Définissez votre objectif
Tout comme pour le reste de votre entreprise, vous devez savoir exactement pourquoi vous créez un site web. Dans leur forme la plus simple, il existe trois types de sites principaux : portfolios, magasins en ligne, sites de services professionnels. Les catégories sont assez claires, mais explorons-les un peu plus.


Astuce de pro : faites des recherches sur vos utilisateursIl
faut tenir compte de ce que les utilisateurs souhaitent accomplir sur votre site. Ça peut être très simple, comme vouloir acheter un produit (ce qui facilite la vie aux magasins en ligne !). Ça peut également être plus complexe, comme vouloir être rassuré sur les services et leur rapport qualité prix. Connaître les objectifs de vos utilisateurs peut vous aider à choisir certains éléments du design de votre site.Choisissez une plateforme pour votre site web
Il est temps de choisir une plateforme pour votre nouveau site web. Vous aurez deux options : utiliser un créateur de site ou l’héberger vous-même. Les créateurs de sites sont une excellente option si vous voulez une méthode simple et tout-en-un. Cela dit, vous pouvez toujours migrer votre site facilement si vous cessez d’utiliser les services du créateur de sites. Si vous voulez opter pour cette méthode, voici les plateformes que je recommande.


Wix est maintenant disponible à seulement $11.00 par mois !
Ne ratez pas cette offre exceptionnelle !
Fonctionnalités
- Design alimenté par I.A. Si vous ne savez pas vraiment par quoi commencer, Wix peut vous aider. Décrivez votre entreprise, vos objectifs et ce à quoi vous voulez que votre site ressemble à la fonctionnalité Artificial Design Intelligence (ADI) de Wix et elle vous créera un modèle sur mesure (et personnalisable !) en seulement quelques minutes.
- Outil de SEO (référencement naturel) intégré. Le Search engine optimization (SEO) est une partie intégrante du design, et sans lui, les utilisateurs ont du mal à vous trouver. Heureusement, Wix simplifie cet aspect de la création de site avec un outil intégré qui vous donne une liste de contrôle, pour optimiser chaque page pour les moteurs de recherche.
- Mises en page des contenus prédéfinies. En plus des centaines de modèles, Wix offre des mises en page prédéfinies. Ça vous permet de concevoir un site professionnel sans devoir connaître les principes de design avancés.
- Très bon abonnement gratuit. La version gratuite de Wix est très généreuse, et ne vous limite pas sur la personnalisation ou sur les fonctionnalités de design.
| Modèles | Plus de 870 |
| Editeur en français | ✔ |
| Design adapté aux mobiles | ✔ |
| Autres fonctionnalités de design |
|
| Assistance en français |
|
| Prix de départ | $16.00 |
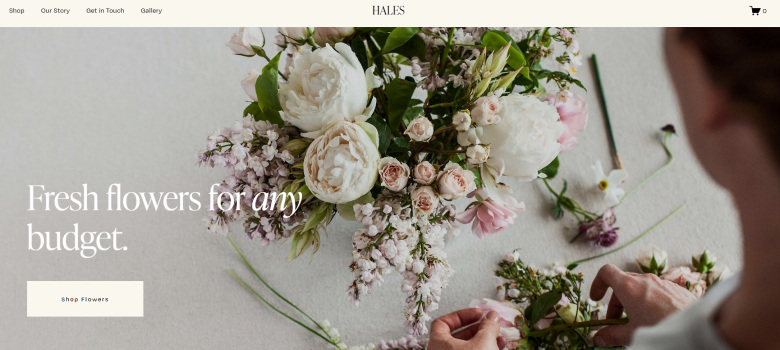
2. Squarespace : de magnifiques designs préconçus



Économisez jusqu'à $30.00 sur votre abonnement à Squarespace aujourd'hui !
De plus, obtenez un domaine gratuit pendant un an !
