في هذا المقال
حدد هدفك
كما تفعل في أي جزء آخر من عملك، تحتاج إلى معرفة سبب إعداد موقع إلكتروني في المقام الأول. عندما تعيد المواقع الإلكترونية للشركات إلى شكلها الأبسط، ستجدها ثلاثة أنواع رئيسية: محافظ الأعمال، والمتاجر الإلكترونية، والمواقع الإلكترونية للخدمات الاحترافية. توضح الأسماء استخدامات المواقع، لكن لنناقش الأمر بمزيد من التفصيل.


نصيحة احترافية: بحث المستخدمين
ينبغي أن تفكر أيضًا فيما يريد المستخدمون فعله على موقعك الإلكتروني. قد يكون ذلك بسيطًا مثل الرغبة في شراء منتج (مما يجعل الحياة أسهل للمتاجر الإلكترونية!). لكن قد يكون الأمر معقدًا مثل الرغبة في الشعور بالاطمئنان من أن الخدمات التي يحجوزنها تستحق وقتهم وأموالهم. وبذلك، ستساعدك معرفة أهداف المستخدمين في تحديد عناصر تصميم موقعك الإلكتروني لاحقًا.
اختيار منصة لموقعك الإلكتروني
حان الوقت لاختيار منصة لموقعك الإلكتروني. يمكنك أن تسلك أي من المسارين: استخدام أداة إنشاء موقع إلكتروني أو استضافة موقعك الإلكتروني الخاص. أدوات إنشاء المواقع الإلكترونية رائعة إذا كنت تريد خيارًا شاملًا مناسبًا للمبتدئين. بشكل عام، لا يمكنك دائمًا نقل موقعك الإلكتروني بسهولة ودون مجهود إذا توقفت عن استخدام خدمات أداة الإنشاء. إذا أردت أن تسلك ذلك المسار، إليك المنصات التي أنصح بها.
الخصائص
- تصميم مدعوم بالذكاء الاصطناعي. إذا لم تكن تعرف من أين تبدأ الترويج لعلامتك التجارية، دع Wix يساعدك. أخبر ذكاء التصميم الاصطناعي (ADI) من Wix عن أعمالك وأهدافك وما تريد أن يبدو عليه موقعك الإلكتروني، وسوف يصمم نموذج مخصص (وقابل للتخصيص!) من أجلك في دقائق.
- أداة مدمجة لتحسين محركات البحث. تحسين محركات البحث (SEO) عنصر مهم وأساسي من تصميم المواقع ويصعب على المستخدمين العثور على موقعك دونها. لحسن الحظ، تبسط Wix هذا الجزء من تصميمك باستخدام أداة مدمجة تعرض قائمة تحقق لتحسين كل صفحة من موقعك الإلكتروني لمحركات البحث.
- مخططات محتوى مسبقة التجهيز. بالإضافة إلى مئات النماذج من Wix، توفر الخدمة الكثير من المخططات مسبقة التجهيز. يجعل ذلك من السهل تصميم موقع إلكتروني احترافي دون معرفة مبادئ التصميم المتقدمة.
- باقة مجانية رائعة. باقة Wix المجانية رائعة جدًا ولا تضع قيود فيما يتعلق بالتخصيص أو خصائص التصميم.
| النماذج | 870+ |
| تصميم متوافق مع الهواتف | ✔ |
| خصائص تصميم أخرى |
|
| أقل سعر | $16.00 |
2. Squarespace: تصميمات مذهلة مسبقة الإعداد



وفر حتى $30.00 على باقة SquareSpace اليوم!
بالإضافة إلى نطاق مجاني لمدة عام!
1140 مستخدم استخدم هذا الكوبون
الخصائص
- الكثير من عناصر التكامل. بالإضافة إلى خانات المحتوى مسبقة الإعداد بمحرر سحب وإسقاط، تقدم Squarespace ما هو أكثر بكثير لتتماشى مع المزيد من متطلبات المجالات المختلفة. يتضمن ذلك خانات لحجز الطاولات، والجولات السياحية، وملفات الصوت، وخرائط جوجل تفاعلية، وغيرها من الخانات.
- مكتبة صور جاهزة. وفر وقتك في عملية التصميم بتصفح الصور المحفوظة داخل محرر Squarespace. يمكنك كذلك شراء صور مدفوعة دون مغادرة التطبيق.
- دعم رائع. بالإضافة إلى فريق Squarespace المتعاون وسريع الاستجابة لتوفير الدعم عبر البريد الإلكتروني والدردشة الفورية، ستتمتع بالوصول أيضًا منتدى المجتمع. إنها مصدر ممتاز لاكتساب الإلهام الخاص بالتصميم واستلام الملاحظات من المصممين الزملاء.
