Hedefinizi Belirleyin
Tıpkı işinizin diğer bölümlerinde olduğu gibi, başlangıçta neden bir web sitesi kurduğunuzu tam olarak bilmeniz gerekiyor. İşletme sitelerini en basit hale indirdiğinizde üç ana tür görüyorsunuz: portföyler, çevrimiçi mağazalar ve profesyonel hizmet siteleri. Aslında isimleri gayet açıklayıcı olmasına rağmen, bu başlıkları biraz açalım.


Önemli İpucu: Kullanıcı Araştırması
Kullanıcılarınızın sitenizden nasıl faydalanmasını istediğinizi göz önünde bulundurmalısınız. Bu, bir ürün satın almak gibi basit bir şey olabilir ya da rezervasyon yaptırdıkları hizmetlerin zamanlarına ve paralarına değeceği konusunda kendilerini güvende hissetmek istemek kadar karmaşık olabilir. Bu kullanıcı hedeflerine önceden karar vermek, daha sonra sitenizin tasarım unsurlarını belirlemenize yardımcı olacaktır.Siteniz için Bir Platform Seçin
Siteniz için yeni bir isim belirleme vakti geldi. Bunun için iki yol izleyebilirsiniz: bir web sitesi oluşturucu kullanmak veya kendi siteniz kendiniz oluşturmak. Her şeyin bir arada bulunduğu ve ilk defa kullanacaklar için kolay bir yol arayışındaysanız, site oluşturucular sizin için ideal olacaktır. Ancak site oluşturucuyu kullanmaktan vazgeçerseniz, sitenizi taşımak kolay olmaz. Site oluşturucularını kullanmak konusunda kararlıysanız, size önereceğim birkaç platform var.
Özellikler
- Yapay zeka destekli tasarımlar. Markalaşmaya nereden başlayacağınız konusunda emin değilseniz, bırakın Wix bu noktada size yardımcı olsun. Wix’in Yapay Tasarım Zekasına (ADI) işinizi, hedeflerinizi ve sitenizin nasıl görünmesini istediğinizi anlatın, o da sizin için dakikalar içinde özel (ve özelleştirilebilir!) bir şablon oluştursun.
- Yerleşik arama motoru optimizasyonu. Arama motoru optimizasyonu (SEO) web tasarımının hayati bir parçasıdır ve bu olmadan kullanıcıların sizi bulması zor olur. Neyse ki Wix, her sayfayı arama motorları için optimize etmeye yönelik bir kontrol listesi sağlayan yerleşik bir araç sunuyor.
- Önceden oluşturulmuş içerik düzenleri. Wix’te yüzlerce hazır şablona ek olarak, önceden oluşturulmuş birçok düzeni bulunuyor. Bu, gelişmiş tasarım ilkelerini bilmeden profesyonel görünümlü bir site tasarlamayı kolaylaştırıyor.
- Ücretsiz plan. Wix’in ücretsiz planı da çok geniştir ve özelleştirme veya tasarım özellikleri açısından sizi sınırlamaz.
| Şablon | 870+ |
| Türkçe arayüz | ✔ |
| Mobil uyumlu tasarım | ✔ |
| Diğer tasarım özellikleri |
|
| Türkçe Müşteri Hizmetleri |
|
| Başlangıç ücreti | $16.00 |
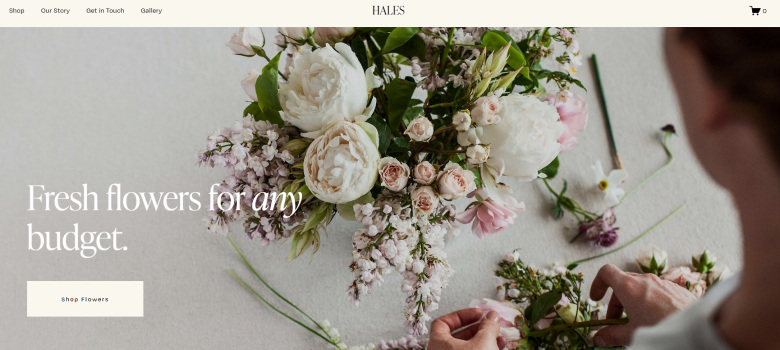
2. Squarespace: Muhteşem Tasarımlar



Bugün SquareSpace planında $30.00 oranında indirim al!
