Inside this Article
More Than Just answers: FAQ Pages Can Improve Your SEOTopics: Find Out What Questions Your Customers Are Really AskingContent: Write Answers That Actually Help Your CustomersDesign: Make It Super Easy to Find AnswersAccessibility: Make sure people can easily find your pageYour FAQ Is a Living, Breathing Document
More Than Just answers: FAQ Pages Can Improve Your SEO
And then there is the SEO issue. You want great SEO. Actually, you need high SEO so that potential customers can find your website and then hopefully become your next favorite customer. Of course, using the right keywords for your audience is important. Interestingly, an FAQ page can usually improve a website’s SEO ranking. No, it’s not going to likely grab the number one spot. But every high ranking or even higher than previously ranking page is a positive step. Because FAQ pages use terms often searched for, you usually see an organic increase in SEO. Not to mention, that FAQ pages are often linked to from other websites, which increases SEO. However, an FAQ page that you wrote in 30 minutes isn’t going to do the trick. But FAQ pages that are well-designed and include the type of questions that people ask using the language that people use are naturally going to use some relevant keywords, thus increasing rank. Yes, that’s the definition of a great FAQ page in general. But it’s not enough to create an FAQ page and magically expect the SEO to follow. Start by checking out the current SEO rankings for specific keywords using a tool such as SEMrush. (Don’t know how SEMRush can help you? Read our Content Marketers Guide to SEMrush here.) Then, look at the ways that new questions or rewording current questions can take even more advantage of keyword opportunities. Keep SEO at the top of mind while creating questions and formatting. So your FAQ page – or Help Center, as many companies now call it – is important, to say the least. But crafting an amazing one takes time and effort. To get started, you need to consider four main points: topics, design, content, and accessibility.Topics: Find Out What Questions Your Customers Are Really Asking
One of the biggest reasons that customers don’t use FAQ pages is that the pages generally don’t have helpful answers. Zendesk found that more than 90 percent of customers would use a knowledge base if it gave them the information they needed. Biggest Mistake: Including information that the company wants customers to know, instead of answers to the questions that customers actually have. The whole success of an FAQ page depends on having the right topics, questions, and answers. But just as important, the information on the page should be written and designed in a way that allows customers to easily find what they need. Here are five steps to figuring out what questions to include:- Start by talking to the people who know your customers the best – sales and support. Ask them what questions people most commonly ask and start a list. But keep an eye out for material that sales and support want customers to know – maybe about a new product or something that would make the company’s job easier. It’s very possible that your team is too close to your product to even see when they unknowingly approach FAQs with an agenda.
- Since anecdotal data can sometimes be unreliable, look through the customer support log and find common tasks that customers have trouble with, as well as frequently asked questions.
- Look at all the information that you’ve gathered and find patterns. Don’t just take the data at face value, but dig deeper to see the real questions and issues. Also, look at how many customer questions you have for each type of task and make sure that the number of questions is proportional to the complexity of the task. (For example, if TGI Fridays has 17 FAQs about their reward program, it might mean their program is overly complex.)
- For the questions that you have collected, the next step is turning them into task-oriented questions instead of product- or feature-focused questions. For example, instead of a question such as “How do I use advanced settings?” write “How do I customize my dashboard?” You want to think like a customer, not like a salesperson or product person.
- Then, take your list to the customers – maybe to a customer focus group or to long-time customers – and get their thoughts. But also remember that each person is just giving a personal opinion.
