ランディングページ(LP)は、見込み客から情報を入手したり、売り上げを伸ばしたり、ホームページへのアクセス数向上を図ったりするのに役立つツールです。オンラインマガジンやフィットネスアプリ、クラウドソフトなど、製品やサービスについて知ってもらうために多用されています。
ランディングページで肝心なのは、「質」です。
LPのデザインが悪かったり、壊れていたりすると、お客さんはすぐに直帰 してしまい、ビジネスについて知ってもらうチャンスを失ってしまいます。
本稿では、これまで数多くのランディングページを作成してきた経験をもとに、
WordPressで効果的なランディングページの作り方をご紹介します。 デザインに関する一般的なアドバイスだけでなく、細かいコツまで分かりやすく解説していきますから、今すぐランディングページ作成を始められるはずです。
ランディングページビルダーとは?
WordPressでコンバージョン率の高いランディングページを作成できます
すでにランディングページが何かご存じかもしれませんが、念のためおさらいしましょう。
まず、
ランディングページとホームページは別物 です。ホームページとは、訪問者がWebサイトにアクセスしたときに表示されるページです。サイトの中心となる部分ですね。訪問者をサイト内の他のページに誘導する、なじみのあるページを提供する、ブランドマーケティングの拠点を作るなど、ホームページはさまざまな役割を果たしてくれます。
一方、
ランディングページとは、訪問者に特定のアクションを取ってもらうために設計されたページです。 「特定のアクション」は、製品情報を読んでもらう、製品・サービスを購入してもらう、メインサイトにアクセスしてもらうなどが考えられます。ランディングページという名前なのは、リンクや広告をクリックしたときに訪問者が着地(land)するページだからです。
効果的なランディングページとは?
では、どのようなランディングページであれば効果的と言えるのでしょうか?ランディングページをコンバージョンにつなげるには、最低でも以下の3つの要素が必要です。
ヘッダー(見出し) 訪問者の注意を引くには、簡潔で、的を射たヘッダーにする必要があります。サブヘッダー(小見出し) あなたがどのように訪問者の力になるのか説明するテキストです。ヘッダーの内容をもう少し詳しく説明したものですが、サブヘッダーも短文であるべきです。CTA CTAとは、コール・トゥ・アクションのことです。訪問者にクリックしてもらいたいボタンのことです。
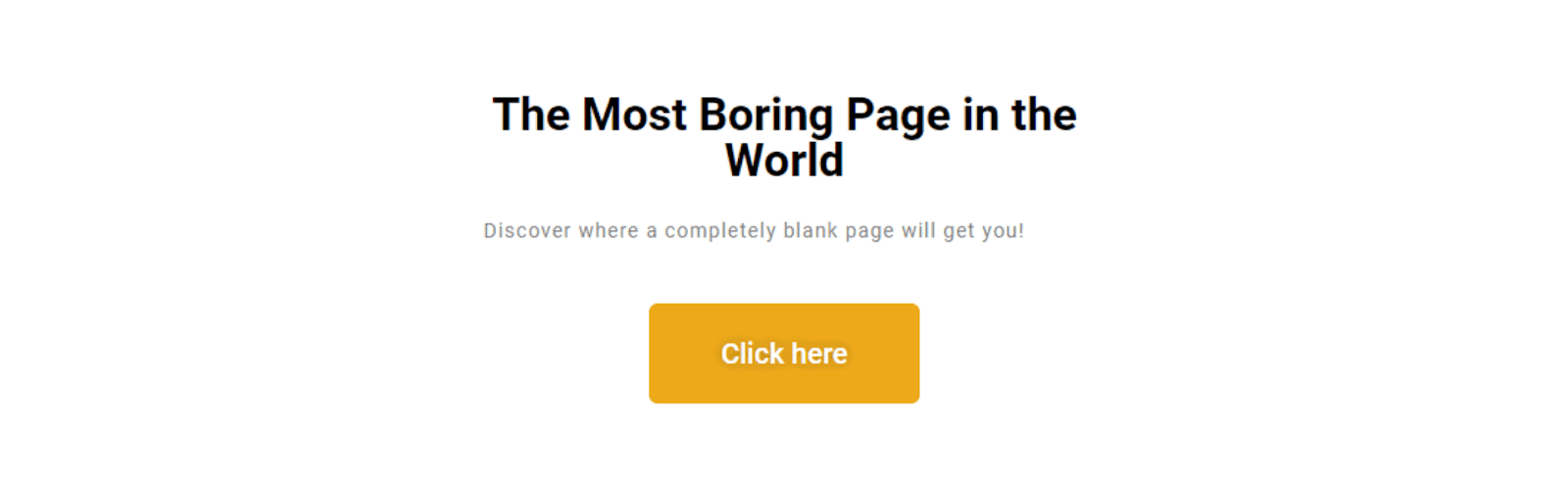
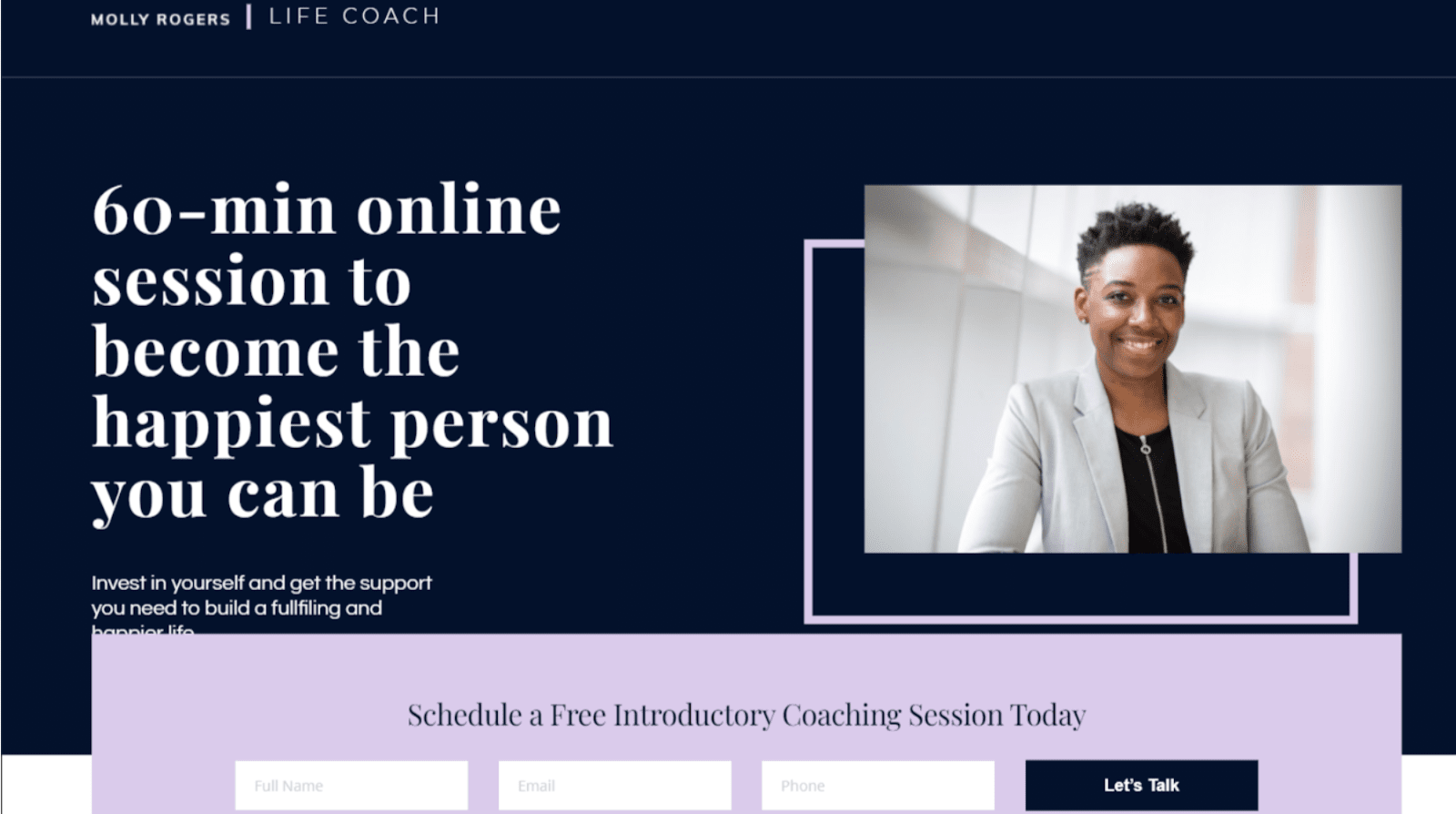
厳密には、これら3つの要素があればランディングページと言えますが、それだけではかなり単純なページになってしまいます。下の例を見てみてください。寂しいと思いませんか?
