De ti bedste hjemmesideværktøjer sammenlignet: testet i 2024
Vi har sammenlignet hjemmesidebyggere ved rent faktisk at bygge hjemmesider

Et hjemmesideværktøj er en fantastisk måde at få en hjemmeside online, men ikke alle af dem tilbyder den kvalitet, du har brug for. Jeg har testet de største værktøjer på markedet for at se, hvilke der giver de bedste skabeloner, funktioner og den bedste samlede oplevelse.
Du ved sikkert allerede hvor vigtig en effektiv hjemmeside er, eller hvor bekvemmeligt det er, at bruge et hjemmesideværktøj. Men det virker som om alle værktøjer på markedet lover at være de bedste: de nemmeste, de hurtigste, det værktøj, der vil give dig de mest professionelle resultater. Så hvem af dem lever faktisk op til det?
Jeg besluttede mig for at besvare dette spørgsmål ved at abonnere på et betalt abonnement hos hvert værktøj, så jeg kunne lave en komplet hjemmeside. Jeg analyserede brugeroplevelsen, de tilgængelige funktioner, det endelige produkt, og alt derimellem.
Nedenfor finder du de eneste hjemmesideværktøjer, der levede op til mine strenge standarder. Uanset om du ønsker at lave en personlig hjemmeside, blog, hjemmeside til din virksomhed eller endda en webshop, kan du med garanti finde en god løsning på denne liste.
-
![Wix-homepage-best-website-builders]()
- Dejligt enkelt og brugervenligt
- Den hurtigste måde at få sin side online
- Brugervenlig træk-og-slip-editor
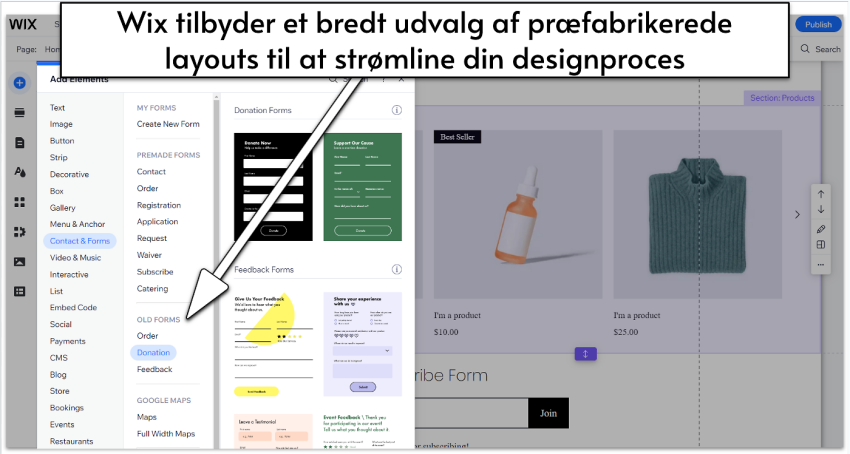
Wix tilbyder et uovertruffen niveau af designmæssig tilpasning. Takket være dens responsive drag-and-drop-editor, som understøtter dansk, og et udvalg af hundredvis af widgets til design og funktionalitet, kan du tilpasse din hjemmeside ned til mindste detalje. Dens intuitive designværktøjer lader dig også med lethed justere farver, skrifttyper og den generelle sideopsætning. Hvis du har en helt specifik idé i tankerne til dit site, behøver du ikke starte fra bunden. Wix tilbyder over 800 skabeloner organiseret i 19 forskellige kategorier og 70+ underkategorier.
Det betyder, kort sagt, at Wix har en skabelon til næsten enhver form for hjemmeside, som du kan tænke på. Men du behøver ikke engang at bruge den skabelon, der er lavet til din branche. Wix’ tilpasningsfrihed betød, at jeg bare kunne vælge mit yndlingsdesign og justere det til at opfylde mine behov.
Endvidere behøver du ikke engang vælge en af de forudvalgte skabeloner, takket være Wix’s AI-hjemmesidebygger. Wix’s AI lader dig skabe en unik skabelon specifikt for dit site, baseret på dine svar på et kort spørgeskema. Hvis du derimod foretrækker endnu mere kreativ kontrol, tilbyder Wix også Wix Studio, dets alternativ for professionelle designere, som giver dig adgang til et bredt udvalg af avancerede webdesignværktøjer.
Alt dette kan få det til at lyde som om Wix kun er lavet til de teknisk kyndige, men det kunne ikke være længere fra sandheden. Wix’ platform er utrolig nem at lære og bruge. Og takket være det gratis abonnement, kan du prøve det og endda udgive din hjemmeside uden at betale en krone.
Det ene forbehold er, at det er nemt at fare vild i alle disse funktioner. Jeg brugte timer på min hjemmeside, ikke fordi jeg skulle, men fordi der var så meget at udforske, og jeg nød processen så meget. Er der værktøjer, der er nemmere at bruge? Sikkert, men der er ingen, der er helt som Wix.
-
![Squarespace_DA]()
- Professionelt designede templates
- Et populært valg for kunstnere og kreative
- Fremragende e-handels funktionalitet
Squarespace er et yderst designfokuseret værktøj tilgængeligt på dansk. Man kan se dette i den utrolige opmærksomhed på detaljer i skabelonerne, i de værktøjer du får, og endda i dets elegante brugergrænseflade. Den har en blokeditor, der lader dig tilpasse dit site med forskellige niveauer af præcision, fra større layoutændringer til reorganisering af specifikke sideelementer. Takket være dens brugervenlige grænseflade fandt jeg designprocessen fuldstændig problemfri.
Selvom det er dedikeret til attraktive visuelle elementer, forsømmer Squarespace ikke forretningsfunktionalitet. Faktisk inkluderer det kraftfulde e-handelsværktøjer, marketingintegrationer og en mængde brandingfunktioner. Dette gør Squarespace til et fremragende valg for alle typer professionelle hjemmesider, fra fuldt online butikker til fysiske virksomheder, og endda porteføljesider.
Squarespace har ikke en gratis plan (selvom de tilbyder en 14-dages gratis prøveperiode), men du kan få adgang til de fleste vigtige funktioner med en af deres billige planer, hvor priserne er sammenlignelige med de øvrige hjemmesidebyggere på denne liste.
-
![shopify homepage - best website builders]()
- Alt hvad du har brug for, for at kunne sælge online
- Tusindvis af proprietære og tredjepartstemaer at vælge imellem
- Avancerede forretningsfunktioner og værktøjer til international forsendelse
Shopify er fantastisk, hvis du leder efter et centralt kontrolpanel, hvor du kan håndtere alle dine salg. Platformen tilbyder integrationer med en række forskellige værktøjer som Wix eller WordPress og endda med sociale medieplatforme som Facebook og Instagram. Det betyder, at du kan sælge fra en række forskellige kanaler og samtidig holde styr på alle dine produkter. Det betyder også, at du kan flytte dem til det sted, hvor du har brug for dem, når du har brug for det.
Hvis du vil have en dedikeret hjemmeside til din butik, tilbyder Shopify et komplet hjemmesideværktøj med masser af tilpasningsfunktioner og et appmarked, der indeholder tusindvis af muligheder for at udvide din hjemmesides funktionalitet. Derudover er Shopifys e-handelsværktøjer næsten uovertrufne.
Shopify har for mange e-handelsfunktioner til, at jeg vil liste dem alle. Men for at give dig en fornemmelse af, hvad der er på bud, kan du forvente alt fra påmindelser ved forladte kurve og automatisk forsendelsesprisberegning til kundeprofiler og avancerede analyser, der giver dig mulighed for at holde styr på dit salg (udover alle e-handelsbasisfunktionerne, selvfølgelig).
Selvom Shopify mere er en overordnet e-handelsplatform end et hjemmesidebygningsværktøj, tilbyder det stadig intuitive designværktøjer. Selvfølgelig får du ikke det samme udvalg af muligheder, som du ville med nogle dedikerede hjemmesidebyggere, men Shopifys blokeditor giver dig bestemt mulighed for at skabe en unik online butik, der passer til dit brand. Derudover kan du bruge Shopify på dansk for en smidig brugeroplevelse.
-
![Site123_DA]()
- Dejligt enkel og nem at bruge
- Det letteste hjemmeside program på dansk på markedet
- 80+ skabeloner at vælge imellem
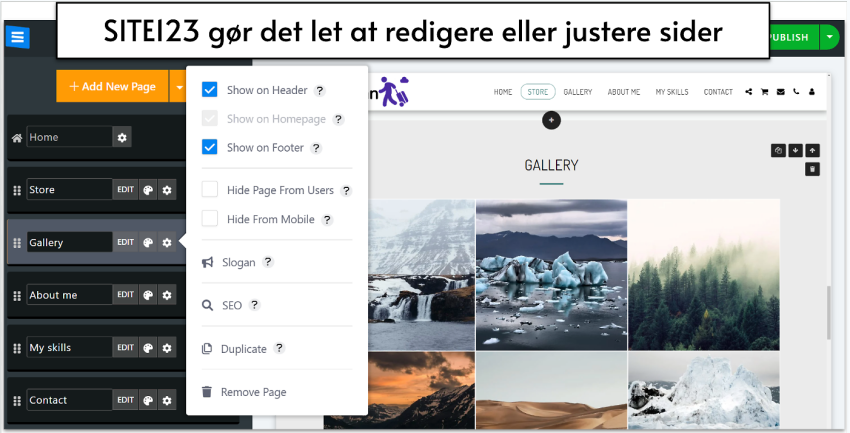
SITE123 er definitivt en af de mest brugervenlige værktøjer på markedet (deraf navnet – du bør kunne lave din hjemmeside på en… to… du forstår). Det gør måske tjenesten til et bedre valg, hvis du lige er begyndt. Dette hjemmesideværktøj har mere end 80 mobilt responsive skabeloner og et stort udvalg af apps, så du kan udvide din hjemmesides funktionalitet.
SITE123’s redigeringsværktøj er peg-og-klik, hvilket betyder, at du bare klikker på en række knapper og designer din hjemmeside inden for en given ramme. I stedet for at justere hvert element til perfektion, kan du tilføje og omorganisere sektioner for ting som tekst, mediegallerier og kontaktoplysninger. Denne type redigeringsværktøj sørger for, at dine designs altid er perfekt justeret.
Selvom der er en mindre indlæringskurve (især hvis du er vant til drag-and-drop byggere), kunne jeg bygge mit site på bare nogle få minutter, når jeg først havde fundet ud af nogle finurligheder. Der er også nogle fede automatiske funktioner som breadcrumbs-navigation, automatisk kategorisering af produkter i webshoppen og et super brugervenligt værktøj til kontaktformularer, der gjorde processen endnu hurtigere.
-
![website-builders-new-category-page-content-1.png]()
- Lynhurtig drag-and-drop editor
- Enkle blogging- og marketingintegrationer
- Generøs lagerplads og båndbredde
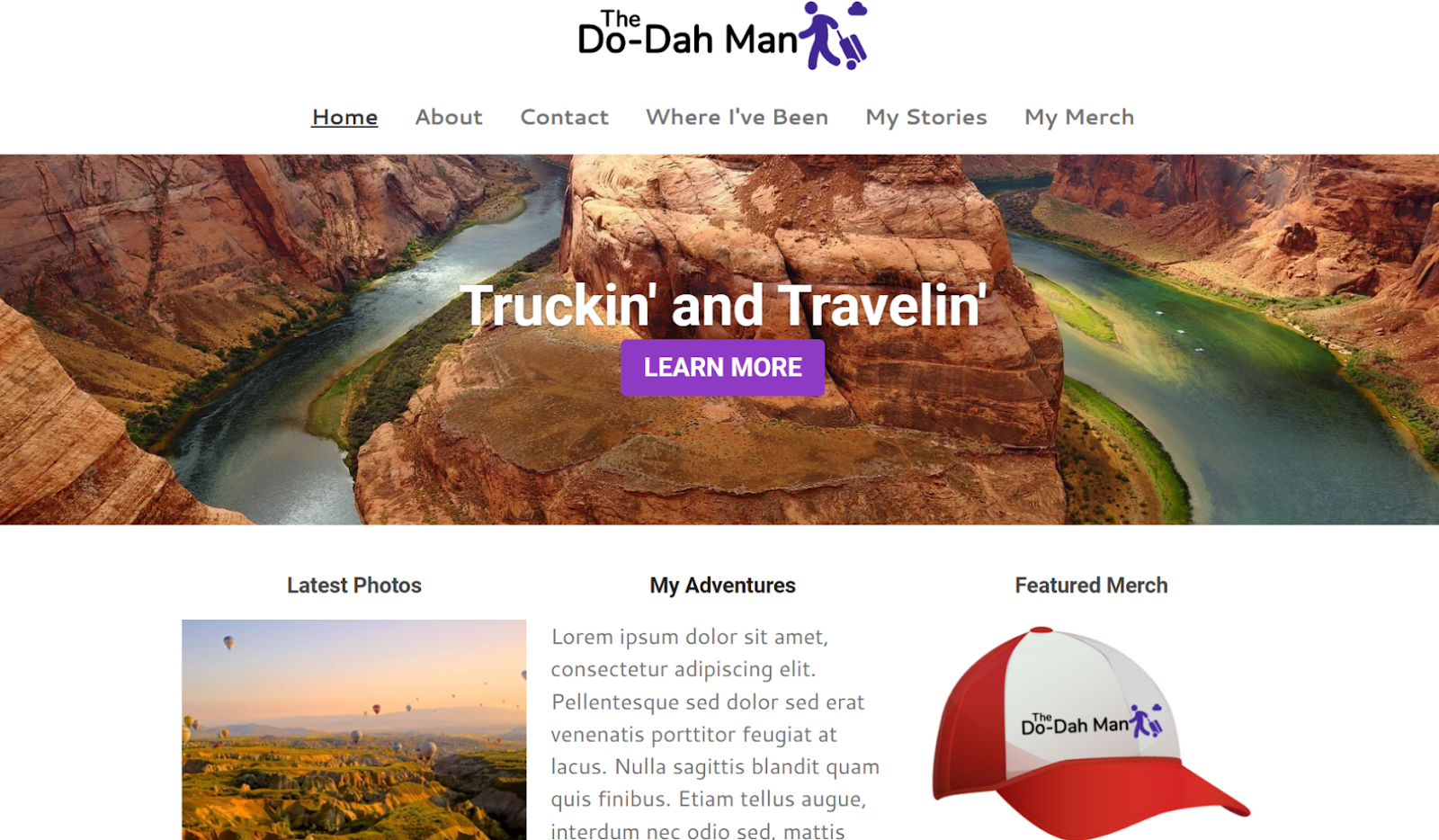
Ikke alle leder efter at skulle lave den næste kan-det-hele hjemmeside, der vil definere en generation. Nogle gange vil du bare skabe noget simpelt for at kunne promovere din virksomhed uden at skulle lænse opsparingskontoen, eller gå på kompromis med kvaliteten. Det er præcis her Webador kommer ind i billedet.