Content: Write Answers That Actually Help Your Customers
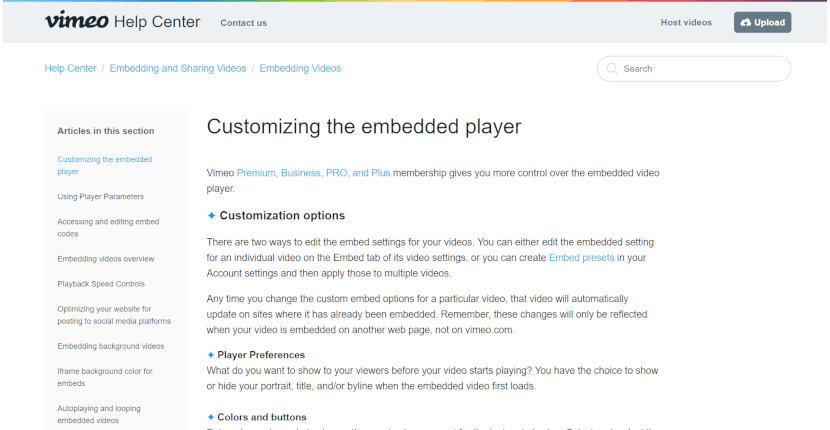
Now, it’s time to answer your questions. Seems easy enough. But this is what can differentiate a mediocre page from a top-notch page. Follow these tips to make your FAQ page as helpful and interesting as possible:- Be concise. Very concise. Write the answers, but then cut the number of words in half and then in half again. Well, maybe not quite that much. But you get the picture. And yes, we realize we are not following our own advice right now, but Vimeo does a great job of this in their FAQs.

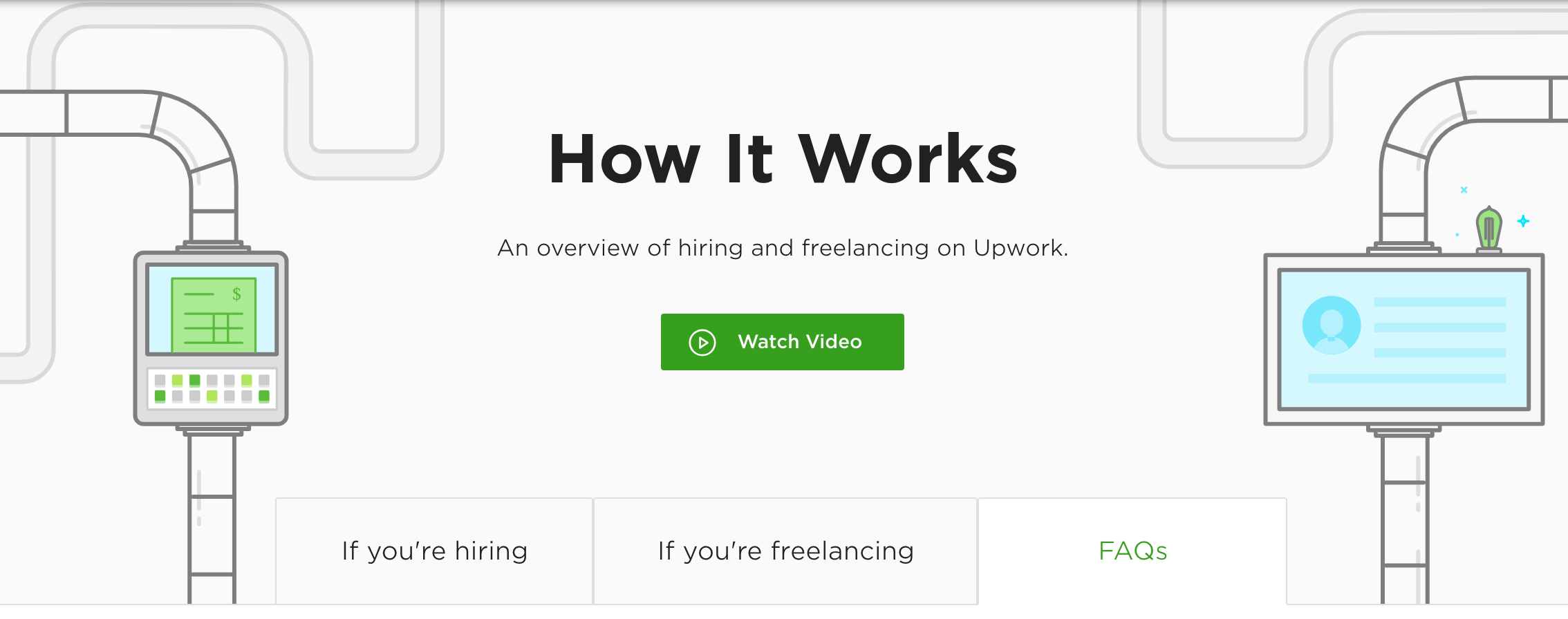
- Think beyond the text. Text is boring. And often confusing to follow. Look for opportunities to add video, especially if the task is complex – Upwork provides a good example of this. And when you do use text, use lots of screenshots.