Ayrıca bir yıl boyunca ücretsiz alan adı alın!
Özellikler
- Sayısız entegrasyon. Sürükle ve bırak oluşturucuya önceden yüklenmiş içerik bloklarına ek olarak, Squarespace daha önemli ihtiyaçlara hitap eden özelliklere de sahiptir. Bunlar arasında masa rezervasyonları için bloklar, tur tarihleri, ses dosyaları, etkileşimli Google Haritalar ve daha birçok özellik bulunur.
- Fotoğraf kütüphanesi. Squarespace editöründe bulunan fotoğraflara göz atarak tasarım sürecinde zaman kazanın. Uygulamadan çıkmak zorunda kalmadan premium görseller satın alabilirsiniz.
- Müşteri hizmetleri. Squarespace’in e-posta desteği ve canlı sohbet için mevcut olan yardımsever ve duyarlı ekibine ek olarak, bir topluluk forumuna da erişebileceksiniz. Topluluk forumu, tasarımlarınız için ilham almak ve diğer tasarımcılardan geri bildirim almak için mükemmel bir kaynak.
- Ücretsiz logo tasarımcısı. Squarespace’in logo tasarımcısı nispeten basit, ancak ücretsiz bir araç olduğu düşünüldüğünde oldukça etkili. Marka bütçeniz düşükse kesinlikle kullanılabilir.
| Şablon | 140+ |
| Mobil uyumlu tasarım | ✔ |
| Diğer tasarım özellikleri |
|
| Başlangıç ücreti | $16.00 |
3. SITE123: Yeni Başlayanlar için Basit Tasarımlar



$40.00 İNDİRİMLE SITE123
SITE123 yıllık planına kaydolurken $40.00 tasarruf et
Özellikler
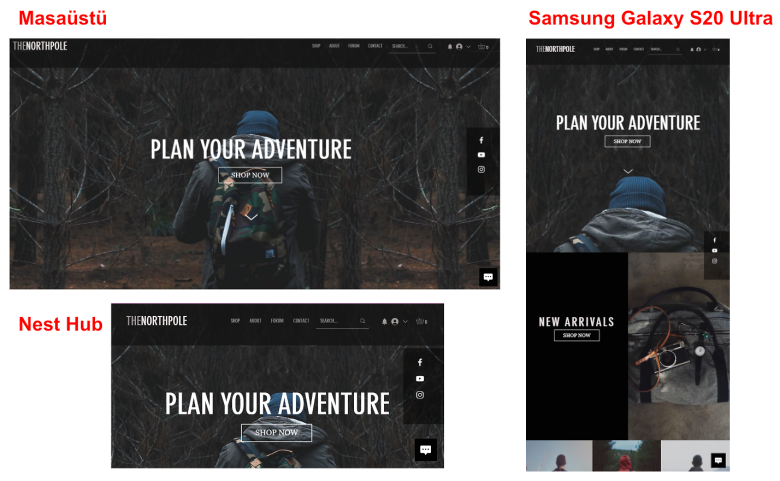
- Mobil uyumluluk. Şablonlarınız üzerinde sayısız değişiklik yapsanız da, SITE123’te oluşturduğunuz tasarım masaüstünde olduğu kadar mobil cihazlarda da harika görünür.
- Sayısız uygulama. Sitenizin işlevselliğini genişletmek için önceden oluşturulmuş entegrasyonları bağlayabilirsiniz. SITE123’te hizmet tabanlı işletmeler için takvim bloklarından fiyat karşılaştırma tablolarına kadar, web tasarımınızı hedeflerinize uyacak şekilde optimize etmek için ihtiyacınız olan her şeye sahip olacaksınız.