- مصمم شعارات مجاني. مصمم الشعارات من Squarespace بسيط نسبيًا، لكن بالنظر إلى أنه أداة مجانية، فهو فعال جدًا. إنه خدمة مفيدة جدًا يمكنك التفكير فيها إذا كانت ميزانيتك للترويج لعلامتك التجارية محدودة.
| النماذج | 140+ |
| تصميم متوافق مع الهواتف | ✔ |
| خصائص التصميم الأخرى |
|
| أقل سعر | $16.00 |
3. SITE123: تصميمات بلا إضافات كثيرة للمبتدئين



احصل على خصم $40.00 من SITE123
وفر $40.00 عند التسجيل للباقة السنوية من SITE123
121 مستخدم استخدم هذا الكوبون
الخصائص
- التوافق مع الهواتف. بغض النظر عن مقدار تخصيص النماذج، سيبدو تصميمك على SITE123 رائعًا على الهواتف مثل الأجهزة المكتبية.
- الكثير من التطبيقات. يمكنك استخدام عناصر تكامل مدمجة للتوسع في وظائف موقعك الإلكتروني. من خانات التقويم إلى شركات الخدمات وجداول مقارنات الأسعار، سيكون لديك كل ما تحتاج إليه لتحسين تصميم موقع الإلكتروني ليناسب أهدافك.
- محرر بديهي. لا تقلق إذا كنت جديد على تصميم المواقع الإلكتروني. محرر SITE123 بديهي وسهل الاستخدام، ويسمح لك بالعمل دون تجربة مسبقة.
- دعم على مدار الساعة. ستجد المساعدة في متناول يدك إذا واجهت أي مشكلات. يمكنك التواصل مع SITE123 عبر خاصية الدردشة الفورية المتاحة على مدار الساعة، أو إرسال رسالة إلكترونية، أو استخدام مركز الدعم المميز للنصائح.
| النماذج | 270+ |
| المحرر متاح باللغة العربية | ✔ |
| التصميمات متوافقة مع الهواتف | ✔ |
| خصائص تصميم أخرى |
|
| الدعم متاح باللغة العربية |
|
| أقل سعر | $12.80 |
4. Shopify: تصميمات عصرية محسنة للمبيعات

الخصائص
- التوافق مع الهواتف. إلى جانب أن كل تصميم موقع إلكتروني من Shopify متوافق مع الهواتف، يمكنك تحرير تصميم موقعك على هاتفك. يمكنك التأكد من أن التصميم يبدو بالطريقة التي تريدها على الشاشات الأصغر.
- أصول ثلاثية الأبعاد. امنح زوارك رؤية جيدة لمنتجاتك بفضل دعم Shopify للنماذج المنتجات ثلاثية الأبعاد.
- آلاف التطبيقات. أضف المعارض المخصصة، وصناديق مراجعات المنتجات، وأشرطة البحث، وغيرها إلى موقعك الإلكتروني. بوجود عشرات الخيارات لخصائص التصميم البسيطة مثل أزرار الشراء، ستتمكن من العثور على حل مثالي لأعمالك.
- قائمة تحقق التشغيل السريع. إذا كنت تصمم موقع إلكتروني للمرة الأولى، سوف يرشدك Shopify خلال قائمة تحقق مخصصة لأهداف أعمالك.
| النماذج | 120+ |
| تصميم متوافق مع الهواتف | ✔ |
| خصائص التصميم الأخرى |
|
| أقل سعر | $29.00 |
نصيحة احترافية: أدوات إنشاء الماوقع الإلكترونية
وفقًا لخبراتنا وتجاربنا، الخيارات الأربعة التي ذكرناها بالأعلى هي أفضل أدوات إنشاء مواقع في السوق، لكن توجد العديد من الخيارات الأخرى. إذا لم تعجبك أي مما سبق، تحقق من قائمة أفضل 10 أدوات إنشاء مواقع في 2024. نحدث القائمة بانتظام، وبذلك ستتمكن من العثور على خيار رائع يناسب أعمالك.
يعد WordPress بديلًا رائعًا
أدوات إنشاء المواقع الإلكترونية ليست خيارك الوحيد. ستجد الاستضافة الذاتية لموقعك الإلكتروني بديلًا رائعًا لأنها تمنحك أعلى مرونة في التصميم والأداء. لكنني لا أنصح بهذا المسار للمبتدئين، إذ يتطلب المزيد من المعرفة التقنية لإتقان التصميم. بإمكان الدليل الكامل للاستضافة الذاتية لموقعك الإلكتروني مساعدتك في فهم إن كان هذا أفضل خيار لك.