- Use your brand voice. The tone of your FAQs should be consistent with the rest of your website. And even more importantly, it should be consistent with the image you project to your customer.
 But if your brand is more straightforward, then you should probably stay in that lane. You want your customers to know that the FAQ page is from your company, even if your logo isn’t on it.
But if your brand is more straightforward, then you should probably stay in that lane. You want your customers to know that the FAQ page is from your company, even if your logo isn’t on it.- Write in a language that your customers will understand. Take your product-person hat off and think like a customer. Use as little jargon as possible. And use words and concepts that will be familiar to your customers. An online writing tool, such as Grammarly, can be very helpful.
Design: Make It Super Easy to Find Answers
The next step is figuring out how to present the information in the Help Center in a way that lets the customer easily find what they need. You can have all the best information in the world, but if your answers are buried three levels down, then your customers will never see them. And they will call Joe in support – or just stop using your product entirely. Here are four important parts of the page design:Featured Questions
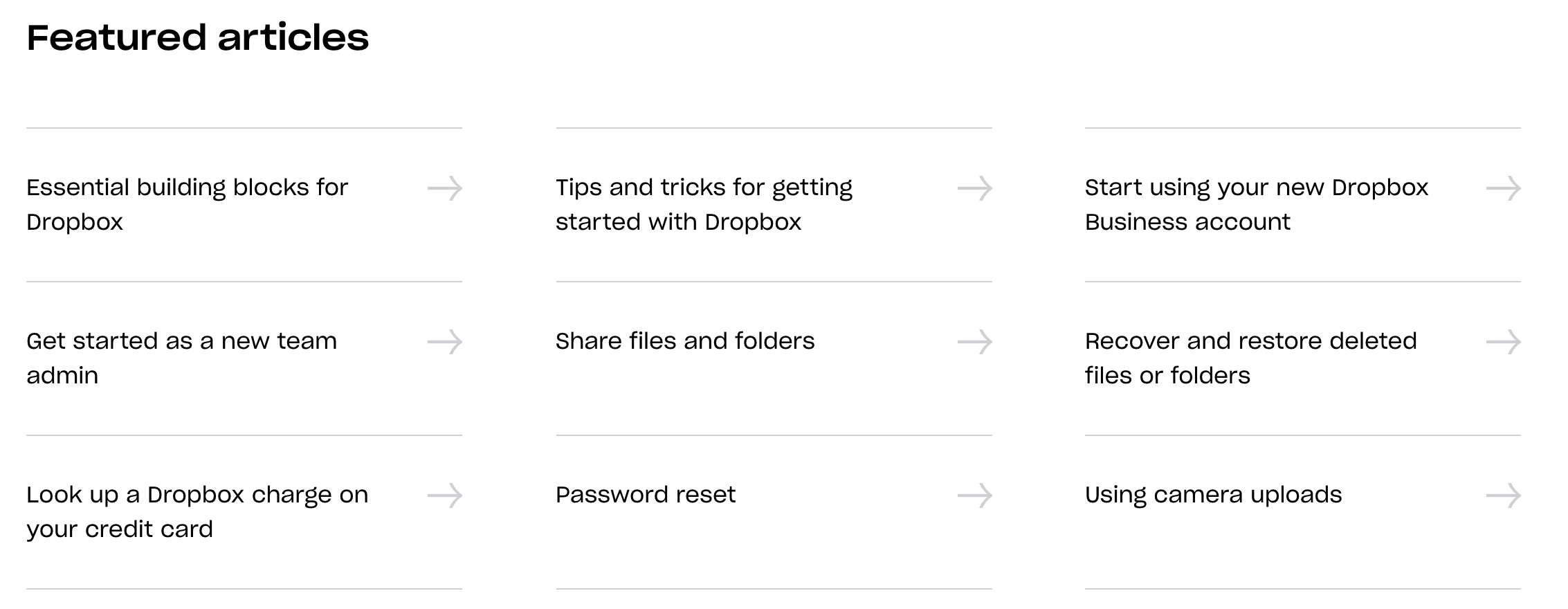
There are likely a handful or two of questions that customers ask often. Don’t make people dig for these answers. Make it super easy with a Featured or Top Questions section, like Dropbox.
