中小企業向けウェブサイトビルダー10選【2025年完全比較】
実際にサイトを作成してサイトビルダーを完全比較

ホームページをネット上で公開するには、ホームページ作成ツール(サイトビルダー)が便利ですが、必要な機能がすべて使えるとは限りません。今回、主要なホームページ作成ツールを検証し、テンプレートや機能、全体的な利用体験が最高のツールを厳選しました。
効果的なホームページを作ることの重要性は既にご存じでしょう。ホームページ作成ツール(ウェブサイトビルダー)が便利なのも言わずもがなですね。どのサイトビルダーも「最も簡単に最速で本格サイトを作れる」と約束しているように思えますが、本当に最高なのはどれでしょうか?
この質問に答えるため、実際に各ビルダーの有料プランに加入してホームページを作成しました。利用体験、使える機能、最終的に完成したサイトなどを徹底的に評価したのです。
ここで紹介するのは厳しい基準を満たしたウェブサイトビルダーだけです。個人サイト、ブログ、企業サイト、ネットショップなど、どんなホームページを作る場合もニーズに合ったビルダーが見つかるはずです。
おすすめのウェブサイトビルダーまとめ
- あらゆるサイトに適したテンプレートが2000+個以上
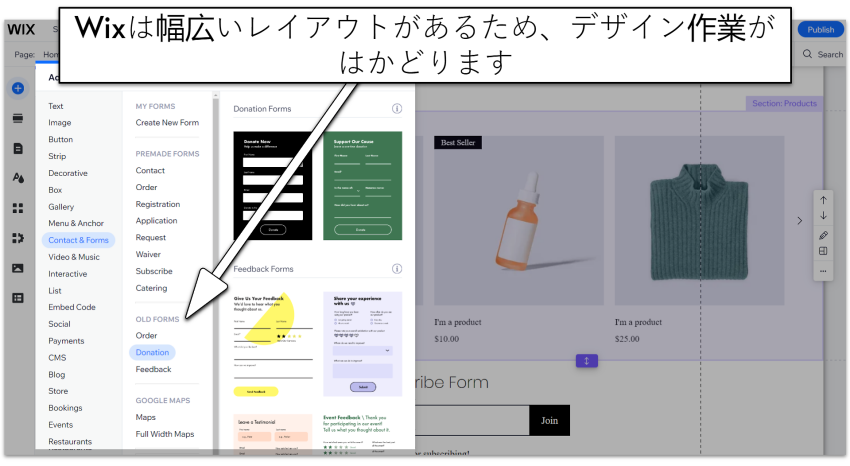
- ドラッグ&ドロップエディタと編集ツールを直感的に操作できる
- WixのAIビルダーを使って数秒で本格サイトをデザイン
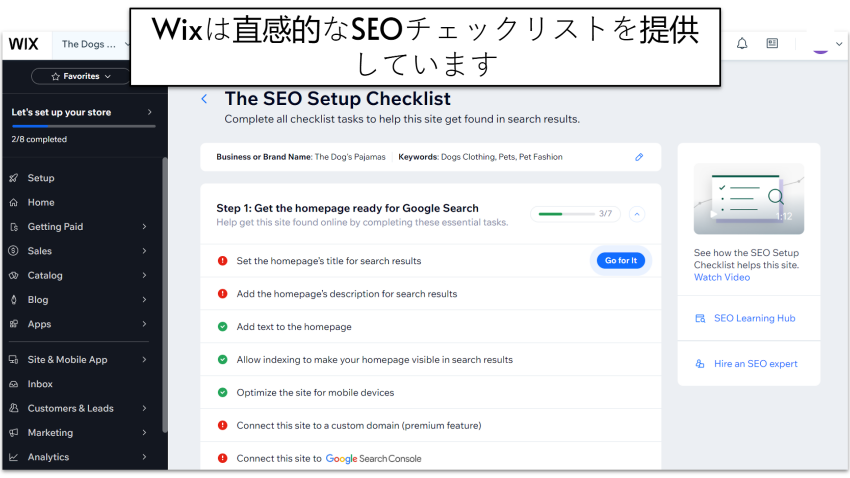
- Wix SEOチェックリストでGoogleの検索結果順位を改善
- 800以上の拡張機能のある充実したアプリマーケット
- Wixストアアプリをダウンロードしてオンラインショップを作成・管理
- 技術的スキルは不要
- 機能が多いため習得に少し時間がかかる
- プロがデザインしたレスポンシブ対応テンプレートが180+個以上
- 使いやすいブロックエディタで簡単にカスタマイズ
- Squarespace Blueprintでサイトのテンプレートを編集
- Instagram、Facebook、Pinterestとシームレスに連携
- eコマース機能とブランディング機能が強い
- 無料でブランドロゴをデザイン
- 無制限の画像と最大30分の動画を保存できる
- 無料プランなし。14日間のお試し期間のみ
- 17カテゴリのレスポンシブ対応テンプレートが150個以上
- 初心者でも簡単なAI機能。AIを用いたヒートマップなど
- AIツールが自動的にSEOを改善
- Google AdsやMetaなどのマーケティングツールを簡単に利用できる
- 年間プランでは独自ドメインが無料
- コーディングの知識がなくてもファイル共有や地図連携が可能
- 無料プランはないものの、7日間のお試し期間と返金保証あり
-
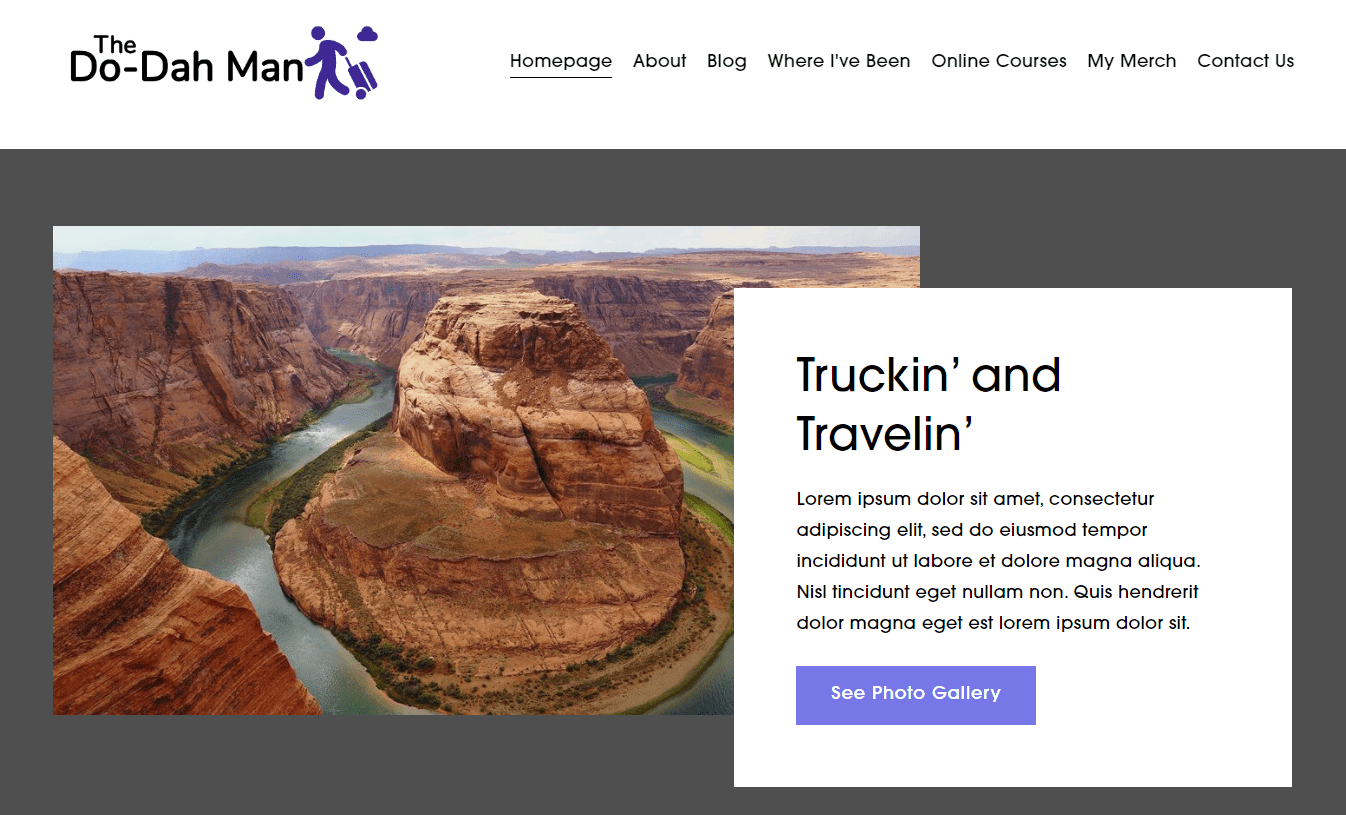
![Wix homepage]()
- 最も多くの機能を備えた最高の無料プラン
- あらゆるタイプのサイトに対応する900以上のテンプレート
- ドラッグ&ドロップで操作できる日本語の使いやすいエディター
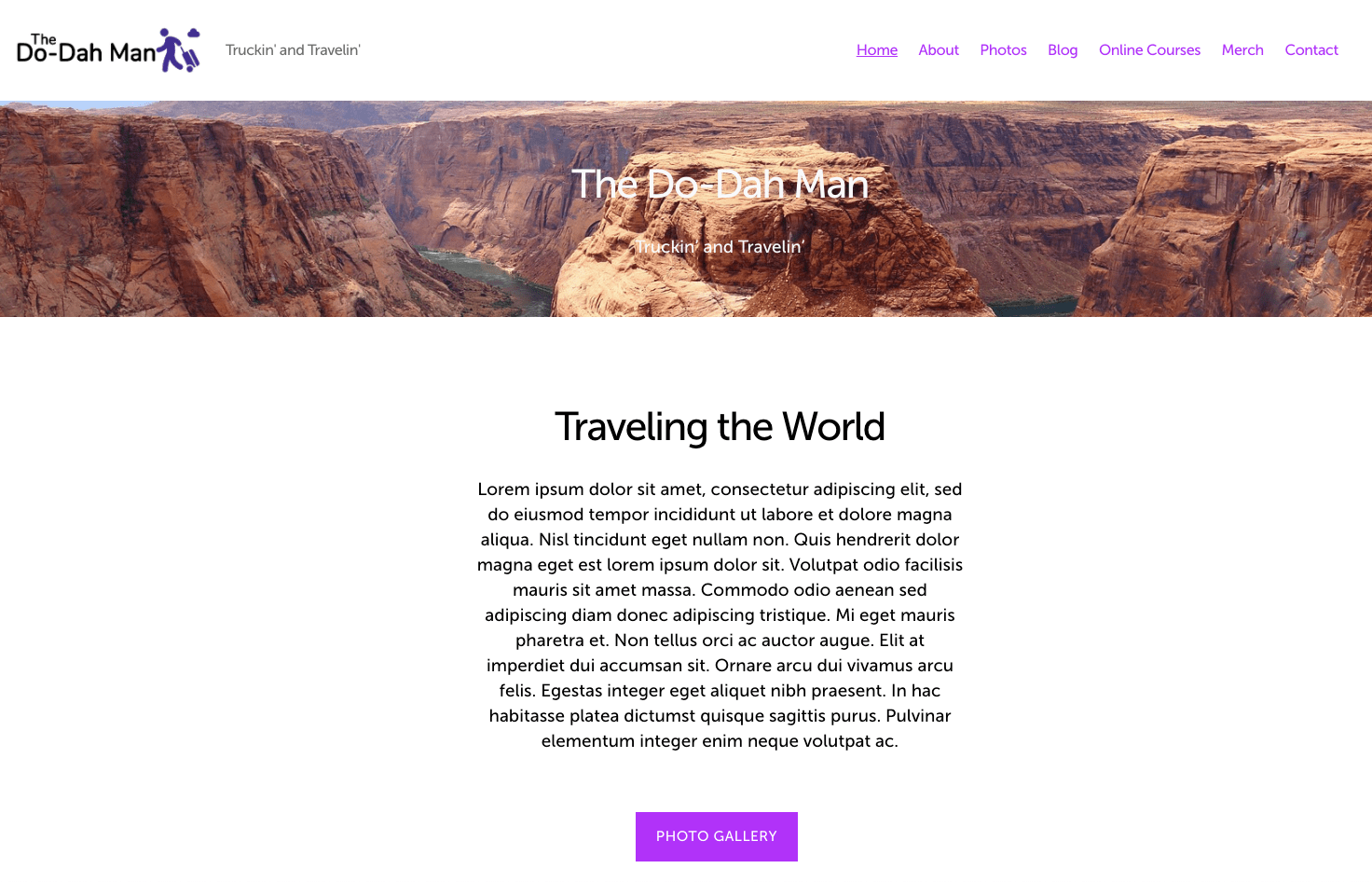
Wixはデザインのカスタマイズ性が非常に高いWebサイトビルダーです。ドラッグ&ドロップエディタはレスポンシブで日本語に対応しており、デザインと機能のウィジェットが数百個あるため、ピクセル単位でWebサイトを細かく編集できます。デザインツールも直感的に操作できますから、ページの色、フォント、全体的なレイアウトを容易に調整できます。「こんなホームページを作りたい!」とイメージできている場合、白紙から作り始める必要はありません。Wixは800以上のテンプレートがあり、19個のカテゴリと70個以上のサブカテゴリに整理されているので適切なテンプレートが見つかるはずです。
Wixのテンプレートを使えば、どんなホームページでも作れます。もちろん、ほかの業種向けにデザインされたテンプレートを使ってもOK。Wixなら自由自在に編集できますから、好きなデザインを選び、ニーズに合わせて調整すれば良いのです。
さらに、WixのAIサイトビルダーを活用するとテンプレートを選ぶ手間も省けます。アンケートの回答をもとにWixのAIがあなたのサイト専用のテンプレートを生成してくれるのです。一方、自分でより細かく編集したい場合、Wixが提供している「Wix Studio」が良いかもしれません。幅広い高度なウェブデザインツールを利用でき、プロのWebデザイナーの代わりとして役立ちます。
ホームページに新しい機能を追加したい場合、アプリマーケットに250以上のWix製・サードパーティ製アプリが用意されています。無料アプリも多く、簡単な問い合わせフォームやSNSとの連携などの基本機能はもちろん、eコマース機能やポッドキャストフィード、ライブ配信との連携をはじめとする高度な機能も追加できます。
これだけ聞くと、Wixは技術に詳しい人だけのために作られているように聞こえるかもしれませんが、実際はそうではありません。eコマースサイトを構築してオンラインで販売したい、オンライン書籍を作成したい、ポートフォリオやブログを作成したい、レストランの注文を受けたいなど、Wixは驚くほど簡単に学べて、使いこなせます 。また、ビジネス管理ツールも備わっています。さらに、無料プランのおかげで、お金を払うことなく試したり、サイトを公開することもできます。
ただ、機能があまりにも多いので、ホームページ作成に夢中になってしまうかもしれません。実際、私は何時間もサイトをいじってしまいました。そうしなければならなかったからではなく、作業がとても楽しかったからです。Wixよりシンプルなホームページ作成ツールもありますが、Wixに勝るものはありません。
-
![best-website-builders-squarespace-2]()
- プロがデザインしたテンプレートを活用できる
- アート・クリエイティブ系に人気
- eコマース機能が優秀
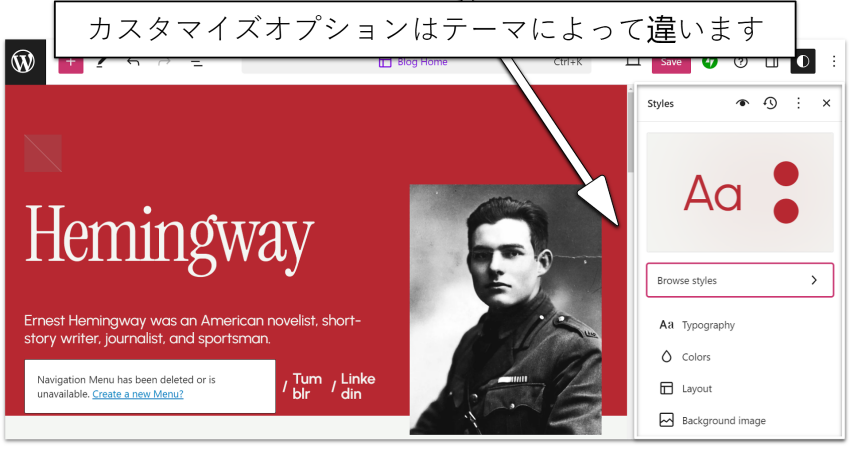