يعد WordPress توصيتي الأفضل للمواقع ذاتية الاستضافة. إنه نظام إدارة محتوى (CMS) مفتوح المصدر مسؤول عن 43% من المواقع الإلكترونية، مما يجعله أحد أشهر المنصات واسعة الانتشار. وبسبب شعبية هذا الخيار لإنشاء المواقع، يوفر أكثر من 20,000 قالب، وتتوفر آلاف القوالب الأخرى عبر مختلف مكتبات القوالب الخارجية. وإلى جانب ذلك، يمكنك عرض المحرر باللغة العربية. يمكنك أيضًا الاستمتاع بالوصول الكامل للرمز البرمجي لموقعك الإلكتروني، وبذلك يمكنك التلاعب بالتصميم بقدر ما تحتاج.
بالرغم من أن WordPress نفسه مجاني، ستضطر إلى الدفع مقابل الاستضافة. لحسن الحظ، الاستضافة ليست باهظة التكلفة كما قد تعتقد. تبدأ أسعار خدمة Hostinger، أفضل خدمة استضافة نوصي بها، من وهي رسوم منخفضة جدًا شهريًا مقابل تخزين 100 جيجابايتونطاق ترددي غير محدود لما يصل إلى 100 موقع إلكتروني WordPress. ستحصل أيضًا على اسم نطاق مجاني للعام الأول وشهادة SSL مجانًا خلال مدة باقتك.
نصيحة احترافية: شهادات SSL
شهادة SSL هي توقيع رقمي يخبر متصفح الإنترنت بأن موقعك الإلكتروني يستخدم بروتوكول طبقة المنافذ الآمنة (Secure Socket Layer) لتشفير البيانات بين خادم الموقع الإلكتروني والمتصفح. يجب أن يكون لموقعك الإلكتروني شهادة SSL صالحة. فهي تمنع تسريب البيانات وحمي سمعتك. لحسن الحظ، معظم أدوات إنشاء المواقع وخدمات الاستضافة توفر شهادة SSL مجانية، إذ تعتبر المعيار القياسي في المجال.
إنشاء صفحات موقعك الإلكتروني
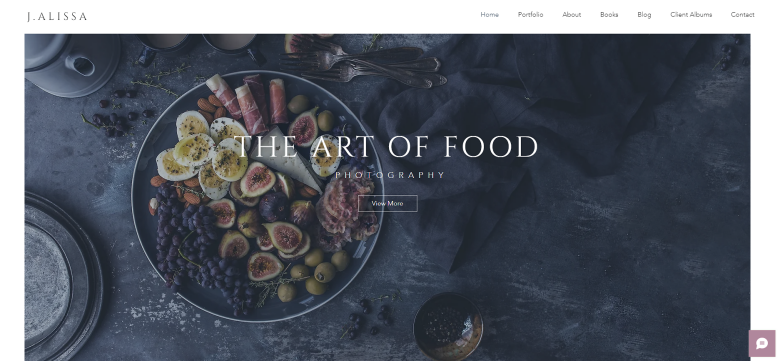
إذا قررت استخدام تصميم متعدد الصفحات لموقعك الإلكتروني، سوف تحتاج إلى إضافة بعض الصفحات القياسية التي يتوقع المستخدمون رؤيتها. ناهيك عن أن مواقع الصفحات الواحدة لا تحتاج إلى إضافة المعلومات التي تحتويها تلك الصفحات، بل ستفعل ذلك بشكل مختلف تمامًا. لنرى كيف تعمل تلك الصفحات في مثال من مكتبة نماذج Wix.الصفحة الرئيسية
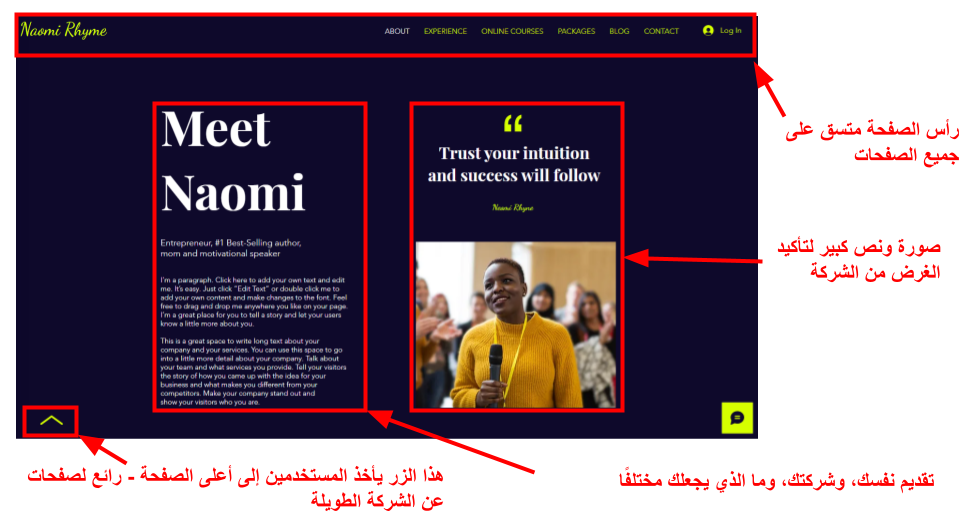
صفحتك الرئيسية بلا شك هي أهم صفحة على موقعك الإلكتروني. إنها فرصتك الوحيدة لترك انطباع أول جيد، فهذه هي وظيفة الصفحة الرئيسية.
