觉得建网站没什么用?建议三思而后行。如今,客户不仅期待你有业务网站,也希望你的网站设计足够人性化,而且信息全面,能帮他们轻松作出购买决定。
网站是建立良好第一印象的渠道,所以要打理好才行。
但你也不用担心,其实不一定要花钱请专业网页设计师才能设计好网站。虽然很多事都可以交给专业人士,但这不是唯一选择。
现在市面上的 DIY 建站工具就如雨后春笋,自己设计一个好看又有效的网站非常简单。
不过,设计网页也不仅仅是在建站工具上选择主题、填几个文本框、点击发布那么简单。当然,预设模板可以让设计工作更轻松。但在发布网站之前,还有很多事情需要考虑。
我们花了数千小时设计了几百个不同领域的网站,归纳总结出了设计一个美观实用的网站需要哪些条件。快快搬好小板凳,看看怎样 DIY 建站,以节省昂贵的设计师聘请费用。
确定目标
就像生意中的其他任何方面一样,
你首先要明晰自己的建站 目的 。
按照最简单的形式分类,商业网站主要可分为三类:
作品集、线上商店和专业服务网站。 它们各自的作用很明显,但让我们进一步拆分来看看其中的细节差异。
作品集网站重点展示你的业务与竞争对手之间的差异,而不直接销售产品或服务 作品集会展示有关品牌的重要信息,但并不直接销售产品或服务。 这些网站可能是简单的一页简历、摄影师的线上摄影作品集,甚至是非电商企业的网站。通常情况下,作品集网站上的所有内容都旨在说服用户联系或访问企业。这类网站不销售产品或服务。
线上商店网站更注重“认知 > 考虑 > 决定”的销售流程 线上商店类网站旨在推动访客购买产品。 当然,它们也会介绍自身业务的独特之处,但这不是重点。重点是确保产生销售,因此在设计时通常会考虑到销售漏斗。电商性质决定了这类网站比作品集类网站更复杂一些。
虽然这三类网站的布局很相似,但各有侧重点 专业服务网站的目的在于促使访客预订服务。 根据服务的种类不同,网站不一定需要处理订单,这也是这种网站被单独分为一类的原因——它们不一定有电商功能,但一定会有预订系统。
当然也有例外。例如,提供专业服务的自由职业者很可能会采用作品集网站和专业服务网站结合的方式;也有网店会提供专业服务。我想说的是,你的业务重点决定了网站的设计框架。
专家小贴士:用户研究 你还需要考虑用户希望在你的网站上实现什么目标。 这可能是很简单的目标,比如购买一件产品(这对网店就非常有利!)。但也可能比较复杂,用户希望得到保证,预订的服务要值得他们花费的时间和金钱。清晰了解用户的目标有助于你之后决定网站的设计要素。
选择建站平台
现在,是时候为你的新网站选择建站平台(网站设计平台)了。通常有两种方式可选:使用建站工具或托管自有网站。
如果你想要对新手友好的一站式解决方案,建站工具是不错的选项。 不过,如果日后想要更换服务,迁移网站可能要花点功夫。如果你想好了要走建站工具的路线,我推荐以下平台。
Wix 的模板完全可定制,因此选择你的细分领域外的模板也没关系,改动空间很充裕
很多建站工具的基础模板都很相似,只是稍微改动颜色和图案,然后就说是完全不同的模板。Wix 就不会这样!
Wix 提供超过 850 个模板,每一个都独一无二 ,可以激发你的灵感,让你的品牌推广赢在起跑线上。
所有模板都能自由地进行自定义设置。
很多建站工具会将元素强制固定在网格上,而 Wix 允许用户将所有元素精确地放到任意位置。 但这也有潜在的问题。
虽然所有模板都是移动设备自适应的,但由于设计自由度很大,某些元素在移动设备上可能会错位。 因此,你需要单独编辑网站的移动版本,以确保一切正常显示。不过还好,Wix 的编辑器是拖放式的,非常直观,操作起来很方便。
现在订阅Wix仅需$ 11.00 /每月!
超值优惠,不容错过!