Squarespaceはデザイン重視のWebサイトビルダーです。テンプレートやツールだけでなく、すっきりしたユーザーインターフェースを見ても、細かい部分までこだわっていることがうかがえます。ブロックエディタでは、レイアウトの大幅な変更から特定のページ要素の再編成まで、さまざまなレベルでサイトをカスタマイズできます。インターフェースは使いやすく、デザイン作業がスムーズに進みました。
見た目へのこだわりだけでなく、Squarespaceはビジネス向け機能も妥協していません。パワフルなeコマースツールや多数のブランディング機能があり、マーケティングツールとの連携も可能です。ネット販売のみでも実店舗がある場合も、ビジネスサイトやポートフォリオサイトを作成したいのであれば、Squarespaceはさまざまなプロフェッショナル向けサイトにおすすめのチョイスです。
Squarespaceは無料プランはありません(14日無料トライアルがあります)が、こちらでご紹介した他のビルダーと同等の価格のプランでもほとんどの基礎的な機能を利用できます。
-
![website-builders-new-category-page-content-4.png]()
- AIツールで効率よくホームページを作成
- eコマース機能がパワフル
- プロがデザインしたテンプレートが150個以上
Hostinger Website Builderは編集の自由度が高いながら、使い勝手の良いツールです。Wixほど高度ではありませんが、シンプルさを重視したサイトビルダーより創造性を発揮できます。Hostingerはカスタムサイトをすばやく作成できるように2つの工夫をしています。1つ目はユーザー重視のインターフェースなのですぐに使いこなせること。2つ目はデザインに役立つパワフルなAI機能を導入していることです。
Hostinger Website Builderのツールを活用すると、訪問者がページのどの部分に注目するか把握したり、カスタムブランドに適したテキストやロゴを作成したりできます。ドラッグ&ドロップエディタも非常に使いやすく、サイトはすべてHostingerのサーバーで運用するためスピードのパフォーマンスも良好です。
Hostingerはホームページ作成を積極的に支援しています。AIが生成したテンプレートを使ったり、AIライターでホームページにオリジナルコンテンツを挿入したり。パワフルなツールが備わっているので、作業がはかどります。
ECサイトを作成したい場合、Hostingerはカテゴリ分けや予約、カスタム割引などのウィジェットがあり、最初からマーケティングウィジェットを活用することもできます。プランは1つしかありませんし、比較的安いので、最安でWebサイトを制作するにはHostinger Website Builderがおすすめです。
アプリマーケットはないものの、連携できるサードパーティサービスがいくつかあるのは便利です。まとめると、安全でおしゃれなホームページを安く作成したい場合におすすめのチョイスとなっています。
Hostinger Website Builder について詳しく見る
Hostinger Website Builder のサイトへ > Hostinger Website Builder のレビューはこちら -
![shopify homepage - best website builders]()
- ネット販売に必要なものがすべてそろっている
- 数千個の独自テーマやサードパーティ製テーマから選べる
- 高度なビジネス機能やツールで海外発送も可能
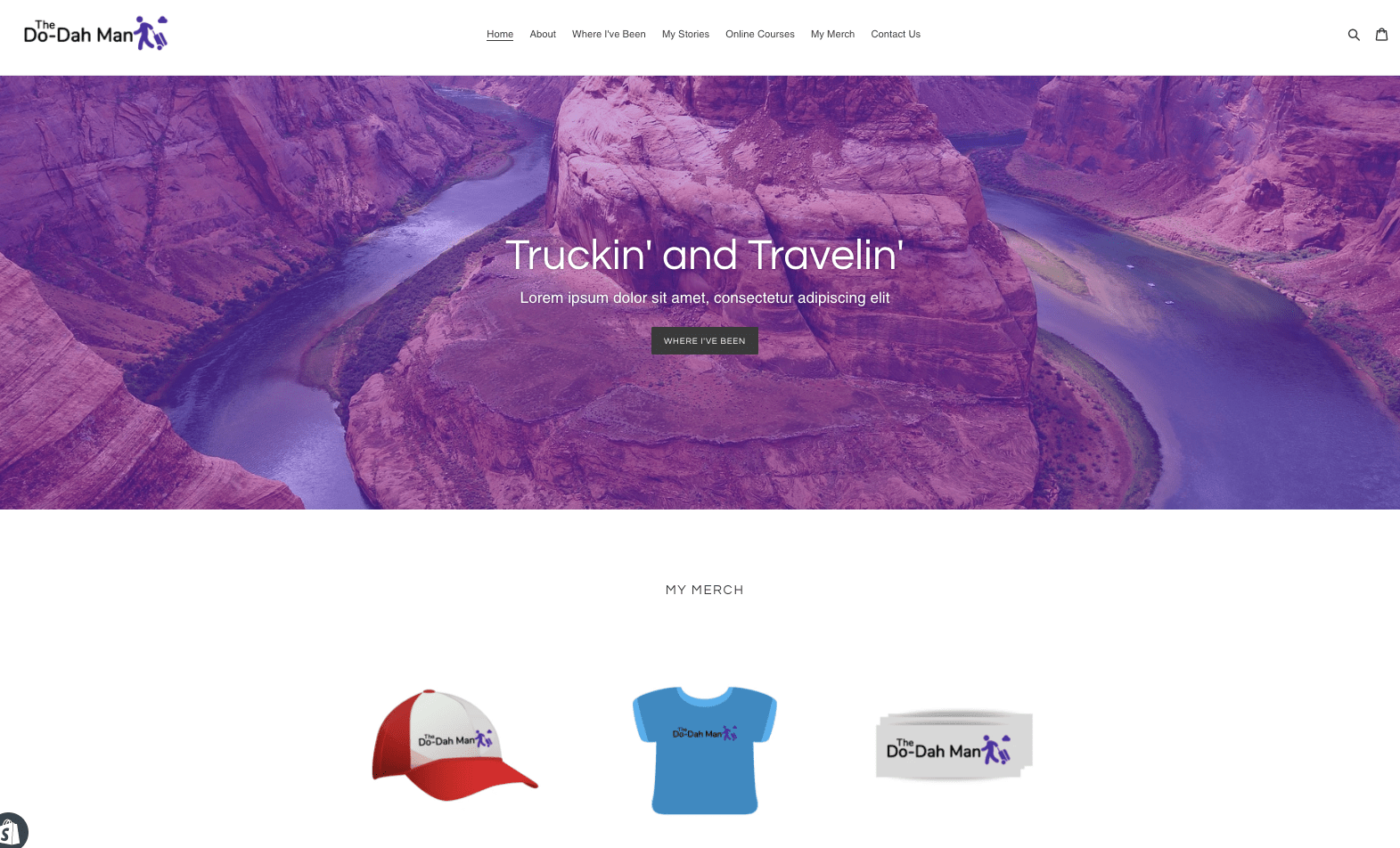
Shopifyは、ダッシュボードで販売を一元管理したい方におすすめです。WixやWordPressなどのホームページ作成ツール、さらにはFacebookやInstagramなどのSNSと連携できます。さまざまな経路で販売しつつ、すべての商品の販売状況をしっかり把握できるわけです。また、必要に応じて商品を好きなところに移動することもできます。
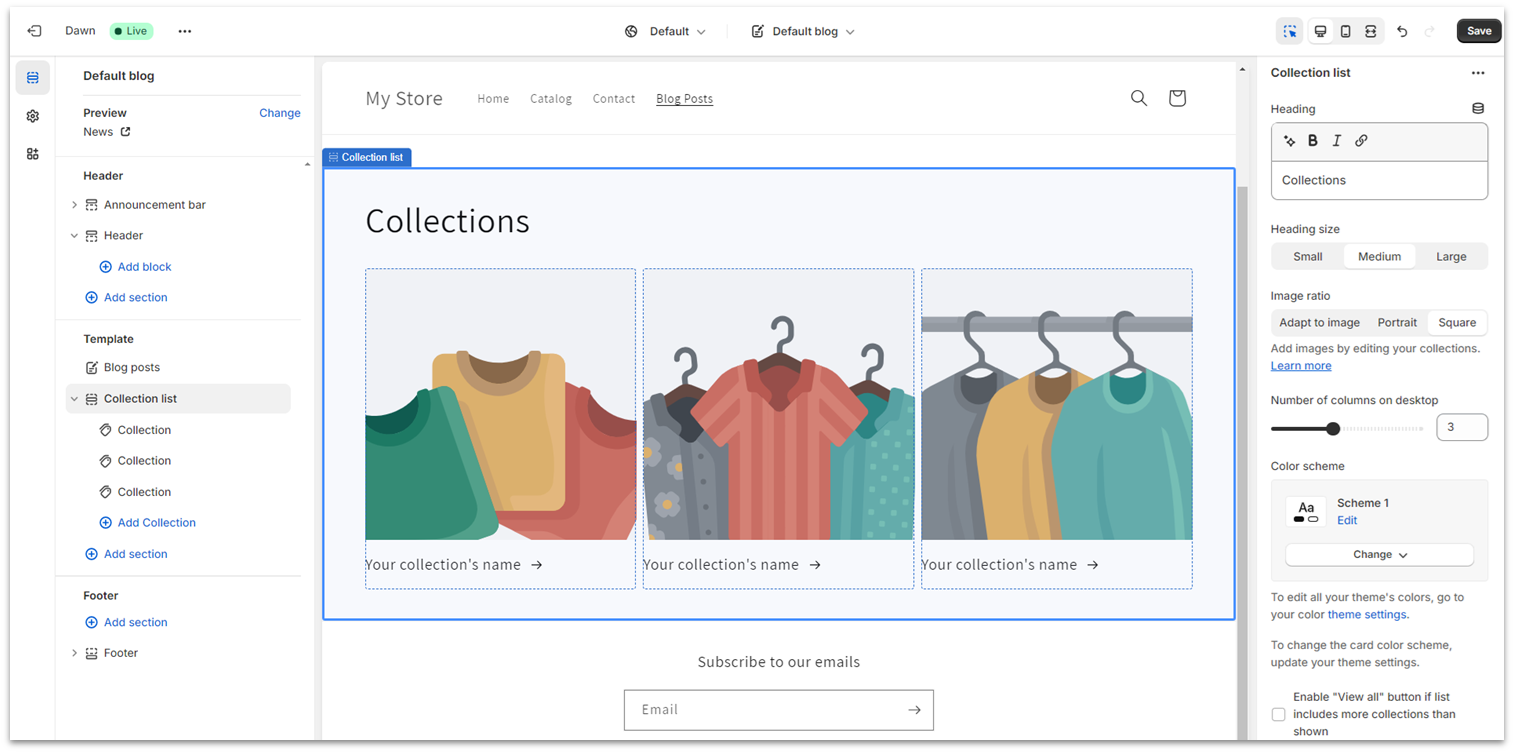
お店のサイトを作りたい場合、Shopifyは本格的なホームページ作成ツールを提供しています。カスタマイズ機能は充実しており、アプリマーケットには数千個もアプリが用意されていますから、サイトを柔軟に機能拡張できます。さらに、Shopifyのeコマースツールは無敵と言っても過言ではありません。
Shopifyは、数えきれないほどたくさんのeコマース機能があります。基本的なeコマース機能はもちろん、カゴ落ちの復元メールの送信、送料の自動計算、お客様プロフィールの作成、売上を把握するための高度なアナリティクスなど、ありとあらゆる機能が使えます。
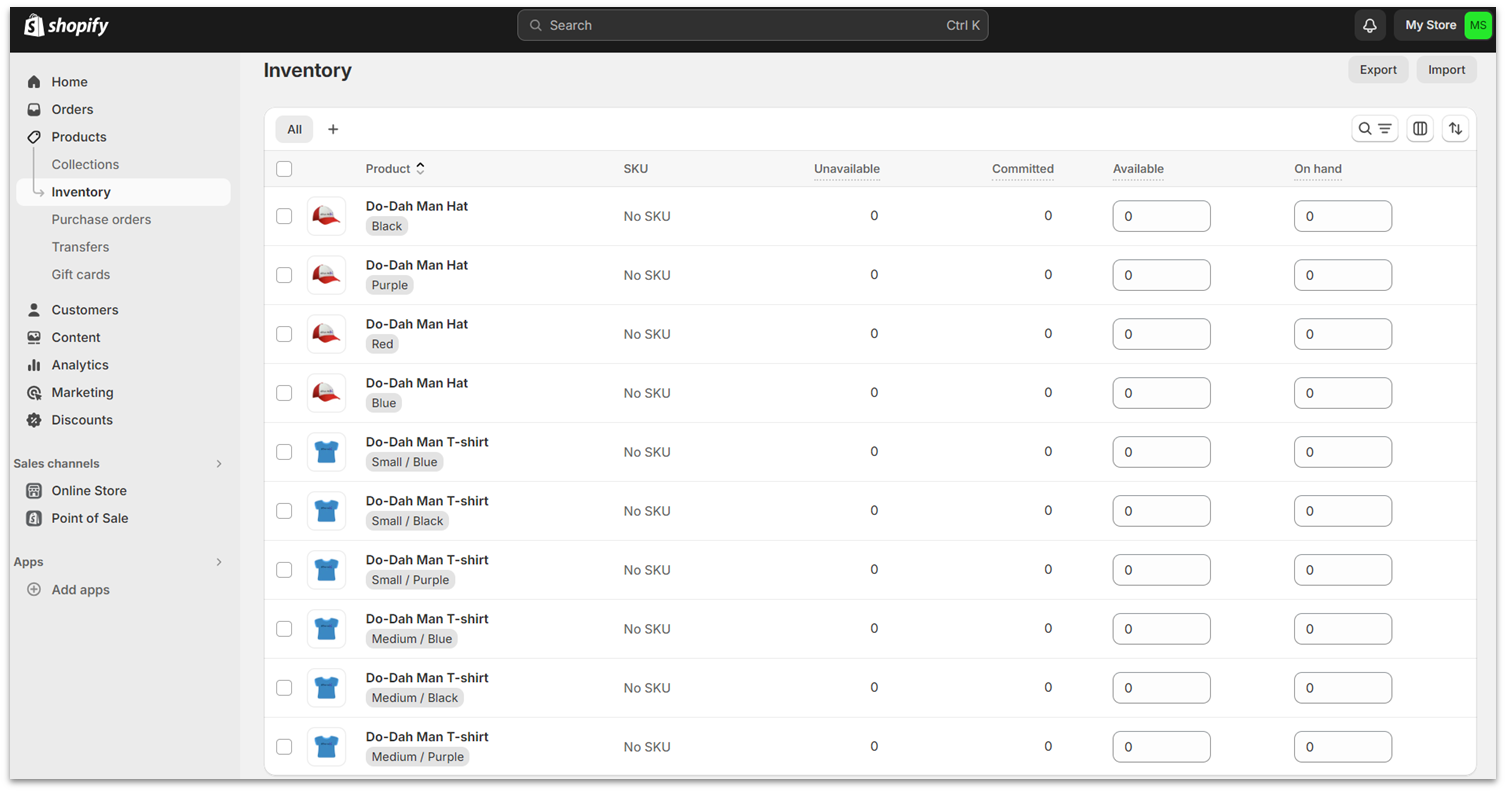
Shopifyはどちらかと言うとWebサイトビルダーではなくeコマースプラットフォームですが、デザインツールは直感的に使えます。編集オプションはホームページ専門のビルダーほど豊富ではないものの、Shopifyのブロックエディタを使えばブランドビジョンに合ったユニークなオンラインショップを作成できることは間違いありません。また、Shopifyは日本語に完全対応していますから、スムーズに使いこなせます。
-
![ionos-featured-image (3)]()
- エディタはシンプルで使いやすく、スピーディーにホームページを作成
- うまくデザインされた本格テンプレート
- eコマースプランはとても手頃
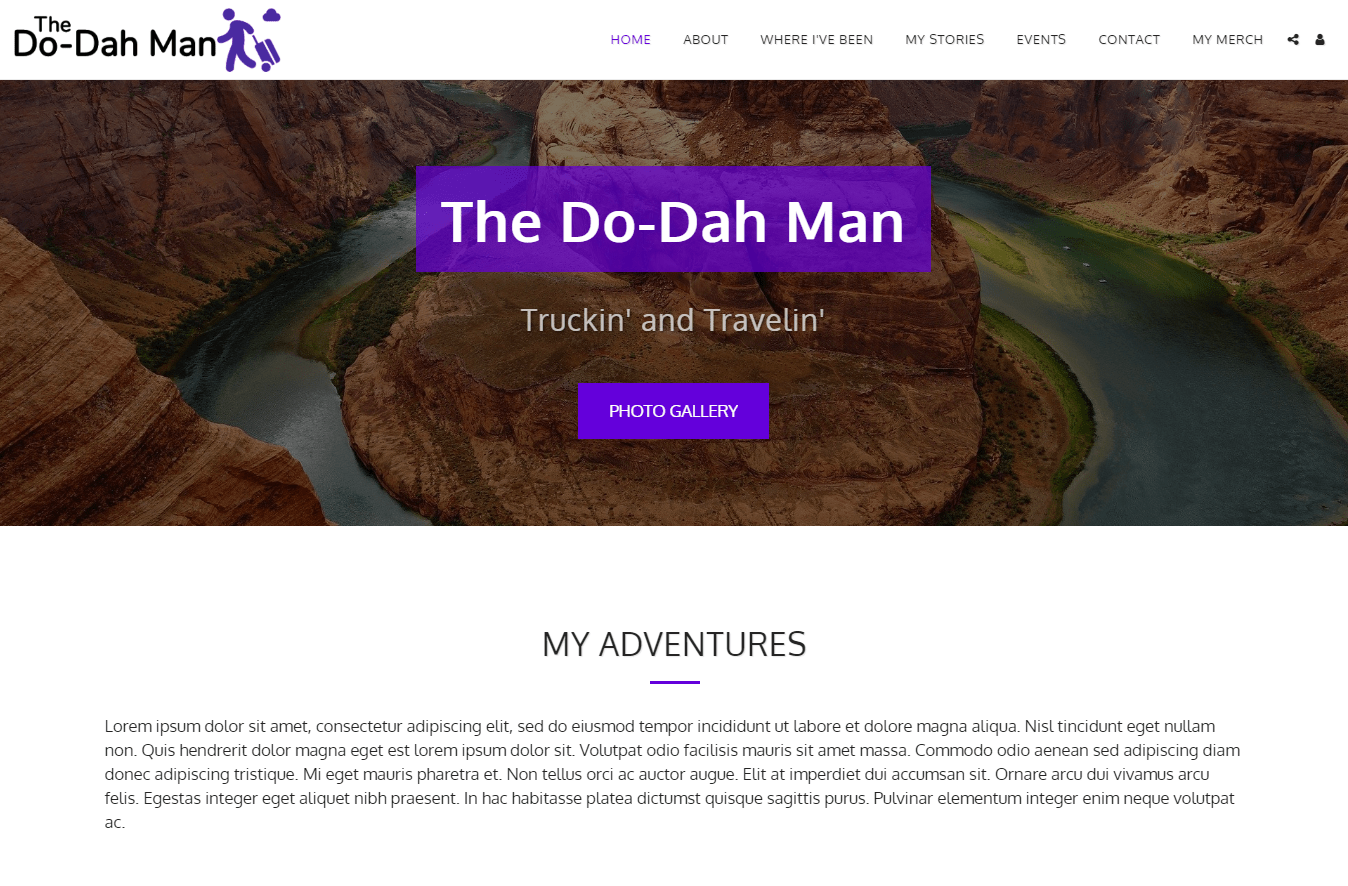
IONOSの「MyWebsite Nowビルダー」は、この記事でかなりシンプルなほうです。機能をたくさん提供するのではなく、IONOSはデザインの重要部分を編集することに重点を置いています。
他社と比べるとIONOSはテンプレートや機能が少なめで、カスタマイズオプションも比較的限られています。この記事に掲載されているほかのWebサイトビルダーでは、ページに要素を1つひとつ配置することになりますが、IONOSの場合、あらかじめ用意されているモジュラー型セクションをサイトに追加し、それぞれ設定を調整していく流れです。
とは言え、IONOSだと必要な機能を追加できない、単純なサイトしか作れないということはありません。どのセクションもうまくデザインされており、ビジネスサイト向け機能はたくさんあります。IONOSの機能はプロフェッショナルで洗練されており、エディタがシンプルなのでスムーズにサイトを作成できました。