عن الشركة
صفحة عن الشركة هي المكان الذي تصفح فيه شركتك وما يميزها عن المنافسين. إنها فرصتك لأن تحكي بمزيد من التفاصيل سبب رغبتك في فعل ما تفعل، حتى يمكنك إضفاء الطابع البشري لعلامتك التجارية والتواصل مع زوار موقعك.
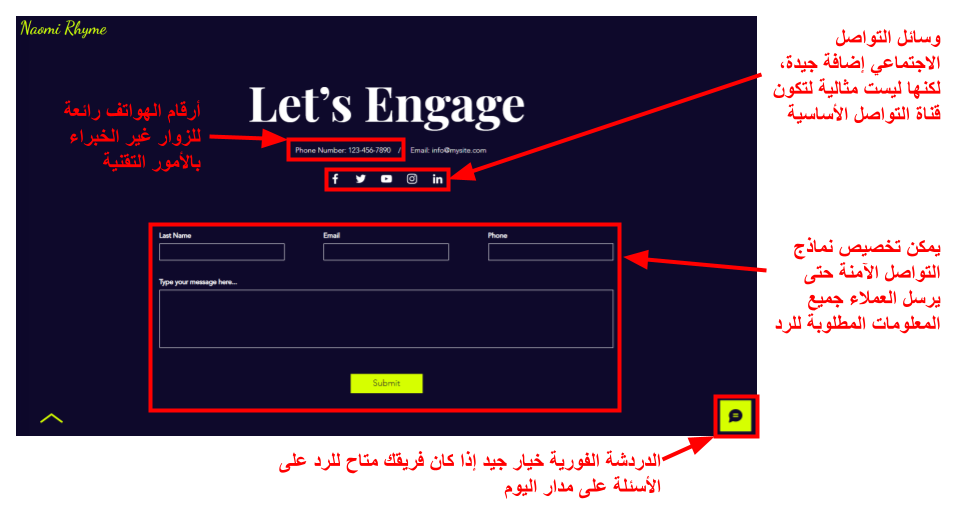
اتصل بنا
وأخيرًا، ينبغي أن توفر للزوار طريقة للتواصل معك. ينبغي أن تركز صفحة اتصل بنا فقط على منح العملاء طريقة للاتصال بك. لا تقم بتضمين أي معلومات عن الشركة هنا إلا إذا كانت زمن الاستجابة المتوقع، أو ساعات العمل، أو رابط لصفحة الأسئلة الشائعة.
الصفحات الاختيارية
من المرجح أن يحتاج عملك إلى المزيد من الصفحات. عينة الموقع الإلكتروني بالأعلى بها صفحات للدورات التدريبية الإلكترونية للمتحدث، وباقات إلقاء الكلمات، وغيرها من التجارب، ومدونة، ومساحة للمستخدم. ستحتاج المتاجر الإلكترونية إلى فهرس للمنتجات مع صفحات فردية لكل منتج، بينما ستوجد بمواقع حافظة الأعمال معرض أو صفحة تسرد الأعمال السابقة. لا حدود للصفحات التي يمكنك إضافتها إلى موقعك الإلكتروني، ولا يمكنني تحديد مسار معين دون معرفة هدفك النهائي. أنصح بإلقاء نظرة على المواقع الإلكترونية للمنافسين للتحقق من صفحات مواقعهم والمعلومات التي يقدمونها.