Fonctionnalités
- Des tonnes d’intégrations. En plus des blocs de contenus préchargés dans l’éditeur (qui fonctionne sur le modèle glisser déposer), Squarespace offre de nombreux blocs différents pour les besoins plus spécifiques, comme par exemple des blocs de réservation de table, de dates de tournées, de fichiers audios, de cartes Google Maps interactive, et plus encore.
- Galerie d’images d’archives. Gagnez du temps pendant le processus de création en parcourant les images d’archives de Squarespace. Vous pouvez même acheter des images sans quitter l’appli.
- Excellente assistance. En plus de l’équipe d’assistance réactive et bien informée, disponible par email et par chat, vous aurez également accès à un forum communautaire. C’est une excellente ressource pour trouver de l’inspiration et avoir les avis d’autres designers.
- Créateur de logo gratuit. Le créateur de logos de Squarespace est relativement simple, mais assez efficace pour un outil gratuit. Il vous servira surtout si votre budget logo est très serré.
| Modèles | Plus de 140 |
| Editeur en français | ✔ |
| Design adapté aux mobiles | ✔ |
| Autres fonctionnalités de design |
|
| Assistance en français |
|
| Prix de départ | $16.00 |
3. SITE123 : des designs simples adaptés aux débutants



Obtenez $40.00 de RÉDUCTION chez SITE123
Économisez $40.00 pour toute souscription du forfait annuel de SITE123
Fonctionnalités
- Adapté aux mobiles. Peu importe à quel point vous personnalisez votre modèle, votre site SITE123 sera aussi beau sur mobile que sur ordinateur.
- Des dizaines d’applis. Vous pouvez connecter des intégrations prédéfinies pour que votre site ait plus de fonctionnalités. Des blocs de calendrier pour les entreprises vendant des services aux tableaux de comparaison de prix, vous aurez tout ce dont vous avez besoin pour optimiser le design de votre site selon vos objectifs.
- Un éditeur intuitif. Ne vous inquiétez pas si vous n’y connaissez rien en design web. L’éditeur de SITE123 est intuitif et facile à utiliser, et vous permet de créer un site sans aucune expérience.
- Assistance 24/24 et 7/7. De l’aide est disponible en cas de problème. Vous pouvez contacter SITE123 sur son chat disponible 24/24 et 7/7, envoyer un email, ou utiliser son excellent Centre d’assistance pour obtenir des conseils.
| Modèles | Plus de 270 |
| Editeur en français | ✔ |
| Design adapté aux mobiles | ✔ |
| Autres fonctionnalités de design |
|
| Assistance en français |
|
| Prix de départ | $12.80 |
4. Shopify : des designs modernes optimisés pour la vente



Économisez jusqu'à $25.00 sur votre abonnement Shopify !
Offre à durée limitée - À ne pas manquer !
Fonctionnalités
- Adapté aux mobiles. Les designs de Shopify sont tous adaptés aux mobiles mais vous pouvez aussi modifier votre site sur votre appareil mobile. Vous aurez la certitude que votre design aura l’aspect voulu sur petit écran.
- Compatibilité 3D. Offrez un aperçu réaliste de vos produits à vos visiteurs grâce à la prise en charge des modèles de produits en 3D Shopify.
- Des milliers d’applications. Ajoutez à votre site des galeries sur mesure, des avis de vos clients sur les produits, des barres de recherche et bien plus encore. Avec ses dizaines d’options de fonctionnalités simples comme un bouton d’achat, vous trouverez forcément la solution idéale pour votre entreprise.