eコマース専用プランはありませんが、オンラインストアパッケージはIONOSの全プランに追加できます。そのため、IONOSは格安のeコマース用ホームページ作成ツールの1つであると言えます。必要な機能がすべてそろった、シンプルなオンラインストアを作成するのにピッタリです。
-
![best-website-builders-site123-2]()
- シンプルで楽しく使える
- 日本語に対応した、最も使いやすいWebサイトビルダー
- 80以上のテンプレートが利用可能
SITE123は最も単純なホームページ作成ツールの1つです(名前のとおり、サイトがワンツースリーで完成します)。初めてホームページを作成する場合は単純なツールのほうが良いかもしれません。このホームページ作成ツールはレスポンシブ対応テンプレートが80個以上あり、多数のアプリでサイトの機能を拡張できます。
SITE123のエディタはクリック操作で使います。ボタンやプロンプトをクリックしてホームページをデザインできるのです。ピクセル単位で要素を調整するのではなく、セクション(テキストやメディアギャラリー、問い合わせ情報など)を追加し、並べ替える仕組みです。このようなエディタなら、きちんとした揃えのデザインになります。
特にドラッグ&ドロップビルダーに使い慣れている場合、使いこなすのに少し時間がかかるかもしれませんが、私はコツを掴んだらほんの数分でホームページを構築できました。また、便利な自動機能もいくつかあります(ナビゲーション用パンくずリスト、オンラインショップでは商品が自動的にカテゴリ分けされるなど)。問い合わせフォームビルダーは非常に便利で、サイト作成がはかどりました。
-
![website-builders-new-category-page-content-1.png]()
- ドラッグ&ドロップエディタでサイト作成がサクサク進む
- ブログやマーケティングツールとの連携が簡単
- ストレージ容量と帯域幅が多い
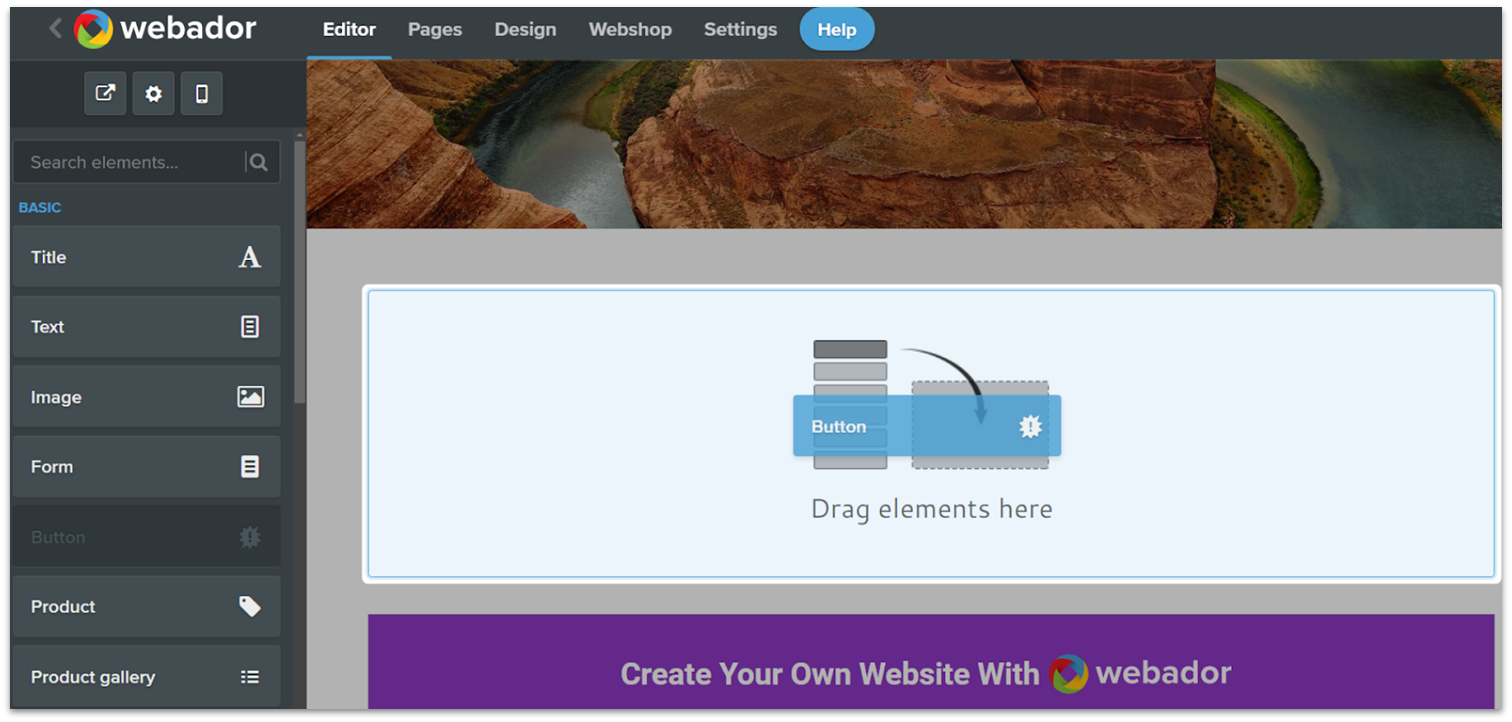
「世界を変えるサイトを作りたい」とだれもが思っているわけではありません。「PRのためにシンプルなビジネスサイトを作成したい。質もコストも妥協したくない。」そのようなニーズに応えるのがWebadorです。
Webadorの注目ポイントは非常に使いやすいこと。数分でホームページが完成すると約束しているサービスはほかにもありますが、WebadorはUIの反応が速く、サイト全体の編集ツールがあり、ウィジェットはカテゴリに整理されていてドラッグ&ドロップでサイトに追加できますから、本当に短時間でサイトを公開できます。
Webadorの良さは、スピーディーにサイトを作れるだけではありません。Webadorのダッシュボードはとても分かりやすく、初心者でも小規模なECサイトやブログを簡単に管理できます。カスタムフォーム、商品やサービスを5つ星で評価するボタン、デジタルマップなど、高品質ウィジェットも充実しており、訪問者の興味を引くことができます。
Webadorは業界でもっとも手頃なホームページ作成ツールの1つなので、シンプルでおしゃれなホームページを低コストで作るのにピッタリです。
-
![BigCommerce Featured Image]()
- ネット販売やドロップシッピングの大規模サイトに最適
- 膨大な数のeコマース機能が搭載されており、サードパーティツールに頼る必要があまりない
- 豊富なマーケティングツールが売上促進を支援
まず指摘したいのは、BigCommerceは初心者向けではないこと。インターフェースは分かりにくい部分があり、機能が非常に多いため、使いこなすにはそれなりの時間がかかります。
しかし、eコマースで成功したいのであれば欠点ではないはずです。「ECサイトを作成して稼ぎたい」という方は、BigCommerceの使い方を覚えるのに時間をかける価値があると思います。というのも、BigCommerceはeコマース機能が最多のWebサイトビルダーと言っても過言ではないからです。
BigCommerceはShopifyより機能が多く、細分化されているため、ECサイトの非常に細かい部分まで一つひとつ調整できます。しかし、裏を返せばオンラインショップの細かい部分を調節しなければならない(ので手間がかかる)とも言えます。
eコマースプラットフォームに期待したい機能がすべてそろっています。在庫管理機能、決済サービスとの連携、割引コードやクーポンの作成、配送ソリューション、カゴ落ちメールの送信などの基本機能はもちろん、スタッフ用アカウント、多言語サイトの作成、外部の販売サービスとの連携など、高度な機能もあります。
上記を踏まえると、BigCommerceはオンラインショップに真剣に取り組みたい人、複数のチームメンバーを持つ組織、eコマースの経験を持つ経営者向けであることは明らかですね。オンラインショップが大幅に成長することが予想される場合も試してみる価値がありますが、かなりの時間と労力を割かなければならないことを肝に銘じておきましょう。
-
![wordpress homepage - best website builders]()
- WordPressを手軽に使える
- 最高のブログプラットフォーム
- 数千個のプラグインで機能拡張
WordPress.orgは古くからある大規模なコンテンツ管理・ホームページ制作プラットフォームです。長年存在していますが、時代遅れというわけではありません。実際、ネット上のサイトのうち、およそ3分の1がWordPressで実行されているほどです。WordPress.comなら初心者でもWordPressを始められます。レンタルサーバーを用意する必要はなく、ウェブ開発の専門知識がなくてもホームページを作成できます。
WordPress.comはWordPressをサイトビルダー化したもので、WordPressの大半の機能をより直感的に使えるように工夫されてます。簡易版ですが、使い始めるハードルは高めで、プラグインやプレミアムテンプレートなど、最も役立つ機能は上位プランでしか利用できません。