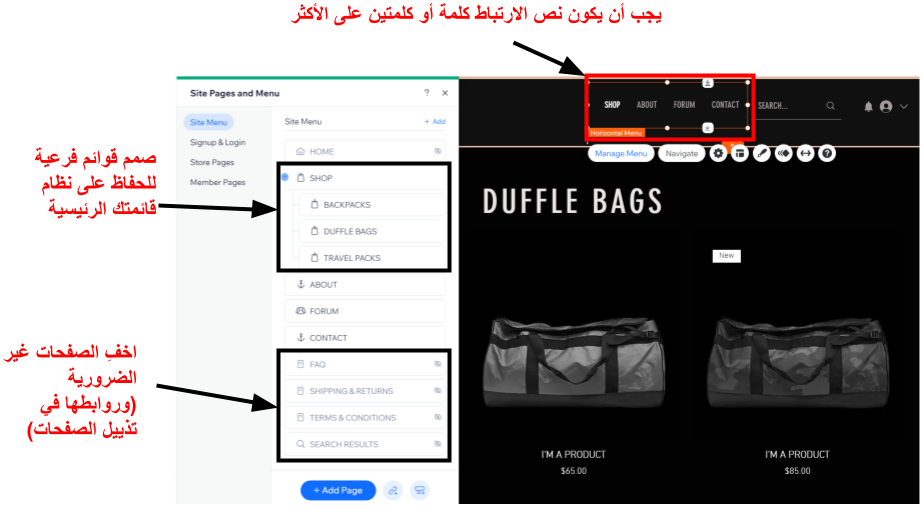
نصيحة احترافية: التنقل المسطح
من المبادئ المهمة للتصميم التي يجب وضعها في الاعتبار مبدأ التصفح المسطح. يعني ذلك إمكانية الوصول لأي صفحة من صفحات موقعك الإلكتروني بما لا يزيد عن ثلاث نقرات من الصفحة الرئيسية. كلما قل عدد النقرات التي يحتاج المستخدم إلى نقرها للوصول إلى صفحة ما، عثر على المعلومات التي يبحث عنها بشكل أسرع. إذا احتجت إلى العديد من الصفحات، من الأفضل أن تضيف عناصر مثل أشرطة البحث أو القوائم المنسدلة لمساعدة الزوار على تصفح موقعك الإلكتروني.
تصميم العناصر الفردية للموقع الإلكتروني
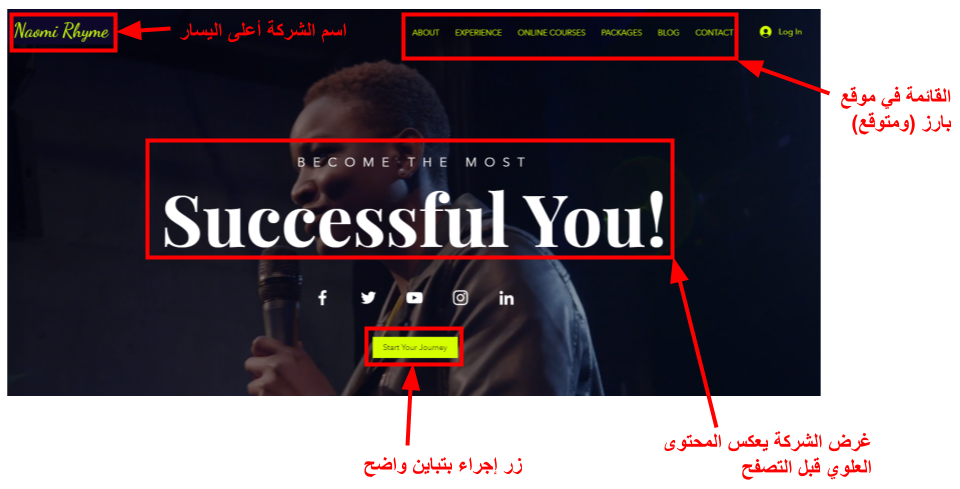
حسنًا، لنعود إلى العمل، حان الوقت لتطبيق أسس الترويج لعلامتك التجارية وكل ما تعلمته حتى الآن بشكل عملي. لذا، إليك العناصر الأساسية التي تحتاج إليها لمعرفة كفيفة تحسين تصميماتك.رأس وتذييل الصفحة
رأس وتذييل الصفحة، كما قد تفترض، تلك الأجزاء التي تعرض أعلى وأسفل كل صفحة. بالرغم من أن تلك العناصر تبدو بسيطة، لا تنخدع بذلك. يتوقع المستخدمون أن يكون تصميم رأس وتذييل الصفحات بطريقة معينة. يمكنك المخاطرة بالتصميم في مكان آخر، لكن من الأفضل أن تلتزم بالمعايير السائدة هنا.
