คุณคิดว่าเว็บไซต์ไม่จำเป็นอย่างนั้นเหรอ ฉันให้โอกาสคุณคิดใหม่ ลูกค้าของคุณไม่เพียงคาดหวังแต่ให้คุณมีเว็บไซต์ แต่พวกเขายังต้องการให้คุณมีเว็บที่ใช้ได้ง่ายและมีข้อมูลที่จำเป็นทั้งหมดเพื่อช่วยในการตัดสินใจอีกด้วย
เว็บไซต์นั้นเป็นเสมือนความประทับใจแรก ดังนั้นคุณต้องทำให้ลูกค้าประทับใจแต่แรกเห็น
แต่ไม่ต้องเป็นห่วงไป คุณไม่จำเป็นต้องมีงบหนาเพื่อสร้างเว็บที่ดูเป็นมืออาชีพ ถึงแม้ว่าการจ้างนักออกแบบจะเป็นตัวเลือกที่ดี แต่มันก็ไม่จำเป็นเสมอไป
เพราะตอนนี้มีบริการเครื่องมือสร้างเว็บไซต์ด้วยตัวเองนำเสนออยู่มากมาย ช่วยให้คุณสร้างเว็บที่สวยงามและใช้งานได้จริงได้อย่างง่ายดาย
แต่การออกแบบเว็บนั้นไม่ได้เป็นแค่การเลือกธีมเว็บบนเครื่องมือสร้างเว็บ ใส่ข้อความและกดเผยแพร่ จริงอยู่ที่เทมเพลตเหล่านั้นช่วยทำให้การออกแบบเว็บไซต์ทำได้ง่ายขึ้น แต่ยังมีอีกหลายอย่างที่คุณต้องคำนึงถึงก่อนเผยแพร่เว็บไซต์สู่สายตาสาธารณะ
หลังจากใช้เวลาหลายชั่วโมงไปกับการสร้างเว็บไซต์สำหรับธุรกิจหลายประเภท เราก็ได้รู้ว่าการสร้างเว็บไซต์ที่สวยงามและมมีฟังก์ชั่นการทำงานที่ดีนั้นควรทำอย่างไร ฉันขอแนะนำให้คุณอ่านบทความนี้ต่อไปเพื่อเรียนรู้วิธีสร้างเว็บไซต์ด้วยตัวเองโดยไม่ต้องจ้างนักออกแบบมืออาชีพราคาแพง
กำหนดจุดประสงค์ของคุณ
เช่นเดียวกับการกำหนดเป้าหมายในด้านต่าง ๆ ของการทำธุรกิจ
คุณควรรู้ว่า ทำไม คุณถึงต้องการสร้างเว็บไซต์ของคุณ
เมื่อแยกประเภทของเว็บไซต์ธุรกิจ เราจะสามารถแยกออกมาได้สามประเภท นั่นก็คือ:
พอร์ตโฟลิโอ ร้านค้าออนไลน์และเว็บบริการ ซึ่งชื่อของแต่ละประเภทก็บอกถึงจุดประสงค์ของมันได้ดีอยู่แล้ว แต่เราจะอธิบายเพิ่มเติมให้คุณฟัง
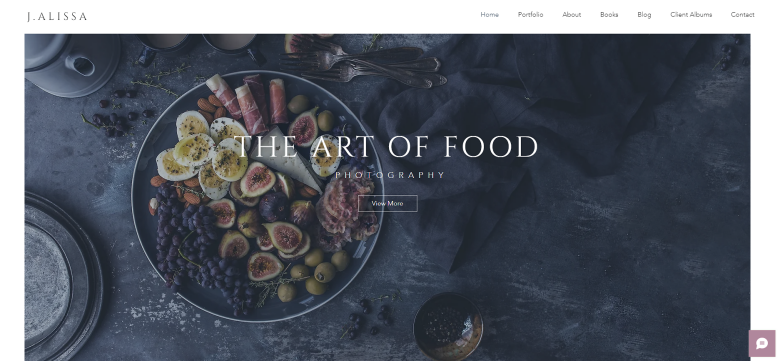
เว็บพอร์ตโฟลิโอนั้นจะเน้นแสดงถึงสิ่งที่ทำให้เว็บไซต์แตกต่างจากคู่แข่งในธุรกิจเดียวกัน โดยที่ไม่ได้เน้นขายผลิตภัณฑ์หรือบริการมากจนเกินไป เว็บพอร์ตโฟลิโอจะแสดงสิ่งที่สำคัญต่อธุรกิจของคุณโดยที่ไม่เน้นไปที่การขายผลิตภัณฑ์และบริการ เว็บไซต์ประเภทนี้ได้แก่เรซูเม่หน้าเดียว แกลลอรีรูปภาพของช่างภาพมืออาชีพและเว็บธุรกิจที่ไม่ได้เน้นการขายอีคอมเมิร์ซ เว็บพอร์ตโฟลิโอจะเน้นไปที่การทำให้ผู้ใช้ต้องการติดต่อหรือเยี่ยมชมธุรกิจแทน ไม่ได้มีจุดประสงค์เพื่อขายผลิตภัณฑ์หรือบริการ
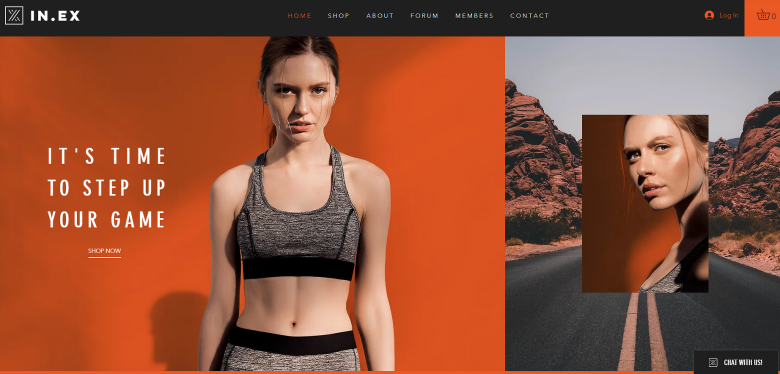
ร้านค้าออนไลน์จะเน้นไปที่การสร้างความตระหนักรู้ถึงแบรนด์ > การพิจารณา > การตัดสินใจซื้อสินค้า เว็บออนไลน์จะทำให้ผู้ใช้ต้องการซื้อผลิตภัณฑ์ แน่นอนว่ามันต้องมีการบรรยายว่าอะไรที่ทำให้ธุรกิจหรือผลิตภัณฑ์ที่นำเสนอนั้นแตกต่างกับคนอื่น ๆ แต่นั่นไม่ใช่สิ่งสำคัญของเว็บ เว็บจะเน้นไปที่การขายของ ซึ่งจะเน้นการสร้างโดยคำนึงถึงทฤษฎีกระบวนการตัดสินใจของลูกค้า (sales funnel) เว็บไซต์แบบนี้จึงมีความซับซ้อนมากกว่าเว็บพอร์ตโฟลิโอเนื่องจากต้องรองรับฟีเจอร์อีคอมเมิร์ซในเว็บด้วย
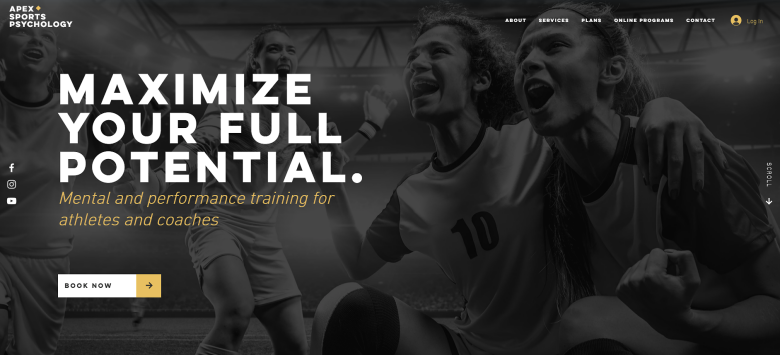
ในขณะที่เว็บทั้งสาม “ประเภท” นั้นจะใช้เลย์เอาท์แบบเดียวกัน แต่เว็บแต่ละประเภทก็มีสิ่งที่เน้ความสำคัญแตกต่างกันไป เว็บไซต์บริการมืออาชีพนั้นสร้างขึ้นมาเพื่อให้ผู้ใช้จองใช้งานบริการ เว็บไซต์อาจไม่ต้องนำเสนอตัวเลือกการขายเสมอไป ขึ้นอยู่กับว่าบริการนำเสนออะไร ซึ่งเป็นเหตุผลว่าทำไมเราถึงแยกเว็บนี้ออกมาเป็นอีกหมวดหมู่นึง เว็บประเภทนี้ไม่จำเป็นต้องมีฟังก์ชั่นอีคอมเมิร์ชเสมอไป แต่จะต้องมีระบบการจองบริการ
แต่แน่นอนว่าเว็บเหล่านี้ก็ไม่จำเป็นต้องนำเสนอบริการแค่แบบใดแบบหนึ่งเสมอไป ยกตัวอย่างเช่น เว็บบริการมืออาชีพอาจรวมเอาพอร์ตโฟลิโอกับระบบการจองเข้ามาไว้ด้วยกัน และเว็บขายสินค้าก็อาจมีระบบจองบริการรวมอยู่ในนั้นด้วย ฉันแค่อยากยกตัวอย่างให้คุณเห็นว่าสิ่งที่ธุรกิจของคุณสนใจนั้นจะเป็นสิ่งที่กำหนดดีไซน์เว็บของคุณเอง
เคล็ดลับจากมือโปร: การศึกษาผู้ใช้งาน
คุณควรคำนึงถึงสิ่งที่ผู้ใช้ต้องการจากเว็บไซต์ของคุณ ซึ่งจุดประสงค์ของการใช้งานเว็บไซต์อาจเป็นสิ่งง่าย ๆ ไม่ซับซ้อน เช่น การซื้อผลิตภัณฑ์ (เว็บร้านค้าออนไลน์ก็ตอบโจทย์ในตรงนี้) อย่างไรก็ตามความต้องการอาจมีความซับซ้อนมากกว่านั้น เช่น ผู้ใช้ต้องการตรวจสอบให้มั่นใจว่าบริการที่พวกเขาจองใช้งานนั้นจะคุ้มค่าทั้งเวลาและเงินที่พวกเขาเสียไป การศึกษาความต้องการของผู้ใช้งานจะช่วยให้คุณเข้าใจได้ว่าคุณควรจะใส่องค์ประกอบอะไรลงไปในเว็บบ้าง