Search Bar
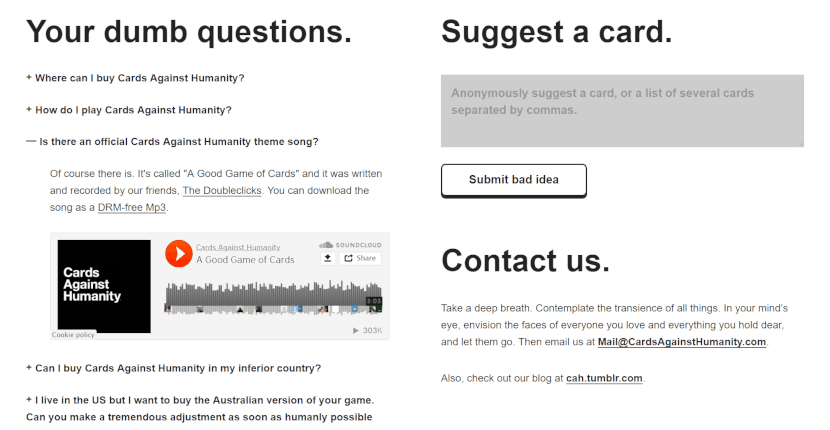
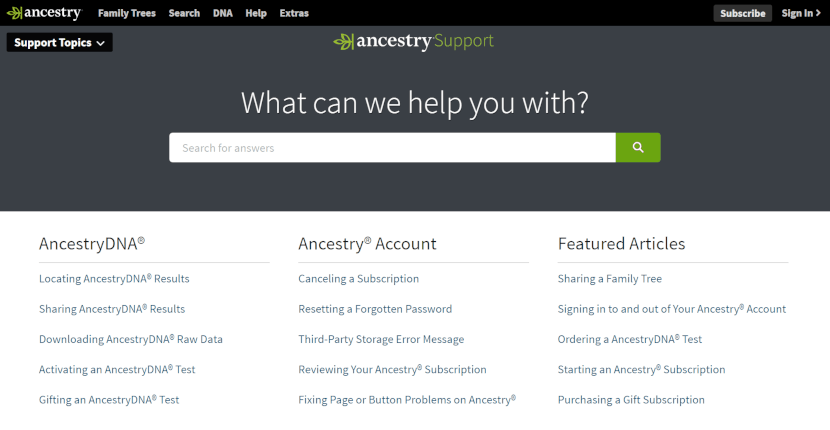
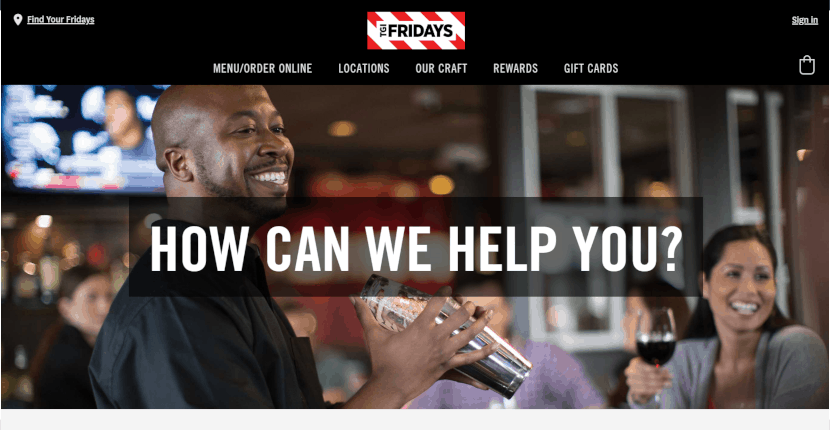
If the search bar on your FAQ page doesn’t search only the Help Center but instead searches the whole website, then you are likely wasting your time making an FAQ page. Some people – okay, a lot of people – don’t have the patience to look through links and lists to find the answers to their questions. They want answers now. And a great search engine that maps questions to the topics is absolutely, positively key. You want it easy to see. You want it easy to search. If you are in the Ancestory.com Help Center, the search bar is very obvious and easy to find. We love the personal approach in the wording on this FAQ. It makes the customer feel that support is here to help, even when it’s really just a webpage. And we just had to include TGI Friday’s search bar because it’s so loud and proud.