- Kullanımı kolay editör. Tasarım konusunda yeniyseniz endişelenmeyin. SITE123’ün editörünün kullanımı kolaydır ve kullanıcı dostudur. Bu konuda deneyiminiz yoksa bile rahatça çalışabilirsiniz.
- 7/24 destek. Herhangi bir sorunla karşılaşmanız durumunda hemen müşteri hizmetlerine ulaşabilirsiniz. SITE123 ile 7/24 canlı sohbet kanalı üzerinden iletişime geçebilir, e-posta gönderebilir veya tavsiye için mükemmel Destek Merkezi’ni kullanabilirsiniz.
| Şablon | 270+ |
| Türkçe arayüz | ✔ |
| Mobil uyumlu tasarım | ✔ |
| Diğer tasarım özellikleri |
|
| Başlangıç ücreti | $12.80 |
4. Shopify: Satış için Özel Olarak Oluşturulmuş Modern Tasarımlar



Shopify planınızda $25.00 tasarruf edin!
Sınırlı süreli fırsat - Kaçırmayın!
Özellikler
- Mobil uyumluluk. Shopify tasarımlarının hepsi mobil uyumludur. Ayrıca site tasarımınızı mobil cihazınızda da yapabilirsiniz. Tasarımınızın daha küçük ekranlarda tam istediğiniz gibi görüneceğinden emin olabilirsiniz.
- 3D görünüm. Shopify’ın 3D ürün modelleri desteği sayesinde ziyaretçilerinize ürünlerinizi benzersiz şekilde gösterebilirsiniz.
- Sayısız uygulama. Sitenize, özel galeriler, ürün inceleme kutuları, arama çubukları ve çok daha fazlasını ekleyebilirsiniz. Satın alma düğmeleri kadar basit tasarım özellikleri için sayısız seçenekle, işletmeniz için mükemmel görünümü bulmanız kaçınılmazdır.
- Hızlı başlangıç kontrol listesi. İlk kez bir site tasarlıyorsanız, Shopify işletme hedeflerinize göre özelleştirilmiş bir kontrol listesi ile size yol gösterecektir.
| Şablon | 120+ |
| Türkçe arayüz | ✔ |
| Mobil uyumlu tasarım | ✔ |
| Diğer tasarım özellikleri |
|
| Türkçe Müşteri Hizmetleri |
|
| Başlangıç ücreti | $29.00 |
Önemli İpucu: Site Oluşturucular
Yukarıda sizinle paylaştığım dört platform, deneyimlerimize göre piyasada bulunan en iyi site oluşturucular olmalarına rağmen, daha pek çok seçenek bulunuyor. Yukarıdaki platformları beğenmediyseniz, 2024 yılının en iyi 10 site oluşturucusu listemize de göz atabilirsiniz. Biz bu listeyi düzenli olarak güncelliyoruz. Bu nedenle işletmeniz için harika bir seçenek bulabilirsiniz.WordPress Harika Bir Alternatif
Bir siteye sahip olmak için site oluşturucular tek seçenek değil. Sitenizi kendiniz oluşturmak da harika bir alternatiftir. Çünkü bu size daha fazla tasarım ve performans esnekliği sağlar. Ancak ilk kez site yapacak kişiler için bu tavsiye edeceğim bir yol değil. Çünkü bu işi kendiniz yapmak çok fazla teknik bilgi gerektiriyor. Eksiksiz kendin oluştur rehberimiz bunun sizin için iyi bir seçenek olup olmadığı konusunda size yardımcı olacaktır.