ミニマリズムが好きな人を引き込めるかもしれませんが、失敗する可能性が高いでしょう
効果的なランディングページを作りたい場合、次の条件も満たすべきでしょう。
ナビゲーション要素がほとんどない。 CTAボタンが引き立たなければ、効果的なランディングページとは言えません。CTAボタン以外のナビゲーション要素があると、訪問者は気が散ってしまい、リードを失う可能性があります。ナビゲーション要素を含む効果的なランディングページもありますが(DoorDashはその一例ですね)、コンバージョンに繋がらないリンクは最小限にとどめましょう。ビジュアル要素で興味をそそる。 ページをテキストで埋め尽くすのはいけません。視覚的にも美しいランディングページを作りましょう。高画質画像を盛り込めば、サービスに関心を持ってもらえるはずです。動画を入れたらインパクトがありますね。社会的証明を取り入れる。 レビューなどで高評価を獲得できたら、ランディングページで紹介しましょう。人間は社会的な生き物ですから、他のお客さんがあなたの製品に満足していることをアピールすれば、興味を持ってもらえる可能性が高くなります。インタラクティブにする(適切な場合)。 訪問者にサイトに触れてもらうと、関心を高められることがあります。クイズ、アニメーション付きナビゲーションメニュー、ミニゲームなどでクリックを促しましょう。ただし、インタラクティブ要素は製品・サービスと関連するものにしてください。そうでなければ、訪問者に「うっとうしい」と思われてしまうかもしれません。ターゲット層を熟知する。 あなたはどのような製品・サービスを提供しているのでしょうか?上品な着物やエネルギッシュな清涼飲料水、流行りのグッズなど、さまざまなアイテムをネット販売できるようになりましたが、「どのようなお客さんが商品を購入するだろうか」と考えてみましょう。ゲーム雑誌を販売するなら、ブラウザで遊べるミニゲームが有効かもしれません。キャンドルショップの場合、クイズ形式でお客さんにぴったりのロウソクを見つけられるようにすると良いでしょう。書体から背景色まで、ターゲット層を魅了するように工夫を凝らす必要があります。
ランディングページの作り方 で詳しく解説しています。ぜひ参考にしてみてください。では、効果的なランディングページの作り方を見ていきましょう。
方法その1 – WPページビルダーを使う
まず、「WordPress.com」と「WordPress.org」の違いを理解しましょう。
WordPress.orgとは、ホームページを作成・管理するためのオープンソースプラットフォームのことです。 サイトの約3分の1がWordPressで運営されていると言われています。
WordPress.orgを利用するには、ドメインを取得し、レンタルサーバを用意する必要があります。「大変そう」と思うかもしれませんが、意外に簡単です。
一方、WordPress.comは、ホスティングが用意されているWordPressです。 WordPress.orgと比べ、WordPress.comは従来的なホームページ作成ソフトに近いと言えます。管理しやすい反面、できることには限界があります。なお、WordPress.orgとWordPress.comはどちらも日本語に対応しています。
まず、WordPress.orgでランディングページを作る方法をご紹介します。WordPress.comを使う場合は、
先に進みましょう 。
ステップ1:レンタルサーバを用意する
まず、
レンタルサーバを用意し、WordPressとページビルダーをインストールする 必要があります。メインサイトやオンラインストアを運営している場合、すでにお持ちのレンタルサーバを使えばOKです。レンタルサーバがない場合、
2024 年におすすめのレンタルサーバ をご覧ください。
WordPressのインストール方法はレンタルサーバのプロバイダによって異なりますが、難しくはありません。今回はHostingerを使いました。
