In questo articolo
Se hai poco tempo, puoi saltare direttamente a Fiverr e ingaggiare un web designer professionista affinché crei il tuo sito WordPress a partire da soli $5.
Esaminerò entrambe le opzioni in questa guida, quindi continua a leggere, se vuoi scoprire qual è la scelta più adatta a te.
Opzione 1: usare uno strumento per creare siti web
Un website builder è uno strumento online che ti agevola estremamente nel creare il tuo sito web. I website builder possono essere molto potenti, ma non richiedono competenze tecniche né di coding, quindi sono accessibili ai principianti e utili anche ai professionisti. Grazie alla loro interfaccia intuitiva e funzionalità flessibili, puoi utilizzare uno di questi strumenti per creare un sito web di ottimo aspetto in poche ore, se non minuti. La maggior parte dei tool per creare siti web ha un prezzo contenuto, spesso con piani o prove gratuite per poter iniziare senza spendere un centesimo. I costruttori di siti web includono dei modelli precostituiti, che impostano lo stile, il layout e lo schema dei colori del tuo sito. Tu non dovrai far altro che sceglierne uno, aggiungervi contenuti e immagini e personalizzarlo in base al tuo branding. A seconda del tool, avrai accesso a diversi metodi per creare il tuo sito web e modificarlo come preferisci. Personalmente, preferisco la modifica drag & drop, in quanto consente un maggiore controllo sul layout mantenendo il processo piuttosto facile. Ti permette di posizionare gli elementi dove preferisci, oppure di aggiungerne di nuovi semplicemente trascinandoli nella posizione desiderata. Alcuni website builder ti permettono di scegliere fra una selezione di app. Si tratta un modo facile per aggiungere funzionalità al tuo sito o integrarlo con altri servizi. Puoi aggiungere una mailing list, un sistema di prenotazione di appuntamenti, una live chat e tanto altro; praticamente qualsiasi altra cosa immaginabile, di solito senza costi aggiuntivi. Anche se esistono tanti tool per creare siti web, alcuni di gran lunga migliori di altri, il mio preferito è Wix, perché offre centinaia di modelli e grande flessibilità, includendo un sacco di applicazioni gratuite (e anche a pagamento). Dai un’occhiata alla nostra guida ai migliori strumenti per creare siti web, potrai trovarvi altre soluzioni eccellenti.Usare un tool per creare siti web: guida dettagliata
1. Decidi che tipo di sito vuoi costruire Con gran parte dei website builder, è possibile creare praticamente qualsiasi portale immaginabile. Potresti voler creare un sito web personale, un blog, un portfolio online dei tuoi lavori o un curriculum vitae interattivo. Se sei imprenditore, potresti creare un sito per la tua azienda o un negozio online per vendere prodotti o servizi. Non è nemmeno necessario limitare il sito a un solo scopo. Ad esempio, potresti voler creare un sito aziendale che abbia anche un portfolio di lavori e un negozio online. Con il giusto strumento, l’unico limite è la tua immaginazione. 2. Scegli lo strumento per creare siti adatto alle tue esigenze I website builder presentano punti di forza e caratteristiche diverse, quindi è necessario scegliere uno strumento in linea con le proprie esigenze. Ad esempio, se la maggior parte dei tool per creare siti offre qualche funzione o componente aggiuntivo per il negozio online, un servizio come Shopify è progettato specificamente per l’e-commerce e in quanto a funzionalità generali risulta molto limitato (come per la sezione blog). Secondo me lo strumento più flessibile per creare siti web è Wix. Offre eccellenti funzionalità per l’e-commerce, una miriade di applicazioni e un editor drag & drop che ti dà pieno controllo sull’aspetto del tuo sito web. Wix è al primo posto nella nostra classifica dei migliori tool per creare siti web e lo userò all’interno di questa guida per mostrare le varie fasi della costruzione di un sito. Questo però non significa però che sia l’unica opzione: dovresti riuscire a eseguire questi stessi passaggi con la maggior parte dei website builder di qualità.
Gli strumenti che consigliamo per creare siti web
Non sei sicuro di quale servizio scegliere? Ecco alcuni consigli per diversi scopi.
- Se cerchi totale libertà di progettazione e facilità di editing, il mio consiglio è Wix per la sua alta flessibilità e funzionalità. Il piano gratis è eccezionale e consente di creare un sito web pienamente funzionale (nonostante alcune limitazioni).
- Quello di questa lista più facile da usare per i principianti è SITE123, che permette di creare siti web in modo semplice e rapido.
- Se fai un lavoro creativo come fotografia, design, scrittura e così via, Squarespace è la scelta migliore, grazie ai suoi modelli di alta qualità, perfetti per mostrare tutto il tuo talento creativo.
- Se vuoi creare un sito per la tua agenzia che induca fiducia e attragga clienti, IONOS offre facilità di design con risultati professionali, oltre a fornire agili strumenti per l’e-commerce.
- Se hai bisogno di un negozio online ben fatto e con funzionalità di e-commerce avanzate come il monitoraggio dell’inventario, le varianti di prodotto e business analytics, con Shopify non potrai sbagliare. Questa piattaforma offre centinaia di applicazioni e di strumenti per aiutarti a potenziare le tue vendite.
3. Scegli un piano
La maggior parte dei creatori di siti web offre un piano gratuito, o almeno un periodo di prova gratis. Se hai appena iniziato con il tuo sito, o se il tuo budget è limitato, un piano gratuito può essere la soluzione migliore. I piani gratis ti danno la possibilità di provare a creare siti senza anticipare nulla.
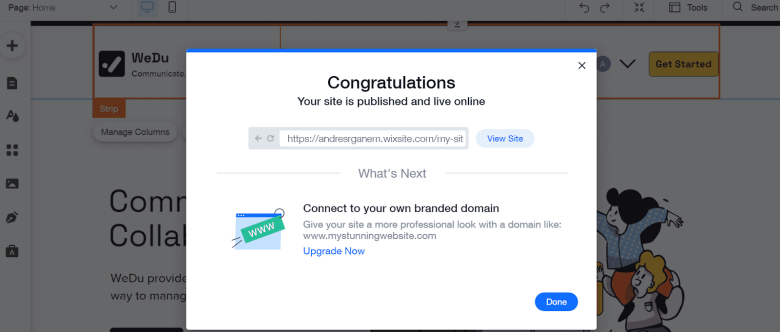
Con i piani gratuiti, però, il rovescio della medaglia è che spesso pongono un sacco di restrizioni. L’utente sarà limitato a utilizzare il sottodominio della piattaforma (ad esempio, nomeutente.wixsite.com/latuaazienda). Questo va bene se si crea un sito web per hobby, ma se punti ad avere il tuo sito web per questioni di affari, hai davvero bisogno di un nome di dominio personalizzato (latuaazienda.com) e che sia facile da ricordare.
Inoltre, se usi un piano gratuito il tuo sito mostrerà ovunque il brand dello strumento che hai utilizzato per crearlo, facendoti apparire poco professionale.
I piani gratuiti tendono inoltre a limitare la quantità di traffico disponibile e tante utili funzioni, come l’installazione di app o l’accesso a strumenti per l’e-commerce, per le quali potrebbero chiederti di pagare. Se con il tuo sito web fai sul serio, probabilmente sarà meglio passare a un piano a pagamento.
Prima di scegliere un piano, è importante conoscere il tipo di sito web che intendi creare. In questo modo, potrai scegliere un piano più adatto al tuo budget e alle tue esigenze. Facciamo alcuni esempi:
- Se vuoi vendere online, dovresti probabilmente scegliere un piano dedicato per l’e-commerce (o come minimo uno con gli strumenti necessari). Wix offre la scelta fra i piani generici e di business/e-commerce, però è possibile accettare pagamenti online solo con quelli del secondo tipo.
- Se sul tuo sito web vuoi ospitare molti video del tuo lavoro o immagini in alta risoluzione, dovrai scegliere un piano con un sacco di spazio di archiviazione e un’ampia larghezza di banda. Ad esempio, Squarespace offre spazio illimitato per foto con ogni piano, compreso il più economico.

Cambiare i caratteri o font
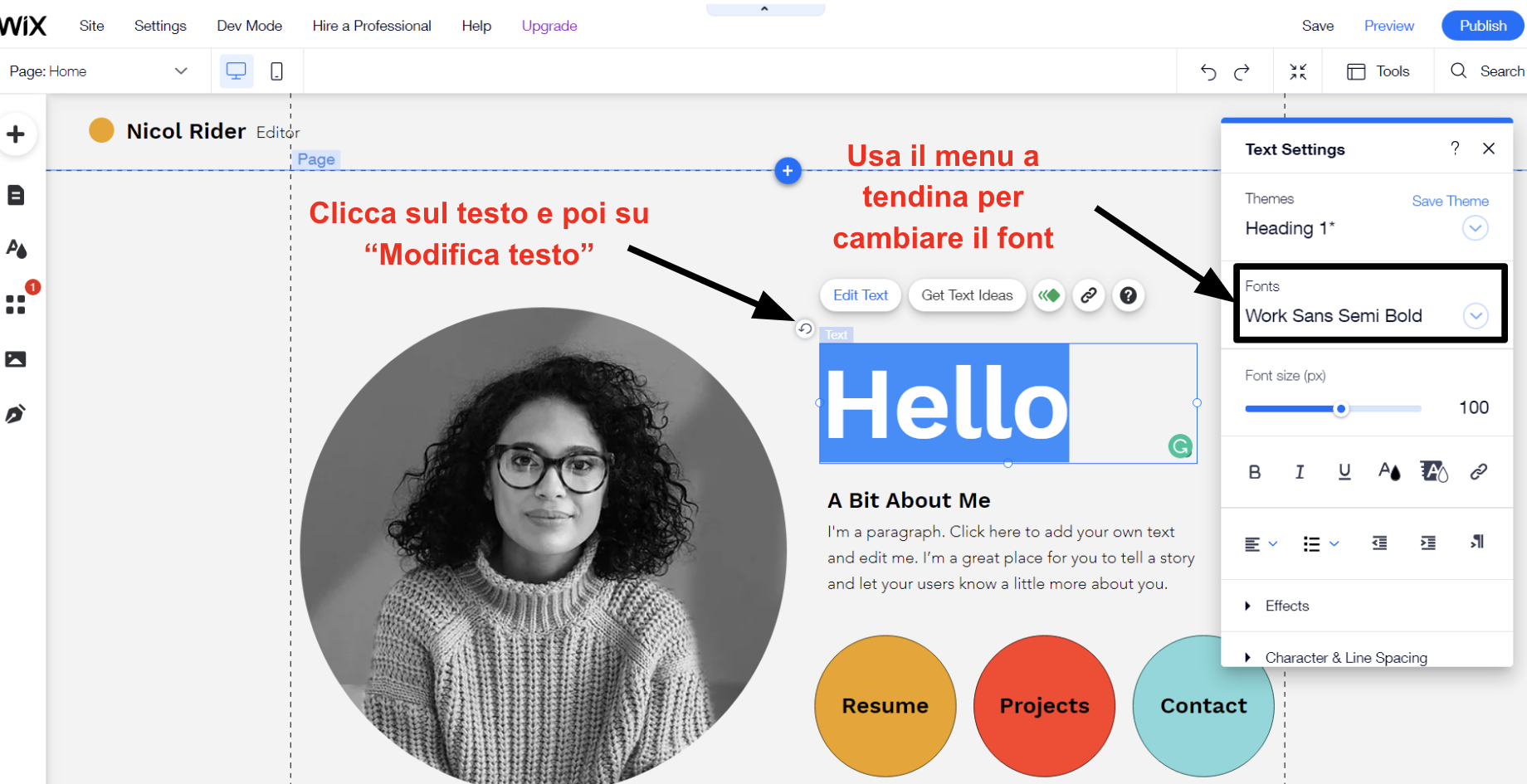
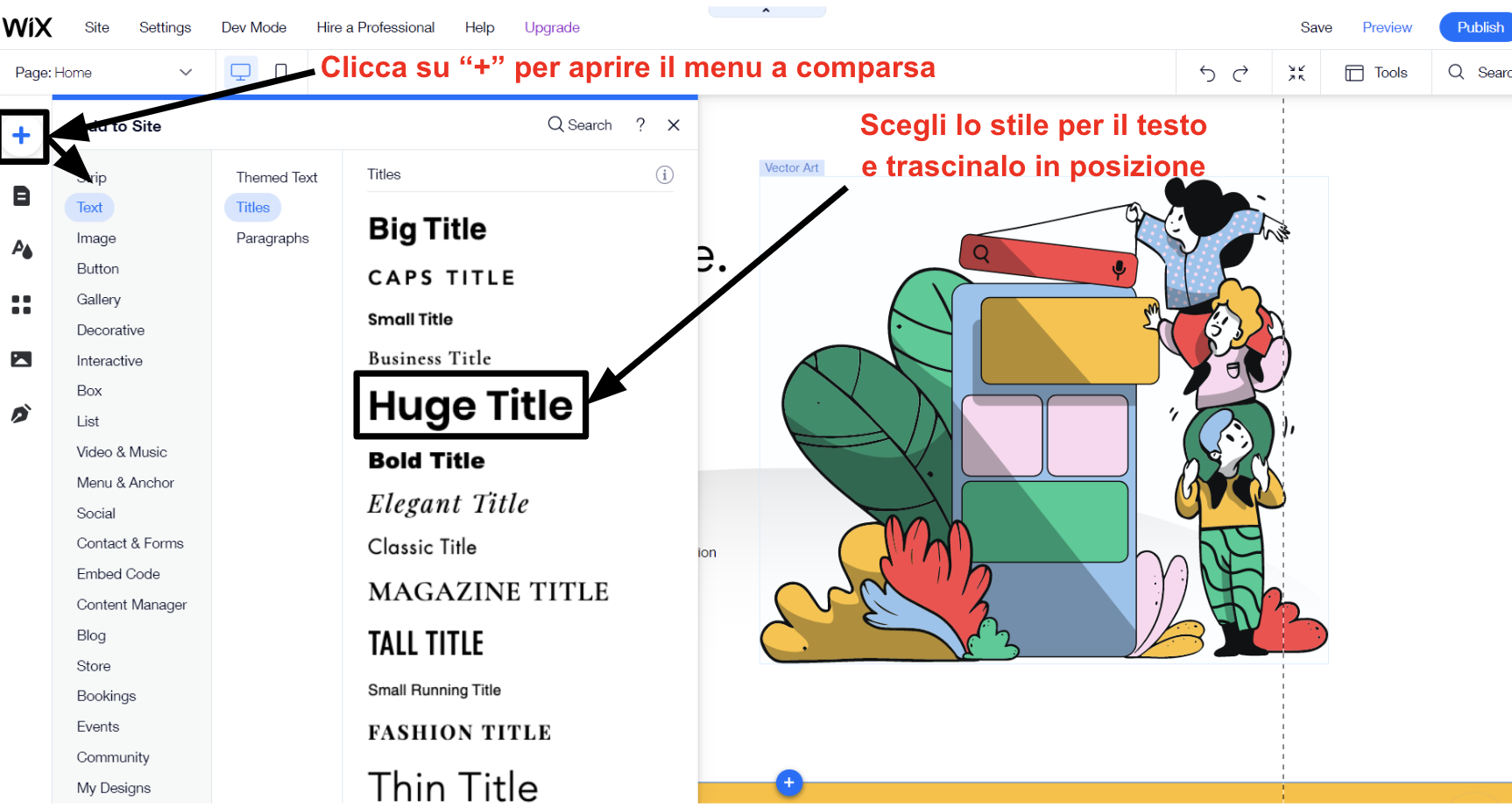
Per cambiare i font su Wix, è sufficiente cliccare sul testo desiderato e premere il pulsante Modifica testo. Puoi modificare ogni casella di testo separatamente o utilizzare l’opzione Reimposta al tema per applicare le modifiche ai font di tutto il sito web. Con Wix, puoi scegliere diversi font per diversi tipi di testo. Ad esempio, puoi scegliere un font per Heading 1 da utilizzare come titolo principale (come nel modello che ho usato per questa dimostrazione) e un altro tipo di carattere per i sottotitoli. Se lo desideri, puoi anche inserire un carattere differente a seconda dello stile di un particolare paragrafo.