And we just had to include TGI Friday’s search bar because it’s so loud and proud.
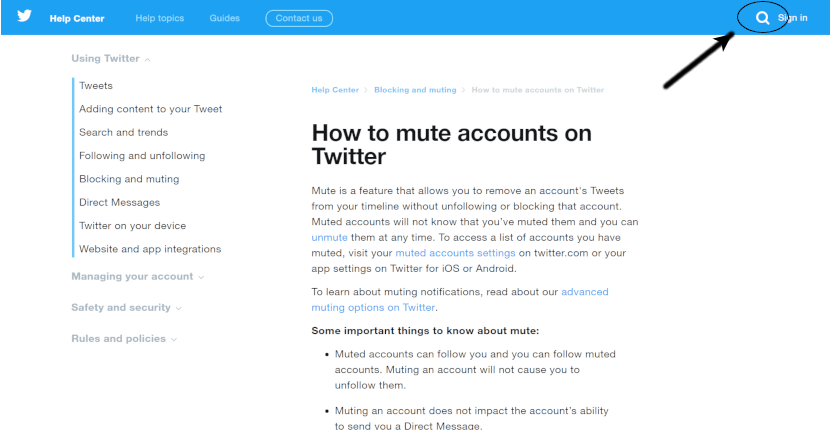
 You also want customers to be able to access the search bar on any page in the FAQ, not just the main page. Twitter uses a simple icon, like many companies do, which works just fine.
You also want customers to be able to access the search bar on any page in the FAQ, not just the main page. Twitter uses a simple icon, like many companies do, which works just fine.

Categories
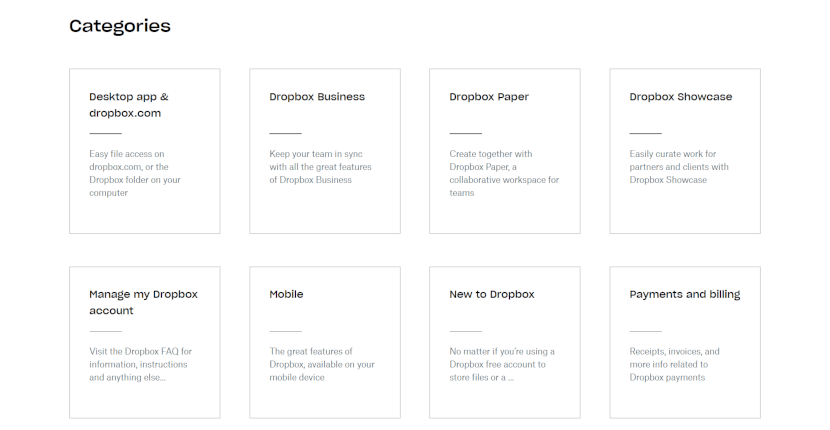
So this is where things get a little harder. Go back to your questions and figure out how to present the information. Many companies, as in the example below, use categories to group questions and answers. This can work very well if done right. But you want the language and the categories to be based on tasks, not product features. Don’t just whip up the categories on your way out to happy hour on a Friday afternoon. Spend considerable time designing the layout and groupings based on customer information, such as how Dropbox has their FAQs organized. Test your work by showing it to customers and asking them to try and find specific questions/answers and see where they click. Then make changes and more changes until people actually using your page can quickly and easily find the info they’re looking for.
