Elementorとは?
 Elementorはホームページ作成に役立つWordPress用の無料プラグインです。WordPressでもドラッグ&ドロップ形式でサイトを作れるツールで、WixやSquarespaceなどのホームページ作成ソフトと似たような作業でオリジナルサイトを制作できます。
用意されているテンプレートから選んだり、要素を自分で組み合わせて本格的なサイトを作り上げることができます。コーディング不要で使えるので専門知識なしでも使いこなせます。
Elementorでは以下のようなことができます。
Elementorはホームページ作成に役立つWordPress用の無料プラグインです。WordPressでもドラッグ&ドロップ形式でサイトを作れるツールで、WixやSquarespaceなどのホームページ作成ソフトと似たような作業でオリジナルサイトを制作できます。
用意されているテンプレートから選んだり、要素を自分で組み合わせて本格的なサイトを作り上げることができます。コーディング不要で使えるので専門知識なしでも使いこなせます。
Elementorでは以下のようなことができます。- 思い通りのスタイルやレイアウトのページやサイトを作成でき、機能も挿入できます。現在使用しているWordPressテーマを拡張するためにも利用できます。
- ElementorはWordPressの全テーマに対応しているので、現在使用中のテーマをキープできます(WordPress5.0以上を使用している場合)。
- Elementor独自の使いやすいエディタを利用できます。WordPressのネイティブ編集画面が不便だと思う場合に便利です。
- フロントエンドからページやサイトを編集できるため、利用者にどのように表示されるか確認できます。何度も下書きを保存してプレビューしなくて済みます。
今すぐ使えるテンプレートが300種類以上
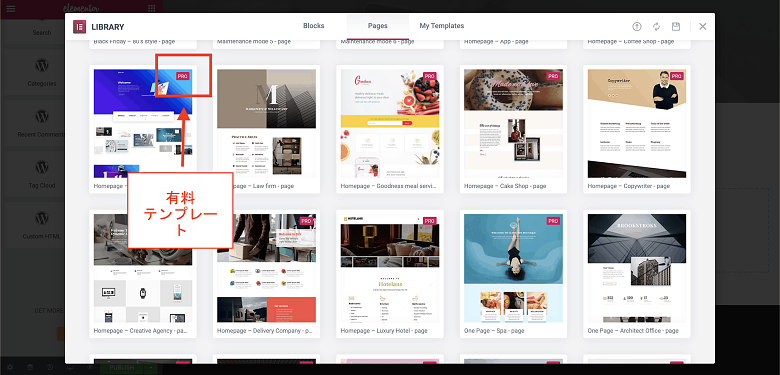
プロのウェブデザイナーの私もElementorのテンプレートは上出来だと思います。ウェブデザインが得意でなくても、プロが作ったようなきれいなサイトを簡単に制作できるでしょう。テンプレートには「ページ」というページ全体を一発で作れるページテンプレートと、「ブロック」という小さい要素の2種類あります。Pagesを使う
Elementorで一番簡単にサイト制作を始める方法はデザインされているテンプレートを使うことです。150種類以上のテンプレートが用意されており、そのうち40種類は無料で利用できます。(無料テンプレートだけを絞り込んで表示することはできないので、「Pro」タグが付いていないものを探していく必要があります)。 レイアウトが違うページをいくつか作りたい場合、同じカテゴリのページを選ぶと一貫したイメージになります。Elementorではページのカテゴリを「Kits(キット)」と呼んでいますが、ライブラリでキットを検索することはできません。その代わり、「Travel」や「Digital Agency」などテンプレート名の末尾が同じものを探しましょう。例えば、Travelキットにはアバウト、ギャラリー、よくある質問など7種類のページが用意されています。
他のテンプレートを利用したい場合、ThemeForestなどのサードパーティからElementorにページテンプレートをインポートすることも可能です。
デザインを思い通りに編集したい場合、テンプレートを利用しないで白紙からページを作ることもできます。