WordPress.comの最大の強みは、ほぼ無限に拡大できること。しかし、最も簡単で安いホームページ作成ツールには程遠いのが現状です。
WordPress.comのブロックエディタは業界で最も使いやすいビルダーとは程遠いものの、日本語で利用でき、ここ数年でかなり改善されており、テキストとビジュアルメディアが中心のシンプルで構造がしっかりしたページを簡単に作れます。「ブロックでWebページを作り上げるのは大変そう…」という場合、WordPress.comには「パターン」と呼ばれるコンテンツセクションが用意されているので、それをページに追加していくこともできますが、私が試したときは何度か問題が発生しました。
-
![website-builders-new-category-page-content-2.png]()
- プロによるデザインサービスが利用可能(有料)
- エディタはレベルが高めで、編集オプションが多い
- 数百のテンプレートから選べる
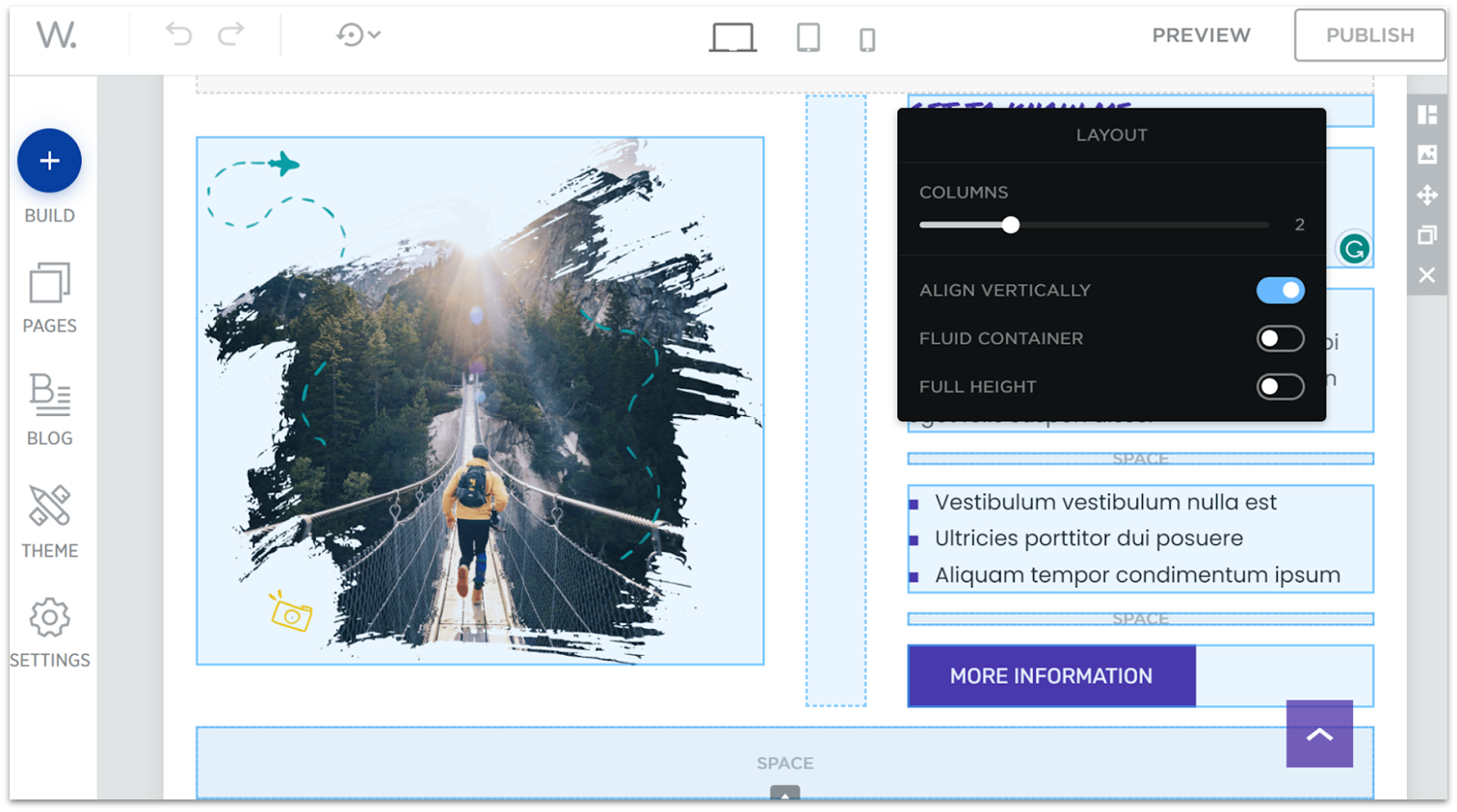
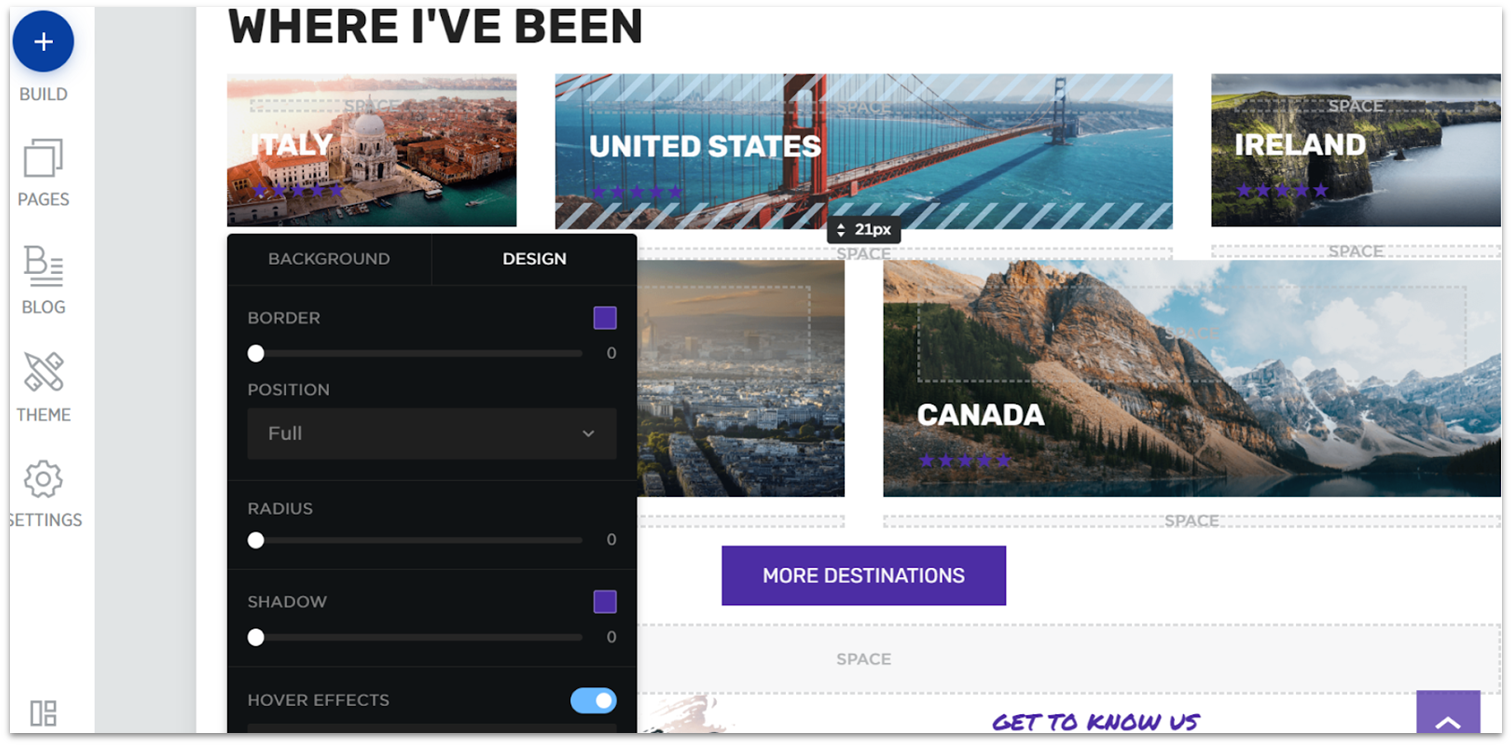
最も使いやすいビルダーとは程遠いものの、Web.comは使いやすさとパワフルかつ高度なデザイン機能を兼ね備えたサイトビルダーと言えます。Web.comのエディタではサイトの各部分をどの程度編集するか選べるため、シンプルで基本的なWebサイトビルダーとして使うことも、ページの各要素を思い通りにカスタマイズすることもできます。初心者にも上級者にも適した、汎用性の高いビルダーなのです。
Web.comの便利ツールを活用すると、さまざまな種類のホームページを作れます。SEO対策やマーケティング、eコマース、ブログなどのために、使いやすくてパワフルな機能が備わっているのです。自分でデザインしたくない場合、Webデザイナーに依頼して要件に合ったホームページを作成してもらうことも可能です(少額の手数料が発生します)。もちろん、納品されたホームページは、エディタで編集できます。プロにデザインしてもらえるだけでなく、最終的には自分で決定できる安心感があります。
エディタは完璧ではありません。汎用性が高いのはすばらしいですが、裏を返せば、これと言って得意な部分がないということでもあるのです。
例えば、エディタは使いやすいものの、まったくの初心者を念頭に置いて開発されているわけではありません。また、eコマース機能はかなり充実していますが、ECサイト専用ビルダーには対抗できません。とは言え、柔軟性の高いホームページ作成ツールを使いたい中級者にとって、Web.comは有力候補でしょう。
最高のサイトビルダーを選ぶにあたって注目したポイント
使いやすさ
優れたホームページ作成ツールは直感的で分かりやすく、楽しく使えます。ここで紹介した大半のツールは、なんらかの使い方ツアーを表示してくれます。設定後、必要なツールが簡単に見つかるべきで、各ツールでできることとできないことがはっきりしているべきです。 ホームページの最重要部分を編集しやすくなっている必要があります。「編集オプションが隠されていて何度もクリックしなければ見つからない」というのはNGです。また、サポートが充実していて、情報がはっきりしているのも大切です。すぐに質問を解決できる必要があります。 作業内容が自動保存され、重要なステップ(サイトの公開や独自ドメインの接続方法など)についてアドバイスが表示されるホームページ作成ツールには追加点を与えました。デザインの柔軟性
ほかのサイトと差を付けたい場合、訪問者に「見覚えがある」と感じさせてはいけません。ホームページはテンプレートから作り始めると思いますが、一流のホームページ作成ツールは幅広いテンプレートを用意しているほか、編集ツールでオリジナルかつユニークなホームページに様変わりさせることができます。具体的に、次のような条件を満たすホームページ作成ツールを選びましょう。- 幅広いテンプレートがある
- 配色を自由に選べる
- 多数のフォントがある
- ページレイアウト・ブロックの種類が多い
価格
この項目は、金額ではなく、それに見合った価値があるかに注目しました。例えばA社がとても安いプランを提供していたとしても、一番高いプランの機能がB社の一番基本的なプランより少なかった場合、A社がお得だとは言えません。 コストパフォーマンスが高いウェブサイトビルダーを選べば、低価格でたくさんの機能を利用できます。様々なプランが用意されていれば、ニーズに合ったプランを選べるので経済的です。例えばSquarespaceは業界で一番安いサイトビルダーではありませんが、機能がたくさんあるのでコストパフォーマンスが高いと言えます。プランの最新情報はこちらをご覧ください。 必ずではありませんが、高価格のプランは帯域とストレージが多いか、高度なeコマース機能を利用できるという2つのパターンがあります。サイトに必要なものが何なのかはっきりさせることで、どのプランが一番役立つのか見極められます。追加で検討したポイント
ホームページ作成ツールを比較する際に最も大切な基準は上記のとおりですが、ワンランク上のホームページ作成ツールは便利な追加機能を提供しています。追加機能が1つあるからと言って上位にランクインするわけではありませんが、ほかの機能も優れていれば、よりパワフルなホームページ作成ツールであると言えます。 これらのポイントは利便性を確実にアップしていることが重要で、単に優れているというだけでは不十分です。追加で注目した項目をいくつかご紹介します。- SEOケイパビリティ:ほとんどのサイトビルダーはタイトルタグやメタディスクリプションの最適化に対応していますが、txtファイルやサイトマップなどを自動生成してくれると一層良いでしょう。
- アプリやインテグレーションが充実している:これはデザインより機能性をアップするのに重要です。質の良いサイトビルダーは必要な機能をその都度追加できるべきです。メールキャンペーンではMailChimpが有名ですが、すでに利用しているツールやソフトウェアをインテグレーションできるのは本当に重要です。
- 本当にユニークな機能:他社にはないようなとてもユニークな機能があるビルダーもあります。これに関しては各ビルダーの調査結果でご紹介していますのでご覧ください。
eコマース専門ビルダーとeコマース機能付きの普通のビルダーではどちらが良い?
