中小企業向けウェブサイトビルダー10選【2024年完全比較】
実際にサイトを作成してサイトビルダーを完全比較

ホームページをネット上で公開するには、ホームページ作成ツール(サイトビルダー)が便利ですが、必要な機能がすべて使えるとは限りません。今回、主要なホームページ作成ツールを検証し、テンプレートや機能、全体的な利用体験が最高のツールを厳選しました。
効果的なホームページが大切であること、ホームページ作成ツールが便利であることはすでにご存じでしょう。すべてのホームページ作成ツールが「最も簡単に、短時間でサイトを作れます!最高の結果が出ます!」と約束しているように思えますが、本当に期待通りなのはどれでしょうか?
この質問に答えるため、各ビルダーの有料プランに加入し、実際にホームページを作成しました。利用体験、使える機能、最終的に完成したサイトなど、徹底的に評価しました。
ここでは、厳しい基準を満たしたホームページ作成ツールを厳選して紹介します。個人サイト、ブログ、企業サイト、ネットショップなど、どんなホームページを作りたい場合もニーズに合ったツールが見つかるはずです。
-
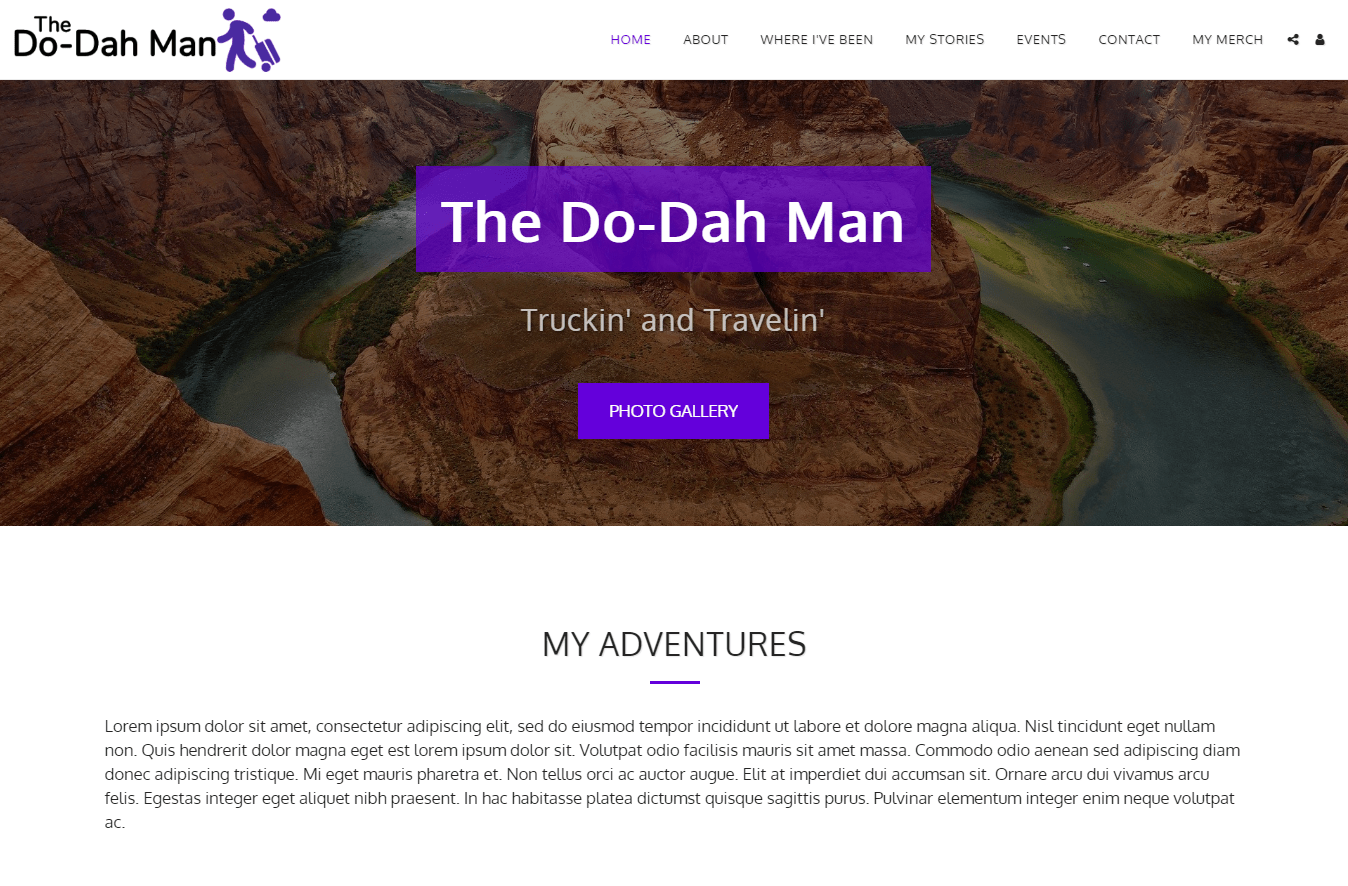
![Wix homepage]()
- 最も多くの機能を備えた最高の無料プラン
- あらゆるタイプのサイトに対応する900以上のテンプレート
- ドラッグ&ドロップで操作できる日本語の使いやすいエディター
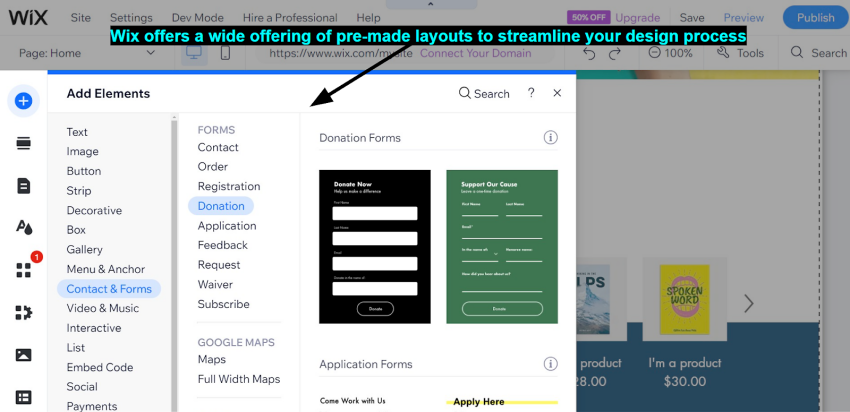
Wixは、イメージ通りのホームページを作成できる数少ないサイトビルダーの1つです。ドラッグ&ドロップエディタを使い、レイアウト調整、色とフォントの変更、リンクやボタンの追加など、さまざまな操作が容易にできます。「こんなホームページを作りたい!」とイメージできている場合、白紙から作り始める必要はありません。Wixは900以上のテンプレートがあり、19カテゴリ、70以上のサブカテゴリに整理されています。
Wixのテンプレートを使えば、どんなホームページでも作れます。もちろん、ほかの業種向けにデザインされたテンプレートを使ってもOK。Wixなら自由自在に編集できますから、好きなデザインを選び、ニーズに合わせて調整すれば良いのです。
ホームページに新しい機能を追加したい場合、アプリマーケットに250以上のWix製・サードパーティ製アプリが用意されています。無料アプリも多く、簡単な問い合わせフォームやSNSとの連携などの基本機能はもちろん、eコマース機能やポッドキャストフィード、ライブ配信との連携をはじめとする高度な機能も追加できます。
これだけ聞くと、Wixは技術に詳しい人だけのために作られているように聞こえるかもしれませんが、実際はそうではありません。eコマースサイトを構築してオンラインで販売したい、オンライン書籍を作成したい、ポートフォリオやブログを作成したい、レストランの注文を受けたいなど、Wixは驚くほど簡単に学べて、使いこなせます 。また、ビジネス管理ツールも備わっています。さらに、無料プランのおかげで、お金を払うことなく試したり、サイトを公開することもできます。
ただ、機能があまりにも多いので、ホームページ作成に夢中になってしまうかもしれません。実際、私は何時間もサイトをいじってしまいました。そうしなければならなかったからではなく、作業がとても楽しかったからです。Wixよりシンプルなホームページ作成ツールもありますが、Wixに勝るものはありません。
-
![best-website-builders-site123-2]()
- シンプルで楽しく使える
- 最短時間でホームページを公開
- 180以上のテンプレートが利用可能
SITE123は最も単純なホームページ作成ツールの1つです(名前のとおり、サイトがワンツースリーで完成します)。初めてホームページを作成する場合は単純なツールのほうが良いかもしれません。このホームページ作成ツールはレスポンシブ対応テンプレートが180個以上あり、多数のアプリでサイトの機能を拡張できます。
SITE123のエディタはクリック操作で使います。ボタンやプロンプトをクリックしてホームページをデザインできるのです。ピクセル単位で要素を調整するのではなく、セクション(テキストやメディアギャラリー、問い合わせ情報など)を追加し、並べ替える仕組みです。このようなエディタなら、きちんとした揃えのデザインになります。
ドラッグ&ドロップビルダーを使い慣れている場合は特に、習得に少し時間がかかるかもしれませんが、コツを押さえるとWixより短時間でホームページを構築できました。また、便利な自動機能もいくつかあります(ナビゲーション用パンくずリスト、オンラインショップでは商品が自動的にカテゴリ分けされるなど)。問い合わせフォームビルダーは非常に便利で、サイト作成がはかどりました。
-
![best-website-builders-squarespace-2]()
- プロがデザインしたテンプレートを活用できる
- アート・クリエイティブ系に人気
- eコマース機能が優秀
Squarespaceは本当にきれいなウェブサイトビルダーで、作成できるサイト自体がきれいなだけでなく、インターフェイスもとてもきれいです(日本語で利用できます)。WordPress.comとよく似たブロック形式のエディタがあり、ページなどのデザイン要素のナビゲーションレイアウトが似ています。しかしSquarespaceでサイトを作成する方がスムーズだと思いました。Wixと同じように、全体的にインターフェイスとの結びつきが使いやすいからです。
ウェブサイトビルダーのほとんどがコンテンツまたはeコマースのいずれかを強調していますが、Squarespaceは両方とも魅力的です。そのため、ブログを強調したいネットショップにオススメのサイトビルダーでしょう。(他のビルダーでもネットショップとブログを作成できますが、SquarespaceはWixなどと比べて両方の機能が優れています。)
Squarespaceは無料プランはありません(14日無料トライアルがあります)が、こちらでご紹介した他のビルダーと同等の価格のプランでもほとんどの基礎的な機能を利用できます。
-
![website-builders-new-category-page-content-1.png]()
- ドラッグ&ドロップエディタでサイト作成がサクサク進む
- ブログ・eコマースツールが使いやすい
- 高品質ウィジェットが充実
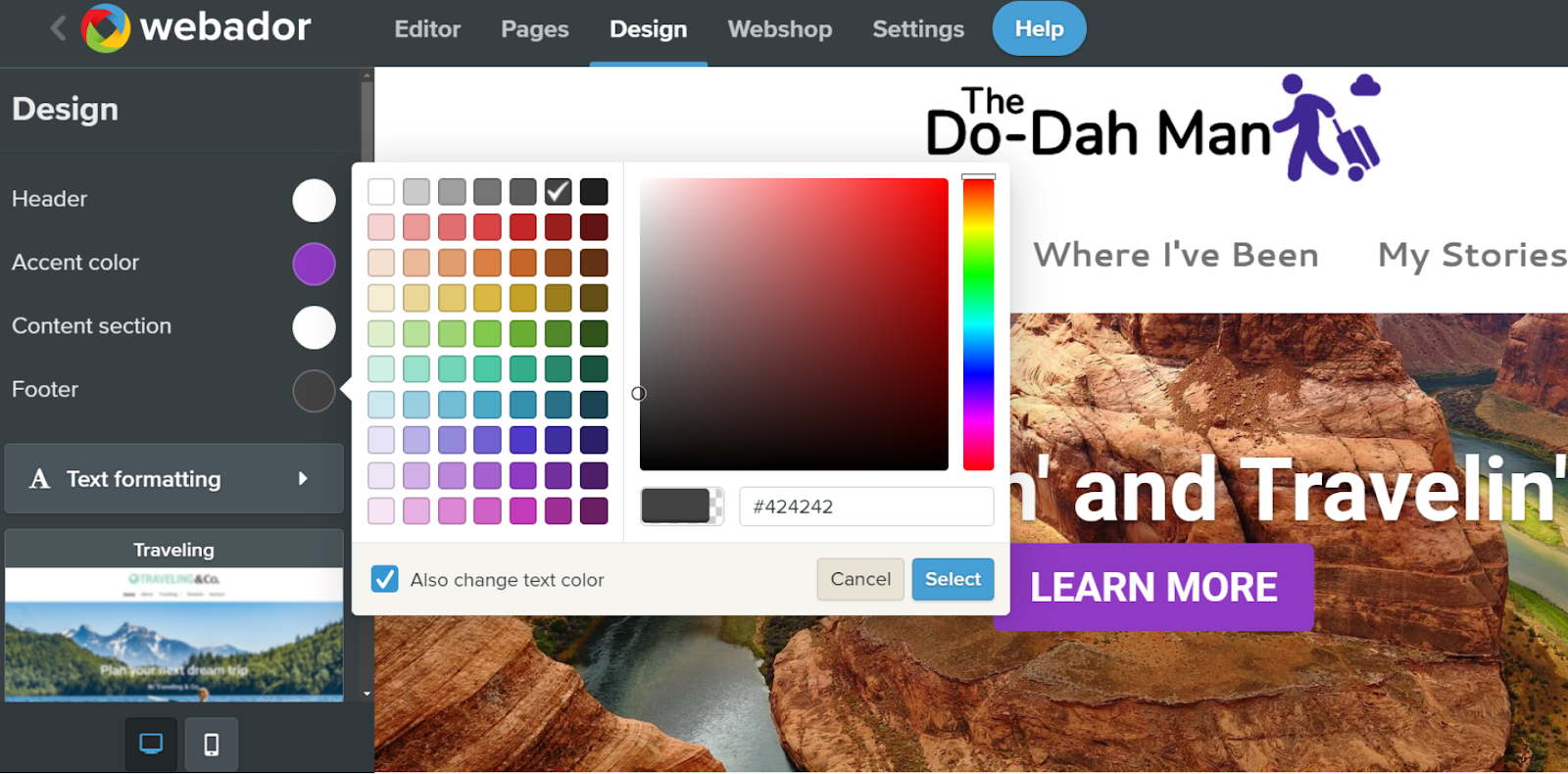
「世界を変えるサイトを作りたい」とだれもが思っているわけではありません。「PRのためにシンプルなビジネスサイトを作成したい。質もコストも妥協したくない。」そのようなニーズに応えるのがWebadorです。
Webadorの注目ポイントは非常に使いやすいこと。数分でホームページが完成すると約束しているサービスはほかにもありますが、WebadorはUIの反応が速く、サイト全体の編集ツールがあり、ウィジェットはカテゴリに整理されていてドラッグ&ドロップでサイトに追加できますから、本当に短時間でサイトを公開できます。
