10 melhores criadores de sites comparados: testados em 2025
Comparativo de criadores de sites através da criação de sites reais

Um criador de sites é uma ótima forma de publicar um site, mas nem todos oferecem a qualidade de que você precisa. Testei os principais criadores do mercado para ver quais fornecem os melhores templates, recursos e experiência geral.
Você não precisa que eu lhe diga qual é a importância de um site eficaz ou da conveniência de usar um criador de sites. Mas parece que todos os criadores disponíveis prometem ser os melhores: os mais fáceis, os mais rápidos, os que lhe darão os resultados mais profissionais. Então, qual deles cumpre o que promete?
Decidi responder a essa pergunta assinando um plano pago de cada criador e construindo um site completo. Considerei cuidadosamente a experiência do usuário, os recursos disponíveis, o produto final e todo o resto.
Abaixo, você vai encontrar os únicos criadores que atenderam aos meus padrões rigorosos. Se estiver procurando criar um site pessoal, um blog, um site para sua empresa ou até mesmo uma loja online, sem dúvida você vai encontrar uma ótima solução nesta lista.
Uma rápida olhada em nossos principais criadores de sites
- Mais de 2000+ modelos para qualquer tipo de site
- Editor intuitivo de arrastar e soltar com ferramentas de personalização
- Crie seu site inteiro em segundos usando o criador de IA do Wix
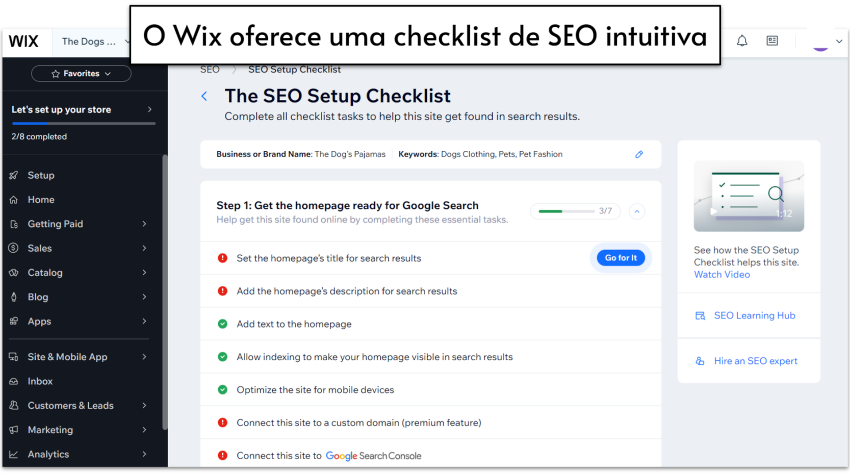
- A lista de verificação de configuração de SEO do Wix ajuda você a melhorar sua classificação no Google
- Extenso mercado de apps com mais de 800 extensões
- Baixe o app Wix Stores para criar e gerenciar uma loja online
- Nenhuma habilidade técnica necessária
- Pequena curva de aprendizado devido ao grande volume de recursos
- Mais de 180+ modelos responsivos projetados profissionalmente
- Editor de blocos fácil de usar para personalização sem dificuldade
- Personalizar o modelo do seu site com o Squarespace Blueprint
- Integre-se perfeitamente ao Instagram, Facebook e Pinterest
- Recursos avançados de comércio eletrônico e branding
- Crie o logotipo da sua marca gratuitamente
- Armazenamento ilimitado para imagens e até 30 minutos de vídeos
- Sem plano gratuito, apenas uma versão de teste de 14 dias

- Mais de 150 modelos responsivos em 17 categorias
- Recursos de IA fáceis de usar para iniciantes, incluindo um mapa de calor com tecnologia de IA
- Melhore automaticamente seu SEO com ferramentas de IA
- Acesse facilmente ferramentas de marketing como Google Ads e Meta
- Obtenha um domínio personalizado gratuito em seu plano anual
- Ofereça compartilhamento de arquivos e integrações de mapas sem conhecimento de codificação
- Nenhum plano gratuito, mas oferece uma versão de teste de 7 dias e uma garantia de devolução do dinheiro
-
![Screenshot (12)]()
- O melhor plano gratuito com mais recursos, incluindo ferramentas de IA
- Mais de 800 modelos para qualquer tipo de site
- Editor fácil de arrastar e soltar em português
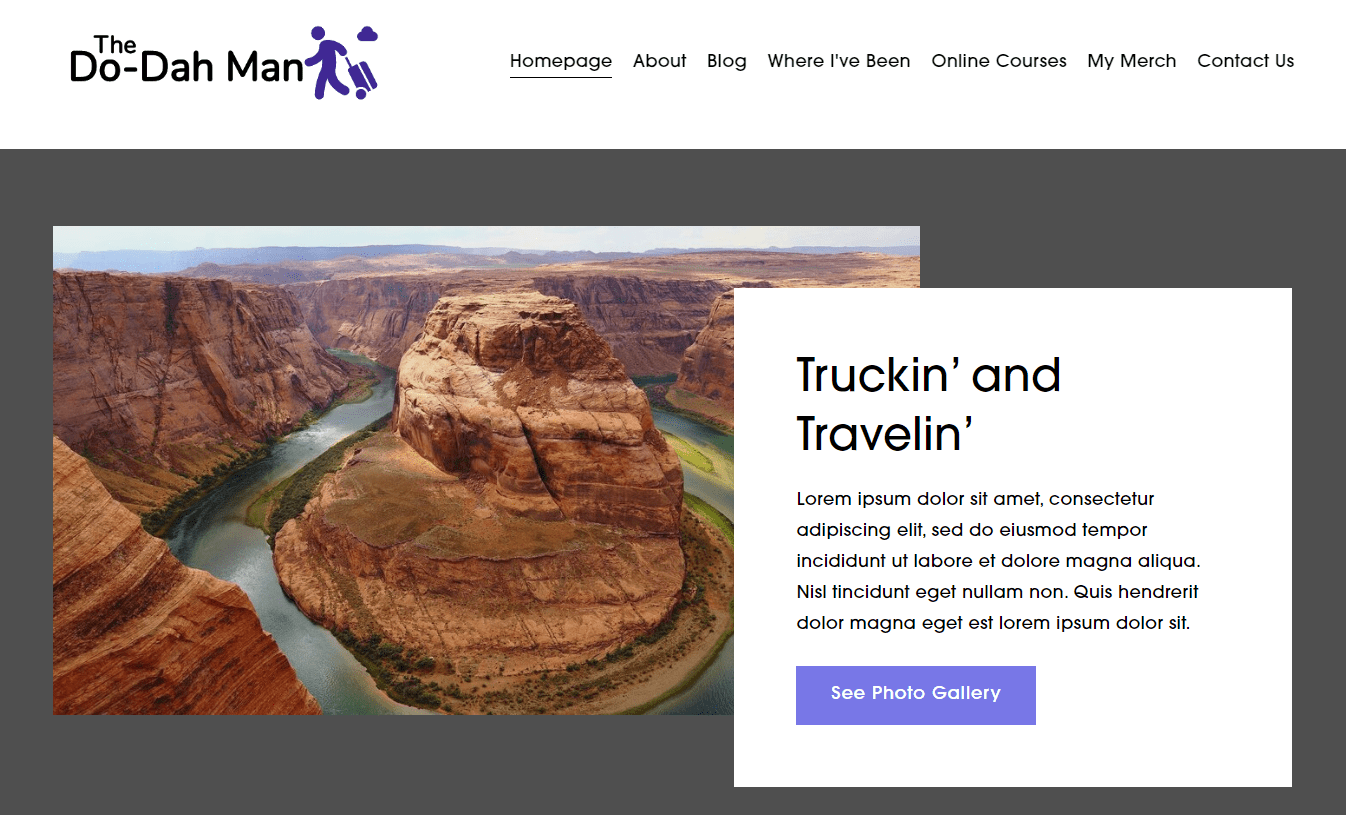
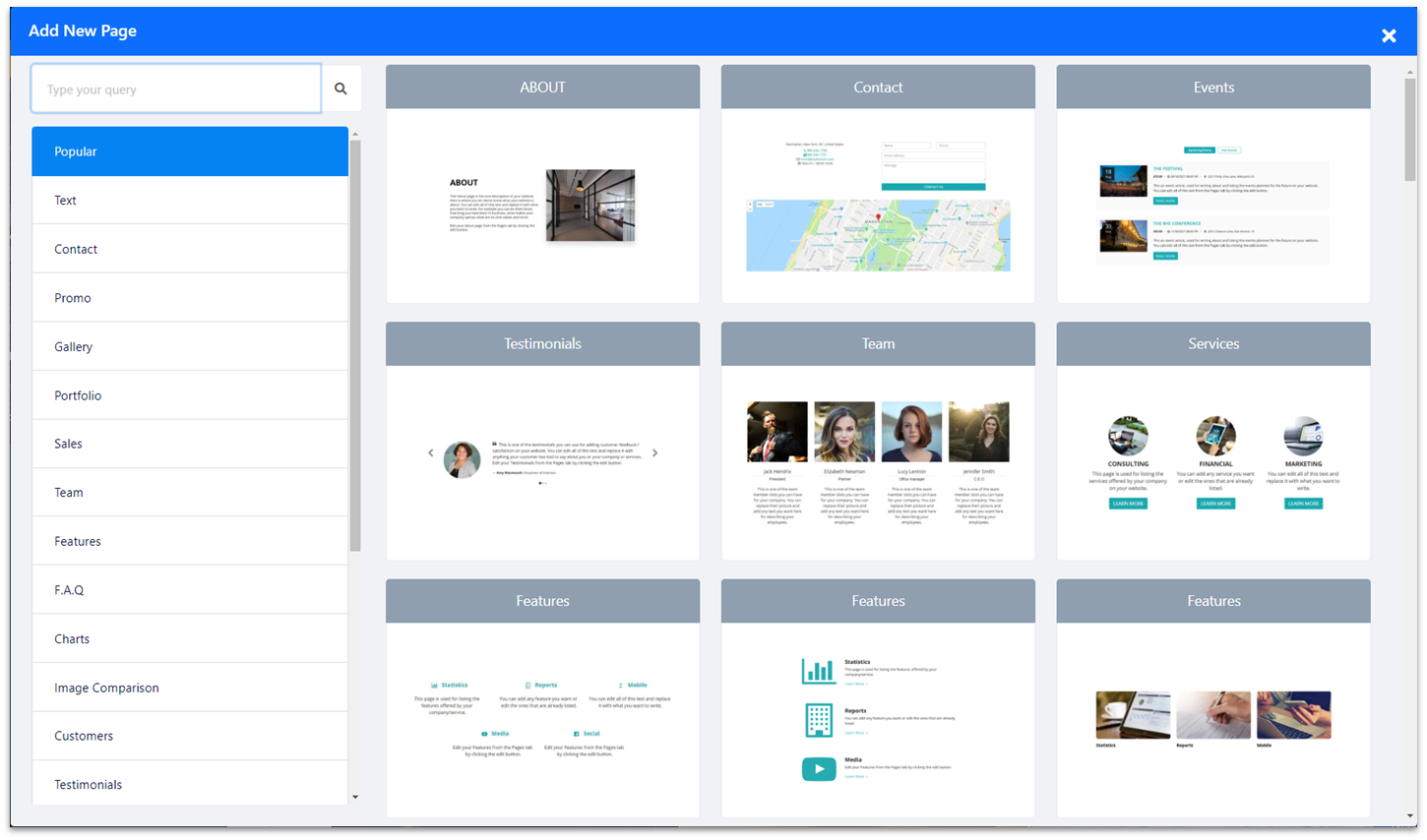
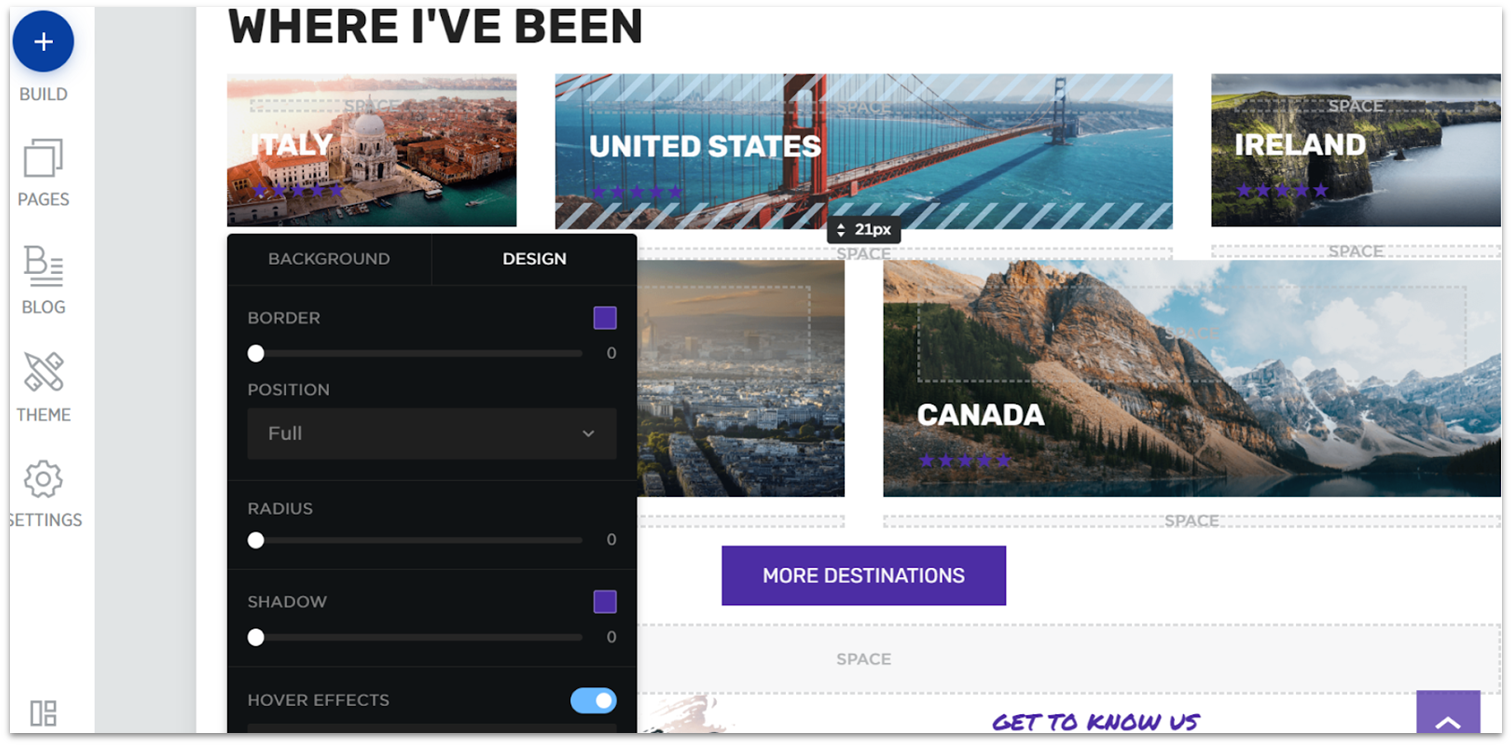
O Wix oferece um nível sem igual de personalização de criação. Graças ao seu responsivo editor drag-and-drop, que está disponível em português, e à seleção de centenas de widgets de design e funcionalidade, você pode personalizar seu site a um nível mínimo de detalhes. Seu conjunto intuitivo de ferramentas de design também permite ajustar cores, fontes e o layout geral de uma página com facilidade. Se você tem em mente uma ideia muito específica para seu site, não precisa começar do zero. O Wix oferece mais de 800 templates organizados em 19 categorias e 70+ subcategorias diferentes.
Em resumo, isso significa que o Wix tem um tema para praticamente qualquer tipo de site que você possa imaginar. Mas você nem precisa usar o template indicado para o seu setor. A liberdade de personalização do Wix significa que eu posso simplesmente escolher meu design favorito e ajustá-lo para atender às minhas necessidades.
O Wix combinou sua experiência em criação Web com a tecnologia GenAI para desenvolver seu criador baseado em IA. Isso garante que você obtenha um site de alta qualidade, mas com todos os recursos exclusivos do Wix, como o SEO e as ferramentas de marketing, além de segurança vendida nos bastidores. Além disso, o Wix possui um conjunto de ferramentas de IA, desde geração de texto até otimização automática de imagens.