เลือกแพลตฟอร์มให้กับเว็บไซต์ของคุณ
ถึงเวลาเลือกบ้านให้กับเว็บไซต์ของคุณแล้ว คุณมีตัวเลือกสองทาง นั่นก็คือ ใช้เครื่องมือสร้างเว็บไซต์หรือจะโฮสต์เว็บของคุณเอง
เครื่องมือสร้างเว็บนั้นเป็นตัวเลือกที่ดีหากคุณต้องการทางเลือกครบวงจรและเหมาะสำหรับมือใหม่ แต่อย่าลืมว่าการย้านเว็บไซต์ออกจากเครื่องมือสร้างเว็บนั้นไม่ได้ทำได้ง่าย ๆ เสมอไป ถ้าคุณต้องการเลือกทางนี้ นี่คือแพลตฟอร์มที่ฉันแนะนำ
เทมเพลตของ Wix นั้นสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นจึงไม่ต้องกังวลหากเจอเทมเพลตที่ถูกใจแม้จะไม่ใช่เทมเพลตสำหรับบริการของคุณก็ตาม
เครื่องมือสร้างเว็บไซต์ทั่วไปจะนำเสนอเทมเพลตที่มีหน้าตาคล้าย ๆ กัน แล้วให้คุณปรับแต่งสีและรูปภาพในเทมเพลตเพื่อให้ดูแตกต่างจากผู้ใช้คนอื่น ๆ ได้ แต่นี่ไม่ใช่ Wix!
Wix มีเทมเพลตที่สวยงามและเป็นเอกลักษณ์มากกว่า 850 เทมเพลตให้เลือก ให้คุณสามารถหาแรงบรรดาลใจและความแตกต่างสำหรับแบรนด์ของคุณได้อย่างเต็มที่
นอกจากนี้คุณยังมีอิสระในการปรับแต่งแต่ละเทมเพลตได้อย่างเต็มที่อีกด้วย
ในขณะที่เครื่องมือสร้างเว็บไซต์อื่น ๆ บังคับให้คุณวางองค์ประกอบตามช่องตารางที่กำหนด แต่ Wix ให้คุณสามารถเลื่อนและวางองค์ประกอบทุกอย่างได้ตามที่ต้องการ แต่มันก็มีข้อเสียอยู่อย่าง
ในขณะที่เทมเพลตนั้นสามารถใช้งานได้บนมือถือ แต่ความสามารถในการปรับแต่งที่มากเกินไปนั้นอาจทำให้เว็บของคุณออกมาดูไม่เหมาะสมกับอุปกรณ์มือถือได้ ดังนั้นคุณจะต้องปรับแก้ไขเว็บบนมือถือแยกอีกที เพื่อให้แน่ใจว่าเว็บทั้งสองเวอร์ชั่นทำงานได้อย่างเหมาะสม โชคดีที่ปัญหานี้แก้ได้ง่ายมากด้วยเครื่องมือแก้ไขแบบลากและวางของ Wix
Wix นำเสนอส่วนลดเหลือเพียง $ 11.00 ต่อเดือน!
อย่าพลาดข้อเสนอสุดพิเศษนี้!
ฟีเจอร์
การออกแบบเว็บด้วย AI หากคุณไม่รู้ว่าจะเริ่มทำเว็บของคุณจากตรงไหนก่อนดี ปล่อยหน้าที่นี้ให้ Wix ช่วยดีกว่า คุณสามารถบอก Artificial Design Intelligence (ADI) ของ Wix ได้ว่าคุณทำธุรกิจแบบไหน มีจุดประสงค์อะไรและคุณต้องการให้เว็บมีหน้าตาแบบไหน จากนั้น AI จะสร้างเว็บของคุณขึ้นมา (และปรับแต่งต่อได้!) ภายในไม่กี่นาทีเครื่องมือ SEO เครื่องมือ Search engine optimization (SEO) นั้นเป็นส่วนสำคัญของการออกแบบเว็บและเป็นสิ่งที่ช่วยทำให้ลูกค้าหาคุณเจอได้ง่ายขึ้น Wix รวมเครื่องมือนี้เอาไว้ในบริการแล้วและนำเสนอรายการตรวจสอบเพื่อให้คุณใส่คำสำคัญลงไปในทุกหน้าเพื่อให้เว็บของคุณปรากฏอยู่ในอันดับแรก ๆ ของหน้าผลลัพธ์เลย์เอาท์เนื้อหาสำเร็จรูป นอกจากเทมเพลตหลายร้อยตัวเลือกของ Wix แล้ว บริการยังมีเลย์เอาท์เนื้อหาสำเร็จรูปมากมายหลายแบบให้เลือกด้วย ตัวเลือกนี้ช่วยให้คุณสามารถสร้างเว็บที่ดูเป็นมืออาชีพได้โดยที่ไม่ต้องมีความรู้ใด ๆ ในด้านการออกแบบแผนบริการฟรีที่ยอดเยี่ยม แผนบริการฟรีของ Wix มีตัวเลือกเยอะแยะมากมายและไม่มีข้อจำกัดใด ๆ ในด้านการปรับแต่งหรือการออกแบบ
เข้ามาดูตัวอย่างเว็บที่เราลองสร้างบน Wix ได้ที่
รีวิวจากผู้เชี่ยวชาญของเรา
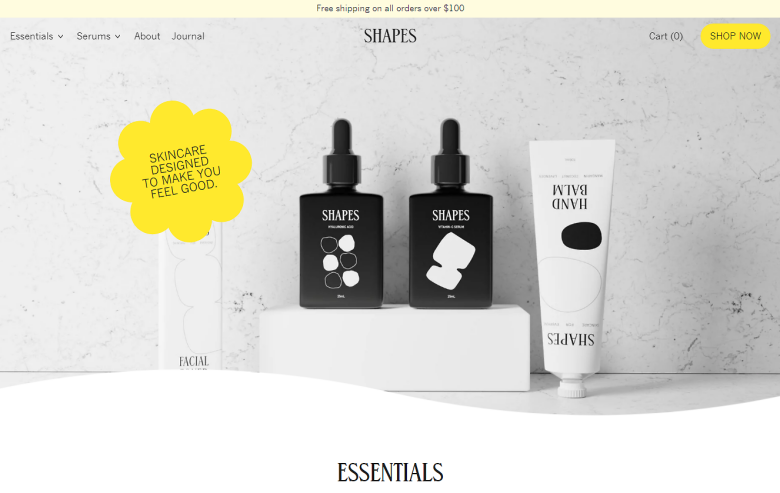
เทมเพลตสำหรับมือถือของ Squarespace ถูกออกแบบมาสำหรับการใช้งานบนอุปกรณ์มือถือในปัจจุบัน
เว็บไซต์ที่สร้างโดย Squarespace นั้นมีหน้าตาเหมือนกับเว็บที่สร้างโดยนักออกแบบมืออาชีพไม่มีผิด ทุกองค์ประกอบถูกจัดเรียงอย่างลงตัว ดูทันสมัยและมอบประสบการณ์ที่ดีเยี่ยมให้แก่ผู้ใช้ ถึงแม้คุณจะจัดวางองค์ประกอบตามใจชอบไม่ได้ แต่ฉันคิดว่านี่คือข้อดี
ตัวเลือกที่มีไม่มากนี้จะช่วยไม่ให้เว็บไซต์ของคุณดูเหมือนหน้าเพจ eBay จากยุค 90
เพื่อเริ่มสร้างเว็บของคุณ คุณจะต้องเลือกเทมเพลตสำเร็จรูป สร้างเทมเพลตเองหรือจะสร้างนักออกแบบของ Squarespace ก็ได้ แต่โชคดีที่
เทมเพลตทั้งหมดกว่า 140 เทมเพลตของ Squarespace นั้น ดูทันสมัย เหมาะสำหรับมือถือและปรับแต่งได้ เว็บไซต์ที่สวยและใช้งานได้ดีนั้นไม่จำเป็นต้องมีราคาแพงเลย
ประหยัดมากถึง $ 30.00 จากแผนการใช้งานของ SquareSpace ได้เลยวันนี้!