ShopifyやBigCommerceなど、この記事で紹介する一部のサービスは、従来的なWebサイトビルダーではなくeコマースプラットフォームです。そのようなサービスは、デザインやカスタマイズ性ではなく、オンラインショップ向け機能に力を入れています。オンラインストアの機能は一般的なWebサイトビルダーよりはるかに優れているものの、サイトのほかの側面はやや劣っています。 それに対してeコマース機能付きの一般的なサイトビルダーは主な機能の一環としてではなく、アドオンとしてeコマース機能を利用できます。ただし、Squarespaceなどは一般的なサイトビルダーですが、とても優れたeコマース機能があります。 このようなサービスを利用すれば、充実したブログや複数のランディングページを作成したり、高画質の写真や動画を掲載したりできます。 通常のウェブサイトビルダーとeコマースビルダーを比較しましたが、すべてのユーザーにとっての答えは一つではないと言えます。 サイトの主な目的に応じてビルダーを選びましょう。 商品やサービスを販売するためにホームページを作成するのであれば、eコマースプラットフォームを選んだほうが良いでしょう。eコマースビルダーのほうが支払い方法が多く、商品の設定やカテゴリ分けを細かく行うことができ、送料割引があるケースもあります。また、大口注文や高い販売数量を効率良く処理するためのインフラも整っています。 しかしブログやポートフォリオなどの個人サイトを運営している方で、書籍やオンライン講座などの商品をいくつか売りたいという方はeコマース機能付きの一般的なビルダーの方がオススメです。必要な機能を利用できますし、ネットショップも簡単に運営できます。 eコマースビルダーの多くが何らかの形で他のプラットフォームやサイトビルダーとのインテグレーションに対応していますから、両方のメリットを有効活用できるでしょう。主に小売店として商品を売っているけど、ブログなど他のコンテンツもサイトに掲載したい場合はこのようにセットになっていると便利です。検査方法
サイトビルダーを検査するために、ほとんどのサイトで必須の要素を取り入れたサイトのフレームワークを作成しました。以下の要素を必ずサイトに取り入れました:- 静的なテキストページ(自己紹介ページ)
- ブログの投稿
- 写真ギャラリー
- カレンダー・イベントページ
- 問い合わせページ
- ネットショップ
- 色や書体の変更
- 画像の追加
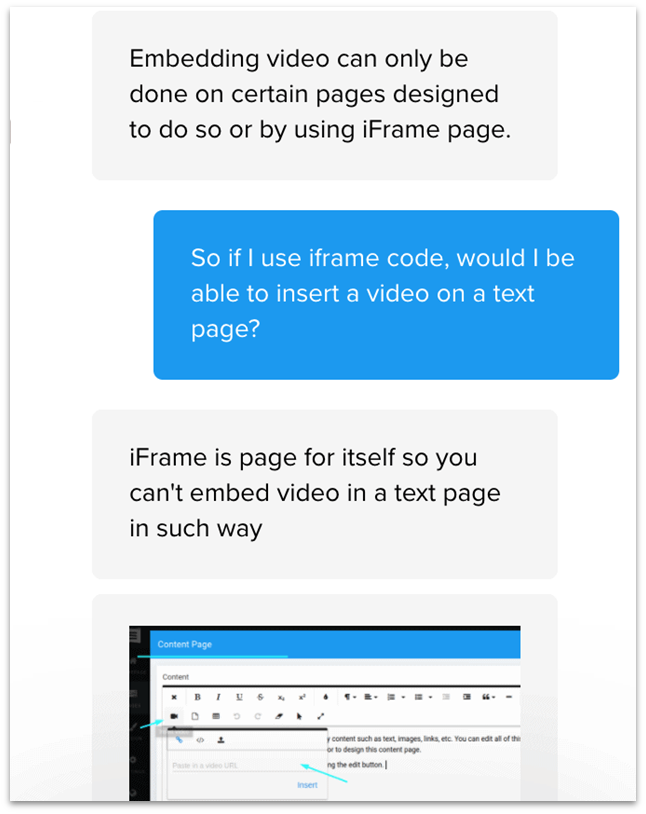
- 動画の埋め込み
- 問い合わせフォームの作成
- ボタンの追加
- メニューの編集
- Altテキストの変更
- SEO機能の検査
ホームページ作成ツールの徹底比較:各ビルダーのパフォーマンスは?
では、ホームページ作成ツールの徹底検証の結果を見ていきましょう。ここでは、各社ホームページ作成ツールの実体験を詳しく分析し、前述の項目を評価しました。まず、主な特徴を表で比較しましょう。 おしゃれなホームページを作成できるかだけでなく、GoogleのPageSpeed Insights(ページスピードインサイト)を使い、サイトがすばやく表示されるかをチェックしました。検証はデスクトップパソコンとモバイルの両方で行いました。スコアは100点満点です。| 無料プラン | テンプレート | モバイルレスポンシブ対応 | 利用可能なアプリ | サイト完成までの所要時間 | Google Page Insightsのスコア(デスクトップ/モバイル) | 有料プランでドメイン名が無料 | 無料SSL | |
| Wix | ✔ | 800以上 | ✔ | 300以上 | 90分 | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170以上 | ✔ | 40以上 | 50分 | 73/40 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | 5以上 | 30分 | 90/63 | 上位3つのプランのみ | ✔ |
| Shopify | ✘ | 190以上のネイティブテンプレート 数千個のサードパーティ製テンプレート | ✔ | 8000以上 | 45分 | 99/63 | ✔ | ✔ |
| IONOS | ✘ | 20以上 | ✔ | なし | 30分 | 91/88 | ✔ | ✔ |
| SITE123 | ✔ | 80以上 | ✔ | 90以上 | 60分 | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50以上 | ✔ | なし | 10分 | 82/53 | ✔ | ✔ |
| BigCommerce | ✘ | 190以上 | ✔ | 1000以上 | 75分 | 67/27 | ✔ | ✔ |
| WordPress.com | ✔ | 330以上のネイティブテンプレート 数千個のサードパーティ製テンプレート | ✔ | 59,000以上 | 75分 | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150以上 | ✔ | なし | 80分 | 71/75 | ✔ | ✔ |
#1 Wix:総合的に最高のウェブサイトビルダー

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 10/10 |
| デザインの柔軟性 | 10/10 |
| 価格 | 9/10 |
| 利用可能なテンプレート | 800種類以上 |
| 利用可能なアプリ | 無料アプリは26個/合計300個 |
| 日本語で利用可能 | はい |
使いやすさ
Wixは検査した中で最も直感的で簡単なウェブサイトビルダーでした。必要なものがどこにあるのか一発で分かりましたし、分からないことが一切なく、サポートセンターでヘルプ記事を見る必要が全くありませんでした。わずか30分でサイトが50%作れましたし、Wixサイトを完成.させるまで約75分かかりました。 さらに簡単にするために、Wixにはゼロからウェブサイトを作成するのを助ける人工知能(AI)機能が備わっています。作りたいサイトについていくつか質問されますが、それだけです。その後、Wixは数分でカスタムサイトを構築します。 デザインの制限はいくつかありますが、サイトの編集は自由に行えます。AIはあなたのソーシャルメディアアカウントからコンテンツをインポートすることもでき、ブランディングを統一させることができます。 そして、より多くのAIツールを使用することで、ウェブサイトのコンテンツを作成したり、画像を修正したり、サイトの状態を分析したりするのに役立てることができます。また、Wixはすべてを保存しているので、いつでも好きな時に過去のバージョンのサイトに戻すことができます。 まず最初に、Wixのサイトはすべてベストプラクティスを考慮して設計されており、強固なSEOの基礎が保証されています。サイトには、カスタマイズ可能なメタタグ、すぐに使えるGoogleインデックス、XMLサイトマップ、構造化データマークアップ、その他多くの機能が含まれています。これらすべてにより、人々は検索エンジンで簡単にあなたのサイトを見つけることができます。また、ダッシュボードをGoogle広告やアナリティクスに接続することで、すべてを記録することができます。 また、分からなくなった場合は、‘SEO チェックリスト’ が必要なすべてのステップを説明するのでSEOの基礎知識は必要ありません。また、Wixがこの機能を“Googleで見つかる” と言って案内しているのも気に入っています。これによって、すべての人が本当にアクセスできるようになります。
デザインの柔軟性
Wixはサイトのすべての部分を編集して思い通りカスタマイズできるという約束通りのサービスです。色、フォント、ブロック、レイアウトなどたくさんのオプションがあり、色のパレットやフォントパターンを保存できるので、サイト全体に適用するのが簡単です。
価格
Wixの無料プランでは数多くのオプションをカスタマイズでき、800個を超えるすべてのテンプレートと幅広いアプリを活用できます。独自ドメインを接続したり、ストレージ容量を増やしたり、Wixの広告を消したりしたい場合は有料プランを選びましょう。 現在、Wixの有料プランは「パーソナル」「スモールビジネス」「ビジネス」「ビジネスプライム」「エンタープライズ」の5つです。アップグレードするとストレージ容量、動画の時間、共同管理者の人数が増えます。各プランに含まれるユニークな特徴として、ライトマーケティングツールパッケージ、基本的なeコマース機能、標準的なeコマース機能とマーケティングツールパッケージ、VIPサポートと「高度な開発者用機能」があります。その他の機能
Wixはこのようなことも気に入りました。- ネットショップ:Wix Storeインターフェイスはとても使いやすく、商品情報を入力したり、送料や支払いオプションを追加する作業などを案内してくれます。 また、アプリを追加することで、Laybuyによる柔軟な支払い、Giftedによるギフトカードの販売、ShippoやShipStationによる配送ラベルの印刷や配送料金の値下げなど、ショップでできることを広げることができます。
- 高度なSEOオプション:Wix SEO Wizの他にも、高度なSEO設定には構成済みのデータ、正規のURL、カスタムメタタグなどが含まれています。このような要素があれば、自分で技術的な作業をしなくても、Googleはあなたのサイトを技術的なレベルで理解することができます。また、モバイルでサクサク利用できるようにするためにAMPページをセットアップすることもできます。
- AIウェブサイトビルダー:Wixは800以上のテンプレートを提供していますが、好きなものが見つからなかったらWixのAIサイトビルダーのアンケートに答えると、ニーズに合ったカスタムテンプレートが生成されます。
- サポートセンター:Wixでは、電話やライブチャット (日本語での電話対応) 、Twitterや Redditでは“@WixHelp”を使ったソーシャルメディアチャンネルでのサポートを提供しています。また、より高いレベルのプランにアップグレードすれば、VIPケアを受けることができ、待ち時間をなくすことができます。私はサポートセンターを利用する必要はありませんでしたが、利用できる情報やサポートは、Wixの本当に素晴らしいところです。セルフガイドの記事や動画チュートリアル、トレンドトピックがたくさんあります。
#2 Squarespace:デザインが最高のウェブサイトビルダー

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 8/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 6/10 |
| テンプレート数 | 最大140 |
| アプリの数 | 30以上 |
| 日本語で利用可能 | はい/いいえ |
使いやすさ
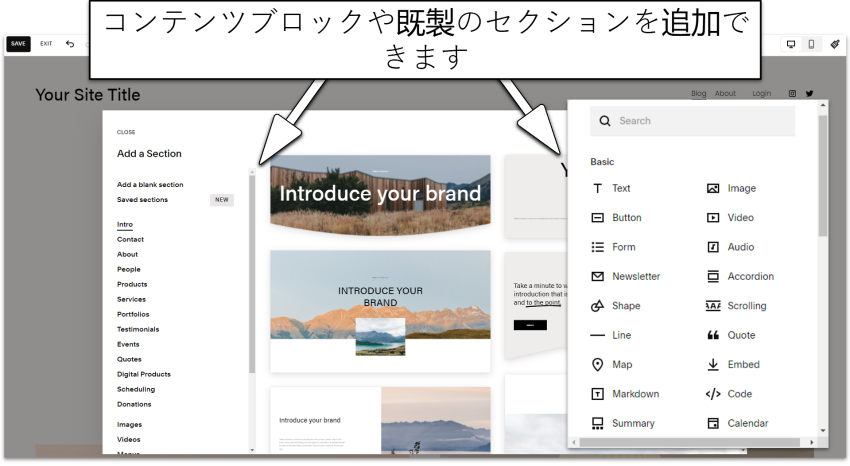
Squarespaceのブロックエディタは非常に使いやすいと思います。インターフェースが工夫されているだけでなく、サイトの構造をうまくデザインするためのオプションが豊富だからです。さまざまな目的のためのセクションが用意されているので、必要なものを追加してから(さすがSquarespaceですね、うまくデザインされています)、細かい編集に移ると良いかもしれません(各要素の特徴を変更したり、新たなコンテンツブロックを追加したりするなど)。
デザインの柔軟性
Squarespaceのテンプレートは業界トップクラスで、驚くほど自由にデザインを編集できます。ブロックエディタなのでいくらか制限があるのは当然ですが、全体的にかなりカスタマイズでき、どのように編集してもきれいに仕上がるように設計されています。 私が気に入ったデザイン機能の一つはカラーパレットピッカーです。サイトで使用する色を3色選んだら、Squarespaceがサイト全体で使用するのに適した色のテーマを生成してくれます。私がSquarespaceで作成したテストサイトのカラーパレットはこちらです。
価格
Squarespaceは無料プランはありませんが、低価格のプランを選んでもたくさんの機能を利用できます。また、有料プランに加入する前に14日間無料トライアル で試してみることもできます。価格が高くなるほど高度なeコマース機能などを利用できますから、小さなブログやネットショップなども手頃な価格でSquarespaceを利用できます。高度なeコマースプランは他のeコマース専用ビルダーと比べて全体的に経済的です。 まとめると、Squarespaceは最高のサイトを作成できるようにとても力を入れているサービスで、魅力的なサイトを作るには無料プランでは不十分だということを理解しているのでしょう。その他の機能
