Dans cet article
Lighthouse Tools est votre inspecteur personnel du référencementInutile d’être un spécialiste du référencement pour utiliser Lighthouse ToolsVoici pourquoi vous devriez utiliser Lighthouse pour tester régulièrement votre site webQui pourrait mieux vous apprendre comment obtenir de meilleurs classements sur Google que Google ?
Lighthouse Tools est votre inspecteur personnel du référencement
Les développeurs de sites web cherchent toujours des moyens d’améliorer les performances et le référencement de leur site web afin d’obtenir un meilleur classement sur Google et sur les autres moteurs de recherche. Or, ce n’est pas le genre de chose que l’on peut paramétrer une fois puis laisser de côté. Sur Internet, l’innovation évolue constamment et rester au courant des dernières tendances peut être un travail à temps plein. Google a créé les outils open-source et automatisés de Lighthouse pour donner aux individus un moyen d’analyser les performances et la qualité de leur site web. Pourquoi Google a-t-il fait ça ? Google est tout simplement le meilleur moteur de recherche du monde et il veut contrôler l’analyse des recherches et les performances web. Donc, il a sa propre gamme de normes que les sites web doivent suivre s’ils veulent avoir un bon classement sur Google. Lighthouse est un moyen diplomatique d’aider les propriétaires de sites web à se mettre en conformité avec les normes de Google. Au premier abord, cela peut paraître un peu manipulateur mais, en vérité, l’efficacité de Lighthouse ne se limite pas à aider les propriétaires de sites web à adhérer aux normes de Google mais aussi à respecter toutes les normes de design web. Lighthouse analyse la vitesse de votre site web à partir de plusieurs indicateurs divers et peut vous aider à déterminer si votre code ou votre configuration diminue vos performances. Ensuite, Lighthouse