แถมยังได้โดเมนฟรีไปใช้หนึ่งปีอีกด้วย!
ฟีเจอร์
มีฟีเจอร์จากบริการของบุคคลที่สามให้เลือกจำนวนมาก นอกเหนือจากบล็อกเนื้อหาสำเร็จรูปในเครื่องมือแบบลากและวางแล้ว Squarespace ยังมีตัวเลือกอื่น ๆ อีกมากมายที่เหมาะสำหรับความต้องการของคุณ รวมถึงตารางการจองบริการ ตารางงาน ไฟล์เสียงและบล็อก Google Maps และอื่น ๆ อีกมากมายสต็อกรูปภาพ ประหยัดเวลาการสร้างเว็บของคุณด้วยการใช้รูปภาพจากสต็อกรูปภาพของ Squarespace คุณสามารถซื้อรูปภาพพรีเมี่ยมได้จากแอปโดยตรงมีการช่วยเหลือลูกค้าที่ยอดเยี่ยม นอกเหนือจากทีมช่วยเหลือลูกค้าที่ตอบกลับอย่างรวดเร็วและให้คำตอบที่เป็นประโยชน์ทั้งทางอีเมล์และไลฟ์แชท บริการยังมีฟอรั่มให้ผู้ใช้อีกด้วย ฟอรั่มเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับใช้หาแรงบันดาลใจในการออกแบบและขอคำติชมจากเพื่อนนักออกแบบคนอื่น ๆออกแบบโลโก้ได้ฟรี เครื่องมือออกแบบโลโก้ของ Squarespace นั้นไม่ได้มีฟีเจอร์ที่โดดเด่นอะไร แต่มันก็เป็นเครื่องมือฟรีที่ดีและมีประสิทธิภาพมากพอสมควร นี่ถือว่าเป็นตัวเลือกที่ดีเลย หากแบรนด์ของคุณมีงบจำกัด
อ่าน
รีวิวเจาะลึก Squarespace ของเรา เพื่อดูว่าฟีเจอร์ที่ยอดเยี่ยมอื่น ๆ
เทมเพลตของ SITE123 นั้นออกแบบมาสำหรับธุรกิจที่ต้องการความเรียบง่าย
ถ้าคุณเป็นคนที่ไม่สามารถตัดสินใจได้เด็ดขาด (ฉันก็เป็นเหมือนกัน) ฉันขอแนะนำให้คุณลองใช้งาน SITE123 ดู
เทมเพลตของ SITE123 นั้นเรียบง่าย แต่นี่แหละคือข้อดี ความเรียบง่ายนี้ช่วยให้คุณสามารถสร้างเว็บไซต์ที่สื่อความเป็นตัวตนได้ชัดเจนยิ่งขึ้นและยังดูสบายตาอีกด้วย
เทมเพลตทั้งหมดนั้นสามารถปรับแต่งได้ และยังมีพื้นฐานการออกแบบที่คล้ายกันอีกด้วย หากคุณมองหาเว็บที่นำเสนอเทมเพลตที่มีเอกลักษณ์ SITE123 นั้นไม่เหมาะกับคุณ แต่เทมเพลตของเว็บนี้นั้นเหมาะกับมือใหม่ที่ต้องการทำความคุ้นเคยกับฟีเจอร์การออกแบบพื้นฐานก่อน
รับส่วนลด $ 40.00 จาก Site123
ประหยัดเงิน $ 40.00 เมื่อคุณสมัครใช้งานแผนรายปีของ Site123
ฟีเจอร์
เทมเพลตที่ใช้งานได้บนมือถือ ไม่ว่าคุณจะปรับแต่งเทมเพลตของคุณยังไง เทมเพลตของ SITE123 ก็ยังดูดีทั้งในเวอร์ชั่นมือถือและเดกส์ทอปเสมอแอปจำนวนมาก คุณสามารถติดตั้งแอปของบุคคลที่สามลงในเว็บไซต์ของคุณได้ ตั้งแต่บล็อกปฏิทินสำหรับธุรกิจที่นำเสนอบริการ ไปจนถึงตารางเปรียบเทียบราคา คุณมีตัวเลือกมากมายสำหรับสร้างเว็บไซต์ที่เหมาะสำหรับความต้องการของคุณเครื่องมือแก้ไขที่ใช้งานง่าย ไม่ต้องกังวลไปหากคุณไม่มีประสบการณ์ เครื่องมือแก้ไขของ SITE123 นั้นใช้งานได้งายมาก ไม่ซับซ้อนและให้คุณสามารถร้างเว็บไซต์ได้ในทันทีแม้ไม่มีประสบการณ์มาก่อนการช่วยเหลือลูกค้าตลอด 24 ชั่วโมง ไม่ว่าคุณจะเจอปัญหาใด ๆ ทีมงานจะคอยช่วยเหลือคุณอยู่ตลอด คุณสามารถติดต่อทีมงานของ SITE123 ได้ตลอด 24 ชั่วโมงผ่านไลฟ์แชท อีเมล์หรือจะส่งตั๋วขอความช่วยเหลือก็ได้
อ่านรีวิว
SITE123 อย่างละเอียดของเรา เพื่อดูรายละเอียดเพิ่มเติม
ธีมพรีเมี่ยมของ Shopify มีราคาค่อนข้างสูง แต่มันก็สวยสมราคาจริง ๆ
Shopify เป็นตัวเลือกที่ดีสำหรับร้านค้าออนไลน์และผู้ให้บริการ นอกเหนือจะนำเสนอตัวเลือกฟีเจอร์อีคอมเมิร์ซมากมายเพื่อรองรับธุรกรรมต่าง ๆ แล้ว
ความสามารถในการปรับแต่งยังช่วยให้คุณสามารถสร้างร้านค้าออนไลน์ที่มีเอกลักษณ์ของคุณเองได้อีกด้วย แม้ว่าคุณจะสามารถปรับแต่งหน้าหลักได้ตามใจต้องการ แต่หน้าผลิตภัณฑ์นั้นจะไม่สามารถปรับแต่งเพิ่มเติมได้
Shopify มีตัวเลือกธีมมากมายให้เลือกใช้งาน
บริการมีธีมทั้งหมด 120 ธีม แต่มีแค่ 12 ธีมเท่านั้นที่ใช้งานได้ฟรี หากคุณไม่พอใจกับธีมฟรีของบริการ คุณก็สามารถเลือกธีม Shopify ฟรีจากเว็บอื่น ๆ มาใช้ได้ นอกจากนี้ Shopify ยังให้คุณเข้าถึงโค้ดเว็บไซต์ของคุณได้ฟรี ดังนั้นคุณจึงสามารถเพิ่มโค้ดของตัวเองเพื่อปรับแต่งธีมร้านค้าของคุณตามความต้องการของคุณได้อีกด้วย
ประหยัดสูงสุด $ 25.00 เมื่อซื้อบริการกับ Shopify!
ข้อเสนอมีเวลาจำกัด - อย่าพลาด!