Hostinger は WordPress 専用プランがあります から、アカウントを作成し、自動インストーラの指示に従うだけで完了です。
Hostingerのプランが最大$ 75.00 オフ!
期間限定です。お見逃しなく!
ステップ2:ページビルダーをインストールする
レンタルサーバを用意したら、ビルダーをインストールしましょう。
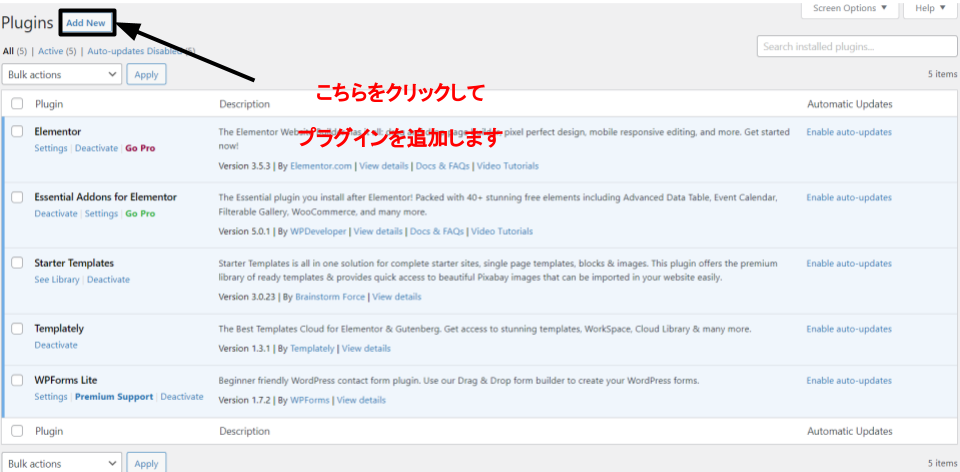
WordPressのダッシュボードを開き、[プラグイン]、[新規追加]の順にクリックします。
ページビルダーのほかにも、さまざまなプラグインが利用できます
ビルダーの圧縮ファイルをダウンロードしてある場合、アップロードしましょう。そうでなければ、画面右上の[プラグインの検索]からビルダーを検索し、[今すぐインストール]をクリックしてください。
今回は「Elementor」でランディングページを作成しましたが、他のページビルダーでも手順はほぼ同じです。
ビルダー選びに悩んでいる方は、下に ランディングページ作成におすすめのページビルダー をまとめました。 参考にしてみてください。
ランディングページの作成に取り掛かる前に、ビルダーを触れてみましょう。YouTubeのチュートリアル動画を見たり、単純なページを作ってみれば、使い方をつかめるはずです。本格的に始める前に、
ビルダーの画面操作や機能に慣れると作業がはかどります 。
作成したいランディングページをはっきりイメージできなければ、滅茶苦茶になってしまい、修正の仕方も分からなくなってしまいます。
計画を立てるのはとても大切です。
まず、ランディングページのモックアップを作りましょう。 身構える必要はありません。Photoshopやペイントでデザインを描いたり、紙に手書きしたりして、どのようなランディングページを作成したいか明確化しましょう。
「どこから手をつけていいか分からない…。」そんな場合は、
同じニッチの優れたランディングページを参考にする とよいでしょう。あなたのブランドとスタイルを検討し、どのようなお客さんがターゲットなのか考えます。
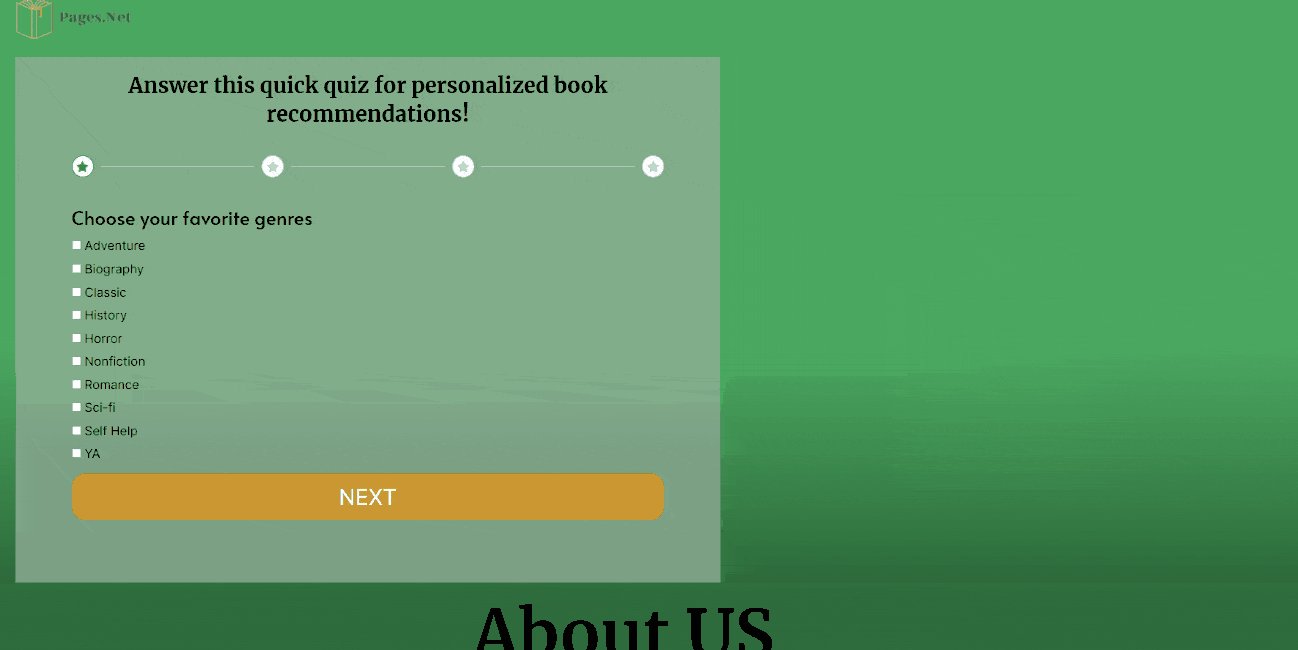
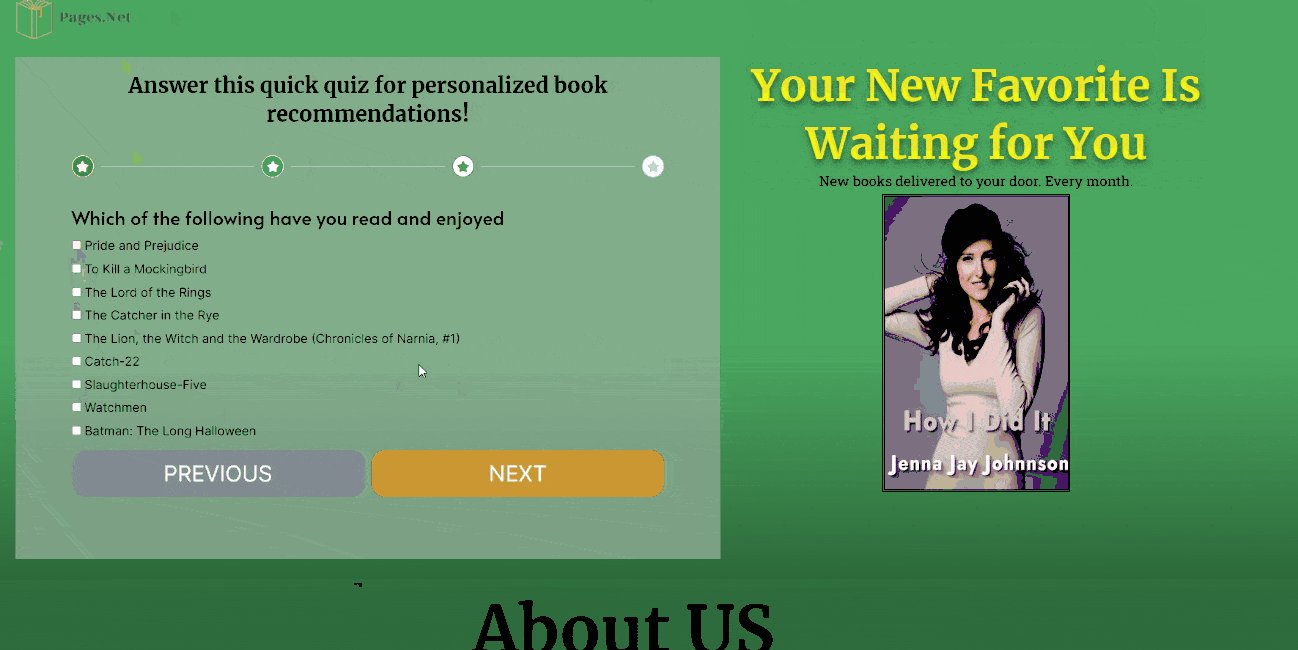
この例では、サブスクリプション制の書店のランディングページを作成していきます。お客さんにピッタリの本を毎月送るサービスです。見出しやCTAだけでなく、ユーザーに新しい本を紹介するクイズもランディングページに埋め込むことにしました。
ステップ4:最適なテンプレートを選ぶ
レンタルサーバを用意し、WordPressをインストールし、ページビルダーの準備もできました。ランディングページを作り始めたいところですが、まだです。
テンプレートを選ぶ必要があります。 もちろん、白紙からページを作成し始めることもできますが、フォントや色、アニメーション、背景デザインなど、細かい部分までデザインを決めなければならず、意外に手間がかかります。
理想のデザインに近いテンプレートを選ぶことで、最短時間でビジョンを実現 できるのです。
完全にイメージした通りではありませんが、基本的な構造はこのテンプレートが良いと思いました
WordPress.orgの場合、膨大な数のテンプレートから選ぶことができ、ページビルダーにもテンプレートが用意されていることがあります。
「あまりにも種類が多くて選べない!」という方は、 2024 年にランディングページにおすすめのテンプレート をご覧ください。
私はElementorの「Online Life Coach」というテーマを使いました。ライフコーチ向けのテンプレートですが、書体がエレガントで、要素がきれいに配置されているので、編集の出発点にぴったりです。