Kendi siteniz kendiniz oluşturacaksanız, WordPress kullanmanızı tavsiye ediyorum. Web sitelerinin %43’üne güç sağlayan açık kaynaklı bir içerik yönetim sistemidir (CMS) ve bu da onu en popüler platformlardan biri haline getirmektedir.20.000’den fazla tema sunduğu ve çeşitli üçüncü taraf tema kütüphaneleri aracılığıyla binlerce tema mevcut olduğu için çok popüler bir site oluşturma hizmetidir. Hepsinden önemlisi Türkçe olarak da kullanılabiliyor. WordPress’in site kodunuza tam erişimi olduğu için dilediğiniz kadar ince ayar yapabilirsiniz.
WordPress’in kendisi ücretsiz olsa da, barındırma hizmeti için ödeme yapmanız gerekecektir. Ancak barındırma hizmetleri düşündüğünüz kadar pahalı değil. En çok önerilen barındırma sağlayıcımız Hostinger, 100 WordPress web sitesine kadar 100 GB depolama alanı ve sınırsız bant genişliği için aylık 5$’dan başlayan çok uygun fiyatlarla sunuluyor. Ayrıca bir yıl boyunca ücretsiz bir alan adı ve planınız süresince bir SSL sertifikası alırsınız.
Önemli İpucu: Güvenli Soket Katmanı (SSL) Sertifikası
Güvenli Soket Katmanı (SSL) sertifikası, bir web tarayıcısına sitenizin bir web sunucusu ile tarayıcınız arasındaki verileri şifrelemek için Güvenli Soket Katmanı protokolünü kullandığını söyleyen dijital bir imzadır. Sitenizin geçerli bir SSL sertifikası olmak zorundadır. Buna sahip olmak maliyetli veri ihlallerinin önüne geçer ve itibarınızı korur. Çoğu site oluşturucu ve barındırma sağlayıcısı, endüstri standardı olarak kabul edildiği için ücretsiz bir SSL sertifikası sunar.Siteniz için Sayfalar Oluşturun