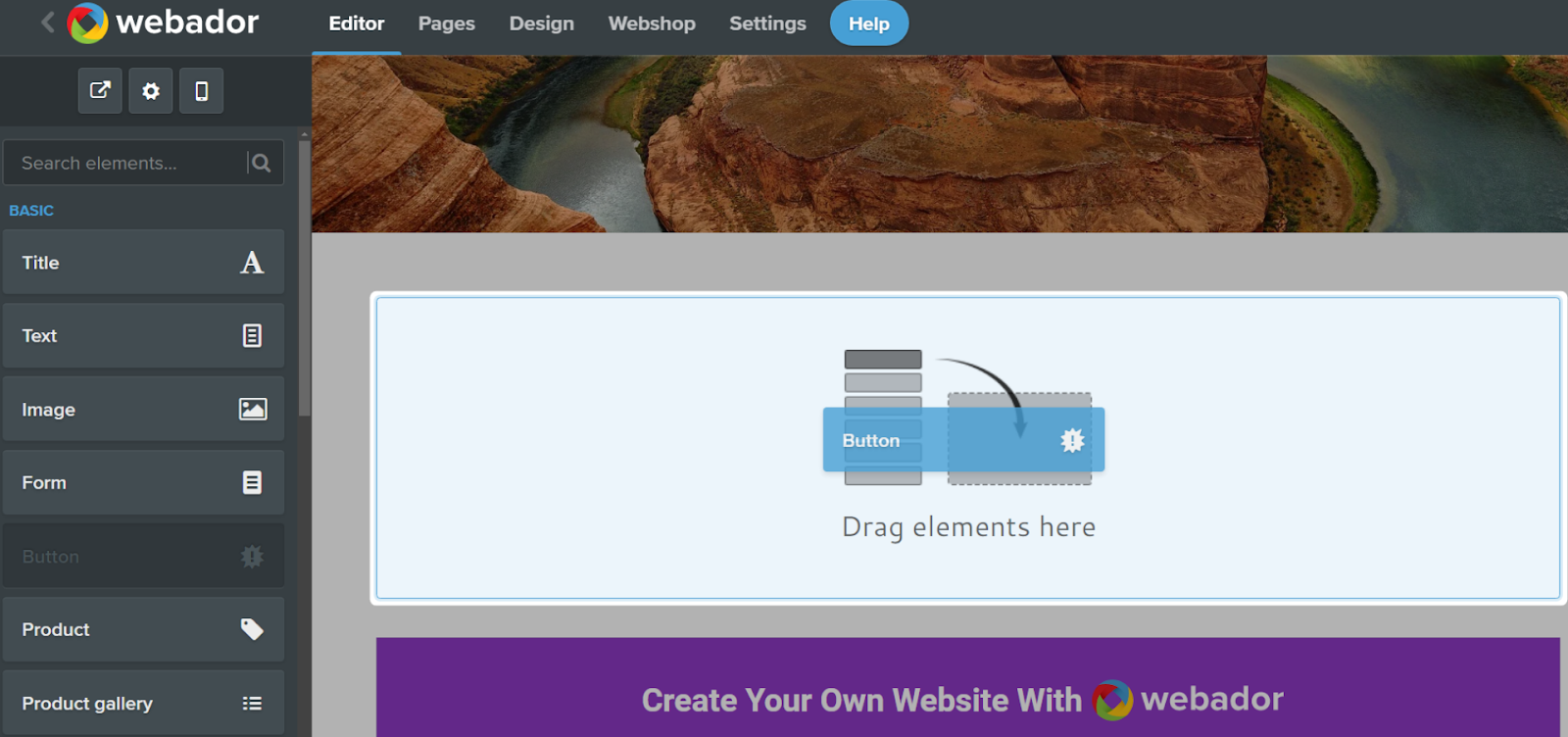
Webador er ekstremt let at bruge. Det er ikke den første builder der lover at give dig en komplet hjemmeside på få minutter, men takket være dets responsive UI, konfigurerbare værktøjer og velkategoriserede drag-and-drop widgets, er det én af de få der rent faktisk kan leve op til løftet.
Men Webador tilbyder ikke kun hastighed. Hvis du er nybegrynder, tror jeg ikke du vil finde et mere simpelt dashboard til at håndtere en mindre webshop eller en blog. Webador tilbyder mange widgets i høj kvalitet, for at holde dine besøgende interesserede, såsom specialbyggede formularer, fem-stjernede produkter/service feedback knapper og digitale kort.
Som én af de mest økonomisk tilforladelige builders på markedet, er Webador et glimrende valg hvis du vil lave en simpel, flot hjemmeside uden at sprænge budgettet.
-
![ionos-featured-image]()
- Simpel og brugervenlig editor, perfekt til lynhurtig hjemmesidebygning
- Veldesignede, professionelle templates
- Meget overkommelig e-commerce abonnement
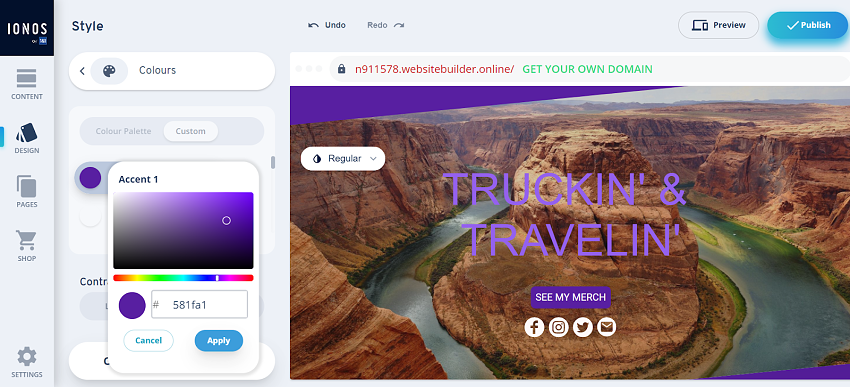
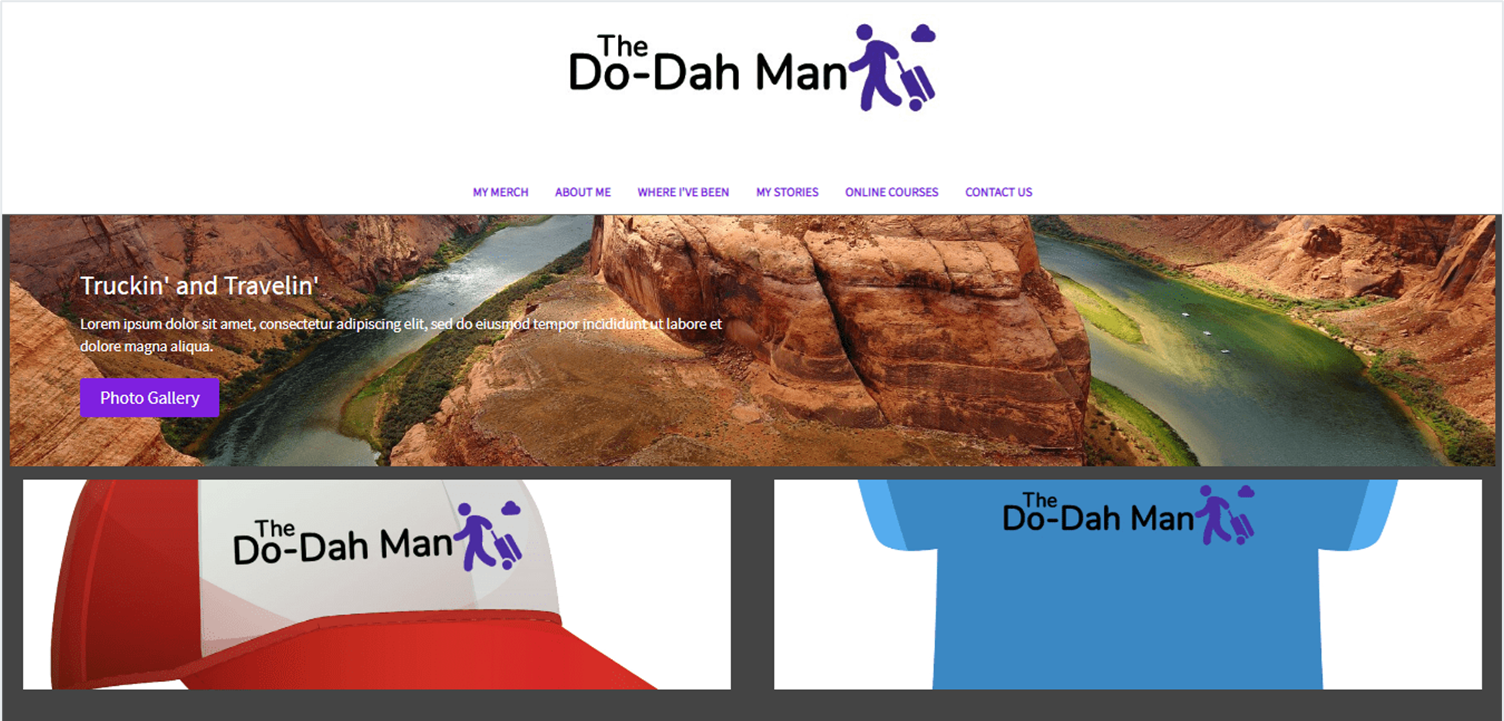
IONOS’ MyWebsite Now-værktøjet er en af de mest brugervenlige værktøjer på denne liste. I stedet for at overvælde dig med funktioner, fokuserer IONOS på at give dig kontrol over de centrale aspekter af din hjemmesides design.
IONOS har måske ikke det samme antal skabeloner eller funktioner som andre byggere, og dine tilpasningsmuligheder er relativt begrænsede. I stedet for at placere individuelle elementer på din side, som du ville med andre byggere på denne liste, fungerer IONOS’s editor ved at tilføje modulære, præfabrikerede sektioner til dit site og ændre deres indstillinger.
Det betyder dog ikke, at dit IONOS-site vil mangle funktionalitet eller se “grundlæggende” ud. Hver sektion er smagfuldt designet og tilbyder masser af funktionalitet for forretningswebsites. De muligheder IONOS tilbyder er professionelle og elegante, og takket være dens simple editor, som kan vises på dansk, var det en glat oplevelse at bygge mit site med IONOS.
I stedet for at have dedikerede abonnementer til e-handel tilbyder IONOS webshoppakker, som du kan føje til ethvert abonnement. Denne mulighed gør også IONOS til en af de billigste e-handelsmuligheder. Tjenesten er perfekt til at lave en simpel webshop med alle de nødvendige funktioner.
Mere om 1&1IONOS Hjemmesidebygger
Besøg 1&1IONOS Hjemmesidebygger > Læs vores anmeldelse af 1&1IONOS Hjemmesidebygger -
![10-best-website-builders-14]()
- Bedst til store online detailhandlere eller dropshippers
- Stor vifte af indbyggede e-handelsfunktioner, der reducerer afhængigheden af tredjepartsværktøjer
- Robuste marketingværktøjer til at drive salg
Jeg vil være helt ærlig: BigCommerce er ikke super begyndervenlig. Hvis du er seriøs omkring programmet, skal du bruge noget tid på at finde ud af alle finesserne i dens (en anelse forvirrende) grænseflade og enorme udvalg af funktioner.
I sidste ende behøver dette dog ikke at være en dårlig ting. Den tid, du bruger på at lære denne builder at kende, vil være godt givet ud, hvis du har store planer for din online butik. Det skyldes, at BigCommerce tilbyder et af de mest (om ikke det mest) omfattende sæt funktioner til e-handel blandt enhver hjemmesidebygger, og dens editor er tilgængelig på dansk, hvilket gør tingene endnu bedre.BigCommerce’s funktionsæt er endnu større og mere detaljeret end Shopify’s, hvilket betyder, at du kan justere hver eneste lille detalje i din online butik, mens du bygger den. Det betyder dog også, at du på den anden side er nødt til, at justere hver eneste lille detalje i din online butik.
Du kan finde alt, hvad du forventer fra en e-handelsplatform, herunder lagerstyring, betalingsintegrationer, rabatkoder og kuponer, forsendelsesløsninger og påmindelser om forladte indkøbskurve. Men den tilbyder også avancerede funktioner, som konti til medarbejdere, flersprogede websites, tredjepartssalgsintegrationer og meget mere.
Som denne imponerende liste klart viser, er BigCommerce designet til seriøse online butikker, organisationer med flere teammedlemmer og erfarne forretningsindehavere. Det er også værd at give det et skud, hvis du forventer, at din butik vil vokse (meget) over tid, men husk, at det vil kræve en stor indsats både i form af tid og anstrengelse.
-
![website-builders-new-category-page-content-4.png]()
- AI Værktøjer til at strømline hjemmeside opbygning
- Kraftfulde funktioner til e-handel
- 150+ professionelt designede templates
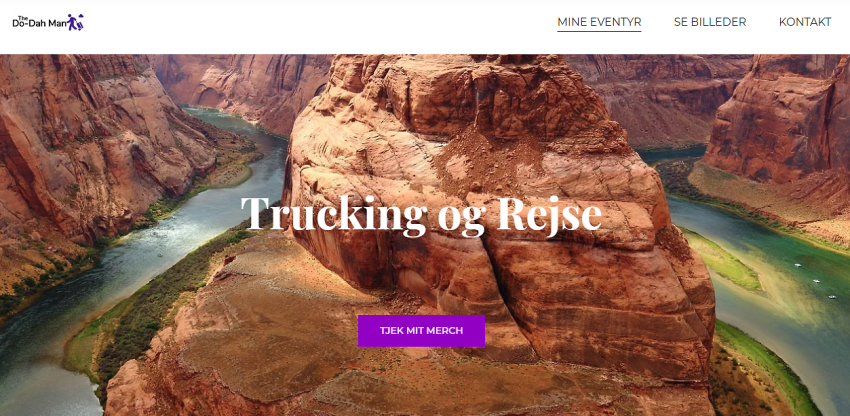
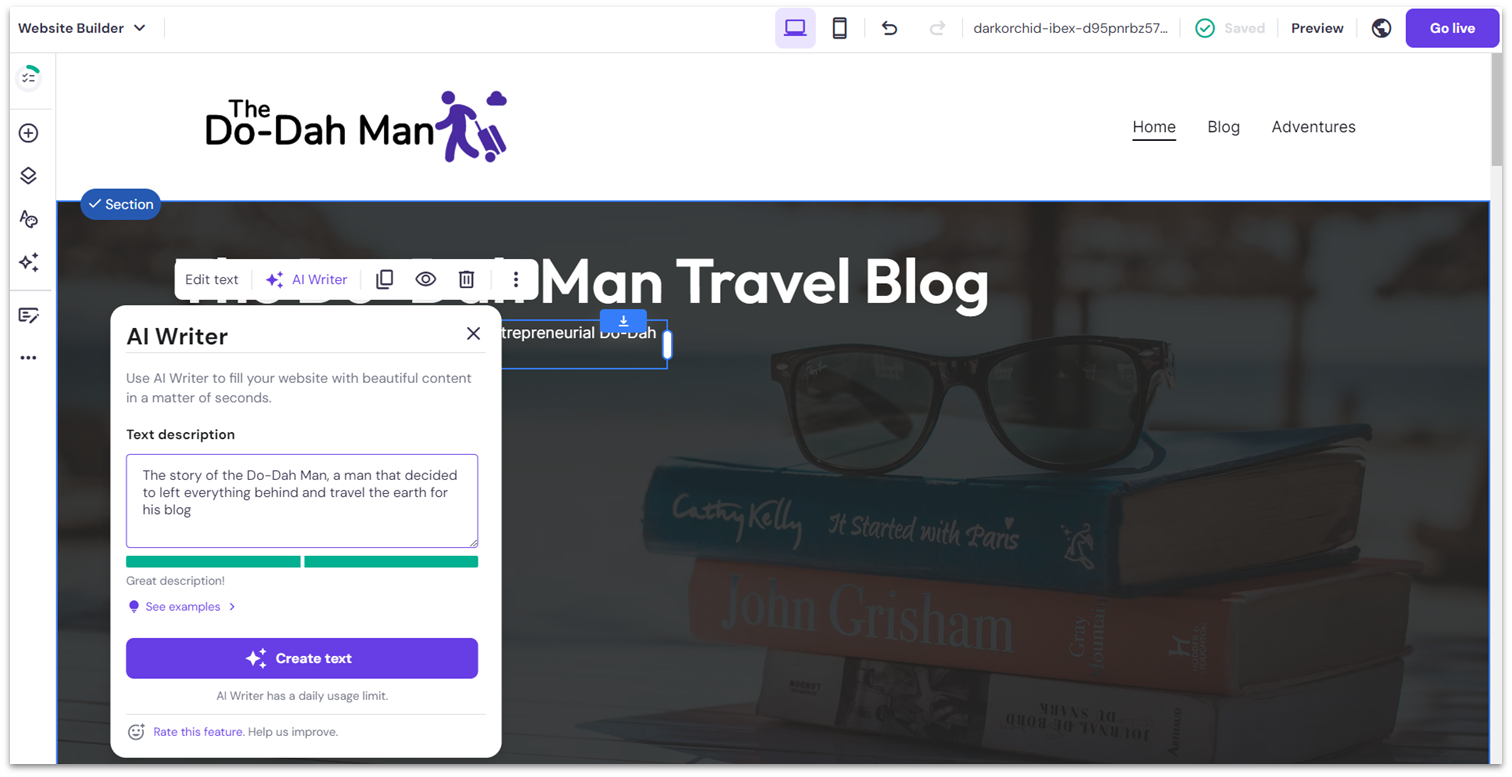
Hostinger Website Builder tilbyder en imponerende høj grad af kreativ frihed, samtidig med at den er let at bruge. Selvom den ikke er så avanceret som Wix, får du mere kreativ kontrol end med andre byggere, der fokuserer på enkelhed. Hostinger har to tricks, der gør det muligt at skabe tilpassede sider hurtigt: det første er et utroligt brugervenligt interface, som kræver næsten ingen tid at vænne sig til, det andet er implementeringen af kraftfulde AI-funktioner til design.