- Liste de contrôle pour lancement rapide. Si c’est la première fois que vous concevez un site, Shopify vous guide avec une liste de contrôle personnalisée selon vos objectifs.
| Modèles | Plus de 120 |
| Editeur en français | ✔ |
| Designs adaptés aux mobiles | ✔ |
| Autres fonctionnalités de design |
|
| Assistance en français |
|
| Prix de départ | $29.00 |
Astuce de pro : créateurs de sites
Si les quatre options citées plus haut sont selon nous les meilleurs créateurs de sites du marché, il existe de nombreuses autres options. Si les marques mentionnées ne vous conviennent pas, consultez notre liste des 10 meilleurs créateurs de sites en 2024. Nous la mettons régulièrement à jour, vous pourrez donc forcément trouver une option adaptée à votre entreprise.WordPress est une très bonne alternative
Les créateurs de sites ne sont pas la seule option. Héberger vous-même votre site web est une bonne alternative, parce que vous aurez plus de flexibilité sur le design et les performances. Mais ce n’est pas une option que je recommande aux débutants, puisqu’il faut un peu plus de connaissances techniques. Notre guide complet de l’auto-hébergement de votre site web peut vous aider à savoir quelle option est la mieux adaptée à vos besoins.
WordPress est ma recommandation numéro un pour les sites autohébergés. C’est un CMS (système de gestion de contenu ou content management system) open-source qui alimente 43 % des sites web existants, ce qui en fait l’une des plateformes les plus populaires. Et comme il s’agit d’une solution aussi populaire, il offre plus de 20 000 modèles, et des milliers d’autres sont disponibles dans des galeries externes. En plus de ça, vous pouvez afficher l’éditeur en français. Vous aurez également accès au code de votre site, pour modifier les éléments comme vous le souhaitez.
Si WordPress est gratuit, vous devrez payer l’hébergement. Heureusement, ce n’est pas aussi cher que ce qu’on pourrait penser. Notre fournisseur d’hébergement préféré, Hostinger, débute à, un tout petit prix mensuel pour 100 Go de stockage et la bande passante illimitée pour jusqu’à 100 sites WordPress. Vous aurez également droit à un nom de domaine gratuit pendant un an et un certificat SSL gratuit pour toute la durée de votre abonnement.