Cambiare i colori
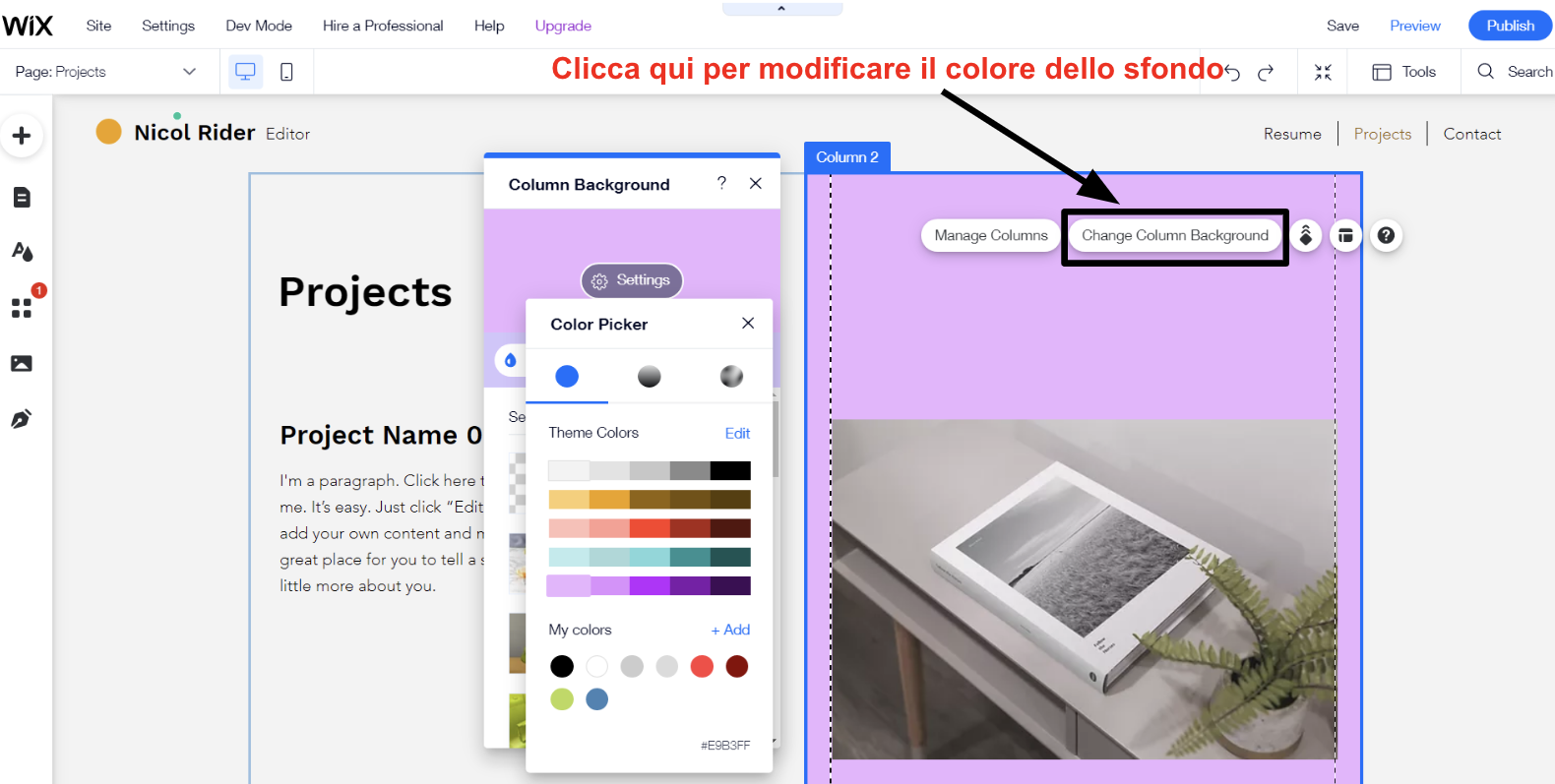
Puoi cambiare facilmente il colore dei caratteri dalla casella di impostazioni del testo. Altrettanto facile risulta cambiare il colore di altri elementi, come ad esempio gli sfondi delle colonne. Ad esempio, puoi impostare uno sfondo a tinta unita semplicemente utilizzando lo strumento Selettore colori mostrato nella schermata qui in basso. Wix crea automaticamente combinazioni di colori complementari affinché si abbinino bene al tuo tema, però puoi sempre cambiare la tavolozza tramite l’opzione “Modifica i colori del tuo sito”. Inoltre, così puoi aggiungere i tuoi colori personali da combinare con il tuo marchio.
Spostare elementi nelle tue pagine
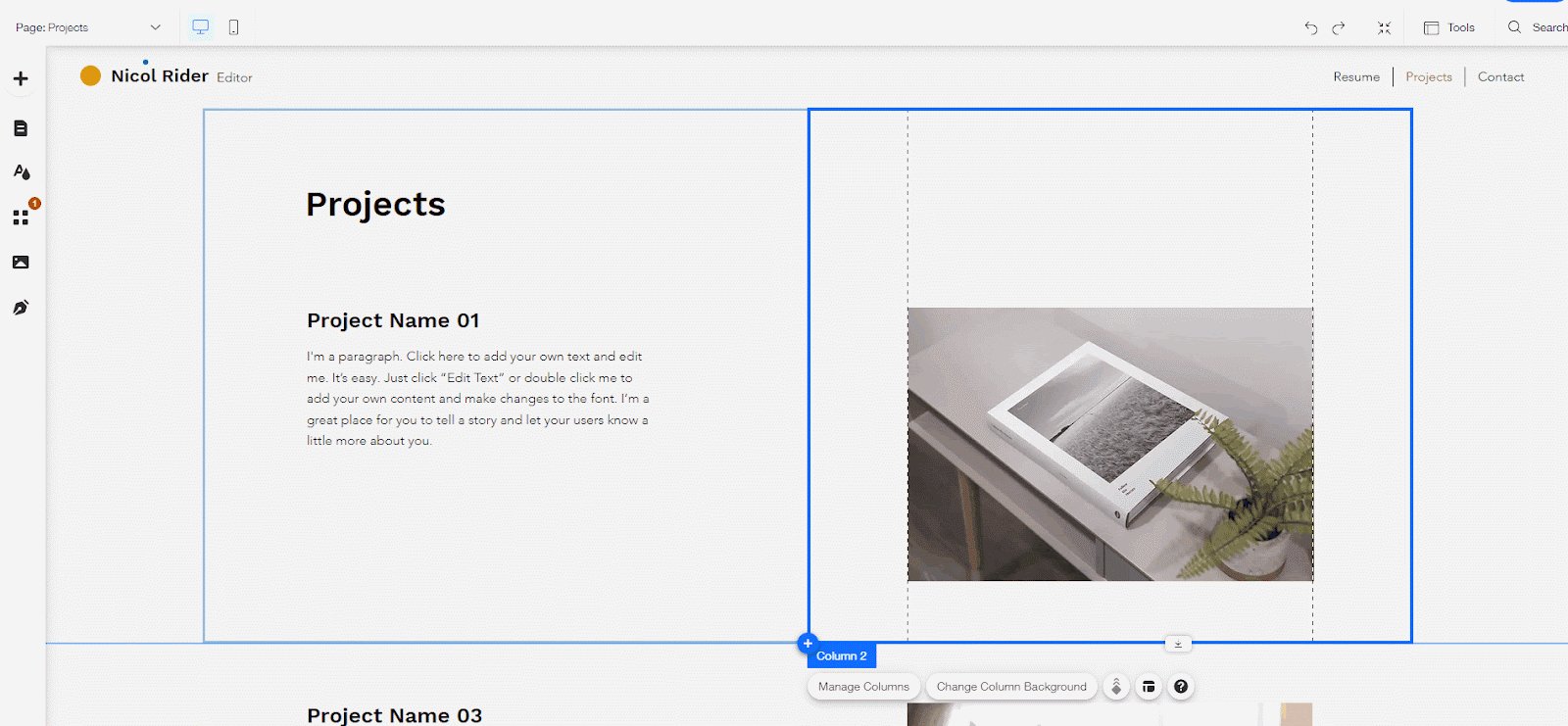
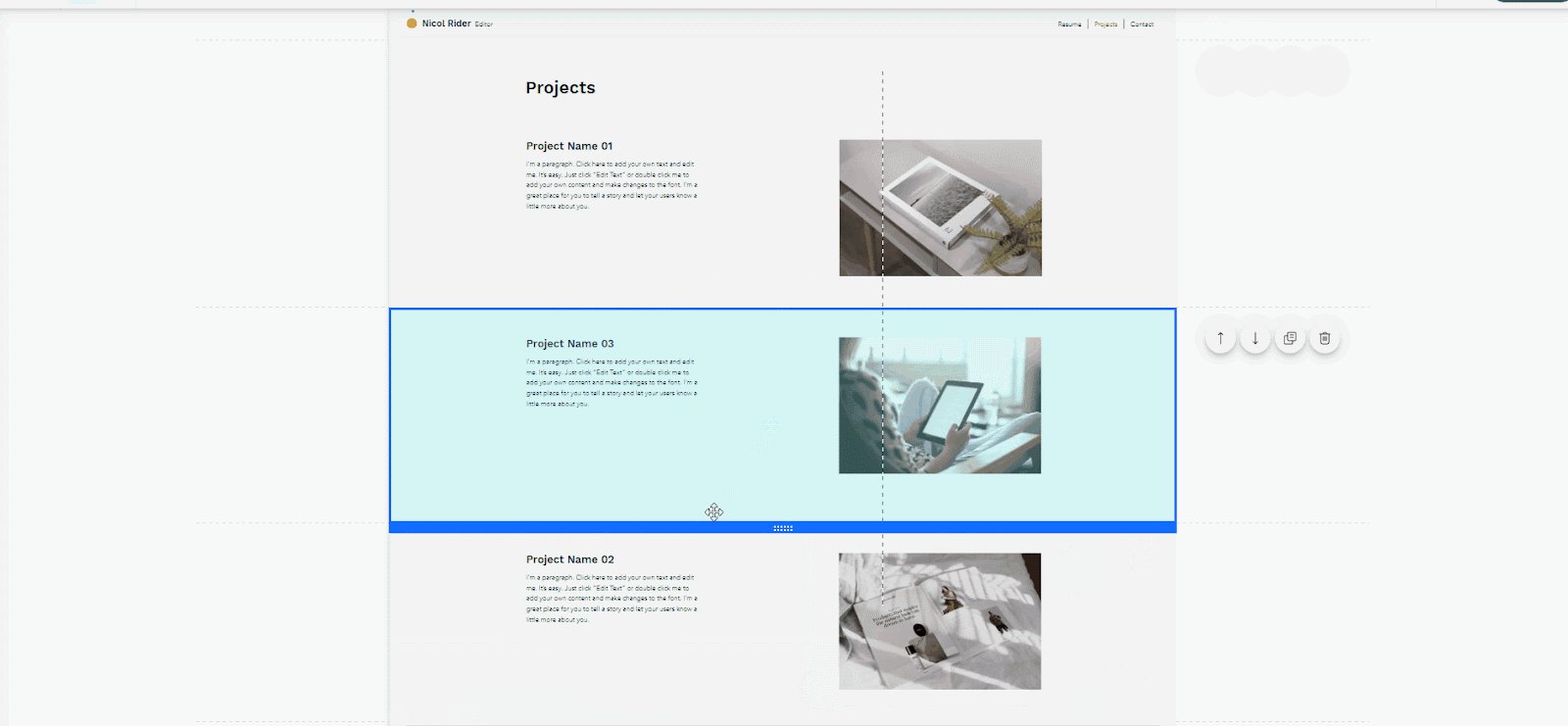
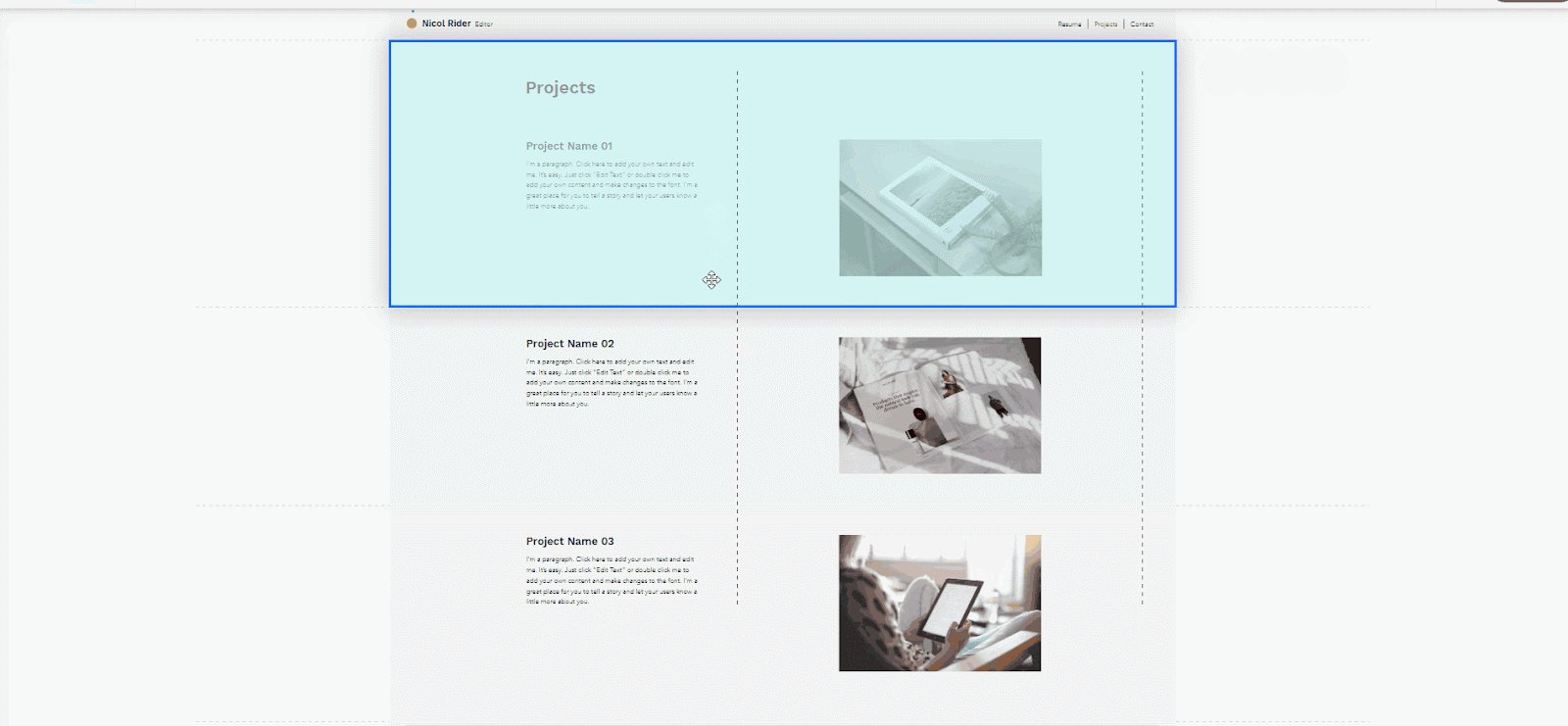
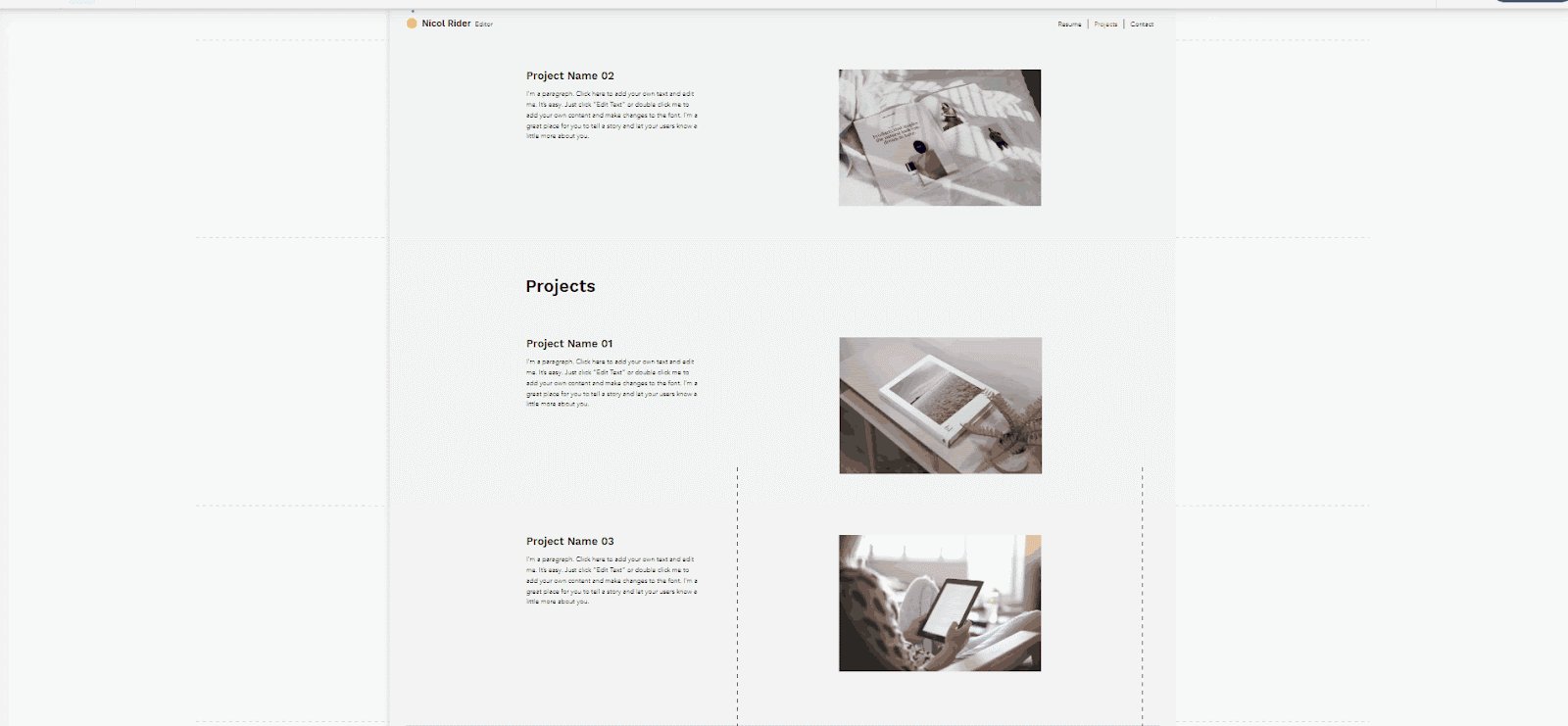
Gli editor drag-and-drop rendono la riorganizzazione dei contenuti di una pagina una semplice come trascinarli da una posizione all’altra. Wix è unico per la quantità di controllo che ti dà per organizzare il layout delle tue pagina, ma ci sono anche altri editor con funzionalità drag & drop e caratteristiche simili. Altri editor possono offrire un metodo basato su un pulsante “su/giù” per spostare le sezioni di una pagina web. Gli editor a blocchi funzionano come una via di mezzo tra i due: hanno blocchi preconfezionati (testo, immagini, video, colonne ecc.) e che possono essere disposti su una griglia, offrendo così maggiore flessibilità rispetto al semplice spostamento del contenuto in alto o in basso, mancando però il grado di libertà che ti dà un editor drag & drop. Una cosa che mi piace particolarmente di Wix è la funzione Zoom indietro. In questo modo, potrai visualizzare la tua pagina web per intero e spostare facilmente le varie sezioni e/o elementi. Qui in basso puoi vedere quanto sia facile spostare i contenuti con questo strumento.






Tabella comparativa dei servizi per creare siti web
| Website builder | Piano gratuito | Drag & drop | App / Integrazioni | Modelli | Prezzo di partenza | |
| Wix | ✔ | ✔ | ✔ | 800+ | $0 | Leggi la recensione |
| Squarespace | ✘ | ✔ | ✔ | 140+ | $16.00 | Leggi la recensione |
| Hostinger Builder Di siti |
✘ | ✔ | ✔ | 100+ | $2.49 | Leggi recensione |
| IONOS | ✘ | ✔ | ✘ | 18 | $6.00 | Leggi la recensione |
| SITE123 | ✔ | ✘ | ✔ | 240+ | $0 | Leggi la recensione |
| WordPress.com | ✔ | ✘ | ✔ | 140+ originali Migliaia di modelli creati da terzi | $4.00 | Leggi la recensione |
| Webnode | ✔ | ✘ | ✘ | 110+ | $3.90 | Leggi la recensione |
| Shopify | ✘ | ✘ | ✔ | 70+ | $29.00 | Leggi la recensione |
| BigCommerce | ✘ | ✘ | ✔ | 200+ | $29.00 | Leggi la recensione |
| Square Online | ✔ | ✘ | ✔ | 1 | $0 | Leggi la recensione |
Domande frequenti sui tool per creare siti web
Quale creatore di siti web è il più facile da usare?
Esistono tanti creatori di siti che sono molto facili da usare, ad esempio IONOS e SITE123. Tuttavia, Wix è la mia principale scelta perché riesce a darti ampia libertà nella progettazione mantenendosi comunque estremamente facile da usare. Non solo è incredibilmente intuitivo, ma ha anche più funzioni di quasi tutti gli altri website builder.Il mio sito apparirà su Google e altri motori di ricerca?