ฟีเจอร์
เทมเพลตที่ใช้งานได้บนมือถือ นอกเหนือจากธีมที่สามารถใช้งานได้บนมือถือแล้ว คุณยังสามารถแก้ไขเว็บไซต์บนมือถือของคุณได้อีกด้วย คุณสามารถมั่นใจได้ว่าการดีไซน์เว็บของคุณจะมีหน้าตาตามที่คุณต้องการบนหน้าจอขนาดเล็กอย่างแน่นอน3D Shopify รองรับการแสดงโมเดลผลิตภัณฑ์แบบ 3 มิติช่วยให้ผู้เยี่ยมชมของคุณมองดูผลิตภัณฑ์ของคุณแบบ 3Dแอปจำนวนมาก เพิ่มแกลลอรีรูปภาพของคุณเอง บล็อกรีวิวผลิตภัณฑ์ แถบค้นหาและฟังก์ชั่นอื่น ๆ ให้กับเว็บไซต์ของคุณ ตัวเลือกฟังก์ชั่นมีเยอะแยะมากมายตั้งแต่ปุ่มสั่งซื้อ ไปจนถึงตัวเลือกอื่น ๆ ที่ช่วยเพิ่มโอกาสให้กับธุรกิจของคุณได้รายการตรวจสอบ หากนี่เป็นครั้งแรกที่คุณออกแบบเว็บไซต์ของคุณเอง Shopify จะแนะนำรายการตรวจสอบที่ปรับแต่งให้เหมาะกับเป้าหมายทางธุรกิจของคุณ
ดูวิธีสร้างร้านค้าออนไลน์ของคุณได้ใน
รีวิว Shopify จากผู้เชี่ยวชาญของเรา
เคล็ดลับจากมือโปร: เครื่องมือสร้างเว็บไซต์ ในขณะที่ตัวเลือกทั้งสี่ที่เรานำเสนอนั้นเป็นเครื่องมือสร้างเว็บที่ดีที่สุดจากประสบการณ์ของเรา แต่ถ้าคุณคิดว่าตัวเลือกเหล่านี้ยังไม่เหมาะกับความต้องการ เรายังมีตัวเลือกอื่น ๆ ใน
รายการ เครื่องมือสร้างเว็บที่ดีที่สุด 10 ตัวเลือกในปี 2024 เราอัพเดทรายการเป็นประจำ เพื่อให้คุณสามารถค้นหาตัวเลือกที่เหมาะกับธุรกิจของคุณได้
WordPress ก็เป็นอีกทางเลือกที่ดีไม่แพ้กัน
เครื่องมือสร้างเว็บนั้นไม่ใช่ทางเลือกเดียวของคุณ การโฮสต์เว็บด้วยตนเองเป็นทางเลือกที่ดี เพราะช่วยให้คุณสามารถออกแบบได้ตรงความต้องการมากขึ้น
และ มีความยืดหยุ่นด้านประสิทธิภาพที่ดียิ่งขึ้น อย่างไรก็ตามนี่ไม่ใช่ตัวเลือกที่ฉันแนะนำสำหรับมือใหม่ เนื่องจากตัวเลือกนี้ต้องใช้ความรู้ด้านเทคนิคมากพอสมควรเพื่อเริ่มต้นใช้งาน
คู่มืออย่างละเอียดของเราเกี่ยวกับการโฮสต์เว็บไซต์ด้วยตนเอง สามารถช่วยให้คุณทำความเข้าใจได้ว่านี่คือตัวเลือกที่ดีที่สุดสำหรับคุณหรือไม่
WordPress คือตัวเลือกเว็บไซต์โฮสต์เองแรก ๆ ที่ฉันแนะนำ มันเป็นระบบจัดการเนื้อหาโอเพ่นซอร์ส (CMS) เว็บไซต์ 43% บนอินเตอร์เน็ตในแพลตฟอรมนี้ ทำให้มันเป็นหนึ่งในแพลตฟอร์มที่ได้รับความนิยมมากที่สุด
เนื่องจากมันเป็นตัวยอดนิยม บริการจึงนำเสนอธีมมากกว่า 20,000 ธีมให้เลือกและอีกหลายพันธีมของบุคคลที่สาม ยิ่งไปกว่านั้นเครื่องมือแก้ไขยังสามารถแสดงผลเป็นภาษาไทยได้อีกด้วย คุณยังสามารถเข้าถึงโค้ดของเว็บไซต์ของคุณได้อย่างเต็มที่ ดังนั้นคุณสามารถปรับแต่งสิ่งต่าง ๆ ในเว็บได้มากเท่าที่ต้องการ
ตัว WordPress เองนั้นให้บริการฟรี แต่คุณจะต้องจ่ายค่าโฮสต์เว็บไซต์เอง แต่โชคดีที่บริการโฮสต์เว็บไซต์นั้นไม่ได้แพงอย่างที่คุณคิด
ตัวเลือกบริการโฮสติ้งที่เราแนะนำคือ Hostinger ราคาบริการเริ่มต้นที่ บริการโฮสติ้ง ราคาถูก ที่มาพร้อมกับพื้นที่เก็บข้อมูล 100 GB และแบนด์วิธไม่จำกัดสำหรับเว็บไซต์ WordPress มากถึง 100 เว็บไซต์ คุณจะได้รับโดเมนฟรีเป็นเวลาหนึ่งปีและในรับรอง SSL ตามระยะเวลาแผนบริการที่คุณเลือก
เคล็ดลับมือโปร: ใบรับรอง SSL ต้อง มีใบรับรอง SSL ที่ถูกต้อง ป้องกันการละเมิดข้อมูลและปกป้องชื่อเสียงเว็บไซต์ของคุณ โชคดีที่เครื่องมือสร้างเว็บไซต์และผู้ให้บริการโฮสติ้งส่วนใหญ่นำเสนอใบรับรอง SSL ฟรี เนื่องจากถือเป็นมาตรฐานอุตสาหกรรม
สร้างหน้าเพจเว็บไซต์ของคุณ
เมื่อคุณตัดสินใจเลือกเลย์เอาท์หน้าเพจสำหรับเว็บไซต์ของคุณเสร็จแล้ว คุณจะต้องเพิ่มหน้ามาตรฐานบางหน้าลงไปในเว็บ แต่ไม่ได้หมายความว่าเว็บที่มีหน้าเดียวไม่จำเป็นต้องมีข้อมูลในหน้าเหล่านี้ แค่ใช้วิธีที่แตกต่างกันออกไปเท่านั้น เรามาดูกันว่าหน้าเหล่านี้ทำงานอย่างไรในตัวอย่าง
เทมเพลตของ Wix
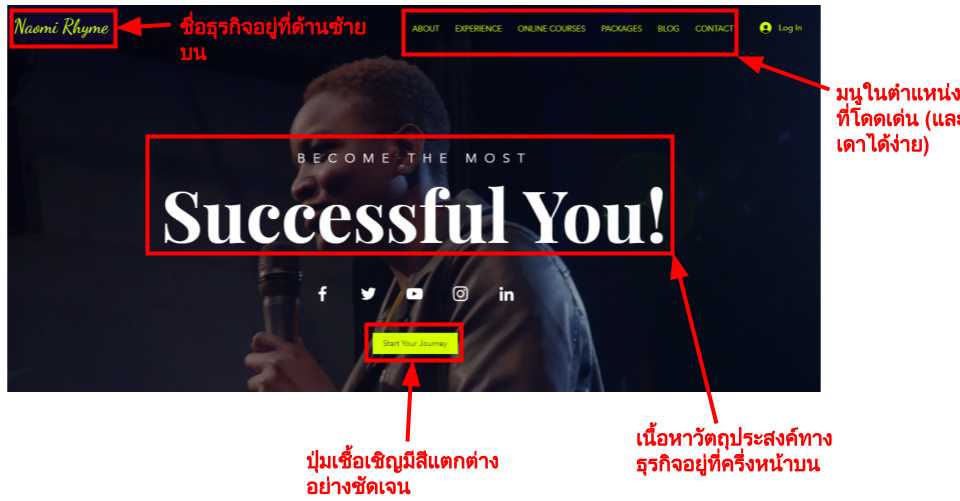
หน้าแรก หน้าแรกของคุณถือเป็นหน้าที่สำคัญที่สุดในเว็บไซต์ นี่เป็นโอกาสในการสร้างความประทับใจเมื่อผู้ใช้เข้ามาเยี่ยมชมและนั่นคือหน้าที่ของหน้าแรกของคุณ