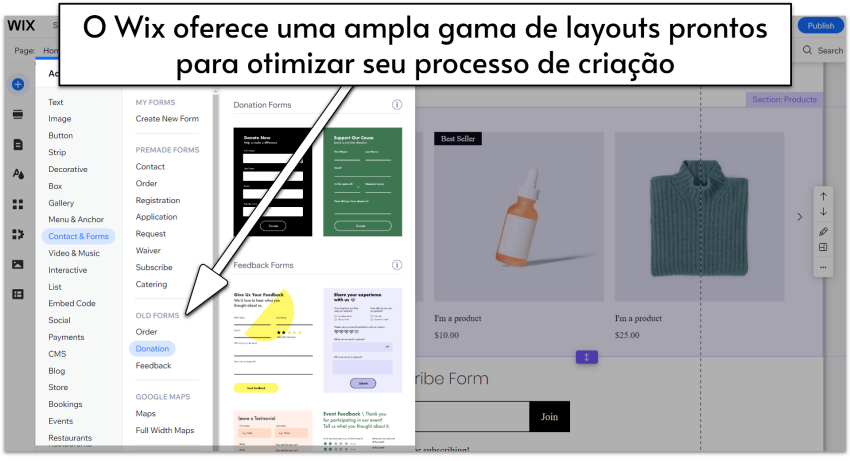
Se você ainda precisar de mais recursos para o seu site, o Wix oferece um enorme mercado de aplicativos com mais de 300 extensões nativas e de terceiros. Muitos dos aplicativos são gratuitos e você pode usá-los para adicionar itens básicos, como formulários de contato simples ou integrações de rede social, bem como funcionalidades mais avançadas, como recursos completos de e-commerce ou integrações para feeds de podcast e transmissões ao vivo.
A única ressalva é que é fácil se perder em todos esses recursos. Passei horas no meu site, não porque precisava, mas porque tinha muita coisa para explorar e eu estava curtindo bastante o processo. Há criadores mais simples por aí? Com certeza, mas nada se compara ao Wix.
O Wix oferece atendimento 24/7 em português, além de contar com a Central de Ajuda que possui diversos artigos com descrições detalhadas dos recursos e ferramentas da plataforma.
-
![squarespace homeoage - best website builders]()
- Templates criados profissionalmente
- Uma escolha popular para artistas e pessoas criativas
- Excelentes recursos de comércio eletrônico
O Squarespace é um criador com alto foco no design que está disponível em português. Você pode perceber isso em sua incrível atenção aos detalhes em templates, nas ferramentas oferecidas e até mesmo em sua interface moderna. Ele conta com um editor de blocos que permite personalizar seu site com diferentes níveis de precisão, desde grandes mudanças no layout até a reorganização de elementos específicos da página. Graça à sua interface intuitiva, achei o processo de criação totalmente descomplicado.
Embora seja comprometido com elementos visuais atrativos, o Squarespace não negligencia as funcionalidades para empresas. De fato, ele inclui poderosas ferramentas de e-commerce, integrações de marketing e uma série de recursos para branding. Isso torna o Squarespace uma excelente opção para todos os tipos de sites para profissionais, desde lojas totalmente online até negócios físicos e até mesmo sites de portfólio.
O Squarespace não oferece plano grátis (embora disponibilize uma versão de avaliação grátis de 14 dias), mas você pode acessar a maioria dos recursos essenciais em qualquer um dos planos mais básicos, cujos preços são similares àqueles dos outros criadores desta lista.
-
![website-builders-new-category-page-content-4.png]()
- Ferramentas de IA para simplificar a criação de sites
- Recursos poderosos para o comércio eletrônico
- Mais de 150 templates criados profissionalmente
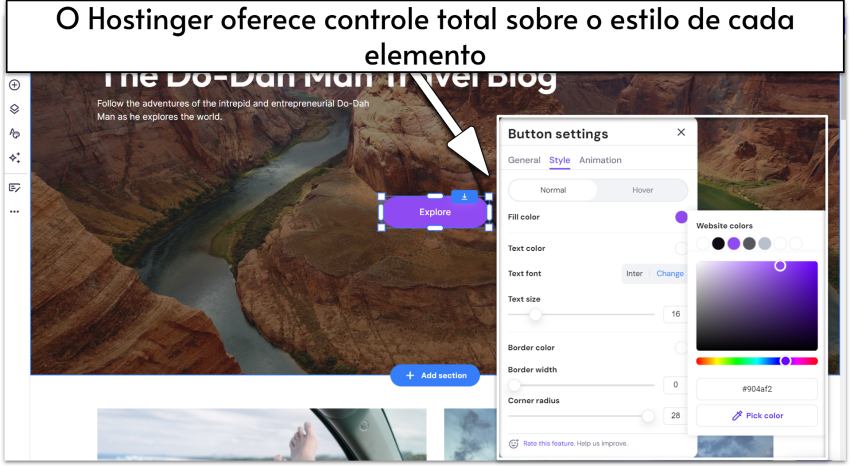
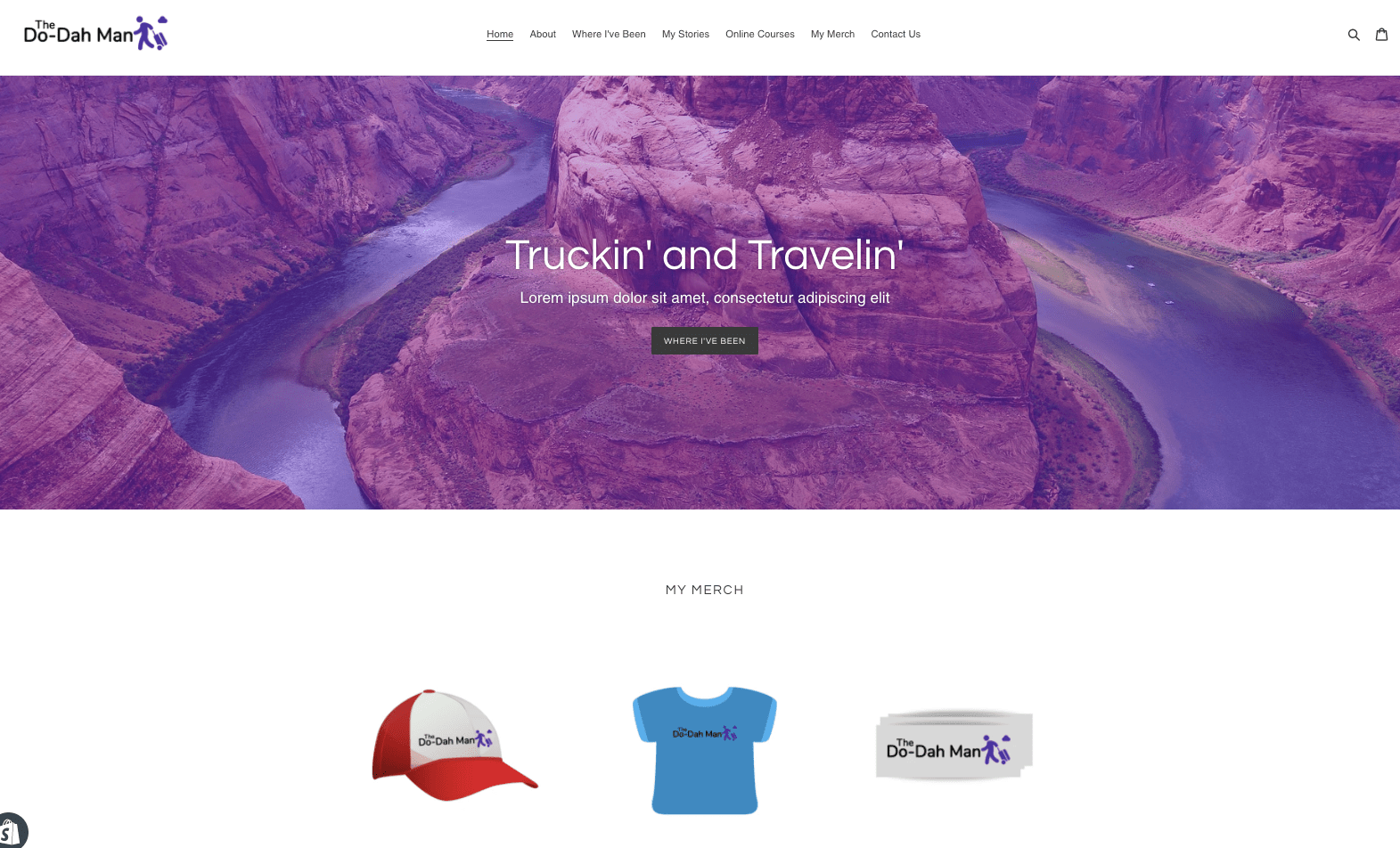
O Criador de Sites Hostinger oferece um nível incrivelmente alto de liberdade criativa ao mesmo tempo em que é fácil de usar. Embora não seja tão avançado quanto o Wix, por exemplo, você tem mais controle criativo do que teria com outros criadores focados na simplicidade. O Hostinger tem dois truques que permitem criar sites personalizados rapidamente: o primeiro é uma interface extremamente intuitiva que praticamente não leva tempo para se acostumar a usar, e o segundo é a implantação de poderosos recursos de IA para criação.
O Hostinger Website Builder está disponível em português e inclui ferramentas capazes de ajudar a monitorar quais partes da sua página têm maior probabilidade de atrair a atenção dos visitantes, bem como criar textos e logos personalizados de acordo com sua marca e muito mais. Seu editor drag-and-drop também é extremamente fácil de usar, e, como todos os sites ficam hospedados nos servidores do Hostinger, você também obtém ótimas velocidades.
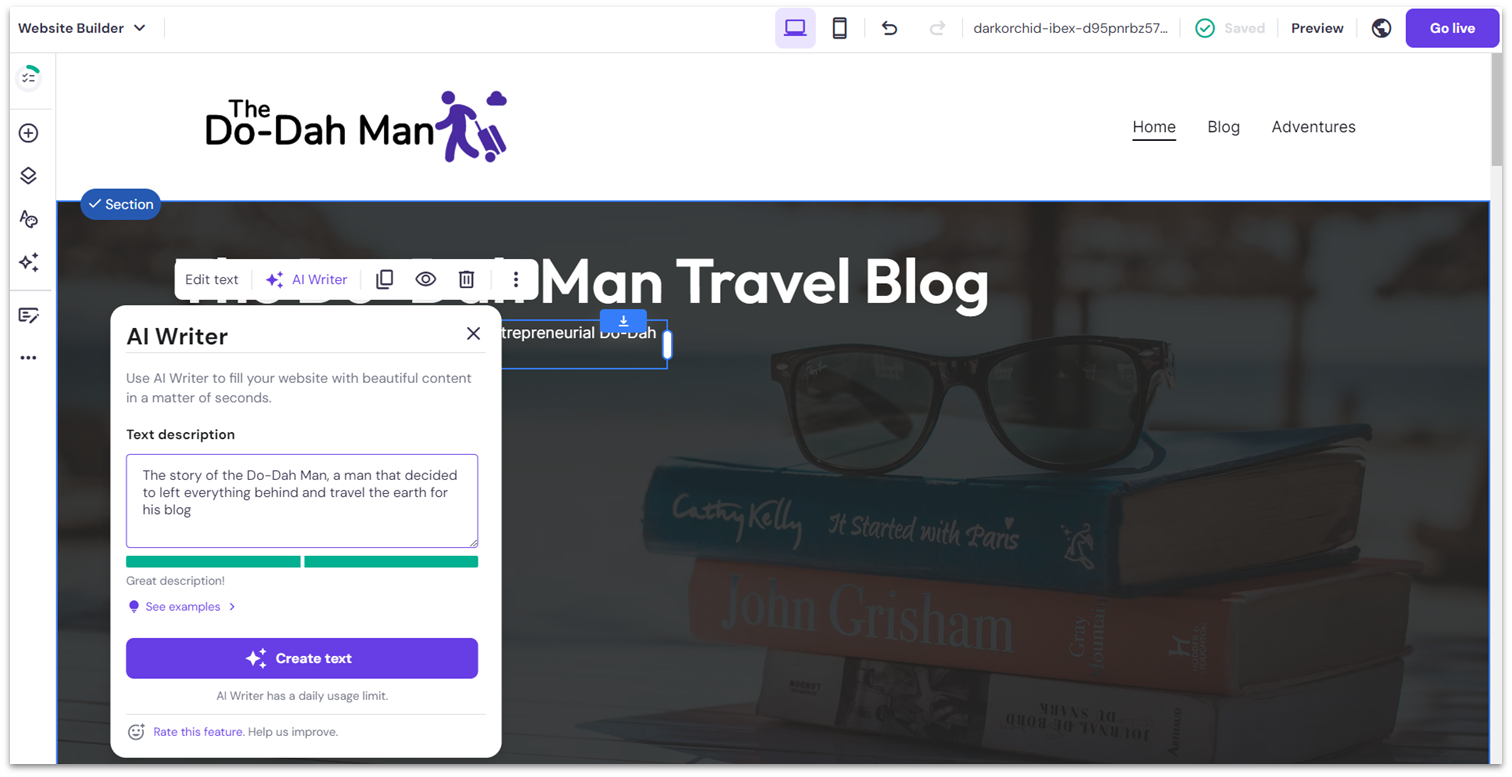
A Hostinger também procura ajudá-lo sempre que possível. O criador de sites vem com ferramentas poderosas para ajudá-lo em todas as partes do processo de criação, desde modelos gerados por IA até um redator de IA para ajudá-lo a preencher seu site com conteúdo original.
Se você deseja criar um site de comércio eletrônico, a Hostinger conta com widgets para categorias, reservas, descontos personalizados, e até marketing desde o início. Visto que ela oferece apenas um plano (relativamente acessível), o Hostinger Website Builder é uma das opções mais baratas para criar seu site.
Embora não haja um marketplace de apps, há disponíveis muitas integrações externas úteis. Em termos gerais, ele continua sendo uma ótima opção se você deseja criar um site barato, seguro e atrativo em pouco tempo.
MAIS INFORMAÇÕES SOBRE O Hostinger Website Builder
Acessar Hostinger Website Builder > Leia nossa avaliação do Hostinger Website Builder -
![shopify homepage - best website builders]()
- Tudo o que você precisa para vender online
- Milhares de temas próprios e de terceiros à sua escolha
- Recursos comerciais avançados e ferramentas para envio internacional
O Shopify é ótimo se você procura por um painel central onde possa gerenciar todas as suas vendas. Ele oferece integrações com vários criadores de sites, como Wix ou WordPress, e até mesmo com plataformas de mídias sociais, como Facebook e Instagram. Isso significa que você pode vender a partir de vários canais diferentes enquanto acompanha todos os seus produtos. E também quer dizer que você pode movê-los para onde for necessário, quando necessário.
Se você deseja um site dedicado exclusivo para sua loja, o Shopify oferece um criador de sites completo com vários recursos de customização e um marketplace de apps com milhares de opções para ampliar as funcionalidades do seu site. Além disso, as ferramentas de e-commerce do Shopify são praticamente insuperáveis.
O Shopify oferece muitos recursos de e-commerce para indicar todos. Porém, para que você tenha uma ideia do que ele fornece, espere desde lembretes de recuperação de carrinhos abandonados e cálculo automático de preços de envio até perfis de clientes e dados analíticos avançados para acompanhar suas vendas (além de todas as funções essenciais de e-commerce, obviamente).
Embora o Shopify seja mais uma plataforma geral de e-commerce do que um criador de sites, ele oferece ferramentas de design intuitivas. Obviamente, você não tem a mesma variedade de opções que teria com alguns criadores de sites dedicados, mas o editor de blocos do Shopify definitivamente permite criar uma loja virtual única compatível com a visão da sua marca. Além disso, você pode usar o Shopify em português para desfrutar uma melhor experiência.
-
![ionos-featured-image]()
- Editor simples e fácil de usar, perfeito para criação rápida de sites
- Templates bem desenhados e com aparência profissional
- Plano de comércio eletrônico muito acessível
O IONOS’ MyWebsite Now é um dos criadores mais simples desta lista. Em vez de sobrecarregá-lo com recursos, o IONOS tem como foco lhe oferecer controle sobre os aspectos principais do design do seu site.