Sì, il tuo sito sarà inserito fra i risultati dei motori di ricerca. Tuttavia non è sufficiente apparire nella lista, occorre anche che il sito si posizioni più in alto possibile. Tutti i servizi per creare siti web offrono funzionalità SEO per ottimizzare il posizionamento nei risultati di ricerca. In alcuni casi, dovrai aggiungere i tuoi metatitoli e le descrizioni. Altri website builder offrono anche strumenti più avanzati per la SEO. Ad esempio, Wix offre SEO Wiz, uno strumento che ti fornisce consigli SEO personalizzati e istruzioni dettagliate affinché il tuo sito web venga rilevato nel modo migliore.Il mio sito avrà un buon aspetto sui dispositivi mobili?
In breve, sì. La maggior parte dei servizi per creare siti web fornisce modelli mobile-responsive (ossia che il tuo sito si adatta automaticamente alle dimensioni dello schermo dei dispositivi mobili). In alternativa, possono avere un editor dedicato per la visualizzazione su mobile, in modo da poter modificare la versione mobile del tuo sito web in maniera separata dalla versione principale. Se vuoi verificare che il tuo sito web sia mobile-responsive, puoi utilizzare lo strumento gratuito di controllo dell’adattabilità.Ho bisogno di un costruttore di e-commerce dedicato?
Questo in realtà dipende da quanti prodotti prevedi di vendere e dallo scopo principale del tuo sito web. Per un comune blog che vende anche merchandising, un website builder normale con funzioni di e-commerce è più che sufficiente. Questo perché in genere i servizi per creare siti di e-commerce sono talmente focalizzati sulla vendita che i loro strumenti per la parte di blog non sono poi questo granché. Wix ti offre il meglio di questi due mondi, con ottimi strumenti per la creazione di contenuti e anche un solido set di tool per l’e-commerce. Se però con il tuo negozio online hai intenzione di vendere tanti prodotti, allora consiglio certamente un servizio dedicato alla creazione di siti di e-commerce come Shopify. I servizi per creare siti di e-commerce offrono strumenti più potenti per la gestione delle vendite e alcuni consentono pure di vendere tramite Instagram e Facebook.Posso ingaggiare qualcuno affinché costruisca il sito per me?
Sì, certo che puoi! Se non hai tempo di creare il tuo sito web o semplicemente preferisci che sia un professionista a farlo, puoi ingaggiare un web designer a partire da soli 5 dollari su Fiverr, il miglior marketplace per freelancer a basso costo.Opzione 2: utilizzare WordPress
Le piattaforme per creare siti web sono in assoluto il modo più semplice per portarti online, però possono risultare un po’ più costosi rispetto all’uso di WordPress associato a un piano di web hosting. Se cerchi un’opzione a basso costo e non ti dispiace dedicarti a un processo un po’ più tecnico per creare il tuo sito web, allora WordPress può essere la tua soluzione. Ci sono due versioni di WordPress: quella sul sito WordPress.com, che è una versione semplificata, e WordPress.org, la versione auto-ospitata. In questa sezione parlerò di quest’ultima. WordPress non è semplice da usare quanto un website builder, ma è comunque piuttosto facile. Inoltre, la sua vasta gamma di modelli e di plugin gratuiti ti offre opzioni pressoché illimitate per la personalizzazione del tuo sito web. Anche se il processo è un po’ più tecnico, per creare un sito web di buon aspetto con WordPress non c’è bisogno di saperne di programmazione né avere esperienza di design.Se preferisci che sia un professionista a creare il tuo sito web con WordPress al posto tuo, puoi sempre ingaggiare uno sviluppatore su Fiverr a partire da soli $5. Per saperne di più, leggi qui sotto.