Webadorの良さは、スピーディーにサイトを作れるだけではありません。Webadorのダッシュボードはとても分かりやすく、初心者でも小規模なECサイトやブログを簡単に管理できます。カスタムフォーム、商品やサービスを5つ星で評価するボタン、デジタルマップなど、高品質ウィジェットも充実しており、訪問者の興味を引くことができます。
Webadorは業界でもっとも手頃なホームページ作成ツールの1つなので、シンプルでおしゃれなホームページを低コストで作るのにピッタリです。
-
![ionos-featured-image (3)]()
- エディタはシンプルで使いやすく、スピーディーにホームページを作成
- うまくデザインされた本格テンプレート
- eコマースプランはとても手頃
IONOSの「MyWebsite Nowビルダー」は、この記事でかなりシンプルなほうです。機能をたくさん提供するのではなく、IONOSはデザインの重要部分を編集することに重点を置いています。
だからと言って、単純なサイトしか作れない、機能が少ないというわけではありません。最も効率よく作業を進められるよう、サイト作成の複雑な部分はIONOSが行ってくれるのです。検証したホームページ作成ツールのうち、最短時間でサイトが完成したのはIONOSでした。また、最も安いツールの1つでもあります。
機能とテンプレートは他社ほど充実していませんが、デザインはとてもすっきりしています。編集オプションは比較的限られているものの、テンプレートはもともと本格的なデザインなので、大した欠点ではないでしょう。もちろん、Squarespaceには及びませんが、IONOSならおしゃれなホームページを作れます。
eコマース専用プランはありませんが、オンラインストアパッケージはIONOSの全プランに追加できます。そのため、IONOSは格安のeコマース用ホームページ作成ツールの1つであると言えます。必要な機能がすべてそろった、シンプルなオンラインストアを作成するのにピッタリです。
-
![shopify homepage - best website builders]()
- ネット販売に必要なものがすべてそろっている
- 160種類以上のサイトテーマから選べる
- プロフェッショナルなeコマース向けテーマが充実
Shopifyは、ダッシュボードで販売を一元管理したい方におすすめです。WixやWordPressなどのホームページ作成ツール、さらにはFacebookやInstagramなどのSNSと連携できます。さまざまな経路で販売しつつ、すべての商品の販売状況をしっかり把握できるわけです。また、必要に応じて商品を好きなところに移動することもできます。
お店のサイトを作りたい場合、Shopifyは本格的なホームページ作成ツールを提供しています。カスタマイズ機能は充実しており、アプリマーケットには数千個もアプリが用意されていますから、サイトを柔軟に機能拡張できます。さらに、Shopifyのeコマースツールは無敵と言っても過言ではありません。
Shopifyは、数えきれないほどたくさんのeコマース機能があります。基本的なeコマース機能はもちろん、カゴ落ちの復元メールの送信、送料の自動計算、お客様プロフィールの作成、売上を把握するための高度なアナリティクスなど、ありとあらゆる機能が使えます。
商品を追加するのは簡単でしたが、ECサイトを作成中につまずくこともありました。トップページのエディタとほかのページのエディタが別々なのは少しややこしいと思いました。それでもかなり短時間でホームページを構築でき、さまざまな作業ができたのは嬉しい驚きでした。
-
![website-builders-new-category-page-content-2.png]()
- プロによるデザインサービスが利用可能(有料)
- エディタは直感的に使いやすく、編集オプションが多い
- 数百のテンプレートから選べる
Web.comは直感的な多目的サービスです。程度の差はあるものの、エディタのツールを活用してホームページの各部分を編集できます。素人も玄人も満足できる、汎用性の高いホームページ作成ツールなのです。初心者でも数分で単純なホームページを完成させることができ、時間があれば好みに合わせて微調整できます。
Web.comの便利ツールを活用すると、さまざまな種類のホームページを作れます。SEO対策やマーケティング、eコマース、ブログなどのために、使いやすくてパワフルな機能が備わっているのです。自分でデザインしたくない場合、Webデザイナーに依頼して要件に合ったホームページを作成してもらうことも可能です(少額の手数料が発生します)。もちろん、納品されたホームページは、エディタで編集できます。プロにデザインしてもらえるだけでなく、最終的には自分で決定できる安心感があります。
エディタは完璧ではありません。汎用性が高いのはすばらしいですが、裏を返せば、これと言って得意な部分がないということでもあるのです。
例えば、エディタは使いやすいものの、まったくの初心者を念頭に置いて開発されているわけではありません。また、eコマース機能はかなり充実していますが、ECサイト専用ビルダーには対抗できません。とは言え、柔軟性の高いホームページ作成ツールを使いたい中級者にとって、Web.comは有力候補でしょう。
-
![wordpress homepage - best website builders]()
- WordPressを手軽に使える
- 最高のブログプラットフォーム
- 数千個のプラグインで機能拡張
WordPress.orgは古くからある大規模なコンテンツ管理・ホームページ制作プラットフォームです。長年存在していますが、時代遅れというわけではありません。実際、ネット上のサイトのうち、およそ3分の1がWordPressで実行されているほどです。WordPress.comなら初心者でもWordPressを始められます。レンタルサーバーを用意する必要はなく、ウェブ開発の専門知識がなくてもホームページを作成できます。
WordPress.comはWordPressをサイトビルダー化したもので、WordPressの大半の機能をより直感的に使えるように工夫されてます。簡易版ですが、使い始めるハードルは高めで、プラグインやプレミアムテンプレートなど、最も役立つ機能はProプランでしか使えません。
WordPress.comの最大の強みは、ほぼ無限に拡大できること。しかし、最も簡単で安いホームページ作成ツールには程遠いのが現状です。
WordPress.comのブロックエディタは比較的新しい機能です。バックエンドから編集するのが従来的なやり方ですが、より直感的かつ視覚的に編集できるようにしたのでしょう。確かにその目標はある程度達成できていると思います。新しいブロックエディタでは、ブロックを使ってコンテンツの追加、ページレイアウトの変更を行います。簡単ですが、使いにくいと思うことも時々ありました。サイトを部分的に作り直さなければならないことが何度かあり、イライラしてしまいました。
-
![website-builders-new-category-page-content-3.png]()
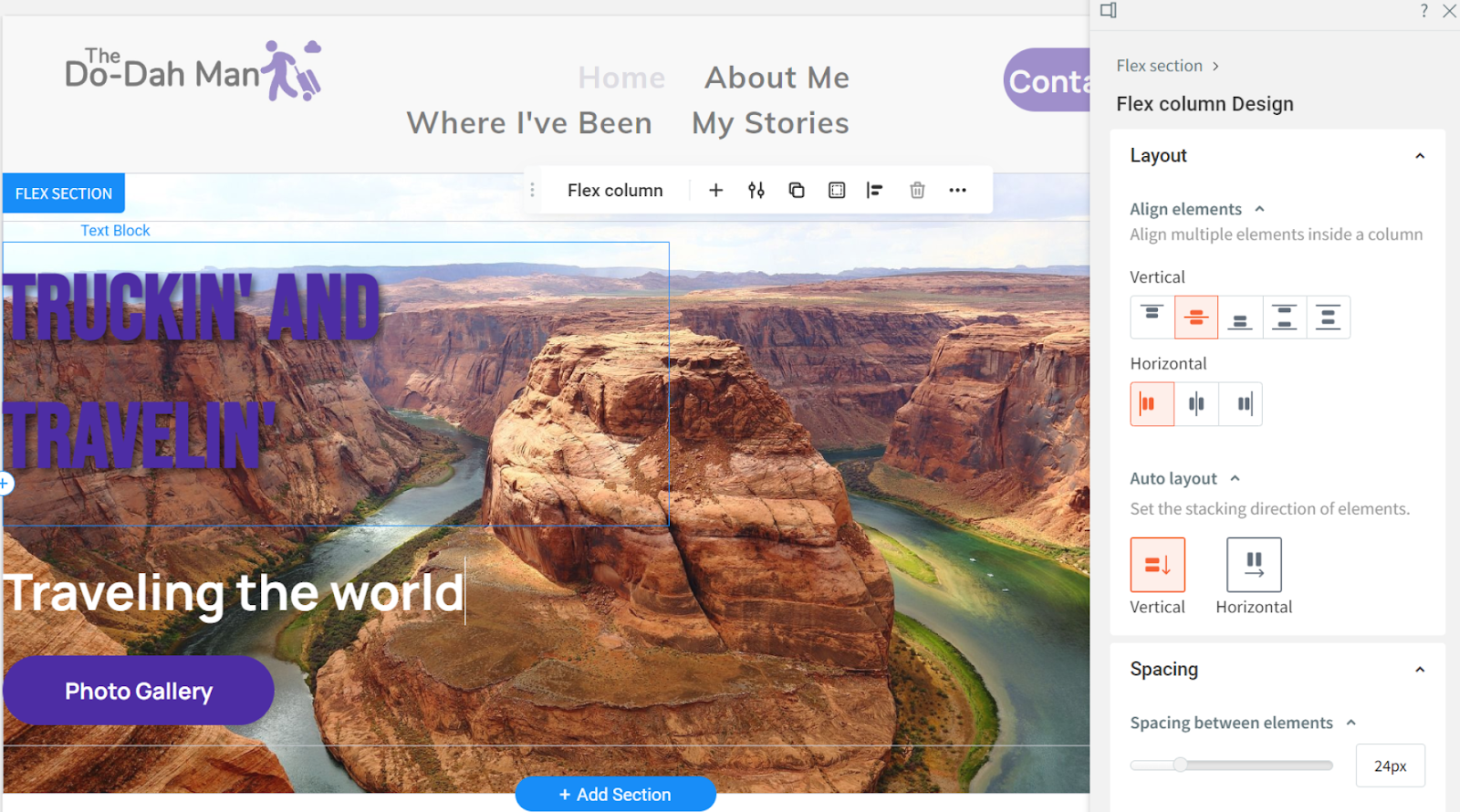