Astuce de pro : certificats SSL
Un certificat SSL est une signature numérique qui indique à un navigateur web que votre site utilise le protocole Secure Socket Layer pour crypter les données entre un serveur web et votre navigateur. Votre site web doit absolument avoir un certificat SSL valide. Ça évite les fuites de données coûteuses et protège votre réputation. Heureusement, la plupart des créateurs de sites et des hébergeurs offrent un certificat SSL gratuit, c’est la norme dans l’industrie.Créer des pages pour votre site web
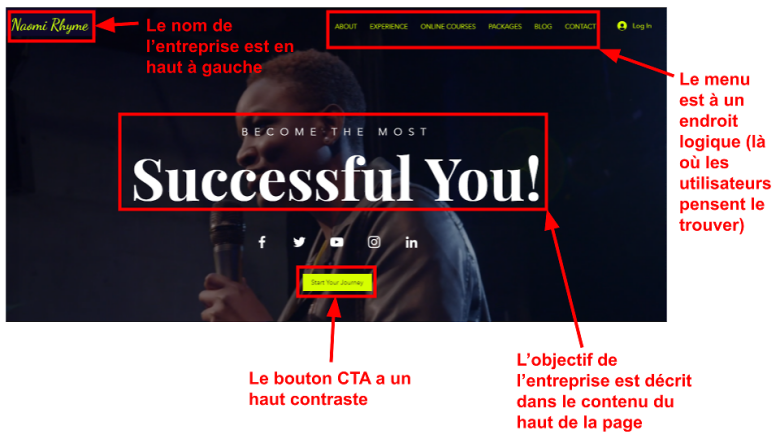
Si vous avez choisi de proposer un site à plusieurs pages, vous devrez ajouter des pages standards, que vos utilisateurs s’attendent à trouver. Ça ne veut pas dire que les sites d’une page n’ont pas besoin d’inclure les informations contenues dans ces pages, mais ce ne sera pas la même méthode. Voyons comment fonctionnent ces pages dans cet exemple de la galerie de modèles de Wix.Page d’accueil
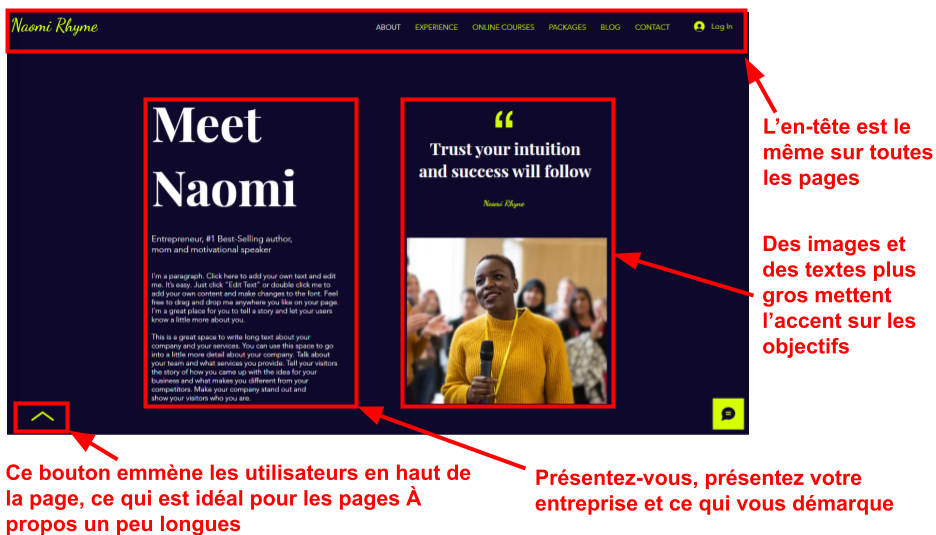
Votre page d’accueil est probablement la page la plus importante de votre site. Après tout, vous n’aurez qu’une seule occasion de faire une bonne première impression, et c’est le rôle de votre page d’accueil.
À propos
La page À propos est l’endroit où vous pourrez décrire votre entreprise et ce qui la différencie de ses concurrents. C’est l’occasion d’entrer dans les détails sur ce que vous faites et le pourquoi du comment, pour rendre votre marque plus humaine et créer une connexion avec vos visiteurs.
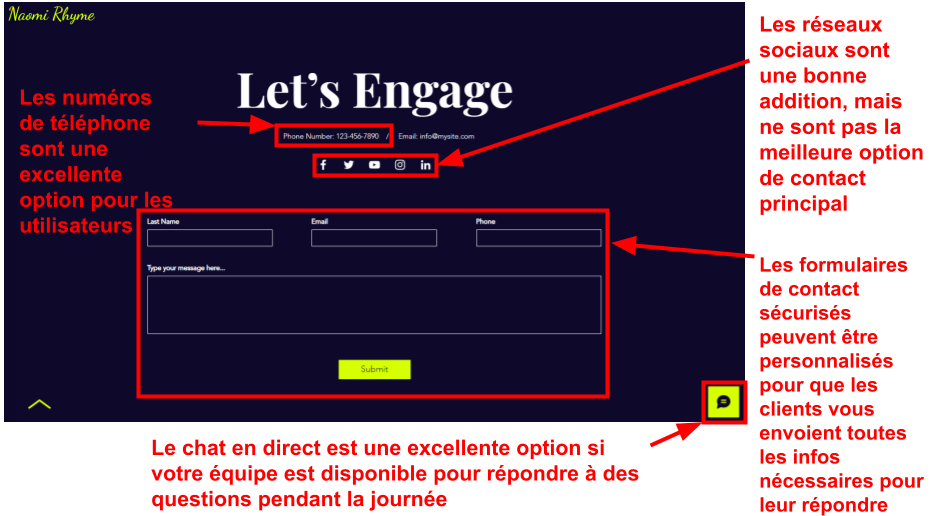
Contact
Enfin, vous devez offrir à vos visiteurs un moyen de vous contacter. Votre page Contact doit se concentrer uniquement sur les différentes manières dont vos clients peuvent communiquer avec vous. Pas besoin d’inclure des informations sur l’entreprise à moins qu’il s’agisse des délais de réponses moyens, des heures d’ouverture ou un lien vers vos FAQ.