Hostinger Website Builder understøtter dansk og inkluderer værktøjer, der kan hjælpe dig med at spore, hvilke dele af din side der sandsynligvis vil tiltrække besøgendes opmærksomhed, skabe tilpasset tekst og logoer, der passer til dit brand, og mere. Dens drag-and-drop-editor er også ekstremt let at bruge, og da alle dens sider er hostet på Hostingers servere, vil du også opleve fremragende ydeevne.
Hvis du vil lave en webshop, har Hostinger widgets til forskellige kategorier, bookinger, særlige rabatter, og endda marketing lige fra begyndelsen. Da det kun tilbyder en – relativt – billig plan, Hostinger Website Builder er en af de billigste muligheder for at bygge din hjemmeside.
Desværre er der ikke meget du kan gøre for at udvide Hostinger’s funktionalitet da der ikke er et app marked, og dets tredjepart integrationer er temmelig begrænsede. Når det er sagt, er det stadig et glimrende valg hvis du vil bygge en billig, sikker og flot side på ingen tid.
Mere om Hostinger Website Builder
Besøg Hostinger Website Builder > Læs vores anmeldelse af Hostinger Website Builder -
![WordPress_DA]()
- Den lette måde at bruge WordPress
- Den bedste blogging platform
- Tusinder af plugins til at udvide funktionaliteten
WordPress.org er den store, gamle gigant, når det kommer til indholdsstyring og hjemmesideudvikling. At den er gammel betyder dog ikke, at platformen er dårlig – omkring en tredjedel af alle hjemmesider på internettet kører stadig på WordPress. Heldigvis gør WordPress.com WordPress-oplevelsen tilgængelig for alle ved at fjerne behovet for selv at hoste eller have avanceret viden om webudvikling.
WordPress.com er den version af WordPress, der bruges som et hjemmesideværktøj, som tilbyder en mere intuitiv adgang til de fleste af WordPress’ funktioner. Når det er sagt, har selv denne ”simple hjemmesideværktøjsversion” en stejl indlæringskurve. Derudover er de fleste af de virkelig interessante funktioner, som plugins og premiumskabeloner, kun tilgængelige gennem de dyrere abonnementer.
WordPress.com har dog en ting, som de gør helt rigtigt. De giver næsten et ubegrænset antal muligheder for at udvide. Når det er sagt, er det langt fra det mest brugervenlige eller billigste hjemmesideværktøj på markedet.
Selvom WordPress.coms blokeditor stadig er langt fra den nemmeste at bruge på markedet, er den tilgængelig på dansk og er blevet meget bedre over årene, og den giver en nem måde at skabe velstrukturerede, enkle sider, der fokuserer på tekst og visuelle medier. Hvis du ikke har lyst til at bøvle med dens bloksystem, tillader WordPress.com dig også at tilføje prædefinerede indholdssektioner kaldet “mønstre.” Det skal dog siges, at den til tider gav mig nogle problemer.
-
![website-builders-new-category-page-content-2.png]()
- Ekspert designs tilgængelige for et gebyr
- En mere avanceret editor med masser af tilpasningsmuligheder
- Hundreder af templates at vælge imellem
Selvom den langt fra er den mest brugervenlige bygger på denne liste, leverer Web.com en god balance mellem brugervenlighed og kraftfulde, avancerede designfunktioner. Takket være en editor, der lader dig bestemme, hvor bredt eller specifikt du vil gå til værks med hvert aspekt af dit site, kan du bruge Web.com som en enkel, grundlæggende mulighed, eller for at sikre, at hvert element på din side er “lige i øjet.” Dette gør den overraskende alsidig for brugere på forskellige erfaringsniveauer.
Det kommer også med brugbare værktøjer til alle slags hjemmesider. Web.com tilføjer brugervenlige men kraftfulde funktioner til SEO, marketing, e-handel, blogging og mere til. Hvis du ikke vil døje med designs, kan du endda betale et mindre gebyr og hyre en ekspert webdesigner til at skabe den ideelle side for dig. Du kan stadig bruge den klassiske editor når designeren leverer siden. På denne måde får du alle fordelene ved professionelt design, mens du altid har kontrollen over din hjemmeside.
Det er ikke en perfekt editor. Den samme brugervenlighed der gør den imponerende, gør samtidig at den aldrig bliver den bedste indenfor et særligt felt.
Eksempelvis er editoren nem at bruge, men den er ikke blevet lavet for absolut nybegyndere. Og selvom den tilbyder et ganske omfattende sæt af funktioner til e-handel, kan den ikke konkurrere med dedikerede e-handels builders. Men overordnet set er Web.com et stærkt valg hvis du er en mellem-øvet bruger der leder efter en fleksibel builder.
Sådan udvalgte jeg de bedste hjemmesidebyggere
Brugervenlighed
Et godt hjemmesideværktøj skal være intuitivt, tydeligt og endda sjovt at bruge. Næsten alle disse værktøjer har en form for “kom i gang”-tur. Når du er forbi opsætningsfasen, skal alle de værktøjer, du har brug for, være nemme at finde, og du skal ikke have svært ved at lære, hvad du kan og ikke kan gøre med hvert af dem. Det skal være nemt at redigere de vigtigste elementer på en hjemmeside. Det betyder, at tilpasningsmulighederne ikke bør skjules bag flere lag af navigation. Derudover bør der være tydelige og gode supportmuligheder, der kan give rettidige svar. Bonuspoint: hvis et værktøj automatisk gemmer dit arbejde og giver dig løbende opfordringer til vigtige trin, såsom at offentliggøre din hjemmeside eller forbinde et domæne.Designfleksibilitet
Hvis du vil have din hjemmeside til at skille sig ud, må den ikke se ud som endnu en version af den samme skabelon, som besøgende har set hundrede gange før. Der er en chance for, at du bliver nødt til at starte fra en skabelon, men de bedste værktøjer vil ikke kun give dig et bredt udvalg at vælge imellem (Wix giver eksempelvis over 800), de vil også give dig tilpasningsværktøjer til at omdanne siden til noget, der har et særpræget udseende og en unik identitet. Værktøjet bør omfatte:- Masser af indledende skabeloner at vælge imellem
- Fuld kontrol over farvesammensætning
- En bred vifte af skrifttyper
- Masser af muligheder for sidelayouts og/eller blokke
Prissætning
Dette kriterium handler ikke så meget om absolutte omkostninger, som det handler om værdi. En hjemmesidebygger kan have rigtig billige planer, men hvis dens dyreste plan kun tilbyder halvdelen af de funktioner, du får med en anden hjemmesidebyggers mest grundlæggende plan, er det ikke rigtig en fordel. En hjemmesidebygger med god værdi giver dig altså flest muligt funktioner for de laveste omkostninger. Det kan de eksempelvis gøre ved at have en række planer at vælge imellem, så du kan tilpasse til dine behov. Squarespace, for eksempel, er muligvis ikke den billigste hjemmesidebygger, men fordi de har så meget at tilbyde, kan det kun betragtes som fremragende værdi. Klik her for at se deres nyeste planer. I mange tilfælde (men ikke altid) er det, du får med de højere prisplaner, enten mere båndbredde og lagerplads, eller adgang til mere avancerede e-handelsfunktioner. At have en fornemmelse af, hvad din hjemmeside har brug for, vil derfor hjælpe dig med bedre at vurdere værdien af disse planer, når du læser gennem resultaterne nedenfor.Andre overvejelser
Selvom de kriterier, der er skitseret ovenfor, er de vigtigste for at sammenligne hjemmesideværktøjer, er der et par bonusfunktioner, som jeg mener hjælper med at gøre nogle værktøjer bedre end resten. Enhver af disse individuelle funktioner ville ikke gøre et værktøj bedre alene, men når de kombineres med andre gode funktioner, gør funktionen disse værktøjer endnu mere kraftfulde. Selvfølgelig skal disse yderligere overvejelser faktisk være nyttige – ikke kun en prangende påstand om gode funktioner. Så her er nogle andre ting, jeg kiggede på:- SEO-muligheder: De fleste hjemmesidebyggere hjælper dig med at optimere dine titelkoder og metabeskrivelser, men dem, der har ekstra tekniske funktioner, som eksempelvis automatisk generering af robots.txt-filer eller sitemaps, er virkelig nyttige.
- Masser af apps og integrationer: Her taler vi mere om funktion end design. En god hjemmesidebygger skal være i stand til at tilbyde dig alle de muligheder, du har brug for – ideelt ved at integrere med andre værktøjer eller softwares, du allerede bruger, for eksempel MailChimp til e-mail-kampagner.
- En virkelig unik funktion: Nogle hjemmesidebyggere har fremtrædende funktioner, der er komplet unikke for dem og slet ikke kan sammenlignes med andre. Disse er nævnt i resultaterne for hver hjemmesidebygger.
E-commerce hjemmesidebygger eller almindelig bygger med e-handelsfunktioner?
Nogle indlæg på vores liste, som Shopify eller BigCommerce, er e-handelsplatforme snarere end traditionelle hjemmesidebyggere. Dette betyder, at fokus næsten udelukkende er på deres online butiksfunktioner i stedet for design eller tilpasning. Deres online butiksfunktioner overgår langt dem fra almindelige hjemmesidebyggere, men du vil opdage, at næsten alle andre aspekter af en hjemmeside bliver noget besværlige. Almindelige hjemmesidebyggere med e-handelsfunktioner leverer butiksfunktionerne nærmere som en tilføjelse end en primær service – selvom visse “almindelige” hjemmesidebyggere, herunder Squarespace, er begyndt at tilbyde meget imponerende e-handelsfunktioner. Med disse er det meget lettere at inkludere en robust blog, flere forskellige landingssider og en stor mængde fotos eller videoer. Typen af hjemmesidebygger, du ideelt set skal vælge, afhænger af det primære formål med din hjemmeside. Hvis dit hovedmål er at sælge produkter, kan en e-handelsbygger give dig ekstra betalingsmuligheder, lettere uploading og bedre kategorisering af produkter – nogle gange endda forsendelsesrabatter. Du behøver ikke være en kæmpe forhandler for at kunne drage fordel af en af disse hjemmesidebyggere – Etsy-sælgere og mindre lokale butikker kan muligvis også have god gavn af en bygger af denne type. Hvis hovedmålet med dit site er at sælge produkter eller tjenester, er en e-handelsplatform det bedste valg. En e-handelsbygger kan tilbyde ekstra betalingsmuligheder, mere dybtgående produktindstillinger og kategorisering, og nogle gange endda tilbud på forsendelse. De har også den specifikke infrastruktur, der hjælper dem med bedre at behandle store ordrer eller høje salgsvolumener. Mange e-handelsbyggere tilbyder også en eller anden form for integration med andre platforme eller hjemmesidebyggere, så din hjemmeside kan få det bedste fra begge verdener. Hvis du primært er detailhandler, men gerne vil udvide din hjemmeside til en blog eller andet indhold, kan denne kombination være det bedste valg.Testprocessen
For at teste dette hav af hjemmesidebyggere startede jeg med en plan for en simpel hjemmeside, der ville indeholde alle de funktioner, jeg synes, ville dække de fleste behov hos enhver, der skal bygge en hjemmeside. De sider, jeg byggede, skulle således indeholde:- Statisk tekstside (”om os”-side)
- Blogindlæg
- Fotogalleri
- Kalender- eller begivenhedsside
- Kontaktside
- Online butik
- Ændring af farver og skrifttyper
- Tilføjelse af billeder
- Indlejring af video
- Opbygning af en kontaktformular
- Tilføjelse af en knap
- Redigering af menuer
- Opdatering af alt-tekst
- Test af SEO-funktioner
Den Samlede Websuite Builder Sammenligning: Hvordan Hver Builder Klarede Sig
Nu er det tid til den sjove del: de ægte resultater fra den hjemmeside builder test jeg lavede. Jeg har lavet en detaljeret analyse af min oplevelse fra hver hjemmeside builder nedenfor, baseret på de ovenstående kriterier. Men først kommer en hurtig oversigt, hvor du kan sammenligne nogle af de vigtigste funktioner. Jeg brugte Googles PageSpeed Insights til at tjekke, hvilke hjemmesidebyggere der producerer hjemmesider, der ikke kun ser flotte ud, men som faktisk er optimeret til hurtig indlæsningstid. Jeg testede hjemmesiderne både på desktop og mobil. Resultaterne, du ser her, er mellem 1-100, hvor 100 er den højest mulige score.| Gratis abonnement | Templates | Mobil responsiv | Apps tilgængelig | Tid krævet for at bygge min side | Google Page Insights Score (desktop/mobile) | Gratis Domæne Navn med Betalte Abonnementer | Gratis SSL | |
| Wix | ✔ | 800+ | ✔ | 300+ | 90 min | 65/23 | ✔ | ✔ |
| Squarespace | ✘ | 170+ | ✔ | 40+ | 50 min | 73/40 | ✔ | ✔ |
| Shopify | ✘ | 190+ | ✔ | 8000+ | 45 min | 99/63 | ✔ | ✔ |
| SITE123 | ✔ | 80+ | ✔ | 90+ | 60 min | 93/60 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | None | 10 min | 82/53 | ✔ | ✔ |
| IONOS | ✘ | 20+ | ✔ | None | 30 min | 91/88 | ✔ | ✔ |
| BigCommerce | ✘ | 190+ | ✔ | 1000+ | 75 min | 67/27 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 150 | ✔ | 5+ | 30 min | 90/63 | Kun på top 3 abonnementer | ✔ |
| WordPress | ✔ | 330+ native Tusinder af tredjeparts templates | ✔ | 59000+ | 75 min | 99/88 | ✔ | ✔ |
| Web.com | ✘ | 150+ | ✔ | Ingen | 80 min | 71/7 | ✔ | ✔ |
#1 Wix – den bedste hjemmesidebygger alt i alt

| Kriterium | Score/Antal |
| Brugervenlighed | 10/10 |
| Designfleksibilitet | 10/10 |
| Prissætning | 9/10 |
| Skabeloner | 800+ |
| Tilgængelige apps | 26 gratis/300 i alt |
| Tilgængelig på dansk | Ja |
Brugervenlighed
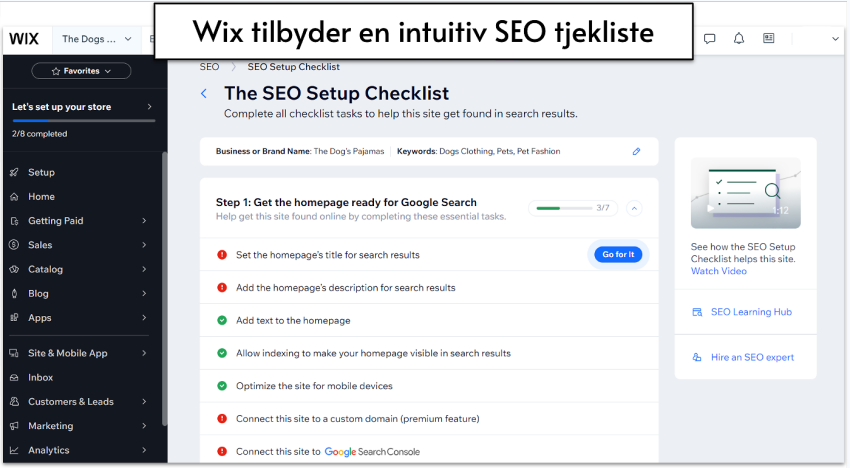
Wix-hjemmesidebyggeren er uden tvivl den nemmeste og mest intuitive hjemmesideeditor, jeg testede. Alt jeg ledte efter var lige præcis, hvor jeg troede det ville være, og på intet tidspunkt følte jeg mig frustreret eller havde brug for supportcenteret. Jeg var i stand til at bygge omkring halvdelen af hjemmesiden på kun 30 minutter, og det tog omkring 75 minutter at bygge mit komplette Wix-websted. For at gøre det endnu lettere har Wix en designfunktion med kunstig intelligens kaldet Wix ADI. Den stiller dig et par spørgsmål om din hjemmesides behov og bygger derefter din hjemmeside for dig på få minutter. Værktøjet kan endda importere indhold fra dine sociale mediekonti for ensartet branding. Wix ADI har visse designbegrænsninger, men du kan altid skifte til den almindelige editor for at sætte dit personlige præg på din hjemmeside. Wix ADI gemmer automatisk tidligere versioner af din hjemmeside, så du altid kan vende tilbage til en tidligere version, hvis du ikke er tilfreds med ændringerne. Med Wix forenkles også de mere tekniske aspekter som SEO. Wix SEO Wiz genererer en tjekliste over optimeringer baseret på dine svar på et par spørgsmål og guider dig gennem nogle SEO-punkter uden overhovedet at stille krav til, at du ved, hvad SEO er, eller hvordan det fungerer. Jeg elsker også, at Wix guider dig til denne funktion med meddelelsen “Bliv fundet på Google” – det gør den let tilgængelig for alle.