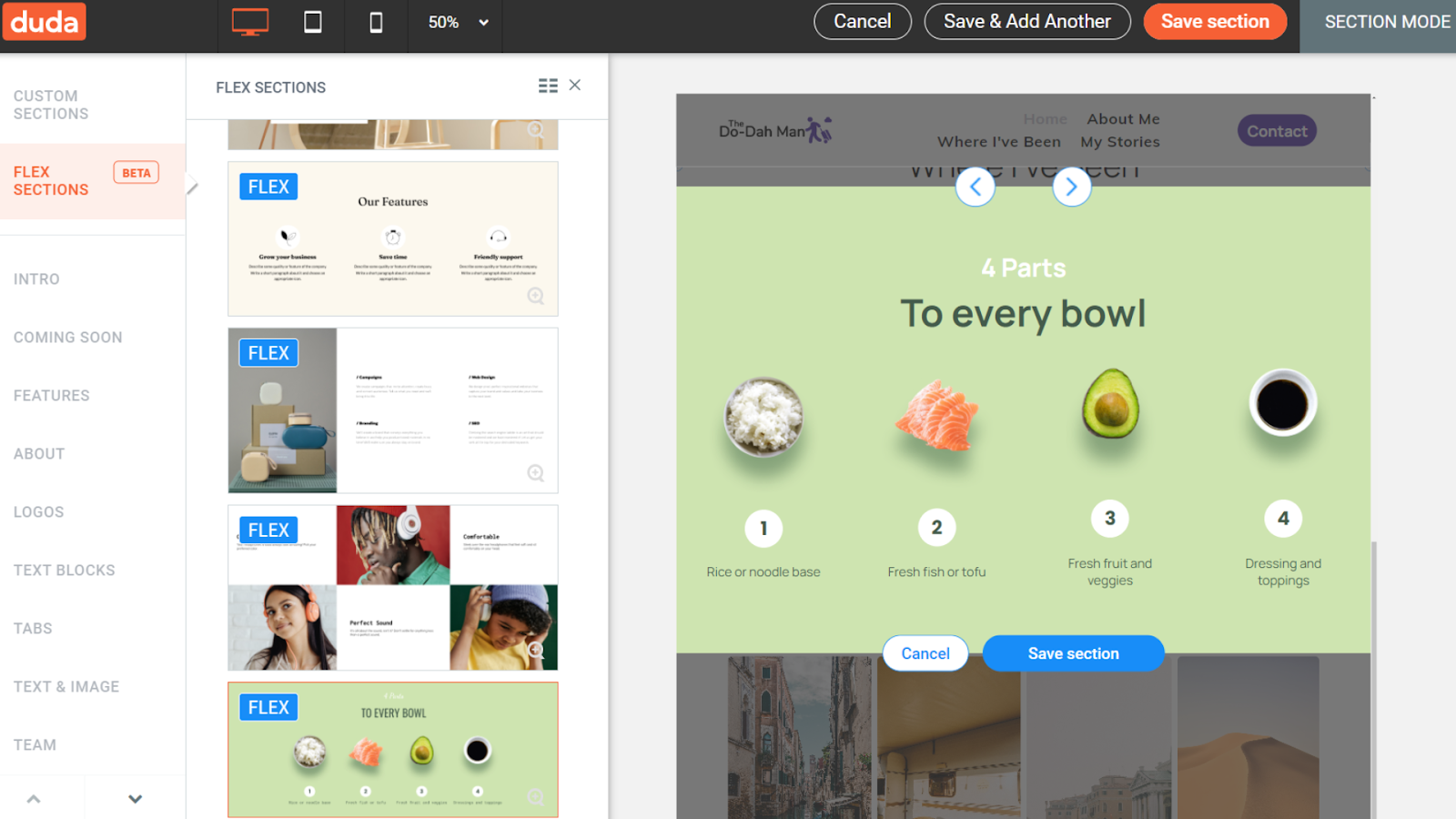
- Flexモードで、きめ細かな編集が可能
- ブランディングの挿入、クライアント向けのシンプルな編集機能
- レスポンシブ対応デザインのブレイクポイントを細かく編集
Dudaは、エージェンシーや独立系Webデザイナーにおすすめの視覚的なホームページ作成ツールです。一番安いプランでも、高度なデザイン機能を制限なく利用できます(CSSやブレイクポイントの編集など)。さらに、バックエンドにカスタムブランディングを挿入したり、サイトを壊さず簡単な変更を加えたりできるなど、クライアントのためにサイトを作成する際に役立つ機能や特徴が多いのです。
もちろん、一般的なユーザーに向かないわけではありません。 最初は難易度が高めですが、ウェブデザインが好きならDudaのエディタを使いこなせるはずです。きちんとしたサイトにするには時間をかけて編集する必要がありますが。
Dudaの「Flexモード」は注目ポイントです。あらかじめ用意されているセクションをドラッグ&ドロップで移動したり、CSSを自分で編集したりしてサイトをカスタマイズできます。
ただし、難易度が高いので、それなりの覚悟ができていなければDudaはおすすめしません。また、コストパフォーマンスは高いものの、他社より安いわけではなく、無料プランもありません。
-
![website-builders-new-category-page-content-4.png]()
- AIツールで効率よくホームページを作成
- eコマース機能がパワフル
- プロがデザインしたテンプレートが140個以上
Hostinger Website Builderは、編集の自由度が高く、使いやすさも抜群のサイトビルダーです。なにより、Hostinger Website Builderはとても高速なのです。最大の魅力は、ドラッグ&ドロップエディタが直感的に使いやすくて日本語に対応していることと、幅広いテンプレートが用意されていること。考案からサイト完成まで、1時間でこぎつけることも夢ではありません。また、Hostingerのサーバーを使うことになるので、ホームページの表示速度も良好です。
Hostingerはホームページ作成を積極的に支援しています。AIが生成したテンプレートを使ったり、AIライターでホームページにオリジナルコンテンツを挿入したり。パワフルなツールが備わっているので、作業がはかどります。
ECサイトを作成したい場合、Hostingerはカテゴリ分けや予約、カスタム割引などのウィジェットがあり、最初からマーケティングウィジェットを活用することもできます。プランは1つしかありませんし、比較的安いので、Hostinger Website BuilderはECサイト作成におすすめの格安ホームページビルダーであると言えます。
残念ながら、アプリマーケットはないので、Hostingerの機能を拡張することはできません。また、連携できる外部ツールも限られています。とは言え、安全でおしゃれなホームページを安く作成したい場合、おすすめのチョイスであることには変わりありません。
Hostinger Website Builder について詳しく見る
Hostinger Website Builder のサイトへ > Hostinger Website Builder のレビューはこちら
最高のサイトビルダーを選ぶにあたって注目したポイント
使いやすさ
優れたホームページ作成ツールは直感的で分かりやすく、楽しく使えます。ここで紹介した大半のツールは、なんらかの使い方ツアーを表示してくれます。設定後、必要なツールが簡単に見つかるべきで、各ツールでできることとできないことがはっきりしているべきです。 ホームページの最重要部分を編集しやすくなっている必要があります。「編集オプションが隠されていて何度もクリックしなければ見つからない」というのはNGです。また、サポートが充実していて、情報がはっきりしているのも大切です。すぐに質問を解決できる必要があります。 作業内容が自動保存され、重要なステップ(サイトの公開や独自ドメインの接続方法など)についてアドバイスが表示されるホームページ作成ツールには追加点を与えました。デザインの柔軟性
ほかのサイトと差を付けたい場合、訪問者に「見覚えがある」と感じさせてはいけません。ホームページはテンプレートから作り始めると思いますが、一流のホームページ作成ツールは幅広いテンプレートを用意しているほか(例えばWixは900以上のテンプレートがあります)、編集ツールでオリジナルかつユニークなホームページに様変わりさせることができます。具体的に、次のような条件を満たすホームページ作成ツールを選びましょう。- 幅広いテンプレートがある
- 配色を自由に選べる
- 多数のフォントがある
- ページレイアウト・ブロックの種類が多い
価格
この項目は、金額ではなく、それに見合った価値があるかに注目しました。例えばA社がとても安いプランを提供していたとしても、一番高いプランの機能がB社の一番基本的なプランより少なかった場合、A社がお得だとは言えません。 コストパフォーマンスが高いウェブサイトビルダーを選べば、低価格でたくさんの機能を利用できます。様々なプランが用意されていれば、ニーズに合ったプランを選べるので経済的です。例えばSquarespaceは業界で一番安いサイトビルダーではありませんが、機能がたくさんあるのでコストパフォーマンスが高いと言えます。プランの最新情報はこちらをご覧ください。 必ずではありませんが、高価格のプランは帯域とストレージが多いか、高度なeコマース機能を利用できるという2つのパターンがあります。サイトに必要なものが何なのかはっきりさせることで、どのプランが一番役立つのか見極められます。追加で検討したポイント
ホームページ作成ツールを比較する際に最も大切な基準は上記のとおりですが、ワンランク上のホームページ作成ツールは便利な追加機能を提供しています。追加機能が1つあるからと言って上位にランクインするわけではありませんが、ほかの機能も優れていれば、よりパワフルなホームページ作成ツールであると言えます。 これらのポイントは利便性を確実にアップしていることが重要で、単に優れているというだけでは不十分です。追加で注目した項目をいくつかご紹介します。- SEOケイパビリティ:ほとんどのサイトビルダーはタイトルタグやメタディスクリプションの最適化に対応していますが、txtファイルやサイトマップなどを自動生成してくれると一層良いでしょう。
- アプリやインテグレーションが充実している:これはデザインより機能性をアップするのに重要です。質の良いサイトビルダーは必要な機能をその都度追加できるべきです。メールキャンペーンではMailChimpが有名ですが、すでに利用しているツールやソフトウェアをインテグレーションできるのは本当に重要です。
- 本当にユニークな機能:他社にはないようなとてもユニークな機能があるビルダーもあります。これに関しては各ビルダーの調査結果でご紹介していますのでご覧ください。
eコマース専門ビルダーとeコマース機能付きの普通のビルダーではどちらが良い?