レイアウトが違うページをいくつか作りたい場合、同じカテゴリのページを選ぶと一貫したイメージになります。Elementorではページのカテゴリを「Kits(キット)」と呼んでいますが、ライブラリでキットを検索することはできません。その代わり、「Travel」や「Digital Agency」などテンプレート名の末尾が同じものを探しましょう。例えば、Travelキットにはアバウト、ギャラリー、よくある質問など7種類のページが用意されています。
他のテンプレートを利用したい場合、ThemeForestなどのサードパーティからElementorにページテンプレートをインポートすることも可能です。
デザインを思い通りに編集したい場合、テンプレートを利用しないで白紙からページを作ることもできます。
アドバイス:Elementorのテンプレートはデフォルトでページのメインエリアに配置されています。テーマのヘッダー、フッター、サイドバー要素はそのまま見える状態になっているので、使用するテーマやテンプレートによっては見た目が変になってしまうこともあります。
要素を削除して完全に白紙状態からサイトを制作するには、設定でページレイアウトを「Elementor Canvas」に変更しましょう。
![Setting up a Blank Canvas page template on Elementor]()

Blocksを使う
ページ全体を作れるPages(ページ)の他に、Blocks(ブロック)という要素を追加することもできます。 Elementorには200種類以上のブロックがあり、価格表、レビュー、スタッフ紹介、ポートフォリオなどが用意されています。 テンプレートと同じで、無料で利用できるコンテンツブロックもありますが、「Pro」と表記されているブロックは有料です。
テンプレートと同じで、無料で利用できるコンテンツブロックもありますが、「Pro」と表記されているブロックは有料です。
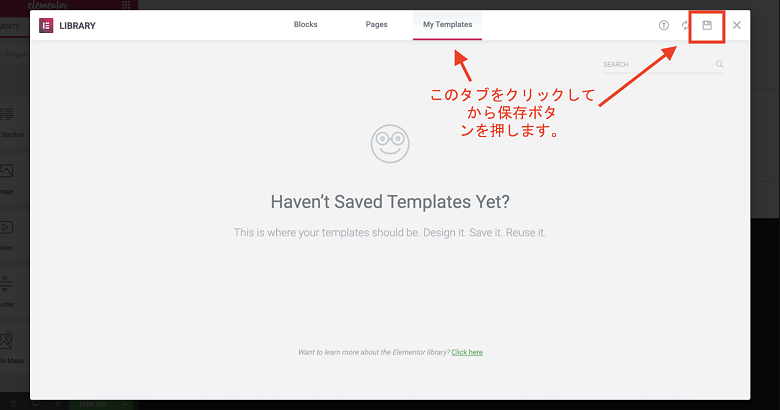
アドバイス:複数のページで同じ要素を再利用する予定なら下のようにオリジナルテンプレートを作ることもできます。
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_ja 1 autoresized41reY]() また、テンプレートをエクスポートして他のWordPressサイトで使用することもできます。お客さんのためにサイトを制作する場合、この機能は特に便利です。
また、テンプレートをエクスポートして他のWordPressサイトで使用することもできます。お客さんのためにサイトを制作する場合、この機能は特に便利です。
 また、テンプレートをエクスポートして他のWordPressサイトで使用することもできます。お客さんのためにサイトを制作する場合、この機能は特に便利です。
また、テンプレートをエクスポートして他のWordPressサイトで使用することもできます。お客さんのためにサイトを制作する場合、この機能は特に便利です。
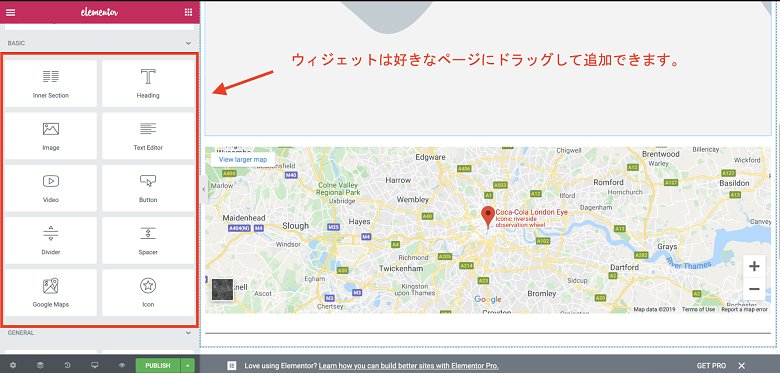
ウィジェットをドラッグする
「ウィジェット」はブロックより小さく、テキスト、画像、タイトル、地図など単独で利用できる要素のことです。好きなページに自由にウィジェットをドラッグすることができ、数に制限はありません。
ドラッグ&ドロップエディタを使う