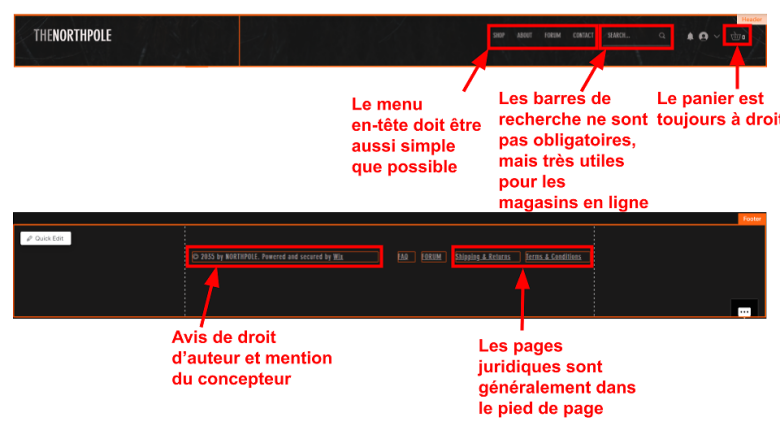
Pages facultatives
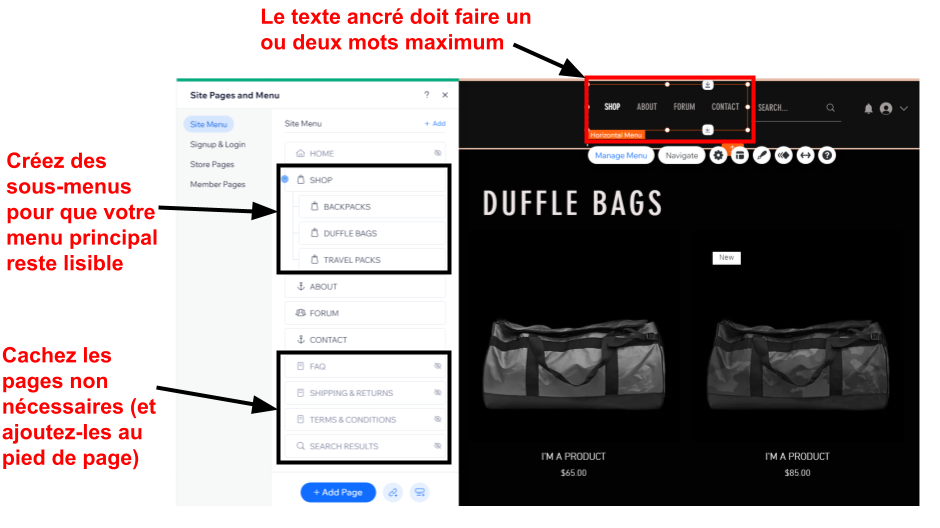
Il est très probable que votre entreprise ait besoin de pages supplémentaires. Le site web présenté comme exemple plus haut a des pages pour des formations, des conférences, d’autres expériences, un blog, et une zone réservée aux utilisateurs. Les magasins en ligne ont besoin d’un catalogue avec des pages produit individuelles, et les sites de portfolio auront besoin d’une galerie ou d’une page qui énumère les différentes missions accomplies par l’entreprise. Il n’y a pas de limite au nombre de pages que vous pouvez ajouter à votre site web, et il est dur de vous suggérer un nombre sans connaître votre objectif. Je vous conseille de jeter un œil aux sites web de vos concurrents pour examiner leurs pages et les informations fournies.Astuce de pro : la règle des 3 clics
Un principe essentiel du design important ici, la navigation à plat ou la règle des 3 clics : toutes les pages de votre site web sont accessibles en 3 clics maximum depuis votre page d’accueil. Moins un utilisateur aura besoin de cliquer pour accéder à une page, plus il accédera vite aux informations dont il a besoin. Si vous avez besoin de beaucoup de pages, il est judicieux d’ajouter des éléments comme des barres de recherche ou des menus déroulants pour aider vos visiteurs à naviguer sur votre site web.Créer les éléments individuels du site
Passons aux choses sérieuses. Il est temps de mettre tout ce que nous avons appris en pratique. Voici les éléments clés d’un site web et les manières d’optimiser leur design.En-tête et pied de page
Votre en-tête et votre pied de page sont, comme vous l’avez probablement deviné, les éléments qui se trouvent tout en haut et tout en bas de chaque page. Si ces éléments semblent simples, il ne faut pas vous méprendre. Les utilisateurs s’attendent à ce que votre en-tête et votre pied de page soient disposés d’une certaine manière. Vous pouvez prendre des risques partout ailleurs, mais pour ces éléments-là, mieux vaut s’en tenir à ce qui fonctionne.