One strategy to consider is having two ways for customers to find the information, depending on how they are approaching the problem.
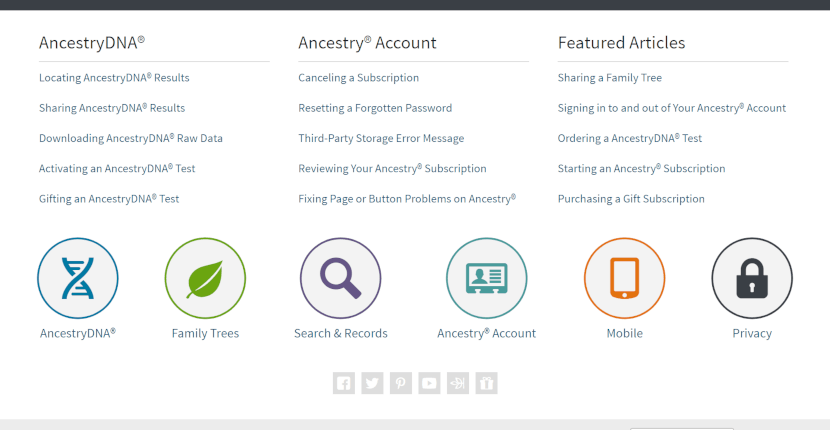
AncestryDNA excels at this task. Initially, customers encounter task-based questions, while also finding buttons for various question categories, like mobile.
Test your work by showing it to customers and asking them to try and find specific questions/answers and see where they click. Then make changes and more changes until people actually using your page can quickly and easily find the info they’re looking for.
One strategy to consider is having two ways for customers to find the information, depending on how they are approaching the problem.
AncestryDNA excels at this task. Initially, customers encounter task-based questions, while also finding buttons for various question categories, like mobile.
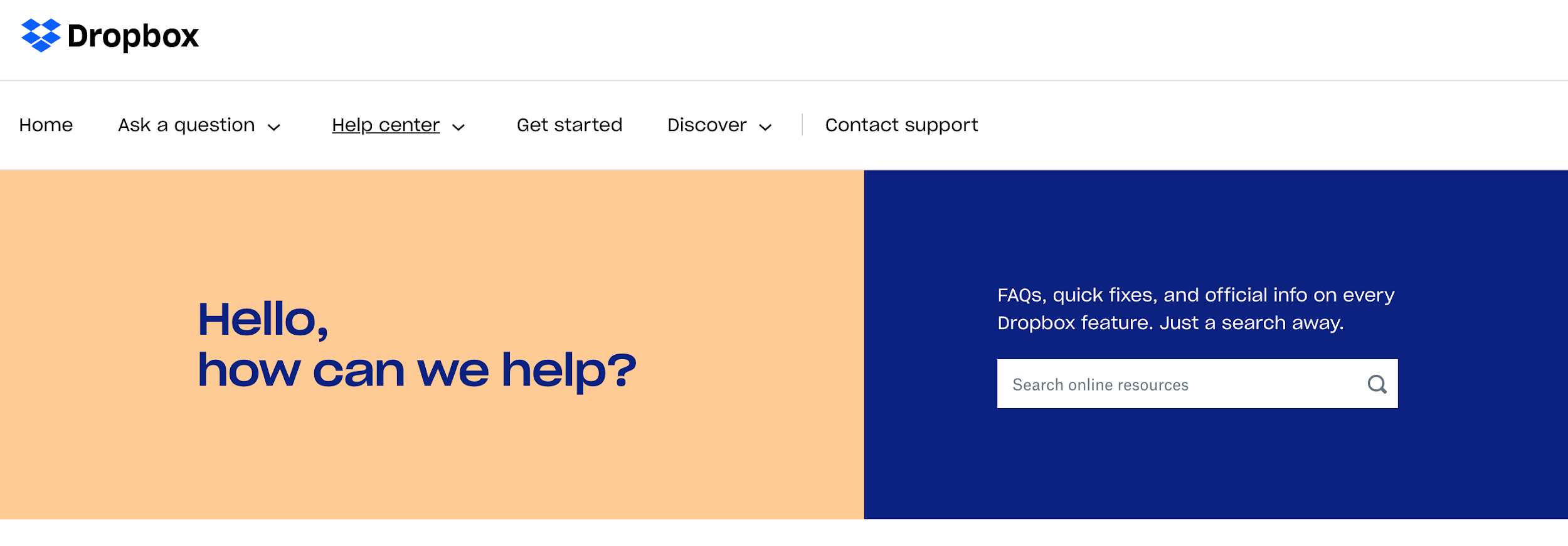
 We also really liked how Dropbox explained what you can expect to find in their FAQs in the search text.