ランキングの下位3つのビルダーはネットショップ機能に力を入れているという特徴があります。ネットショップ機能は他のサイトビルダーよりはるかに優れていますが、サイトのほかの面を見てみるとやや劣っています。(例えばVolusionで問い合わせフォームを作成するのはほぼ不可能です。) それに対してeコマース機能付きの一般的なサイトビルダーは主な機能の一環としてではなく、アドオンとしてeコマース機能を利用できます。ただし、Squarespaceなどは一般的なサイトビルダーですが、とても優れたeコマース機能があります。 このようなサービスを利用すれば、充実したブログや複数のランディングページを作成したり、高画質の写真や動画を掲載したりできます。 通常のウェブサイトビルダーとeコマースビルダーを比較しましたが、すべてのユーザーにとっての答えは一つではないと言えます。 サイトの主な目的に応じてビルダーを選びましょう。 商品を売るのが目的ならeコマースビルダーが良いでしょう。様々な支払方法に対応していることが多いですし、商品を簡単にアップロードしたりカテゴリ分けしたりでき、送料が割引になることもあります。このようなビルダーを利用するのは大企業だけだろうとは思わないでください。Etsyで販売している個人や小売店、ブティックなどもこの種類のビルダーがとても役立つはずです。 しかしブログやポートフォリオなどの個人サイトを運営している方で、書籍やオンライン講座などの商品をいくつか売りたいという方はeコマース機能付きの一般的なビルダーの方がオススメです。必要な機能を利用できますし、ネットショップも簡単に運営できます。 eコマースビルダーの多くが何らかの形で他のプラットフォームやサイトビルダーとのインテグレーションに対応していますから、両方のメリットを有効活用できるでしょう。主に小売店として商品を売っているけど、ブログなど他のコンテンツもサイトに掲載したい場合はこのようにセットになっていると便利です。検査方法
サイトビルダーを検査するために、ほとんどのサイトで必須の要素を取り入れたサイトのフレームワークを作成しました。以下の要素を必ずサイトに取り入れました:- 静的なテキストページ(自己紹介ページ)
- ブログの投稿
- 写真ギャラリー
- カレンダー・イベントページ
- 問い合わせページ
- ネットショップ
- 色や書体の変更
- 画像の追加
- 動画の埋め込み
- 問い合わせフォームの作成
- ボタンの追加
- メニューの編集
- Altテキストの変更
- SEO機能の検査
ホームページ作成ツールの徹底比較:各ビルダーのパフォーマンスは?
では、ホームページ作成ツールの徹底検証の結果を見ていきましょう。ここでは、各社ホームページ作成ツールの実体験を詳しく分析し、前述の項目を評価しました。まず、主な特徴を表で比較しましょう。 おしゃれなホームページを作成できるかだけでなく、GoogleのPageSpeed Insights(ページスピードインサイト)を使い、サイトがすばやく表示されるかをチェックしました。検証はデスクトップパソコンとモバイルの両方で行いました。スコアは100点満点です。| 無料プラン | テンプレート | モバイルレスポンシブ対応 | 利用可能なアプリ | サイト完成までの所要時間 | Google Page Insightsのスコア(デスクトップ/モバイル) | 有料プランでドメイン名が無料 | 無料SSL | |
| Wix | ✔ | 900以上 | ✔ | 300以上 | 90分 | 65/23 | ✔ | ✔ |
| SITE123 | ✔ | 180以上 | ✔ | 80以上 | 60分 | 94/48 | ✔ | ✔ |
| Squarespace | ✔ | 140以上 | ✔ | 30以上 | 50分 | 95/43 | ✔ | ✔ |
| Webador | ✔ | 50以上 | ✔ | なし | 10分 | 97/69 | ✔ | ✔ |
| IONOS | ✘ | 18 | ✔ | なし | 30分 | 91/88 | ✔ | ✔ |
| Shopify | ✘ | 160以上 | ✔ | 8000以上 | 45分 | 99/63 | ✘ | ✔ |
| Web.com | ✘ | 200以上 | ✔ | なし | 80分 | 87/58 | ✔ | ✔ |
| WordPress.com | ✔ | 140以上のネイティブテンプレート 数千個のサードパーティ製テンプレート | ✔ | 数千 | 75分 | 99/88 | ✔ | ✔ |
| Duda | ✘ | 120以上 | ✔ | 30以上 | 90分 | 97/63 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 140以上 | ✔ | なし | 30分 | 50/29 | 上位3つのプランのみ | ✔ |
#1 Wix:総合的に最高のウェブサイトビルダー

| 評価項目 | スコア・数 |
| 使いやすさ | 10/10 |
| デザインの柔軟性 | 10/10 |
| 価格 | 9/10 |
| 利用可能なテンプレート | 900種類以上 |
| 利用可能なアプリ | 無料アプリは26個/合計300個 |
| 日本語で利用可能 | はい |
使いやすさ
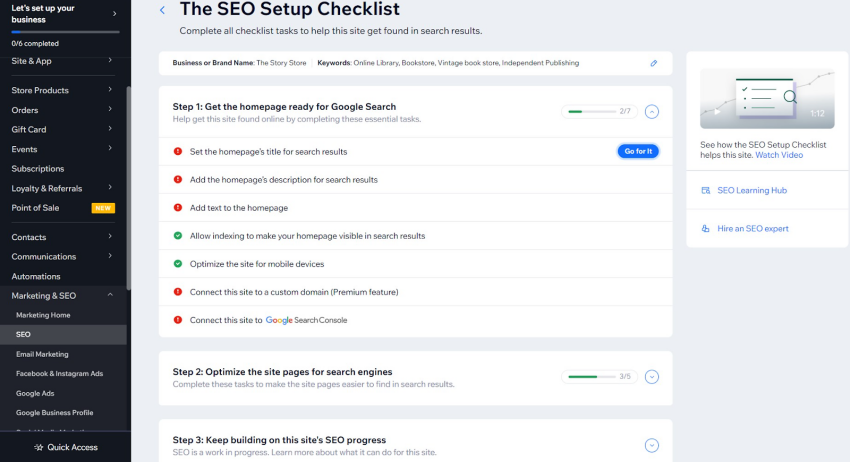
Wixは検査した中で最も直感的で簡単なウェブサイトビルダーでした。必要なものがどこにあるのか一発で分かりましたし、分からないことが一切なく、サポートセンターでヘルプ記事を見る必要が全くありませんでした。わずか30分でサイトが50%作れましたし、Wixサイトを完成.させるまで約75分かかりました。 さらに簡単にするために、Wixにはゼロからウェブサイトを作成するのを助ける人工知能(AI)機能が備わっています。作りたいサイトについていくつか質問されますが、それだけです。その後、Wixは数分でカスタムサイトを構築します。 デザインの制限はいくつかありますが、サイトの編集は自由に行えます。AIはあなたのソーシャルメディアアカウントからコンテンツをインポートすることもでき、ブランディングを統一させることができます。 そして、より多くのAIツールを使用することで、ウェブサイトのコンテンツを作成したり、画像を修正したり、サイトの状態を分析したりするのに役立てることができます。また、Wixはすべてを保存しているので、いつでも好きな時に過去のバージョンのサイトに戻すことができます。 まず最初に、Wixのサイトはすべてベストプラクティスを考慮して設計されており、強固なSEOの基礎が保証されています。サイトには、カスタマイズ可能なメタタグ、すぐに使えるGoogleインデックス、XMLサイトマップ、構造化データマークアップ、その他多くの機能が含まれています。これらすべてにより、人々は検索エンジンで簡単にあなたのサイトを見つけることができます。また、ダッシュボードをGoogle広告やアナリティクスに接続することで、すべてを記録することができます。 また、分からなくなった場合は、‘SEO チェックリスト’ が必要なすべてのステップを説明するのでSEOの基礎知識は必要ありません。また、Wixがこの機能を“Googleで見つかる” と言って案内しているのも気に入っています。これによって、すべての人が本当にアクセスできるようになります。
デザインの柔軟性
Wixはサイトのすべての部分を編集して思い通りカスタマイズできるという約束通りのサービスです。色、フォント、ブロック、レイアウトなどたくさんのオプションがあり、色のパレットやフォントパターンを保存できるので、サイト全体に適用するのが簡単です。
価格
Wixの無料プランは、多くのカスタマイズオプションがあり、900以上のテンプレートと豊富なアプリをすべて利用できます。 カスタムドメインはどのプランでも接続できますが、オンライン決済を利用したり、Google アナリティクスと統合したい場合は、ビジネスプランにアップグレードする必要があります。 パーソナルプランとビジネス&eコマースプランに分けられた様々なプランがありますが、ほとんどのプランに大きな違いはありません。より高いレベルのものは、ストレージが少し増えたり、”VIPサポート “と呼ばれるものがついてきたりするため、価格が大きく跳ね上がります。その他の機能
Wixはこのようなことも気に入りました。- ネットショップ:Wix Storeインターフェイスはとても使いやすく、商品情報を入力したり、送料や支払いオプションを追加する作業などを案内してくれます。 また、アプリを追加することで、Laybuyによる柔軟な支払い、Giftedによるギフトカードの販売、ShippoやShipStationによる配送ラベルの印刷や配送料金の値下げなど、ショップでできることを広げることができます。
- 高度なSEOオプション:Wix SEO Wizの他にも、高度なSEO設定には構成済みのデータ、正規のURL、カスタムメタタグなどが含まれています。このような要素があれば、自分で技術的な作業をしなくても、Googleはあなたのサイトを技術的なレベルで理解することができます。また、モバイルでサクサク利用できるようにするためにAMPページをセットアップすることもできます。
- サポートセンター:Wixでは、電話やライブチャット (日本語での電話対応) 、Twitterや Redditでは“@WixHelp”を使ったソーシャルメディアチャンネルでのサポートを提供しています。また、より高いレベルのプランにアップグレードすれば、VIPケアを受けることができ、待ち時間をなくすことができます。私はサポートセンターを利用する必要はありませんでしたが、利用できる情報やサポートは、Wixの本当に素晴らしいところです。セルフガイドの記事や動画チュートリアル、トレンドトピックがたくさんあります。