特性
以人工智能驱动的设计。 如果你不知道如何开始进行品牌推广,Wix 可以帮到你。只需要告诉 Wix 人工智能设计工具 (ADI) 你的业务、目标以及你喜欢的网站样式,它就能在几分钟内为你生成一个自定义模板(还可以微调!)。内置搜索引擎优化工具。 搜索引擎优化 (SEO) 是网页设计的重要组成部分。不做搜索引擎优化,用户很难找到你。Wix 内置了 SEO 工具,简化了这部分的设计工作。它的工具会为每个页面提供 SEO 清单。预设内容布局。 Wix 不仅有几百个模板,还有大量预设布局。即使你不了解高级设计原理,也能轻松设计出专业的网站。优质免费套餐。 Wix 的免费套餐超级大方,在定制化或设计功能方面没有限制。
查阅我们的
专家评论 ,了解如何用 Wix 设计出色的网站。
Squarespace 的模板都采用移动端自适应设计,遵循现代网页设计原则
用 Squarespace 创建网站,就像你身边有一位专业的网页设计师手把手带你建站,确保每个元素都符合现代设计原则,用户体验极其优越。虽然设计自由度低一些,但也有好处。
你不会因为选项太多而眼花缭乱,做出来的网站也不会看起来像 90 年代的 eBay 主页。
用户可以使用预制模板、自制模板或付费聘请 Squarespace 上的设计师打造模板。
Squarespace 的 140 余个模板 都美观时尚,移动端自适应,方便定制 。 如果你只是想创建一个能正常运行的网站,订阅比标准月度套餐就够用了。
立即以高达$ 30.00 优惠订阅你的SquareSpace计划!
还可免费使用域名 1 年!
特性
丰富的集成。 Squarespace 不仅在拖放式编辑器中提供预制的内容集成块,还有其他内容集成块,以满足更多特定需求。其中包括订位、巡演日期、音频文件、交互式谷歌地图等集成块。图片库。 你可以在 Squarespace 编辑器中浏览图片库的照片,以缩短设计时间;甚至不用退出应用就能购买付费图片。优质客服。 Squarespace 的客服团队态度友好,响应迅速,有电邮客服、实时客服和社区论坛。论坛是获取设计灵感和其他设计师反馈的绝佳资源。免费 Logo 设计工具。 Squarespace 的 Logo 设计工具相对简单,但完全免费,这么看非常很值得一用。如果你的品牌推广预算有限,这项工具是不错的选择。
查阅我们的
Squarespace 深度评论 ,了解其他精彩功能。
如果你想要简约不繁琐的业务网站,SITE123 的模板就很适合
如果你懒得分析(没啥不好意思的,我也是),选 SITE123 准没错。
SITE123 的模板看起来可能过于简约,但这就是它的理念。 没有各种花哨的视觉效果,但可以设计出主题鲜明的网站,一目了然。
它的所有模板都支持自定义设置 ,但基础设计是相同的。如果你想打造出独一无二的网站,那么 SITE123 很可能不适合你。但它很适合建站入门用户,帮助他们熟悉基础操作,再过渡到更高阶的设计原则。
获得SITE123的$ 40.00 折扣
订阅SITE123年度计划,节省$ 40.00
特性
移动端自适应。 无论你怎样调整模板,SITE123 网站在手机上的显示效果都会像在电脑上一样好看。数十种应用可选。 你可以添加预设集成块来扩展网站的功能。从服务企业所需的预约日历到定价对比表,各种预设集成块都能帮你优化网页设计,实现目标。直观的编辑器。 如果你是网页设计新手,也不用担心。SITE123 的编辑器很直观,对用户也友好,无需任何设计经验也能轻松驾驭。全天候实时客服。 即使遇到任何问题也可以随时获得帮助。SITE123 提供全天候实时客服、电子邮件客服,还有超赞的支持中心。
查阅我们的
SITE123 全方位评论 了解详情。
Shopify 的付费主题不便宜,但很好看
Shopify 是线上商店和服务提供商的理想选择。它的电商功能很丰富,
设计自由度也很大,能让你建立一个(几乎)独一无二的线上商店。 我说“几乎”是因为它的主页定制功能比起其他上榜工具毫不逊色,但产品页面是由主题决定的。
而 Shopify 的主题选择很丰富,
有超过 120 个可选主题,但只有 12 个是免费的。 如果这些都不合适,互联网上还有大量 Shopify 主题,你可以随时导入自己喜欢的主题。Shopify 还支持免费访问网站的基础代码。你可以自己添加代码,根据喜好调整商店主题。
Shopify 套餐现优惠最多 $ 25.00 !
限时优惠,把握时机!