Avec tout ça en tête, concentrons-nous sur le menu de votre site web.

Effets de défilement et mouvement
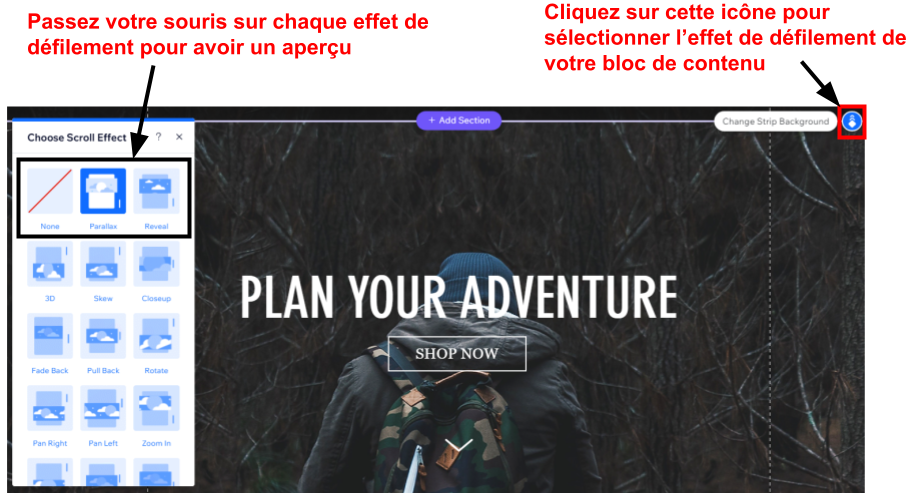
C’est un peu le principe « ça passe ou ça casse » avec ces éléments de design, mais parlons-en un peu. Quand on les utilise avec modération, les éléments animés peuvent très bien fonctionner, mais également causer des problèmes d’accessibilité. Je vous en parlerai plus en détail un peu plus loin.
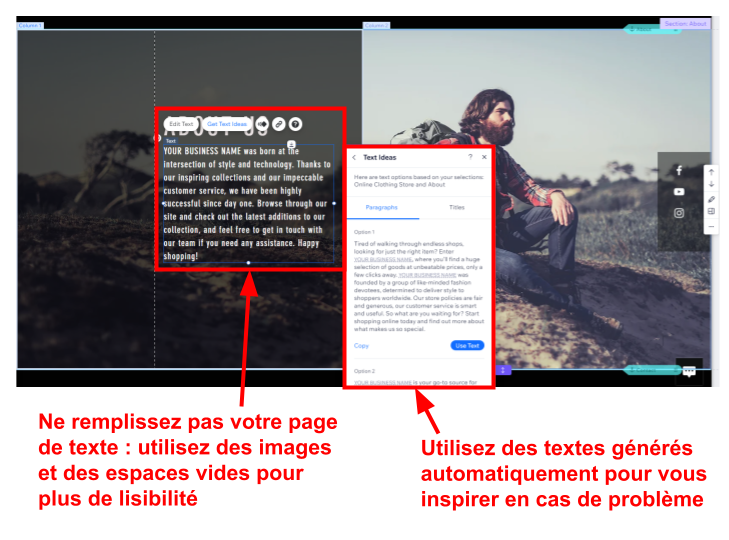
Texte, images et audio
Ces trois éléments représentent la majorité des contenus de votre site. Dans de nombreux cas, vous n’aurez pas besoin d’utiliser des fichiers audios, mais je les ai inclus ici parce qu’ils sont essentiels pour certaines entreprises. Assurez-vous simplement que les fichiers audio ne se lancent pas automatiquement, d’accord ? Tout le monde connait la panique que cause un fichier audio qui se lance automatiquement, donc si vous voulez que les gens restent sur votre site, mettez un bouton lecture sur le fichier audio.