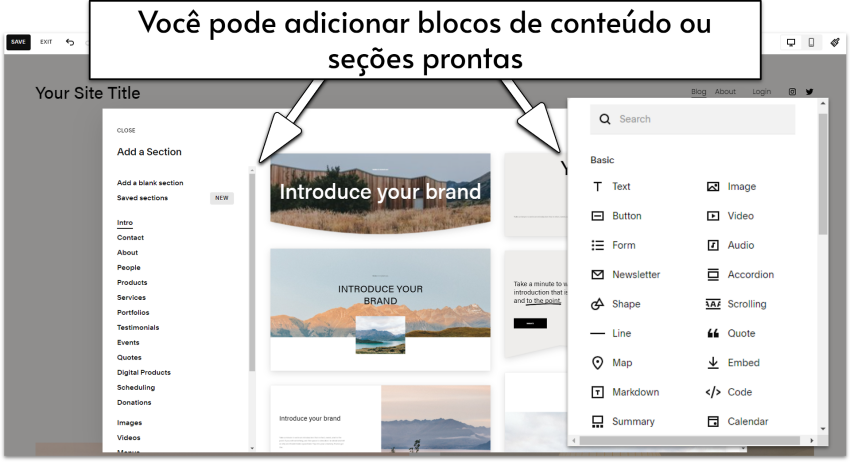
O IONOS não oferece o mesmo número de templates ou recursos que outros criadores, e suas opções de personalização são relativamente limitadas. Em vez de inserir elementos individuais na sua página, assim como você faria com outros criadores desta lista, o editor do IONOS funciona adicionando seções modulares prontas ao seu site e alterando suas configurações.
Porém, isso não significa que seu site do IONOS ficará sem funcionalidade ou terá um visual “básico”. Cada seção tem um design atrativo e oferece várias funcionalidades para sites comerciais. As opções oferecidas pelo IONOS são profissionais e modernas — e, graças ao seu editor simples, criar meu site com o IONOS foi uma experiência tranquila.
Em vez de oferecer planos dedicados para e-commerce, o IONOS disponibiliza pacotes de loja online que você pode adicionar a qualquer plano. Essa opção também torna o IONOS uma das opções de e-commerce mais baratas disponíveis. Ele é perfeito para criar lojas online simples com todos os recursos necessários.
MAIS INFORMAÇÕES SOBRE O IONOS Criadore de Sites
Acessar IONOS Criadore de Sites > Leia nossa avaliação do IONOS Criadore de Sites -
![best-website-builders-site123-2]()
- Deliciosamente simples e fácil de usar
- Criador de sites em português mais fácil de usar
- Mais de 80 templates para escolher
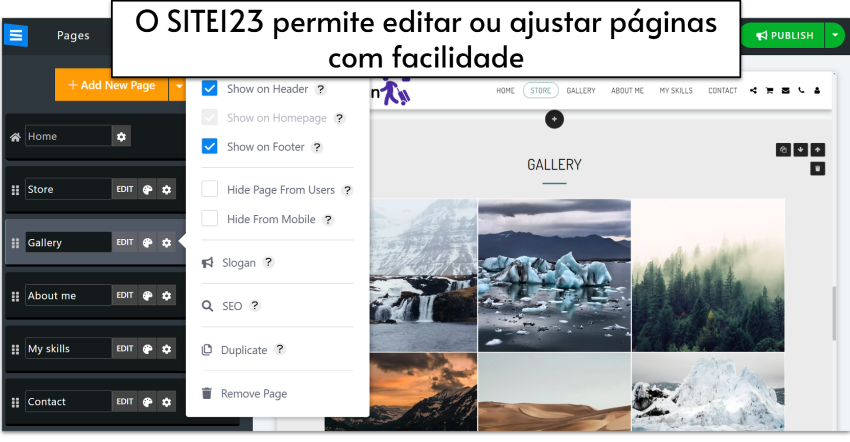
O SITE123 é definitivamente um dos criadores mais simples do mercado (daí o nome – você deverá conseguir criar seu site de forma tão rápida quanto um… dois… você entendeu). Isso pode torná-lo uma opção melhor se você é iniciante. Este criador de sites disponibiliza mais de 80 templates mobile-responsive e uma variedade robusta de apps para expandir a funcionalidade do seu site.
O editor do SITE123 é do tipo point-and-click, o que significa que você simplesmente clicará em uma série de botões e janelas para criar seu site dentro de uma estrutura específica. Em vez de ajustar cada elemento ao pixel, você irá adicionar e reordenar seções de texto, galeria de mídia e informações de contato. Esse tipo de editor garante que seus designs permanecem sempre perfeitamente alinhados.
Embora haja uma curva de aprendizado (principalmente se você está acostumado com criadores drag-and-drop), assim que aprendi algumas peculiaridades consegui criar meu site em poucos minutos. Também há alguns recursos automáticos bacanas, como navegação por breadcrumbs, categorização automática de produtos na loja online e um criador muito simples de formulários de contato, os quais tornaram o processo mais fácil.
-
![website-builders-new-category-page-content-1.png]()
- Editor de arrastar e soltar super-rápido
- Integrações simples de blog e marketing
- Espaço de armazenamento e largura de banda generosos
Nem todo mundo está buscando criar o site mais completo que marcará uma geração. Às vezes, você só quer criar algo simples para promover o seu negócio sem gastar muito ou comprometer a qualidade. É exatamente para isso que serve o Webador.
O Webador é incrivelmente fácil de usar. Não é o primeiro criador a prometer um site completo em minutos, mas graças à interface do usuário responsiva também disponível em português, às ferramentas de personalização em todo o site e aos widgets de arrastar e soltar bem categorizados, ele é um dos poucos que oferece essa promessa.
Mas o Webador não oferece apenas velocidade. Se for iniciante, acho que você não encontrará um painel mais simples para gerenciar uma pequena loja de comércio eletrônico ou um blog. O Webador também oferece muitos widgets de alta qualidade para envolver seus visitantes, como formulários personalizados, botões de feedback de produtos/serviços cinco estrelas e mapas digitais.
Como um dos criadores mais acessíveis do mercado, o Webador é uma excelente escolha se estive buscando criar um site simples e bonito sem ficar apertado.
-
![BigCommerce Featured Image]()
- Melhor opção para grandes varejistas online ou dropshippers
- Enorme suíte de recursos de e-commerce integrados que reduzem a dependência de ferramentas de terceiros
- Ferramentas robustas de marketing para gerar vendas
Serei sincera: o BigCommerce não é muito intuitivo. Se você está pensando seriamente em escolhê-lo, precisará passar algum tempo aprendendo todas as peculiaridades de sua (às vezes confusa) interface, bem como sua imensa variedade de recursos.
No fim das contas, porém, isso não precisa ser algo negativo. O tempo que você passar aprendendo a usar este criador será bem gasto se você tem planos ousados para sua loja virtual. Isso porque o BigCommerce oferece um dos mais (se não o mais) completos conjuntos de recursos para e-commerce entre qualquer criador de sites.
O conjunto de recursos do BigCommerce é ainda maior e mais granular que o do Shopify, o que significa que você pode ajustar cada mínimo detalhe da sua loja virtual enquanto a cria. Porém, isso também significa que você precisará ajustar cada mínimo detalhe da sua loja virtual.
Você encontrará tudo o que espera de uma plataforma de e-commerce, incluindo gestão de estoques, integrações de pagamento, códigos e cupons de desconto, soluções de envio e lembretes de carrinho abandonado. Porém, ele também oferece recursos avançados, como contas de funcionários, sites multilíngues, integrações de vendas externas e muito mais.
Como esse conjunto impressionante deixa claro, o BigCommerce é projetado para lojas virtuais sérias, organizações com múltiplos membros na equipe e empresários experientes. Também vale a pena experimentá-lo se você espera que sua loja cresça (muito) ao longo do tempo, mas note que isso exigirá um comprometimento importante, tanto em termos de tempo quanto de esforço.
-
![wordpress homepage - best website builders]()
- A forma descomplicada de usar o WordPress
- A melhor plataforma de blogs
- Milhares de plugins para expandir a funcionalidade
O WordPress.org é o gigante da velha guarda de gerenciamento de conteúdo e criação de sites. “Velha guarda” não significa obsoleto, no entanto – cerca de um terço de todos os sites na internet ainda roda no WordPress. Felizmente, o WordPress.com torna a experiência do WordPress disponível para todos ao remover a necessidade de auto-hospedagem ou de possuir conhecimento avançado sobre desenvolvimento de sites.
O WordPress.com é a versão do criador de sites do WordPress, oferecendo um acesso mais intuitivo à maioria dos recursos do WordPress. No entanto, até mesmo essa “versão mais simples do criador de sites” requer uma grande curva de aprendizado. Além disso, a maior parte dos recursos realmente interessantes, como plugins e templates premium, estão acessíveis apenas nos planos mais caros.
O WordPress.com tem um ótimo aspecto a seu favor, porém: ele oferece oportunidades de expansão quase ilimitadas. No entanto, ele está longe de ser o criador de sites mais simples ou mais acessível do mercado.
Embora o editor de blocos do WordPress.com ainda esteja longe de ser o mais fácil de usar no mercado, ele está disponível em português e ficou muito melhor ao longo dos anos, além de oferecer uma maneira fácil de criar páginas simples e bem estruturadas com foco em texto e mídias visuais. Se você não deseja mexer muito no sistema de blocos, o WordPress.com também permite adicionar seções de conteúdo pré-criadas chamadas “padrões”. Porém, eu estaria mentindo se dissesse que elas não me deram problemas em alguns momentos.
MAIS INFORMAÇÕES SOBRE O WordPress.com
Acessar WordPress.com > Leia nossa avaliação do WordPress.com -
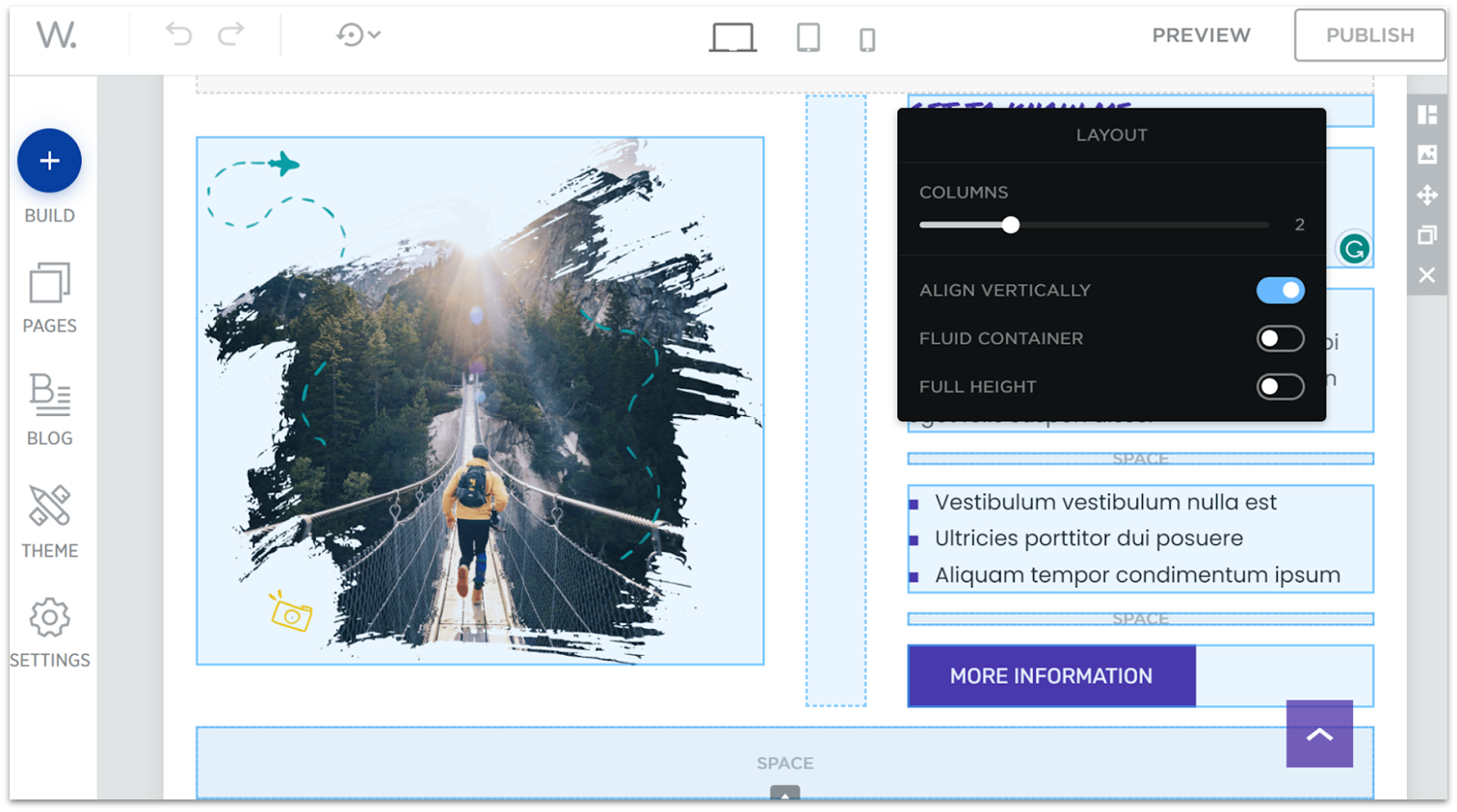
![website-builders-new-category-page-content-2.png]()
- Design especializado disponível por uma taxa
- Editor mais avançado com várias opções de personalização
- Centenas de templates para escolher
Embora esteja longe de ser o criador mais intuitivo desta lista, o Web.com oferece um bom equilíbrio entre facilidade de uso e recursos de design mais poderosos e avançados. Graças a um editor que permite decidir o quão abrangente ou específico você quer lidar com cada aspecto do seu site, é possível usar o Web.com como uma opção simples e básica ou garantir que cada elemento da sua página esteja “perfeito”. Isso o torna uma opção surpreendentemente versátil para usuários com diferentes níveis de experiência.
Ele também vem com ferramentas úteis para sites de qualquer tipo. O Web.com oferece recursos fáceis de usar, mas poderosos para SEO, marketing, comércio eletrônico, blogs e muito mais. Se não quiser se preocupar com o design, você poderá até pagar uma pequena taxa para contratar um web designer especializado para criar o site ideal para você. Você ainda poderá usar o editor clássico assim que o designer fizer a entrega. Dessa forma, você obtém todos os benefícios do design profissional e ainda mantém a palavra final sobre o seu site.
Não é um editor perfeito. A mesma versatilidade que o torna impressionante não permite que ele se destaque em nada em particular.
Por exemplo, o editor é fácil de usar, mas não foi criado pensando em iniciantes. E, embora ofereça um conjunto bastante extenso de recursos para comércio eletrônico, ele não consegue competir com criadores de comércio eletrônico dedicados. Ainda assim, se você for um usuário intermediário buscando um criador flexível, o Web.com é um forte concorrente.