Guida dettagliata
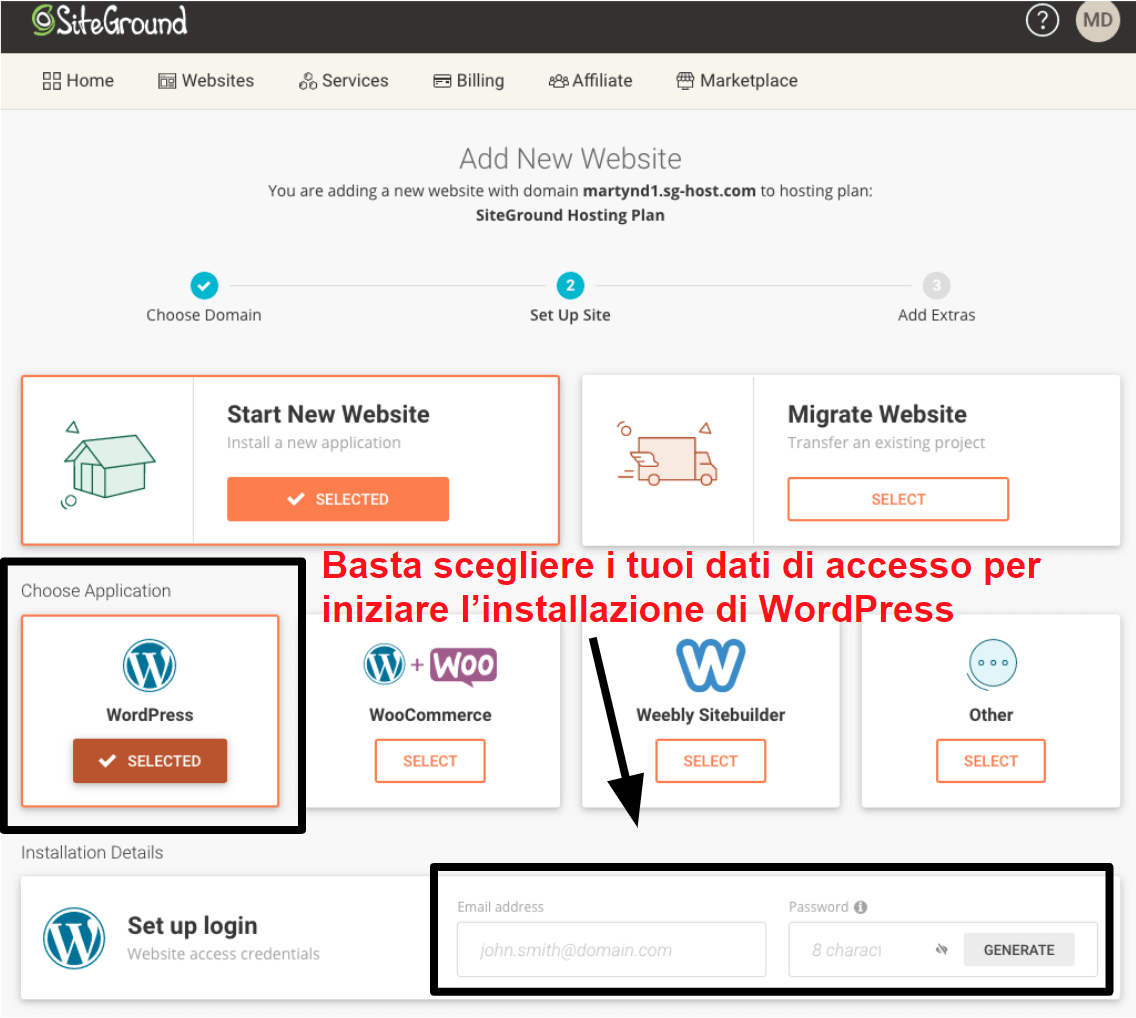
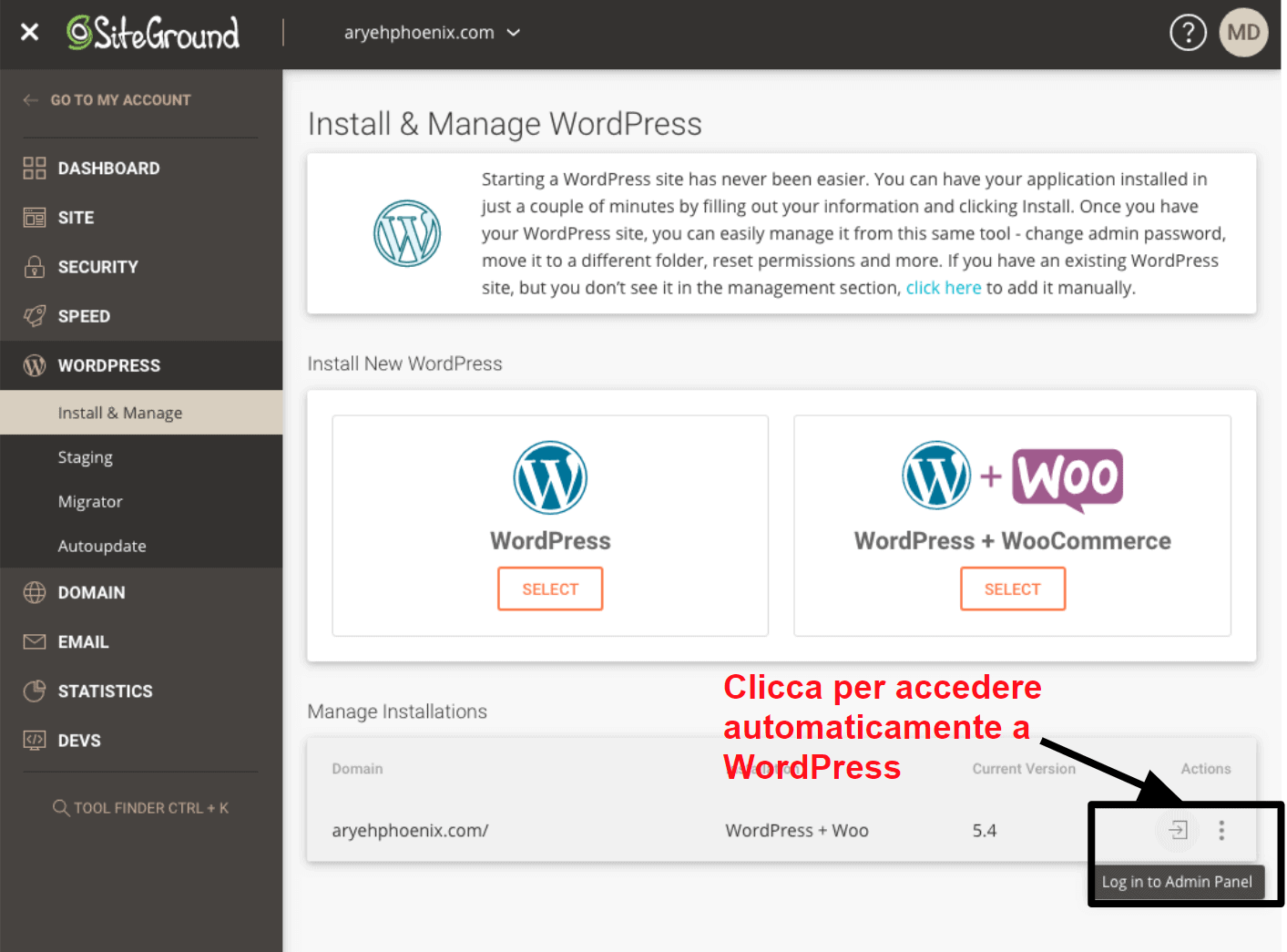
1. Scegli un piano di hosting Anche se WordPress è di per sé gratuito al 100%, per portare online il tuo sito dovrai sottoscrivere un servizio di web hosting (a differenza dei servizi per creare siti, che forniscono l’hosting incluso nei loro piani). Per un’analisi più approfondita, puoi consultare la nostra lista dei migliori servizi di web hosting del 2024. Esistono un sacco di alternative per il web hosting, ma ecco quelle che sono costantemente fra le nostre principali raccomandazioni.
I nostri migliori consigli per il web hosting di siti in WordPress
Nella scelta di un servizio di web hosting per il tuo sito WordPress, vi sono alcuni aspetti da considerare:
- Hostinger – Fra i provider di hosting più economici sul mercato, Hostinger è l’ideale per chi ha un budget limitato. Perché è la nostra scelta migliore? Per le sue eccellenti velocità di caricamento (che abbiamo testato a fondo) e la semplice installazione di WordPress in un solo clic. Se opti per l’hosting WordPress gestito, potrai beneficiare di maggiore sicurezza e di server ottimizzati per WordPress.
- InterServer – Con bassi prezzi per l’hosting mensile e storage illimitato, InterServer costituisce un’ottima soluzione se hai un business in crescita. Dato che i suoi server si trovano negli Stati Uniti, può fornire ottime velocità di caricamento se il tuo pubblico target è quello americano.
- A2 Hosting – Offrendo un hosting WordPress condiviso o gestito standard, A2 Hosting si presenta come provider amico dell’ambiente, che lavora per ridurre le emissioni di carbonio della sua attività. Offre velocità davvero buone ed è anche ottimo per la sicurezza, grazie ad HackScan, il suo strumento di rilevamento e rimozione di minacce incluso nel prezzo.
- Nexcess – Se non scappi dinanzi a opzioni più costose, sempre ovviamente a patto di ottenere un hosting gestito di qualità superiore, Nexcess potrebbe essere la migliore soluzione per il tuo sito WordPress. Con Nexcess, puoi star certo che ogni parte del processo di hosting viene realizzata da professionisti con esperienza pluriennale.
- Kinsta – Un hosting più che gestito (nel senso che tutto il lavoro duro lo troverai già fatto) e le velocità elevatissime fanno di Kinsta una scelta perfetta sotto quasi ogni aspetto, a patto che non ti pesi molto avere un portafogli più leggero. Nonostante il suo grandissimo valore, Kinsta resta comunque piuttosto costoso, ma almeno sa che vai a pagare prezzi premium per un servizio davvero di tale livello.
- Hosting InMotion – Ulteriore scelta della massima qualità per un web hosting basato negli Stati Uniti, InMotion Hosting perde un po’ di velocità (anche se non molto) rispetto a InterServer, a cambio però di un’assistenza fra le migliori. Se stai cercando un buon hosting negli Stati Uniti con la voce affidabilità in cima alla tua lista, InMotion può essere la scelta giusta.
- Certificato SSL. Un certificato SSL rende sicuro il tuo sito web, assicurando che abbia l’icona del lucchetto nella barra degli indirizzi del browser. La maggior parte dei provider di web hosting ne includerà uno gratuitamente. Una volta che il tuo sito è attivo, puoi controllare che il certificato SSL funzioni correttamente con lo strumento di Test del Certificato SSL.
- Ottimizzazione di WordPress. I migliori provider di hosting WordPress dispongono di server ottimizzati per migliorare le prestazioni, in modo che le tue pagine web si carichino più rapidamente.
- Caratteristiche di sicurezza. Alcuni provider fanno pagare un extra per funzioni di sicurezza essenziali, quindi dovresti cercare di trovarne uno che includa funzionalità importanti come protezione anti-malware, firewall e backup automatici.