We also really liked how Dropbox explained what you can expect to find in their FAQs in the search text.

Text Display
There is no right answer on this one, just what’s right for your customer. Here are three common ways to display the answers:- Questions-Only Displayed. In this design, the customers see a list of questions with hyperlinks to a separate page for each answer. This works best for complex texts with a lot of screenshots and steps.
- Question-and-Answer Displayed. This is just like it sounds – you have the question and the answer on the same page. Consider this design if your answers are short – no more than five lines or so.
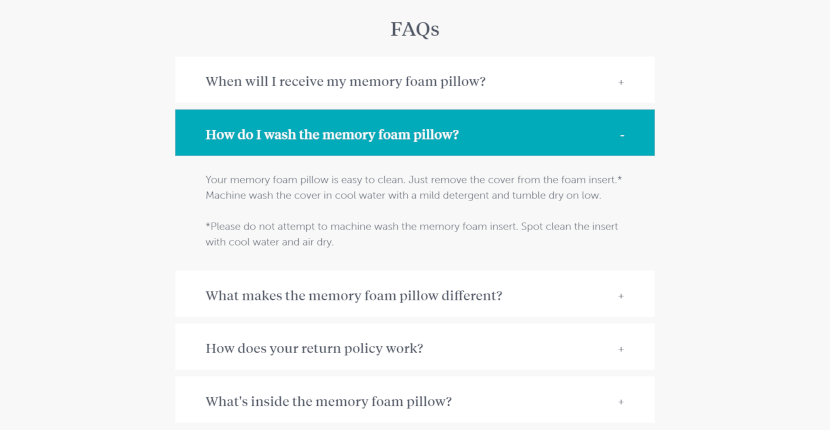
- Expanding-Answer Text. This is when the customer sees just the question, but when they hover over or click it, the answer displays. When they move on to another question, the answer text disappears. This is a great choice for FAQs with answers longer than five sentences but shorter than full screens of steps.

Accessibility: Make sure people can easily find your page
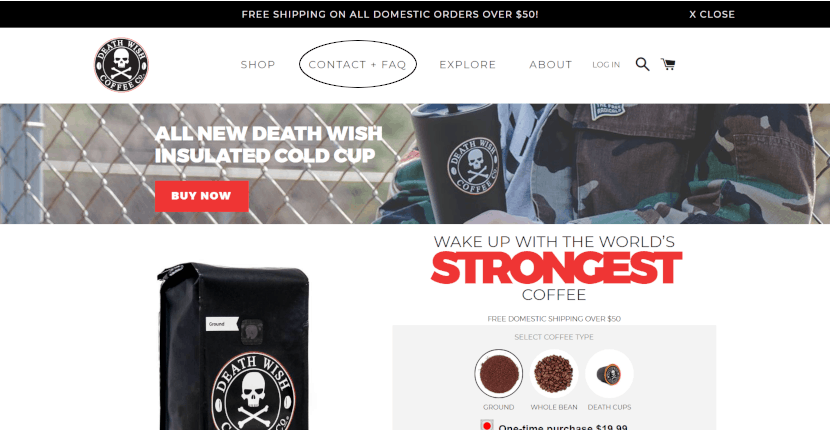
So now you have an awesome FAQ page or Help Center. Your customers love it. Your boss loves it. And sales and support are actually agreeing on something for once – that your page is awesome. But the next step matters. It matters a lot. You need to make your FAQ page or Help Center easy for customers to find. Many companies get this wrong. Very wrong. Spoiler alert: A tiny hyperlink at the bottom of the page is the incorrect answer. No one really looks there. You want to make it obvious where customers need to go for help. We loved how Death Wish for Coffee makes it absolutely clear by putting it on the main toolbar. And you want to make sure, no matter where they are on your website, that customers can make their way back to the FAQs.