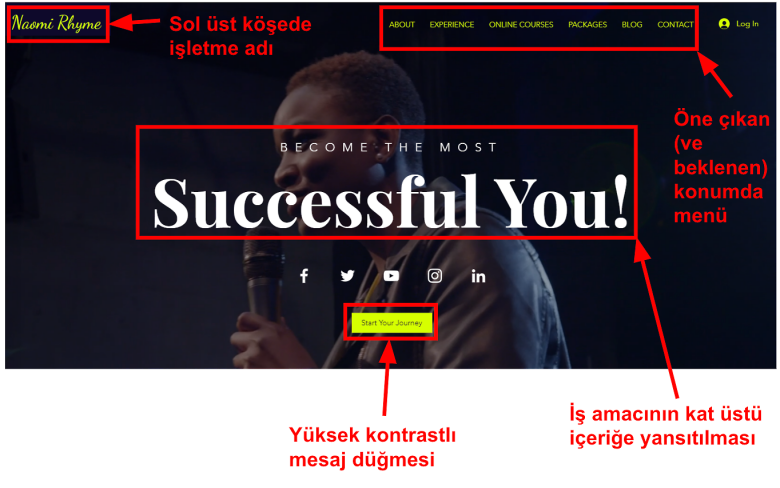
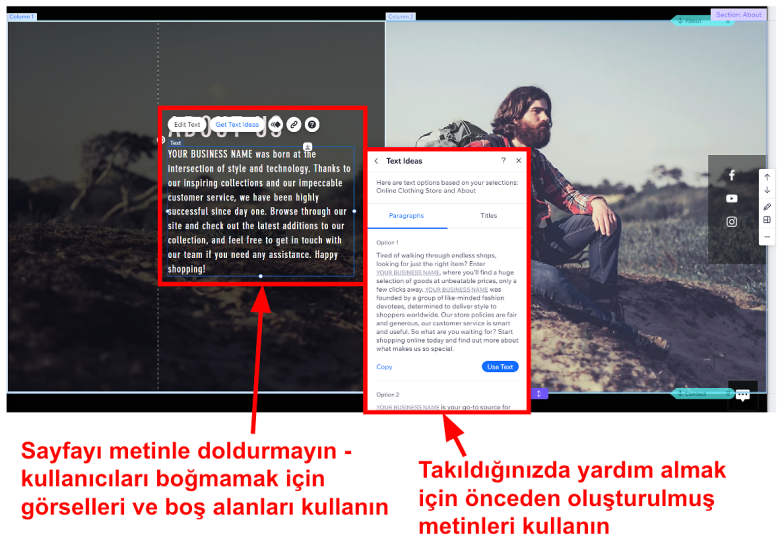
Sitenizin çok sayfalı olmasına karar verdiyseniz, kullanıcıların görmeyi beklediği bazı standart sayfaları internet sitenize eklemelisiniz. Bu, tek sayfalı sitelerin bu sayfaların içerdiği bilgileri eklemesine gerek olmadığı anlamına gelmez, ama bunu farklı bir şekilde yaparsınız. Wix’in şablon kitaplığından bu örnekle bu sayfaların nasıl çalıştığına bir göz atın.Ana sayfa
Ana sayfanız sitenizdeki en önemli sayfadır. Sonuçta, iyi bir ilk izlenim bırakmak için yalnızca bir şansınız var ve bu işi ana sayfanız yapıyor.
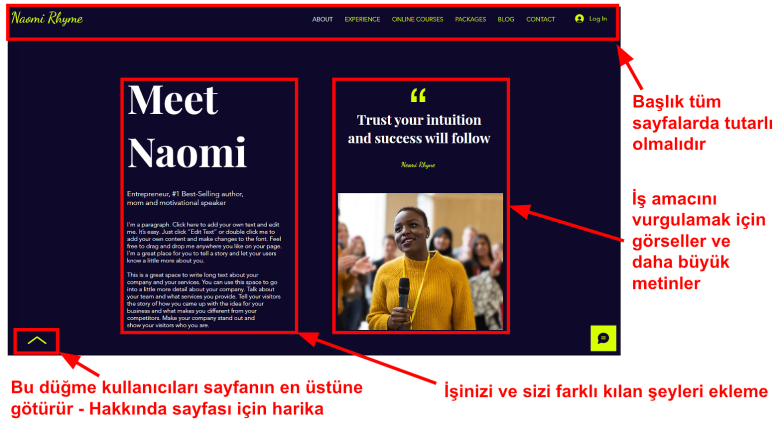
Hakkında
Hakkında sayfası, işletmenizi ve sizi rakiplerinizden ayıran özellikleri anlattığınız yerdir. Bu bölüm işinizi neden yaptığınız hakkında daha fazla ayrıntıya girmek için bir bölümdür. Böylece ziyaretçilerinizle bağlantı kurabilirsiniz.
İletişim
Son olarak, ziyaretçilere sizinle iletişime geçmeleri için bir yol sunmalısınız. İletişim sayfanız da buna odaklanmalıdır. Tahmini yanıt süresi, çalışma saatleri veya SSS’lerinize bir bağlantı olmadığı sürece buraya herhangi bir işletme bilgisi eklemeyin.