Designfleksibilitet
Wix lever helt sikkert op til sit løfte om at lade dig redigere hvert eneste element på din hjemmeside og tilpasse det helt nøjagtigt, som du ønsker det. Der er rig af muligheder for at tilpasse farver, skrifttyper, blokke og layouts, og du kan nemt gemme farvepaletter og skrifttypeskemaer, så de kan generaliseres til hele siden.
Prissætning
Wix’ gratis plan giver dig en masse tilpasningsmuligheder, med adgang til alle 800+ skabeloner og et bredt udvalg af apps. Hvis du ønsker at tilknytte et brugerdefineret domæne, tilføje lagerplads og fjerne Wix’ reklamer, skal du vælge en betalt plan. Wix tilbyder i øjeblikket fire betalte planer, “Light,” “Core,” “Business” og “Business Elite.” Med hver opgradering får du adgang til mere lagerplads, videotimer og konti for samarbejdspartnere. Hvad angår unikke funktioner, tilbyder disse planer henholdsvis: en let marketingpakke, grundlæggende e-handelsfunktionaliteter, standard e-handel og marketingmuligheder, og VIP-support plus en “avanceret udviklerplatform”.Andre funktioner
Der er nogle andre nævneværdige ting ved Wix, som jeg var ret vild med:- Deres online butik: Wix Store-grænsefladen er virkelig brugervenlig og leder dig gennem hvert trin i forhold til at tilføje produktinformation, forsendelses- og betalingsmuligheder m.m.
- Avancerede SEO-indstillinger: Ud over Wix SEO Wiz inkluderer de avancerede SEO-indstillinger mulighed for structured data, kanoniske webadresser og brugerdefinerede metatags. Disse hjælper Google med bedre at forstå din hjemmeside på et teknisk niveau, uden at du behøver at påtage dig noget komplekst teknisk arbejde. Du kan også konfigurere AMP-sider for en hurtigere mobiloplevelse.
- AI Hjemmesidebygger: Selv hvis du ikke finder noget, du kan lide i Wix’ udvalg af 800+ skabeloner, kan du også lade Wix’ AI-spørgeskema hjælpe dig med at skabe en brugerdefineret skabelon specielt tilpasset dine behov.
- Supportcenter: Selvom jeg aldrig havde brug for supportcenteret, har jeg tjekket det ud, og det tilbyder et væld af hjælpeartikler til at besvare et hvilket som helst spørgsmål, du måtte have.
#2 Squarespace – Den bedste hjemmesidebygger rent designmæssigt

| Kriterium | Score/Antal |
| Brugervenlighed | 8/10 |
| Designfleksibilitet | 8/10 |
| Prissætning | 6/10 |
| Skabeloner | 140+ |
| Tilgængelige apps | 30+ |
| Tilgængelig på dansk | Ja |
Brugervenlighed
Squarespace er en af de letteste blokeditorer at bruge. Det skyldes dels dens brugervenlige grænseflade, der kan vises på dansk, men også fordi du får mange forskellige muligheder for at designe dit site på en velstruktureret måde. Du kan starte med at tilføje foruddefinerede sektioner med specifikke formål (som er lige så veludformede, som du ville forvente fra Squarespace) og derefter gå videre til mere dybdegående redigering, enten ved at ændre egenskaberne for hvert element eller ved at tilføje nye indholdsblokke efter eget valg.
Designfleksibilitet
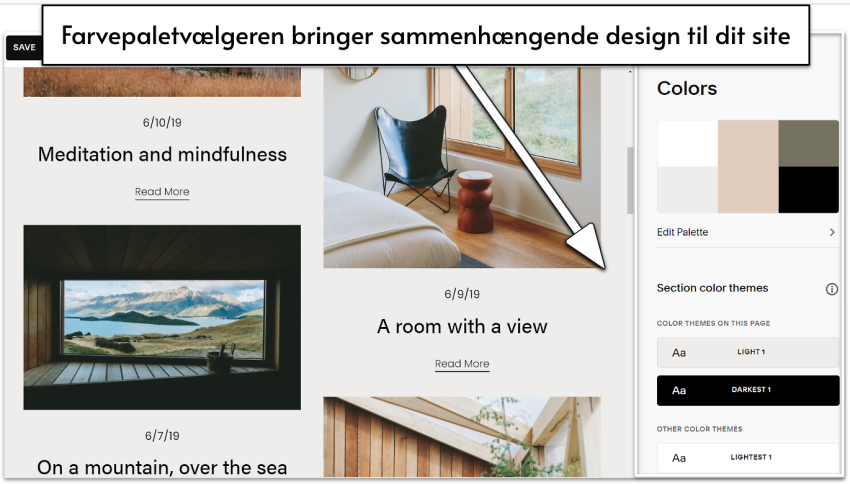
Squarespace har nogle af de bedste skabeloner i branchen, og de tilbyder imponerende designfleksibilitet. Der er nogle naturlige begrænsninger i blokeditoren, og du kan ikke ændre hver eneste farve efter ønske, men generelt kan du lave masser af tilpasninger, og alt er bygget så alt, hvad du gør, ser ret spektakulært ud. En af mine yndlingsdesignfunktioner er farvepaletvælgeren, hvor du vælger tre grundfarver, der passer til din hjemmeside, hvorefter Squarespace genererer bredere farvetemaer, der kan bruges over hele linjen. Her er farvepaletten til min Squarespace-testhjemmeside:
Prissætning
Squarespace har ikke en gratis plan, men du får en hel masse funktioner, selv på de lavere niveauer. Du kan også teste tjenesten med en gratis 14-dages prøveversion inden du kaster dig ud i den betalte plan. Når du vælger en højere prisplan, får du bare mere avancerede e-handelsfunktioner, så mindre blogs og online butikker kan sagtens bruge Squarespace til en overkommelig pris. De avancerede e-handelsplaner på Squarespae er generelt en smule mere overkommelige end hos e-handelsspecifikke hjemmesidebyggere. Overordnet set ser det ud til, at Squarespace gør meget for at sikre, at du kan få den bedst mulige hjemmeside, og de ved, at en gratis plan bare ikke kan stå distancen, når det gælder om at give dig den bedste oplevelse og hjemmeside.Andre funktioner
Squarespaces stærkeste side er deres design, men der er et par andre punkter, der er værd at bemærke:- Kraftfulde marketingfunktioner: SEO-funktionerne er ret standard for en hjemmesidebygger, men der er et par andre fremtrædende marketingfunktioner. Der er direkte integrationer med Instagram, Facebook og Pinterest, og endda en URL-bygger til at hjælpe dig med at spore betalte søgekampagner.
- Online butik: At tilføje produkter er lidt mindre intuitivt end butikopsætningerne hos andre almindelige hjemmesidebyggere, men funktionerne er omvendt på niveau med de e-handelsspecifikke hjemmesidebyggere. Efter at have testet alle disse hjemmesidebyggere og lært en hel del om onlinebutikker, har jeg bemærket, at de mere avancerede og dygtige e-handelsfunktioner kommer med en stejlere læringskurve. Det er også tilfældet med Squarespace.
- Squarespace Blueprint: Hvis du har en meget specifik idé om, hvad du ønsker dit site skal være, kan du også skabe din egen skabelon ved hjælp af Squarespace Blueprint, en modulær, brugervenlig skabelonbygger.
- Andre marketingfunktioner: SEO-funktionerne er ret standard for en hjemmesidebygger, men der er et par andre fremtrædende marketingfunktioner. For eksempel er der direkte integrationer med Instagram, Facebook og Pinterest og endda en URL builder, der hjælper dig med at spore betalte søgekampagner.
#3 Shopify [E-commerce] – Den bedste værdi for pengene, når du skal bygge en online shop

| Kriterium | Score/Antal |
| Brugervenlighed | 7/10 |
| Designfleksibilitet | 7/10 |
| Prissætning | 7/10 |
| Skabeloner | 12 gratis/155 betalte |
| Tilgængelige apps | 8000+ |
| Tilgængelig på dansk | Ja |
Brugervenlighed
Shopify understøtter dansk og har mange funktioner, der er lette at bruge, men dens sideeditor er ikke den mest intuitive. Nogle gange skal du hoppe frem og tilbage mellem flere menuer for at redigere et sides format, og det er ikke altid klart, hvordan du redigerer et sides design.
Designfleksibilitet
Shopify har en rigtig mange farve- og skrifttypemuligheder, så du kan tilpasse dit tema, såvel som et stærkt udvalg af blokke, du kan bruge til at bygge din landingsside. Layoutfleksibiliteten for andre sider er mere begrænset, men en håndfuld af de tusindvis af tilgængelige apps er sidebyggere, som kan give yderligere designfleksibilitet til nogle butikssider. Hvis du dog har brug for rigtig meget hjemmesideindhold og en masse online-butikskapacitet, har du desuden med stor sandsynlighed brug for en ekstern hjemmesidebygger under alle omstændigheder.E-handelsfunktioner
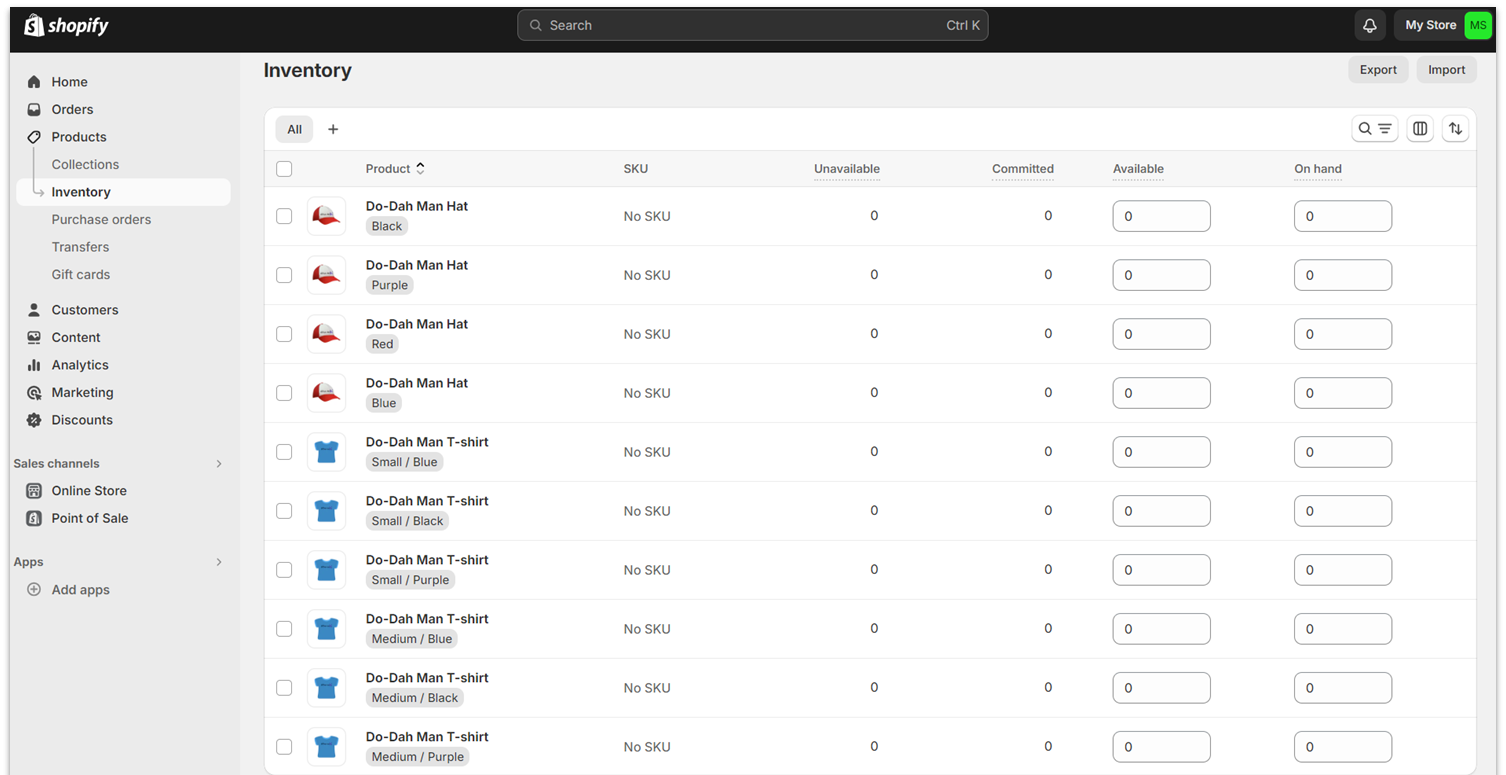
Shopifys e-handelsfunktioner er også beregnet til særligt at være gavnlige for virkelige forhandlere, som har fysiske butikker, og derfor er der især nogle seje funktioner til at tilføje placeringer og spore lager i hver butik samt til overførsler mellem afdelinger.
Prissætning
Alle e-handelsbyggerne har lignende prisstrukturer, men Shopify giver dig en smule mere festfyrværkeri for pengene (der er også en gratis prøveperiode, men den er kun 3 dage lang). Du kan eksempelvis få betydelige forsendelsesrabatter, mulighed for at tilføje butiksplaceringer og et par andre godbidder oveni hatten til en pris på linje med Volusions.#4 SITE123 – Den bedste hjemmesidebygger for begyndere

| Kriterium | Score/Antal |
| Brugervenlighed | 8/10 |
| Designfleksibilitet | 7/10 |
| Prissætning | 8/10 |
| Skabeloner | 180+ |
| Tilgængelige apps | 80+ |
| Tilgængelig på dansk | Nej |
Brugervenlighed
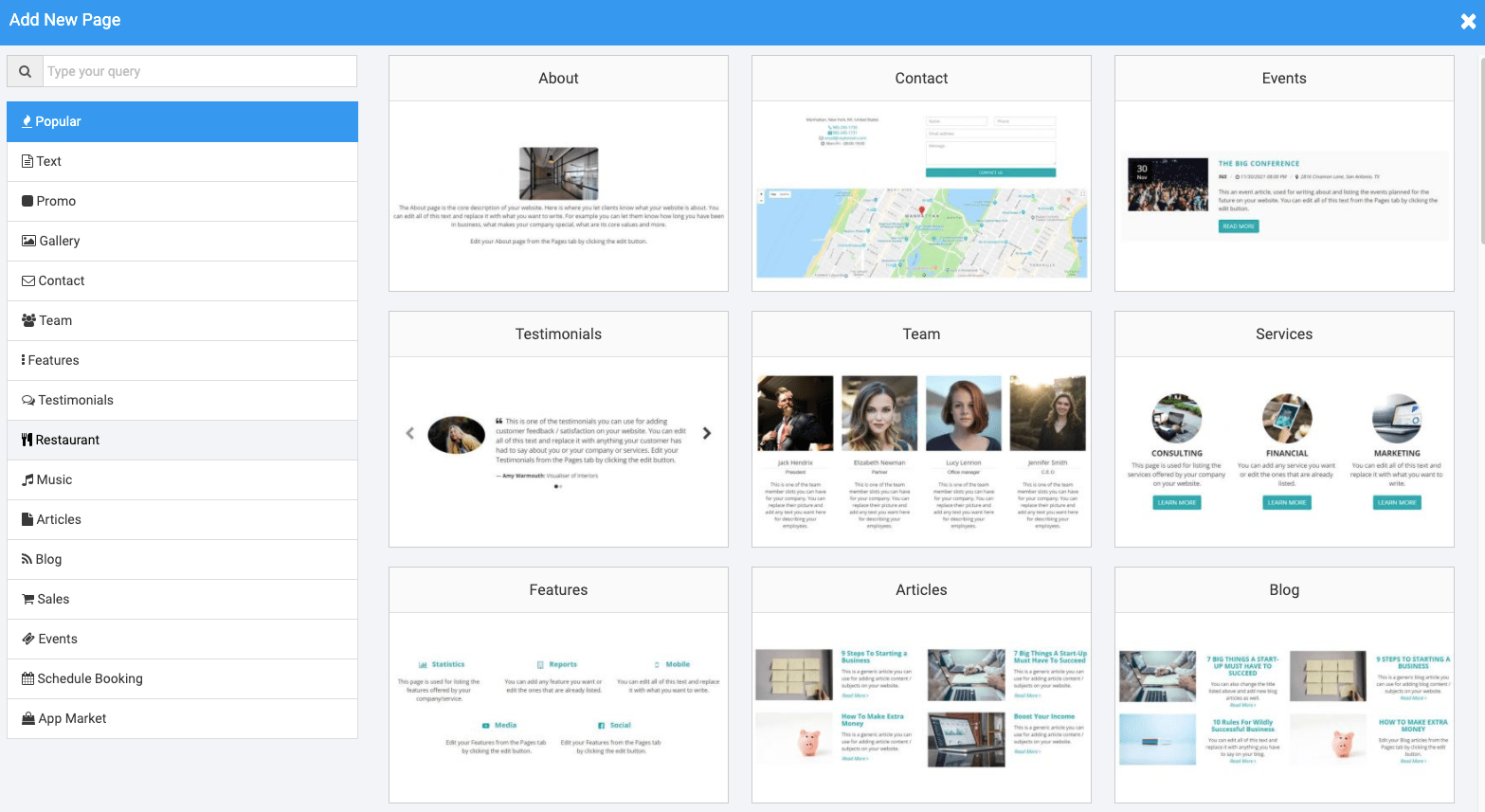
SITE123’s redigeringsværktøj er nemt at bruge og gør det nemt at tilpasse dine sider… hvis du ved, hvordan værktøjet fungerer. Min hjemmeside blev automatisk til en enkelt side, og det tog mig en god 20 minutter at finde ud af, at når du tilføjer en blok, er du nødt til at justere dine indstillinger til ikke at vise den på hjemmesiden, men at den skal forblive i navigationsmenuerne. Da jeg fandt ud af dette, gik opsætningen af min SITE123-demoside lynhurtigt. Jeg lavede hele hjemmesiden på under en time (inklusive de 20 minutters fejlfinding).