The ability to navigate to the Help Center from any part of your website or product is really important. The most helpful Help Center (yes, that was on purpose) appears when right when you need the information.
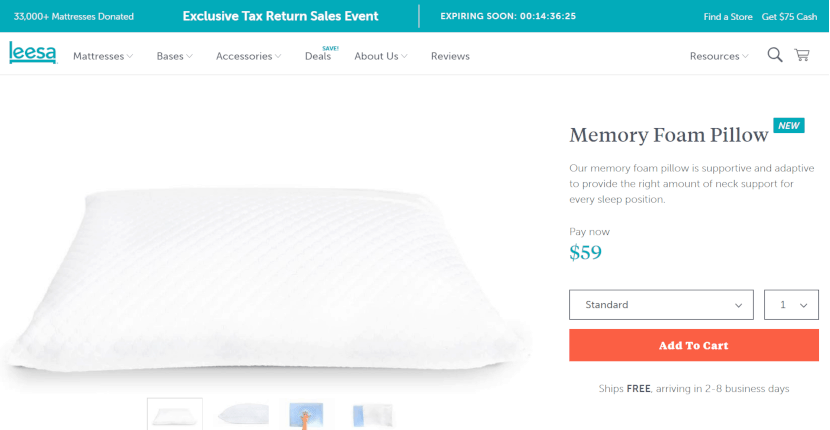
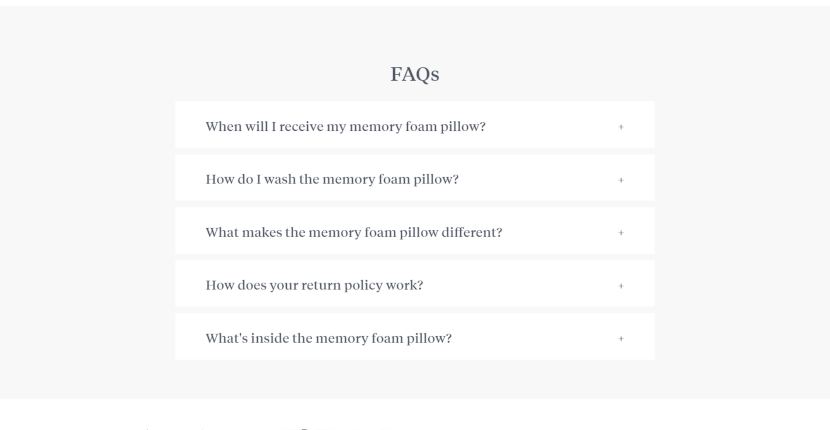
Leesa does this well by including specific FAQs on product pages that customers are likely to have when reading about the product.
And you want to make sure, no matter where they are on your website, that customers can make their way back to the FAQs.
The ability to navigate to the Help Center from any part of your website or product is really important. The most helpful Help Center (yes, that was on purpose) appears when right when you need the information.
Leesa does this well by including specific FAQs on product pages that customers are likely to have when reading about the product.


Your FAQ Is a Living, Breathing Document
You are done. It’s time to roll it out. But the real truth is that a Help Center is never a finished product. One of the biggest reasons that FAQs are unhelpful is that companies write them and forget them. You need to be continually revisiting the questions to remove information that is no longer relevant. Remember to add new questions from customers, as they come up. Schedule at least quarterly reviews of your Help Center to refresh and update the content. But your job still isn’t done. You need to keep track and review metrics of support calls both before and after you post your revised or brand-new FAQ page. This way you can show your boss – and sales and support – that the FAQ page is something that matters and is not just an afterthought.Sources
https://go.forrester.com/blogs/top-customer-service-trends-for-2018/
https://www.zendesk.com/resources/searching-for-self-service/