特性
移动端自适应。 Shopify 的设计主题都是移动自适应的,用户还可以在移动设备上编辑网站设计。这样就能确保网站在较小的屏幕上也能呈现出理想的效果。3D 资产。 Shopify 支持显示 3D 产品模型,访客可以更清晰地查看产品。可连接数千种应用。 用户可以在网站上添加自定义图库、产品评论框、搜索栏等。它有几十种可供选择的设计功能(小至购买按钮)。你能找到最适合业务特性的完美解决方案。快速入门清单。 如果这是你第一次设计网站,Shopify 会根据你的业务目标为你提供一份检查清单。
欢迎阅读我们的
Shopify 专家评论 中,了解如何创建一个美观的线上商店。
专家小贴士:建站工具
根据我们的经验,以上四个平台是市面上最好的建站工具,但也还有更多选择。如果你觉得这几个工具不合适,
可以看看我们的 2024 年10 大最佳网站设计工具 榜单 。我们会定期更新,方便你找到最合适的选项。
WordPress:不错的替代方案
建站工具并不是唯一的选择。自主托管网站也值得考虑,用户能获得更大的设计自由度
和 性能调整空间。不过,我并不建议入门用户选择这种方式,因为自托管需要一定的技术背景。阅读我们的
自主托管网站全面指南 ,了解这种方法是否适合你。
WordPress 是我最推荐的自主托管平台。它是一个开源的内容管理系统 (CMS),43% 的网站都由它提供支持,是最受欢迎的平台之一。这个热度超高的平台
提供 20000 余个主题,用户还可以通过第三方主题库访问数千个主题。 此外,它的编辑器支持中文显示。 你也可以访问网站的所有代码,按需自由修改代码。
虽然 WordPress 本身是免费的,但需要收取托管费用。不过还好,托管服务的价格并不贵。