O que busquei nos melhores criadores de sites
Facilidade de uso
Um bom criador de sites será intuitivo, claro e até mesmo agradável de usar. Quase todos estes criadores contam com algum tipo de tutorial de “primeiros passos”. Após passar pela fase de configuração, todas as ferramentas de que você precisa devem ser fáceis de encontrar, e você não deverá ter dificuldades para saber o que pode e o que não pode fazer com cada uma delas. Editar os elementos mais importantes de um site deve ser fácil. Isso significa que as opções de customização não devem ficar escondidas por trás de várias camadas de navegação. Além disso, deve haver opções claras e robustas de suporte capazes de fornecer respostas em tempo hábil. Pontos adicionais se um criador salvar automaticamente seu trabalho e apresentar alertas contínuos sobre passos importantes, como publicar seu site ou conectar um domínio.Flexibilidade de design
Se você quer que seu site se destaque, ele não pode simplesmente se parecer com outra versão do mesmo template que os visitantes já viram centenas de vezes. É provável que você precisará começar a partir de um template, mas os melhores criadores de sites não apenas oferecem uma ampla variedade à sua escolha, como também disponibilizam ferramentas de customização para transformá-lo em algo com um visual distinto e identidade única. Especificamente, ele deve conter:- Vários templates iniciais à sua escolha
- Controle total sobre o esquema de cores
- Ampla variedade de fontes
- Muitos opções de layout de página e/ou blocos
Preços
Este critério não se trata tanto do custo absoluto, pois tem a ver com valor. Um criador de sites pode oferecer planos muito baratos – porém, caso seu plano mais caro inclua apenas metade dos recursos que você pode encontrar no plano básico de outro criador, isso não é realmente um ponto a seu favor. Um criador de sites com bom valor oferecerá a maior quantidade de recursos pelo menor custo. Ele pode disponibilizar uma grande variedade de planos à sua escolha, permitindo customizá-lo de acordo com suas necessidades. O Squarespace, por exemplo, pode não ser o criador mais barato do mercado, mas, como tem tanto a oferecer, considero que ele possui um excelente valor. Você pode clicar aqui para ver seus planos mais recentes. Normalmente (mas nem sempre), os planos mais caros oferecem um destes dois elementos: mais largura de banda e armazenamento, ou acesso a recursos avançados de e-commerce. Possuir um senso daquilo de que seu site precisará pode ajudar você a avaliar melhor o valor desses planos enquanto confere os resultados.Considerações adicionais
Embora os critérios indicados acima sejam os mais importantes para comparar criadores de sites, há alguns recursos adicionais que acredito que ajudam a destacar alguns criadores de sites em relação aos demais. Individualmente, cada um deles não faria o criador conquistar uma posição melhor — porém, quando combinados com outros recursos robustos, eles tornam esses criadores ainda mais poderosos. Essas considerações adicionais devem ser efetivamente úteis – e não apenas uma afirmação chamativa sobre bons recursos. Veja mais alguns aspectos que verifiquei:- Capacidades de SEO: a maioria dos criadores de sites ajuda você a otimizar suas title tags e meta descriptions, mas aqueles que disponibilizam recursos técnicos adicionais, como geração automática de arquivos robots.txt ou sitemaps, são realmente úteis.
- Vários apps e integrações: isso tem mais a ver com função do que design. Um bom criador de sites deve ser capaz de oferecer as capacidades de que você precisa, idealmente ao integrar-se com as outras ferramentas ou software que você já usa, como MailChimp para campanhas de e-mail.
- Um recurso verdadeiramente único: alguns criadores contam com recursos de destaque que são exclusivos e que não podem ser comparados com outros. Eles estão indicados nos resultados de cada criador de sites.
Criador de e-commerce ou criador comum com recursos de e-commerce?
Alguns criadores da nossa lista, como Shopify ou BigCommerce, na verdade são plataformas de e-commerce, e não criadores de sites tradicionais. Isso significa que o foco é quase exclusivo em suas capacidades para lojas virtuais, em vez de design ou personalização. Seus recursos para lojas virtuais superam por ampla margem aqueles disponíveis nos criadores de sites comuns, mas você descobrirá que quase todos os outros aspectos de um site se tornam um tanto quanto complexos. Criadores de sites comuns com capacidades de e-commerce oferecem esses recursos mais como um add-on do que um serviço principal – embora alguns criadores “comuns”, como o Squarespace, tenham começado a oferecer recursos de e-commerce bastante notáveis. Com eles, fica muito mais fácil possuir um blog robusto, uma série de landing pages e uma alta quantidade de fotos ou vídeos. Comparei criadores de sites regulares e criadores de comércio eletrônico e posso dizer que não há uma resposta única para todos os usuários. Seu tipo de criador escolhido dependerá do objetivo principal do seu site website. Se o objetivo principal do seu site é vender produtos ou serviços, uma plataforma de e-commerce é a melhor escolha. Um criador de e-commerce pode oferecer opções adicionais de pagamento, configurações e categorizações mais detalhadas para produtos e, às vezes, até mesmo ofertas de envio. Eles também têm uma infraestrutura específica que os ajuda a processar melhor pedidos grandes ou altos volumes de vendas. Porém, se você administra um blog ou site pessoal, como um portfólio, e tem o objetivo de vender poucos produtos, como livros ou cursos online, um criador comum com recursos de e-commerce oferecerá mais daquilo que você precisa enquanto mantém sua loja online ajeitada. Muitos criadores de e-commerce oferecem algum tipo de integração com outras plataformas ou criadores de sites, portanto, seu site pode aproveitar o melhor dos dois mundos. Se você é principalmente um varejista, mas deseja expandir seu site para um blog ou outro tipo de conteúdo, essa combinação pode ser a opção certa.Processo de testes
Para testar esses criadores de sites, comecei com uma estrutura para um site simples que incluiria recursos que abrangessem o que a maioria dos sites consideraria como essencial. Todos os sites que criei deveriam incluir:- Página de texto estática (página Sobre)
- Blog post
- Galeria de fotos
- Página de calendário ou evento
- Página de contato
- Loja online
- Alterar cor e esquemas de fontes
- Incluir imagens
- Incorporar vídeo
- Criar formulário de contato
- Adicionar botão
- Editar menu
- Atualizar alt text
- Testar recursos de SEO
A comparação completa entre os criadores de sites: Como cada criador de sites agiu
Agora é a hora da parte divertida: os resultados reais dos testes de criação de sites que realizei. Forneci uma análise detalhada da minha experiência usando cada criador de site abaixo, classificado nos critérios acima, mas antes, um gráfico rápido comparando alguns dos recursos mais importantes. Usei o PageSpeed Insights do Google para verificar quais criadores produzem sites que apenas ficam bonitos, e quais são efetivamente otimizados para tempos de carregamento rápidos. Testei os sites tanto no computador quanto em dispositivos móveis. As pontuações que você vê aqui estão entre 1-100, sendo 100 a maior classificação possível.| Plano gratuito | Templates | Capacidade móvel | Aplicativo disponível | Hora de criar meu site | Pontuação de informações da página do Google (computador/celular) | Nome de domínio grátis com planos pagos | SSL grátis | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 min | 80/52 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 40+ | 50 min | 73/40 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | 5+ | 30 min | 90/63 | Apenas nos 3 principais planos | ✔ |
| Shopify | ✘ | 190+ nativos Milhares de templates de terceiros |
✔ | 8000+ | 45 min | 99/63 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | Nenhum | 30 min | 91/88 | ✔ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 min | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | Nenhum | 10 min | 82/53 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 min | 67/27 | ✔ | ✔ |
| WordPress.com | ✔ | 330+ nativos Milhares de templates de terceiros |
✔ | 59,000+ | 75 min | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Nenhum | 80 min | 71/75 | ✔ | ✔ |
#1 Wix – O melhor criador de sites no geral

|
Critérios |
Pontuação/Número |
|---|---|
|
Facilidade de uso |
10/10 |
|
Flexibilidade de design |
10/10 |
|
Preços |
9/10 |
|
Templates disponíveis |
800+ |
|
Aplicativos disponíveis |
26 grátis/300 no total |
Facilidade de uso
O criador de sites Wix é realmente o editor de sites mais fácil e intuitivo que testei. Tudo o que eu precisava estava no primeiro lugar que procurei, e em nenhum momento me senti frustrado ou mesmo precisei procurar ajuda na central de atendimento. Consegui criar cerca de metade do site em apenas 30 minutos e levei cerca de 75 minutos para construir meu site Wix completo. Para facilitar ainda mais, o Wix conta com um pacote completo de recursos de Inteligência Artificial (IA) para ajudar você a criar um site do zero. Serão feitas algumas perguntas sobre o site que você deseja criar e pronto: o Wix criará um site personalizado para você em minutos. Apesar de existirem algumas limitações de design, você tem controle total para editar o site da forma como desejar. A IA pode até mesmo importar conteúdo de suas contas das redes sociais para garantir que sua marca seja consistente. Você pode então usar mais recursos de IA para ajudá-lo a escrever o conteúdo de seu site, retocar imagens e analisar o desempenho dele. E em qualquer momento você pode voltar para uma versão anterior do seu site sempre que quiser, porque o Wix salva tudo. Em primeiro lugar, todos os sites do Wix são desenvolvidos com as melhores práticas em mente para garantir uma base sólida de SEO. Você vai descobrir que seu site inclui meta tags personalizáveis, indexação instantânea do Google, mapas de sites XML, marcações de dados estruturados e muito mais. Tudo isso garante que seja fácil para as pessoas encontrarem seu site nos motores de busca. Você também vai poder conectar seu painel ao Google Ads e Analytics para acompanhar tudo. E se estiver totalmente perdido, há uma “Checklist de configuração de SEO” para guiar você por todas as etapas que precisa concluir, sem necessidade de conhecimento prévio de SEO. Também gosto muito do fato de o Wix direcionar você para esse recurso dizendo “Apareça no Google”: isso o torna verdadeiramente acessível a todos.
Flexibilidade de design
O Wix certamente cumpre sua promessa de permitir que você edite todos os elementos do seu site para personalizá-lo exatamente como você deseja. Há muitas opções de cores, fontes, blocos e layouts, e você ainda poderá salvar paletas de cores e esquemas de fontes facilmente para aplicação em todo o site.
Preços
O plano grátis do Wix oferece muitas opções de personalização, com acesso a todos os 800+ templates e uma ampla variedade de apps. Caso queira conectar um domínio personalizado, adicionar espaço de armazenamento e remover a publicidade do Wix, você deverá optar por um plano pago. O Wix atualmente oferece quatro planos pagos, “Inicial,” “Essencial,” “Completo” e “Profissional”. A cada upgrade, você obtém acesso a mais espaço de armazenamento, horas de vídeo e contas de colaboradores. Em relação a recursos exclusivos, estes planos oferecem, respectivamente: uma suíte de marketing inicial, funcionalidades básicas de e-commerce, opções padrão para e-commerce e marketing, e suporte VIP além de uma “plataforma avançada para desenvolvedores”.Outros recursos
Há algumas outras coisas incríveis sobre o Wix que eu adorei:- Loja online: A interface do Wix Store é realmente intuitiva, orientando você em todas as etapas de adição de informações do produto, opções de envio e pagamento e muito mais. Você também pode adicionar apps para expandir o que sua loja pode fazer, incluindo, por exemplo, o Laybuy para pagamentos flexíveis, o Gifted para vender cartões-presente e o Shippo ou o ShipStation para imprimir etiquetas de remessa e obter taxas de frete mais baixas.
- Opções avançadas de SEO: Além do Wix SEO Wiz, as configurações avançadas de SEO incluem opções para dados estruturados, URLs canônicos e meta tags personalizadas. Isso ajuda o Google a entender melhor seu site em nível técnico, sem que você precise realizar nenhum trabalho técnico complexo. Você também poderá configurar páginas AMP para uma experiência móvel mais rápida.
- Criador de sites com IA: mesmo que não encontre nada do seu gosto entre os 800+ templates do Wix, você pode permitir que o questionário da IA do Wix o ajude a criar um template personalizado especificamente sob medida para suas necessidades.
- Central de atendimento: O Wix oferece suporte por telefone e chat ao vivo (também em português), bem como suporte através de seus canais de redes sociais onde você pode usar “@WixHelp” no Twitter e no Reddit. Mas você também pode receber atendimento VIP e evitar possíveis filas se fizer upgrade para um plano de nível superior. Apesar de eu nunca ter precisado do centro de suporte, é nas informações e no suporte que o Wix realmente brilha. Ele conta com vários artigos autoguiados, tutoriais em vídeo e tópicos de tendência.
#2 Squarespace – o melhor criador de sites para design

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 8/10 |
| Flexibilidade de design | 8/10 |
| Preços | 6/10 |
| Número de modelos | 140+ |
| Número de apps | 30+ |
| Disponível em português | Sim |
Facilidade de uso
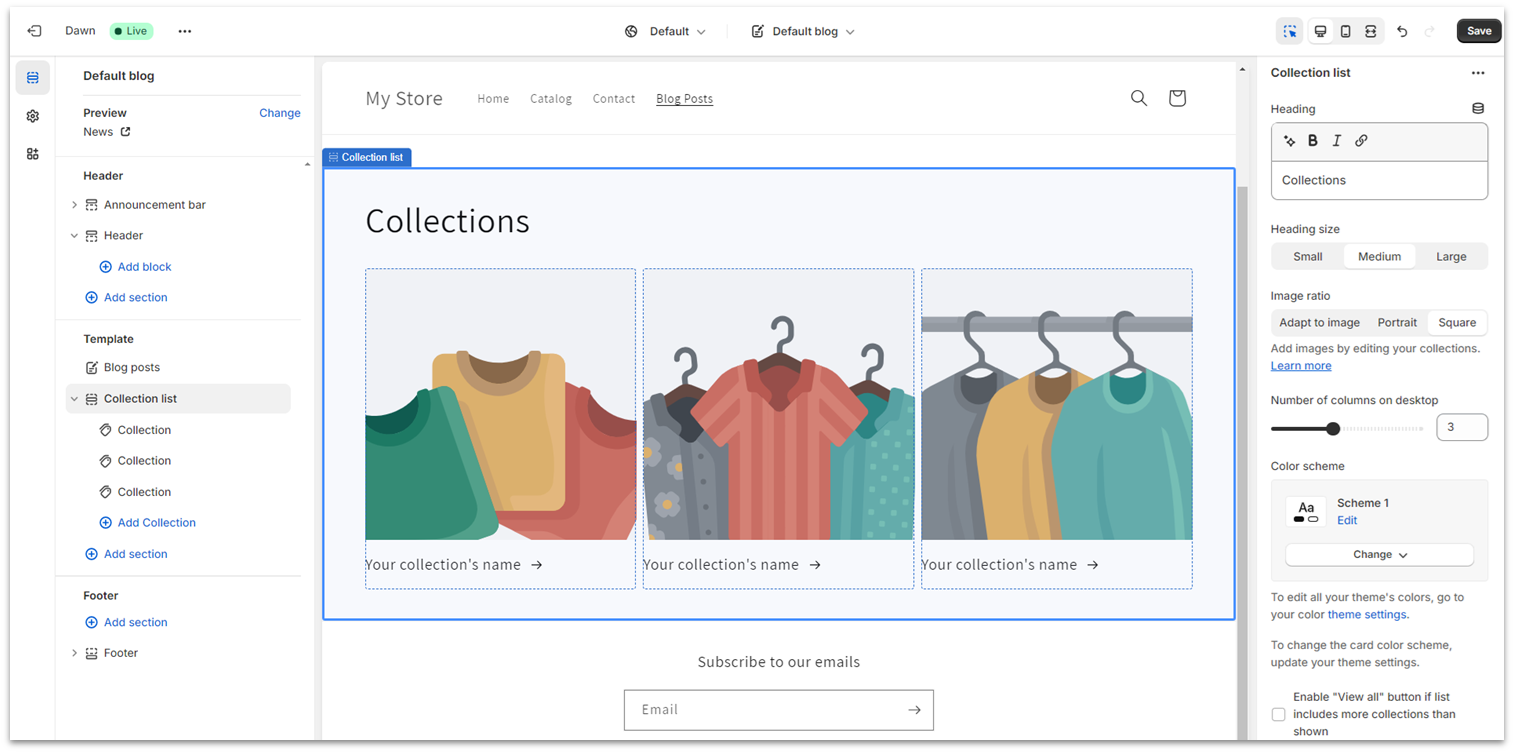
O Squarespace é um dos editores de blocos mais fáceis de usar. Isso se deve em parte à sua interface intuitiva que pode ser exibida em português, mas também porque você conta com várias opções diferentes para criar seu site de maneira bem estruturada. Você pode começar adicionando seções prontas com objetivos específicos (as quais são bem projetadas, como você esperaria do Squarespace) e seguir para uma edição mais detalhada, seja alterando os recursos de cada elemento ou adicionando novos blocos de conteúdo de sua preferência.