Squarespaceの最大のメリットはデザインですが、他にも注目したいポイントがいくつかあります。- パワフルなマーケティング機能:SEO機能はWebサイトビルダーとしてはかなりスタンダードですが、注目に値するマーケティング機能はほかにいくつかあります。Instagram、Facebook、ピンタレストと直接連携でき、広告キャンペーンの成果を追跡するのに役立つURLビルダーも備わっています。
- ネットショップ:一般的なサイトビルダーでネットショップを立ち上げるのと比べると、商品を追加するのはあまり直感的ではありませんが、eコマース専用ビルダーと同等だと思います。たくさんのビルダーを検査した中でネットショップについて色々なことを学んだのですが、eコマース機能が高度で便利なほど、習得するのに時間がかかります。Squarespaceも同じです。
- メールキャンペーン機能を搭載:ブログの投稿を公開すると、メール機能を使って投稿から直接メールキャンペーンを作成し始めることができます。これは他のウェブサイトビルダーと比べても一番スムーズなメール機能でしょう。この機能を利用するために他のインテグレーションや拡張機能を追加する必要は一切ありません。
- Squarespace Blueprint:どのようなサイトを作成したいかはっきりイメージできている場合、Squarespace Blueprintという使いやすいモジュラー型テンプレート作成ツールを使ってテンプレートを自作することもできます。
#3 Hostinger Website Builder:最も柔軟でシンプルなホームページ作成ツール

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 4/10 |
| 価格 | 4/10 |
| テンプレート数 | 140以上 |
| プラグイン数 | なし |
| 日本語で利用可能 | はい |
使いやすさ
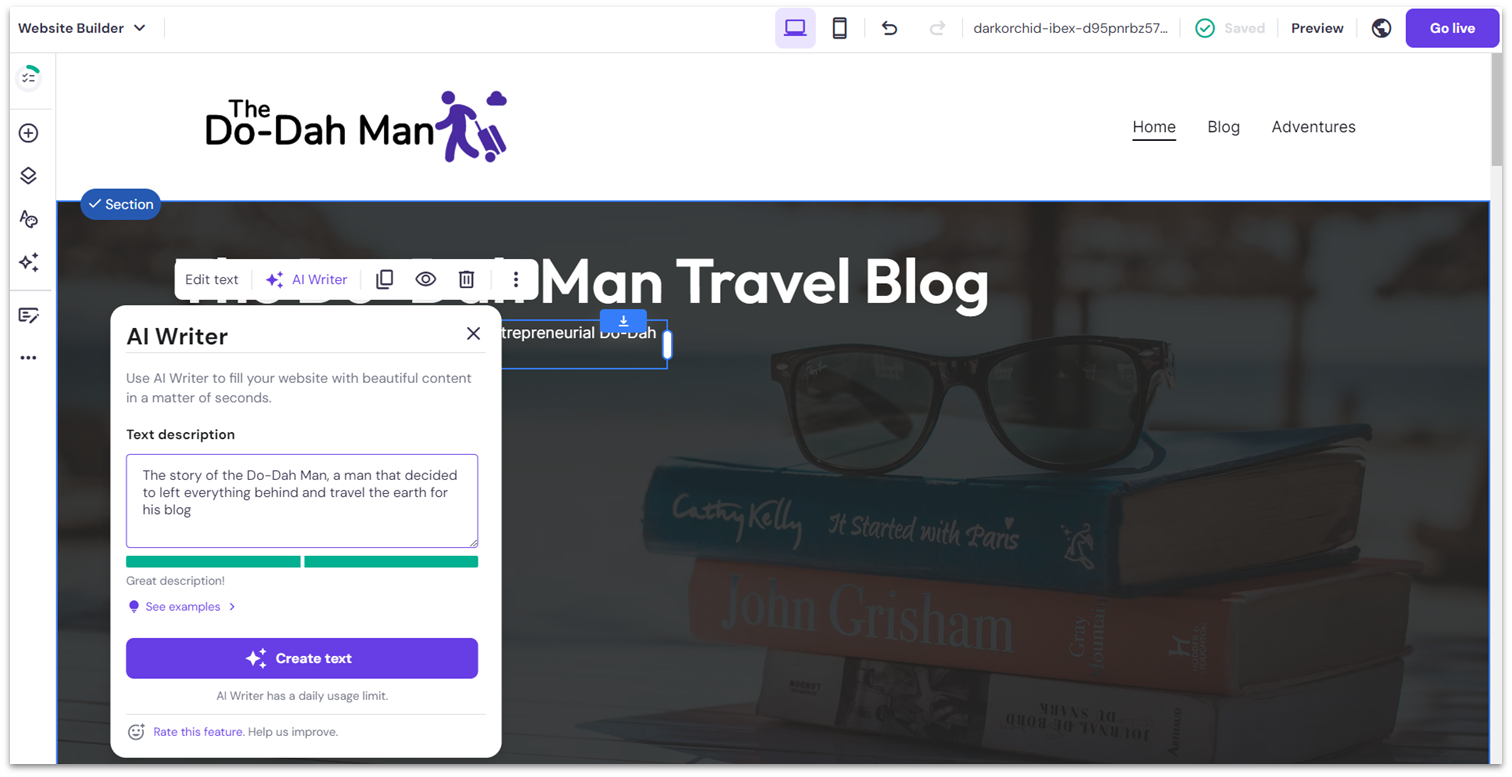
Hostinger Website Builderは非常に使いやすいホームページ作成ツールです。今回初めてHostingerを使ったのですが、5分以下で基本的な使い方をマスターできました。利用開始時のチェックリストやウィザードがないのはデメリットかもしれませんが、すべてかなり直感的なので、少し触れてみればすぐに使い方が分かります。 とは言え、Hostingerは仕組みが他社のホームページ作成ツールと少し違うので、何度かつまづいてしまいました。例えば、ボタンがなかなか見つからないことがあったのです。過去に多数のホームページ作成ツールを使ってきたので、先入観があったのでしょう。まったくの初心者はこのようなトラブルに遭遇しないかもしれません。 ホームページをより簡単に作れるように、Hostingerは幅広いAIツールを提供しています。「インスピレーションがない!」という時は、AIを活用した企業名生成ツール、スローガン生成ツール、ブログタイトル生成ツールが利用できます。さらに、SEO対策がばっちりのコンテンツを生成するAIライターもあります。 AIライターを試したのですが、面白みのないテキストが生成されました。やはり、自分でコピーを書いたほうが良いでしょう。しかし、コンテンツ制作も大変ですから、執筆がなかなか進まないときは参考程度に使ってみると良いかもしれません(なお、生成されるのは英文であり、日本語の文章には対応していません)。
デザインの自由度
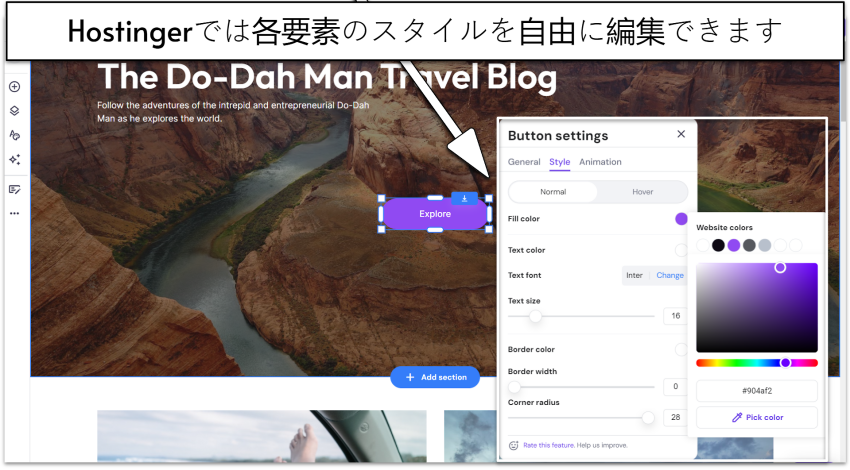
Hostingerはシンプルなホームページ作成ツールですが、その割にデザインの自由度はかなり高いと思います。テンプレートはどれも美しいですし、デザインとレイアウトを編集できます。 例えば、サイト全体の配色を選ぶと編集作業がしやすくなります。色をいったん決めたら変えられないわけではなく、要素ごとに色を自由に編集できます。
eコマース機能
Hostingerのeコマース機能はeCommerceプランから利用でき、しっかりしていて使いやすいと思います。オンラインショップを作成するには、サイトエディタを閉じて「Store Manager」を開く必要がありますが、画面間を移動するのはとても簡単です。 オンラインショップの作成手順が一覧に表示されるのも親切だと思いました。商品の追加、配達オプションの指定、支払い方法の設定など、基本的な手順を案内してくれます。 商品のカテゴリ分け、在庫追跡、商品バリエーションの作成は少し大変でした(商品バリエーションを設定しようとしたとき、何分かエラーメッセージばかり表示されてしまいました)。大変でしたが、不可能ではありません。最終的にはうまくいきました。 Hostingerは注目商品を表示するためのコンテンツブロックがありません。ストアページを複製し、ホームページに挿入するしかありませんでした。大半のホームページ作成ツールはこの機能を標準的に提供していますから、残念です。
料金
Hostingerサイトビルダーの有料プランは「Premium Website Builder」と「Business Website Builder」の2つだけです。また、レンタルサーバープランに加入すると、どのプランでもWebサイトビルダーを利用できます。全体的にHostingerの月額料金は非常に安く、驚くほど手頃です。 しかし、ずるいと思う部分もありました。宣伝されているのは4年プランの料金なのです。明らかに長期プランに加入させようとしています。月払いプランは割高で、PageSpeed Insight Score(ページの表示速度のスコア)が平均以下だったことを考えると、他社サービスのほうが良いかもしれません。 ライバル企業の多くは無料プランや無料トライアルを提供していますが、Hostingerは無料トライアルがありません。これは個人的な意見ですが、サービスを体験していないのにクレジットカードを取り出す気にはなりません。とは言え、Hostingerは30日間返金保証がありますから、無料トライアルの逆のようなものですね。その他の機能
Hostingerは他社のビルダーほど多機能ではないものの、あらゆる種類のWebサイトを作成するのに役立つツールが充実しています。- 豊富なSEO・マーケティングツール:これには、ヒートマップ(訪問者がWebサイトをどのように利用しているか把握するのに便利)、Facebook Pixelとの連携、Facebookライブチャットとの連携、Googleアナリティクス、Googleタグマネージャーなどが含まれます。
- モバイルサイト用エディタ:Hostingerのモバイルエディタを利用し、モバイル版サイトを調整できます。
- iOS・Android用モバイルアプリ:外出先でもアプリでモバイルストアを管理できます。
- ウェブサイトインポーターツール:既にサイトを運営している場合、サイトインポーターツールを利用して既存サイトからテキストと画像を取り込めます。
#4 Shopify【eコマース】 :コストパフォーマンスが最高のネットショップ向けウェブサイトビルダー

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 7/10 |
| デザインの柔軟性 | 7/10 |
| 価格 | 7/10 |
| テンプレート数 | 無料テンプレート 12個、有料テンプレート 155以上 |
| アプリの数 | 8000以上 |
| 日本語で利用可能 | はい |
使いやすさ
Shopifyは日本語に対応しており、使いやすい機能が豊富ですが、ページエディタはあまり直感的ではありません。ページ形式を編集するのに複数のメニューを行き来しなければならなかったり、ページのデザインをどのように編集すれば良いか分かりにくかったりすることがあります。
デザインの柔軟性
Shopifyは色やフォントのオプションがたくさんあるのでテーマをカスタマイズできますし、ブロックも充実しているのでホームページを作成するときに役立ちます。ほかのページのレイアウトはあまり柔軟に変更できないものの、数千個のアプリのなかにはページビルダーアプリもあるため、ストアページのデザインを編集するためのアプリが見つかるかもしれません。((ただし、サイトのコンテンツが多かったり、オンラインショップ機能が充実している必要がある場合は他のウェブサイトビルダーが必要になる可能性大です。)eコマース機能
Shopifyのeコマース機能は店頭販売店に役立つようにも設計されているので、店の住所を追加したり各店舗の在庫を管理したりするのに役立つ機能があります。店舗間で在庫を移動することもできます。
価格
eコマースビルダーはすべて同じような価格設定になっていますが、Shopifyはコストパフォーマンスが高く(無料トライアルもありますが、わずか3日間です)。無料トライアルもあります。 送料が大幅割引になりますし、店舗の場所を追加したりするなどの機能があり、Volusionと同じくらいの価格です。#5 IONOS:駆け出しの企業におすすめのホームページ作成ツール

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 9/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 8/10 |
| テンプレート数 | 18 |
| アプリの数 | 0 |
| 日本語で利用可能 | はい |
使いやすさ
IONOSは主にレンタルサーバー事業者ですが、「MyWebsite Now」という企業サイト向けのシンプルなWebサイトビルダーも提供しています。 設定は非常にシンプルです。テンプレートを選んだら、クリック操作で進められます。MyWebsite Nowは使い方が分かりやすいため、ホームページ作成ツールを使ったことがある方はすんなり始められると思います。 ただ、分かりにくいと感じる部分もありました。例えば、要素を追加する画面と、編集画面が別々なのです。「セクションエディタ」を開いてボタンなどの要素を追加したあと、1つ前の画面に戻らなければ編集できません。やり方が分かれば簡単ですが、直感的とは言えません。
デザインの自由度
MyWebsite Nowビルダーでは、おしゃれなテンプレートから選べます。スッキリしたモダンなデザインで、モバイルに対応していますが、18個しかありません。1業種につき1テンプレート、と言ったところでしょう。テンプレート数は少ないものの、好みに合ったデザインに編集できます。 IONOSはシンプルなホームページ作成ソフトですが、編集オプションは十分でしょう。サイト全体の色とフォントを設定できるほか、独自のカラーパレットも作成できます。また、要素ごとに色やフォント、間隔を設定することも可能です。
eコマース機能
IONOSでは、eコマース機能を使えるようにアップグレードすることも可能で、最も安いeコマースプランの1つとなっています。シンプルなオンラインショップを立ち上げたい場合はコスパ抜群です。 料金を見れば予想できるかもしれませんが、IONOSのeコマースツールはShopifyやBigCommerceなどのeコマース専用ビルダーほどしっかりしていません。とは言え、在庫管理、商品オプション、消費税・送料設定などの基本的な機能はあり、商品ページに関連商品を表示するためのコンテンツブロックもあります。また、モノだけでなく、デジタルコンテンツの販売も可能です。 IONOSでは、割引やクーポンの作成、カゴ落ちメールの設定のほかに、インテグレーション機能を使ってFacebookやInstagram、Googleショッピング、eBay、Amazonなどを通した販売も可能です。他社の場合、プレミアムeコマースプランでしか上記の機能が使えないこともありますが、IONOSなら全プランで使えます。料金
初心者におすすめのMyWebsite Nowを使いたい場合、「Starterプラン」または「Online Store Starterプラン」の2つから選ぶことになります。ネット上で何を売りたいかによってプランを選びましょう。 Starterプランでは、すべてのテンプレート、デザインオプション、配色が利用でき、ドメイン名は1年間無料で、独自ドメイン付きメールアドレスも作成できます。Online Store Starterプランでは上記のほかに、オンラインストアツール(製品リスト、オンライン決済への対応、配達・店頭受取など)、マーケティングツール、SNSで商品を販売するための連携機能も使えます。 ビルダーを試せる無料トライアルもありますが、IONOSの無料プランを使えるのは、1ヶ月プランに加入した場合のみです。1ヶ月プランよりはるかに安い年間プランに加入すると、1ヶ月目は無料になりませんが、代わりに最初の12か月の料金が割引になります。 とは言え、30日間返金保証が適用されますから、30日以内に解約すれば、全額を返金してもらえます。クレジットカードなしで加入できたほうが良いと思いますが。その他の機能
IONOSは追加機能が多いとは言えません。例えば、アプリマーケットはありませんから、機能は追加できません。とは言え、次のような基本機能はあります。- SEOツール:MyWebsite Nowには基本的なSEOツールがいくつかあります。例えば、ページのタイトルとメタディスクリプション、SNSで共有するための画像などを設定できます。