我们首推的托管服务提供商是 Hostinger,它的起步价 超低 ,每月提供 100GB 存储空间 ,最多可托管 100 个 WordPress 网站,不限带宽。 它还有 1 年免费域名服务以及 SSL 证书(限订阅期内)。
专家小贴士:SSL 证书 必须 具备有效的 SSL 证书。它可以防止代价高昂的数据泄漏,保护你的声誉。值得庆幸的是,大多数建站工具和托管服务提供商都提供免费的 SSL 证书,因为它是一种行业标准。
为网站创建页面
如果你已决定采用多页面布局,就需要添加用户预期会看到的一些标准页面。并不是说单页网站就不需要添加这些信息了,只是展示的方式不同。让我们以
Wix 的模板库 为例,看看这些页面是如何发挥作用的
。
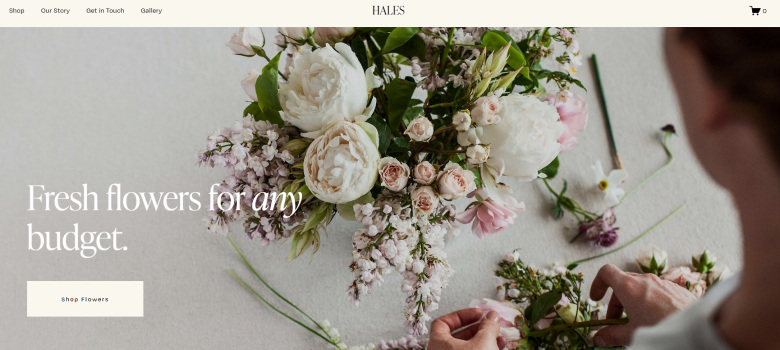
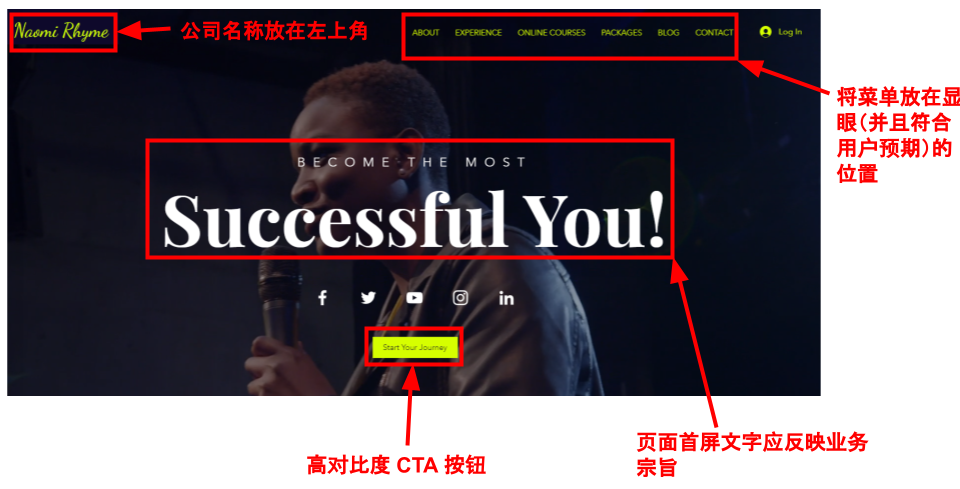
主页 主页可以说是网站上最重要的页面。 毕竟给人留下良好第一印象的机会只有一次,这就是主页的作用。
主页只应聚焦于公司提供的产品或服务
主页本身无需提供任何具体信息,但要有 Logo 和公司名称。最佳主页设计能在未被折叠的内容中(或在用户向下滚动页面之前)精准地展示公司的业务。你还可以在这部分的下方添加一些简短片段,比如推荐信、图片库链接或关于你的简短介绍。
关键是:主页上的任何信息都要简明扼要。
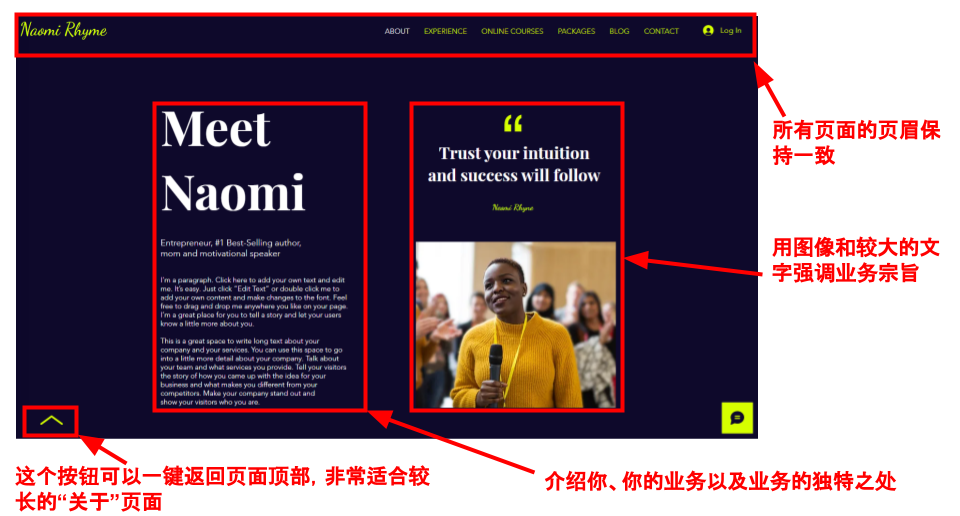
关于
在“关于”页面中,你可以介绍自己的业务以及相较于竞争对手的优胜之处。在这个页面,你有机会更详细地说明你为何以特定的方式开展业务,从而让品牌更人格化,并与访客建立连结。
“关于”页面不用太长,但需要说明“为什么”
“关于”页面可以建立信任感。它能让访客放心,知道品牌背后有一个(或多个)人在支撑,看到你和那些千篇一律的不露面的实体不一样。根据你的细分市场和行业,这很可能是访客从你的主页跳转到的第一个页面。