Flexibilidade de design
O Squarespace disponibiliza alguns dos melhores templates do setor, e eles oferecem uma flexibilidade de criação impressionante. Há algumas limitações naturais ao editor de blocos, e você não pode usar todas as cores como desejar, mas em termos gerais é possível fazer muitas personalizações — e ele foi projetado para proporcionar um visual espetacular a tudo aquilo que você faça. Um dos meus recursos de design favoritos é o seletor de paleta de cores, no qual você escolher três cores básicas para associar ao seu site, e o Squarespace gera temas de cores mais amplos para ser usados por todo lugar. Veja a paleta de cores do meu site de teste do Squarespace:
Preços
O Squarespace não oferece plano grátis, mas você obtém muitos recursos mesmo nos planos mais baratos. Você também pode testá-lo através de uma versão de avaliação grátis de 14 dias antes de se comprometer com o plano pago. Nos planos superiores, você obterá recursos de e-commerce mais avançados – portanto, blogs e lojas online menores podem usar o Squarespace de maneira acessível. Os planos avançados de e-commerce são um pouco mais acessíveis que aqueles oferecidos por criadores específicos para e-commerce. No geral, parece que o Squarespace está comprometido em garantir que você obtenha o melhor site possível, e eles sabem que um plano grátis simplesmente não é suficiente para garantir a melhor experiência e o melhor site possíveis.Outros recursos
O ponto mais forte do Squarespace são seus designs, mas vale notar alguns outros pontos:- Poderosos recursos de marketing: os recursos de SEO são bem padrões para um criador de sites, mas alguns outros recursos de marketing se destacam. Há integrações diretas com Instagram, Facebook e Pinterest, e até mesmo um criador de URLs para ajudar você a monitorar campanhas de pesquisa paga.
- Loja online: adicionar produtos é um pouco menos intuitivo que a configuração de lojas em outros criadores de sites comuns, mas está no mesmo nível dos criadores específicos para e-commerce. Após testar todos esses criadores e aprender bastante sobre lojas online, percebi que as funções de e-commerce mais avançadas e poderosas possuem uma curva de aprendizagem mais acentuada. Isso também é válido para o Squarespace.
- Campanhas de e-mail integradas: ao publicar um post, você pode começar a criar uma campanha de e-mail através do recurso de e-mail diretamente no post. Essa é facilmente a capacidade de e-mail mais integrada entre todos os criadores de sites – você não precisa adicionar nenhuma integração ou extensão para acessá-la.
- Outros recursos de marketing: os recursos de SEO são bastante padrão para um criador de sites, mas há alguns outros recursos de marketing que se destacam. Há integrações diretas com Instagram, Facebook e Pinterest, e até mesmo um criador de URLs para ajudar você a monitorar campanhas de buscas pagas.
- Squarespace Blueprint: se você tem uma ideia bem específica para seu site, também pode criar seu próprio template usando o Squarespace Blueprint, um criador de templates modular e intuitivo.
#3 Criador de Sites da Hostinger: o mais flexível e simples construtor de sites

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 6/10 |
| Flexibilidade de design | 4/10 |
| Preços | 4/10 |
| Número de modelos | 140+ |
| Número de apps | Nenhum |
| Disponível em português | Não |
Facilidade de uso
O criador de sites da Hostinger é muito, muito fácil de usar. Como um completo “novato no Hostinger”, levei menos de cinco minutos para entender o básico. Uma desvantagem potencial é o fato de a Hostinger não oferecer uma lista de verificação inicial útil ou um assistente passo a passo. No entanto, não é preciso mais do que um clique e rolagem para se orientar. Tudo é muito intuitivo. Dito isso, como a Hostinger faz as coisas de forma um pouco diferente de outros criadores de sites, houve alguns momentos em que fiquei um pouco desorientado. Por exemplo, os botões não estavam exatamente onde eu esperava que eles estivessem. No entanto, isso pode ter sido apenas minha experiência anterior falando e, portanto, não necessariamente um problema para iniciantes completos. Na tentativa de tornar a vida ainda mais fácil para você, a Hostinger oferece um pacote completo de ferramentas de IA. Se a inspiração estiver fugindo de você, há um gerador de nome comercial de IA, um gerador de slogan, um gerador de título de blog e até mesmo um escritor de IA que gerará páginas de conteúdo compatível com SEO para você. O texto que gerou para mim foi definitivamente sem graça: por isso, no geral, acho que prefiro escrever meu próprio texto, muito obrigado. Mas, sem dúvida, ele pode ajudar a fazer a criatividade fluir se você estiver sofrendo com a síndrome da página em branco e não souber por onde começar.
Flexibilidade de design
Para um criador de sites simples, a Hostinger realmente oferece uma boa quantidade de flexibilidade de design. Os modelos são todos muito bem montados. No entanto, você não está de forma nenhuma preso à maneira como eles são projetados ou dispostos. Por exemplo, você pode escolher um esquema geral de cores para o seu site para tornar a vida mais simples para você. No entanto, isso não significa que você vai ficar restrito a essas cores. Na verdade, você pode editar a cor de cada elemento individual da forma que achar melhor.
Recursos de comércio eletrônico
As ferramentas de comércio eletrônico da Hostinger, disponíveis com o plano de comércio eletrônico para cima, são robustos e fáceis de usar. É necessário sair do editor do site e entrar no “Gerenciador de loja” para começar a criar sua loja no site. No entanto, navegar entre os dois é muito simples. A Hostinger também fornece uma lista passo a passo útil de tarefas a serem concluídas para colocar sua loja online no ar. Ela orienta você no processo básico de adição de produtos, especificação de opções de entrega e configuração de pagamentos. Foi um pouco mais complicado categorizar meus produtos, rastrear meu estoque e criar variantes de produtos (esta última parte em particular me deixou perdido em um mar de mensagens de erro por alguns minutos). Claro, complicado não significa impossível, e eu consegui descobrir no final. O que mais me incomodou, porém foi que a Hostinger não tem um bloco de conteúdo pronto para exibir produtos em destaque na página inicial: um recurso bastante padrão na maioria dos outros criadores de sites. Em vez disso, a única opção disponível é inserir uma duplicata inteira da página da minha loja. Estranho.
Preços
O Hostinger oferece apenas dois planos premium para seu criador de sites: “Premium Website Builder” e “Business Website Builder”. Você também pode usar o criador de sites para criar seu site com qualquer um de seus planos de hospedagem. Em geral, o Hostinger é surpreendentemente acessível, com preços mensais extremamente baixos. Mas não acho que seria injusto dizer que a Hostinger seja um pouco sorrateira. Por exemplo, o preço anunciado pressupõe que você pagará antecipadamente por um contrato de quatro anos. Isso é um compromisso e tanto. Se levar em consideração o custo extra de pagar mensalmente, você poderá descobrir que obtém mais pelo seu dinheiro em outro lugar: especialmente considerando o PageSpeed Insight Score abaixo da média da Hostinger. Também é frustrante não haver uma versão de avaliação gratuita, que a maioria dos concorrentes da Hostinger oferece se eles não tiverem um plano gratuito. Pessoalmente, fiquei um pouco desanimado com a perspectiva de ter que sacar meu cartão de crédito sem antes ter testado o produto. Dito isso, a Hostinger oferece uma garantia de reembolso de 30 dias, por isso… versão de avaliação gratuita ao contrário?Outros recursos
O Hostinger não oferece tantos recursos quanto outros criadores, mas ainda assim disponibiliza um número impressionante de ferramentas para ajudar você a criar qualquer tipo de site desejado.- Suíte abrangente com ferramentas de SEO e marketing: incluindo mapas de calor (para monitorar como seus usuários interagem com seu site), integração com Facebook Pixel, integração com Facebook Live Chat, Google Analytics e Google Tag Manager.
- Editor mobile dedicado: você pode usar o editor mobile do Hostinger para ajustar a versão móvel do seu site segundo seus requisitos exatos.
- App para iOS e Android: com o app, você pode gerenciar sua loja virtual em qualquer local.
- Ferramenta de importação de site: se você já tem um site, a ferramenta de importação pode ajudá-lo a importar textos e imagens a partir do seu site existente.
#4 Shopify [E-commerce] – o criador de sites com melhor custo-benefício para lojas online

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 7/10 |
| Flexibilidade de design | 7/10 |
| Preços | 7/10 |
| Número de modelos | 12 grátis/155 pagos |
| Número de apps | 8000+ |
| Disponível em português | Sim |
Facilidade de uso
O Shopify está disponível em português e oferece muitos recursos que são fáceis de usar, mas seu editor de páginas não é o mais intuitivo. Às vezes, é preciso alternar entre vários menus para editar o formato de uma página, e nem sempre está claro como se faz para editar o design delas.
Flexibilidade de design
O Shopify disponibiliza muitas opções de cores e fontes para customizar seu tema, além de uma boa variedade de blocos a partir dos quais você pode criar sua página inicial. A flexibilidade de layout para outras páginas é mais limitada, mas alguns dos milhares de apps disponíveis consistem em criadores de páginas que podem oferecer flexibilidade de criação adicional para algumas páginas de lojas. (No entanto, se você precisa de grande quantidade de conteúdo no site e muitas capacidades de loja online, provavelmente precisa de um criador de sites diferente.)Recurso de e-commerce
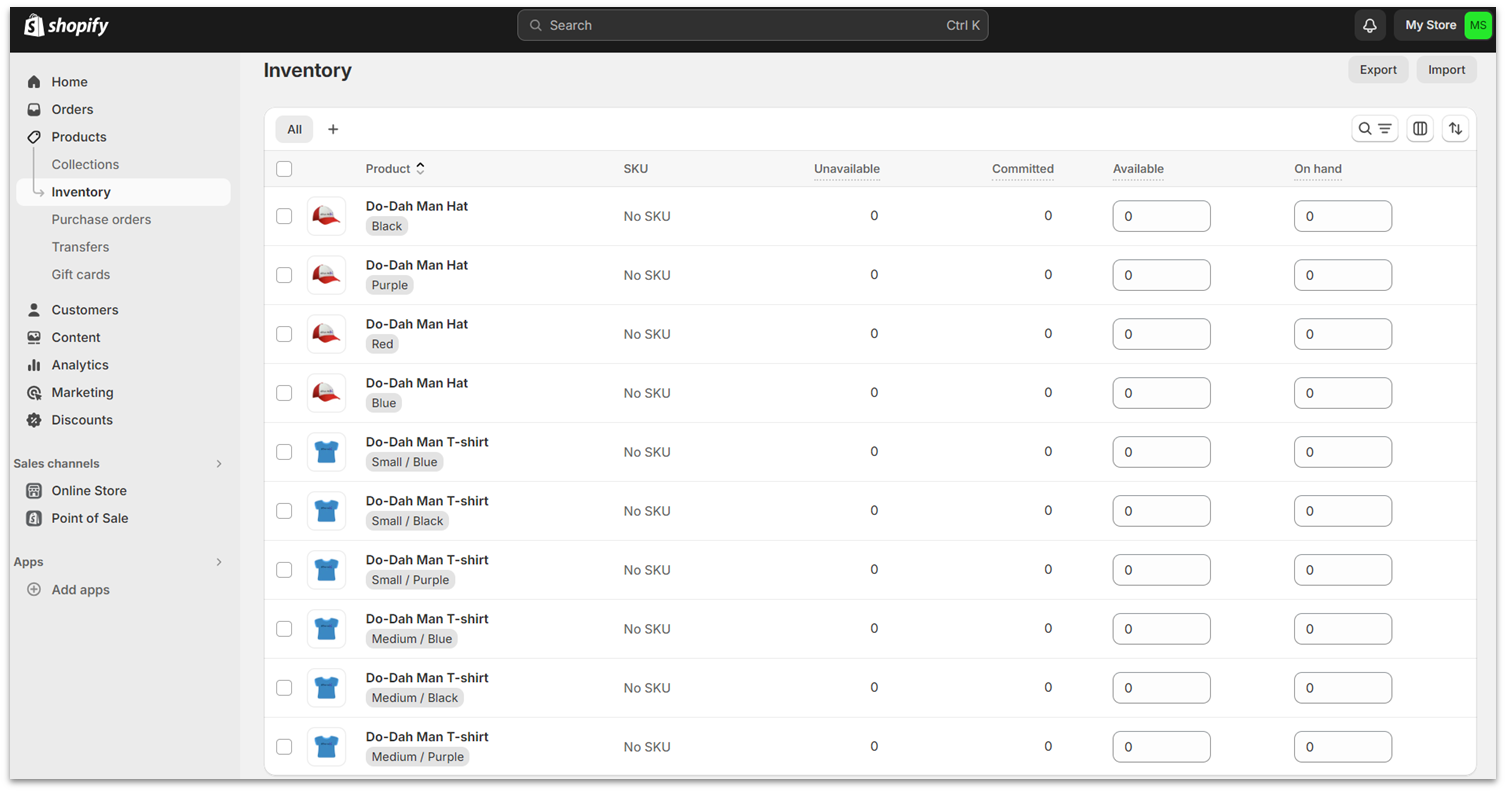
Os recursos de e-commerce do Shopify também visam beneficiar varejistas de lojas físicas, para que eles contem com alguns recursos bacanas para adicionar unidades e acompanhar o estoque de cada loja, além de transferências de/para unidades.
Preços
Todos os criadores de e-commerce têm estruturas de preço similares, mas o Shopify oferece um custo-benefício melhor (há ainda uma versão de avaliação grátis, embora sua duração seja de apenas três dias). Você pode obter grandes descontos de envio, capacidade de adicionar unidades de lojas e alguns outros benefícios por um preço similar ao cobrado pelo Volusion.#5 IONOS – o melhor criador para empresas novas

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 9/10 |
| Flexibilidade de criação | 8/10 |
| Preços | 8/10 |
| Número de templates | 18 |
| Apps disponíveis | 0 |
Facilidade de uso
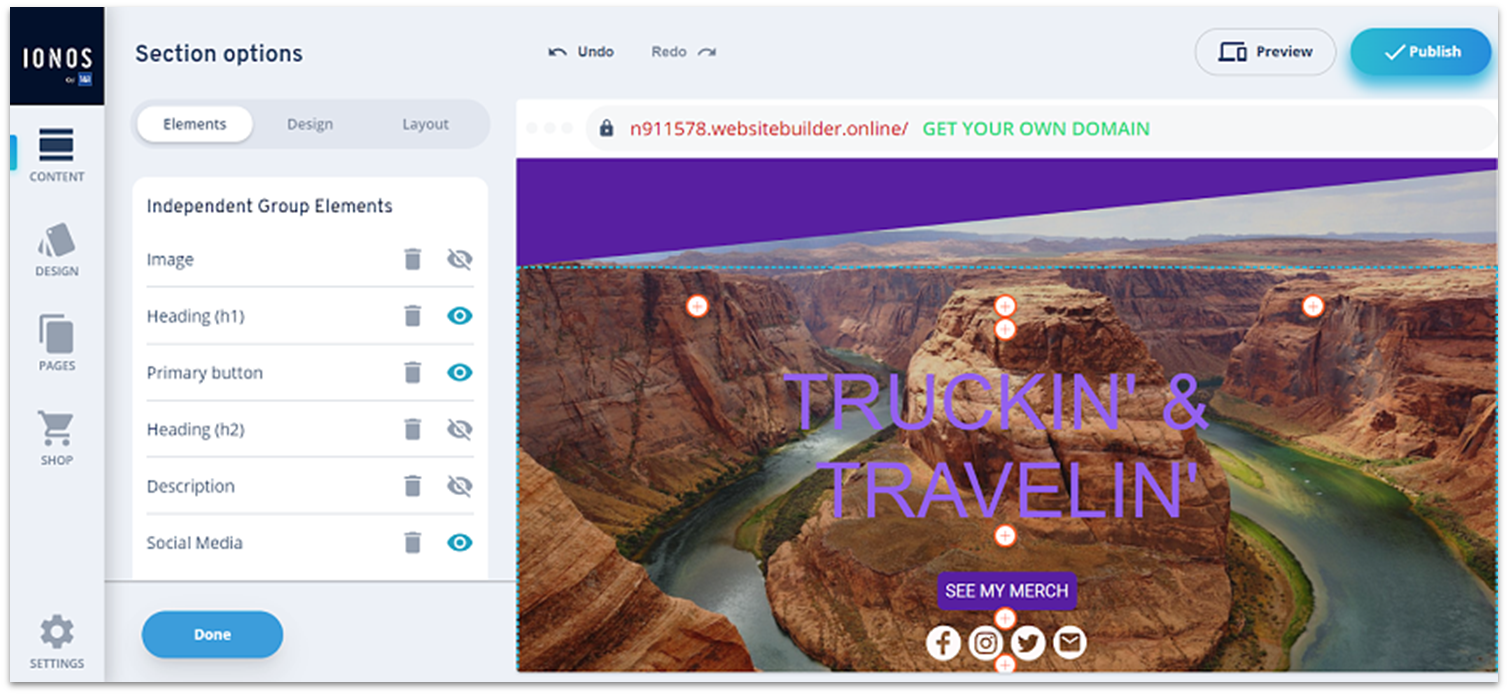
Embora seja principalmente uma empresa de hospedagem de sites, o IONOS oferece um criador simples voltado para sites empresariais chamado MyWebsite Now. A configuração é bem simples. Basta apenas selecionar um template e começar a clicar. É rápido para se familiarizar com o MyWebsite Now, principalmente se você já usou um criador de sites anteriormente. No entanto, ocasionalmente fiquei confuso com a forma de funcionamento do IONOS. Por exemplo, existe uma separação entre adicionar elementos e editá-los. Você precisa acessar o “Section editor” (Editor de seções) para adicionar algo à sua seção (um botão, digamos) e, em seguida, voltar um passo para customizá-lo. Quando você se familiariza com o processo, ele fica fácil, ainda que um pouco contraintuitivo.