ステップ5:ページを編集する
ランディングページの編集作業は人によって異なりますが、
サイトの全体的な部分からはじめて、徐々に細かいところに目を向けていけばスムーズに進みます。
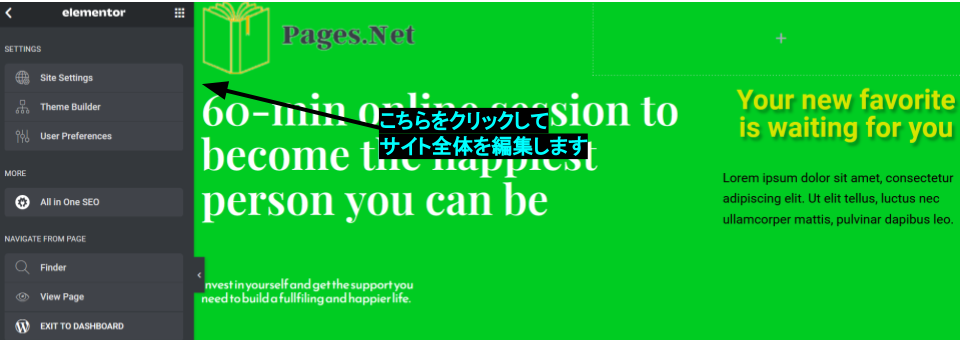
Elementorで編集するには、WordPressのダッシュボードで新しいページを作成し、[Elementorで編集]をクリックします。メニューにさまざまなウィジェットが表示されるので、左上のハンバーガーメニュー(横三本線アイコン)をクリックし、[サイト設定]をクリックしてください。
書体や背景色など、ページの全般設定を変更 できます。
[サイト設定]から、デフォルト設定を変更します
終わったら、メニュー右上の小さな四角アイコンをクリックしましょう。
サイトに追加できるウィジェットが表示されます。 基本的なウィジェットとして、テキストや画像、動画などが挙げられます。今回はElementor Proにアップグレードしたので、アニメーション付き見出しや画像カルーセルなど、高度なウィジェットを追加できるようになりました。
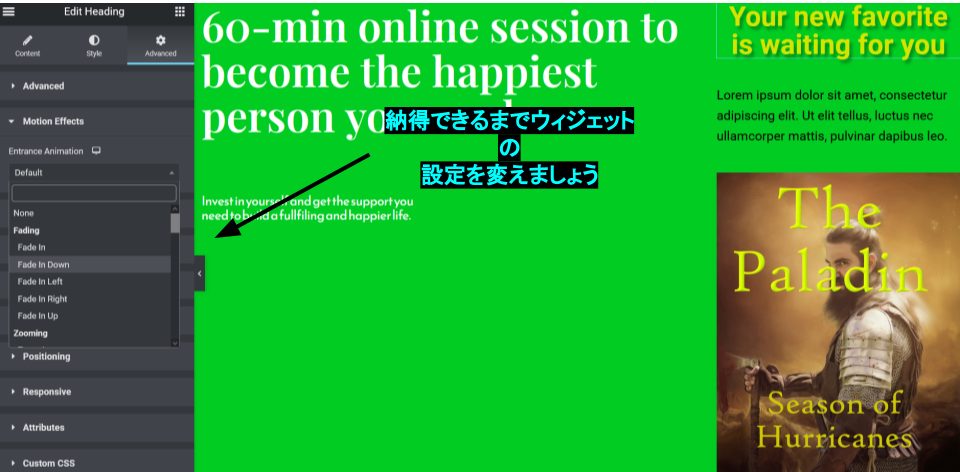
ドラッグ&ドロップでウィジェットをページの好きな場所に挿入しましょう。次に、ウィジェットをクリックし、ウィジェットメニューを表示します。
ウィジェットによって異なりますが、色やボーダー(枠線)、アニメーションなどを変更できます。
プランによってはウィジェットのカスタムコードも編集できます
私のランディングページでは、
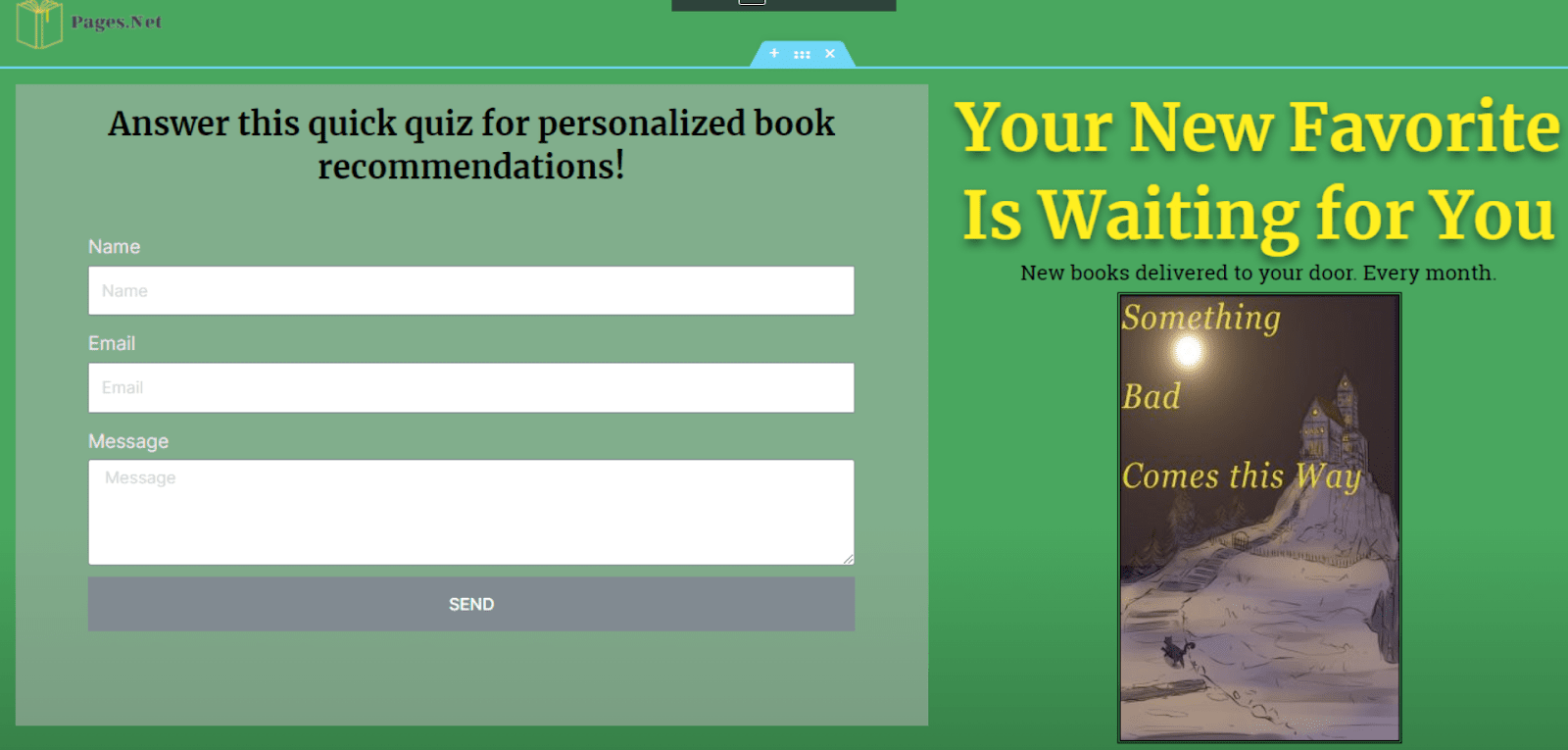
まず背景色を変更し、不要な要素を削除しました。 次に、ヘッダーとサブヘッダーを編集し、クイズを追加するためのスペースを確保しました。
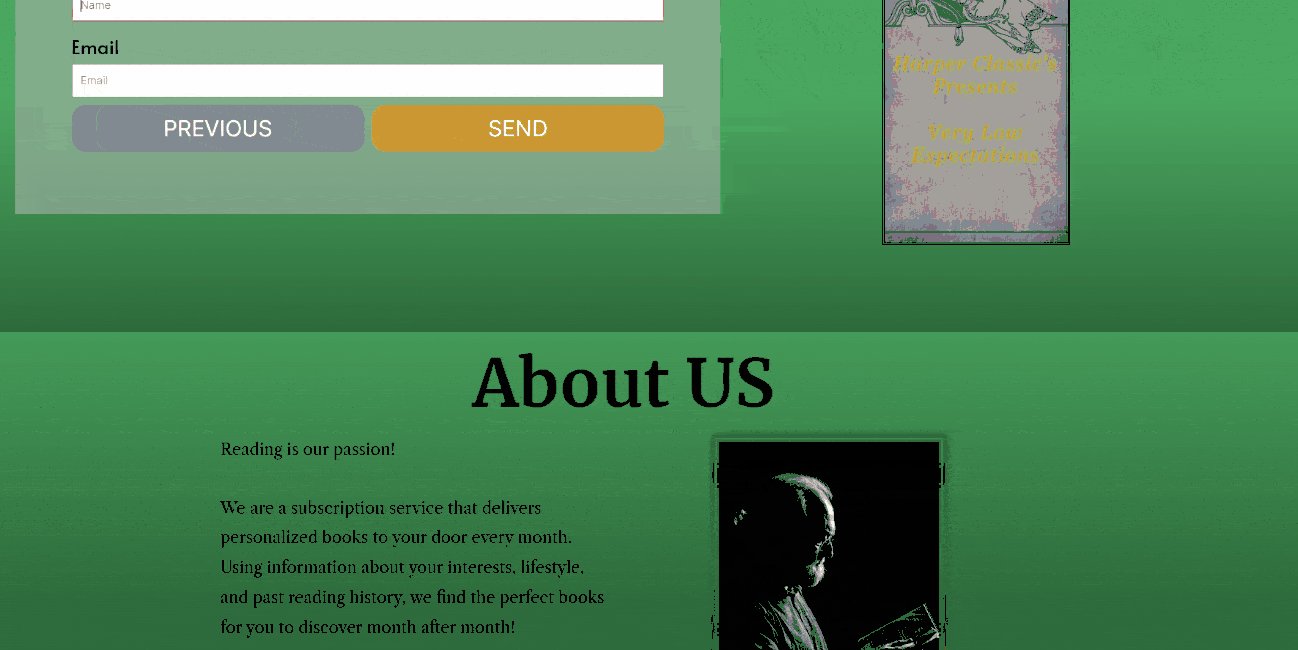
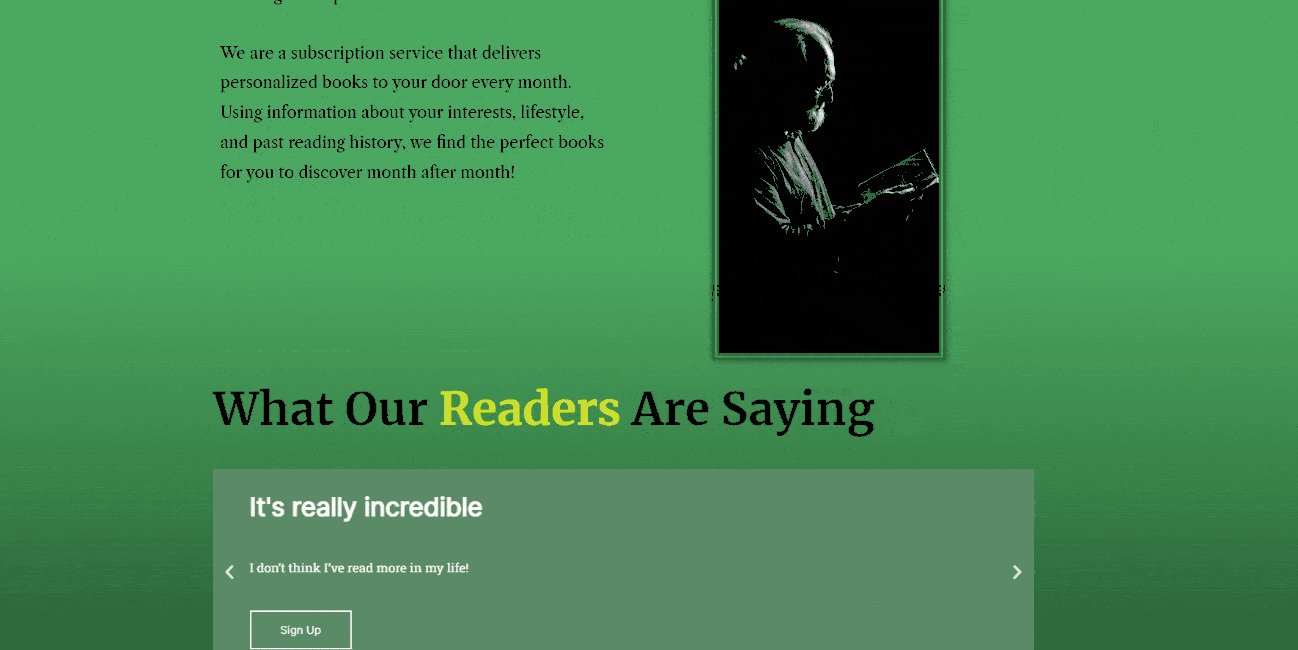
できるだけシンプルなランディングページにしたかったので、スクロール可能な要素はほとんど削除しました。社会的証明のための要素と会社紹介セクションだけ残し、見た目を整えました。
もともと見やすいテンプレートだったので、効率よくデザインをカスタマイズできました
クイズの作成は少し時間がかかりましたが、
Elementorにはフォームウィジェットが用意されている ので、難しくはありません。他のビルダーでも、さまざまなフォームプラグインが見つかるはずです。
素早く簡単にページを作成できました。 ランディングページ作成におすすめのページビルダー
WordPress用ページビルダーは、本当にたくさんあります。優れたものだけでも数えきれないほどありますから、ここでは必見のWordPressページビルダーを厳選してご紹介します。
Elementor
Elementorには膨大な数のテンプレートが用意されています Elementor は 無料で使えるパワフルなドラッグ&ドロップ編集ツール なので、最も人気のWordPressページビルダーの1つと言えます。高度な機能をマスターするのは少し時間がかかりますが、慣れればランディングページ作成の強い味方です。ランディングページの作成に役立つ理由をご紹介しましょう。
サードパーティ製テーマが豊富。 Elementor対応テーマは、ネット上で何千種類も見つかります。優れたランディングページ用テーマも多く、予算に合わせて選べます。機能拡張が可能。 Elementorの無料プランも素晴らしいですが、より多くの機能を使いたい場合、低価格のProプランとExpertプランにアップグレードしましょう。テーマビルダーや高度なポップアップビルダーなどが利用できるようになります。CSSの編集。 Proプラン以降では、カスタムコードでサイトのあらゆる部分を編集できます。技術的なノウハウがいくらか必要となりますが、可能性が無限に広がります。