หน้าแรกของคุณควรแสดงเฉพาะสิ่งที่ธุรกิจของคุณนำเสนอเท่านั้น
หน้านี้ไม่จำเป็นต้องประกอบด้วยข้อมูลเฉพาะเจาะจงใด ๆ แต่ควรแสดงโลโก้และชื่อธุรกิจของคุณ ดีไซน์หน้าแรกที่ดีที่สุดจะบอกผู้ใช้ได้อย่างชัดเจนว่าธุรกิจของคุณนำเสนออะไรในครึ่งหน้าบน (หรือก่อนที่ผู้ใช้จะเลื่อนลง) คุณยังสามารถใส่ตัวอย่างไว้ด้านล่างได้ เช่น รีวิวจากผู้ใช้ ลิงก์แกลเลอรีของคุณ หรือข้อความหน้าสั้น ๆ เกี่ยวกับธุรกิจของคุณ
สิ่งสำคัญคือการแสดงข้อมูลบนหน้าแรกของคุณที่กระชับและตรงประเด็น
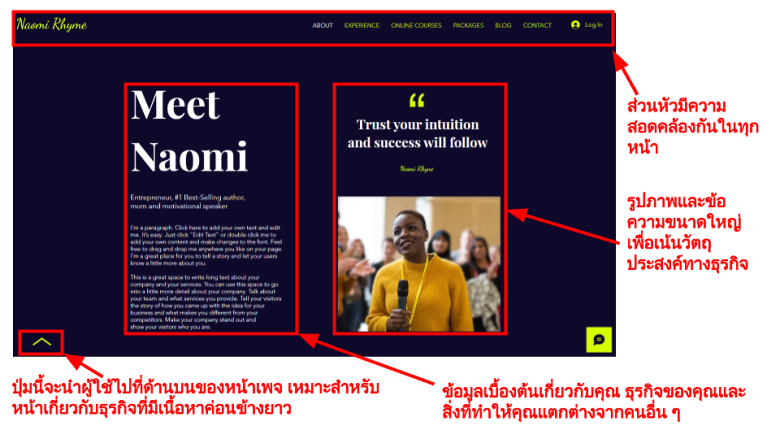
หน้าข้อมูลเกี่ยวกับบริการ
หน้าข้อมูลเกี่ยวกับบริการคือ ที่ที่คุณอธิบายเกี่ยวกับธุรกิจของคุณและสิ่งที่ทำให้คุณแตกต่างจากคู่แข่ง นี่เป็นโอกาสในการลงรายละเอียดเพิ่มเติมว่าเหตุใดคุณจึงทำในสิ่งที่คุณทำ เพื่อให้คุณสามารถทำให้แบรนด์ของคุณมีความโดดเด่นและเข้าถึงผู้ใช้ได้
หน้าข้อมูลเกี่ยวกับบริการของคุณไม่จำเป็นต้องมีข้อมูลยืดยาว แต่ควรอธิบายได้ว่า “ทำไม” คุณถึงให้บริการกับผู้ใช้
หน้าข้อมูลเกี่ยวกับบริการจะช่วยสร้างความเชื่อใจให้กับผู้ใช้ ช่วยให้ผู้ใช้ของคุณมั่นใจว่ามีมนุษย์ (หรือมนุษย์หลายคน) อยู่เบื้องหลังแบรนด์และคุณไม่ได้เป็นคนที่ไร้ตัวตนอีกต่อไป ทั้งนี้ขึ้นอยู่กับกลุ่มบริการและอุตสาหกรรมที่คุณให้บริการ แต่หน้านี้อาจเป็นหน้าแรกที่ผู้เยี่ยมชมนำทางไปจากหน้าแรกของคุณ
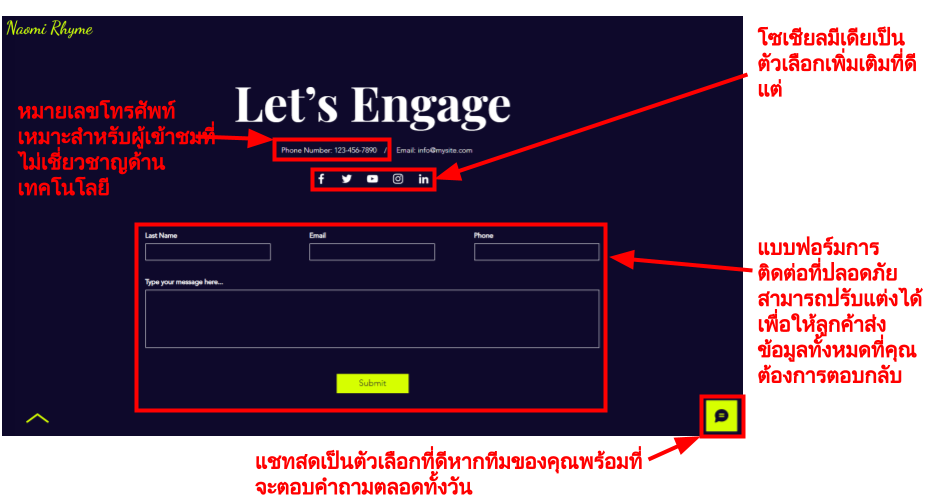
หน้าการติดต่อ
สุดท้ายนี้คุณควรเสนอช่องทางให้ผู้เยี่ยมชมติดต่อกับคุณได้ หน้าติดต่อของคุณควรเน้นไปที่การนำเสนอช่องทางติดต่อกับลูกค้าเท่านั้น อย่าใส่ข้อมูลทางธุรกิจใด ๆ ในหน้านี้ เว้นแต่จะเป็นเวลาตอบกลับโดยประมาณ เวลาทำการหรือลิงก์ไปยังคำถามที่พบบ่อย
หน้าการติดต่อควรปราศจากข้อมูลทางธุรกิจที่ไม่เกี่ยวข้อง อย่างน้อยที่สุดคุณควรเสนอแบบฟอร์มการติดต่อที่ปลอดภัย สิ่งเหล่านี้สามารถปรับแต่งตามความต้องการของคุณได้และคุณสามารถตั้งค่าช่องที่ต้องกรอกได้ ซึ่งหมายความว่าลูกค้าจะสามารถส่งฟอร์มติดต่อได้ก็ต่อเมื่อพวกเขาได้ให้ข้อมูลทั้งหมดที่คุณต้องการเท่านั้น
หน้าตัวเลือก
ธุรกิจของคุณอาจต้องการหน้าเพจเพิ่มเติมนอกเหนือจากนี้ เว็บไซต์ตัวอย่างด้านบนมีหน้าเพจสำหรับหลักสูตรออนไลน์ แพ็คเกจบริการ ประสบการณ์อื่น ๆ บล็อกและพื้นที่สำหรับผู้ใช้ ร้านค้าออนไลน์อาจจะต้องการแคตตาล็อกผลิตภัณฑ์พร้อมหน้าผลิตภัณฑ์แยกแต่ละหน้า ในขณะที่เว็บพอร์ตโฟลิโอจะมีแกลเลอรีหรือหน้าที่แสดงผลงานก่อนหน้าของธุรกิจ
ไม่มีข้อจำกัดหรือกฎใด ๆ ว่าคุณควรเพิ่มหน้าเพจอะไรในเว็บของคุณบ้าง ฉันขอแนะนำให้คุณลองเข้าไปดูเว็บไซต์ของคู่แข่งว่าพวกเขานำเสนอข้อมูลอะไรบ้างในเว็บ
เคล็ดลับมือโปร: ดีไซน์ที่เรียบง่าย
หลักการออกแบบที่สำคัญที่คุณควรจำเอาไว้อยู่เสมอคือ ดีไซน์ที่เรียบง่าย หมายความว่าทุกหน้าในเว็บไซต์ของคุณใช้เวลาคลิกไม่เกินสามครั้งเพื่อเข้าถึงจากหน้าแรกของคุณ ยิ่งผู้ใช้ต้องคลิกน้อยลงเท่าใด ก็จะยิ่งค้นหาข้อมูลที่ต้องการได้เร็วยิ่งขึ้นเท่านั้น หากคุณต้องการสร้างเว็บที่มีหลายหน้า คุณควรเพิ่มองค์ประกอบต่าง ๆ เช่น แถบค้นหาหรือเมนดร์อปดาวน์เพื่อช่วยผู้เยี่ยมชมเข้าไปยังส่วนต่าง ๆ ของเว็บไซต์ของคุณได้ง่ายขึ้น
ออกแบบองค์ประกอบต่าง ๆ ในเว็บของคุณ
เอาล่ะ ถึงเวลาเอาทุกอย่างที่เราได้เรียนรู้มาลงมือทำจริงแล้ว นี่คือองค์ประกอบสำคัญที่คุณควรรู้จักและใช้มันเพื่อเพิ่มประสิทธิภาพใช้งานเว็บของคุณ
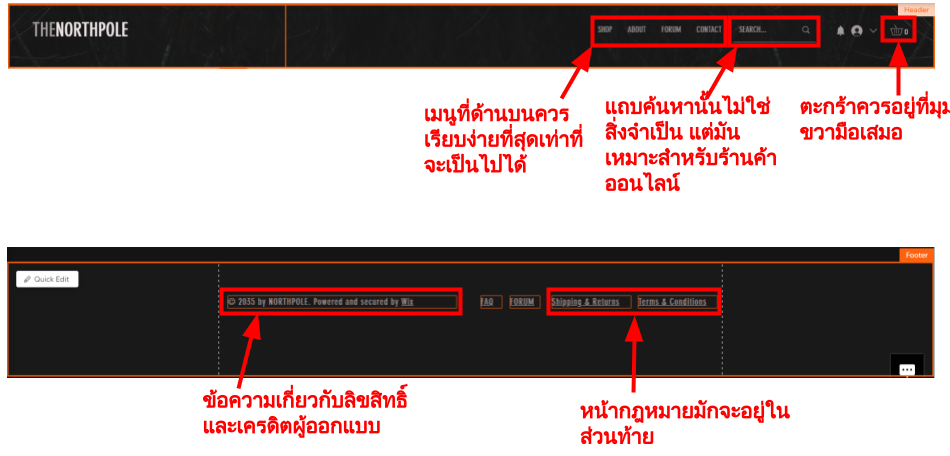
ส่วนหัวและท้ายของเว็บ
ส่วนหัวและส่วนท้ายในเว็บก็คือ พื้นที่ด้านบนและด้านล่างของแต่ละหน้า แม้ว่าองค์ประกอบเหล่านี้จะดูไม่มีอะไรมาก แต่อย่าหลงกลเชียว ผู้ใช้มักคาดหวังให้ส่วนหัวและท้ายหน้าเว็บของคุณถูกจัดวางในลักษณะใดลักษณะหนึ่ง
คุณสามารถปรับดีไซน์ของคุณในส่วนอื่นของเว็บได้ แต่ทางที่ดีควรยึดดีไซน์ตรงนี้ให้เป็นแบบใดแบบหนึ่งเท่านั้น