İsteğe Bağlı Sayfalar
İsteğe bağlı ek sayfalara ihtiyaç duymanız muhtemeldir. Yukarıda paylaşılan örnek sitede çevrimiçi kurslar, konuşma paketleri, diğer deneyimler, bir blog ve bir kullanıcı alanı için sayfalar bulunmaktadır. Çevrimiçi mağazalar için tek tek ürün sayfaları, portföy sitelerinde bir galeri veya işletmenin önceki çalışmalarını listeleyen sayfalar oluşturabilirsiniz. Sitelerinize sınırsız sayıda sayfa ekleyebilirsiniz, hedefinizi bilmeden belirli bir şey söylemem imkansız. Rakiplerinizin sitelerine bakarak sayfalarını ve sağladıkları bilgileri incelemenizi tavsiye ederim.Önemli İpucu: Ana Sayfadan Yönlendirme
Burada hatırlanması gereken önemli bir tasarım ilkesi ana sayfadan yönlendirmedir. Sitenizdeki tüm sayfalara ana sayfanızdan ulaşmak için en fazla üç tıklama gerekmelidir. Kullanıcılar bir yere ulaşmak için ne kadar az tıklama yaparlarsa, aradıkları bilgiye o kadar çabuk ulaşabilirler. Çok sayıda sayfaya ihtiyacınız varsa, ziyaretçilerin sitenizde gezinmesine yardımcı olmak için arama çubukları veya açılır menüler gibi öğeler eklemek daha kullanışlı olacaktırBireysel Web Sitesi Unsurları Tasarlama
Şu ana kadar öğrendiğimiz her şeyi pratiğe dökmenin vakti geldi. Bilmeniz gereken temel unsurları ve bunların tasarımını nasıl optimize edeceğinizi şimdi sizinle paylaşıyorum.Üstbilgi ve Altbilgi
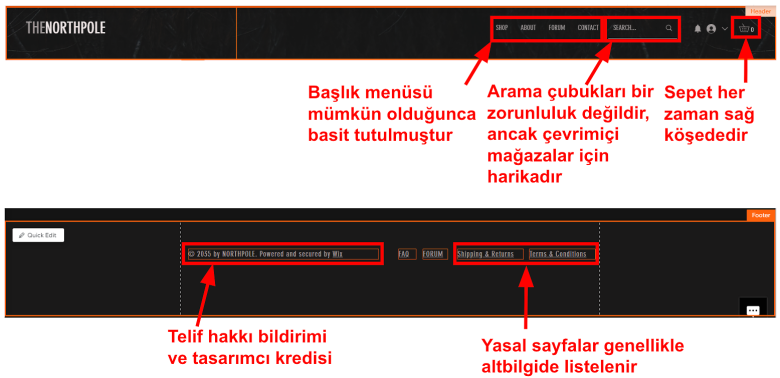
Üstbilgi ve altbilginiz, tahmin edebileceğiniz gibi, her sayfanın üst ve alt kısımlarında yer alan parçalardır. Bu öğeler basit görünse de ziyaretçiler üstbilgi ve altbilginizin belirli bir şekilde düzende olmasını beklerler. Başka konularda tasarımınız konusunda risk alabilirsiniz, ancak burada statükoya bağlı kalmak en iyisidir. Benzer şekilde, üstbilginiz ve altbilginiz web sitenizdeki en sade öğeler olmalıdır. Ziyaretçiler süslü grafikler veya gösterişli tasarımlar istemezler; aradıkları sayfaları en az çabayla bulmak isterler. İstatistiksel olarak kullanıcıların %88’i sitede aradığını bulamazsa, ya da beğenmezse, kısacası kötü bir deneyim yaşarsa siteye bir daha geri dönmezler. Bu nedenle işinizi şansa bırakmayın.Bunu aklımızda tutarak sitenizin menü bölümüne odaklanalım.