Divi
Diviのエディタは直感的に使いやすく、創造力を存分に発揮できます Elegant ThemesからのDivi はありとあらゆるサイト作成に役立つ柔軟なページビルダーです。 モジュールエディタは驚くほど使いやすく、幅広いカスタマイズオプションがあります。また、バックエンドから編集することも可能です。
Diviの注目ポイントをいくつかご紹介しましょう。
モジュールエディタ。 要素をクリックすると、さまざまなカスタマイズオプションが表示されます。レイアウトパックがきれい。 Diviには250種類以上のテンプレートパック(レイアウトパック)が用意されていますから、あらゆるページを構築できます。非常に使いやすい。 Diviほど使いやすいページビルダーはほとんどないと言っても過言ではありません。
SeedProd SeedProdはランディングページ専用ページビルダーです ここでご紹介したページビルダーのなかで唯一、SeedProdはランディングページに特化したビルダーです。 使い方を素早く習得でき、本当に美しいランディングページが完成します。SeedProdのインターフェースはElementorと似ているので、「ランディングページ用Elementorが欲しい」という方にはSeedProdぴったりです。
SeedProdには、次のような素晴らしい特長があります。
超時短で編集できる。 SeedProdはレイアウトが簡素で、レスポンシブ対応ウィジェットも用意されているので、ほんの数分で優れた素晴らしいランディングページを作成できます。高品質なテンプレート。 プランによって異なりますが、SeedProdは編集可能な高品質テンプレートを180種類以上提供しています。購読者を管理。 SeedProdの購読者管理ツールでは、メールの購読者数の推移データを視覚的に閲覧できます。
Beaver Builder Beaver Builderはシンプルかつパワフルなランディングページビルダーです Beaver Buildeは、シンプルなモジュール型ページビルダーです。 ホームページ制作代理店向けですが、操作しやすく、テンプレートが充実しているので、誰でも楽しく使えます。
Beaver Builderは次のような特徴があります。
サクサク編集できる。 エディタは応答が速いので、サイトを快適に編集できます。ボタンの編集が簡単。 ランディングページではボタンが最も重要であることがほとんどですが、Beaver Builderはボタンの編集ツールが充実しています。サポートセンターの資料が充実している。 Beaver Builderは何百の動画チュートリアルがありますから、分からないことがあってもすぐに解決できます。
方法その2 – WordPressのGutenbergエディタを使う
WordPress.comを使う場合、ページビルダーやプラグインをインストールするにはProプランに加入しなければなりません。また、ページビルダーの便利な機能は有料であることがほとんどなので、コストがかさんでしまいます。
幸い、
WordPressの全プランにGutenberg(グーテンベルク)エディタが付帯しています 。Gutenbergとは、ブロック形式で簡単にサイトを作成できるツールで、他のページビルダーより機能は少なめですが、ほぼ無料で効果的なランディングページを作成できます。手順を見ていきましょう。
ステップ1:WordPress.comでアカウント登録する WordPress.comが人気なのは理由があります
まず、
WordPress.comにアクセスし、「始めてみよう」をクリックします。 氏名とメールアドレスを入力し、パスワードを設定しましょう。
WordPress.comのプランが最大$ 55.00 オフ!
期間限定です。お見逃しなく!
