs son un buen punto de partida si no tienes mucha experiencia creando paginas web. Wix es uno de los más flexibles ya que te permite empezar con lo básico y añadir aplicaciones más avanzadas más adelante.
- Suele decirse que WordPress es más difícil de utilizar que los creadores de páginas web, pero ofrece mucha más libertad. También es una forma más económica de tener unae pagina web ya que en el mercado existen un montón de planes de alojamiento web de bajo coste.
- Si no tienes tiempo para crear una pagina web por ti mism@, puedes contratar un desarrollador web en Fiverr por tan sólo 5$. ¿Quién dijo que trabajar con un desarrollador web te vacía el bolsillo?
- Publicar tu web no es el fin del proceso; hay que optimizar y promocionar la web con herramientas de SEO, analítica y marketing.