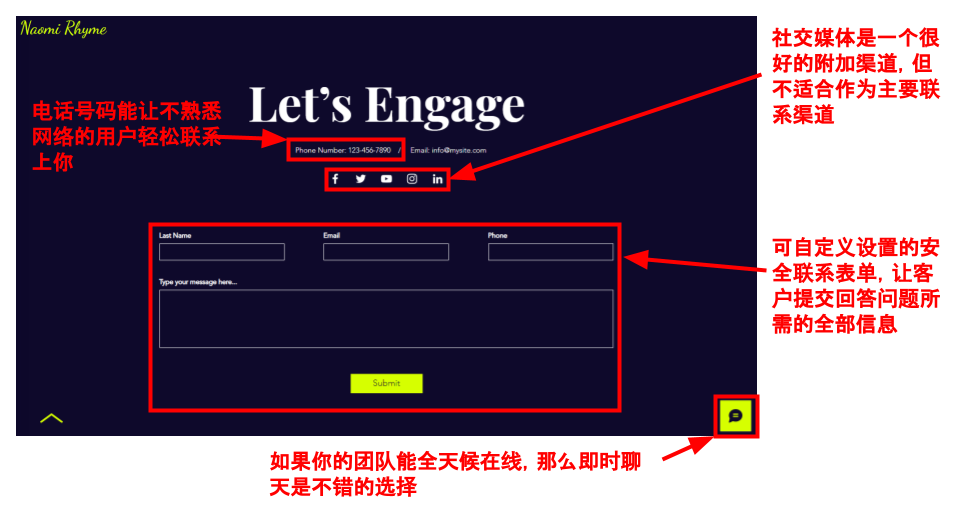
联系方式
最后,你需要为访客提供联系方式。“联系”页面应该着重展示联系方式。在这里不要插入任何商业信息,除非是预计回复时间、营业时间或常见问题解答链接。
“联系”页面不应包含任何无关的商业信息 这个页面至少要提供安全的联系表单。 你可以按照自己的需求定制这些信息,还可以设置必填字段,让访客只有在填写所有必要信息后才能提交表单。
可选页面
你的业务很可能还需要添加更多页面。以上示例网站有演讲者的线上课程、演讲套餐、其他体验、博客和用户等页面。线上商店需要设置带有产品单独页面的产品目录,而作品集网站则需要有作品集页面或者公司过往项目的页面。
网站的页面数量没有上限。由于我不了解你的最终目标,也就无法给出明确的方案。我建议大家去看看竞争对手的网站,留意他们有哪些页面,提供哪些信息。
专家小贴士:扁平化的导航 它的意思是,从主页转到网站上的所有页面,点击次数不应超过三次。 用户到达某个页面所需的点击次数越少,就能越快地找到所需的信息。如果你需要插入很多页面,不妨添加搜索栏或下拉菜单等元素,帮助访客更好地浏览网站。
设计单独的网站元素
接下来是更实操的部分。品牌推广文件和我们在前面说到的内容都可以用起来了。以下是一些关键元素以及有关如何优化设计的指南。
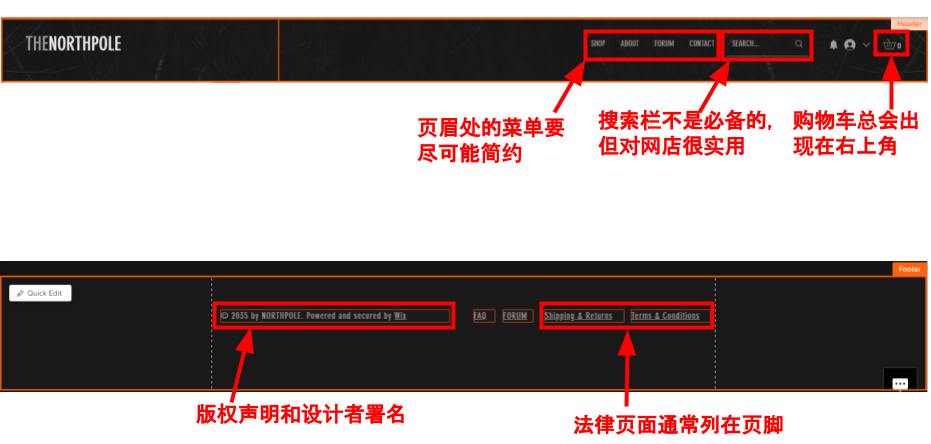
页眉和页脚
页眉和页脚是指每个页面顶部和底部的部分。虽然这些元素看起来很简单,但暗藏玄机。访客对页眉和页脚会有某种预期。
你可以在其他地方进行突破性的设计尝试,但在这两个地方最好按照惯例。
如果你用的是 Wix 的免费套餐(跟我的一样),页脚会显示“由 Wix 提供支持”