Flexibilidade de criação
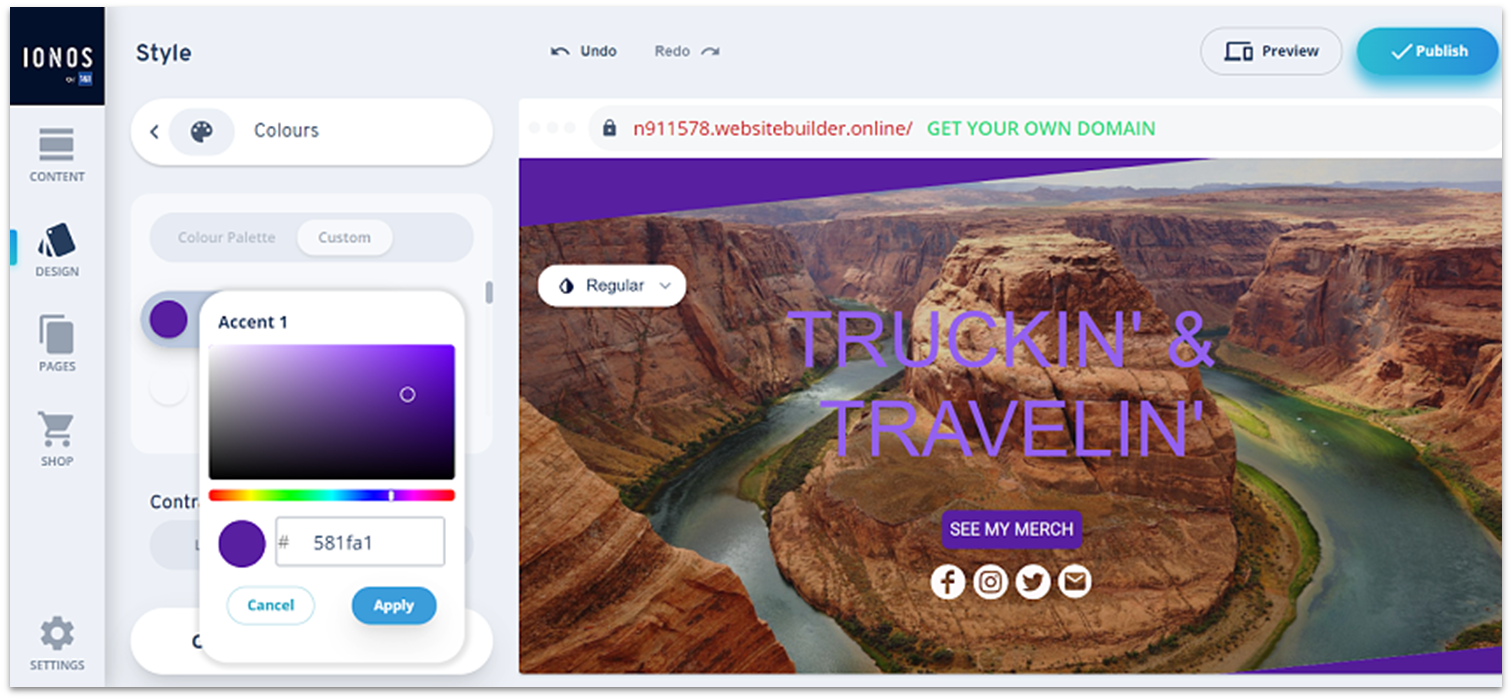
O criador MyWebsite Now oferece uma variedade de templates bem projetados que são simples, modernos e mobile-friendly – no entanto, não há muitos deles. Apenas 18 designs estão disponíveis, basicamente um por setor. Não são muitas opções, mas é possível personalizar cada um deles. Para um simples criador de sites, o IONOS oferece uma ótima variedade de opções de personalização. Você pode definir cores e fontes para aplicar em todo o seu site – e há ainda uma opção para criar sua própria paleta de cores customizadas, além de ser possível customizar cada elemento individualmente em termos de cores, fontes e espaçamento.
Recursos de e-commerce
O IONOS oferece a opção de fazer upgrade para recursos de e-commerce — e é um dos planos de e-commerce mais baratos disponíveis. Se você quer uma loja simples online, o custo-benefício é ótimo. Conforme você poderia esperar pelo preço, as ferramentas de e-commerce não são tão robustas quanto aquelas oferecidas por um criador dedicado para e-commerce como o Shopify ou BigCommerce. Porém, você conta com algumas configurações para gerenciamento de estoque, opções de produtos, impostos e frete, além de um bloco de conteúdo para adicionar produtos relacionados às suas páginas de produtos. E também pode vender tanto itens digitais quanto físicos. O IONOS ainda permite criar descontos e cupons, configurar e-mails de carrinhos abandonados e usar integrações para vender diretamente a partir do seu site via Facebook, Instagram, Google Shopping, eBay e Amazon. Alguns criadores desta lista reservam esses recursos para os planos premium de e-commerce, mas o IONOS os inclui por padrão.Preços
Se você optar pelo MyWebsite Now (minha recomendação para iniciantes), há dois planos disponíveis: Starter e Online Store Starter. Sua opção ideal simplesmente depende se você quer vender online ou não. O plano Starter inclui todos os templates, opções de criação, esquemas de cores, domínio grátis por um ano e e-mail profissional. O plano Online Store Starter adiciona ferramentas para lojas online, como anúncios de produtos, opções de pagamento, opções de envio e coleta, ferramentas de marketing e integrações para vender seus produtos nas mídias sociais. Está disponível uma versão de avaliação grátis que permite testar o criador — bem, quase isso. Irritantemente, o IONOS somente oferece planos grátis para usuários que adquirirem assinaturas mensais. Caso selecione um plano anual (que acaba saindo muito mais barato), você não obterá o mês grátis, mas um valor com desconto nos seus primeiros 12 meses. No entanto, você conta com uma garantia de reembolso de 30 dias — portanto, seja como for, é possível cancelar em até 30 dias para obter o reembolso completo. Mas seria bom não precisar usar o cartão de crédito para se cadastrar. Só estou dizendo.Outros recursos
O IONOS não vem exatamente repleto de recursos extras. Não há um marketplace de apps para adicionar funcionalidades, por exemplo — mas ele oferece a maior parte do básico, incluindo:- Ferramentas de SEO: o MyWebsite Now vem com algumas ferramentas básicas de SEO, incluindo a configuração de nomes de página, descrições e imagens para compartilhamento em mídias sociais.
- Dados analíticos: você pode rastrear os visitantes do seu site com a ferramenta simples integrada de dados analíticos do IONOS.
- GDPR: o banner de cookie pronto é uma forma muito simples de garantir que seu site seja compatível com o GDPR.
- Galeria de imagens: você pode acessar uma galeria com mais de 17.000 imagens livres de royalties para ajudar a tornar seu site visual mesmo se não tiver grandes habilidades fotográficas.
#6 SITE123 – o melhor criador de sites para iniciantes

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 8/10 |
| Flexibilidade de design | 7/10 |
| Preços | 8/10 |
| Número de modelos | 180+ |
| Número de apps | 80+ |
| Disponível em português | Sim |
Facilidade de uso
O editor do SITE123 é simples de usar e facilita para ajustar suas páginas… se você souber como ele funciona. Meu site foi padronizado para um site de página única, e levei aproximadamente 20 minutos para descobrir que, quando você adiciona um bloco, precisa ajustar suas configurações para não aparecer na página inicial, mas permanecer nos menus de navegação. Depois que descobri isso, criar meu site de demonstração no SITE123 foi bem rápido. Criei o site completo em menos de uma hora (incluindo os 20 minutos resolvendo o problema).
Flexibilidade de design
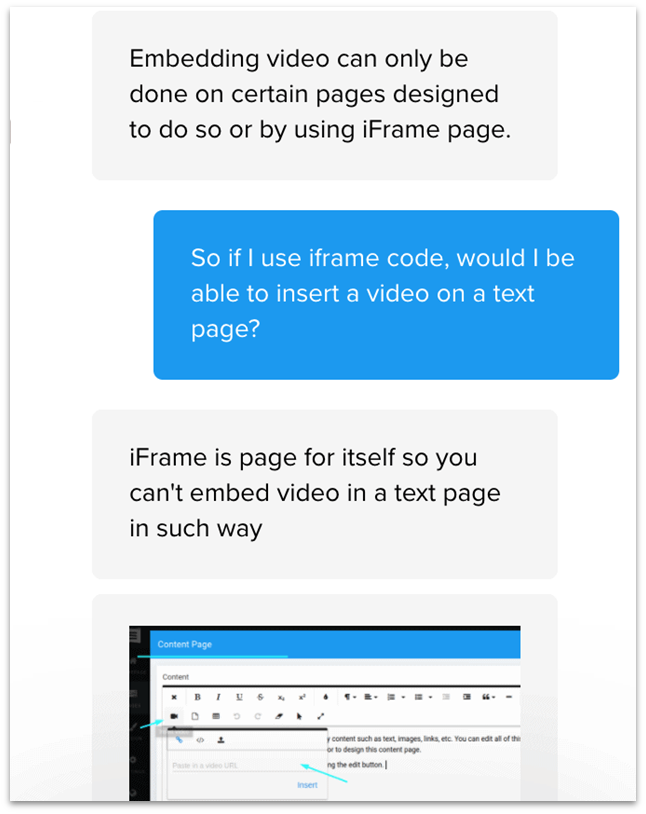
Não é possível customizar seu site no SITE123 com a mesma liberdade que o Wix oferece, mas você ainda assim pode personalizar muitos elementos. Há mais de 180 modelos de design para começar, além de 14 categorias de layouts de páginas, incluindo texto, galerias de fotos, eventos e até mesmo reservas para restaurantes. Esses tipos de páginas podem ser ainda mais customizados com a inclusão de blocos, mas você enfrentará algumas limitações dependendo do layout que escolher. Por exemplo, escolhi um modelo de página Sobre, mas não consegui incorporar um vídeo como desejava. Perguntei ao suporte via chat, e eles me disseram que somente era possível incorporar vídeos em tipos específicos de página:

Preços
O SITE123 ainda oferece um plano grátis relativamente robusto, e o plano premium mais barato acrescenta muito mais espaço de armazenamento, nome de domínio grátis e capacidades de e-commerce. Você também encontrará muito mais opções de customização, caso queira obter mais liberdade de design. Ele é uma opção com bom custo-benefício para muitos blogs e pequenos negócios.Outros recursos
O SITE123 não oferece uma enorme quantidade de recursos extras, mas disponibiliza o básico que é oferecido pela maioria dos criadores de sites – e de uma maneira mais simples que os concorrentes. Veja alguns deles:- SEO: você pode adicionar sua title tag, meta description e alt text de imagens, mas não muito além disso. Há ainda um campo de meta tag de palavra-chave, mas ele está obsoleto no SEO (portanto, é mais uma inclusão desnecessária que um recurso real).
- Loja online: a loja online é bastante completa em termos da inclusão de informações de produtos, e pareceu bem simples de mexer para alguém que nunca tinha configurado sites de e-commerce antes. Ela inclui um tipo de página integrado no plano premium ou superior, portanto, você não precisa fazer nada a mais para começar.
- Site de uma página: embora esse recurso tenha me dado mais trabalho no início, o SITE123 certamente é o criador mais simples para desenvolver um site de uma página com seções distintas e links automáticos de navegação ao longo da página. Ele é uma ótima opção para portfólios, currículos ou sites de eventos que requerem apenas uma página.
#7 Webador – O criador mais rápido para iniciantes

|
Critérios |
Pontuação/Número |
|---|---|
|
Facilidade de uso |
10/10 |
|
Flexibilidade de design |
6/10 |
|
Preços |
10/10 |
|
Templates disponíveis |
50+ |
|
Aplicativos disponíveis |
Nenhum |
Facilidade de uso
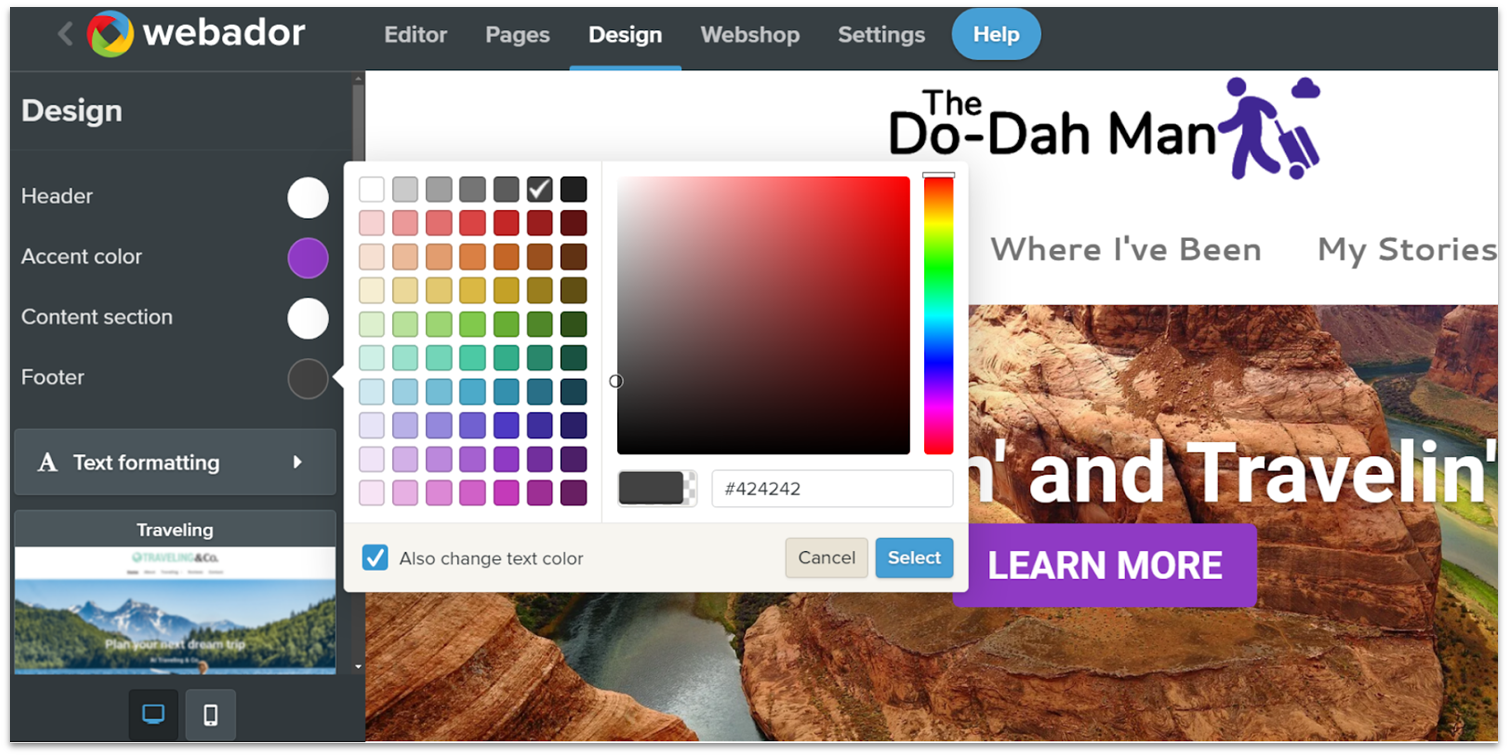
Configurar um site com o Webador é bastante simples. Mesmo que você não tenha nenhuma experiência anterior com criadores de sites, não levará mais de 10 minutos para descobrir como criar um site no Webador. Se você já tiver experiência, uma breve olhada deve ser suficiente. A interface do usuário (UI) está disponível em português, intuitiva e claramente identificada para ajudá-lo a editar os diferentes aspectos do seu site rapidamente. As guias Settings, Webshop, Pages, Design, e Editor fazem exatamente o que você espera que elas façam. Em especial, a guia Design é ótima para fazer alterações amplas no ambiente geral do seu site rapidamente. Nela, você poderá alterar o esquema de cores e as fontes do seu site para se adequar ao tom desejado.