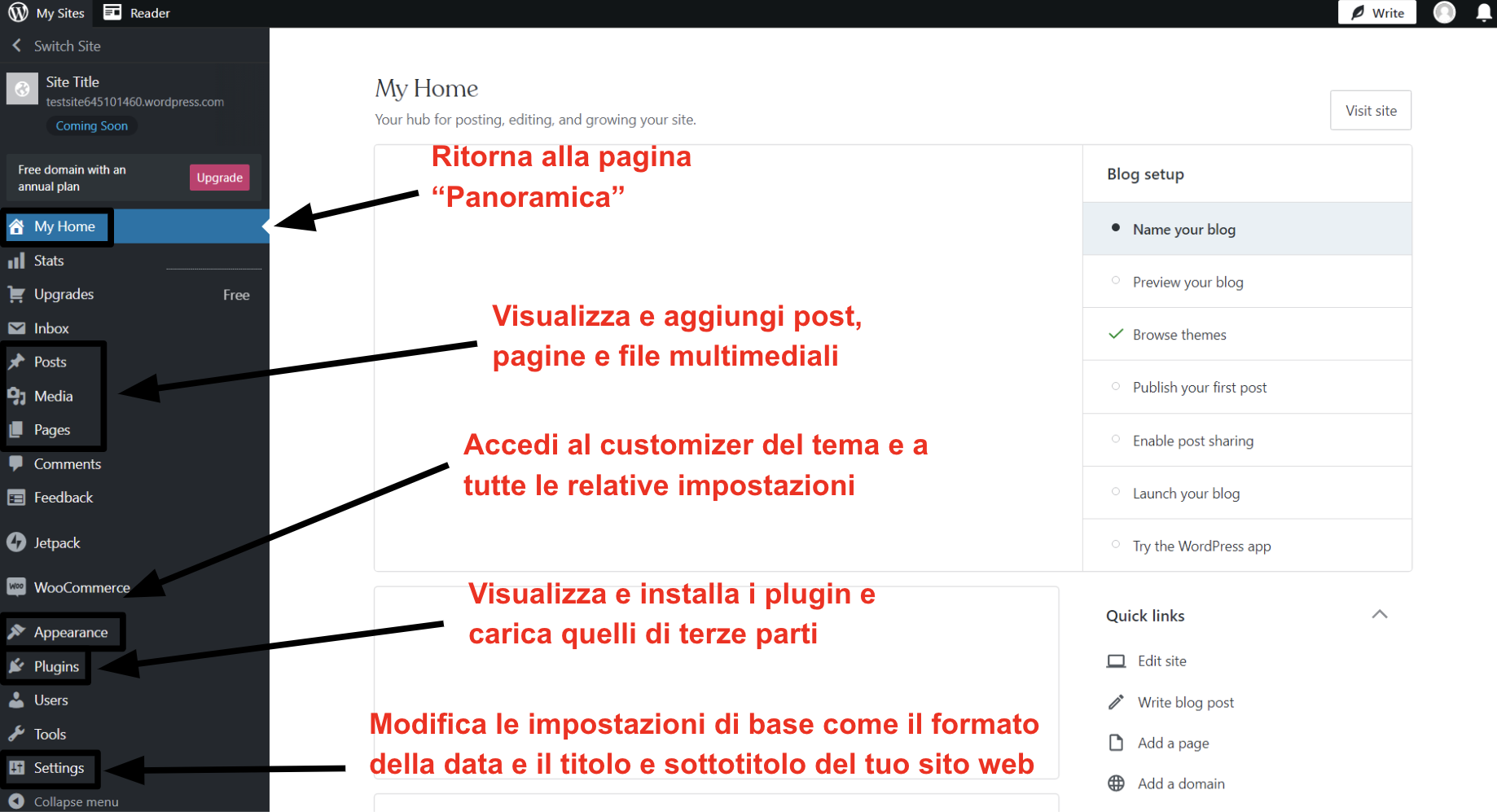
| Elemento di WordPress | A cosa serve | Equivalente nei website builder |
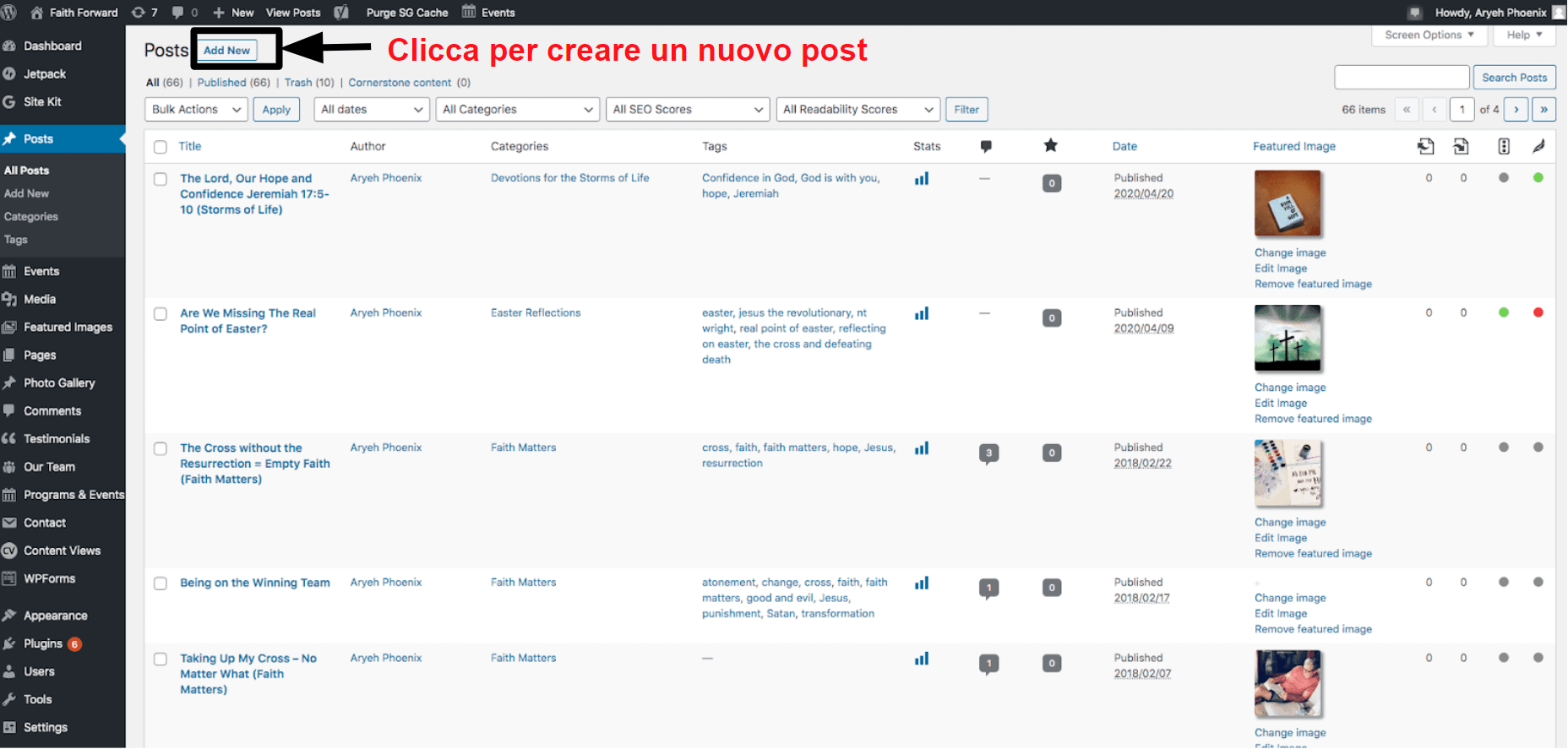
| Post | Per mostrare, modificare e aggiungere nuovi post sul tuo sito web (vedi più avanti per ulteriori informazioni su post e pagine) | Blog |
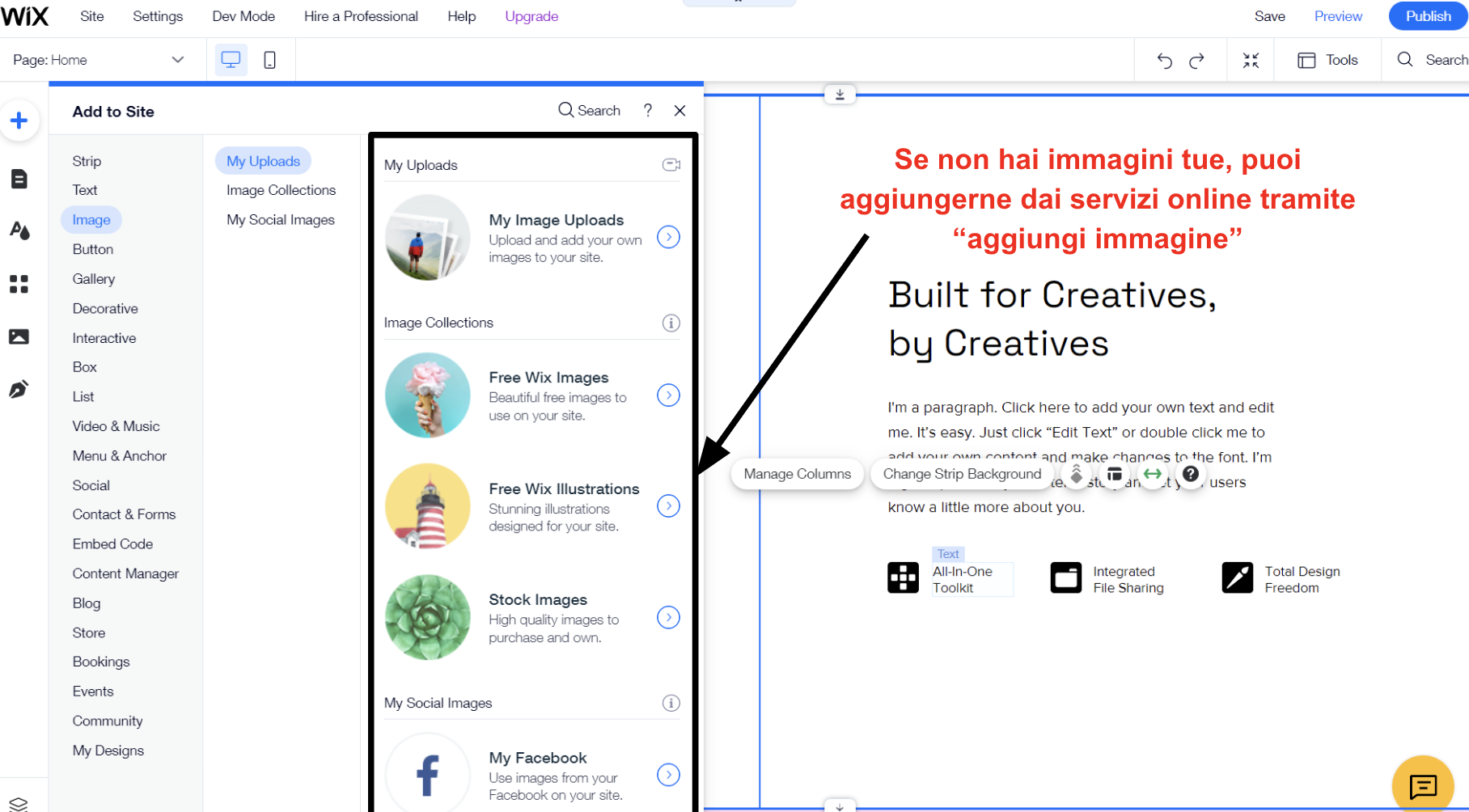
| Media | Per mostrare, modificare e caricare nuove immagini e altri tipi di media (es. video) | Galleria |
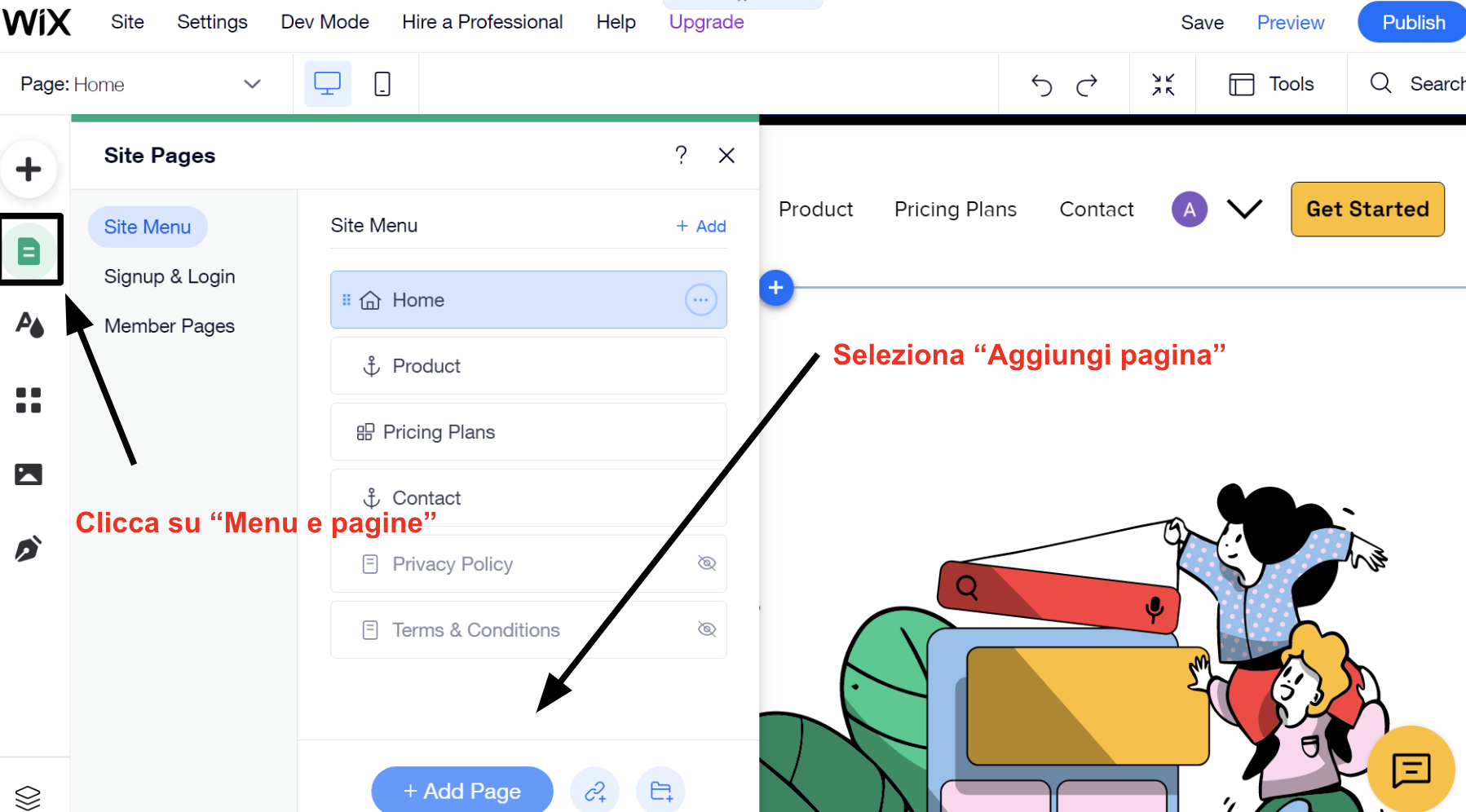
| Pagine | Per mostrare, modificare e aggiungere nuove pagine al tuo sito web | Pagine |
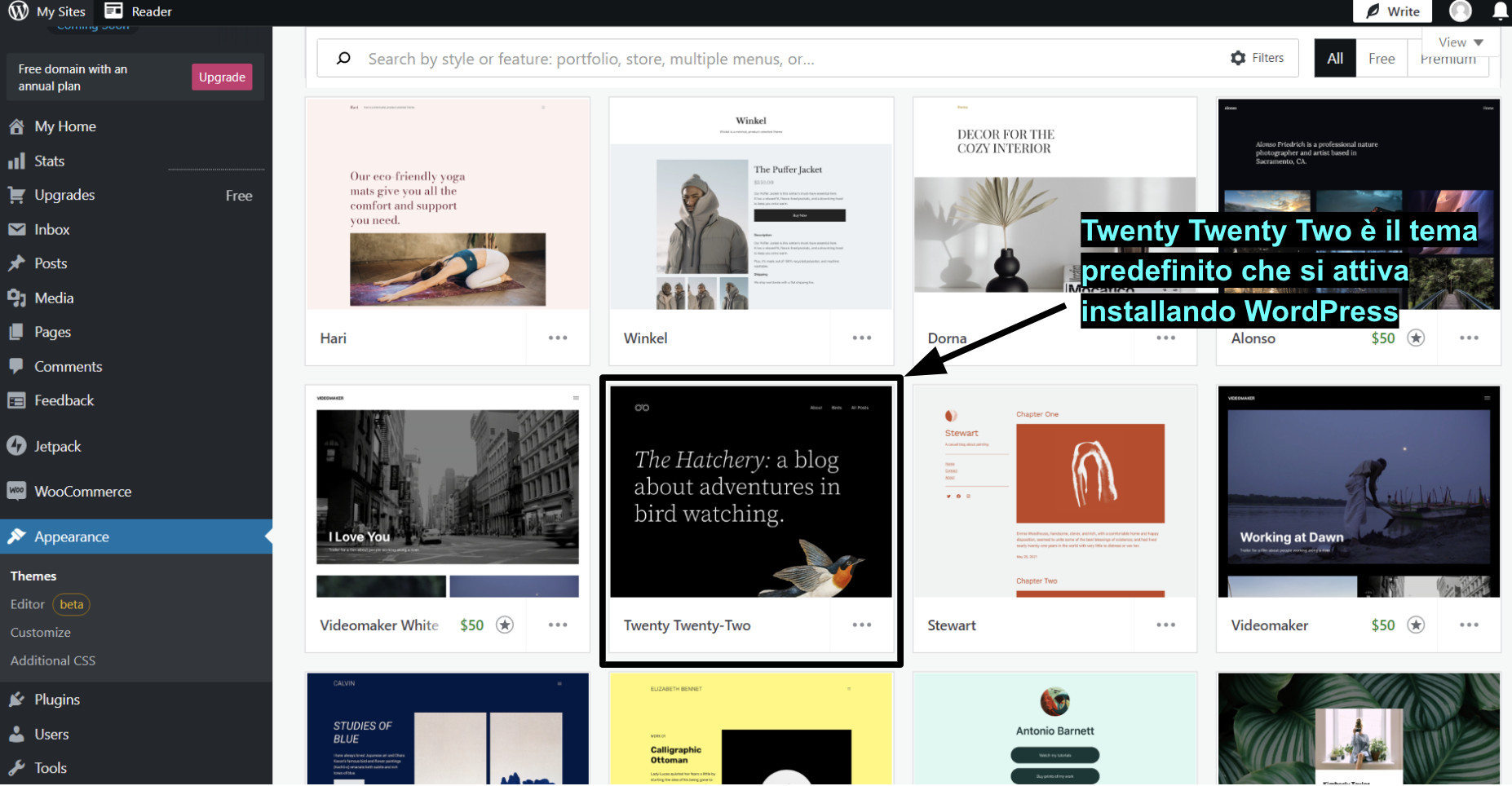
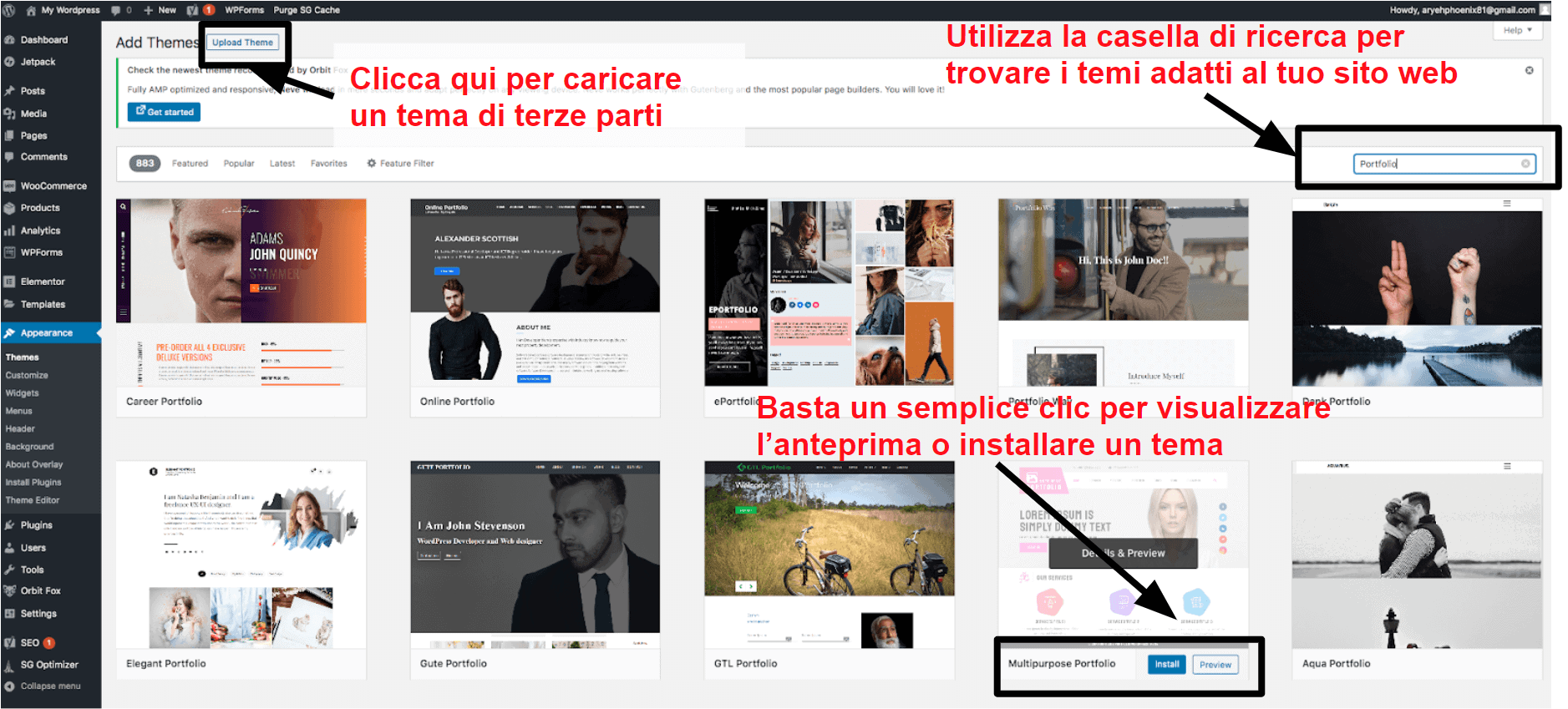
| Installatore di temi | Per visualizzare i temi esistenti, cercare fra quelli gratis dal database di WordPress e aggiungere temi di terze parti | Modelli |