ドメインとプランも選びます。後でアップグレードできますから、無料ドメインと無料プランでOKです。最後に、テーマを決めましょう。とりあえず空白のテーマを選びます(詳しくは後述します)。
ステップ2:ランディングページの計画を立てる 前述のとおり、ランディングページを作り始める前に計画を立てるのが大切 ですが、今回は
Gutenbergエディタの制約を踏まえてデザインを考えましょう。 Gutenbergには基本的な機能しかありませんから、複雑なアニメーションやダイナミックな背景など、高度なページは作れません。
とは言え、派手な要素がなくても優れたランディングページは作れます。
説得力あるCTAと、独特なアイデンティティさえあれば良いのです。
ステップ3:テーマを選ぶ
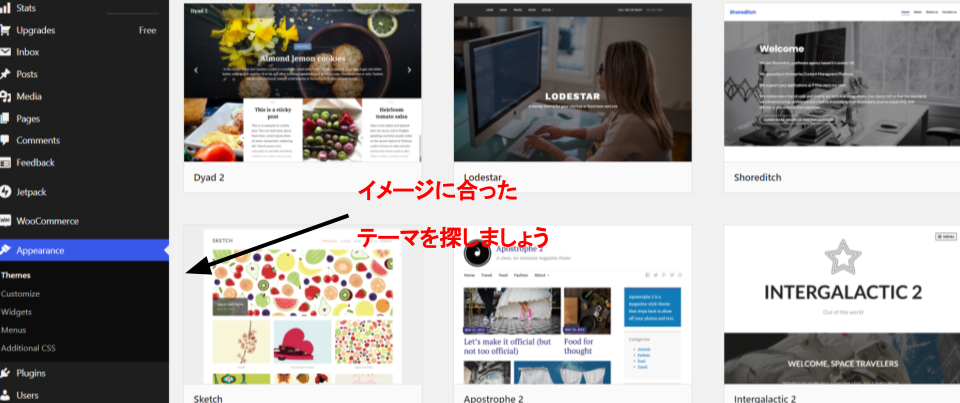
ページの計画を立てたら、テーマを選びましょう。WordPress.comのダッシュボードで、[外観]、[テーマ]の順にクリックします。
WordPress.comには、シンプルで優れたデザインのテーマが数百種類も用意されています
思い描いたデザインに合ったテーマを選びましょう。WordPress.comのテーマは、目的別にデザインされています。色や書体は後で変えられますから、サイトの構造を見て選びましょう。
ステップ4:Gutenbergエディタに触れてみる
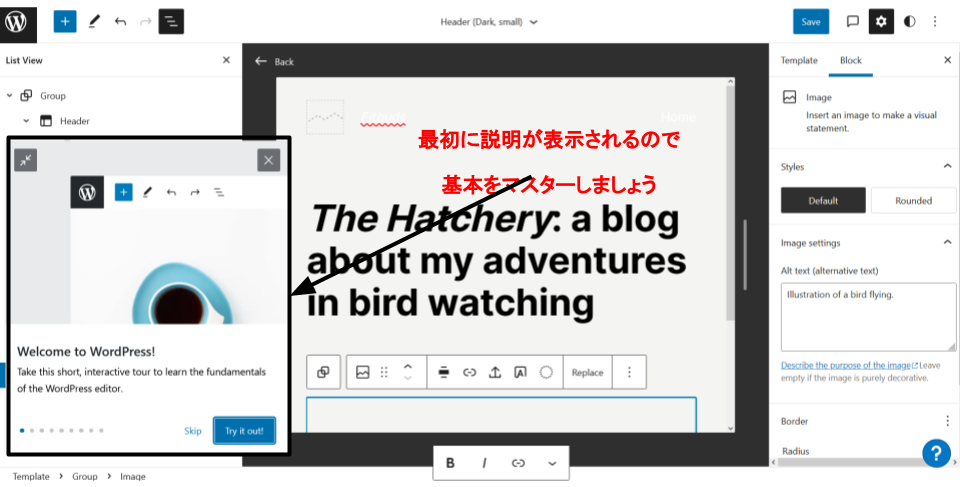
初めてサイトを編集するとき、
WordPress.comにGutenbergエディタの使い方を説明されます。 基礎を押さえる絶好のチャンスなので、スキップしないようにしましょう。また、ページを作り始める前に、Gutenbergをしばらく触れてみることを強くおすすめします。ブロックを追加・削除するなど、実際に使ってみれば、操作の仕方を掴めるはずです。
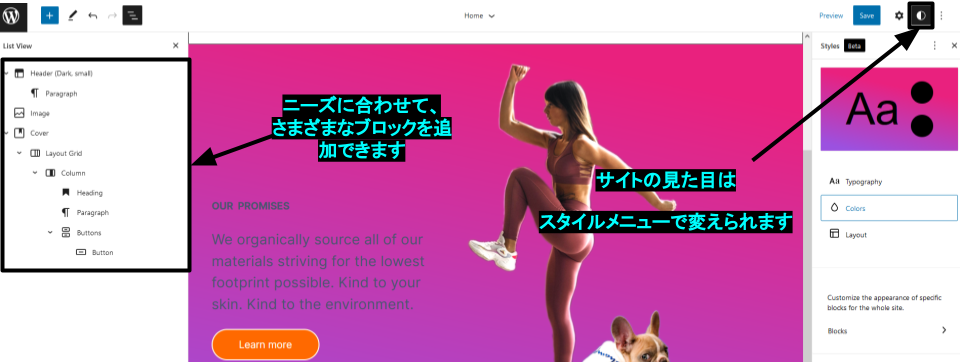
Gutenbergには便利なガイドが用意されているので、基本を学べます ページをカスタマイズするには、ダッシュボードから[外観]、[エディタ]の順にクリックしましょう。 さまざまなブロックを追加・変更できます。背景色や見出しデザイン、フォントなど、サイトの見た目全般を変えたい場合、画面右上の[スタイル]ボタンをクリックしましょう。なお、編集できる部分はテーマによって異なります。
「Twenty Twenty」というテーマを選んだところ、変えたい部分を変えられました ステップ5:ページを編集する
WordPress.comのブロックは、メディアやテキスト、デザインなどのカテゴリに整理されています。デザインブロックを活用すれば、サイトの基本的なレイアウトを編集できます。カラムやグループ、間隔を区切り、まとまりのあるデザインにしましょう。
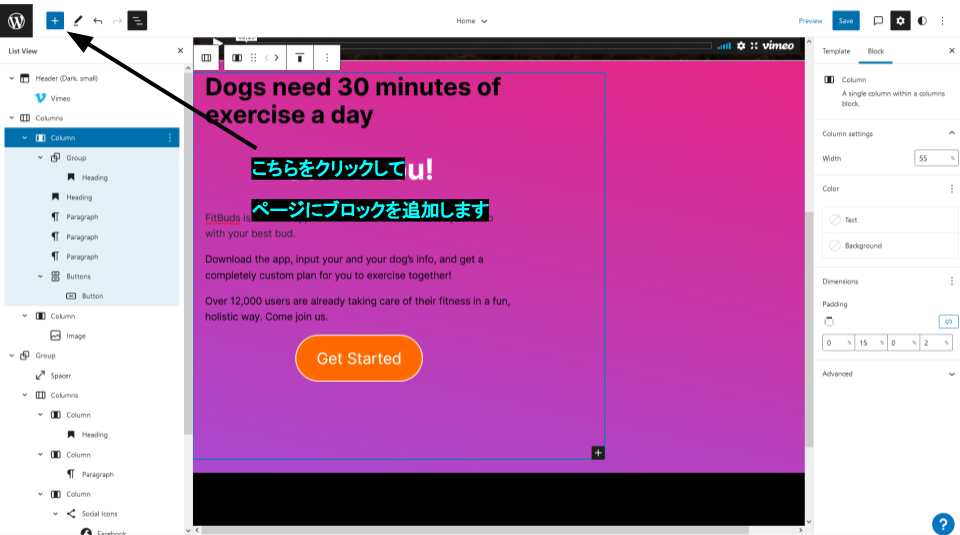
要素を追加したい場合、画面左上のプラスボタンをクリックしてください。WordPress.comには基本的なブロックが数多く用意されていますが、
見出しや画像、段落を追加・編集するツールが一番役立ちます。
さまざまなブロックを活用し、ユニークなランディングページを作りましょう
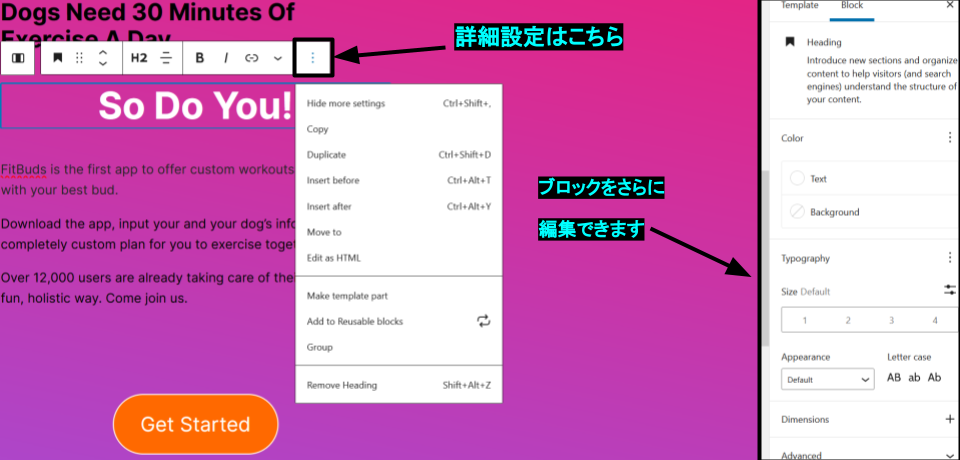
ブロックをカスタマイズしたい場合、右上の[オプション](縦3点アイコン)、[その他の設定を表示]の順にクリックします。編集オプションが多いブロックもありますから、必要に応じてデザインを変更しましょう。
要素の上にある[その他の設定を表示]をクリックすると、その他のデザインオプションが表示されます
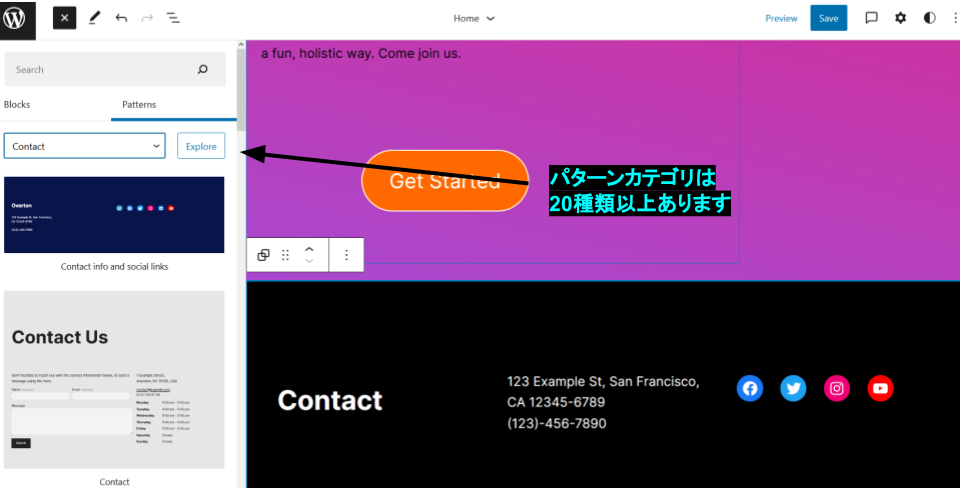
WordPress.comでは「パターン」と呼ばれるものも活用できます。
パターンとは、複数のブロックを集めたもので、よくある機能をページに追加するために利用できます。 CTAや問い合わせブロック、「会社紹介」セクションなどを挿入するためのパターンが登録されています。
パターンを使うと、デザイン作業がはかどります Gutenbergは反応が鈍いことがあるので、頻繁にサイトをプレビューしましょう。 ページが完成したら、[保存]をクリックします。完成したら、[設定]、[一般]、[サイトを公開]の順にクリックしてください。これでランディングページが公開されました!
きれいなビジュアル要素があれば、魅力的なランディングページに様変わりします 方法その3(おまけ)- WordPressより簡単なツールを使う