Designfleksibilitet
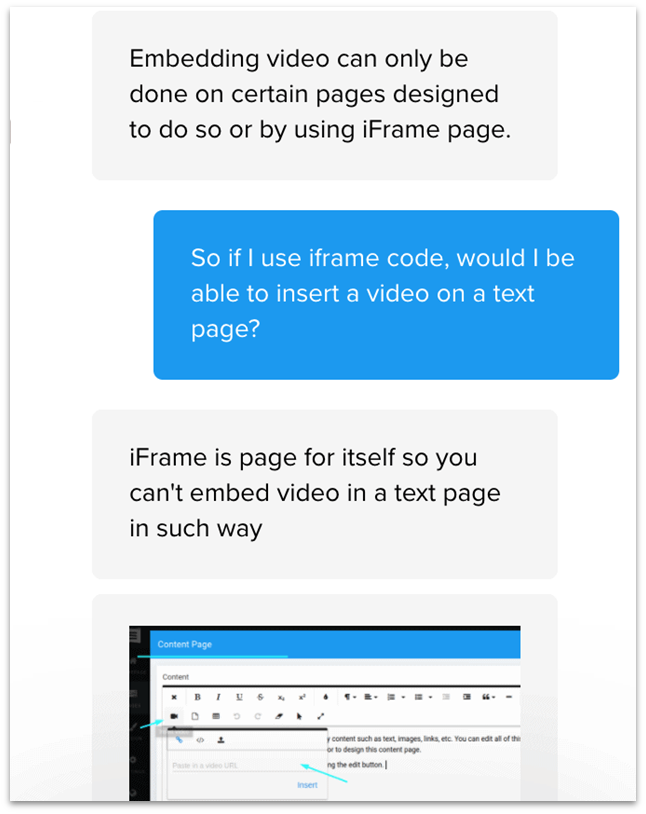
Du kan ikke tilpasse din hjemmeside lige så frit på SITE123, som du kan på Wix, men du kan stadig tilpasse virkelig meget. Der er over 180 designskabeloner at udgå fra, såvel som 14 kategorier sidelayouter, herunder tekst, fotogallerier, begivenheder og endda restaurantreservationer. Disse sidetyper kan tilpasses yderligere ved tilføjelse af blokke, men du rammer nu visse begrænsninger baseret på det valgte layout. For eksempel havde jeg valgt en Om os-skabelon, men kunne ikke integrere en video på den, som jeg ellers havde tænkt mig. Jeg spurgte chat-support og fik at vide, at indlejring af en video kun er tilladt på bestemte sidetyper:

Prissætning
SITE123 har en ret så robust gratis plan, og med det laveste niveau af premium-planen får du både meget mere lagerplads, et gratis domænenavn og mulighed for e-handel. Du finder også langt flere tilpasningsmuligheder, hvis du ønsker mere designfrihed. Det er alt i alt rigtig god værdi for pengene for blogs og mindre virksomheder.Andre funktioner
SITE123 tilbyder ikke et væld af ekstrafunktioner, men du er dækket ind på alt det mest grundlæggende, og det på en nemmere og enklere måde end hos andre. Her er nogle af disse funktioner:- SEO: Du kan tilføje titeltag, metabeskrivelse og alt-tekst til billeder, men det er sådan cirka det hele. Der er også et metatagfelt til nøgleord, men det er temmelig forældet i SEO, så det er en lidt unødvendig funktion.
- Online butik: Onlinebutikken er temmelig fyldestgørende med hensyn til tilføjelse af produktinformation, og den er super let at gå til for en, der aldrig før har skabt en webshop. Funktionen kommer som en indbygget sidetype på premium-planen eller højere, så du behøver ikke tilføje noget ekstra for at komme i gang.
- Enkeltsidet hjemmeside: Selvom denne funktion faktisk var den, der gav mig problemer i starten, er SITE123 uden tvivl det nemmeste byggeprogram til at oprette en hjemmeside, der kun består af en enkelt side med distinkte sektioner og automatiske navigationslink. Det er et fantastisk valg for porteføljer og CV’er eller for begivenhedshjemmesider, hvor der kun skal bruges én enkelt landingsside.
#5 Webador – Den Hurtigste Builder for Begyndere

| Kriterie | Karakter/Antal |
| Brugervenlighed | 10/10 |
| Design Fleksibilitet | 6/10 |
| Prissætning | 10/10 |
| Tilgængelige Temaer | 50+ |
| Apps Tilgængelige | None |
Brugervenlighed
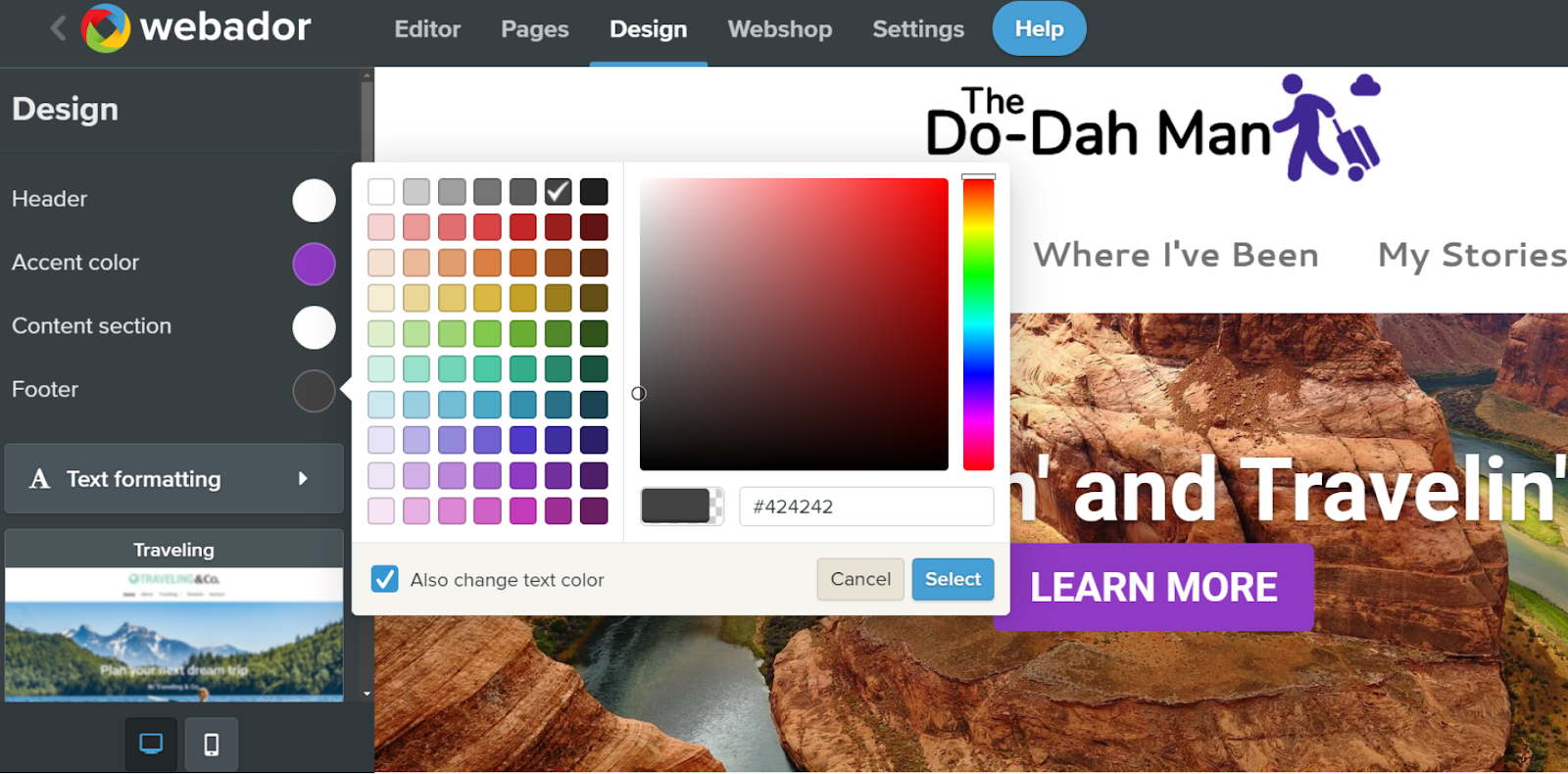
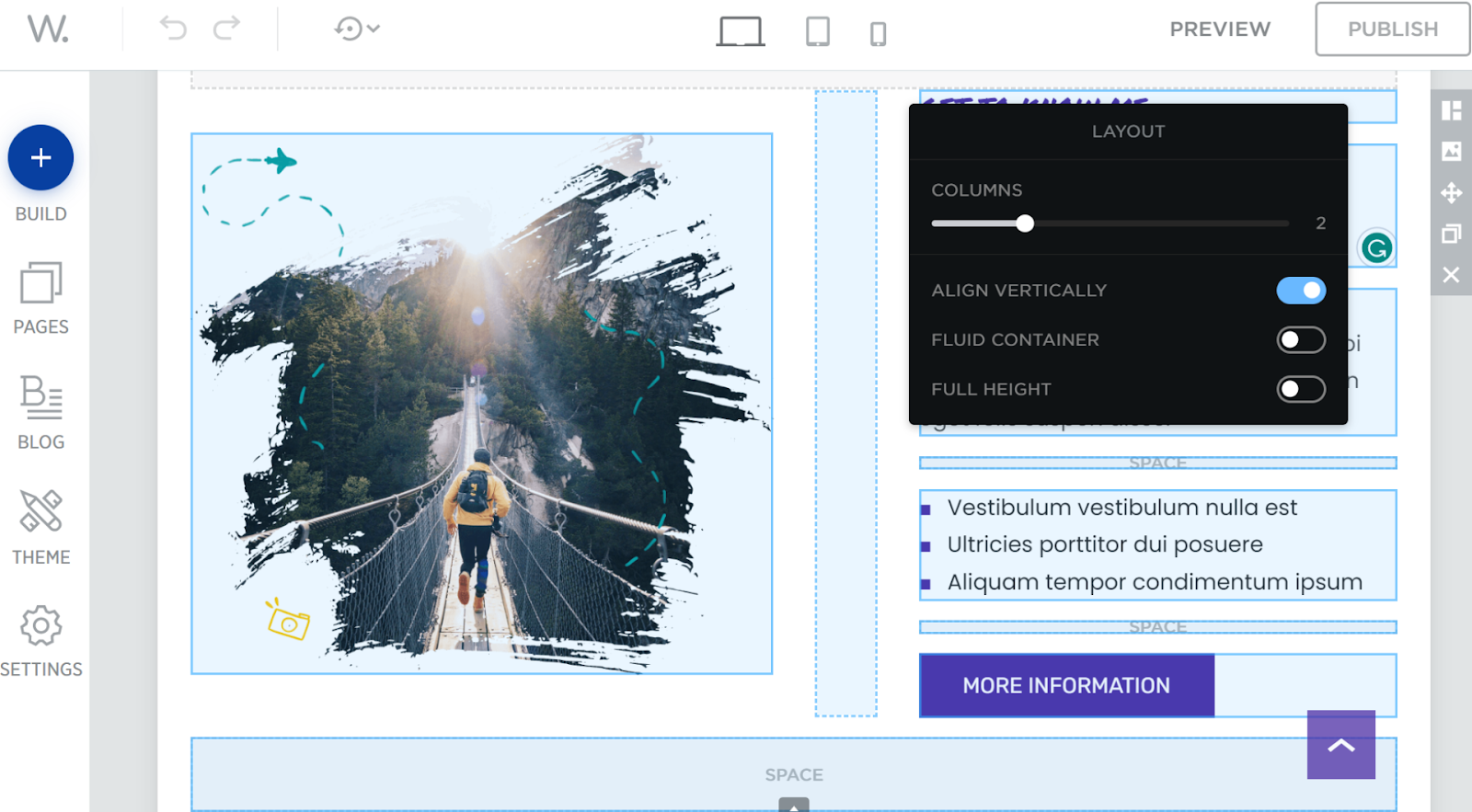
Det er temmelig ligetil at lave en hjemmeside med Webador. Selv hvis du ingen erfaring har med hjemmeside builders, vil det ikke tage dig mere end 10 minutter at finde ud af hvordan du laver en hjemmeside i Webador. Hvis du har erfaring fra tidligere, bør det være nok med et hurtigt kig. Bruger interfacet er intuitivt og tydeligt markeret, for at hjælpe dig med hurtigt at redigere forskellige dele af din side. Indstillinger, Webshop, Sider, Design og Editor fanerne gør præcis hvad du forventer de vil gøre. Særligt er design fanen glimrende til hurtigt at lave overordnede ændringer i forhold til den overordnede stemning på din side. Der kan du ændre farvetemaet og dine skrifttyper på siden, så de passer til dit ønskede udtryk.