| Customizer | Per personalizzare i colori del tuo sito web, i font, i layout e altro (a seconda del tema), visualizzando un’anteprima diretta di come appariranno le tue modifiche | Design |
| Impostazioni del tema | Non tutti i temi includono questa sezione, ma quelli di livello premium tendono ad offrire una gamma più ampia di impostazioni che non sono disponibili nella visualizzazione Customizer | N.D. |
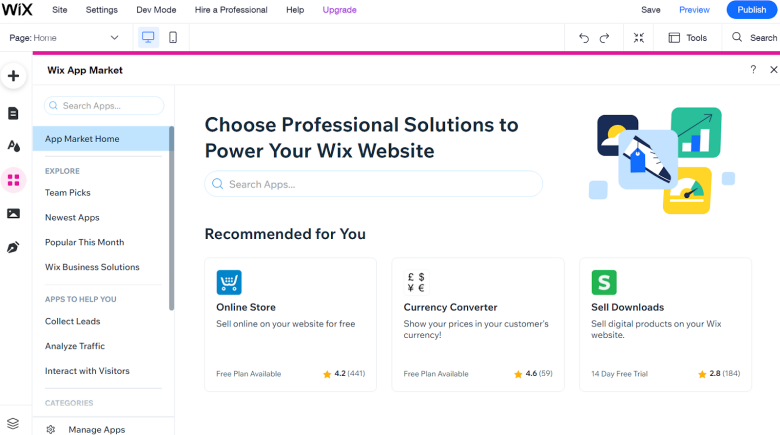
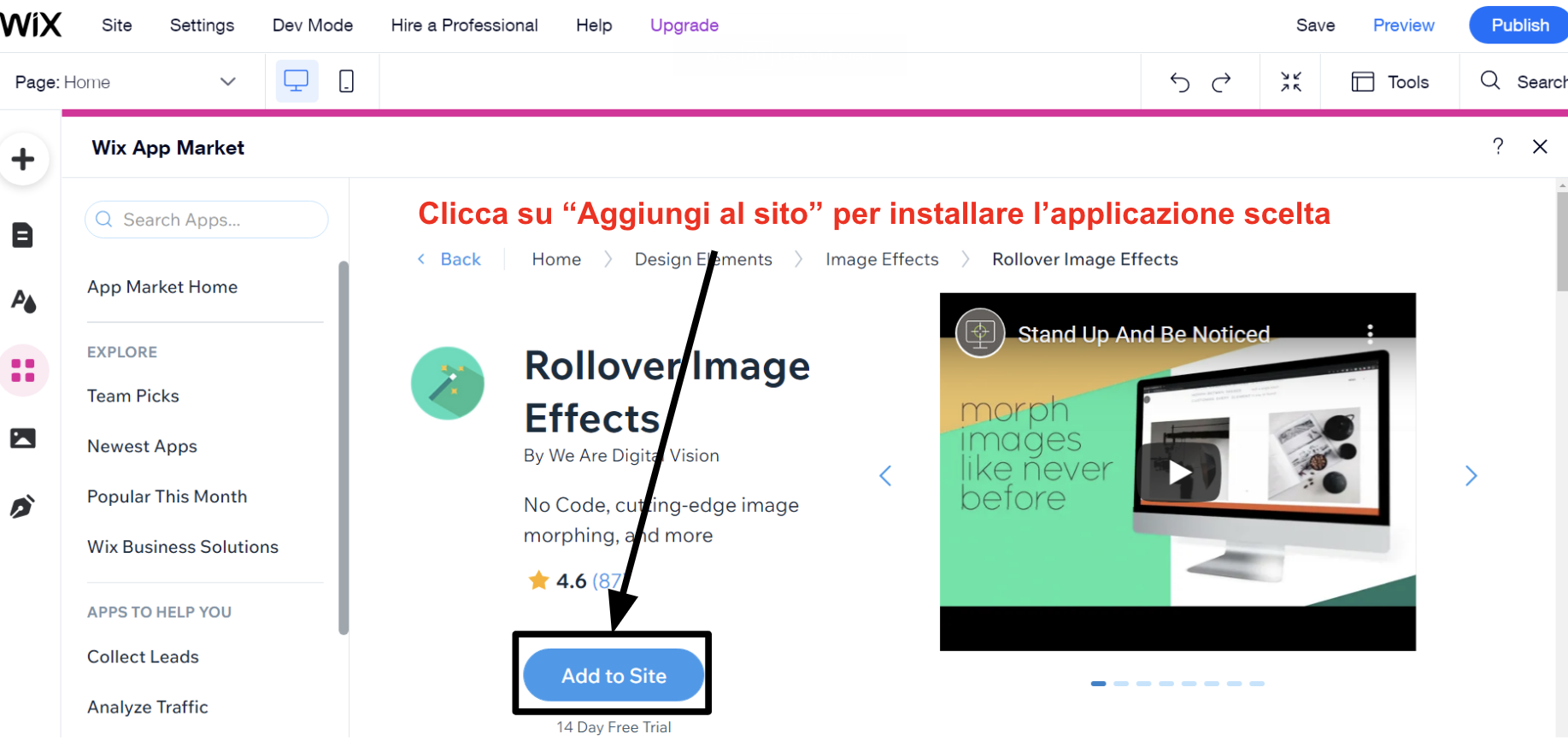
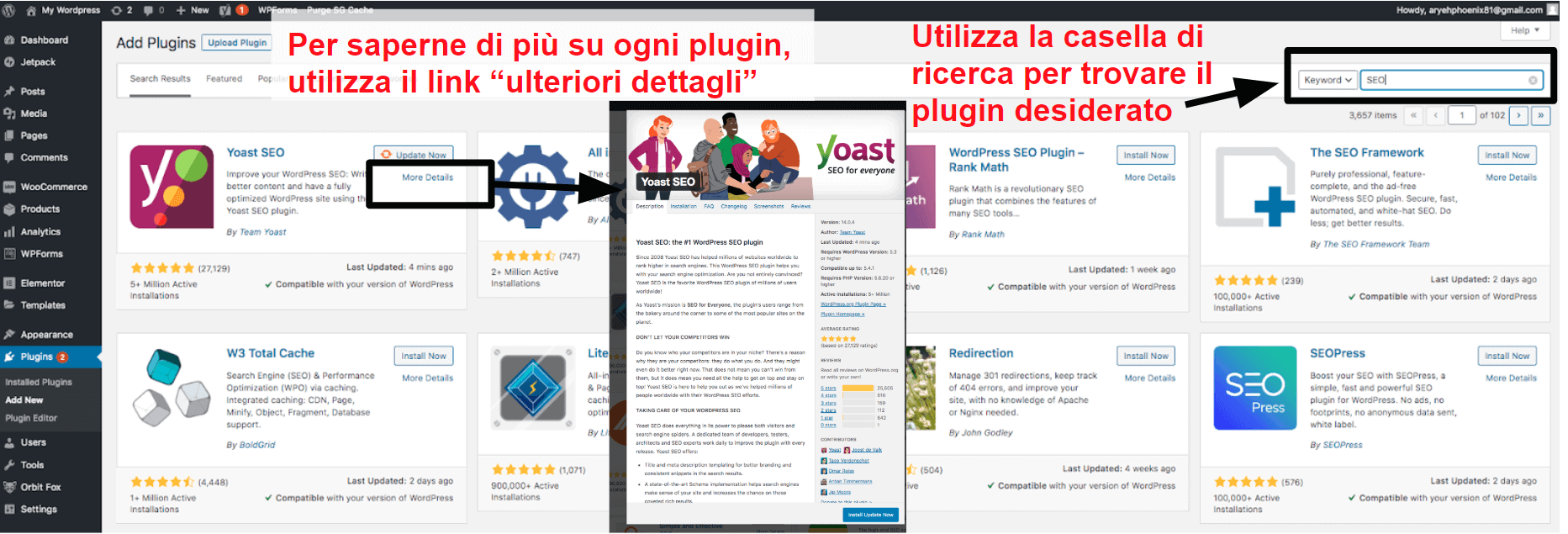
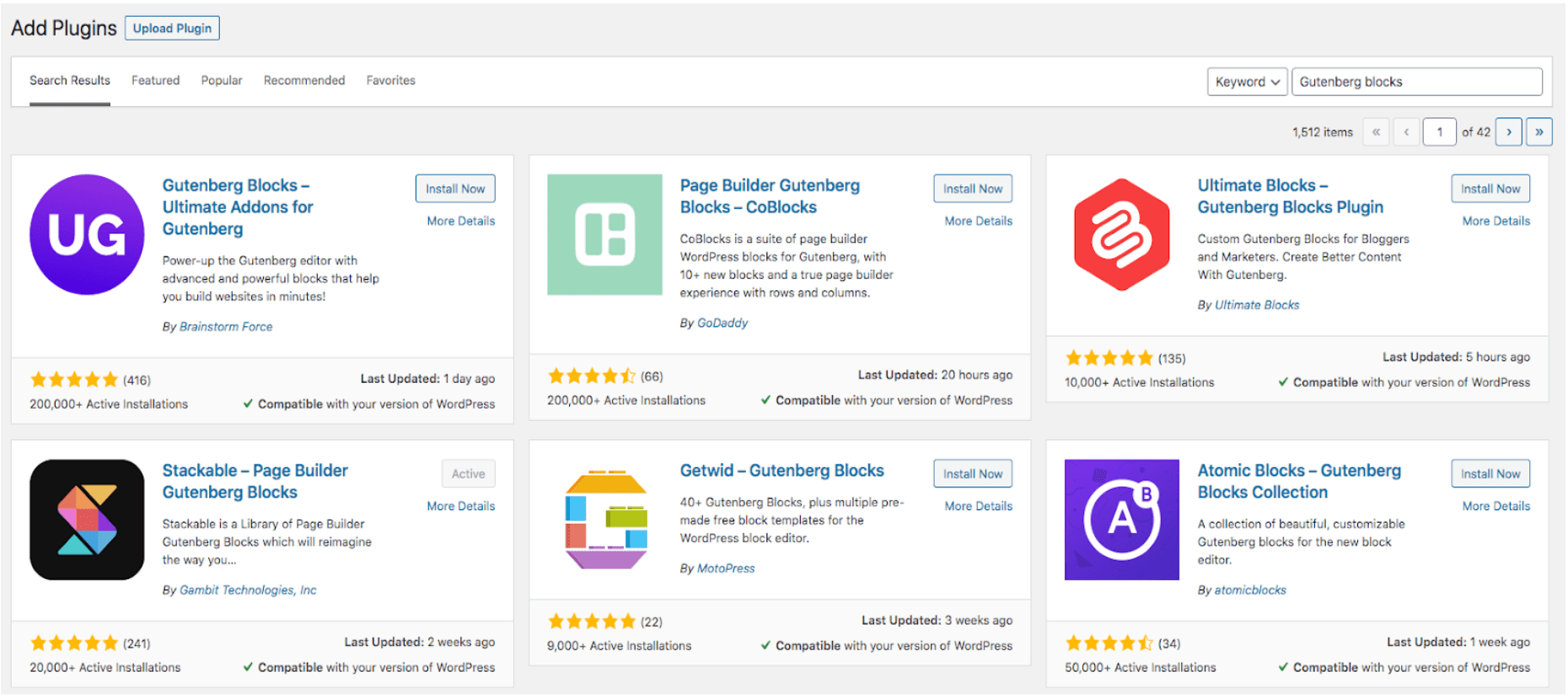
| Plugin | Per visualizzare e attivare/disattivare i plugin esistenti, cercare e installare plugin dal repository di WordPress e caricare temi di terze parti | App |
| Impostazioni | Per modificare impostazioni di base come il titolo e il sottotitolo del sito, il formato della data e i permalink (la struttura di URL delle pagine e dei post) | Impostazioni |