หากคุณใช้แผนบริการฟรีของ Wix (เหมือนฉัน) ส่วนท้ายในเว็บของคุณจะเป็นเครดิต Wix แทน
ส่วนหัวและส่วนท้ายเว็บของคุณควรเป็นองค์ประกอบที่เรียบง่ายที่สุดในเว็บไซต์ของคุณ
ผู้เยี่ยมชมไม่ต้องการกราฟิกที่หรูหราหรือลูกเล่นแพรวพราว พวกเขาแค่ต้องการค้นหาหน้าเพจที่ต้องการโดยไม่ต้องใช้ความพยายามมากเท่านั้น 88% ของผู้ใช้จะไม่กลับมาที่เว็บไซต์หลังจากได้รับประสบการณ์ที่ไม่ดีแม้เพียงแค่จุดเดียว ดังนั้นอย่าเสี่ยงเอาอะไรที่ไม่เหมาะมาใส่ในตรงนี้เลย
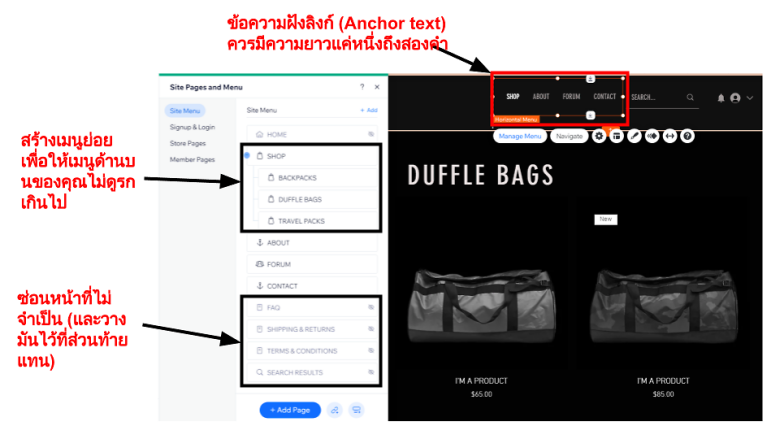
มาดูเมนูเว็บไซต์กันบ้าง
เมื่อฉันพูดถึงคำว่า “ไม่จำเป็น” ฉันกำลังหมายถึงหน้าเพจที่ผู้เยี่ยมชมของคุณจะไม่มองหาในทันทีที่เข้ามาใช้งาน เมื่อคุณสร้างเมนูให้กับเว็บ ให้นึกถึง Marie Kondo เข้าไว้ นอกจากผู้ใช้คาดหวังว่าจะได้เจอกับบางหน้าในเมนูของคุณแล้ว พวกเขายังไม่ต้องการเห็นทุกหน้าในเว็บไซต์ของคุณแสดงอยู่ในนั้นด้วย ใช้เมนูย่อย (เช่น เมนูดร์อปดาวน์) เพื่อจัดกลุ่มหน้าเพจของคุณให้เป็นระเบียบเรียบร้อย
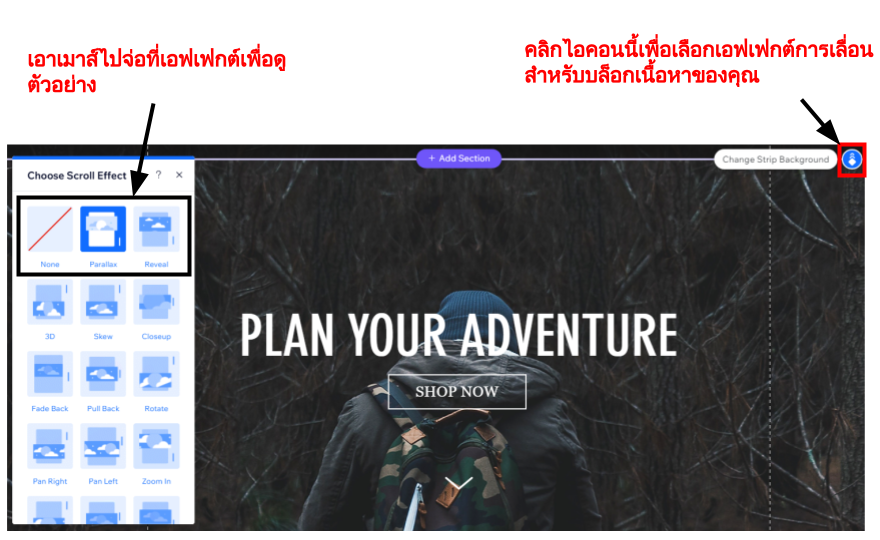
เอฟเฟกต์การเลื่อนและการเคลื่อนไหว
นี่เป็นองค์ประกอบที่ “ไม่ชอบก็เกลียดไปเลย” แต่ฟังฉันให้จบก่อน
เมื่อคุณใช้องค์ประกอบนี้แต่พอดี มันจะช่วยให้เว็บของคุณดูดีขึ้นมากเลยทีเดียว แต่มันอาจสร้างปัญหาในการเข้าถึงให้กับเว็บไซต์ของคุณได้เช่นกัน ฉันจะกล่าวถึงรายละเอียดเพิ่มเติมอีกเล็กน้อยในอีกไม่ช้า
เอฟเฟ็กต์การเลื่อนอาจไม่พร้อมใช้งานในทุกบล็อกเนื้อหา แต่คุณคงไม่ต้องการทำให้อุปกรณ์ของผู้ใช้ของคุณทำงานหนักเกินไปใช่ไหมล่ะ เอฟเฟกต์การเลื่อนที่ได้รับความนิยมมากที่สุดมีชื่อว่า เอฟเฟกต์พารัลแลกซ์ เมื่อใช้เอฟเฟกต์นี้ พื้นหลังของเว็บไซต์ของคุณจะเลื่อนช้ากว่าข้อความข้างหน้า ซึ่งให้ความลึกของบล็อกเนื้อหา เป็นวิธีที่ดีในการดึงดูดความสนใจมาที่ข้อความของคุณและเพิ่มความโดดเด่นให้กับเว็บไซต์ แต่มันก็ไม่ใช่วิธีที่ดีที่สุดเสมอไป คุณยังสามารถใช้วิดีโอ คลิปวนลูปสั้น ๆ หรือแม้แต่เอฟเฟกต์การเลื่อนที่ซับซ้อนมากขึ้นได้ ขึ้นอยู่กับสิ่งที่คุณพยายามสื่อ
ข้อความ รูปภาพและเสียง
ทั้งสามสิ่งนี้เป็นเนื้อหาสำคัญของเว็บไซต์ของคุณ
ในหลายกรณีคุณไม่จำเป็นต้องใช้เสียง แต่ฉันรวมเอาไว้ด้วยเนื่องจากมันเป็นสิ่งสำคัญสำหรับบางธุรกิจ แค่ตรวจสอบให้แน่ใจว่าไม่ได้ตั้งค่าไฟล์เสียงใด ๆ ให้เล่นอัตโนมัติก็พอ คนรุ่นมิลเลนเนียลทุกคนต่างรู้ดีถึงความน่าสระพรึงกลัวของเว็บที่ตั้งค่าให้เล่นเสียงโดยอัตโนมัติ ดังนั้นหากคุณกำลังดึงให้ผู้ใช้สนใจเว็บไซต์ของคุณ ก็ตั้งค่าให้ผู้ใช้เป็นคนเล่นไฟล์เสียงนั้นเองจะดีกว่า
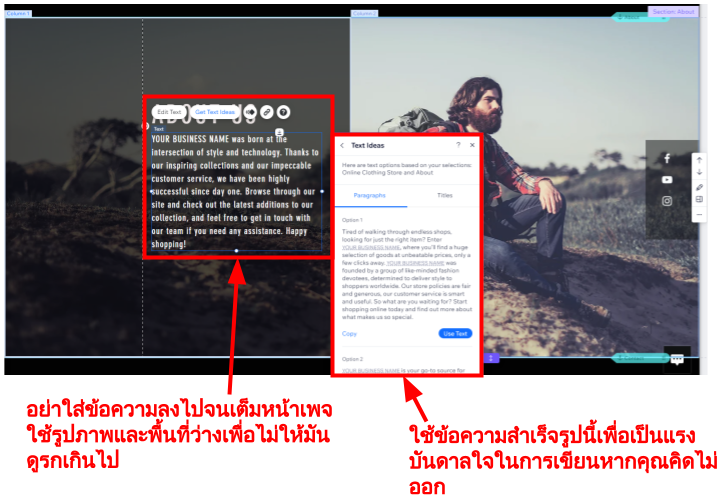
ข้อความสำเร็จรูปเขียนได้ดีเลยทีเดียว แต่อย่าลืมแก้ไขให้เข้ากับแบรนด์ของคุณด้วยล่ะ
เพื่อรักษาสมดุลให้หน้าเพจ หลีกเลี่ยงข้อความที่ยาวมากเกินไป เนื่องจากข้อความที่ยาวจนเกินไปอาจสร้างความสับสนได้
ให้เสริมข้อความด้วยรูปภาพและพื้นที่สีขาวรอบ ๆ แทน แต่นี่ไม่ได้หมายความว่าคุณไม่สามารถนำเสนอข้อความจำนวนมากในหน้าที่ต้องแสดงข้อมูลจำนวนมากได้ แต่คุณต้องแยกส่วนเนื้อหาออกจากกันบ้างเพื่อให้ผู้อ่านรู้สึกว่าพวกเขามีพื้นที่สำหรับหายใจหายคอบ้าง
เคล็ดลับมือโปร: ความเร็วในการโหลด โปรดนึกถึงผู้พิการ
ณ จุดนี้คุณคงอยากเข้าไปสร้างเว็บและปรับเปลี่ยนสีเว็บเล่นตามใจชอบแล้ว แต่ใจเย็นก่อน ฟังฉันก่อนสัก 2-3 นาที
หลักการออกแบบที่สำคัญอีกอย่างนึงที่คุณควรจำให้ขึ้นใจคือ การเข้าถึง ซึ่งสิ่งนี้จะมีผลต่อการออกแบบเว็บไซต์ของคุณ
แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) เป็นความคิดริเริ่มระดับนานาชาติที่นำโดย World Wide Web Consortium (W3C) เป็นชุดแนวทางการปฏิบัติโดยโดยสมัครใจ (แต่จำเป็น) ที่ทำให้ผู้ใช้พิการที่อาจต้องใช้เทคโนโลยีช่วยเหลือในการใช้งานอินเทอร์เน็ตสามารถเข้าถึงเว็บไซต์ได้มากขึ้น
ฉันไม่มีเวลาอธิบาย WCAG 2 ได้ทั้งหมด (แนวทางปฏิบัติเวอร์ชันล่าสุด) ดังนั้นฉันจะเน้นแค่ข้อสำคัญให้ฟังก็แล้วกัน