- アナリティクス:IONOSのシンプルなアナリティクスツールを使えば、サイトの訪問者について把握できます。
- EU一般データ保護規則(GDPR):Cookieバナーが用意されているので、簡単にEU一般データ保護規則(GDPR)に準拠できます。
- 画像ライブラリ:17,000以上のロイヤリティフリー画像を使えるので、写真のスキルがなくてもおしゃれなサイトを作れます。
#6 SITE123:初心者に最適なウェブサイトビルダー

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 8/10 |
| デザインの柔軟性 | 7/10 |
| 価格 | 8/10 |
| テンプレート数 | 180以上 |
| アプリの数 | 80以上 |
| 日本語で利用可能 | はい |
使いやすさ
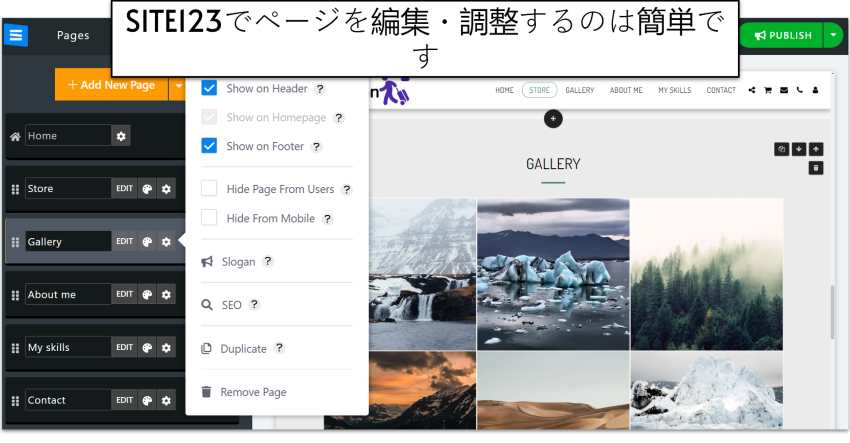
SITE123のエディタは使いやすく、ページも簡単に調整できますが、使い方が分かりにくいと感じました。デフォルトはシングルページサイトで、ブロックを追加すると、設定を変えなければトップページに表示されてしまいます。ナビゲーションメニューに表示させるにはどうすればいいか理解するのに20分もかかりました。しかし、いったんやり方を理解するとSITE123でデモサイトを作るのに時間はかからず、1時間以内にホームページが完成しました(トラブルシューティングにかかった20分を含む)。
デザインの柔軟性
SITE123ではWixほど自由にサイトをカスタマイズすることはできませんが、様々な部分を編集できます。デザインテンプレートは180種類以上ありますし、ページレイアウトは14カテゴリあり、テキスト、写真ギャラリー、イベント、レストランの予約などを利用できます。 このようなページレイアウトを選んだ後、ブロックを追加したりしてさらにカスタマイズすることもできますが、どのレイアウトを選ぶかによっていくらか編集できる内容に制限があります。例えば私は自己紹介ページのテンプレートを選んだのですが、動画を埋め込むことはできませんでした。チャットサポートに質問したところ、動画の埋め込みは一部のページレイアウトでしかできないそうです:

価格
SITE123は無料プランもかなり充実していて、低価格のプレミアムプランはストレージが増えるほか、無料ドメイン名やeコマース機能も利用できます。さらに、自由にデザインできるようにしたい人は、カスタマイズオプションが増えるのも嬉しいですね。ブログや小規模ビジネスサイト向けの経済的なサービスです。その他の機能
SITE123は追加機能がたくさんあるわけではありませんが、他のほとんどのサイトビルダーにあるような基本的な機能をしっかりカバーしていますし、他のサービスより簡単に使いこなせるでしょう。以下のような機能があります:- SEO: タイトルタグ、メタディスクリプション、画像Altテキストを追加できますが、それ以上のことはできません。キーワードメタタグ欄もありますが、SEOではあまり意味がありません。本当に役立つ機能とは言えないでしょう。
- ネットショップ:ネットショップは商品情報を追加することに関してはかなり充実していますし、ネットショップを始めて立ち上げたのですが、とても簡単だと思いました。プレミアムプラン以降ではページの種類として搭載されているので他の機能を追加しなくても利用し始めることができます。
- シングルページサイト:この機能に一番手こずったのですが、SITE123はシングルページサイトを本当に簡単に作成できるサービスだと思います。ページのセクションや自動ナビゲーションリンクをページに盛り込むことができます。ポートフォリオやレジュメ、イベントサイトなど、1ページだけで十分というサイトにオススメです。
#7 Webador:初心者でも最速でホームページを作れる

| 評価項目 | スコア/満点 |
|---|---|
| 使いやすさ | 10/10 |
| デザインの自由度 | 6/10 |
| 料金 | 10/10 |
| 利用可能なテンプレート | 50以上 |
| 利用可能なアプリ | なし |
使いやすさ
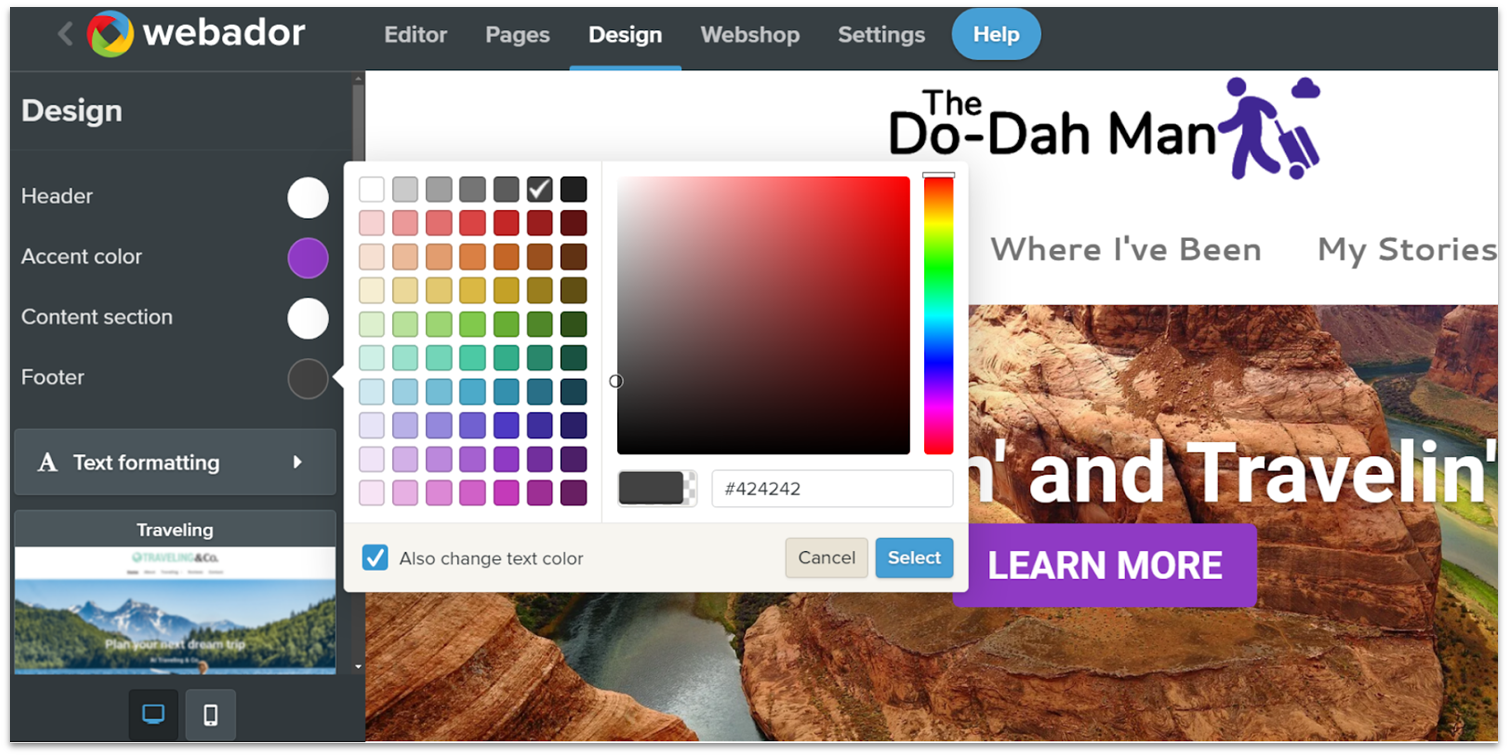
Webadorでホームページを制作するのは実に簡単です。ホームページ作成ツールを使ったことがなくても、Webadorでのサイトの作り方は10分以内につかめると思います。経験者なら、パッと見ただけで分かるはずです。 ユーザーインターフェース(UI)は直感的に分かりやすく、ボタンなどがきちんと明記されていますから、サイトのさまざまな部分をすぐに編集できます。設定(Settings)、ウェブショップ(Webshop)、ページ(Pages)、デザイン(Design)、エディタ(Editor)というタブがありますが、各タブでできることは予想通りです。特に、デザインタブではホームページの全体的な雰囲気をすばやく変更できます。希望通りの見た目になるように、サイトの配色とフォントを変えられるのです。
デザインの自由度
単純なホームページなら数分で作成できますが、静的ページやブログより高度なサイトを作らいたい場合、Webadorは向かないかもしれません。というのも、メディアを共有するためのオプションはいくつかあるものの、エディタの編集ツールはそれほど充実していないのです。 とは言え、価値がないわけではありません。Webadorなら、ヘッダーやテキスト、画像、ボタンなど、本格的なサイトに必須の要素を追加できます。しかし、アニメーションやレイヤー編集機能など、ユニークな特徴はありません。Webadorでページに新しい要素を追加すると、自動的にグリッド上に配置されます。サイトの見た目が損なわれるのを防げますが、堅苦しく、少し時代遅れな印象になってしまうかもしれません。
eコマース機能
Webadorはシンプルさを重視したツールですが、eコマース機能も意外に多く、ホームページを通して商品を販売するのに役立ちます。特別なタグ、割引、SEOなどのオプションがあり、ホームページ作成ツールとしては珍しく、決済手数料はゼロです。つまり、オンラインショップからの売上をすべて受け取れるわけです。 Webadorを使っても、グローバルなeコマースビジネスを構築するのは厳しいでしょう。しかし、時短で質の高いオンラインショップを開業したい場合はおすすめです。料金
Webadorは業界で最もやすいWebサイトビルダーの1つです。実際、どのプランを選んでも、最初の3か月間は大幅割引が適用されます。4か月目以降の更新料も、Webadorのコストは手頃です。その他の特徴
Webadorはもっとも多機能なホームページ作成ツールとは言えませんが、注目に値するポイントもあります。- ユニークなファイル共有ウィジェット:ダウンロードボタンや音声再生機能、ドキュメントビューアーを追加すれば、Webadorのホームページがファイル共有サイトに様変わりします。
- フォームをカスタマイズ可能:カスタムフォームを作成・編集し、さまざまなトピックについて訪問者の意見を聞くことができます。内容はWebadorが自動的に整理してくれます。
- 評価システムをドラッグ&ドロップで挿入:訪問者の意見を一目で把握できるようにしたい場合、レスポンシブな5つ星評価ツールをサイトの好きな場所に挿入できます。
- SEO対策も簡単:Webadorなら、ホームページのSEOを簡単にカスタマイズできますから、アクセス数アップを狙えます。
#8 BigCommerce [E-commerce]:販売数量の多いオンラインビジネスにおすすめのWebサイトビルダー

| 項目 | スコア/満点 |
|---|---|
| 使いやすさ | 5/10 |
| デザインの自由度 | 8/10 |
| 料金 | 8/10 |
| 利用可能なテンプレート | 無料テンプレート 12個、有料テンプレート 187個 |
| 利用可能なアプリ | 1000以上 |
| 日本語に対応 | いいえ |
使いやすさ
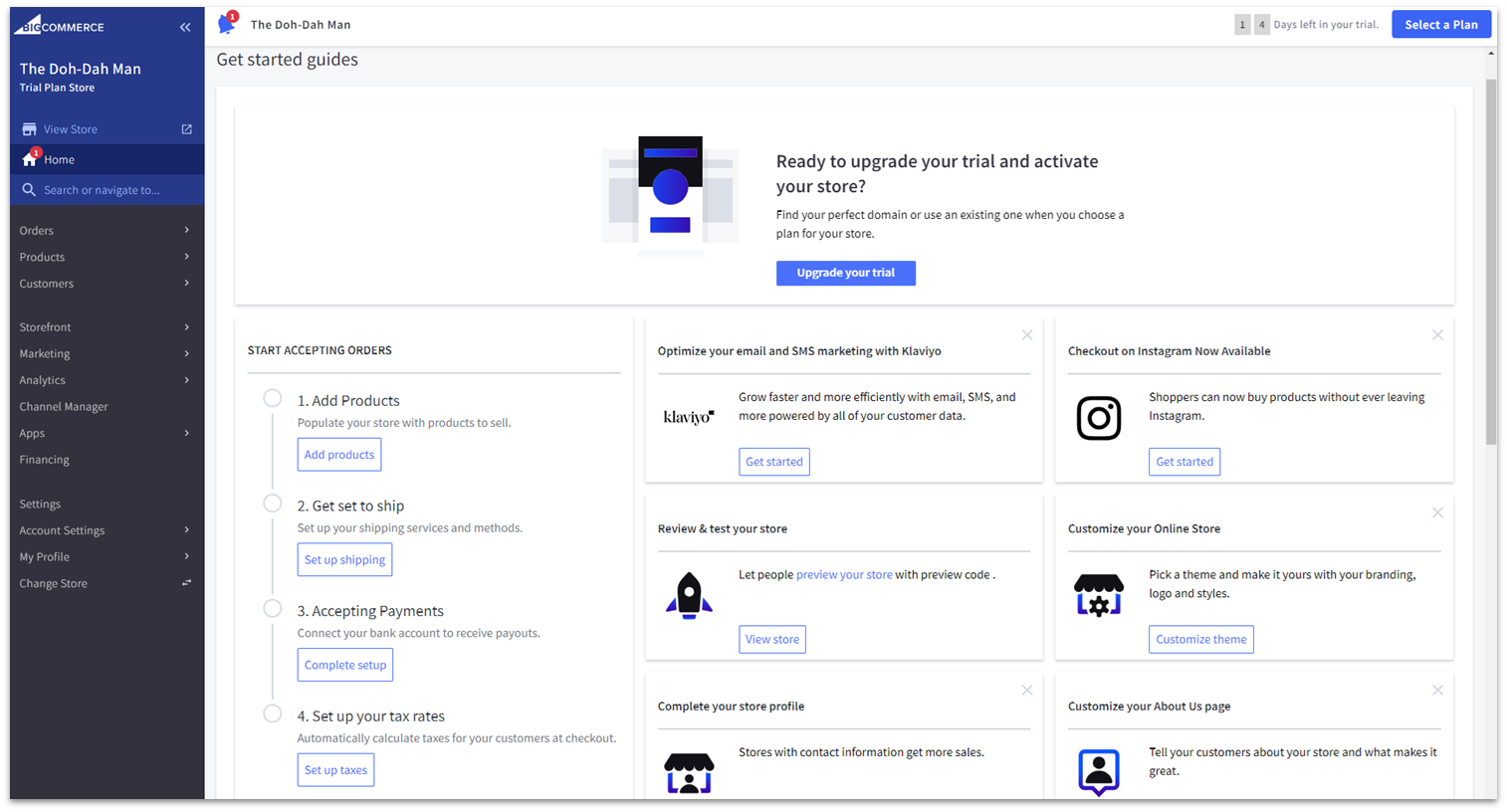
BigCommerceはチームとエンタープライズ向けに設計されたツールです。eコマースに精通している人、またはノウハウのあるチームメンバーがいる場合に向いています。使いにくいとは言いませんが、直感的ではなく、初心者向けとは言い難いでしょう。 登録するとダッシュボードに遷移し、ここでサイトのあらゆる側面を管理することになります。メニューやポップアップ、ドロップダウンメニューが多いため、初期設定するときに圧倒されるかもしれません。個人的な意見ですが、ダッシュボードの主な機能を説明したチュートリアルがあれば良いと思いました。とは言え、チェックリストがあるので始める際に役立ちます。
デザインの自由度
BigCommerceは魅力的なレスポンシブ対応テンプレートが豊富です。無料テンプレートは12個しかありません。汎用のサイトビルダーよりは少ないものの、eコマース専用プラットフォームとしては平均的です。 有料テーマは110~220ドル程度のものがほとんど(高いものは300ドル)で、安くはありませんが、大規模なECサイトであれば巨額な出費ではないでしょう。ThemeForestなどのサードパーティマーケットプレイスから格安テーマを購入することも可能です。 BigCommerceはカスタマイズオプションも充実しています。ストアフロントエディタとページビルダーの両方を活用すれば、商品ページ以外のすべてのページの色やフォント、レイアウトをカスタマイズできます。さらに、大半のテンプレートは2~4つのカラープリセットが含まれます。
eコマース機能
使いやすさとデザインの自由度の観点ではあまり感心しませんでしたが、BigCommerceの最大の強みはeコマース機能なのです。当然ですね。 BigCommerceは基本機能がしっかりしています。ストレージ容量と帯域幅は無制限で、Google AMPによりWebサイトは高速で表示され、モバイルアプリ、シンプルなブログツール、割引やクーポン、商品の評価とレビュー、カゴ落ちメールの送信、外部の決済サービスとの連携など、さまざまな特徴があります。 BigCommerceは非常に優秀なeコマースがいくつかあるため、オンラインショップのニーズによってはエディタの難易度が高くても使い方を習得する価値はあると思います。例えば、BigCommerceなら世界中のお客さんに販売できます。多言語サイトを作れるだけでなく、地域ごとにサイトを作成し、それぞれ異なる商品リストを設定できるのです。 大企業でなくても、売上アップに役立つ機能がたくさんあります。その好例として、BigCommerceのマルチチャネル販売があります。Amazon、eBay、Walmart、Googleショッピング、SNSのマーケットプレイスに出品し、BigCommerceアカウントからすべてを管理することが可能です。在庫は同期されるので、売り過ぎることはありません。 しっかりしたSEOツールに加えて、BigCommerceはパワフルなマーケティングツールも提供しています。MailchimpやG Suite、Constant Contactなどのメールマーケティングプラットフォームとストアデータを同期できます。また、プラスプラン以上では、顧客を異なるグループにセグメント化し、グループごとに異なるマーケティング施策を実施できます。 オンラインとオフラインでのショッピングを簡単に組み合わせたい場合、BigCommerceはSquare、Vend、Cloverなどの大手POSソリューションと連携できるため、在庫を同期したり店頭受取に対応したりできます。 BigCommerceはアプリが1,000個近くありますから、機能をさらに追加できます(アプリの多くは無料です)。配送から在庫管理、マーケティング、アナリティクスまで、あらゆるアプリが利用可能です。料金
ここまで読めば予想できるかもしれませんが、BigCommerceは安くありません。しかし、サービス内容を考えると、BigCommerceは妥当な価格だと思います。BigCommerceの料金体系は比較的スタンダードで、各プランのコストはShopifyの同等のプランとほぼ同じです。 しかし、違いもあります。Shopifyなら一番安いプランでも放棄されたカードを復元できますが、BigCommerceでこの機能を使いたい場合は2番目のPlusプランにアップグレードしなければなりません。一方、BigCommerceなら一番安いプランでも無制限のスタッフアカウントを作成できるのに対して、Shopifyではプランによって2、5、15アカウントしか作成できません。#9 WordPress.com:ブログに最適なウェブサイトビルダー

| 評価項目 | スコア・数 |
|---|---|
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 9/10 |
| テンプレート数 | 140以上のネイティブテンプレート、数千のサードパーティ製テンプレート |