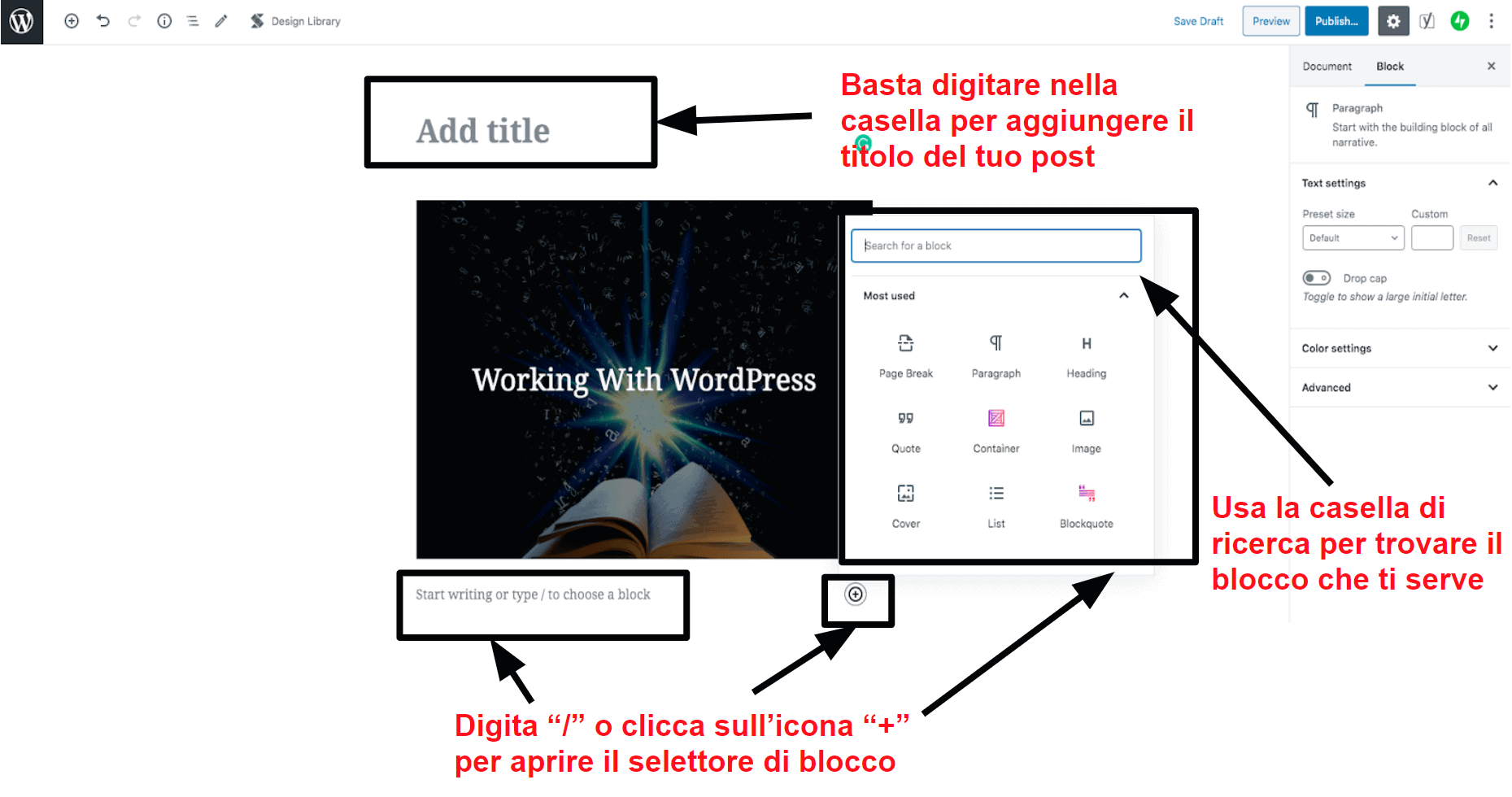
- Paragrafo
- Titolo
- Citazione
- Immagine
- Elenco
- Immagine di copertina
- Galleria
- Slideshow
- Tabella
- Pulsanti

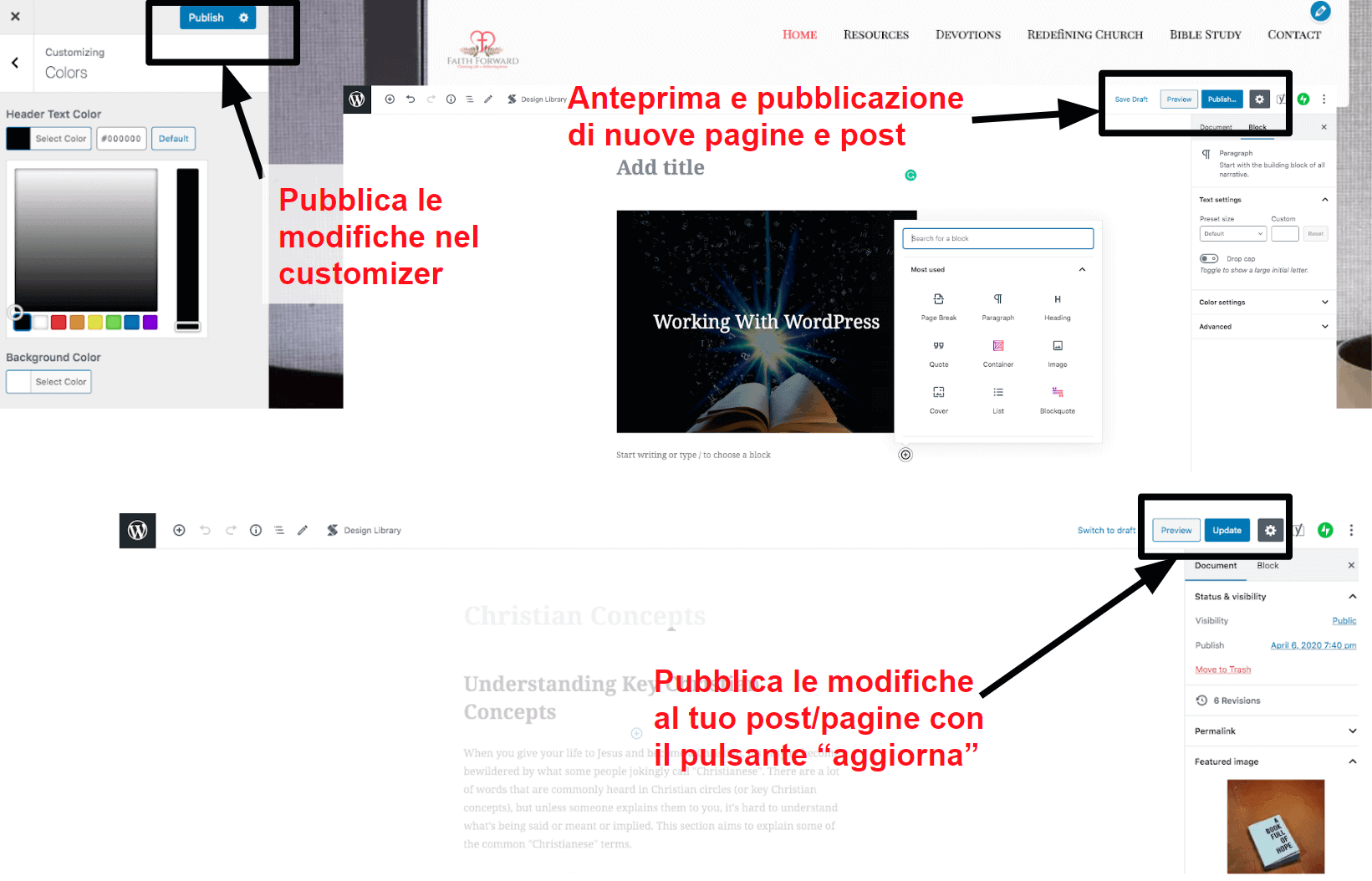
- Nel customizer, nella parte superiore del pannello; vedrai un pulsante per salvare le modifiche e dare vita alle tue personalizzazioni.
- In alto a destra di ogni nuovo post creato; fino a quando non lo pubblichi, il tuo post è solo una bozza e non sarà visibile online. Se ci ritorni su per effettuare delle modifiche in un secondo momento, dovrai fare clic su Aggiorna per rendere le modifiche effettive online.
- In alto a destra di ogni nuova pagina creata; come per i post, il contenuto è solo una bozza finché non lo pubblichi. Quando fai delle modifiche, devi cliccare su Aggiorna, altrimenti non verranno salvate.