页眉和页脚也应该是网站上最不起眼的元素。
访客不期待在这些地方看到花哨的图案或噱头。他们只想花最少的精力找到想要的页面。 88% 的用户经历过一次糟糕的用户体验后就不会再访问同一个网站,所以不要侥幸。
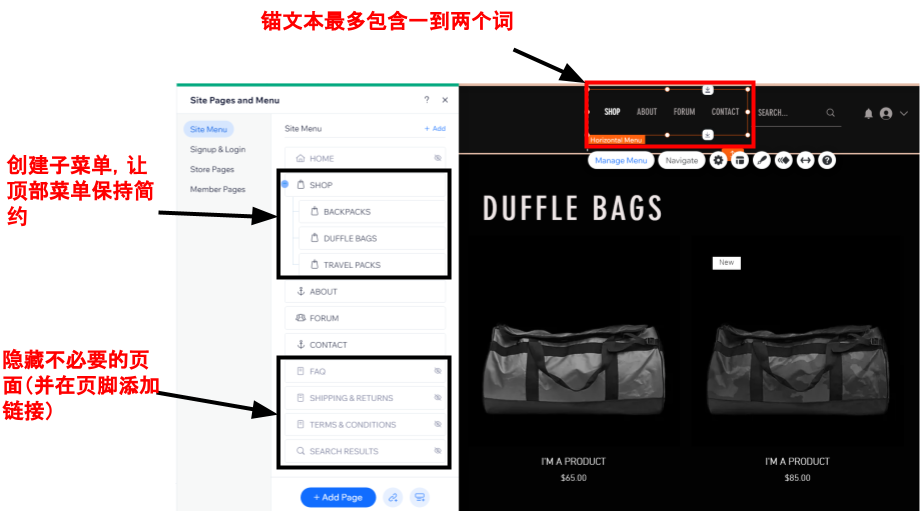
我们来重点说说网站菜单。
我说“不必要”的意思是用户不会直接想要去寻找的页面 设置菜单时,请你想想近藤麻理惠的“怦然心动整理法”。 用户希望在菜单中看到某些页面,但并不希望在菜单中看到所有页面。使用子菜单(比如下拉菜单)对页面进行分组,以保持整洁。
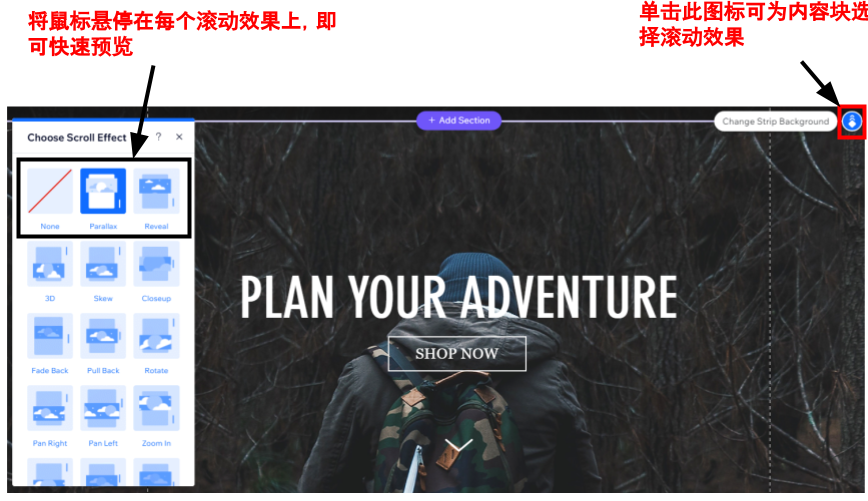
滚动和特效
这有点像是,“你要么很喜欢,要么根本不会碰这样的网站”。但请听我说。
如果适度使用动画元素,效果会非常好,但也可能影响访问体验。 我会在下面详细解释。
不是所有内容块都适合用滚动效果,但无论如何,都要防止信息过载 现代网站最流行的滚动效果是视差滚动。 使用这种动画后,网站背景的滚动速度就会比前景文本慢,从而使内容块更有深度。这是让文字吸引注意力、为网站增添视觉亮点的好方法。但它未必是最好用的动效。你还可以添加视频、短循环动画,甚至是更复杂的滚动效果,这取决于你具体想要达到的效果。
文本、图像和音频
网站的大部分内容都以这三种形式呈现。
大多数情况下都不需要用到音频,但我还是要在这里提到音频,因为它对某些业务至关重要。 确保音频没有设置为自动播放。每个千禧一代都知道自动播放音频有多可怕。如果你想把我们留住,请不要让音频自动播放。
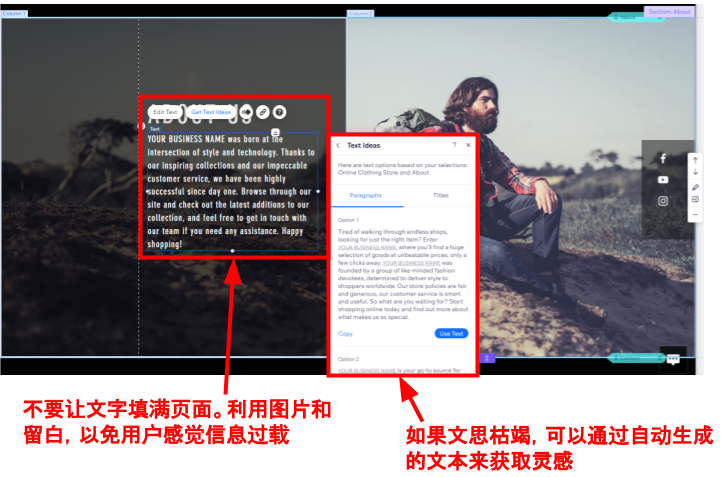
自动生成文本不错,但要记得修改,让它符合品牌调性!