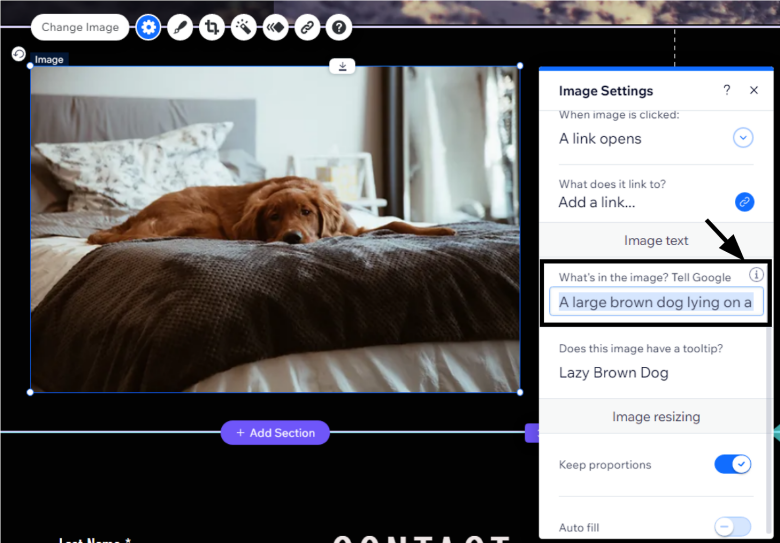
คำอธิบายรูปภาพบนเว็บไซต์ คำบรรยายและการถอดเสียง
เมื่อคุณอัปโหลดรูปภาพไปยังเว็บไซต์ของคุณ คุณควรคิดไว้เสมอว่าไม่ใช่ผู้ใช้ทุกคนที่เข้าใจว่ารูปภาพนั้นสื่อถึงอะไร คำอธิบายรูปภาพนั้นมีเพื่อบอกผู้ใช้ว่าเกิดอะไรขึ้นในรูปภาพนั้น
Google ยังใช้คำอธิบายรูปภาพเพื่อรวบรวมข้อมูลในเว็บไซต์ของคุณด้วย ดังนั้นการเพิ่มอธิบายรูปภาพยังช่วยในด้าน SEO อีกด้วย
และเช่นเดียวกัน คุณควรถอดเสียงวิดีโอและไฟล์เสียงสำหรับผู้ใช้ที่หูหนวกและมีปัญหาในการได้ยิน วิดีโอที่ไม่มีเนื้อหาบรรยายควรมีคำอธิบายด้วย (เหมือนกับคำอธิบายรูปภาพ)
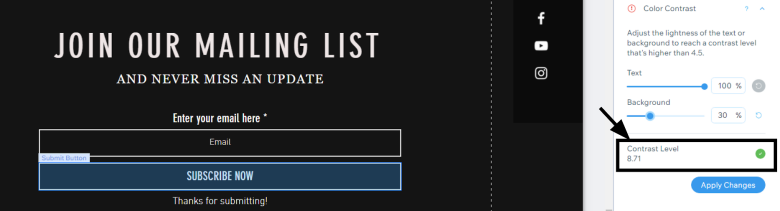
สีที่ตัดกัน
ผู้ใช้ที่มีความบกพร่องทางสายตาอาจมีปัญหาในการแยกแยะสีต่าง ๆ นั่นหมายความว่าหากสีข้อความและพื้นหลังของคุณมีความแตกต่างกันไม่เพียงพอ ผู้ใช้บางรายจะไม่อ่านข้อมูลในเว็บไซต์ของคุณได้มากนัก
ข้อความควรมีสีที่ตัดกันอย่างชัดเจนเท่าที่จะเป็นไปได้เพื่อให้ทุกคนสามารถอ่านได้
โชคดีที่
Accessibility Wizard ของ Wix นั้นคำนึงถึงแนวปฏิบัติ WCAG 2 เป็นหลัก เมื่อคุณใช้ Accessibility Wizard โปรแกรมจะบอกว่าสีตรงจุดไหนที่ตัดกันไม่มากพอและควรปรับปรุง
ลดเอฟเฟกต์ภาพเคลื่อนไหว
เอฟเฟกต์ภาพเคลื่อนไหวและการเลื่อนอาจทำให้ผู้ใช้บางรายรู้สึกไม่ดีนัก โดยเฉพาะอย่างยิ่งหากพวกเขามีอาการบ้านหมุนหรืออาการมึนหัวจากการเคลื่อนไหว ฉันรู้ว่าฉันบอกไว้ก่อนหน้านี้ว่าเอฟเฟกต์การเลื่อน เช่น เอฟเฟกต์พารัลแลกซ์นั้นเป็นที่นิยม แต่โปรดจำไว้ว่าฉันไม่แนะนำให้ใช้เป็นตัวเลือกดีไซน์สำหรับผู้พิการ
เพื่อให้ผู้ใช้ทุกคนสามารถเข้าใช้งานเว็บไซต์ของคุณได้อย่างเต็มที่ ฉันขอแนะนำให้หลีกเลี่ยงเอฟเฟกต์พารัลแลกซ์และใช้เอฟเฟกต์ภาพเคลื่อนไหวและการเคลื่อนไหวให้น้อยที่สุด
หากคุณต้องการเพิ่มการเคลื่อนไหว ตัวเลือกที่ดีที่สุดคือการเพิ่มวิดีโอให้ผู้ใช้ต้องคลิกเพื่อดูเอง
DOM
Document Object Model (DOM) เป็นกำหนดลำดับที่โปรแกรมจะอ่านองค์ประกอบต่าง ๆ ในเว็บของคุณ
เครื่องมือสร้างเว็บไซต์ส่วนใหญ่จะตั้งค่าการเรียงลำดับ DOM เว็บไซต์ของคุณโดยอัตโนมัติ แต่คุณก็ควรเข้าไปตรวจสอบให้แน่ใจว่ามันทำงานได้ถูกต้องก่อนที่คุณจะกดปุ่มเผยแพร่
เคล็ดลับมือโปร: แอปและบริการสำหรับผู้พิการ
WCAG 2 มีเนื้อหา
เยอะมาก แม้ว่าจะมีเครื่องมือตรวจสอบการใช้งานฟรี แต่แอปหรือบริการการช่วยเหลือสำหรับผู้พิการจะให้การรายงานอย่างต่อเนื่อง เพื่อให้แน่ใจว่าการเปลี่ยนแปลงในเว็บคุณจะยังสามารถรับชมโดยผู้พิการได้
ตัวเลือกบริการที่เราแนะนำคือ accessiBe มันเป็นแอป AI ที่จะทำการสแกนเพื่อหาปัญหาการรับชมที่อาจเกิดขึ้นและสรุปให้กับคุณ
ปรับเว็บให้เหมาะสมสำหรับผู้ใช้บนมือถือ
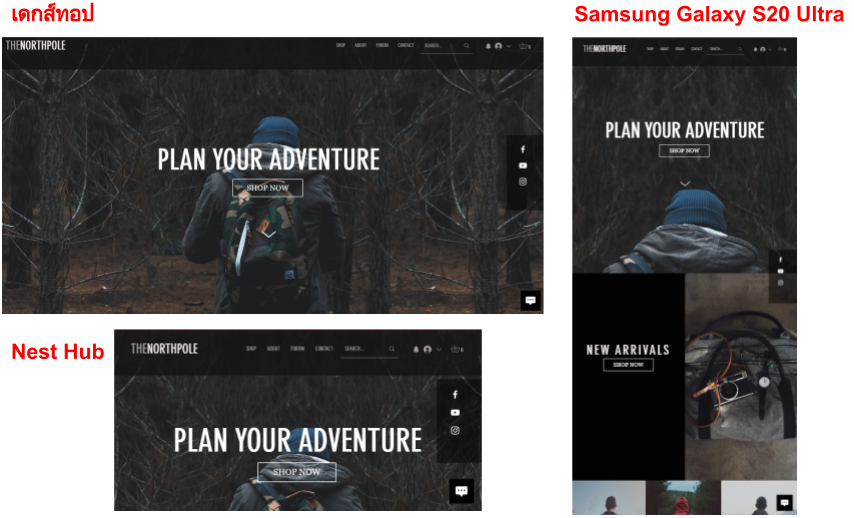
ครึ่งหนึ่งของการใช้งานอินเทอร์เน็ตนั้นมาจากอุปกรณ์เคลื่อนที่ นั่นเป็นสาเหตุที่เว็บไซต์ของคุณควรดูดีบนอุปกรณ์มือถือเช่นเดียวกับบนเบราว์เซอร์ของคุณ อย่างไรก็ตาม คุณไม่สามารถสรุปได้ว่าผู้ใช้ทุกคนจะเข้าชมจากอุปกรณ์เคลื่อนที่ที่มีขนาดหน้าจอเท่ากันหมด เว็บไซต์ของคุณต้องตอบสนองกับทุกอุปกรณ์ได้ดี (เช่น ปรับให้เข้ากับขนาดหน้าจออุปกรณ์ต่าง ๆ ได้โดยอัตโนมัติ)
ใช้เครื่องมือ DevTools เพื่อดูตัวอย่างเว็บไซต์ของคุณบนอุปกรณ์ต่าง ๆ ได้ เครื่องมือสร้างเว็บส่วนใหญ่มีเทมเพลตที่ตอบสนองต่ออุปกรณ์มือถือนำเสนออยู่แล้ว แต่บางบริการ อย่างเช่น Wix ที่ให้คุณต้องแก้เว็บเวอร์ชั่นมือถือเองทีหลัง ในขณะที่
Squarespace จะปรับขนาดเนื้อหาในเว็บให้โดยอัตโนมัติ เมื่อมีผู้ใช้เข้าถึงเว็บของคุณด้วยสมาร์ทโฟนหรือแท็บเล็ต
แต่ถ้าคุณเลือกที่จะโฮสต์เว็บเอง มันอาจง่ายอย่างนั้น แม้ว่า WordPress จะมีธีมที่ตอบสนองนำเสนออยู่มากมาย แต่คุณต้องระวังองค์ประกอบอื่น ๆ ในเว็บด้วย หากคุณมีองค์ประกอบหลายอย่างคุณควรเพิ่ม CSS3 Media Queries (โค้ดทำให้เว็บตอบสนองตามขนาดหน้าจอ) เพื่อให้เว็บสามารถทำงานได้อย่างมีประสิทธิภาพบนอุปกรณ์มือถือ