そもそも、WordPressを使いたいのはなぜでしょうか? もちろん、WordPressは便利ですが、ランディングページを作成する方法は他にもあります。
実は、
半分の時間で効果的なランディングページを作れるホームページ作成ソフトはたくさんあるのです。 拡張性の高さはWordPressに及びませんが、ランディングページを作るなら問題ないはずです。
ここでは、ホームページ作成ソフトでランディングページを制作する方法を簡単にご紹介します。
ステップ1:ホームページ作成ソフトを選ぶ
ホームページ作成ソフトを選ぶ際は、機能、使いやすさ、デザインの柔軟性などを検討しましょう。ニーズに合わせて選ぶのがポイントです。
ランディングページの作成におすすめのホームページ作成ソフトはこちらです。
Wix Wixの無料ドラッグ&ドロップエディタ で、自由自在にデザインを編集できます。とても使いやすいので、ほんの数分でマスターできるはずです。かっこいいアニメーション機能や要素もありますから、美しいランディングページが完成します。SITE123 SITE123は最も使いやすいホームページ作成ソフト の1つです。SITE123を使えば、初めてでもほんの数分でランディングページを作成できます。また、レスポンシブ対応なので、パソコンと同様にモバイルでもきれいに表示されます。Squarespace ビジュアル重視のランディングページを作成したい場合、Squarespaceなら特定の要素に注目してもらうことができます。インタラクティブなランディングページの作成にぴったりです。エレガントかつダイナミックなデザインで、サービスや製品を紹介したい方には Squarespaceがおすすめです 。
今回はWixでランディングページを作成しました が、他のホームページ作成ソフトでも手順はほぼ同じです。
ステップ2:デザインの計画を立て、テンプレートを選ぶ
繰り返しですね。手順は
前述しました から、ここでは詳しく説明しません。事前にページの構成を考えて、それに近いテンプレートを選びましょう。
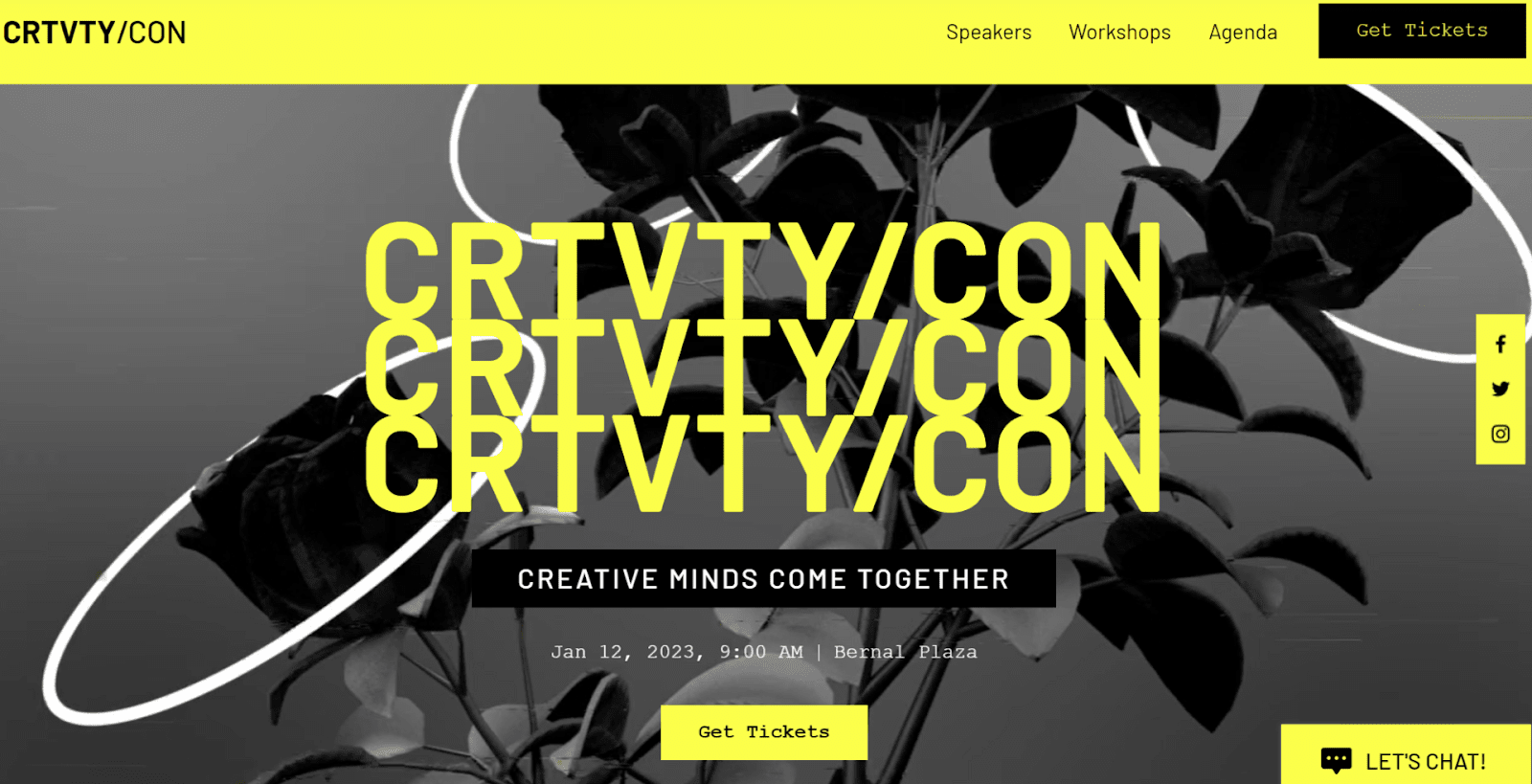
Wixは高品質なテンプレートが800個以上あり、ランディングページ専用テンプレートも35個あります。 最適なテンプレートを選び、サイトデザインの土台を固めましょう。
Wixの「クリエイティブカンファレンス」というイベント告知向けテンプレートを使えば、企画について詳しく知りたいと思ってもらえるはずです ホームページ作成ソフトは、Gutenbergエディタよりもデザインの自由度が高い のが特長です。ランディングページ専用ビルダーを提供しているものもあります。また、Gutenbergより断然使いやすいと思います
。 例えば、Wixのドラッグ&ドロップエディタなら、テンプレートの見た目や機能を好きなだけ変更でき、操作も簡単です。
ステップ3:編集を始める
まず、
テーマの色と書体を変更 しましょう。左側のメニューで[サイトデザイン]をクリックします。不要な要素を削除し、必要な要素を追加していきましょう。
好みのスタイルになるよう、さまざまなデザインを試しましょう
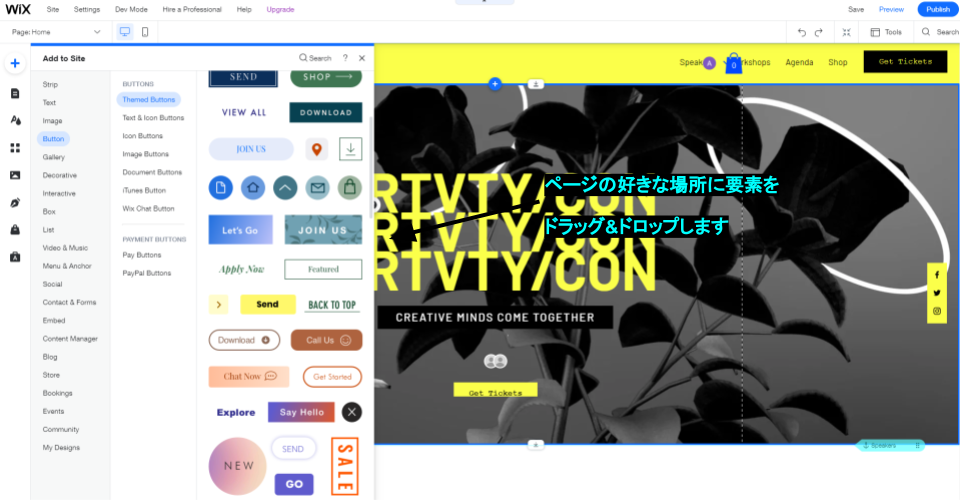
左上の「+」をクリックすると、要素を参照できます。
Wixには、テキストや装飾、ショップ、ブログなど、幅広い要素が用意されていて、20以上のカテゴリに整理されています。 要素をクリックし、ページ上の好きな場所にドロップするだけで追加できます。
Wixなら、興味をそそるような要素を簡単に追加できます
アニメーションやトランジションなど、
ダイナミックな効果が数多く用意されていますから、最大限に活用しましょう 。視覚的に興味深いページで訪問者を魅了できます。
クリックすると、要素の設定を変えられます。 要素によって変更できることは違いますが、メニューボタンが表示されます。コンテンツを変えたり、カスタムアニメーションを追加したりできます。
思い通りのページが完成するまで、各要素を編集しましょう
サイトをプレビューする際、モバイル版とパソコン版の両方をチェックしてください。すべてのデバイスでサイトがきれいに表示されるようにしましょう。少し編集するだけで、
あっという間に優れたランディングページが完成します。
ランディングページなので、「着地」と関連するテーマのサイトを作りました ステップ4:ページを公開する
Wixの無料版でも、
