Спостерігайте за Запуском Вашого Сайту, здійсненим за допомогою Наших Експертних Порад










Поради від Експертів, Які Протягнуть Руку Допомоги
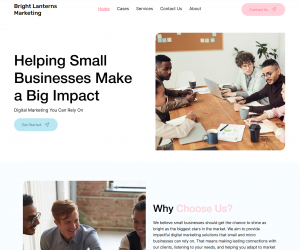
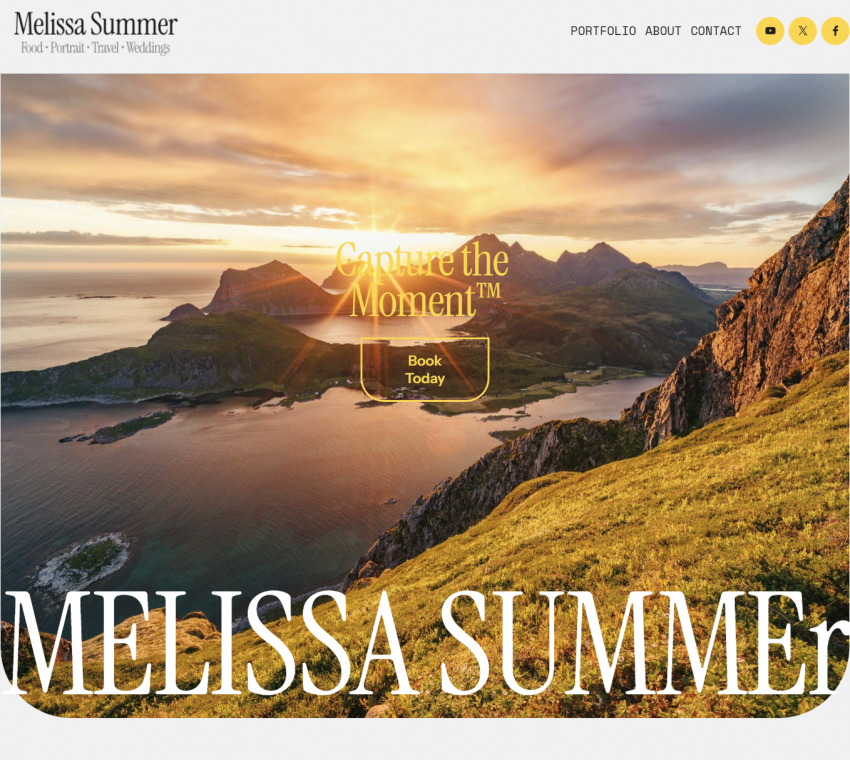
Наш ключовий довідник для початківців навчить вас, як перемикатися між різними меню зручного конструктора сайтів від Wix, щоб створити дійсно унікальний сайт «з нуля». Ми розповімо, як створити привабливу та ефективну головну сторінку, додавати фундаментальні елементи конверсії, такі як кнопки здійснення покупок та контактні форми, та використовувати інструменти Wix, орієнтовані на початківців, для оптимізації вашого сайту та залучення до нього більшої кількості відвідувачів.
Цей довідник містить покрокові інструкції для створення:
- Портфоліо
- Сайту для компанії, яка надає послуги
- Сайту для місцевого магазину