Design Fleksibilitet
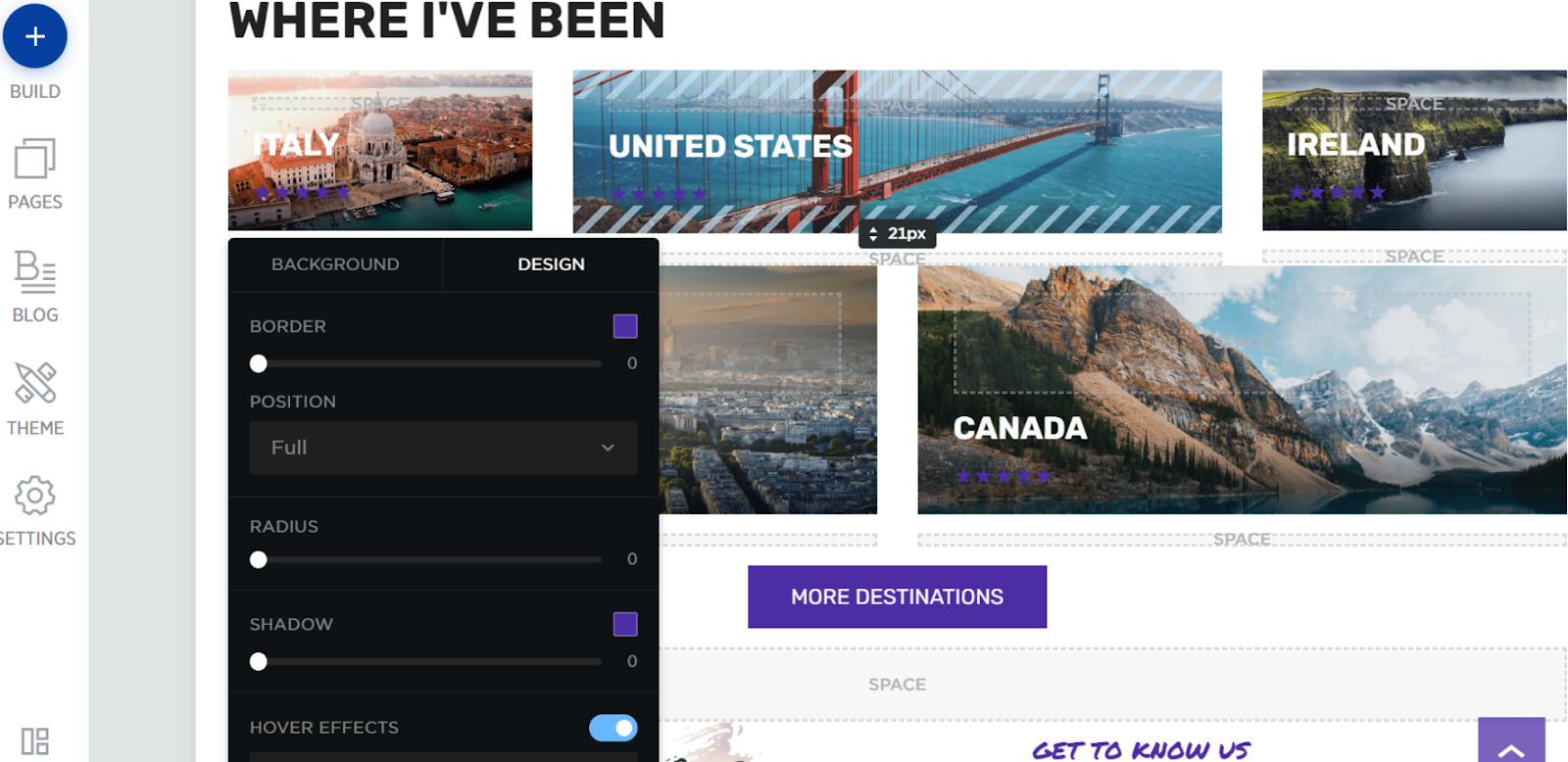
Selvom den kan hjælpe dig med at lave en simpel hjemmeside på få minutter, er Webador måske ikke det ideelle valg for en mere kompleks side end bare et par statiske sider og en blog. Det skyldes at udover et par overraskende valg i forhold til medie deling, så tilbyder editoren ikke så mange konfigurationsværktøjer. Det er ikke dermed sagt at der ikke er værdi for pengene. Webador lader dig tilføje overskrifter, tekst, billeder, knapper og alle andre essentielle elementer du har brug for, for at lave en velfungerende side. Men du finder ikke noget ud over det sædvanlige, som eksempelvis animations muligheder, eller lagdelte redigerings funktioner. Hvis du vil tilføje nye elementer til en side, vil Webador automatisk arrangere dem i et simpelt gitter, som kan forhindre din side i at se rodet ud, men det kan også komme til at se for stivt og gammeldags ud.
E-handels Funktioner
For en builder at være, der primært fokuserer på simplicitet, tilbyder Webador et overraskende velbalanceret sæt e-handels funktioner, der hjælper dig med at sælge direkte fra din side. Webador giver dig muligheder for specielle tags, rabatter, SEO og mere. Det er også én af de få hjemmeside builders der ikke opkræver nogle transaktionsgebyrer. Det betyder at du kan beholde alt hvad du tjener, når du har sat din webshop op. Webador kommer sandsynligvis ikke til at hjælpe dig med at bygge det næste globale e-handels imperium, men hvis du leder efter en måde hvor du hurtigt kan starte en shop i god kvalitet, er det et glimrende valg.Prissætning
Webador er en af de billigste byggere på markedet. Faktisk får du, uanset hvilken plan du vælger, de første tre måneder til en stærkt nedsat pris. Selv når genfakturerings beløbende begynder, er Webador stadig billigt.Andre Funktioner
Webador er ikke den mest funktionsride builder på markedet, men det formår alligevel at overraske på et par punkter, på trods af dets relativt begrænsede udvalg. Det er eksempelvis takket være:- Unikke fildelings widgets: Webador giver dig mulighed for at gøre lave din hjemmeside om til en fildelings hub, med en one-button download funktion, lydafspilning og en dokumentviser.
- Konfigurerbare formularer: Du kan skabe og ændre konfigurerede formularer for at spørge besøgende om deres mening indenfor forskellige felter. Webador organiserer også automatisk svarene for dig.
- Drag-and-drop anmeldelses system: Hvis du vil have en endnu hurtigere måde at undersøge hvad dine besøgende tænker om et emne, kan du tilføje responsive, fem-stjerne systems anmeldelser hvor som helst på siden.
- Lette SEO muligheder: Webador giver dig mulighed for at kunne konfigurere din sides SEO uden problemer, for at hjælpe dig med at få mere trafik.
#6 IONOS – det bedste værktøj til virksomheder, der lige er startet

| Kriterium | Score/Antal |
| Brugervenlighed | 9/10 |
| Designfleksibilitet | 8/10 |
| Prissætning | 8/10 |
| Skabeloner | 18 |
| Tilgængelige plugins | 0 |
| Tilgængelig på dansk | Ingen |
Brugervenlighed
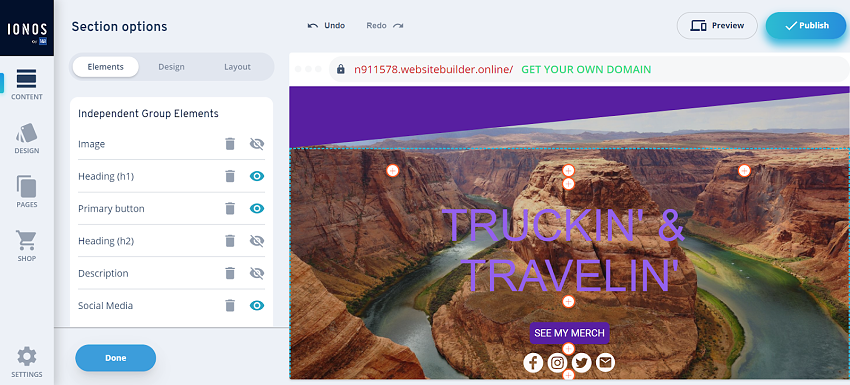
Selvom det primært er et webhostingfirma, tilbyder IONOS en simpel hjemmesidebygger, der kan vises på dansk, målrettet mod forretningshjemmesider kaldet MyWebsite Now. Opsætningen er ekstrem simpel. Du skal bare vælge en skabelon og begynde at klikke. Det tager ikke lang tid at få styr på MyWebsite Now, især hvis du har brugt et hjemmesideværktøj før. Jeg var af og til lidt forvirret over måden IONOS fungerer på. For eksempel er der en adskillelse mellem at tilføje ting og redigere dem. Du skal åbne “Section editor” for at tilføje noget til din sektion (f.eks. en knap), og derefter gå et skridt tilbage for at tilpasse den. Det er fint, når man lige lærer det, selvom det måske er lidt kontraintuitivt.
Designfleksibilitet
MyWebsite Now-værktøjet har et udvalg af veldesignede skabeloner, der er rene, moderne og mobilvenlige – der er bare ikke så mange af dem. Der er kun 18 designs til rådighed, hvilket er ca. et design pr. branche. Det er ikke en masse muligheder, men det er muligt at gøre hver skabelon til sin egen. Som et simpelt hjemmesideværktøj giver IONOS dig et ret godt udvalg af muligheder for tilpasning. Du kan indstille farver og skrifttyper til at gælde på tværs af hele din hjemmeside – der er også en mulighed for at oprette din egen brugerdefinerede farvepalette – samt tilpasse hvert element individuelt mht. farver, skrifttyper og afstand.
Funktioner til e-handel
IONOS giver dig mulighed for at opgradere, så du kan få e-handelsfunktioner – og det er en af de billigste e-handelsabonnementer på markedet. Hvis du ønsker en simpel onlinebutik, er dette god værdi for pengene. Som man kan forvente fra prisen, er e-handelsværktøjerne ikke så robuste som dem, du ville få med et dedikeret e-handelsværktøj som Shopify eller BigCommerce. Men du får basal lagerstyring, produktmuligheder, moms og forsendelsesindstillinger og en indholdsblok til at tilføje relaterede produkter til dine produktsider. Du kan også sælge både digitale og fysiske varer. IONOS lader dig også oprette rabatter og kuponer, e-mails ved forladte kurve og bruge integrationer til at sælge direkte fra din hjemmeside via Facebook, Instagram, Google Shopping, eBay og Amazon. Nogle værktøjer på denne liste forbeholder disse funktioner til dyrere e-handelsabonnementer, men IONOS inkluderer dem som standard.Pris
Hvis du vælger MyWebsite Now (som er min anbefaling til nybegyndere), er der to abonnementer: Starter og Online Store Starter. Det rigtige for dig afhænger af, om du vil sælge online. Starter giver alle skabeloner, designindstillinger, farveskemaer, et gratis domæne i et år og en professionel e-mail. Online Store Starter-abonnementet giver webshopværktøjer som produktoversigter, betalingsmuligheder, forsendelses- og afhentningsmuligheder, marketingværktøjer og integrationer til at sælge dine produkter via sociale medier. Der er en gratis prøveversion, hvor du kan teste værktøjet – ja, altså på en måde. Irriterende nok giver IONOS kun gratis abonnementer til brugere, der tegner månedlige abonnementer. Hvis du vælger et årligt abonnement (som er meget billigere), får du ikke den gratis måned, men i stedet en rabat i de første 12 måneder. Du får dog en fuld returret på 30 dage, så uanset hvad, kan du opsige abonnementet inden for 30 dage for en fuld refusion. Men det ville være rart ikke at skulle af med sit kreditkort for at tilmelde sig – jeg siger det bare.Andre funktioner
IONOS er ikke helt så god med ekstrafunktioner. Der er ikke noget appmarked, hvor du kan tilføje funktionalitet – men platformen har de fleste af de grundlæggende funktioner, herunder:- SEO-værktøjer: MyWebsite Now giver dig nogle grundlæggende SEO-værktøjer, herunder indstilling af sidens navn, beskrivelser og billeder der vises, når siden deles på sociale medier.
- Analyser: Du kan holde styr på besøgende på din hjemmeside med IONOS’ enkle indbyggede analyseværktøj.
- GDPR: Det foruddefinerede cookiebanner er en superenkel måde at sikre, at din hjemmeside overholder GDPR.
- Billedbibliotek: Du kan tilgå et bibliotek med mere end 17.000 royaltyfrie billeder, så du kan gøre din hjemmeside visuel, selvom du ikke har de bedste fotografiske færdigheder.
#7 BigCommerce [E-commerce] – det bedste hjemmeside program for virksomheder med stort online salg

| Kriterium | Score/Antal |
| Brugervenlighed | 5/10 |
| Designfleksibilitet | 8/10 |
| Prissætning | 8/10 |
| Skabeloner | 12 gratis/187 betalte |
| Tilgængelige plugins | 1000+ |
| Tilgængelig på dansk | Ingen |
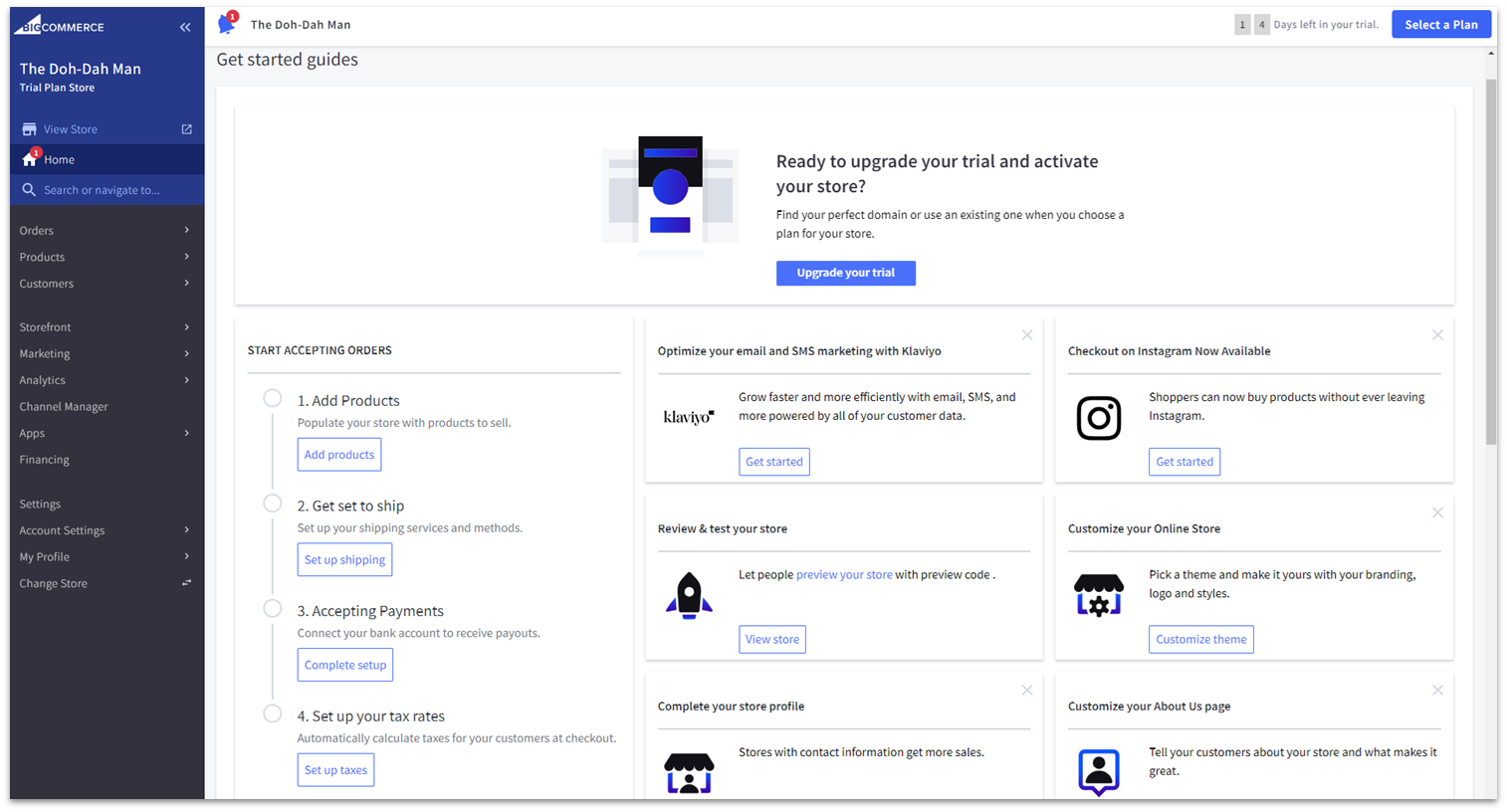
Brugervenlighed
BigCommerce er et værktøj, der generelt er designet til teams og virksomheder – folk, der allerede er erfarne inden for e-handel, eller som har kyndige samarbejdspartnere. Så selvom det ikke er svært at bruge, er det heller ikke særlig intuitivt eller begyndervenligt. Efter tilmelding bliver du ført direkte til dit dashboard, hvorfra du vil administrere alle elementer på dit site. Selvom dashboardet understøtter dansk, med alle menuerne, pop op-vinduerne og rullelisterne, kan den indledende opsætning føles en smule overvældende. Personligt ville jeg have sat pris på en hurtig tutorial, der forklarede dashboardets hovedfunktioner. Der er dog en tjekliste for at hjælpe dig i gang.