ページを公開するには、ドメイン登録が必要です 。ご心配なく。ホームページ作成ソフトはドメインレジストラーと連携していることがほとんどなので、簡単にサイトを公開できます。
今ならWixが月額わずか$ 11.00 !
大幅割引をお見逃しなく!
優れたランディングページの魔法
ランディングページの作り方をお分かりいただけましたでしょうか?ランディングページは、通常のサイトよりはるかに簡単に作成できるにもかかわらず、かなり成功率が高いので、魔法のようですね。リード獲得の一助になれば幸いです。
WordPressでランディングページを作るにはページビルダーが役立ちます。 習得に少し時間がかかるかもしれませんが、ページビルダーを活用すれば自由自在に創造できます。特に、ランディングページ作成には
Elementor がおすすめ です。パワフルなページビルダーでありながらも、ドラッグ&ドロップで直感的に操作できます。
レンタルサーバを用意したくない場合、 WordPress.comを使うと良いでしょう 。Gutenbergエディタが使えるので、効果的なランディングページを安く作成できますが、編集オプションはページビルダーほど充実していません。
他にも、ホームページ作成ソフトでランディングページを作成することも可能です。ホームページ作成ソフトは高度な編集オプションがあり、使いやすいのが特長です。
数あるホームページ作成ソフトのなかで、 一番おすすめなのは Wix でしょう。他のホームページ作成ソフトよりデザインの自由度が高く、初めてでも触感的に使いこなせます。
よくある質問
ランディングページとは?
ランディングページとは、訪問者に何らかの行動を促すためのウェブページです。製品やサービスの購入、ニュースレターの購読、他のサイトへの流入など、特定の目的を果たすために作られています。訪問者が期待通りの行動をとる可能性を高めるため、ランディングページはリンクがほとんどなく、明確かつ簡潔なコピーと目立つCTA(コールトゥーアクション)があるのが特徴です。
ランディングページを作成したい場合、サイト制作の基本を押さえましょう。詳しくは 2024 年ホームページの作り方完全ガイド をご覧ください。
WordPressでランディングページを作成する方法は?
どのWordPressを使うかによります。
WordPress.orgを使用する場合、ページビルダーをインストールし、テンプレートを編集するのがベストです。ただし、この方法ではホスティング(レンタルサーバ)を用意する必要があります。レンタルサーバ選びにお悩みの方は、WordPressにおすすめのレンタルサーバ 2024 年
WordPressにおすすめのページビルダーは?
人によりますが、DiviとElementorはぜひ検討していただきたいページビルダーです。リアルタイムで編集でき、編集オプションが充実しています。Elementorはドラッグ&ドロップで直感的に編集 でき、訪問者の興味をそそるウィジェットが豊富です。
一方、Diviはページの編集ツールがとても優れている ほか、1つのダッシュボード画面でサイトの重要な部分を管理できます。ただし、使い方を習得するのに時間がかかるかもしれません。
ランディングページは無料で作れますか?
WordPress.comを使えば、ランディングページを無料で作成できます。ただし、Gutenbergエディタの無料版は、デザインの自由度がかなり限られていることに注意しましょう。
ホームページ作成ソフトを使う手もあります。Wixの無料プラン なら無料でランディングページを作成でき、ページ編集ツールが多いので、訪問者の興味をそそるページを作成できます。Wixのほかにも、無料(または格安)でランディングページを作成できるホームページ作成ソフトはたくさんあります。「どこから始めればいいか分からない!」という場合は、2024 年におすすめのホームページ作成ソフト


































![Shopifyでドロップシッピング始める方法│初心者ガイド[2024]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2024]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2024 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)
![ネット販売で売上を伸ばす方法 [2024 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/12/Dawn.jpg)