- 最先端のセキュリティと信頼性: Wixは、ウェブサイトを安全に保つために、あらゆる手を尽くしています。また、サイバー攻撃(DDoS攻撃を含む)によるサイトのオフラインを防止するソリューションが内蔵されており、最悪の事態が発生した場合でも、専門のインシデントレスポンスチームがすぐにすべてを復旧させます。
#2 SITE123:初心者に最適なウェブサイトビルダー

| 評価項目 | スコア・数 |
| 使いやすさ | 8/10 |
| デザインの柔軟性 | 7/10 |
| 価格 | 8/10 |
| テンプレート数 | 180以上 |
| アプリの数 | 80以上 |
| 日本語で利用可能 | はい |
使いやすさ
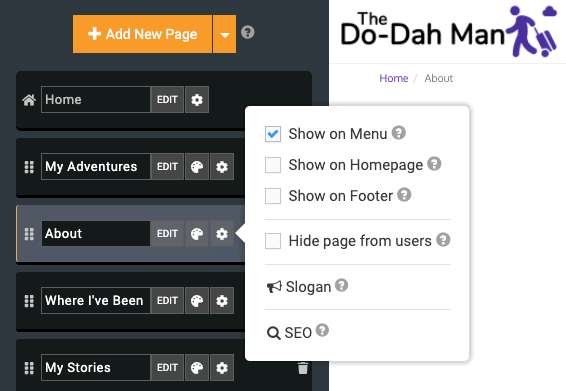
SITE123のエディタは使いやすく、ページも簡単に調整できますが、使い方が分かりにくいと感じました。デフォルトはシングルページサイトで、ブロックを追加すると、設定を変えなければトップページに表示されてしまいます。ナビゲーションメニューに表示させるにはどうすればいいか理解するのに20分もかかりました。しかし、いったんやり方を理解するとSITE123でデモサイトを作るのに時間はかからず、1時間以内にホームページが完成しました(トラブルシューティングにかかった20分を含む)。
デザインの柔軟性
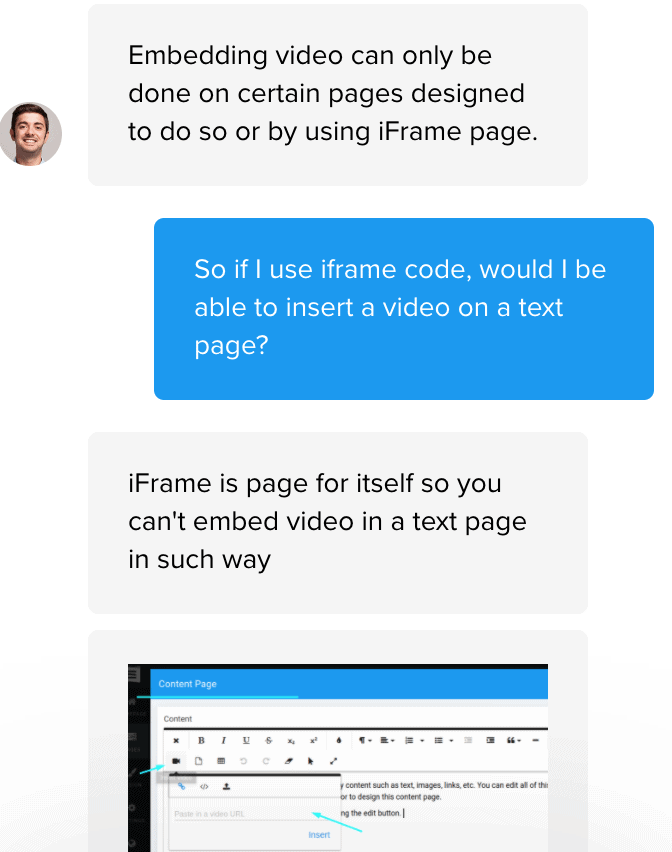
SITE123ではWixほど自由にサイトをカスタマイズすることはできませんが、様々な部分を編集できます。デザインテンプレートは180種類以上ありますし、ページレイアウトは14カテゴリあり、テキスト、写真ギャラリー、イベント、レストランの予約などを利用できます。 このようなページレイアウトを選んだ後、ブロックを追加したりしてさらにカスタマイズすることもできますが、どのレイアウトを選ぶかによっていくらか編集できる内容に制限があります。例えば私は自己紹介ページのテンプレートを選んだのですが、動画を埋め込むことはできませんでした。チャットサポートに質問したところ、動画の埋め込みは一部のページレイアウトでしかできないそうです:

価格
SITE123は無料プランもかなり充実していて、低価格のプレミアムプランはストレージが増えるほか、無料ドメイン名やeコマース機能も利用できます。さらに、自由にデザインできるようにしたい人は、カスタマイズオプションが増えるのも嬉しいですね。ブログや小規模ビジネスサイト向けの経済的なサービスです。その他の機能
SITE123は追加機能がたくさんあるわけではありませんが、他のほとんどのサイトビルダーにあるような基本的な機能をしっかりカバーしていますし、他のサービスより簡単に使いこなせるでしょう。以下のような機能があります:- SEO: タイトルタグ、メタディスクリプション、画像Altテキストを追加できますが、それ以上のことはできません。キーワードメタタグ欄もありますが、SEOではあまり意味がありません。本当に役立つ機能とは言えないでしょう。
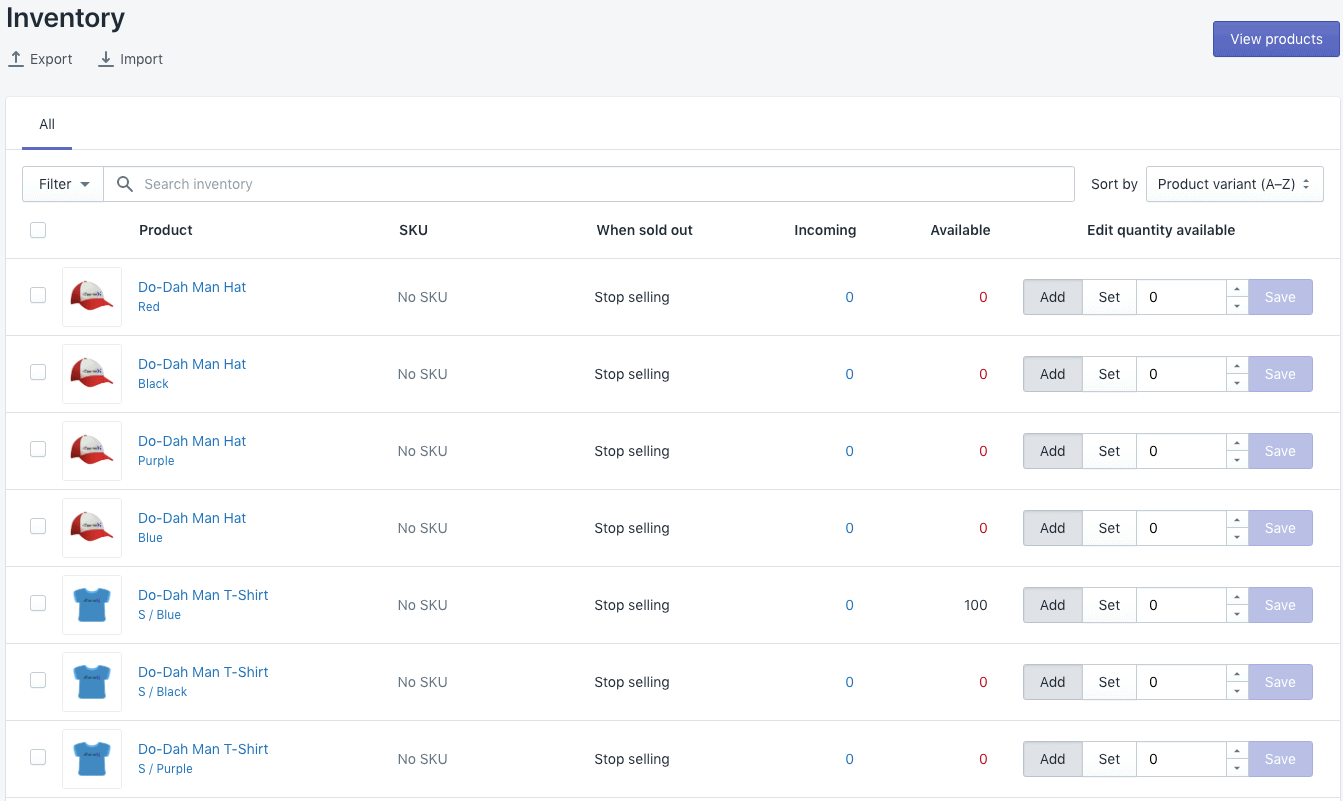
- ネットショップ:ネットショップは商品情報を追加することに関してはかなり充実していますし、ネットショップを始めて立ち上げたのですが、とても簡単だと思いました。プレミアムプラン以降ではページの種類として搭載されているので他の機能を追加しなくても利用し始めることができます。
- シングルページサイト:この機能に一番手こずったのですが、SITE123はシングルページサイトを本当に簡単に作成できるサービスだと思います。ページのセクションや自動ナビゲーションリンクをページに盛り込むことができます。ポートフォリオやレジュメ、イベントサイトなど、1ページだけで十分というサイトにオススメです。
#3 Squarespace:デザインが最高のウェブサイトビルダー

| 評価項目 | スコア・数 |
| 使いやすさ | 8/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 6/10 |
| テンプレート数 | 最大140 |
| アプリの数 | 30以上 |
| 日本語で利用可能 | はい/いいえ |
使いやすさ
Squarespaceはブロックエディタの中では最も使いやすいサービスの一つで、WixとWordpress.comを組み合わせたような印象です。WordPress.comより自然な形でブロックエディタ内の様々な要素を使いこなせますし、必要なものを見つけやすいのが良いと思います。
デザインの柔軟性
Squarespace は業界でもデザインが最高のテンプレートがあり、デザインの柔軟性に関してはWordpress.comの一般的なテーマと同じくらい自由な編集が可能です。Wixのようにすべての色を変更できるわけではありませんし、ブロックエディタによる制限もありますが、全体的に様々なカスタマイゼーションが可能ですし、すべてきれいに仕上がるように設計されています。 私が気に入ったデザイン機能の一つはカラーパレットピッカーです。サイトで使用する色を3色選んだら、Squarespaceがサイト全体で使用するのに適した色のテーマを生成してくれます。私がSquarespaceで作成したテストサイトのカラーパレットはこちらです。

価格
Squarespaceは無料プランはありませんが、低価格のプランを選んでもたくさんの機能を利用できます。また、有料プランに加入する前に14日間無料トライアル で試してみることもできます。価格が高くなるほど高度なeコマース機能などを利用できますから、小さなブログやネットショップなども手頃な価格でSquarespaceを利用できます。高度なeコマースプランは他のeコマース専用ビルダーと比べて全体的に経済的です。 まとめると、Squarespaceは最高のサイトを作成できるようにとても力を入れているサービスで、魅力的なサイトを作るには無料プランでは不十分だということを理解しているのでしょう。その他の機能
Squarespaceの最大のメリットはデザインですが、他にも注目したいポイントがいくつかあります。- ネットショップ:一般的なサイトビルダーでネットショップを立ち上げるのと比べると、商品を追加するのはあまり直感的ではありませんが、eコマース専用ビルダーと同等だと思います。たくさんのビルダーを検査した中でネットショップについて色々なことを学んだのですが、eコマース機能が高度で便利なほど、習得するのに時間がかかります。Squarespaceも同じです。
- メールキャンペーン機能を搭載:ブログの投稿を公開すると、メール機能を使って投稿から直接メールキャンペーンを作成し始めることができます。これは他のウェブサイトビルダーと比べても一番スムーズなメール機能でしょう。この機能を利用するために他のインテグレーションや拡張機能を追加する必要は一切ありません。
- その他のマーケティング機能:SEO機能はサイトビルダーとしては比較的スタンダードですが、注目したいマーケティング機能がいくつかあります。Instagram、Facebook、Pinterestに直接インテグレーションでき、URLビルダーもあるので検索連動型広告キャンペーンをトラッキングするために役立ちます。
#4 Webador:初心者でも最速でホームページを作れる

| 評価項目 | スコア/満点 |
| 使いやすさ | 10/10 |
| デザインの自由度 | 6/10 |
| 料金 | 10/10 |
| 利用可能なテンプレート | 50以上 |
| 利用可能なアプリ | なし |
使いやすさ
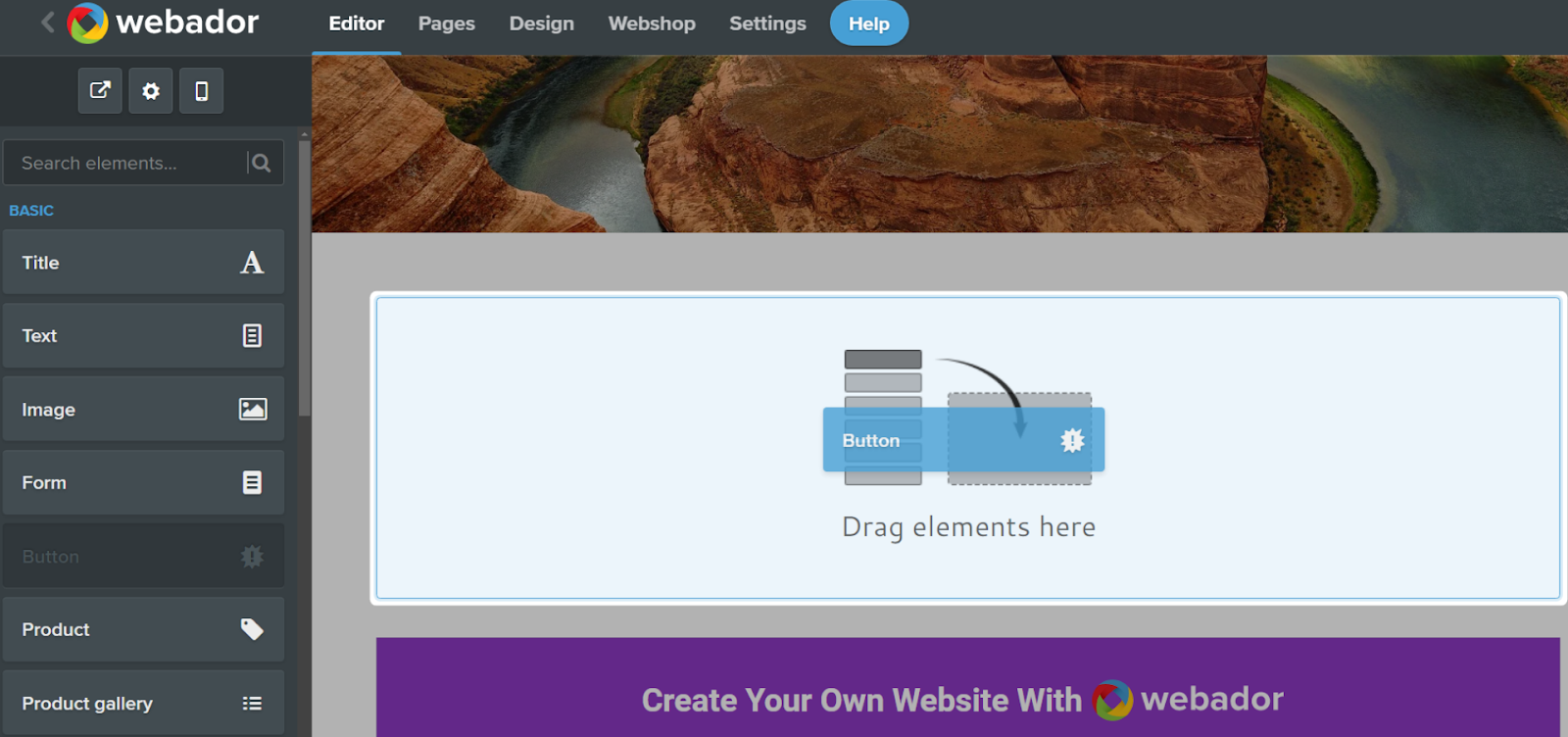
Webadorでホームページを制作するのは実に簡単です。ホームページ作成ツールを使ったことがなくても、Webadorでのサイトの作り方は10分以内につかめると思います。経験者なら、パッと見ただけで分かるはずです。 ユーザーインターフェース(UI)は直感的に分かりやすく、ボタンなどがきちんと明記されていますから、サイトのさまざまな部分をすぐに編集できます。設定(Settings)、ウェブショップ(Webshop)、ページ(Pages)、デザイン(Design)、エディタ(Editor)というタブがありますが、各タブでできることは予想通りです。特に、デザインタブではホームページの全体的な雰囲気をすばやく変更できます。希望通りの見た目になるように、サイトの配色とフォントを変えられるのです。
デザインの自由度
単純なホームページなら数分で作成できますが、静的ページやブログより高度なサイトを作らいたい場合、Webadorは向かないかもしれません。というのも、メディアを共有するためのオプションはいくつかあるものの、エディタの編集ツールはそれほど充実していないのです。 とは言え、価値がないわけではありません。Webadorなら、ヘッダーやテキスト、画像、ボタンなど、本格的なサイトに必須の要素を追加できます。しかし、アニメーションやレイヤー編集機能など、ユニークな特徴はありません。Webadorでページに新しい要素を追加すると、自動的にグリッド上に配置されます。サイトの見た目が損なわれるのを防げますが、堅苦しく、少し時代遅れな印象になってしまうかもしれません。
eコマース機能
Webadorはシンプルさを重視したツールですが、eコマース機能も意外に多く、ホームページを通して商品を販売するのに役立ちます。特別なタグ、割引、SEOなどのオプションがあり、ホームページ作成ツールとしては珍しく、決済手数料はゼロです。つまり、オンラインショップからの売上をすべて受け取れるわけです。 Webadorを使っても、グローバルなeコマースビジネスを構築するのは厳しいでしょう。しかし、時短で質の高いオンラインショップを開業したい場合はおすすめです。料金
Webadorは業界でもっとも安いホームページ作成ツールの1つです。どのプランを選んでも、最初の3か月間は月額わずか1ドルなのです。4か月目以降の更新料も、Webadorのコストは手頃です。その他の特徴