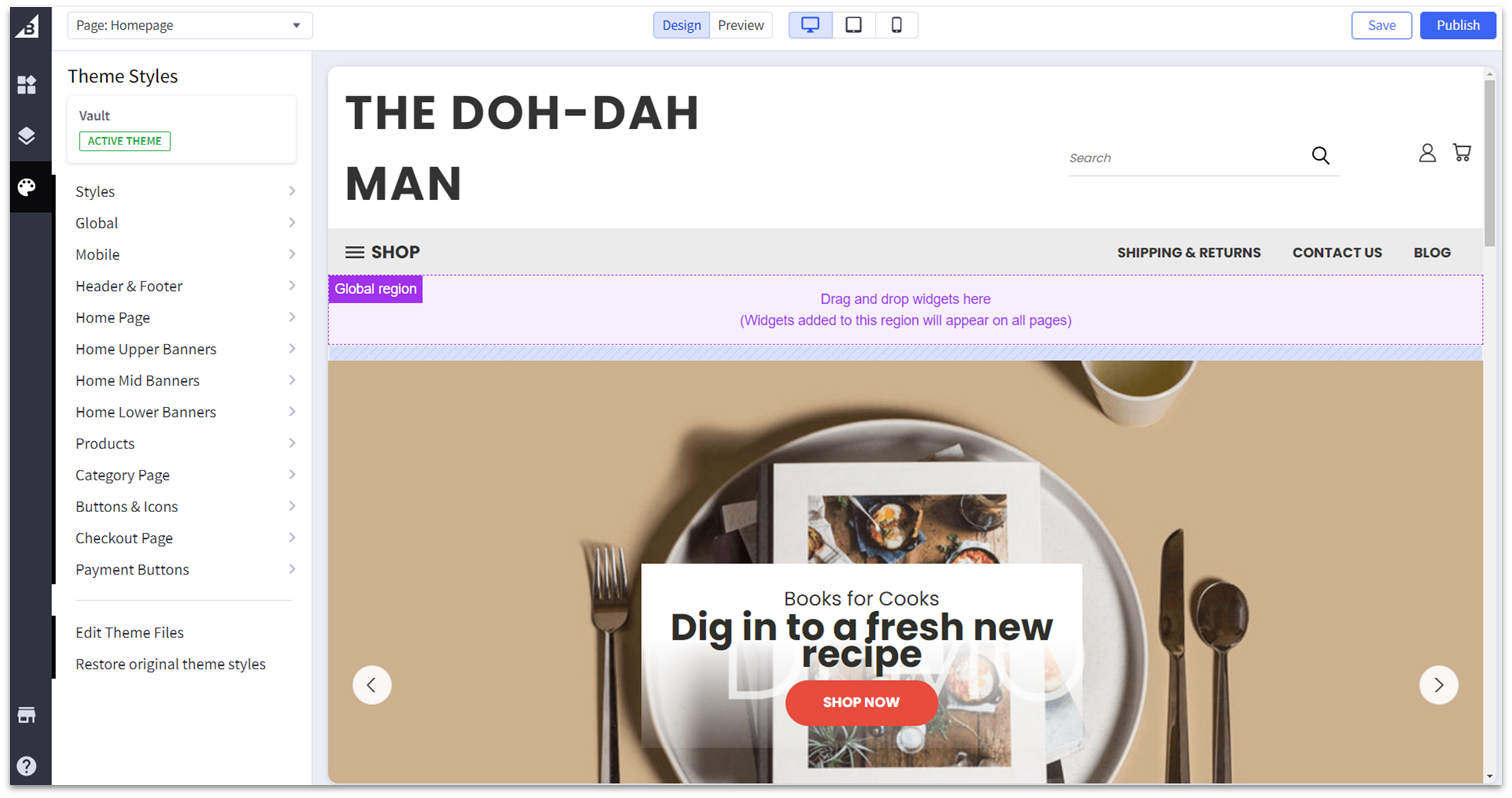
Designfleksibilitet
BigCommerce tilbyder et varieret udvalg af flotte og mobil-responsive skabeloner. Kun 12 af dem er gratis – men det er normalt for dedikerede e-handelsplatforme, selvom det er færre end hvad generelle byggere tilbyder. De fleste betalte temaer koster mellem $110 og $220 (nogle så meget som $300), hvilket ikke er billigt, men heller ikke en stor udgift for en stor e-handelsbutik. Hvis du ønsker det, kan du også købe billigere temaer fra tredjepartsmarkeder, som ThemeForest. Herudover har BigCommerce masser af tilpasningsmuligheder. Ved hjælp af en kombination af butikseditoren og sidebyggeren kan du tilpasse farverne, skrifttyperne, typografierne og layouts for alle ikke-produkt- eller listingsider. Derudover kommer de fleste skabeloner med 2-4 forskellige farvepræsætninger.
E-handelsfunktioner
Jeg var ikke helt imponeret over BigCommerce, når det kommer til brugervenlighed og designfleksibilitet, men dette bedste hjemmeside program udmærker sig virkelig, når det kommer til e-handelsfunktioner – som man kunne forvente. BigCommerce har et stærkt sæt grundlæggende funktioner: ubegrænset lagerplads og båndbredde, Google AMP for hurtig indlæsning af hjemmesider, en mobilapp, enkle bloggingværktøjer, rabatter og kuponer, produktbedømmelser og -anmeldelser, påmindelser om forladte indkøbskurve og integrationer med eksterne betalingsudbydere (blandt andet). BigCommerce har også nogle enestående e-handelsfunktioner, som efter min mening helt klart gør det værd at bøvle med dens editor for nogle onlinebutikker. For eksempel lader BigCommerce dig sælge over hele verden. Vi taler ikke kun om flersprogede sider, men også separate sider for forskellige regioner, med deres egne produktlister. Selv hvis du ikke er en stor virksomhed, er der masser at hente for at booste din forretning. BigCommerces multikanalsalg er et godt eksempel. Du kan liste dine produkter på Amazon, eBay, Walmart, Google Shopping og sociale medie markedspladser, og administrere alt fra din BigCommerce-konto. Dine lagre synkroniseres, så du ikke sælger mere end du kan sende ud. Udover robuste SEO-værktøjer tilbyder BigCommerce stærke marketingværktøjer. Du kan synkronisere butiksdata med e-mail marketingplatforme som MailChimp, G Suite og Constant Contact, for eksempel. Og fra Plus-planen og op kan du segmentere dine kunder i forskellige grupper og markedsføre dem på forskellige måder. Hvis du ønsker at kombinere online og offline shopping med lethed, integrerer BigCommerce med førende point-of-sale (POS) løsninger, inklusiv Square, Vend, Clover og mere – hvilket gør det muligt for dig at synkronisere dine lagre og lade dine kunder afhente deres ordrer personligt. Du kan tilføje yderligere funktionalitet via BigCommerces udvalg af næsten 1.000 apps (mange af dem er gratis). Der er apps til alt fra forsendelse og ordrestyring til marketing og analyse.Prisfastsættelse
Som du måske har gættet ud fra at læse om alle disse funktioner, er BigCommerce ikke helt billig. Men i betragtning af hvad der tilbydes, er BigCommerces prissætning mere end fair. Faktisk har BigCommerce en relativt standard prissætningsstruktur, hvor hver plan koster stort set det samme som sammenlignelige Shopify-planer. Der er dog nogle forskelle. Shopify inkluderer genoprettelse af forladte indkøbskurve med sin billigste plan, mens BigCommerce kræver, at du opgraderer til mid-tier Plus-planen for at få adgang til denne funktion. På den anden side giver BigCommerce dig ubegrænsede medarbejderkonti fra starten, mens Shopify begrænser dig til 2, 5 eller 15 konti, afhængig af din plan.#8 Hostingers hjemmesideværktøj – det mest fleksible og enkle hjemmesideværktøj

| Kriterie | Score/antal |
| Brugervenlighed | 6/10 |
| Designfleksibilitet | 4/10 |
| Pris | 4/10 |
| Antal tilgængelige skabeloner | 140+ |
| Tilgængelige apps | ingen |
Brugervenlighed
Hostingers hjemmesideværktøj er meget let at bruge. Som en komplet “Hostinger-nybegynder” tog det mig mindre end fem minutter at få styr på det grundlæggende. En potentiel ulempe er, at Hostinger ikke giver dig en nyttig opstartstjekliste eller vejledninger, men det tager ikke mere end en smule klikken og rullen at orientere sig. Alt er ret intuitivt. Når det er sagt, var der et par gange, hvor jeg sad lidt fast, da Hostinger gør tingene lidt anderledes end andre hjemmesideværktøjer. Knapper, for eksempel, var ikke præcis der, hvor jeg forventede, at de skulle være… men det kan bare være min tidligere erfaring, der taler, og ikke nødvendigvis et problem for komplette begyndere. I et forsøg på at gøre livet endnu nemmere for dig tilbyder Hostinger en hel pakke af AI-værktøjer. Hvis inspiration ikke lige er dig, er der en AI-virksomhedsnavngenerator, en slogangenerator, en blogtitelgenerator og endda en AI-forfatter, der genererer sider med SEO-venligt indhold for dig. Den tekst, som værktøjet genererede for mig, var helt sikkert til den kedelige side – og for at være ærlig tror jeg, at jeg foretrækker at skrive min egen tekst. Men værktøjet kan helt sikkert hjælpe med at få de kreative tanker til at flyde, hvis du lider af skrivestop og ikke ved, hvor du skal starte.
Designfleksibilitet
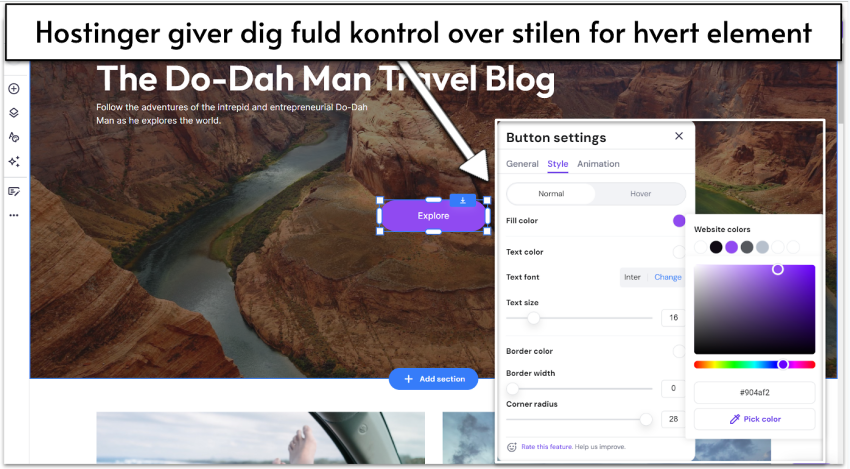
For et simpelt hjemmesideværktøj tilbyder Hostinger faktisk en ret god mængde designfleksibilitet. Skabelonerne er alle pænt sammensat, men du er på ingen måde låst i den måde, de er designet på. For eksempel kan du vælge et overordnet farveskema for din hjemmeside for at gøre livet nemt for dig selv, men det betyder ikke, at du derefter er begrænset til disse farver. Du kan faktisk redigere farven på hvert enkelt element, som du ønsker.
Funktioner til e-handel
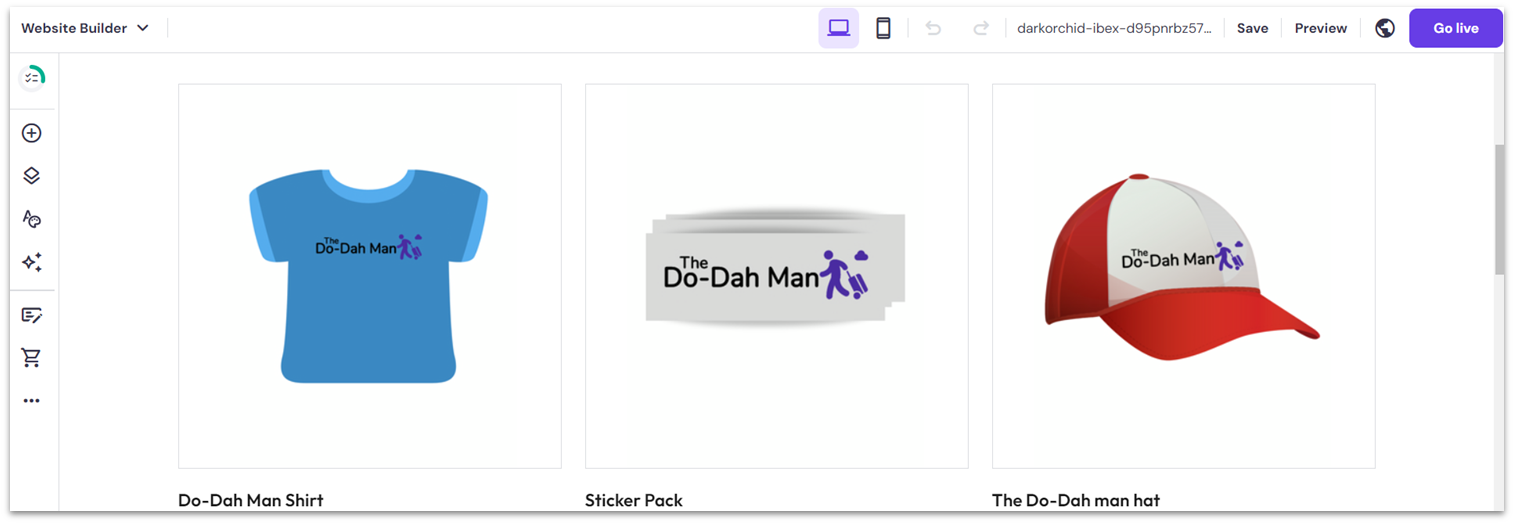
Hostingers e-handelsfunktioner, der er tilgængelige med e-handelsabonnementet og over er robuste og nemme at bruge. Du skal forlade hjemmesideværktøjet og gå til “Store Manager” (Butiksadministrator) for at begynde at lave din webshop, men at navigere mellem de to er meget simpelt. Hostinger giver dig også en nyttig trinvis liste over opgaver, der skal udføres for at få din webshop op at køre. Vejledningen hjælper dig gennem den grundlæggende proces med at tilføje produkter, angive leveringsmuligheder og konfigurere betalingsmuligheder. Det blev lidt vanskeligere, da det kom til at kategorisere mine produkter, spore min beholdning og skabe produktvarianter (især denne sidste del havde var jeg tabt i fejlmeddelelser i et par minutter). Selvfølgelig betyder det, at det var svært, ikke at det er umuligt, og jeg fandt ud af det til sidst. Det vigtigste, der irriterede mig, var dog, at Hostinger ikke har en færdig indholdsblok til visning af fremhævede produkter på hjemmesiden – en standardfunktion i de fleste andre hjemmesideværktøjer. I stedet var min eneste mulighed at indsætte en hel kopi af min butiksside. Mærkeligt.
Pris
Hostinger tilbyder kun to premiumplaner for sin hjemmesidebygger: “Premium Website Builder” og “Business Website Builder.” Du kan også bruge hjemmesidebyggeren til at oprette dit site med en hvilken som helst af deres hostingplaner. Generelt er Hostinger overraskende overkommelig, med utroligt lave priser pr. måned. Men jeg tror ikke, det ville være uretfærdigt at sige, at Hostinger er lidt sneaky. For eksempel forudsætter den annoncerede pris, at du betaler på forhånd for en fireårig kontrakt. Det er en lang forpligtelse. Hvis du medregner de ekstra omkostninger ved at betale månedligt, vil du måske opdage, at du får mere for dine penge andre steder – især i betragtning af Hostingers PageSpeed Insight Score, der ligger under gennemsnittet. Det er også frustrerende, at der ikke er en gratis prøveperiode, som de fleste af Hostingers konkurrenter tilbyder, hvis de ikke har et gratis abonnement. Personligt var jeg lidt afskrækket af udsigten til at skulle hive mit kreditkort frem uden at have testet produktet først. Når det er sagt, har Hostinger en returret på 30 dage, så… gratis prøveperiode, men omvendt?Andre funktioner
Hostinger er måske ikke lige så fyldt med funktioner som andre byggere, men det tilbyder stadig et imponerende antal værktøjer til at hjælpe dig med at skabe enhver type hjemmeside, du ønsker.- Omfattende suite af SEO- og marketingværktøjer: Dette inkluderer varmekort (til at spore, hvordan dine brugere interagerer med din hjemmeside), integration af Facebook Pixel, integration af Facebook Live Chat, Google Analytics og Google Tag Manager.