| プラグイン数 | 最大50,000種類(サードパーティ) |
| 日本語で利用可能 | はい |
使いやすさ
「ブロックでレイアウトを作成する」という概念が理解できれば、WordPress.comのGutenbergブロックエディタはまあまあ使いやすいと思います。既存のテンプレートからページを作り始めると、効率良くデザイン作業を進められます。ブロックの種類も多く、目的別に整理されていますから、必要なブロックがすぐに見つかります。
デザインの柔軟性
編集オプションは選んだテーマに左右されます。比較的古いテーマはカスタマイズオプションがかなり限られていることが多いですが、WordPress製もサードパーティ製も、比較的新しいものはカスタマイズオプションが豊富です。
価格
WordPress.comは他のビルダーと比べてプランの種類が多いのが特徴です(無料プランもあります)。プランの内容はそれぞれ大きく違います。一番安いプランはとても低価格で、低価格で機能的なサイトが必要なブロガーやフリーランサー向けです。プラグイン、カスタムテーマ、その他の高度な機能を利用するにはビジネスプランが必要ですが、機能が充実していることを検討すると料金を支払う価値があると言えます。その他の機能
WordPress.comの最高の機能はプラグインがあることによりますが、搭載されている機能にもいくつか便利なものがあります。他のサイトビルダーでは見られなかったような機能もありました:- 高度なブログ機能:ブログを頻繁に更新する場合、WordPressは最も高度なブログ・ページ管理システムを提供していると言っても過言ではありません。
- 動画を直接埋め込める:WordPressでは、サードパーティの動画プラットフォームと連携するのではなく、動画をサイトに直接埋め込むことができます。
- プラットフォーム間の移行:WordPressはインポート・エクスポートオプションが最も多いため、プラットフォームの移行に役立ちます。
- ページの表示が速い:WordPressはデスクトップとモバイルでの表示速度が驚くほど高速です。
#10 Web.com:中級者におすすめ

| 項目 | スコア/満点 |
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 8/10 |
| 料金 | 8/10 |
| 利用可能なテンプレート | 200以上 |
| 利用可能なアプリ | なし |
使いやすさ
Web.comはプロのWebデザイナーでなくても使いこなせます。しかし、初心者に最適とは言えませんし、ほんの数分ですばやく簡単にホームページを制作したい場合は向きません。その理由は、習得しにくいからではありません。もちろん、とても単純なサイトならすぐに作成できますが、Web.comを最大限に活用するには、ある程度の専門知識が必要なのです。 Web.comは空白や枝分かれ配置(nested design)、レスポンシブ対応などのツールに重点を置いています。これらのツールを活用すればサイトのデザインを自由自在に変えられますが、デザインの細かい部分までこだわりたくなければ必要ありませんし、あまりにも専門的すぎます。 Web.comは初心者にとって難しすぎる一方で、プロのWebデザイナーやエージェンシーが必要とする高度な機能はない、という中途半端な立場にあるのです。しかし、ツールは直感的に使いやすいように実装されているので、デザインコンセプトを始めるのにおすすめのホームページ作成ツールとなっています。
デザインの自由度
時間さえあれば、Web.comであらゆるデザインを実現できます。エディタはうまく構成されているので、全体像から始めて、徐々に細かな部分に焦点を絞っていくことができます。 まず、Web.comはプロがデザインしたテンプレートが200以上あり、さまざまなニーズに合わせて選べます。 適切なテンプレートを選んだら、テーマタブでサイトの全体的な見た目を編集していきます。色やフォントだけでなく、ボタンやヘッダー、ディバイダー、タイムラインやカウントダウンなどのスタイルも微調整できるのです。 ブランドカラーをサイトに反映させたい場合、Web.comのカラーウィザードツールが役立ちます。ロゴをアップロードすると、ロゴのカラーパレットに合わせてサイトの配色が自動的に更新されます。 Web.comのウィジェットやブロックは注目に値します。ウィジェット数が他社より多いだけでなく(カスタムカウントダウン、プログレスバー、インタラクティブな地図などのウィジェットもあります)、各要素のデザインを自由自在に変更できるのです。
eコマース機能
Web.comはネット販売には重点を置いていませんが、eコマース機能はある程度充実しています。eコマースダッシュボードは使いやすく、比較的しっかりしており、デザインダッシュボードとは別になっているので、オンラインショップの運営に集中できます。 商品ごとに詳細情報や仕様を追加でき、お客さんに商品を知ってもらうのはもちろん、売れ筋を把握するためにも役立ちます。また、ダッシュボードに注文や出荷、税金のルールなどの情報も入力できます。これらのデータからWeb.comのビジネスレポートを生成し、ビジネスの健全性と問題点を把握できます。 Web.comはブランディング専用のダッシュボードも提供しており、ロゴ作成機能、グッズのモックアップ、SNSツールなど、ブランドアイデンティティの確立に役立ちます。 支払い方法はやや限られていて、カスタムレポートもありません。とは言え、Web.comのオンラインビジネス向け機能・ツールはなかなか良いと思いました。料金
イメージ通りのホームページを作成したいだけなら、Web.comのWebsite Essentialsプランは他社のスタータープランより機能や編集オプションが充実しています。eコマース機能が必要なければWebsite Essentialsプランで十分でしょう。料金も手頃です。 ほかのプランは、eコマースとビジネス拡大を重視したいユーザーに向いています。Business Essentialsプランでは、パワフルなマーケティング・SEO機能も使うことができ、ネット上でお客さんを獲得するのに適しています。eCommerce EssentialsプランとeCommerce Premiumプランでは、マルチチャネル販売が可能で、ブランディング機能も利用できるようになります。その他の特徴
Web.comは、ホームページ作成に役立つツールが意外に充実しています。ホームページ作成プランに含まれない追加機能も、価値があります。特に気に入ったのはこちらです。- クイックスタート:難しいことはプロに任せたい。そんな時はWeb.comのクイックスタートサービスがおすすめです。プロのWebデザイナーに、ニーズやビジョンに合ったホームページを作成してもらえます。出来上がったサイトは、クラシックエディタで編集できます。
- テンプレート生成ウィザード:テンプレートを探す時間がない場合、どんなサイトを作りたいか質問に答えると、テンプレート生成ウィザードがカスタムテンプレートを作ってくれます。
- ブロック:サイトを編集していく際、要素を1つひとつ追加していく必要はありません。問い合わせフォームやお客さまの声、画像ギャラリーなど、幅広いウィジェットブロックが用意されています。
- ロゴビルダー:Web.comの簡単なロゴビルダーを活用すれば、ユニークなブランドアイデンティティを構築できます。
学んだこと・驚いたこと
このプロジェクトを引き受ける前にはサイトビルダーにどんな違いがあるのかなんてことは考えたことはありませんでした。今回検査を行ったことでいかに種類が多いか実感しましたし、サイトを作成する側とサイトの利用者側両方が最高の利用体験になるようにするためには最適なウェブサイトビルダーを使うのがいかに大切か痛感しました。 一番驚いたのは、デザインの柔軟性などの要素をどのように妥協しているかということです。一般的に、Wixなど柔軟性を重視しているサイトビルダーはサイトの制作に時間が掛かり、ページのロード時間が長いのに対して、カスタマイズできる部分を少なくしているビルダーはサイトが素早く表示され、確実に良いデザインに仕上がります(自分でレイアウトを設定して変なデザインになってしまうということがないからです)。 本当にたくさんのウェブサイトビルダーを試して実際にサイトを作ってみた私から、サイトビルダーを選ぼうとしている方へのアドバイスはこちらです。- サイトの目標をはっきりさせる。商品を売りたいですか?それともブログを始めたいですか? 両方ですか? サイトビルダーにはそれぞれ得意分野がありますから、この点をはっきりさせることであなたに最適なビルダーを絞り込めます。迷っている場合は柔軟性がある方を選びましょう。
- 安い(または無料)なら良いというわけではない。コストパフォーマンスが高いプランがあるサイトビルダーもいくつかありますが、全体的に見るとお金を払った分だけ良質なサービスを利用できます。プランにお金をかけることで快適にサイトを作成できますし、利用者側も魅力的なサイトだと感じるでしょう。
- 作り置きのデザインに頼っても良い。サイトビルダーの多くは自由にデザインできることを宣伝していますが、自分でデザインしようとするときれいに仕上がらないことは多いものです。デザインは苦手という方はSquarespaceなど、レイアウトのガイドラインがきちんとしているサービスがとても役立つと思います。
よくある質問
自分でサイトを作成するのと、ウェブデザイナーに依頼するのではどちらが良いのでしょうか。
今回のウェブサイトビルダー比較で学んだことは、 サイトを制作するのは案外簡単だということです。デザインの経験がなくてもご心配なく!自分でオリジナルサイトを作成すればウェブデザイナーを雇わなくて良いので節約になりますし、デザイナーに何度も変更点を指摘しなくても自分で思い通りに編集できます。しかしどのビルダーを選ぶかによってはサイトを作成するのに少し時間が掛かったり、カスタマイズオプションに制限されてしまうこともあります。 外部委託すると、デザイナーの時間とノウハウにお金を払うことになります。(Fiverrで低価格のデザイナーに依頼することもできますが。)しかし最終的にはプロフェッショナルなデザインのオリジナルサイトが完成するのは間違いありません。最高の無料サイトビルダーは?
無料のサイトビルダープランは平等ではありません。作成できるページ数が一桁のものや、ストレージ容量だけが制限されているものもあります。サイトには間違いなく宣伝が表示されるでしょう。最高の無料サイトエディタ比較をご覧になればあなたのニーズに合っているものを見つけられるでしょう。ウェブサイトビルダーのプランはいくらですか?
有料のサイトビルダープランはプランの内容や機能によってさまざまな価格が用意されています。今回の検査ではパーソナルプランは4ドルから、プレミアムビジネスプランは50ドル以上のものもありました。(100ドル以上の企業レベルのプランもあります。) 1年契約を選べば最も人気のプランの平均価格は月額12~25ドル程度です。1年分を前払いすることで割引が適用されますが、事前に多額の料金を払うことになります。 Wixの価格究極ガイドをお見逃しなく。有料のウェブサイトビルダープランにはいつアップグレードすればいいでしょうか?
ブランドを構築してSEOに力を入れる必要が出たらすぐに有料プランにアップグレードするのがオススメです。この記事でご紹介したサイトビルダーはすべて有料プランでなければカスタムドメインを接続できません。また、有料プランなら一般的に広告を消すことができるので、ブランドイメージアップに役立ちます。 カスタムドメインを今すぐ使用する必要がないなら、サイトのニーズやどのビルダーを選ぶかによっていつアップグレードすれば良いのかが決まると思います。無料プランでは足りないと感じたらアップグレードしましょう。Jimdoだと5ページ以上作成したい時、Wixだと500Mb以上ストレージが必要な時にアップグレードが必要になります。ドラッグアンドドロップ形式のウェブサイトビルダーとは?
ドラッグアンドドロップ形式のウェブサイトビルダーではサイトの要素をウェブページの好きなところに追加、移動できます。マウスでクリックして好きな場所に移動するだけです。それに対してブロック形式のエディタではどこに何を配置できるかという制約があります。 Wixのようなドラッグ&ドロップ型Webサイトビルダーを使うと、編集作業が簡単かつスムーズに進みます。ドメイン名はどこでどのようにゲットできますか?
ほとんどのウェブサイトビルダーは有料プランに1年間加入すると無料でドメイン名をプレゼントしてくれます。ドメイン名を取得する一番簡単な方法でしょう。また、ドメインレジスターやウェブホスティングプロバイダからドメイン名を購入することもできます。詳しく知りたい方は ドメイン名の選び方ガイドをご覧ください。気に入ってもらえて良かったです!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
あなたのサイトのパフォーマンスを改善し、デジタルマーケティングの目標を達成するのに役立つ裏技やアドバイスなどを毎月お届けします!