テンプレートを選んでコンテンツブロックやウィジェットを追加できたら、エディタでページの要素をクリックし、細かく編集しましょう。 ElementorはWYSIWYG(見たまま編集できる)ツールなので、プレビューボタンをクリックしたり、モードを変更しなくても編集内容を確認できます。編集内容はそのままサイトに反映されますが、公開ボタンを押さなければ利用者がサイトの編集を見ることはないので安心して作業を進められます。 アドバイス:メンテナンスモード Elementorには「メンテナンスモード」というものがあります。サイトの制作・更新に取り組む場合、メンテナンスモードに切り替えるのがおすすめです。一時的に特定のページを表示して、適切なHTTPステータスコード返すように設定できる機能です。WordPressダッシュボード>Elementor>ツール>メンテナンスモードで設定できます。 メンテナンスモードにしておくと、サイト全体がメンテナンスのためにオフラインになるため、サイトの準備が完了するまで誤って編集内容を公開してしまう心配はありません。一時的なスプラッシュページ用のElementorテンプレートも10種類以上あります。
編集画面では、左側のツールバーから色、余白、レイアウトなどを微調整できます。
メンテナンスモードにしておくと、サイト全体がメンテナンスのためにオフラインになるため、サイトの準備が完了するまで誤って編集内容を公開してしまう心配はありません。一時的なスプラッシュページ用のElementorテンプレートも10種類以上あります。
編集画面では、左側のツールバーから色、余白、レイアウトなどを微調整できます。
 Elementorのドラッグ&ドロップエディタについて一番気に入ったことは、すべての要素をとても細かく調整できることです。サイトのコンテンツブロック、ウィジェット、テキスト、画像、カラム、ディバイダーなどをほとんどすべて調節できます。
「高度な設定」タブを見ると、珍しい編集オプションがあります。
Elementorのドラッグ&ドロップエディタについて一番気に入ったことは、すべての要素をとても細かく調整できることです。サイトのコンテンツブロック、ウィジェット、テキスト、画像、カラム、ディバイダーなどをほとんどすべて調節できます。
「高度な設定」タブを見ると、珍しい編集オプションがあります。- マージン・パディングをピクセル単位またはパーセンテージで調整。
- 配置で幅をカスタマイズしたり、位置は固定または絶対から選択。
- ウィジェット、テキスト、画像をカラム内に配置。
- カラムの間の幅やスペースを調節。
- モーション効果を追加。
 特に便利だと思った機能はこちらです。
特に便利だと思った機能はこちらです。- 要素の右上を右クリックすると、すべての編集オプションが表示されます。
- ワンクリックでコンテンツブロックを複製できます。
- Ctrl+Zで編集操作の取り消し、Shift+Ctrl+Zで取り消した操作を再実行(取り消しの取り消し)ができます(MacではCmd+ZとShift+Cmd+Zです)。
アドバイス:サイトでとても長いページや複雑なページを制作する場合(要素の中に要素があるなど)、編集したいのがどれか分からなくなってしまうことがあります。また、要素がマルチレイヤー構造になっていると構造自体が分かりにくくなりがちです。
そんなときに便利なのはNavigator(ナビゲーター)機能です。要素を右クリックするだけで、その要素がどのセクション内のどのカラムにあるか見つけ出し、該当する編集バーを自動で表示してくれます。
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

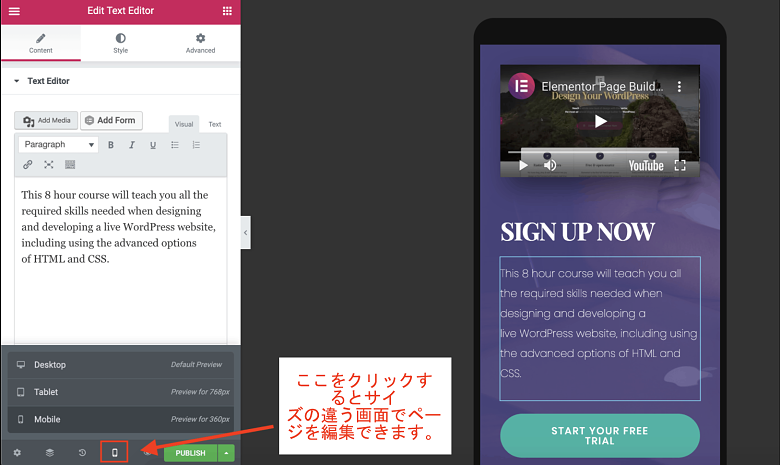
モバイル版サイトの編集
Elementorのテンプレートはデフォルトでモバイルレスポンシブですが、自由自在にデザインできるのがElementorの醍醐味です。画面左下で「レスポンシブモード」をクリックすると、Mobile Editing(モバイル編集)機能を使えます。スマホやタブレットでサイトがどのように表示されるか確認しながら微調整できる機能です。 要素の表示・非表示を変更したり、カラムの順序や設定の変更、画面の大きさに合わせてマージンを変更するなどが可能です。さらに、端末ごとに文字の大きさを設定できるので、サイトを読みやすくするのに役立ちます。 ご注意:テンプレートを使わずに白紙からサイトを制作した場合、モバイルレスポンシブではありませんが、Mobile Editing機能を使えばモバイル版サイトを別に制作できます。