Flexibilidade de design
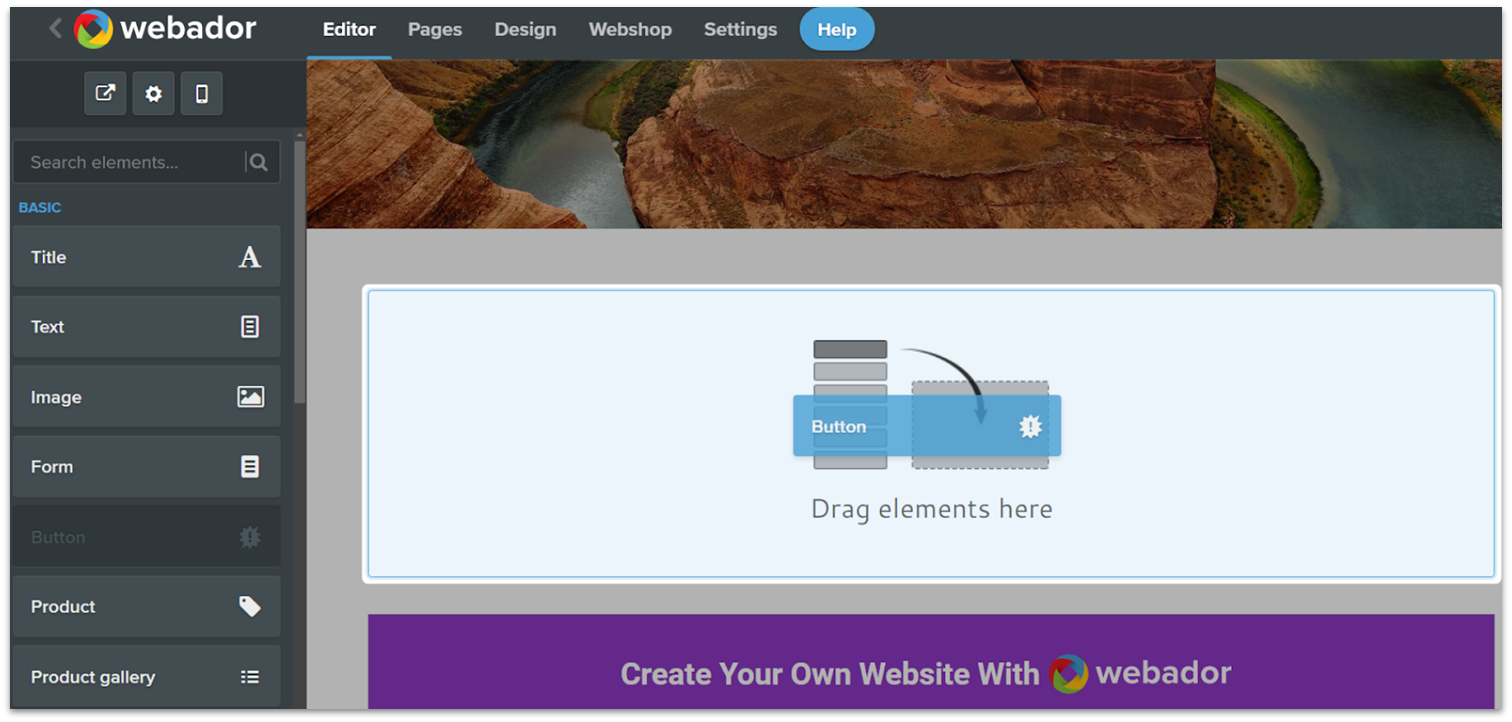
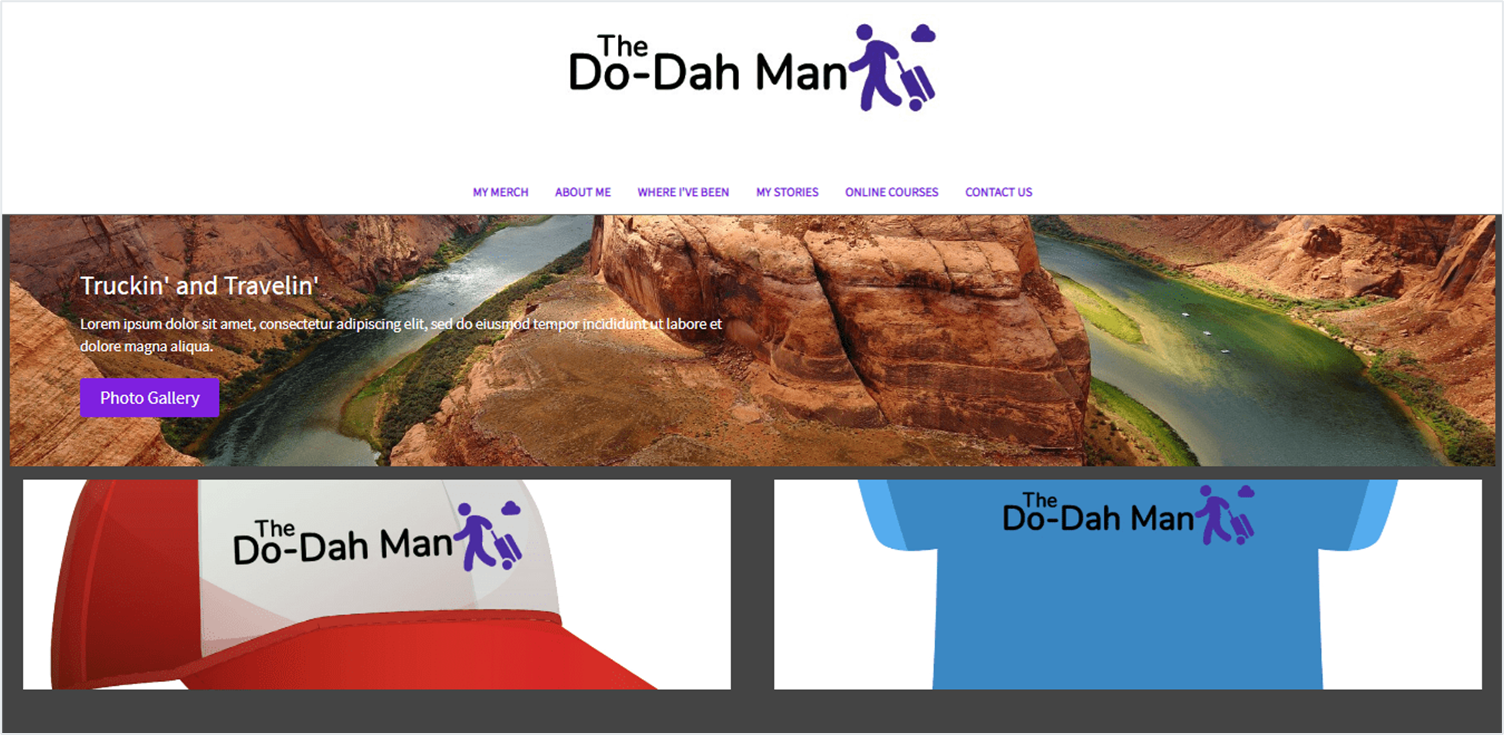
Embora possa ajudá-lo a criar um site simples em minutos, o Webador talvez não seja a escolha ideal para algo mais complexo do que algumas páginas estáticas e um blog. Isso ocorre porque, além de algumas opções surpreendentes para compartilhamento de mídia, o editor não oferece tantas ferramentas de personalização. Isso não quer dizer que ele não ofereça nada de valor. O Webador permite adicionar cabeçalhos, texto, imagens, botões e todos os outros elementos essenciais necessários para criar um site funcional. Mas você não encontrará nada incrível como opções de animação ou recursos de edição em camadas. Se quiser adicionar novos elementos a uma página, o Webador os organizará automaticamente em uma grade simples, o que evitará que seu site pareça desorganizado, mas também pode torná-lo rígido e um pouco desatualizado.
Recursos de comércio eletrônico
Para um criador de sites com foco principal na simplicidade, o Webador oferece um conjunto surpreendentemente completo de recursos de comércio eletrônico para ajudá-lo a vender diretamente de seu site. O Webador oferece opções de tags especiais, descontos, SEO e muito mais. Ele é também um dos poucos criadores de sites que não cobra nenhuma taxa de transação. Isso significa que você fica com tudo o que ganha ao configurar sua loja online. É improvável que o Webador o ajude a criar o próximo império multinacional de comércio eletrônico. Mas se você deseja configurar rapidamente uma loja de qualidade, ele é uma excelente escolha.Preços
O Webador é um dos criadores mais baratos do mercado. De fato, seja qual for seu plano escolhido, você obtém os três primeiros meses com um grande desconto. Mesmo após o início das taxas de renovação, o Webador continua barato.Outros recursos
O Webador não é o criador de sites com mais recursos do mercado, mas ainda consegue encaixar algumas surpresas em sua oferta relativamente limitada, como:- Widgets exclusivos de compartilhamento de arquivos: O Webador inclui opções para permitir que você transforme seu site em um hub de compartilhamento de arquivos com um downloader com um clique, reprodução de áudio e um visualizador de documentos.
- Formulários personalizáveis: Você poderá criar e modificar formulários personalizados para saber a opinião dos visitantes sobre vários assuntos. O Webador também organiza automaticamente os resultados para você.
- Sistema de classificação de arrastar e soltar: Se quiser uma maneira ainda mais rápida de saber como seus visitantes se sentem sobre algo, você poderá adicionar classificações de sistema responsivas de cinco estrelas em qualquer lugar do seu site.
- Opções fáceis de SEO: O Webador permite que você personalize facilmente o SEO do seu site para ajudá-lo a obter mais tráfego.
#8 BigCommerce [E-commerce] – Melhor criador de sites para empresas online com alto volume

|
Critérios |
Pontuação/Número |
|---|---|
|
Facilidade de uso |
5/10 |
|
Flexibilidade de design |
8/10 |
|
Preços |
8/10 |
|
Templates disponíveis |
12 grátis/187 pagos |
|
Aplicativos disponíveis |
1.000+ |
| Disponível em português | Não |
Facilidade de uso
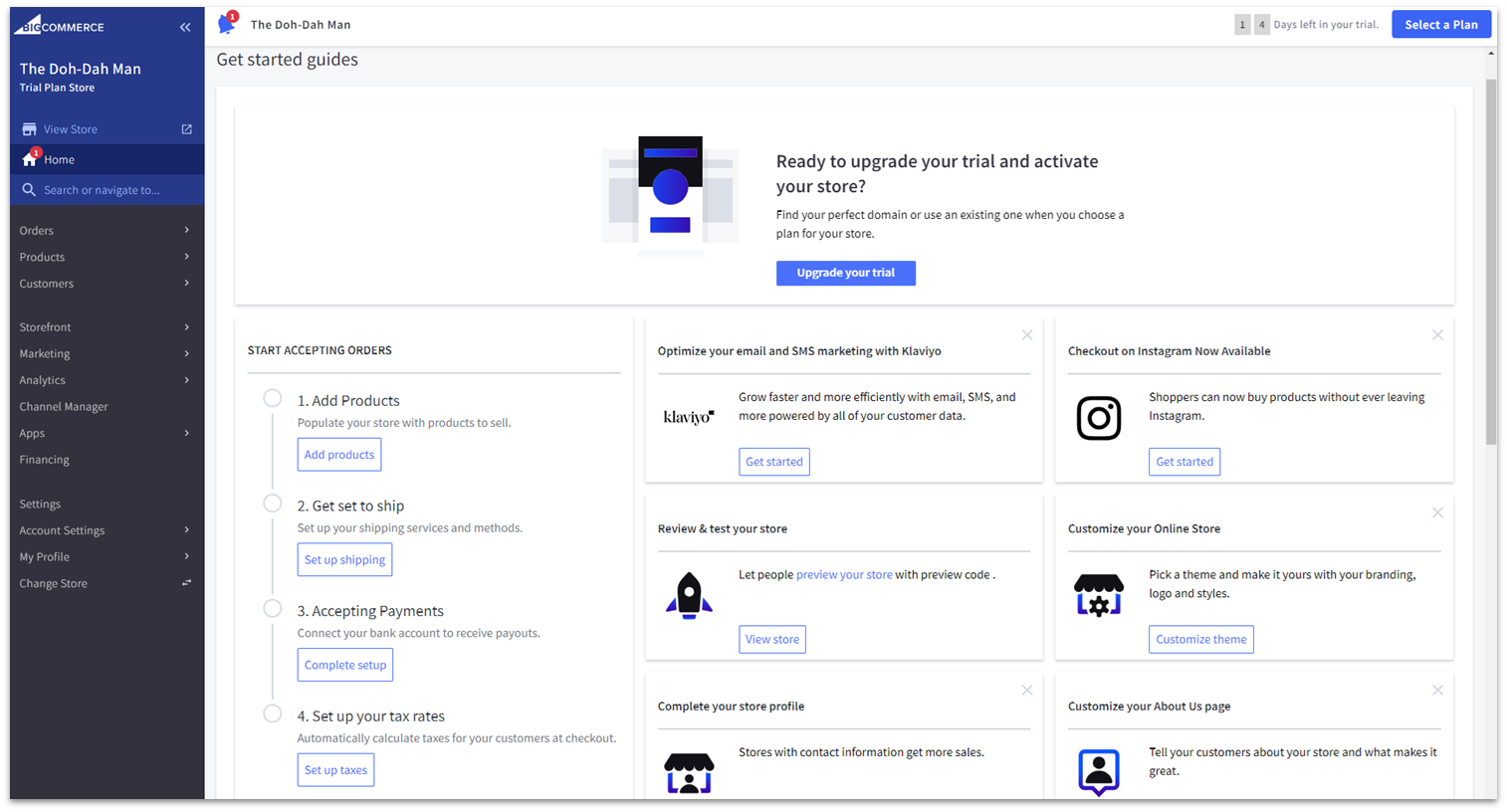
O BigCommerce é uma ferramenta projetada em termos gerais para equipes e empresas — pessoas que já têm vivência no mundo do e-commerce ou que tenham colaboradores experientes. Portanto, embora não seja difícil de usar, ele também não é muito intuitivo ou adequado para iniciantes. Após cadastrar-se, você é levado diretamente para seu painel, onde gerenciará cada elemento do seu site. Com todos os menus, pop-ups e listas suspensas,a configuração inicial pode parecer um pouco complexa. Pessoalmente, gostaria que houvesse um tutorial rápido explicando as principais funções do painel. No entanto, há uma checklist para ajudar você a começar.
Flexibilidade de criação
O BigCommerce oferece uma seleção variada de templates atrativos e mobile-responsive. Apenas 12 deles são gratuitos – mas isso é algo normal nas plataformas de e-commerce dedicadas, mesmo que tal número seja inferior àquele oferecido pelos criadores mais genéricos. A maioria dos temas pagos custa entre US$ 110 e US$ 220 (alguns custam até US$ 300), o que não é barato, mas também não é um gasto enorme para uma loja grande de e-commerce. Se quiser, você ainda pode adquirir temas mais baratos de marketplaces externos, como o ThemeForest. Além disso, o BigCommerce oferece várias opções de personalização. Usando uma combinação do editor de vitrines e o criador de páginas, você pode personalizar as cores, fontes, tipografias e layouts de todas as páginas de listagens ou páginas que não sejam de produtos. Adicionalmente, a maioria dos templates vem com 2-4 predefinições de cores diferentes.