Astuce de pro : vitesses de chargement
Selon Google, les chances qu’un utilisateur quitte votre site augmente de 32 % si votre temps de chargement passe d’une à trois secondes. Plus votre site met du temps à charger, moins les visiteurs restent pour voir quel genre d’entreprise c’est. Faites attention à la quantité de contenus ajoutée à chaque page, parce que ça aura un impact sur les délais de chargement.Pensez à l’accessibilité
Vous avez probablement hâte de commencer à travailler sur votre site et de jouer avec les palettes de couleur, mais j’ai encore besoin de votre attention quelques minutes. L’un des principes de design les plus important est l’accessibilité, qui peut affecter l’ensemble de votre design.
Les Web Content Accessibility Guidelines (ou Règles pour l’accessibilité des contenus web, WCAG) sont une initiative internationale, menée par le World Wide Web Consortium (W3C). C’est un ensemble de directives (sur base de volontariat, mais nécessaires) qui rendent les sites web plus accessibles aux utilisateurs en situation de handicap, qui doivent parfois utiliser des technologies d’assistance pour naviguer sur Internet.
Nous n’avons pas le temps de parcourir l’ensemble de WCAG 2 (la dernière version de ces directives), je vais donc vous faire un résumé.
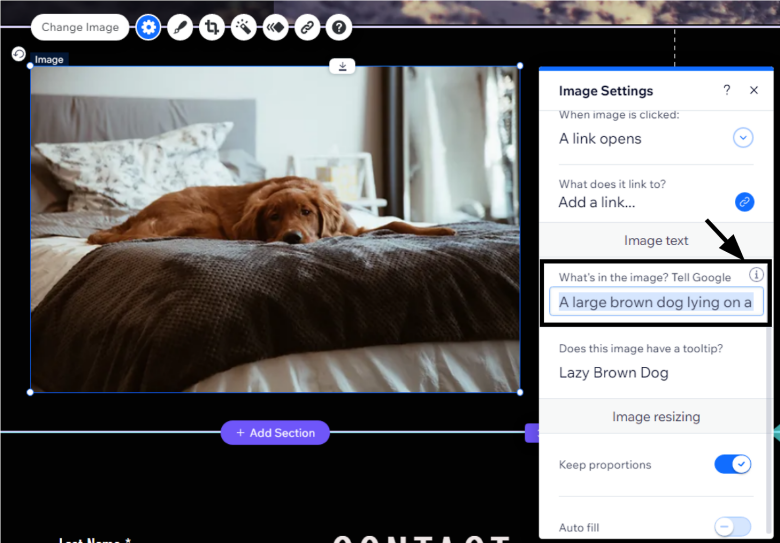
Textes, sous-titres, et transcriptions alternatives
Quand vous téléchargez une image sur votre site, il faut savoir que les utilisateurs ne pourront pas tous voir ce que cette image représente. Un texte alternatif est une description que les lecteurs d’écran lisent pour expliquer aux utilisateurs ce qu’il se passe sur l’image.