بوضع ذلك في حسبانك، لنركز على قائمة موقعك الإلكتروني.

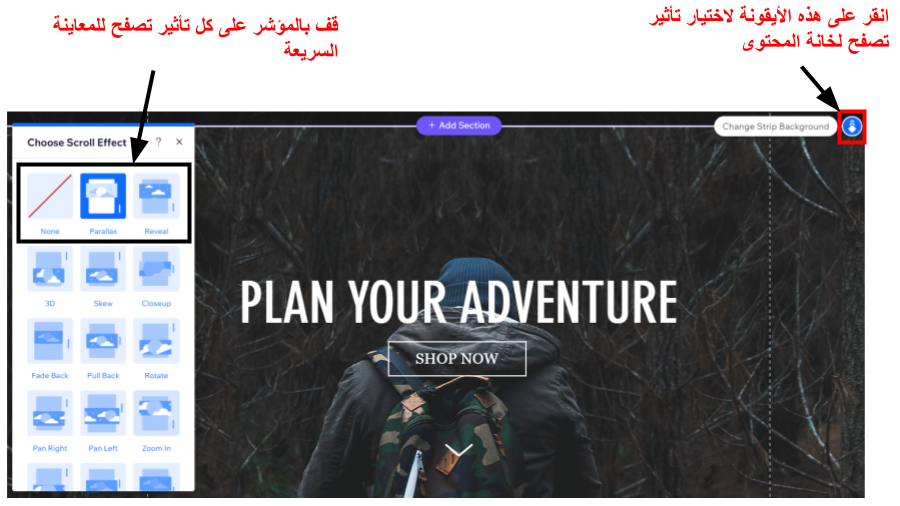
تأثيرات وحركات التصفح
يميل التعامل مع هذا الجزء إلى قاعدة “إن لم تكن تحبه، لا تلمس موقعك الإلكتوروني بعناصر التصميم تلك”، لكن تحملني قليلًا. عند استخدام تلك العناصر بشكل معقول، قد تعمل العناصر الانتقالية بشكل جيد، لكنها قد تتسبب أيضًا في مشكلات بإمكانية الوصول إلى أجزاء الموقع المختلفة. سأناقش هذا الأمر بمزيد من التفصيل بعد قليل.
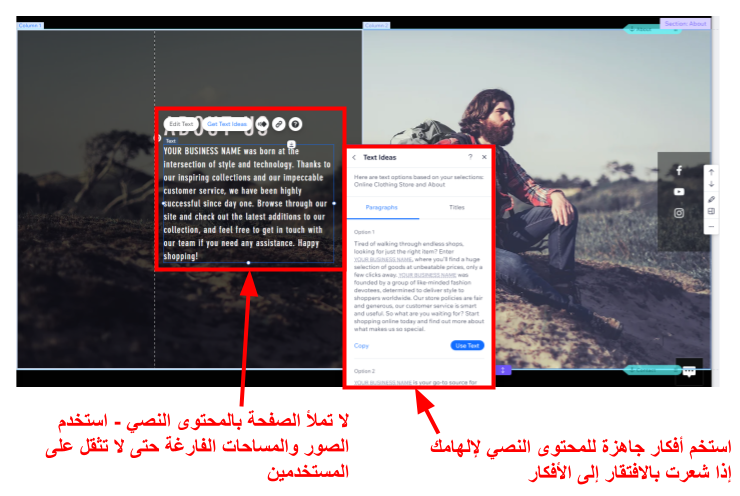
المحتوى النصي، والصور، والصوت
توجد ثلاثة أشياء تشكل الجزء الأكبر من محتوى موقعك الإلكتروني. في العديد من الحالات، لن تحتاج إلى استخدام الصوت، لكن قمت بتضمينه لأنه مهم لبعض أنواع الأعمال. احرص فقط عدم إعداد أي محتوى صوتي على التشغيل التلقائي، اتفقنا؟ يعرف جميع افراد جيل الألفية كم هو مرعب تشغيل الأصوات تلقائيًا، لذا إذا كنت تحاول إقناعنا بالبقاء على موقعك الإلكتروني، اجعل الصوت مقفلًا لا يعمل إلا بالنقر على زر معين.
نصيحة احترافية: سرعات التحميل
وفقًا لجوجل، ترتفع احتمالية ارتداد المستخدمين (أو مغادرة موقعك الإلكتروني) إلى 32% إذا زاد زمن التحميل من ثانية إلى ثلاث ثواني. كلما استغرق موقعك الإلكتروني وقتًا أطول للتحميل، قل عدد الزوار الذين سينتظرون للاطلاع على موقعك الإلكتروني. فكر جيدًا في مقدار المحتوى التي تضيفه إلى كل صفحة، لأنه يؤثر بشكل مباشر على زمن التحميل.