Recursos de e-commerce
Não fiquei exatamente impressionada com a facilidade de uso e com a flexibilidade de criação do BigCommerce, mas este criador realmente se destaca quando se trata de recursos de e-commerce — como você poderia esperar. O BigCommerce oferece um conjunto robusto de recursos básicos: armazenamento e largura de banda ilimitados, Google AMP para um carregamento rápido do site, aplicativo móvel, ferramentas simples de blog, descontos e cupons, classificações e avaliações de produtos, lembretes de carrinho abandoado e integrações com provedores de pagamento externo (entre outras funcionalidades). O BigCommerce também disponibiliza alguns excelentes recursos de e-commerce que, na minha opinião, fazem com que testar seu editor valha totalmente a pena para algumas lojas virtuais. Por exemplo, o BigCommerce permite vender no mundo inteiro. Não estamos falando apenas de sites multilíngues, mas sites individuais para diferentes regiões com suas próprias listas de produtos. Mesmo que você não tenha uma empresa grande, há muitos recursos para impulsionar seu negócio. As vendas multicanais do BigCommerce são um bom exemplo. Você pode listar seus produtos na Amazon, eBay, Walmart, Google Shopping e em marketplaces de mídias sociais, e gerenciar tudo a partir da sua conta do BigCommerce. Seus estoques permanecem sincronizados, evitando vendas excessivas. Além de ferramentas robustas de SEO, o BigCommerce oferece ótimas ferramentas de marketing. Você pode sincronizar dados da loja com plataformas de e-mail marketing como MailChimp, G Suite e Constant Contact, por exemplo. E, a partir do plano Plus, você pode segmentar seus clientes em diferentes grupos e anunciar para eles de maneiras diversas. Caso queira combinar compras online e offline com facilidade, o BigCommerce se integra com as principais soluções de ponto de venda, incluindo Square, Vend, Clover e mais – permitindo sincronizar seus estoques e possibilitar que seus clientes retirem seus pedidos pessoalmente. Você pode adicionar outras funcionalidades através da seleção do BigCommerce com quase 1.000 apps (muitos dos quais são grátis). Há apps para tudo, desde gerenciamento de envios e pedidos até marketing e dados analíticos.Preços
Como você talvez tenha adivinhado após conferir todos estes recursos, o BigCommerce não é exatamente barato. Porém, considerando-se aquilo que ele oferece, os preços do BigCommerce são mais que justos. De fato, o BigCommerce opta por uma estrutura de preços relativamente padrão, sendo que cada plano custa praticamente o mesmo que planos similares do Shopify. Porém, há algumas diferenças. O Shopify inclui recuperação de carrinho abandonado em seu plano mais barato, enquanto o BigCommerce exige o upgrade para o plano intermediário Plus a fim de acessar esse recurso. Por outro lado, o BigCommerce oferece contas ilimitadas de funcionários desde o início, enquanto o Shopify limita você a 2, 5, ou 15 contas, dependendo do seu plano.#9 WordPress.com – o melhor criador de sites para blogs

| Critérios | Pontuação/Número |
|---|---|
| Facilidade de uso | 6/10 |
| Flexibilidade de design | 8/10 |
| Preços | 9/10 |
| Número de modelos | Mais de 140 templates nativos/milhares de templates de terceiros disponíveis |
| Número de plugins | ~50 mil (externos) |
| Disponível em português | Sim |
Facilidade de uso
O editor de blocos Gutenberg do WordPress.com é relativamente fácil de usar se você entende o conceito de usar blocos para criar layouts. Você pode começar a criar uma página a partir de um template existente para agilizar sua experiência de criação, e há dezenas de tipos de blocos para escolher. Eles são convenientemente categorizados de acordo com seu propósito, portanto você não precisa gastar muito tempo procurando o que precisa.
Flexibilidade de design
As opções de personalização variam bastante e são totalmente dependentes do seu tema escolhido. Embora temas mais antigos geralmente ofereçam opções de personalização muito limitadas, os temas mais novos (tanto do WordPress quanto de marketplaces externos) oferecem muito mais opções de personalização.
Preços
O WordPress.com oferece uma das maiores variedades de preços (também há um plano grátis disponível), e há diferenças significativas entre cada plano. Os planos mais básicos são muito acessíveis e suficientes para blogueiros ou freelancers que precisam de um site altamente funcional, mas de baixo custo. O plano Business é necessário para acessar plugins, temas customizados e outros recursos avançados – porém, com tudo o que oferece, seu preço vale muito a pena.Outros recursos
Os plugins integram grande parte dos melhores recursos do WordPress.com, mas há alguns elementos integrados que são convenientes e que não vi em nenhum outro criador de sites:- Recursos completos para blog: o WordPress oferece talvez o sistema mais avançado de gerenciamento de blogs e páginas para manter um blog periodicamente atualizado.
- Integração direta de vídeos: o WordPress permite integrar vídeos diretamente ao seu site, e não através de integrações com plataformas de vídeo externas.
- Opções de movimentação entre plataformas: o WordPress oferece o maior número de opções de importação/exportação entre plataformas.
- Carregamento eficiente de páginas: o WordPress entrega velocidades de carregamento incríveis, tanto para desktop quanto dispositivos móveis.
#10 Web.com – Uma opção completa para usuários intermediários

|
Critérios |
Pontuação/Número |
|---|---|
|
Facilidade de uso |
6/10 |
|
Flexibilidade de design |
8/10 |
|
Preços |
8/10 |
|
Templates disponíveis |
200+ |
|
Aplicativos disponíveis |
Nenhum |
Facilidade de uso
Você não precisa ser um designer de site profissional para entender o Web.com. No entanto, eu não o recomendaria como a opção mais intuitiva para iniciantes nem como uma ferramenta rápida e fácil para criar um site em alguns minutos. Isso nem se deve a uma curva de aprendizado particularmente íngreme. Teoricamente, você poderia criar um site muito simples com alguns passs, mas os recursos que realmente fazem o Web.com valer a pena exigem um pouco mais de conhecimento técnico. O Web.com coloca muita ênfase em ferramentas para coisas como espaçamento, design aninhado e capacidade de resposta. Tudo isso pode fazer uma grande diferença na criação do design ideal para o seu site, mas pode parecer desnecessário e excessivamente técnico se você não estiver interessado nos detalhes do design. Isso coloca o Web.com em uma posição um tanto estranha, pois ele é um pouco complexo demais para iniciantes, mas não conta com recursos avançados que designers e agências profissionais desejam. No entanto, ele implementa suas ferramentas de maneira acessível e intuitiva, fazendo dele um ótimo criador para para começar com conceitos de design.
Flexibilidade de design
Se você estiver disposto a investir o tempo necessário em seu site, o Web.com poderá ajudá-lo a criar qualquer design que você imaginar. Graças ao seu editor bem estruturado, você poderá começar com o quadro geral e depois se concentrar nos detalhes de cada elemento. Para começar, o Web.com tem uma ampla seleção de mais de 200 templates projetados profissionalmente para atender a uma ampla variedade de necessidades. Após selecionar seu ponto de partida ideal, você poderá modificar todos os aspectos gerais da aparência do seu site na guia Theme. Suas opções de design vão além das opções usuais de cores e fontes. O Web.com permite que você ajuste o estilo dos botões, cabeçalhos, divisores e até mesmo linhas do tempo e contagens regressivas do seu site. Se você quiser ter certeza de que seu estilo está de acordo com a marca, o Web.com oferece uma ferramenta de assistente de cores. Você só precisará enviar seu logotipo para o assistente de cores e ele atualizará automaticamente todas as cores do site para corresponder à paleta do seu logotipo. O Web.com realmente brilha quando se trata de widgets ou blocos individuais. Sua seleção de widgets não é apenas consideravelmente mais diversificada do que a concorrência (com widgets para coisas como contagens regressivas personalizadas, barras de progresso e mapas interativos), mas também oferece uma quantidade incrível de controle sobre o design de cada elemento.
Recursos de comércio eletrônico
Embora as vendas não sejam seu foco principal, o Web.com ainda oferece um conjunto bastante completo de recursos de comércio eletrônico. Seu painel de comércio eletrônico é fácil de usar e bastante robusto e, como é separado do painel de design, isso ajuda você a se concentrar em administrar uma loja online funcional. Para cada novo produto, você poderá adicionar quantos detalhes e especificações quiser, tanto para a conveniência de seus clientes quanto para ajudar a acompanhar o desempenho do item. Você também poderá inserir informações sobre pedidos, remessas e até regras fiscais em seu painel. Com todos esses dados, você poderá usar relatórios de negócios já prontos do Web.com para rastrear a saúde e os pontos problemáticos de sua empresa. Vale mencionar que o Web.com também oferece um painel de branding dedicado que disponibiliza opções incríveis para ajudar você a estabelecer sua identidade de marca, como recursos de criação de logotipo, modelos de produtos e ferramentas de mídias sociais. A escolha do método de pagamento ainda é um tanto limitada e não há relatórios personalizados. Mesmo assim, a oferta do Web.com para empresas online é impressionante.Preços
Se tudo o que você deseja é criar um site sob medida para sua visão, o Website Essentials do Web.com oferece muito mais em termos de recursos e personalização do que muitos outros planos iniciais no mercado. Na verdade, se você não estiver interessado em recursos de comércio eletrônico, o Website Essentials oferece tudo o que você precisa a um preço acessível. Além disso, tem tudo a ver com comércio eletrônico e crescimento. O plano Business Essentials adiciona recursos poderosos de marketing e SEO para ajudá-lo a ser encontrado online. Os planos eCommerce Essentials e eCommerce Premium permitem que você venda produtos online através de vários canais de vendas e tenha acesso a recursos de branding.Outros recursos
O Web.com oferece uma caixa de ferramentas agradavelmente surpreendente, repleta de itens de criação na web. Todos os recursos extras disponíveis fora do plano de criação de sites só aumentam seu valor. Aqui estão os meus favoritos:- Quickstart: Se preferir deixar o trabalho pesado para os profissionais, você pode. Com o serviço Quickstart do Web.com, os designers profissionais criam seu site para você com base em suas necessidades e visão. Depois que eles terminarem, você poderá usar o editor clássico para fazer alterações.
- Assistente de geração de template: Se não quiser passar horas procurando o template perfeito, você poderá, em vez disso, responder a algumas perguntas sobre seu site e deixar que o assistente de geração de templates crie um ponto de partida personalizado para você.
- Blocos predefinidos: Ao editar seu site, você não precisa adicionar cada elemento individualmente para obter o resultado ideal. O Web.com oferece uma ampla seleção de blocos de widgets já prontos para itens como formulários de contato, depoimentos e galerias de imagens.
- Criador de logotipo: Como um serviço paralelo, o Web.com oferece um criador de logotipo fácil de usar que você pode usar para criar uma identidade exclusiva para sua marca.
O que aprendi e o que me surpreendeu
Antes de assumir este projeto, eu não havia pensado no quão diferentes os criadores de sites podem ser. Este processo de testes me mostrou como as diferenças são grandes, e como você realmente precisa do criador de sites adequado para desfrutar a melhor experiência – tanto você, enquanto desenvolvedor do site, quanto seus visitantes. O que mais me surpreendeu foi ver na prática as relações inversas entre flexibilidade de design e outros fatores. No geral, os criadores de sites que oferecem mais flexibilidade, como o Wix, levaram mais tempo durante a criação e têm velocidades de carregamento de página mais lentas, enquanto aqueles que limitam suas opções agilizam a criação do site e garantidamente oferecem um melhor design (pois não permitem que você faça besteiras ao decidir que seu layout criado por conta própria é melhor). Depois de testar tantos criadores de sites e desenvolver sites reais, confira meu principal conselho para aqueles que estão decidindo por um criador de sites:- Conheça os objetivos do seu site com antecedência. Você quer vender produtos ou administrar um blog? Os dois? Isso o ajudará a escolher o criador de sites ideal, pois cada um tem suas vantagens. Escolha uma opção mais flexível se não tiver certeza.
- Barato (ou grátis) nem sempre é melhor. Alguns criadores de sites oferecem planos com ótimo preço, mas, no geral, você obtém aquilo pelo que paga. Você e seus visitantes terão uma melhor experiência se você estiver disposto a pagar um plano.
- Não há problemas em confiar em designs pré-criados. Muitos criadores de sites querem que você saiba que possui muita flexibilidade, mas o excesso de criação de designs por conta própria tem o potencial de ficar ruim rapidamente. Se você sabe que não tem habilidades de design, escolher um criador que possua instruções robustas integradas, como o like Squarespace, pode ser muito útil.
FAQ
É melhor criar meu próprio site, ou devo contratar um web designer?
Conforme aprendi durante meus testes com criadores de sites, é muito simples criar um site por conta própria – mesmo sem experiência com design! Ao criar seu próprio site, você economizará dinheiro com a contratação de um designer e poderá fazer qualquer alterações quiser sem precisar discutindo as edições com um profissional. No entanto, criar seu próprio site poderá levar mais tempo e pode ficar limitado pelas opções de customização disponíveis no seu criador escolhido. Caso contrate um designer, você pagará mais pelo tempo e experiência dele (embora possa usar o Fiverr para encontrar opções acessíveis), mas obterá um design profissional incrível e exclusivo.Qual é o melhor criador de sites grátis?
Nem todos os planos grátis de criadores de sites são iguais – alguns limitam a quantidade de páginas que você pode criar a menos de dois dígitos, enquanto outros restringem você apenas pela quantidade de espaço de armazenamento. Quase todos eles inserem anúncios no seu site. Consulte nossa análise sobre os melhores criadores de sites grátis para ver qual deles é melhor às suas necessidades.Quanto custa o plano de um criador de sites?
O preço dos planos pagos dos criadores de sites varia bastante, dependendo do nível do plano e dos recursos inclusos. Durante este teste, os preços ficaram na faixa de US$ 4 para um plano pessoal em um criador até acima de US$ 50 para um plano premium corporativo em outro criador. (Há ainda planos corporativos que custam centenas de dólares.) Em média, os planos mais populares custam entre US$ 12 e US$ 25 por mês, caso você adquira o plano anual. Ao pagar por um plano anual antecipadamente, você geralmente economizará dinheiro, mas isso exigirá um pagamento inicial maior. Não perca nosso guia definitivo de preços do Wix.Quando devo fazer o upgrade para o plano pago de um criador de sites?
Você deve fazer o upgrade para um plano pago assim que precisar de um domínio customizado para começar a construir a autoridade e o SEO da marca online. Todos os criadores de sites desta lista requerem um plano pago para conectar um domínio customizado. Com um plano pago, você geralmente também removerá anúncios embutidos, o que pode ajudar a imagem da sua marca. Se você não tem a necessidade urgente de um domínio customizado, fazer o upgrade para um plano pago dependerá em grande parte das necessidades do seu site e do seu criador escolhido. Assim que seu site precisar ir além do plano grátis, você deverá fazer o upgrade – mas isso pode ser quando você precisar de mais de 5 páginas no Jimdo, ou quando necessitar de mais de 500 MB de armazenamento no Wix.O que é um criador de sites drag-and-drop?
Criador de sites drag-and-drop se refere à capacidade de adicionar e mover elementos do site para qualquer lugar da página simplesmente clicando neles com seu mouse e os movendo até o local desejado. Ele é diferente de um editor de blocos, que possui mais parâmetros em relação ao que você pode adicionar ao seu site – e onde. Criadores drag-and-drop como o Wix tornam o processo de personalização muito mais descomplicado e simples em termos gerais.Como e onde devo obter meu nome de domínio?
A maioria dos criadores de sites oferece um nome de domínio grátis na assinatura anual de um plano pago, o que costuma ser a opção mais simples para obter seu nome de domínio. Você também pode encontrar nomes de domínios a partir de registradores de domínios ou provedores de hospedagem web. Confira nosso guia para escolher um nome de domínio, caso precise de ajuda adicional.- Wix
- Squarespace
- Hostinger Website Builder
- Shopify
- IONOS Criadore de Sites
- SITE123
- Webador
- BigCommerce
- WordPress.com
- Web.com
- O que busquei nos melhores criadores de sites
- Criador de e-commerce ou criador comum com recursos de e-commerce?
- Processo de testes
- A comparação completa entre os criadores de sites: Como cada criador de sites agiu
- O que aprendi e o que me surpreendeu
- FAQ
Que bom que você gostou!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
Uma vez por mês, você receberá dicas, truques e dicas interessantes e perspicazes para melhorar o desempenho de seu site e alcançar suas metas de marketing digital!