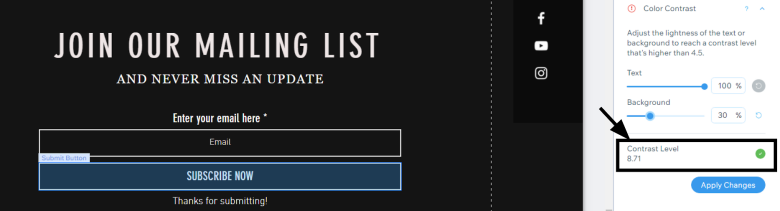
Contraste des couleurs
Les utilisateurs malvoyants peuvent avoir du mal à distinguer les couleurs. Ça veut dire que s’il n’y a pas assez de contraste entre votre texte et votre arrière-plan, certains utilisateurs n’arriveront pas à lire le contenu de votre site.
Réduire les mouvements
Les animations et les effets de déroulement peuvent causer de l’inconfort à certains utilisateurs qui souffrent de vertige ou de mal des transports. Je sais que j’ai mentionné plus haut la popularité du défilement parallaxe, mais gardez en tête que ce n’est pas l’option de design la plus accessible. Pour rendre votre site complètement accessible, je vous conseille d’éviter le défilement parallaxe et d’utiliser aussi peu d’animations que possible. Si vous voulez ajouter du mouvement, l’option la plus accessible est d’utiliser une vidéo, qui se lance quand les utilisateurs cliquent dessus.DOM
Le Document Object Model (DOM, qui est une interface de programmation normalisée) dicte l’ordre dans lequel le lecteur d’écran et le bouton tabulation (c’est-à-dire utiliser le bouton tab pour naviguer) passe d’un élément à l’autre. La plupart des créateurs de sites paramètrent automatiquement l’ordre DOM de votre site web, mais il est important de vérifier avant de cliquer sur publier.Astuce de pro : applis et services d’accessibilité
Le WCAG 2 est un document énorme. S’il existe des outils de vérification d’accessibilité gratuits, une appli ou un service d’accessibilité vous envoie des rapports réguliers pour s’assurer que les nouvelles directives sont appliquées. Notre recommandation numéro un est accessiBe, parce que ses analyses alimentées par intelligence artificielles cherchent les problèmes d’accessibilité en permanence.Optimisation pour les utilisateurs sur mobile
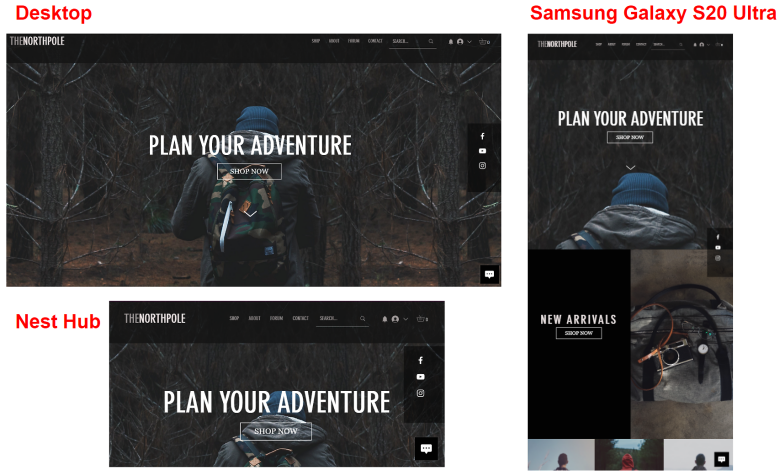
La moitié du trafic internet provient des utilisateurs mobiles. C’est pour ça que votre site web doit avoir la même qualité sur les mobiles que sur ordinateur. Cependant, tous les visiteurs sur mobile n’ont pas la même taille d’écran, votre site doit donc être réactif (c’est-à-dire s’adapter à différents appareils automatiquement).






![Comment créer un site de dropshipping en 5 étapes [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Create-a-Dropshipping-Website-850x446.jpg)

![Comment vendre des photos en ligne en [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/09/WB-general2-850x446.jpg)
![Comment vendre des photos en ligne en [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/09/1.jpg)