فكر جيدًا في قابلية الوصول
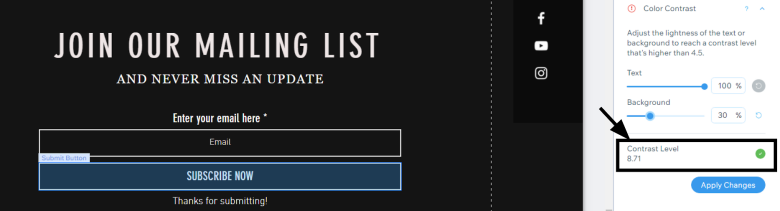
في هذه المرحلة، من المرجح أنك متشوق لإعداد موقعك الإلكتروني وبدء العمل عليه باستخدام الألوان المختلفة، لكن انتظر معي قليلًا قبل أن تفعل ذلك. من أهم الأشياء في مبادئ التصميم التي تحتاج إلى وضعها في الاعتبار، قابلية الوصول، التي تؤثر على تصميمك بشكل عام.
تعد إرشادات الوصول إلى محتوى الإنترنت (WCAG) مبادرة عالمية ترأسها رابطة الشبكة العالمية (W3C). إنها مجموعة تطوعية (لكن ضرورية) من الإرشادات التي تجعل المواقع الإلكترونية أكثر إتاحة للمستخدمين غير القادرين الذين قد لا يمكنك استخدام التقنيات المساعدة اللازمة لتصفح الإنترنت.
لا يسعنا الوقت لمناقشة الإصدار الأحدث من تلك الإرشادات (WCAG 2) بالكامل، لذا سأوضح لكم أبرز ما فيها.
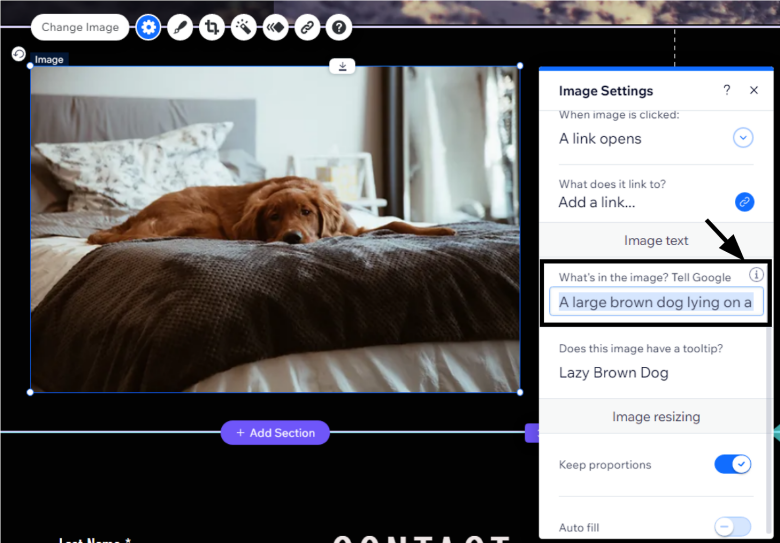
النص البديل، والعناوين الفرعية والنصوص
عند تحميل صورة على موقعك الإلكتروني، ينبغي أن تفترض أن كل مستخدم يمكنه رؤية ما تعرضه هذه الصورة. النص البديل هو وصف يعرض على الشاشة لإخبار المستخدمين بما يحدث في الصورة.


نصيحة احترافية: قابلية الوصول للتطبيقات والخدمات
تعد WCAG 2 وثيقة ضخمة. بالرغم من وجود بعض أدوات التحقق المجانية من قابلية الوصول، يقدم تطبيق أو خدمة قابلية الوصول تقريرات منتظمة للتأكد من عدم وجود تغييرات جديدة لم تعلم بها. اختيارنا الأفضل هو accessiBe، تطبيق مدعوم بالذكاء الاصطناعي يتحقق من مشكلات قابلية الوصول عندما تنهي العمل على تصميمك.