ご注意:テンプレートを使わずに白紙からサイトを制作した場合、モバイルレスポンシブではありませんが、Mobile Editing機能を使えばモバイル版サイトを別に制作できます。
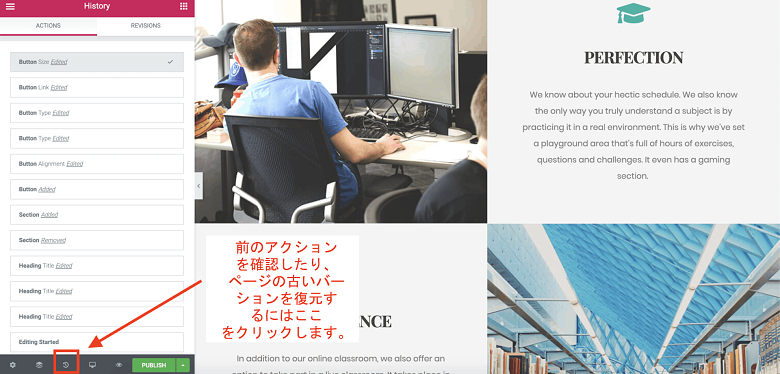
履歴で安心してページを制作
デザインを台無しにしてしまった場合、やり直しボタンを1度や2度押しただけでは直せませんよね。 そんな時に便利なのは履歴パネルです。「操作」タブで編集操作を1つひとつを見たり、「リビジョン」タブで保存したページをバージョンごとに見ることができます。「Revert」ボタンをクリックするだけでページの古いバージョンを復元できます。
Elementorのデメリット
ここまで読めば私がなぜElementorが気に入ったかご理解いただけたと思います。しかし注意したいポイントもいくつかあります。- ページごとに自由自在に変更できますが、プレミアム版にアップグレードしなければサイト全体のスタイルはあまり設定できません。そのため、サイト全体のデザインを一貫させたい場合、無料版だとかなり手間がかかります。
- エディタも素早くサイトを作れるので便利ですが、バグも時々あります。動かなくなってしまったら、ページを更新するか、エディタ以外のページに遷移してからもう一度エディタを開く必要があります。
Elementorの無料版と有料版の選び方?

無料版で使える機能
Elementorは無料プランも機能が多いのが特徴です。個人サイトやビジネスサイトなら無料版で十分だと思います。カスタムサイトやページを作るのに必要な基本機能、デザイン機能をほとんどすべて利用できます。 Elementorの無料版には以下の特長があります。- ビルダープラットフォーム(ライブデザイン、モバイルサイトの編集、バージョン履歴など)
- 30種類以上のウィジェット(画像、テキストボックス、地図、音声ファイルなど)
- 40種類以上のページテンプレート(ロイヤリティフリーのストック画像)
- 100種類以上のブロックテンプレート(よくある質問、特長、お客さんの声、スタッフ紹介など)
有料版で使える機能
Elementor Proの有料プランは3つあります。パーソナルプラン、プラスプラン、エキスパートプランの違いは、サイト数だけで、機能はすべて同じです。 Elementor Proで注目したい機能をいくつかピックアップしてご紹介します。- プレミアムテンプレートが300種類以上
- プレミアムブロックテンプレートが100種類以上
- グローバルウィジェット:サイトの複数のページに同じウィジェットを表示できます。ウィジェットを編集したい場合、1回編集するだけで変更内容が全ページに適用されます。
- Elementorテーマビルダー:フッターやヘッダーなどにElementorのテンプレートを使って白紙からテーマを制作できます。
- WooCommerceビルダー:18種類のWooCommerceウィジェットを使ってネットショップを追加できます。
- フロントエンドのフォームビルダーやポップアップビルダー、MailChimpとの連携も。
- サイトのCSSコードへのアクセス。
- 24時間年中無休の優先カスタマーサポート:ヘルプチケットには優先的に対応してもらえます。また、Elementorのスタッフにダッシュボードにログインしてもらってトラブルを解決してもらうこともできます。