为了达到平衡的效果,最好避免过多的文字,因为这会让用户感到混乱。
反之,可以用图片和留白来补充文字。 这并不是说不能有信息量大的页面,不能用较大的文本块,只是要将文本块间隔开来,让访客能喘口气。
专家小贴士:加载速度 关注无障碍设计
说到这里,你可能已经迫不及待地准备开始,连调色板都打开了,但在此之前,还有一点需要考虑。
还有一条重要的设计原则要介绍:无障碍设计。 这会影响网站的整体设计。
《Web无障碍指南》(WCAG) 是由万维网联盟 (W3C) 发起的一项国际倡议
。 这是一套自愿遵循的(但必要的)指南,能帮助可能需要使用辅助技术浏览互联网的残疾用户,让他们可以更轻松地访问网站。
我们没有时间详细介绍 WCAG 2(最新版指南)的全部内容,所以只讲重点。
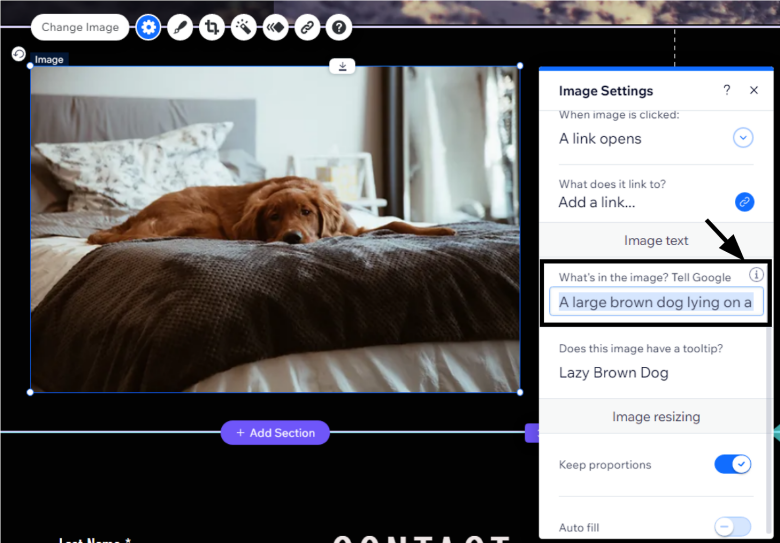
Alt 文本、字幕和脚本 为网站上传图片时,要知道不是每个用户都能看到图片描述的内容。 Alt 文本是屏幕阅读器用来告诉用户图片内容的描述符。
Google 也会通过 alt 文本来抓取你的网站,因此添加 alt 文本也有助于搜索引擎优化
同样,你需要为听障人士和重听人士转录视频和音频。没有叙述性内容的视频应配有描述文本(类似于 alt 文本)。
色彩对比
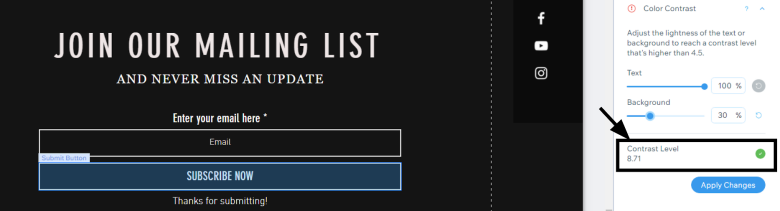
视障用户可能难以区分不同的颜色。如果文字和背景之间的对比度不够,这部分用户就无法看清网站上的内容。
文本和背景的对比度要尽可能高,以便所有人都能阅读 Wix 的无障碍向导 在开发时就考虑到了 WCAG 2 准则,这一点超棒。只要运行可访问性向导工具,它就会告诉你哪些地方需要改进色彩对比度。
减少动效
动画和滚动效果可能会让某些用户感到不适,尤其是患有眩晕病或晕动症的用户。我知道前面说过,视差滚动等滚动效果很流行,但如果考虑到无障碍设计,它就不合适了。
为了让网站能够完全无障碍浏览,我建议避免使用视差滚动,并且尽可能少用动画和动效。
如果你想添加动态效果,最方便的方法是用视频,让访客自行点击播放。
DOM
文档对象模型 (DOM) 规定了屏幕阅读器和使用 Tab 键导航时在元素间移动的顺序。
大多数建站工具都会自动设置网站的 DOM 顺序, 但在发布网站之前最好还是检查一下是否准确。
专家小贴士:无障碍应用和服务
WCAG 2 文件
内容很多 。市面上有不少免费的无障碍设计检查工具,但要仔细选择,要找能持续提供报告的应用或服务,以确保它不会遗漏你的每一次网站更新。
我们最推荐的是 accessiBe ,因为它以人工智能技术驱动,能在敲定网站设计的过程中帮助你识别无障碍设计问题。
为移动用户优化网站
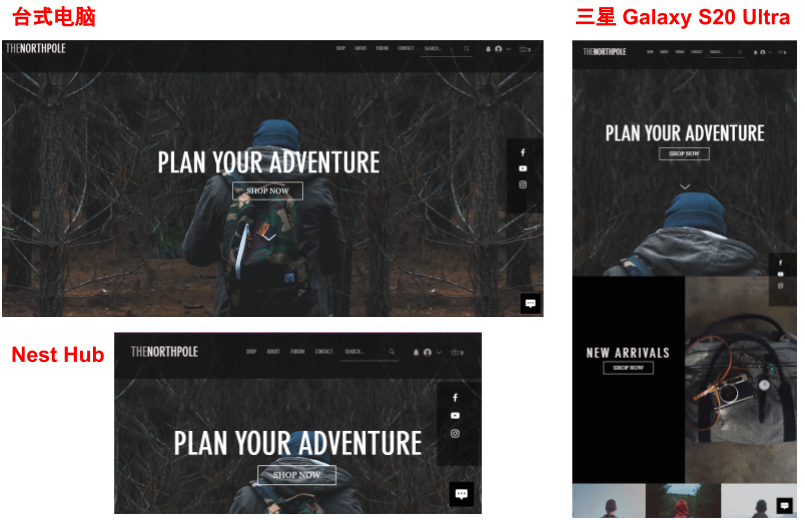
一半的互联网流量来自移动用户。因此,你的网站在移动设备上的显示效果要与在浏览器上一样好。不过,你不能假定每个用户的移动设备屏幕尺寸都一样。网站需要有自适应的能力(即自动适应不同设备的屏幕尺寸)。
用浏览器的开发工具查看不同设备上的网站预览效果 大多数建站工具的基础设计和模板中都内置了移动设备自适应功能。 有些网站(比如 Wix)则会让你单独编辑网站的移动版。而如果有人用智能手机或平板来访问你的网站,
Squarespace 会自动调整内容尺寸 。