Webadorはもっとも多機能なホームページ作成ツールとは言えませんが、注目に値するポイントもあります。- ユニークなファイル共有ウィジェット:ダウンロードボタンや音声再生機能、ドキュメントビューアーを追加すれば、Webadorのホームページがファイル共有サイトに様変わりします。
- フォームをカスタマイズ可能:カスタムフォームを作成・編集し、さまざまなトピックについて訪問者の意見を聞くことができます。内容はWebadorが自動的に整理してくれます。
- 評価システムをドラッグ&ドロップで挿入:訪問者の意見を一目で把握できるようにしたい場合、レスポンシブな5つ星評価ツールをサイトの好きな場所に挿入できます。
- SEO対策も簡単:Webadorなら、ホームページのSEOを簡単にカスタマイズできますから、アクセス数アップを狙えます。
#5 IONOS:駆け出しの企業におすすめのホームページ作成ツール

| 評価項目 | スコア・数 |
| 使いやすさ | 9/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 8/10 |
| テンプレート数 | 18 |
| アプリの数 | 0 |
| 日本語で利用可能 | はい |
使いやすさ
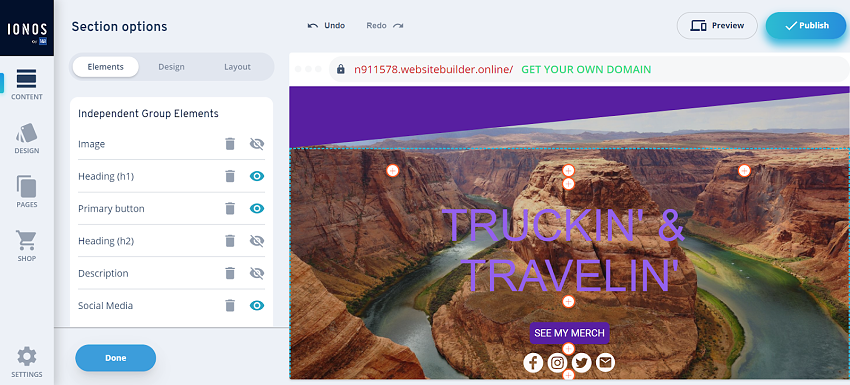
IONOSは、「MyWebsite Now」と「MyWebsite Creator」という2種類のホームページ作成ツールがあります。MyWebsite Creatorは主にサイト作成の経験がある開発者やデザイナー向けなので、今回は初心者向けのMyWebsite Nowに注目しました。実際に使ったところ、MyWebsite Nowはとても使いやすいことが分かりました。 設定は非常にシンプルです。テンプレートを選んだら、クリック操作で進められます。MyWebsite Nowは使い方が分かりやすいため、ホームページ作成ツールを使ったことがある方はすんなり始められると思います。 ただ、分かりにくいと感じる部分もありました。例えば、要素を追加する画面と、編集画面が別々なのです。「セクションエディタ」を開いてボタンなどの要素を追加したあと、1つ前の画面に戻らなければ編集できません。やり方が分かれば簡単ですが、直感的とは言えません。
デザインの自由度
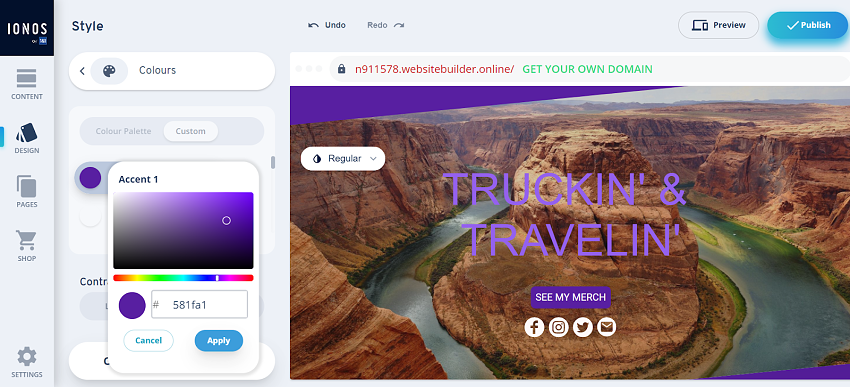
MyWebsite Nowビルダーでは、おしゃれなテンプレートから選べます。スッキリしたモダンなデザインで、モバイルに対応していますが、18個しかありません。1業種につき1テンプレート、と言ったところでしょう。テンプレート数は少ないものの、好みに合ったデザインに編集できます。 IONOSはシンプルなホームページ作成ソフトですが、編集オプションは十分でしょう。サイト全体の色とフォントを設定できるほか、独自のカラーパレットも作成できます。また、要素ごとに色やフォント、間隔を設定することも可能です。
eコマース機能
IONOSでは、eコマース機能を使えるようにアップグレードすることも可能で、最も安いeコマースプランの1つとなっています。シンプルなオンラインショップを立ち上げたい場合はコスパ抜群です。 料金を見れば予想できるかもしれませんが、IONOSのeコマースツールはShopifyやBigCommerceなどのeコマース専用ビルダーほどしっかりしていません。とは言え、在庫管理、商品オプション、消費税・送料設定などの基本的な機能はあり、商品ページに関連商品を表示するためのコンテンツブロックもあります。また、モノだけでなく、デジタルコンテンツの販売も可能です。 IONOSでは、割引やクーポンの作成、カゴ落ちメールの設定のほかに、インテグレーション機能を使ってFacebookやInstagram、Googleショッピング、eBay、Amazonなどを通した販売も可能です。他社の場合、プレミアムeコマースプランでしか上記の機能が使えないこともありますが、IONOSなら全プランで使えます。料金
初心者におすすめのMyWebsite Nowを使いたい場合、「Starterプラン」または「Online Store Starterプラン」の2つから選ぶことになります。ネット上で何を売りたいかによってプランを選びましょう。 Starterプランでは、すべてのテンプレート、デザインオプション、配色が利用でき、ドメイン名は1年間無料で、独自ドメイン付きメールアドレスも作成できます。Online Store Starterプランでは上記のほかに、オンラインストアツール(製品リスト、オンライン決済への対応、配達・店頭受取など)、マーケティングツール、SNSで商品を販売するための連携機能も使えます。 ビルダーを試せる無料トライアルもありますが、IONOSの無料プランを使えるのは、1ヶ月プランに加入した場合のみです。1ヶ月プランよりはるかに安い年間プランに加入すると、1ヶ月目は無料になりませんが、代わりに最初の12か月の料金が割引になります。 とは言え、30日間返金保証が適用されますから、30日以内に解約すれば、全額を返金してもらえます。クレジットカードなしで加入できたほうが良いと思いますが。その他の機能
IONOSは追加機能が多いとは言えません。例えば、アプリマーケットはありませんから、機能は追加できません。とは言え、次のような基本機能はあります。- SEOツール:MyWebsite Nowには基本的なSEOツールがいくつかあります。例えば、ページのタイトルとメタディスクリプション、SNSで共有するための画像などを設定できます。
- アナリティクス:IONOSのシンプルなアナリティクスツールを使えば、サイトの訪問者について把握できます。
- EU一般データ保護規則(GDPR):Cookieバナーが用意されているので、簡単にEU一般データ保護規則(GDPR)に準拠できます。
- 画像ライブラリ:17,000以上のロイヤリティフリー画像を使えるので、写真のスキルがなくてもおしゃれなサイトを作れます。
#6 Shopify【eコマース】 :コストパフォーマンスが最高のネットショップ向けウェブサイトビルダー

| 評価項目 | スコア・数 |
| 使いやすさ | 7/10 |
| デザインの柔軟性 | 7/10 |
| 価格 | 7/10 |
| テンプレート数 | 無料テンプレート 12個、有料テンプレート 155以上 |
| アプリの数 | 4000以上 |
| 日本語で利用可能 | はい |
使いやすさ
Shopifyは使いやすい機能がたくさんありますが、何に取り組んでいるかによってエディタのスタイルが変わるのは使いにくいです。ホームページエディタはSITE123やJimdoなどと同じブロック形式のエディタですが、他のページはテキストベースの形式で編集するのでGutenbergの前のWordPressエディタのような印象です。
デザインの柔軟性
Shopifyは色やフォントのオプションがたくさんあるのでテーマをカスタマイズできますし、ブロックも充実しているのでホームページを作成するときに役立ちます。他のページではあまり柔軟にレイアウトを編集できませんが、利用可能なアプリが何千種類もあるなかでそのうちいくつかはページビルダーなのでショップのページを詳しく編集するために役立つかもしれません。(ただし、サイトのコンテンツが多かったり、オンラインショップ機能が充実している必要がある場合は他のウェブサイトビルダーが必要になる可能性大です。)eコマース機能
Shopifyのeコマース機能は店頭販売店に役立つようにも設計されているので、店の住所を追加したり各店舗の在庫を管理したりするのに役立つ機能があります。店舗間で在庫を移動することもできます。
価格
eコマースビルダーはすべて同じような価格設定になっていますが、Shopifyはコストパフォーマンスが高く、無料トライアルもあります。 送料が大幅割引になりますし、店舗の場所を追加したりするなどの機能があり、Volusionと同じくらいの価格です。#7 Web.com:中級者におすすめ

| 項目 | スコア/満点 |
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 8/10 |
| 料金 | 8/10 |
| 利用可能なテンプレート | 200以上 |
| 利用可能なアプリ | なし |
使いやすさ
Web.comはプロのWebデザイナーでなくても使いこなせます。しかし、初心者に最適とは言えませんし、ほんの数分ですばやく簡単にホームページを制作したい場合は向きません。その理由は、習得しにくいからではありません。もちろん、とても単純なサイトならすぐに作成できますが、Web.comを最大限に活用するには、ある程度の専門知識が必要なのです。 Web.comは空白や枝分かれ配置(nested design)、レスポンシブ対応などのツールに重点を置いています。これらのツールを活用すればサイトのデザインを自由自在に変えられますが、デザインの細かい部分までこだわりたくなければ必要ありませんし、あまりにも専門的すぎます。 Web.comは初心者にとって難しすぎる一方で、プロのWebデザイナーやエージェンシーが必要とする高度な機能はない、という中途半端な立場にあるのです。しかし、ツールは直感的に使いやすいように実装されているので、デザインコンセプトを始めるのにおすすめのホームページ作成ツールとなっています。
デザインの自由度