vous aidera à rester au courant de l’évolution des mobiles. Plus de la moitié de vos visiteurs proviennent probablement déjà de sources mobiles et, si votre site web n’est pas performant dans ce domaine, vous perdrez des visiteurs et des clients potentiels. Lighthouse peut vous aider à résoudre ces problèmes. Lighthouse est destiné à tous ceux qui cherchent à améliorer les performances de leur site web et à ceux qui cherchent à effectuer des modifications susceptibles de les aider à obtenir de meilleurs classements sur Google.Inutile d’être un spécialiste du référencement pour utiliser Lighthouse Tools
La manière la plus simple d’utiliser Lighthouse Tools, c’est par l’intermédiaire de Google Chrome DevTools. Si vous ne l’avez pas déjà fait, installez Chrome et, ensuite, vous pourrez télécharger l’extension Lighthouse sur la boutique web de Google. Quand vous aurez installé l’extension, vous verrez le bouton bleu clair de Lighthouse apparaître sur votre barre des tâches Google. Quand vous aurez installé l’extension Lighthouse Tools, il vous sera remarquablement simple d’analyser votre site web.
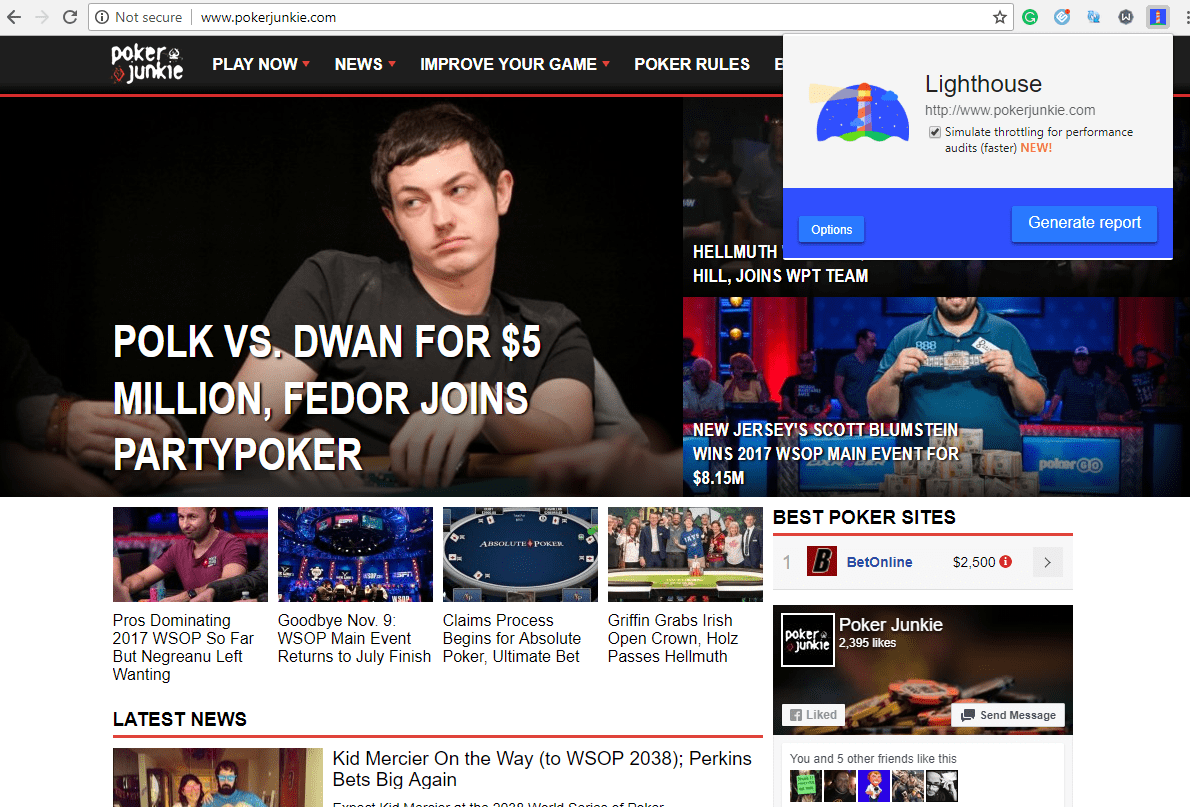
D’abord, allez sur votre site web ou sur la page spécifique que vous voulez examiner. Ensuite, cliquez sur le bouton Lighthouse Tools qui se trouve sur votre barre des tâches Google.
L’appli Lighthouse se lancera dans le coin supérieur droit. Pour commencer votre rapport, cliquez sur Générer le Rapport. Alors, Lighthouse commencera à analyser le site web indiqué. Quand ce sera terminé, une nouvelle fenêtre s’ouvrira et vous présentera le rapport.
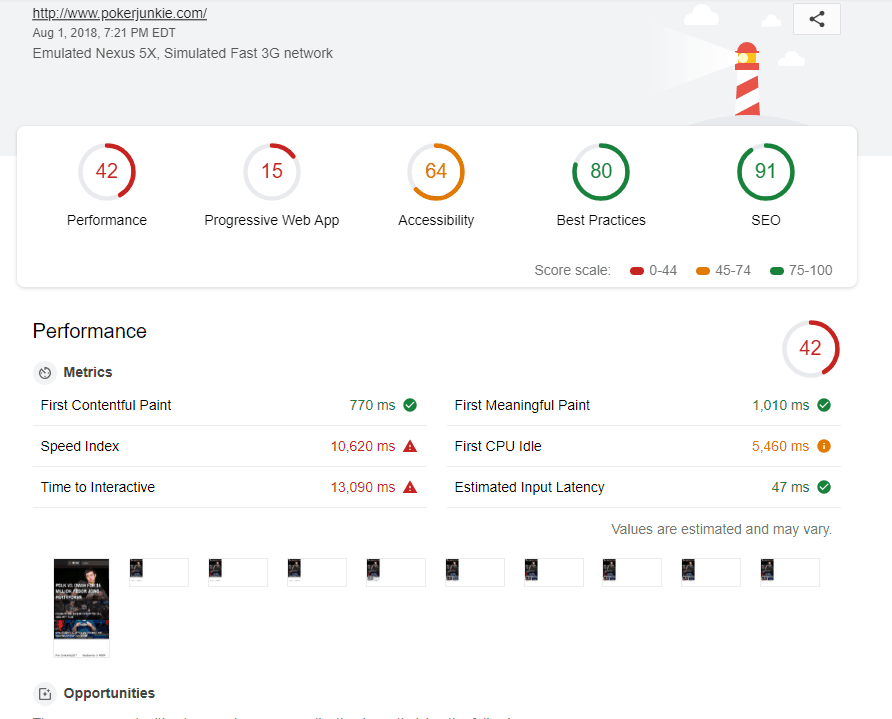
Le rapport sur votre site web vous fournira une analyse exhaustive des éléments suivants :
Quand vous aurez installé l’extension Lighthouse Tools, il vous sera remarquablement simple d’analyser votre site web.