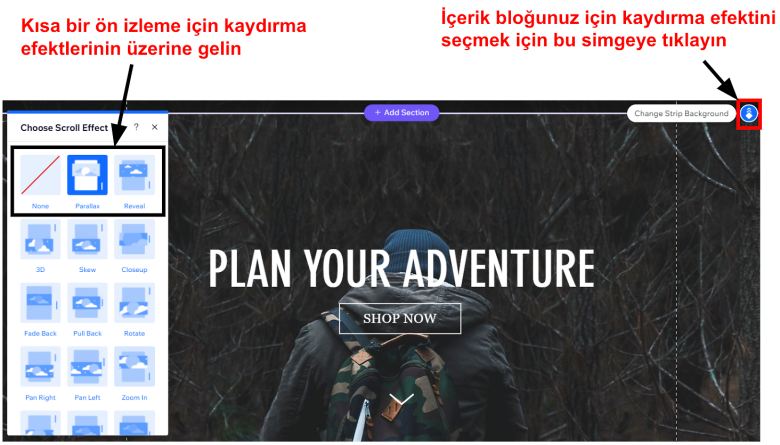
Kaydırma Efektleri ve Hareketli Görünüm
Bu biraz “ya seversiniz ya da bu tasarım öğelerine sahip web sitelerine dokunmazsınız” demek gibi olacak ama lütfen bu konuda beni dinleyin. Ölçülü kullanıldığında, animasyonlu öğeler gerçekten iyi çalışabilir, ancak erişilebilirlik sorunlarına da neden olabilirler. Bu konuyu birazdan daha ayrıntılı olarak ele alacağım.
Metin, Görüntü ve Ses
Bu üçlü sitenizin içeriğinin çoğunu oluşturacaktır. Evet çoğu noktada ses kullanmayacaksınız, ancak bazı işletmeler için ses konusu çok önemli olduğu için onu da buraya ekledim. Yalnızca, seslerin otomatik oynatmaya ayarlanmadığından emin olun. Y kuşağı otomatik oynatılan sesin sinir bozucu olduğunu çok iyi bilir. Bu nedenle, kullanıcıların sitenizde kalmasını sağlamaya çalışıyorsanız, sesi bir oynatma düğmesinin arkasında kilitli tutun.
Önemli İpucu: Yükleme Hızları
Google’a göre, yükleme süreniz bir saniyeden üç saniyeye çıktığında kullanıcıların sitenizden çıkma (ya da sitenizi terk etme) ihtimali %32’ye yükseliyor. Sitenizin yüklenmesi ne kadar uzun sürerse, ziyaretçiler işletmeniz hakkında daha fazla bilgi edinebilmek için farklı sitelere ya da forumlara yönlenebilirler. Yükleme süresini doğrudan etkilediği için her sayfaya eklediğiniz içerik miktarına dikkat edin.Kullanım Kolaylığı Konusunda Hassas Davranın
Eminim ki sitenizi kurmaya başlamak ve renk düzenleri ile oynamak için sabırsızlanıyorsunuz. Buna başlamadan önce biraz daha benimle kalın. Uymanız gereken en önemli tasarım ilkelerinden biri, genel tasarımınızı da etkileyecek olan site erişilebilirliğidir.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG), World Wide Web Consortium (W3C) tarafından yönetilen uluslararası bir girişimdir. Bu, internette gezinmek için yardımcı teknolojiler kullanmak zorunda kalabilecek engelli kullanıcılar için siteleri daha erişilebilir hale getiren gönüllü ancak gerekli bir kılavuzdur.
Bu kılavuzların en son sürümü olan WCAG 2’nin tamamını gözden geçirecek zamanımız yok, bu yüzden size önemli noktaları vereceğim.
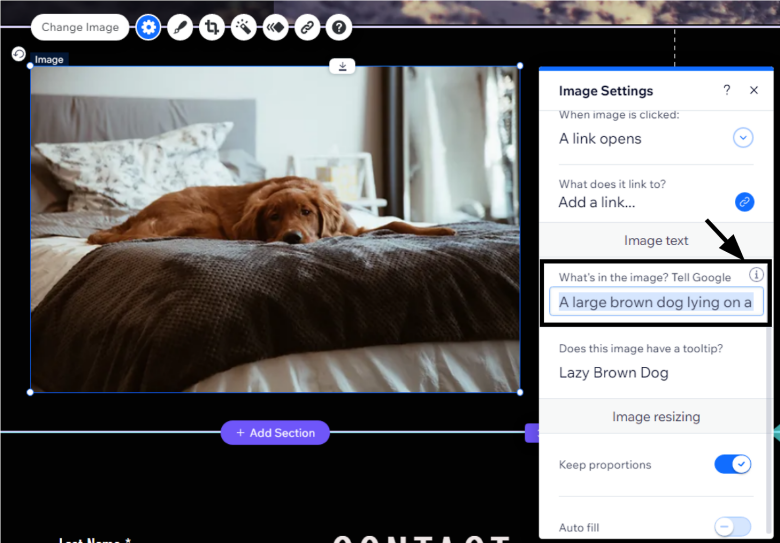
Alt Metinler, Altyazılar ve Transkript
Sitenize bir resim yerleştirdiğinizde tüm kullanıcıların bu resmi göremediğini varsaymalısınız. Alt metinler, ekran okuyucuların kullanıcılara bir görselde neler olduğunu anlatmak için kullandığı bir tanımlayıcıdır.