時間さえあれば、Web.comであらゆるデザインを実現できます。エディタはうまく構成されているので、全体像から始めて、徐々に細かな部分に焦点を絞っていくことができます。 まず、Web.comはプロがデザインしたテンプレートが200以上あり、さまざまなニーズに合わせて選べます。 適切なテンプレートを選んだら、テーマタブでサイトの全体的な見た目を編集していきます。色やフォントだけでなく、ボタンやヘッダー、ディバイダー、タイムラインやカウントダウンなどのスタイルも微調整できるのです。 ブランドカラーをサイトに反映させたい場合、Web.comのカラーウィザードツールが役立ちます。ロゴをアップロードすると、ロゴのカラーパレットに合わせてサイトの配色が自動的に更新されます。 Web.comのウィジェットやブロックは注目に値します。ウィジェット数が他社より多いだけでなく(カスタムカウントダウン、プログレスバー、インタラクティブな地図などのウィジェットもあります)、各要素のデザインを自由自在に変更できるのです。
eコマース機能
Web.comはネット販売には重点を置いていませんが、eコマース機能はある程度充実しています。eコマースダッシュボードは使いやすく、比較的しっかりしており、デザインダッシュボードとは別になっているので、オンラインショップの運営に集中できます。 商品ごとに詳細情報や仕様を追加でき、お客さんに商品を知ってもらうのはもちろん、売れ筋を把握するためにも役立ちます。また、ダッシュボードに注文や出荷、税金のルールなどの情報も入力できます。これらのデータからWeb.comのビジネスレポートを生成し、ビジネスの健全性と問題点を把握できます。 支払い方法はやや限られていて、カスタムレポートもありません。とは言え、Web.comのオンラインビジネス向け機能・ツールはなかなか良いと思いました。料金
イメージ通りのホームページを作成したいだけなら、Web.comのWebsite Essentialsプランは他社のスタータープランより機能や編集オプションが充実しています。eコマース機能が必要なければWebsite Essentialsプランで十分でしょう。料金も手頃です。 ほかのプランは、eコマースとビジネス拡大を重視したいユーザーに向いています。Business Essentialsプランでは、パワフルなマーケティング・SEO機能も使うことができ、ネット上でお客さんを獲得するのに適しています。eCommerce EssentialsプランとeCommerce Premiumプランでは、マルチチャネル販売が可能で、ブランディング機能も利用できるようになります。その他の特徴
Web.comは、ホームページ作成に役立つツールが意外に充実しています。ホームページ作成プランに含まれない追加機能も、価値があります。特に気に入ったのはこちらです。- クイックスタート:難しいことはプロに任せたい。そんな時はWeb.comのクイックスタートサービスがおすすめです。プロのWebデザイナーに、ニーズやビジョンに合ったホームページを作成してもらえます。出来上がったサイトは、クラシックエディタで編集できます。
- テンプレート生成ウィザード:テンプレートを探す時間がない場合、どんなサイトを作りたいか質問に答えると、テンプレート生成ウィザードがカスタムテンプレートを作ってくれます。
- ブロック:サイトを編集していく際、要素を1つひとつ追加していく必要はありません。問い合わせフォームやお客さまの声、画像ギャラリーなど、幅広いウィジェットブロックが用意されています。
- ロゴビルダー:Web.comの簡単なロゴビルダーを活用すれば、ユニークなブランドアイデンティティを構築できます。
#8 WordPress.com:ブログに最適なウェブサイトビルダー

| 評価項目 | スコア・数 |
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 8/10 |
| 価格 | 9/10 |
| テンプレート数 | 140以上のネイティブテンプレート、数千のサードパーティ製テンプレート |
| プラグイン数 | 最大50,000種類(サードパーティ) |
| 日本語で利用可能 | はい |
使いやすさ
「ブロックでレイアウトを作成する」という概念が理解できれば、WordPress.comのGutenbergブロックエディタはまあまあ使いやすいと思います。既存のテンプレートからページを作り始めると、効率良くデザイン作業を進められます。ブロックの種類も多く、目的別に整理されていますから、必要なブロックがすぐに見つかります。
デザインの柔軟性
どのテーマを選ぶかによって編集オプションが大きく異なります。最初に選んだテーマでは、色もフォントも変えられませんでした。2番目に選んだテーマのほうがはるかに多くの設定を変えられました。全体的な傾向として、比較的新しいWordPress製テーマは編集の自由度が高いようです。WordPressのテストサイトでは「Twenty Twenty」というテーマを使いました。一方、サードパーティ製テーマは編集の自由度はまちまちです。
価格
WordPress.comは他のビルダーと比べてプランの種類が多いのが特徴です(無料プランもあります)。プランの内容はそれぞれ大きく違います。一番安いプランはとても低価格で、低価格で機能的なサイトが必要なブロガーやフリーランサー向けです。プラグイン、カスタムテーマ、その他の高度な機能を利用するにはビジネスプランが必要ですが、機能が充実していることを検討すると料金を支払う価値があると言えます。その他の機能
WordPress.comの最高の機能はプラグインがあることによりますが、搭載されている機能にもいくつか便利なものがあります。他のサイトビルダーでは見られなかったような機能もありました:- Pexelなどのストック画像サイトからの画像属性データを自動で追加
- 直接動画のアップロードが可能
- プラットフォーム間のインポート・エクスポートオプションが充実している
- デスクトップとモバイルでのロード速度が最速
#9 Duda:Webデザイナーとエージェンシーにおすすめ

| 項目 | スコア/満点 |
| 使いやすさ | 5/10 |
| デザインの自由度 | 9/10 |
| 料金 | 7/10 |
| 利用可能なテンプレート | 120以上 |
| 利用可能なアプリ | 35以上 |
使いやすさ
Dudaはもっとも使いやすいホームページ作成ツールとは言えません。一般的に、使いやすさの観点で劣っているサイトビルダーは、デザインが悪かったり、インターフェースが使いにくかったり、操作が分かりにくかったりしますが、Dudaはそうではありません。実際、Dudaのエディタは動作が速く、分かりやすく、操作も簡単なのです。 Dudaは「Webデザインの経験者がターゲット層」と堂々と主張しています。かなり幅広いツールが備わっているということですが、便利な反面、Webデザインのノウハウがなければ圧倒されてしまいます。「Duda University」というリソースセンターで、Dudaの使い方とWebデザインの仕組みについて重要ポイントを詳しく学べますが、Dudaを使いこなすのはかなり大変です。
デザインの自由度
Dudaのエディタは、従来的なドラッグ&ドロップ形式でのサイト作成とCSSの編集を組み合わせることで、サイトの外観を自由自在に変えられるようになっています。60以上のウィジェットと数百のセクションがありますから、ホームページを時短で制作でき、各要素をほとんど制限なくカスタマイズできます。 なかでも、Dudaの最大の注目ポイントは高機能の「Flexエディタ」。Flexモードでは、さまざまな要素のCSSコードを視覚的に編集できます。また、ホームページの見た目を大きく左右する空白やブレイクポイントも、驚くほど細かく編集できます。
eコマース機能
Dudaのeコマース機能はとても直感的に使うことができますが、使いやすさ以外の観点はふつうです。商品をカテゴリ分けしたり、配送状況を追跡したり、110以上の決済サービスから選んだりできます。デザイン機能と比べると、eコマース機能はそれほど充実していませんが、オンラインショップを運営・管理するためには十分です。 ただし、eコマース機能を使うには別途料金が発生しますから、ホームページで稼ぎたい場合はその分のコストを検討する必要があります。料金
Dudaの料金はまあまあです。ベーシックプランでは優秀なデザイン機能を格安で使えます。Dudaが提供している最先端のデザイン機能をすべて活用できるほか、Amazon AWSホスティング(トップクラスの品質を誇るホスティングサービス)をいつまでも無料で利用でき、ドメイン名とメールホスティングも1年間無料となります。その他の特徴
Dudaは、ホームページの機能拡張とアクセス数アップに役立つ追加機能がたくさんあります。特に気に入ったのはこちらです。- Amazon Web Servicesのホスティングとコンテンツデリバリネットワーク:業界最大級のホームページ作成ツールも採用しているAmazon AWS。Amazonの高品質インフラが最高水準のパフォーマンスとセキュリティを実現します。
- 多言語サイトを作成できる:Dudaなら、多言語サイトを簡単に作成できます。
- シンプルエディタモード:クライアントのためにサイトをデザインする場合、サイトを納品する際に「シンプルエディタ」を提供すれば、クライアントが自分でサイトを微調整できます。
- バックエンドブランディング。エディタのバックエンドに自社のブランディングを挿入できます。クライアントは、だれにホームページのデザインを手伝ってもらったか忘れることはありません。
#10 Hostinger Website Builder:最も柔軟でシンプルなホームページ作成ツール

| 評価項目 | スコア・数 |
| 使いやすさ | 6/10 |
| デザインの柔軟性 | 4/10 |
| 価格 | 4/10 |
| テンプレート数 | 140以上 |
| プラグイン数 | なし |
| 日本語で利用可能 | はい |
使いやすさ