เคล็ดลับมือโปร: จ้างนักออกแบบเว็บ หา กคุณเลือกที่จะโฮสต์เว็บเอง ฉันขอแนะนำให้จ้างนักออกแบบเว็บไซต์เพื่อให้แน่ใจว่าเว็บไซต์ของคุณทำงานบนอุปกรณ์เคลื่อนที่ได้อย่างสมบูรณ์แบบ ฉันรู้ว่านี่ไม่ใช่ตัวเลือกที่เหมาะกับคนที่มีงบน้อย แต่เมื่อพิจารณาถึงจำนวนผู้ใช้ที่จะเข้าชมเว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่และเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม มันก็คุ้มค่ากับค่าใช้จ่ายที่เพิ่มขึ้นมา อย่างไรก็ตามการจ้างนักออกแบบเว็บอิสระไม่จำเป็นต้องมีราคาแพงเสมอไป ดูตัวเลือก
7 เว็บจ้างฟรีแลนซ์ที่ดีที่สุดในปี 2024 เพื่อความคุ้มค่าในการจ้างงาน
เผยแพร่เว็บและทำการอัพเดทอยู่เสมอ! เมื่อคุณพอใจกับดีไซน์เว็บที่คุณสร้างแล้ว ก็ถึงเวลา เผยแพร่ ได้แล้ว เย้!
แต่หน้าที่ของคุณยังไม่จบแต่เพียงเท่านี้ คุณยังต้องทำการอัพเดทเว็บไซต์ของคุณอยู่ตลอดและคอยฟังฟีดแบคจากผู้ใช้ การมีเว็บไซต์ก็เหมือนกับการมีหน้าที่ที่ต้องทำไปไม่รู้จบนั่นแหละ
การอัพเดทเนื้อหาในเว็บไซต์ให้สดใหม่อยู่เสมอไม่ได้เป็นเพียงวิธีที่ดีที่สุดในการช่วยให้ลูกค้าสนใจในเว็บของคุณเท่านั้น แต่มันยังแสดงบนเครื่องมือค้นหาอีกด้วยว่าเว็บไซต์ของคุณไม่ได้ถูกปล่อยทิ้ง เช่นเดียวกับห้างสรรพสินค้า เสิร์ชเอ็นจิ้นมักจะแสดงร้านที่มีการปัดฝุ่นตู้โชว์เอาไว้เป็นอันดับแรก ๆ เสมอ
เคล็ดลับมือโปร: อัพเดทเว็บไซต์ของคุณอยู่เสมอ ดีไซน์เว็บที่ดูทันสมัยได้ในปี 2024 การออกแบบเว็บไซต์เองไม่ใช่เรื่องยากอย่างที่คิด ฉันรู้ว่าการสร้างเว็บต้องคำนึงถึงทั้งแบรนด์ หลักการออกแบบและการเข้าถึงสำหรับผู้ใช้ทุกคน แต่นั่นไม่ได้หมายความว่ามันจะเป็นไปไม่ได้ เครื่องมือสร้างเว็บไซต์ยุคใหม่อย่าง Wix นำเสนอธีมสำเร็จรูปทันสมัยและตอบสนองบนอุปกรณ์มือถือ คุณจึงไม่จำเป็นต้องจ้างนักออกแบบเว็บเพื่อสร้างเว็บที่สวยงามอีกต่อไป
แต่ว่าการจ้างนักออกแบบเว็บก็ไม่ใช่ทางเลือกที่แย่เสมอไป
หากคุณต้องการโฮสต์เว็บไซต์เอง คุณอาจต้องใช้ความช่วยเหลือเพิ่มเติมจากผู้เชี่ยวชาญ นอกจากนี้หากคุณไม่มีประสบการณ์เกี่ยวกับการออกแบบ เช่น การออกแบบที่เหมาะสำหรับแสดงบนอุปกรณ์มือถือและเว็บสำหรับผู้พิการการจ้างนักออกแบบอิสระเป็นการลงทุนที่คุ้มค่าเหมือนกัน
คำถามที่พบบ่อย ฉันจะออกแบบเว็บของตัวเองได้ยังไง
วิธีที่ดีที่สุดในการออกแบบเว็บไซต์ของคุณเองคือการใช้เครื่องมือสร้างเว็บไซต์หรือโฮสต์เว็บของคุณเองด้วย WordPress ทั้งสองตัวเลือกมีเทมเพลตสวยงามและตอบสนองต่อมือถือได้ เครื่องมือสร้างเว็บไซต์เหมาะสำหรับมือใหม่ แต่ถ้าคุณมีประสบการณ์การเขียนโค้ดมาบ้าง (หรือต้องการการควบคุมมากขึ้น) คุณก็สามารถเลือกโฮสต์เว็บไซต์ของตัวเองได้
การสร้างเว็บต้องใช้เงินเท่าไหร่
คุณสามารถออกแบบเว็บไซต์ของตัวเองได้ฟรี! Wix นำเสนอแผนบริการฟรีตลอดชีพที่ยอดเยี่ยมมาก คุณสามารถปรับแต่งเว็บได้ตามใจชอบ WordPress เองก็ใช้งานได้ฟรี แต่คุณจะต้องโฮสต์เว็บของคุณเอง คุณจะต้องจ่ายค่าโฮสต์และบริการที่เราแนะนำก็คือ Hostinger เพราะมีค่าบริการไม่แพงและยังมีการรับประกันคืนเงิน หากคุณไม่พึงพอใจ
3 หลักการออกแบบเว็บที่ควรคำนึงถึงคืออะไร
เว็บที่มีการออกแบบที่ดีควรโหลดได้เร็ว ตอบสนองต่ออุปกรณ์ทุกประเภทและเข้าถึงได้สำหรับผู้ใช้ทุกคน หากเว็บของคุณใช้เวลาโหลดนานเกินไป ไม่สามารถแสดงได้อย่างสมส่วนบนอุปกรณ์มือถือหรือผู้พิการไม่สามารถเข้าถึงเนื้อหาได้ที่ ผู้ใช้ก็จะไม่เลือกใช้งานเว็บของคุณ
ฉันควรจัดระเบียบเว็บยังไงดี
หลักการง่าย ๆ เลยก็คือการทำให้ทุกหน้าในเว็บของคุณสามารถเข้าถึงได้ภายใน 3 คลิกจากหน้าแรกของคุณ หากเว็บของคุณมีหน้าเพจจำนวนมาก (เช่น ร้านค้าออนไลน์) คุณควรมี เมนูดร์อปดาวน์และแถบค้นหาในเว็บของคุณ เพื่อให้เว็บของคุณใช้งานได้ง่ายยิ่งขึ้น