- Dedikeret mobilredaktør: Du kan bruge Hostingers mobilredaktør til at finjustere den mobile version af dit site efter dine nøjagtige krav.
- iOS- og Android-mobilapp: Med appen kan du administrere din mobile butik på farten.
- Værktøj til import af hjemmesider: Hvis du har en eksisterende hjemmeside, kan værktøjet til import af hjemmesider hjælpe dig med at importere tekst og billeder fra din eksisterende hjemmeside.
#9 WordPress.com – Den bedste hjemmesidebygger til blogging

| Kriterium | Score/Antal |
| Brugervenlighed | 6/10 |
| Designfleksibilitet | 8/10 |
| Prissætning | 9/10 |
| Skabeloner | 140+ native/tusinder af tredje-parts templates tilgængelige |
| Tilgængelige plugins | ~50K (tredjeparter) |
| Tilgængelig på dansk | Ja |
Brugervenlighed
WordPress.coms Gutenberg-blokværktøj er ret nemt at bruge, hvis du forstår konceptet med at bruge blokke til at oprette layouts. Du kan begynde at opsætte en side fra en eksisterende skabelon for at strømline din designoplevelse, og der er masser af bloktyper at vælge imellem. Disse er med fordel kategoriseret efter deres formål, så du ikke behøver at bruge en masse tid på at finde det, du har brug for.
Designfleksibilitet
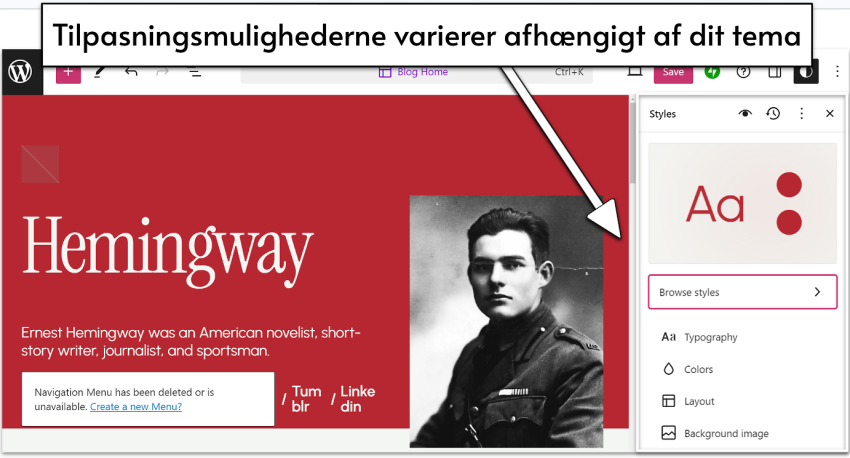
Tilpasningsmulighederne varierer meget og afhænger helt af det tema, du vælger. Selvom ældre temaer normalt tilbyder meget begrænsede tilpasningsmuligheder, tilbyder de nyere temaer (både fra WordPress og tredjepartsmarkeder) mange flere tilpasningsmuligheder.
Prissætning
WordPress.com har en af de bredeste prismodeller (der er også en gratis plan), og der er betydelige forskelligheder mellem hver enkelt plan. De laveste niveauer er virkelig overkommelige og er tilstrækkelige til bloggere eller freelancere, der har brug for et funktionelt men billigt website. Business-planen er nødvendig for at få adgang til plugins, tilpassede temaer og andre avancerede funktioner, men med alt den tilbyder, er den klart prisen værd.Andre funktioner
Plugins udgør en stor del af WordPress.coms bedste funktioner, men der også et par indbyggede småting, som jeg fandt praktiske, og som jeg ikke så hos andre hjemmesidebyggere:- Indgående bloggingfunktioner: WordPress tilbyder måske det mest avancerede system til blog- og sidestyring for en regelmæssigt opdateret blog.
- Direkte videointegration: WordPress tillader dig at integrere videoer direkte på dit site, i stedet for gennem tredjeparts videoplatformsintegrationer.
- Muligheder for platformsoverførsel: WordPress tilbyder de fleste import/eksport-muligheder mellem platforme.
- Effektiv sidelæsning: WordPress leverer imponerende indlæsningshastigheder på både desktop og mobil.
#10 Web.com – En Velafbalanceret Mulighed for Øvede Brugere

| Kriterie | Karakter/Antal |
| Brugervenlighed | 6/10 |
| Design Fleksibilitet | 8/10 |
| Prissætning | 8/10 |
| Tilgængelige Temaer | 200+ |
| Apps Tilgængelige | Ingen |
Brugervenlighed
Du behøver ikke være en professionel hjemmeside designer for hurtigt at lære Web.com at kende. Jeg vil dog ikke anbefale den som den mest begyndervenlige mulighed, og heller ikke som et hurtigt og nemt værktøj til at bygge en hjemmeside på et par minutter. Og det skyldes ikke engang en særligt stejl læringskurve. I teorien kunne du lave en meget simpel side på et par trin, men de funktioner der virkelig gør Web.com til et godt system, kræver lidt mere teknisk ekspertise.Web.com fokuserer meget på værktøjer til ting som mellemrum, indlejrede designs og responsivitet. Alt dette kan gøre en stor forskel når man skal skabe det rigtige design til sin side, men virker måske unødvendigt og kompliceret hvis du ikke er interesseret i design detaljer. Dette sætter Web.com i en lidt akavet position, da det er lidt for komplekst til komplet nybegyndere, men mangler de avancerede funktioner som bureauer og designere vil have. Dog implementerer det sine værktøjer på en tilgængelig og intuitiv måde, hvilket gør det til en glimrende guilder til at komme i gang med design koncepter.

Design Fleksibilitet
Hvis du er villig til at investere den fornødne tid i din side, kan Web.com hjælpe dig med at lave ethvert tænkeligt design. Takket være dets velunderbyggede editor, kan du starte med det store billede, og derefter fokusere på detaljerne i hvert element. Eksempelvis har Web.com et bredt udvalg på over 200 professionelt designede templates, der passer til en bred vifte af behov. Når du har valgt dit ideelle startsted, kan du ændre alle de generelle aspekter af din sides udseende fra Theme fanen. Dets design muligheder går vel ud over de almindelige farve og skrifttype valg. Web.com gør det muligt for dig at finjustere stilen på din sides knapper, overskrifter, adskillelser og endda tidslinjer og nedtællinger. Hvis du vil sikre dig at din stil er særligt on-brand, tilbyder Web.com et farveguide værktøj. Alt du behøver gøre er at uploade dit logo i farve værktøjet, og det vil automatisk opdatere alle sidens farver til at matche dit logos farvepalette. Men Web.com kommer virkelig til sin magt når det gælder individuelle widgets eller blokke. Ikke nok med at dets widget udvalg er væsentligt mere diversificeret end konkurrenternes (med widgets til ting som special konfigurerede nedtællinger, fremskridtsbjælker og interaktive kort), men det giver dig også en masse kontrol over hvert elements design.
E-handels Funktioner
Selvom salg ikke er det største fokus område for Web.com, tilbyder det stadig en nogenlunde komplet vifte af e-handels muligheder. Dets e-handels dashboard er brugervenligt og nogenlunde robust, og da det er adskilt fra design dashboardet, hjælper det dig med at fokusere på at køre en funktionel online butik. Det er værd at nævne, at Web.com også tilbyder et dedikeret branding-dashboard som tilbyder imponerende muligheder for at hjælpe dig med at etablere din brandidentitet, såsom funktioner til logofremstilling, merchandise mock-ups og sociale medieværktøjer. Betalingsmetode udvalget af stadig temmelig begrænset, og der er ingen konfigurerbare rapporter. Men når alt kommer til alt så er Web.com’s tilbud til online forretninger stadig ganske imponerende.Prissætning
Hvis det eneste du gerne vil, er at lave en hjemmeside der er skræddersyet til din vision, så tilbyder Web.com’s Website Essentials langt mere i form af både funktioner og konfigurerbarhed, end mange andre opstarts abonnementer på markedet. Faktisk tilbyder, hvis du ikke er interesseret i e-handels muligheder, Website Essentials alt hvad du har brug for – til en meget lav pris. Herudover, så handler det om e-handel og vækst. Busininess Essentials abonnementet tilføjer kraftfulde marketings og SEO funktioner til at hjælpe dig med at blive fundet online. eCommerce Essentials og eCommerce Premium abonnementerne gør det muligt for dig at sælge produkter online gennem flere forskellige salgskanaler, og giver dig adgang til branding funktioner.Andre Funktioner
Web.com tilbyder en positivt overraskende værktøjskasse, fuld af lækkerier når du skal bygge online. Alle de ekstra funktioner udover dets hjemmeside builder abonnement tilfører kun ekstra værdi. Her er mine favoritter:- Quickstart: Hvis du hellere vil lade de professionelle om det hårde arbejde, så kan du gøre det. Med Web.com’s Quickstart tjeneste, laver professionelle designere din hjemmeside for dig, baseret på dine behov og din vision. Når de er færdige, kan du bruge den klassiske editor for at foretage ændringer.
- Template generation wizard: Hvis du ikke vil bruge flere timer på at finde det perfekte template, kan du i stedet besvare et par spørgsmål om din hjemmeside, og lade template generation wizard’en skabe et personligt startsted for dig.
- Præ-definerede blokke: Når du redigerer din side, behøver du ikke tilføje hvert individuelle element for at få det ideelle resultat. Web.com tilbyder en lang række af præ-genererede widget blokke til ting som kontaktformularer, udtalelser og billedgallerier.
- Logo builder: Som en ekstra service, tilbyder Web.com en brugervenlig logo builder, som du kan bruge til at bygge en unik identitet til dit brand.
Hvad jeg lærte, og hvad der kom bag på mig
Før jeg påbegyndte projektet, havde jeg ikke tænkt så meget over, hvor forskellige hjemmesidebyggere egentlig kan være. Denne testproces har dog vist mig, hvor bredt markedet er, og at man virkelig har brug for at vælge den rette hjemmesidebygger for at få den bedste oplevelse for både dig som den person, der skal bygge hjemmesiden, og for dine besøgende. Det, der overraskede mig mest, var at se hvor meget ubalance, der var mellem designfleksibilitet og andre faktorer. Generelt tog det længere tid at bruge de hjemmesidebyggere, der tilbød mest fleksibilitet, eksempelvis Wix, og de har også langsommere sideindlæsningshastigheder, mens dem, der i højere grad begrænser dine muligheder, er meget hurtigere at bruge og garanterer et solidt og godt design (fordi man jo ikke kan lave rod i alting ved at træffe en dårlig designbeslutning). Efter at have testet så mange hjemmesidebyggere og oprettet faktiske hjemmesider med hver enkelt af dem, kommer her de vigtigste råd, jeg har til enhver, der skal vælge en hjemmesidebygger:- Kend din hjemmesides mål på forhånd. Skal du sælge varer eller drive en blog? Begge dele? Målet er vigtigt for at vælge den bedste hjemmesidebygger, da de alle har hver deres styrker. Vælg en bygger, der er mere fleksibel, hvis du er i tvivl.
- Billigt (eller gratis) er ikke altid bedst. Nogle hjemmesidebyggere giver virkelig god værdi for pengene, men overordnet set får du som regel det, du betaler for. Du og dine besøgende får en bedre oplevelse, hvis du er villig til at betale for en plan.
- Det er okay at stole på foruddefinerede designs. Mange hjemmesidebyggere vil gerne give dig en hel masse fleksibilitet, men faktisk kan det være en stor ulempe at kaste sig ud i for meget gør-det-selv-design. Hvis du ved, at du ikke har øje for design, kan det være meget smartere at vælge en hjemmesidebygger, der har stærke skabeloner indbygget, eksempelvis Squarespace.
Ofte stillede spørgsmål
Skal jeg bygge min egen hjemmeside, eller er det bedst at hyre en webdesigner?
Som jeg lærte under alle de hersens hjemmesidebyggertests, er det virkelig nemt at skabe en hjemmeside på egen hånd – også uden nogen form for designerfaring! Når du bygger din egen hjemmeside, sparer du penge på at ansætte en designer og kan foretage så mange redigeringer, som du vil, uden at skulle frem og tilbage med en designer, hver gang du vil have lavet ændringer. Det kan omvendt tage lidt længere tid at bygge dit eget websted, og du kan være begrænset af tilpasningsmulighederne i den hjemmesidebygger, du vælger. Hvis du ansætter en designer, vil du således betale mere for deres tid og erfaring (selvom du også kan bruge Fiverr til at finde billige freelancere), men så får du til gengæld et mere professionelt design, der er lavet unikt til dig.Hvad er den bedste gratis hjemmesidebygger?
Ikke alle gratis hjemmesidebygger-abonnementer er lige gode – nogle begrænser antallet af sider, du kan skabe, til et par stykker, mens andre i stedet begrænser dig på mængden af lagerplads. Næsten alle placerer annoncer på dit websted. Kast eventuelt et blik på vores anmeldelse af de bedste gratis hjemmesidebyggere for at se, hvilken der passer bedst til dine behov.Hvor meget koster en hjemmesidebygger-plan?
Betalte hjemmesidebyggere kommer med en bred vifte af prisplaner, afhængigt af niveauet og de funktioner, de tilbyder. Under denne test varierede priserne fra $4 for en personlig plan hos én hjemmesidebygger til over $50 for en premium forretningsplan hos en anden. (Der findes også virksomhedsplaner, der koster flere hundrede dollars.) I gennemsnit ligger de mest populære planer et sted mellem $12- $25 pr. måned, hvis du køber den årlige plan. Hvis du betaler for et år i forvejen, sparer du generelt en god sjat penge, men så er der selvfølgelig en højere betaling i første omgang. Gå ikke glip af vores ultimative guide til Wix-priser.Hvornår bør jeg opgradere til en betalt hjemmesidebygger?
Du skal opgradere til en betalt plan, hvis du eksempelvis har brug for et brugerdefineret domæne til at begynde at opbygge dit brand og få SEO-autoritet online. Alle hjemmesidebyggere på denne liste kræver, at du bruger en betalt plan, for at du kan forbinde dit eget domæne. Med en betalt plan fjerner du også typisk de indbyggede annoncer, hvilket også kan hjælpe betydeligt på dit brands image. Hvis du ikke har et presserende behov for et brugerdefineret domæne, vil opgradering til en betalt plan i vid udstrækning afhænge af din hjemmesides øvrige behov samt den hjemmesidebygger, du har valgt. Så snart din hjemmeside vokser ud af den gratis plan, skal du opgradere – hvilket eksempelvis kan være, når du har brug for mere end 5 sider på Jimdo, eller når du har brug for mere end 500 MB lagerplads på Wix.Hvad er en træk-og-slip hjemmesidebygger?
En hjemmesidebygger med træk og slip henviser til muligheden for at tilføje og flytte sideelementer overalt på en hjemmeside ved simpelthen at klikke på dem med musen og flytte rundt på dem. Dette står i modsætning til en såkaldt blokeditor, som har flere restriktioner omkring, hvad du kan placere på din hjemmeside, og hvor. Drag-and-drop hjemmesidebyggere som Wix gør tilpasningsprocessen meget glattere og generelt lettere.Hvordan og hvor får jeg et domænenavn?
De fleste hjemmesidebyggere tilbyder et gratis domænenavn, når du køber et årligt abonnement på en betalt plan, og det typisk er den nemmeste måde at få et domænenavn. Alternativt kan du købe domænenavne separat hos domæneregistrator eller webhostudbyder. Se vores guide til at få et domænenavn, hvis du har brug for mere hjælp.- Wix
- SquareSpace
- Shopify
- SITE123
- Webador
- 1&1IONOS Hjemmesidebygger
- BigCommerce
- Hostinger Website Builder
- WordPress.com
- Web.com
- Sådan udvalgte jeg de bedste hjemmesidebyggere
- E-commerce hjemmesidebygger eller almindelig bygger med e-handelsfunktioner?
- Testprocessen
- Den Samlede Websuite Builder Sammenligning: Hvordan Hver Builder Klarede Sig
- Hvad jeg lærte, og hvad der kom bag på mig
- Ofte stillede spørgsmål
Så glad for, at du kunne lide det!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
En gang om måneden får du tilsendt interessante og indsigtsfulde tips, tricks og råd til at forbedre din hjemmesides præstation og dermed nå dine mål for digital marketing!