Hostinger Website Builderは非常に使いやすいホームページ作成ツールです。今回初めてHostingerを使ったのですが、5分以下で基本的な使い方をマスターできました。利用開始時のチェックリストやウィザードがないのはデメリットかもしれませんが、すべてかなり直感的なので、少し触れてみればすぐに使い方が分かります。 とは言え、Hostingerは仕組みが他社のホームページ作成ツールと少し違うので、何度かつまづいてしまいました。例えば、ボタンがなかなか見つからないことがあったのです。過去に多数のホームページ作成ツールを使ってきたので、先入観があったのでしょう。まったくの初心者はこのようなトラブルに遭遇しないかもしれません。 ホームページをより簡単に作れるように、Hostingerは幅広いAIツールを提供しています。「インスピレーションがない!」という時は、AIを活用した企業名生成ツール、スローガン生成ツール、ブログタイトル生成ツールが利用できます。さらに、SEO対策がばっちりのコンテンツを生成するAIライターもあります。 AIライターを試したのですが、面白みのないテキストが生成されました。やはり、自分でコピーを書いたほうが良いでしょう。しかし、コンテンツ制作も大変ですから、執筆がなかなか進まないときは参考程度に使ってみると良いかもしれません(なお、生成されるのは英文であり、日本語の文章には対応していません)。
デザインの自由度
Hostingerはシンプルなホームページ作成ツールですが、その割にデザインの自由度はかなり高いと思います。テンプレートはどれも美しいですし、デザインとレイアウトを編集できます。 例えば、サイト全体の配色を選ぶと編集作業がしやすくなります。色をいったん決めたら変えられないわけではなく、要素ごとに色を自由に編集できます。
eコマース機能
Hostingerのeコマース機能はeCommerceプランから利用でき、しっかりしていて使いやすいと思います。オンラインショップを作成するには、サイトエディタを閉じて「Store Manager」を開く必要がありますが、画面間を移動するのはとても簡単です。 オンラインショップの作成手順が一覧に表示されるのも親切だと思いました。商品の追加、配達オプションの指定、支払い方法の設定など、基本的な手順を案内してくれます。 商品のカテゴリ分け、在庫追跡、商品バリエーションの作成は少し大変でした(商品バリエーションを設定しようとしたとき、何分かエラーメッセージばかり表示されてしまいました)。大変でしたが、不可能ではありません。最終的にはうまくいきました。 Hostingerは注目商品を表示するためのコンテンツブロックがありません。ストアページを複製し、ホームページに挿入するしかありませんでした。大半のホームページ作成ツールはこの機能を標準的に提供していますから、残念です。
料金
Hostingerのプランは比較的安く、プランの内容を考えるとかなりオトクだと思います。年間プランは大幅割引の対象で、1年目は独自ドメインを無料で使えます。 しかし、ずるいと思う部分もありました。宣伝されているのは4年プランの料金なのです。明らかに長期プランに加入させようとしています。月払いプランは割高で、PageSpeed Insight Score(ページの表示速度のスコア)が平均以下だったことを考えると、他社サービスのほうが良いかもしれません。 ライバル企業の多くは無料プランや無料トライアルを提供していますが、Hostingerは無料トライアルがありません。これは個人的な意見ですが、サービスを体験していないのにクレジットカードを取り出す気にはなりません。とは言え、Hostingerは30日間返金保証がありますから、無料トライアルの逆のようなものですね。その他の機能
Hostingerは比較的単純なホームページ作成ツールなので追加機能は少ないものの、基本機能はそろっていますし、便利な機能もいくつかあります。注目ポイントをご紹介しましょう。- 充実したSEO・マーケティングツール(訪問者がサイトをどのように使っているか追跡するのに役立つヒートマップなど)、Facebook Pixelとの連携、Facebookライブチャットとの連携、Googleアナリティクス、Googleタグマネージャー
- モバイル専用エディタ(デスクトップ用ページとモバイル用ページのレイアウトを別々に編集できます)
- iOS・Android用モバイルアプリ(オンラインショップをモバイルで管理できます)
- Webサイトインポートツール(既存サイトからテキストと画像をHostingerに取り込めます)
学んだこと・驚いたこと
このプロジェクトを引き受ける前にはサイトビルダーにどんな違いがあるのかなんてことは考えたことはありませんでした。今回検査を行ったことでいかに種類が多いか実感しましたし、サイトを作成する側とサイトの利用者側両方が最高の利用体験になるようにするためには最適なウェブサイトビルダーを使うのがいかに大切か痛感しました。 一番驚いたのは、デザインの柔軟性などの要素をどのように妥協しているかということです。一般的に、Wixなど柔軟性を重視しているサイトビルダーはサイトの制作に時間が掛かり、ページのロード時間が長いのに対して、カスタマイズできる部分を少なくしているビルダーはサイトが素早く表示され、確実に良いデザインに仕上がります(自分でレイアウトを設定して変なデザインになってしまうということがないからです)。 本当にたくさんのウェブサイトビルダーを試して実際にサイトを作ってみた私から、サイトビルダーを選ぼうとしている方へのアドバイスはこちらです。- サイトの目標をはっきりさせる。商品を売りたいですか?それともブログを始めたいですか? 両方ですか? サイトビルダーにはそれぞれ得意分野がありますから、この点をはっきりさせることであなたに最適なビルダーを絞り込めます。迷っている場合は柔軟性がある方を選びましょう。
- 安い(または無料)なら良いというわけではない。コストパフォーマンスが高いプランがあるサイトビルダーもいくつかありますが、全体的に見るとお金を払った分だけ良質なサービスを利用できます。プランにお金をかけることで快適にサイトを作成できますし、利用者側も魅力的なサイトだと感じるでしょう。
- 作り置きのデザインに頼っても良い。サイトビルダーの多くは自由にデザインできることを宣伝していますが、自分でデザインしようとするときれいに仕上がらないことは多いものです。デザインは苦手という方はSquarespaceなど、レイアウトのガイドラインがきちんとしているサービスがとても役立つと思います。
よくある質問
自分でサイトを作成するのと、ウェブデザイナーに依頼するのではどちらが良いのでしょうか。
今回のウェブサイトビルダー比較で学んだことは、 サイトを制作するのは案外簡単だということです。デザインの経験がなくてもご心配なく!自分でオリジナルサイトを作成すればウェブデザイナーを雇わなくて良いので節約になりますし、デザイナーに何度も変更点を指摘しなくても自分で思い通りに編集できます。しかしどのビルダーを選ぶかによってはサイトを作成するのに少し時間が掛かったり、カスタマイズオプションに制限されてしまうこともあります。 外部委託すると、デザイナーの時間とノウハウにお金を払うことになります。(Fiverrで低価格のデザイナーに依頼することもできますが。)しかし最終的にはプロフェッショナルなデザインのオリジナルサイトが完成するのは間違いありません。最高の無料サイトビルダーは?
無料のサイトビルダープランは平等ではありません。作成できるページ数が一桁のものや、ストレージ容量だけが制限されているものもあります。サイトには間違いなく宣伝が表示されるでしょう。最高の無料サイトエディタ比較をご覧になればあなたのニーズに合っているものを見つけられるでしょう。ウェブサイトビルダーのプランはいくらですか?
有料のサイトビルダープランはプランの内容や機能によってさまざまな価格が用意されています。今回の検査ではパーソナルプランは4ドルから、プレミアムビジネスプランは50ドル以上のものもありました。(100ドル以上の企業レベルのプランもあります。) 1年契約を選べば最も人気のプランの平均価格は月額12~25ドル程度です。1年分を前払いすることで割引が適用されますが、事前に多額の料金を払うことになります。 Wixの価格究極ガイドをお見逃しなく。有料のウェブサイトビルダープランにはいつアップグレードすればいいでしょうか?
ブランドを構築してSEOに力を入れる必要が出たらすぐに有料プランにアップグレードするのがオススメです。この記事でご紹介したサイトビルダーはすべて有料プランでなければカスタムドメインを接続できません。また、有料プランなら一般的に広告を消すことができるので、ブランドイメージアップに役立ちます。 カスタムドメインを今すぐ使用する必要がないなら、サイトのニーズやどのビルダーを選ぶかによっていつアップグレードすれば良いのかが決まると思います。無料プランでは足りないと感じたらアップグレードしましょう。Jimdoだと5ページ以上作成したい時、Wixだと500Mb以上ストレージが必要な時にアップグレードが必要になります。ドラッグアンドドロップ形式のウェブサイトビルダーとは?
ドラッグアンドドロップ形式のウェブサイトビルダーではサイトの要素をウェブページの好きなところに追加、移動できます。マウスでクリックして好きな場所に移動するだけです。それに対してブロック形式のエディタではどこに何を配置できるかという制約があります。ドメイン名はどこでどのようにゲットできますか?
ほとんどのウェブサイトビルダーは有料プランに1年間加入すると無料でドメイン名をプレゼントしてくれます。ドメイン名を取得する一番簡単な方法でしょう。また、ドメインレジスターやウェブホスティングプロバイダからドメイン名を購入することもできます。詳しく知りたい方は ドメイン名の選び方ガイドをご覧ください。気に入ってもらえて良かったです!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
あなたのサイトのパフォーマンスを改善し、デジタルマーケティングの目標を達成するのに役立つ裏技やアドバイスなどを毎月お届けします!