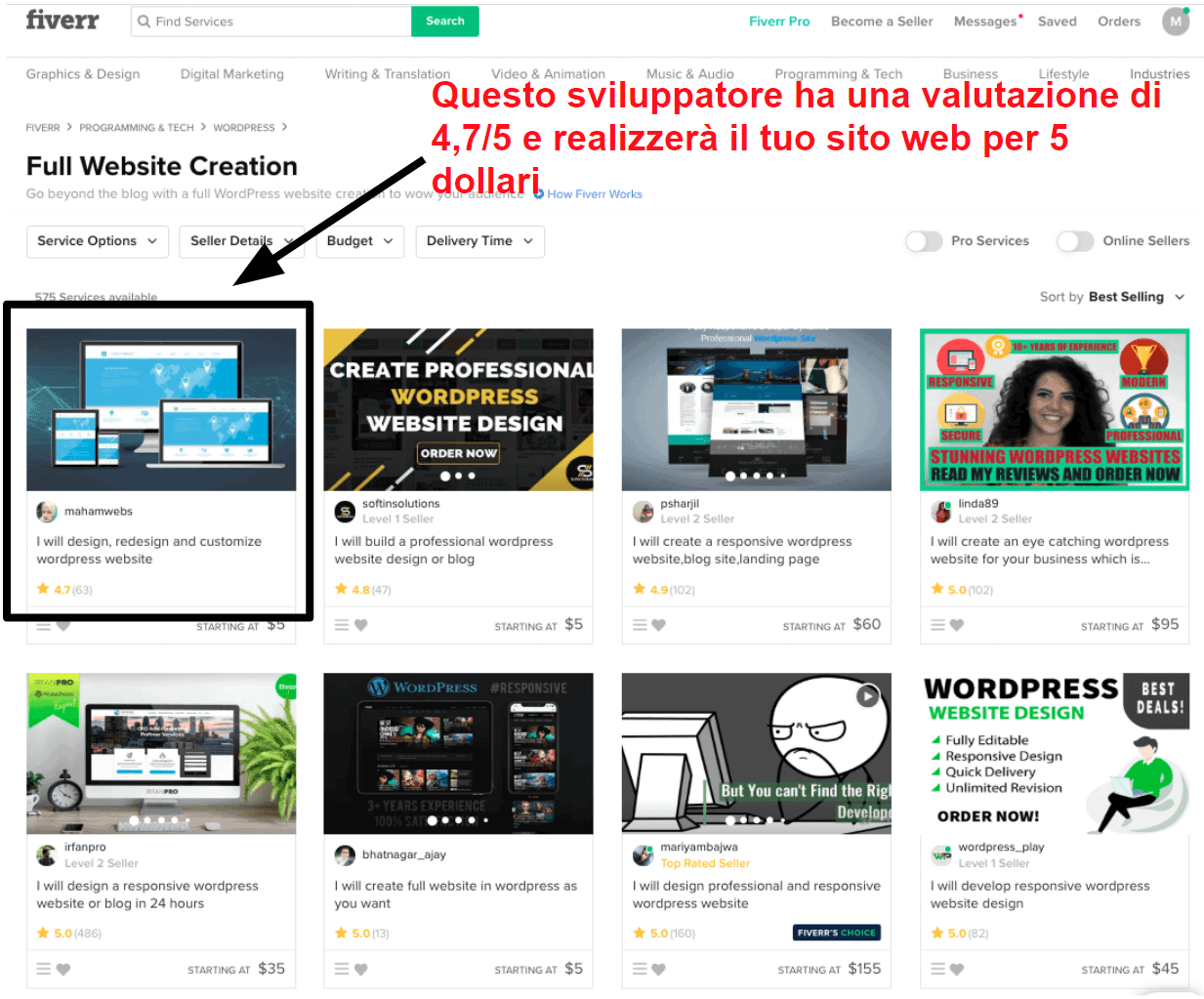
Considerare di spendere $5 per uno sviluppatore web e risparmiarti tempo e frustrazione
Se sei a corto di tempo o semplicemente non vuoi affrontare alcun problema che potrebbe verificarsi durante la costruzione di un sito web WordPress, ingaggiare un professionista per costruire (e, forse, anche mantenere) il tuo sito web potrebbe essere una scelta migliore. L’idea di assumere uno sviluppatore può sembrare costosa, ma grazie all’ascesa di piattaforme di lavoro freelance come Fiverr non è necessario spendere una fortuna. Ho appena fatto una rapida ricerca su Fiverr e per la costruzione completa di un sito web WordPress ho trovato un sacco di designer di siti web professionali che si offrono di creare il tuo sito per soli 5 dollari!
Domande frequenti su WordPress
WordPress è gratuito?
Tecnicamente, sì. La piattaforma in sé è totalmente gratis, ma dovrai pagare per l’hosting e per il nome di dominio del tuo sito web (clicca qui per un elenco dei migliori servizi di web hosting del 2024). Se cerchi un tema o un plugin premium di terze parti su un marketplace, anche in questo caso dovrai pagare una tariffa.Posso creare un sito WordPress da solo?
Sì, è possibile creare un sito web in WordPress senza rivolgersi a uno sviluppatore. Tuttavia, se sei nuovo nella costruzione di un sito, probabilmente troverai molto più facile (e veloce) usare Wix. WordPress è più complesso e risulta più facile rovinare il proprio sito quando si apportano modifiche alle impostazioni o si installano plugin in conflitto tra loro. Ingaggiare qualcuno che realizzi il tuo sito WordPress non è così costoso come sembra! Puoi effettivamente trovare uno sviluppatore adatto a ogni tipo di tasca su Fiverr.Qual è la differenza tra WordPress.com e WordPress.org?
La principale differenza tra WordPress.com e WordPress.org è la forma di hosting. Con WordPress.com, non devi pagare separatamente per l’hosting, però dovrai passare a uno dei piani più costosi (Business o eCommerce) per utilizzare i plugin e caricare temi di terze parti dai marketplace. WordPress.org è invece auto-ospitato, quindi pagherai l’hosting separatamente. Con questa versione godi di controllo completo e libertà, potendo risultare molto più economica di WordPress.com.Cos’è meglio, Wix o WordPress?
Sia Wix che WordPress presentano dei pro e dei contro: Wix è più adatto ai principianti, ma può costare di più rispetto all’acquisto di un piano di hosting con successiva costruzione del sito in WordPress. WordPress offre molta flessibilità e più opzioni per la crescita del tuo sito con il passare del tempo, tuttavia, può essere più difficile da imparare e ci sono potenzialmente più cose che possono andare storte. Ad esempio, due o più plugin incompatibili possono far sì che il tuo sito web smetta di funzionare.Ho bisogno di un piano di hosting WordPress speciale o è sufficiente un web hosting di base?
Non è necessario un piano di hosting WordPress speciale, poiché WordPress funzionerà su qualsiasi piano di hosting condiviso che abbia un installer one-click dedicato. Tuttavia, la scelta di un piano di hosting specifico per WordPress presenta indubbi vantaggi. I piani di hosting specifici per WordPress possono essere gestiti o non gestiti. Con i piani non gestiti, il tuo hosting è più o meno lo stesso dell’hosting di base, però il tuo sito sarà ospitato su server ottimizzati per WordPress e potresti anche ottenere accesso ad alcuni plugin di ottimizzazione. L’hosting WordPress gestito è la versione senza problemi, in quanto è il tuo provider di hosting ad occuparsi di cose come aggiornamenti, patch di sicurezza (a seconda del provider) e backup, quindi tu costruisci il sito ed è fatta. Consulta la nostra lista dei migliori provider di hosting WordPress gestito del 2024.Portare il tuo sito web a un altro livello
Ora che hai costruito il tuo sito, è il momento di metterlo in mostra. Secondo la mia esperienza, non si finisce mai di costruire un sito web, dato che puoi continuare ad aggiornarlo, a modificare cose e a migliorarlo. Certamente vorrai rendere il tuo sito visitabile il prima possibile. Per fortuna ci sono diverse cose che puoi fare per accrescere il tuo pubblico e fornire ai visitatori un’esperienza migliore.Progettare un logo
Non è necessario averlo prima di iniziare, però un logo renderà il tuo sito web più professionale e può contribuire a rafforzare il tuo brand.
Il logo la dice lunga sulla tua azienda, quindi è importante prendersi il tempo necessario per fare bene le cose. Devi considerare certe tendenze di design; ad esempio, hai pensato all’impatto sul tuo pubblico target provocato dalla combinazione di colori che hai scelto? Puoi approfondire la questione scoprendo le ultime statistiche riguardo ai loghi delle aziende della lista Fortune 500.
Ci sono due modi per ottenere un logo, entrambi ben accessibili. Un mio collega ha testato tutti i principali servizi di progettazione di loghi per trovare un nuovo logo per Website Planet. Per conoscere tutta la sua ricerca e scoprire chi ha vinto, accedi al nostro confronto completo fra i migliori servizi di design di loghi online.
1. Metodo fai-da-te con uno strumento per creare loghi online
Il metodo fai-da-te può sembrare il modo più economico per ottenere un logo, ma non è sempre così. La maggior parte dei creatori di loghi online sono gratis da provare, ma poi devi pagare per scaricare e utilizzare il logo. Alcuni creatori di loghi gratuiti, poi, sono fin troppo semplici e non ne consiglio l’uso.
Tra tutti i produttori di logo fai-da-te, il mio preferito è Wix Logo Maker. Questo strumento utilizza l’IA (intelligenza artificiale) per generare un sacco di idee di logo in base alle tue preferenze personali. Quando trovi un design che ti piace, poi puoi personalizzare di tutto, dai font alla combinazione di colori. Puoi anche scaricare una versione gratuita del logo a bassa risoluzione, in modo da poter vedere come potrebbe apparire sul tuo sito web e sui social prima di effettuarne l’acquisto finale.
2. Ingaggiare un designer
Assumere un designer di loghi può sembrarti costoso, ma su Fiverr puoi ottenere un logo professionale a soli $5. La maggior parte dei designer su Fiverr mostra esempi dei loghi che hanno creato in passato, facilitandoti così l’individuazione di chi offre lo stile che cerchi. Noi stessi abbiamo testato tanti designer di loghi su Fiverr e siamo rimasti davvero impressionati dalla qualità dei risultati.
Oltre al logo, dovrai anche generare una favicon, ovvero quella piccola immagine che vedi di solito nei segnalibri/preferiti e nelle schede del browser, accanto al nome del sito web. Puoi creare una favicon in pochi secondi con il nostro strumento generatore di favicon.
Ottimizzare il tuo sito
Anche riuscendo a creare un sito web favoloso, non apparirà sulla prima pagina dei risultati dei motori di ricerca (SERP) senza una certa ottimizzazione. L’ottimizzazione del tuo sito web comporta l’ottimizzazione per i motori di ricerca (più comunemente nota come SEO), l’analisi del traffico e la comprensione di ciò che sta cercando il tuo pubblico target. Palando della SEO, esistono vari ottimi strumenti per agevolare l’ottimizzazione. Uno dei migliori è SEMrush (per saperne di più, consulta la nostra Guida a SEMrush), ma se è fuori budget ci sono anche altre opzioni. Abbiamo esaminato alcuni dei migliori strumenti SEO per aiutarti a scegliere quello giusto. Creare il contenuto giusto per il tuo sito web potrebbe sembrarti una sfida, ma utilizzando gli strumenti di analisi giusti per saperne di più sul tuo pubblico (dove vive, la sua età, sesso e così via), potrai personalizzare meglio i tuoi contenuti. Leggi la nostra Guida a Google Analytics per scoprire come ottenere il massimo dagli strumenti di analisi. Puoi anche utilizzare strumenti come Answer the Public per scoprire cosa cerca la gente. Consulta la nostra Guida a Answer the Public per saperne di più.Fai crescere il tuo pubblico con l’e-mail marketing
L’e-mail marketing è uno dei modi migliori per aumentare il tuo pubblico e include molti strumenti per aiutarti a ottenere successo nelle tue attività promozionali. L’e-mail marketing ha il potere di far crescere rapidamente il tuo business. Infatti, presenta elevati tassi di click-through (CTR), fino a 100 volte superiori a quelli di canali social come Twitter. Puoi usare l’e-mail marketing per offrire sconti e promozioni ai clienti, per incoraggiarli al passaparola e per offrire risorse gratuite che inducano le persone a iscriversi alla tua mailing list. Per trarre il massimo dall’e-mail marketing, dovrai pensare alla frequenza delle tue comunicazioni, al fatto se utilizzerai e-mail automatiche e, ovviamente, a cosa inserire nella tua newsletter. Per ulteriori suggerimenti, consulta la nostra raccolta delle statistiche più importanti sull’e-mail marketing. Abbiamo testato e recensito le migliori piattaforme di e-mail marketing. Non hai tempo di leggere un sacco di recensioni? Non preoccuparti; ecco una rapida panoramica delle nostre soluzioni di e-mail marketing preferite.- ActiveCampaign – Questo è senza ombra di dubbio il servizio di e-mail marketing più ricco di funzioni sul mercato. È il leader nell’automazione, sono disponibili oltre 880 integrazioni e ha il miglior editor drag & drop che abbiamo testato. Con così tante funzioni, c’è una certa curva di apprendimento, ma grazie alla sua enorme knowledge base e al team di assistenza, vale sicuramente la pena investirci tempo e risorse.
- Sendinblue – Offrendo strumenti di marketing via SMS oltre all’e-mail, Sendinblue si rivela una soluzione economica e facile da usare. Offre anche un generoso piano gratuito. Puoi creare e-mail automatizzate, aggiungere flussi di lavoro e utilizzare l’opzione “invia nel momento migliore”.
- AWeber – Offrendo un esclusivo generatore di campagne con funzionalità drag & drop, AWeber ti dà tutto ciò di cui hai bisogno per avere successo nell’e-mail marketing. È molto adatto ai principianti, ma offre anche caratteristiche più complesse, come funzioni di split-test e la capacità di connettersi a più di 5000 app con Zapier.
- Constant Contact – Con una scelta fra centinaia di modelli di e-mail e una prova gratuita di 30 giorni (60 giorni se siete negli Stati Uniti), Constant Contact è secondo noi la soluzione migliore per l’e-mail marketing. È ottimo per creare e-mail automatizzate ed è davvero facile da usare, vale a dire che puoi iniziare fin da subito.
- Benchmark Email – Supportando più lingue, Benchmark Email è la scelta migliore se non mastichi l’inglese. Ha anche un piano gratuito che consente di inviare fino a 3.500 e-mail al mese. È ottimo per i principianti ma ha anche strumenti più avanzati, che si possono utilizzare man mano che si acquisisce familiarità con la piattaforma.
- GetResponse – Più che una semplice piattaforma di e-mail marketing, GetResponse è una piattaforma multifunzionale che incorpora funzionalità per il marketing, per la gestione delle relazioni con i clienti (CRM, Customer Relationship Management) e per i webinar. C’è anche una prova gratuita di 30 giorni.
Considerazioni finali
Uff! Abbiamo esposto un sacco di info. Per riassumere, ecco alcuni dei principali suggerimenti di questa guida alla costruzione del tuo sito web:- I servizi per creare siti web sono un ottimo punto di partenza se sei un principiante e Wix è una delle soluzioni più flessibili di tutte. Consente infatti di partire dalle basi e aggiungere applicazioni più avanzate in seguito.
- WordPress è spesso considerato più difficile rispetto ai costruttori di siti web, ma offre molta più libertà. È anche più economico per portare online il tuo sito, grazie all’ampia disponibilità di piani di web hosting a basso costo.
- Se non hai tempo per costruire il tuo sito web da solo, puoi ingaggiare uno sviluppatore su Fiverr per soli $5. Chi ti ha detto che rivolgerti a uno sviluppatore deve per forza essere fuori budget per te?
- Infine, la pubblicazione del tuo sito online non costituisce la conclusione del processo. Puoi continuare ad ottimizzare e a promuovere il tuo sito con strumenti per l’ottimizzazione SEO, per l’analisi e per il marketing.