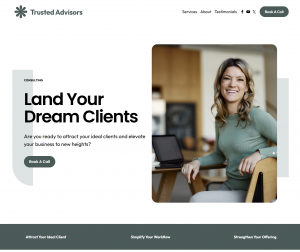
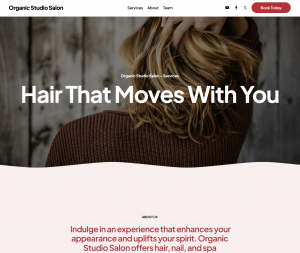
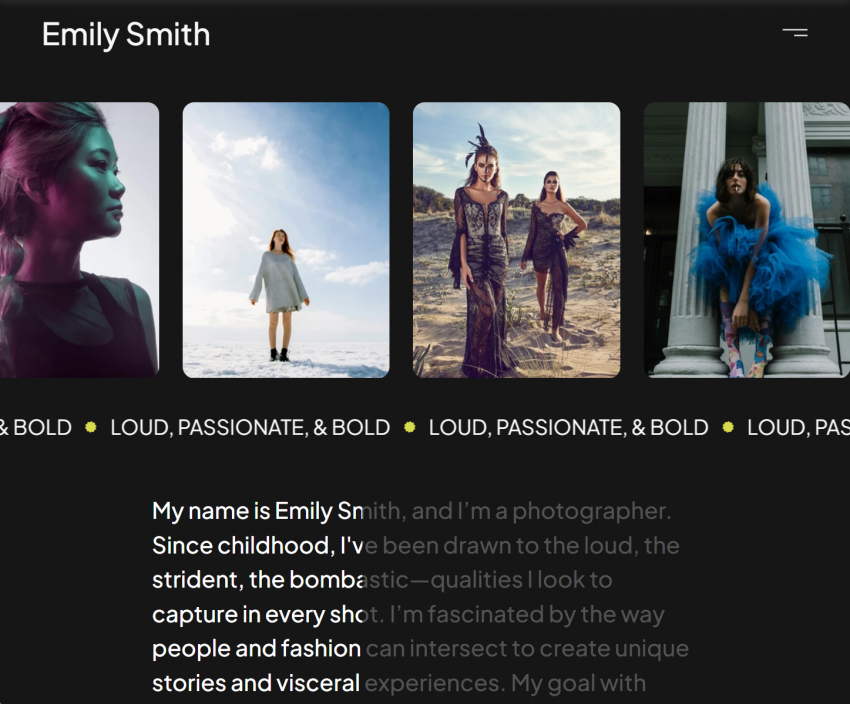
За допомогою нашого інформативного посібника для початківців ви вивчите фундаментальні основи конструктора сайтів Squarespace та створите дійсно вражаючий сайт. Наші експерти покажуть вам, як створити привабливу сторінку лендінгу для вашого бізнесу, додавати необхідні сторінки Контакти та Сервіси, та налаштувати зовнішній вигляд вашого сайту. Ви також розповімо про основи SEO та інших інструментів для збільшення трафіку на ваш сайт.
Цей посібник містить покрокові інструкції для створення:
- Портфоліо
- Сайту для компанії, яка надає послуги
- Сайту для місцевого магазину

Відкрийте для себе більше Довідників та Порад від Експертів






![Огляд Wix [ ОНОВЛЕНО У 2025 році]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/09/Wix-Logo-Black.svg)








![13 найкращих конструкторів логотипів безкоштовно у [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2018/08/LD-best-free-cheap-850x446.jpg)


![19 Кращих Портфоліо Веб-Дизайну [Оновлено 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/19-Best-Web-Design-Portfolio-Examples-850x447.png)


![16 Кращих Дизайнерських Портфоліо + Поради [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/16-Best-Graphic-Design-Portfolio-Examples-850x447.png)


Безкоштовні онлайн-інструменти для успіху вашого сайту
Why Trust Us

Ми дуже серйозно ставимось до написання наших оглядів, тому що знаємо, що ви приймаєте важливі рішення стосовно вашого бізнесу. Кожна оцінка починається з практичного тестування – і ми проводимо їх дуже багато. Наші експерти поглиблюються у вивчення кожного продукту, відповідно до деталізованої методології, яка була розроблена спеціально для того, щоб вивчити ті характеристики, які мають для вас найбільше значення.
Незалежно від того, тестуємо ми конструктор сайтів чи інструменти імейл-маркетингу, ми досліджуємо кожну деталь дуже і дуже ретельно. Ми оцінюємо все: від зручності користування, користі та продуктивності до розширених функцій й інструментів, тарифних планів, ефективності служби клієнтської підтримки та інструментів захисту і безпеки. Потім ми проводимо повторну перевірку отриманих результатів з фахівцями галузі, щоб переконатися в тому, що ви отримаєте поради, яким можна довіряти.
Наше завдання дуже просте: дізнатися, що працює, що не працює, і в чому полягає відмінність — щоб ви могли інвестувати свій час та зусилля в інструменти, які принесуть реальні результати для вашого бізнесу. Жодної маркетингової маячні — лише чесні думки, підкріплені результатами практичних тестів.