如果你选择自主托管网站,就会复杂些。 虽然 WordPress 有很多自适应的主题,但还是要注意自定义元素。如果自定义元素较多,还应该添加 CSS 媒体查询(即基于屏幕尺寸应用设计规则的一种代码),以便网站能在移动设备上正常运作。
专家小贴士:聘用网页设计师 如果你选择自主托管网站,我建议聘请一位网页设计师,以确保你的网站能够完全适应移动设备。
我知道这需要多花点钱,但考虑到有很多用户会在移动设备上访问你的网站,为了确保他们获得良好的体验,支付额外的成本是值得的。其实聘请自由网页设计师也没有那么贵。我们也列出了
2024 年最优秀的 7 个自由职业网站 ,帮你找到物超所值的服务。
发布网站,持续更新!
改到满意之后,你就可以点击 发布 了。 大功告成!
但这并不是说从此以后就万事大吉了。你需要持续更新网站,听取用户的反馈意见。打理网站没有完成时。
持续更新内容不仅是吸引客户的最佳方式,还能向搜索引擎表明你的网站还是活跃的。 而且,就像本地商场的业主会更青睐至少有时会打扫一下的店面,搜索引擎也更倾向于推广那些至少偶尔更新的网站。
专家小贴士:持续更新网站
保持网站内容更新(同时在过程中改进营销!)有个很好的方法:管理好博客。内容营销是吸引访客、提供新信息和提高销售额的强大工具,但很多人都没有充分利用。这也是发挥创意,展示生意亮点的好方法,相信我!
2024 年如何设计出美观时尚的网站设计自己的网站并没有你想象的那么难。 从品牌推广、设计原则到无障碍设计,有很多事情需要考虑,但它也没有难到不可征服的程度。Wix 等现代建站工具提供预设好且美观时尚的主题,而且都能自适应移动设备,你无需花钱聘请网页设计师,也能打造出一个优秀的网站。
不过,聘请网页设计师有时还是值得考虑。
如果你选择自主托管网站,就可能需要专业人士的帮助。 此外,假如你不了解移动设备自适应、无障碍设计等设计原则,聘请自由设计师也是一项投资,长远来看是值得的。
常见问题解答
如何设计自己的网站?
最佳方法是使用建站工具或使用 WordPress 自主托管。这两个选项都提供外观时尚的移动设备自适应模板,能帮助你迅速开始建站。建站工具非常适合入门用户,但如果你有一定的编程经验(或者想对网站有更大的掌控权),可以考虑自主托管网站 。
创建一个网站要花多少钱?
你可以免费开始设计网站!Wix 的终身免费套餐超棒 ,你可以使用里面的定制工具。如果选择自主托管,WordPress 本身也是免费的,只是需要支付托管费用。但我们推荐的托管服务提供商 Hostinger 的月度费用很低,而且还有退款保证。
优秀网页设计的三大原则是什么?
设计精良的网站必须能够快速加载、自适应移动设备,并且讲究无障碍设计 。如果页面加载时间过长、无法在移动设备上正常运行,或者残障访客无法使用,用户都会退出网站。
我该如何安排网站布局?
有个很好的经验法则:从主页跳转到每个页面所需的点击次数不应超过 3 次。如果你的网站有多个页面(对于线上商店来说很常见),不妨添加下拉菜单和搜索栏 ,让网站浏览起来更方便。





































![[2024] 年度最能吸引访客点击的9个视频网站模板](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/09/WB-general2-850x435.jpg)