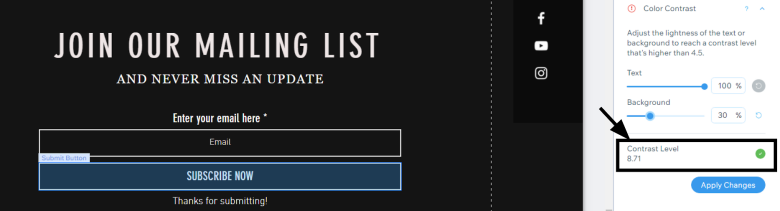
Renk Kontrastı
Renk körlüğünden muzdarip olan kullanıcılar renkleri ayırt etmekte zorluk çekebilir. Bu, metniniz ve arka planınız arasında yeterli kontrast yoksa, bazı kullanıcıların sitenizde pek bir şey göremeyeceği anlamına gelir.
Hareketin Azaltılması
Animasyon ve kaydırma efektleri, özellikle vertigo veya hareket hastalığı olan bazı kullanıcılarda rahatsızlığa neden olabilir. Daha önce paralaks kaydırma gibi kaydırma efektlerinin popüler olduğunu söylediğimi biliyorum, ancak daha basit bir tasarım seçeneğinin de tavsiyeler arasında bulunduğunu lütfen unutmayın. Sitenizin herkes tarafından sorunsuzca kullanılabilmesi için paralaks kaydırmadan kaçınmanızı ve mümkün olduğunca az animasyon ve hareket özelliği kullanmanızı öneririm. Biraz hareket eklemek istiyorsanız, en uygun seçenek, kullanıcının oynatmak için tıklamasını gerektiren bir video eklemektir.Belge Nesne Modeli
Belge nesne modeli, ekran okuyucuların ve “sekme” (gezinmek için sekme düğmesini kullanma) öğelerinin öğeler arasında hareket edeceği sırayı belirler. Birçok site oluşturucu bu yönetimi otomatik olarak gerçekleştirir. Ancak sitenizi hazırladıktan sonra, yayınlamadan önce bunun doğru çalışıp çalışmadığını görmekte fayda var.Önemli İpucu: Kullanımı Kolay Uygulamalar ve Hizmetler
WCAG 2, devasa bir belgedir. Ücretsiz kontrol araçları olmasına rağmen, uygulama veya hizmet, yeni değişikliklerin gözden kaçmadığından emin olmak için sürekli raporlar sağlar. Bu noktada kullanıcılara tavsiyemiz, accessiBe. Yapay zeka destekli bu uygulama, siz tasarımınıza son şeklini verirken bile erişilebilirlik sorunlarını tarıyor.Mobil Optimizasyon
İnternet trafiğinin yarısını mobil kullanıcılar oluşturuyor. Bu nedenle siteniz mobil cihazlarda da tarayıcınızdaki kadar iyi görünmelidir. Ancak, her kullanıcının aynı ekran boyutuna sahip bir mobil cihazdan ziyaret edeceğini düşünürseniz, hata edersiniz. Sitenizin duyarlı olması (yani farklı cihazlara otomatik olarak uyum sağlaması) gerekir.