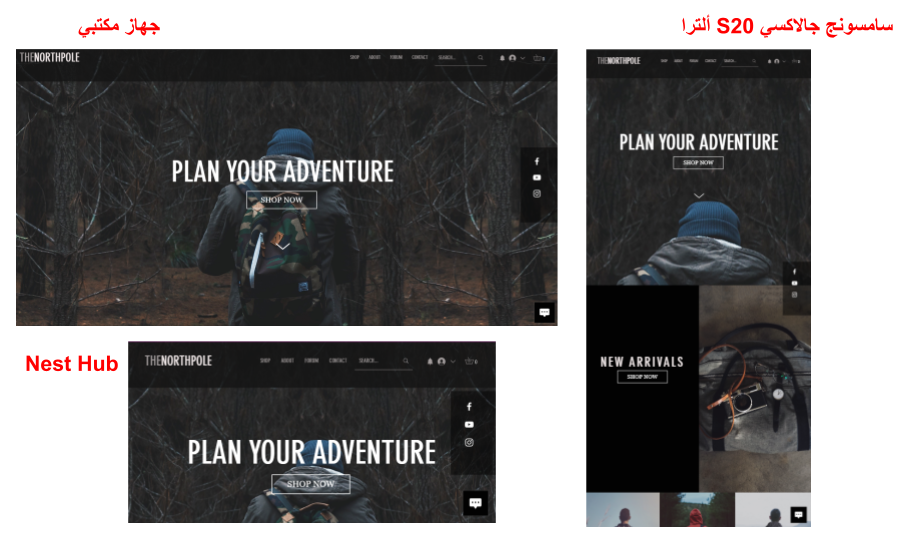
تحسين المواقع لمستخدمي الهواتف
يأتي نصف إجمالي تصفح الإنترنت من مستخدمي الهواتف. لهذا السبب يجب أن يبدو موقعك الإلكتروني جيدًا لعى الهواتف مثلما هو جيد على المتصفح. لكن لا يمكنك افتراض أن كل زيارة تأتي من هاتف بنفس حجم الشاشة. لذا، حتاج موقعك لأن يكون تفاعليًا (أي يتكيف مع مختلف الأجهزة تلقائيًا).
نصيحة احترافية: التعاقد مع مصممي مواقع
إذا كنت ستسلك مسار الاستضافة الذاتية، أنصح بالتعاقد مع مصمم مواقع لضمان أن يكون موقعك متوافق تمامًا مع الهواتف. أعرف أنه ليس الخيار الأنسب للميزانية، لكن بالنظر إلى عدد المستخدمين الذين سيزورون موقعك باستخدام الهواتف المحمولة، يستحق الأمر تلك التكلفة الإضافية للتأكد من حصولهم على تجربة استخدام رائعة. بشكل عام، التعاقد مع مصمم مواقع مستقل ليس بالضرورة باهظ التكلفة. تحقق من قائمة أفضل 7 مواقع عمل مستقل في 2024 تقدم قيمة رائعة مقابل المال.
انشر موقعك الإلكتروني وحافظ على تحديثه!
بمجرد أن تكون راضيًا عن تصميمك، يحين الوقت للضغط على زر النشر. مرحى! لا يعني ذلك أنك ستشطب موقعك الإلكتروني من قائمة مهامك. ينبغي أن تعمل على تحديث موقعك الإلكتروني والاستماع إلى ملاحظات المستخدمين. امتلاك موقع إلكتروني عمل مستمر لا ينتهي. الحفاظ على تحديث موقعك الإلكتروني ليس فقط أفضل طريقة للتفاعل مع العملاء، بل يوضح لمحركات البحث أن موقعك الإلكتروني غير مهجور. ومثل أصحاب مجمعات التسوق المحلية، من المرجح أن تروج محركات البحث للواجهات التي تبدو نظيفة وغير مهملة.
نصيحة احترافية: الحفاظ على تحديث موقعك الإلكتروني
من أفضل الطرق للحفاظ على تحديث موقعك الإلكتروني (وتحسين جهودك التسويقية في هذه العملية!) هي استضافة مدونتك على الموقع. يعد محتوى التسويق أداة قوية، لا يستخدمها الكثيرون، للتفاعل مع الزوار، وتقديم معلومات جديثة، وتعزيز المبيعات. وإلى جانب ذلك، إنها طريقة رائعة لإبراز قدراتك الإبداعية وعرض الأمور التي تلهمك كثيرًا في عملك، ثق بي في ذلك الأمر!










![كيف تصمم موقع إحالة شحن في 5 خطوات سهلة [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Create-a-Dropshipping-Website-850x446.jpg)
![كيف تبيع المنتجات على الإنترنت وتعزز مبيعاتك في [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)
![كيف تبيع المنتجات على الإنترنت وتعزز مبيعاتك في [2024]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/12/Dawn.jpg)


![أين وكيف تجد مواقع بيع قطع غيار السيارات [جديدة ومستعملة] في 2024](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/03/WB-general1-850x435.jpg)