D’abord, allez sur votre site web ou sur la page spécifique que vous voulez examiner. Ensuite, cliquez sur le bouton Lighthouse Tools qui se trouve sur votre barre des tâches Google.
L’appli Lighthouse se lancera dans le coin supérieur droit. Pour commencer votre rapport, cliquez sur Générer le Rapport. Alors, Lighthouse commencera à analyser le site web indiqué. Quand ce sera terminé, une nouvelle fenêtre s’ouvrira et vous présentera le rapport.
Le rapport sur votre site web vous fournira une analyse exhaustive des éléments suivants :- Les performances : La vitesse à laquelle votre site web fonctionne (par exemple, la vitesse de chargement des pages, etc.)
- L’aspect progressif façon appli web : Est-ce que votre site web fournit aux visiteurs une expérience moderne qui leur rappelle les applications ?
- L’accessibilité : Vos pages web sont-elles assez accessibles ? Quels sont vos points faibles ?
- Les meilleures pratiques : Est-ce que votre site web respecte les meilleures pratiques établies par Google ?
- Le référencement : Faut-il que vous modifiez ou amélioriez votre référencement pour aider votre site web à obtenir de meilleurs classements ?
 Chaque section recevra un score général compris entre 1 et 100. Cliquez sur le score pour aller directement dans la section concernée et découvrir quels domaines ont besoin d’être améliorés. Vous pouvez aussi consulter les audits pour savoir lesquels se sont bien déroulés : ainsi, vous pourrez découvrir ce qui fonctionne pour votre site web et continuer à produire un excellent travail dans l’avenir.
Si vous décidez de résoudre les problèmes détectés par Lighthouse, vous pourrez relancer le rapport quand vous le voudrez. Plus vous résoudrez de problèmes, plus votre score montera dans la section concernée.
Chaque section recevra un score général compris entre 1 et 100. Cliquez sur le score pour aller directement dans la section concernée et découvrir quels domaines ont besoin d’être améliorés. Vous pouvez aussi consulter les audits pour savoir lesquels se sont bien déroulés : ainsi, vous pourrez découvrir ce qui fonctionne pour votre site web et continuer à produire un excellent travail dans l’avenir.
Si vous décidez de résoudre les problèmes détectés par Lighthouse, vous pourrez relancer le rapport quand vous le voudrez. Plus vous résoudrez de problèmes, plus votre score montera dans la section concernée.
Voici pourquoi vous devriez utiliser Lighthouse pour tester régulièrement votre site web
Est-ce que Lighthouse est un outil exhaustif qui testera tous les aspects de votre site web ? Non, mais il ne prétend pas l’être. Cet outil recommande même de tester plus en profondeur certains éléments tels que l’accessibilité. Ce que fait Lighthouse Tools, c’est fournir un test pour les aspects de design web que Google considère essentiels. A partir de ces résultats, le logiciel vous conseillera sur la façon de résoudre les problèmes afin d’améliorer vos performances et cela devrait par la suite vous apporter de meilleurs classements sur Google. Voici quelques-unes des raisons pour lesquelles vous devriez intégrer Lighthouse aux outils que vous utilisez régulièrement pour tester votre site web :- La facilité d’utilisation : Si vous débutez en design web, le référencement pourra vous plonger dans la confusion et, de plus, nous ne sommes qu’une minorité à détenir les connaissances techniques pour utiliser les outils de test complexes. Lighthouse est simple à utiliser et vous pouvez analyser votre site web en un seul clic.
- Les mesures à prendre : Quand Lighthouse détecte un problème, il vous donne les mesures à prendre pour améliorer les performances. Les rapports indiquent souvent des sections spécifiques et même des lignes de code que l’on peut modifier ou améliorer.
- La mise à jour permanente : Lighthouse est constamment mis à jour par les développeurs de Google pour garantir qu’il teste bien les sites web selon les dernières normes Internet en vigueur. Inutile de craindre que cet outil utilise des directives dépassées : ce sont les personnes qui rédigent les directives en question qui mettent à jour le programme.





![Avis Coursera [2024] – Est-il à la hauteur de sa réputation?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2019/09/Is-Coursera-Right-for-You_1-850x435.jpg)
![Avis Coursera [2024] – Est-il à la hauteur de sa réputation?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2019/03/Sharon-Hurley-Hall-WSP-bio-image-1.jpg)